Funkcje Hydrogen Pack w wersji 1.3 zmieniają grę
Opublikowany: 2022-04-10Hydrogen Pack to niezbędna wtyczka do Oxygen Builder. Używamy tego narzędzia we wszystkich naszych projektach internetowych i prawdopodobnie zaoszczędziło nam to tysiące godzin. Po Oxygen jest to zawsze pierwsza zainstalowana wtyczka. Wraz z nim dostępne są skróty klawiaturowe, menu prawego przycisku myszy, kopiowanie/wklejanie, tryb piaskownicy i nie tylko.

W swojej pierwszej dużej aktualizacji, odkąd ją posiadamy, Hydrogen Pack 1.3 zawiera kilka poważnych funkcji, które można wykorzystać, aby zaoszczędzić jeszcze więcej czasu i zbudować lepsze witryny WordPress Oxygen Builder. Po kilkugodzinnej zabawie z nowymi narzędziami chciałem napisać o tym, czym one są i ich potencjalnych przypadkach użycia. Po pierwsze, jeśli nie znasz tej wtyczki, możesz przeczytać recenzję naszej funkcji:
https://isotropic.co/an-agency-review-of-hydrogen-pack-for-oxygen/
Ta recenzja nie została zaktualizowana do wersji 1.3 — o tym będzie mowa w tym artykule. Bez zbędnych ceregieli przyjrzyjmy się tym nowym funkcjom i sposobom ich wykorzystania.
(Ten artykuł zasadniczo rozwinie się na oficjalnym poście Abdelouahed na stronie Clean Plugins, z komentarzem ode mnie, kogoś, kto używa tlenu 10 godzin dziennie, 6 dni w tygodniu)
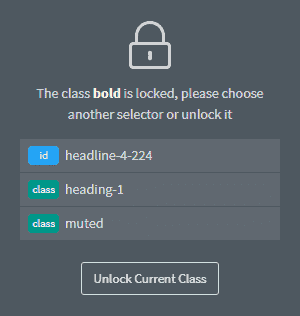
Blokada klasy
Jest to funkcja, która jest już zawarta w OxyNinja i którą pokochałem. Teraz, gdy ma go Hydrogen, prawdopodobnie przejdę do korzystania z ich narzędzia, ponieważ jest nieco bardziej przyjazny dla użytkownika, a jednocześnie oferuje więcej funkcji.
Blokada klasowa robi to, co sugeruje nazwa. Blokuje wszystkie funkcje edycji dla określonej klasy w Oxygen. Podczas tworzenia może być bardzo łatwo przypadkowo zmienić style globalne (powiedzmy, że masz klasę przycisku, która jest stosowana do wielu przycisków w witrynie i przypadkowo ją zmieniasz), kiedy naprawdę chcesz zmienić style powiązane z identyfikatorem elementu. Blokując klasę, zapewniasz, że nie zostaną wprowadzone przypadkowe zmiany w stylach.

Musiałem spędzić wiele minut mojego życia, próbując dowiedzieć się, którą klasę globalną/narzędziową przypadkowo edytowałem – w niektórych przypadkach kilka dni po tym, jak popełniłem błąd. To rozwiąże ten problem.
Konfiguracja OxyNinja działa bardzo dobrze i jest dobrym pomysłem, jeśli używasz klas OxyNinja, ale implementacja wodorowa tej funkcji wygląda na nieco lepszą.
Klasy dynamiczne
Jest to największa funkcja, która może poważnie rozszerzyć możliwości Oxygen. Jest to również najbardziej złożona funkcja, ale po kilku minutach bałaganu widzę kilka przypadków użycia w prawdziwym świecie.
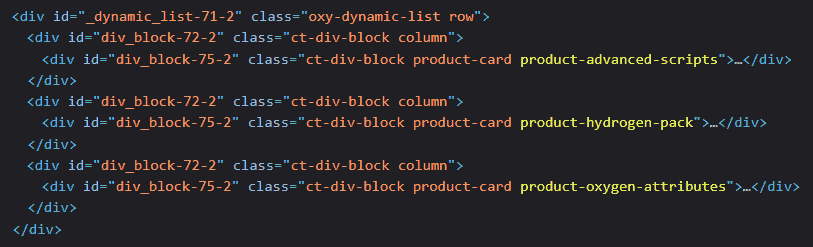
Po pierwsze, ta funkcja umożliwia dynamiczne przypisanie klasy CSS do dowolnego elementu. Największy przypadek użycia dotyczy wzmacniacza. Możemy ustawić „tytuł” poszczególnych postów wyświetlanych w sekcji repeatera, aby zastosować jako klasa w kodzie HTML. Chociaż nie rozwiązuje całkowicie problemu „zduplikowanych identyfikatorów przemienników”, pozwala nam zastosować style do określonych sekcji przemiennika.

