HTML vs JavaScript: jaka jest różnica? Przewodnik dla początkujących
Opublikowany: 2023-05-13Nie brakuje języków do tworzenia oprogramowania i stron internetowych. HTML vs JavaScript to powszechne porównanie, ponieważ oba oferują łatwą do zrozumienia składnię i są dostępne dla początkujących programistów.
Jednak oba mają określone zastosowania i prawdopodobnie będziesz kodować, używając obu jednocześnie. Mimo to istnieją różnice i możesz rozważyć, czy nauka jednego lub drugiego może przynieść korzyści twojej rozwijającej się karierze.

W tym poście przyjrzymy się HTML kontra JavaScript w odniesieniu do ich zalet i wad, gdzie i jak będziesz używać każdego języka podczas programowania i wiele więcej. Najpierw podzielmy się tym, czym jest każdy język.
Spis treści :
- Czym są HTML i JavaScript
- Plusy i minusy HTML i JavaScript
- Jak będziesz używać HTML i JavaScript w programowaniu
- Gdzie możesz nauczyć się HTML i JavaScript
- HTML vs JavaScript: perspektywy kariery
- Frameworki JavaScript
- HTML vs JavaScript: zestawienie kluczowych różnic
- HTML vs JavaScript: którego powinieneś się nauczyć do programowania
Czym są HTML i JavaScript
Zarówno HTML, jak i JavaScript to języki kodowania, chociaż definicje techniczne mogą się różnić. W tej pierwszej sekcji porozmawiajmy o ogólnych różnicach między językami, a następnie przejdźmy do sposobu i miejsca ich użycia.
HTML
