Spraw, aby witryny WordPress ładowały się szybciej niż kiedykolwiek dzięki nowemu CSS Hummingbird Critical
Opublikowany: 2023-10-09Dzięki długo oczekiwanej funkcji Critical CSS Hummingbird możesz spodziewać się szybszego ładowania stron i lepszej wydajności witryn WordPress. Oto dlaczego zasoby blokujące renderowanie należą już do przeszłości…

Jeśli zależy Ci na szybkości ładowania strony (a powinieneś, jeśli chcesz, aby odwiedzający pozostali na Twojej witrynie dłużej niż dwie sekundy), niezwykle ważne jest zrozumienie, w jaki sposób CSS wpływa na wydajność witryny i jak przyspieszyć czas ładowania strony za pomocą optymalizacji zadanie znane jako Krytyczny CSS .
W tym artykule omówimy następujące tematy:
- Co to jest krytyczny CSS i jak poprawia wydajność?
- Jak zoptymalizować WordPress za pomocą krytycznej funkcji CSS Hummingbirda
- Krytyczny CSS Hummingbirda jest kompatybilny ze wszystkim, co WordPress
Zanurzmy się…
Co to jest krytyczny CSS i jak poprawia wydajność?
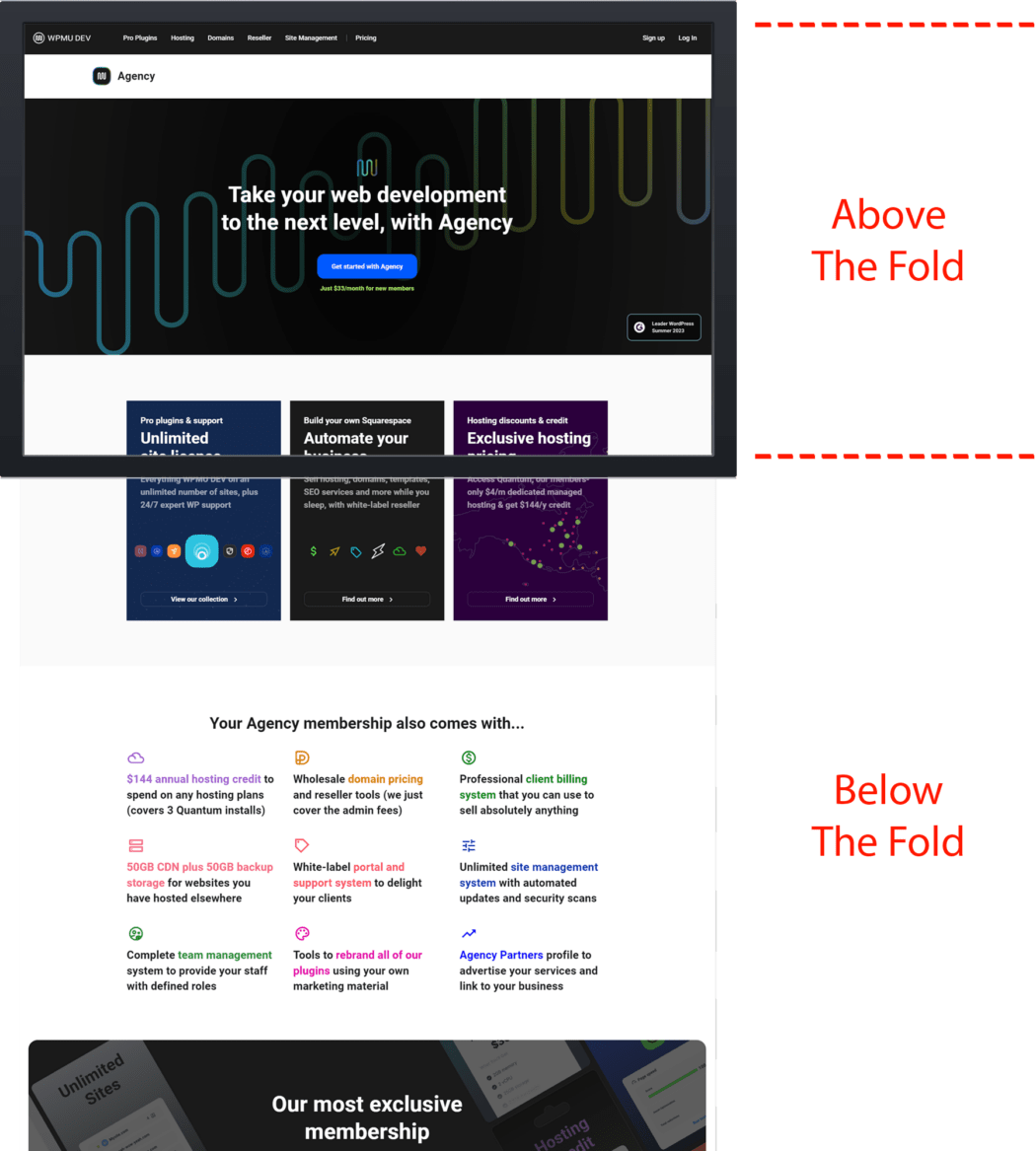
Kiedy użytkownicy wchodzą na stronę internetową, początkowo widzą tylko treść wyświetlaną na ekranie przed przewinięciem.
Obszar ten określa się mianem „nad fałdą”.

