9 wskazówek, jak zoptymalizować obrazy w WordPress
Opublikowany: 2021-07-06Nie wiesz, jak zoptymalizować swoje obrazy na WordPress?
Obrazy, których używasz w witrynie WordPress, odgrywają kluczową rolę w szybkości ładowania witryny, a także mniejszą rolę w optymalizacji witryny pod kątem wyszukiwarek (SEO).
Według archiwum HTTP rozmiar pliku przeciętnej strony internetowej wynosi około 50% obrazów, a przeciętna strona wykorzystuje aż 26 obrazów! Znalezienie sposobu na optymalizację i zmniejszenie tych obrazów może przynieść ogromne korzyści w postaci czasu wczytywania Twojej witryny.
Ale to nie tylko szybkość — optymalizacja obrazów może również pomóc w zwiększeniu ruchu. Ponad 20% wszystkich wyszukiwań internetowych w USA odbywa się w wyszukiwarce grafiki Google, więc optymalizacja obrazów witryny WordPress pod kątem rankingu to świetny sposób na dotarcie do większej liczby osób.
W tym poście pokażemy, jak zoptymalizować wszystkie aspekty obrazów WordPress. Omówimy dziewięć kluczowych wskazówek, które pomogą Ci zoptymalizować obrazy Twojej witryny pod kątem wydajności, SEO, ułatwień dostępu i tylko ogólnych wrażeń z użytkowania.
Zagłębmy się!
Jak zoptymalizować obrazy na WordPressie: 9 porad dotyczących wydajności
Zaczniemy od wskazówek dotyczących szybszego ładowania zdjęć na WordPressie. Następnie przejdziemy do wskazówek, które są bardziej skoncentrowane na SEO i dostępności.
1. Kompresuj obrazy, aby zmniejszyć rozmiar pliku
Kompresja obrazu pozwala zmniejszyć rozmiar pliku obrazu bez zmiany jego wymiarów, dzięki czemu jest świetnym sposobem na przyspieszenie czasu ładowania witryny i zoptymalizowanie obrazów.
Masz dwie opcje kompresji:
- Lossless – niewielkie zmniejszenie rozmiaru pliku przy zerowej zmianie jakości obrazu.
- Lossy – znacznie większa redukcja rozmiaru pliku. Może wystąpić niewielka zmiana w jakości, ale zwykle nie jest ona widoczna dla ludzkiego oka, chyba że użyjesz agresywnego algorytmu kompresji stratnej.
Dowiedz się więcej o kompresji stratnej i bezstratnej.
W przypadku większości stron internetowych i blogów najlepszą opcją jest kompresja stratna. Wyjątkiem będą fotografowie lub inni artyści wizualni, w których jakość obrazu jest najważniejsza.
Aby łatwo skompresować obrazy w witrynie WordPress, możesz skorzystać z bezpłatnej wtyczki Imagify. Imagify automatycznie skompresuje nowe obrazy przesyłane do witryny, a także pozwoli zbiorczo zoptymalizować istniejące obrazy.
