Popraw wrażenia użytkownika: 7 sposobów, aby Twoja witryna była bardziej atrakcyjna
Opublikowany: 2022-01-03Jeśli chcesz poprawić wrażenia użytkownika na swojej stronie, nie jesteś sam. Łatwa w użyciu witryna może oznaczać większy ruch i szczęśliwszych użytkowników. Jednak decyzja o tym, jak zaprojektować witrynę, aby zapewnić jak najpłynniejsze działanie, może być trudna.
Na szczęście nie musisz udoskonalać swojej witryny metodą prób i błędów. Dzięki zrozumieniu kilku uniwersalnych technik możesz lepiej obsługiwać odwiedzających i przenieść swoją obecność w sieci na wyższy poziom.
W tym artykule przedstawimy Ci siedem sposobów na poprawę komfortu użytkowników Twojej witryny. Po drodze przedstawimy kilka przykładów, a także kilka wskazówek, które pomogą Ci zacząć. Zanurzmy się od razu!
Jak poprawić wrażenia użytkownika: praktyczne taktyki
Oto siedem taktyk, które omówimy – czytaj dalej, aby uzyskać więcej informacji:
- Spraw, aby Twoja witryna była bardziej wizualna
- Zoptymalizuj responsywny projekt
- Śledź wskaźniki doświadczenia użytkownika (i ulepszaj w razie potrzeby)
- Użyj lejka marketingowego
- Zoptymalizuj przepływ projektu
- Spraw, aby Twoje treści były „przejrzyste”
- Nie pozwól, aby reklamy przytłaczały wrażenia użytkownika
Przejrzyjmy je…
1. Rozważ podejście wizualne
Bez względu na to, jak wysokiej jakości są Twoje treści, możesz mieć zbyt wiele dobrego. Odwiedzający, którzy muszą zmierzyć się ze ścianą tekstu, mogą być onieśmieleni. Może to spowodować, że pominą twoją najlepszą pracę.
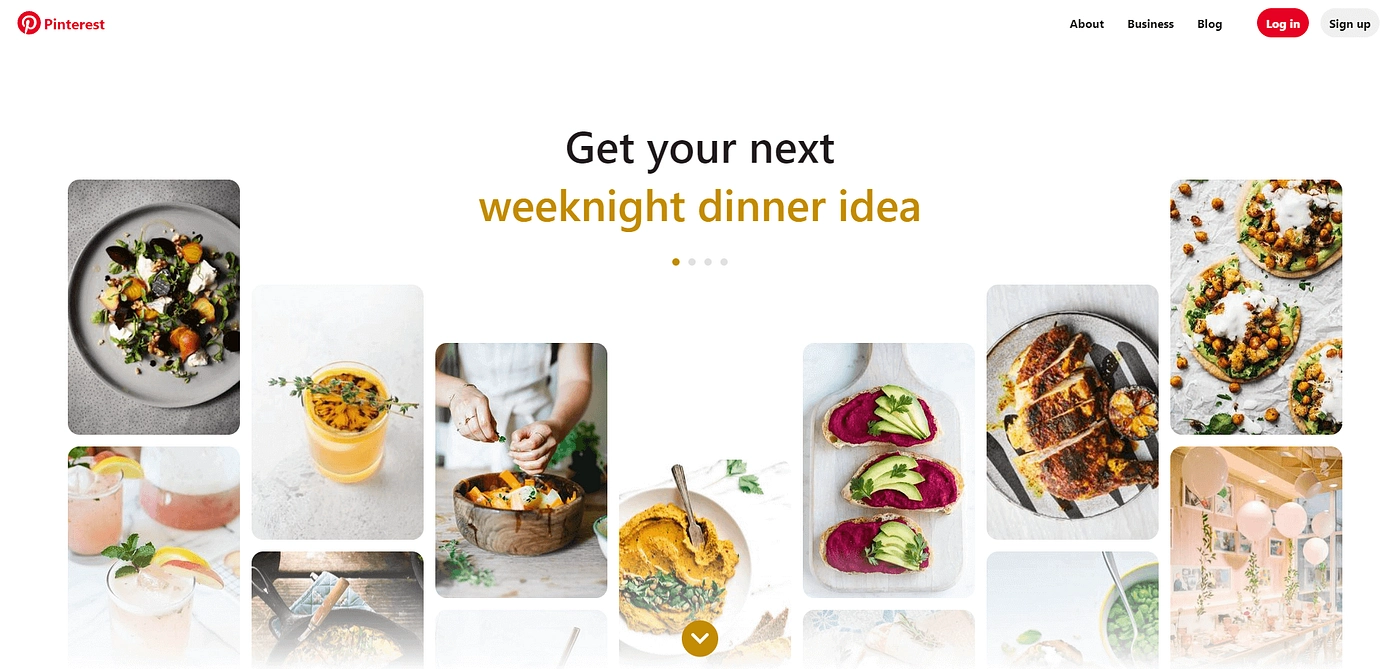
Dlatego warto rozważyć bardziej wizualne podejście oparte na obrazie. Jednym ze sposobów, aby to zrobić, jest pomieszanie formatowania. Nawet okazjonalna galeria zdjęć lub wideo może podzielić długie treści na łatwiejszy w obsłudze format. Możesz uznać Pinteresta za skrajny przykład tej metody:

Koncentrując się na elementach wizualnych, Pinterest ułatwia użytkownikom zrozumienie treści na pierwszy rzut oka – nawet jeśli istnieją dziesiątki opcji. Może to poprawić wrażenia użytkownika, pomagając mu szybko i łatwo konsumować treści.
