Jak rozpoznać czcionki ze strony internetowej?
Opublikowany: 2021-04-22Czy kiedykolwiek znalazłeś idealną czcionkę do swojej witryny w innej witrynie, obrazie lub blogu, ale nie wiesz, jak znaleźć jej nazwę? Trafiłeś we właściwe miejsce. W tym przewodniku pokażemy, jak rozpoznać czcionki w witrynie , aby pomóc Ci znaleźć idealną typografię dla Twojej firmy.
Dlaczego warto sprawdzić, jakich czcionek używa witryna?
Jeśli pracujesz nad budowaniem swojej witryny lub projektowaniem treści online, zawsze szukasz sposobów na jej ulepszenie. Możesz to zrobić na wiele sposobów. Najbardziej oczywiste to użycie innego motywu, dodanie funkcjonalności i dostarczenie lepszej treści. Ale są też inne, nie tak oczywiste rzeczy, które możesz zrobić, aby mieć przewagę nad konkurencją i uczynić swoją witrynę wyjątkową. Czcionka jest jedną z nich.
Używana czcionka znajduje się w całej witrynie i może nie tylko poprawić czytelność , ale także ogólną nawigację . Jeśli Twoja typografia wygląda profesjonalnie i jest łatwa do odczytania, Twoi użytkownicy z większym prawdopodobieństwem pozostaną w Twojej witrynie. Czcionki są często pomijane, ale mogą mieć duży wpływ.
Mimo że możesz dodawać czcionki do swojej witryny, możesz chcieć użyć typografii, której nie znajdziesz w tradycyjny sposób. Internet jest pełen witryn z piękną typografią, których możesz chcieć użyć w swojej witrynie. Jednak trudną częścią jest zidentyfikowanie czcionek używanych przez te witryny. Nie ma łatwego sposobu na znalezienie czcionki, a nawet jeśli jesteś ekspertem, w każdej czcionce jest mnóstwo drobnych różnic. Dodatkowo różnice te mogą zostać wzmocnione przez style czcionek i zmiany CSS.
Dlatego w tym poście pokażemy, jak korzystać z różnych narzędzi, aby dowiedzieć się, jakich czcionek używa witryna .
Jak rozpoznać czcionki ze strony internetowej?
Istnieje wiele sposobów identyfikacji czcionek na stronie internetowej:
- Korzystanie z narzędzia inspekcji
- Z wtyczkami
- FFFFpowrót
- Źródło
- Fontanello
- Jaka czcionka
Niektóre z nich są trudniejsze w użyciu niż inne, a niektóre mogą wymagać zewnętrznych narzędzi i rozszerzeń. Przyjrzyjmy się bliżej wszystkim tym różnym metodom.
1) Zidentyfikuj czcionki za pomocą narzędzia inspekcji
Najbardziej podstawowym sposobem identyfikacji czcionek w witrynie jest użycie narzędzia inspekcji przeglądarki . W tym celu będziesz musiał otworzyć narzędzia programistyczne w swojej przeglądarce. Zwykle możesz to zrobić na kilka różnych sposobów:
- Naciśnięcie F12 lub Ctrl+Shift+I w przeglądarce
- Otwórz menu przeglądarki, klikając prawym przyciskiem myszy, a następnie przechodząc do Sprawdź
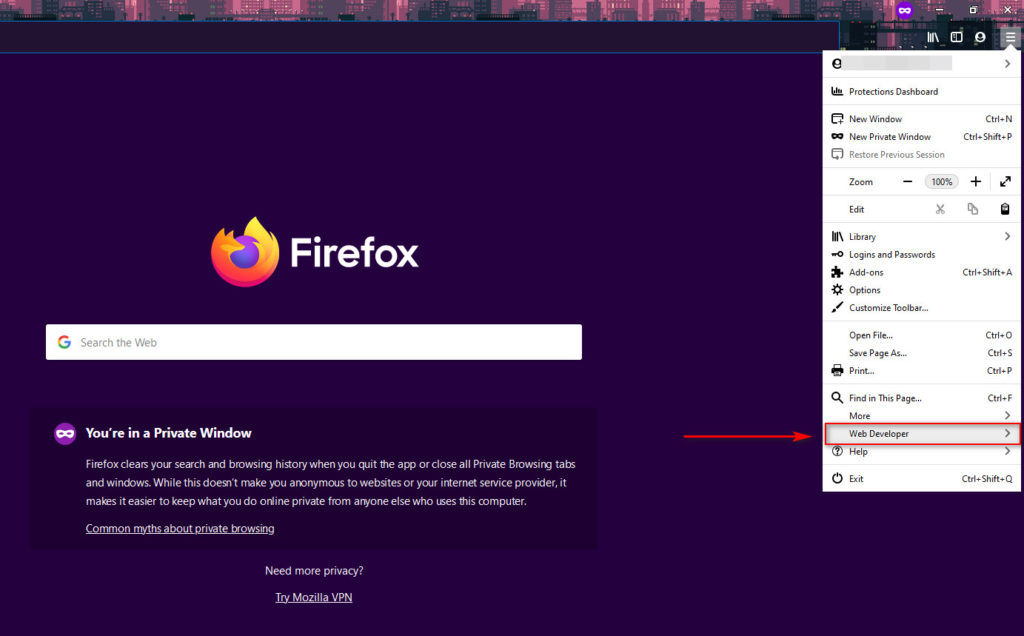
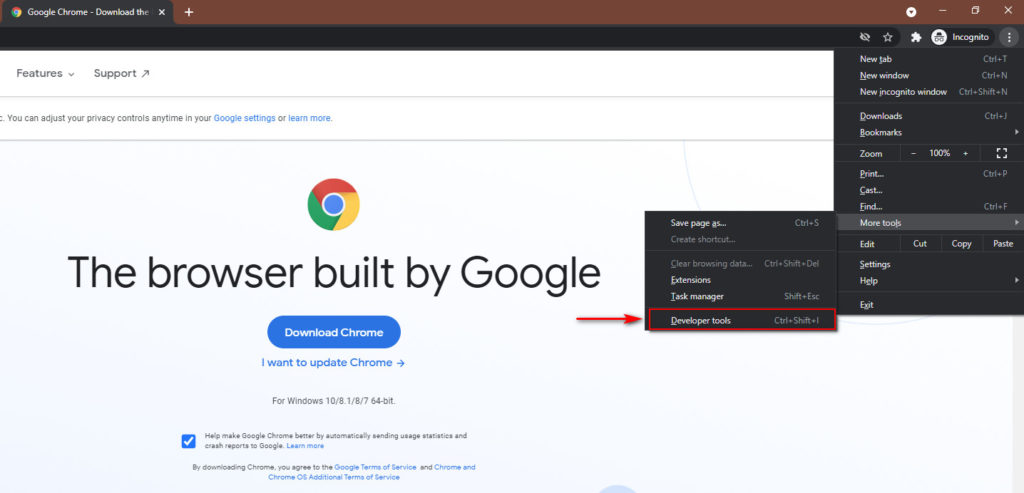
- Otwarcie opcji Narzędzia programisty z menu przeglądarki i przejście do Web Developer


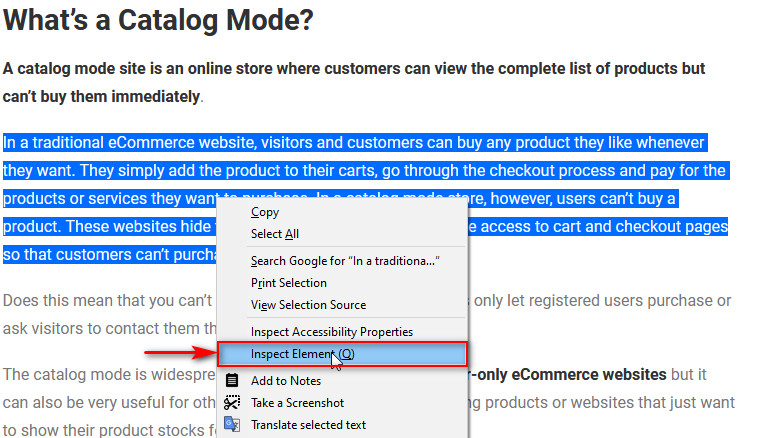
Gdy znajdziesz czcionkę, która Ci się podoba, kliknij prawym przyciskiem myszy tekst zawierający czcionkę, którą chcesz zidentyfikować, i kliknij Sprawdź element.

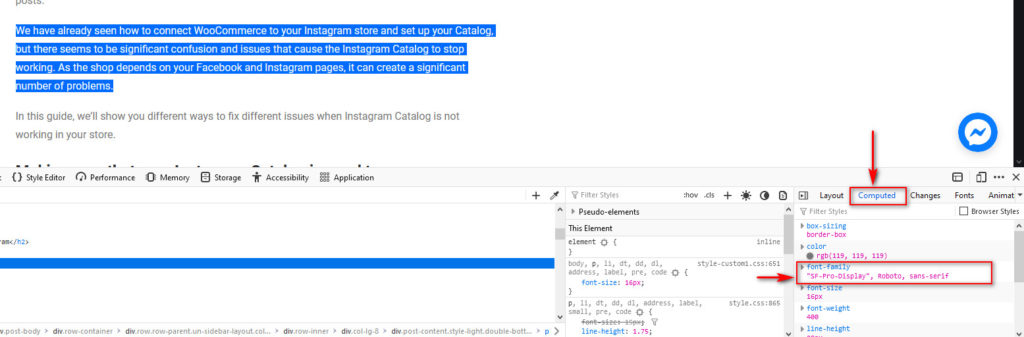
Ten element zostanie podświetlony w narzędziu inspektora, a style i układy zobaczysz w polach obok inspektora.
Następnie kliknij kartę Obliczone i przewiń w dół, aby sprawdzić pole Rodzina czcionek . To pole powinno zawierać czcionkę witryny. Na przykład w tym przykładzie czcionka to Roboto lub SF-Pro Display.

