12 wskazówek dotyczących optymalizacji obrazu, aby przyspieszyć swój eCommerce (SEO + wydajność)
Opublikowany: 2022-06-20Chcesz wiedzieć, dlaczego i jak zoptymalizować obrazy dla swojej witryny eCommerce? Ostatecznym celem optymalizacji obrazu jest stworzenie pliku o najmniejszym rozmiarze bez pogorszenia jakości obrazu. Chcesz wyświetlać obrazy wysokiej jakości bez wpływu na wydajność witryny.
Badania konsekwentnie pokazują, że duża szybkość strony przełoży się na lepszą pozycję w Google i wyższy współczynnik konwersji. W rezultacie chcesz, aby Twoje obrazy były zoptymalizowane i nie za duże dla odwiedzających.

Obrazy są niezbędne w sklepie internetowym; większość Twojej sprzedaży zależy od zdjęć produktów. Klienci zawsze chcą sprawdzić szczegóły produktów (takie jak kolory czy materiał) przed dokonaniem jakichkolwiek zakupów.
Czy wiedziałeś? Według Salsify 73% kupujących musi zobaczyć co najmniej trzy zdjęcia, aby podjąć decyzję o zakupie.
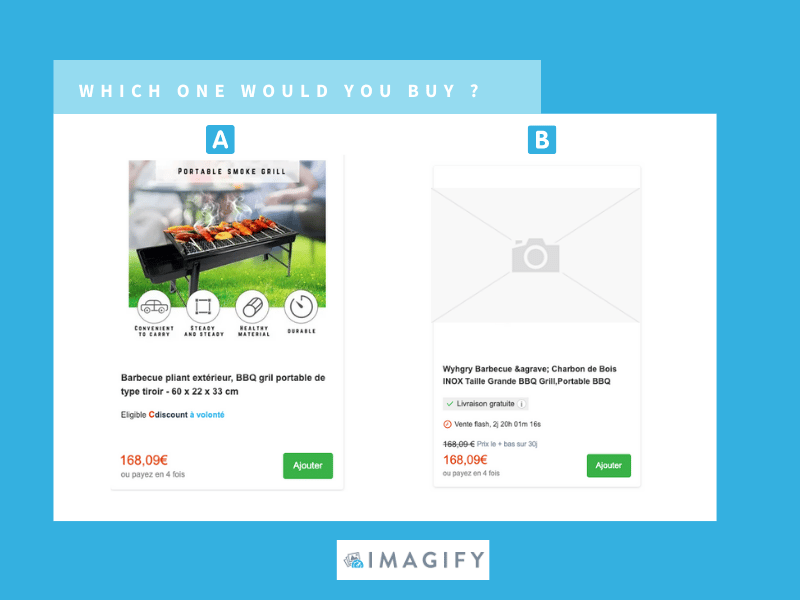
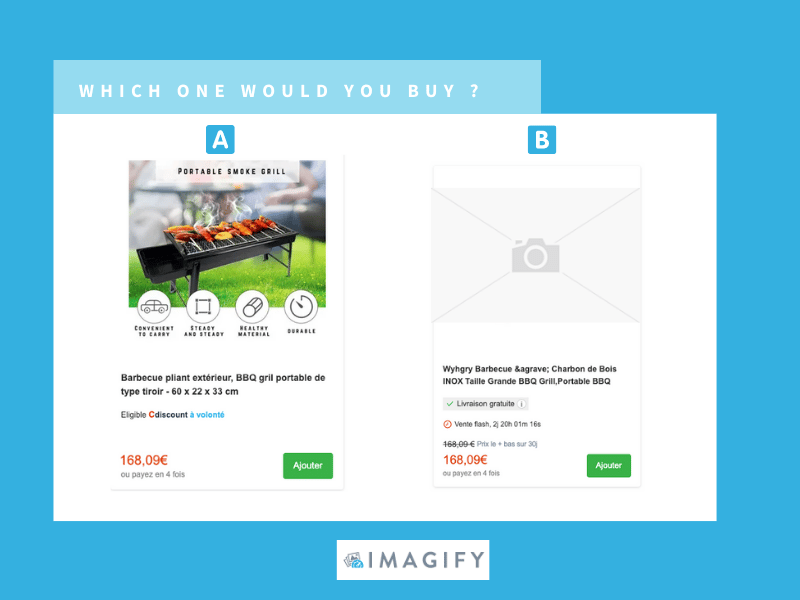
Teraz, jeśli spojrzysz na nasz przykład poniżej, który produkt kupiłbyś na następną letnią imprezę? Odpowiedź brzmi A, prawda?

