Projekt hiperłącza: 9 przykładów z rzeczywistych stron internetowych (w tym CSS)
Opublikowany: 2023-04-14Studiowanie przykładów projektów hiperłączy ma większe znaczenie, niż mogłoby się wydawać. Linki zamieniają Internet w „sieć” i łączą ze sobą niepowiązane ze sobą strony i witryny internetowe. Oprowadzają również odwiedzających po Twojej witrynie, pozwalają im odkryć więcej i zagłębić się w tematy, które ich interesują. Ponadto, jako linki zwrotne, hiperłącza są pożądane jako sygnał SEO.
Krótko mówiąc, bez linków strony internetowe i Internet nie byłyby tym, czym są.
Mówiliśmy już o tym, jak stylizować linki za pomocą CSS w poprzednim artykule. Jednak to, że wiesz, jak to zastosować, nie oznacza, że wiesz, jaką stylizację nadać swoim linkom. Z tego powodu właśnie to chcemy omówić w tym poście.
Poniżej omówimy przykłady tego, jak różne strony internetowe dbają o to, aby ich linki były zauważalne i dobrze wyglądały. Zbadamy również podstawowe znaczniki i omówimy, w jaki sposób osiągnęli projekt swoich hiperłączy. Mamy nadzieję, że razem to da ci dobre zrozumienie i pomysły na linki na twojej własnej stronie internetowej.
Po co w ogóle myśleć o projekcie linku?

Porozmawiajmy najpierw o tym, dlaczego warto na początek zainwestować w projekt hiperłączy w witrynie. Jeśli nie zajmujesz się projektowaniem stron internetowych, prawdopodobnie jesteś tak zaznajomiony z ich używaniem, że nigdy tak naprawdę nie myślałeś świadomie o tym, jak wyglądają wcześniej.
Jeśli jednak zwrócisz uwagę, szybko zauważysz, że linki wyglądają bardzo różnie w zależności od witryny. Używają różnych kolorów, niektóre są podkreślone, inne nie, a mimo to instynktownie wiesz, że fragment tekstu to klikalny link. Przynajmniej w najlepszym przypadku.
W najgorszym przypadku projekt linków jest tak zły, że trudno je zidentyfikować i to jest problem.
Dlaczego?
Ponieważ, po pierwsze, niewiele osób faktycznie czyta całe twoje strony i artykuły, większość z nich skanuje. Oznacza to, że przeskakują z jednego punktu kontrolnego do drugiego, aby znaleźć tylko te części treści, które ich interesują i są dla nich istotne.

Wraz z nagłówkami lub obrazami linki są jednymi z tych kotwic. Jeśli nie sprawisz, że będą się wyróżniać i rozpoznawać, Twoje treści będą trudniejsze do zrozumienia dla dużej części Twoich czytelników. A to nigdy nie jest dobry pomysł, jeśli chcesz, żeby zostały.
Oczywiście musisz również pomyśleć o tekście zakotwiczenia linku, który pozwoli im wiedzieć, dokąd zaprowadzi ich link, ale to temat na zupełnie inny artykuł.
Poza tym twoje linki są częścią twojego projektu internetowego, więc musisz upewnić się, że są spójne z resztą twojej witryny.
Jak targetować linki
Jak już wspomniano we wstępie, mamy cały artykuł na temat stylizowania linków za pomocą CSS, który gorąco polecam. Jednakże, ponieważ niektóre zawarte w nim zasady są ważne dla zrozumienia poniższych przykładów, oto notatki z klifów.
Pierwszą rzeczą, o której należy wiedzieć, jest to, że w HTML linki są tworzone za pomocą znacznika a lub anchor.
<a href="https://torquemag.io/">TorqueMag</a>W konsekwencji jest to również sposób kierowania ich stylizacji w CSS:
a { color: #3af278; } Po drugie, oprócz zwykłego a , linki przechodzą przez kilka stanów, gdy są używane.

