Tekst alternatywny obrazu a tytuł obrazu w WordPress – jaka jest różnica?
Opublikowany: 2023-02-02Wiele treści w Internecie zawiera obrazy. Jednak niewielu właścicieli witryn optymalizuje swoje obrazy pod kątem szybkości lub lepszych rankingów wyszukiwania.
Mimo że WordPress ma opcję dodawania tekstu alternatywnego i tytułu obrazu, często początkujący nie rozumieją różnicy i nie rozumieją, jak z nich korzystać.
W tym artykule podzielimy się różnicą między tekstem alternatywnym obrazu a tytułem obrazu w WordPress, abyś mógł poprawić SEO swojego obrazu.

Oto, co omówimy w tym samouczku:
- Jaka jest różnica między tekstem alternatywnym a tytułem obrazu?
- Jak dodać tekst alternatywny do obrazu w WordPress
- Jak dodać tytuły obrazów w WordPress
- Jak automatycznie ustawić tytuły tekstu alternatywnego i obrazu za pomocą AIOSEO
- Dlaczego warto używać tekstu alternatywnego i tytułów obrazów w WordPress?
Jaka jest różnica między tekstem alternatywnym a tytułem obrazu?
„Tekst alternatywny” to skrót od „tekst alternatywny” i jest atrybutem dodawanym do tagu obrazu HTML. Tekst opisuje obraz, więc odwiedzający, którzy nie widzą obrazu i roboty wyszukiwarek, zrozumieją, o co chodzi w obrazie.
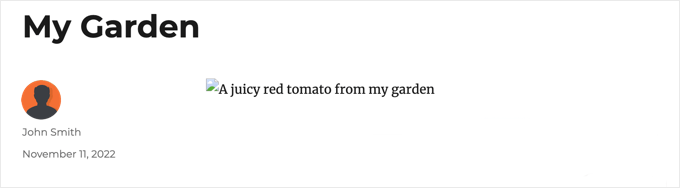
Jeśli z jakiegoś powodu nie można znaleźć lub wyświetlić obrazu w witrynie WordPress, zamiast niego zostanie wyświetlony tekst alternatywny, jak widać na poniższym zrzucie ekranu.

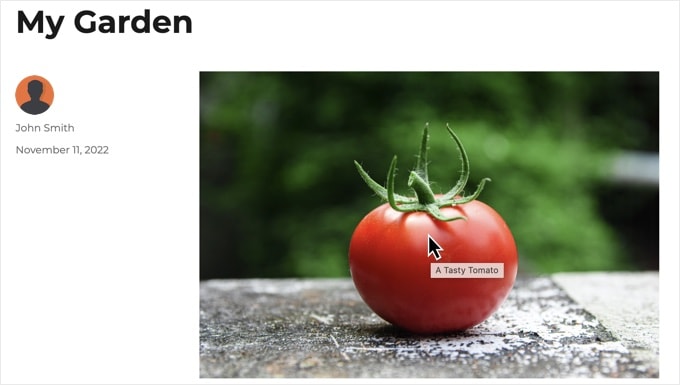
Tekst alternatywny różni się od tytułu obrazu. Tytuł zostanie wyświetlony w małym wyskakującym okienku po najechaniu kursorem myszy na obraz.

Tytuły tekstu alternatywnego i obrazów służą również do poprawy dostępności Twojej witryny dla osób niedowidzących i korzystających z czytników ekranu w celu odczytania zawartości Twojej witryny.
Gdy czytnik ekranu dojdzie do obrazu, odczyta tekst alternatywny. W zależności od ustawień użytkownika może również odczytać tekst tytułowy.
Zarówno dla ułatwień dostępu, jak i optymalizacji pod kątem wyszukiwarek (SEO), tekst alternatywny jest ważniejszy niż tekst tytułu. Dlatego zdecydowanie zalecamy dołączanie tekstu alternatywnego do wszystkich obrazów.
Jak dodać tekst alternatywny do obrazu w WordPress
WordPress umożliwia łatwe dodawanie tekstu alternatywnego do obrazów. Możesz to zrobić z poziomu edytora bloków, edytora klasycznego lub biblioteki multimediów WordPress.
Dodawanie tekstu alternatywnego w Edytorze bloku
Po prostu utwórz nowy post lub stronę albo edytuj istniejący i dodaj blok obrazu.

