Wpływ doświadczenia użytkownika na współczynniki konwersji WooCommerce
Opublikowany: 2024-09-26Doświadczenie użytkownika (UX) jest podstawą sukcesu w handlu elektronicznym, szczególnie w przypadku sklepów WooCommerce. To niewidzialna siła, która prowadzi klienta przez ścieżkę zakupową, kształtując jego percepcję i wpływając na jego decyzje na każdym kroku. Dobrze zaprojektowany UX może zadecydować o tym, czy sfinalizowany zakup zostanie porzucony, czy porzucony koszyk, co bezpośrednio wpłynie na Twoje zyski.
Podczas uruchamiania sklepów WooCommerce zrozumienie i optymalizacja UX nie dotyczy tylko estetyki – chodzi o stworzenie płynnego, intuicyjnego i przyjemnego doświadczenia zakupowego, które zamienia przeglądarki w kupujących. Od momentu, gdy klient trafi na Twoją witrynę, aż do ostatniego kliknięcia przycisku zakupu, każda interakcja jest okazją do budowania zaufania, zmniejszania tarć i zachęcania do konwersji.
W tym artykule zbadamy, jak różne aspekty doświadczenia użytkownika mogą znacząco wpłynąć na współczynniki konwersji WooCommerce, przedstawiając praktyczne strategie poprawy UX Twojego sklepu i napędzania zrównoważonego wzrostu.
Usprawnienie procesu realizacji transakcji w celu uzyskania lepszych konwersji
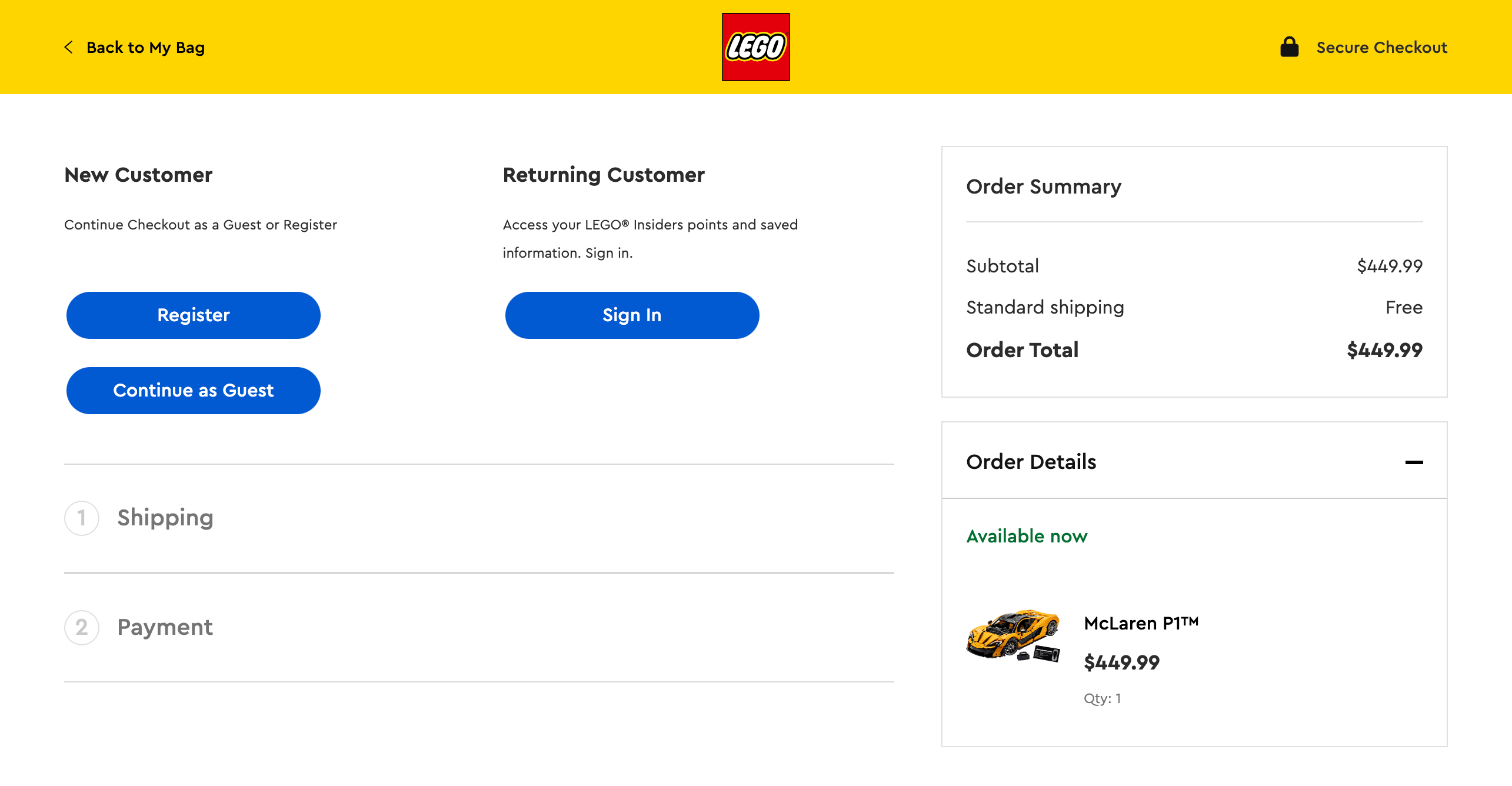
Proces realizacji transakcji jest ostatnią przeszkodą na drodze klienta, a jego projekt może zadecydować o sprzedaży lub przerwać ją. Skomplikowana lub długotrwała realizacja transakcji jest jedną z głównych przyczyn porzucania koszyka i ma bezpośredni wpływ na współczynnik konwersji. Usprawnienie tego procesu ma kluczowe znaczenie, aby zainteresowane przeglądarki stały się zadowolonymi klientami.
Zacznij od zminimalizowania liczby kroków w procesie realizacji transakcji. Każdy dodatkowy krok jest dla klienta okazją do ponownego rozważenia zakupu. Jeśli to możliwe, staraj się, aby transakcja zawierała jedną stronę, a jeśli konieczne jest wiele stron, użyj wskaźnika postępu, aby pokazać klientom, na jakim etapie procesu są.