HyperText Markup Language (HTML) jest podstawą całej sieci. Jak sama nazwa wskazuje, jest to „język znaczników”, a nie pełnoprawny język kodowania. W praktycznym sensie oznacza to, że użyjesz tekstu do kontrolowania struktury i układu zamkniętej treści na stronie.
Oto przykład tego, jak wygląda HTML:
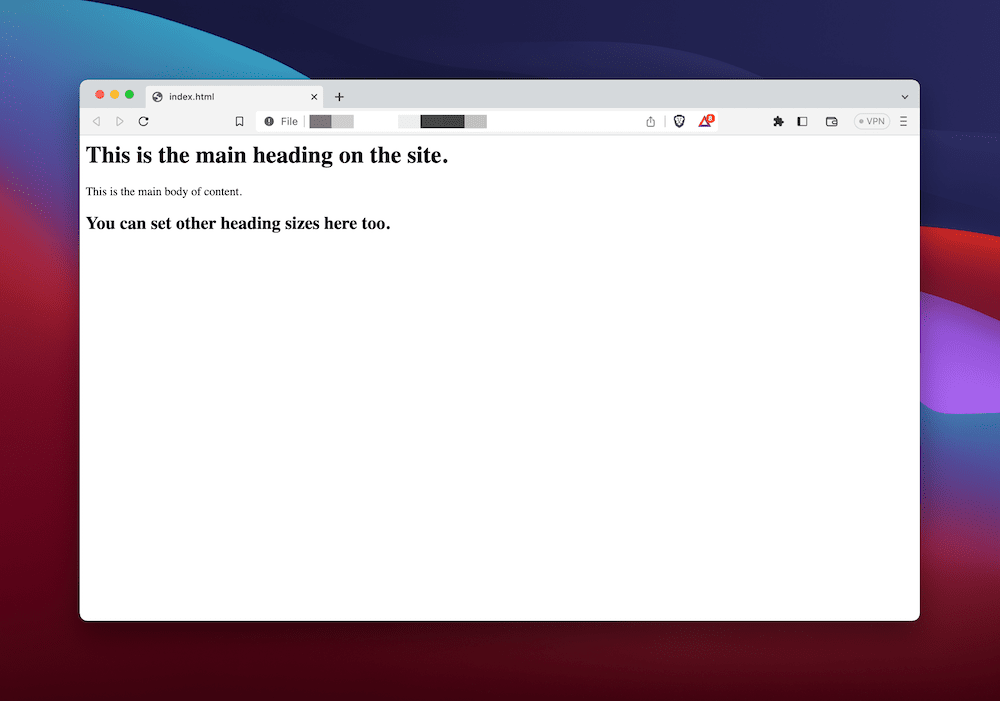
< html > < body > < h1 > This is the main heading on the site. </ h1 > < p > This is the main body of content. </ p > < h2 > You can set other heading sizes here too. </ h2 > </ body > </ html > Język kodu: HTML, XML ( xml )Zapewni znaczniki do przedstawienia struktury treści na stronie:

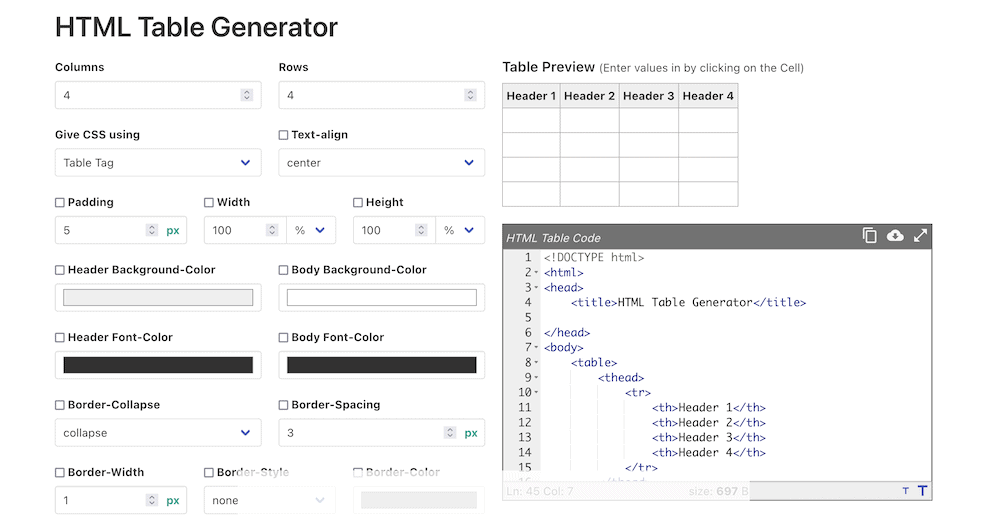
HTML może również dyktować sposób prezentacji i formatowania treści. W początkach sieci używałeś HTML do kodowania całej witryny. Często korzystasz z tabel, a następnie ustawiasz formatowanie tekstu, takie jak pogrubienie i kursywa, bez potrzeby używania innego języka:

Jednak we współczesnej sieci HTML jest językiem „opisowych znaczników”. Wygląda to na oddzielenie struktury od aspektów prezentacji. HTML5 wykorzystuje w tym celu określone znaczniki strukturalne:
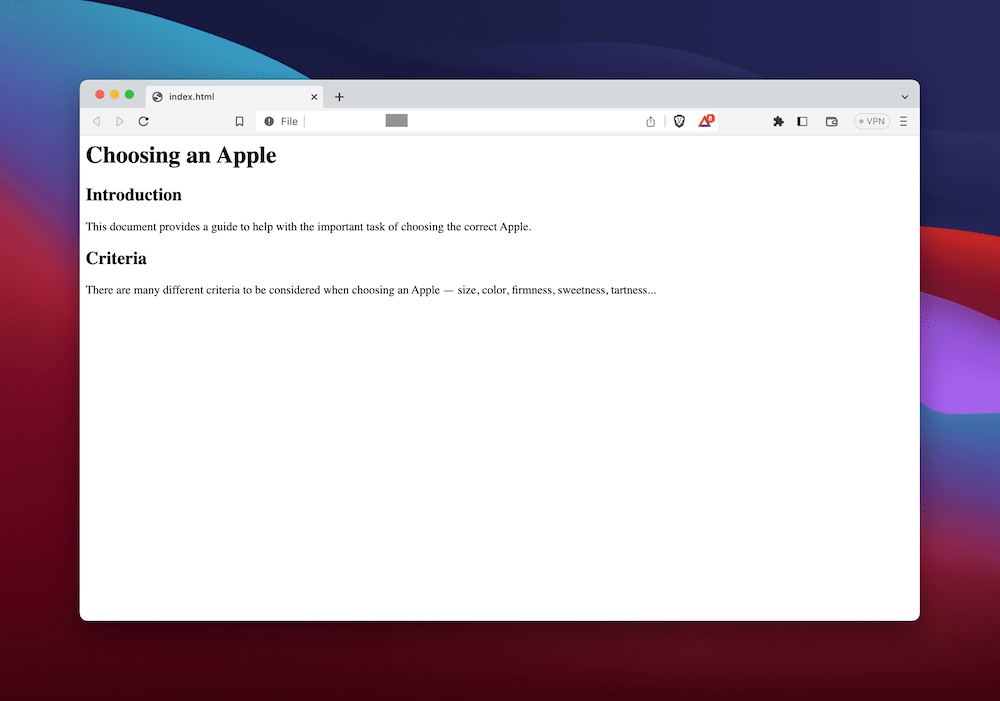
< h1 > Choosing an Apple </ h1 > < section > < h2 > Introduction </ h2 > < p > This document provides a guide to help with the important task of choosing the correct Apple. </ p > </ section > < section > < h2 > Criteria </ h2 > < p > There are many different criteria to be considered when choosing an Apple — size, color, firmness, sweetness, tartness... </ p > </ section > Język kodu: HTML, XML ( xml )Źródło kodu: Mozilla.