Obrazy są niezbędne, aby zwiększyć konwersje, ale niezoptymalizowane obrazy spowalniają działanie Twojej witryny eCommerce (odciągając potencjalnych klientów od Twojego sklepu). Aby uniknąć tych problemów z wydajnością, dzielimy się naszymi najlepszymi wskazówkami dotyczącymi optymalizacji obrazów, zwiększenia szybkości Twojego sklepu internetowego i poprawy pozycji w Google.
12 wskazówek dotyczących SEO i wydajności, aby zoptymalizować obrazy eCommerce
Oto 12 wskazówek dotyczących SEO i wydajności, które możesz zastosować, aby zoptymalizować obrazy eCommerce, przyspieszyć swój sklep eCommerce i poprawić pozycję w Google:
- Prawidłowy rozmiar obrazów
- Kompresuj obrazy
- Wybierz odpowiedni format pliku
- Użyj buforowania przeglądarki
- Wstępnie ładuj obrazy, aby wyświetlać je szybciej i zwiększyć swój LCP
- Użyj atrybutu priorytetu pobierania
- Uwzględnij atrybuty rozmiaru szerokości i wysokości, aby uniknąć nagłych zmian układu (CLS)
- Użyj obrazu CDN
- Włącz leniwe ładowanie
- Użyj responsywnych obrazów
- Zoptymalizuj nazwy plików graficznych i dołącz przyjazny dla SEO tekst alternatywny
- Utwórz mapę witryny obrazu
Przyjrzyjmy się każdej z technik optymalizacji obrazu, które zwiększą SEO i wydajność Twojej witryny eCommerce.
1. Prawidłowy rozmiar obrazów
Najlepszym rozmiarem obrazów eCommerce jest próba utrzymania rozmiaru pliku obrazu poniżej 70-80 KB. Rzeczywisty wymiar zależy od tego, z jakiego CMS-a lub e-sprzedawcy korzystasz.
- Obrazy WooCommerce: 600 x 600 (minimum)

- Obrazy Amazon: 1000 x 1000 pikseli (minimum)
- Obrazy Shopify : 800 x 800 px (minimum, aby uzyskać funkcję powiększania)
2. Kompresuj obrazy
Kompresja obrazów oznacza zmniejszenie rozmiaru obrazu bez utraty jakości. Istnieją dwa rodzaje kompresji: stratna i bezstratna.
- Bezstratny – niewielkie zmniejszenie rozmiaru pliku bez zmiany jakości.
- Stratny — bardziej znaczące zmniejszenie rozmiaru pliku, ale może wpłynąć na jakość. Istnieje kilka poziomów kompresji „stratnej”: niektóre nie są nawet widoczne dla ludzkiego oka, a niektóre są bardziej agresywne i wpływają na jakość.
3. Wybierz odpowiedni format pliku
Google PageSpeed Insights zaleca używanie formatu nowej generacji, takiego jak WebP, do optymalizacji obrazów. Udostępniając obrazy do WebP w witrynie eCommerce, zaoszczędzisz na rozmiarze pliku obrazu, jak pokazano na poniższym rysunku:

4. Użyj buforowania przeglądarki
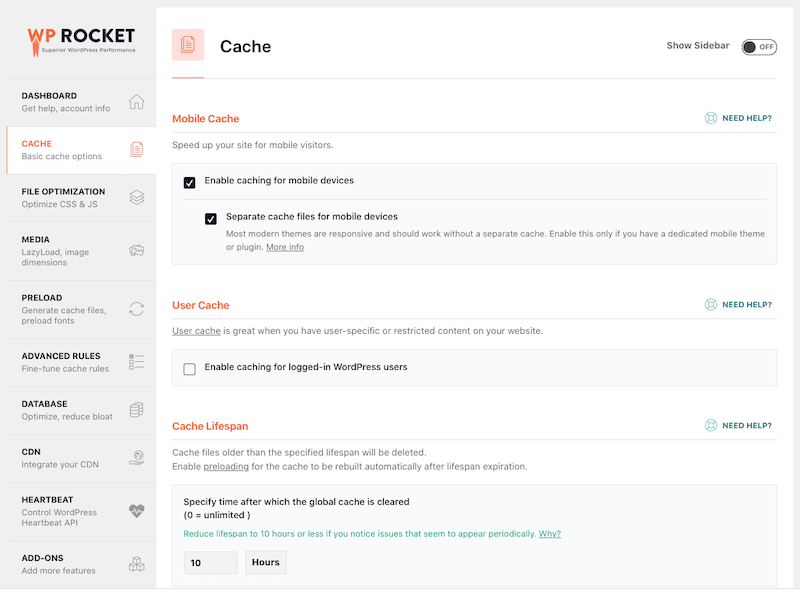
Jedną z najskuteczniejszych metod optymalizacji jest buforowanie obrazów. Dzięki wtyczce WordPress, takiej jak WP Rocket, możesz przechowywać pliki obrazów w pamięci podręcznej przeglądarki użytkownika lub na serwerze proxy, aby uzyskać szybszy i łatwiejszy dostęp w przyszłości.

5. Załaduj obrazy, aby wyświetlać je szybciej i zwiększyć swój LCP
Wstępne wczytanie największego obrazu w górnej części strony ulepszy największe wyrenderowanie treści (LCP), podstawowe znaczenie internetowe. Jak? Wstępne wczytanie obrazu LCP może wyświetlić Twój obraz bohatera lub baner witryny znacznie wcześniej podczas ładowania strony, co zapewnia pozytywne wrażenia użytkownika.
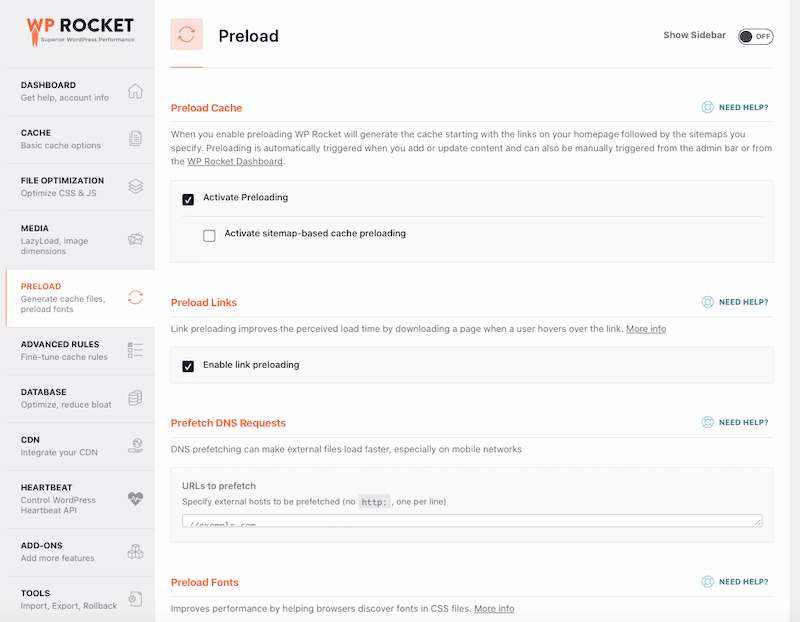
Jak sama nazwa wskazuje, preloading pozwala nadać priorytet ładowaniu elementu strony. Ponownie, WP Rocket może pomóc w wstępnym załadowaniu obrazów, czcionek i linków:

Jeśli wolisz, możesz również ręcznie zastosować ten tag wstępnego ładowania do swoich obrazów:
<link rel="preload" as="image" href="https://mysite.com/images/myimagename.webp" />6. Użyj atrybutu Fetchpriority
Inną wskazówką dotyczącą optymalizacji obrazów i uzyskania lepszego LCP jest poinformowanie przeglądarki, który obraz powinien pobrać jako pierwszy, za pomocą atrybutu fetchpriority .
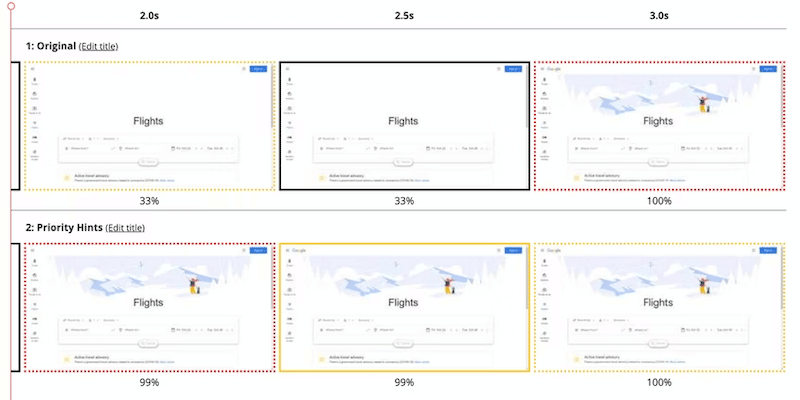
Twój obraz LCP powinien mieć fetchpriority=”wysoki”, aby nadać priorytet jego pobieraniu, podczas gdy obrazy stopki miałyby fetchpriority=”niski”, ponieważ nie są od razu potrzebne. Google przeszukało własną wyszukiwarkę walk i odkryło, że 99% zawartości strony widocznej na ekranie wyświetlało się w mniej niż 2 sekundy dzięki wskazówkom dotyczącym priorytetów:

7. Dołącz atrybuty szerokości i wysokości, aby uniknąć nagłych zmian układu (CLS)
Jeśli PageSpeed Insights wykryje, że niektóre treści nagle się poruszają, wpłynie to na wygodę użytkownika i ogólną szybkość witryny. Zbiorcza zmiana układu (CLS) to kolejne kluczowe wskaźniki internetowe, które mierzą, czy w czasie ładowania wystąpią jakiekolwiek nagłe zmiany układu. Jeśli zarezerwujesz miejsce na obraz, dodając do obrazów atrybuty wysokości i szerokości, Google Page Insights da ci dobrą ocenę CLS.
| Nie określono szerokości i wysokości obrazu: Nagłe przesunięcie układu po załadowaniu obrazu = Zły CLS | Określono szerokość i wysokość: brak przesunięcia układu = dobry CLS |
| Ważne – ponieważ LCP i CLS to dwa kluczowe elementy sieci, istnieją również korzyści SEO związane z poprawą obu wskaźników. |
8. Użyj obrazu CDN
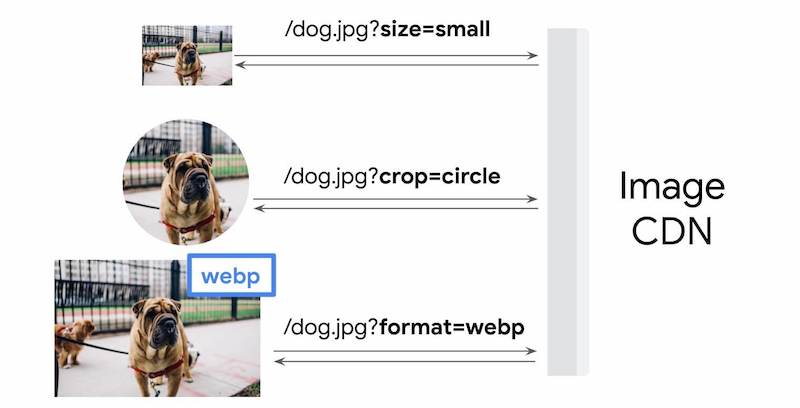
Image CDN (sieci dostarczania treści) należą do najlepszych dostępnych na rynku narzędzi do optymalizacji obrazu. Według web.dev, może to przynieść nawet 40–80% oszczędności na rozmiarze pliku obrazu. Wszystkie obrazy ładowane z CDN będą obsługiwane za pośrednictwem adresu URL obrazu, który wskazuje nie tylko, który obraz należy załadować, ale także parametry, takie jak rozmiar, format i jakość. Jest to przydatne przy tworzeniu wariacji obrazu dla różnych scenariuszy:


Tworzenie sieci CDN od podstaw może wydawać się przytłaczające. Jeśli wolisz instalację automatyczną, możesz wypróbować RocketCDN.
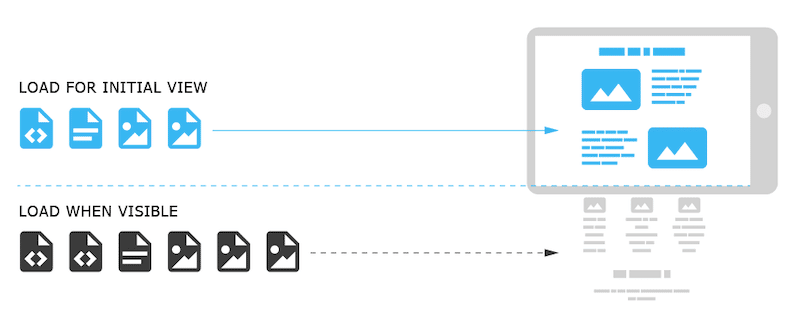
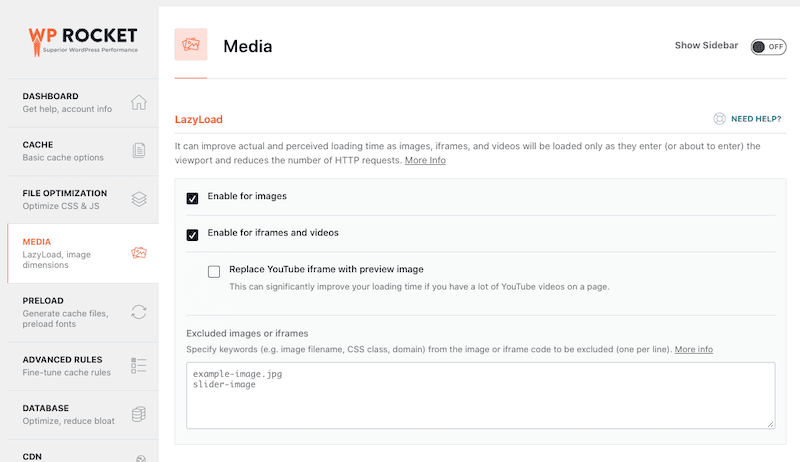
9. Włącz leniwe ładowanie
Lazy loading to kolejna strategia optymalizacji wizerunków sklepu internetowego. Ma na celu identyfikację zasobów jako nieblokujących i ładowanie ich tylko wtedy, gdy jest to konieczne. Krótko mówiąc, ładuje obrazy tylko wtedy, gdy odwiedzający przewinął do tej treści.

Jeśli nie czujesz się komfortowo, stosując ręcznie skrypt leniwego ładowania, możesz użyć wtyczki, takiej jak WP Rocket, aby ci pomóc.

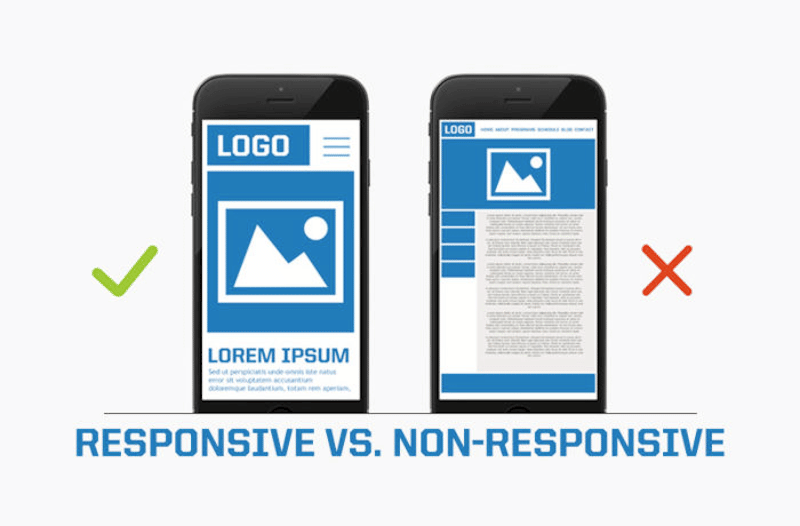
10. Użyj responsywnych obrazów
Optymalizacja obrazów pod kątem urządzeń mobilnych to kolejny sposób na zwiększenie komfortu użytkownika i szybkości ładowania Twojego sklepu. Obrazy responsywne to zestaw technik używanych do ładowania odpowiedniego obrazu w zależności od urządzenia używanego przez użytkownika: komputera stacjonarnego, tabletu lub telefonu komórkowego. Jest obliczany na podstawie rozdzielczości urządzenia, orientacji, rozmiaru ekranu, układu strony i połączenia sieciowego.

