Jak utworzyć karuzelę obrazów w WordPress (w 5 krokach)
Opublikowany: 2023-11-08Obrazy to łatwy sposób na upiększenie stron. Jeśli jednak jest ich dużo, może to zakłócać przepływ treści i rozpraszać odwiedzających. Zamiast tego możesz utworzyć karuzelę obrazów w WordPress.
W ten sposób możesz uporządkować swoje zdjęcia w kompaktowej karuzeli, która automatycznie się obraca. Dzięki temu możesz wyświetlać mnóstwo obrazów, nie zajmując przy tym zbyt dużo miejsca. Ponadto odwiedzający mogą wchodzić w interakcję z karuzelą, dzięki czemu Twoja witryna będzie bardziej wciągająca.
W tym poście przyjrzymy się bliżej karuzelom obrazów i omówimy kilka przypadków ich użycia. Następnie pokażemy Ci, jak utworzyć karuzelę obrazów w WordPress. Zacznijmy!
Co to jest karuzela obrazów?
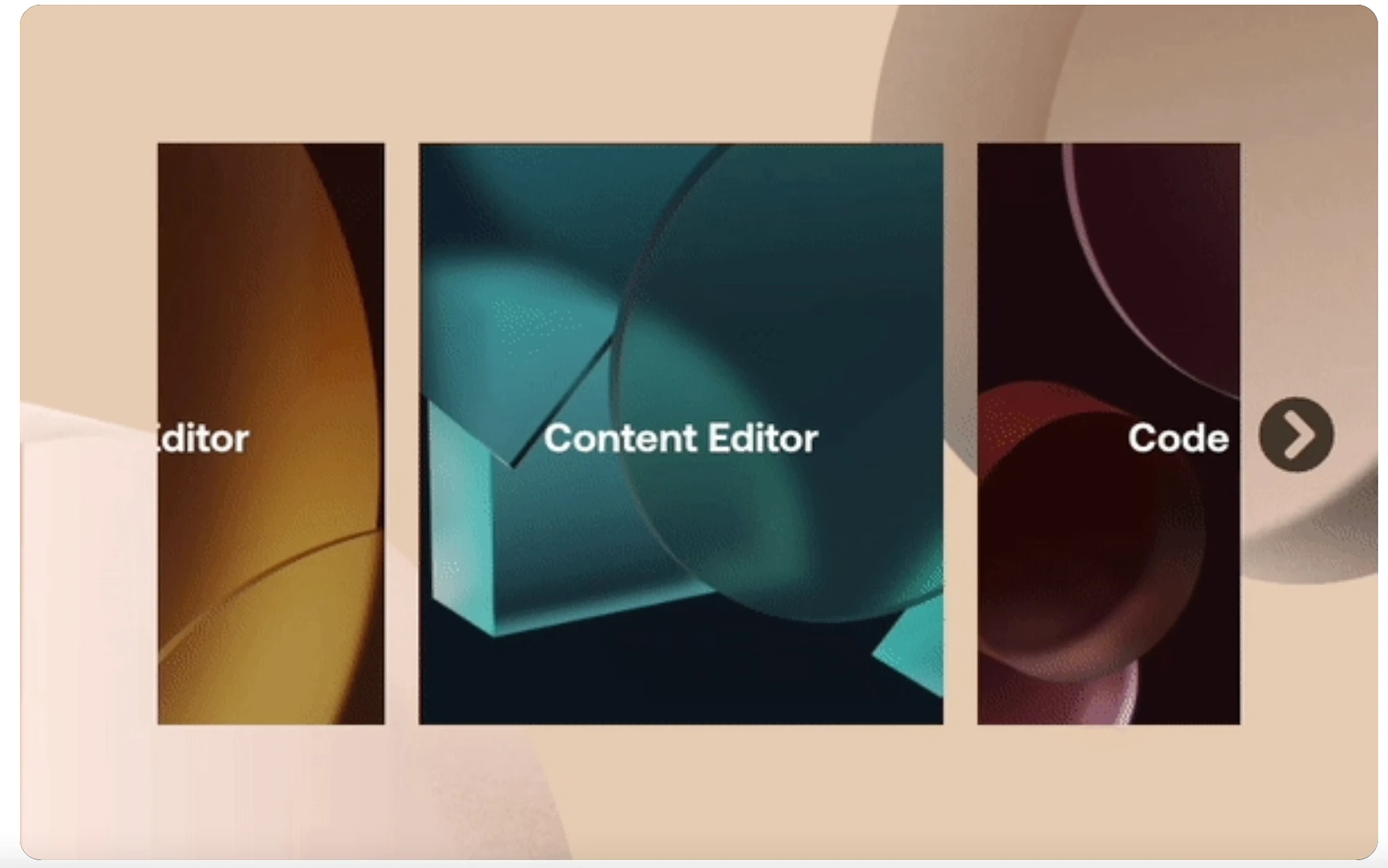
Karuzela obrazów (lub suwak obrazów) to jeden z najprostszych sposobów wyświetlania wielu obrazów z jednego kompaktowego elementu. Zazwyczaj karuzela obraca się automatycznie, ale odwiedzający mogą również ręcznie przewijać zdjęcia:

