Jak korzystać z bloga WordPress, aby uruchomić aplikację mobilną
Opublikowany: 2021-02-10
Co łączy sklep internetowy, grę mobilną i platformę streamingową? Wszyscy mają aktywną aplikację mobilną w znanych sklepach z aplikacjami. Ten artykuł dotyczy tego, jak korzystać z bloga WordPress, aby uruchomić aplikację mobilną?
Firmy powoli przechodzą w stronę aplikacji mobilnych. Tak jak ruch w witrynach internetowych rozpoczął się na początku XXI wieku, cel przesuwa się teraz w kierunku aplikacji mobilnych.
Spójrz na przestrzeń eCommerce jako przykład. Ponad 85% kupujących woli aplikacje mobilne do zakupów online od witryn mobilnych.
Ta przekrzywiona liczba powinna dotyczyć firm, które jeszcze nie uruchomiły aplikacji mobilnej. Aplikacje mają wyższy próg wydajności i są po prostu wygodniejsze dla przeciętnego użytkownika.
Nie ma powodu, dla którego firmy miałyby odrzucać pomysł uruchomienia aplikacji mobilnej. Głównym problemem jest tworzenie aplikacji.
Problem z tworzeniem aplikacji
Wiele firm w 2000 roku było w stanie założyć stronę internetową dzięki pojawieniu się systemów zarządzania treścią, takich jak WordPress. Dzięki temu firmy nie mogły wydawać mnóstwa pieniędzy na tworzenie witryn internetowych przez twórców stron internetowych. WordPress zasadniczo zdemokratyzował perspektywę założenia strony internetowej.

Tworzenie aplikacji przebiega w podobny sposób. Dzisiejsze firmy mają poważną motywację do uruchomienia aplikacji mobilnej. Główną przeszkodą na ich drodze jest tworzenie własnych aplikacji.
Poniższe punkty podsumowują żmudne aspekty tworzenia niestandardowych aplikacji:
- Złożoność – Aby stworzyć aplikację mobilną, musisz mieć zaplecze techniczne. Nawet doświadczeni programiści aplikacji nigdy nie zlekceważyliby żmudnego charakteru tworzenia aplikacji mobilnych.
- Czas – tworzenie aplikacji może zająć od dwóch miesięcy do roku. Porównaj to z małą osią czasu związaną z tworzeniem witryny WordPress. Nie jest możliwe, aby mały startup lub firma czekała rok, aż aplikacja będzie gotowa.
- Koszt — raport Business of Apps pokazuje, że zbudowanie aplikacji na iOS kosztuje 28 000 USD. Średnia cena opracowania aplikacji na Androida wynosi 23 000 USD. Tak, można śmiało powiedzieć, że tworzenie aplikacji nie jest proste z finansowego punktu widzenia.
Te powody są wystarczające, aby zniechęcić każdego do tworzenia aplikacji. Dlaczego więc następuje poważny ruch w kierunku tworzenia aplikacji mobilnych?
Kreatory aplikacji mobilnych – alternatywa dla tworzenia aplikacji niestandardowych
Konstruktorzy aplikacji mobilnych to zasadniczo narzędzia, które pomagają w tworzeniu aplikacji bez kodowania.
Twórcy aplikacji przeszli długą drogę. Na początku można było używać tylko kreatorów aplikacji mobilnych do tworzenia aplikacji PWA (progresywnych aplikacji internetowych) i aplikacji hybrydowych.
Scena się zmieniła. Kreatory aplikacji mobilnych umożliwiają teraz tworzenie natywnych aplikacji mobilnych zarówno na platformy Android, jak i iOS.
Główna zaleta korzystania z kreatorów aplikacji jest prosta – możesz ominąć wszystkie problemy związane z tworzeniem aplikacji niestandardowych.
- Brak złożoności — możesz tworzyć doskonałe aplikacje mobilne bez konieczności programowania.
- Skrócona oś czasu — twórcy aplikacji mobilnych znacznie skracają czas potrzebny na stworzenie aplikacji.
- Przystępność cenowa — narzędzia do tworzenia aplikacji bez kodu kosztują niewielką część kwot omówionych wcześniej.
Jak działają te narzędzia? Poniższa sekcja zawiera szczegółowe informacje na temat procesu tworzenia aplikacji mobilnej na bloga WordPress.