Nie różni się to niczym od poprzedniego przykładu HTML na froncie, ale backend dodaje dalszą strukturę, która pomaga wyszukiwarkom i procesowi programowania:

Kluczową kwestią, na którą należy zwrócić uwagę, jest to, że HTML działa równolegle z innymi językami. W rzeczywistości reprezentuje jeden z „Świętej Trójcy” języków internetowych obok kaskadowych arkuszy stylów (CSS) i JavaScript. Podczas gdy ten pierwszy zajmuje się wyborami projektów wizualnych, JavaScript ma swoje własne obowiązki na nowoczesnej stronie internetowej.
JavaScript
JavaScript ma prawie tak długą historię jak HTML. Jego rozwój pochodzi od Brendana Eicha, który jest obecnie dyrektorem generalnym Brave Software (twórcy przeglądarki Brave), a wcześniej pracował jako dyrektor generalny Mozilli. W połowie lat 90. opracował JavaScript dla przeglądarki Netscape Navigator.
JavaScript to język skryptowy działający po stronie klienta i kolejna podstawa sieci. Chociaż możesz pracować z nim w trybie inline (tj. obok HTML i CSS w tym samym pliku), większość programistów będzie używać oddzielnych plików i „wywoływać” JavaScript z dokumentów HTML:
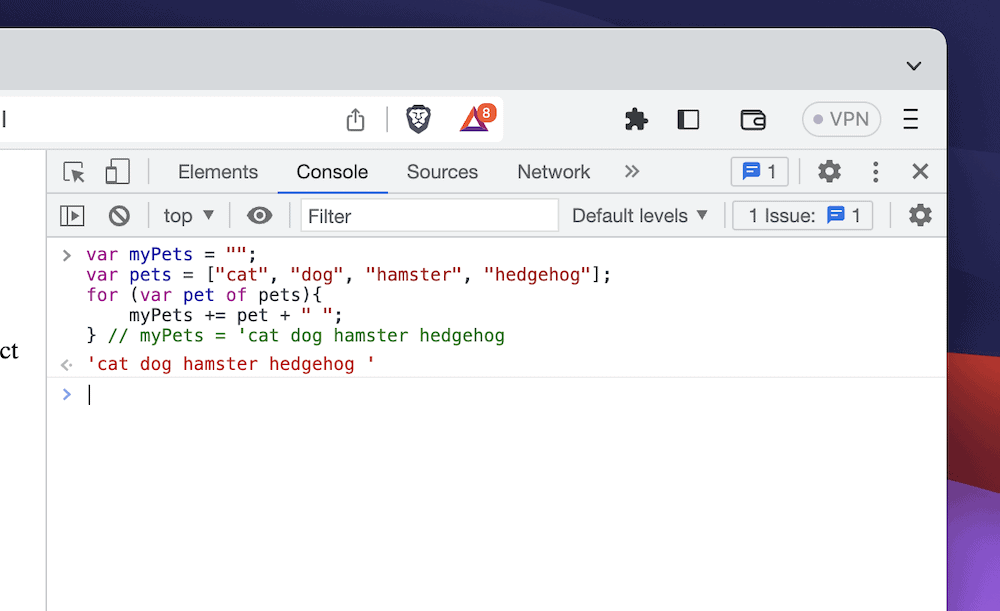
var myPets = "" ; var pets = [ "cat" , "dog" , "hamster" , "hedgehog" ]; for ( var pet of pets){ myPets += pet + " " ; } // myPets = 'cat dog hamster hedgehog Język kodu: JavaScript ( javascript )Źródło kodu: naucz się X w Y minut.
Ten prosty fragment kodu JavaScript wyświetli na ekranie prostą listę zwierząt domowych:

Ogólnie rzecz biorąc, JavaScript nie jest tak łatwy do odczytania jak HTML i ma znacznie bardziej złożone przypadki użycia. Na przykład bez niego nie bylibyśmy w stanie tworzyć i przeglądać dynamicznych stron internetowych. Przekonasz się, że najbardziej dynamiczne elementy frontendu witryny pochodzą z JavaScript, takie jak wyskakujące reklamy, gry przeglądarkowe, funkcje przesyłania strumieniowego i wiele innych. Język jest koniem roboczym sieci i można go dostosować do prawie każdego zadania, nawet do pracy zaplecza, do której często używasz PHP.