Dzięki temu karuzela obrazów umożliwia prezentację zasobów bez zajmowania zbyt dużej ilości miejsca na stronie. Ponadto dynamiczny charakter tej funkcji sprawia, że Twoja witryna jest bardziej wciągająca.
Jeśli prowadzisz witrynę e-commerce, możesz użyć karuzeli, aby wyświetlić najnowsze produkty lub wyróżnić określone usługi. W przypadku witryn z portfolio lub zdjęciami karuzela to świetny sposób na prezentację galerii zdjęć.
Istnieją jednak inne sposoby wykorzystania karuzel oprócz obrazów. Możesz dołączyć recenzje klientów, referencje lub utworzyć karuzelę z logo, aby zdobyć zaufanie odwiedzających. Alternatywnie możesz ustawić polecany suwak w swoich mediach społecznościowych lub postach na blogu, aby zwiększyć ruch między platformami.
Jak utworzyć karuzelę obrazów w WordPress
Teraz, gdy wiesz już trochę więcej o karuzelach obrazów, przyjrzyjmy się, jak w pięciu krokach utworzyć karuzelę obrazów w WordPress.
- Zainstaluj wtyczkę karuzelową, taką jak Smart Slider 3
- Utwórz swoją pierwszą karuzelę obrazów
- Dodaj swoje obrazy
- Dostosuj projekt karuzeli obrazów
- Dodaj swoją karuzelę obrazów w WordPress
1. Zainstaluj wtyczkę karuzelową, taką jak Smart Slider 3
 Inteligentny suwak 3
Inteligentny suwak 3Aktualna wersja: 3.5.1.19
Ostatnia aktualizacja: 4 października 2023 r
smart-slider-3.3.5.1.19.zip
Jeśli nie wiesz, jak kodować, najprostszym sposobem na utworzenie karuzeli obrazów w WordPressie jest zainstalowanie wtyczki. Do wyboru jest wiele wtyczek, ale Smart Slider 3 jest doskonałą opcją.
Dzięki tej wtyczce możesz wizualnie zaprojektować karuzelę za pomocą intuicyjnego edytora „przeciągnij i upuść”. Ponadto możesz uzyskać dostęp do szeregu wstępnie zaprojektowanych szablonów i opcji dostosowywania.
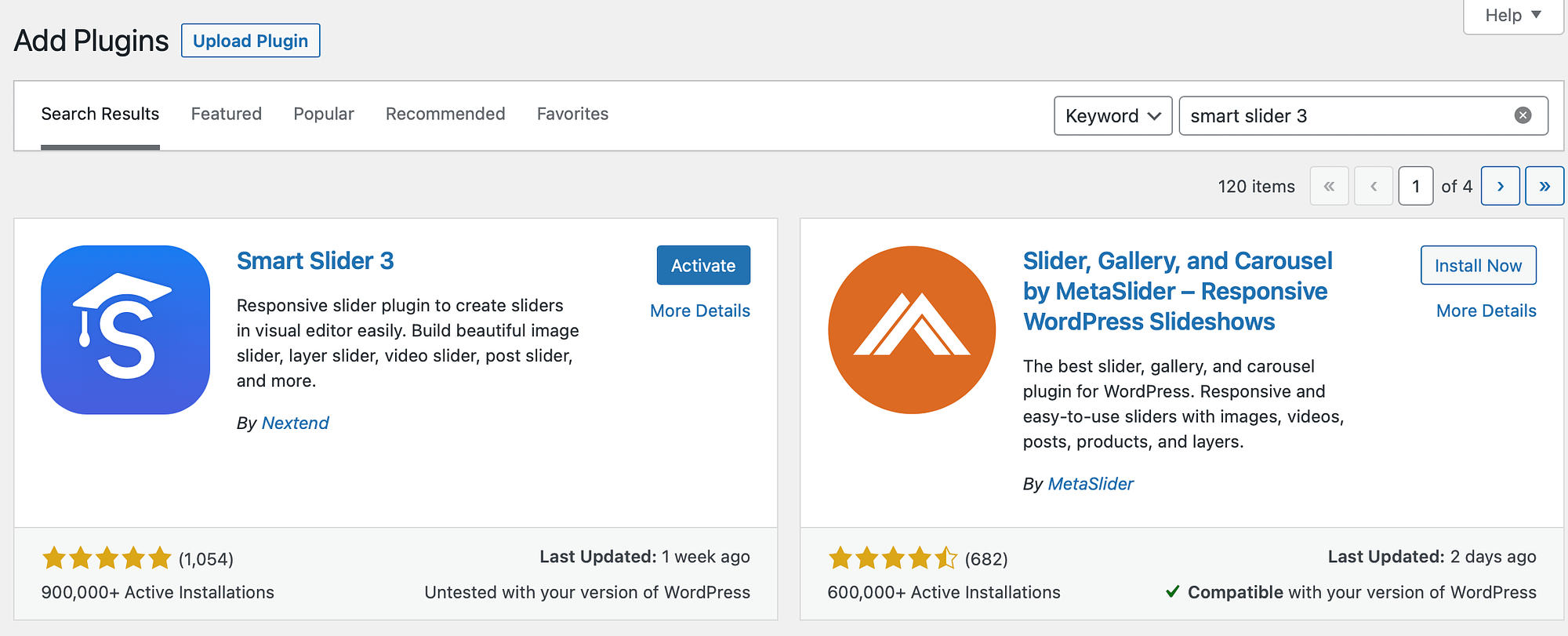
Aby rozpocząć, przejdź do Wtyczek w panelu WordPress. Kliknij Dodaj nowy i wpisz nazwę wtyczki w pasku wyszukiwania. Teraz wybierz Zainstaluj teraz → Aktywuj :

W tym momencie na pasku bocznym WordPress powinna pojawić się zakładka Inteligentny suwak . Jeśli nie stanie się to automatycznie, może być konieczne odświeżenie strony.
2. Utwórz swoją pierwszą karuzelę obrazów
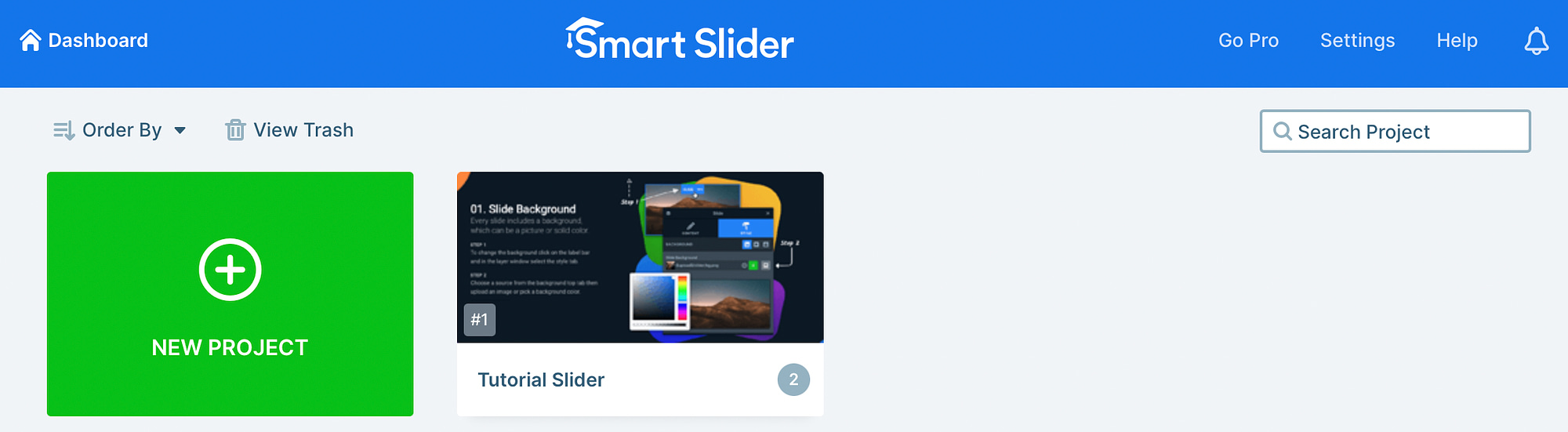
Teraz, gdy pomyślnie zainstalowałeś wtyczkę Smart Slider 3, kliknij kartę Smart Slider na pasku bocznym WordPress. Możesz obejrzeć film powitalny lub kliknąć Przejdź do pulpitu nawigacyjnego .
Teraz kliknij przycisk Nowy projekt , aby utworzyć karuzelę obrazów w WordPress:

Pojawi się wyskakujące okienko, w którym możesz wybrać trzy sposoby kontynuowania. Możesz wybrać gotowy szablon, zaimportować własne pliki lub kliknąć opcję Utwórz nowy projekt , aby od podstaw zaprojektować karuzelę obrazów.
Będziemy kontynuować tę drugą opcję:

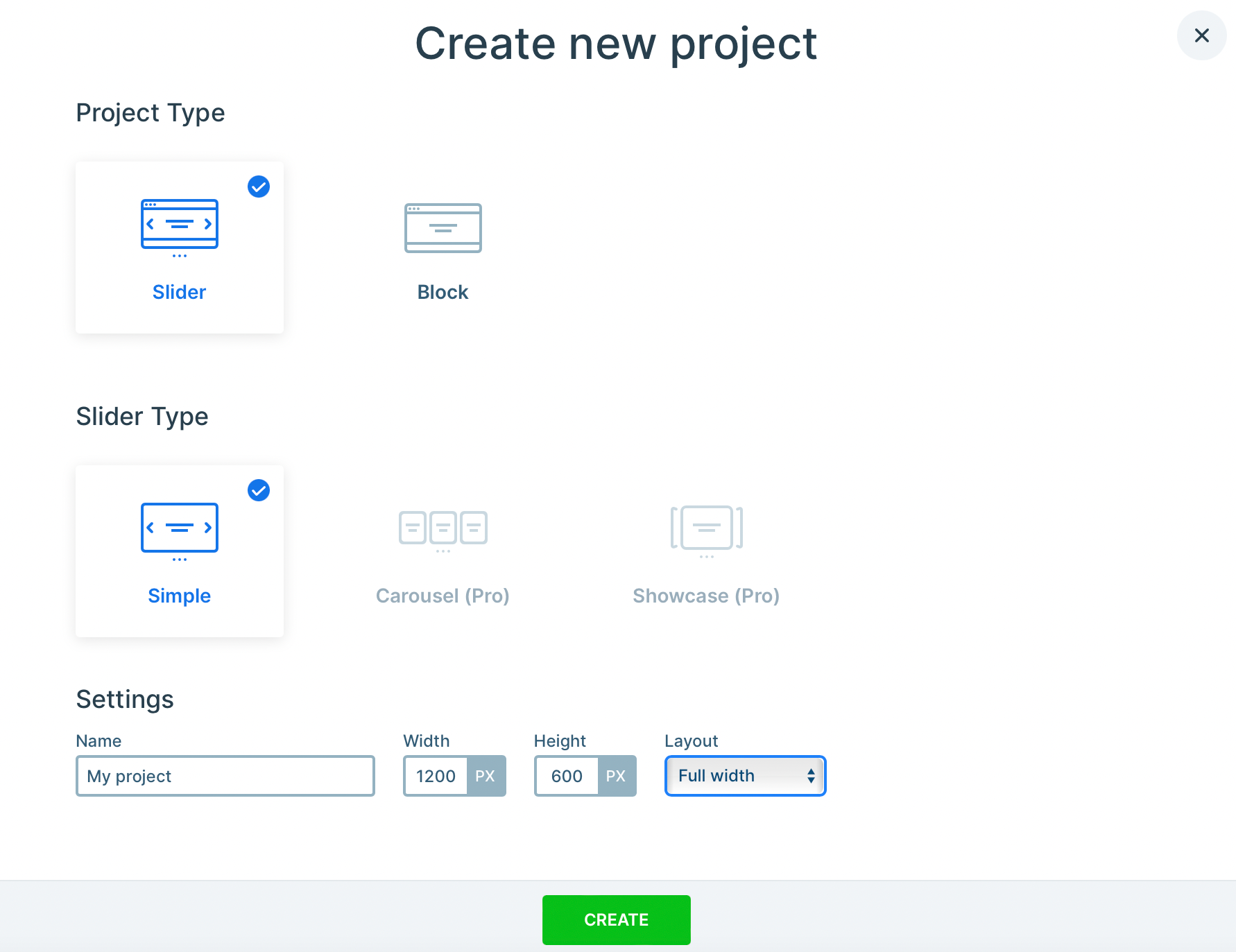
Teraz w obszarze Typ projektu kliknij opcję Suwak . Następnie wybierz preferowany typ suwaka:

Dzięki bezpłatnej wtyczce jesteś ograniczony do opcji prostego suwaka. Ale jeśli używasz wtyczki Pro, możesz zbudować karuzelę premium lub prezentację.
Dokonaj wyboru i nadaj swojemu projektowi nazwę. Istnieje również możliwość ustawienia niestandardowych wymiarów wysokości i szerokości Twojej karuzeli.
Ponadto możesz wybrać układ pudełkowy lub o pełnej szerokości. Gdy będziesz zadowolony ze swoich wyborów, kliknij Utwórz .
3. Dodaj swoje zdjęcia️
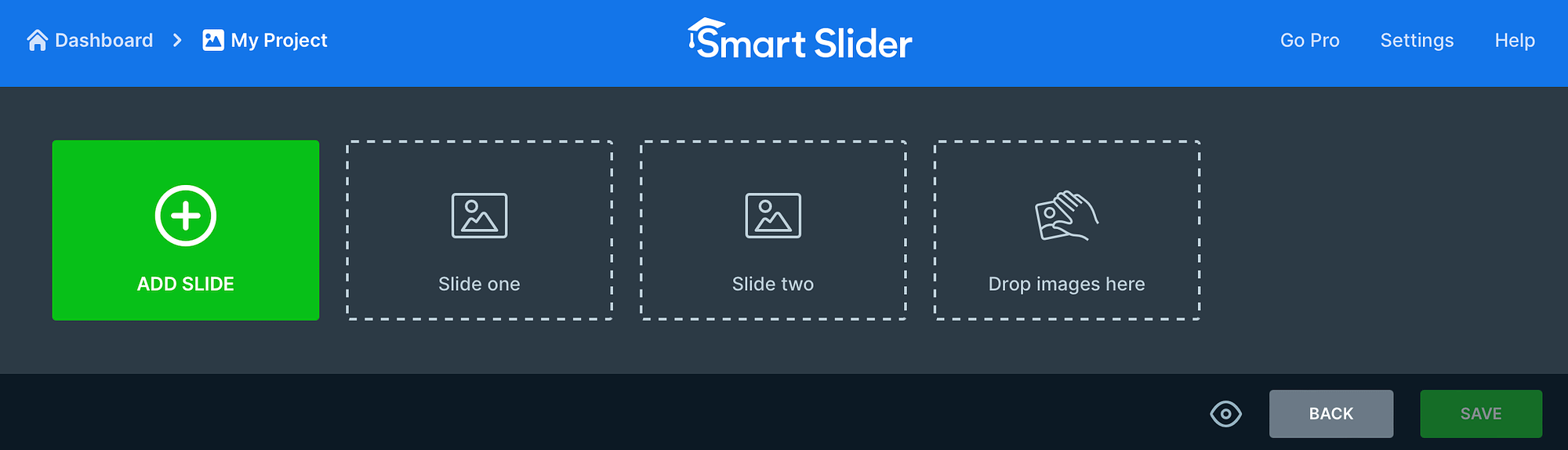
W tym momencie masz już skonfigurowaną podstawę karuzeli obrazów, więc czas dodać obrazy. Wszystko, co musisz zrobić, to kliknąć przycisk Dodaj slajd :