Możesz stylizować je osobno za pomocą pseudoklas:
-
a:visited– Link, który użytkownik odwiedził wcześniej, co oznacza, że istnieje w historii jego przeglądarki. -
a:focus— na przykład skoncentrowany link to taki, do którego użytkownik przeszedł za pomocą klawisza Tab. -
a:hover— styl widoczny, gdy użytkownik najedzie kursorem myszy na łącze.hoverifocussą często stylizowane razem. -
a:active– Krótko widoczna stylizacja w momencie kliknięcia w link.
Przykłady projektów hiperłączy, które zainspirują Cię do własnych wyborów
Po tym krótkim dyskursie przyjrzyjmy się różnym sposobom projektowania hiperłączy w witrynie.
Smashing Magazine
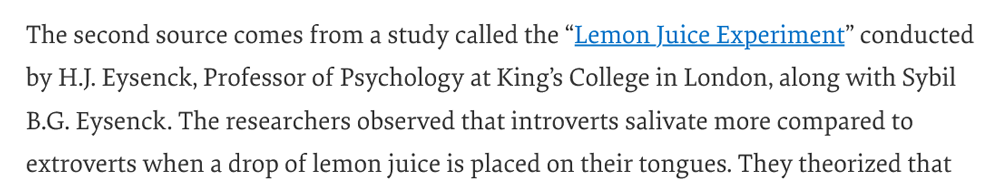
Zaczynamy od Smashing Magazine. Jako znany magazyn o projektowaniu stron internetowych można by pomyśleć, że ich gra polegająca na projektowaniu linków jest na miejscu. Z tego powodu zaskakujące jest to, że prawie wybrali opcję standardową, przynajmniej w przypadku linków w treści. Są niebieskie, podkreślone i nie zmieniają się nawet po najechaniu na nie kursorem.

Z jednej strony jest to naprawdę dobre, ponieważ daje pewność, że każdy może rozpoznać je jako linki. Z drugiej strony jest to trochę rozczarowujące, ponieważ reszta witryny ma wiele mikrointerakcji, ale linki nie.
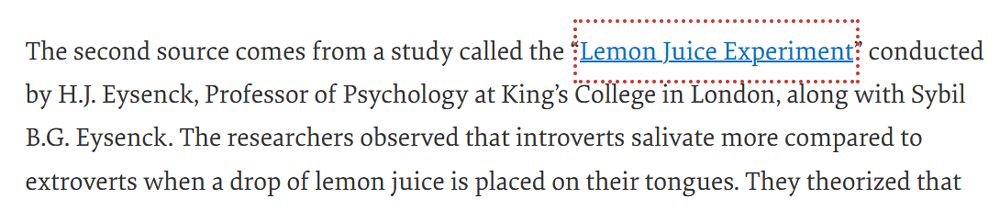
Ale nie obawiaj się, gdy ustawisz focus , odrobina zabawy i brandingu pojawi się z kropkowaną linią wokół łącza w kolorze czerwonym Smashing Magazine.

Jak to zrobili
Jeśli chcesz użyć podobnego efektu konturu jak Smashing Magazine, oto znaczniki CSS:
:focus { outline: 3px dotted var(--THEME_COLOR_HOVER,#d33a2c) !important; outline-offset: 2px; }To nic szalonego. Prosty kropkowany kontur o określonej szerokości, kolorze (za pomocą niestandardowych właściwości CSS) i przesunięciu, aby go poszerzyć.
TorqueMag
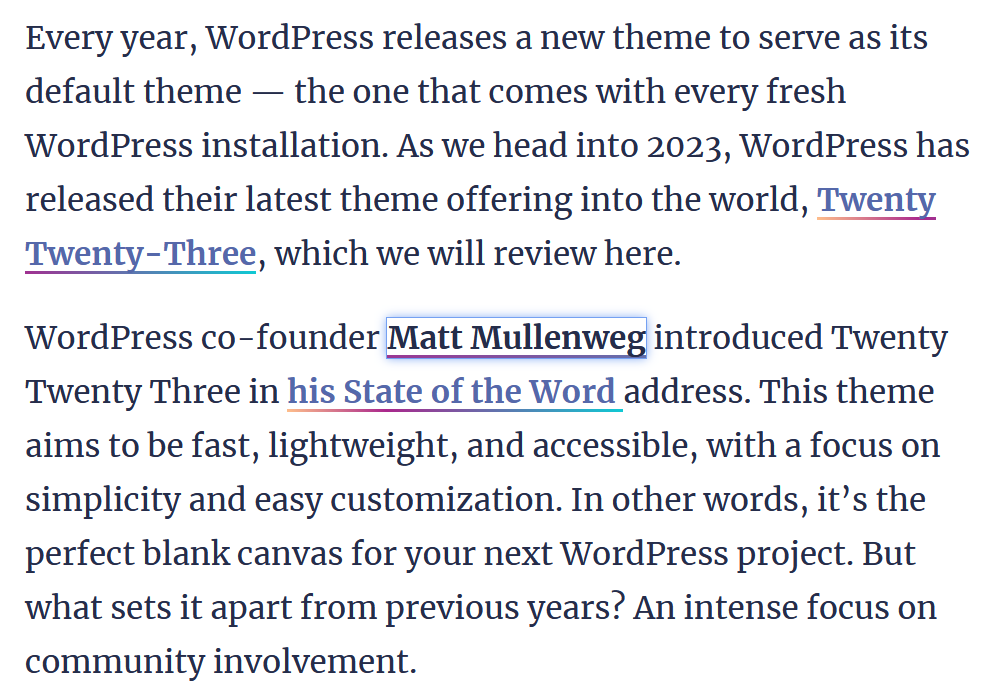
Następnym krokiem jest sposób, w jaki radzimy sobie z projektowaniem linków tutaj na TorqueMag. Jeśli sprawdzisz którykolwiek z linków na tej lub innych stronach, dowiesz się, co następuje:
- Hiperłącza są niebieskie i podkreślone w kolorowy sposób
- Najechanie kursorem zmienia je na czarne, a także zmienia kolor podkreślenia
- Gdy jest skupiony lub aktywny, łącze jest otoczone ramką z cieniem

