10 łatwych poprawek do poprawy układu witryny z Beaver Builder
Opublikowany: 2025-01-24 Darmowe szablony Beaver Builder! Zacznij od Assistant.pro


Zastanawiasz się, jak poprawić układ witryny z Beaver Builder? Projektowanie strony internetowej, która wygląda na wypolerowana i działa dobrze, nie musi być skomplikowane.
Dzięki intuicyjnej interfejsie Beaver Builder i wszechstronnych modułach możesz łatwo wprowadzić korekty, które mają duży wpływ na wrażenia użytkownika. Od optymalizacji odstępów i typografii po strategiczne umieszczenie przycisków wezwania do działania, każda wskazówka została zaprojektowana w celu stworzenia profesjonalnej i funkcjonalnej strony internetowej, która wyróżnia się z tłumu.
W tym artykule zbadamy 10 łatwych sposobów na ulepszenie układu i projektu witryny za pomocą Beaver Builder.
Te proste, ale skuteczne wskazówki pomogą Ci stworzyć atrakcyjną wizualnie, przyjazną dla użytkownika stronę internetową, która utrzymuje odwiedzających zaangażowanie i wracanie po więcej:
Spójne odstępy między tekstem, obrazami i przyciskami mogą znacznie zwiększyć atrakcyjność wizualnej Twojej witryny. Gdy elementy są równomiernie rozmieszczone, układ wydaje się zorganizowany i łatwiejszy w nawigacji. Z drugiej strony zatłoczone projekty mogą przytłoczyć użytkowników i prowadzić do złego zaangażowania.
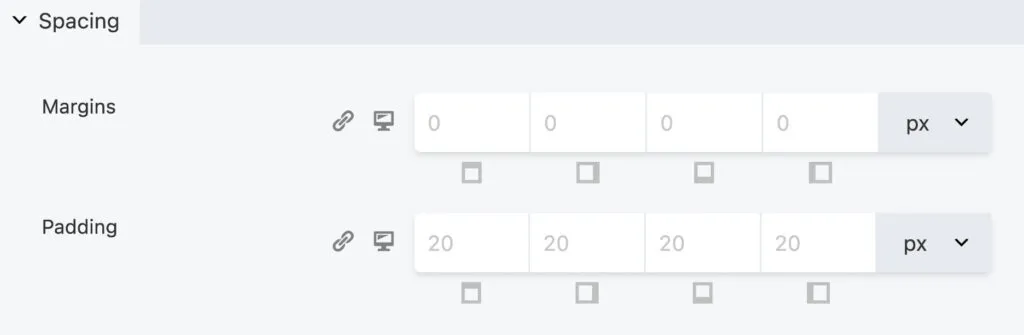
Zaawansowana karta Beaver Builder zapewnia precyzyjną kontrolę nad marginesami i wyściółką, pomagając utrzymać spójne odstępy w całej witrynie. W sekcji odstępu za zaawansowane karty możesz dostosować domyślne marginesy dla wierszy, kolumn i modułów, a także wyściółki dla wierszy i kolumn:

Funkcja ustawień globalnych umożliwia ustawienie wartości domyślnych dla opcji kluczowych, w tym maksymalnie szerokości wiersza, marginesu/wyściółki, punktów przerwania i niestandardowego kodu (CSS i JavaScript). Ustawienia te są stosowane w całej witrynie, ale można je dostosować na poziomie wiersza, kolumny lub modułu w razie potrzeby dla elastyczności.
Spójne odstępy nie tylko tworzą harmonię wizualną - poprawia czytelność i pomaga zwrócić uwagę na kluczowe elementy. Poprzez prawidłowe rozmieszczenie sekcji sprawiasz, że Twoje treści są bardziej dostępne i przyjemne dla odwiedzających.
Spójne użycie koloru i typografii jest niezbędne do ustanowienia silnej tożsamości marki. Globalne style Beaver Builder ułatwiają zdefiniowanie tych elementów w całej witrynie, zapewniając, że każda strona wygląda profesjonalnie i zjednoczona.
Zacznij od wybrania palety kolorów, która jest zgodna z Twoją marką. Wybierz kolory podstawowe i wtórne i używaj ich konsekwentnie we wszystkich modułach, wierszach i szablonach. Stwarza to wizualnie zjednoczone doświadczenie i wzmacnia rozpoznawanie marki.
Podobnie ustaw globalną typografię, aby utrzymać jednolitość w czcionkach, rozmiarach i ciężarach. Na przykład użyj jednej czcionki do nagłówków, a druga do tekstu nadwozia. Zdefiniuj rozmiary czcionek i wysokości linii, które działają dobrze dla czytelności i upewnij się, że te ustawienia mają zastosowanie w całej witrynie.