Korzystanie z bloga WordPress do tworzenia aplikacji – przewodnik krok po kroku
Istnieje wiele sposobów tworzenia aplikacji bez kodowania. Skoncentrujemy się na tworzeniu aplikacji dla bloga WordPress.
W tym procesie możesz wybrać jedną z kilku opcji tworzenia aplikacji. W tym przewodniku użyjemy AppMySite, aby pomóc Ci zobaczyć, jak korzystać z bloga WordPress, aby uruchomić aplikację mobilną.
AppMySite to kreator aplikacji mobilnych, który umożliwia użytkownikom WordPress i WooCommerce tworzenie aplikacji mobilnej.
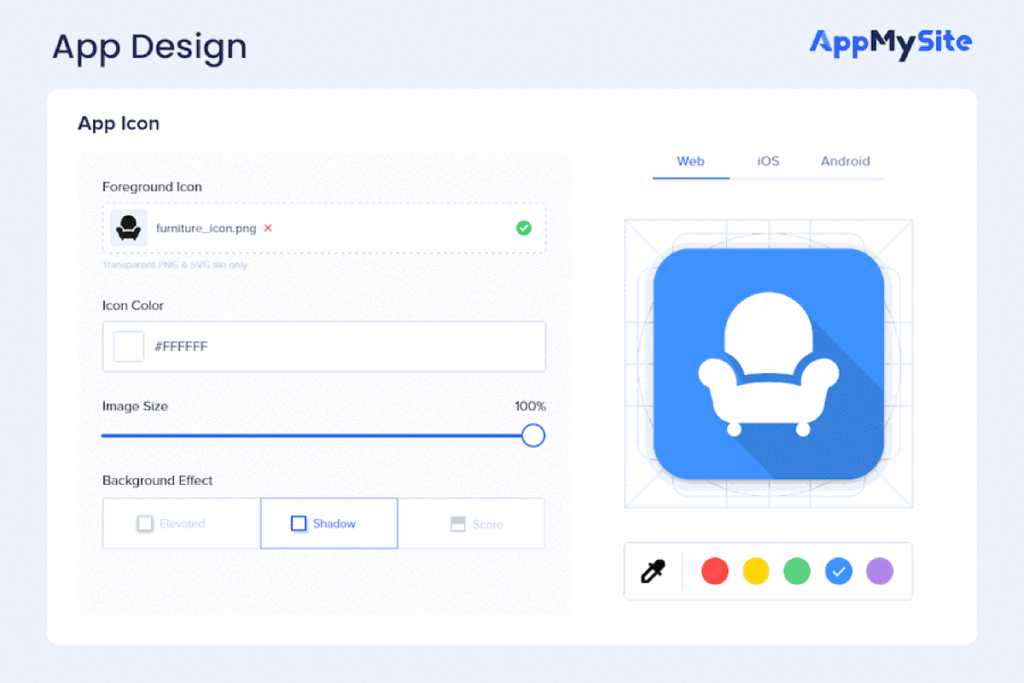
#1 – Zaprojektuj swoją aplikację mobilną
Po utworzeniu konta AppMySite pierwszym krokiem jest zaprojektowanie aplikacji mobilnej. Dostępnych jest mnóstwo opcji projektowych, aby skonfigurować świetny wygląd aplikacji.
Naturalnie poczujesz potrzebę powielenia projektu witryny w swojej aplikacji w celu zachowania spójności marki. Dostępnych jest mnóstwo opcji kolorów, aranżacji i obrazów, które umożliwiają dopasowanie do projektu witryny i aplikacji.

Przejdź do Wygląd po utworzeniu konta AppMySite. Znajdziesz wszystkie elementy aplikacji, które musisz zaprojektować, aby stworzyć idealną aplikację.
Poniżej omówiono elementy aplikacji:

- Ikona aplikacji — wybierz jedną z wielu opcji kolorów i tekstu, aby utworzyć ikonę aplikacji. Możesz także przesłać własny projekt ikony.
- Ekran uruchamiania — inaczej nazywany ekranem powitalnym. Możesz wybrać spośród kilku opcji kolorów i tekstu, aby zaprojektować ekran startowy. Alternatywnie możesz również dodać obraz tła i logo, jeśli chcesz spakować cios.
