12 najlepszych praktyk SEO dla obrazów, aby zwiększyć ruch organiczny
Opublikowany: 2021-04-22Jeśli chodzi o generowanie większego ruchu organicznego na naszej stronie, zaczynamy pracować nad słowami kluczowymi, optymalizacją treści i różnymi taktykami SEO na stronie.
Pracujemy również nad czynnikami SEO poza stroną, takimi jak uzyskiwanie większej liczby linków zwrotnych i udostępnień społecznościowych.
Po co ograniczać się w kółko do tych samych starych strategii?
Bardzo niedocenianą strategią zwiększania ruchu organicznego jest optymalizacja obrazów pod kątem wyszukiwarek.
Zgadza się. Wyszukiwarka grafiki Google może pomóc w przyciągnięciu większej liczby odwiedzających i ruchu do Twojej witryny!
Świetna treść jest wtedy, gdy zachowujesz odpowiednią równowagę między tekstem a obrazami.
Chociaż tekst jest niezbędny, równie ważne są obrazy. Dodają bardzo potrzebnego wizualnego stylu do długiego i żmudnego fragmentu tekstu.
Na podstawie badania ponad miliona artykułów przeprowadzonych przez Buzzsumo odkryli, że dołączenie obrazu do artykułu raz na 75-100 słów pomogło podwoić liczbę udostępnień w porównaniu z artykułami z mniejszą liczbą obrazów. To z pewnością pomaga zwiększyć ruch na stronie!
Jeśli szukałeś treści tekstowych, zgadujemy, że będziesz też szukał treści wizualnych. I tu właśnie pojawia się wyszukiwarka grafiki Google.
Wyszukiwanie w Google od czasu do czasu wyświetla obrazy na samej górze strony wyników. Obrazy są zwracane dla 27,3% zapytań w Google. (Moz, 2020).