Znaczniki CSS
Jak to wszystko technicznie osiągnąć? Zacznijmy od oczywistej gwiazdy pokazu, gradientu używanego do podkreślania linków, zarówno w ich normalnym stanie, jak i przy hover i active . Poniżej znajduje się kod, który go tworzy.
a { color: #5568aa; text-decoration: none; font-weight: 700; background-image: linear-gradient(45deg,#ffc08c,#aa278c 30%,#0ecad4); background-position: 0 100%; background-repeat: repeat-x; background-size: 100% 2px; transition: background-size .3s; } a:focus, a:hover { color: #252d4a; background-size: 400% 2px; -webkit-animation: underline-gradient 4s linear infinite; animation: underline-gradient 4s linear infinite; text-decoration: none; } Oto podział: Po pierwsze, znaczniki CSS eliminują zwykłe podkreślenia (zobacz text-decoration: none; ), a następnie tworzą obraz tła z gradientem wykorzystującym trzy kolory. Ten obraz tła jest następnie umieszczany całkowicie na dole i ustawiany na repeat . Na koniec otrzymuje rozmiar, który wynosi 100% w poziomie i 2 piksele w pionie.
Istnieje również właściwość transition , która jest potrzebna do efektu najechania kursorem, który, co zaskakujące, uzyskuje się poprzez zwiększenie rozmiaru obrazu tła. W ten sposób kolory się rozciągają, co wraz z transition daje wrażenie ruchu. To ostatnie jest wzmacniane przez fakt, że efekt najechania kursorem wykorzystuje również animację, która powoduje, że kolory poruszają się, gdy kursor znajduje się na łączu.
Dużo się dzieje jak na prosty link, prawda?
W przeciwieństwie do tego, projekt focus jest dość prosty, zawiera tylko kontur i cień na zewnątrz:
:focus { box-shadow: 0 0 6px #75a1f2; outline: 1px solid #75a1f2; }WPKube
Muszę przyznać, że bardzo podoba mi się ten kolejny przykład projektu hiperłącza. Chociaż jest to dość proste, moim zdaniem jest również bardzo gustownie wykonane.
Początkowy projekt wygląda dość prosto: linki są w kolorze czerwonym z szarą linią pod spodem.

Po najechaniu na nią kursorem szara linia przybiera ten sam odcień czerwieni, z niewielkim opóźnieniem między dwoma stanami.

Podstawowy kod
Oczywiście znaczniki dla tego rodzaju wyglądu nie są bardzo skomplikowane:
a { border-bottom: 1px solid #ddd; } a:hover { border-bottom: 1px solid #f05928; text-decoration: none; } Co ciekawe, osiągają to dzięki własności border . Kiedyś to było ważne, ponieważ dawało większą kontrolę nad stylem linii. Jednak dzisiaj dostępne są nowe funkcje CSS, które mogą bezpośrednio kierować właściwości text-decoration , takie jak text-decoration-offset lub text-decoration-thickness , więc hakowanie ich przez border nie jest już konieczne.

Zwróć uwagę, że efekt transition jest częścią ogólnej deklaracji wielu elementów witryny, w tym przycisków itp. Jest niewielki, ale robi różnicę.
Skoncentrowane linki na WPKube są po prostu otoczone kropkowaną linią.