Atrybuty srcset i size mogą pomóc w zwiększeniu responsywności obrazów i osiągnięciu lepszej wydajności i doskonałego doświadczenia użytkownika. Działa to tak:
- srcset = opisuje rzeczywistą szerokość plików źródłowych
- size = mówi przeglądarce, jak szeroki obraz ma być wyświetlany na ekranie.
Dev.to napisał doskonały szczegółowy artykuł o tym, jak używać obu do responsywnych obrazów. Zalecamy przeczytanie pełnego przewodnika.
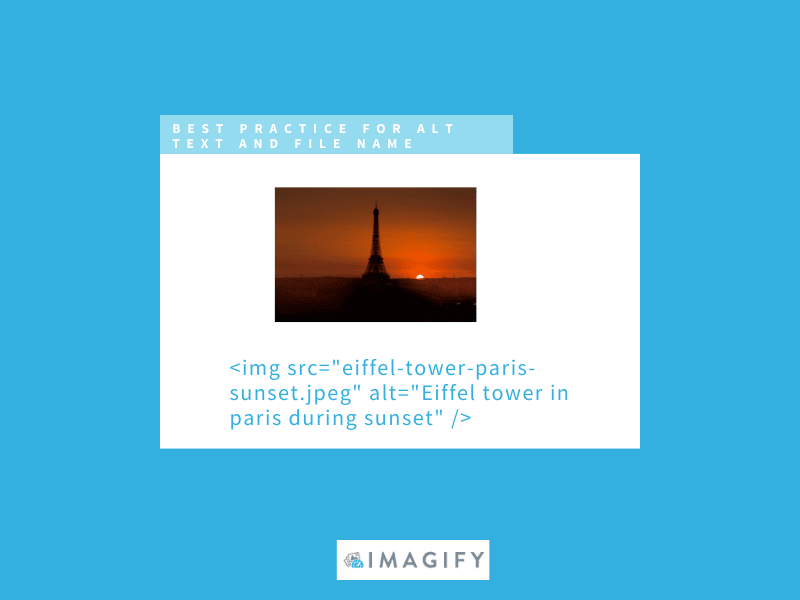
11. Zoptymalizuj nazwy plików graficznych i dołącz przyjazny dla SEO tekst alternatywny
Optymalizacja obrazu nie kończy się na jakości samego pliku. Rozszerza się również do nazwy nadanej plikowi i tekstu alternatywnego. Zawsze wybieraj odpowiednią i konkretną nazwę obrazu z wyraźnym tekstem alternatywnym. Pomoże to Twojemu obrazowi w rankingu w Google, opisując, o czym jest obraz.

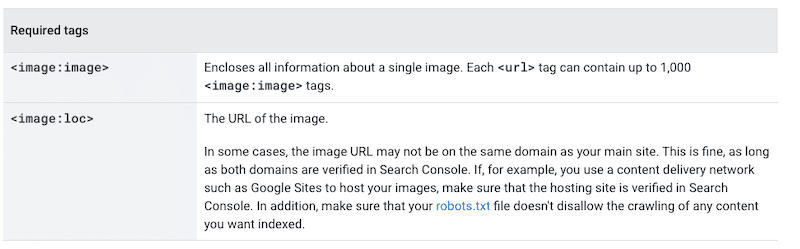
12. Utwórz mapę witryny obrazu
Dodanie obrazów do mapy witryny pomaga Google w znajdowaniu obrazów, których nie można znaleźć w inny sposób (takich jak obrazy załadowane za pomocą JavaScript). Daje niewielki wzrost SEO Twojego sklepu internetowego. Oto wymagane tagi mapy witryny potrzebne od Google do znalezienia Twoich obrazów:

Teraz, gdy znasz już nasze najlepsze wskazówki dotyczące optymalizacji, które przyśpieszą Twój sklep internetowy, możesz skorzystać z kilku narzędzi, które pomogą Ci je wdrożyć. Na przykład możesz użyć wtyczki Imagify, aby za pomocą kilku kliknięć zająć się większością punktów optymalizacji. Przyjrzyjmy się każdemu z nich.
Optymalizacja obrazów eCommerce za pomocą Imagify
Wtyczka Imagify może pomóc w rozwiązaniu większości wskazówek dotyczących optymalizacji, które opracowaliśmy w poprzedniej sekcji, aby przyspieszyć Twój sklep internetowy. Po zainstalowaniu bezpłatnej wtyczki na WordPress odblokujesz kilka funkcji, które pomogą przyspieszyć działanie witryny i zwiększyć widoczność w Google. Przejdźmy do najlepszych funkcji Imagify!
Dzięki Imagify możesz optymalizować obrazy w następujący sposób:
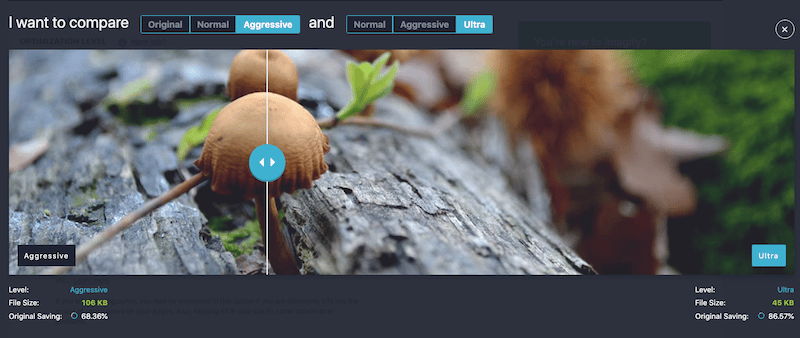
- Kompresuj i optymalizuj obrazy przy użyciu trzech poziomów kompresji: normalnej, agresywnej i ultra. Jakość obrazu pozostanie prawie niezmieniona, ale rozmiar pliku będzie znacznie mniejszy.

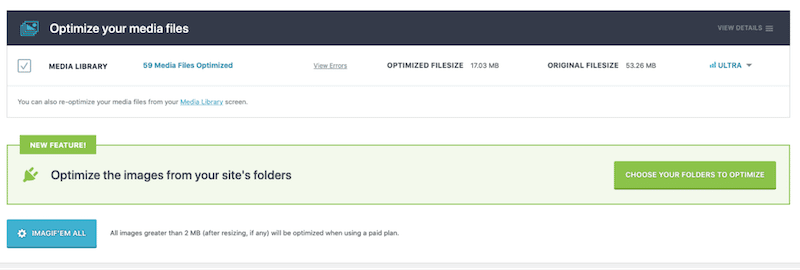
- Kompresuj i zmieniaj rozmiar wielu obrazów jednocześnie:

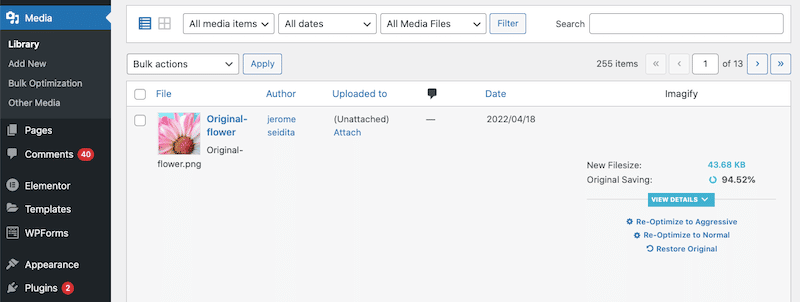
- Optymalizacja z biblioteki WordPress – możesz również przeprowadzić optymalizację na wybranych obrazach, tak jak w naszym przykładzie poniżej. Imagify zaoszczędziło 94% rozmiaru mojego pliku!

