4 pomysły na wyświetlanie wyskakującego okienka subskrypcji e-mail w celu lepszego czytania
Opublikowany: 2022-10-28Doświadczenie użytkownika naprawdę ma znaczenie dla bloga. Nawet za wyświetlanie wyskakującego okienka. Czytelnicy naprawdę nienawidzą, gdy podczas czytania twoich postów przerywa im trzask. A co dopiero, gdy wyskakujące okienko zajmuje dużą część ekranu.
Bez względu na to, jak świetny jest Twój post, czytelnicy prawdopodobnie odejdą, zamiast kontynuować czytanie Twojego posta, gdy zostanie im przerwane irytujące wyskakujące okienko.
Istnieje wiele wtyczek do tworzenia wyskakujących okienek dostępnych dla WordPress, ale nie wszystkie z nich pozwalają w pełni kontrolować projekt, a także zachowanie wyskakującego okienka. W tym poście pokażemy Ci kilka pomysłów, jak wyświetlić wyskakujące okienko na Twoim blogu WordPress bez zawracania sobie głowy czytaniem.
Dlaczego doświadczenie czytelnicze ma znaczenie
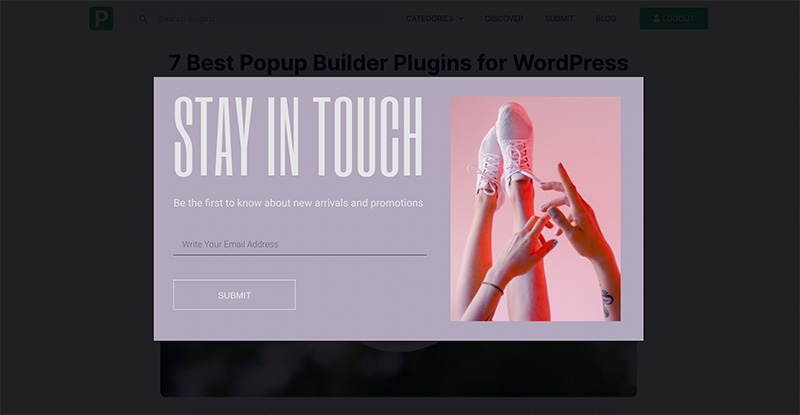
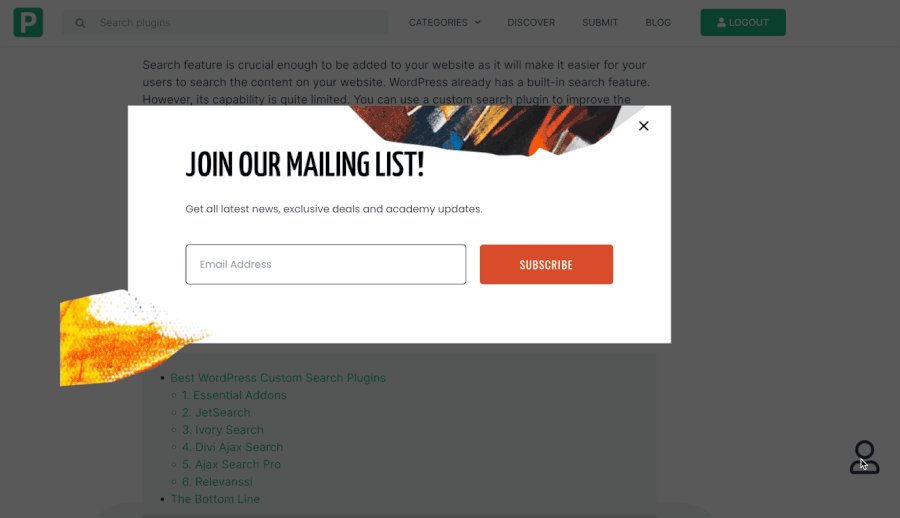
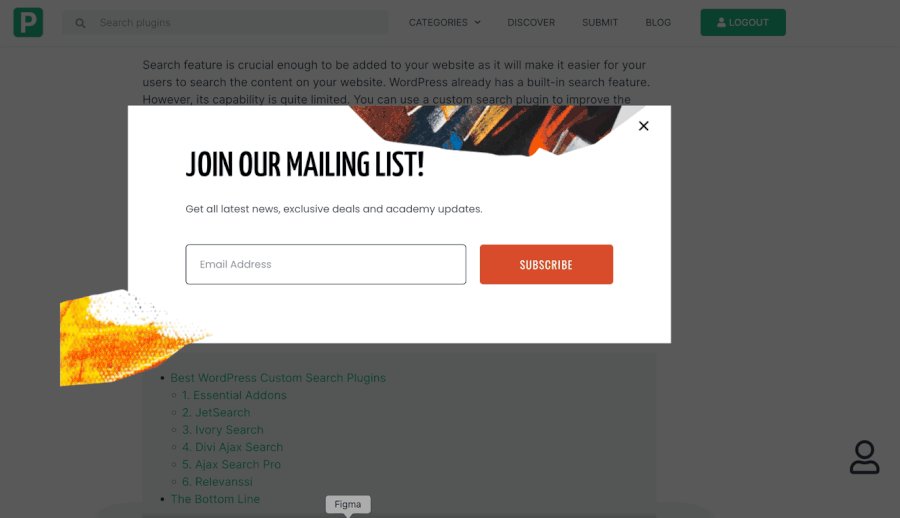
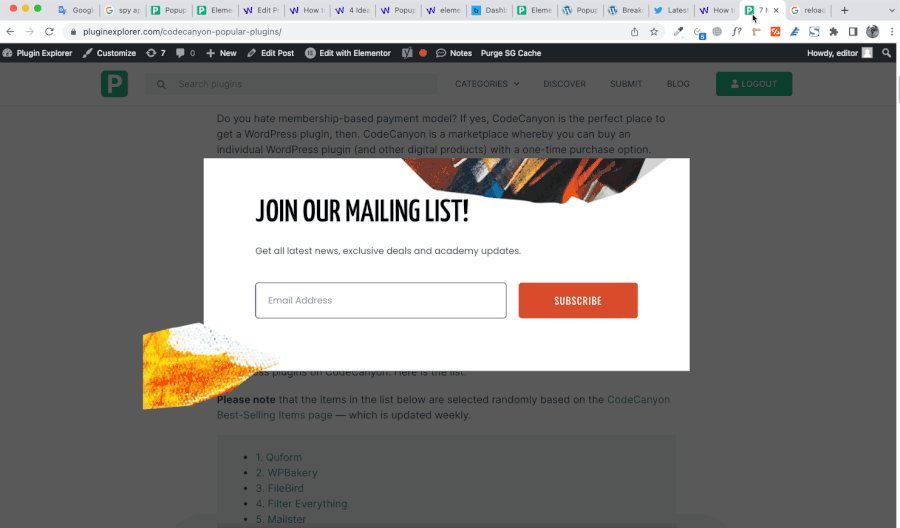
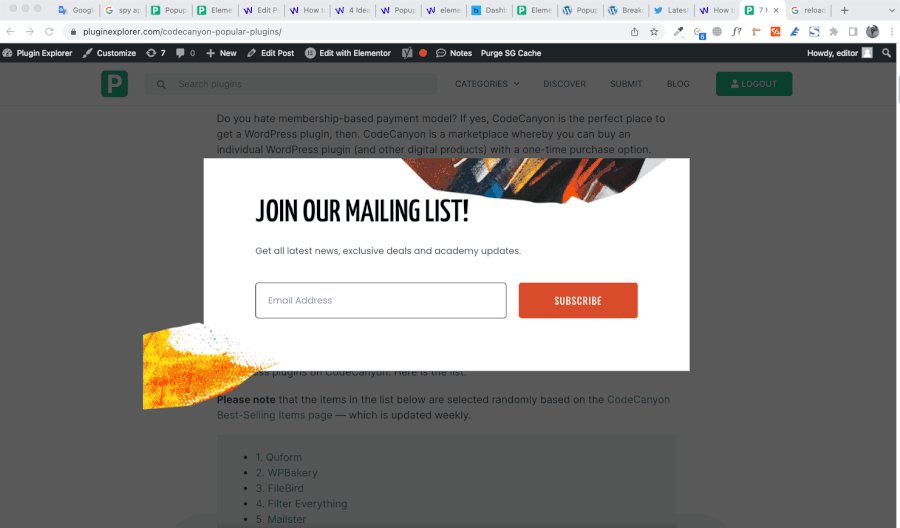
Aby odpowiedzieć na pytanie, ustawmy się jako czytelnik. Zdecydowanie denerwuje Cię pojawienie się wyskakującego okienka, gdy czytasz artykuł na blogu. Zwłaszcza, gdy wyskakujące okienko ma nakładkę obejmującą cały obszar ekranu, taką jak ta poniżej.