W ten sposób możesz zidentyfikować czcionki w dowolnej witrynie internetowej za pomocą narzędzia Inspector. Możesz jednak znaleźć witryny, w których nie możesz kliknąć prawym przyciskiem myszy ani uzyskać dostępu do narzędzia inspektora, ponieważ na to nie zezwalają. Jeśli tak jest, istnieje inna alternatywa. Możesz również zobaczyć, jakiej czcionki używa strona za pomocą dedykowanego narzędzia.
Rzućmy okiem na niektóre z najlepszych wtyczek, których możesz użyć do identyfikacji czcionek w witrynie.
2) Identyfikuj czcionki za pomocą narzędzi i wtyczek
Jeśli nie możesz użyć narzędzia inspektora na stronie internetowej, do identyfikacji czcionek służą dedykowane narzędzia i wtyczki. Istnieje kilka narzędzi, więc aby ułatwić Ci życie, wymienimy najlepsze z nich i pokażemy, jak możesz ich używać do wyszukiwania i rozpoznawania czcionek używanych w różnych witrynach.
2.1) FFFFallBack

FFFFallback to proste narzędzie bookmarkletu, którego możesz użyć do identyfikacji czcionek w dowolnej witrynie. A najlepsze jest to, że nie musisz niczego instalować. Wystarczy zapisać bookmarklet na karcie zakładek i kliknąć jego zakładkę w dowolnej witrynie, aby sprawdzić czcionki. Narzędzie wykorzystuje JavaScript do skanowania CSS i identyfikacji typografii oraz stylu czcionki.
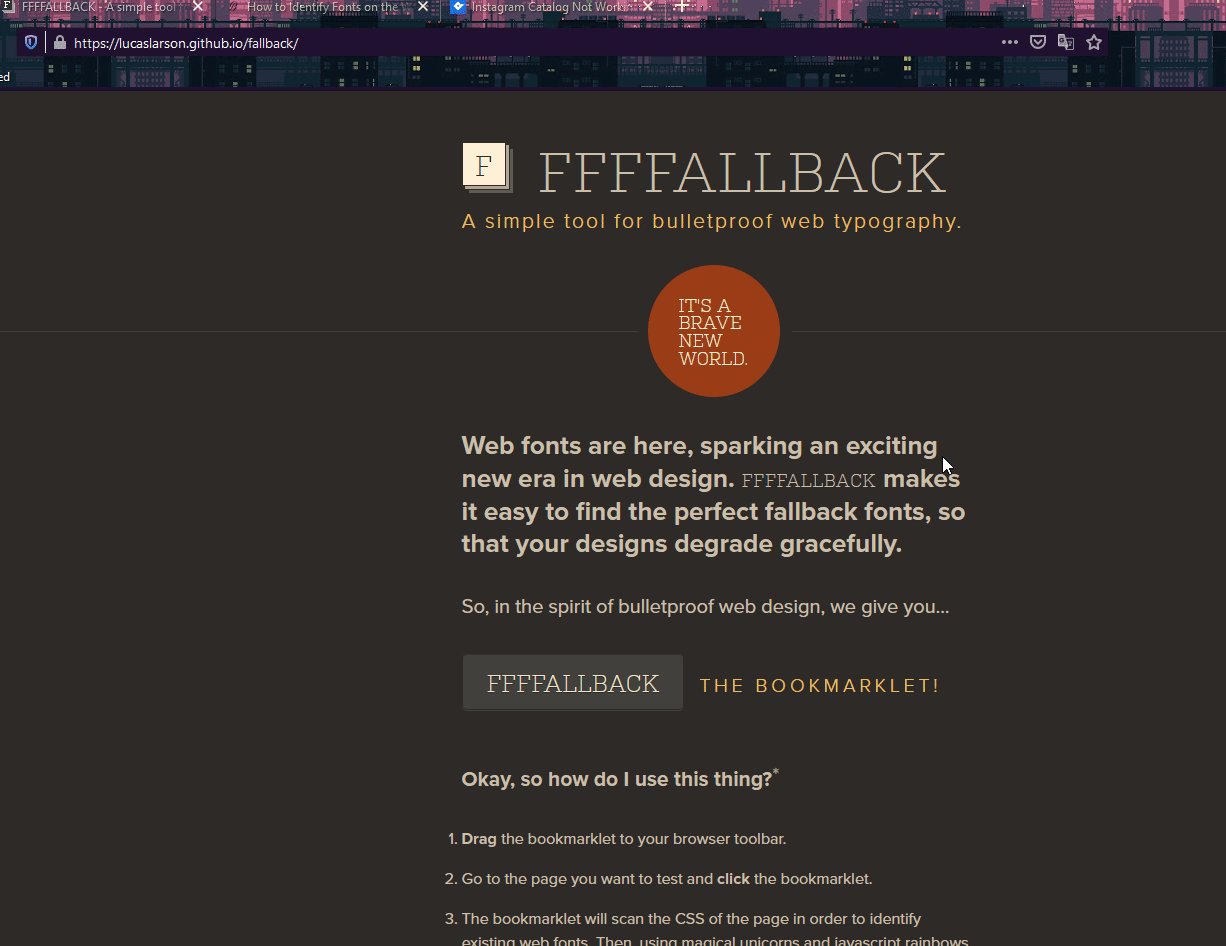
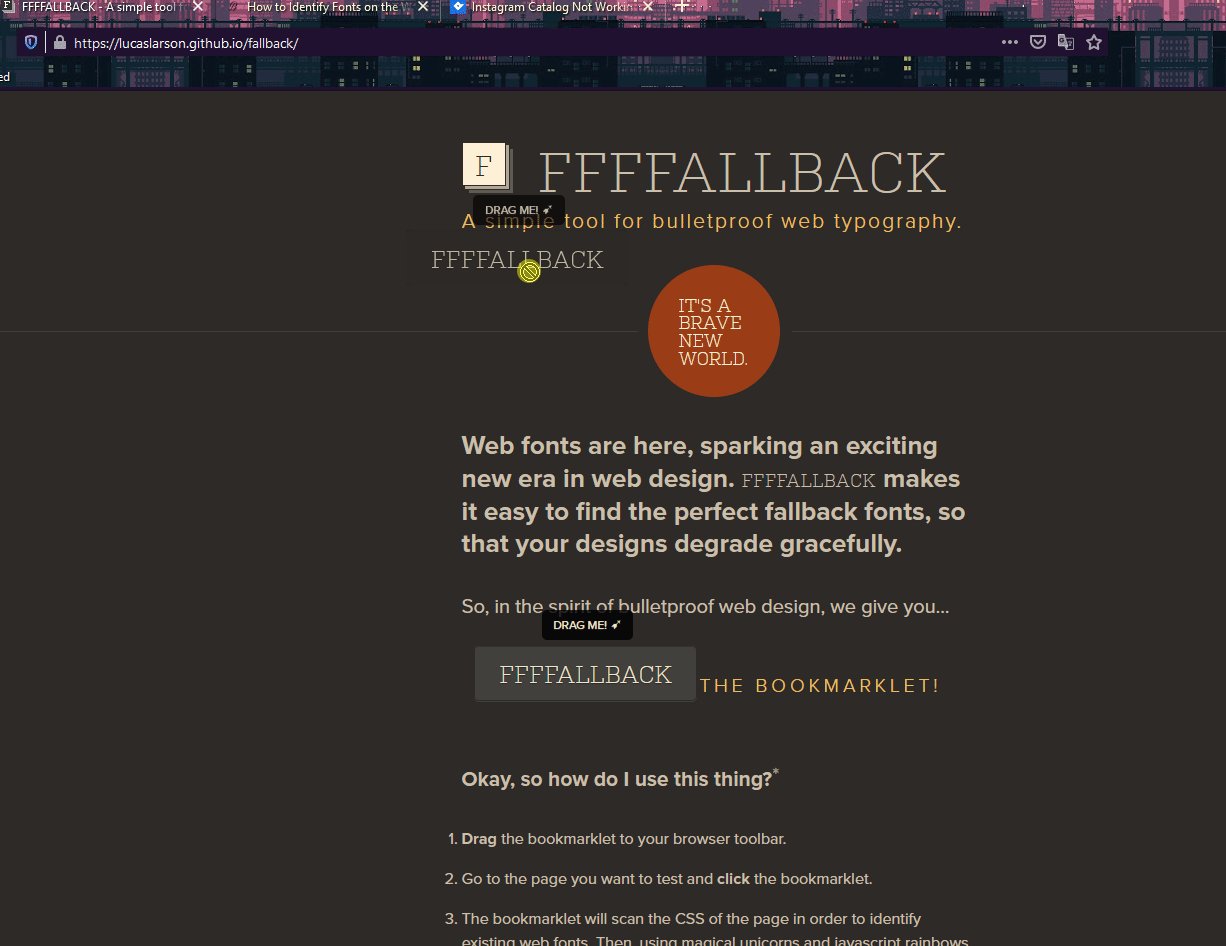
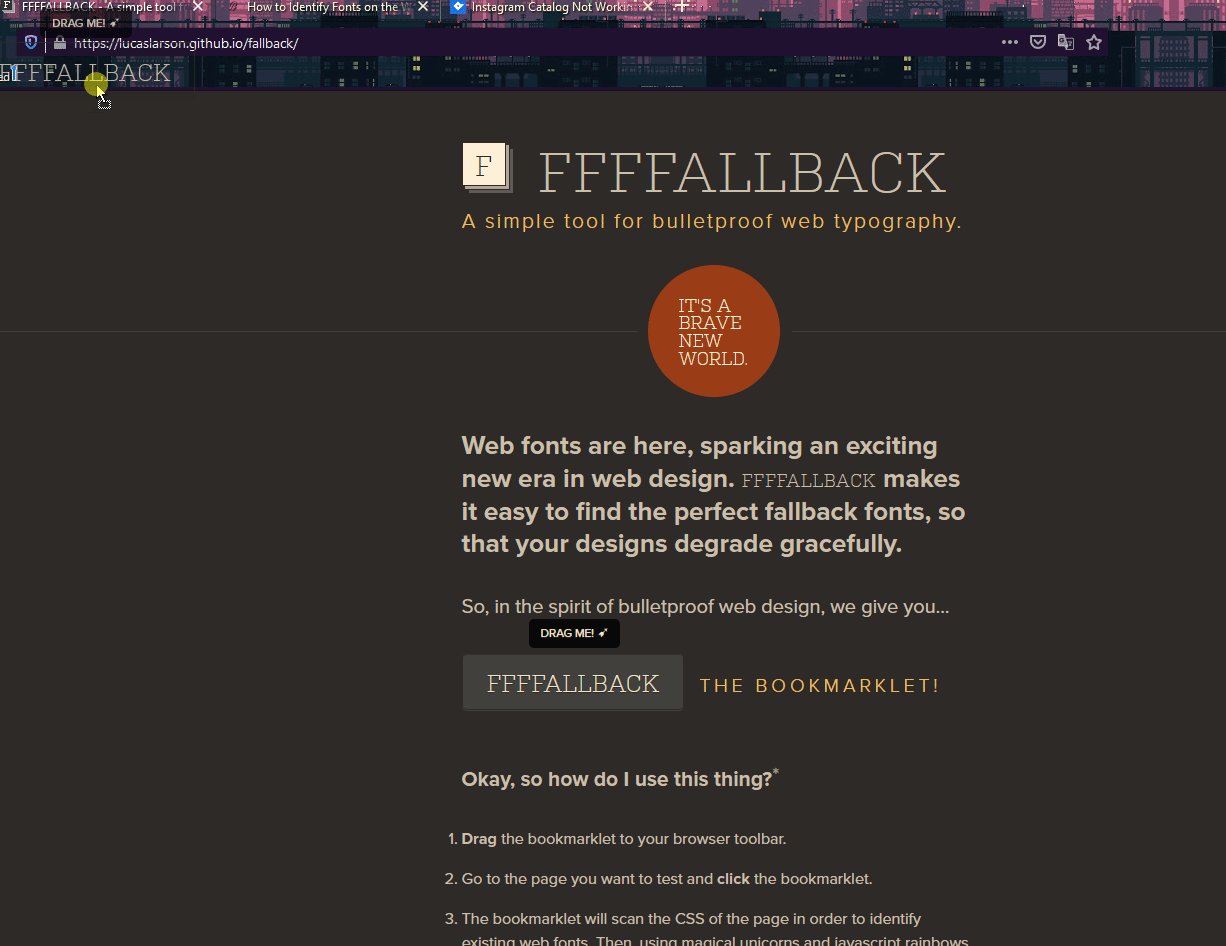
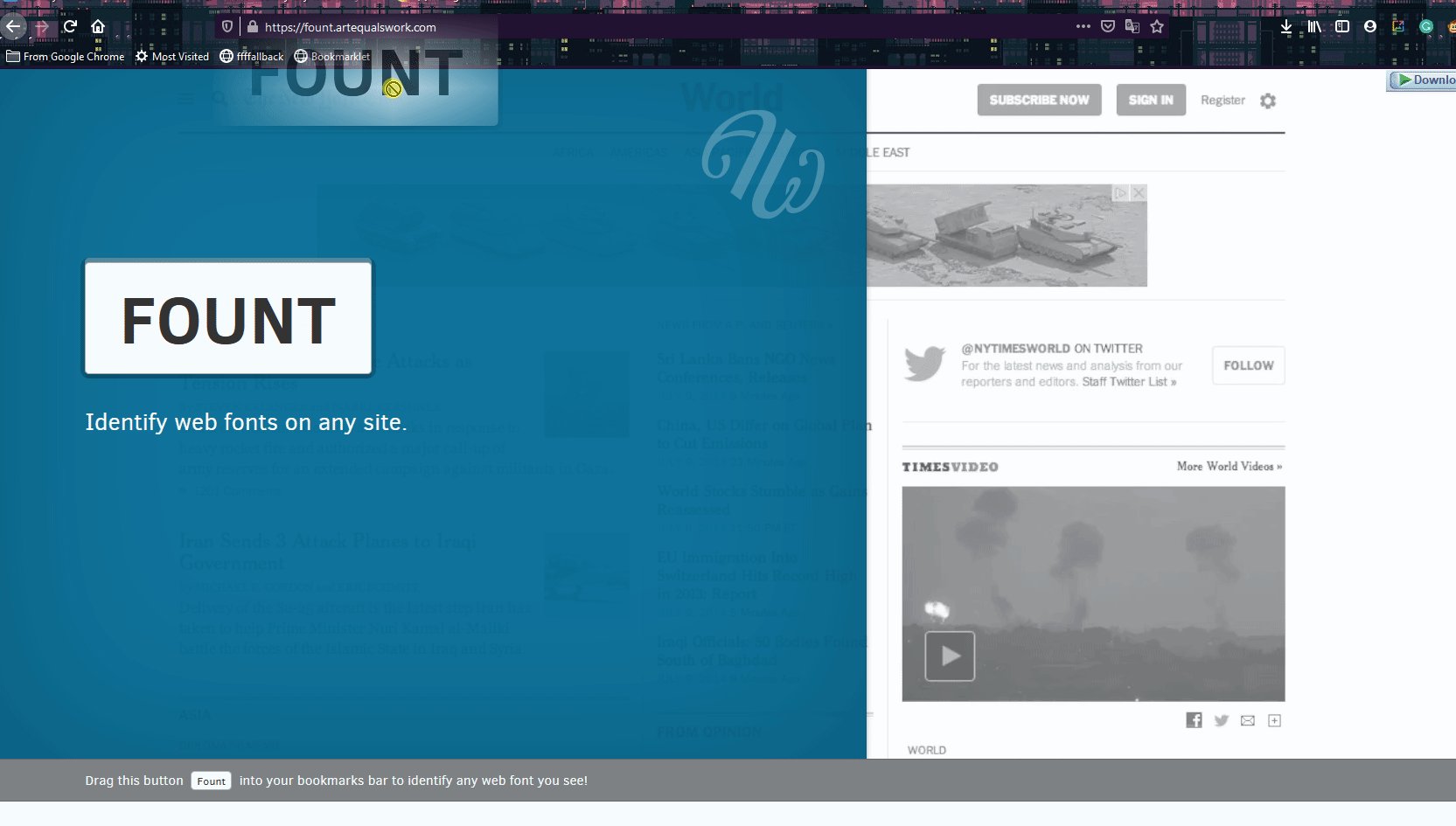
Aby skorzystać z tego narzędzia, musisz otworzyć tę stronę. Następnie kliknij przycisk FFFFALLBACK i przeciągnij go na pasek zakładek, jak pokazano poniżej. Jeśli pasek zakładek nie jest wyświetlany w przeglądarce, naciśnij Ctrl+Shift+B , aby go włączyć.