Widzieliśmy to już w innym przykładzie, więc nie ma potrzeby ponownego zagłębiania się w to, jak to osiągnąć w CSS.
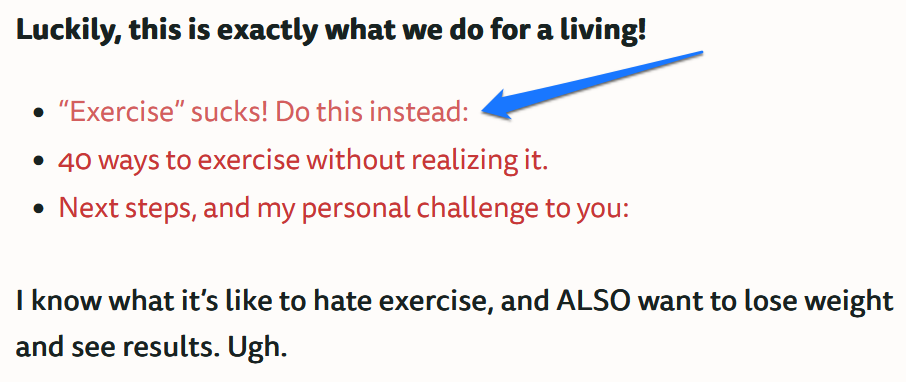
Nerd Fitness
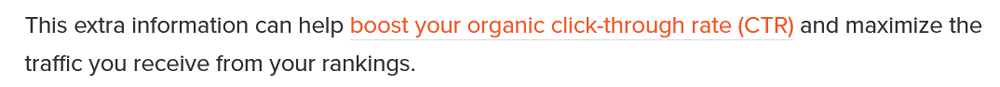
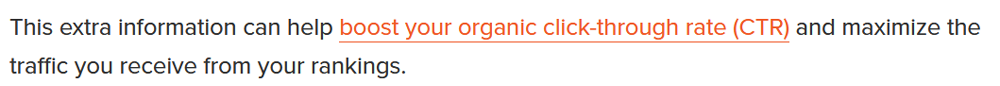
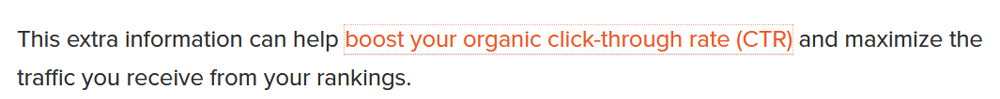
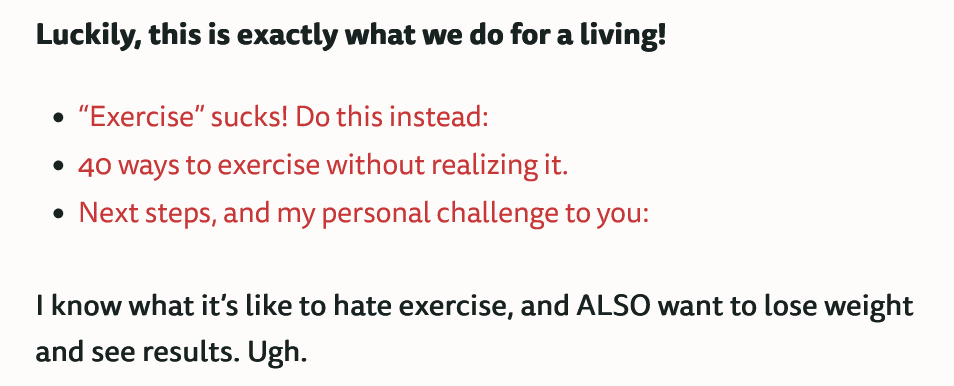
Next to jedna z moich ulubionych stron poświęconych fitnessowi. Wykonują również dobrą robotę, wyróżniając swoje linki, kolorując je na czerwono marki.

Jednak specjalnie wybrałem ten przykład projektu hiperłącza, ponieważ ma on subtelny wpływ na stan hover . Kolor łącza staje się nieco przygaszony, aby przekazać użytkownikom informacje zwrotne.