W rzeczywistości JavaScript to tylko jeden język spośród całego hosta, który jest zgodny z nadrzędnym standardem: ECMAScript. Innym popularnym przykładem języka wykorzystującego ten standard jako rdzeń jest Google Apps Script.
Jednak pomimo wszechobecności obu języków, korzystanie z nich ma zarówno pozytywne, jak i negatywne strony. Następnie omówimy je dalej.
Plusy i minusy HTML i JavaScript
Damy ci szybki spoiler: nie możesz nauczyć się tylko jednego języka. Będziesz potrzebować zarówno HTML , jak i JavaScript, aby stworzyć udaną karierę jako programista stron internetowych. W rzeczywistości będziesz musiał obejść wszystkie za i przeciw, ponieważ nie ma realnej alternatywy dla ustrukturyzowania treści internetowych i uczynienia ich dynamicznymi [1] .
Mimo to ważne jest, aby wiedzieć, gdzie leżą mocne i słabe strony, ponieważ dzięki temu będziesz lepszym programistą. Po pierwsze, oto podsumowanie HTML:
- Możesz nauczyć się HTML szybciej niż prawie każdego innego języka, ponieważ jest łatwy do odczytania i zrozumienia.
- Język jest podstawową podstawą sieci, dlatego dostępnych jest wiele dokumentacji i pomocnych samouczków.
- Jednak jednym z powodów, dla których jest to proste, są ograniczenia związane z tagami i poleceniami.
- Bez użycia innego języka nie będzie można dodawać dalszych treści interaktywnych ani dynamicznych.
W przeciwieństwie do tego, JavaScript jest niemalże antytezą HTML:
- Możesz użyć JavaScript, aby dodać do witryny tyle dynamicznych i interaktywnych treści, ile potrzebujesz.
- Ponieważ działa w przeglądarce internetowej, otrzymujesz natychmiastową informację zwrotną, czy działa, czy nie.
- Jednak to wykonanie w czasie wykonywania wymaga dobrego i optymalnego programowania, aby dobrze działać.