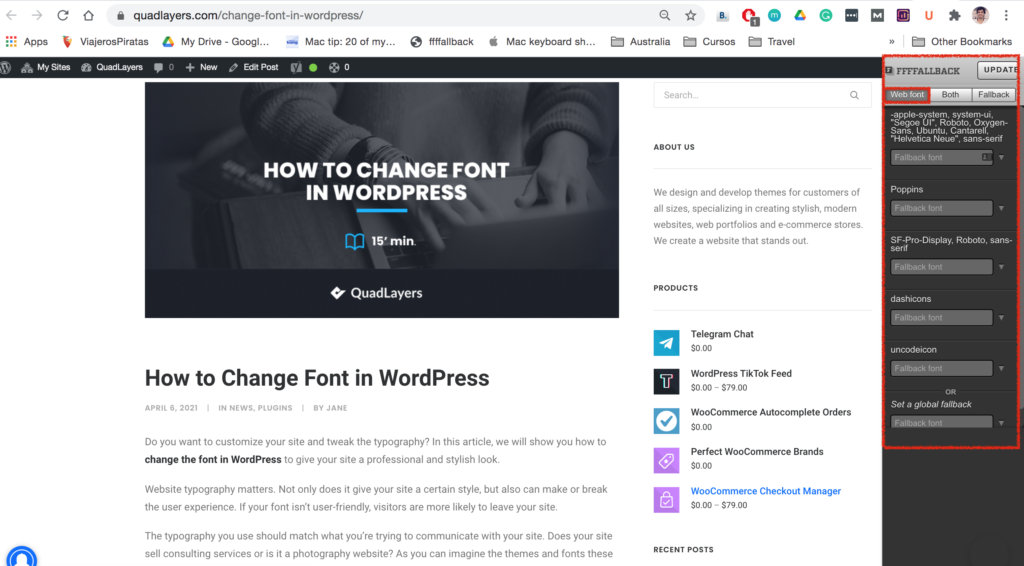
Teraz otwórz stronę internetową, na której chcesz zidentyfikować czcionki, i kliknij zakładkę , którą właśnie zapisałeś na pasku zakładek. Powinien pokazywać rodzinę czcionek i styl witryny w nowej kolumnie, jak pokazano poniżej. Upewnij się, że wybrałeś czcionkę internetową jako opcję u góry.


