Hreflang i tagi kanoniczne: jedyny przewodnik, jakiego będziesz potrzebować
Opublikowany: 2024-02-22Tagi Hreflang i tagi kanoniczne to wskaźniki dla Google i innych wyszukiwarek, dla których strony internetowe mają być indeksowane i wyświetlane określonym osobom wyszukującym. Oba są ważnymi czynnikami dla wielojęzycznego SEO.
Jednak te dwa typy tagów mają różne funkcje. Dlatego ważne jest, aby ich nie mylić i nie używać zamiennie. W przeciwnym razie może to prowadzić do niezamierzonych konsekwencji i złych wyników dla Twojej witryny.
Aby tego uniknąć, w tym poście przyjrzymy się bliżej tagom hreflang i kanonicznym. Porozmawiamy o tym, czym są, najlepszymi praktykami i typowymi błędami w ich użyciu oraz jak poprawnie je skonfigurować zarówno ręcznie, jak i za pomocą wtyczek WordPress.
Co to są hreflang i tagi kanoniczne (i dlaczego mają znaczenie?)
Aby dobrze zrozumieć ten temat, zdefiniujmy najpierw dwa typy tagów.
Wyjaśnienie tagów hreflang
Tagi Hreflang to fragmenty kodu wprowadzone przez Google w 2011 roku, aby pomóc międzynarodowym stronom internetowym. Ich funkcją jest informowanie robotów wyszukiwarek o języku i lokalizacji geograficznej, dla której przeznaczona jest dana strona internetowa. Tak na przykład wygląda tag hreflang skierowany do języka francuskiego i Szwajcarii.
<link rel="alternate" href="https://yoursite.com/ch" hreflang="fr-ch" /> Składa się z dwóch części, rel="alternate" , która mówi, że jest to wersja alternatywna dla istniejącej strony internetowej, oraz części hreflang="fr-ch" określającej jej cel. fr oznacza język, a ch kraj, w oparciu o język ISO i kody krajów.
Ma to szczególne znaczenie w przypadku międzynarodowych witryn internetowych, które mogą zawierać strony o praktycznie tej samej treści, ale przeznaczone dla różnych rynków językowych. Tagi Hreflang pozwalają zasygnalizować wyszukiwarkom, że masz zlokalizowane wersje dla wyszukiwarek z tych rynków.
Co więcej, możesz kierować reklamy nie tylko na inny język, ale także na konkretną lokalizację. Przykładowo, choć na świecie istnieje kilka krajów hiszpańskojęzycznych, to mimo wspólnego języka różnią się one dialektem, kulturą i gustami konsumentów.
Wykorzystując atrybuty hreflang, można tworzyć strony internetowe skierowane do każdego rynku i odpowiednio je oznaczać. W ten sposób możesz zlokalizować je dla odbiorców, dla których są przeznaczone, jednocześnie używając tego samego języka.

Tagi kanoniczne w pigułce
Tagi kanoniczne pełnią podobną rolę jak tagi hreflang. Są to także fragmenty HTML, które sygnalizują wyszukiwarkom, który adres URL jest najbardziej odpowiedni dla wyszukiwarek. Oto jak wyglądają:
<link rel="canonical" href="https://yoursite.com" />Jednak zamiast rozróżniać odmiany językowe, znaczniki kanoniczne pokazują, że stronę internetową należy uważać za wersję oficjalną lub kopię wzorcową wśród stron o tej samej lub bardzo podobnej treści.
Dlaczego miałbyś mieć tę samą treść na kilku stronach internetowych? Istnieją różne powody:
- Jedna strona ma przed sobą http:// , druga https://
- Publikujesz ponownie artykuł, który już istnieje na innej stronie internetowej (oczywiście za pozwoleniem). Możesz też publikować te same treści na innej platformie, takiej jak Medium, aby uzyskać większy zasięg.
- Parametry w adresie URL sygnalizujące niewielkie zmiany na stronie internetowej, takie jak filtry w witrynach e-commerce (np. https://www.yourwebsite.com/Camping-Hiking/b?ie=UTF8&node=16435151 )
We wszystkich tych przypadkach tag kanoniczny może poinformować wyszukiwarki, co powinny wziąć pod uwagę jako główną wersję danej strony i że powinny ją zaindeksować, a nie inne.
Korzyści SEO z hreflang i tagów kanonicznych
Dlaczego warto zadać sobie trud dodania tych tagów do swojej witryny? Ponieważ oferują liczne korzyści SEO:
- Unikaj problemów z duplikacją treści — wyraźne oznaczenie treści uniemożliwia wyszukiwarkom uznanie Twoich stron za duplikaty. Dzięki temu istnieje mniejsze prawdopodobieństwo, że będą podawać wyszukiwarkom niewłaściwy adres URL lub karać za treści niskiej jakości.
- Przenieś sygnały rankingowe — autorytet z linków przychodzących i inne sygnały rankingowe są przekazywane na stronę kanoniczną i udostępniane we wszystkich wersjach językowych.
- Większe zaangażowanie użytkowników — kierowanie odwiedzających do właściwej wersji Twoich stron, np. do preferowanego przez nich języka, jest dobre dla konwersji, czasu przebywania na stronie, zaangażowania użytkowników itp. Teoretycznie wszystkie te czynniki mają pozytywny wpływ na rankingi wyszukiwania.
