20 najlepszych szablonów stopek HTML w 2024 r
Opublikowany: 2024-01-26Witamy w naszym szczegółowym przewodniku po najlepszych szablonach stopek HTML!
Stopka nie służy tylko do zakończenia strony internetowej; chodzi o pozostawienie trwałego wrażenia.
W tym artykule wybraliśmy listę najwyższej klasy szablonów stopek HTML, które są atrakcyjne wizualnie i wysoce funkcjonalne.
Od eleganckich i prostych projektów po bardziej złożone i bogate w funkcje opcje, nasza oferta zaspokaja różne style i potrzeby. Co więcej, każdy szablon można w pełni dostosować, aby dopasować go wyłącznie do swoich potrzeb.
Znajdziesz szablony idealne dla blogów, witryn korporacyjnych, platform eCommerce i nie tylko.
Każdy szablon ma unikalne funkcje, takie jak integracja z mediami społecznościowymi, sekcje z informacjami kontaktowymi i kreatywne informacje o prawach autorskich, zaprojektowane w celu zwiększenia funkcjonalności i wyglądu Twojej witryny.
Krótko mówiąc, rzeczywiście znajdziesz najlepiej pasujący model – prawdopodobnie jeszcze zanim przewiniesz do dołu tego artykułu.
Ten post obejmuje :
- Najlepsze szablony stopek HTML
- Jak zrobić stopkę za pomocą szablonu HTML
- Często zadawane pytania dotyczące szablonów stopek HTML
- Co powinienem uwzględnić w szablonie stopki HTML?
- Jak sprawić, by moja stopka HTML była responsywna?
- Czy ważne jest, aby na każdej stronie internetowej znajdowała się stopka?
- Jak sprawić, by stopka mojej witryny była bardziej atrakcyjna wizualnie?
- Czy konieczna jest regularna aktualizacja stopek witryny?
Najlepsze szablony stopek HTML
Przejdźmy teraz do sedna naszego przewodnika: najlepsze dostępne szablony stopek HTML.
Te starannie dobrane narzędzia zostały stworzone, aby dodać piękna i praktyczności do wyników Twojej witryny.
Uwaga : możesz także zainteresować się tymi wspaniałymi przykładami stopek witryn internetowych.
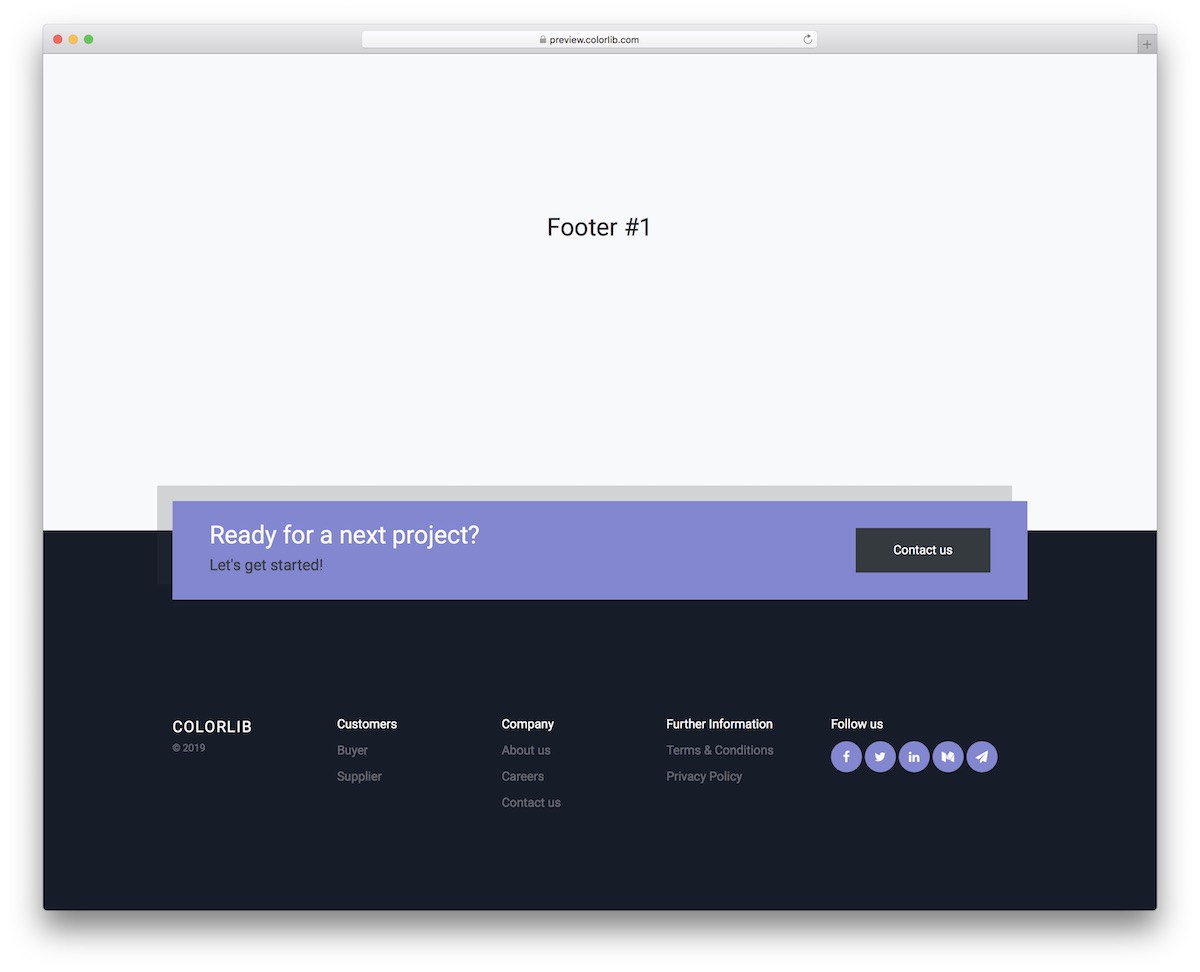
Stopka Bootstrapa V01

