Pozycjonowanie obrazów: 12 ważnych wskazówek dotyczących optymalizacji obrazów w celu uzyskania większego ruchu organicznego
Opublikowany: 2022-05-05Image SEO to nie tylko optymalizacja lub używanie tagów alt dla obrazów. Jest wiele rzeczy, które należy zoptymalizować, aby uzyskać wyższą pozycję w wyszukiwarkach.
Dlatego dzisiaj opowiem Ci o wszystkich rzeczach, które muszą zoptymalizować obrazy dla lepszego SEO i większego ruchu organicznego.
Najpierw zobaczmy, czym dokładnie jest SEO obrazu.
Spis treści
- Co to jest SEO obrazu?
- 12 wskazówek, jak zoptymalizować obrazy pod kątem SEO w 2022 roku
- 1. Używaj obrazów w treści
- 2. Używaj unikalnych i wysokiej jakości obrazów
- 3. Podaj właściwą nazwę plików graficznych przed przesłaniem
- 4. Używaj przyjaznych SEO tagów Alt i tagów tytułu
- 5. Skompresuj rozmiar pliku obrazu
- 6. Użyj odpowiedniego typu pliku obrazu
- 7. Zdefiniuj wymiary obrazu
- 8. Użyj leniwego ładowania obrazów
- 9. Wykorzystaj buforowanie przeglądarki
- 10. Dodaj uporządkowane dane do obrazów
- 11. Użyj obrazu CDN
- 12. Utwórz mapę witryny obrazu
- Często zadawane pytania dotyczące optymalizacji SEO obrazu
- Ostatnie słowa
Co to jest SEO obrazu?
Image SEO to proces optymalizacji dowolnej grafiki na stronie internetowej pod kątem indeksowania i rankingu w wyszukiwarkach. Optymalizując obrazy, wyszukiwarka może wiedzieć o obrazie i pomaga w rankingu treści.
Pozycjonowanie obrazu jest bardzo ważne, jeśli chcesz, aby Twoje treści były bardziej angażujące i chcesz mieć wyższą pozycję w wynikach wyszukiwania grafiki Google.
Teraz głównym pytaniem jest, jak skutecznie zoptymalizować obrazy pod kątem SEO?
Istnieje kilka ważnych wskazówek dotyczących optymalizacji obrazu, o których wspomniałem tutaj, abyś mógł już teraz rozpocząć optymalizację obrazu dla swojej witryny.
Poniżej możesz obejrzeć pełny samouczek dotyczący SEO obrazów autorstwa Johna Muellera, który jest zwolennikiem wyszukiwania w Google.
12 wskazówek, jak zoptymalizować obrazy pod kątem SEO w 2022 roku
Poniżej znajdują się wszystkie niezbędne wskazówki dotyczące optymalizacji obrazów w celu uzyskania lepszych pozycji w wyszukiwarkach.
1. Używaj obrazów w treści
Obecność obrazów w treści sprawia, że treść jest bardziej atrakcyjna. Dodaje wartość treści, a tym samym lepszą pozycję w wyszukiwarkach. Ponadto użytkownikom podobają się treści wyjaśnione za pomocą obrazów, ponieważ łatwiej jest im je zrozumieć.
Dlatego zawsze używaj co najmniej jednego obrazu w treści, aby zapewnić lepsze wrażenia użytkownika i zaangażowanie.
2. Używaj unikalnych i wysokiej jakości obrazów
Istnieje wiele stron internetowych, które używają tych samych bezpłatnych zdjęć stockowych. A zatem nie wyróżniają się i nie plasują się dobrze w rankingu wyszukiwarek. Jeśli to możliwe, używaj w treści unikalnych, oryginalnych i wysokiej jakości obrazów. Sprawi, że Twoje treści będą się wyróżniać i poprawią wygodę użytkownika.
Według Google, jeśli używasz dużych obrazów w treści, musi ona mieć co najmniej 1200 pikseli szerokości, ponieważ duże obrazy są łatwo prezentowane w Google Discover.