Oto jak to zrobić
Jest to prosty efekt, więc nie wymaga wiele znaczników, aby go osiągnąć. Po prostu masz kolor dla tagu kotwicy i inny dla a:hover podczas gdy istnieje właściwość transition w całym serwisie, aby zmiana była mniej nagła.
* { transition: all ease-in-out .25s; transition-property: all; transition-property: background,color,border,opacity; } a { color: #c73737; text-decoration: none; } a:hover { color: #d35e5e; }Jabłko
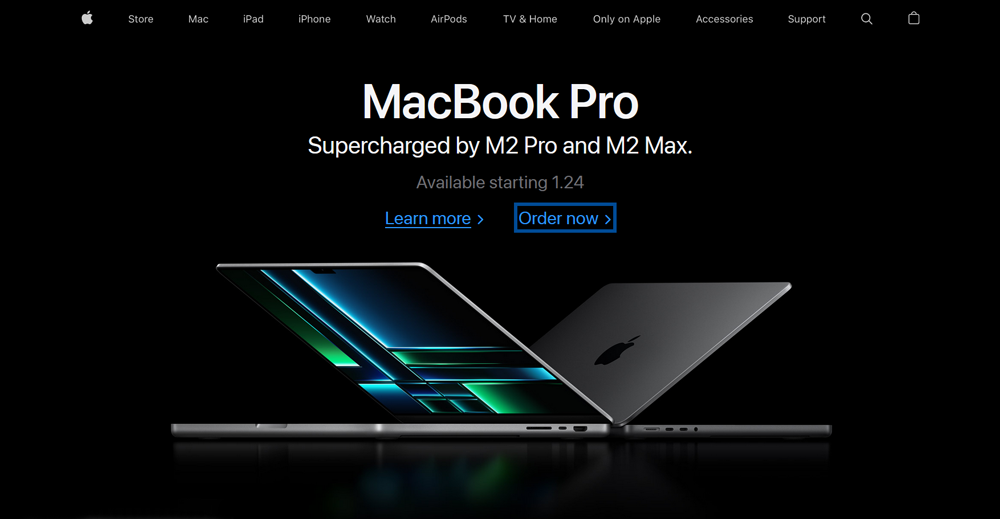
Zamieściłem ten przykład, aby pokazać, że nawet największe firmy z praktycznie nieskończonym budżetem projektowym mogą zastosować bardzo podstawowe podejście. Na stronie głównej Apple linki pojawiają się po prostu na niebiesko i stają się podkreślone po najechaniu na nie (właściwie, poprzez text-decoration ). Zarys stanu skupienia jest po prostu nieco grubszy niż zwykle.

Znaczniki
Oto kod, jeśli chcesz zrobić coś podobnego:
a { color: #2997ff; } a:hover { text-decoration: underline; } :focus { outline: 4px solid rgba(0,125,250,0.6); outline-offset: 1px; }Zdrowie mężczyzn
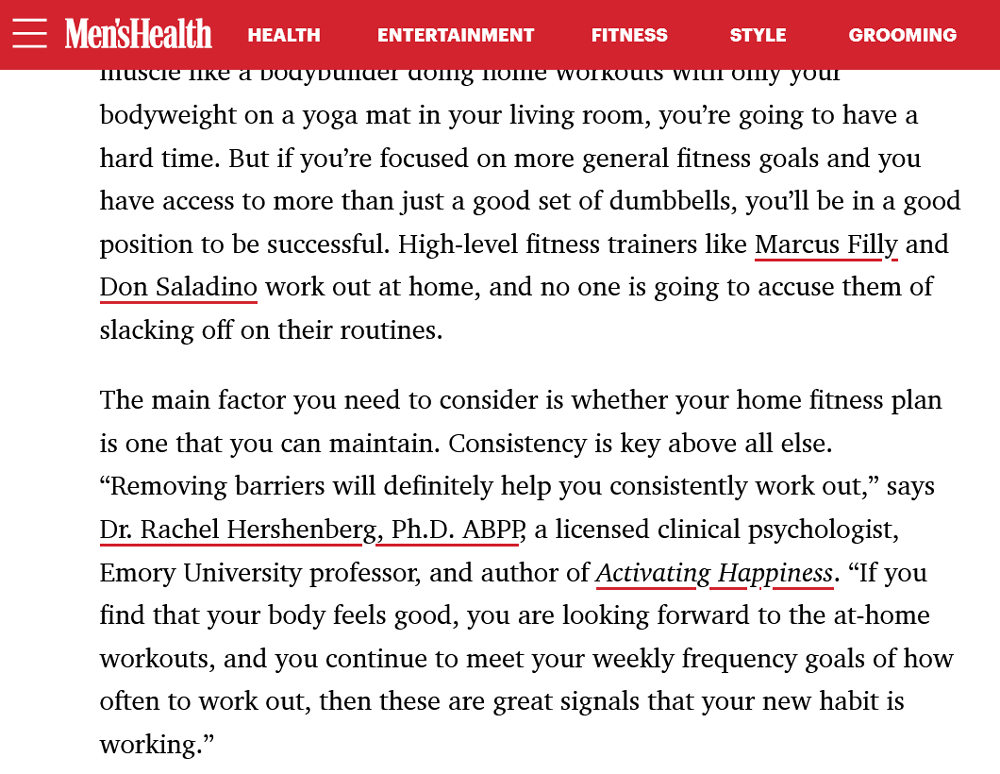
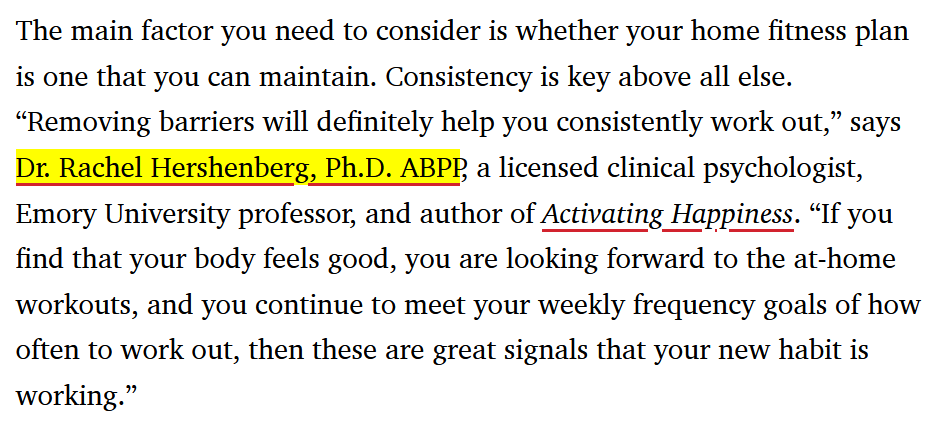
Ta witryna internetowa magazynu przedstawia nowy pomysł. Na pierwszy rzut oka wygląda to jak zwykle: linki na stronie mają po prostu podkreślenie. Jedyną rzeczą godną uwagi jest to, że kreska jest nieco grubsza niż zwykle.