Pozytywne wrażenia użytkownika można mierzyć szybkością, z jaką użytkownicy postrzegają treść ładującą się na stronie internetowej. Im szybciej ładuje się strona (lub jest postrzegana przez użytkownika jako ładująca się szybko), tym lepsze doświadczenie użytkownika. I odwrotnie, im wolniej ładuje się strona (lub im wolniej się ładuje), tym gorsze wrażenia.
Jako że odwiedzający, który trafia na stronę, widzi tylko treść znajdującą się w części strony widocznej na ekranie, zanim zacznie przewijać w dół, dlatego warto jak najszybciej załadować zawartość znajdującą się w części strony widocznej na części strony widocznej na ekranie, przed załadowaniem reszty strony.
Krytyczny CSS (znany również jako Critical Path CSS lub Critical CSS Rendering Path ) to technika, która wyodrębnia minimalne CSS wymagane do możliwie najszybszego wyrenderowania treści na ekranie.
Chociaż użytkownik przeglądający treść na ekranie widzi, że strona ładuje się szybko, reszta kodu CSS może się załadować i nie ma to wpływu na wygodę użytkownika.
Techniki takie jak leniwe ładowanie obrazu, opóźnianie wykonywania kodu JavaScript i krytyczny styl CSS to sposoby optymalizacji sekwencji kroków, które wykonuje przeglądarka w celu konwersji kodu HTML, CSS i JavaScript na piksele na ekranie.
Sekwencja ta nazywana jest krytyczną ścieżką renderowania (CRP) i obejmuje obiektowy model dokumentu (DOM), model obiektowy CSS (CSSOM), drzewo renderowania i układ.
Optymalizacja krytycznej ścieżki renderowania poprawia wydajność renderowania.
Zalety krytycznego CSS
Krytyczny CSS może poprawić wydajność witryny poprzez:
- Szybsze renderowanie początkowe
- Lepsze wrażenia użytkownika
- Lepsza wydajność SEO
- Zmniejszona waga strony
- Uproszczona konserwacja
- Progresywne ulepszanie
- Pozytywny wpływ na podstawowe wskaźniki internetowe (zwłaszcza wygląd pierwszej treści i indeks prędkości)
- Wyższe wyniki PageSpeed Insights