Podnieś poziom swojej witryny dzięki tej nowoczesnej, responsywnej stopce o urzekającym ciemno-fioletowym wyglądzie. Kontrastowa ciemna część sprawia, że ładnie się wyróżnia, co jest świetne, jeśli chcesz, aby bardziej się wyróżniał.
Jest idealny dla każdego urządzenia ze względu na jego responsywność i jest wyposażony w przydatne przyciski mediów społecznościowych ułatwiające integrację. Istnieje również CTA, którego możesz użyć do kontaktu lub czegoś innego.
Szablon zawiera także wiele kolumn do dodawania linków, logo/informacji o firmie, praw autorskich i nie tylko.
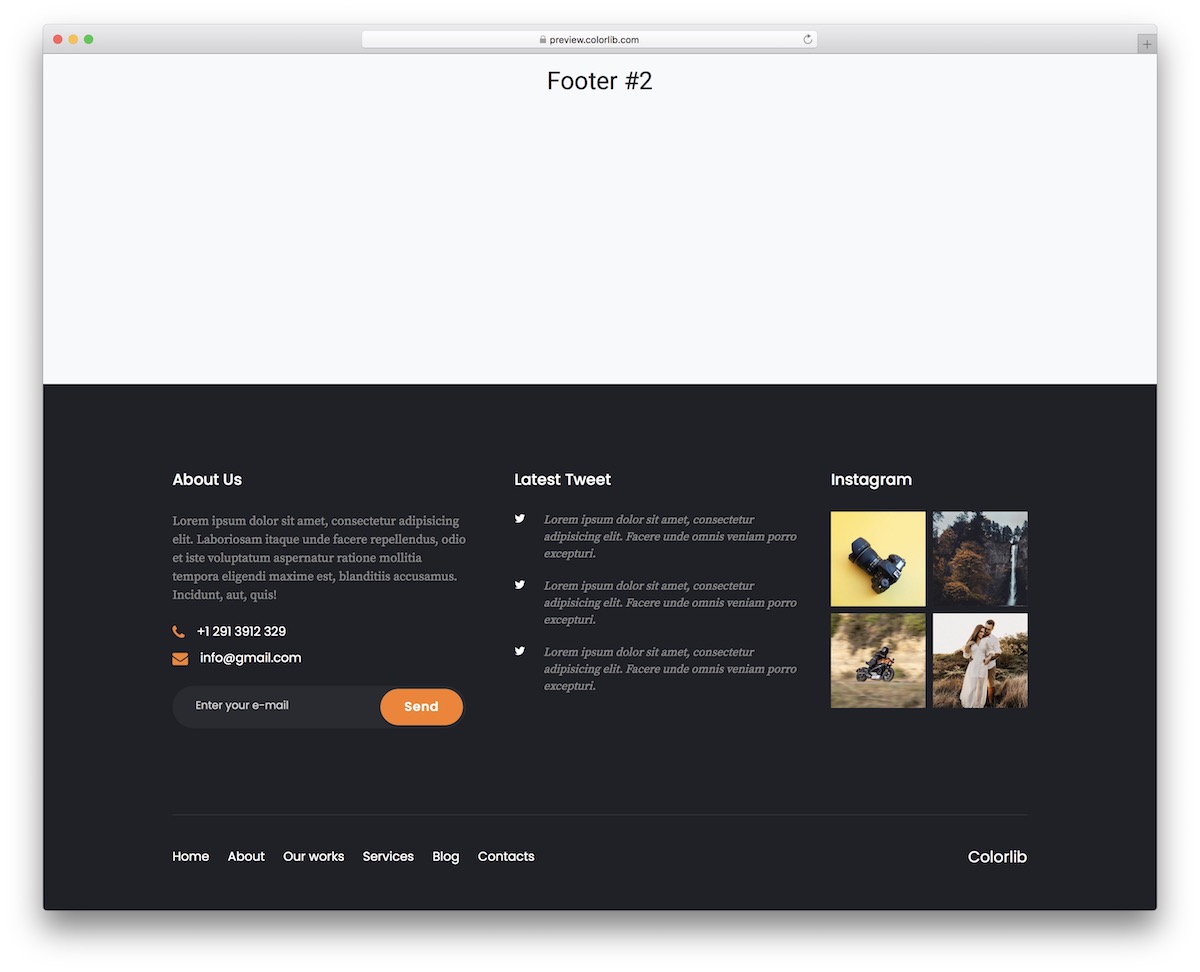
Więcej informacji / Pobierz DemoStopka Bootstrap V02

Bootstrap Footer V02 jest idealny dla witryn wymagających kanałów Twitter i Instagram w stopce. (Pamiętaj, że musisz uporządkować zaplecze, aby kanały społecznościowe działały.)
Ten wszechstronny szablon zawiera widżety do informacji kontaktowych, o nas (zobacz te niesamowite przykłady stron o mnie) oraz subskrypcję biuletynu, uzupełnione wygodnym menu nawigacyjnym na dole.
Możesz także udostępnić informacje kontaktowe (numer telefonu i adres e-mail), aby klienci mogli jeszcze łatwiej kontaktować się z nimi.
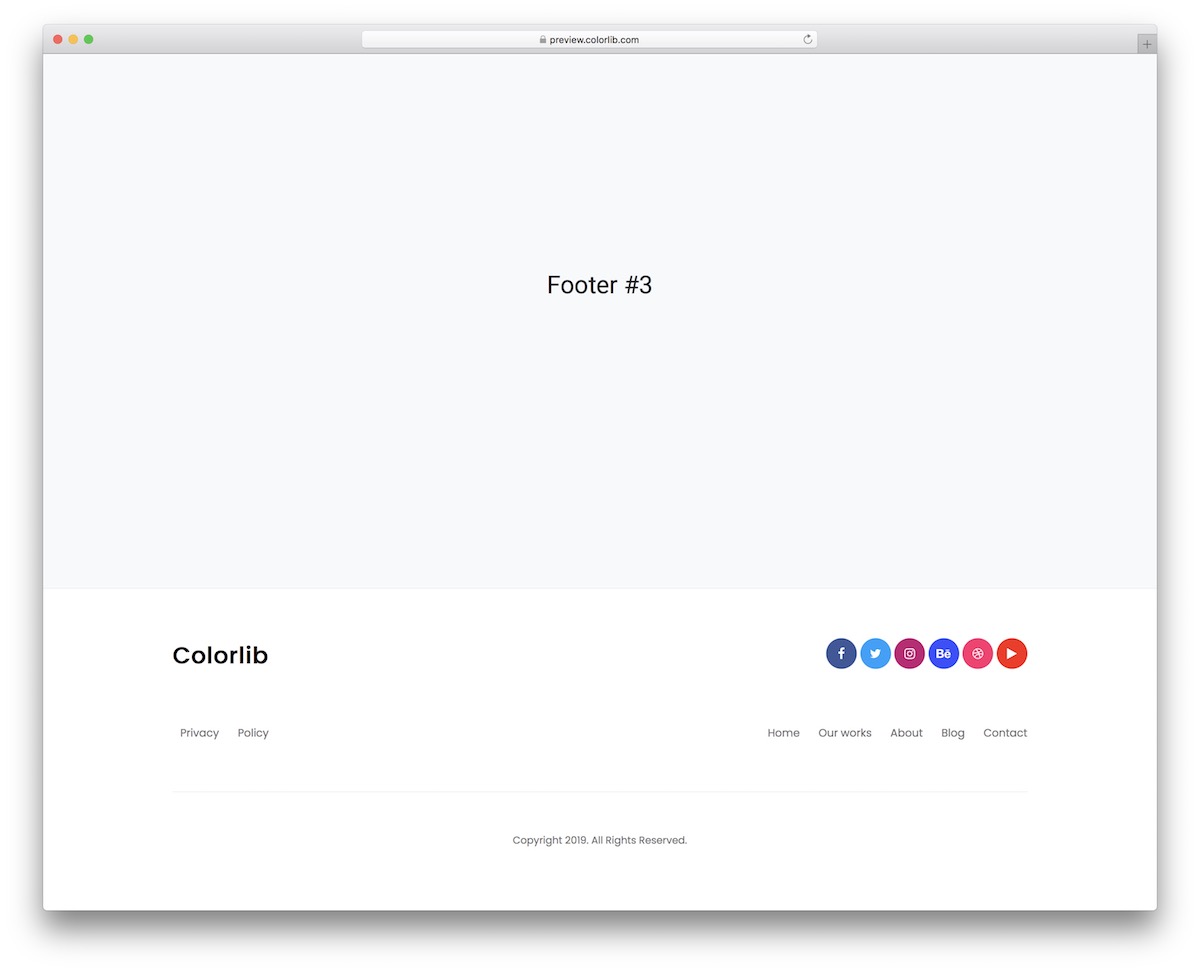
Więcej informacji / Pobierz DemoStopka Bootstrapa V03