Nawet jeśli musisz polegać na dużej ilości tekstu, spróbuj wstawić zdjęcia i zrzuty ekranu, aby był bardziej przyswajalny. Wystarczy kilka obrazów, aby podzielić długi post na łatwiejsze do odczytania sekcje.
Jeśli masz post z dużą ilością tekstu, który nie nadaje się do dodatkowych zdjęć, możesz również utworzyć towarzyszącą mu infografikę. Ten format przekazuje wszystkie Twoje pisemne informacje w sposób łatwiejszy do odczytania.
2. Upewnij się, że Twoja witryna reaguje na wszystkie urządzenia
Prawdopodobnie nie musisz nam mówić, że w dzisiejszych czasach jest wielu użytkowników mobilnych – a dokładnie 7,1 miliarda [1] . Tacy użytkownicy stanowią ogromną część Twoich odbiorców, dlatego ważne jest, aby poprawić wygodę korzystania z urządzeń mobilnych w Twojej witrynie.
Istnieje kilka sposobów na dostosowanie witryny do urządzeń mobilnych. Jednym z ważnych kroków jest wybranie motywu responsywnego od samego początku. Praktycznie wszystkie nowoczesne motywy są domyślnie responsywne, ale zalecamy zagłębienie się i przetestowanie działania motywu na różnych urządzeniach, aby upewnić się, że wrażenia użytkownika są optymalne.
Możesz również chcieć starannie tworzyć swoje menu. Zaśmiecona nawigacja może utrudnić użytkownikom znalezienie tego, czego szukają. Dlatego rozważ utworzenie wielu podmenu, aby ograniczyć opcje, które użytkownicy mają do sortowania na urządzeniach mobilnych:

Możesz również zbadać, ile spacji zostało uwzględnione. Ponieważ ekrany mobilne są mniejsze, ich dokładne użycie może być trudniejsze. Jeśli użytkownik klika niewłaściwą kartę z powodu minimalnych odstępów, jest to frustrujące. Hojne odstępy mogą znacznie złagodzić ten problem.
Na koniec porozmawiajmy o prędkości. Czasy ładowania są niezbędne do płynnej nawigacji. Jednak czasy ładowania na urządzeniach mobilnych mogą się różnić od tych na urządzeniach stacjonarnych. Korzystanie z narzędzia takiego jak PageSpeed Insights może pomóc w zapewnieniu wysokiej wydajności na wszystkich urządzeniach.