Uwaga: Treść wyświetlana w części strony widocznej na ekranie podczas ładowania strony przed przewijaniem będzie się różnić w zależności od urządzenia i rozmiaru ekranu używanego do przeglądania stron internetowych. Z tego powodu nie ma uniwersalnie zdefiniowanej wysokości w pikselach treści wyświetlanych na ekranie.
Implementacja krytycznego CSS
A zatem uruchomiłeś swoją witrynę za pomocą narzędzia PageSpeed Insights, a raport zaleca wyeliminowanie zasobów blokujących renderowanie.
Co teraz? Jak faktycznie wdrażasz zalecenia?
Cóż, możesz spróbować naprawić wszystko ręcznie (nudne, czasochłonne i niezalecane), użyć narzędzi do tworzenia stron internetowych (jeśli masz umiejętności techniczne) lub użyć wtyczki WordPress, takiej jak Hummingbird, aby automatycznie identyfikować, adresować i rozwiązywać wszelkie problemy .
Zalecamy użycie metody wtyczki. To najszybsza i najmądrzejsza opcja wykonania zadania.
Podczas gdy Krytyczny CSS odnosi się głównie do CSS widocznego na ekranie, Hummingbird może wyodrębnić i wstawić cały używany CSS na stronie, opóźniając/usuwając resztę.
Hummingbird nie tylko radzi sobie z blokowaniem renderowania i nieużywanym CSS w celu optymalizacji całej strony, ale także radzi sobie z optymalizacją części strony widocznej na ekranie, eliminując zasoby blokujące renderowanie za pomocą wbudowanych funkcji, takich jak Critical CSS (patrz poniżej), Opóźnij wykonanie JavaScript dla zasobów JavaScript i inne obszary, które wpływają na wyniki Core Web Vitals w witrynach WordPress.
Jak zoptymalizować WordPress za pomocą funkcji Critical CSS Hummingbirda
Uwaga: Critical CSS to funkcja Pro, więc upewnij się, że masz zainstalowany Hummingbird Pro na swojej stronie.
Przejdźmy przez kolejne kroki, aby uzyskać największe korzyści z korzystania z nowej, krytycznej funkcji CSS Hummingbirda.
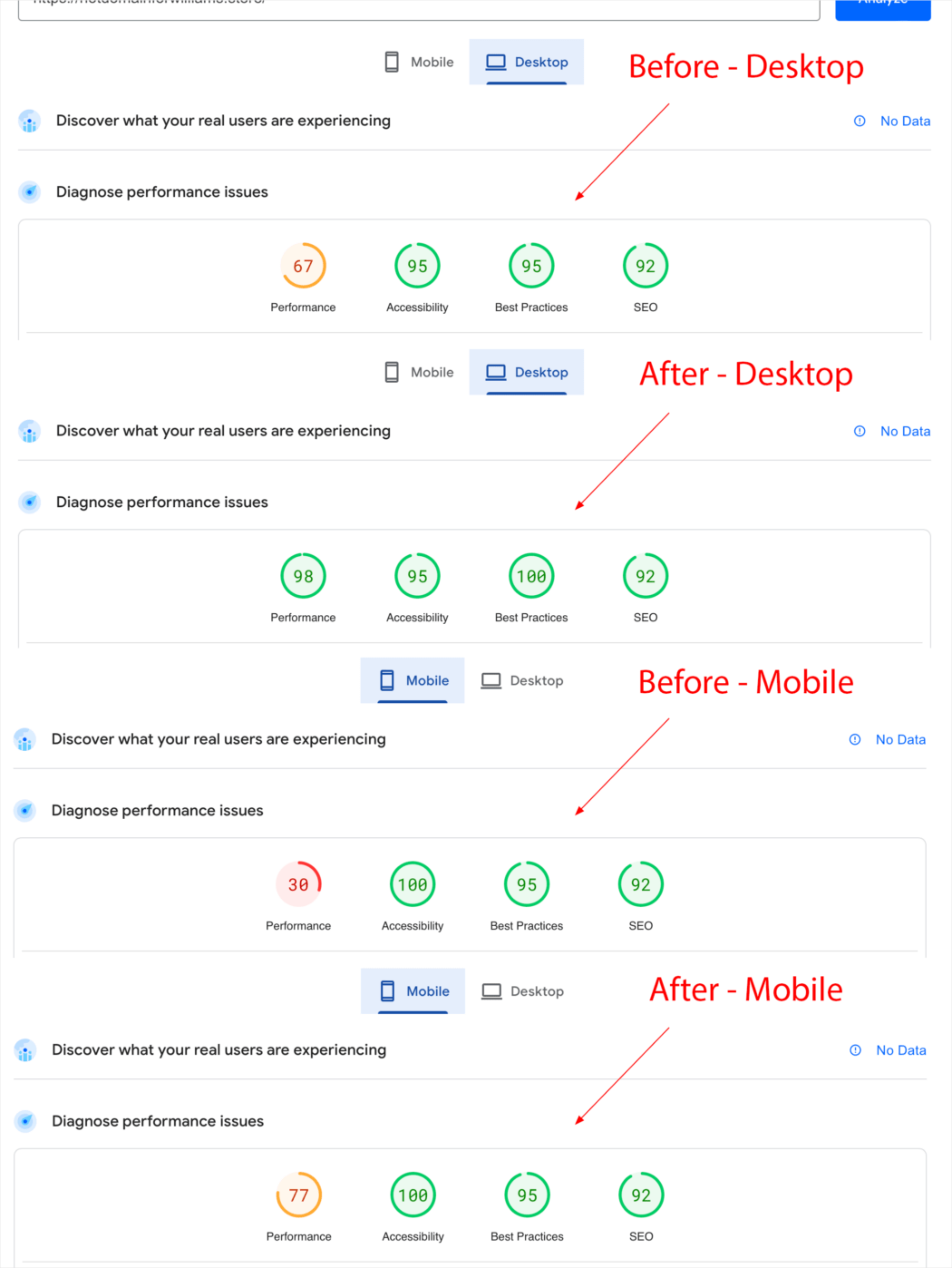
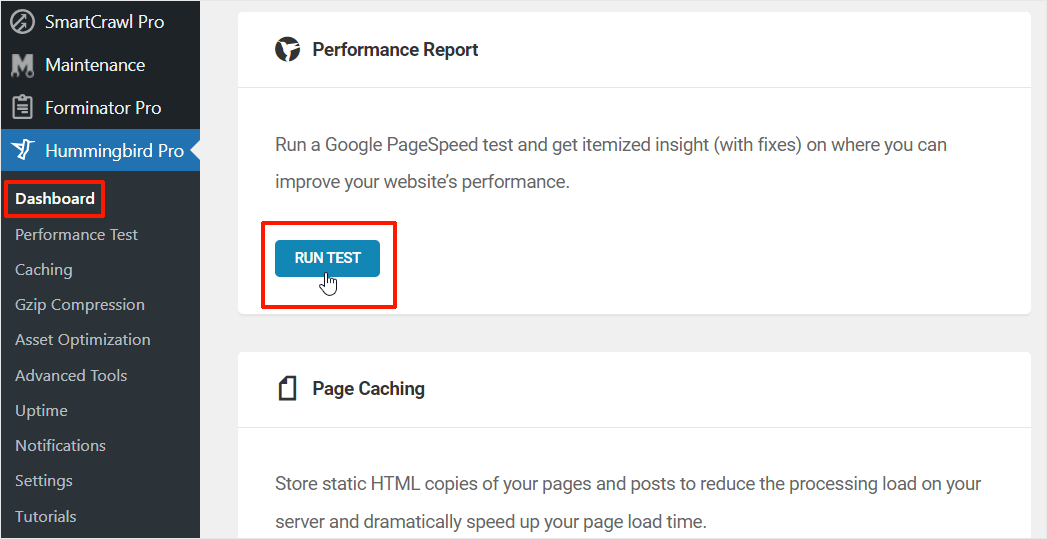
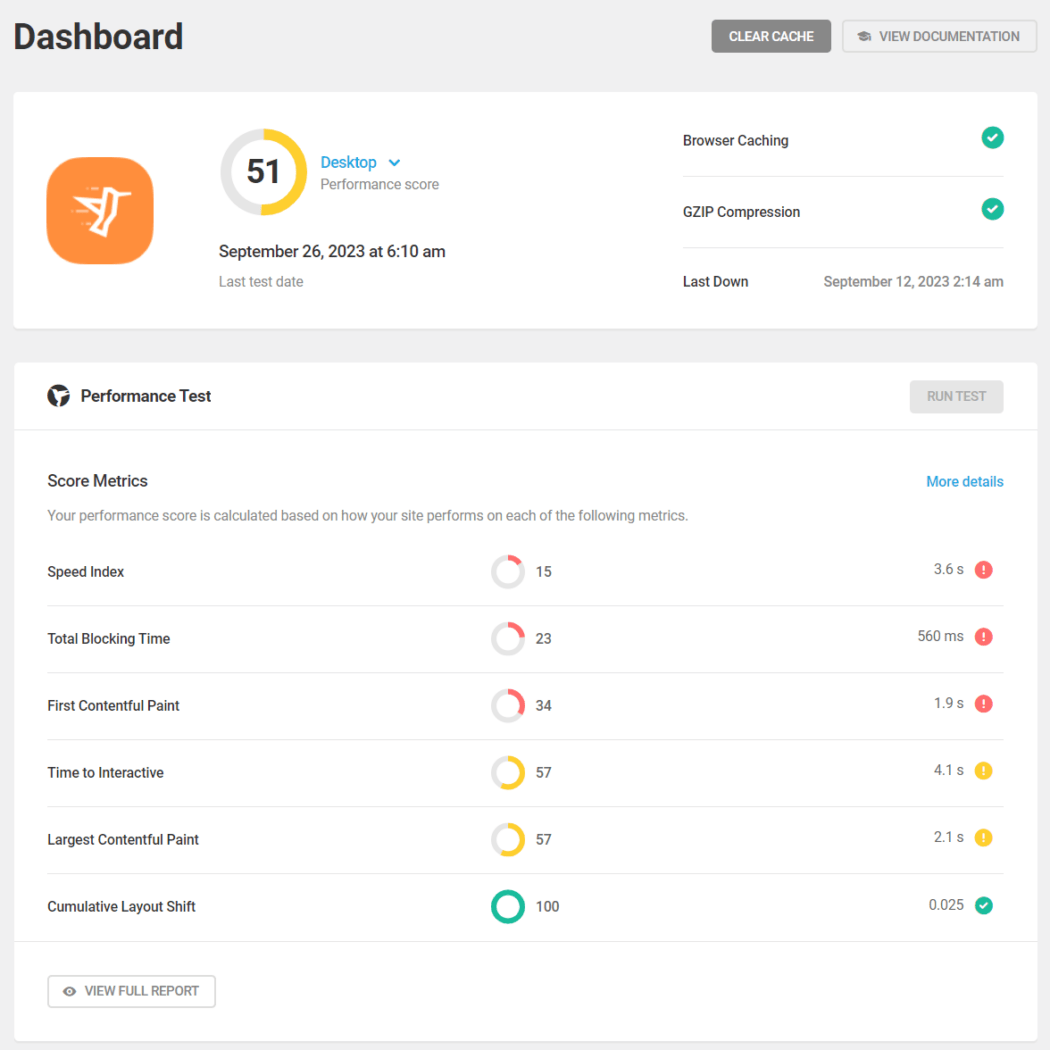
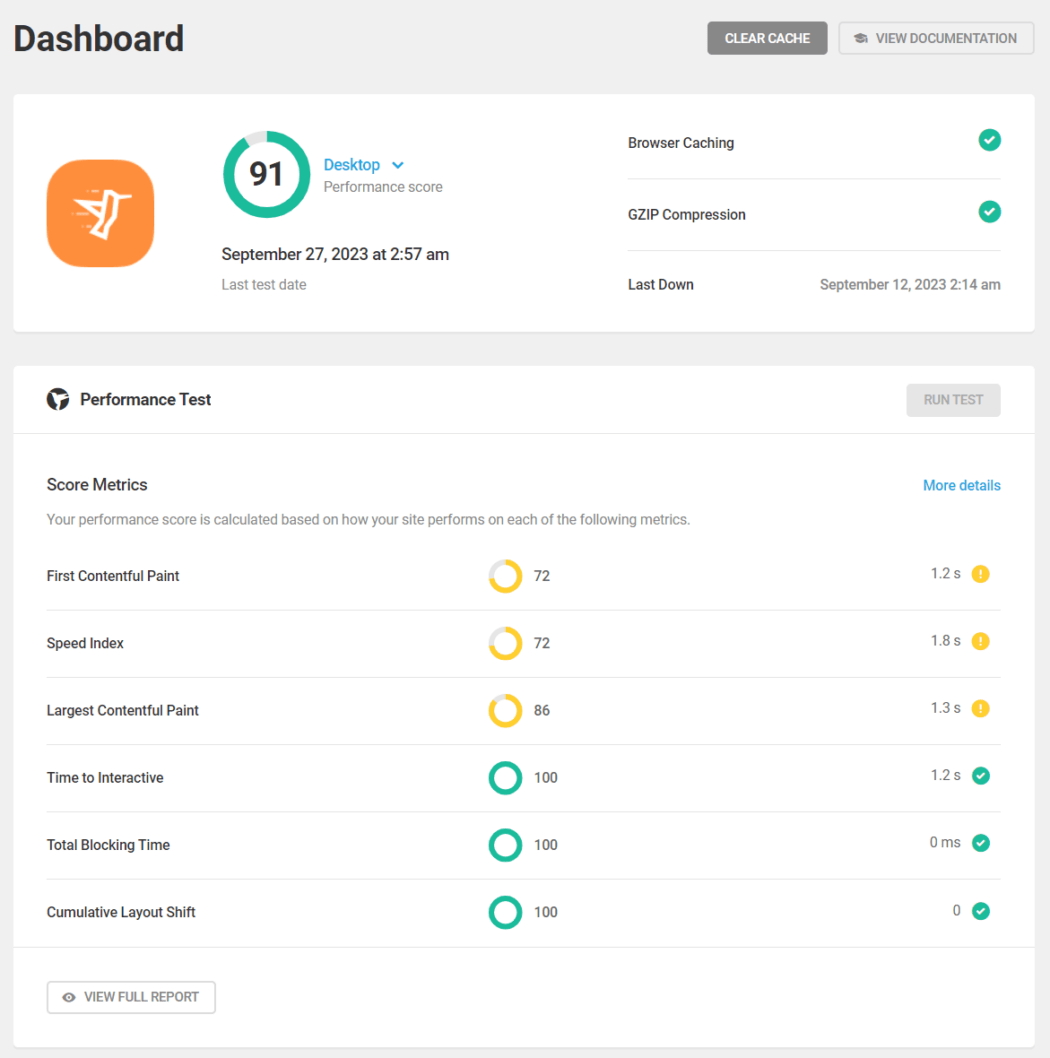
Najpierw zacznij od przeprowadzenia testu wydajności.