2.2) Źródło

Font jest podobny do FFFFALLBACK, ale pozwala również sprawdzić czcionki konkretnych tekstów. W ten sposób możesz określić, dla których tekstów chcesz sprawdzić czcionki.
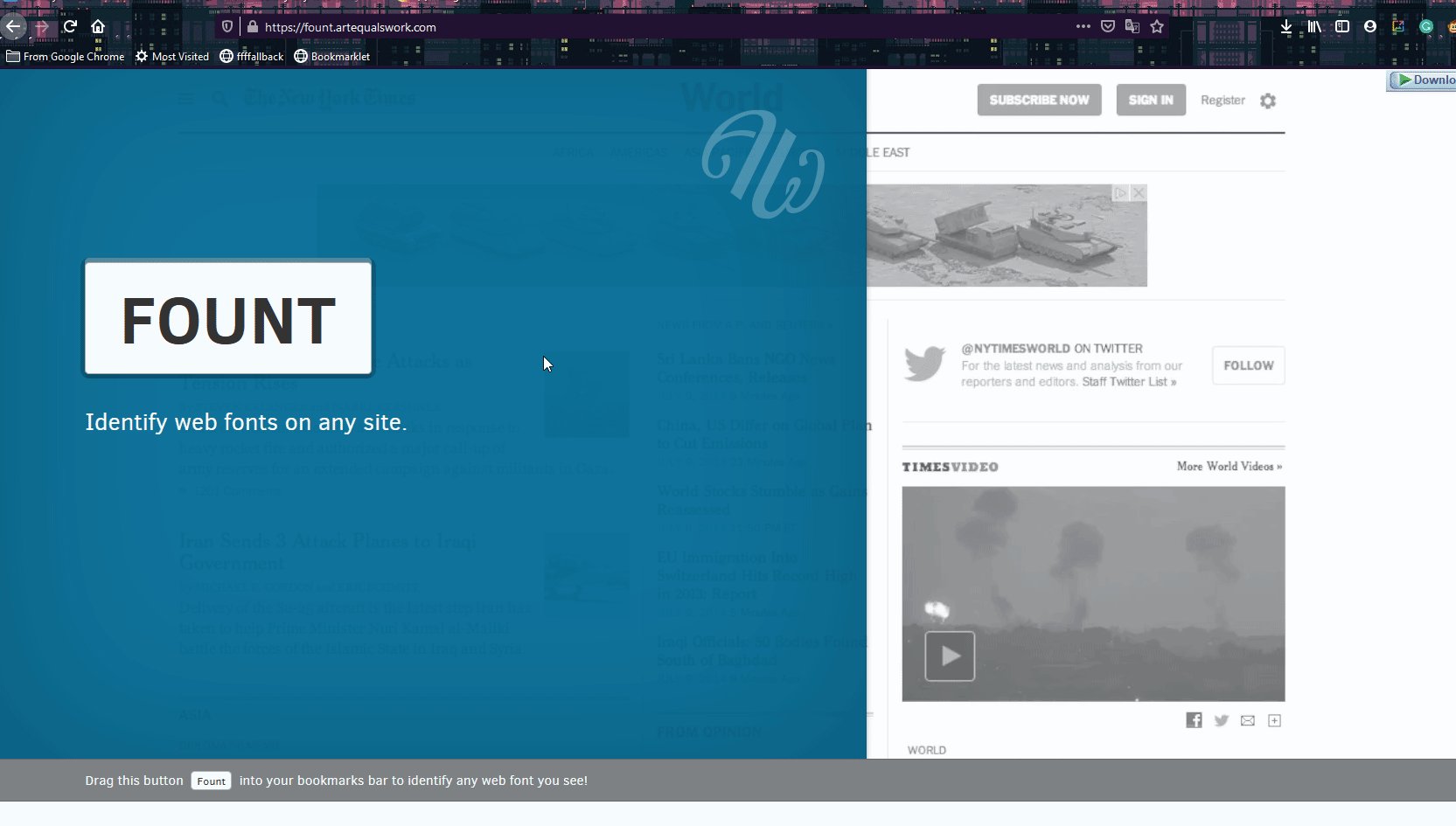
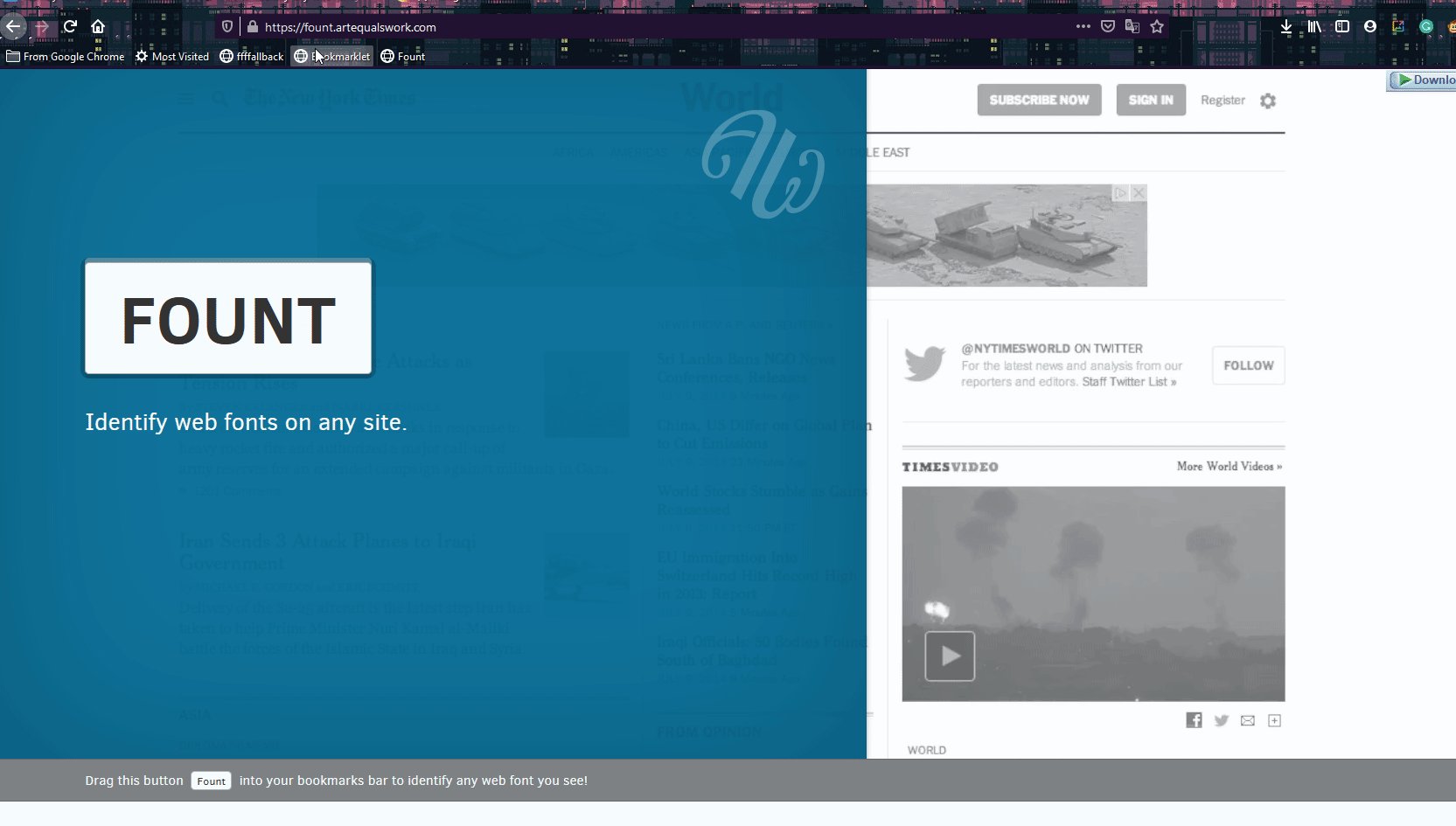
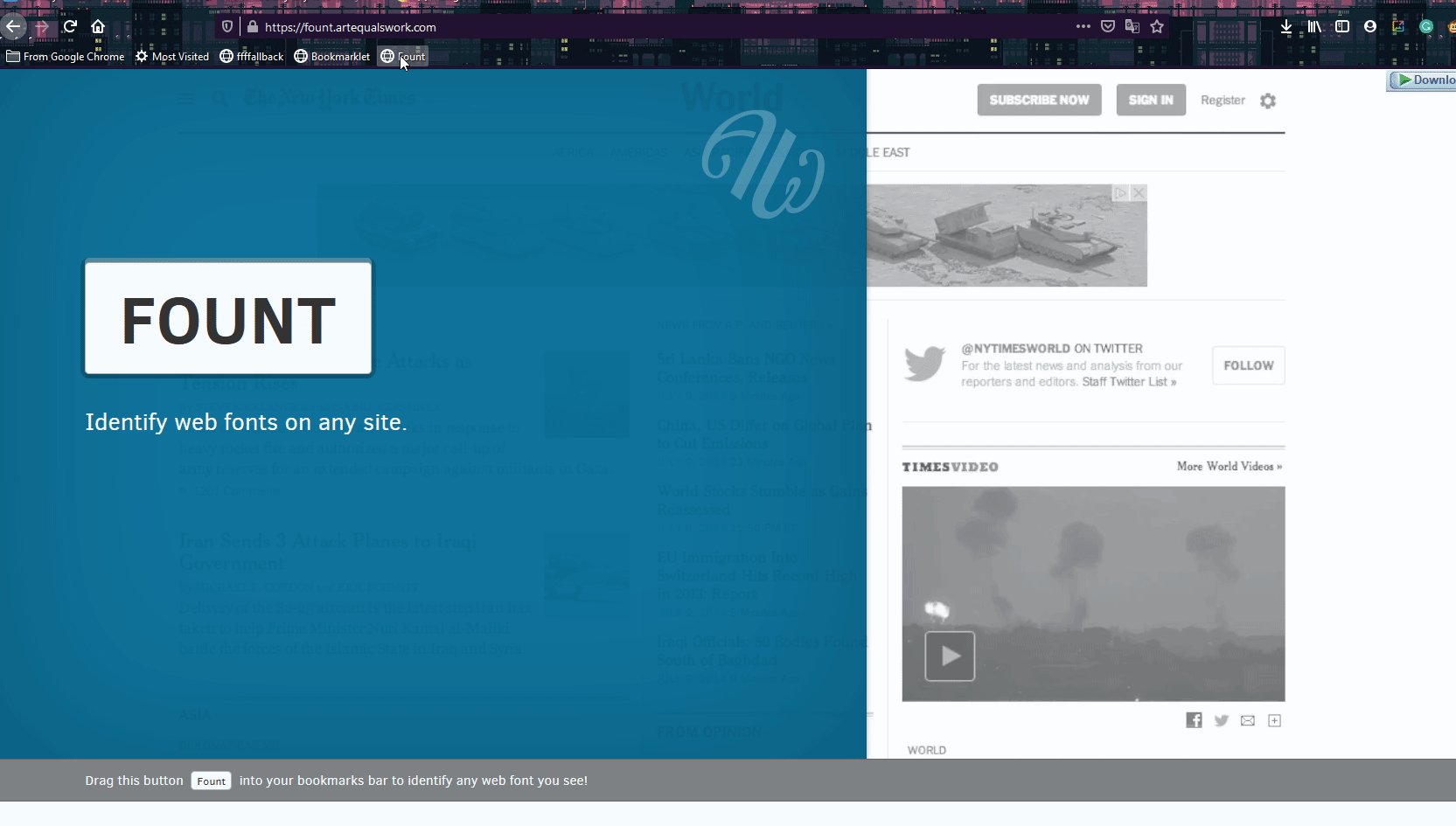
Aby skorzystać z Fount, przejdź do tej witryny i zapisz zakładkę z jej strony internetowej, przeciągając ją na zakładkę Zakładki.