- Zapobiegaj marnowaniu czasu indeksowania — dzięki tagom kanonicznym możesz uniemożliwić wyszukiwarkom indeksowanie niektórych stron. Oznacza to, że nie obciążają budżetu indeksowania nieistotnymi treściami zamiast tego, co chcesz zaindeksować.
Ważne jest, aby zdać sobie sprawę, że te znaczniki są sygnałami, a nie wiążącymi dyrektywami. Używasz ich, aby poprosić wyszukiwarki o zrobienie czegoś (bardzo proszę), ale to od nich i ich algorytmu zależy, czy spełnią Twoją prośbę.
hreflang i tagi kanoniczne: najlepsze praktyki i typowe błędy
Skoro już wiemy, czym są te znaczniki, przyjrzyjmy się, jak prawidłowo ich używać.
Umieść je we właściwych miejscach
Twoje pierwsze pytanie dotyczy najprawdopodobniej miejsca, w którym powinny pojawić się te linki. Tagi hreflang i canonical są zwykle zawarte w sekcji <head> znacznika HTML strony internetowej.

W rzeczywistości w przypadku tagów kanonicznych jest to jedyna opcja. Ich kuzyni hreflang mogą również pojawiać się w nagłówkach HTTP lub mapie witryny XML. Poniżej szczegółowo omówimy, jak je tam zdobyć.
Prawidłowo sformatuj swoje tagi
Jedną z najważniejszych rzeczy, które należy wiedzieć, jest to, że tych dwóch tagów nie można łączyć. Coś takiego jak poniższy przykład nie będzie zrozumiałe dla wyszukiwarek.
<link rel="canonical" rel="alternate" href="https://yoursite.com" hreflang="fr-ch" />Zamiast tego musisz wyświetlić oba typy tagów osobno, tak jak poniżej:
<link rel="alternate" href="https://yoursite.com" hreflang="fr-ch" /> <link rel="canonical" href="https://yoursite.com" /> Z tych dwóch sygnałów znaczniki kanoniczne są prostsze do wdrożenia. Zasadniczo musi zawierać tylko rel="canonical" oraz miejsce docelowe.
Tagi Hreflang są nieco bardziej zmienne. Pierwszą rzeczą, na którą należy zwrócić uwagę, jest to, że niekoniecznie trzeba podawać zarówno język, jak i kod kraju. Wystarczy sam język. Dzięki temu możesz skonfigurować bardziej przejrzystą stronę dla osób z całego świata przeprowadzających w niej wyszukiwania.
Jednocześnie użycie kodu kraju pozwala na tworzenie bardzo precyzyjnie ukierunkowanych stron. Rozmawialiśmy już o tym w kontekście języka hiszpańskiego powyżej. Ważne: jeśli używasz kodu regionalnego, upewnij się, że pojawia się on jako drugi, a nie pierwszy, w tagu hreflang. Sprawdź także poprawność języka i kodów krajów.
Jednocześnie pamiętaj, że alternatywne wersje językowe nie muszą znajdować się w tej samej domenie. Jeśli używasz oddzielnych adresów internetowych dla różnych wersji językowych, nadal możesz użyć hreflang, aby wyjaśnić, że należą one do siebie.
<link rel="alternate" href="https://yoursite.com" hreflang="en-us" /> <link rel="alternate" href="https://yoursite.br" hreflang="pt-br" />Ponadto w przypadku obu typów tagów należy podać pełne adresy URL swoich stron, a nie względne. Oto różnica:
- Pełny adres URL: https://yoursite.com/shop/pants
- Względny adres URL: /shop/pants
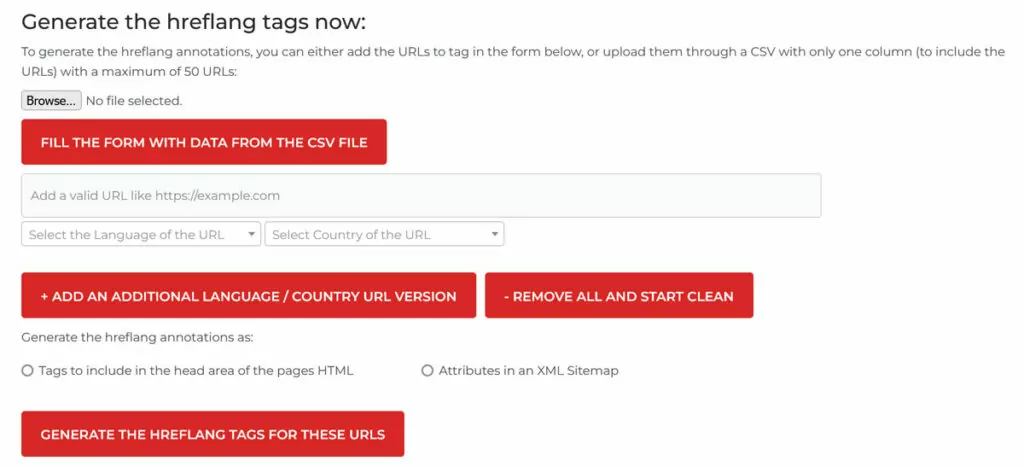
Używając bezwzględnych adresów URL, wyraźnie określasz, które strony masz na myśli, unikając niejasności i błędów. Jeśli masz problem z tworzeniem tagów, możesz skorzystać także z generatora tagów hreflang lub generatora tagów kanonicznych.