Oferuj opcje płatności dla gości. Chociaż utworzenie konta może być korzystne dla przyszłych zakupów, zmuszanie użytkowników do zrobienia tego przed sfinalizowaniem zamówienia może znacząco odstraszać. Zapewnij opcję płatności jako gość z możliwością utworzenia konta po sfinalizowaniu zakupu.

Uprość swoje formularze, prosząc jedynie o niezbędne informacje. Każde usunięte pole zmniejsza tarcie i przyspiesza proces realizacji transakcji. Jeśli to możliwe, korzystaj z automatycznego wypełniania i upewnij się, że Twoje formularze są dostosowane do urządzeń mobilnych, aby klienci dokonujący zakupów na smartfonach.
Bądź przejrzysty w kwestii wszystkich kosztów z góry. Ukryte opłaty lub nieoczekiwane koszty wysyłki na ostatnim etapie realizacji transakcji mogą skutkować natychmiastowym porzuceniem koszyka. Wyświetlaj wszystkie koszty w przejrzysty sposób podczas całego procesu zakupów.
Oferuj wiele opcji płatności, aby zaspokoić różne preferencje klientów. Może to obejmować karty kredytowe, PayPal, Apple Pay, a nawet usługi „kup teraz, zapłać później”. Im więcej opcji podasz, tym większe prawdopodobieństwo, że klienci znajdą metodę, która im odpowiada.
Zaimplementuj funkcję trwałego koszyka, która zapisuje produkty, nawet jeśli klient opuści Twoją witrynę. Ułatwia im to późniejszy zwrot i sfinalizowanie zakupu, zmniejszając ryzyko utraty sprzedaży z powodu przerw.
Na koniec upewnij się, że Twoja strona realizacji transakcji jest bezpieczna i że informacje o tym bezpieczeństwie są wyraźnie komunikowane klientom. Wyświetlaj plakietki bezpieczeństwa i korzystaj z protokołu HTTPS, aby wzbudzić w klientach zaufanie co do bezpieczeństwa ich danych osobowych i finansowych.