Postaw na minimalizm dzięki temu przejrzystemu i elastycznemu szablonowi stopki.
Płynnie dopasowuje się do różnych motywów witryn i wytycznych dotyczących marki, oferując uproszczony, ale skuteczny projekt.
W tym przypadku chcieliśmy osiągnąć szablon, którego można używać niemal w niezmienionym stanie, przynajmniej z punktu widzenia projektowania.
Wykorzystaj swoje logo, menu linków i media społecznościowe oraz zmień tekst dotyczący praw autorskich – i gotowe!
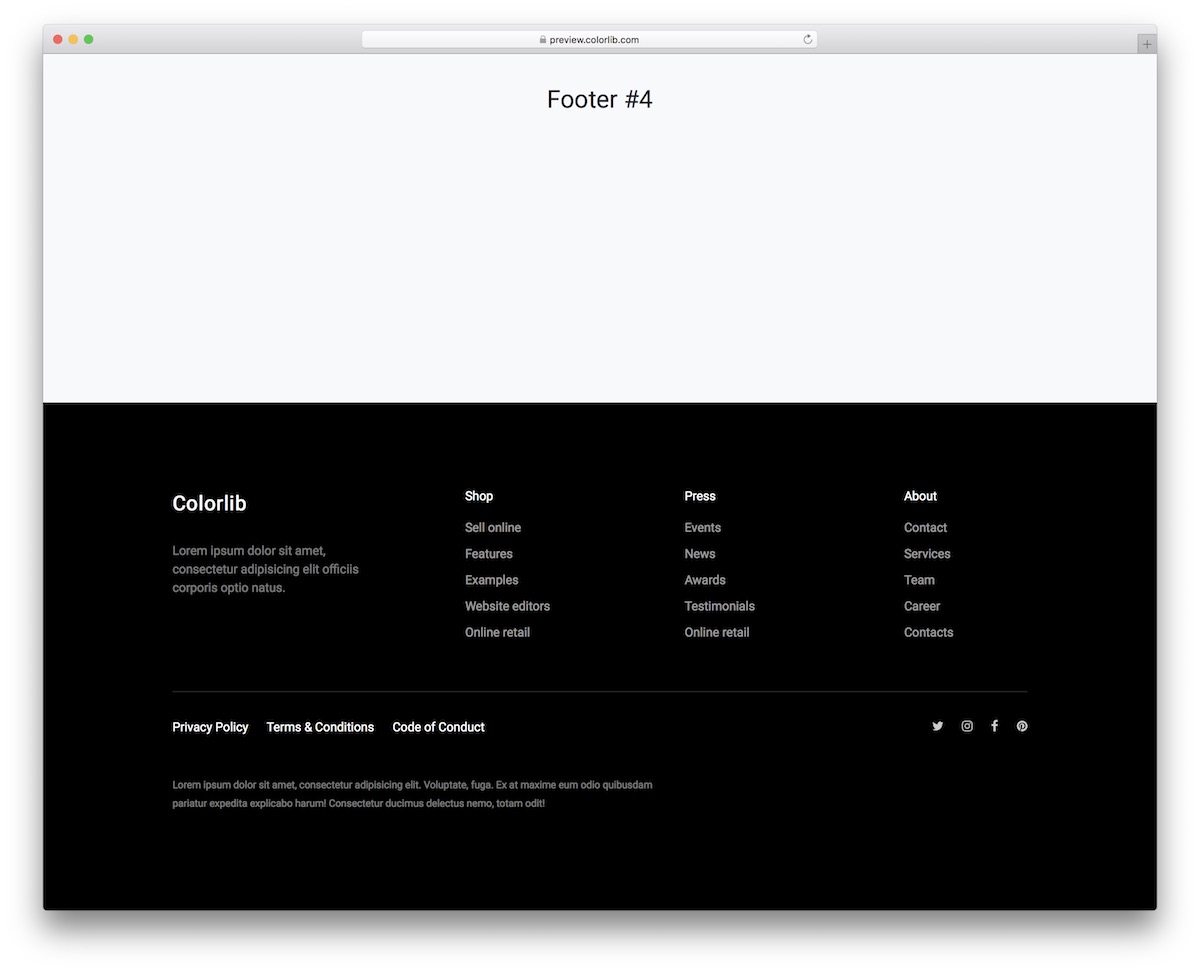
Więcej informacji / Pobierz DemoStopka Bootstrap V04

Ta stopka o ciemnym motywie jest idealna dla nowoczesnych witryn internetowych, których celem jest przyciągnięcie uwagi dolnej części projektu witryny. Dzięki, czarne tło!
Podzielona jest na cztery kolumny, w których możesz dodać logo firmy, krótką informację o nas oraz praktyczne linki.
Poniżej znajdują się linki do mediów społecznościowych i niezbędne linki do zasad, wszystkie zbudowane przy użyciu najnowszej technologii Bootstrap.
A jeśli chcesz to dostosować – ZRÓB TO!
Więcej informacji / Pobierz DemoStopka Bootstrap V05

Lekki i przejrzysty szablon stopki HTML, który z łatwością pasuje do każdego stylu witryny internetowej, w której liczy się prostota.
Zawiera logo, sekcję dotyczącą praw autorskich, dodatkowe linki oraz obszar nawigacji i przesyłania wiadomości e-mail.
Fajne w tym rozwiązaniu jest również to, że jest dość kompaktowe, co idealnie pasuje do tych, którzy nie chcą, aby stopka ich witryny zajmowała dużo miejsca.
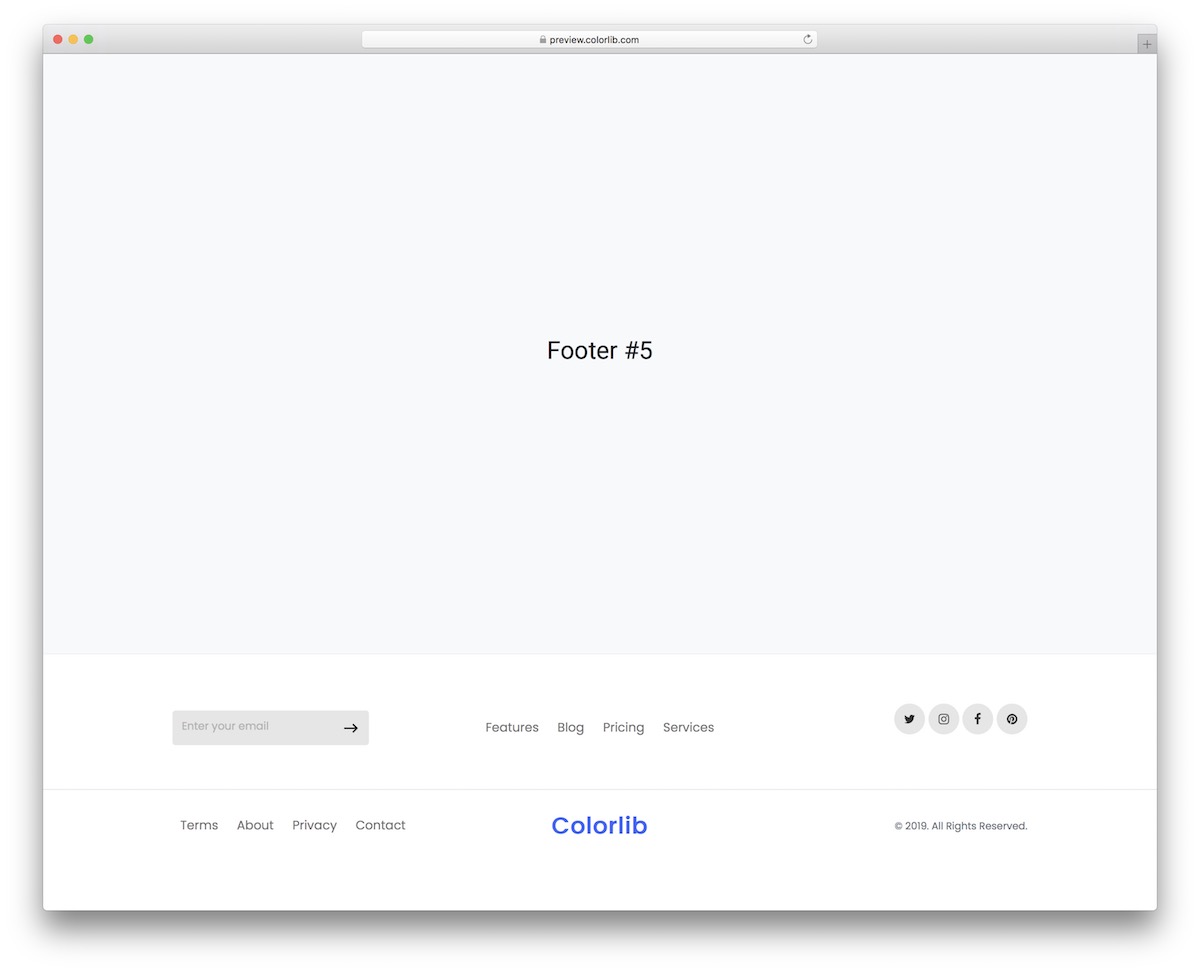
Więcej informacji / Pobierz DemoStopka Bootstrap V06