Uczyń je dwukierunkowymi i samoodnośnymi
Kolejną ważną kwestią jest to, na których stronach umieścić tagi. Zacznijmy od tagów hreflang.
Ważną częścią jest to, że wszystkie wersje językowe muszą mieć odniesienia hreflang do każdej dostępnej alternatywy . Inaczej mówiąc, wszystkie strony muszą wskazywać na siebie. Jeśli tak się nie stanie, a tag hreflang będzie działać tylko w jednym kierunku, Google go zignoruje.
Na przykład, jeśli masz stronę w języku angielskim, hiszpańskim i francuskim skierowaną do Stanów Zjednoczonych, Kanady, Hiszpanii, Kolumbii i Francji, Twoje tagi hreflang będą wyglądać następująco:
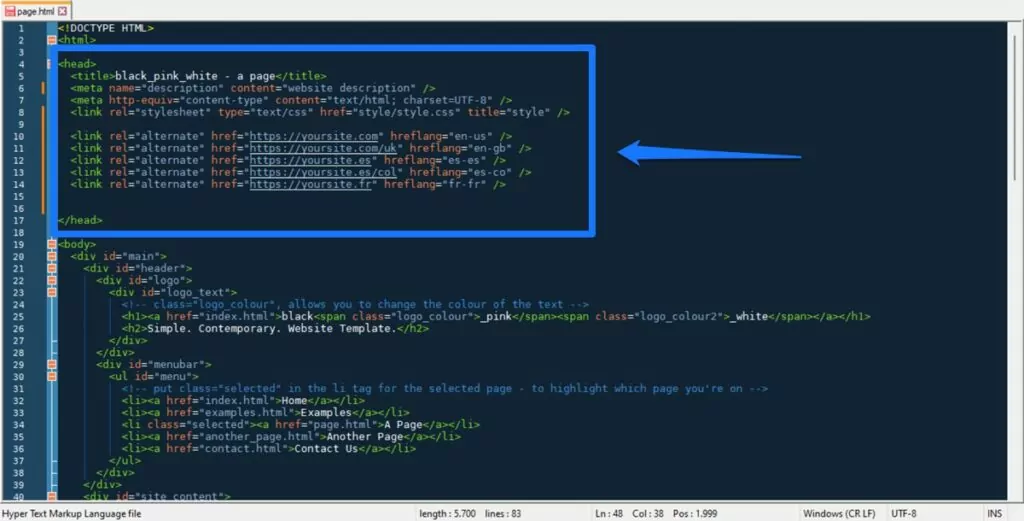
<link rel="alternate" href="https://yoursite.com" hreflang="en-us" /> <link rel="alternate" href="https://yoursite.com/uk" hreflang="en-gb" /> <link rel="alternate" href="https://yoursite.es" hreflang="es-es" /> <link rel="alternate" href="https://yoursite.es/col" hreflang="es-co" /> <link rel="alternate" href="https://yoursite.fr" hreflang="fr-fr" />Ten dokładny kod musi przejść do każdej ze stron w nim wymienionych.
Jest to ważne, ponieważ ustanawia relację między tymi stronami i informuje Google, że jest to kilka wersji tej samej treści w różnych językach i dla różnych grup użytkowników.
Oznacza to również, że jeden tag hreflang zawsze wskazuje stronę, na której się pojawia. Nazywa się to „samoodniesieniem” i jest dobrą praktyką zarówno w przypadku tagów hreflang, jak i kanonicznych.
Posiadanie na stronie internetowej znacznika kanonicznego, który wskazuje na siebie, jest sygnałem, że jest to wersja oficjalna. Wzmacnia przekaz tagów wskazujących na tę samą stronę z innych lokalizacji. Na przykład, jeśli strona A jest stroną główną, a strona B duplikatem, obie strony będą miały ten sam znacznik kanoniczny poniżej.
<link rel="canonical" href="https://yoursite.com/page-a" />Unikaj sprzecznych stwierdzeń
Bardzo ważne jest, aby wybrać odpowiednie adresy URL zarówno dla tagów hreflang, jak i tagów kanonicznych, zwłaszcza jeśli używasz ich razem. Dzieje się tak dlatego, że choć pełnią podobną funkcję, to sygnały wysyłane do wyszukiwarek są zupełnie inne.
Tagi Hreflang są włączające, podczas gdy tagi kanoniczne są wykluczające. Pierwsza mówi: „indeksuj mnie i drugą stronę, ale dla różnych lokalizacji”, a druga mówi: „nie indeksuj mnie, indeksuj drugą stronę”.
Tak więc, jeśli masz stronę ze znacznikami hreflang, która ma również znacznik kanoniczny wskazujący gdziekolwiek poza nią, otrzymalibyśmy dwa bardzo mylące stwierdzenia. Zasadniczo mówi: „indeksuj mnie i tę inną stronę, a także mnie nie indeksuj, zamiast tego indeksuj inną stronę”.