- Język jest znacznie bardziej złożony niż HTML, a nawet CSS. Oznacza to, że będziesz musiał poświęcić dużo więcej czasu, aby nauczyć się go, zanim będziesz mógł stworzyć dobrą pracę.
W rzeczywistości jest to dobry moment, aby porównać HTML i JavaScript pod kątem tego, gdzie będziesz używać obu. Przyjrzyjmy się temu dalej.
Jak będziesz używać HTML i JavaScript w programowaniu
HTML i JavaScript działają obok siebie. Weźmy na przykład typowy dokument HTML:
<!DOCTYPE html > < html > < body > < h1 > Hello World! </ h1 > < p > Welcome to my website! </ p > </ body > </ html > Język kodu: HTML, XML ( xml )Spowoduje to wygenerowanie wyniku podobnego do naszych poprzednich przykładów HTML:

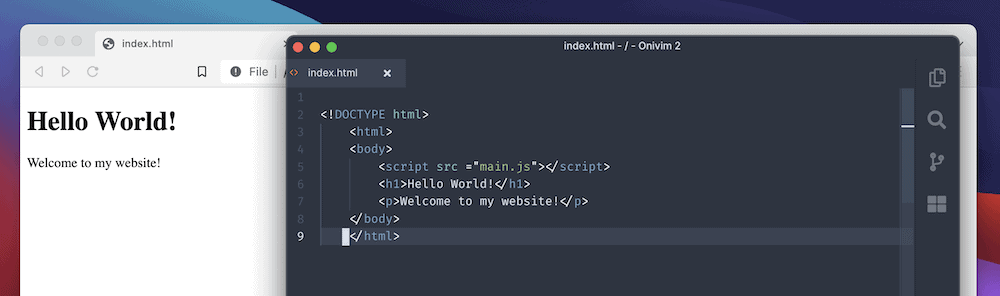
Aby dodać interaktywność JavaScript do tego dokumentu, musisz utworzyć i wypełnić nowy plik oraz wywołać go z kodu HTML:
<!DOCTYPE html > < html > < head > < script src = "main.js" > </ script > </ head > < body > … Język kodu: HTML, XML ( xml )W tej chwili nie robi to nic na interfejsie użytkownika, ponieważ nie mamy jeszcze żadnego kodu JavaScript do uruchomienia:

W pliku JavaScript będziesz pracować ze znacznikami HTML jako odniesieniami, aby następnie umieścić lub kontrolować zawartość w głównym dokumencie:
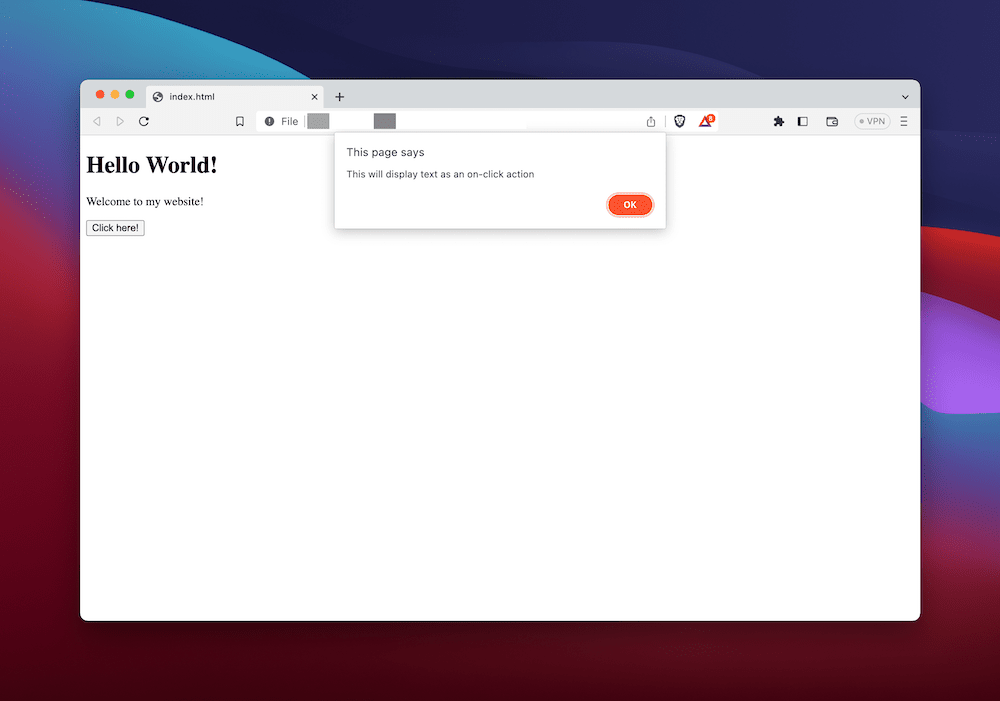
… function modalPopup ( ) { alert( 'This will display text as an on-click action' ); } Język kodu: JavaScript ( javascript )Następnie możesz na tym bazować, na przykład za pomocą przycisków HTML, aby od razu zobaczyć dodatek – wyskakujące okienko modalne, które wyświetla alert:


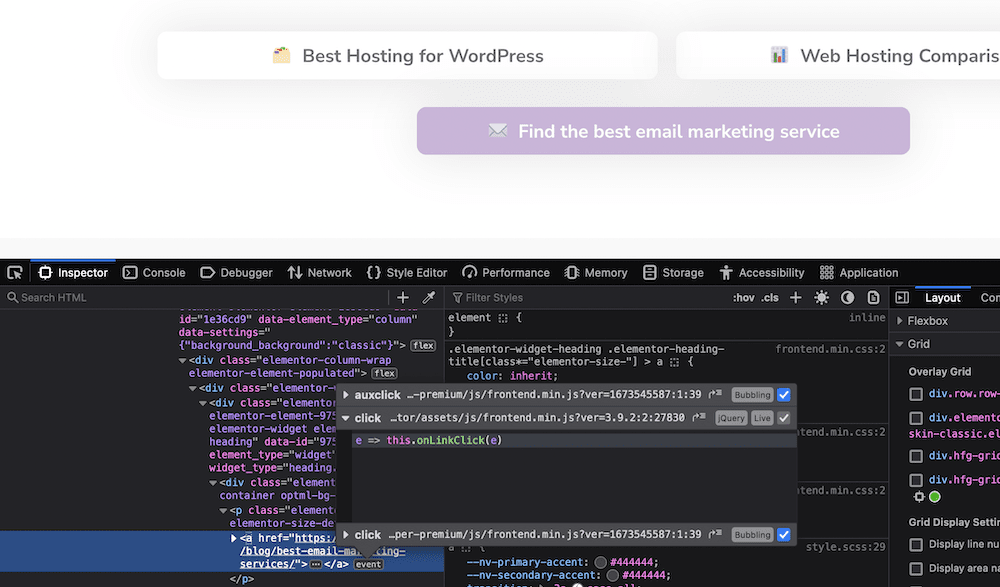
To prosty przykład, ale możesz użyć narzędzia Inspect Element w przeglądarce, aby przyjrzeć się bardziej złożonym aplikacjom. Na przykład przycisk często używa JavaScript do uruchomienia dalszego kodu, co może wywołać wyskakujące okienko, które również używa JavaScript:

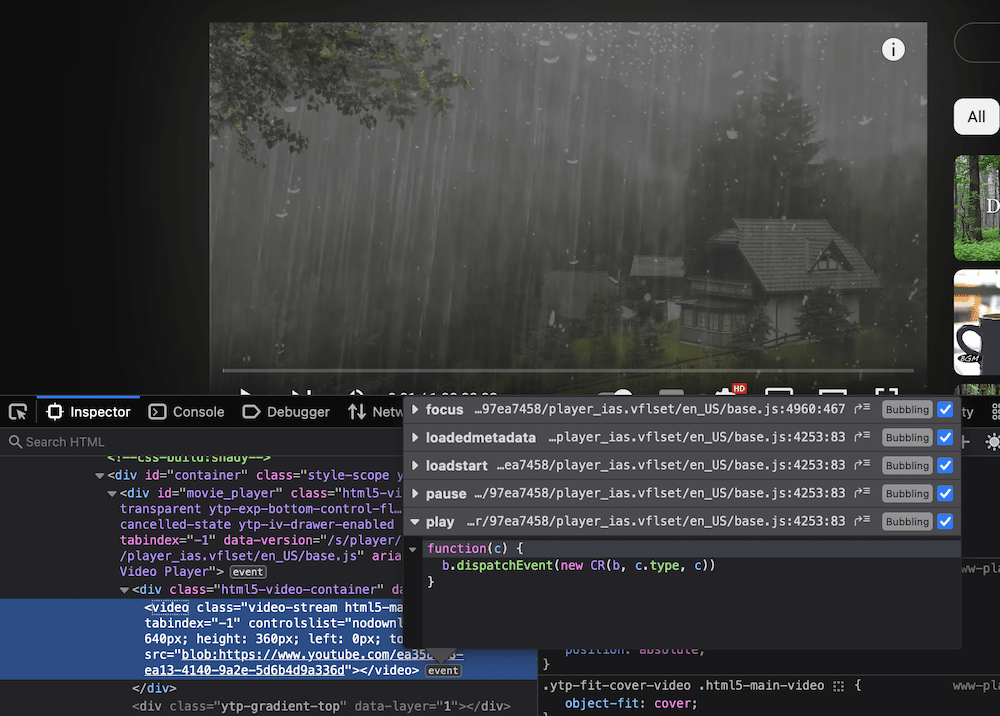
Będziesz nawet w stanie zaimplementować funkcje przesyłania strumieniowego i wideo za pomocą JavaScript:

Możliwości są szerokie, a zakres do rozwoju nie ma prawie żadnych ograniczeń, jeśli chodzi o jednoczesne używanie zarówno HTML, jak i JavaScript.
Gdzie możesz nauczyć się HTML i JavaScript
Ponieważ zarówno HTML, jak i JavaScript to podstawowe języki programowania stron internetowych, istnieje wiele sposobów, aby się ich nauczyć [2] :
- Poprzez książki.
- Korzystanie z kursów online.
- Uczestnictwo w zajęciach osobistych.
W niektórych przypadkach zasoby internetowe mają najlepszą dostępność i koszt. Na przykład YouTube udostępnia tysiące filmów na temat nauki tworzenia stron internetowych. Jednak wielu programistów, którzy chcą się uczyć, najpierw udaje się do Udemy, ponieważ oferuje szeroki wybór kursów za rozsądną cenę [3] .

Jeśli chodzi o absolutne podstawy, książki O'Reilly są fantastyczne, zwłaszcza seria Head-First. Jednak nie będziesz chciał polegać na nich w zakresie całej swojej wiedzy (ponieważ czasami mogą oferować przestarzałe praktyki). Zamiast tego działają one jako elementarz języka, dzięki któremu od razu stworzysz coś, co następnie przenieść się do innej książki lub kursu. Oczywiście zarówno HTML, jak i JavaScript mają dedykowane książki do nauki określonego języka.

Po opanowaniu podstawowych podstaw będziesz chciał po prostu zacząć kodować, ponieważ może to przyspieszyć naukę. Zachowasz otwarte witryny, takie jak Stack Overflow i dokumentację techniczną języka, ponieważ prawdopodobnie będziesz musiał się do nich odwoływać i zadawać wiele pytań.