Będziesz mógł wybierać spośród trzech poziomów kompresji – bezstratnej i dwóch stratnych:

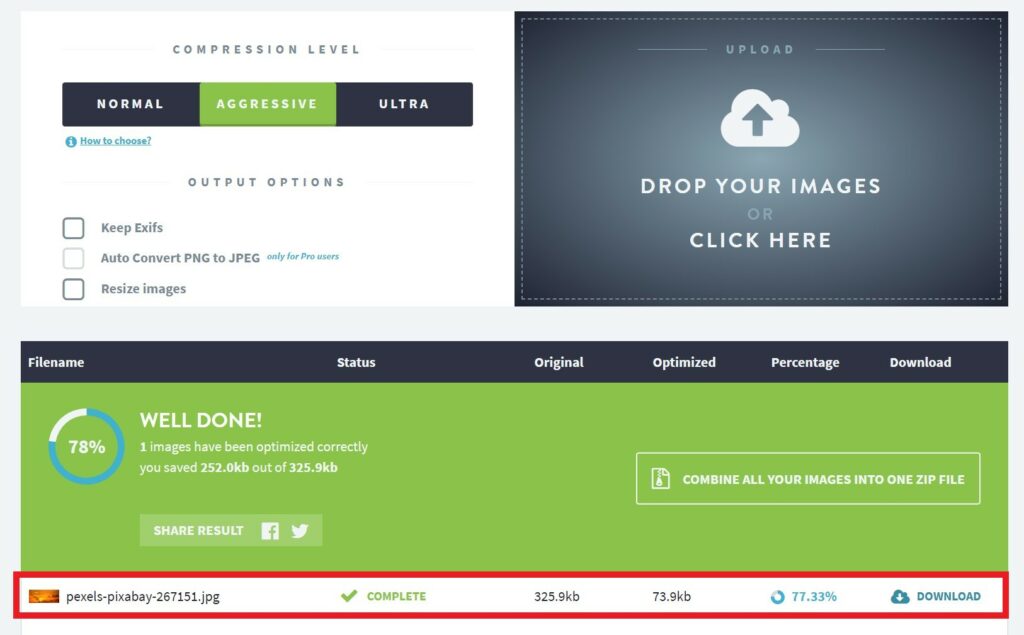
Jaka jest różnica? Wzięliśmy nieskompresowany obraz JPEG o rozmiarze 326 KB i wykorzystaliśmy kompresję stratną Imagify, aby go zoptymalizować. Po skompresowaniu obrazu przez Imagify rozmiar pliku spadł o 77% do 74 KB.

2. Zmień rozmiar obrazów, aby jeszcze bardziej zmniejszyć rozmiar pliku
Większość witryn ma tylko obszary treści o szerokości 700-1000 pikseli. Na przykład obszar treści w blogu, który właśnie czytasz, ma tylko ~750 pikseli ( na komputerze ).
Jeśli przesyłasz obrazy o wymiarach znacznie szerszych niż obszar zawartości witryny, nie uzyskujesz żadnych korzyści w zakresie jakości obrazu, ale znacznie zwiększasz rozmiar pliku obrazu. Obraz o szerokości 3000 pikseli ma znacznie większy rozmiar pliku niż obraz o szerokości 1000 pikseli .
Z tego powodu zawsze chcesz zmienić rozmiar obrazów witryny WordPress do wymiarów, z których ich używasz.
Jeśli obszar treści Twojego bloga ma szerokość 750 pikseli, oznacza to, że powinieneś zmienić rozmiar obrazów do 750 pikseli ( lub może podwoić go do 1500 pikseli, jeśli chcesz oferować obrazy wysokiej jakości dla ekranów Retina ).