Następnie otwórz dowolną witrynę internetową, dla której chcesz sprawdzić czcionki i kliknij zakładkę Źródła. Spowoduje to zmianę kursora na plus. Po prostu kliknij dowolny tekst, a w prawym górnym rogu ekranu pojawi się zidentyfikowana czcionka.

Po zapoznaniu się z czcionką tego tekstu możesz ponownie kliknąć pole Czcionka, aby wyłączyć kursor i normalnie przeglądać stronę.

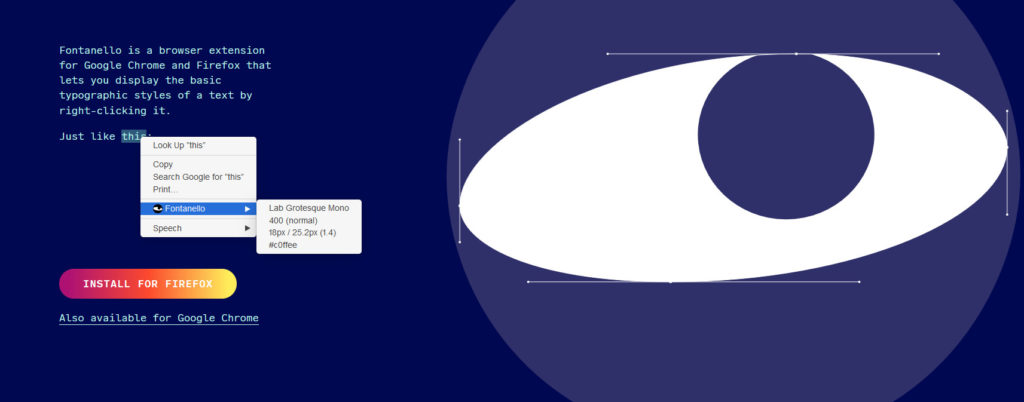
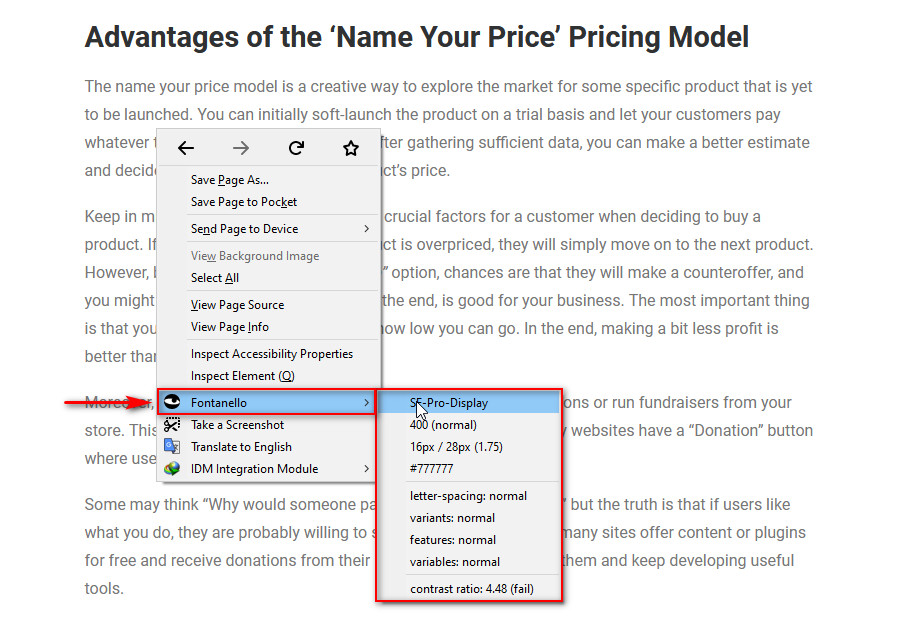
2.3) Fontanello

Jeśli wolisz używać rozszerzeń przeglądarki, Fontanello jest idealnym narzędziem do identyfikacji czcionek z dowolnej witryny. Po prostu zainstaluj rozszerzenie Fontanello w przeglądarce Chrome lub Firefox i aktywuj je.
Aby zidentyfikować czcionki w witrynie, po prostu kliknij prawym przyciskiem myszy dowolny tekst i wybierz opcję Fontanello . Rozwijane menu pokaże Ci rodzinę czcionek, a także jej styl i warianty.

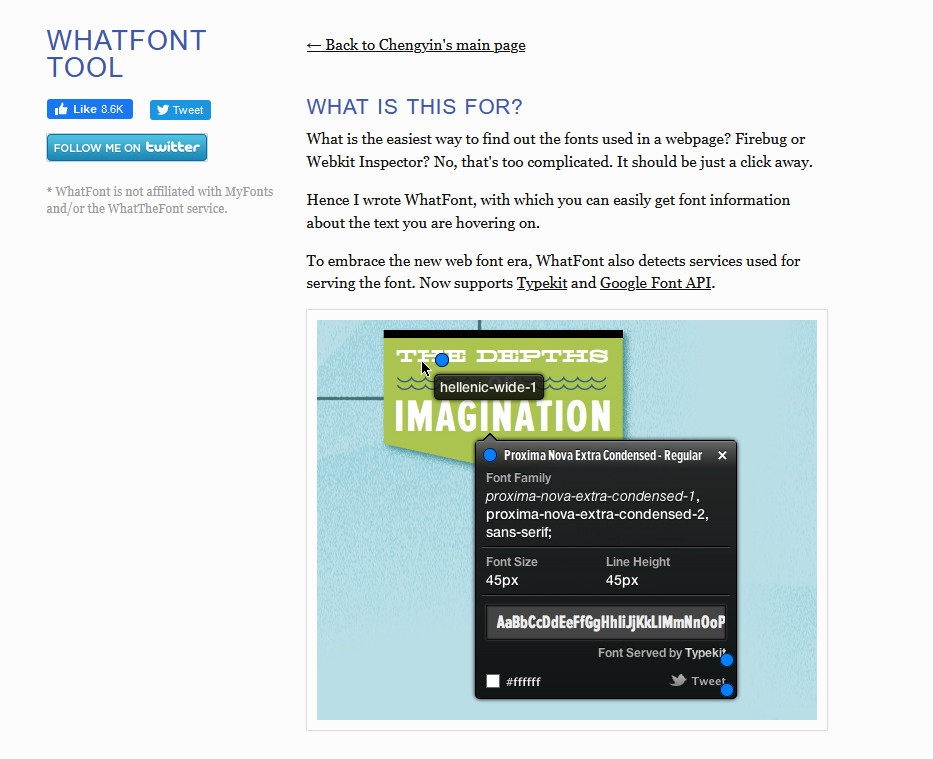
2.4) Jaka czcionka?