Twoje samopoczucie jeszcze się pogorszy, gdy zauważysz, że wyskakujące okienko pojawia się natychmiast po załadowaniu strony — bez opóźnień.
Wyświetlanie wyskakującego okienka bez opóźnień nie jest dobrą praktyką, jeśli chodzi o czytanie. Musisz dać czytelnikowi szansę na przeczytanie swojego artykułu przed wyświetleniem wyskakującego okienka.
Błędne wyświetlenie wyskakującego okienka ma również duży wpływ na konwersję formularza. W kontekście zbierania subskrybentów e-mail, zauważysz, że Twój formularz zbiera mniej subskrybentów, jeśli wyświetlasz popup w niewłaściwy sposób. Udowodniliśmy to.
Przed przyjęciem bieżącego stylu wyskakującego okienka (który pojawia się w trybie wysuwania w prawym dolnym rogu), przyjęliśmy styl wyskakujący, taki jak na powyższym obrazku: wyskakujące okienko, które pojawia się w środkowej części ekranu — z nakładka. Konwersja była bardzo zła. Po przyjęciu aktualnego stylu popup, udało nam się trzykrotnie zebrać subskrybentów e-maili!
Wskazówki dotyczące wyświetlania wyskakującego okienka subskrypcji e-mail
Celem wyświetlania wyskakującego okienka subskrypcji e-mail jest zbieranie leadów (w tym przypadku subskrybentów wiadomości e-mail). Potrzebujesz tych subskrybentów wiadomości e-mail, aby wysyłać kampanie e-mailowe, takie jak biuletyny, powiadomienia o nowych wpisach i tak dalej.
Mimo to musisz również dbać o swoich czytelników, nie wyświetlając wyskakującego okienka, które przeszkadza im w czytaniu. Kilka wskazówek, które możesz zastosować, aby wyświetlić akceptowalne wyskakujące okienka:
- Dodaj opóźnienie, aby Twoi czytelnicy mogli najpierw przeczytać Twój artykuł
- Unikaj wyświetlania wyskakującego okienka w środkowej części ekranu. Czytelnicy nienawidzą, gdy artykuł, który czytają, jest nagle zakrywany przez wyskakujące okienko
- Wyłącz nakładkę, aby artykuł był widoczny (chyba że wyskakujące okienko jest tworzone w określonym celu – np. Content Locker)
- Docelowych czytelników pochodzących z określonych źródeł (np. wyszukiwarki)
- Użyj przyzwoitego projektu
Polecane wtyczki do tworzenia wyskakujących okienek
1. Elementor Pro

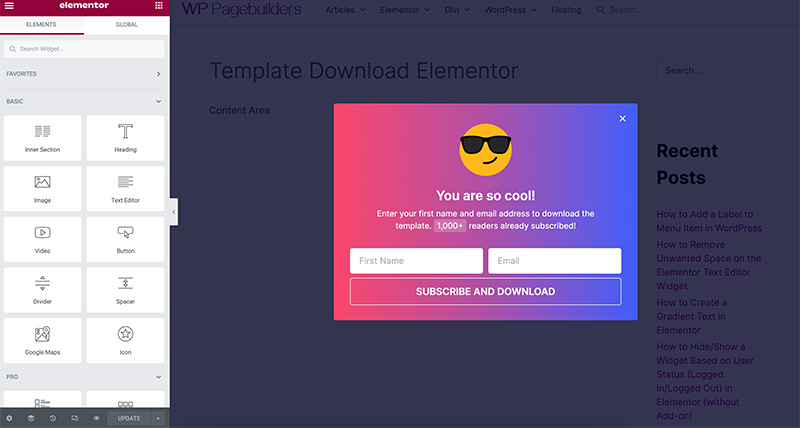
Elementor to jedna z najlepszych wtyczek do tworzenia witryny WordPress, która koncentruje się na projektowaniu. Chociaż ma główną funkcję tworzenia stron, możesz również użyć Elementora do tworzenia elementów pomocniczych swojej witryny, w tym wyskakujących okienek.