HTML vs JavaScript: perspektywy kariery
Podsumowując, do tej pory będziesz chciał uczyć się HTML i JavaScript, aby rozwijać frontend stron internetowych, a dostępnych jest wiele zasobów, aby to zrobić. Jednak każdy programista będzie miał inne cele. Niektórzy będą chcieli uczyć się jako hobby, podczas gdy inni będą szukać kariery. W związku z tym porównanie między HTML a JavaScript odbiega od normy.
Chociaż istnieje wiele typów programistów, podzielisz je na trzy ogólne typy:
- Programiści frontendu zajmują się tym, jak strona internetowa działa w przeglądarce, używając HTML, CSS i JavaScript.
- Programiści zaplecza będą używać PHP, Pythona i innych języków do pracy z bazami danych i przeglądania danych pod maską strony internetowej. Może to również obejmować JavaScript z odpowiednim frameworkiem (więcej o tym wkrótce).
- Programiści full-stack pracują jednocześnie na froncie i backendzie.
Według Stack Overflow [4] , programiści full-stack i backend stanowią większość profesjonalnych programistów internetowych. Jednak programiści frontendowi nadal mają popyt, choć mniejszy. Argumentujemy, że języki zaplecza, takie jak PHP, mogą być trudniejsze do zastosowania, co oznacza, że jest na nie większe zapotrzebowanie.
Co więcej, JavaScript jest najpopularniejszym językiem do zastosowań profesjonalnych, chociaż HTML jest używany prawie tak samo. Jako profesjonalny programista, prace związane z każdym językiem zaczynają się od około 65 000 USD rocznie. I to na dolnym końcu skali płac, gdy weźmiesz pod uwagę cały szereg języków po stronie serwera i języków wyższego poziomu.
Frameworki JavaScript
Jak wspomnieliśmy wcześniej, nie ma alternatywy dla HTML czy JavaScript. Jednak jeśli chodzi o używanie JavaScript, niewielu programistów zrobi to za pomocą języka „waniliowego”. Zamiast tego spędzą trochę czasu na wybraniu dedykowanego „frameworka”. To często ułatwia korzystanie z JavaScript w wykonywaniu danego zadania. Wiele frameworków ma określone cele, co oznacza, że będziesz używać różnych w zależności od projektu.
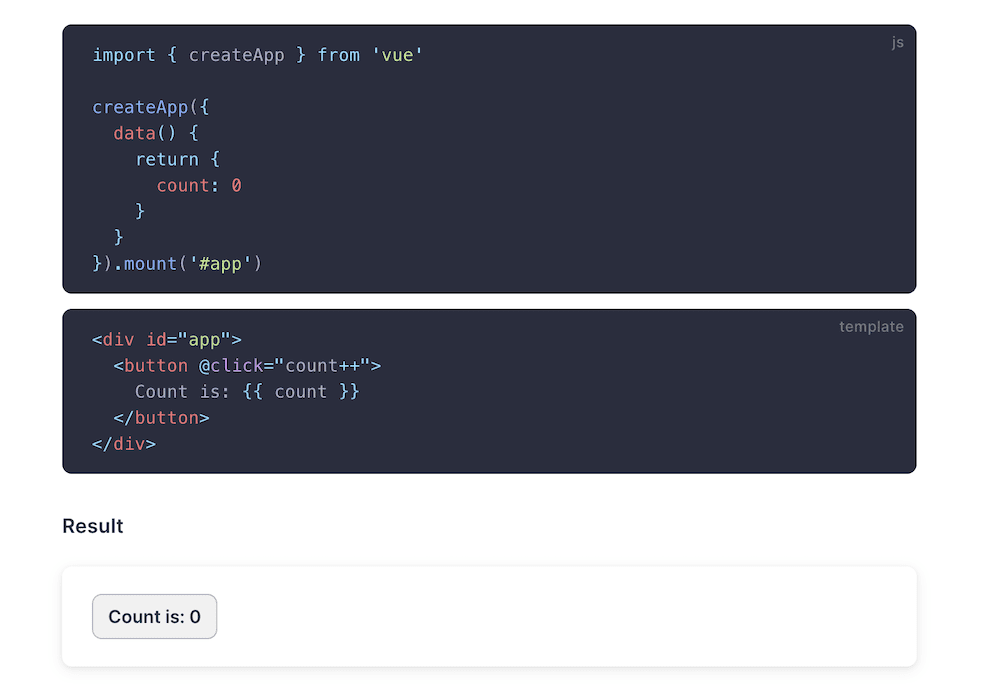
Na przykład Node.js pozwala używać JavaScript jako języka zaplecza po stronie serwera. Jeśli chcesz zbudować interfejs użytkownika (UI), React (a może Vue) będzie frameworkiem, do którego będziesz dążyć.