Ten szablon stopki, będący marzeniem minimalisty, oferuje wiele kolumn w górnej części dla wydajnej nawigacji.
Zawiera także ikony społecznościowe oraz przyciski App Store i Google Store w dolnej części, poprawiające funkcjonalność witryny i wygodę użytkownika.
Dzięki jego prostocie możesz bez problemu używać tego do swojej obecności w Internecie, niezależnie od niszy i branży.
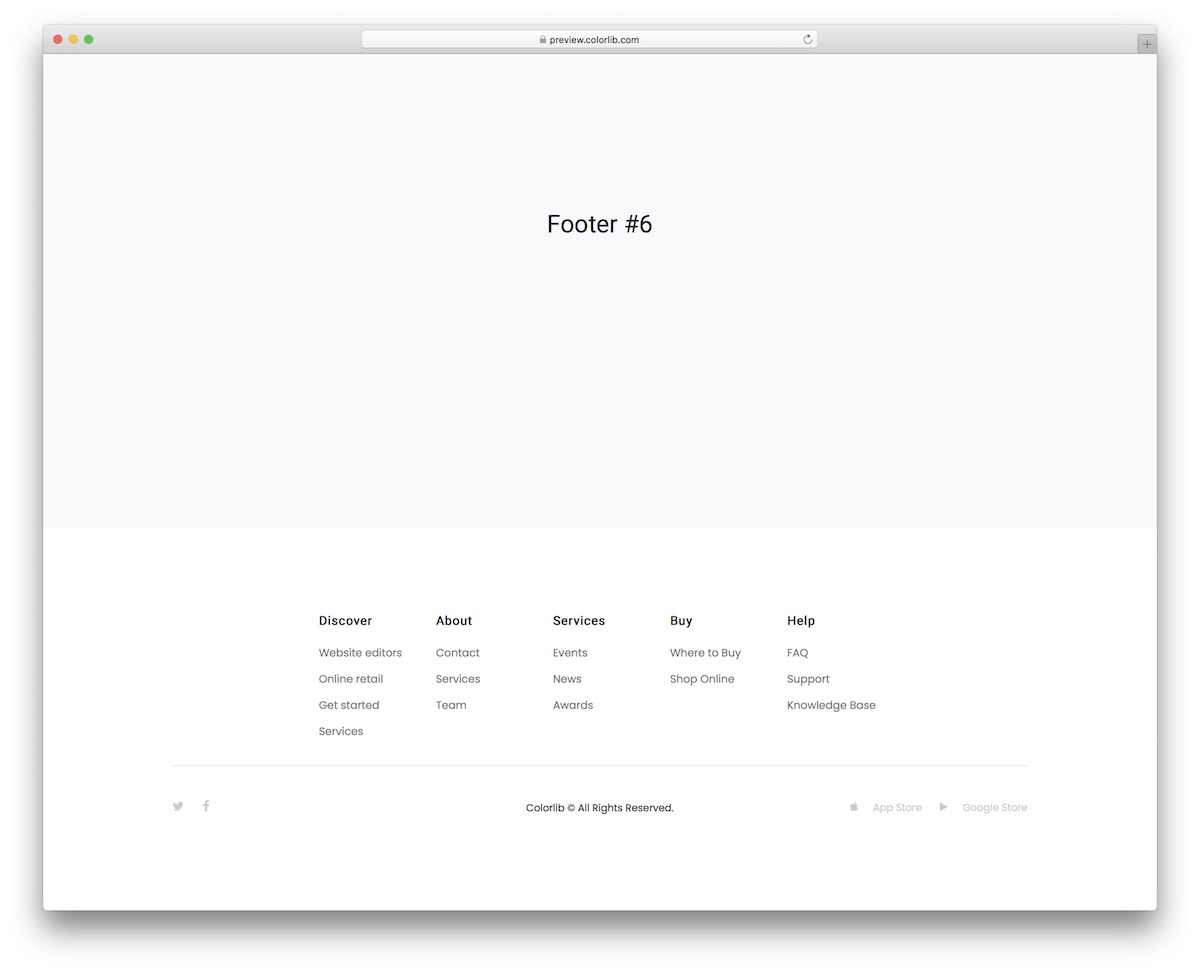
Więcej informacji / Pobierz DemoStopka Bootstrap V07

Ciemny, elegancki szablon stopki HTML, który łatwo komponuje się z różnymi projektami stron internetowych. Jego przyjazna dla urządzeń mobilnych struktura zapewnia doskonałą wydajność na wszystkich urządzeniach.
Dzięki strukturze wielokolumnowej możesz uporządkować i uporządkować obszar stopki witryny, zawierający krótką sekcję „Informacje”, linki, ikony społecznościowe i wezwanie do działania.
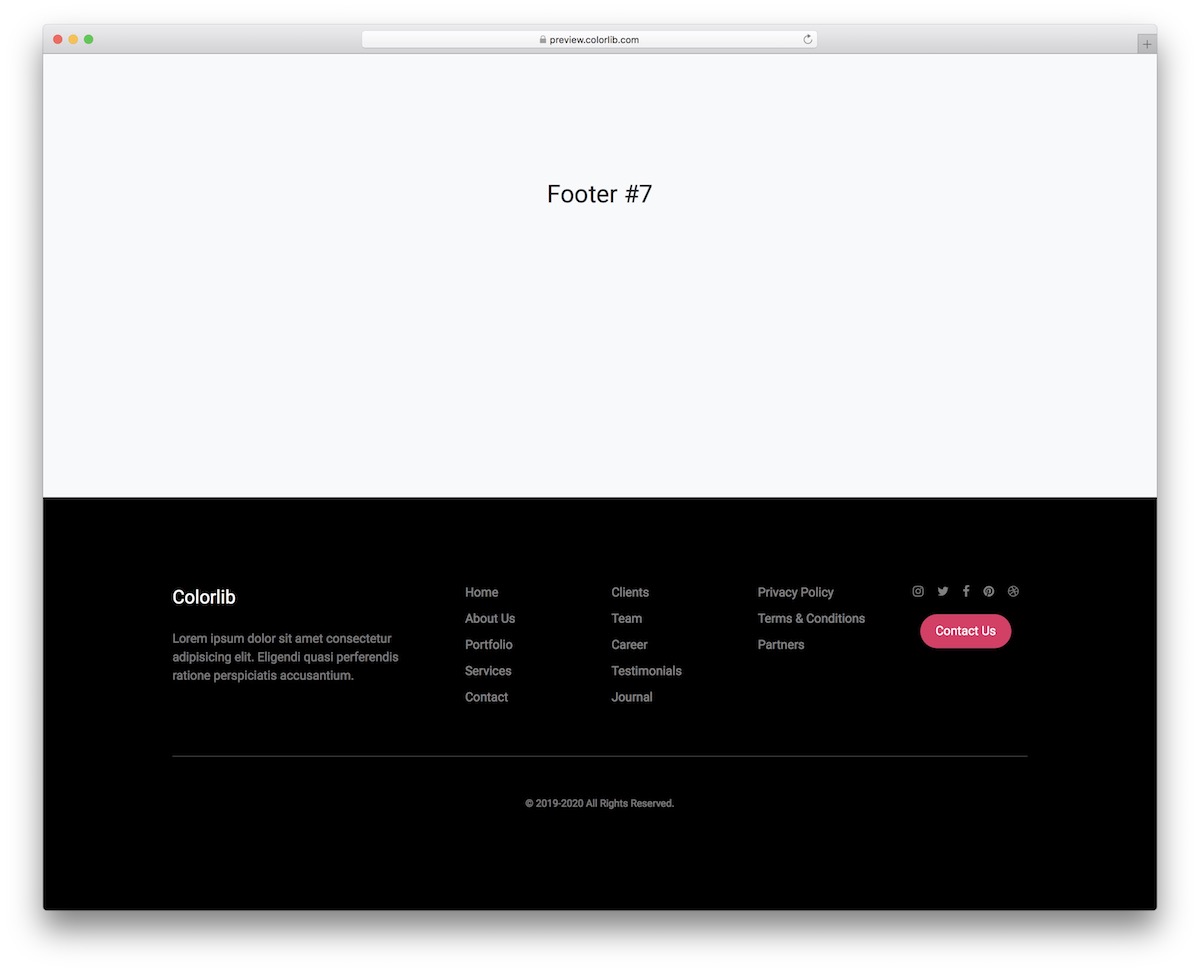
Więcej informacji / Pobierz DemoStopka Bootstrap V08