W takim przypadku wyszukiwarki mogą podejmować własne decyzje, które nie będą zgodne z Twoimi życzeniami. Więc bądź naprawdę ostrożny. Poza tym kolejność rzeczywistych tagów nie ma znaczenia, o ile są one obecne i prawidłowe.
Używanie hreflang=”x-default”
Ostatnią rzeczą, o której warto wspomnieć, jest znacznik x-default. Jest to coś, czego możesz użyć do ustawienia strony domyślnej w różnych wersjach językowych. Gdy to zrobisz, wyszukiwarki powrócą do tego, jeśli nie będzie dostępnej bardziej szczegółowej wersji dla języka i/lub ustawień regionalnych wyszukiwarki.
Pozwala to również ustawić preferowaną wersję, jeśli masz strony w tym samym języku, ale dla różnych lokalizacji (np. angielski w USA i Wielkiej Brytanii). Takie postępowanie jest pomocne, gdy ktoś szuka w tym języku, ale nie pochodzi z żadnego z tych języków.
Oto jak wygląda tag x-default:
<link rel="alternate" href="https://yoursite.com" hreflang="x-default" />Pamiętaj, że nie zawiera żadnych informacji o języku ani lokalizacji. Ponadto używanie tagu x-default nie jest obowiązkowe, ale jest dobrą praktyką.
Jak ręcznie skonfigurować tagi hreflang i kanoniczne
Jeśli podążałeś dotychczas tą drogą, teoretycznie powinieneś być gotowy na wdrożenie tagów hreflang i kanonicznych na własnej stronie internetowej.
Pozostaje tylko pytanie: jak to zrobić?
Omówmy to teraz, zaczynając od tego, jak zrobić to ręcznie. Tutaj zasadniczo masz dwie możliwości ich umieszczenia:
- Wspomniana wyżej sekcja HTML
<head> - Mapa witryny XML Twojej witryny
(Inną opcją są nagłówki HTTP, ale są one ważne tylko w przypadku treści takich jak dokumenty PDF).
Korzystanie z sekcji <head>
Ta opcja jest najbardziej wykonalna w przypadku małych witryn z kilkoma i przeważnie statycznymi stronami, w których bezpośrednio edytujesz pliki HTML. Nie jest to zbyt praktyczne w przypadku większych witryn, które są tworzone dynamicznie (jak w WordPressie).
Po utworzeniu tagów przy użyciu powyższych wskazówek i/lub generatorów otwórz pliki HTML za pomocą edytora kodu, a następnie skopiuj i wklej je pomiędzy tagami <head> i </head> , najlepiej w górę.

Zapisz i gotowe. Jeśli masz wątpliwości lub wydaje się, że nie działa, przeprowadź swoje strony za pomocą walidatora HTML.
Ta metoda jest stosunkowo łatwa, jednak może być również irytująca, jeśli kiedykolwiek dokonasz zmian w strukturze witryny lub adresach URL. W takim przypadku konieczne byłoby ponowne edytowanie każdej strony z osobna.
Dołączanie tagów hreflang do mapy witryny
Jeśli zamierzasz wdrożyć tagi ręcznie, mapa witryny może być najlepszym wyborem. Pozwala na dokonanie zmian w jednym miejscu, co ułatwia zarządzanie w przypadku zmiany adresu URL lub po prostu dodania nowych wersji językowych. Format wygląda następująco:
<url> <loc>https://yoursite.com</loc> <xhtml:link rel="alternate" hreflang="en-us" href="https://yoursite.com" /> <xhtml:link rel="alternate" hreflang="en-gb" href="https://yoursite.com/uk" /> <xhtml:link rel="alternate" hreflang="es-es" href="https://yoursite.es" /> <xhtml:link rel="alternate" hreflang="es-co" href="https://yoursite.es/col" /> <xhtml:link rel="alternate" hreflang="fr-fr" href="https://yoursite.fr" /> </url> Każdą stronę z różnymi wersjami językowymi należy ująć w nawiasy <url> . Element <loc> na górze definiuje oryginalny adres URL, natomiast element <xhtml: link> definiuje każdą alternatywę językową. Zasadniczo używa tego samego formatu, co wersja HTML.
Tutaj również możesz skorzystać z wyżej wymienionych narzędzi generatora, aby utworzyć tagi hreflang. Jak wyjaśniono wcześniej, tagi kanoniczne muszą znaleźć się w sekcji <head> , nie można ich zdefiniować w mapie witryny. Na koniec, jeśli nie wiesz, jak na początek utworzyć mapę witryny XML dla swojej witryny, Google ma wyjaśnienie.
Implementowanie tagów za pomocą wtyczek WordPress
Prawdopodobnie zgodzimy się, że powyższe metody wydają się nieco czasochłonne. Dlatego jeśli prowadzisz stronę internetową opartą na WordPressie, łatwiejszym sposobem na wdrożenie tagów hreflang i kanonicznych jest użycie wtyczek.