Poprawa doświadczenia użytkownika mobilnego
Rozwój handlu mobilnego zmienił krajobraz handlu elektronicznego. Ponieważ więcej klientów niż kiedykolwiek robi zakupy na smartfonach i tabletach, optymalizacja sklepu WooCommerce pod kątem urządzeń mobilnych nie jest już opcjonalna – jest niezbędna do maksymalizacji współczynników konwersji.
Zacznij od upewnienia się, że Twój motyw WooCommerce jest w pełni responsywny. Oznacza to, że Twoja witryna powinna automatycznie dostosować swój układ i funkcjonalność, aby zapewnić optymalne wrażenia wizualne na urządzeniach wszystkich rozmiarów. Zwróć szczególną uwagę na zdjęcia produktów, upewniając się, że są wyraźne i można je powiększać na mniejszych ekranach.
Nawigacja jest kluczowa na urządzeniach mobilnych. Wdrożyć przejrzysty, łatwy w użyciu system menu, który nie przytłacza użytkowników mobilnych. Rozważ użycie menu hamburgerowego, aby zaoszczędzić miejsce, ale upewnij się, że podstawowe elementy nawigacyjne, takie jak pasek wyszukiwania i ikona koszyka, są zawsze widoczne.

Zoptymalizuj cele dotykowe swojej witryny pod kątem użytkowników mobilnych. Przyciski i linki powinny być na tyle duże, aby można je było łatwo dotknąć palcem, a odstępy między nimi powinny być wystarczające, aby zapobiec przypadkowym kliknięciom. Jest to szczególnie ważne w przypadku przycisków „dodaj do koszyka” i formularzy realizacji transakcji.
Szybkość ładowania strony jest jeszcze bardziej krytyczna na urządzeniach mobilnych, gdzie użytkownicy często mają wolniejsze połączenia internetowe. Zoptymalizuj swoje obrazy, zminimalizuj CSS i JavaScript i rozważ wdrożenie leniwego ładowania, aby skrócić czas ładowania na urządzeniach mobilnych.