Mają jednak asa w rękawie, gdy najedziesz kursorem na hiperłącza. Aby to zasygnalizować, Men's Health zdecydowało się użyć koloru tła jako wskaźnika. Linki żółkną z najmniejszymi opóźnieniami. Pierwszy z naszych przykładów projektów hiperłączy.

Kod CSS
Podstawowy znacznik dla tego jest również godny uwagi z innego powodu. Aby uzyskać początkową linię swoich linków, witryna wykorzystuje wyżej wymienione i stosunkowo nowe właściwości do kontrolowania text-decoration .
a { text-decoration: underline; text-decoration-thickness: 0.125rem; text-decoration-color: #d2232e; text-underline-offset: 0.25rem; -webkit-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } Jak widać, zarówno text-decoration-thickness , text-decoration-color i text-underline-offset odgrywają rolę w nadaniu projektowi odpowiedniego wyglądu.
Jeśli chodzi o efekt najechania, jedną rzeczą, która się wyróżnia, jest to, że po prostu używa yellow jako nazwy koloru.
a:hover { background-color: yellow; -webkit-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } Poza przykładami i testowymi stronami internetowymi jest to bardzo rzadki sposób deklarowania kolorów w CSS i zabawnie jest zobaczyć go na wolności. Poza tym w naturalny sposób można znaleźć właściwość transition , która sprawia, że pojawianie się i znikanie tła najechania kursorem jest mniej gwałtowne.
National Geographic
National Geographic dąży do podobnego efektu jak Men's Health, jednak osiąga go zupełnie inaczej. Tutaj również projekt hiperłącza jest początkowo prosty z grubszymi podkreśleniami. Jednak po najechaniu kursorem obejmują całe połączone słowo lub frazę.