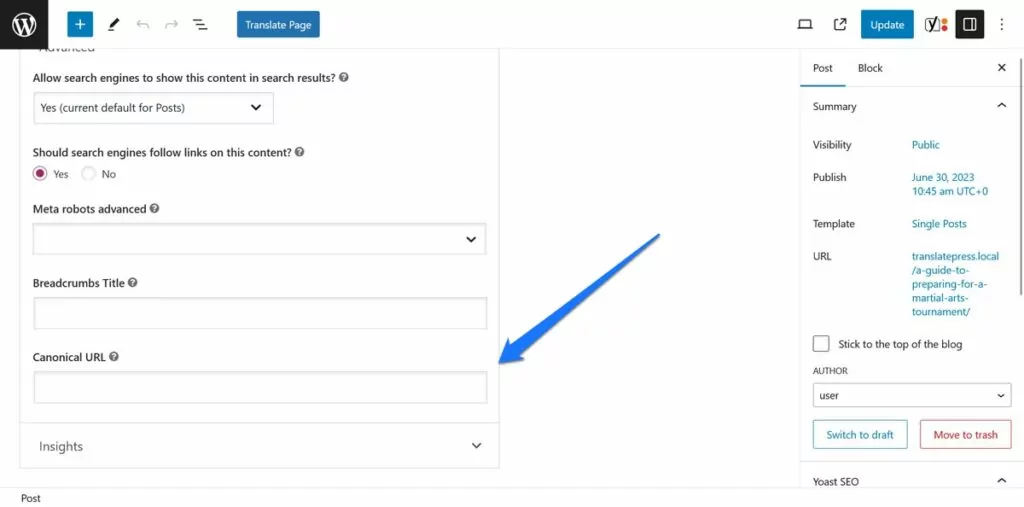
W przypadku tagów kanonicznych możesz użyć wtyczki SEO. Prawie wszystkie z nich oferują opcje definiowania kanonicznych adresów URL, a także automatycznego generowania tagów kanonicznych.

Na przykład Yoast SEO domyślnie dodaje samoodnośny tag kanoniczny do wszystkich stron.
Z drugiej strony świetną opcją do wdrożenia tagów hreflang jest TranslatePress.
Dlaczego?
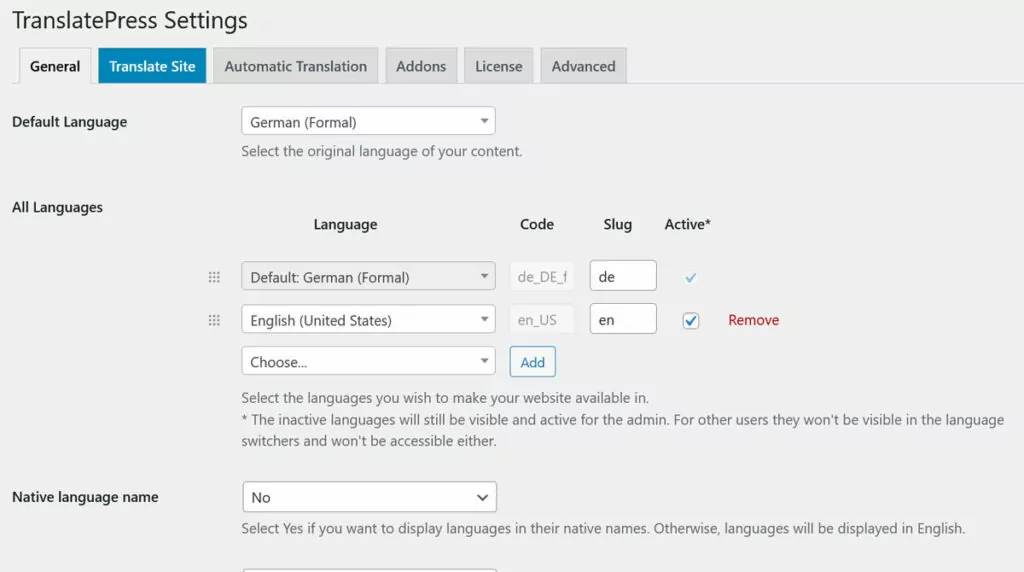
Ponieważ wtyczka dosłownie robi to za Ciebie. Wszystko, co musisz zrobić, to skonfigurować języki, które chcesz dodać do swojej witryny w Ustawieniach → TranslatePress .