3. Śledź swoje metryki doświadczenia użytkownika
Wielokrotnie omawialiśmy znaczenie korzystania z analiz. Istnieje jednak kilka wskaźników, które są szczególnie przydatne, jeśli chcesz poprawić wrażenia użytkownika na całym świecie.
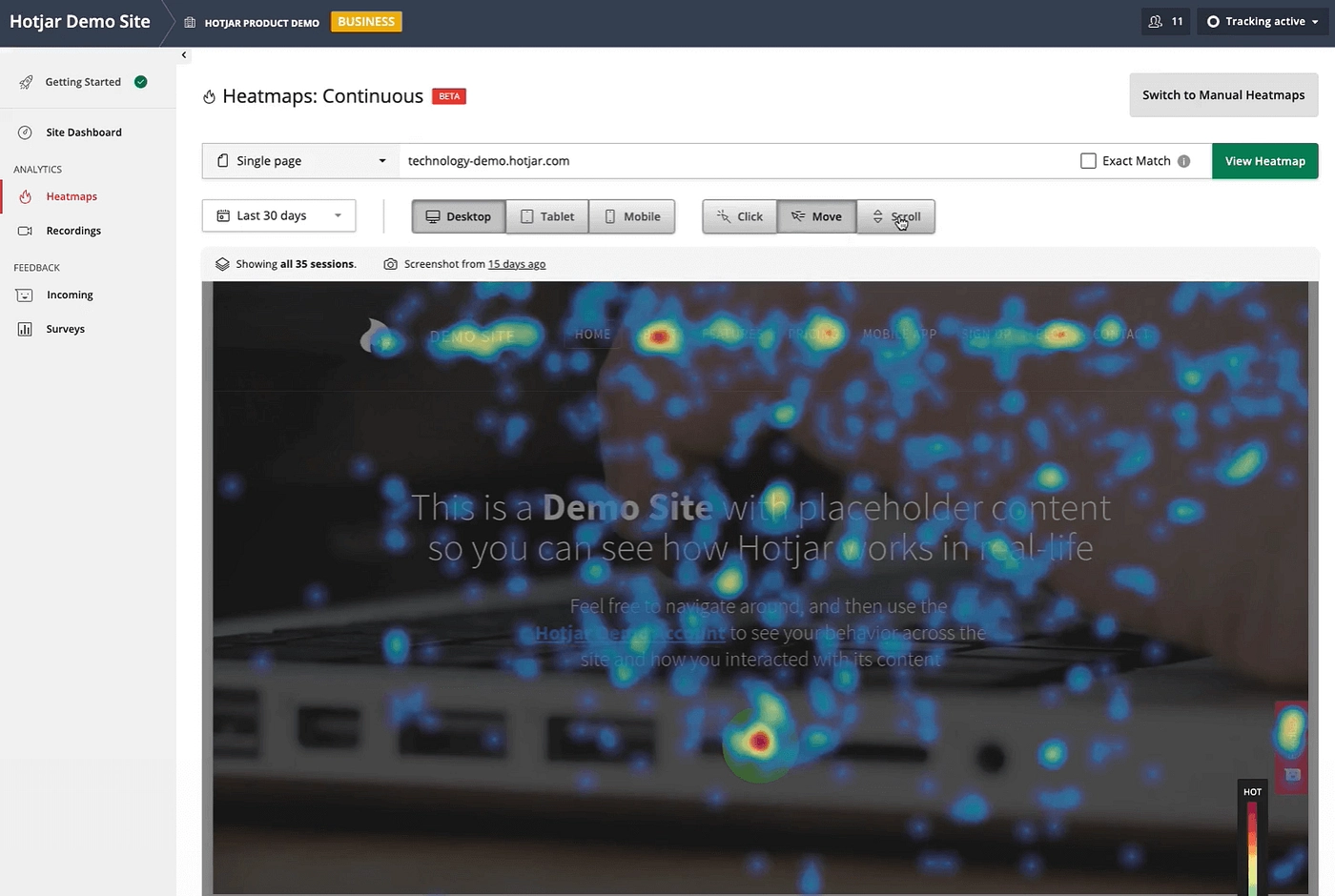
Jednym z popularnych narzędzi do analizy zachowania użytkowników jest Hotjar. Pokazuje, gdzie Twoi użytkownicy klikają i angażują się za pomocą mapy popularności. Dzięki temu uzyskasz cenne informacje w łatwym do odczytania formacie:

Te mapy popularności pokazują najpopularniejsze aspekty dowolnej strony. Dzięki temu możesz go użyć do oceny sukcesów i niepowodzeń swojej witryny. Na przykład możesz zauważyć, że obszar z ważną treścią nie przyciąga odpowiedniego poziomu uwagi. Możesz ponownie przyjrzeć się projektowi tego obszaru, aby przyciągnąć do niego więcej osób.
