Recenzja Imagify: najlepsza wtyczka do optymalizacji obrazu dla WordPress
Opublikowany: 2023-05-26Myślisz o użyciu Imagify do optymalizacji obrazów? W naszej praktycznej recenzji Imagify pomożemy Ci zdecydować, czy jest to idealna opcja dla Ciebie.
W dzisiejszym cyfrowym świecie elementy wizualne odgrywają kluczową rolę w przyciąganiu i angażowaniu uwagi odbiorców. Jednak duże pliki graficzne mogą znacząco wpłynąć na wydajność Twojej witryny, prowadząc do powolnego ładowania i złego doświadczenia użytkownika.
Właśnie tam wtyczka do optymalizacji obrazu, taka jak Imagify, pomaga w tej sytuacji.
To potężne narzędzie przeznaczone do kompresji i optymalizacji obrazów bez utraty jakości. W rezultacie szybszy czas ładowania i lepsze wrażenia użytkownika.
Niezależnie od tego, czy jesteś programistą internetowym, blogerem, czy właścicielem firmy internetowej, ta wtyczka zmieni reguły gry.
W tej recenzji Imagify omówimy wszystkie rzeczy, które składają się na Imagify: wtyczkę do optymalizacji obrazu dla Twojej witryny WordPress.
Zacznijmy!
Optymalizacja obrazu – co to jest i dlaczego jest ważna?
Optymalizacja obrazu to metoda zmniejszania rozmiaru pliku obrazów bez utraty ich jakości. Obejmuje różne techniki, takie jak kompresja obrazów, zmiana ich rozmiaru i optymalizacja ich formatu, aby zapewnić szybsze ładowanie na stronach internetowych.
Optymalizacja obrazu jest ważna z kilku powodów:
- Większe prędkości ładowania: duże obrazy mogą znacznie zmniejszyć szybkość ładowania strony internetowej, powodując złe wrażenia użytkownika. Optymalizacja obrazu zmniejsza rozmiary plików, umożliwiając szybkie i płynne ładowanie witryn oraz zwiększając zaangażowanie i satysfakcję użytkowników.
- Optymalizacja wyszukiwarek (SEO): Wyszukiwarki wykorzystują wydajność witryny podczas obliczania rankingów wyszukiwania. Optymalizacja obrazu może pomóc w szybszym ładowaniu, co może pomóc w działaniach SEO. W rezultacie prowadzi to do wyższej widoczności w SERP i zwiększonego ruchu organicznego.
- Efektywność przepustowości: Zoptymalizowane obrazy zużywają mniej przepustowości, dzięki czemu są idealne dla użytkowników mobilnych lub osób z ograniczoną łącznością internetową.
- Optymalizacja mobilna: wraz ze wzrostem popularności przeglądania mobilnego niezbędna jest optymalizacja obrazów pod kątem urządzeń mobilnych. Zoptymalizowane obrazy ładują się szybciej na smartfonach i tabletach, zapewniając płynne i bezproblemowe działanie użytkownikom mobilnym.
Co to jest Imagify?
Imagify to wtyczka do optymalizacji obrazu dla WordPress. Została stworzona przez ten sam zespół, który stworzył WP Rocket (nasza recenzja), która jest jedną z najlepszych wtyczek do buforowania dla WordPress.
Dzięki Imagify możesz optymalizować obrazy podczas ich przesyłania lub skorzystać z opcji optymalizacji zbiorczej , aby zrobić to później.
Ponadto Imagify może również konwertować obrazy do nowszych formatów obrazów, takich jak WebP. Obecnie obsługuje formaty optymalizacji obrazu, takie jak JPG, PNG, PDF i GIF.
Jak działa Imagify?
Czy jesteś tym, który uważa, że Imagify może wywrzeć dużą siłę na twoim serwerze, jak wtyczka WordPress? W takim razie przypuszczamy, że możesz się mylić. Imagify w ogóle nie obciąża twojego serwera. Wszystko odbywa się na serwerze Imagify.