Pamiętaj, aby zanotować początkowe wyniki, aby móc porównać wyniki przed i po.

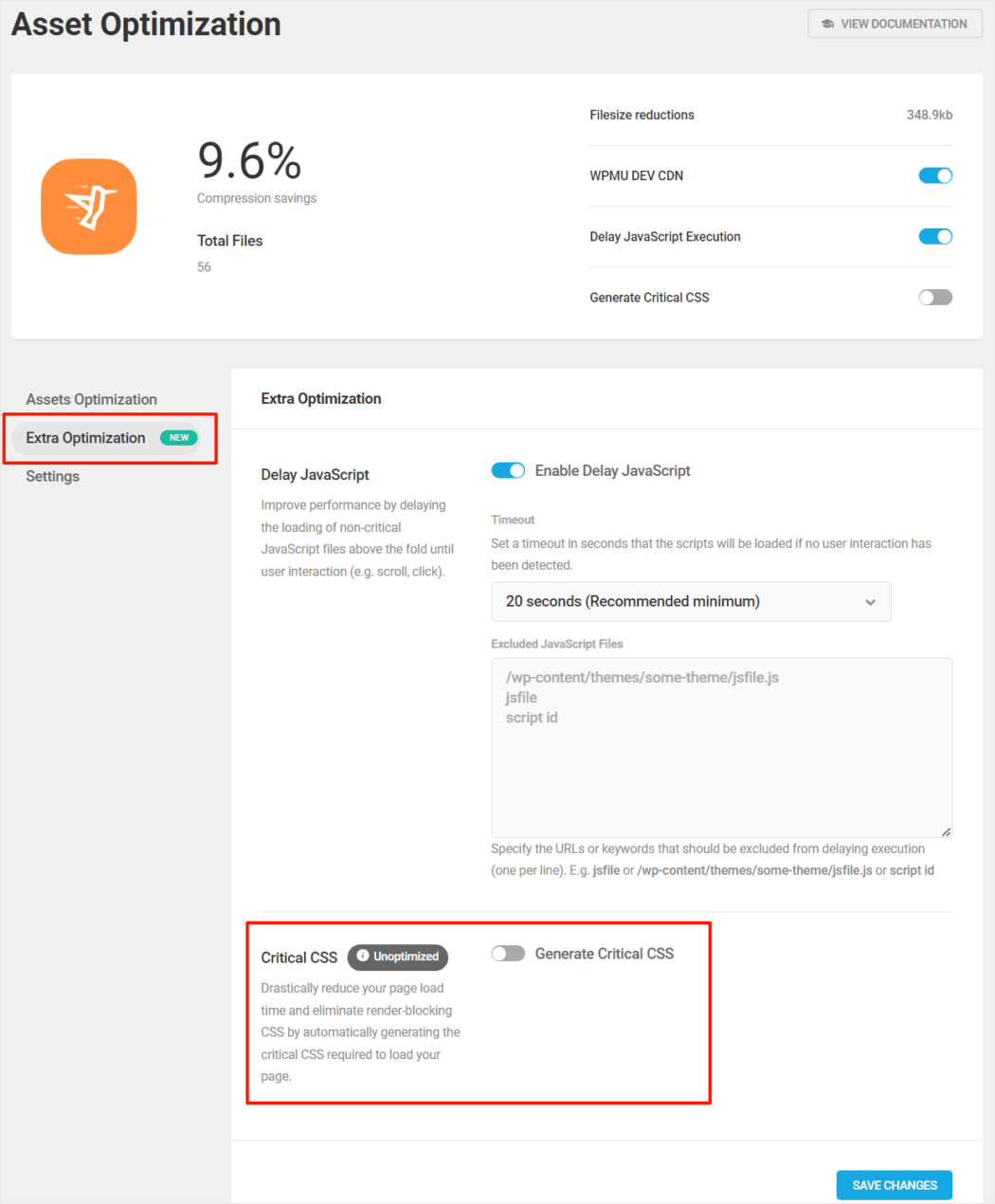
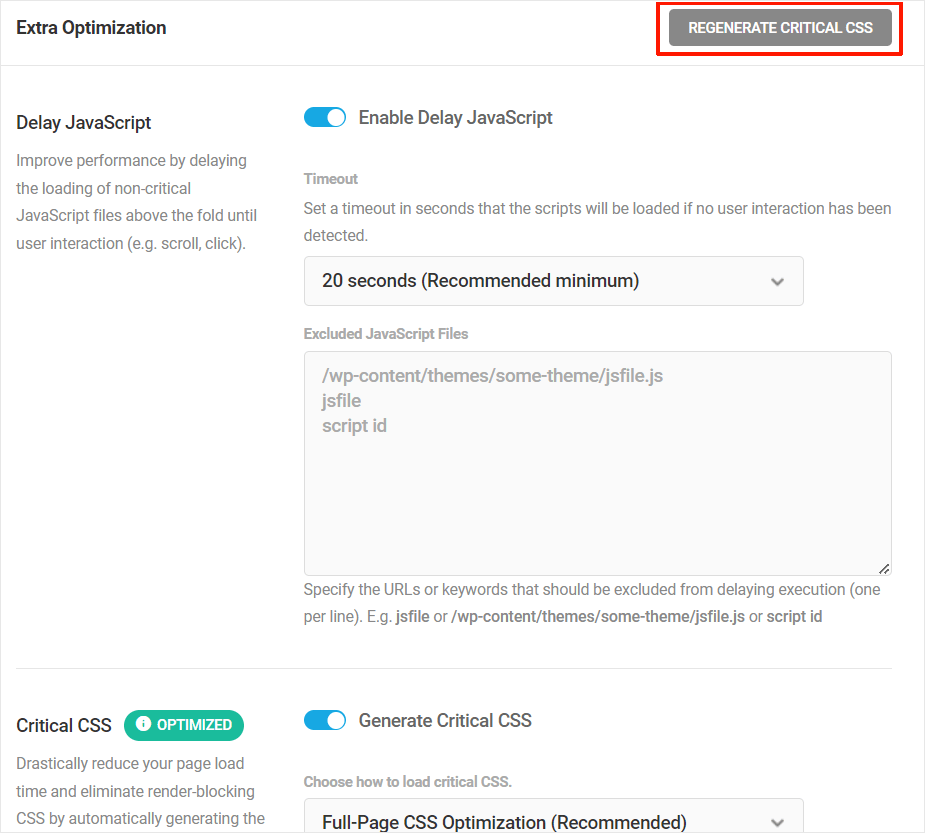
Następnie przejdź do Hummingbird > Optymalizacja zasobów > Dodatkowa optymalizacja i włącz Krytyczny CSS.