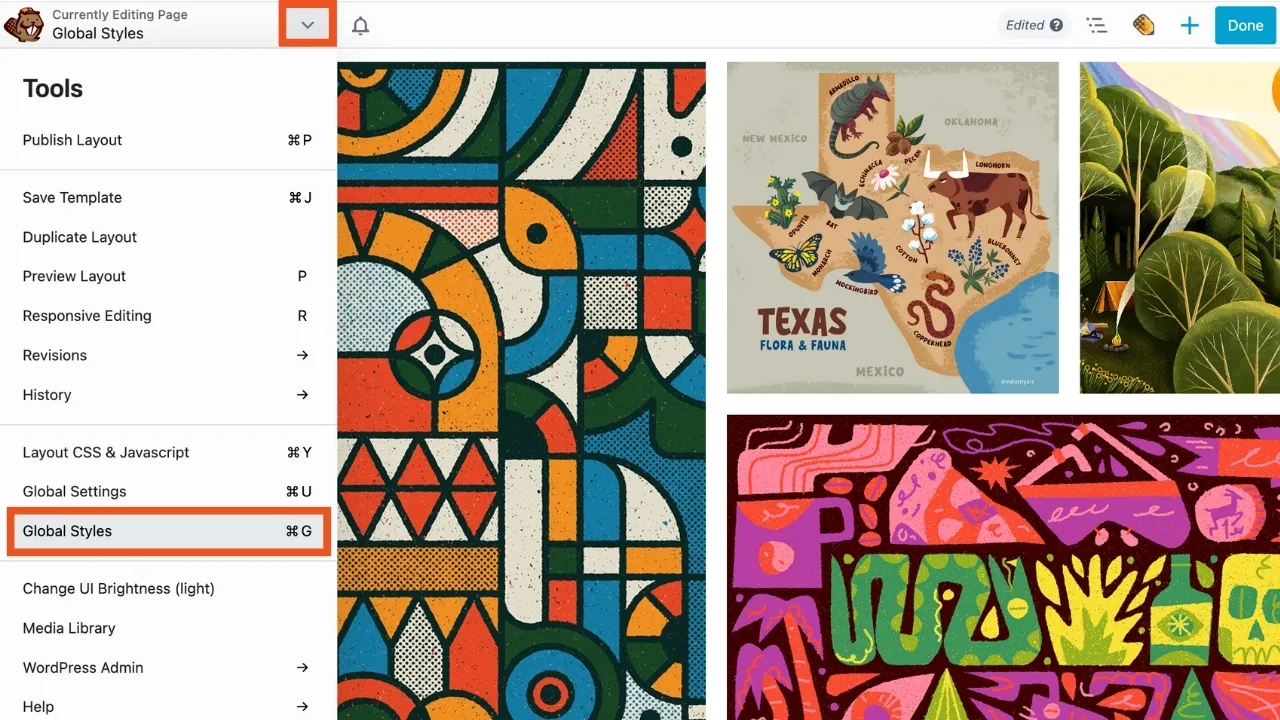
Aby skonfigurować te ustawienia, przejdź do menu narzędzi w edytorze Beaver Builder:

Po wprowadzeniu globalnych stylów nowe treści automatycznie przestrzegają tych zasad, oszczędzając czas i zachowując spójność.
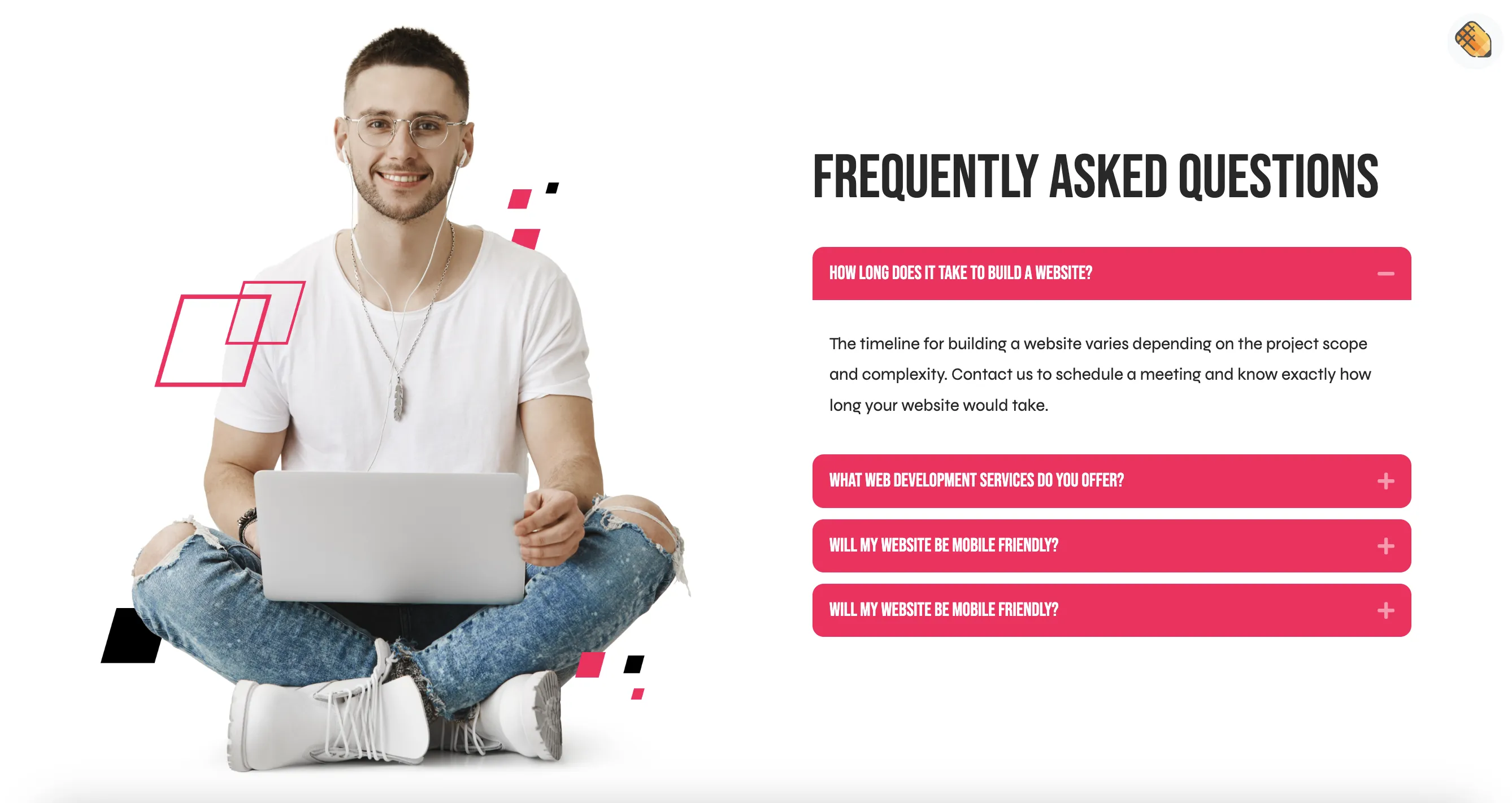
Nagłówki to nie tylko estetyka; Służą kluczową rolę w organizowaniu treści i prowadzeniu użytkowników za pośrednictwem witryny. Właściwe użycie nagłówków - H1 dla tytułów, H2 dla nagłówków sekcji i H3 dla podrzędnych - goście gościnni szybko skanują twoje strony i rozumieją hierarchię informacji.
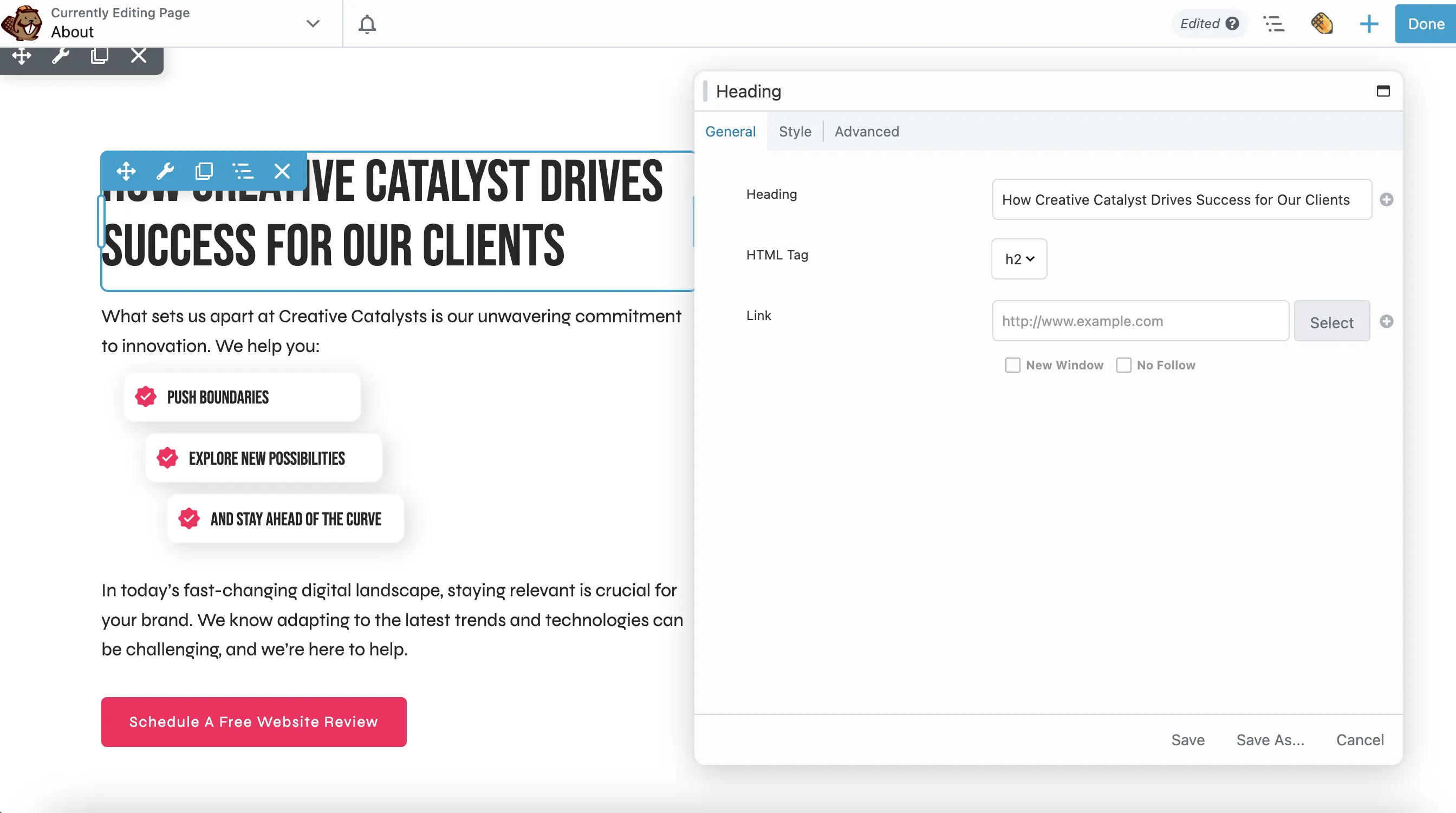
W Beaver Builder możesz łatwo stylizować nagłówki, aby odróżnić je od tekstu ciała. Użyj większych, odważnych czcionek dla nagłówków H1, aby wyróżnić je jako tytuły podstawowe. Dostosuj nagłówki H2 i H3, aby były nieco mniejsze, ale wciąż wystarczająco wyraźne, aby skutecznie kierować użytkownikami:

Nagłówki poprawiają również SEO Twojej witryny, sygnalizując strukturę treści do wyszukiwarek. Organizując tekst za pomocą wyraźnych tagów i stylizacji, zwiększysz zarówno wrażenia użytkownika, jak i widoczność wyszukiwarki.
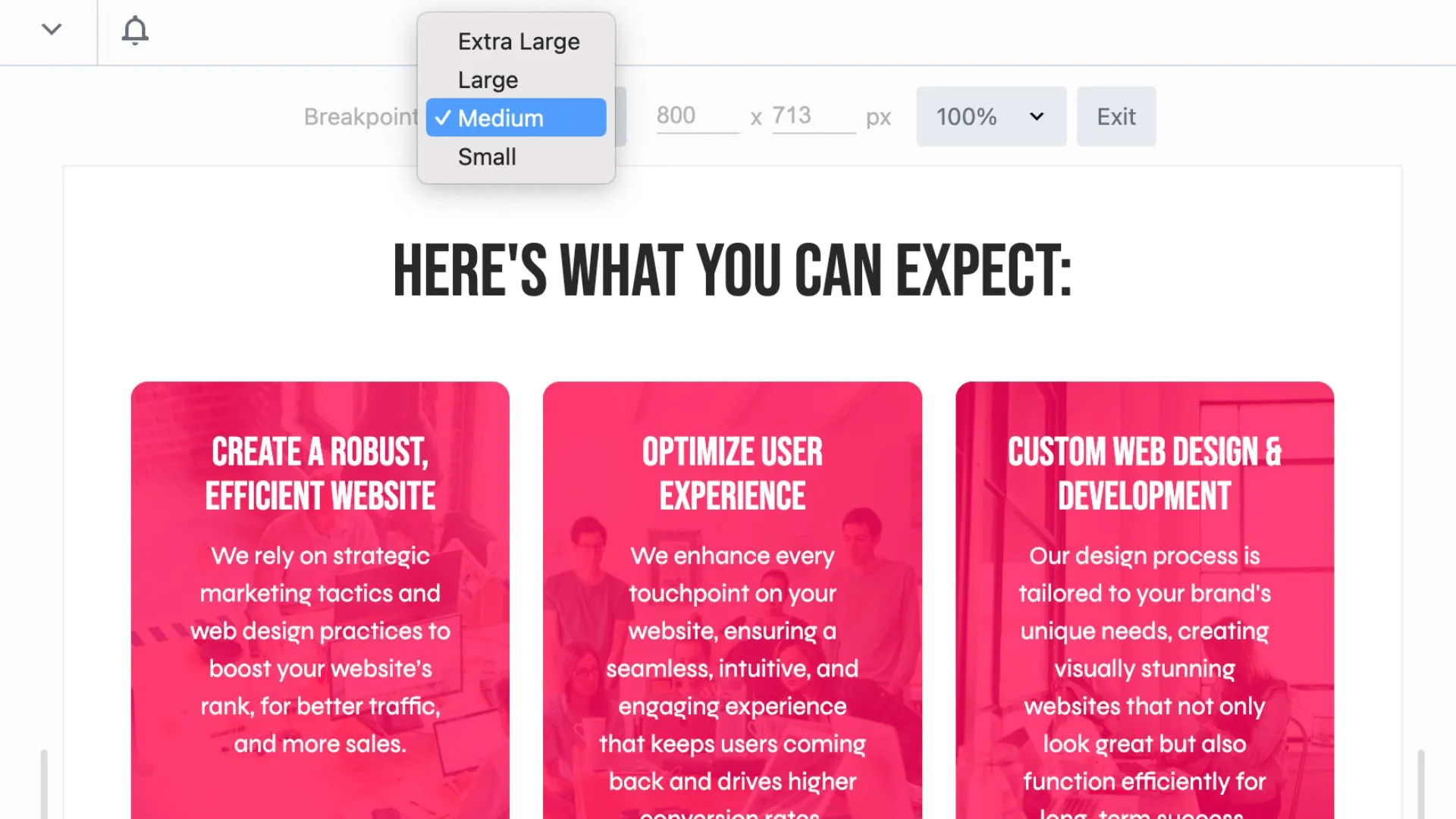
Przy znacznej części ruchu internetowego pochodzącego z urządzeń mobilnych, responsywny projekt jest koniecznością. Użytkownicy oczekują, że witryny będą bezproblemowo wyglądać i działać na mniejszych ekranach. Responsywne narzędzia do edycji Beaver Builder ułatwiają dostosowanie witryny dla użytkowników mobilnych i tabletów:


Włącz responsywne tryb edycji w Beaver Builder, aby podgląd, jak Twoja witryna pojawia się na różnych urządzeniach. Dostosuj ustawienia wiersza i kolumny, aby upewnić się, że