- Logowanie i rejestracja — zaprojektuj ekrany wprowadzające użytkowników z łatwymi opcjami projektowania. Prześlij własny obraz tła lub wybierz jeden z dostępnej bezpłatnej biblioteki obrazów. Możesz także zaktualizować schemat kolorów pól i tekstów zastępczych na ekranach wprowadzających.
- Motyw kolorystyczny – wybierz kolor głównego nagłówka i przycisku Twojej aplikacji.
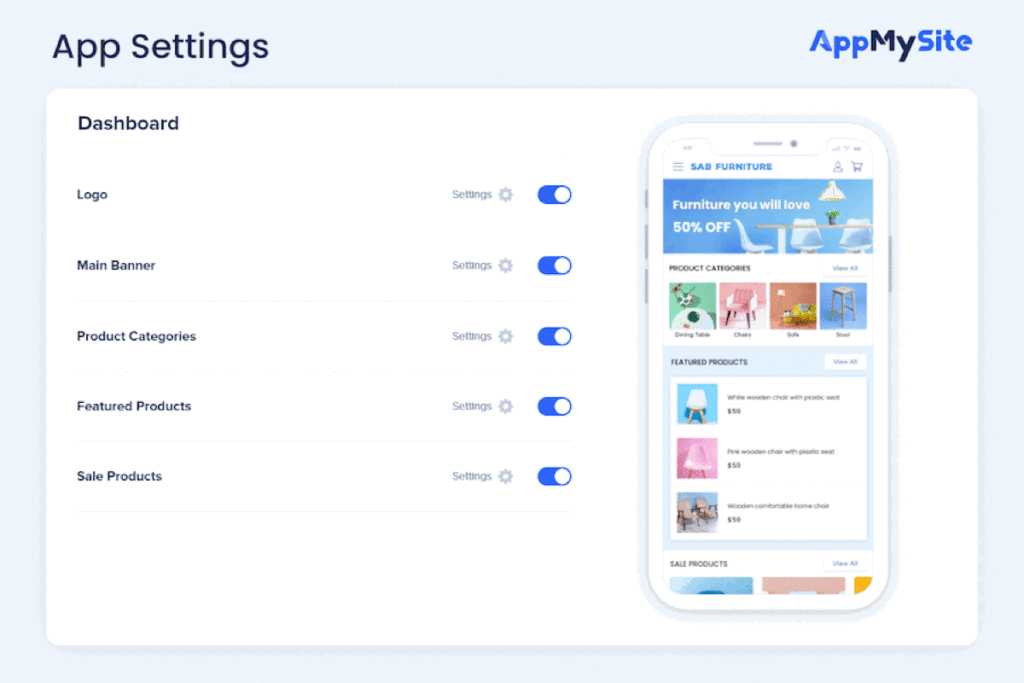
- Ekran główny — ekran główny to najważniejsza część Twojej aplikacji mobilnej. Możesz projektować banery, zarządzać kategoriami blogów, rozmieszczać sekcje, ustawiać kolory sekcji, a nawet włączyć widok internetowy dla swojej aplikacji.
Możesz wyświetlić podgląd każdego zaprojektowanego elementu aplikacji na ekranie wątroby po prawej stronie. Sprawdzaj ekran podglądu, aby podejmować lepsze decyzje projektowe.