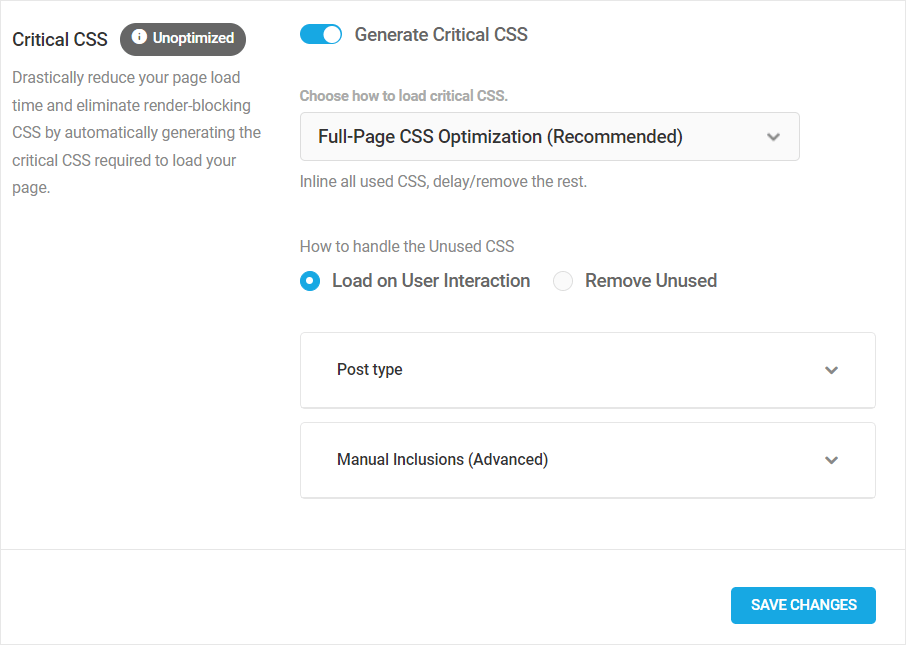
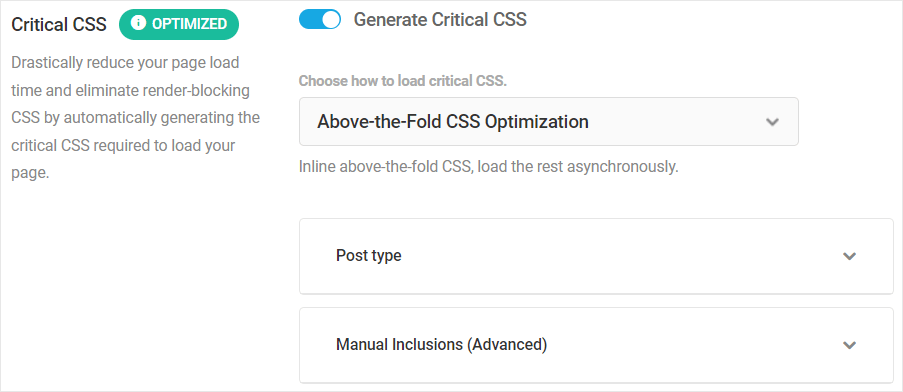
Po włączeniu tej funkcji zobaczysz różne opcje ładowania krytycznego CSS i obsługi nieużywanego CSS.
Ładowanie krytycznego CSS
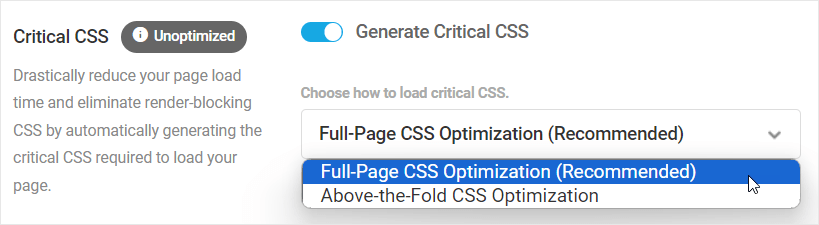
W tej sekcji możesz wybrać Optymalizację CSS na całej stronie (domyślnie) lub Optymalizację CSS na części strony widocznej po przewinięciu .