Na koniec możesz również przyjrzeć się metrykom użytkowania Twojej witryny. Możesz je łatwo śledzić za pomocą Google Analytics i podobnych narzędzi. Jest wiele liczb, na które warto zwrócić uwagę, ale niektóre z najważniejszych to:
- Współczynnik odrzuceń: ten wskaźnik informuje o tym, ilu odwiedzających wyświetla się, a następnie opuszcza, nie oglądając drugiej strony. Wysoki współczynnik odrzuceń nie zawsze jest zły, ale warto wziąć to pod uwagę, zwłaszcza jeśli celem treści jest zatrzymanie czytelników w witrynie.
- Czas spędzony w witrynie i wyświetlenia stron na wizytę: im łatwiej i przyjemniej jest korzystać z Twojej witryny, tym więcej średnio czasu spędzają w niej użytkownicy (i więcej stron będą sprawdzać).
- Konwersje: jeśli ostatecznym celem Twojej witryny jest zachęcanie do konwersji (cokolwiek to dla Ciebie oznacza), niski wskaźnik sukcesu może wskazywać na problemy z użytkownikami.
Warto też zwrócić uwagę na wskaźniki zaangażowania użytkowników. Osoby, które spędzają czas na zostawianiu komentarzy lub reakcji, prawdopodobnie lubią ich doświadczenie. Jeśli te liczby są niskie, możesz zbadać sposoby ich podbicia.
4. Użyj lejka marketingowego
Lejek marketingowy to sprytny sposób na zaspokojenie potrzeb odbiorców. Ten model dostarcza minimalnych, przyciągających uwagę informacji nowszym odwiedzającym. Następnie, gdy zapoznają się z Twoją marką, wprowadzają bardziej angażujące treści, aby przybliżyć ich do konwersji.
Takie podejście może pomóc w zwiększeniu sprzedaży i organicznej personalizacji doświadczeń każdego odwiedzającego. Może również pomóc użytkownikom dotrzeć do bardziej trafnych treści, a tym samym wydłużyć czas spędzany w Twojej witrynie.
Jednym z łatwych sposobów na rozpoczęcie budowania lejka jest stworzenie uważnej strategii linkowania wewnętrznego. Na przykład możesz chcieć uniknąć tworzenia linków do zaawansowanych artykułów, jeśli Twoje treści są skierowane do początkujących.