Nie możesz się zdecydować pomiędzy jasnym a ciemnym stylem stopki? W porządku
Ten szary szablon stopki oferuje elastyczny i minimalistyczny wygląd, który można łatwo dostosować do stylu Twojej witryny.
Oszczędzaj czas i energię dzięki wstępnie zdefiniowanemu projektowi, a zamiast tego skup się i wysilaj na budowaniu swojego biznesu.
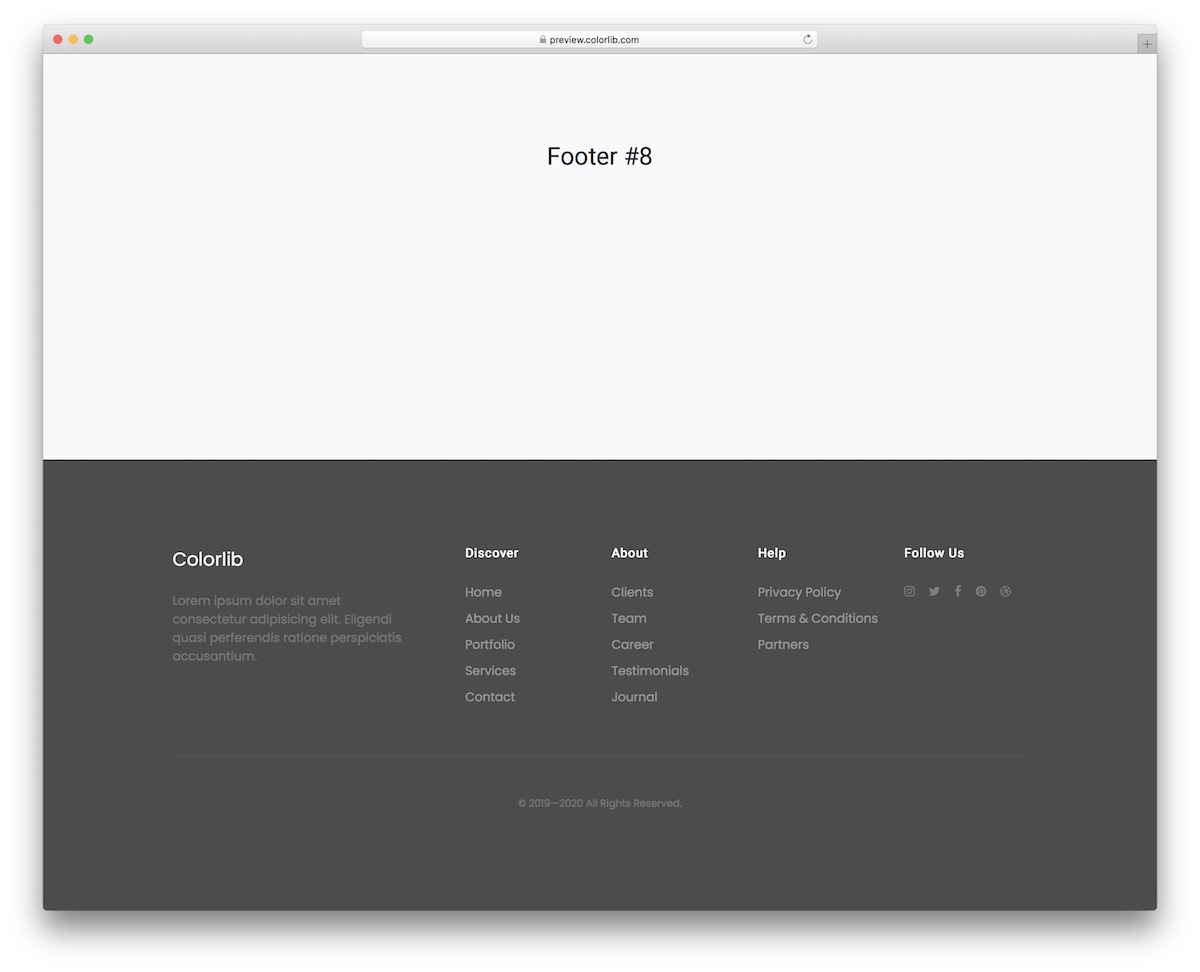
Więcej informacji / Pobierz DemoStopka Bootstrapa V09

Ta minimalistyczna i współczesna opcja doskonale integruje się z osobami poszukującymi subtelnej obecności stopki.
Zawiera niezbędne linki i ikony mediów społecznościowych, nie przytłaczając projektu.
Wskazówka dla profesjonalistów: Jeśli nadal nie masz pewności co do projektu stopki, trzymaj się prostoty i ciesz się fantastycznym efektem.
Więcej informacji / Pobierz DemoStopka Bootstrap V10

Za pomocą tego szablonu z łatwością dołącz subskrypcję biuletynu e-mailowego do sekcji stopki.
Oferuje także trzy konfigurowalne kolumny i sekcję nad formularzem subskrypcji, w której możesz dodać przekonujące wezwanie do działania dla nowych subskrybentów.
Wreszcie zaokrąglone krawędzie newslettera tworzą bardzo nowoczesną, mobilną atmosferę.
Więcej informacji / Pobierz DemoStopka Bootstrap V11

Obszerna stopka HTML z dynamicznym, responsywnym układem. Można go dostosować do własnych potrzeb i zawiera wiele sekcji poświęconych mediom społecznościowym, aktualnościom, szczegółom biznesowym i szybkim linkom.
Chociaż prawdopodobnie będziesz musiał dostosować kolorystykę, aby odpowiadała przepisom dotyczącym marki, możesz z łatwością pozostać przy gotowej odmianie pod względem projektu i ozdobić swoją witrynę czymś wyjątkowym.
Więcej informacji / Pobierz DemoStopka Bootstrap V12

Wyrafinowana stopka w ciemnym stylu, o czystym i czytelnym wyglądzie, starannie uzupełniona złotymi detalami.
Zawiera obszar subskrypcji newslettera na granicy oddzielającej stopkę od podstawy serwisu, co jeszcze bardziej go wyróżnia.