Widać: identyfikatory wciąż są zduplikowane, ale teraz istnieją unikalne klasy CSS dla każdej sekcji repeatera, co pozwala nam na specyficzny styl każdej z nich.
Możemy również dodać klasy z pól ACF i większość innych danych dostępnych w backendzie Oxygen Builder. Oznacza to, że możemy warunkowo zastosować style z globalnego arkusza stylów, jeśli pole wyboru ACF jest zaznaczone w backendzie — powinno to dać naszym klientom dużo większą kontrolę nad faktyczną stylizacją ich witryny. ACF może brzmieć: „Uczynić nagłówek ciemnym?”, a jeśli pole wyboru jest włączone, .header-dark zostanie zastosowany do naszego nagłówka, a CSS może wystylizować tło na rgba(0,0,0,0).

Zachowaj stan kart zaawansowanych
Można to sklasyfikować jako „drobną poprawkę”, ale możliwość zachowania zaawansowanego stanu kart w wielu elementach zaoszczędzi nam mnóstwo czasu. Szkoda tylko, że został dodany wcześniej.
Kiedy edytujesz dowolny komponent w Oxygen, większość ustawień, które stosujesz, zostanie wykonana w sekcji zakładki „Zaawansowane”. Jeśli klikniesz na nowy element (niezależnie od tego, czy jest tego samego typu), natywne zachowanie edytora Oxygen resetuje go do standardowej zakładki. Jeśli włączysz tę poprawkę, tak się nie stanie. Załóżmy, że jesteś na karcie układu dla jednego elementu. Po kliknięciu następnego, karta układu dla nowego elementu pozostanie otwarta.
Jest to przydatne podczas dodawania atrybutów danych dla bibliotek JavaScript, takich jak Locomotive Scroll lub Paroller. Wymagają one dodania kilku atrybutów do wszystkich elementów, do których chcesz zastosować efekty. To może wydawać się proste, ale kiedy sprowadza się do setek elementów, trzeba kliknąć „zaawansowane”, przewinąć do „atrybutów” i kliknąć, co nie tylko zajmuje trochę czasu, ale może być fizycznie męczące.
Wyłącz elementy złożone
Do tej pory nigdy nie używałem elementu kompozytowego. Ponieważ ich nie używam, ta funkcja ich wyłączania jest mile widziana: posprzątaj bałagan, usuń żądania stron trzecich z zaplecza konstruktora i przyspiesz ładowanie. Włącz je ponownie, jeśli zamierzasz ich używać.
3 nowe skróty klawiaturowe/menu
- Element menu i skrót klawiszowy do przełączania między zwykłym tekstem a tekstem sformatowanym dla elementów tekstowych.
- Skrót klawiaturowy do tworzenia nowych elementów tekstu sformatowanego .
To jest coś, czego mi brakowało. Dużo używam tekstu sformatowanego, ponieważ oszczędza mi to czas. Klienci zwykle wysyłają sformatowane dokumenty Worda, a ja mogę je po prostu wkleić. Ale ponieważ używam skrótów do budowania struktury stron, oszczędzając mi konieczności wykonywania miliona kliknięć, zauważyłem brak tego skrótu. Cieszę się, że już tu jest!
- Skrót klawiaturowy dla przycisku Zastosuj kod pod edytorem kodu.
To kolejna pozornie nieistotna zmiana, która jest bardzo mile widziana. Używam VS Code i innych edytorów kodu. Jestem przyzwyczajony do skrótów klawiaturowych. Podczas edycji kodu w Oxygen czasami zapominam nacisnąć Apply, a w niektórych przypadkach kod znika po kliknięciu innego elementu. Dzięki temu skrótowi nanoszenie kodu wkrótce stanie się pamięcią mięśniową, a ja będę bardziej wydajny.
Czy powinieneś kupić pakiet wodoru?
Jeśli nie posiadasz pakietu wodoru, naprawdę tracisz. Moim zdaniem Oxygen powinien oferować to jako „dodatek” do rzeczywistej wtyczki podczas sprawdzania. Fakt, że używałem budowniczego przez miesiące bez wodoru, wciąż mnie prześladuje. Powodem tej świetnej rekomendacji jest prosty fakt, że zaoszczędziła mi i moim twórcom wiele godzin ręcznej pracy — a teraz aktualizacja v1.3 dodaje jeszcze więcej poświęcenia na zaoszczędzenie czasu.
Jeśli potrzebujesz więcej perswazji, przeczytaj naszą pełną recenzję tutaj i możesz zadawać pytania w sekcji komentarzy lub na naszej nowej grupie na Facebooku (pst, prawdopodobnie rozdamy nieograniczoną licencję, gdy trafimy na 500 członków) .