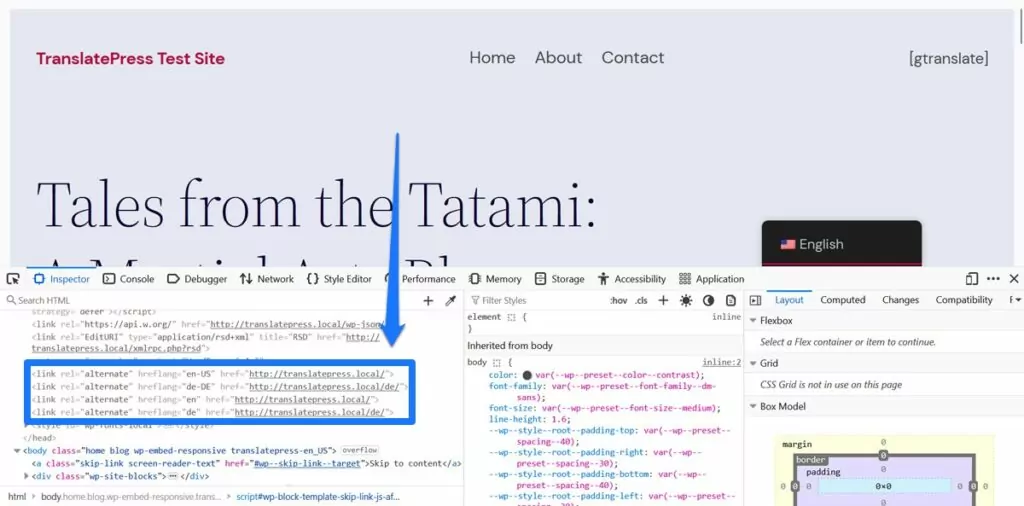
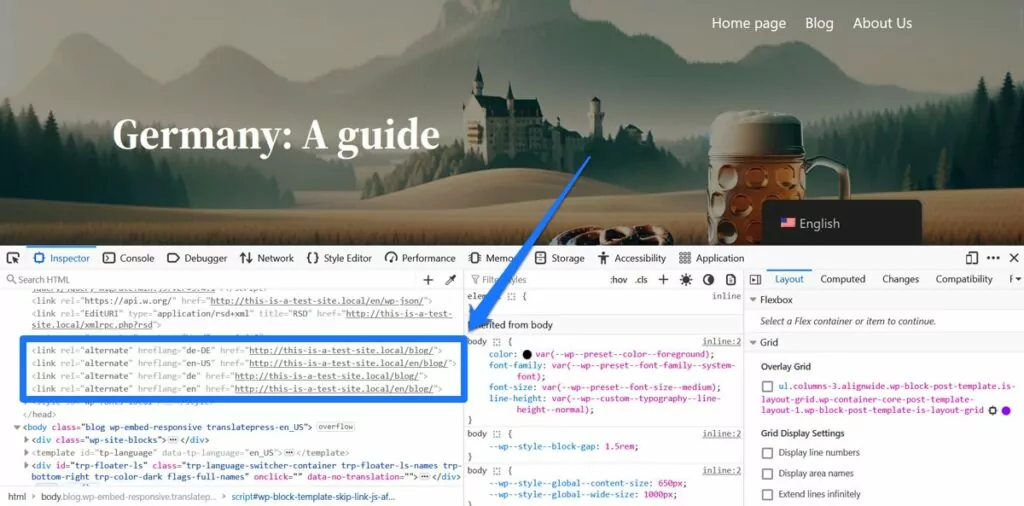
Gdy już to zrobisz i zapiszesz swoje wybory, TranslatePress zajmie się resztą. Dodaje odpowiednie znaczniki hreflang do kodu HTML wszystkich wersji językowych Twoich stron internetowych, a także do mapy witryny XML.

Ponadto TranslatePress może rozróżniać regionalne wersje języków, takie jak brazylijski portugalski, meksykański hiszpański lub szwajcarski francuski. Po wybraniu odpowiednich opcji w ustawieniach tagi hreflang zostaną skonfigurowane tak, aby odzwierciedlały zarówno język, jak i ustawienia regionalne.
Inne korzyści TranslatePress