elementy są dobrze ustalone i czytelne. Zmniejsz rozmiary czcionek lub zmodyfikuj wyściółkę, aby zapobiec ciasnym odczuciu zawartości na mniejszych ekranach.
Dodatkowo możesz ukryć lub zmienić elementy, które nie działają dobrze na urządzeniach mobilnych. Zapewnia to, że użytkownicy mają usprawnione i przyjemne przeglądanie, bez względu na to, jakiego urządzenia używają.
Białzna lub negatywna przestrzeń odnosi się do pustych obszarów wokół tekstu, obrazów i innych elementów. Jest to fundamentalne narzędzie projektowe, które poprawia czytelność, podkreśla ważne treści i tworzy czysty, profesjonalny wygląd:

Aby skutecznie korzystać z Whitespace, zwiększ wyściółkę wokół bloków tekstowych, obrazów i przycisków. Na przykład dodaj dodatkową przestrzeń między sekcjami, aby je oddzielić wizualnie i spraw, aby układ był otwarty. Ta technika może sprawić, że Twoja strona będzie wyglądać bardziej nowoczesna i zorganizowana.
Pamiętaj, że Whitespace to nie tylko pusta przestrzeń - jest to aktywna część twojego projektu, która może podnieść ogólną wrażenia użytkownika.
Obrazy odgrywają istotną rolę w przyciąganiu uwagi odwiedzających i przekazywaniu wiadomości marki. Odpowiednie wizualizacje o wysokiej rozdzielczości sprawiają, że Twoja witryna wygląda profesjonalnie i wciągająca. Jednak duże pliki obrazów mogą spowolnić witrynę, więc optymalizacja jest kluczowa.
Przed przesłaniem obrazów kompresuj je za pomocą narzędzi takich jak TinyPNG lub ImageOptim. Zmniejsza to rozmiar pliku bez poświęcania jakości. Użyj JPGS do zdjęć i PNG do grafiki z przezroczystymi tłem. W przypadku ikon i logo wybierz skalowalną grafikę wektorową (SVG), aby upewnić się, że są one ostre na wszystkich urządzeniach.