Gdy przesyłasz obraz, serwer Imagify przesyła go na swój własny serwer (poprzez API) i optymalizuje. Po optymalizacji serwer Imagify zapisuje zoptymalizowane pliki na Twoim serwerze, które są następnie pokazywane odwiedzającemu.
Ponadto serwer Imagify nie przechowuje przesłanych zdjęć na swoim serwerze dłużej niż godzinę. W rezultacie upewnij się, że Twoje dane są bezpieczne.
Imagify zapisuje również oryginalną, niezoptymalizowaną wersję obrazu na serwerze w osobnym folderze. Jeśli chcesz, możesz wrócić w dowolnym momencie, aby pobrać oryginalną wersję.
Wreszcie, Imagify może również optymalizować obrazy, które są przesyłane przed zainstalowaniem wtyczki. Po prostu uruchom optymalizację zbiorczą, a Imagify zoptymalizuje również wszystkie twoje stare obrazy.
Recenzja Imagify: rodzaje kompresji
Imagify oferuje trzy różne poziomy kompresji:
- Normalny: To jest standardowy poziom kompresji. Oferuje doskonałą równowagę między jakością obrazu a rozmiarem pliku.
- Agresywna: Ten poziom kompresji jeszcze bardziej zmniejszy rozmiar zdjęć, ale może też nieznacznie wpłynąć na ich jakość.
- Ultra: To najbardziej agresywny poziom kompresji. Zmniejszy to rozmiar twoich zdjęć tak bardzo, jak to możliwe, ale może znacząco wpłynąć na ich jakość.
Recenzja Imagify: kluczowe funkcje
Oto kilka najlepszych funkcji Imagify, dzięki którym jest to najlepsza wtyczka do optymalizacji obrazu dla WordPress.
1. Automatyczna kompresja i optymalizacja obrazu
Imagify ułatwia optymalizację obrazu, automatycznie kompresując i optymalizując obrazy podczas przesyłania ich na swoją stronę internetową.
Ta funkcja gwarantuje, że każdy obraz w Twojej witrynie jest zoptymalizowany bez konieczności ręcznej interwencji. Oszczędza to czas i wysiłek, szczególnie w przypadku stron internetowych z dużą liczbą obrazów.
2. Masowa optymalizacja obrazu
Dzięki funkcji optymalizacji zbiorczej Imagify możesz zoptymalizować wiele obrazów za jednym razem. Jest to bardzo pomocne, gdy chcesz zoptymalizować wszystkie istniejące obrazy w swojej witrynie. Usprawnia proces optymalizacji i pomaga szybko osiągnąć optymalną wydajność obrazu.
3. Konfigurowalne poziomy kompresji
Imagify oferuje trzy tryby optymalizacji: Normalny, Agresywny i Ultra, co pozwala dostosować poziom kompresji do konkretnych potrzeb.
W rezultacie Twoje obrazy zachowują właściwą równowagę między jakością a rozmiarem pliku w oparciu o Twoje preferencje.
4. Integracja i kompatybilność
Imagify bezproblemowo integruje się z popularnymi systemami zarządzania treścią (CMS), takimi jak WordPress, ułatwiając włączenie optymalizacji obrazu do przepływu pracy w witrynie.
Możesz optymalizować obrazy bezpośrednio z biblioteki multimediów CMS lub użyć interfejsu API wtyczki do bardziej zaawansowanych integracji.
5. Bez stresu na serwerze
Imagify działa w modelu biznesowym SaaS. Oznacza to, że wszystkie optymalizacje są wykonywane na serwerze Imagify, a nie na twoim serwerze internetowym.
Ponieważ wszystko jest obsługiwane na serwerze Imagify, nie ma dodatkowego obciążenia dla Twojego serwera internetowego i będzie on nadal działał tak szybko, jak wcześniej.
