Kompletny przewodnik po atrybutach łączy HTML (w skrócie)
Opublikowany: 2023-10-06Jeśli prowadzisz aktywnego bloga lub stronę internetową, prawdopodobnie umieszczasz dużo linków w swoich postach. Możesz na przykład umieścić linki do innych stron w swojej witrynie lub treści stron trzecich. Musisz jednak upewnić się, że używasz odpowiednich atrybutów linków HTML, aby uczynić wszystko bardziej przejrzystym dla Google i Twoich czytelników.
Na szczęście większość atrybutów linków HTML jest dość prosta. Kiedy już dowiesz się, co one oznaczają i jak z nich korzystać, możesz podać dokładne informacje o typie linku, z którego korzystasz, oraz o stronie, do której prowadzi.
W tym poście przyjrzymy się bliżej atrybutom linków HTML i ich celowi. Następnie przyjrzymy się najczęstszym atrybutom i pokażemy, kiedy ich używać. Zacznijmy!
Co to są atrybuty linków HTML?
Atrybuty linków HTML to elementy definiujące typ hiperłącza na stronie internetowej. Zazwyczaj dostarczają niezbędnych informacji o łączu, takich jak sposób jego wyświetlania, zawartość i dokąd prowadzi.
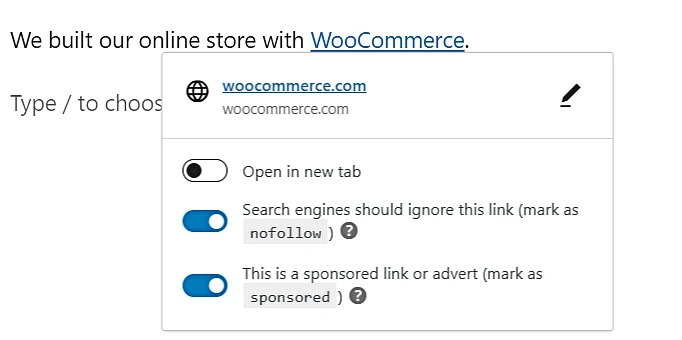
Atrybuty linków odgrywają kluczową rolę w tworzeniu stron internetowych, ponieważ pomagają zapewnić bezproblemową obsługę użytkownika. Można je jednak również wykorzystać w pisaniu bloga. Na przykład, jeśli promujesz markę w poście, możesz oznaczyć link jako „sponsorowany”:

Jednym z najbardziej podstawowych atrybutów linków jest „href”, co oznacza „odniesienie do hipertekstu”. Określa adres URL, do którego prowadzi łącze i który może obejmować inną stronę internetową, plik, obraz, adres e-mail, a nawet określoną lokalizację na tej samej stronie.
Innym powszechnym atrybutem jest „cel”. Określa sposób wyświetlania połączonej strony po kliknięciu (np. w nowej karcie przeglądarki lub w tym samym oknie).
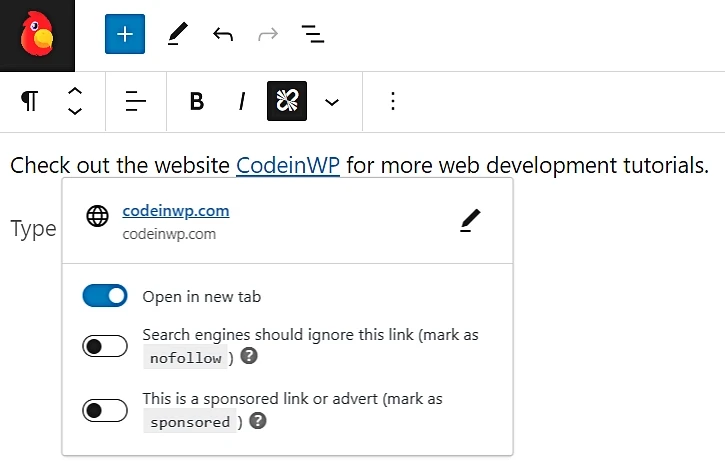
Jeśli masz witrynę WordPress, możesz dodać ten atrybut jednym kliknięciem:

Dostępny jest także atrybut „title”, który po najechaniu na link udostępnia użytkownikom dodatkowe informacje o łączu. Należy jednak zachować ostrożność przy korzystaniu z tego atrybutu, ponieważ niewłaściwe jego użycie może spowodować problemy z dostępnością sieci.