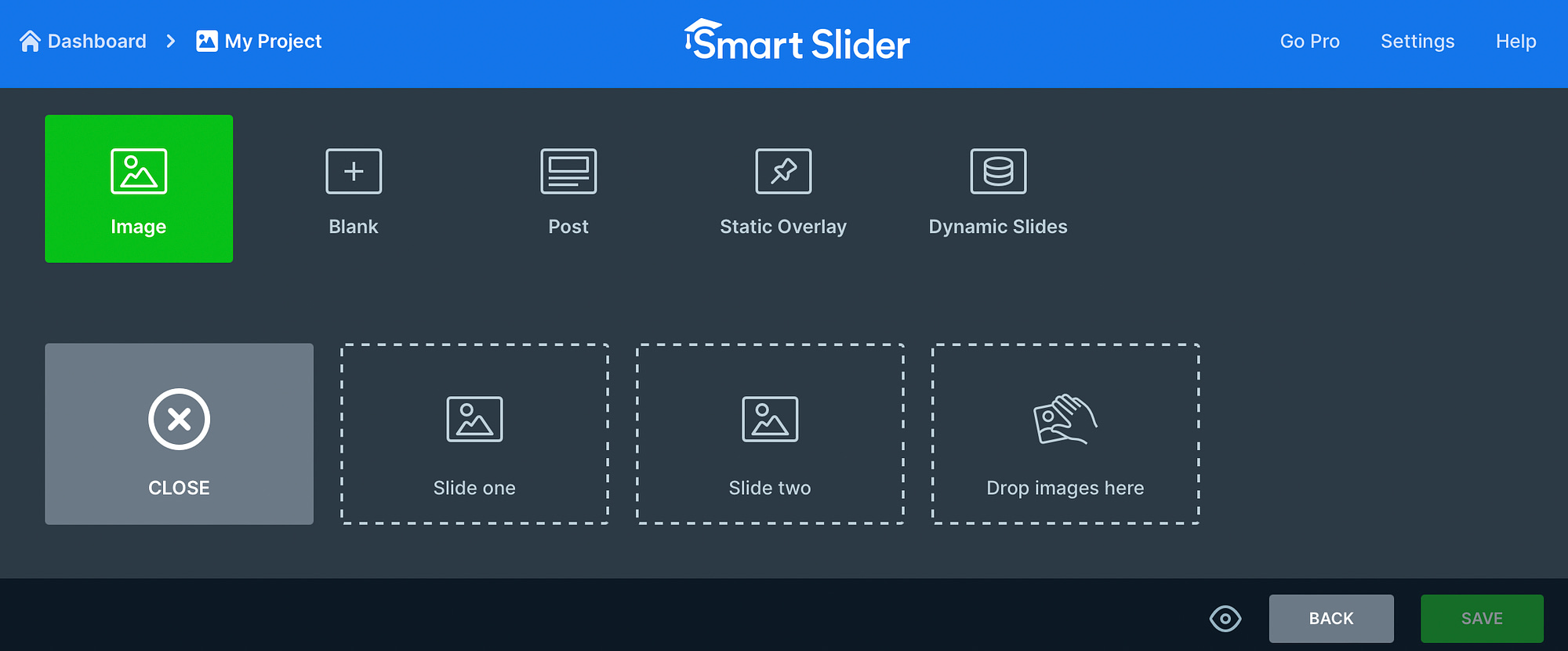
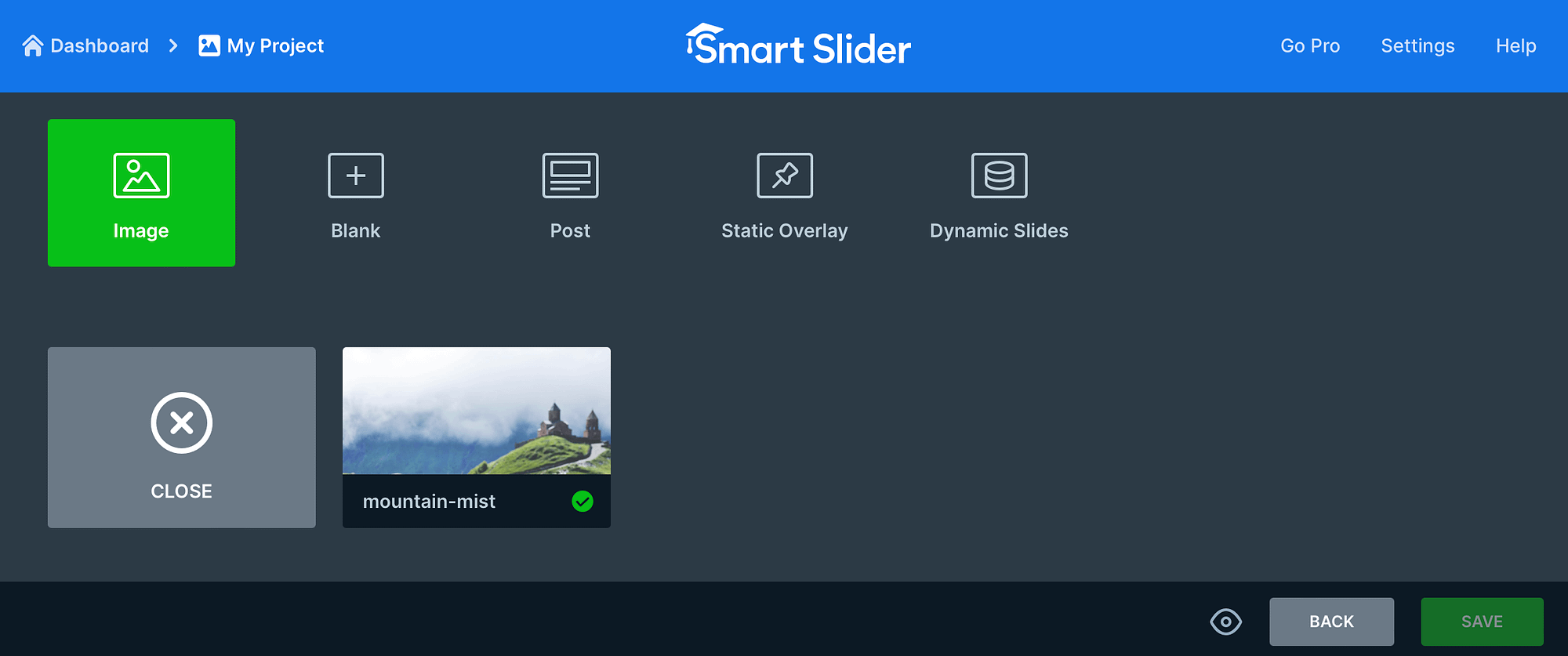
Następnie wybierz odpowiednią opcję. Możesz na przykład dodawać obrazy, posty, dynamiczne slajdy i nie tylko. Wybierz opcję Obraz , aby upuścić lub przesłać pliki z komputera:

Możesz też przejść do karty Biblioteka multimediów , aby wybrać obrazy zapisane w witrynie WordPress. Po znalezieniu odpowiedniego zdjęcia kliknij Wybierz , aby dodać je do swojego projektu:

Teraz kontynuuj proces, aż dodasz wszystkie obrazy.
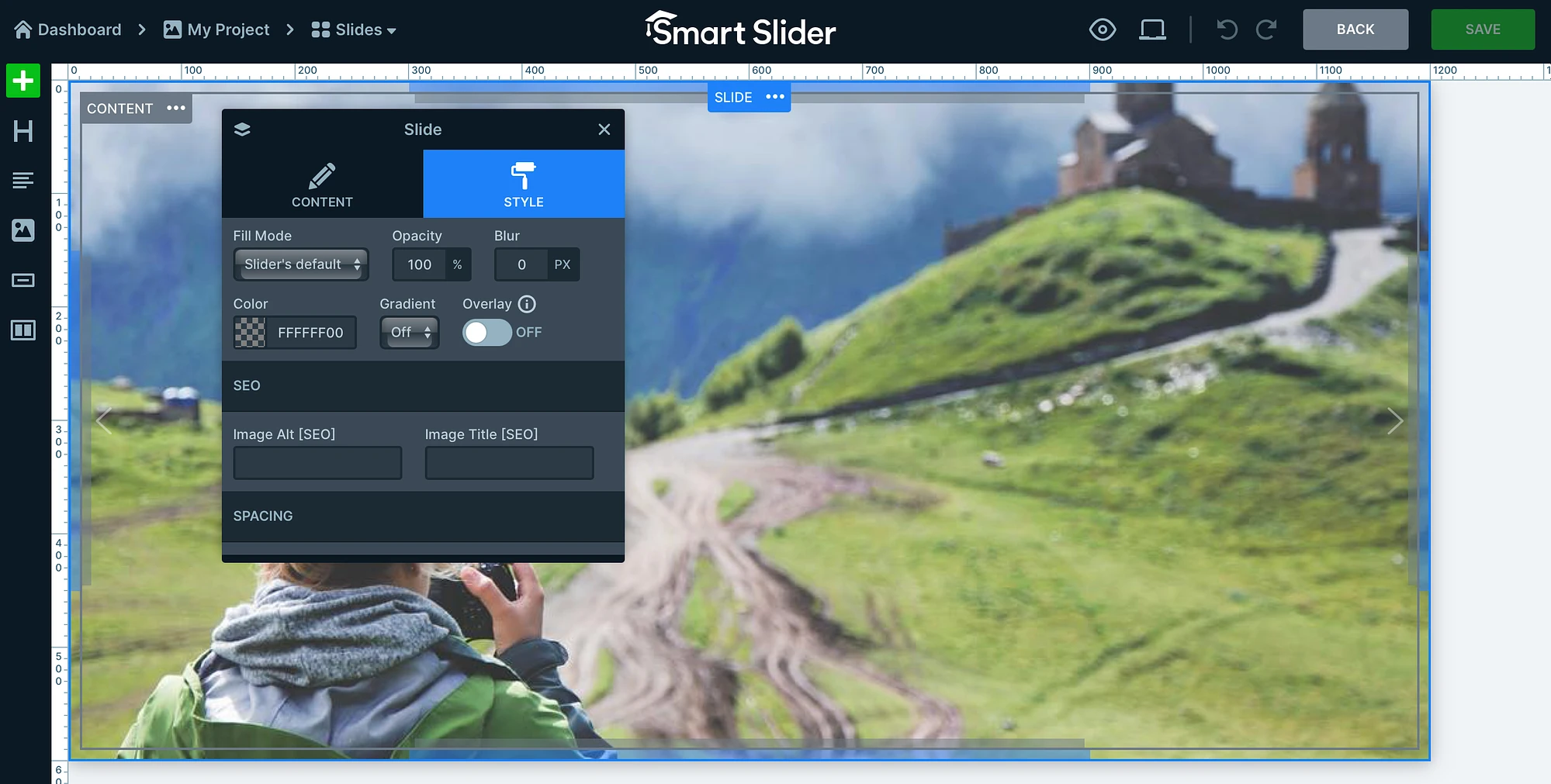
Jedną z najlepszych części Smart Slider jest to, że możesz nawet edytować pojedyncze obrazy. Jeśli więc chcesz dostosować konkretny obraz, najedź kursorem na zdjęcie i wybierz Edytuj :

Tutaj możesz dostosować ostrość obrazu, zastosować kolor tła i dodać szczegóły SEO obrazu, takie jak tagi alt i tytuły. Na karcie Treść możesz także dodać link, który jest idealny, jeśli dodajesz zdjęcia produktów prowadzące do strony produktu.
Dodatkowo możesz użyć łączy po lewej stronie edytora, aby dodać nagłówki, tekst i przyciski do swojego obrazu. Następnie kliknij Zapisz , aby zaktualizować slajd.

4. Dostosuj projekt karuzeli obrazów
Po dodaniu wszystkich zdjęć do karuzeli obrazów możesz dostosować projekt, aby dobrze wyświetlał się na Twojej stronie. Przewiń w dół do sekcji Ogólne , w której możesz dodać miniaturę i zmienić wyrównanie projektu slajdu.
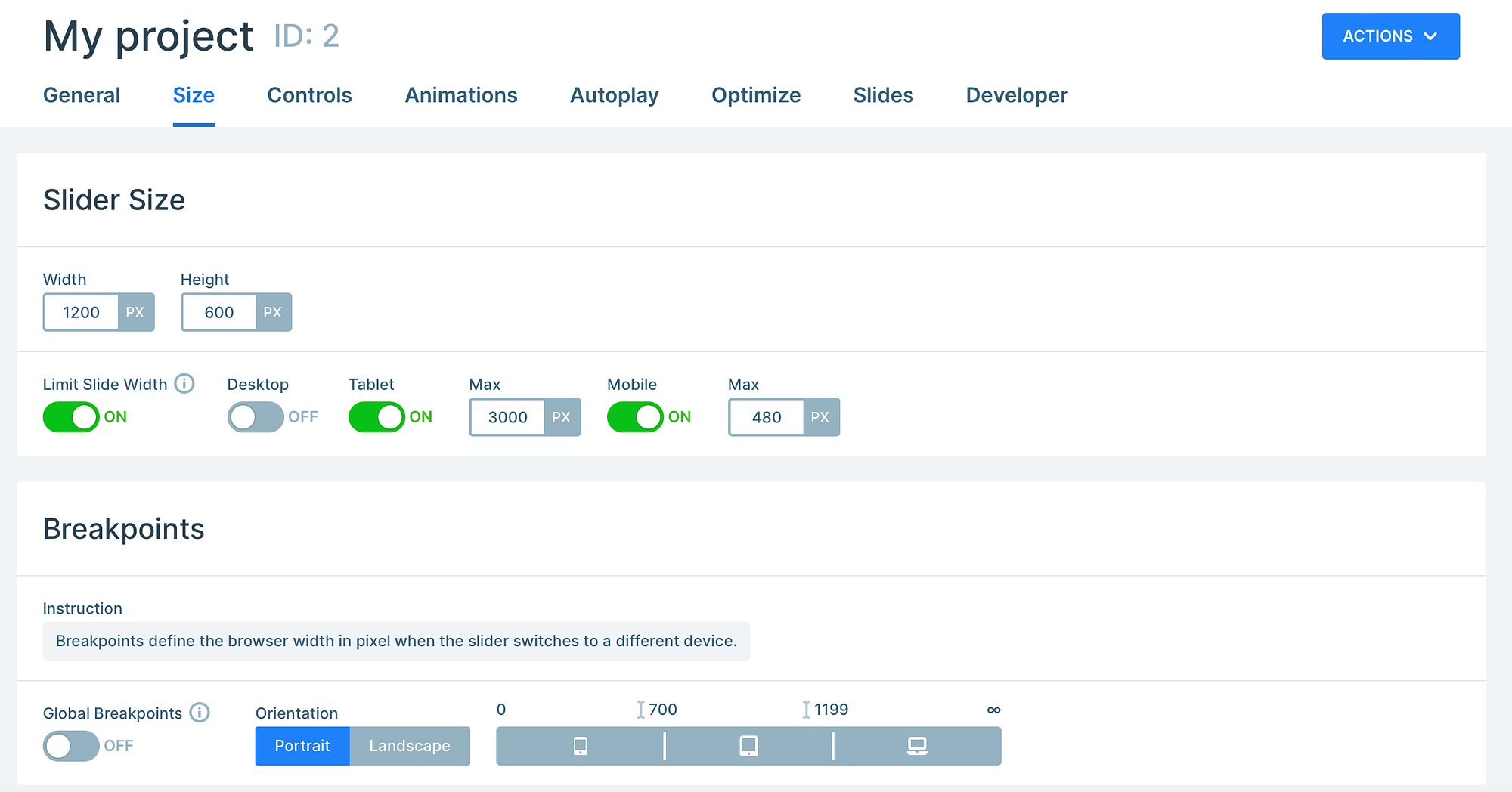
Jeśli przejdziesz na kartę Rozmiar , możesz zmienić typ układu (w ramce, pełna szerokość), zdefiniować niestandardowe wymiary dla różnych urządzeń i wstawić punkty przerwania, aby utworzyć w pełni responsywną karuzelę obrazów:

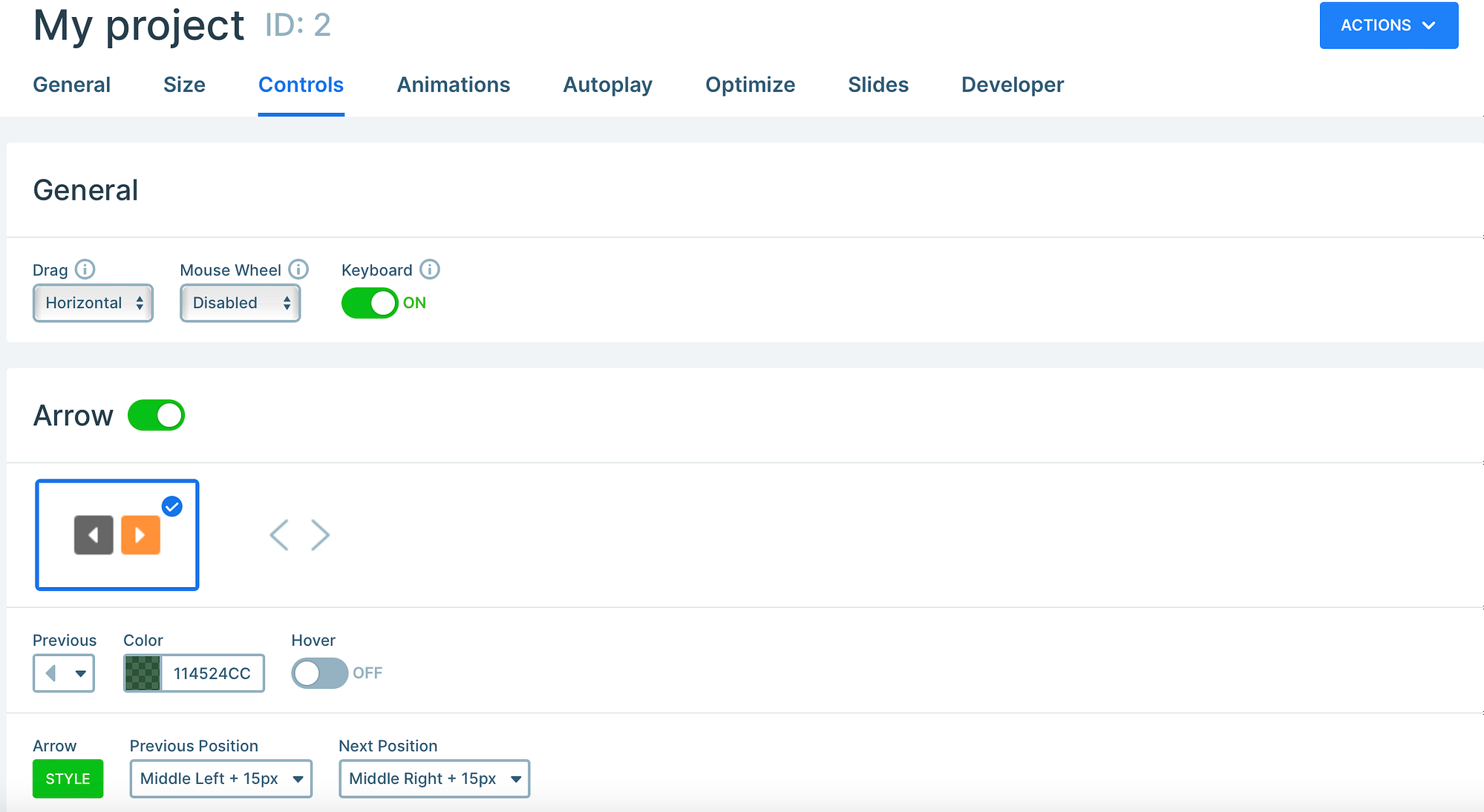
Tymczasem sekcja Sterowanie pozwala określić kierunek przeciągania (i dotykania) suwaka, dostosowywać wygląd strzałki oraz włączać paski tekstowe, miniatury, cienie i nie tylko:

Jeśli chcesz, aby karuzela obrazów obracała się automatycznie między slajdami, przejdź do sekcji Autoodtwarzanie , aby włączyć tę funkcję. Poza tym możesz zoptymalizować slajd, określając, kiedy i jak karuzela ładuje się i wyświetla.
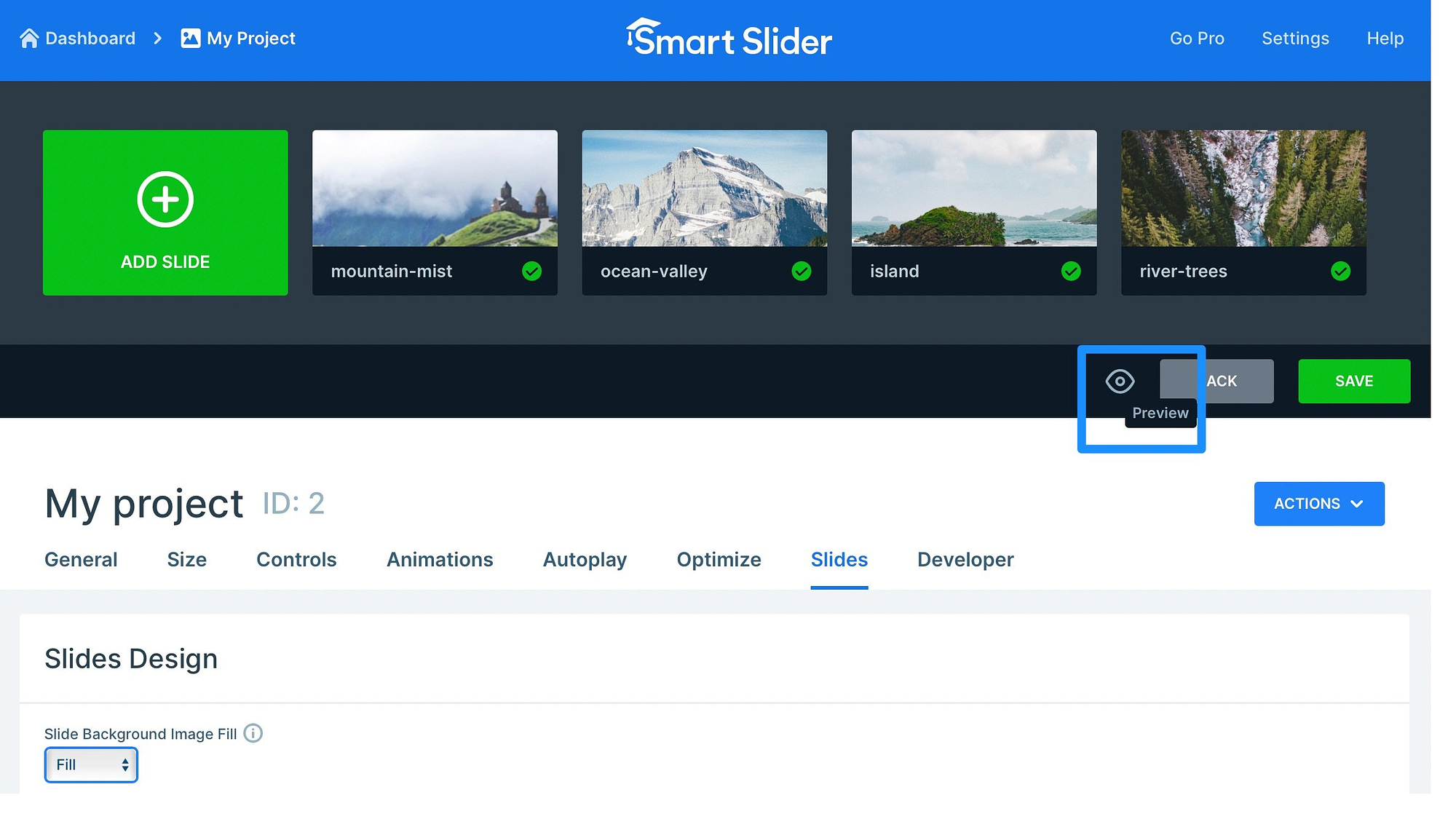
Teraz kliknij ikonę małego oka, aby wyświetlić podgląd karuzeli obrazów:

Następnie, jeśli jesteś zadowolony z projektu karuzeli, kliknij Zapisz .
5. Dodaj swoją karuzelę obrazów w WordPress
W tym momencie utworzyłeś karuzelę obrazów w WordPressie, ale nadal musisz dodać suwak do strony lub wpisu w swojej witrynie. Jeśli wrócisz do sekcji Ogólne pod edytorem, zobaczysz wszystkie sposoby osadzenia karuzeli.
Na przykład możesz użyć krótkiego kodu lub kodu PHP (aby dodać go do pliku motywu). Jednak najłatwiejszym sposobem jest dodanie karuzeli jako bloku/widżetu. Co więcej, Smart Slider 3 integruje się ze wszystkimi popularnymi narzędziami do tworzenia stron, więc nie jesteś ograniczony do edytora bloków.
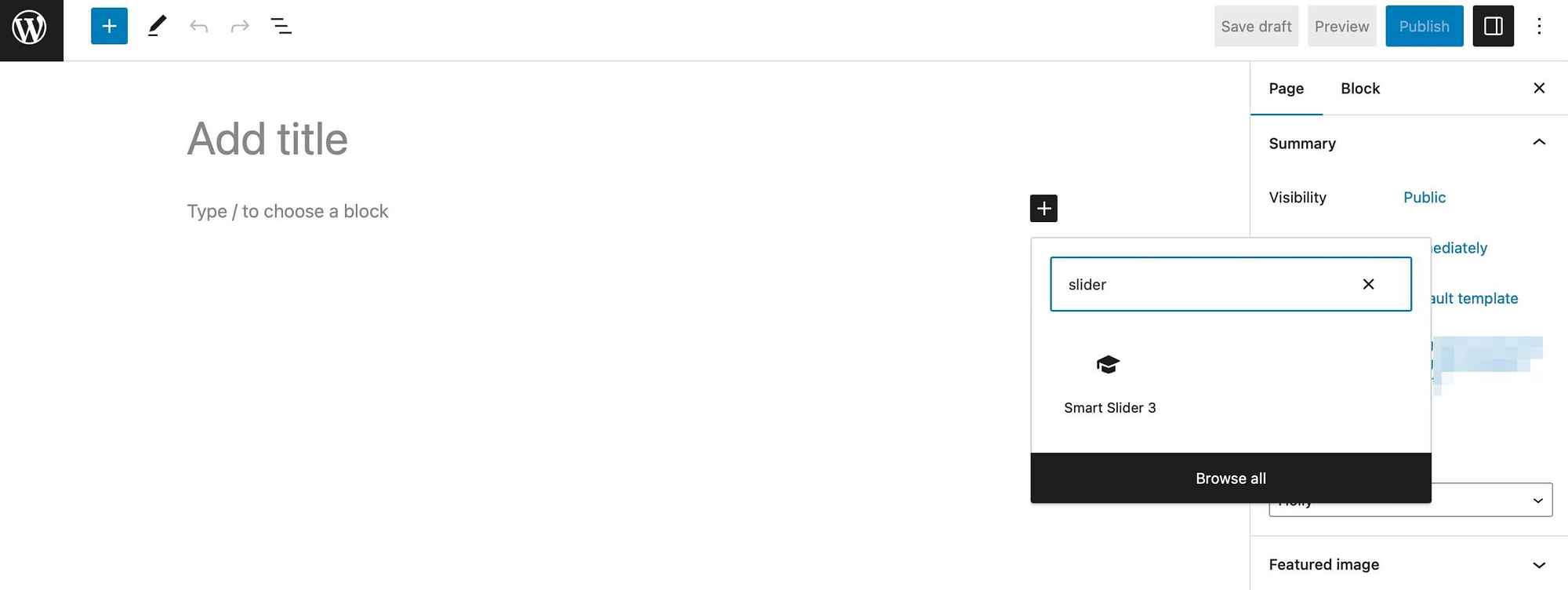
Aby rozpocząć, otwórz stronę lub post, w którym chcesz wstawić karuzelę obrazów. Teraz wybierz nowy blok i wyszukaj „suwak”. Kliknij opcję Smart Slider 3 :