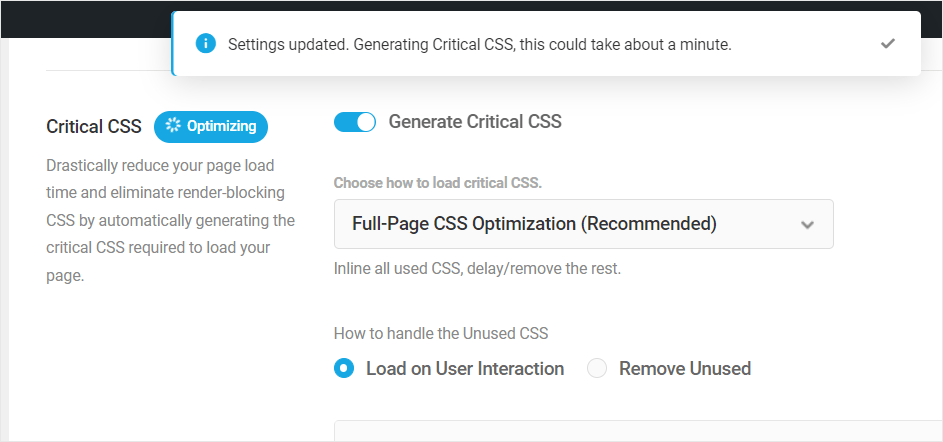
Zalecamy wybranie domyślnej opcji Optymalizacja CSS na całą stronę z obciążeniem przy interakcji użytkownika wybranej dla większości witryn, ponieważ zapewni to najlepsze wyniki i rozwiąże zarówno problemy związane z eliminacją zasobów blokujących renderowanie, jak i redukcją nieużywanych audytów CSS przy jednoczesnym zachowaniu integralności wszystkich elementów witryny elementy wizualne.
Optymalizacja CSS na całą stronę umieszcza wszystkie używane CSS i opóźnia/usuwa ładowanie pozostałych.
Wybranie metody optymalizacji CSS powyżej krawędzi jest zalecane w przypadku większych witryn z dużą ilością złożonego CSS, jeśli opcja domyślna nie daje pożądanych rezultatów. Ta metoda wstawi cały arkusz CSS znajdujący się na ekranie, a resztę załaduje asynchronicznie.
DARMOWY EBOOK
Twój plan działania krok po kroku prowadzący do dochodowego biznesu związanego z tworzeniem stron internetowych. Od pozyskiwania większej liczby klientów po skalowanie jak szalone.
DARMOWY EBOOK
Planuj, twórz i uruchamiaj następną witrynę WP bez żadnych problemów. Nasza lista kontrolna sprawia, że proces jest łatwy i powtarzalny.
Obsługa nieużywanego CSS
Hummingbird umożliwia załadowanie nieużywanego kodu CSS podczas interakcji użytkownika , aby naprawić wszelkie problemy z renderowaniem, lub opcję usunięcia nieużywanych , która przycina nieużywany kod CSS, zachowując tylko to, co niezbędne i ładując go w trybie inline.
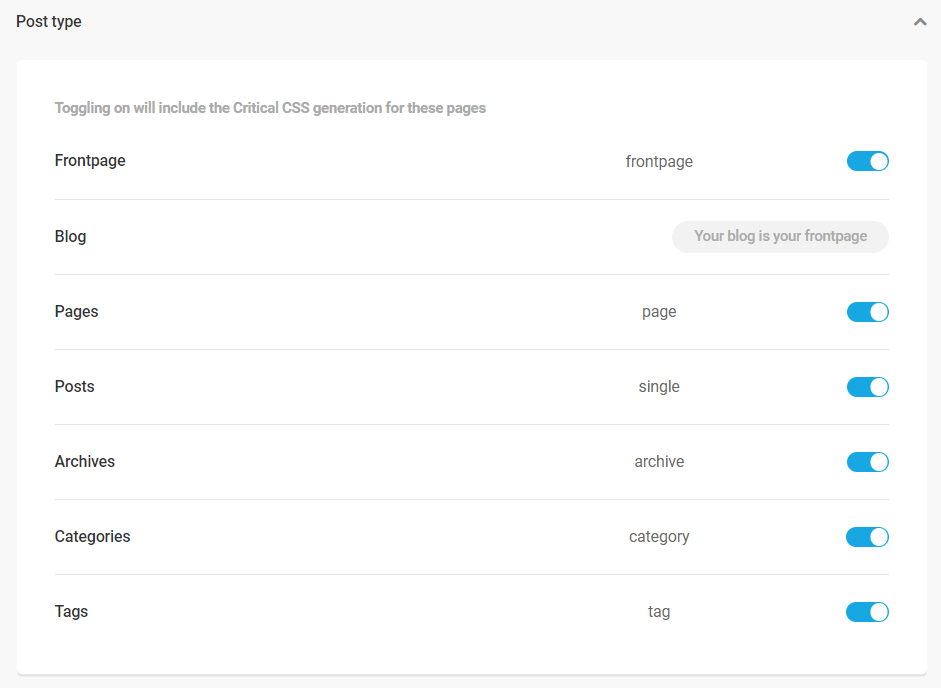
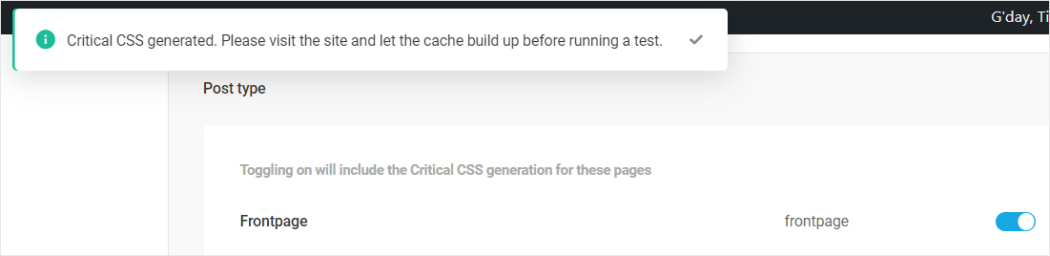
Dodatkowo możesz przełączyć tę funkcję dla określonych typów postów.