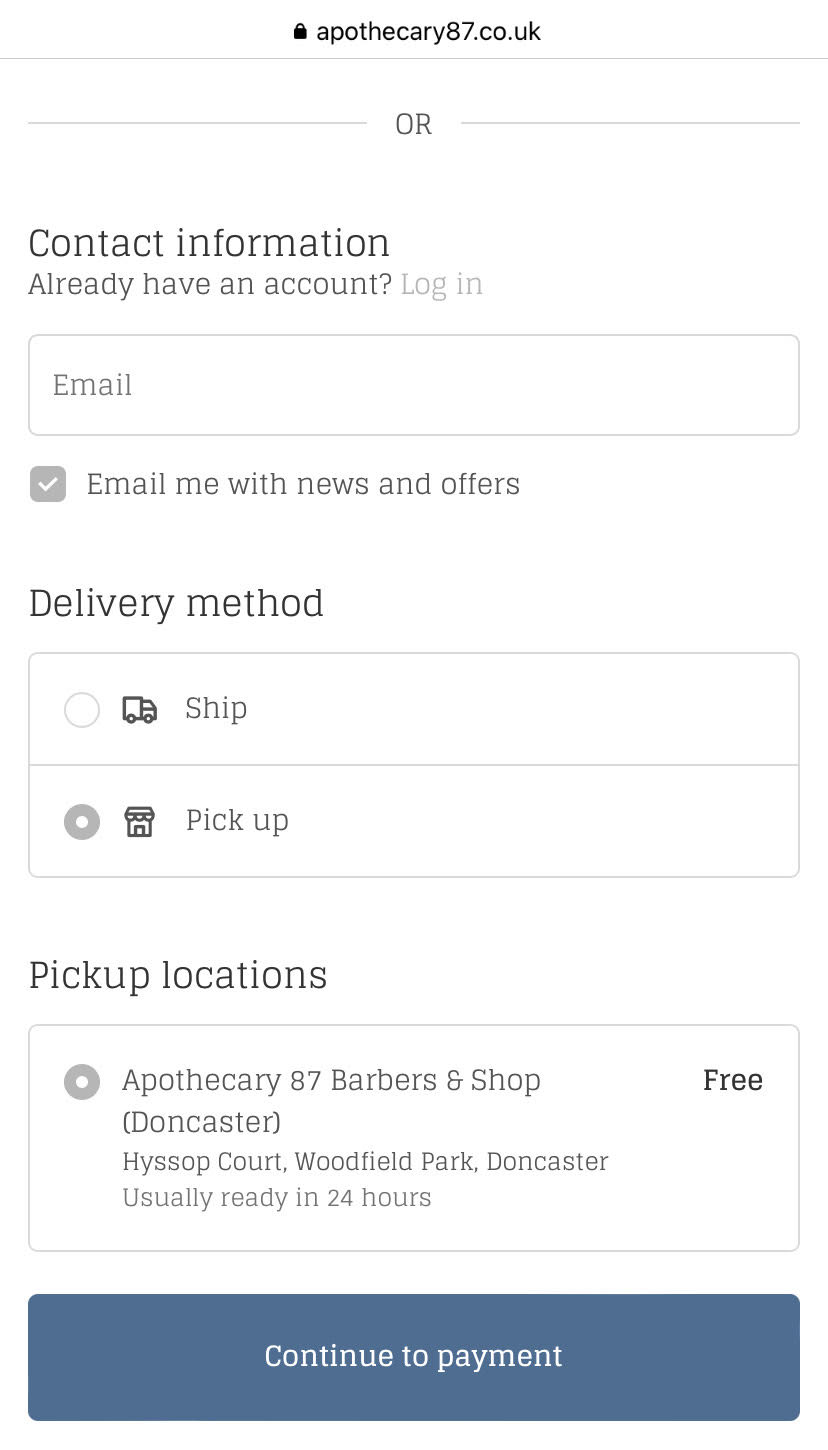
Uprość proces płatności na urządzeniu mobilnym jeszcze bardziej niż w wersji na komputery stacjonarne. Skorzystaj z opcji portfela cyfrowego, takich jak Apple Pay lub Google Pay, aby umożliwić zakupy jednym kliknięciem. Upewnij się, że pola formularza są wystarczająco duże, aby można je było łatwo kliknąć i wypełnić na małym ekranie.
Nie zapomnij o zabezpieczeniu swojego sklepu WooCommerce dla użytkowników mobilnych. Bezpieczeństwo urządzeń mobilnych jest tak samo ważne, jak bezpieczeństwo komputerów stacjonarnych, jeśli nie bardziej. Wdróż silne środki uwierzytelniania i upewnij się, że wszystkie transmisje danych są szyfrowane.
Rola projektowania wizualnego i nawigacji w UX
Projekt wizualny i intuicyjna nawigacja to podstawowe elementy doświadczenia użytkownika, które mogą znacząco wpłynąć na współczynniki konwersji Twojego sklepu WooCommerce. Dobrze zaprojektowana, łatwa w obsłudze witryna nie tylko wygląda profesjonalnie, ale także budzi zaufanie i sprawia, że proces zakupów staje się dla Twoich klientów przyjemnością.

Jeśli chodzi o projektowanie wizualne, prostota jest kluczem. Optymalizacja UX sklepu WooCommerce zaczyna się od czystego, uporządkowanego układu, który pozwoli Twoim produktom zabłysnąć. Użyj spójnego schematu kolorów, który jest zgodny z tożsamością Twojej marki, ale pamiętaj o kontraście, aby zapewnić czytelność tekstu.