Krótko mówiąc, wyszukiwanie grafiki jest niewykorzystanym źródłem potencjalnego ruchu w Twojej witrynie i nadszedł czas, abyśmy również rozwinęli nasze strategie SEO dla obrazów. Jeśli jeszcze tego nie zrobiłeś, to znaczy!
W tym artykule omówimy podstawy dotyczące SEO obrazu, dlaczego jest to niezbędne oraz czynniki, które wpływają na rankingi obrazów. Na koniec omówimy kilka wskazówek dotyczących optymalizacji obrazów, aby zapewnić niewykorzystane źródło ruchu organicznego.
Na początek…
Co to jest SEO obrazu?
Proces optymalizacji obrazów witryny, aby były bardziej dostępne dla robotów wyszukiwarek, to SEO.
Zazwyczaj wyszukiwarki indeksują zawartość witryny, aby zapewnić użytkownikom najtrafniejsze i najdokładniejsze wyniki. Te same algorytmy są również używane na obrazach.
Image SEO może być po prostu strategią zmieniającą zasady gry, której potrzebuje nasza witryna, aby zwiększyć ruch.
W końcu 62% millenialsów wybiera wyszukiwanie wizualne zamiast dowolnego innego typu wyszukiwania. (Źródło: Business Wire)
Oto kilka interesujących faktów dotyczących wyszukiwania grafiki,
- Obrazy są zwracane dla ponad 30% zapytań w Google (źródło: Moz)
- Dzienna liczba odsłon strony przez użytkowników wyszukiwarki grafiki Google przekracza 1 miliard (źródło: Quora)
A jednak nie wykorzystujemy tej potencjalnej strategii SEO!
Dlaczego SEO obrazu jest ważne?
Zacznijmy od kilku ciekawszych faktów,
- 90% informacji konsumowanych przez mózg ma charakter wizualny
- Mózg przetwarza treści wizualne 60 000 razy szybciej niż tekstowe
- 40% lepiej reaguje na treści wizualne niż na treści tekstowe
- Dołączenie infografik pomaga zwiększyć ruch o dodatkowe 12%
(Źródło: HubSpot)
Jest o wiele więcej faktów, które możemy uwzględnić. Wszystko to prowadzi do prostego faktu, że włączenie elementów wizualnych do tekstu zwiększa ogólny ruch w witrynie.
Obrazy są niezbędne dla SEO. Umieszczając obrazy na swoich stronach/postach, zachęcasz odwiedzających do zainteresowania się Twoją treścią, zwiększania zaangażowania i prawdopodobnie również do udostępniania Twoich treści.
Wraz ze wzrostem czasu spędzanego na treści zmniejszasz również współczynnik odrzuceń swojej witryny. Co to jest współczynnik odrzuceń?
Współczynnik odrzuceń służy do mierzenia odsetka osób, które trafiają na Twoją witrynę/stronę internetową i opuszczają ją bez robienia czegokolwiek. Nie klikają żadnego linku ani nie przechodzą do innych stron Twojej witryny, ani nie wypełniają żadnego formularza.
Mówiąc prościej, „odbijają się” od Twojej witryny bez wykonywania jakichkolwiek działań. Z różnych powodów dzieje się tak przede wszystkim, gdy odwiedzający nie znalazł niczego, co go interesuje.
Jeśli chodzi o artykuł, odwiedzający może odejść, jeśli się znudzi, widząc na stronie tylko niekończące się treści tekstowe. Innymi słowy, jest to również dobry sposób na poprawę doświadczenia użytkownika.
Twoje obrazy mogą pomóc Ci uzyskać wyższą pozycję w Google i zwiększyć ruch. Biorąc to pod uwagę, najlepiej jest poznać również czynniki, które wpływają na rankingi twoich obrazów.
Czynniki, które wpływają na rankingi obrazu SEO
Zaczynamy od zrozumienia czynników, które wpływają na Twoje rankingi wizerunkowe. A kiedy już wszystko wyjaśnimy, w następnej sekcji omówimy wskazówki, jak poprawić twoje rankingi.
1. Czy można znaleźć Twoje obrazy?
Jeśli nie znajdziesz się w wyszukiwarkach, tracisz duży potencjalny ruch.
Wyszukiwarki wysyłają swoje boty do indeksowania i indeksowania Twojej witryny. Podczas indeksowania witryny boty indeksują Twoje treści, tj. zarówno tekst, jak i obrazy.
Musisz upewnić się, że Twoje obrazy zostaną odkryte, zindeksowane i zindeksowane przez wyszukiwarki.
Dołączenie obrazów do mapy witryny XML ułatwia wyszukiwarkom wyszukiwanie, indeksowanie i indeksowanie obrazów.
Możesz uwzględnić obrazy w istniejącej mapie witryny lub utworzyć dedykowaną mapę witryny XML, aby uwzględnić obrazy. Wybór należy ostatecznie do Ciebie.
Upewnij się, że w pliku robots.txt nie blokujesz botowi Googlebot-Image dostępu do Twoich obrazów.
Kolejną wskazówką jest upewnienie się, że nie masz dyrektywy noimageindex na swoich stronach, tj. nie powinieneś mieć na swoich stronach następującego wiersza kodu.
<nazwa meta=”robots” content=”noimageindex”>
Posiadanie tego wiersza kodu informuje wyszukiwarki, aby nie indeksowały obrazów na stronie.
2. Jaka jest Twoja domena i autorytet strony?
Weźmy tutaj przykład.
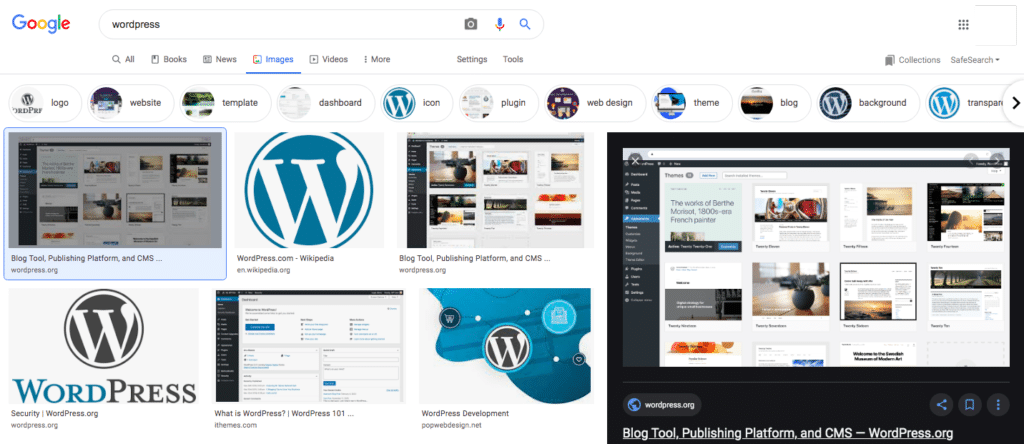
Wyszukaj „wordpress” i sprawdź kilka pierwszych wyników.

Unikalne pięć najlepszych wyników to:
- WordPress.org
- Wikipedia.org
- iThemes.com
Cóż, WordPress.org działa trzy razy.
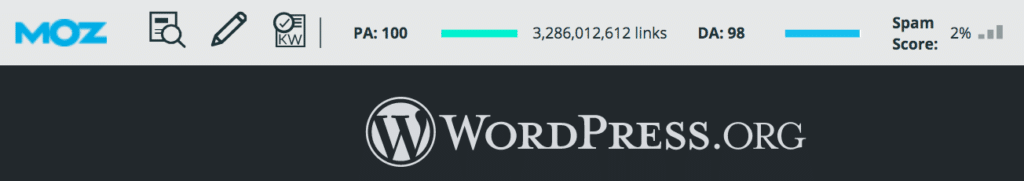
Masz pojęcie, co to jest (Domain Authority) DA i (Page Authority) PA WordPress.org?

Pasek MOZ wskazuje PA 100 i DA 98 dla WordPress.org.
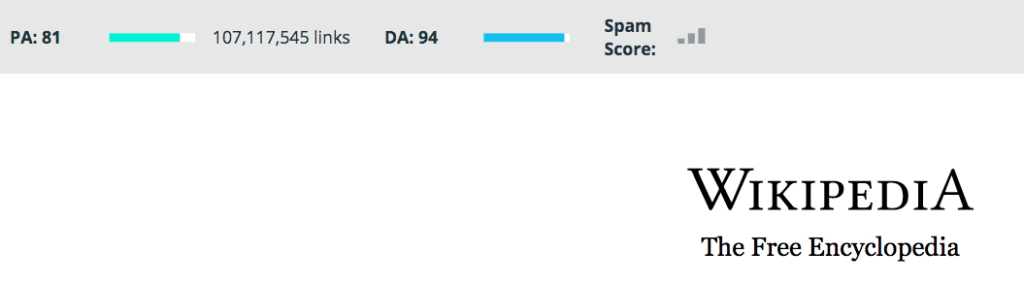
A jeśli chodzi o Wikipedię, PA i DA to odpowiednio 81 i 94.