Regularnie przejrzyj swoją witrynę, aby zastąpić przestarzałe lub niskiej jakości grafiki świeżymi alternatywami o wysokiej rozdzielczości. To sprawia, że Twoja witryna wygląda nowocześnie i wypolerowana.
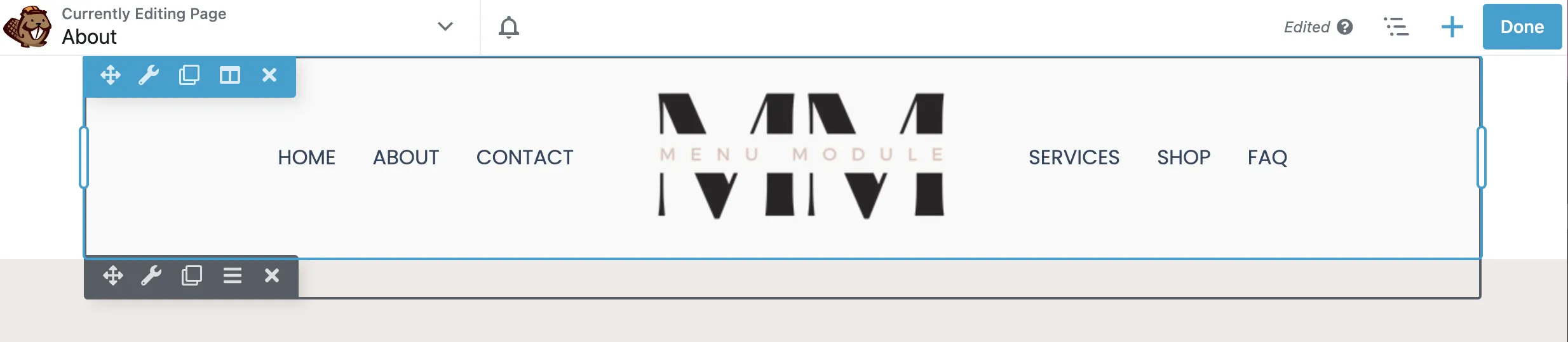
Wyraźna nawigacja ma kluczowe znaczenie dla pomocy użytkownikom w znalezieniu potrzebnych informacji. Dobrze zorganizowane menu poprawia wrażenia użytkownika i zachęca odwiedzających do odkrywania większej liczby witryny. Moduł menu Beaver Builder umożliwia tworzenie atrakcyjnych, funkcjonalnych pasków nawigacyjnych:

Upewnij się, że twoje menu nawigacyjne jest proste i intuicyjne. Ogranicz liczbę elementów menu, aby uniknąć przytłaczających użytkowników i w razie potrzeby strony powiązane z grupą w menu rozwijanych. Rozważ dodanie lepkich nagłówków, aby menu pozostało widoczne, gdy użytkownicy przewijają.
Beaver Themer posuwa się o krok dalej, umożliwiając budowę w pełni dostosowanych nagłówków i stopek za pomocą konstruktora stron Beaver Builder. Oznacza to, że możesz zaprojektować elementy nawigacyjne, które doskonale dostosowują się do stylu i funkcjonalności Twojej witryny przy jednoczesnym zachowaniu spójnego projektu na wszystkich stronach.
Przyciski wezwania do działania (CTA) są niezbędne do prowadzenia zaangażowania, niezależnie od tego, czy zapisuje się na biuletyn, dokonanie zakupu, czy pobranie zasobu. Aby zmaksymalizować ich wpływ, ustawiaj CTA i zaprojektuj je, aby się wyróżniały.