Jak widać, atrybuty łącza HTML umożliwiają określenie miejsca docelowego i zachowania hiperłącza oraz dostarczają informacji o zawartej w nim treści. Efektywnie wykorzystując te atrybuty, możesz zapewnić użytkownikom witrynę bardziej przyjazną dla użytkownika.
Jednak atrybuty linków HTML mogą również poprawić Twoje rankingi w wynikach wyszukiwania. Dzieje się tak, ponieważ wyszukiwarki takie jak Google używają tych atrybutów do skutecznego przeszukiwania i indeksowania stron internetowych.
Na przykład atrybuty takie jak „rel” mogą wskazywać związek między bieżącą stroną a stroną, do której prowadzi link. Pomaga to Google zrozumieć strukturę i trafność witryny.
Typowe atrybuty linków (i kiedy ich używać)
Przyjrzyjmy się teraz najczęstszym typom atrybutów linków HTML (i kiedy ich używać).
- Atrybuty relacyjne
- Atrybuty docelowe
- Polityka polecania
- Inne atrybuty
Atrybuty relacyjne
Jak wspomniano wcześniej, atrybuty rel definiują relację pomiędzy bieżącą stroną a połączonym zasobem.
Oto przykład linku z atrybutem rel:
<a href="https://example.com/product" rel="sponsored">Product X</a>
Przyjrzyjmy się teraz najczęstszym typom atrybutów „rel”.
nie obserwuj
To instruuje wyszukiwarki, aby nie podążały za połączonym adresem URL. Zwykle jest używany, aby uniemożliwić botom wyszukiwarek przekazywanie wartości linków do powiązanej strony, zachowując w ten sposób autorytet bieżącej strony.
sponsorowane
Atrybut sponsorowany służy do identyfikacji linków będących częścią płatnego partnerstwa. Pomaga wyszukiwarkom zrozumieć naturę linku i może mieć wpływ na rankingi SEO. Google może Cię ukarać, jeśli nie ujawnisz linku sponsorowanego.
o
Możesz użyć tego atrybutu, aby określić temat lub temat powiązanej treści. Można na przykład podać dodatkowe informacje na temat połączonego zasobu.
wspomina
Atrybut wzmianek służy do wskazania, że treść, do której prowadzi link, wspomina o konkretnym podmiocie lub temacie. Na przykład, jeśli piszesz artykuł o organizacjach non-profit, możesz użyć tego atrybutu, umieszczając linki do odpowiednich witryn internetowych.
UGC (treści generowane przez użytkowników)
Tego atrybutu można używać do oznaczania linków prowadzących do treści generowanych przez użytkowników. Może to obejmować komentarze, posty i media.
Atrybuty docelowe
Atrybuty docelowe informują przeglądarkę, jak wyświetlić połączoną treść. Zazwyczaj będziesz używać jednego z poniższych:
_puste . Atrybut docelowy _blank otwiera połączoną treść w nowej karcie lub oknie przeglądarki. Możesz go użyć, aby zatrzymać użytkowników w swojej witrynie, jednocześnie umożliwiając im dostęp do treści stron trzecich w nowej karcie.
_siebie . Jest to domyślne zachowanie linków. Otwiera połączoną treść w bieżącej karcie lub oknie przeglądarki.
Oto przykład atrybutu docelowego:
<a href="https://partnerwebsite.com" target="_blank">Partner Website</a>
Jeśli jesteś blogerem, bardzo przydatne może być poinstruowanie przeglądarki, aby otwierała linki stron trzecich w nowej przeglądarce. Nie zakłóca to doświadczenia użytkownika i może pomóc utrzymać zaangażowanie czytelników w Twoje treści.
Polityka polecania
Te atrybuty kontrolują sposób, w jaki przeglądarka wysyła informacje o „stronie odsyłającej” (adres URL strony zawierającej łącze), gdy użytkownik kliknie łącze.