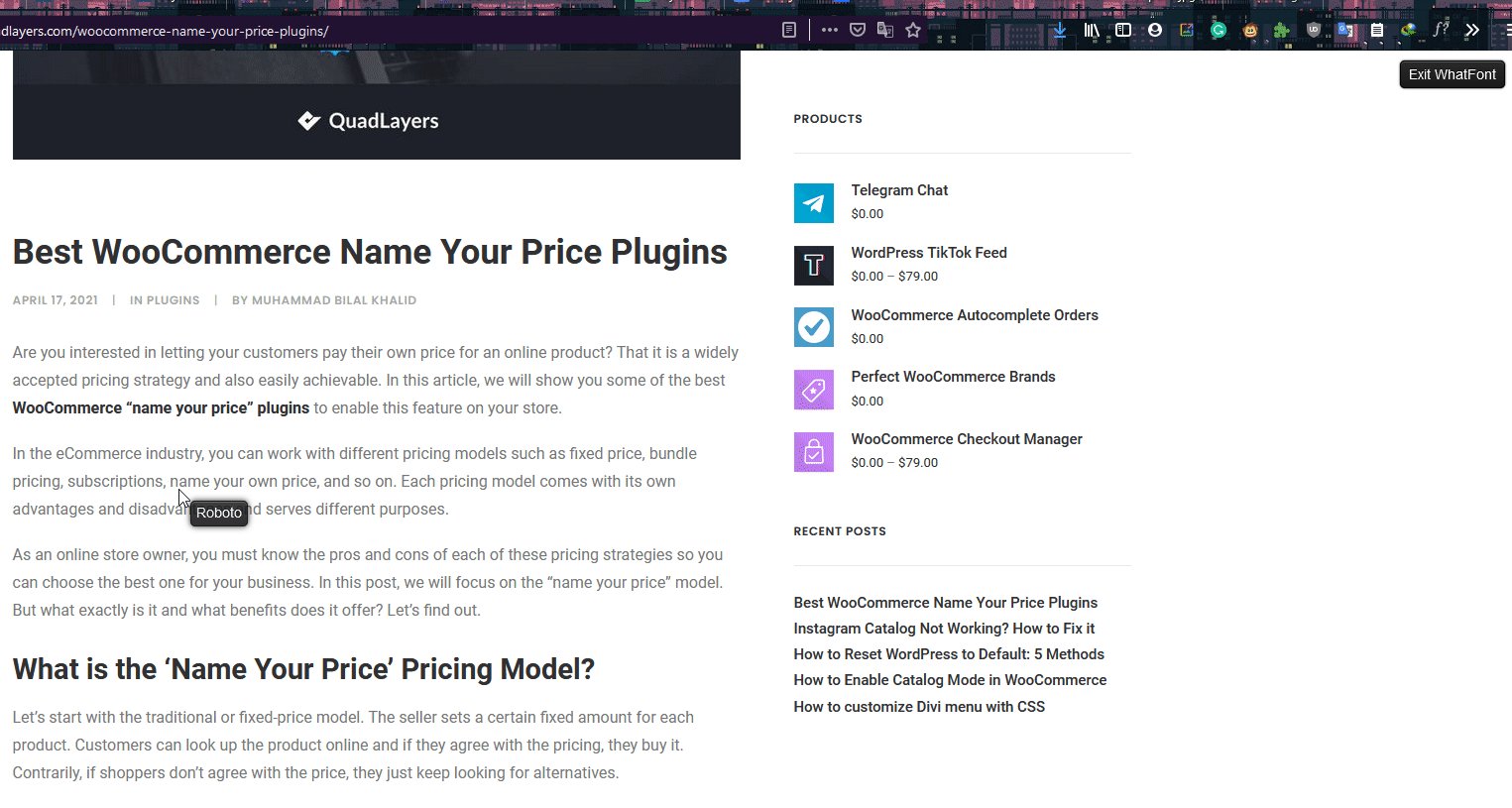
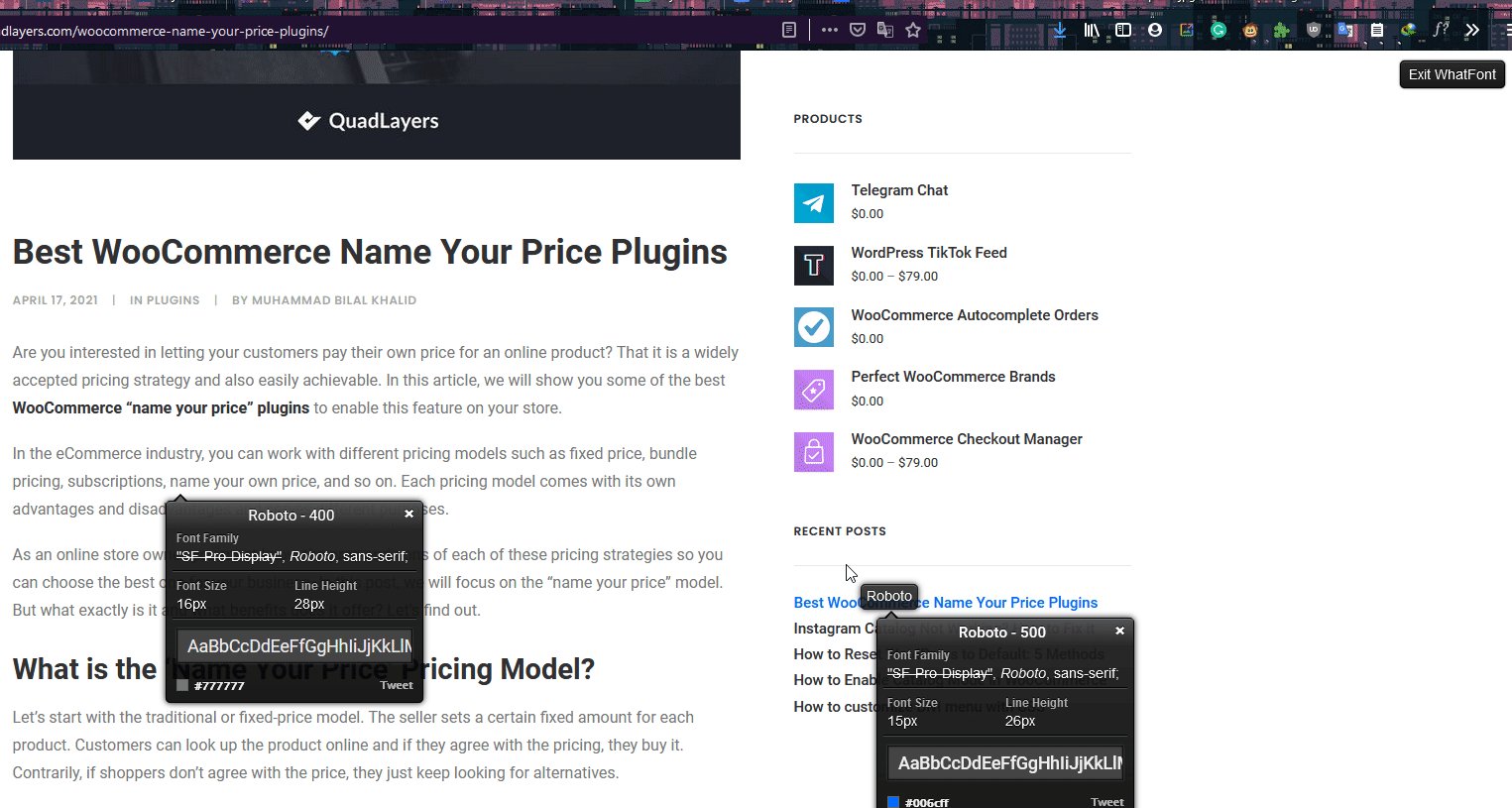
Alternatywnie możesz użyć rozszerzenia WhatFont w podobny sposób. Najpierw zainstaluj rozszerzenie w przeglądarce Chrome lub Firefox. Następnie kliknij ikonę narzędzia WhatFont na pasku narzędzi przeglądarki i kliknij dowolny tekst, aby sprawdzić jego czcionkę. Dobrą rzeczą jest to, że możesz wybrać inny tekst i zobaczyć, jakiej typografii używają jednocześnie.
Gdy skończysz, naciśnij Exit WhatFont , aby zamknąć wyskakujące okienka z czcionkami i normalnie korzystać ze strony internetowej.