Co to są DA i PA?
MOZ opracował metryki, tj. autorytet domeny i autorytet strony, które wskazują autorytet domeny lub strony. Wskazuje na znaczenie i dominację strony lub domeny w swojej niszy.
Jest to liczba z zakresu od 1 do 100, przy czym 100 to maksimum. Im wyższy numer, tym łatwiej jest witrynie zająć wyższą pozycję na stronie wyników wyszukiwania.
Aby uprościć sprawę, jeśli witryna jest popularna i jest postrzegana jako główna i końcowa informacja związana z określonym tematem, otrzymuje wiele linków zwrotnych i akcji społecznościowych.
To mówi Google, że dana witryna jest autorytatywna. W ten sposób uzyskuje się wzrost wyniku domeny, co ostatecznie pomaga w pozycjonowaniu witryny wyżej.
Wracając do naszego tematu, jeśli Twój obraz znajduje się na tak autorytatywnej witrynie/stronie internetowej, w naturalny sposób z tego korzysta.
3. Czy Twój obraz i zawartość strony są odpowiednie?
Treść strony i obraz idą w parze. Dołączenie obrazu, który nie ma absolutnie żadnego związku z treścią tekstową, wcale nie pomaga w rankingu.
I dlaczego tak mówimy?
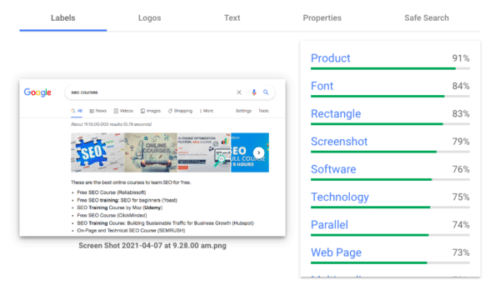
Przejdź do interfejsu Google Cloud Vision API.

Dzięki postępom w uczeniu maszynowym Google nie wymaga tagu alt (tekst alternatywny przypisywany do obrazu) ani prawidłowej nazwy pliku, aby zrozumieć, o co chodzi w obrazie.
Na przykład dodaliśmy obraz z nazwą pliku „Zrzut ekranu 2021-04-07 o godzinie 9:28” bez żadnego znacznika alt ani podpisu. Jak widać z wygenerowanego raportu, Vision API Google Cloud może prawie powiedzieć, o co chodzi w tym obrazie.
Tak więc następnym razem, gdy dodasz obraz do swojego posta, być może będziesz musiał ponownie rozważyć dodanie takiego, który jest odpowiedni dla Twojej treści!
4. Czy obrazy Twojej witryny ładują się szybko?
Szybkość strony jest ważnym czynnikiem rankingowym. To kolejny powód, aby zapewnić szybsze ładowanie obrazów Twojej witryny.
Kilka wskazówek (więcej wskazówek omówimy w dalszej części tego artykułu), aby upewnić się, że tak jest, wybierając odpowiedni format obrazu, odpowiedni rozmiar obrazu i kompresję obrazów.
5. Schemat
Czy chcesz oznaczyć dowolny obraz za pomocą schematu? Czy chcesz wygrać polecany fragment na stronie wyników wyszukiwania za pomocą schematu?
Możesz oznaczyć dowolny obraz dla swojej treści za pomocą znacznika schematu. Pomaga to wyszukiwarkom zrozumieć jego kontekst, a także szansę na zdobycie pozycji w polecanych fragmentach.
Dzięki obrazom zawartym we fragmencie nie tylko wyróżnia się on z tłumu, ale także uzyskujesz więcej kliknięć.
Wskazówki dotyczące optymalizacji obrazu SEO, które musisz znać
Teraz, gdy omówiliśmy już czynniki wpływające na optymalizację obrazu, omówmy kilka wskazówek, jak zoptymalizować obrazy i zwiększyć ruch.
1. Wybierz odpowiedni format obrazu
Zanim dodasz obrazy do swojej witryny, upewnij się, że wybrałeś właściwy typ pliku.
Chociaż do wyboru są różne formaty obrazów, PNG i JPEG to najpopularniejsze typy plików w Internecie.
Dzięki PNG otrzymujesz obrazy o znacznie lepszej jakości, ale ma większy rozmiar pliku. Z drugiej strony w przypadku JPEG możesz dostosować jakość i rozmiar pliku, aby uzyskać odpowiednią równowagę.
Najlepiej używać plików JPEG, gdy używasz większych i bardziej wizualnych obrazów, takich jak fotografie i PNG, do tworzenia logo, zrzutów ekranu i grafiki generowanej komputerowo.
Niezależnie od tego, czy używasz JPG, GIF, PNG, ICO, SVG czy WebP, każdy format obrazu ma swoje odrębne funkcje, zwłaszcza jeśli chodzi o kompresję obrazu. Dlatego ważnym aspektem jest uzyskanie odpowiedniego formatu obrazu.
2. Kompresuj swoje obrazy
Czy wiesz, że obrazy stanowią średnio 25% całkowitej wagi strony internetowej? (Źródło: Archiwum HTTP)
Biorąc pod uwagę, że szybkość stron jest istotnym czynnikiem określającym ranking witryny, należy zwrócić uwagę na rozmiar pliku. Jakiekolwiek bajty zostaną zredukowane, z pewnością pomoże przyczynie.
Przed przesłaniem obrazów do witryny skompresuj je. Użyj narzędzi, takich jak Photoshop, których możesz użyć do tworzenia zoptymalizowanych obrazów. Ale co, jeśli nie czujesz się komfortowo w pracy z takimi narzędziami do edycji obrazu?
Bez potu! Istnieje szereg narzędzi, które mogą Ci w tym pomóc. Od narzędzi online po wtyczki, które możesz zainstalować w swojej witrynie WordPress, wymieniliśmy niektóre z popularnych narzędzi, których możesz użyć do kompresji obrazów.
Wtyczki te zmniejszają rozmiar pliku i robią to bez obniżania jakości obrazów. Po prostu upewnij się, że kompresja obrazów odbywa się zewnętrznie na ich serwerach. W ten sposób nie wpływa to na czas ładowania witryny.
MałePNG