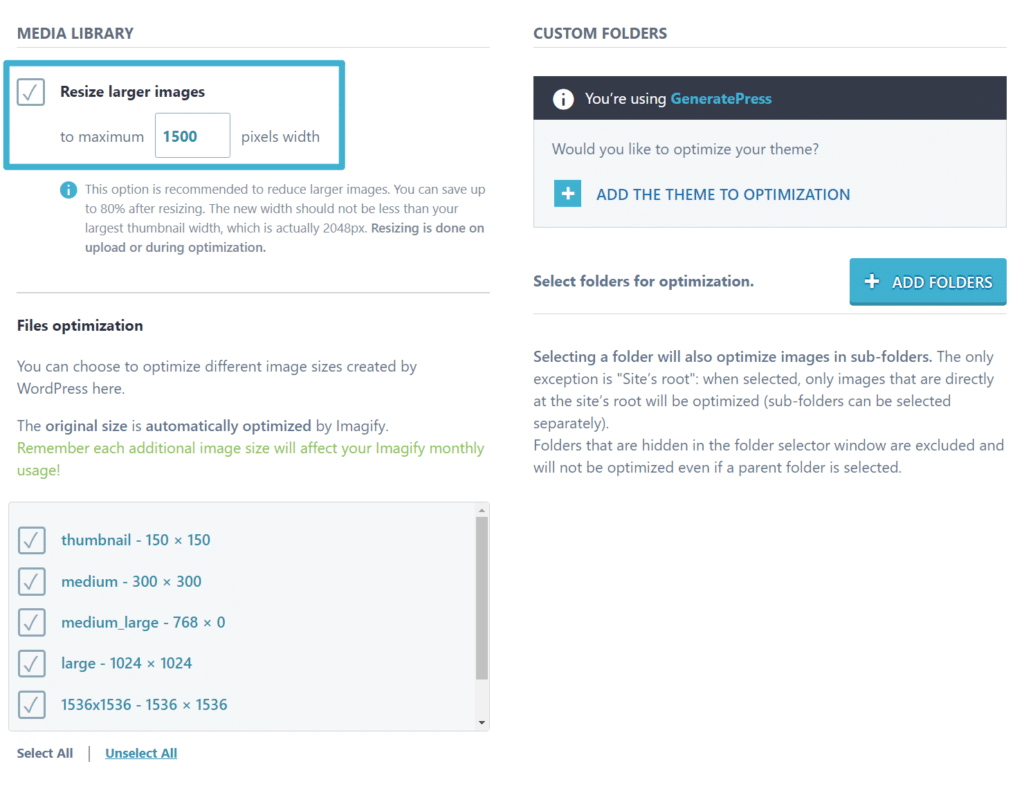
Aby automatycznie zmieniać rozmiar obrazów podczas przesyłania ich do witryny WordPress, możesz użyć tej samej wtyczki Imagify powyżej. Podobnie jak w przypadku kompresji, możesz również użyć Imagify do zbiorczej zmiany rozmiaru wszystkich istniejących obrazów w Twojej witrynie :

Jaka jest różnica? Zmieniliśmy rozmiar obrazu JPEG o szerokości 3000 pikseli do 1500 pikseli. Oryginalny rozmiar pliku wynosił 1,325 MB, ale po zmianie jego rozmiaru spadł do 633 KB (i dalej spadł do 408,7 KB po użyciu Imagify do jego kompresji).
Jeśli chcesz dowiedzieć się, jak używać Imagify do zbiorczego kompresowania i zmiany rozmiaru obrazów w witrynie WordPress, zapoznaj się z naszym pełnym przewodnikiem na temat zbiorczego kompresowania i zmiany rozmiaru obrazów.
3. Wybierz odpowiedni format obrazu, aby uzyskać optymalną jakość i rozmiar obrazu
Innym ważnym czynnikiem wpływającym na wydajność jest format plików obrazów. W przypadku obrazów dwa najpopularniejsze formaty to:
- PNG – jest to przydatne w przypadku obrazów bez dużej ilości kolorów, takich jak zrzuty ekranu interfejsu. Pozwala również na przezroczystość, która może być przydatna w niektórych sytuacjach, takich jak logo lub ikony. Jednak rozmiary plików mogą być dość duże w przypadku kolorowych obrazów, więc nie chcesz używać PNG do zdjęć.
- JPEG – ten format najlepiej nadaje się do kolorowych obrazów, takich jak zdjęcia zachodu słońca lub inne fotografie. W takich przypadkach zwykle skutkuje to znacznie mniejszymi rozmiarami plików niż PNG. Jednak JPEG nie obsługuje przezroczystości jak PNG, więc prawdopodobnie nie będziesz chciał go używać do logo i ikon.
