Tagi Hreflang: ostateczny przewodnik po tym, czym są i jak ich używać
Opublikowany: 2022-04-21Jeśli tworzysz witrynę wielojęzyczną, prawdopodobnie spotkałeś się z terminem hreflang tagi . Właściwie to prawdopodobnie dlatego właśnie czytasz ten artykuł.
Czym więc jest hreflang? A dlaczego musisz przejmować się tagami hreflang, jeśli używasz wielu języków w swojej witrynie?
Cóż, jeśli będziesz czytać dalej, będziesz w stanie odpowiedzieć na te pytania, a także o wiele więcej!
W naszym kompletnym przewodniku dowiesz się wszystkiego, co musisz wiedzieć o tagach hreflang, w tym:
- Co to są tagi hreflang?
- Wpływ SEO na HTML
- Kilka przykładów hreflang, kiedy należy ich używać
- Implementacja hreflang, w tym łatwy sposób na ustawienie tagów hreflang, jeśli używasz WordPressa
Zagłębmy się!
Czym są tagi hreflang?
Tagi hreflang to małe fragmenty zakulisowego kodu, które identyfikują język i lokalizację geograficzną strony w Twojej witrynie.
Wyszukiwarki mogą używać tych tagów, aby zrozumieć Twoją witrynę i zapewnić wyszukiwarkom najtrafniejsze treści.
Dokładniej, tagi hreflang umożliwiają łączenie treści, dzięki czemu wyszukiwarki mogą zrozumieć, że te strony są połączone, ale są kierowane na różne języki lub lokalizacje.
Załóżmy na przykład, że masz stronę w języku angielskim pod adresem https://twojawitryna.com/hello-world/ , a następnie tę samą treść przetłumaczoną na język hiszpański pod adresem https://twojawitryna.com/es/hola-mundo/ .
Dzięki tagom hreflang możesz powiedzieć wyszukiwarkom „Hej, te dwie strony mają tę samą treść/przeznaczenie, ale jedna strona jest przeznaczona dla osób anglojęzycznych, a druga dla osób mówiących po hiszpańsku”.
Możesz także wyjść poza sam język, a także poinformować wyszukiwarki, że Twoje strony są kierowane na różne obszary geograficzne w celu lokalizacji.
Na przykład „Hej, te dwie strony mają tę samą treść i obie są w języku angielskim, ale jedna jest przeznaczona dla osób w USA, a druga dla osób w Wielkiej Brytanii”.
Oto przykład tego, jak tagi hreflang wyglądają w kodzie HTML Twojej witryny:

Wpływ i ważność SEO w formacie Hreflang
Chociaż tagi hreflang nie są głównym czynnikiem rankingowym SEO w taki sam sposób, jak linki zwrotne i badanie słów kluczowych, ich prawidłowe używanie jest ważną częścią SEO na stronie dla witryn wielojęzycznych lub o wielu lokalizacjach.
Stosowanie tagów hreflang ma trzy główne zalety SEO.
1. Zapobiegaj problemom z powielaniem treści
Po pierwsze, hreflang pomaga zapobiegać problemom z powielaniem treści w Twojej witrynie. Załóżmy na przykład, że masz dwie prawie identyczne strony z treścią, z tą różnicą, że jedna jest skierowana do osób anglojęzycznych w USA, a druga do osób anglojęzycznych w Australii.
Dodając odpowiedni tag hreflang dla danego języka i lokalizacji, możesz wyjaśnić wyszukiwarkom, że te strony nie są duplikatami treści, ale są raczej zoptymalizowane pod kątem różnych odbiorców.
2. Zoptymalizuj strony dla różnych odbiorców wyszukiwania
Kontynuujmy powyższy przykład. Oprócz zapobiegania problemom z powielanymi treściami, dodanie tagu hreflang do treści kierowanych na USA i Australię zapewnia również, że wszyscy wyszukujący znajdą drogę do treści, które są dla nich zoptymalizowane.
Zasadniczo Google może uszeregować wersję amerykańską dla osób wyszukujących w USA i wersję australijską dla osób wyszukujących w Australii.
Każdy użytkownik trafia na stronę, która jest dla niego zoptymalizowana, co może również nieść dodatkowe korzyści w zakresie SEO, takie jak wyższy CTR, niższy współczynnik odrzuceń itp.