6. Obsługuje wiele formatów obrazu
Imagify może optymalizować pliki JPG, PNG, PDF i GIF. Ogólnie rzecz biorąc, Imagify obsługuje najpopularniejsze formaty obrazów.

7. Dostawa WebP
WebP to najnowszy format, który jest lekki i nie powoduje zniekształceń pikseli. Większość nowoczesnych przeglądarek obsługuje obrazy w formacie WebP.
Dzięki Imagify możesz konwertować obrazy do formatu WebP i wyświetlać je na swojej stronie internetowej. Ponieważ Imagify zrobi to automatycznie w tle, ręczna konwersja nie jest konieczna.
Jak używać Imagify do optymalizacji obrazów WordPress
Oto kroki, aby zainstalować i skonfigurować Imagify, aby jak najlepiej go wykorzystać.
Zainstaluj wtyczkę Imagify
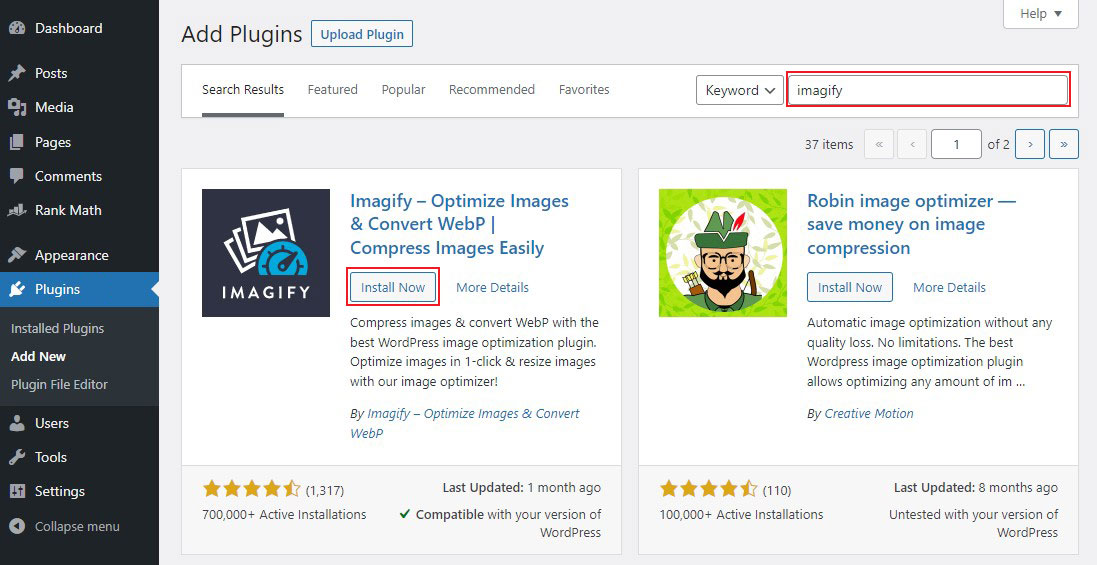
Z pulpitu administratora WordPress przejdź do Wtyczki » Dodaj nowy , a następnie wyszukaj Imagify .

Następnie zainstaluj i aktywuj wtyczkę Imagify. Aby uzyskać więcej informacji, sprawdź, jak zainstalować wtyczki WordPress.