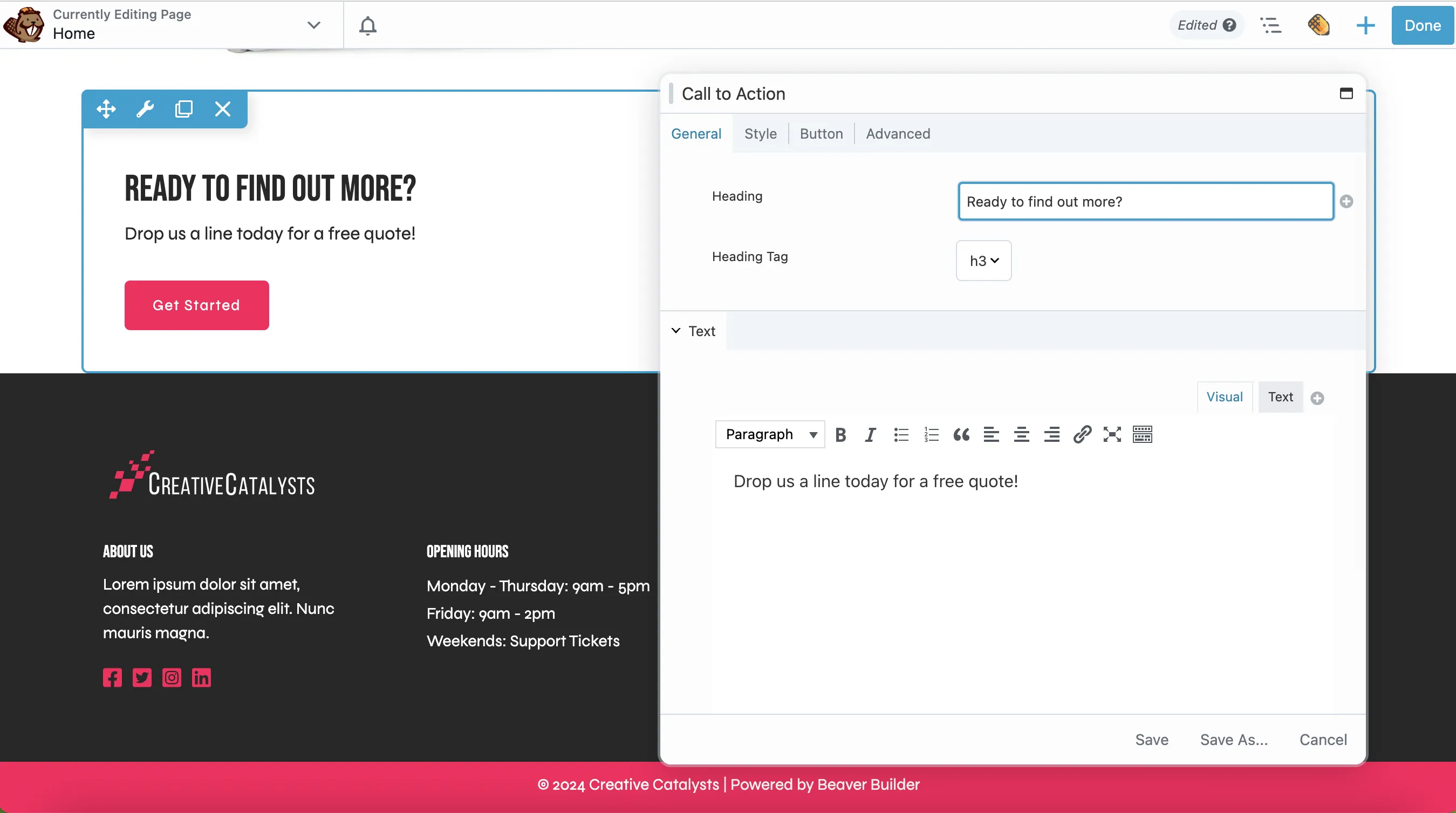
Beaver Builder ułatwia ten proces dzięki modułom konfigurowalnym, wywołanym do działania i modułami przycisków, które pozwalają projektować przyciągające wzrok CTA z regulowanym tekstem, kolorami, czcionkami, rozmiarami i wyrównaniem:

Możesz strategicznie ustawić CTA przy użyciu funkcji przeciągania i upuszczania Beaver Builder, zapewniając, że są umieszczone w obszarach o wysokiej widoczności, takich jak Fold lub na końcu kluczowych sekcji. Tekst zorientowany na działanie, taki jak „Zacznij” lub „Dowiedz się więcej”, może zachęcać do kliknięć, a ustawienia projektowania narzędzia pozwalają eksperymentować z kontrastem kolorów i efektami najemnika, aby przyciski popływają przy jednoczesnym wyrównaniu się z ogólną estetyką.
Ponadto Beaver Builder zapewnia CTA responsywne i dobrze sobie radzą na wszystkich urządzeniach, umożliwiając bezproblemowe zaangażowanie dla wszystkich użytkowników. Regularnie przejrzyj umieszczenie i wydajność CTA, aby upewnić się, że napędzają pożądane wyniki.