Jeszcze jedno narzędzie do kompresji plików PNG i JPEG. Tym razem kompresujesz obrazy online. Nie musisz się martwić o zainstalowanie go na swojej witrynie WordPress.
TinyPNG umożliwia kompresowanie obrazów online. Możesz skompresować 20 obrazów na raz. Chcesz skompresować więcej niż 20 obrazów na raz? Wejdź do wersji Pro!
Wyobraź sobie

Imagify to najbardziej zaawansowana wtyczka WordPress, która umożliwia optymalizację obrazów bezpośrednio z pulpitu WordPress.
Wystarczy jedno kliknięcie, aby uzyskać znacznie jaśniejsze obrazy bez konieczności poświęcania jakości.
Po aktywacji wszystkie Twoje obrazy zostaną automatycznie zoptymalizowane po przesłaniu do WordPressa.
Śmiało i wypróbuj Imagify za darmo.
Krótkie piksele

ShortPixel to darmowa i łatwa w użyciu, lekka wtyczka WordPress. Po prostu zainstaluj i zapomnij o tym. Dzięki wtyczce ShortPixel WordPress możesz skompresować wszystkie swoje obrazy i dokumenty PDF jednym kliknięciem.
Nowe obrazy są automatycznie kompresowane i optymalizowane podczas przesyłania ich do witryny WordPress.
Smush

Smush to bardzo popularna wtyczka WordPress z ponad 1 milionem aktywnych instalacji.
Używając Smush, możesz zoptymalizować swoje obrazy, włączyć leniwe ładowanie, zmieniać rozmiar i kompresować obrazy, a wszystko to z poziomu pulpitu WordPress.
Podobnie jak w przypadku innych wtyczek WordPress, obrazy są automatycznie kompresowane podczas przesyłania do Twojej witryny po zainstalowaniu.
3. Utwórz właściwą nazwę pliku obrazu
Jak wygląda nazwa twojego pliku obrazu?
Przypomnij sobie naszą wcześniejszą losową nazwę pliku – „Screen Shot 2021-04-07 at 9.28.00 am.png”? Cóż, im mniej na to patrzymy, tym lepiej!

Jeśli chodzi o tworzenie właściwej nazwy pliku, zdecydowanie zaleca się umieszczenie słowa kluczowego, na które kierujesz reklamy, na tej konkretnej stronie. Świetnie nadaje się do SEO.
Chociaż Google Cloud Vision API rozumie kontekst obrazu, dodanie przyjaznej dla SEO nazwy obrazu wskazuje na tematykę obrazu dla Google.
Losowe nazwy plików (takie jak ta, której użyliśmy powyżej) nie pomagają Google zrozumieć, o co chodzi w obrazie.
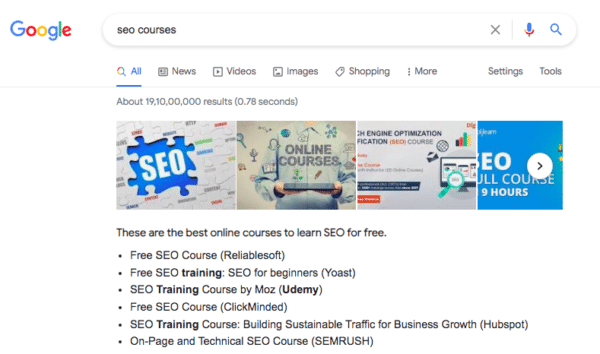
Zamiast tego nazwa pliku, taka jak „seo-course.png” naprawdę trafia w sedno.
4. Twórz unikalne obrazy
Ok, mówiąc lżej, jaka jest jedna rzecz, która jest powszechna w wielu korporacyjnych witrynach internetowych i firmach konsultingowych?
Mają ten sam zarząd i pracujących dla nich ludzi. Zastanawiasz się, jak to się stało? Ponieważ wszyscy używają praktycznie tych samych obrazów stockowych!
I zgadnij, jak zdezorientowany byłby Google.
Poważnie używaj oryginalnych zdjęć i obrazów zamiast ogólnych zdjęć stockowych, jeśli chcesz wyróżnić się z tłumu.
Chociaż zdjęcia stockowe mogą być dobrze zoptymalizowane, nie będą miały takiego samego wpływu ani korzyści SEO, jak oryginalny obraz wysokiej jakości.
Używanie dużych obrazów może również pomóc w wyróżnieniu się w Google Discover.
5. Użyj przyjaznego dla SEO tekstu alternatywnego
Czy zauważyłeś kiedyś tekst opisowy pojawiający się po najechaniu kursorem na obraz, jak pokazano poniżej?