Teraz, gdy widzieliśmy, jak rozpoznawać czcionki z tekstu, możesz się zastanawiać, czy można zrobić to samo z obrazów. Odpowiedź brzmi tak! Zobaczmy, jak to zrobić.
Jak rozpoznać czcionki z obrazu
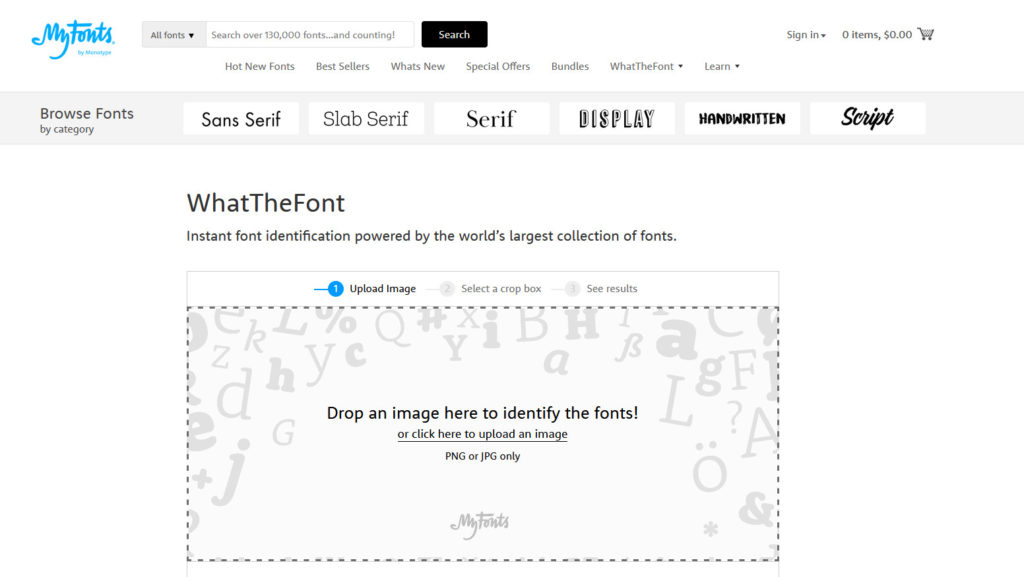
Oprócz odkrywania czcionek z tekstu, możesz również identyfikować czcionki ze strony internetowej za pomocą obrazów. W tym celu użyjemy narzędzia online o nazwie WhatTheFont .
Jaka czcionka

To narzędzie online pozwala przesłać dowolny obraz, analizuje tekst obrazu i informuje o używanej czcionce.
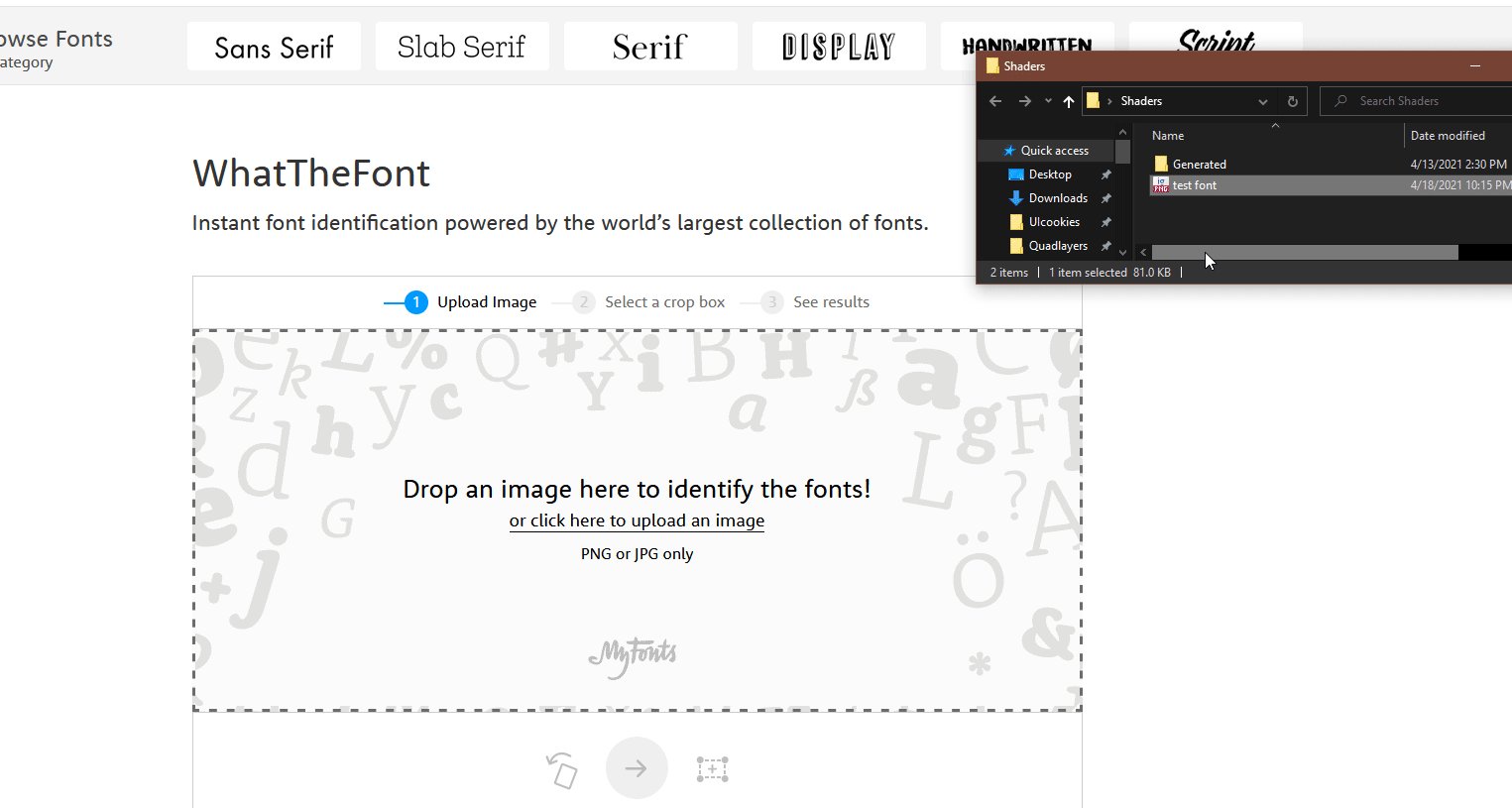
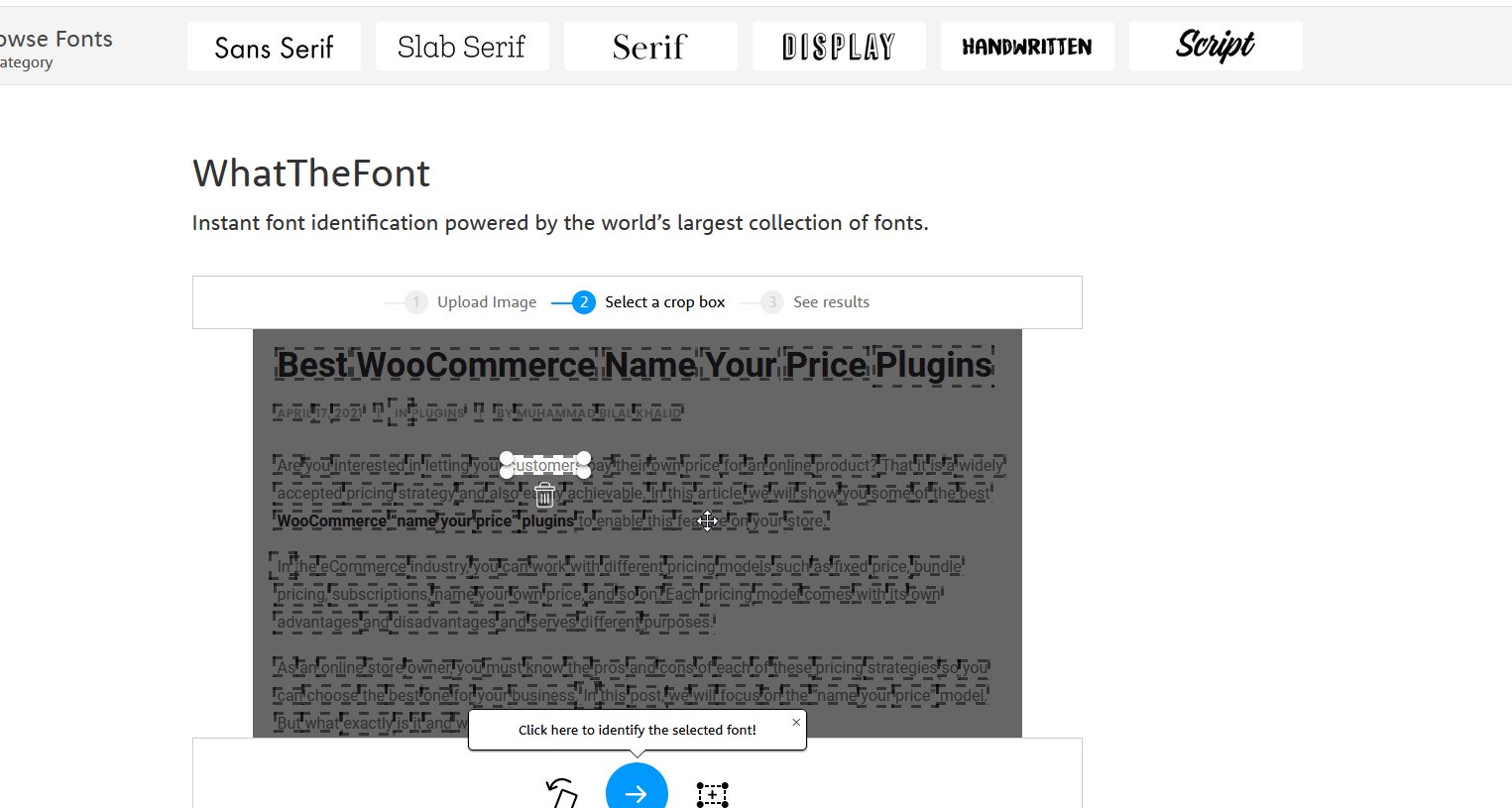
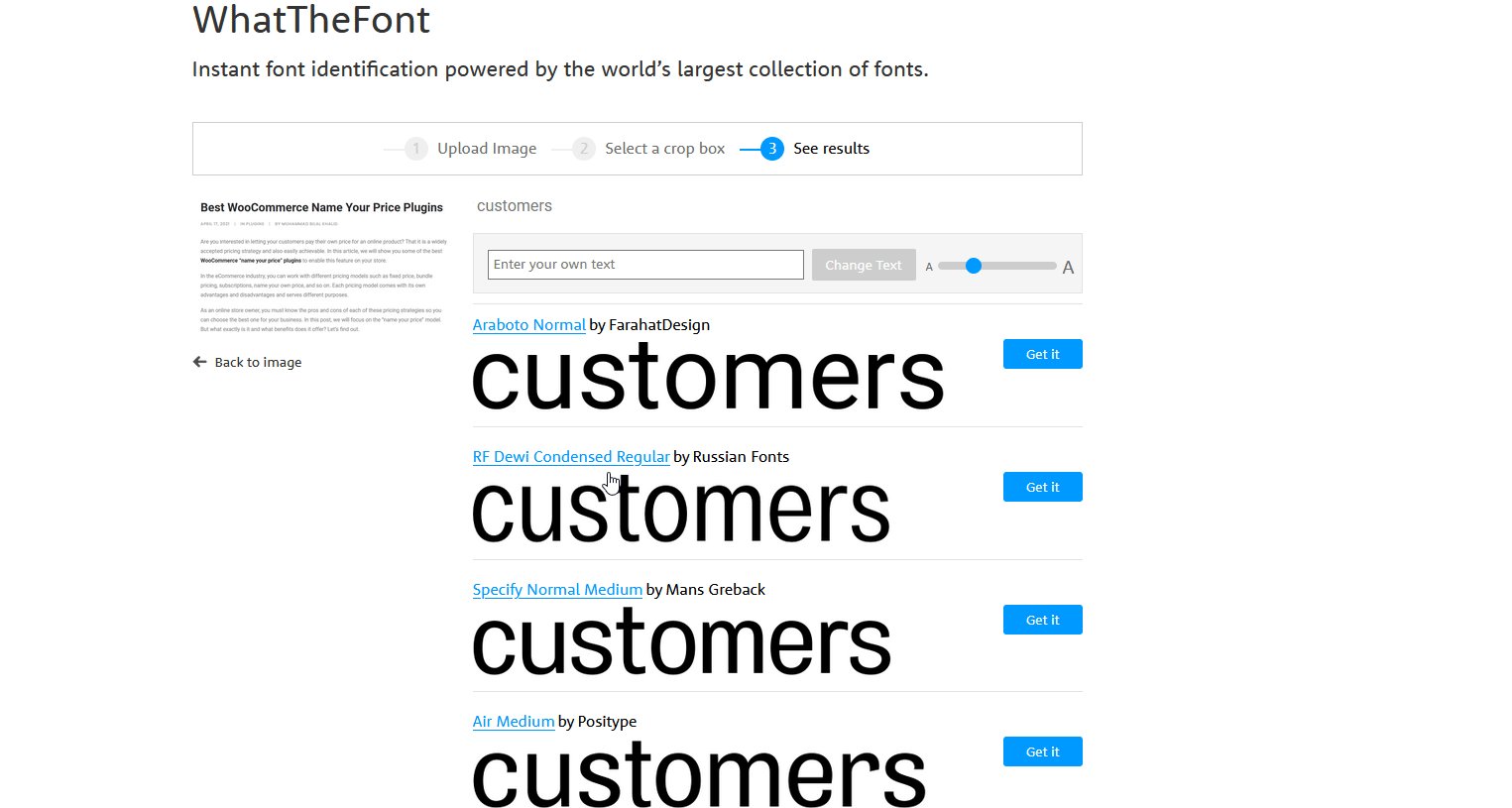
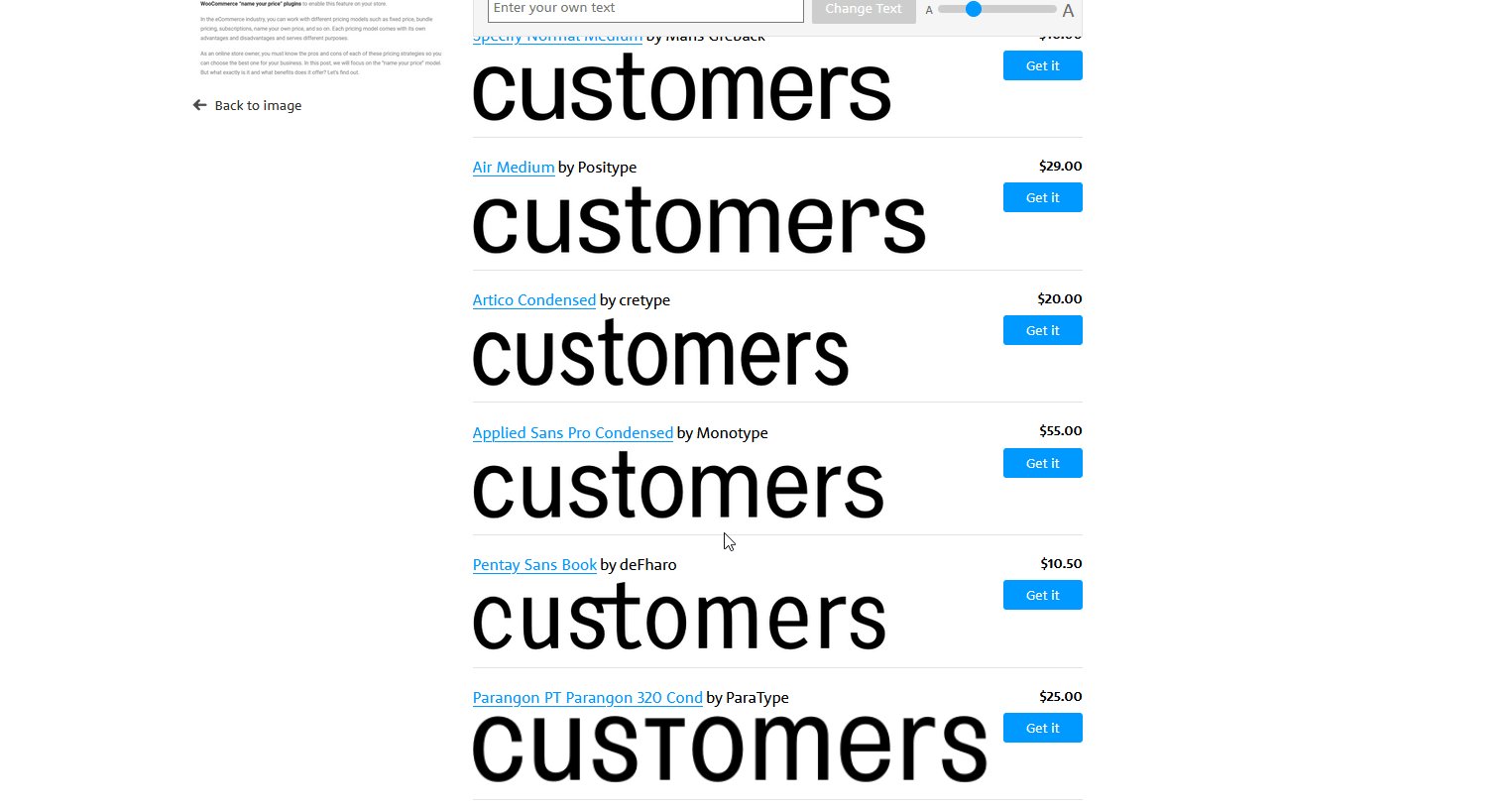
Aby to zrobić, przejdź na tę stronę i przeciągnij lub prześlij obraz do narzędzia (upewnij się, że jest w formacie JPG lub PNG). Następnie zdefiniuj pole przycinania tekstu, a narzędzie pokaże Ci właściwą czcionkę tekst. Co więcej, WhatTheFont zapewnia również strony internetowe, w których można kupić czcionki, a nawet umożliwia testowanie czcionek za pomocą niestandardowego tekstu.
W ten sposób możesz sprawdzić czcionki ze zdjęć lub zrzutów ekranu. Dodatkowo ma aplikację mobilną, której możesz użyć do identyfikacji czcionek z telefonu komórkowego.