Oto przykład atrybutu referrerpolicy w łączu:
<a href="https://myshop.com" referrerpolicy="no-referrer">Visit MyShop</a>
Spójrzmy na kilka typowych opcji.
bez odsyłacza
To ustawienie wskazuje, że do połączonego zasobu nie będą wysyłane żadne informacje o stronie odsyłającej. Oznacza to, że gdy użytkownik kliknie w link, pod docelowy adres URL nie zostaną przesłane informacje o stronie odsyłającej.
bez odsyłania przy obniżeniu wersji
Jest to ustawienie domyślne. Oznacza to, że informacje o stronie odsyłającej są wysyłane podczas przechodzenia z bezpiecznej strony (HTTPS) na mniej bezpieczną stronę (HTTP), ale nie podczas przechodzenia ze strony HTTPS do innej witryny HTTPS.
pochodzenie
Dzięki temu atrybutowi do połączonego zasobu wysyłana jest tylko część adresu URL strony odsyłającej. Informacje o pochodzeniu obejmują protokół (HTTP lub HTTPS), domenę i numer portu.
pochodzenie-kiedy-pochodzenie krzyżowe
Kiedy link jest odwiedzany z tego samego źródła (z tej samej domeny), wysyłane są pełne informacje o stronie odsyłającej. Jeśli jednak link prowadzi do innej domeny, wysyłana jest tylko część początkowa adresu URL strony odsyłającej.

tego samego pochodzenia
W takim przypadku pełna informacja o stronie odsyłającej zostanie wysłana tylko wtedy, gdy link prowadzi do strony tego samego pochodzenia (tej samej domeny). Na przykład możesz użyć tego atrybutu w swojej strategii linkowania wewnętrznego.
niebezpieczny adres URL
To ustawienie wysyła pełny adres URL strony odsyłającej, niezależnie od pochodzenia i kontekstu zabezpieczeń. Jednak używanie tego atrybutu nie jest zalecane, ponieważ może potencjalnie spowodować wyciek poufnych informacji.
Inne atrybuty
Zakończmy, przyglądając się kilku innym atrybutom linków HTML, których możesz użyć.
pobierać
Atrybut download służy do określenia, że cel łącza powinien zostać pobrany po kliknięciu, a nie do niego. Możesz użyć tego atrybutu w przypadku plików takich jak pliki PDF, obrazy lub dokumenty.
Przykład : <a href="https://example.com/files/document.pdf" download>Download PDF Document</a>
href
Jak wspomniano wcześniej, atrybut href jest najważniejszym atrybutem łącza. Określa adres URL, na który wskazuje łącze i jest wymagany w przypadku wszystkich elementów zakotwiczenia (<a>).
Przykład : <a href="https://example.com"</a>
głoska bezdźwięczna
Określa typ multimediów, dla których przeznaczony jest połączony zasób (np. ekrany telefonów komórkowych). Twórcy stron internetowych zazwyczaj używają go w sekcji <head> strony wraz z elementami <link> w arkuszach stylów.
Oto przykład:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="styles.css" media="screen and (min-width: 768px)"> </head> <body> <!-- Your web content here --> </body> </html>W tym przypadku dany arkusz stylów jest stosowany, gdy szerokość ekranu urządzenia użytkownika wynosi 768 pikseli lub więcej.
typ
Podobnie jak atrybut media, atrybut type jest używany z elementem <link>. Definiuje typ połączonego zasobu, zazwyczaj jest to plik CSS lub JavaScript.
Spójrzmy na przykład:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <!-- Your web content here --> </body> </html>Tutaj atrybut type mówi nam, że połączony zasób jest plikiem CSS. Możesz użyć „text/javascript” dla plików JavaScript i „application/xml” dla plików XML.
Zacznij używać atrybutów linków HTML we właściwy sposób
Atrybuty linków HTML dostarczają niezbędnych informacji na temat połączonego zasobu. Zarówno twórcy stron internetowych, jak i blogerzy mogą z nich korzystać, aby zapewnić płynniejszą obsługę użytkownika. Ponadto zastosowanie prawidłowych atrybutów linków HTML umożliwia wyszukiwarkom skuteczniejsze przeszukiwanie i indeksowanie stron.
Możesz na przykład użyć atrybutu sponsored rel , aby poinformować użytkowników, że zapłacono Ci za wyświetlenie tego linku. Tymczasem atrybut _blank target otwiera link w nowej karcie, aby nie zakłócać przeglądania. Możesz także użyć atrybutu referrerpolicy , aby określić, jakie informacje o Twojej witrynie mają być przesyłane do połączonego zasobu.
Czy nadal masz pytania dotyczące korzystania z atrybutów linków HTML? Daj nam znać w sekcji komentarzy poniżej!