Nazywa się to tekstem ALT lub nawet tekstem alternatywnym.
Co się dzieje, gdy obraz z jakiegoś powodu się nie ładuje? Jeśli jest to mały obraz, może pozostać niezauważony. Wręcz przeciwnie, jeśli jest to obraz, który zajmuje dużo miejsca na stronie, może nie pasować do odwiedzających.
Tekst ALT to Twój plan awaryjny.
Gdy obraz z jakiegoś powodu nie zostanie załadowany, w jego miejscu pojawi się tekst ALT. Chociaż posiadanie uszkodzonego obrazu nie jest idealne, Google uważa dodanie tekstu ALT za dobrą praktykę SEO na stronie. Pomaga przekazać Google zawartość pliku obrazu.
Gdy obraz się nie załaduje, otrzymasz pole obrazu z tagiem alt obecnym w lewym górnym rogu. Upewnij się, że tag alt pasuje do obrazu i sprawia, że obraz jest odpowiedni.
Tak więc następnym razem, gdy dodasz tekst ALT do obrazu, będziesz chciał dodać odpowiedni.
Oto wskazówka, którą możesz rozważyć. Użyj słów kluczowych strony w tekście ALT.
Na przykład, jeśli promujesz kurs SEO dla początkujących, tekst ALT obrazu nie musi być tylko „kursem SEO”. Zamiast tego możesz mieć go jako „Kurs SEO dla początkujących”.
Więc zamiast dołączać tekst ALT do takiego obrazu,
<img src=”seo-1.jpg” alt=”seo”/>
O wiele lepszą metodą byłaby,
<img src=”seo-course.jpg” alt=” kurs SEO dla początkujących ”/>
6. Tytuł i opis Twojej strony
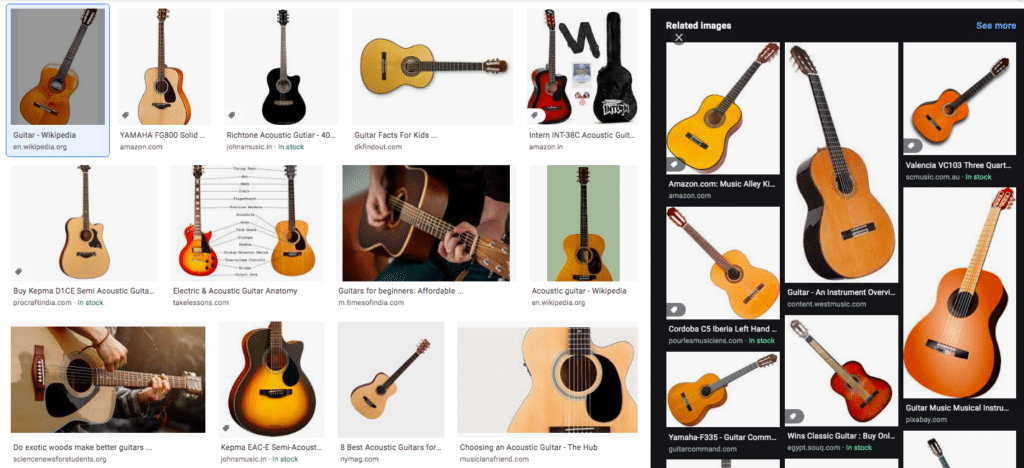
Zauważyłeś, jak tytuł i opis Twojej strony pojawiają się na stronie wyników wyszukiwania grafiki?