- SVG – jeśli chcesz użyć grafiki wektorowej, powinieneś użyć tego formatu. Jest idealny do logo, ikon i innych rodzajów grafik wykonanych za pomocą wektorów. Jeśli nie masz logo, sprawdź darmowy kreator logo Turbologo. To łatwy sposób na tworzenie profesjonalnych wizualizacji, które świetnie wyglądają w dowolnej rozdzielczości i można je dostosować w ciągu kilku sekund. Nie zapłacisz, jeśli nie będziesz zadowolony ze swojego nowego logo.
Krótko mówiąc, będziesz chciał użyć JPEG do zdjęć lub innych realistycznych, kolorowych obrazów, podczas gdy PNG może być dobrym wyborem do zrzutów ekranu interfejsu, ikon, obrazów z dużą ilością tekstu lub innych obrazów, w których potrzebujesz przezroczystości. SVG najlepiej sprawdza się w przypadku grafiki wektorowej.
Aby uzyskać jeszcze mniejsze rozmiary plików, możesz również rozważyć użycie nowoczesnych formatów plików graficznych, takich jak WebP. WebP to nowszy format od Google, który oferuje mniejsze rozmiary plików niż formaty takie jak JPEG i PNG, ale o tej samej jakości – możesz dowiedzieć się więcej o WebP tutaj.
Konwersja do WebP może zmniejszyć rozmiar obrazów JPEG o 25-34%, a obrazów PNG o 26% . WebP ma również najlepsze części zarówno JPEG, jak i PNG — można go używać do zdjęć bez dużych rozmiarów plików, ale nadal obsługuje przezroczystość, taką jak obrazy PNG.
W 2021 r. wszystkie główne przeglądarki obsługują obrazy WebP, co oznacza, że możesz bezpiecznie konwertować obrazy do formatu WebP, aby osiągnąć te redukcje rozmiaru plików.
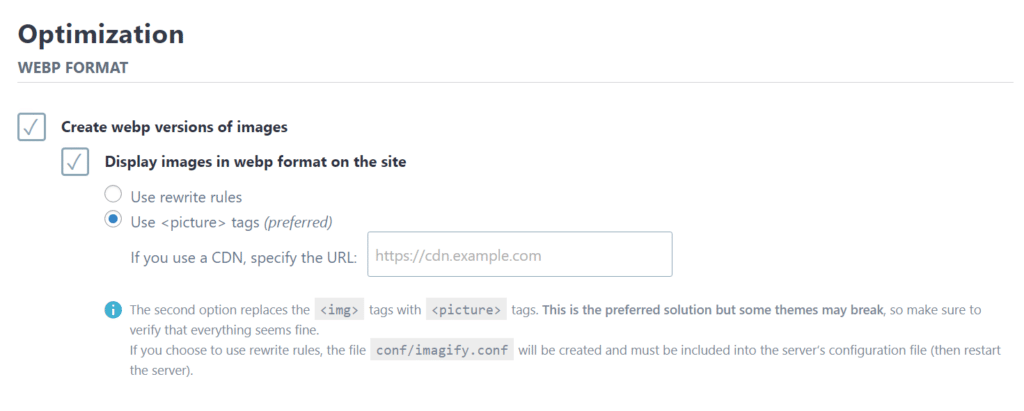
Jeśli chcesz używać WebP na WordPress, wtyczka Imagify może również pomóc w konwersji wszystkich nowych i istniejących obrazów w Twojej witrynie do formatu WebP i wyświetlać te obrazy odwiedzającym, których przeglądarki obsługują WebP:

WordPress doda także podstawową obsługę obrazów WebP w WordPressie 5.8, który ma zostać wydany pod koniec lipca 2021 r. Oznacza to, że będziesz mógł przesyłać obrazy WebP bezpośrednio do Biblioteki multimediów i umieszczać je w swoich treściach, tak jak PNG lub obrazy JPEG. Przed wersją 5.8 WordPress Biblioteka mediów nie pozwalała na przesyłanie plików WebP .