Jeśli nie masz pewności, jak dodać blok lub potrzebujesz dodatkowej pomocy z edytorem bloków, po prostu zapoznaj się z naszym samouczkiem dotyczącym korzystania z edytora bloków WordPress.
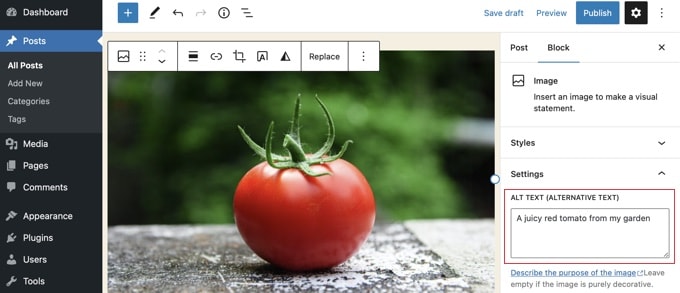
Teraz musisz przesłać swój obraz lub przeciągnąć go i upuścić w bloku obrazu. Następnie możesz ustawić tekst alternatywny po prawej stronie strony.

Dodawanie tekstu alternatywnego w edytorze klasycznym
Jeśli nadal używasz klasycznego edytora WordPress, możesz dodać tekst alternatywny obrazu podczas dodawania obrazu.
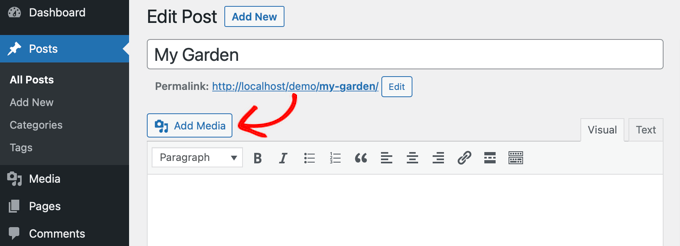
Najpierw kliknij „Dodaj media” nad polem publikowania.

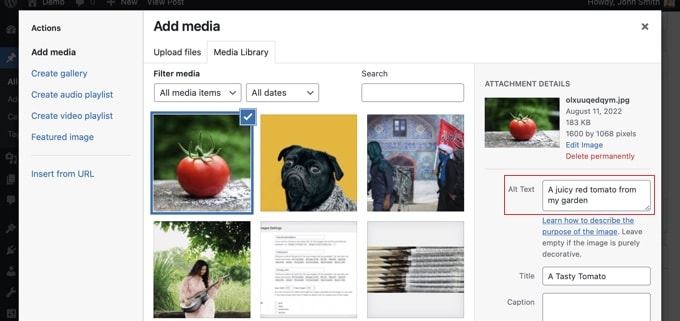
Następnie należy przesłać obraz z komputera lub kliknąć kartę „Biblioteka multimediów”, aby wyświetlić obrazy, które już przesłano.
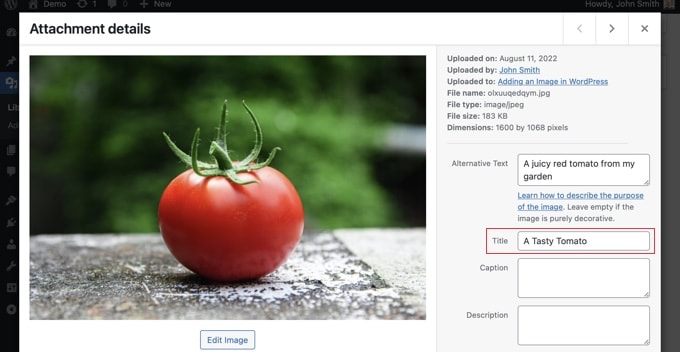
Następnie kliknij żądany obraz, aby go wybrać, a następnie wpisz żądany tekst alternatywny w „Szczegółach załącznika” obrazu.

Dodawanie tekstu alternatywnego w bibliotece multimediów
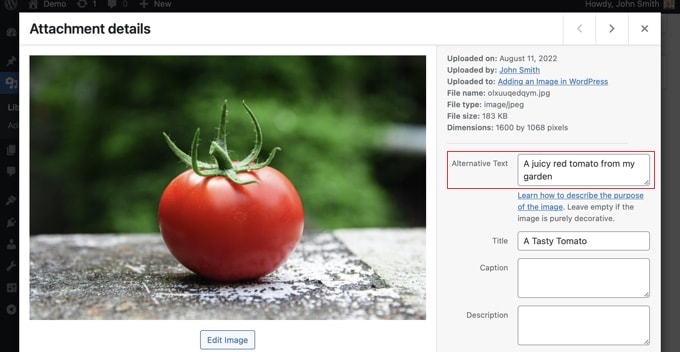
Możesz także dodać tekst alternatywny do obrazu, przechodząc do Media »Biblioteka i klikając obraz, aby go edytować.