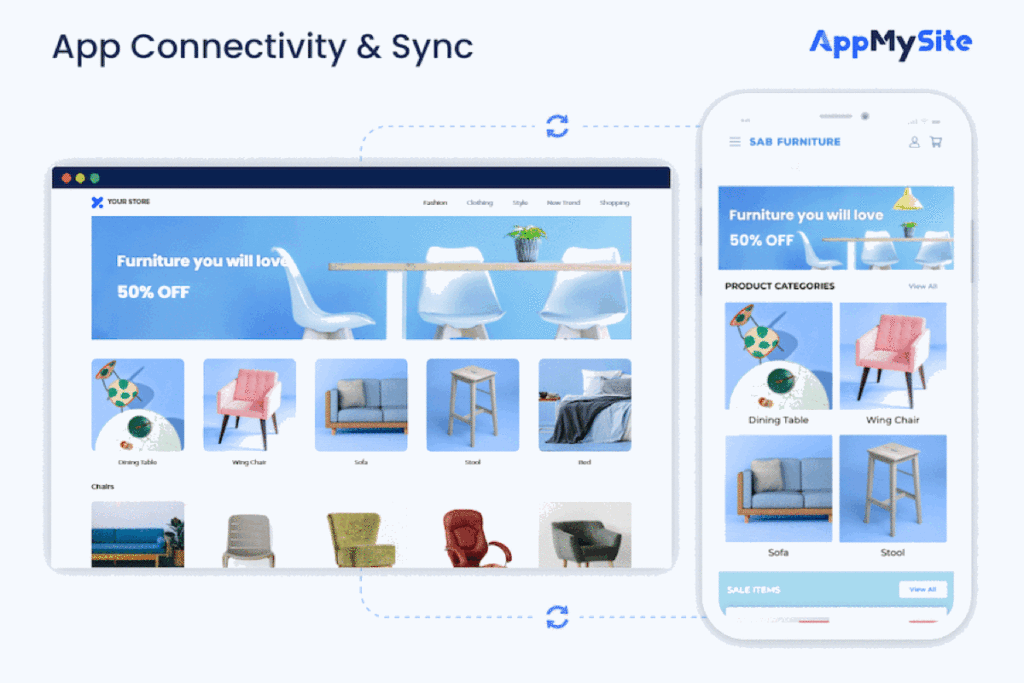
#2 – Połącz swojego bloga i aplikację WordPress
Następnym krokiem jest połączenie bloga i aplikacji WordPress. Ten krok zasadniczo zapewni automatyczne wyświetlanie całej zawartości bloga w Twojej aplikacji.

Oto kroki, które musisz wykonać:
- Pobierz i aktywuj wtyczkę AppMySite na zapleczu swojej witryny WordPress.
- Wróć do swojego konta AppMySite i przejdź do Zainstaluj wtyczkę w obszarze Łączność.
- Hit Weryfikuj.
- Twój blog WordPress i aplikacja zostaną połączone. Możesz przejść do sekcji Podgląd aplikacji, aby sprawdzić zawartość swojego bloga w emulatorze aplikacji na żywo.
- Jeśli połączenie między Twoją aplikacją a witryną nie powiedzie się, przejdź do sekcji Rozwiązywanie problemów i wybierz Uruchom narzędzie do rozwiązywania problemów. Pomoże ci to określić przyczynę niepowodzenia twojego związku.
Połączenie bloga i aplikacji WordPress zapewnia dwie rzeczy. Po pierwsze, wyświetla wszystkie dane Twojej witryny w aplikacji. Dotyczy to nie tylko wpisów na blogu. W aplikacji zostaną wyświetlone dane dotyczące kategorii blogów, a nawet menu strony.
Po drugie, wszelkie dalsze aktualizacje, które wprowadzisz na swoim blogu, będą automatycznie synchronizowane z aplikacją. Każdy nowy post na blogu i kategoria automatycznie trafi do aplikacji dzięki bezproblemowej łączności.
#3 – Skonfiguruj ustawienia aplikacji
Sekcja Ustawienia aplikacji umożliwia skonfigurowanie szczegółów technicznych aplikacji. Poniższe punkty wyjaśniają ustawienia, które możesz skonfigurować:

- Ogólne — dotyczy ogólnych aspektów witryny, takich jak nazwa aplikacji, witryna internetowa i inne. W tej sekcji możesz również dodać adres URL swojej polityki prywatności.
- Menu aplikacji — tutaj możesz zaimportować menu swojej witryny. Alternatywnie możesz również stworzyć własne niestandardowe menu.
- Strony — tutaj możesz wybrać aktywację widoku internetowego dla wszystkich wewnętrznych ekranów aplikacji, a także skonfigurować inne opcje związane z aktywnymi hiperłączami i danymi wprowadzanymi przez użytkownika.
- Społecznościowe — wprowadź tutaj linki do swoich uchwytów w mediach społecznościowych. Ikony mediów społecznościowych zostaną automatycznie wyświetlone w Twojej aplikacji.