4. Użyj Lazy Loading, aby skrócić początkowy czas ładowania strony
Lazy loading pozwala opóźnić wczytywanie obrazów, które znajdują się poza widocznym obszarem wyświetlania odwiedzającego (tzw. „pod zakładką”).
Na początku witryna załaduje tylko obrazy potrzebne do renderowania widocznej części strony. Następnie, gdy osoba zacznie przewijać w dół, serwer załaduje każdy obraz zgodnie z potrzebami.
Opóźniając ładowanie niektórych obrazów w WordPressie, możesz przyspieszyć ładowanie początkowej strony witryny.
WordPress 5.5 obsługuje teraz natywny atrybut leniwego ładowania przeglądarki, co oznacza, że Twoje obrazy będą automatycznie korzystać z leniwego ładowania w przeglądarkach, które go obsługują. Jest jednak problem – w przeciwieństwie do obrazów WebP, nie wszystkie główne przeglądarki obsługują ten atrybut!
Przeglądarka Safari firmy Apple nie obsługuje natywnego leniwego ładowania ani w systemie macOS, ani w systemie iOS. Niektóre inne przeglądarki, takie jak Opera Mobile i UC Browser, również nie są obsługiwane. Obecnie tylko około 71% internautów posiada przeglądarkę, która obsługuje natywne leniwe ładowanie.
Jeśli chcesz mieć pewność, że wszyscy odwiedzający mogą skorzystać z leniwego ładowania, możesz użyć darmowej wtyczki, takiej jak Lazy Load. Lub wiele wtyczek wydajnościowych zawiera również funkcje leniwego ładowania, takie jak WP Rocket.
5. Zdefiniuj wymiary obrazu, aby uniknąć zmiany układu
Dzięki nowej inicjatywie Google Core Web Vitals, Google koncentruje się na skumulowanym przesunięciu układu (CLS) jako wskaźniku, którego webmasterzy powinni unikać. Zasadniczo CLS ma miejsce, gdy zawartość Twojej witryny „przeskakuje” podczas ładowania. Jest to problematyczne, ponieważ powoduje słabe wrażenia użytkownika.
Jeśli nie zachowasz ostrożności, może się to zdarzyć w przypadku obrazów ładowanych po treści tekstowej w Twojej witrynie. Gdy obraz się ładuje, przesuwa tekst, powodując CLS.
Jednym ze sposobów uniknięcia problemów i ulepszenia skumulowanego przesunięcia układu jest zdefiniowanie wymiarów obrazów w kodzie witryny. W ten sposób przeglądarki odwiedzających będą wiedziały, że muszą zarezerwować to miejsce, nawet jeśli obraz nie został jeszcze załadowany, co pozwala uniknąć CLS.
Na szczęście WordPress może Ci w tym pomóc.
Jeśli wstawisz obrazy za pomocą edytora WordPress, WordPress automatycznie określi dla Ciebie prawidłowe wymiary obrazu. To samo dotyczy większości wtyczek do tworzenia stron.
Jeśli jednak używasz obrazów w innym miejscu, na przykład ręcznie dodając je za pomocą kodu, ważne jest, aby zawsze ustawiać wymiary obrazu, aby uniknąć problemów z CLS. Jeśli nie czujesz się komfortowo, określając wymiary obrazu bezpośrednio w kodzie, możesz użyć darmowej wtyczki, takiej jak Określ brakujące wymiary obrazu. Lub WP Rocket oferuje również funkcję, która pomoże Ci to zrobić na karcie Media w ustawieniach.
6. Użyj sieci dostarczania treści (CDN), aby przyspieszyć globalne czasy ładowania
Ten punkt jest rodzajem bonusu, ponieważ nie dotyczy wszystkich witryn. Ale jeśli masz globalną publiczność, CDN może przyspieszyć ładowanie obrazu, skracając odległość między odwiedzającymi Twoją witrynę a plikami, które muszą pobrać.