Grafika Google generuje tytuł i fragment, które najlepiej opisują każdy wynik. Pomaga to odwiedzającym zdecydować, czy kliknąć wynik, czy nie.
Google pobiera te informacje z różnych źródeł, takich jak tytuł strony, opis, metatagi i tak dalej. Przekazując te informacje i postępując zgodnie z wytycznymi Google dotyczącymi tytułu i fragmentów, pomagasz firmie Google poprawić jakość tytułu i fragmentu wyświetlanego na Twoich stronach.
7. Zdefiniuj wymiary obrazu
Kiedy odwiedzasz stronę internetową, zwróć uwagę, jak strona przeskakuje podczas ładowania obrazów. Dlaczego to się dzieje? Dzieje się tak, ponieważ nie określono szerokości i wysokości obrazu.
Dobrą praktyką jest zdefiniowanie szerokości i wysokości obrazu. Pozwala przeglądarce dostosować rozmiar obrazu i zapobiega przeskakiwaniu strony podczas ładowania. Ostatecznie prowadzi to do znacznie lepszego doświadczenia użytkownika.
Biorąc pod uwagę, że podstawowe wskaźniki internetowe Google mogą stać się głównym czynnikiem rankingowym, musisz rozważyć uwzględnienie wymiarów obrazu, aby zapobiec skumulowanemu przesunięciu układu (CLS).
CLS to metryka używana do pomiaru sumy wszystkich wyników poszczególnych zmian układu, które występują podczas całego cyklu życia strony. Idealny wynik CLS, do którego należy dążyć, to 0,1 lub mniej.
Zapewnienie uwzględnienia atrybutów szerokości i wysokości obrazu jest kluczowe. Na przykład, korzystając z naszego poprzedniego przykładu, podczas gdy można mieć następujące,
<img src=”seo-course.jpg” alt=”kurs SEO dla początkujących”/>
Idealne podejście będzie wyglądać następująco:
<img src=”seo-course.jpg” alt=”kurs seo dla początkujących” width=”100” height=”100” />
Biorąc pod uwagę, że rozmiar obrazu ma szerokość i wysokość 100.
Uwzględnienie szerokości i wysokości obrazu wyraźnie informuje przeglądarkę, ile miejsca jest wymagane, zapobiega przesuwaniu się treści i zmniejsza wynik CLS.
8. Utwórz odpowiednią strukturę pliku obrazu
Jedną z głównych aktualizacji wytycznych dotyczących obrazów Google jest używanie nazwy pliku i ścieżki pliku do oceniania obrazów.
Na przykład, jeśli masz kilka produktów w swoim sklepie internetowym, zamiast umieszczać wszystkie obrazy w ogólnym folderze multimediów lub obrazów, sensowne byłoby tworzenie kategorii i podkategorii.
Tak więc, jeśli masz sklep odzieżowy sprzedający t-shirty i koszule dla mężczyzn i kobiet, zamiast przesyłać zdjęcia do folderu, takiego jak:
- /images/tshirt-men-1.jpg
- /images/t-shirt-women-1.jpg
Lepszym sposobem na zrobienie tego byłoby posiadanie folderów takich jak:
- /images/men/tshirts/white.jpg
- /images/women/tshirts/white.jpg
Podzielenie obrazów na takie kategorie i podkategorie jest o wiele lepszą opcją, aby pomóc Google również zrozumieć.
9. Twórz responsywne obrazy
Biorąc pod uwagę, że wyszukiwania mobilne przewyższają wyszukiwania na komputerach, Twoja witryna musi być responsywna.
Czy wiesz, że domyślny robot Googlebot do witryn internetowych jest teraz robotem mobilnym?
Załóżmy, że przesyłasz do swojej witryny obraz o szerokości 1000 pikseli.
Jeśli użytkownik odwiedza Twoją witrynę na urządzeniu mobilnym z mniejszym ekranem, powiedzmy o szerokości 320 pikseli, jego przeglądarka nadal musi załadować obraz o rozdzielczości 1000 pikseli.
Obraz o rozdzielczości 1000 pikseli będzie wyglądał idealnie. Podobnie obraz o szerokości 320 pikseli na urządzeniu mobilnym.
Zidentyfikowałeś tutaj problem?
Zarówno obrazy o szerokości 1000 pikseli, jak i 320 pikseli będą wyglądać doskonale na urządzeniu mobilnym. Po co więc ładować obraz 1000px i marnować przepustowość. Przy dłuższym wczytywaniu strony wpływamy na nasze SEO.
Wpisz zestaw_źr .
Ten prosty kod nakazuje przeglądarce ładowanie różnych wersji obrazu dla różnych rozdzielczości ekranu.
Za pomocą atrybutu srcset określasz listę adresów URL obrazów wraz z opisami rozmiarów. Nadal będziesz musiał użyć atrybutu src , aby określić obraz zastępczy i domyślny, na wypadek gdyby przeglądarka nie wspierała atrybutu srcset .
Oto typowa składnia…
<img srcset=”imageurl size, imageurl size, imageurl size” src=”default image”>.
Oto przykład w czasie rzeczywistym:
<img
srcset =” /wp-content/uploads/image4x.jpg 4x,
/wp-content/uploads/image3x.jpg 3x,
/wp-content/uploads/image2x.jpg 2x,
/wp-content/uploads/image1x.jpg 1x ”
src =”/wp-content/uploads/image-default.jpg” >
Powszechnie stosowanym podejściem do dołączania informacji o rozmiarze jest etykietowanie każdego pliku według gęstości obrazu w atrybucie srcset.
Co w powyższym przykładzie odbywa się przez dodanie 1x, 2x, 3x i 4x po adresie URL.
Dobrą wiadomością jest to, że WordPress zajmuje się tym wszystkim (od WordPress 5.3).
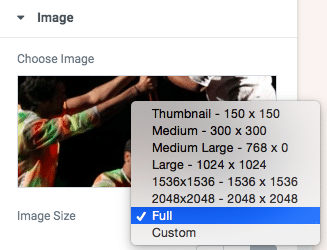
Dla każdego przesłanego obrazu WordPress automatycznie tworzy domyślnie następujące wersje:
- Miniatura: przeskalowana do 150 na 150 pikseli
- Średni: przeskalowany do 300 na 300 pikseli
- Średnie duże: przeskalowane do szerokości 768px
- Duży: przeskalowany do 1024px na 1024px
- Pełny: oryginalny obraz