Ponadto znajdziesz tu również linki nawigacyjne, linki społecznościowe, sekcję partnerów i inne niezbędne udogodnienia.
Więcej informacji / Pobierz DemoStopka Bootstrap V13

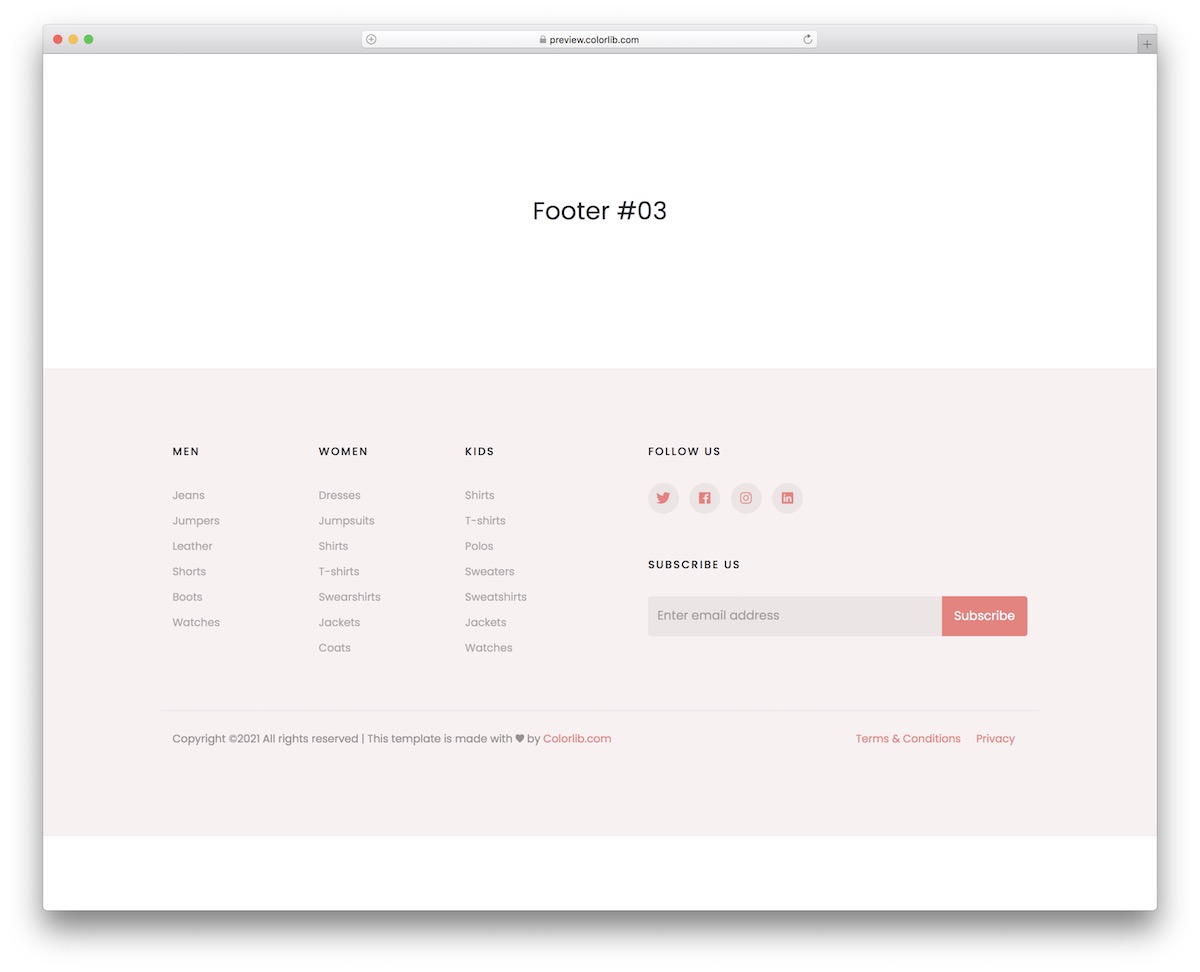
Płynny szablon stopki HTML z subtelnym kobiecym akcentem, odpowiedni dla handlu elektronicznego i różnych innych witryn internetowych. To wystarczy nawet w przypadku prostego bloga lifestylowego.
Zawiera przyciski mediów społecznościowych i widżet subskrypcji, a także inne konfigurowalne funkcje. Naciśnij przycisk pobierania, zmodyfikuj go zgodnie ze swoimi potrzebami i ciesz się dodatkowym zaoszczędzonym czasem.
Hej, po co pracować od zera, jeśli masz do dyspozycji wszystkie te szablony najwyższej klasy?
Więcej informacji / Pobierz DemoStopka Bootstrap V14

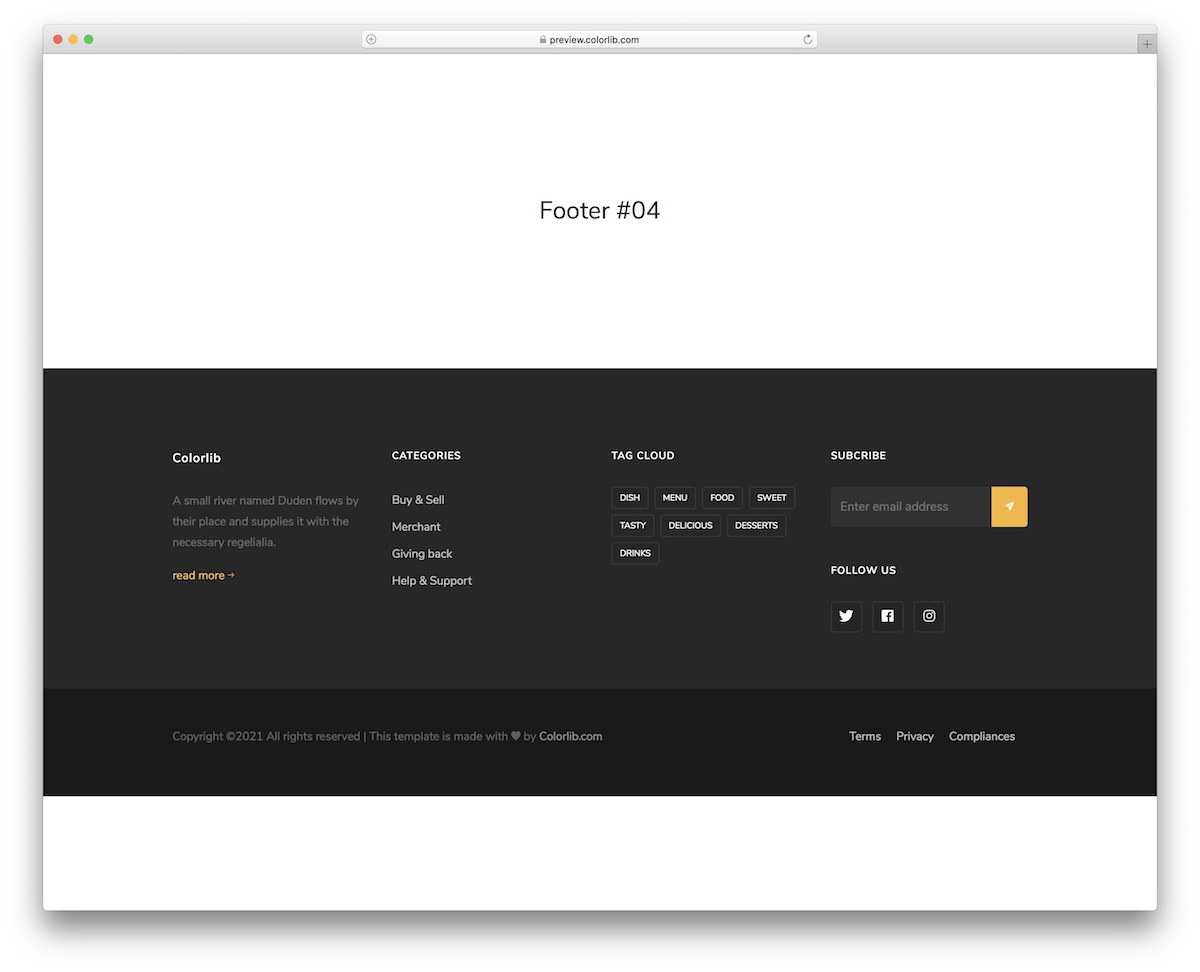
Uniwersalna stopka, której możesz używać w domyślnej formie lub którą możesz dodatkowo dostosować.
Można go dostosować do różnych stylów witryn i zawiera sekcje dotyczące informacji, tagów, kategorii, tagów, formularza subskrypcji i integracji z mediami społecznościowymi.
Na dolnym pasku znajdują się również teksty dotyczące praw autorskich i niezbędne linki, takie jak Warunki, Prywatność itp.
Więcej informacji / Pobierz DemoStopka Bootstrap V15