Możesz użyć funkcji kreatora wyskakujących okienek Elementora, aby stworzyć szeroką gamę wyskakujących okienek. Od wyskakującego powiadomienia do wyskakującego okienka subskrypcji e-mail. Masz nieograniczone możliwości projektowania, ponieważ proces tworzenia wyskakujących okienek odbywa się za pomocą edytora Elementor. Do wyskakującego okienka możesz dodać dowolny widżet, w tym widżet Formularz, który możesz połączyć z wtyczkami i usługami, takimi jak MailPoet, MailerLite, do ActiveCampaign.
Tworząc wyskakujące okienko za pomocą Elementora, możesz łatwo wyłączyć nakładkę i umieścić wyskakujące okienko w dowolnym obszarze ekranu. Od środka, dołu, góry lub rogu. Funkcja warunku wyświetlania pozwala ustawić, gdzie ma się pojawiać wyskakujące okienko. Aby wyświetlić wyskakujące okienko, masz do wyboru kilka opcji typu wyzwalacza, jak poniżej:
- Po załadowaniu strony
- Na przewijaniu
- Na kliknięcie
- W zamiarze wyjścia
- Po bezczynności
- Przewiń do elementu
2. Breakdance

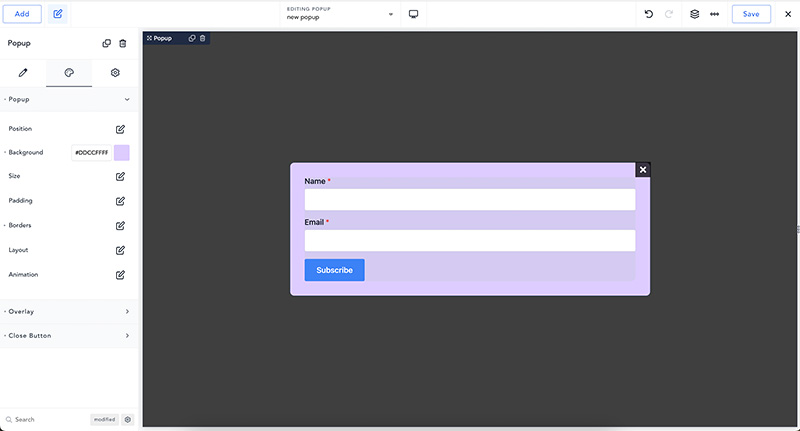
Breakdance jest jedną z najlepszych alternatyw Elementora w segmencie kreatorów stron. Ma prawie wszystkie funkcje, które oferuje Elementor, w tym narzędzie do tworzenia wyskakujących okienek. W Breakdance proces tworzenia wyskakujących okienek odbywa się również za pomocą edytora wizualnego, podobnie jak Elementor. Oznacza to, że możesz stworzyć piękne wyskakujące okienko za pomocą własnego projektu. Możesz także wyłączyć nakładkę i umieścić wyskakujące okienko w dowolnym obszarze ekranu.
Breakdance zawiera trzy elementy projektowe dedykowane specjalnie do dodawania formularza: Kreator formularzy, Formularz logowania, Formularz rejestracyjny. Możesz użyć elementu Form Builder, aby utworzyć formularz subskrypcji e-mail. Element Form Builder w Breakdance obsługuje integrację z ActiveCampaign, ConverKit, MailerLite, GetResponse i MailChimp.
Aby wyświetlić wyskakujące okienko, możesz wybrać jeden z następujących typów wyzwalaczy:
- Po załadowaniu strony
- Przewijanie strony
- Przewiń stronę w górę
- Po bezczynności
- W zamiarze wyjścia
- Na kliknięcie
Możesz także ustawić wyskakujące okienko, aby pojawiało się na określonych stronach w Twojej witrynie dzięki funkcji warunku wyświetlania.