Jeśli podoba Ci się powyższe, być może zainteresuje Cię, co jeszcze ma do zaoferowania TranslatePress. Nadaje się nie tylko do tagów hreflang, ale ma także wiele innych funkcji, które czynią go idealnym rozwiązaniem do tworzenia międzynarodowych i wielojęzycznych stron internetowych.
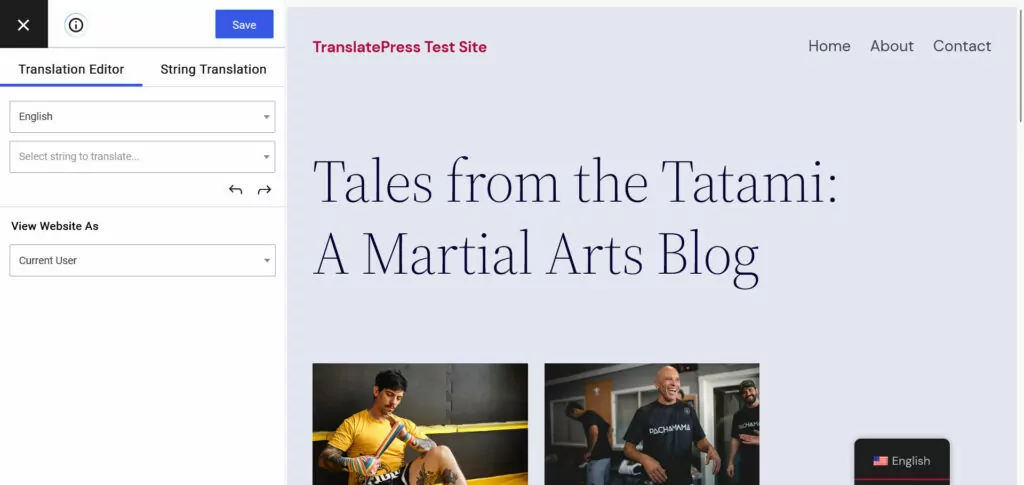
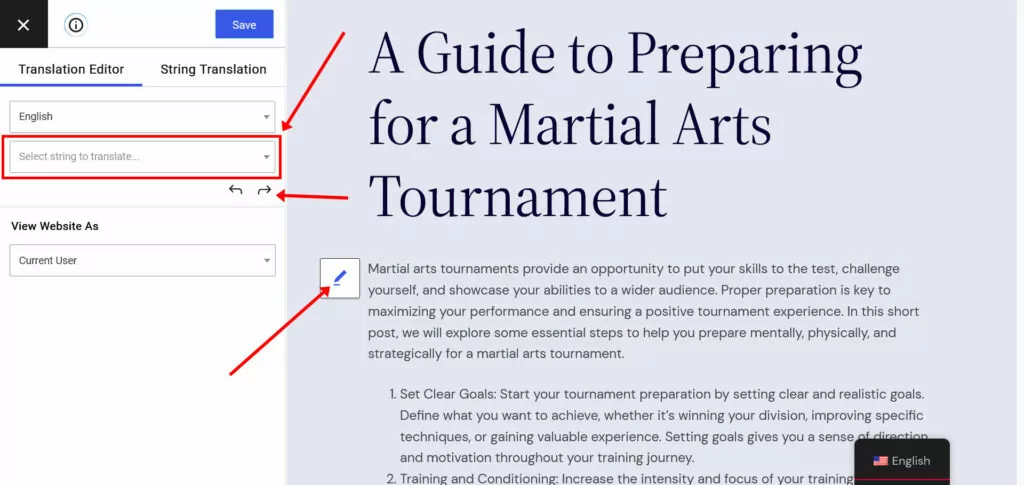
Przede wszystkim istnieje super prosty interfejs tłumaczenia.

Skorzystaj z podglądu po prawej stronie, aby poruszać się po swojej witrynie i wybierz tekst do przetłumaczenia bezpośrednio z ekranu lub listy w lewym górnym rogu.

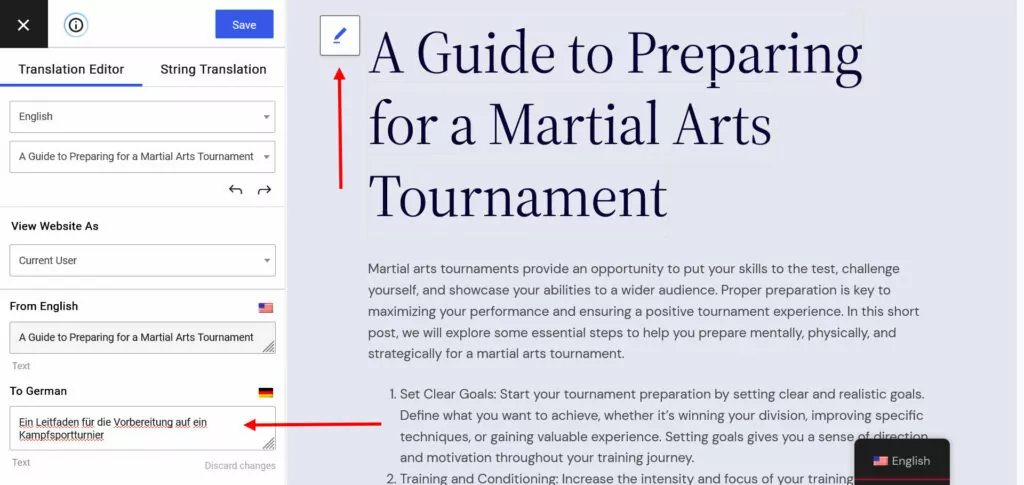
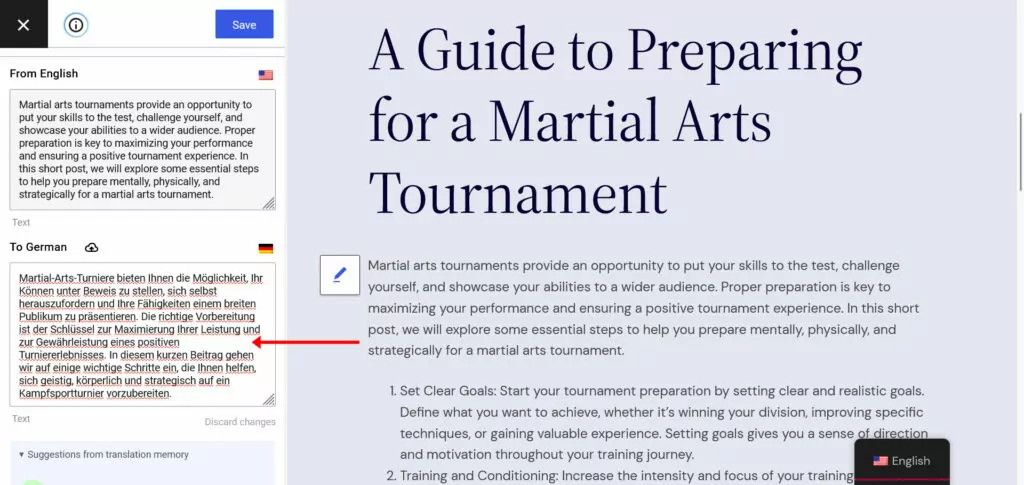
Następnie dodaj tłumaczenie w odpowiednim polu i zapisz.