3. Korzystaj ze wspólnych sygnałów rankingowych
W rozmowie z Garym Illyesem z Google w 2017 r. Gary sugeruje, że tagi hreflang mogą mieć również bardziej bezpośredni wpływ na SEO, ponieważ strony znajdujące się w tym samym klastrze hreflang będą w pewnym stopniu współdzielić swoje sygnały rankingowe.
Na przykład, jeśli masz wiele linków prowadzących do anglojęzycznej wersji strony, mogą one mieć również pozytywny wpływ na hiszpańskojęzyczną wersję strony (zakładając, że obie strony są zgrupowane przy użyciu hreflang).
Nie wiemy, ile jest udostępnianych, i jest mało prawdopodobne, że otrzymujesz pełny „sok linków”, że tak powiem. Ale nawet niewielki wzrost dzięki udostępnionym sygnałom rankingowym jest wart poświęcenia czasu na prawidłowe skonfigurowanie tagów hreflang.
Czy Hreflang jest dobry dla SEO?
Podsumowując, prawidłowe użycie tagu hreflang jest dobre dla SEO, ponieważ pomaga zoptymalizować sposób indeksowania witryny przez wyszukiwarki i zapewnić jak najlepsze wrażenia dla wyszukiwarek.
Google zasugerował również, że może być więcej bezpośrednich korzyści, takich jak strony, które znajdują się w tym samym klastrze hreflang, dzieląc się sygnałami rankingowymi.
Prawdziwy przykład Hreflanga: trzy typowe sytuacje
Trochę o tym poruszyliśmy w poprzedniej sekcji, ale omówmy kilka przykładów, kiedy warto użyć tagu hreflang w swojej witrynie.
Treści w różnych językach
Jeśli masz w swojej witrynie treści przetłumaczone na wiele języków, dodaj tag hreflang, aby Google wiedziało, że te strony są ze sobą powiązane. Oznacza to, że jest to ta sama wersja strony, tylko w różnych językach.
Treści w tym samym języku, ale w różnych lokalizacjach
Jak wspomnieliśmy w sekcji SEO, nadal możesz chcieć używać tagu hreflang, nawet jeśli Twoje treści są w tym samym języku. Na przykład, jeśli masz różne wersje strony dla anglojęzycznych użytkowników z USA, Wielkiej Brytanii i Australii, warto użyć tagów hreflang do określenia lokalizacji każdej strony.
Treści w różnych domenach/subdomenach
W niektórych sytuacjach możesz utworzyć oddzielne witryny wielojęzyczne, używając subdomen lub zupełnie innych nazw domen. Na przykład twojawitryna.com i twojawitryna.es .
Nadal możesz używać tagu hreflang do łączenia swoich witryn, nawet jeśli używają one oddzielnych nazw domen.
Ogólne wskazówki dotyczące implementacji Hreflang
Sposób dodania tagu hreflang do witryny będzie zależał od tego, jak zbudowałeś witrynę.
Na przykład, czy zakodowałeś swoją witrynę od podstaw? A może korzystasz z samoobsługowego systemu zarządzania treścią, takiego jak WordPress, lub narzędzia do tworzenia witryn, takiego jak Squarespace lub Wix?
Jeśli korzystasz z WordPressa, bardzo łatwo jest dodać tag hreflang za pomocą wtyczki, takiej jak TranslatePress.
Dla twórców hostowanych witryn jest to trochę mieszana torba. Niektórzy twórcy witryn automatycznie dodadzą hreflang za Ciebie, podczas gdy inne wymagają samodzielnego wykonania.
Jak zrobić tag Hreflang?
Zanim porozmawiamy o implementacji hreflang dla konkretnych platform, porozmawiajmy ogólnie o tym, jak zrobić tag hreflang.
Tworząc tag hreflang, masz dwie możliwości:
- Tylko język – możesz określić tylko język strony, dodając jej dwuliterowy kod. Na przykład „to jest hiszpańska wersja strony”.
- Język ORAZ ustawienia regionalne — możesz wyjść poza sam język, a także określić ustawienia regionalne, dodając zarówno kod języka, jak i kod ustawień regionalnych. Na przykład „to jest hiszpańska wersja strony dla osób w Meksyku” i „to jest hiszpańska wersja strony dla osób w Hiszpanii”.
Jeśli masz wiele stron w tym samym języku, które są kierowane na różne języki, warto określić obie za pomocą tagu hreflang.
Jeśli jednak tworzysz tylko jedną stronę w języku dla wszystkich obszarów, możesz po prostu określić język.