3. Podaj właściwą nazwę plików graficznych przed przesłaniem
Jeśli przesyłasz obrazy zrobione z telefonu komórkowego lub aparatu fotograficznego lub przesyłasz bezpłatnie pobrane obrazy, nazwy plików będą wyglądać tak: „ IMG0000658.JPG ” lub „ photo-152977.jpg ”.
Czy potrafisz odgadnąć, o co chodzi w obrazie, używając jego nazwy? Jeśli nie, to w jaki sposób inny użytkownik lub wyszukiwarka może wiedzieć o obrazie.
Dlatego przed przesłaniem obrazu zmień jego nazwę. W nazwie pliku obrazu można użyć słów kluczowych.
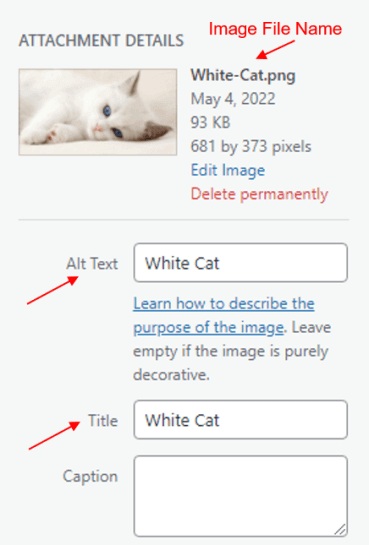
Na przykład: jeśli przesyłam zdjęcie kota, nazwę pliku obrazu jako „ Biały kot ”, „ Kot ”, „ Słodki kot ” itp. Możesz użyć nazwy zgodnie z treścią.
Zobacz poniższy obraz w celach informacyjnych.

4. Używaj przyjaznych SEO tagów Alt i tagów tytułu
Człowiek może wiedzieć, o czym jest obraz, widząc go bezpośrednio, ale roboty-pająki wyszukiwarek nie mogą. Oto tekst alternatywny, który odgrywa główną rolę. Jeśli użyjesz odpowiedniego tagu alt do obrazu, roboty wyszukiwarek i użytkownicy niedowidzący będą mogli dowiedzieć się, o czym jest obraz.
Nawet jeśli obraz się nie załaduje, wyszukiwarka będzie w stanie znaleźć informacje o obrazie za pomocą dostarczonego tagu alt. Pomoże to w lepszym rankingu treści.
Możesz przeprowadzić badanie słów kluczowych i użyć właściwych słów kluczowych jako znaczników alternatywnych, ale upewnij się, że nie optymalizujesz obrazów, ponieważ zrobi to złe wrażenie w Google.
Tak samo jak tagi alt, możesz używać tagów tytułu. Chociaż nie jest to ważniejsze dla SEO, pomaga w lepszym doświadczeniu użytkownika.
5. Skompresuj rozmiar pliku obrazu
Jeśli przesyłasz obrazy bez ich kompresji, czas ładowania strony będzie bardzo długi, a tym samym wzrośnie współczynnik odrzuceń.
Jak wiesz, szybkość jest bardzo ważnym czynnikiem optymalizacji wyszukiwarek. Dlatego zawsze przesyłaj skompresowane obrazy, aby przyspieszyć ładowanie strony. Idealny rozmiar skompresowanego obrazu to 100 KB.
Istnieje kilka zalecanych wtyczek do optymalizacji obrazu, które pomogą Ci zoptymalizować rozmiar pliku obrazu.
- Optymalizator obrazu EWWW
- Wyobraź sobie
- Krótkie piksele
- Optimole
- MałePNG
Po zoptymalizowaniu obrazów możesz sprawdzić test szybkości swojej strony internetowej za pomocą następujących narzędzi,
- Test strony internetowej
- Pingdom
- GTmetrix
- Statystyki Google PageSpeed
Aby dowiedzieć się więcej o kompresji obrazu, znajdziesz tutaj szczegółowy przewodnik.
Przeczytaj także, Jak szybciej ładować witrynę w 2022 r.