Jednak jQuery jest najpopularniejszym frameworkiem JavaScript używanym w sieci [5] . Krótko mówiąc, jQuery umożliwia łatwiejsze przeglądanie plików HTML i lepszy dostęp do funkcji obsługi zdarzeń, animacji CSS i nie tylko.
Podobnie jak w przypadku nauki zarówno HTML, jak i JavaScript, będziesz chciał również poznać i zrozumieć, w jaki sposób różne frameworki JavaScript wchodzą w interakcję z językiem i wprowadzają nowe funkcje do stołu.
HTML vs JavaScript: zestawienie kluczowych różnic
W całym tym poście jest wiele do zapamiętania. Oto krótki przegląd głównych różnic między HTML a JavaScript:
| HTML | JavaScript | |
|---|---|---|
| Definicja i zastosowanie | Jest to język znaczników, który służy jako podstawa struktury strony internetowej. | Jest to język skryptowy, który umożliwia implementację dynamicznych i interaktywnych treści na stronie internetowej. |
| Typ zawartości | Język statyczny. | Język dynamiczny. |
| Język po stronie klienta lub serwera | Po stronie klienta (tj. frontend.) | Po stronie klienta, chociaż dedykowany framework może dodać funkcjonalność po stronie serwera (tj. zaplecza). |
| Zgodność z różnymi przeglądarkami | HTML działa w każdej przeglądarce. | JavaScript wymaga odpowiedniego silnika do działania, więc nie będzie działać w każdej przeglądarce. |
| Integracja | Nie możesz osadzać HTML w innych plikach programistycznych. | Możesz kodować i uruchamiać JavaScript bezpośrednio z innymi plikami, takimi jak HTML. |
| Rozciągliwość | W ogóle nie jesteś w stanie rozszerzyć HTML. | JavaScript oferuje wiele struktur i podzbiorów, które mogą zwiększyć funkcjonalność i zakres. |
Biorąc pod uwagę wszystko, przez co tutaj przechodzimy, prawdopodobnie będziesz chciał wiedzieć, jakiego języka powinieneś się uczyć do tworzenia stron internetowych. Podsumujmy to dalej.
HTML vs JavaScript: którego powinieneś się nauczyć do programowania
Nie powinno być niespodzianką, gdy dowiesz się, że będziesz potrzebować zarówno HTML, jak i JavaScript, aby stworzyć nowoczesną stronę internetową. Nie tylko to, CSS będzie również ważny, szczególnie dla programistów frontendowych lub full-stack. W rzeczywistości, w przypadku tego drugiego, musisz także nauczyć się języka, takiego jak PHP, i mieć umiejętności pracy z bazami danych przy użyciu języka zapytań strukturalnych (SQL).
Radzimy zacząć od HTML, ponieważ możesz się tego szybko nauczyć i zacząć tworzyć zrozumiałe struktury witryn. Stamtąd, podczas gdy CSS pomoże Ci dodać projekt wizualny do Twojej witryny, JavaScript pomoże Ci stworzyć nowoczesną interaktywność. Ponadto możesz chcieć nauczyć się również jQuery, React i Node, ponieważ obejmują one takie obszary, jak projektowanie interfejsu użytkownika, obsługa zaplecza i lepsze przechodzenie przez HTML.
Wniosek
Istnieje wiele języków programowania do nauczenia się, ale tylko kilka pozwala tworzyć strony internetowe. Chociaż w tym artykule porównano HTML z JavaScript, musisz nauczyć się obu, aby zrobić karierę w tworzeniu frontendów internetowych.
Jednak programiści JavaScript często zarabiają więcej dzięki elastyczności języka: na przykład możesz opracowywać produkty Google Apps Script. Niezależnie od tego, będziesz także musiał znać język HTML, mimo że jest on mniej elastyczny i łatwiejszy do dostosowania.
Czy masz jakieś pytania dotyczące HTML kontra JavaScript i który z nich bardziej Ci odpowiada? Zapytaj w sekcji komentarzy poniżej!
…
Nie zapomnij dołączyć do naszego szybkiego kursu na temat przyspieszania witryny WordPress. Dowiedz się więcej poniżej:
[2] https://survey.stackoverflow.co/2022/#learning-how-to-code
[3] https://survey.stackoverflow.co/2022/#online-course-platforms-to-learn-how-to-code
[4] https://survey.stackoverflow.co/2022/#developer-roles-dev-type
[5] https://w3techs.com/technologies/overview/javascript_library