Podstawowe formatowanie tagów hreflang wygląda tak:
<link rel="alternate" hreflang="[LANGUAGE]-[LOCALE]" href="[URL]" />
Oto przykład hreflang, który wskazuje, że strona jest w języku angielskim dla wszystkich lokalizacji:
<link rel="alternate" hreflang="en" href="https://yoursite.com/hello-world/" />
A oto przykład, który wskazuje, że strona jest po hiszpańsku i jest przeznaczona dla mieszkańców Meksyku:
<link rel="alternate" hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/" />
Oto kilka uwag:
- Kod kraju i regionu — w przypadku kodów kraju i regionu chcesz użyć dwuliterowych kodów ISO. Wszystkie kody krajów. Wszystkie kody języków.
- URL – upewnij się, że podajesz pełny adres URL, w tym część https lub http.
Ile tagów Hreflang musisz dodać?
Google twierdzi, że musisz dodać wszystkie tagi hreflang do każdej wersji treści, w tym do bieżącej wersji.

Załóżmy na przykład, że masz trzy wersje strony:
- język angielski
- Hiszpanie mówiący w Meksyku
- Niemiecki
Każda wersja zawierałaby wszystkie trzy tagi, dzięki czemu Google wie, że wszystkie są połączone w klaster.
Oznacza to, że wersja angielska nadal zawierałaby angielski tag hreflang ( który jest samoodwoławczy pod względem technicznym ), a także dwa tagi hreflang dla innych wersji strony.
Oto przykład wyglądu tagów hreflang dla każdej strony w klastrze:
<link rel="alternate" hreflang="en" href="https://yoursite.com/hello-world/" />
<link rel="alternate" hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/" />
<link rel="alternate" hreflang="de" href="https://yoursite.com/de/hallo-welt/" />
Jeśli strony w klastrze hreflang nie wskazują na siebie nawzajem, Google może zignorować tag hreflang, dlatego ważne jest, aby dodać tag hreflang wszędzie tam, gdzie jest potrzebny.
Google zaleca również dodanie „domyślnej” strony dla odwiedzających, którzy nie używają żadnego z określonych języków/lokalizacji.
Możesz to skonfigurować za pomocą tagu x-default hreflang. Oto przykład:
<link rel="alternate" hreflang="x-default" href="https://yoursite.com/hello-world/" />
Gdzie umieszczasz tag Hreflang?
Istnieją dwa główne miejsca, w których można umieścić tag hreflang:
- HTML – dodajesz tagi hreflang w sekcji <head> swojej witryny.
- Mapa witryny — umieszczasz tagi hreflang w mapie witryny XML, którą przesyłasz do Google i innych wyszukiwarek.
Możesz również dodać tag hreflang z nagłówkami HTTP, ale jest to naprawdę potrzebne tylko w przypadku plików innych niż HTML, takich jak pliki PDF lub inne dokumenty , które przechowujesz na swoim serwerze .
Aby uzyskać najlepsze wyniki, prawdopodobnie zechcesz dodać tag hreflang zarówno do mapy witryny HTML, jak i XML witryny. To właśnie robi większość zautomatyzowanych narzędzi ( więcej o tych następnych ).
Oto przykład hreflang z Moodle do dodawania kodu do sekcji HTML <head> strony:

Widać, że istnieją tagi hreflang dla pięciu różnych języków oraz opcja domyślna.