Chociaż przełączniki typu postu są dostępne zarówno w przypadku metod optymalizacji CSS na całej stronie, jak i optymalizacji CSS na części strony widocznej , tylko metoda CSS na całej stronie obsługuje nieużywany CSS.

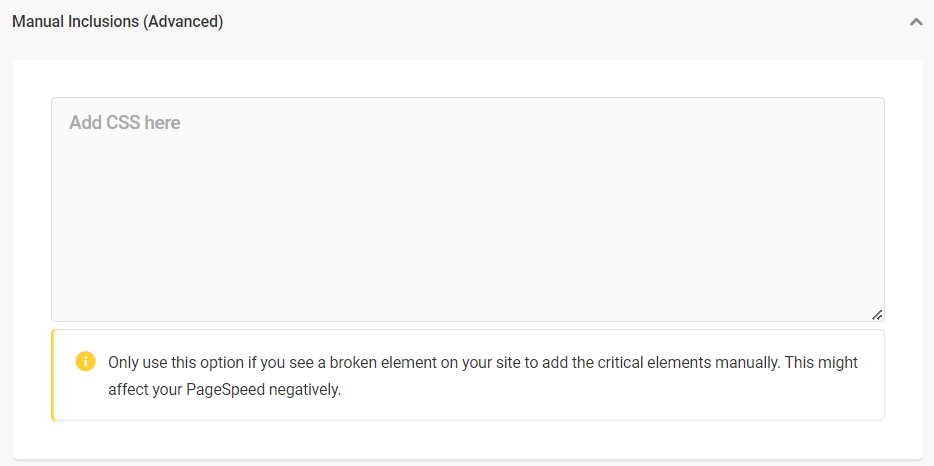
Obie metody optymalizacji zapewniają również zaawansowaną opcję ręcznego dodawania niestandardowego CSS w sekcji <head> stron.

Uwaga: Jeśli we wcześniejszych wersjach Hummingbirda używałeś starszego CSS powyżej funkcji składania do ręcznego podawania CSS ścieżki krytycznej, istniejące dane zostaną automatycznie przeniesione do pola Ręczne dołączenia po aktualizacji wtyczki do najnowszej wersji i przejściu na korzystając z nowej funkcji.
Po skonfigurowaniu opcji kliknij Zapisz zmiany. Hummingbird automatycznie rozpocznie wdrażanie Critical CSS zgodnie z Twoimi ustawieniami.

Po wyświetleniu komunikatu o zakończeniu odwiedź swoją witrynę i upewnij się, że wszystko w interfejsie wyświetla się tak, jak powinno.

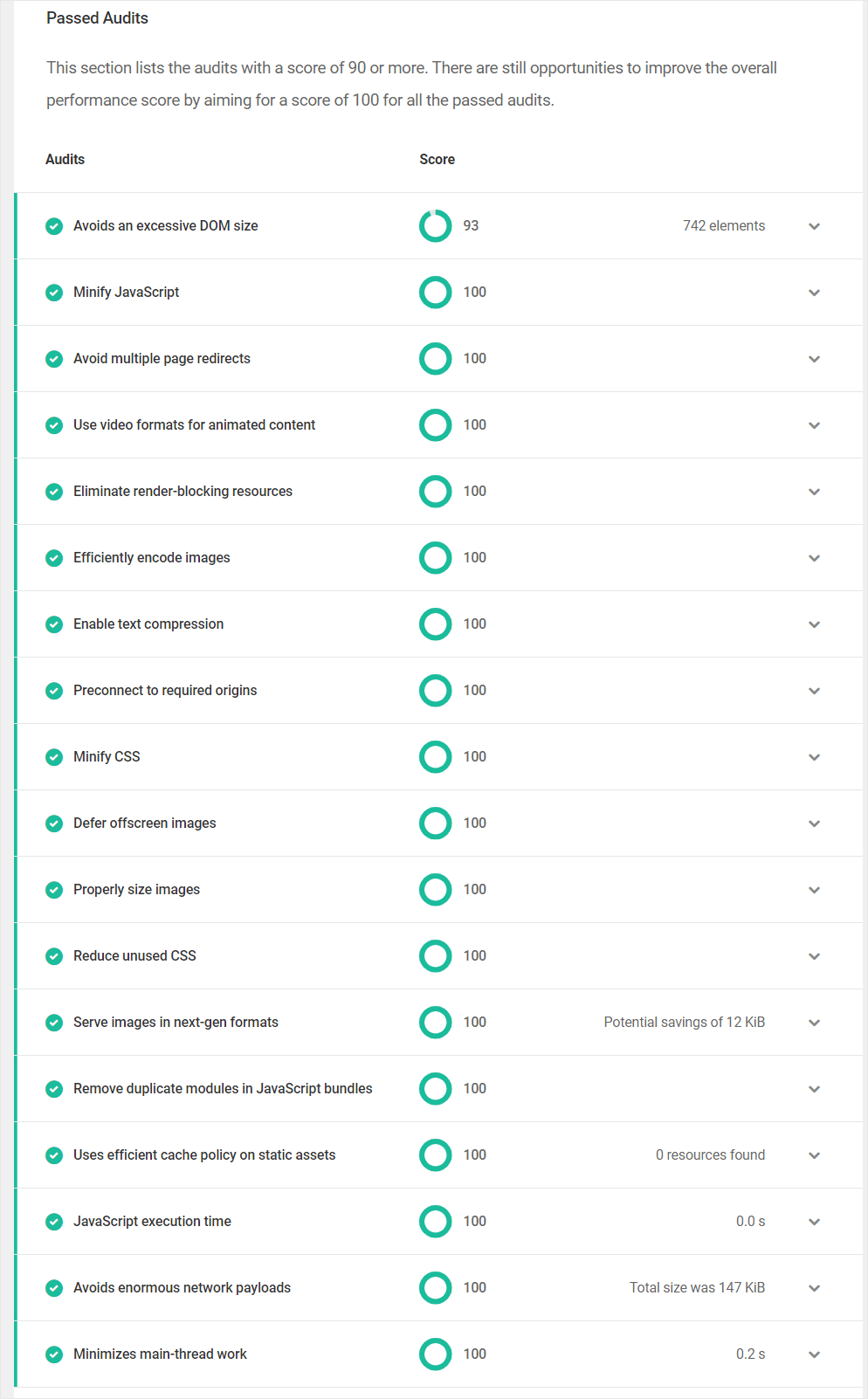
Odśwież stronę, pozwól na ponowne utworzenie pamięci podręcznej, a następnie uruchom kolejny test wydajności w Hummingbird, aby porównać wyniki przed i po.