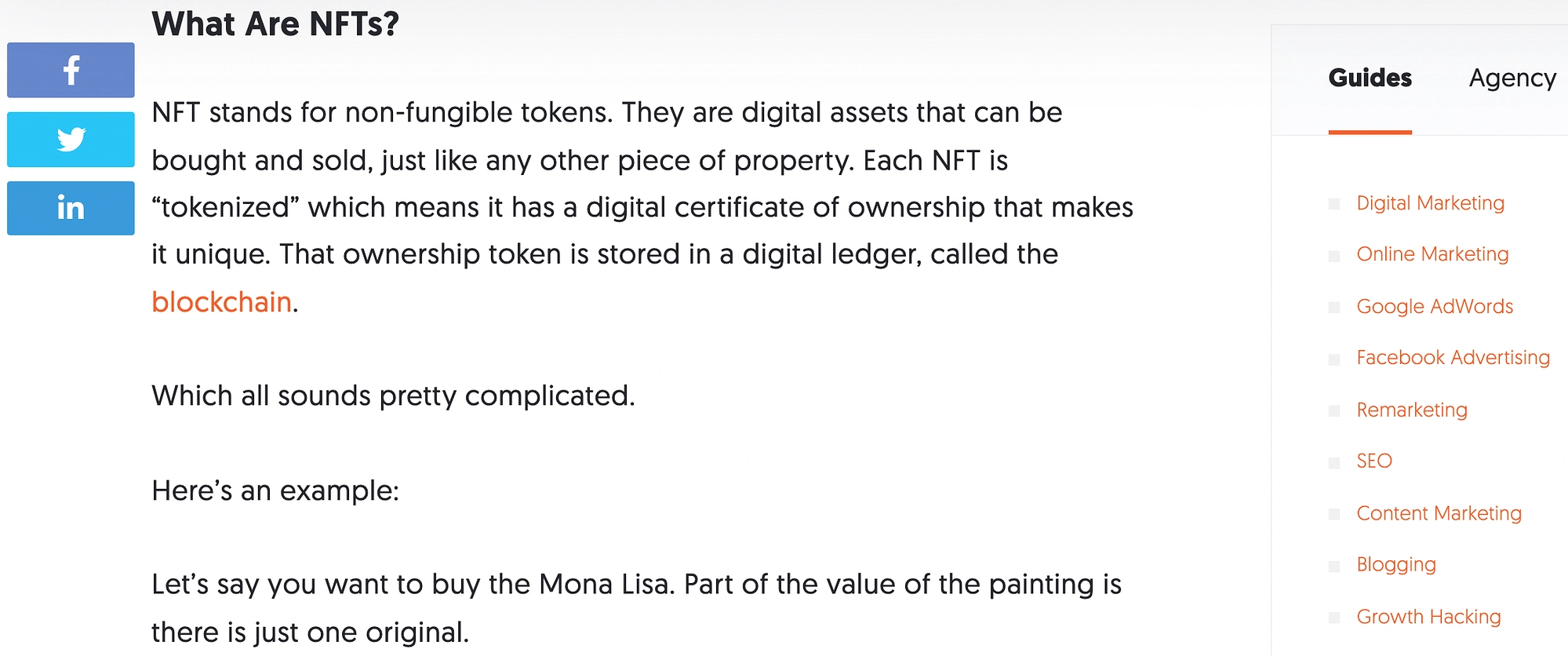
Dodatkowo możesz chcieć dołączyć podstawowe linki w bardziej zaawansowanych fragmentach, aby zapoznać czytelników z podstawowymi koncepcjami. Na przykład poniższy post na blogu zawiera linki do dodatkowych informacji na temat „blockchain”:


Zalecamy również zadbanie o odpowiednią obsługę lojalnych użytkowników. Powracający odwiedzający i klienci prawdopodobnie już są zainteresowani Twoją marką.
Dlatego możesz chcieć uniknąć bombardowania ich możliwościami zapisania się na listę mailingową lub utworzenia nowego konta, ponieważ może to stać się męczące. Jeśli poświęcisz czas na zaprojektowanie treści dla wszystkich części ścieżki marketingowej, znacznie bardziej zwiększysz satysfakcję użytkowników.
5. Pamiętaj o przepływie projektu na każdej stronie
Gdy użytkownik odwiedza Twoją witrynę, może nie szukać konkretnego elementu. Mogą po prostu spojrzeć na stronę i pozwolić swoim oczom wędrować. Dlatego zdecydowanie zalecamy rozważenie, w jaki sposób pokierujesz ich wizją, jeśli chcesz poprawić wrażenia użytkownika na wszystkich swoich stronach.
Prostym sposobem na to jest uniknięcie zaśmieconego ekranu. Bez białej przestrzeni może być trudno wiedzieć, gdzie szukać dalej. Celowe dodanie kilku pustych obszarów może pomóc odwiedzającym skoncentrować się na tym, do czego chcesz ich poprowadzić.