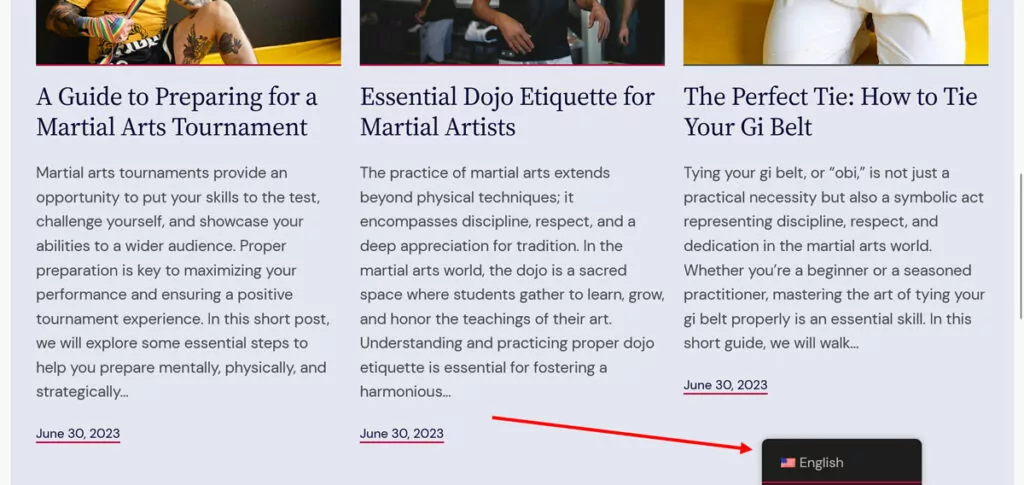
Następnie przetłumaczona treść automatycznie pojawia się na Twojej stronie internetowej, gdzie odwiedzający mogą skorzystać z wbudowanego przełącznika języka, aby wybrać preferowany język.

Otóż to. Możesz także użyć tej samej metody, aby wyświetlić obrazy w określonym języku, a aby przyspieszyć działanie, skorzystać z automatycznego tłumaczenia maszynowego za pośrednictwem Tłumacza Google.

To wszystko jest częścią bezpłatnej wtyczki, która pozwala dodać jeden dodatkowy język do Twojej witryny. Jeśli chcesz więcej, istnieje TranslatePress Pro, który jest również wyposażony w następujące dodatkowe funkcje:
- Automatyczne tłumaczenie za pomocą DeepL — zamiast Tłumacza Google użyj dokładniejszego oprogramowania do tłumaczenia DeepL.
- Wielojęzyczny pakiet SEO — przetłumacz inne ważne znaczniki SEO, takie jak informacje o adresach URL, tytuły SEO, metaopisy, tagi ALT i inne.
- Nawigacja w języku użytkownika — wyświetlaj różne menu w zależności od języka odwiedzających.
- Automatyczne wykrywanie języka użytkownika – automatycznie przekieruj odwiedzających do preferowanej wersji językowej (poprzez ustawienia przeglądarki lub lokalizację).
- Konta tłumaczy — Ułatw sobie współpracę z biurami tłumaczeń i freelancerami, zapewniając im bezpośredni dostęp do Twojej witryny.
- Przeglądaj jako rola użytkownika — spójrz na swoją witrynę jako konkretną rolę użytkownika w edytorze tłumaczeń.
TranslatePress Pro jest dostępny w trzech różnych planach cenowych, więc możesz wybrać taki, który odpowiada Twoim potrzebom.

Gotowy do opanowania hreflangów i tagów kanonicznych?
Dwa tagi, o których mówiliśmy w tym poście, są przydatnymi sygnałami dla wyszukiwarek wskazującymi, w jaki sposób powinny indeksować i pozycjonować Twoje strony internetowe. Tagi Hreflang pozwalają na zdefiniowanie wersji strony dla poszczególnych języków i krajów. Z kolei tagi kanoniczne oznaczają oficjalną wersję wśród podobnych treści.
Oto najważniejsze punkty, o których należy pamiętać:
- Tagi Hreflang są włączające, podczas gdy tagi kanoniczne są wykluczające
- Dołącz linki hreflang do każdej wersji językowej na każdej zlokalizowanej stronie, a także linki do samej strony
- Nie próbuj łączyć obu tagów w jedną instrukcję
- Żadna strona internetowa zawierająca znacznik hreflang nie może mieć znacznika kanonicznego wskazującego gdziekolwiek indziej niż na siebie
- Użyj instrukcji x-default, aby zdefiniować domyślne i zastępcze wersje językowe
Kiedy po raz pierwszy dowiesz się o tych tagach, może się to wydawać nieco przerażające i techniczne. Jednak, jak mamy nadzieję, widzieliście, nie są one wcale takie trudne do wdrożenia, zwłaszcza jeśli masz narzędzie, które może to zrobić automatycznie, takie jak TranslatePress. Pomaga nie tylko przetłumaczyć witrynę WordPress, ale także skonfigurować tagi hreflang bez konieczności kiwnięcia palcem. Spróbuj teraz!
Czy masz pytania dotyczące użycia hreflang i tagów kanonicznych? Zapytaj ich w komentarzach poniżej!