Wniosek
Podsumowując, czcionka, której używasz, może mieć duży wpływ na Twoją witrynę. Może pomóc w poprawie czytelności, ogólnej nawigacji i utrzymaniu odwiedzających na dłużej. Przejrzystość i czytelność są ważnymi aspektami każdej witryny i im więcej w nią włożysz, tym lepsze wyniki uzyskasz.
W tym przewodniku poznaliśmy różne sposoby identyfikowania czcionek w witrynie:
- Korzystanie z narzędzia Przeglądarka
- Korzystanie z narzędzi do tworzenia zakładek
- Poprzez rozszerzenia przeglądarki
- Korzystanie z dedykowanych narzędzi online do identyfikacji czcionek z obrazów
Po znalezieniu odpowiednich czcionek wybór sposobu dodania ich do witryny należy do Ciebie. Po wybraniu typografii, której chcesz użyć, zalecamy zapoznanie się z naszym przewodnikiem dotyczącym zmiany czcionki w WordPressie, aby błyskawicznie przełączyć się na nową czcionkę.
Jeśli szukasz więcej sposobów na poprawę czytelności i nawigacji w witrynie WordPress, możesz również zapoznać się z następującymi artykułami:
- Jak dodać bułkę tartą w WordPress
- Organizuj produkty WooCommerce według marki
- Jak dodać mega menu WordPress
Czy odkryłeś nowe czcionki? Jakiej metody użyłeś? Daj nam znać w sekcji komentarzy poniżej!