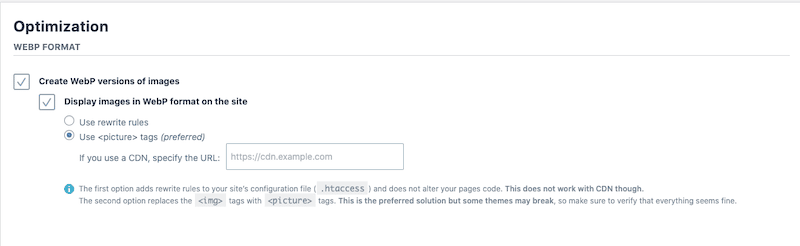
- Konwertuj swoje obrazy do WebP jednym kliknięciem:

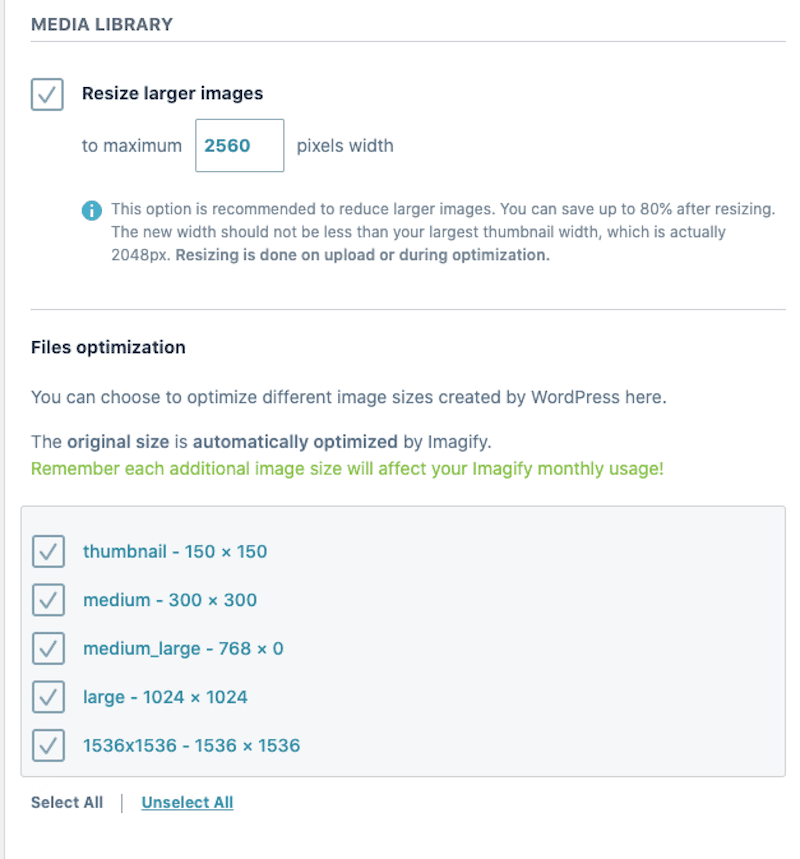
- Automatycznie zmień rozmiar największych obrazów:

I wreszcie, co nie mniej ważne, Imagify optymalizuje Twoje obrazy zgodnie z zaleceniami Google dotyczącymi PageSpeed Insights, takimi jak „wyświetlaj obrazy w formatach nowej generacji” (dzięki funkcji konwersji WebP), „efektywnie koduj obrazy” i „obrazy o odpowiedniej wielkości”.
| Problemy z PSI bez Imagify | Przeszedł audyt z Imagify |
Wreszcie, ceny Imagify są proste: co miesiąc otrzymujesz 200 MB bezpłatnych danych, a jeśli potrzebujesz nieograniczonych zasobów, to tylko 9,99 USD!
Zawijanie
Obrazy mają duży wpływ na postrzeganie i sprzedaż Twojego produktu. Optymalizacja ich za pomocą wtyczki, takiej jak Imagify, zwiększy wydajność Twojego sklepu internetowego i zwiększy rankingi optymalizacji pod kątem wyszukiwarek (SEO). Rezultatem są znaczne oszczędności w obciążeniu, lepsze wrażenia użytkownika i lepsza pozycja w Google. Wypróbuj Imagify za darmo i powiedz nam, jak przebiega kompresja obrazu Twojego sklepu internetowego!