Utwórz konto Imagify i uzyskaj swój klucz API
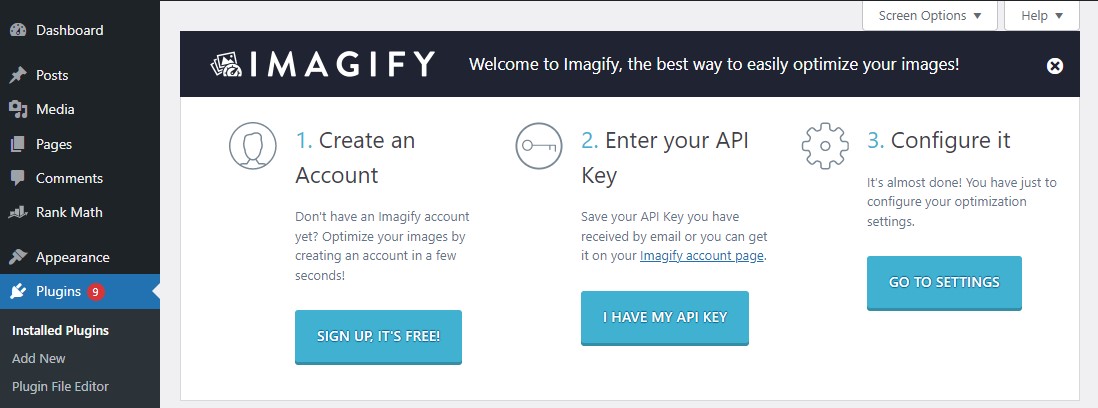
Po aktywacji wtyczki pojawi się monit o zarejestrowanie konta Imagify i uzyskanie klucza API. Uzyskanie klucza API jest ważne, ponieważ jest to jedyna droga, dzięki której Imagify może zoptymalizować Twoje obrazy.
Oto jak będzie wyglądał monit:

Następnie kliknij przycisk SING UP, It's Free . Po kliknięciu pojawi się nowe wyskakujące okienko, w którym możesz wpisać swój adres e-mail, aby zarejestrować konto Imagify i uzyskać klucz API.
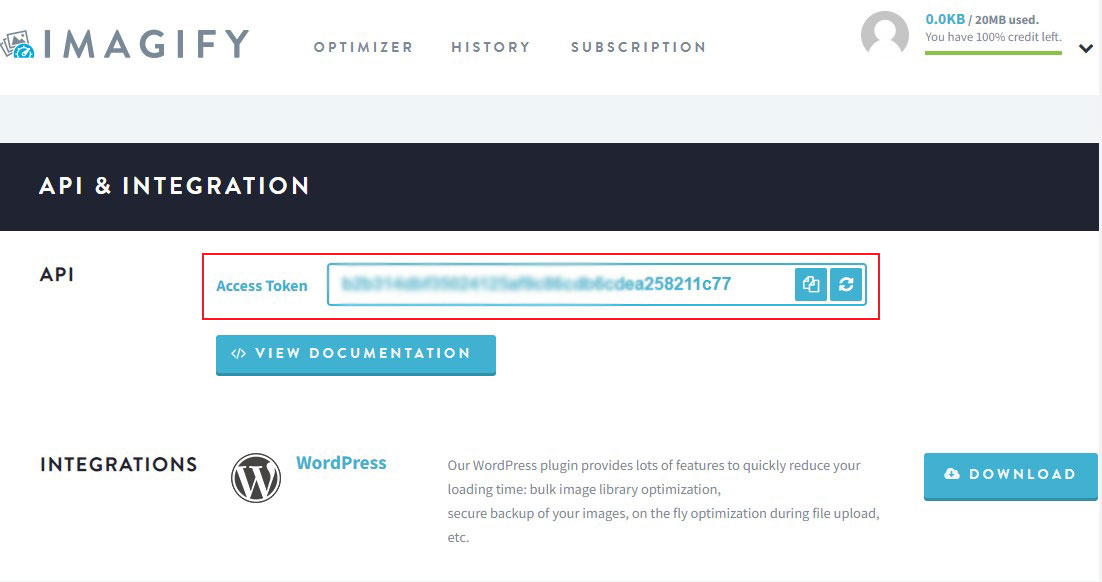
Po zarejestrowaniu się i zalogowaniu na konto Imagify przejdź do sekcji Profil i kliknij API-Integracja , aby uzyskać klucz API, jak pokazano poniżej:

Po prostu skopiuj wartość Access Token i wprowadź ją w sekcji klucza API. Jeśli Twój klucz API jest ważny, możesz uzyskać dostęp do ustawienia.