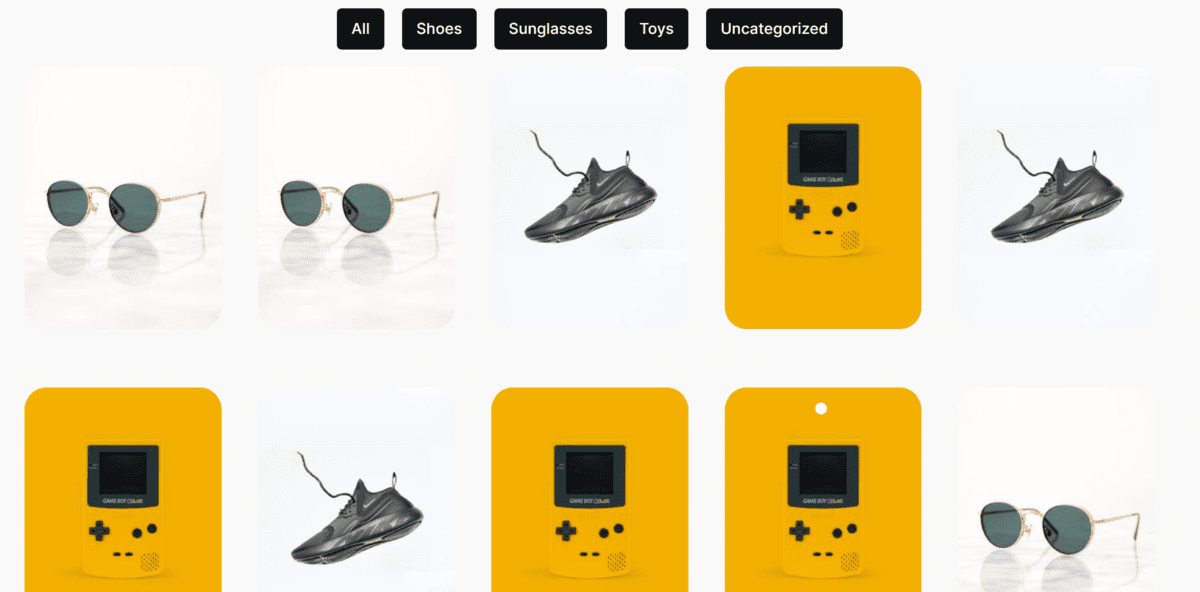
Wysokiej jakości zdjęcia produktów mają kluczowe znaczenie. Zainwestuj w profesjonalną fotografię lub obrazy stockowe o wysokiej rozdzielczości, które pokażą Twoje produkty w najlepszym świetle. Rozważ wdrożenie funkcji powiększania obrazu, aby umożliwić klientom szczegółowe obejrzenie produktów.

Typografia odgrywa znaczącą rolę w czytelności i ogólnym doświadczeniu użytkownika. Wybierz czcionki, które są łatwe do odczytania zarówno na komputerze, jak i na urządzeniach mobilnych. Użyj hierarchii w swojej typografii, aby skierować uwagę użytkowników na ważne informacje, takie jak tytuły produktów, ceny i przyciski wezwania do działania.
Efektywna nawigacja polega na stworzeniu logicznej struktury, która pozwala użytkownikom szybko i łatwo znaleźć to, czego szukają. Wprowadź przejrzystą, dobrze zorganizowaną strukturę menu. Rozważ użycie menu rozwijanych dla kategorii z wieloma podkategoriami, ale uważaj, aby nie przytłoczyć użytkowników zbyt dużą liczbą opcji na raz.
Personalizacja i jej wpływ na konwersje
Personalizacja w e-commerce polega na stworzeniu doświadczenia zakupowego dostosowanego do potrzeb każdego klienta. Takie podejście może znacząco zwiększyć współczynnik konwersji, sprawiając, że klienci poczują się docenieni i zrozumiani.
Wdrażaj rekomendacje produktów na podstawie historii przeglądania i wcześniejszych zakupów. To nie tylko zwiększa szanse na dodatkową sprzedaż, ale także pomaga klientom odkryć produkty, którymi mogą być zainteresowani. Wykorzystuj dane klientów do personalizacji kampanii e-mail marketingowych. Segmentowane e-maile ze spersonalizowaną treścią mają wyższy współczynnik otwarć i klikalności, co powoduje zwiększenie ruchu z powrotem do Twojego sklepu.
Zapisz preferencje użytkownika i zawartość koszyka dla powracających klientów. To wygoda może zachęcić ich do dokończenia zakupów, które wcześniej porzucili. Spersonalizuj proces realizacji transakcji, zapamiętując adresy wysyłki i preferencje dotyczące płatności. Usprawnia to proces zakupu, zmniejszając tarcia i zwiększając konwersję.
Rozważ zaoferowanie niestandardowych faktur dla WooCommerce. Ten poziom personalizacji może poprawić wrażenia po zakupie, zachęcając do ponownych transakcji i pozytywnej komunikacji ustnej.
Poprawa szybkości i wydajności witryny
Szybkość i wydajność witryny są krytycznymi czynnikami wpływającymi na wygodę użytkownika i współczynniki konwersji. Wolno ładująca się witryna może frustrować użytkowników i prowadzić do porzuconych koszyków. Zoptymalizuj swoje obrazy, kompresując je i używając odpowiednich formatów plików. Duże, niezoptymalizowane obrazy są często największymi winowajcami długiego czasu ładowania strony.