Innym sposobem zastosowania tej strategii jest zastosowanie „podejścia trójkątnego”. Wiąże się to z umieszczeniem jednego dominującego obrazu u góry strony. Następnie, gdy użytkownicy będą przewijać w dół, możesz rozłożyć swoje treści. Może to pomóc użytkownikom w bardziej naturalnym obserwowaniu Twoich treści.
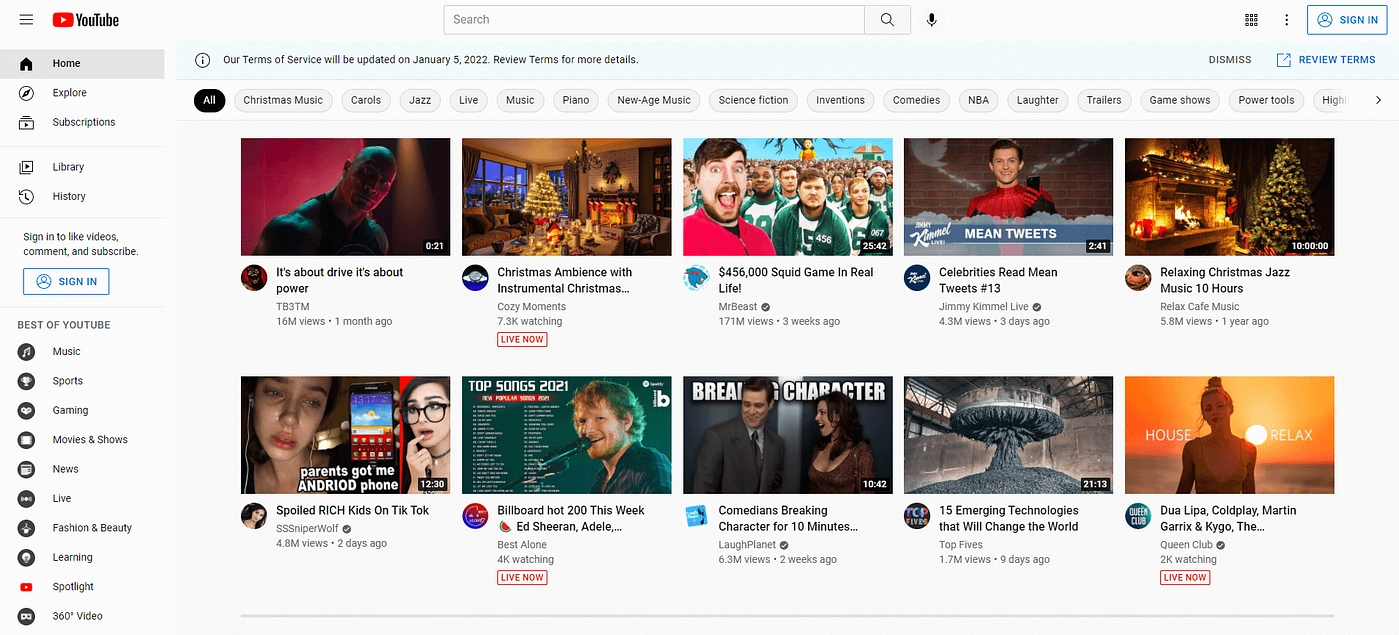
Możesz również rozważyć grupowanie podobnych elementów. Na przykład YouTube umieszcza swoje treści wideo na środku, podczas gdy wszystkie elementy nawigacyjne pozostają po lewej stronie:

Jeśli chcesz wyjść poza te kroki, rozważ udział w kursie projektowania stron internetowych. Nawet jeśli poznasz tylko kilka dodatkowych wskazówek, mogą one pomóc ulepszyć Twoją witrynę.
6. Upewnij się, że Twoje treści można „przeszukiwać”
Internet zapewnia ludziom szybki dostęp do nieograniczonej ilości informacji. Jednak jedną z konsekwencji jest to, że ludzie oczekują szybkich rezultatów. Mogą nie chcieć poświęcać czasu na przeczytanie całego artykułu. Dlatego „przejrzysta” treść jest kluczem do zadowolenia odwiedzających.