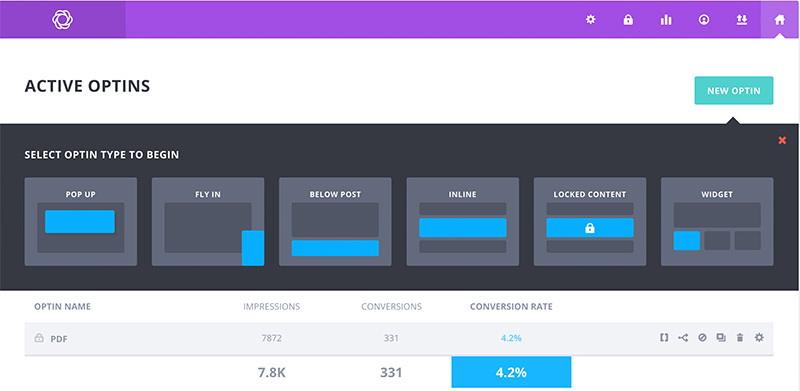
3. Kwitnij

Bloom to kolejna zalecana wtyczka do tworzenia wyskakującego okienka subskrypcji e-mail. Obsługuje integrację z 20 wtyczkami i usługami e-mail marketingu. Bloom obsługuje również warunki wyświetlania, aby umożliwić wyświetlanie wyskakującego okienka na określonych stronach w Twojej witrynie. Możesz także ustawić wyświetlanie wyskakującego okienka w oparciu o następujące typy wyzwalaczy:

- Wczytywanie strony z opóźnieniem
- Po bezczynności
- Po skomentowaniu
- Przewijanie strony
- Po zakupie produktu WooCommerce
- Na kliknięcie
Bloom ma wbudowaną funkcję statystyk, która pozwala śledzić wydajność wyskakującego okienka. Niestety nie ma edytora front-end, takiego jak Elementor i Breakdance powyżej. Sama wtyczka została opracowana przez Elegant Themes, ale nie używa Divi Builder do tworzenia wyskakujących okienek. Zamiast tego używa własnego dostosowywania wyskakujących okienek i ma mniej opcji projektowych.
4 pomysły na wyświetlanie wyskakującego okienka subskrypcji e-mail na blogu WordPress
Oto cztery pomysły, które możesz zastosować, aby wyświetlić na swoim blogu wyskakujące okienko subskrypcji e-mail bez przerywania czytania. Pamiętaj jeszcze raz: nigdy nie wyświetlaj wyskakującego okienka bez opóźnień.
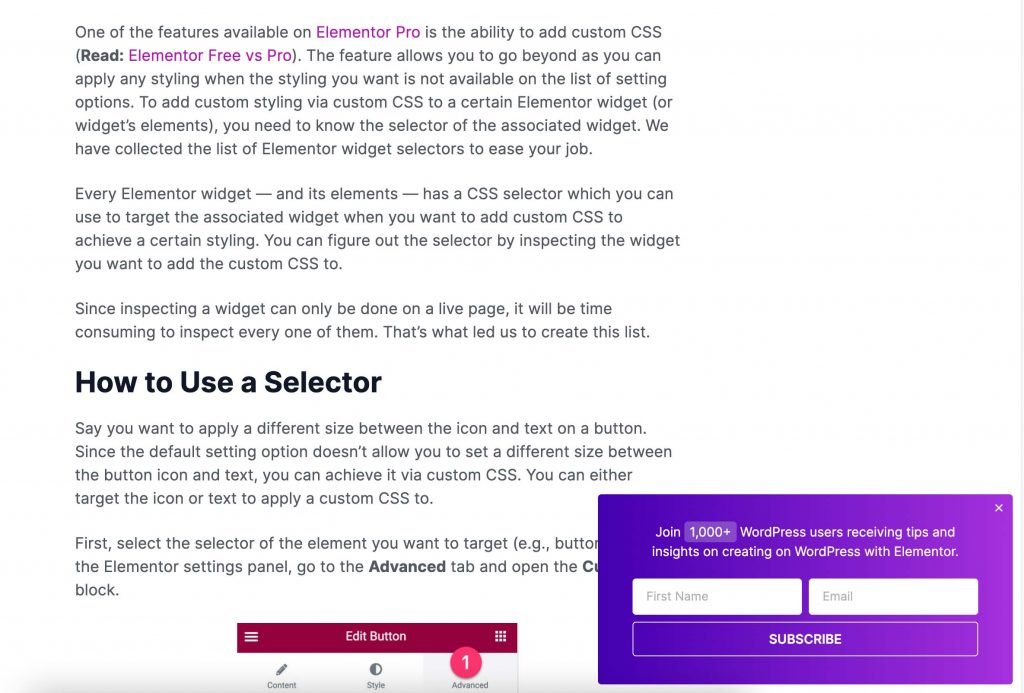
1. Wyświetl wyskakujące okienko w stylu wsuwanym w prawym dolnym rogu
To styl wyskakujących okienek, który osobiście stosujemy na naszym blogu. Przyjęliśmy ten styl wyskakujących okienek, aby zastąpić poprzedni styl wyskakujący (ten w obszarze środkowym — nakładką), który miał złą konwersję. Właściwie początkowym celem przejścia na wysuwane wyskakujące okienko było usprawnienie czytania na naszym blogu. Okazuje się, że współczynnik konwersji jest znacznie lepszy niż poprzedni.