Zminimalizuj żądania HTTP, łącząc pliki, jeśli to możliwe. Obejmuje to łączenie plików CSS i JavaScript oraz używanie ikonek CSS w obrazach. Wykorzystaj pamięć podręczną przeglądarki do przechowywania często używanych plików na urządzeniu użytkownika. Skraca to czas ładowania powracających gości.
Rozważ użycie sieci dostarczania treści (CDN) do udostępniania treści statycznych z serwerów znajdujących się bliżej lokalizacji geograficznej użytkownika. Regularnie aktualizuj swoją platformę, motyw i wtyczki WooCommerce. Aktualizacje często obejmują ulepszenia wydajności i poprawki błędów.
Skorzystaj z niezawodnego dostawcy hostingu, który poradzi sobie z ruchem w Twoim sklepie. Budowanie udanej witryny WooCommerce zaczyna się od solidnych podstaw hostingowych. Zaimplementuj leniwe ładowanie obrazów i filmów w części strony widocznej po przewinięciu. Ta technika ładuje treść w miarę przewijania przez użytkownika, skracając początkowy czas ładowania strony.
Wykorzystanie opinii klientów do udoskonalenia UX
Opinie klientów to kopalnia wiedzy, która pomoże ulepszyć doświadczenie użytkownika sklepu WooCommerce. Aktywnie poszukując i analizując uwagi klientów, możesz zidentyfikować słabe punkty i możliwości ulepszeń, które mogą nie być od razu widoczne.
Wdrażaj różne metody zbierania opinii, takie jak ankiety po zakupie, formularze opinii na miejscu i dalsze wiadomości e-mail. Narzędzia te mogą dostarczyć cennych informacji na temat zakupów, od przeglądania produktu po realizację transakcji.
Zwracaj szczególną uwagę na zapytania i skargi dotyczące obsługi klienta. Często podkreślają one obszary, w których Twój UX nie spełnia oczekiwań i mogą pomóc w wysiłkach na rzecz poprawy.
Korzystaj z map cieplnych i nagrań sesji użytkowników, aby zrozumieć, w jaki sposób klienci wchodzą w interakcję z Twoją witryną. Te narzędzia wizualne mogą ujawnić problemy z nawigacją lub mylące elementy, które mogą utrudniać konwersję.
Nie zapominaj o sile słuchania mediów społecznościowych. Platformy takie jak Twitter i Facebook mogą przekazywać niezamówione, szczere opinie na temat UX Twojego sklepu.
Po zebraniu opinii nadaj priorytet problemom w oparciu o ich wpływ na wygodę użytkownika i potencjał poprawy współczynników konwersji. Stwórz plan wdrożenia zmian i stale testuj i udoskonalaj swoje rozwiązania.
Pamiętaj, że silna strategia dotycząca treści ma kluczowe znaczenie w rozwiewaniu obaw użytkowników i poprawie ogólnego doświadczenia zakupowego. Korzystaj z opinii klientów, aby informować o tworzeniu treści, upewniając się, że odpowiadają one na najczęściej zadawane pytania i problemy.
Nadanie priorytetu UX dla zrównoważonego rozwoju
Doświadczenie użytkownika to nie tylko modne hasło — to kluczowy czynnik sukcesu Twojego sklepu WooCommerce. Od usprawnienia procesu realizacji transakcji i poprawy komfortu korzystania z urządzeń mobilnych, po personalizację podróży klienta i optymalizację wydajności witryny, każdy aspekt UX odgrywa rolę w generowaniu konwersji.
Pamiętaj, że doskonalenie UX to proces ciągły. Bądź na bieżąco z potrzebami klientów, wykorzystuj ich opinie i bądź gotowy na zmiany. Stawiając priorytet UX w swojej strategii WooCommerce, nie tylko zwiększasz krótkoterminowe konwersje – kładziesz podwaliny pod długoterminową satysfakcję klientów i zrównoważony rozwój biznesu.
Zainwestuj w UX już dziś i zobacz, jak zmienia przeglądarki w kupujących, a kupujących w lojalnych zwolenników Twojej marki.