Dostosuj ustawienia domyślne do swoich potrzeb
Aby dostosować ustawienia, przejdź do Ustawienia » Wyobraź sobie .
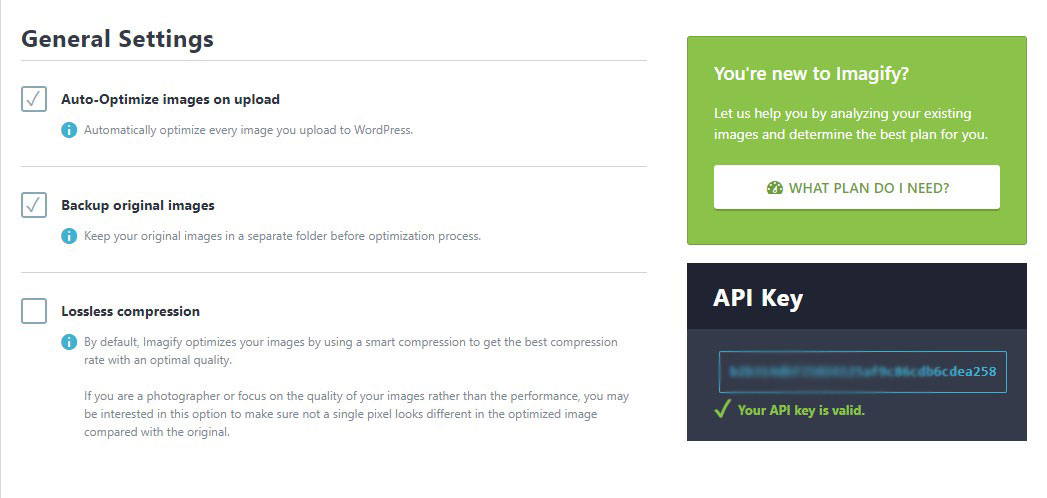
Ustawienia główne

- Automatycznie optymalizuj obrazy podczas przesyłania: Zaznacz tę opcję, ponieważ zoptymalizuje ona wszystkie obrazy podczas ich przesyłania. To zagwarantuje, że wtyczka jest w trybie autopilota.
- Kopia zapasowa oryginalnych obrazów: Zaznacz tę opcję, jeśli chcesz zachować duplikat oryginalnych niezoptymalizowanych obrazów na serwerze. To jednak zajmie więcej miejsca. To wszystko zależy od ciebie.
- Kompresja bezstratna: Zaznacz tylko, jeśli jesteś fotografem, który ceni jakość obrazu ponad wydajność strony. W przeciwnym razie pozostaw to pole niezaznaczone. Domyślnie Imagify optymalizuje obrazy na inteligentnym poziomie kompresji bez utraty ich jakości.