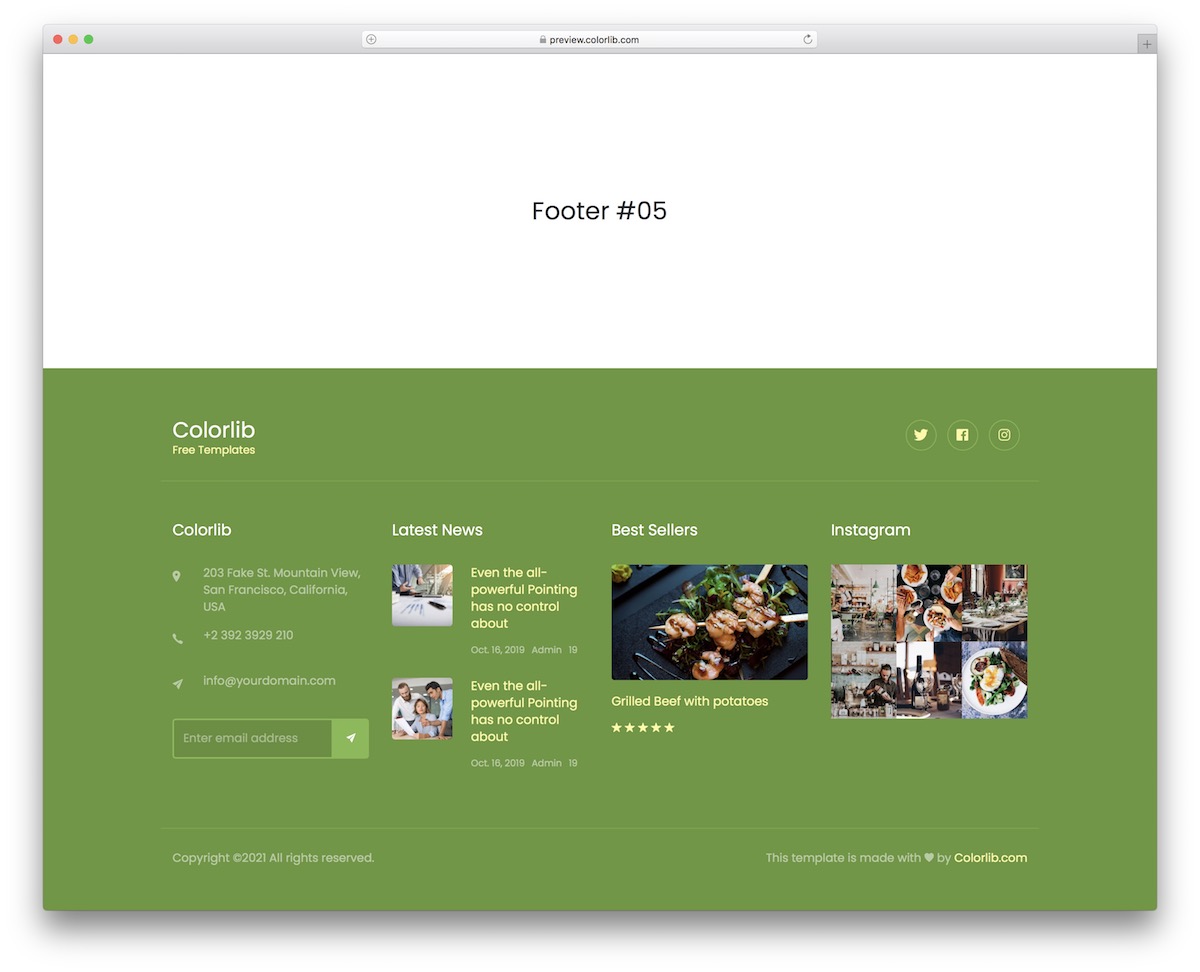
Chociaż ten szablon stopki HTML jest przeznaczony dla restauracji, firm spożywczych i blogów, nie musisz czuć się ograniczony. Innymi słowy, idź pod prąd i użyj go do czegoś innego!
Jego czterokolumnowa struktura pozwala na szczegółowe wyświetlanie informacji o firmie, aktualnościach, kanałach Instagram i nie tylko. Możesz także rozpowszechniać „Bestsellery”, przechwytywać e-maile odwiedzających za pośrednictwem formularza subskrypcji i nie tylko.
Pamiętaj, jeśli podoba Ci się wygląd, ale zielone tło stopki Ci nie odpowiada – zmień to.
Więcej informacji / Pobierz DemoStopka Bootstrap V16

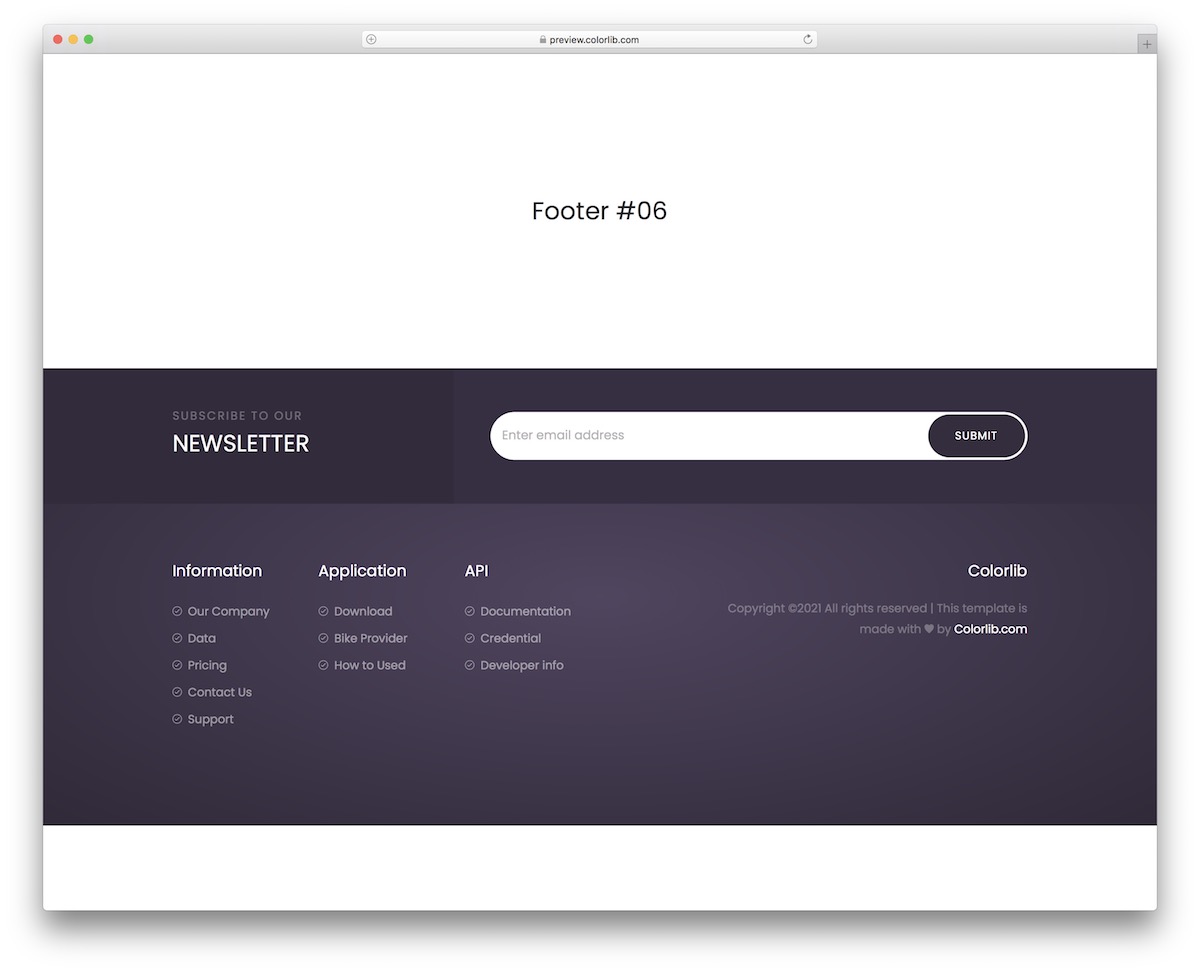
Modna i funkcjonalna ciemna stopka dla jaśniejszych stron internetowych. (A może ciemniejszy?) Zawiera formularz newslettera z dużym paskiem akceptacji, więc nie da się go przeoczyć.
Oprócz tego ten szablon stopki HTML ma płynną strukturę i łatwe dostosowywanie, dzięki czemu możesz go dostosować w mgnieniu oka.
Więcej informacji / Pobierz DemoStopka Bootstrap V17