Co więcej, WordPress automatycznie dodaje atrybut srcset. Śmiało i sprawdź swój kod źródłowy WordPress dla atrybutu srcset.
10. Rozważ leniwe ładowanie
Po co ładować obraz znajdujący się na dole strony, gdy przeglądasz zawartość w części strony widocznej na ekranie?
Właśnie w tym pomaga leniwe ładowanie!
Nikt nie lubi powolnej witryny. Ponieważ ładowanie obrazów i innych elementów zajmuje trochę czasu, nie tylko wpływa to na szybkość i rankingi Twojej strony, ale także zniechęca odwiedzających witrynę.
Czy wiesz, że jeśli Twoja witryna ładuje się dłużej niż 3 sekundy, 40% odwiedzających ją opuści? I że 1-sekundowe opóźnienie może skutkować 7% redukcją konwersji w Twojej witrynie? (Źródło: Neil Patel)
Zdecydowanie najwięcej czasu zajmuje wczytanie obrazów na stronie internetowej. Im więcej obrazów na stronie, tym dłuższy jest czas ładowania strony.
Lazy load pomaga rozwiązać wszystkie te problemy.
Lazy load ma miejsce, gdy przeglądarka odracza ładowanie obiektów, takich jak obrazy, filmy itd., aż naprawdę trzeba je pokazać. Obrazy są ładowane w miarę przewijania.
Biorąc pod uwagę, że szybkość strony jest kluczowym czynnikiem w rankingu wyszukiwarek, leniwe ładowanie obrazów jest opcją, którą możesz rozważyć.
Aby umożliwić leniwe ładowanie obrazów w witrynie WordPress, możesz rozważyć jedną z różnych wtyczek leniwego ładowania dostępnych w repozytorium WordPress.
11. Sieci dostarczania treści (CDN)
Optymalizuj, kompresuj i leniwie ładuj swoje obrazy. Wszystkie są świetnymi opcjami, jeśli chodzi o SEO.
Ale musimy szybko dostarczyć obrazy. I można to osiągnąć za pomocą CDN.
Czym więc jest sieć dostarczania treści (CDN)?
CDN, w prostych słowach, jest jak posiadanie kopii Twojej witryny na serwerach zlokalizowanych na całym świecie. Gdy Twoja witryna jest dostępna z określonej lokalizacji, serwer znajdujący się najbliżej lokalizacji będzie obsługiwać Twoją witrynę.
Sieci CDN przechowują kopie statycznej zawartości WordPress, takiej jak obrazy, filmy, CSS i JavaScript.
Uzyskując dostęp do serwera znajdującego się najbliżej żądanej lokalizacji, znacznie skracasz czas ładowania strony.
12. Buforowanie przeglądarki
Za każdym razem, gdy ładowany jest obraz, do serwera wysyłane jest żądanie. Więcej zdjęć, żądania serwera są znacznie wyższe.
Czy to jedyne żądania kierowane do serwera? W żaden sposób!
Różne inne elementy witryny wysyłają podobne żądania. Wszystkie powodują zmniejszenie szybkości ładowania strony.
Tutaj w grę wchodzi buforowanie przeglądarki.
Pamięć podręczna przeglądarki ma miejsce, gdy pliki internetowe, takie jak strony, obrazy itp., są tymczasowo przechowywane w celu zmniejszenia opóźnienia serwera. Dzięki temu, że obrazy są przechowywane lokalnie w przeglądarce użytkownika, eliminuje to konieczność wielokrotnego ładowania ich z serwera.
Ponownie, jeśli korzystasz z witryny WordPress, możesz zainstalować wtyczkę buforującą przeglądarki z repozytorium WordPress.
Podsumowując…
Najważniejsze jest, aby stworzyć wspaniałe wrażenia użytkownika!
Liczą się wszystkie małe rzeczy. Treść wizualna musi odpowiadać tematowi strony. Dobra treść wizualna na Twojej stronie jest tak samo ważna jak treść tekstowa. Optymalizacja zawartości strony, między innymi dodanie schematu, pomoże wygenerować fragment tekstu dla Twojego obrazu.
Chcesz dowiedzieć się więcej o optymalizacji obrazu? Sprawdź nasz dedykowany artykuł na temat optymalizacji obrazów pod kątem wydajności i SEO!
Narzędzia ułatwiające analizę optymalizacji obrazu
Od analizy obrazów po szybkość stron — wymieniliśmy kilka narzędzi, które pomogą Ci zoptymalizować ogólną wydajność witryny.
Test szybkości witryny
Jesteśmy już całkiem pewni, że optymalizacja obrazów ma wiele zalet.
Co by było, gdybyś mógł użyć narzędzia do analizy obrazów?
Narzędzie, które może nawet zasugerować między innymi format obrazu, jaki ma być użyty, optymalny rozmiar pliku i jakość obrazu.
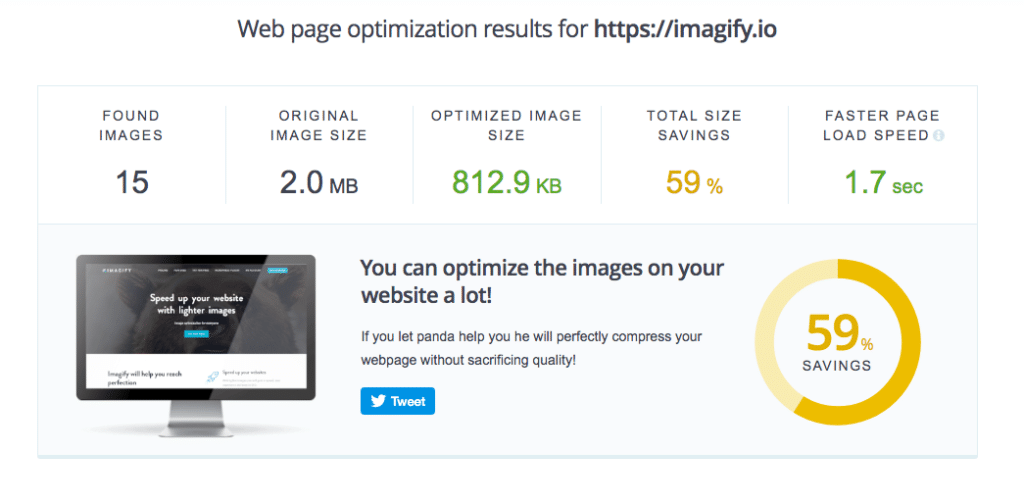
Cóż, potrzebujesz testu szybkości witryny.