Pamiętaj, że nie zmieni to tekstu alternatywnego dla żadnych wystąpień tego obrazu, które zostały już wstawione do postów lub stron. Jeśli jednak dodasz obraz do posta lub strony po dodaniu tutaj tekstu alternatywnego, tekst alternatywny zostanie do niego dołączony.
Jak dodać tytuły obrazów w WordPress
Ważne jest, aby zrozumieć, że istnieją dwa rodzaje tytułów, które można dodawać do obrazów.
Po pierwsze, istnieje domyślny tytuł obrazu, którego WordPress używa wewnętrznie do identyfikacji plików multimedialnych na stronach Biblioteki multimediów i załączników. Po drugie, do obrazów w Twoich postach i na stronach dodawany jest atrybut tytułu obrazu HTML.
Przyjrzyjmy się, jak dodać oba typy tytułów.
Dodanie tytułu obrazu WordPress w bibliotece multimediów
Możesz dodawać tytuły multimediów WordPress do swoich obrazów za pomocą Biblioteka multimediów. Podczas edytowania obrazu w Bibliotece multimediów zobaczysz pole „Tytuł”.

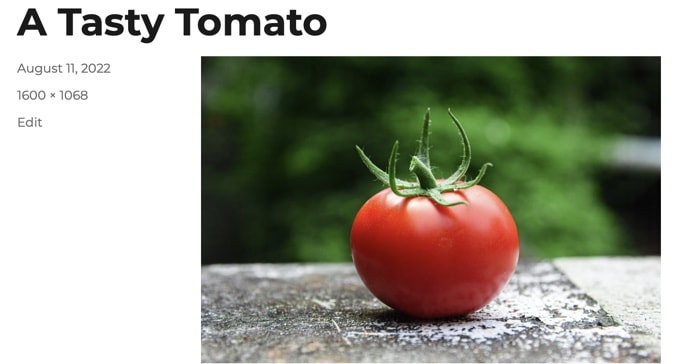
Ten tytuł jest używany przez WordPress do identyfikacji obrazu. Po kliknięciu linku „Wyświetl stronę załączników” u dołu ekranu zobaczysz, że tytuł jest używany jako tytuł na tej stronie.

Tytuł multimedialny WordPress nie jest konieczny do SEO obrazu lub dla użytkowników z czytnikami ekranu. Chociaż może to być pomocne w niektórych przypadkach, nie jest tak przydatne jak atrybut tytułu HTML obrazu. Jak więc to stworzyć?

Pro Tip: Czy chcesz automatycznie używać tytułu multimediów WordPress jako atrybutu tytułu obrazu w swoich postach i na stronach? Zapoznaj się z poniższą sekcją, w której pokazujemy, jak to zrobić za pomocą All in One SEO Pro.
Dodawanie atrybutu tytułu obrazu HTML w Edytorze bloku
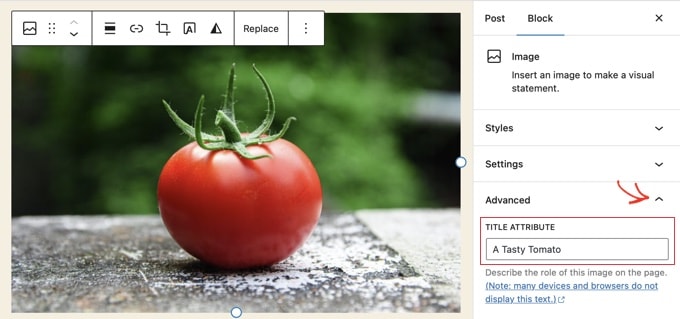
Łatwo jest dodać atrybut tytułu w edytorze bloków. Po prostu kliknij obraz, a następnie kliknij strzałkę w dół obok opcji „Zaawansowane”, aby wyświetlić zaawansowane opcje obrazu.