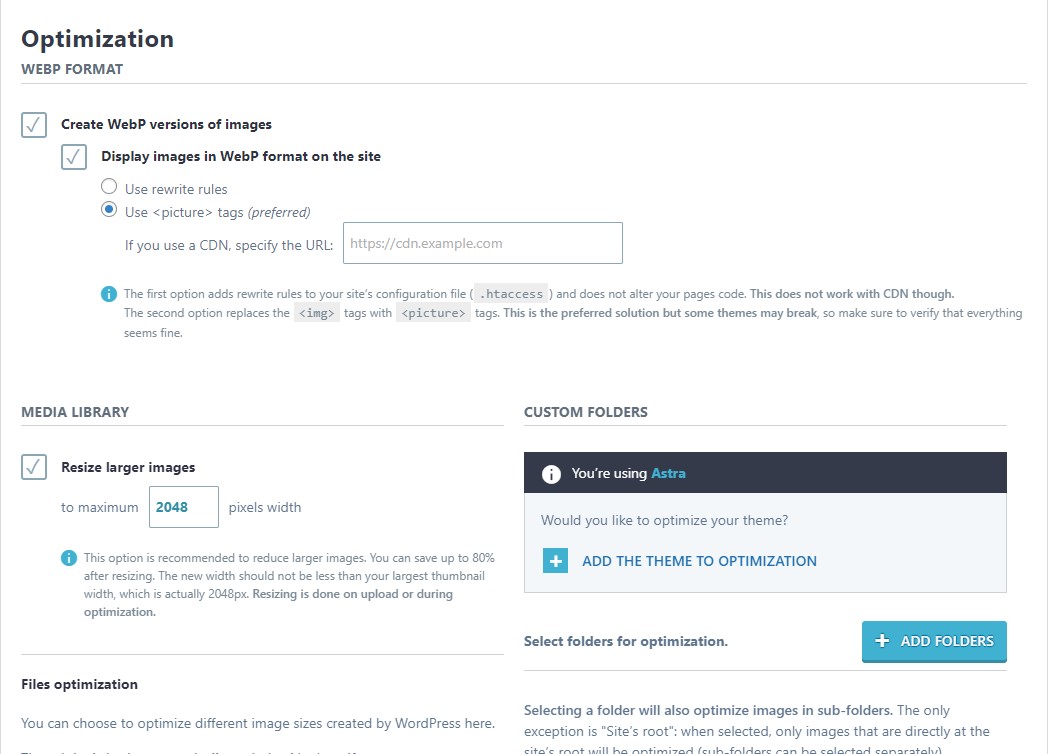
Ustawienie optymalizacji

- Utwórz wersję WebP obrazów: Spowoduje to utworzenie zoptymalizowanych obrazów w formacie WebP. Konwersja odbywa się na serwerze Imagify przed wysłaniem na Twój serwer.
- Wyświetl obrazy w formacie WebP w tej witrynie: Jeśli chcesz wyświetlać obraz w wersji WebP w swojej witrynie, zaznacz to pole. Jest to niezbędne, ponieważ zwiększy szybkość Twojej witryny.
- Zmień rozmiar obrazów: Zaznacz to pole, jeśli chcesz zmienić rozmiar obrazów podczas przesyłania. Możesz także określić piksele, w których obrazy mają być zmieniane.
- Wybierz folder do optymalizacji: Ta opcja umożliwia wybranie folderów zawierających obrazy, które są wyświetlane w Twojej witrynie, aby wszystkie zostały zoptymalizowane przy użyciu optymalizacji zbiorczej.
Otóż to. Twoja wtyczka Imagify jest gotowa do optymalizacji Twoich zdjęć.