Interesujące jest to, że tło wydaje się rosnąć od dołu do góry, więc spójrzmy, jak to zrobili.
Jak to jest możliwe?
Po pierwsze, oto znaczniki dla linków w ich normalnym stanie:
a { background-image: linear-gradient(120deg,#fc0,#fc0); background-position: 0 100%; background-repeat: no-repeat; background-size: 100% 0; border: none; border-bottom: 2px solid #fc0; text-decoration: none; -webkit-transition: background-size .125s ease-in; -o-transition: background-size .125s ease-in; transition: background-size .125s ease-in; } Jak widać, podobnie jak w innych przykładach projektów hiperłączy, osiągają to za pomocą prostej deklaracji typu border-bottom . Jednak w tym samym czasie obraz tła jest umieszczony na samym dole, ale ma zerowy rozmiar w pionie.
W ten sposób odbierają wrażenie wzrostu, ponieważ po najechaniu kursorem osiąga 100% rozmiaru w pionie, podczas gdy ease-in przejście dba o to, aby pojawiało się stopniowo od dołu.
a:hover { background-size: 100% 100%; border-color: #fc0; color: #000; }Dwadzieścia dwadzieścia dwa
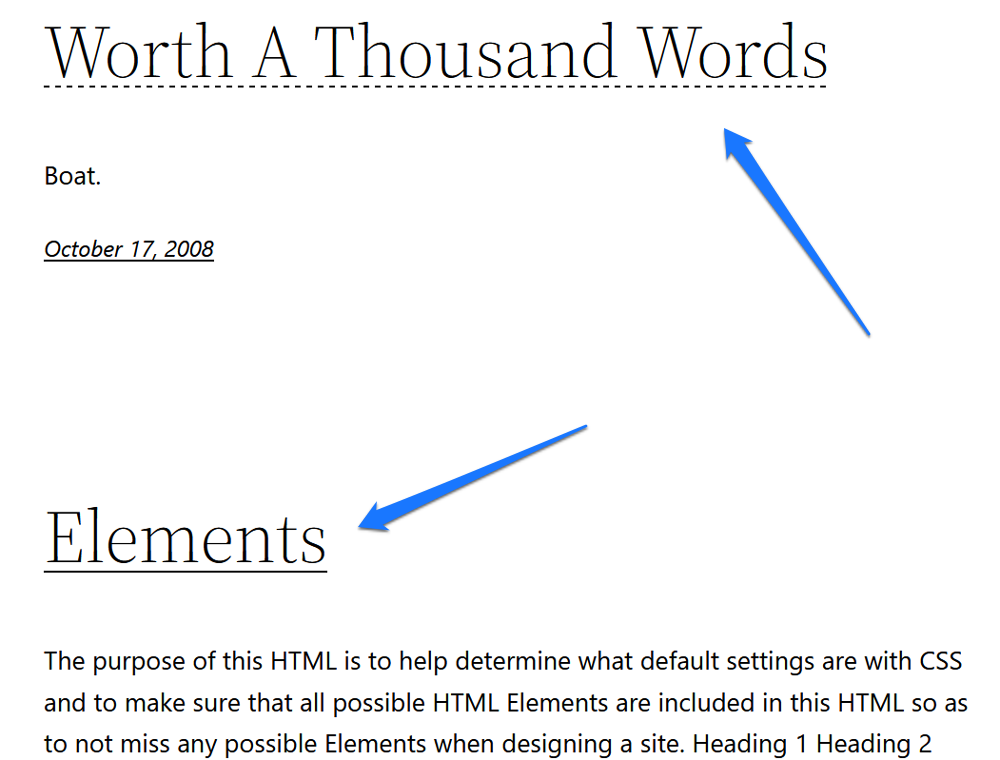
W przypadku ostatnich przykładów przyjrzyjmy się, jak dwa domyślne motywy WordPress obsługują projektowanie hiperłączy. Pierwszy to Dwadzieścia Dwadzieścia Dwa. Nie dzieje się nic spektakularnego, zwykle solidnie podkreślone linki mają przerywaną linię pod spodem po najechaniu myszką.