Teraz możesz po prostu wpisać tytuł w polu „Atrybut tytułu”.
Dodawanie atrybutu tytułu obrazu HTML w edytorze klasycznym
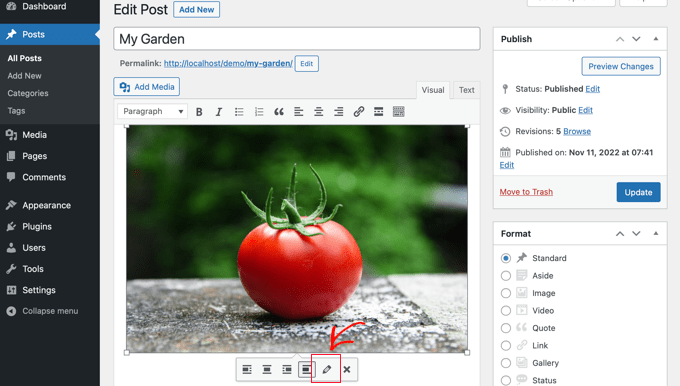
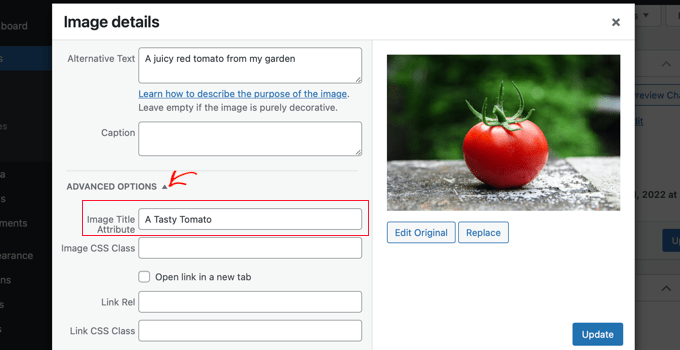
Dodanie atrybutu tytułu za pomocą starego klasycznego edytora jest podobne. Możesz dodać atrybut tytułu, klikając obraz, a następnie klikając ikonę ołówka.

Zobaczysz ekran „Szczegóły obrazu”. Aby ustawić atrybut tytułu obrazu, kliknij małą strzałkę w dół obok „Opcji zaawansowanych” u dołu.

Następnie możesz ustawić atrybut tytułu obrazu. Po zakończeniu kliknij przycisk „Aktualizuj” u dołu ekranu.
Jak automatycznie ustawić tytuły tekstu alternatywnego i obrazu za pomocą AIOSEO
All in One SEO (AIOSEO) to najlepsza wtyczka SEO WordPress na rynku. Dodaje odpowiednią mapę witryny z obrazami i inne funkcje SEO, aby poprawić ranking SEO. Umożliwia także automatyczne ustawianie tekstu alternatywnego, tytułów obrazów i nie tylko.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę All in One SEO. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress. Aby korzystać z funkcji Image SEO, potrzebujesz planu Plus lub wyższego.
Po aktywacji wtyczka automatycznie uruchomi kreatora instalacji. Możesz dowiedzieć się, jak skonfigurować wtyczkę w naszym przewodniku, jak poprawnie skonfigurować All in One SEO.
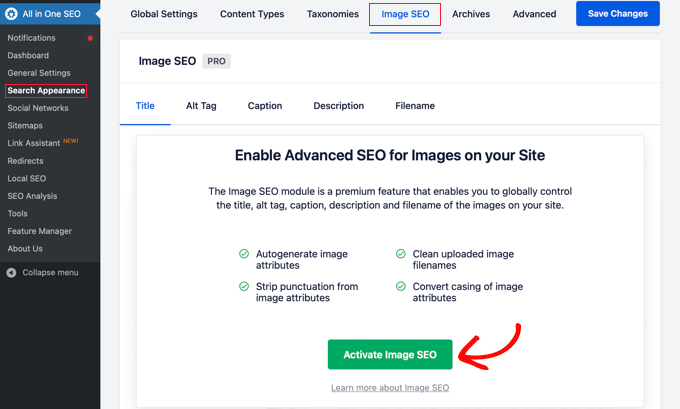
Teraz musisz przejść do All in One SEO »Search Appearance , a następnie kliknąć zakładkę „Image SEO”. Następnie musisz kliknąć przycisk „Aktywuj SEO obrazu”, aby włączyć funkcje SEO obrazu premium.