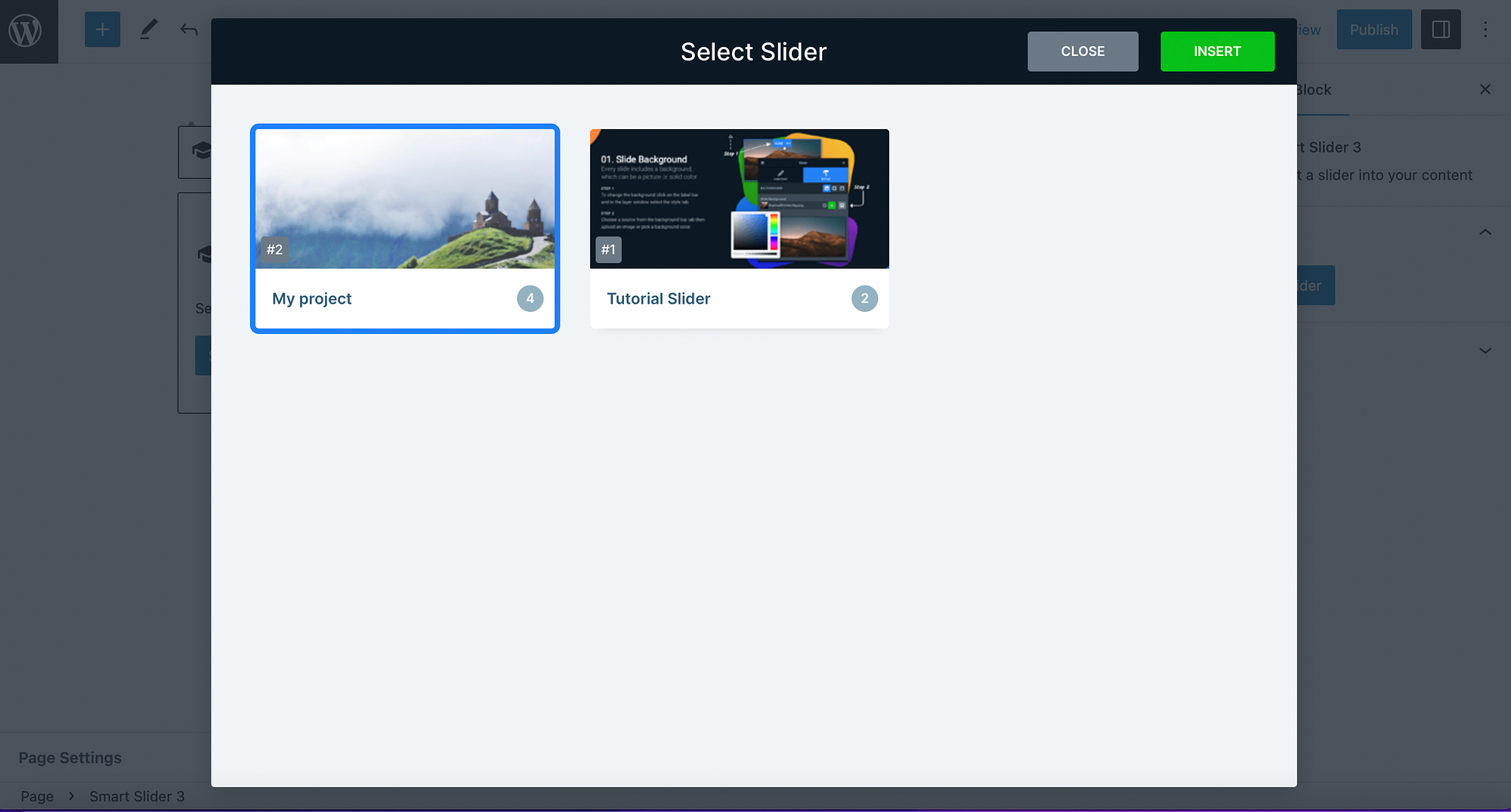
Następnie kliknij Wybierz suwak i znajdź właśnie utworzoną karuzelę:

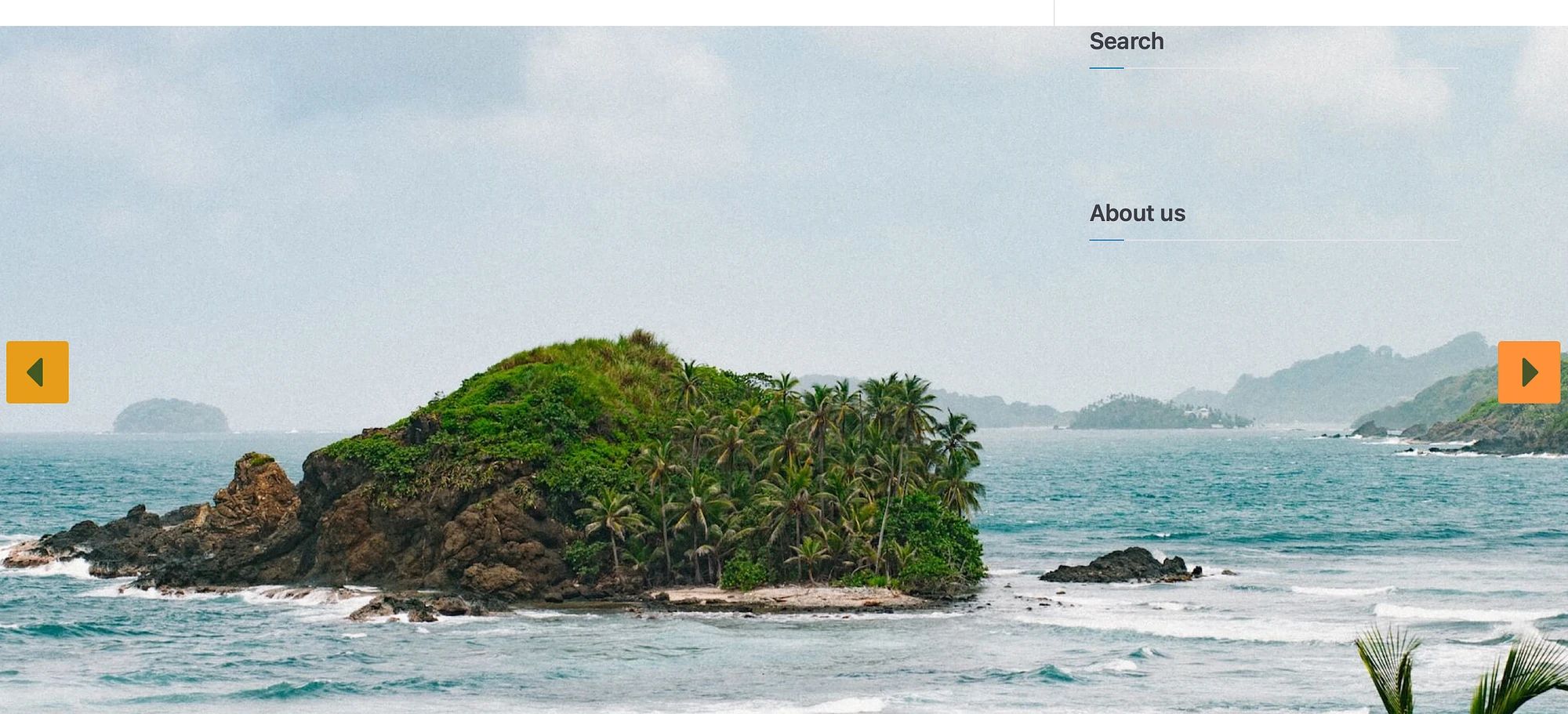
Teraz wybierz Wstaw, aby dodać karuzelę do swojej strony. Następnie możesz wyświetlić podgląd swojej strony w interfejsie użytkownika, aby sprawdzić, czy wyświetla się poprawnie:

Jeśli chcesz edytować suwak, po prostu kliknij ikonę ołówka na pasku narzędzi lub wybierz Edytuj w ustawieniach bloku. W przeciwnym razie możesz zapisać lub opublikować swoją stronę.
Wniosek
Karuzela obrazów to doskonały sposób na dodanie dużej liczby obrazów do witryny bez zajmowania zbyt dużej ilości miejsca. Ponadto odwiedzający mogą z łatwością przeglądać zdjęcia, co czyni Twoją witrynę bardziej interaktywną.
Podsumowując, oto jak utworzyć karuzelę obrazów w WordPress:
- Zainstaluj wtyczkę karuzelową, taką jak Smart Slider 3.
- Utwórz swoją pierwszą karuzelę obrazów
- ️ Dodaj swoje zdjęcia
- Dostosuj projekt karuzeli obrazów
- Dodaj swoją karuzelę obrazów w WordPress
Czy masz pytania dotyczące tworzenia karuzeli obrazów w WordPress? Daj nam znać w komentarzach poniżej!