6. Użyj odpowiedniego typu pliku obrazu
W treści możesz używać typów obrazów JPEG, PNG lub GIF. Wszystko zależy od wymagań dotyczących treści, więc użycie tylko jednego formatu obrazu w treści nie jest obowiązkowe.
- JPEG: najlepszy dla obrazów o wysokiej rozdzielczości io intensywnych kolorach.
- PNG: najlepiej nadaje się do rysunków liniowych, tekstu lub ikonicznej grafiki.
- GIF: najlepiej nadaje się do pokazywania dowolnego poruszającego się obiektu.
Aby poznać więcej różnic między powyższymi formatami obrazów, możesz przeczytać ten artykuł.
Aby szybko ładować strony internetowe, możesz konwertować obrazy do najnowszego i zaawansowanego formatu WebP.
7. Zdefiniuj wymiary obrazu
Zawsze definiuj atrybuty szerokości i wysokości obrazu, aby poprawić wrażenia użytkownika. Wymiary obrazu są bardzo ważne dla skumulowanego przesunięcia układu (CLS). Definiując wymiary obrazu, zauważysz poprawę w CLS.
Możesz dowiedzieć się więcej o wymiarach obrazu tutaj.
8. Użyj leniwego ładowania obrazów
Lazy loading oznacza, że obrazy ładują się tylko wtedy, gdy są wymagane do wyświetlenia na ekranie. Lazy loading pomoże Ci poprawić szybkość strony.
Na przykład, jeśli masz obraz poniżej połowy treści, a użytkownik widzi tylko górną część treści i opuści stronę, obraz nie zostanie załadowany, a zatem strona załaduje się szybko.
Ponadto Google zaleca leniwe ładowanie, aby przyspieszyć działanie strony.
„Leniwe ładowanie może znacznie przyspieszyć ładowanie długich stron, które zawierają wiele obrazów w części strony widocznej na ekranie, ładując je w razie potrzeby lub po zakończeniu ładowania i renderowania głównej treści”.
Możesz zobaczyć leniwe ładowanie obrazów w poniższym filmie.
Możesz zaimplementować leniwe ładowanie na swojej stronie internetowej za pomocą wtyczek WordPress. Istnieje wiele wtyczek do tego, ale nie wszystkie działają bardzo dobrze. Dlatego polecam WP Rocket, który ma wbudowane funkcje leniwego ładowania, a także działa bardzo dobrze.
9. Wykorzystaj buforowanie przeglądarki
Dzięki włączeniu buforowania przeglądarki strona internetowa ładuje się szybciej niż wcześniej dla wielokrotnego użytkownika. Oznacza to, że jeśli użytkownik odwiedzi tę treść, cała treść zostanie załadowana i będzie przechowywana w przeglądarce użytkownika, a gdy użytkownik ponownie odwiedzi tę treść w przyszłości, ta treść zostanie załadowana z pamięci podręcznej przeglądarki użytkownika. Nie ma więc potrzeby pobierania całej zawartości, aby przeczytać ją tylko wtedy, gdy włączone jest buforowanie przeglądarki.
Według Google
„Buforowanie HTTP może przyspieszyć ładowanie strony podczas wielokrotnych wizyt”.
Google
Możesz użyć WP Rocket, która jest jedną z najlepszych wtyczek do buforowania, aby umożliwić buforowanie przeglądarki. Jest to płatna wtyczka WordPress, ale ze względu na jej funkcje cena jest naprawdę tego warta.
10. Dodaj uporządkowane dane do obrazów
Jeśli zaimplementujesz uporządkowane dane na swoich stronach, pomoże to Google wyświetlać obrazy jako bogaty wynik, a tym samym zwiększyć organiczny współczynnik klikalności.
Na przykład, jeśli napisałeś o przepisie i użyłeś danych strukturalnych dla tego przepisu, Google doda do obrazu treści plakietkę wskazującą, że należy ona do przepisu.