Jednak nie widzieliśmy jeszcze tego rodzaju manipulacji, więc pomyślałem, że dobrze byłoby to omówić.
Tak to działa
Motyw obsługuje to w sposób, jakiego można się spodziewać. Tagi zakotwiczeń mają przypisaną text-decoration: underline a także wartości ich grubości i przesunięcia. Po najechaniu kursorem zmienia się w text-decoration-style: dashed . Otóż to.
a { text-decoration-thickness: 1px; text-underline-offset: 0.25ch; } a:hover, a:focus { text-decoration-style: dashed; }Dwadzieścia dwadzieścia jeden
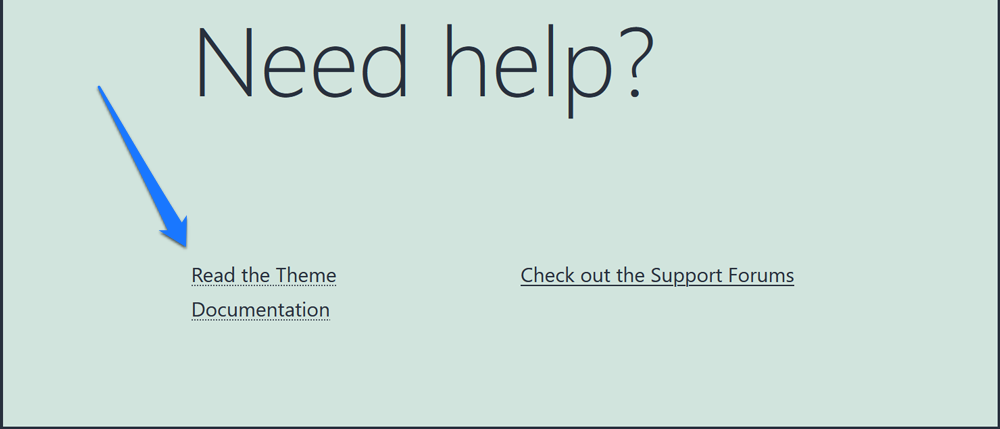
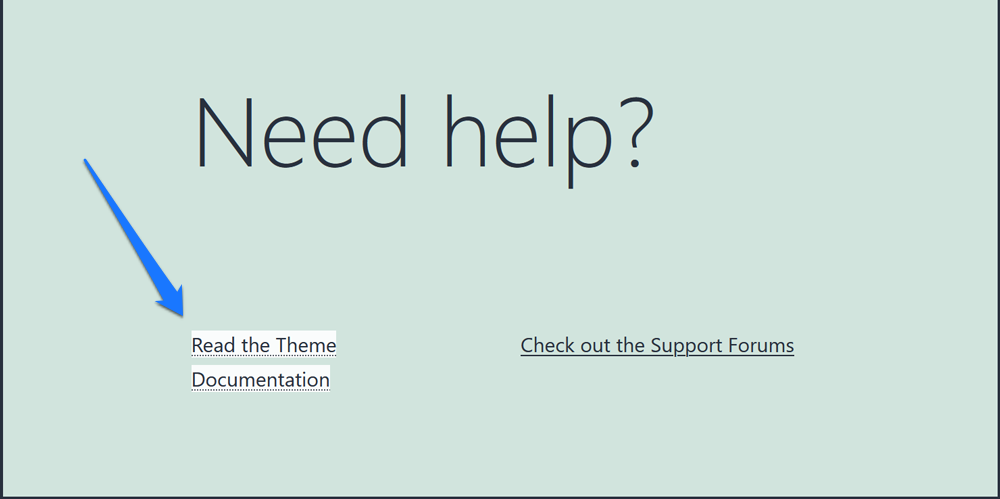
Nasz ostatni przykład to Twenty Twenty-One. Ma podobny efekt zawisu jak jego poprzednik, jednak zamiast linii przerywanej używa linii kropkowanej.

Ale to nie jest powód, dla którego o tym tutaj wspominam. Zamiast tego interesującą częścią jest efekt skupienia. Zamiast zwykłego konturu, projektanci postanowili użyć kontrastowego koloru tła, aby się wyróżnić.

Towarzyszący CSS
Ciekawe jest również to, jak to osiągnęli. Jak widać na poniższym znaczniku, kolor tła jest zasadniczo biały, jednak jego krycie jest ustawione na 90%.
a:focus { outline: 2px solid transparent; text-decoration: underline 1px dotted currentColor; text-decoration-skip-ink: none; background: rgba(255, 255, 255, 0.9); }W ten sposób uzyskasz bardziej subtelny wygląd, który zapewnia wyraźny kontrast, ale nie jest zbyt ostry.
Użyj tych przykładów do własnego projektu hiperłącza
Bez linków to, co nazywamy Internetem lub World Wide Web, nie byłoby tym, czym jest. Z tego powodu hiperłącza zasługują na taką samą uwagę w projektowaniu stron internetowych, jak inne elementy. Po zapoznaniu się z powyższymi przykładami projektów hiperłączy podsumujmy, co możemy z nich wyciągnąć:
- Oznacz swoje linki wyraźnie, aby były łatwe do rozpoznania, najczęstszymi narzędziami do tego są kolory, podkreślenia lub jedno i drugie.
- Użyj efektów najechania kursorem, aby upewnić się, że użytkownicy widzą swoją interakcję z Twoimi linkami. Jest ku temu szeroki wachlarz możliwości.
- Nie zaniedbuj stanu
focus! Ułatw poruszanie się po Twoich stronach użytkownikom o różnych umiejętnościach.
Otóż to. Teraz masz dobrą podstawę do podejmowania decyzji projektowych dotyczących własnych hiperłączy.
Który z powyższych przykładów projektów hiperłączy najbardziej Ci się podoba lub nie podoba i dlaczego? Jakie inne możliwości projektowania linków lubisz? Powiedz nam o tym w komentarzach poniżej!