Recenzja Imagify: Ceny
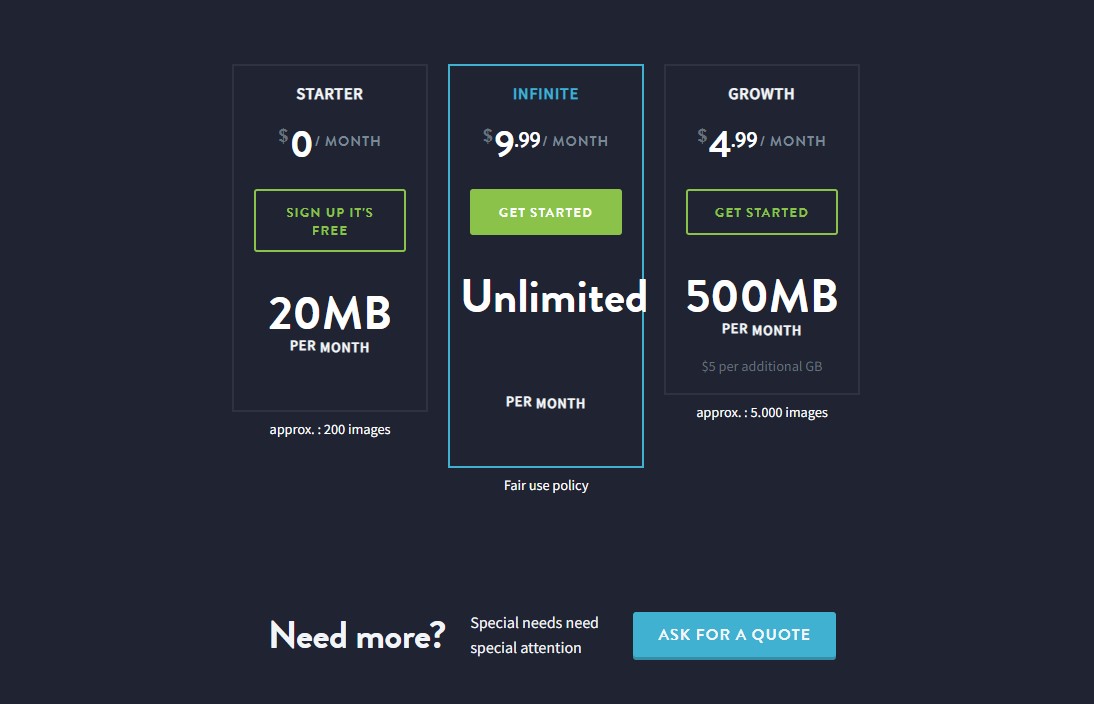
Imagify ma dostępne plany miesięczne i roczne. Jeśli zdecydujesz się na zakup planu rocznego, otrzymasz dwa miesiące za darmo. Imagify oferuje trzy plany:

- Plan startowy: bezpłatny. Możesz przesłać do 20 MB zdjęć miesięcznie.
- Plan wzrostu: 4,99 USD miesięcznie (lub 49 USD rocznie). Ten plan umożliwia przesyłanie 500 MB zdjęć miesięcznie. Idealne na nowy blog lub stronę internetową.
- Plan Infinite: 9,99 USD miesięcznie (lub 99 USD rocznie). To odpowiedni plan dla Ciebie, jeśli prowadzisz aktywnego bloga lub regularnie tworzysz podstrony w swojej witrynie. Otrzymujesz nieograniczoną liczbę kompresji obrazu miesięcznie, jeśli przestrzegasz zasad dozwolonego użytku.
Recenzja Imagify: zalety i wady
Zalety
- Łatwy w konfiguracji
- Podawaj obrazy w formacie WebP
- Optymalizacja obrazu zbiorczego
- Automatyczna kompresja i optymalizacja obrazu
- Kompresja na serwerach Imagify, nie twoich
Cons
- Ograniczony bezpłatny plan
- Brak obrazu CDN
Recenzja Imagify: Wniosek
Imagify to potężne narzędzie do optymalizacji obrazu, które może pomóc Ci zaoszczędzić przepustowość, poprawić szybkość ładowania witryny i poprawić SEO.
Dzięki Imagify możesz łatwo kompresować swoje obrazy bez utraty jakości. Ponadto możesz szybko i łatwo zoptymalizować wszystkie swoje obrazy za pomocą zaledwie kilku kliknięć.
Dlatego jeśli szukasz sposobu na poprawę wydajności swojej witryny, Imagify jest idealną wtyczką dla Ciebie.
Pożegnaj się z wolno ładującymi się witrynami i pikselowymi obrazami i skorzystaj z mocy Imagify, aby przenieść swoją witrynę na nowy poziom.
Aby poznać dalsze kroki, zapoznaj się z innymi pomocnymi zasobami:
- Przegląd rakiet WP 2023
- Wskazówki, jak przyspieszyć witrynę WordPress w 2023 r
Na koniec śledź nas na Twitterze, aby często otrzymywać informacje o nowych treściach.