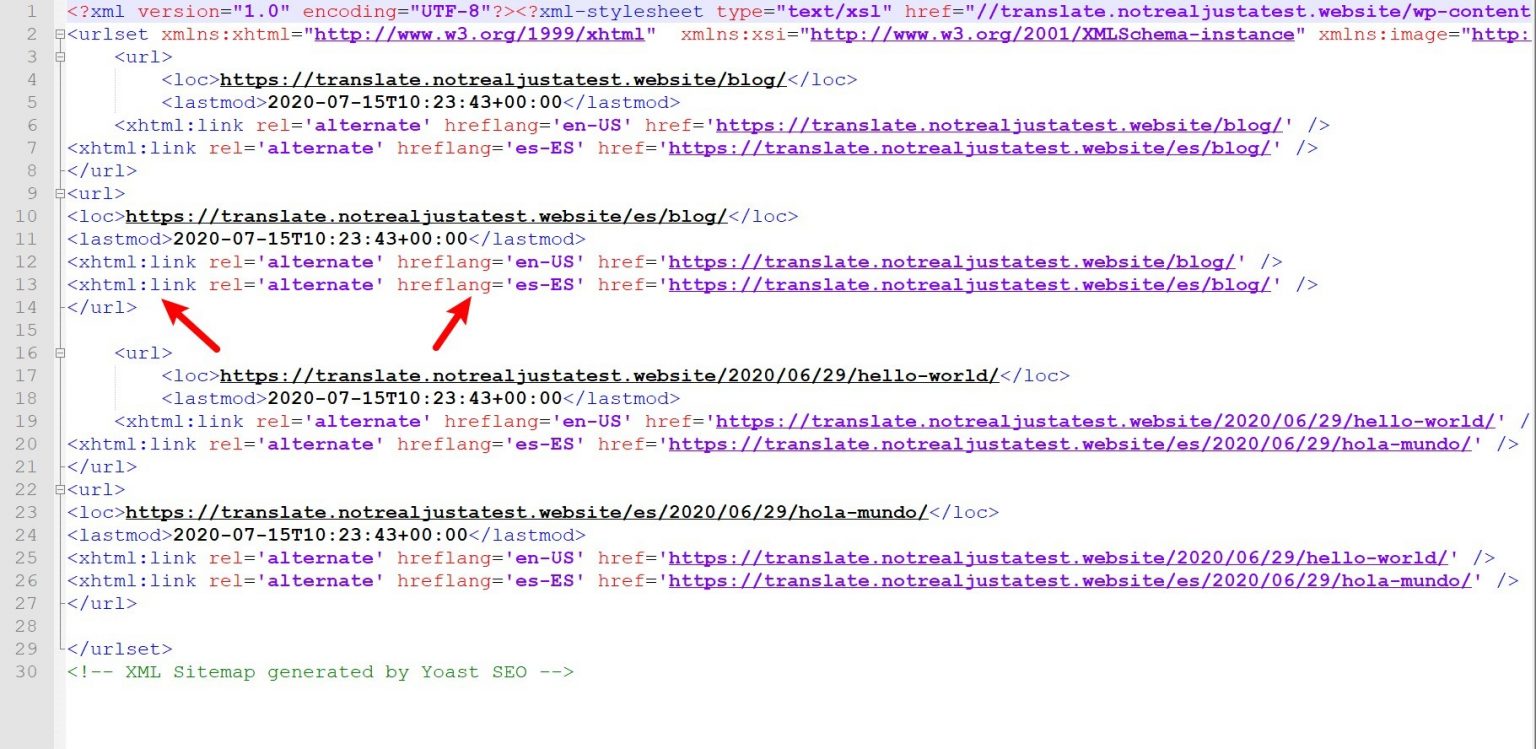
A oto przykład hreflang z mapy witryny XML – widać, że mapa witryny zawiera wpisy dla wszystkich różnych wersji w klastrze hreflang. W tym przypadku jest to jedna wersja dla angielsko-USA i druga dla hiszpańsko-hiszpańskiej:

Jak skonfigurować Hreflang dla różnych narzędzi do tworzenia witryn?
Teraz, gdy omówiliśmy kilka ogólnych wskazówek dotyczących implementacji hreflang, porozmawiajmy o tym, jak skonfigurować tagi hreflang dla konkretnych platform, w tym:
- WordPress
- Kwadrat
- Wix
- Webflow
Przewodnik po WordPressie
Jeśli chcesz dodać hreflang do WordPressa, możesz skorzystać z wtyczki TranslatePress.
TranslatePress oferuje wszystko, czego potrzebujesz do stworzenia wielojęzycznej witryny WordPress. Może pomóc w tłumaczeniu treści ręcznie i/lub automatycznie za pomocą Tłumacza Google lub DeepL. Następnie utworzy przyjazne dla SEO wersje dla każdego języka, w tym automatycznie doda odpowiedni tag hreflang.
Doda tag hreflang zarówno w kodzie HTML każdej strony, jak i w mapie witryny XML z popularnych wtyczek SEO, takich jak Yoast SEO.
Tagi hreflang na obu przykładowych zrzutach ekranu, które pokazaliśmy w poprzedniej sekcji, zostały automatycznie wygenerowane przez TranslatePress.
Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem po tagu hreflang WordPress. Mamy również samouczek dotyczący tworzenia wielojęzycznej witryny WordPress za pomocą TranslatePress.