Ustawianie tytułów obrazów za pomocą All in One SEO
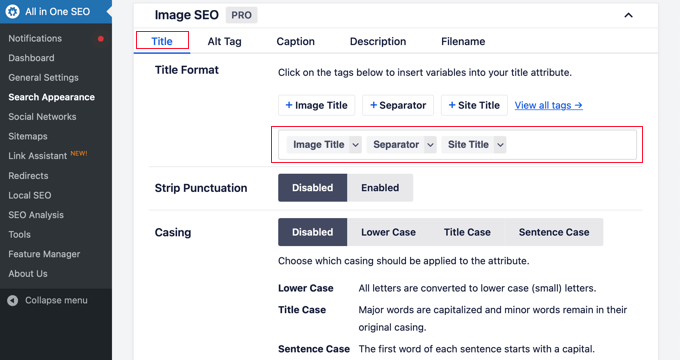
Upewnij się, że patrzysz na kartę „Tytuł” na stronie Image SEO. Tutaj możesz wybrać tagi, które ustawią format używany do automatycznego generowania atrybutów tytułu dla twoich obrazów.
Na przykład, jeśli umieścisz tag „+ Tytuł obrazu”, każdy obraz w Twoich postach i na stronach będzie automatycznie używał tytułu multimediów WordPress w atrybucie tytułu HTML.

Możesz także dodać inne tagi, takie jak tytuł witryny, do atrybutu tytułu obrazu. Wszystko w jednym SEO może nawet usunąć interpunkcję z tytułu i zmienić jego wielkość liter.
Ustawianie tekstu alternatywnego przy użyciu wszystkiego w jednym SEO
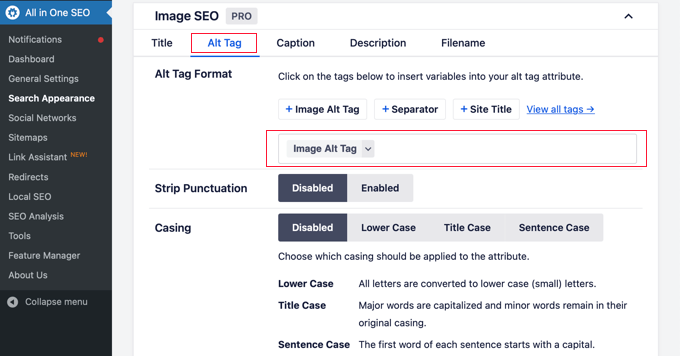
Następnie musisz kliknąć zakładkę „Alt Tag” na stronie AIOSEO Image SEO. Tutaj możesz automatycznie sformatować tekst alternatywny swoich obrazów.
Domyślnie AIOSEO po prostu użyje tekstu alternatywnego obrazu. Jeśli chcesz, możesz także dodać tytuł witryny i inne informacje do tekstu alternatywnego każdego obrazu w witrynie.

Dlaczego warto używać tekstu alternatywnego i tytułów obrazów w WordPress?
Zdecydowanie zalecamy używanie tekstu alternatywnego dla wszystkich obrazów. Tutaj na WPBeginner dodajemy również tytuł do wszystkich obrazów. Jest to jednak mniej ważne niż tekst alternatywny.
Tekst alternatywny jest ważny, ponieważ Google koncentruje się na nim jako czynniku rankingowym dla obrazów. Jest również używany przez czytniki ekranu, aby pomóc odwiedzającym z upośledzeniem wzroku w pełni zaangażować się w Twoje treści.
Nigdy nie należy umieszczać słów kluczowych w tagach alt i title. Ważne jest, aby były one opisowe i pomocne, aby były przydatne dla odwiedzających, którzy ich potrzebują. W stosownych przypadkach możesz użyć słów kluczowych, ale nie przesadzaj.
Na przykład, jeśli piszesz artykuł o najlepszym hostingu WordPress, Twoim docelowym słowem kluczowym może być „najlepszy hosting WordPress”.
Możesz również zamieścić zrzut ekranu w swoim artykule, pokazujący użytkownikom, jak założyć konto u popularnego hosta internetowego, takiego jak Bluehost. Rzućmy okiem na kilka dobrych i złych przykładów tekstu alternatywnego dla tego obrazu:
- „Konfiguracja konta” nie jest zbyt opisowa i nie zawiera niczego związanego z Twoim słowem kluczowym.
- „Najlepszy hosting WordPress, hosting WordPress, najlepszy hosting dla WordPress” nie opisuje obrazu i jest wypełniony słowami kluczowymi.
- „Założenie konta hostingowego WordPress” jest znacznie lepsze, ponieważ jest opisowe i wykorzystuje część słowa kluczowego w naturalny i odpowiedni sposób.
Mamy nadzieję, że ten artykuł pomógł ci zrozumieć różnicę między tekstem alternatywnym obrazu a tytułem obrazu w WordPress. Możesz także dowiedzieć się, jak optymalizować obrazy w Internecie i sprawdzić naszą listę najlepszych wtyczek i narzędzi SEO WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