Zregeneruj krytyczny CSS
Po zastosowaniu krytycznego CSS w Twojej witrynie, u góry ekranu Dodatkowa optymalizacja wyświetli się przycisk „Regeneruj krytyczny CSS”.
Kliknij ten przycisk, aby wyczyścić pamięć podręczną, wyczyścić wszystkie zasoby lokalne lub hostowane i automatycznie wygenerować ponownie wszystkie wymagane zasoby witryny lub strony głównej.

Krytyczny CSS Hummingbirda jest kompatybilny ze wszystkim, co WordPress
Dokładnie przetestowaliśmy funkcję Critical CSS Hummingbirda i stwierdziliśmy, że jest kompatybilna ze wszystkimi wersjami i motywami WordPress, narzędziami do tworzenia stron, czcionkami, WooCommerce, systemami zarządzania nauczaniem (LMS) itp.
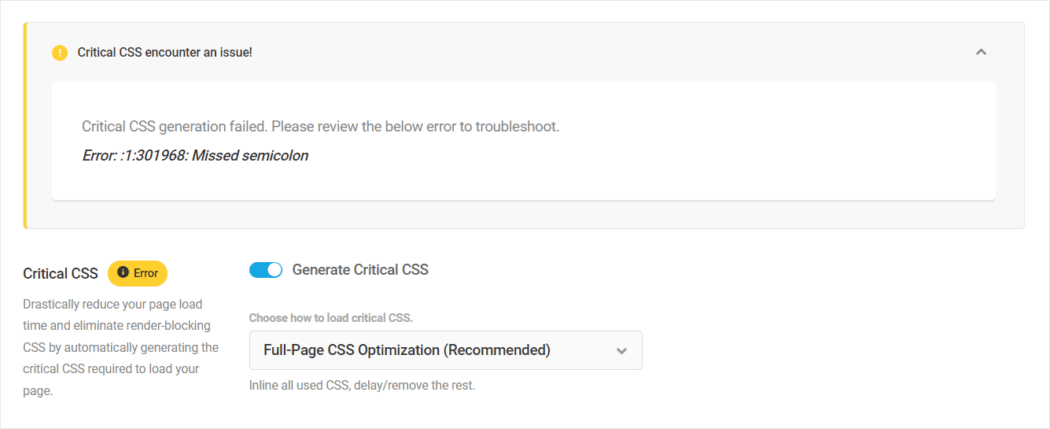
Należy jednak pamiętać, że zainstalowanie w witrynie źle zakodowanych motywów lub wtyczek zawierających CSS z nieprawidłowym kodem lub nieprawidłowymi ciągami znaków może powodować problemy i skutkować wyświetleniem komunikatu o błędzie Krytyczny CSS.

Jeśli podczas korzystania z Critical CSS wystąpią błędy, spróbuj wykonać następujące czynności:
- Kliknij przycisk „Regeneruj krytyczny CSS” i sprawdź, czy to rozwiązało problem.
- Jeśli ponownie pojawi się ten sam błąd, sugerujemy zmianę motywu (użyj witryny testowej, jeśli Twoja witryna jest aktywna) i uruchom Critical CSS na nowym motywie. Jeśli nie ma żadnych problemów, najprawdopodobniej przyczyną jest temat.
- Jeśli po zainstalowaniu innego motywu wystąpią problemy, zalecamy rozwiązywanie problemów z wtyczkami.
- Jeśli po wypróbowaniu wszystkich powyższych rozwiązań błąd nadal występuje, zanotuj komunikat o błędzie, wyłącz tymczasowo Krytyczny CSS w swojej witrynie i skontaktuj się z naszym zespołem pomocy technicznej, aby uzyskać pomoc w rozwiązaniu problemu.
Możesz być jednak spokojny, ponieważ funkcja Critical CSS Hummingbirda została zaprojektowana z myślą o zachowaniu integralności wizualnej witryny przy jednoczesnym zwiększeniu wydajności. Ta funkcja dobrze radzi sobie z błędami i rzadko powoduje uszkodzenie witryny, nawet w przypadku błędów.
Dodatkowe informacje na temat korzystania z funkcji Critical CSS znajdziesz w dokumentacji wtyczki.
Aby uzyskać najlepsze wyniki, włącz wszystkie funkcje optymalizacji Hummingbirda
Jeśli uzyskanie maksymalnej szybkości i wydajności witryn WordPress jest dla Ciebie niezwykle ważne, korzystanie z Critical CSS firmy Hummingbird to zdecydowanie funkcja, której nie powinieneś ignorować.

Aby uzyskać najlepszą wydajność i oszczędności, zalecamy użycie Critical CSS z buforowaniem stron i wszystkimi funkcjami optymalizacji zasobów udostępnianymi przez wtyczkę, w tym CDN i opóźnionym wykonaniem JavaScript.

W większości przypadków połączenie wszystkich funkcji optymalizacyjnych Hummingbird powinno pomóc Twojej witrynie osiągnąć wynik PageSpeed na poziomie ponad 90 lub zbliżyć go do idealnej 100, jeśli witryna już działa dobrze.

Jak wspomniano wcześniej, Critical CSS to funkcja Hummingbird Pro dostępna dla wszystkich członków WPMU DEV.
Jeśli obecnie korzystasz z naszej bezpłatnej wtyczki Hummingbird, rozważ zostanie członkiem, aby uzyskać niedrogi i pozbawiony ryzyka dostęp do naszej wszechstronnej platformy WordPress. Zawiera wszystko, czego potrzebujesz, aby rozpocząć, prowadzić i rozwijać swoją działalność związaną z tworzeniem stron internetowych.
A jeśli jesteś członkiem Agencji, możesz nawet sprzedawać Hummingbirda (wraz z hostingiem, domenami, całym naszym pakietem wtyczek PRO i nie tylko) pod własną marką i sprzedawać go pod własną marką.