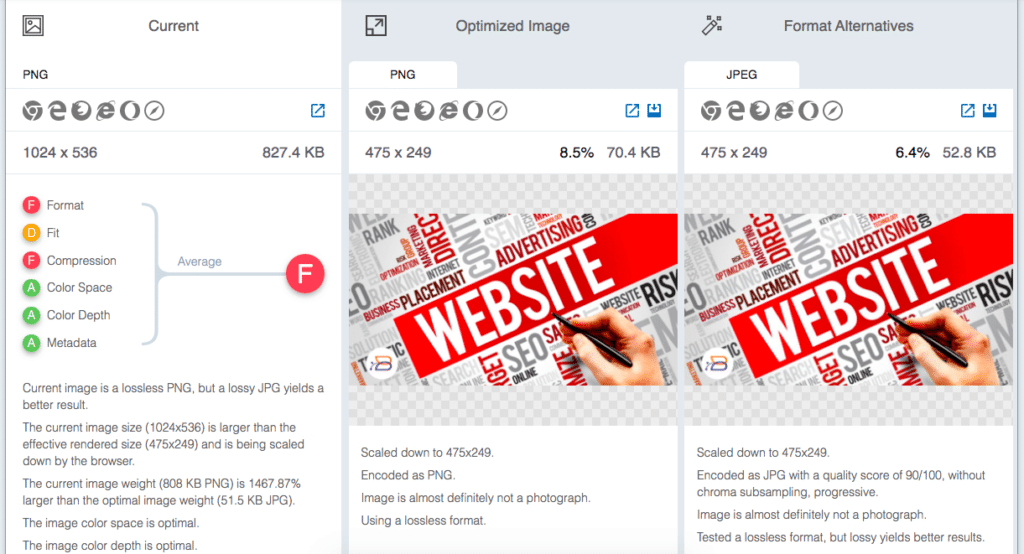
Narzędzie do testowania szybkości witryny wykracza poza zwykłą kompresję obrazu. Generuje raport, który zawiera szczegółowe informacje na temat optymalizacji, w jaki sposób zmiany w obrazie, takie jak rozmiar, jakość, format i inne parametry, mogą poprawić ogólną wydajność.
MałePNG
Jak szybka jest Twoja strona internetowa?
Jak dobrze to działa?
Czy ciężkie obrazy w Twojej witrynie obniżają wydajność?
Cóż, masz dryf!

Użyj narzędzia TinyPNG's Analyzer, aby przejrzeć wszystkie obrazy swojej witryny i dostarczyć szczegółowy raport na temat statystyk optymalizacji obrazu dla Twojej witryny.
Zawijanie
SEO wymaga czasu. Czy to SEO on-page, off-page, czy w naszym przypadku SEO wizerunkowe. A osiągnięcie tych drobniejszych punktów zajmie trochę czasu i stanie się lepsze dzięki większemu zrozumieniu i doświadczeniu.
Biorąc to pod uwagę, biorąc pod uwagę napływ ruchu organicznego, jaki może wnieść SEO, warto podjąć wysiłek.
W tym artykule omówiono wszystko, co musisz wiedzieć o SEO wizerunku. Od wyboru odpowiedniego formatu obrazu do optymalnych nazw plików, staraliśmy się uwzględnić wszystko, co jest wymagane do optymalizacji obrazów w Twojej witrynie.
Oczywiście, gdy już opanujesz te wskazówki, nie popadaj w samozadowolenie. SEO ciągle się zmienia i wymaga ciągłej optymalizacji.