Prosta, elegancka i responsywna, ta ciemna stopka zawiera konfigurowalną nazwę witryny, nawigację i żywe ikony mediów społecznościowych, które wymagają minimalnych poprawek, aby uzyskać oszałamiający wygląd.
Dzięki przejrzystemu podejściu do projektowania nie musisz spędzać dużo czasu na zastanawianiu się, jak go zmienić, aby wpasował się w estetykę Twojej witryny. Prawdopodobnie będzie działać domyślnie – tak tylko mówię.
Więcej informacji / Pobierz DemoStopka Bootstrap V18

Ten szablon stopki, idealny do umieszczenia formularza kontaktowego, można łatwo modyfikować i udoskonalać, aby idealnie pasował do Twojego stylu. (Możesz także zainteresować się tymi bezpłatnymi szablonami formularzy kontaktowych.)
Gwarantuje także przyjazność dla urządzeń mobilnych, ponieważ wykorzystuje wyłącznie najnowsze technologie, więc wymaga od Ciebie bardzo niewiele pracy.
Więcej informacji / Pobierz DemoStopka Bootstrap V19

Wyróżnij się dzięki tej kolorowej, fioletowej stopce. Spójrzmy prawdzie w oczy: nie każdy woli podążać za nudnym ciemnym lub jasnym projektem stopki.
Szablon stopki HTML jest elastyczny i przyjazny dla użytkownika i zawiera cztery główne kolumny: Informacje, Najnowsze wiadomości, Linki i Aktualności na Instagramie. (Ale nie musisz trzymać się domyślnych konfiguracji dla T.)
Oprócz tego możesz także utworzyć klikalne linki telefoniczne i e-mailowe oraz aktywować formularz subskrypcji.
Więcej informacji / Pobierz DemoStopka Bootstrap V20

Nowoczesny szablon stopki zawierający dane firmy i trzy kolumny linków. Jak pokazuje przykład, możesz użyć tego ostatniego do O, Firma i Zasoby, ale możesz też nieco zmienić ustawienia.
Górna część stopki poświęcona jest kontaktom (numer telefonu i adres e-mail) oraz lokalizacji firmy.
Warto również wspomnieć o formularzu subskrypcji, który zajmuje dość znaczącą część przestrzeni i ikon społecznościowych, znajdujących się w prawym dolnym rogu.
Więcej informacji / Pobierz DemoJak zrobić stopkę za pomocą szablonu HTML
Utworzenie stopki witryny internetowej przy użyciu szablonu HTML jest proste nawet dla początkujących.
Oto przyjazny dla początkujących przewodnik w siedmiu prostych krokach, który pomoże Ci zacząć:
- Wybierz szablon : wybierz szablon stopki HTML, który pasuje do stylu i potrzeb Twojej witryny. W Internecie dostępnych jest wiele bezpłatnych i płatnych opcji. Poszukaj responsywnych szablonów pasujących do ogólnego projektu Twojej witryny. Wskazówka: wybierz jeden z powyższej kolekcji.
- Pobierz szablon : Po wybraniu szablonu pobierz go. Szablon będzie zazwyczaj dostarczany w pliku ZIP zawierającym pliki HTML, CSS i ewentualnie JavaScript.
- Wyodrębnij i uporządkuj pliki : Wyodrębnij plik ZIP do folderu na swoim komputerze. Uporządkuj pliki w sposób, który jest dla Ciebie zrozumiały, zazwyczaj za pomocą oddzielnych folderów CSS, JavaScript i obrazów.
- Otwórz plik HTML : Otwórz plik HTML z szablonu w edytorze tekstu lub zintegrowanym środowisku programistycznym (IDE). Jeśli go nie masz, podstawowe edytory, takie jak Notatnik (Windows) lub TextEdit (Mac), będą działać, ale w celu uzyskania lepszej funkcjonalności zalecane jest używanie środowiska IDE, takiego jak Visual Studio Code lub Atom.
- Dostosuj stopkę : poszukaj sekcji stopki w pliku HTML. Zazwyczaj jest on oznaczony znacznikiem „<footer>”. Zmodyfikuj treść, na przykład zmieniając tekst, linki, ikony mediów społecznościowych lub dane kontaktowe. Pamiętaj o zapisaniu zmian.
- Połącz CSS i JavaScript (jeśli dotyczy) : upewnij się, że pliki CSS i JavaScript są poprawnie połączone w pliku HTML. Linki te znajdują się zwykle w sekcji „<head>” w przypadku CSS i tuż przed tagiem zamykającym „</body>” w przypadku JavaScript. Jeśli ścieżki są nieprawidłowe, dostosuj je, aby pasowały do struktury pliku.
- Przetestuj i prześlij : przetestuj stopkę w różnych przeglądarkach internetowych (takich jak Chrome, Firefox, Safari), aby upewnić się, że wygląda i działa zgodnie z oczekiwaniami. Po zakończeniu prześlij pliki na serwer swojej witryny za pomocą protokołu FTP lub menedżera plików dostawcy usług hostingowych.
Często zadawane pytania dotyczące szablonów stopek HTML
Co powinienem uwzględnić w szablonie stopki HTML?
Stopka HTML zazwyczaj zawiera informacje kontaktowe, informacje o prawach autorskich, łącza do ważnych stron, takich jak polityka prywatności lub warunki korzystania z usług, ikony mediów społecznościowych, a czasami krótką informację o sekcji lub formularz zapisu do biuletynu.
Jak sprawić, by moja stopka HTML była responsywna?
Aby stopka była responsywna, użyj zapytań o media CSS, aby dostosować układ w oparciu o różne rozmiary ekranu. Korzystaj z elastycznych układów siatki i elastycznych obrazów. Struktury takie jak Bootstrap mogą być również używane do łatwiejszego, responsywnego projektowania.
Czy ważne jest, aby na każdej stronie internetowej znajdowała się stopka?
Chociaż nie jest to obowiązkowe, jest wysoce zalecane. Stopki zapewniają spójne miejsce na ważne informacje i linki, usprawniając nawigację i wygodę użytkownika.
Jak sprawić, by stopka mojej witryny była bardziej atrakcyjna wizualnie?
Skoncentruj się na czystym, zorganizowanym projekcie, aby stopka była atrakcyjna wizualnie. Używaj odpowiednich kolorów i czcionek, które pasują do ogólnego projektu witryny. Dodanie elementów takich jak ikony, małe logo, a nawet subtelne animacje mogą również poprawić atrakcyjność wizualną.
Czy konieczna jest regularna aktualizacja stopek witryny?
Regularne aktualizacje nie zawsze są konieczne, ale ważne jest, aby informacje zawarte w stopce były aktualne. Obejmuje to aktualizację dat praw autorskich, sprawdzanie, czy linki działają i są odpowiednie, a także modyfikowanie informacji kontaktowych lub linków do mediów społecznościowych, jeśli to konieczne.
