Jak poprawić swój wynik Google PageSpeed
Opublikowany: 2023-05-09Twój wynik Google PageSpeed wiele mówi o wydajności Twojej witryny. Niski wynik wskazuje na powolne ładowanie i złe wrażenia użytkownika, więc warto podjąć niezbędne kroki, aby to poprawić.
Na szczęście proces ten jest prostszy niż myślisz. Korzystając z PageSpeed Insights, możesz przeanalizować wydajność swojej witryny i uzyskać pełny raport na temat tego, co robisz źle (i jak to naprawić). Co więcej, możesz dokładnie zobaczyć, jak szybko ładuje się Twoja strona.
W tym artykule pokażemy, dlaczego Twój wynik PageSpeed ma znaczenie. Następnie przeprowadzimy Cię przez kilka skutecznych kroków, aby go ulepszyć, i polecimy kilka niezbędnych narzędzi. Weźmy się za to!
Dlaczego Twój wynik Google PageSpeed ma znaczenie
PageSpeed Insights to bezpłatne narzędzie Google, które umożliwia mierzenie wydajności witryny zarówno na urządzeniach mobilnych, jak i stacjonarnych. Możesz korzystać z usługi za darmo. Wszystko, co musisz zrobić, to wpisać adres URL strony, którą chcesz przetestować:

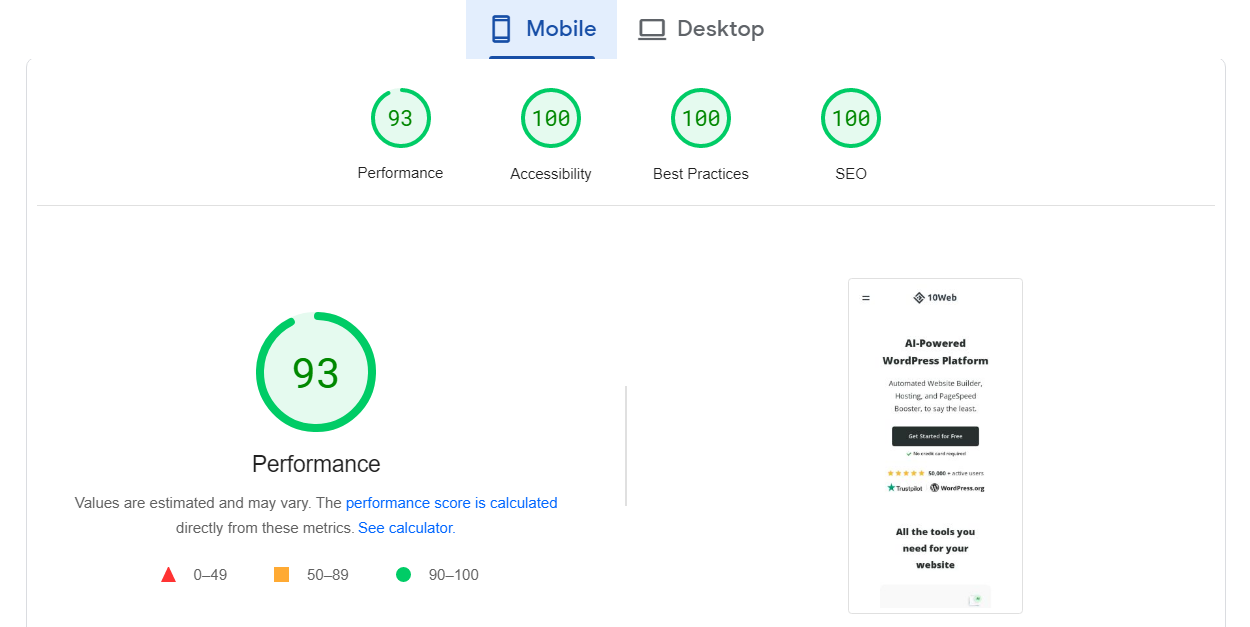
Następnie narzędzie analizuje Twoją witrynę i zwraca wynik od 0 do 100 dla obu urządzeń. Wysoki wynik (90-100) wskazuje, że witryna jest zoptymalizowana i zapewnia doskonałe wrażenia użytkownika:

Z kolei słaby wynik (0-49) wskazuje, że Twoja witryna ma powolne ładowanie i inne problemy z wydajnością.
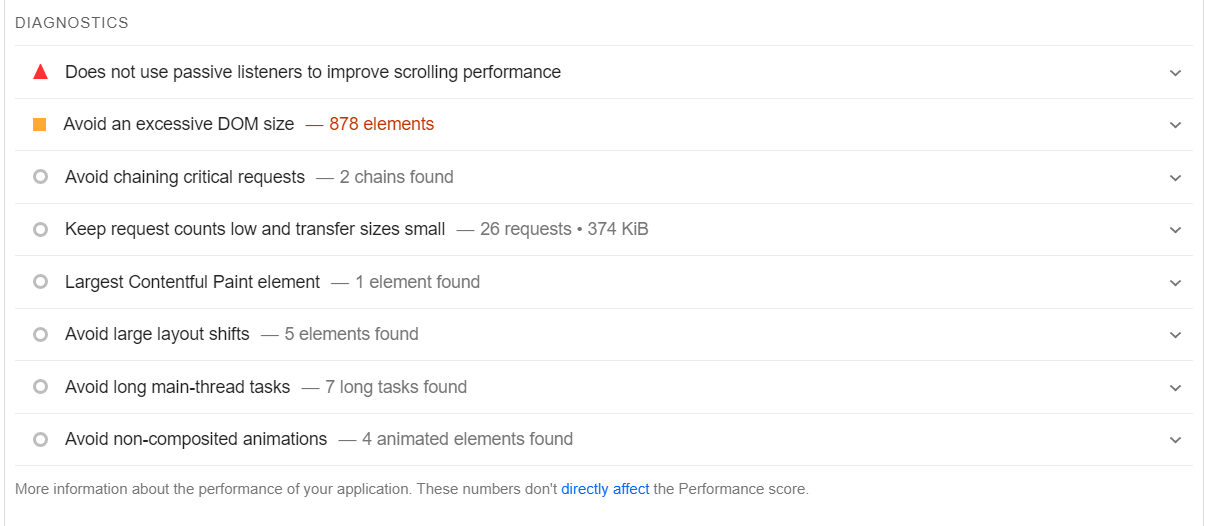
Jednak PageSpeed Insights nie tylko zwraca wynik wydajności. Narzędzie umożliwia również analizę podstawowych wskaźników internetowych, a także innych obszarów witryny, w tym dostępności witryny i optymalizacji pod kątem wyszukiwarek (SEO):

Pod wieloma względami PageSpeed Insights jest podobny do innych narzędzi do testowania witryn. Oferuje jednak bardziej szczegółowe raporty niż większość innych platform i jest darmowy.
Monitorowanie wydajności witryny może pomóc zapewnić szybkie ładowanie. Szybkość Twojej witryny może mieć wpływ na kilka innych rzeczy, w tym:
- Doświadczenie użytkownika. Szybko ładujące się strony internetowe zapewniają lepsze wrażenia użytkownika, utrzymując zaangażowanie odwiedzających i zmniejszając współczynniki odrzuceń. Tymczasem powolna witryna może frustrować użytkowników, odciągając ich od Twojej witryny.
- Rankingi wyszukiwarek. Google potwierdziło, że szybkość witryny jest czynnikiem rankingowym w algorytmach wyszukiwania. Szybkie strony internetowe prawdopodobnie zajmują wyższą pozycję na stronach wyników wyszukiwania (SERP), co prowadzi do zwiększonej widoczności i ruchu organicznego.
- Współczynniki przeliczeniowe. Szybko ładująca się witryna może prowadzić do wyższych współczynników konwersji. Odwiedzający są bardziej skłonni do podjęcia działań (takich jak dokonanie zakupu lub zapisanie się do newslettera), jeśli mogą poruszać się po Twojej witrynie bez żadnych problemów.
PageSpeed Insights nie jest jedyną platformą, która mierzy wydajność witryny lub daje wgląd w to, jak ją ulepszyć. Jednak jest prawdopodobnie najłatwiejszy w użyciu. Ponadto, ponieważ został opracowany przez Google, jest bardziej prawdopodobne, że zarekomenduje najlepsze praktyki, które mogą poprawić rankingi w wyszukiwarkach.
Jak poprawić swój wynik Google PageSpeed (4 metody)
Korzystanie z WordPress znacznie ułatwia poprawę wyniku PageSpeed. Dzięki WordPress masz dostęp do wielu wtyczek, które pomogą Ci zoptymalizować witrynę.
W tej sekcji przyjrzymy się kilku skutecznym sposobom na zwiększenie wyniku PageSpeed. Pokażemy Ci również, jak je zaimplementować w WordPressie.
1. Minifikuj HTML, CSS i JavaScript
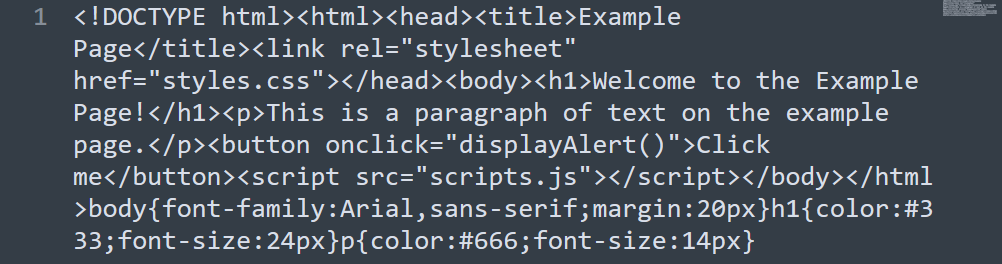
Minifikacja to proces usuwania zbędnych znaków (takich jak spacje, komentarze i podziały wierszy) z kodu witryny. Jeśli zrobisz to dobrze, minifikacja nie powinna mieć żadnego wpływu na wygląd ani funkcjonalność Twojej witryny. To po prostu utrudni ludziom odczytanie kodu, jak widać w tym przykładzie:

Celem minifikacji jest zmniejszenie rozmiarów plików w plikach HTML, CSS i JavaScript. Większość witryn WordPress ma wiele takich plików, co oznacza, że minimalizacja może mieć znaczący wpływ na wydajność.
Chociaż możesz ręcznie zminimalizować te pliki, jest to proces czasochłonny. Dlatego możesz chcieć użyć wtyczki, takiej jak 10Web Booster, aby zautomatyzować to zadanie:

10Web Booster może automatycznie minimalizować i optymalizować pliki HTML, CSS i JavaScript w WordPress. Wtyczka może również pomóc we wdrażaniu innych środków optymalizacyjnych, takich jak eliminacja zasobów blokujących renderowanie i konwertowanie obrazów do formatu WebP (omówimy te kroki w następnych sekcjach).
2. Włącz buforowanie przeglądarki
Buforowanie przeglądarki umożliwia przechowywanie zasobów witryny (takich jak obrazy, arkusze stylów i skrypty) na urządzeniu użytkownika po jego pierwszej wizycie. W ten sposób przeglądarka nie będzie musiała ładować tak dużej ilości danych podczas przyszłych odwiedzin, co oznacza, że Twoja witryna będzie ładować się szybciej.

Jednak aby to zadziałało, musisz skonfigurować swoją witrynę internetową do korzystania z pamięci podręcznej. Możesz to zrobić ręcznie w WordPressie, edytując podstawowy plik .htaccess . Ten plik reguluje sposób interakcji witryny z serwerem i można go używać do konfigurowania buforowania, konfigurowania reguł przekierowania, umieszczania adresów IP na białej liście i wielu innych.
Ponieważ edytowanie podstawowych plików może być nieco ryzykowne, zalecamy zamiast tego użycie wtyczki. Istnieje wiele wtyczek pamięci podręcznej WordPress do wyboru, w tym:
- Pamięć podręczna LiteSpeed: Oprócz włączenia buforowania przeglądarki, LiteSpeed Cache może pomóc zminimalizować CSS i JS oraz odroczyć zasoby blokujące renderowanie (wyjaśnimy, co to jest w następnej sekcji).
- Najszybsza pamięć podręczna WP: Możesz użyć WP Fastest Cache do generowania statycznych wersji stron swojej witryny i buforowania ich w celu szybszego ładowania. Wtyczka pomaga również łączyć pliki CSS i JS, aby zmniejszyć liczbę plików, które użytkownicy muszą załadować podczas odwiedzania Twojej witryny.
- Super pamięć podręczna WP: Ta wtyczka umożliwia wybór spośród wielu konfiguracji buforowania. Dzięki temu nie musisz spędzać zbyt wiele czasu na majstrowaniu przy indywidualnych ustawieniach.
Buforowanie to jedna z najbardziej krytycznych optymalizacji, jakie możesz wprowadzić w swojej witrynie. Pomaga zapewnić znacznie lepsze wrażenia użytkownika powracającym odwiedzającym, co może prowadzić do większej liczby powtarzających się zakupów!
3. Wyeliminuj zasoby blokujące renderowanie
Zasoby blokujące renderowanie to pliki (takie jak CSS lub JavaScript), które muszą zostać załadowane, zanim będzie można wyświetlić witrynę. Jeśli jednak ładowanie tych zasobów trwa zbyt długo, użytkownicy mogą nie zostać, dopóki strona nie będzie gotowa.
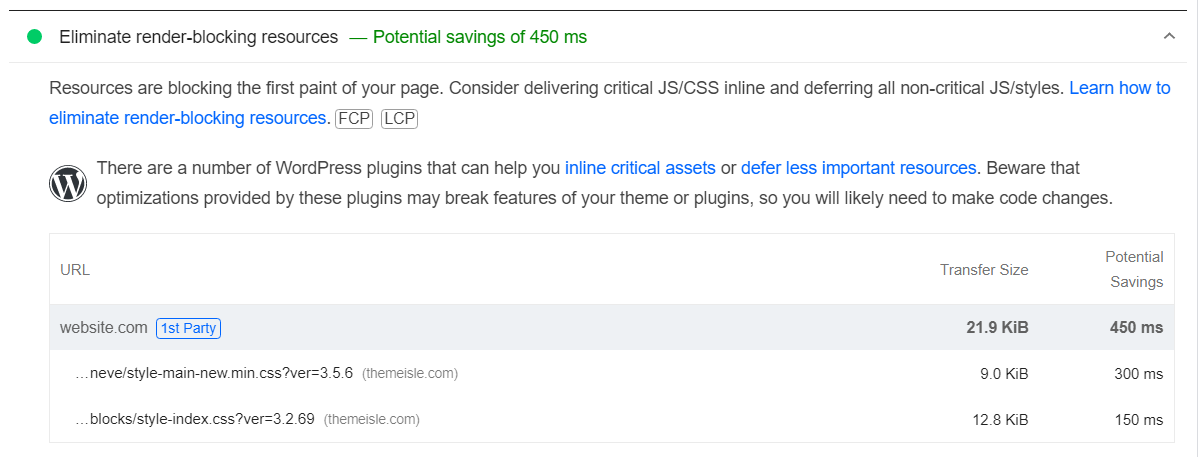
Istnieje kilka sposobów na wyeliminowanie zasobów blokujących renderowanie w WordPress. Jeśli zwrócisz uwagę na swój raport PageSpeed Insights, zobaczysz, że mówi on dokładnie, które pliki musisz usunąć lub odroczyć:

Mówimy „odroczenie”, ponieważ jest to prawidłowa alternatywa w przypadku zasobów blokujących renderowanie. Jeśli plik jest ważny (np. skrypt używany w Twojej witrynie), nie możesz go usunąć. To, co możesz zrobić, to skonfigurować go tak, aby ładował się po pozostałych komponentach witryny.
Możesz wprowadzić te zmiany ręcznie, edytując kod witryny. Jednak łatwiejszym podejściem jest użycie wtyczki, która odracza skrypty blokujące renderowanie.
Niektóre z wtyczek, o których wspomnieliśmy do tej pory, mogą ci w tym pomóc, w tym 10Web Booster, LiteSpeed Cache i WP Super Cache. Jeśli już korzystasz z jednego z nich, powinien on automatycznie odroczyć niekrytyczne zasoby w Twojej witrynie.
4. Użyj formatu obrazu WebP
WebP to nowoczesny format obrazu, który oferuje doskonałą kompresję bez utraty jakości obrazu. Łączy w sobie najlepsze cechy formatów JPEG (kompresja stratna) i PNG (kompresja bezstratna), dzięki czemu pliki o mniejszych rozmiarach ładują się szybciej w Twojej witrynie.
Doskonała kompresja WebP przekłada się na mniejsze rozmiary plików i szybsze ładowanie. Jeśli masz dużo obrazów w swojej witrynie, powinieneś zauważyć ogromną poprawę wydajności po przejściu na WebP.
WordPress obsługuje standard WebP (od wersji 5.8), co oznacza, że możesz przesyłać i osadzać obrazy WebP dokładnie tak, jak w przypadku plików JPEG, PNG i innych formatów graficznych.
Jeśli nie masz pewności, jak przekonwertować istniejące obrazy na WebP, zalecamy użycie wtyczki, takiej jak Converter for Media. To narzędzie automatycznie przekonwertuje obrazy w Twojej bibliotece na WebP:

Należy zauważyć, że chociaż zdecydowana większość przeglądarek internetowych obsługuje format WebP, niektórzy użytkownicy mogą nie widzieć tych obrazów. Zwykle dzieje się tak dlatego, że używają przestarzałej przeglądarki. Niestety, nie masz na to wpływu, więc najlepsze, co możesz zrobić, to zalecić zaktualizowanie przeglądarki (dla ich własnego dobra!).
PageSpeed Insights to jedno z najlepszych narzędzi, które możesz wykorzystać do poprawy wydajności swojej witryny. Możesz przeprowadzić bezpłatny test, aby zobaczyć wynik PageSpeed dowolnej strony w Twojej witrynie. Usługa poinformuje Cię, jak długo trwa ładowanie, i przedstawi kilka zaleceń dotyczących tego, co zrobić, aby poprawić wydajność, wygodę użytkownika, a nawet dostępność.
Mamy nadzieję, że ten przewodnik pomoże Ci poprawić wynik PageSpeed Twojej witryny WordPress! Ale czy masz pytania dotyczące tego, jak poprawić swój wynik Google PageSpeed, na które nie uzyskałeś odpowiedzi? Lub inne wskazówki, którymi chcesz się podzielić? Daj nam znać w sekcji komentarzy poniżej!