Na szczęście nie musisz ograniczać treści, aby to zrobić. Nawet kilka zmian w formatowaniu może zrobić dużą różnicę. Na przykład wypunktowania i listy numerowane mogą pomóc w szybkim podsumowaniu kluczowych elementów.
Innym podejściem jest umieszczenie streszczenia artykułu u dołu lub u góry strony. Jest to szczególnie ważne, jeśli Twój artykuł próbuje odpowiedzieć na pytanie. Użytkownicy zawsze mogą przeczytać treść treści, aby uzyskać bardziej szczegółowe informacje.
Zalecamy również umieszczenie linków w nagłówku u góry strony lub posta. W ten sposób użytkownicy mogą od razu uzyskać dostęp do dokładnie tego, czego szukają:

Na koniec zalecamy również pisanie szczegółowych nagłówków. Przejrzyste tytuły mogą szybko przekazywać tematy na stronie i informować czytelników, czego mogą się spodziewać. Nagłówki są również okazją do umieszczania odpowiednich terminów bez uciekania się do upychania słów kluczowych.
7. Uważaj na swoje reklamy
Na koniec porozmawiajmy o reklamach. Reklamy to skuteczny sposób na zarabianie na swojej pracy i zwiększanie dochodów. Nie musisz ich całkowicie wycofywać, ale zdecydowanie zalecamy ostrożne ich używanie.
Jednym ze sposobów poprawy komfortu użytkownika jest ograniczenie miejsca na reklamę na stronie. Jeśli odwiedzający mają trudności ze znalezieniem Twoich treści wśród wszystkich reklam, mogą być sfrustrowani.
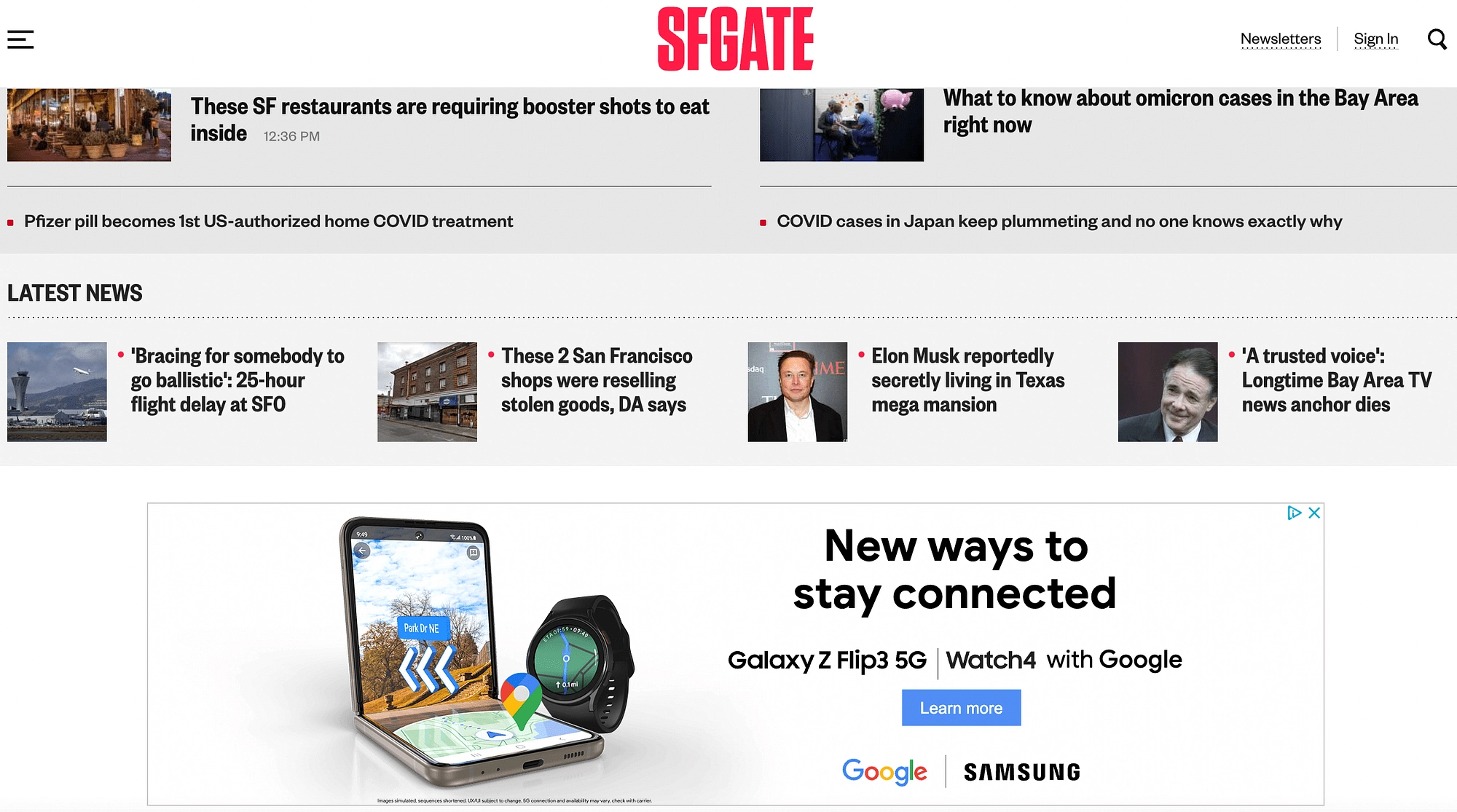
Zarezerwowanie białej przestrzeni może być łatwym sposobem na zmniejszenie prawdopodobieństwa takiego zdarzenia. Dodatkowo, jak w poniższym przykładzie, możesz ograniczyć reklamy do jednej sekcji ekranu:

Zalecamy również priorytetowe traktowanie partnerstw opartych na wartościach. Jeśli Twoje reklamy są źle umieszczone, mogą kierować użytkowników do witryn, których nie chcą odwiedzać. Dlatego upewnienie się, że pracujesz tylko z markami wysokiej jakości, może znacznie przyczynić się do utrzymania zaufania.
Możesz także unikać wyskakujących reklam. Chociaż niektóre witryny nadal intensywnie z nich korzystają, przez lata zyskały złą reputację. Dzieje się tak, ponieważ przeszkadzają odwiedzającym, gdy poruszają się po Twojej witrynie. Dlatego najlepiej wybrać inne lokalizacje reklam lub przynajmniej minimalnie używać wyskakujących okienek.
Jeśli kiedykolwiek będziesz miał wątpliwości, pamiętaj, że reklamy nie są jedynym sposobem wspierania Twojej witryny. Istnieją inne metody zarabiania na swojej pracy i utrzymania wysokiej jakości doświadczenia użytkownika.
Popraw komfort korzystania z witryny w 2022 r.
Bądźmy szczerzy; stworzenie wysokiej jakości witryny WordPress nie jest łatwe. To sztuka, której doskonalenie wymaga czasu, zasobów i praktyki. Na szczęście przestrzeganie kilku kluczowych strategii może znacznie poprawić wrażenia użytkownika w Twojej witrynie.
W tym artykule omówiliśmy siedem sposobów na usprawnienie podróży odwiedzających:
- Rozważ bardziej wizualne podejście.
- Upewnij się, że Twoja witryna reaguje na wszystkie urządzenia.
- Miej oko na dane dotyczące doświadczenia użytkownika.
- Zastosuj lejek marketingowy do swoich treści.
- Podczas tworzenia pamiętaj o przepływie projektu na każdej stronie.
- Upewnij się, że Twoja praca jest czytelna.
- Używaj reklam ostrożnie.
Jeśli potrzebujesz pomocy, możesz również rozważyć zatrudnienie eksperta ds. użyteczności witryny, aby upewnić się, że Twoja witryna jest łatwa do przeglądania dla odwiedzających.
Czy nadal masz pytania dotyczące tego, jak poprawić wrażenia użytkownika na swojej stronie? Daj nam znać w komentarzach!