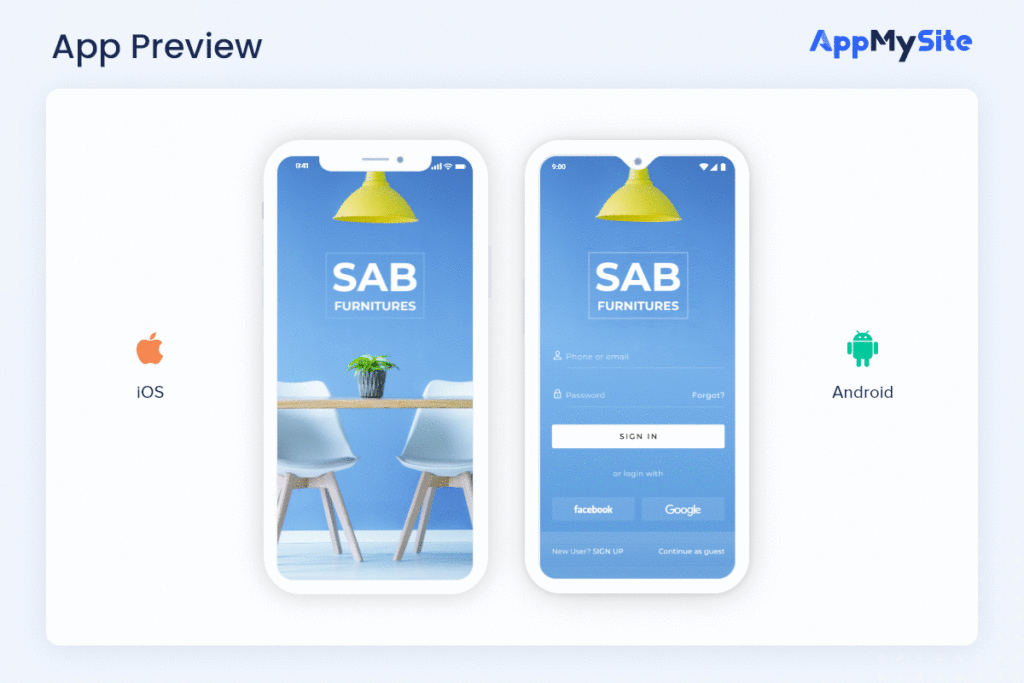
#4 – Wyświetl podgląd swojej aplikacji
Możesz przetestować aplikację zbudowaną na emulatorach systemu Android i iOS w podglądzie aplikacji.

To ważny krok, ponieważ musisz zrozumieć podstawowe działanie swojej aplikacji mobilnej. Emulatory zapewniają również wiele opcji urządzeń. Oznacza to, że możesz testować funkcje i funkcje swojej aplikacji na różnych urządzeniach z Androidem i iOS.
W podglądzie aplikacji wszystkie zasoby bloga WordPress zostaną automatycznie zsynchronizowane z blogiem.
Możesz dodatkowo przetestować swoją aplikację na rzeczywistym urządzeniu typu smartfon. Pobierz aplikację demonstracyjną AppMySite i zacznij testować swoją aplikację na rzeczywistym urządzeniu, aby lepiej zrozumieć jej funkcjonalność.
#5 – Pobierz swoją aplikację
Ostatnim krokiem jest pobranie Twojej aplikacji.
Masz możliwość pobrania kompilacji APK i AAB dla swojej aplikacji na Androida. Wygeneruj swoją aplikację, stwórz i pobierz swoją aplikację. Następnie możesz przystąpić do przesłania go do Google Play. Upewnij się, że postępujesz zgodnie ze wszystkimi wytycznymi, aby Twoja aplikacja była dostępna w Sklepie Play bez żadnych problemów.
Aby wygenerować kompilację IPA dla swojej aplikacji na iOS, musisz najpierw przesłać kilka niezbędnych certyfikatów. Po zakończeniu przesyłania możesz pobrać plik IPA i przesłać swoją aplikację do App Store.
Podsumowując
Nigdy nie wątpiłem w potencjał aplikacji mobilnych we wspieraniu rozwoju firm. Głównym wyzwaniem zawsze był rozwój.
Twórcy aplikacji w dużym stopniu rozwiązują ten problem. Właśnie omówiliśmy, jak w pięciu prostych krokach można łatwo utworzyć aplikację na bloga WordPress. Dzięki temu masz okazję naprawdę wyróżnić swój blog WordPress i dołączyć do ruchu aplikacji mobilnych.