TłumaczPrasa Wielojęzyczny
Najprostszy sposób na dodanie odpowiednich tagów hreflang do kodu HTML i mapy witryny WordPress.
Pobierz wtyczkęLub pobierz DARMOWĄ wersję
Przewodnik po Squarespace Hreflang
Dodanie dynamicznego hreflang do Squarespace jest nieco trudne, ponieważ często wymaga ręcznego dodania tagu hreflang do strony za pomocą niestandardowego kodu.
Możesz wygenerować odpowiednie tagi hreflang za pomocą tego narzędzia generatora. Następnie musisz użyć niestandardowej opcji kodu Squarespace, aby dodać te tagi do sekcji <head> witryny.
Jeśli chcesz dodać tag hreflang do mapy witryny XML witryny Squarespace, będzie to również wymagało pewnego wysiłku ręcznego. Możesz użyć Screaming Frog, aby zindeksować swoją witrynę Squarespace i wygenerować mapę witryny XML. Następnie musisz ręcznie edytować tę mapę witryny, aby uwzględnić tagi hreflang.
Niestety, Squarespace po prostu nie radzi sobie obecnie dobrze z obsługą witryn wielojęzycznych, dlatego implementacja hreflang Squarespace wymaga ręcznych obejść.
Jeśli chcesz płynniejszej wielojęzycznej obsługi, możesz rozważyć przejście na WordPress.
Przewodnik Wix Hreflang
W porównaniu do Squarespace, Wix oferuje znacznie silniejszą wielojęzyczną funkcjonalność. Jeśli użyjesz wielojęzycznej funkcji Wix do stworzenia swojej wielojęzycznej witryny, Wix automatycznie doda odpowiednie znaczniki hreflang do Twoich stron – nie ma potrzeby wykonywania ręcznych działań z Twojej strony.
Przewodnik po Hreflangu w Webflow
Webflow korzysta z tego samego ogólnego podejścia, co Squarespace, co oznacza, że jeśli tworzysz witrynę wielojęzyczną, będziesz odpowiedzialny za ręczne skonfigurowanie właściwych tagów hreflang.
Oznacza to, że musisz ręcznie dodać tagi hreflang do sekcji <head> na każdej stronie, a także samodzielnie utworzyć mapę witryny (za pomocą narzędzia takiego jak Screaming Frog), jeśli chcesz uwzględnić tagi hreflang w mapie witryny.
Zacznij już dziś od tagu Hreflang
Jeśli masz witrynę wielojęzyczną i/lub witrynę, która ma różne treści dla różnych lokalizacji geograficznych, ważne jest prawidłowe dodanie tagu hreflang do witryny, aby poprawić SEO i wygodę użytkowników.
Tag hreflang wykorzystuje prostą składnię, którą możesz dodać do sekcji <head> kodu HTML i/lub mapy witryny XML. Pamiętaj tylko, aby dodać wszystkie odpowiednie tagi hreflang do każdej strony, aby wyszukiwarki mogły wyraźnie zobaczyć, jak łączą się wszystkie wersje strony.
Jeśli zbudowałeś swoją witrynę za pomocą WordPressa, najłatwiejszym sposobem na rozpoczęcie pracy z hreflang jest skorzystanie z wtyczki TranslatePress.
Jeśli użyjesz TranslatePress do utworzenia witryny wielojęzycznej, automatycznie doda ona odpowiednie tagi hreflang do mapy witryny HTML i XML Twojej witryny – a wszystko to bez kiwnięcia palcem.
Aby dowiedzieć się więcej o tagach hreflang w WordPressie, zapoznaj się z naszym samouczkiem hreflang WordPress.
Aby dowiedzieć się, jak korzystać z TranslatePress, zapoznaj się z naszym przewodnikiem dotyczącym tworzenia wielojęzycznej witryny WordPress.

TłumaczPrasa Wielojęzyczny
Najprostszy sposób na dodanie odpowiednich tagów hreflang do kodu HTML i mapy witryny WordPress.
Pobierz wtyczkęLub pobierz DARMOWĄ wersję
Czy nadal masz pytania dotyczące tagu hreflang lub jak go używać? Daj nam znać w komentarzach!
Jeśli uznałeś ten post za pomocny, zajrzyj na nasz kanał YouTube, gdzie stale zamieszczamy krótkie i łatwe do naśladowania samouczki wideo. Możesz również śledzić nas na Facebooku i Twitterze, aby być pierwszym, który dowie się za każdym razem, gdy publikujemy.