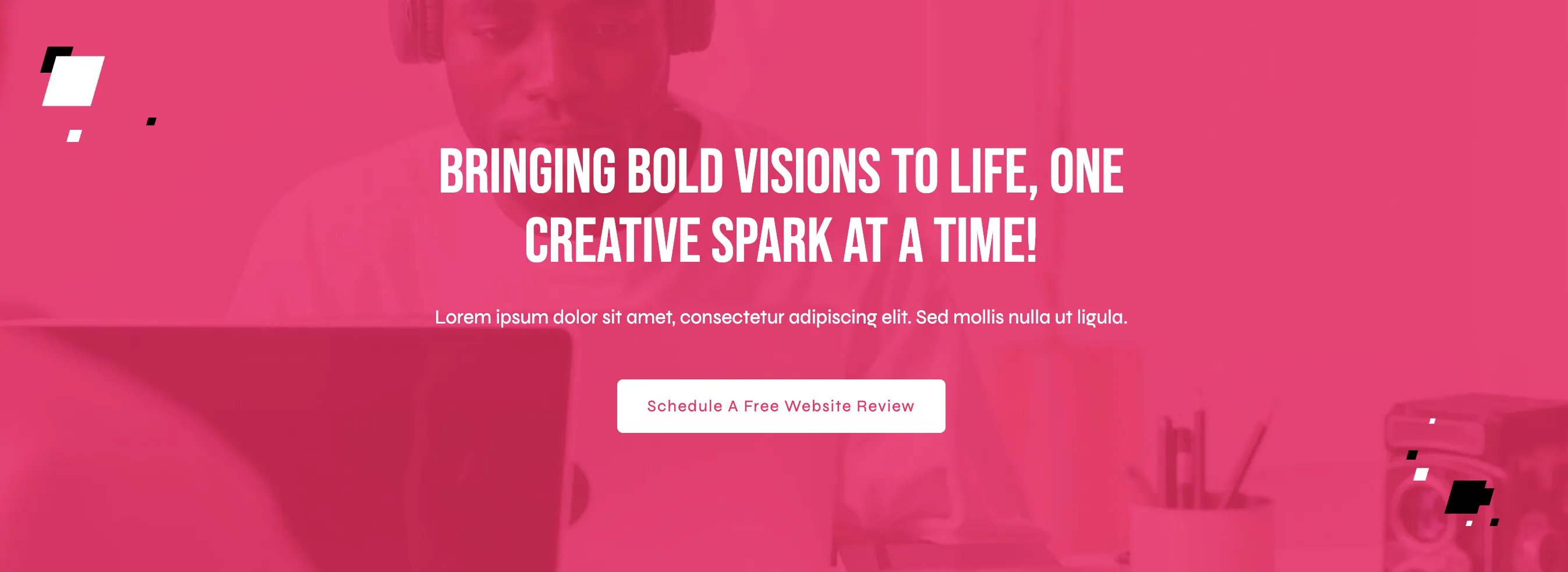
Tła mogą zwiększyć głębokość i wizualne zainteresowanie Twoim projektem. Dzięki Beaver Builder możesz wybierać spośród kolorowych kolorów, gradientów lub wysokiej jakości obrazów, aby ulepszyć wiersze i kolumny. Dodanie nakładek zapewnia, że tekst pozostaje czytelny na ruchliwych tłach:

Na przykład zastosuj półprzezroczystą ciemną nakładkę do obrazu tła, aby poprawić widoczność tekstu bez utraty wpływu obrazu. Gradients to kolejna opcja, która może stworzyć dynamiczny i stylowy wygląd. Eksperymentuj z różnymi kombinacjami, aby znaleźć to, co jest najlepsze dla Twojej witryny.
Projektowanie strony internetowej to ciągły proces. Testowanie A/B pozwala porównać różne układy, kolory i CTA, aby zobaczyć, co najbardziej rezonuje z Twoimi odbiorcami. Elastyczne moduły Beaver Builder ułatwiają wdrażanie i testowanie zmian.
Wtyczka testowa AB podzielona poprawia ten proces, umożliwiając tworzenie i zarządzanie niestandardowymi testami bezpośrednio w obszarze administratora WordPress. Za pomocą intuicyjnego interfejsu możesz użyć dedykowanego pulpitu nawigacyjnego lub elementów specyficznych dla tagów na stronie do testowania bezpośrednio w Beaver Builder:

Ta bezproblemowa integracja zapewnia, że optymalizacja witryny jest prosta i nie przerywa twojego przepływu pracy. Regularne przeprowadzanie testów A/B pozwala Twojej witrynie dostosować się i ulepszyć, konsekwentnie zaspokajając ewoluujące potrzeby odbiorców.
Ulepszenie układu witryny nie zawsze wymaga całkowitego przeglądu. Koncentrując się na tych możliwych do opanowania, ale wpływowych poprawkach, możesz podnieść wrażenia użytkownika, poprawić funkcjonalność i zwiększyć zaangażowanie. Każda z tych korekt-niezależnie od tego, czy dopracowuje odstępy, optymalizację pod kątem testów mobilnych lub wykorzystania testów A/B-konibizuje na bardziej dopracowaną i profesjonalną stronę.
Beaver Builder zapewnia narzędzia potrzebne do wdrożenia tych zmian z łatwością. Niezależnie od tego, czy jesteś doświadczonym projektantem, czy początkującym, te wskazówki są dostępne i przydatne, umożliwiając utworzenie witryny, która się wyróżnia.
Zostaw komentarz Odpowiedź Anuluj