Umieszczając wyskakujące okienko w prawym dolnym rogu ekranu, obszar zawartości pozostanie widoczny, aby czytelnicy nie byli zbyt zirytowani wyskakującym okienkiem. Tylko pamiętaj, aby wyłączyć nakładkę wyskakującą.
Wszystkie trzy powyższe kreatory wyskakujących okienek umożliwiają tworzenie wyskakujących okienek. Oto przykład wyskakującego okienka.

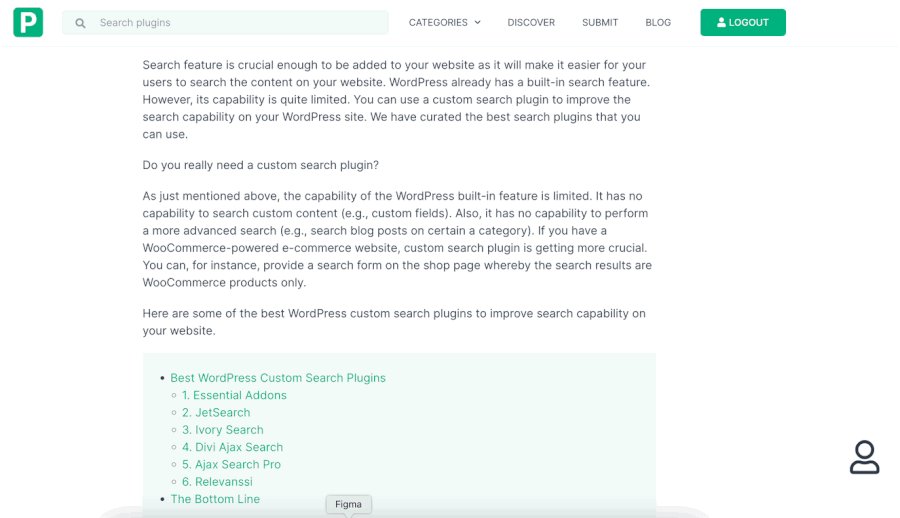
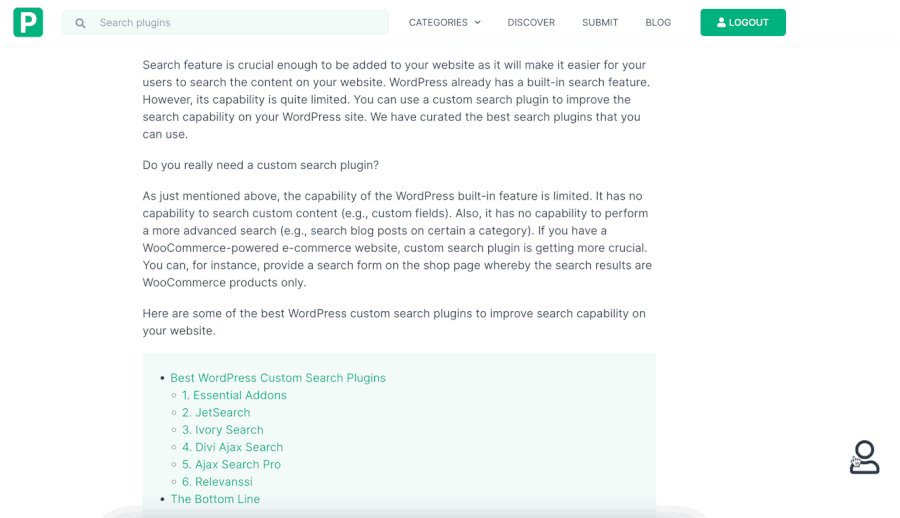
2. Poproś użytkownika o kliknięcie przycisku, aby wyświetlić wyskakujące okienko
Możesz również włączyć interakcję użytkownika, aby wyświetlić wyskakujące okienko, prosząc użytkowników o kliknięcie przycisku, aby wyświetlić wyskakujące okienko. Możesz umieścić przycisk w prawym dolnym rogu lub w dowolnym innym miejscu na ekranie. Jeśli wybierzesz tę metodę, upewnij się, że przycisk jest widoczny dla użytkowników. W przeciwnym razie nikt go nie kliknie.