Grafika Google obsługuje następujące typy uporządkowanych danych,
- Obrazy produktów
- Przepisy
- Filmy
Więcej informacji na temat dodawania znaczników schematu lub danych strukturalnych do strony znajdziesz w wytycznych Google dotyczących danych strukturalnych.
Jeśli chcesz zaimplementować dane strukturalne bez kodowania, możesz użyć wtyczki Schema Pro, która jest jedną z najlepszych wtyczek znaczników schematów.
11. Użyj obrazu CDN
Jeśli nie korzystasz z CDN obrazu, wszystkie dane Twojej witryny będą obsługiwane z jednej lokalizacji. Dzięki temu Twoja witryna będzie się szybko ładować tylko dla tych użytkowników, którzy znajdują się w pobliżu lokalizacji Twojego serwera. Inni użytkownicy będą musieli dłużej czekać, aby zobaczyć zawartość Twojej witryny.
Na przykład , jeśli serwer Twojej witryny znajduje się w USA, Twoja witryna ładuje się szybciej tylko dla użytkowników z USA. Ale użytkownicy z innych krajów będą musieli poczekać dłużej niż użytkownicy z USA, ponieważ dane witryny (obrazy) muszą podróżować dłużej ze względu na dużą odległość.
Jeśli korzystasz z obrazu CDN, to za każdym razem, gdy użytkownik odwiedza Twoją witrynę, dane witryny są ładowane z najbliższego serwera do użytkownika.
Możesz użyć jednej z następujących najlepszych sieci CDN dla swojej witryny.
- Ścieżka stosu
- Cloudflare
- Klucz CDN
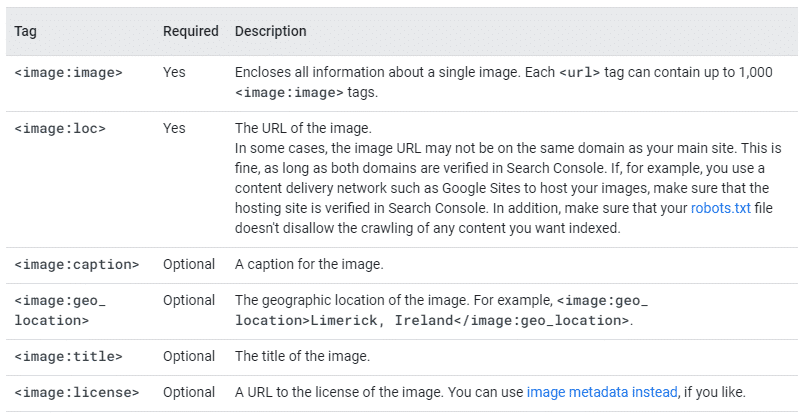
12. Utwórz mapę witryny obrazu
Utworzenie mapy witryny z obrazami pomoże Ci w szybszym indeksowaniu obrazów Twojej witryny. Możesz dodać obrazy swojej witryny do istniejącej mapy witryny lub utworzyć osobną mapę witryny z obrazami.
Jeśli korzystasz z WordPressa i wtyczek, takich jak Yoast lub RankMath, obrazy są automatycznie dodawane do mapy witryny.
Poniżej przedstawiono różne tagi, których możesz użyć w mapie witryny z obrazami.

Często zadawane pytania dotyczące optymalizacji SEO obrazu
Ostatnie słowa
Ponieważ obrazy są bardzo ważne dla lepszego SEO, muszą być dobrze zoptymalizowane od poziomu początkowego (zmiana nazwy obrazów przed przesłaniem).
Z każdego punktu widzenia polecam używanie oryginalnych, unikalnych i wysokiej jakości skompresowanych obrazów w swoich treściach, aby zwiększyć zaangażowanie użytkowników i rankingi w wyszukiwarkach.
Przeczytaj także,
- 25 najskuteczniejszych sposobów na zwiększenie ruchu w witrynie w 2022 r.
- Najlepsze narzędzia do badania słów kluczowych dla SEO (bezpłatne i płatne)
- Najlepsze narzędzia SEO na rok 2022 (bezpłatne i płatne)

 Google
Google