CDN to w zasadzie tylko duża globalna sieć serwerów. Jeśli skonfigurujesz WordPressa do korzystania z jednego z nich, możesz buforować obrazy swojej witryny na każdym serwerze w sieci.
Następnie, gdy ktoś odwiedza Twoją witrynę, jego przeglądarka może pobrać obrazy z najbliższej lokalizacji CDN, zamiast pobierać je bezpośrednio z serwera Twojej witryny. Zmniejszając odległość fizyczną, pliki graficzne będą ładować się szybciej, co ogólnie przyspieszy działanie witryny.
Jeśli masz ograniczony budżet, możesz znaleźć bezpłatne obrazy CDN, takie jak funkcja Site Accelerator firmy Jetpack obsługiwana przez sieć serwerów WordPress.com.
Lub, aby uzyskać bardziej elastyczne opcje, możesz skorzystać z płatnych usług CDN, takich jak:
- Rakieta CDN
- Klucz CDN
- Królik CDN
W przypadku płatnych sieci CDN możesz zintegrować je ze swoją witryną WordPress za pomocą wtyczek takich jak CDN Enabler lub WP Rocket.
7. Użyj odpowiednich nazw plików, aby poprawić SEO obrazu
Teraz zaczniemy przechodzić do bardziej skoncentrowanych na SEO wskazówek dotyczących optymalizacji obrazów WordPress – zaczynając od rzeczywistych nazw plików obrazów.
Przed przesłaniem obrazów do WordPressa upewnij się, że nazwa pliku każdego obrazu odpowiada zawartości tego obrazu.
Załóżmy na przykład, że przesyłasz zdjęcie ośnieżonej góry. Zamiast używać losowej nazwy pliku, takiej jak 66fsddfs651.jpeg , powinieneś użyć opisowej nazwy pliku, takiej jak snowy-mountain.jpeg .
Używając odpowiedniej nazwy pliku, dasz obrazom większą szansę na pozycję w wyszukiwarce grafiki Google, ponieważ Google ma dodatkowy kontekst do opisania obrazu.
8. Ustaw tekst alternatywny obrazu, aby poprawić SEO i dostępność
Tekst alternatywny obrazu ułatwia dostarczanie wyszukiwarkom dodatkowych informacji o obrazie. Świetnie nadaje się również do zwiększania dostępności witryny, ponieważ pomaga użytkownikom czytników ekranu w zrozumieniu obrazu.
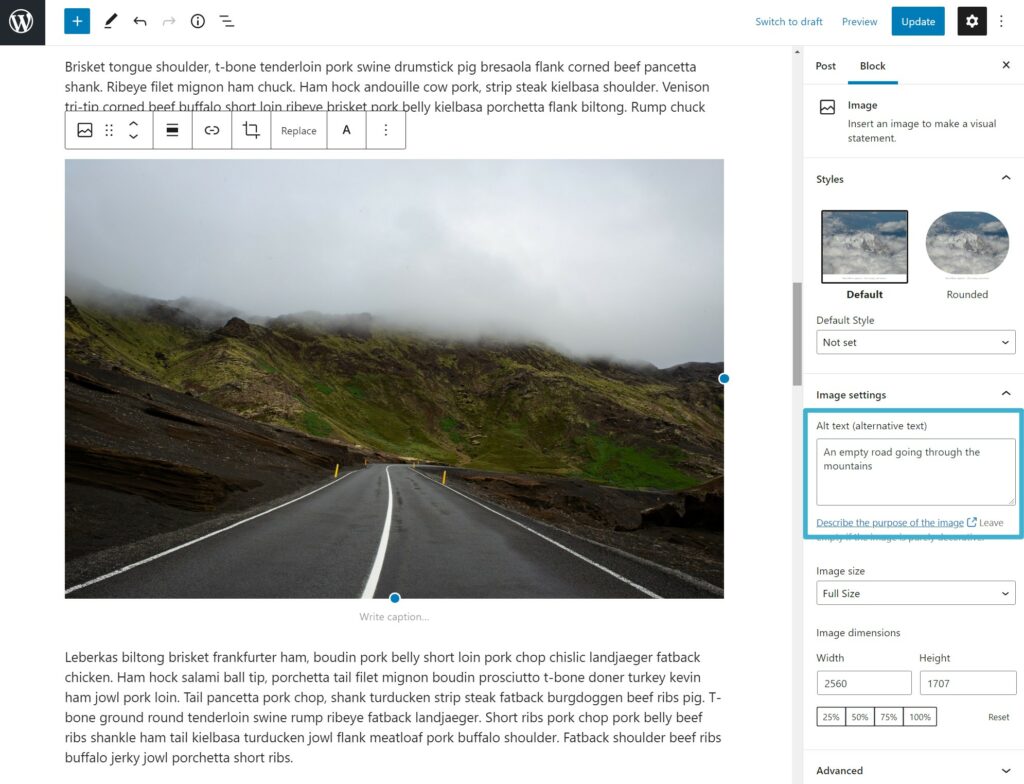
Aby dodać tekst alternatywny do obrazu w edytorze WordPress, możesz wybrać blok Obraz i użyć pola Tekst alternatywny w ustawieniach bloku:

Możesz także rozważyć użycie tytułów i podpisów, które są dwoma innymi sposobami dodawania kontekstu tekstowego do obrazów.
9. Utwórz mapę witryny obrazu XML, aby poprawić SEO
Jeśli chcesz skupić się na rankingu obrazów swojej witryny w wyszukiwarce grafiki Google, możesz rozważyć utworzenie dedykowanej mapy witryny z obrazami XML. Ten typ mapy witryny jest podobny do mapy witryny XML, która zawiera listę wszystkich postów i stron w witrynie, ale zamiast tego zawiera listę wszystkich obrazów witryny.
Wtyczki, takie jak Yoast SEO i Rank Math, automatycznie wstawią obrazy do map witryn, dlatego możesz chcieć użyć ich funkcji mapy witryny XML zamiast wbudowanej funkcji mapy witryny, którą WordPress dodał w wersji 5.5.
Chcesz dowiedzieć się więcej o optymalizacji obrazu SEO? W naszym dedykowanym artykule znajdziesz 12 najlepszych porad dotyczących SEO obrazów, które pomogą zwiększyć ruch organiczny.
Zacznij optymalizować swoje obrazy WordPress już dziś
Prawie każda witryna WordPress używa obrazów, dlatego ważne jest, aby zrozumieć, w jaki sposób możesz zoptymalizować te obrazy, aby uzyskać najlepsze wyniki dla swojej witryny.
Wydajność powinna być jednym z największych problemów, ponieważ obrazy stanowią prawie połowę przeciętnego rozmiaru pliku strony internetowej, co oznacza, że będą miały duży wpływ na czas ładowania.
Na początek upewnij się, że używasz formatu odpowiedniego do typu tworzonego obrazu. Następnie możesz użyć Imagify, aby automatycznie kompresować i zmieniać rozmiar obrazów podczas przesyłania ich do WordPress. Jeśli chcesz skorzystać z nowszego formatu WebP, Imagify może również pomóc w automatycznej konwersji obrazów Twojej witryny do formatu WebP.
Aby uzyskać dalsze ulepszenia wydajności, możesz wdrożyć taktyki, takie jak leniwe ładowanie i, jeśli masz globalną publiczność, CDN.
Po zoptymalizowaniu obrazów pod kątem wydajności warto również upewnić się, że używasz odpowiednich nazw plików i dodajesz tekst alternatywny, aby zoptymalizować obrazy pod kątem SEO i dostępności.
Czy nadal masz pytania dotyczące optymalizacji obrazów na WordPressie? Daj nam znać w komentarzach!