Oto przykład tej metody.

Możesz zastosować powyższą wskazówkę w Elementor Pro i Breakdance. Bloom nie ma funkcji wyświetlania wyskakującego okienka, jak to powyżej.
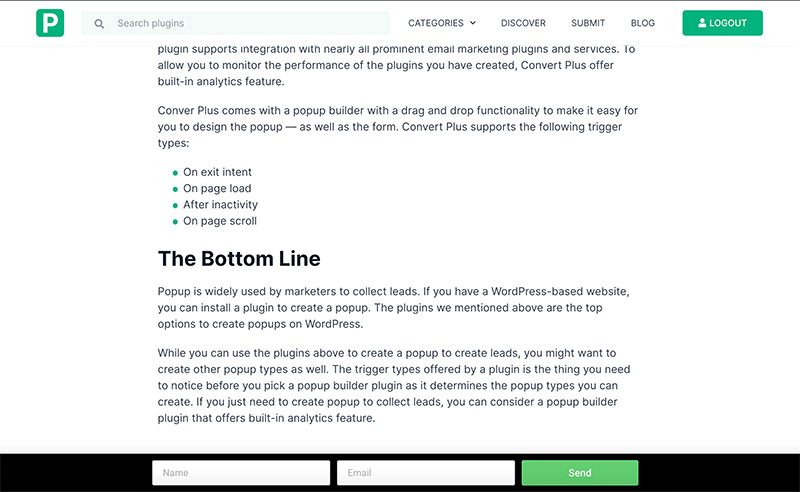
3. Wyświetl wyskakujące okienko jako dolny/górny pasek
Inną opcją wyświetlania wyskakującego okienka subskrypcji e-mail bez przerywania czytania jest umieszczenie wyskakującego okienka jako dolnego lub górnego paska. W przypadku tej opcji można użyć wbudowanego projektu formularza, umieszczając pola formularza i przycisk obok siebie. W ten sposób wyskakujące okienko nie będzie zbyt wysokie, aby nie zajmowało dużej części ekranu. Oto przykład.

4. Wyświetl wyskakujące okienko przy zamiarze wyjścia
Jeśli naprawdę nie chcesz przeszkadzać swoim czytelnikom, gdy czytają twoją treść, możesz ukryć wyskakujące okienko, dopóki nie skończą czytać twoich treści. Następnie możesz wyświetlić wyskakujące okienko, gdy czytelnicy próbują zamknąć twoją stronę. Trzy powyższe kreatory wyskakujących okienek umożliwiają pokazanie wyskakującego okienka przy zamiarze wyjścia.
Co to jest zamiar wyjścia?
W kontekście wyskakującego okienka, zamiar wyjścia opiera się na zachowaniu użytkownika na urządzeniu myszy. Wyskakujące okienko pojawi się, gdy użytkownik skieruje kursor poza obszar strony z zamiarem zamknięcia strony. Spójrz na poniższy przykład:

Trzy kreatory wyskakujących okienek powyżej obsługują wyzwalacz zamiaru wyjścia. W zamiarze wyjścia możesz założyć, że Twoi użytkownicy skończyli czytać Twoje treści. Biorąc to pod uwagę, możesz włączyć nakładkę wyskakującą.
Dolna linia
Popup świetnie nadaje się do generowania leadów. Jeśli jesteś blogerem, możesz użyć wyskakującego okienka do zbierania adresów e-mail odwiedzających. Jednak przed utworzeniem wyskakującego okienka subskrypcji e-mail należy zwrócić uwagę na kilka rzeczy. Zasadniczo większość ludzi nienawidzi wyskakujących okienek, więc musisz ustalić strategię wyświetlania wyskakującego okienka na swoim blogu.
W przypadku witryny redakcyjnej opartej na treści, takiej jak blog, najważniejszą rzeczą, o której należy pamiętać podczas tworzenia wyskakującego okienka, jest zapewnienie widoczności obszaru treści. Możesz to zrobić, eliminując nakładkę wyskakującą. Kluczowe znaczenie ma również umieszczenie wyskakującego okienka. Unikaj wyświetlania wyskakujących okienek w obszarze, które mogą zakłócać czytanie. Na przykład w centrum. Możesz wypróbować jedną ze wskazówek, które właśnie omówiliśmy powyżej, aby dowiedzieć się, która z nich działa najlepiej.
