Jak poprawić szybkość witryny WordPress na urządzeniach mobilnych i komputerach stacjonarnych
Opublikowany: 2023-11-21Powolne strony internetowe są bolesne — i to nie tylko wtedy, gdy czekasz na załadowanie przepisu, balansując między wrzącym garnkiem a głodnym maluchem.
Jeśli posiadasz witrynę WordPress lub zarządzasz nią, powolna witryna może być bolesna dla Twoich celów. Odwiedzający będą zmęczeni czekaniem na załadowanie stron i opuszczą Twoją witrynę bez dokonania zakupu lub zapytania, i mogą nie wrócić, aby dać Ci drugą szansę.
Ale jeśli jesteś zmęczony słabymi wynikami, to nie koniec mroku i zagłady. Nie musisz być ekspertem w tworzeniu stron internetowych, aby Twoja witryna WordPress działała szybciej. Nie potrzebujesz godzin dodatkowego czasu ani ogromnej zgody na budżet od kierownictwa.
Istnieje wiele strategii optymalizacyjnych, które są łatwe do wdrożenia i bardzo skuteczne! W wielu przypadkach możesz zainstalować wtyczkę WordPress, która wykona większość pracy.
Poniżej przyjrzymy się głównym przyczynom powolnego działania witryn WordPress i omówimy znaczenie priorytetowego traktowania szybkości strony dla użytkowników mobilnych. Następnie pokażemy Ci, jak zmierzyć szybkość witryny WordPress i przeprowadzimy Cię przez 22-etapowy przewodnik, jak ją poprawić.
Najczęstsze przyczyny niskiej szybkości witryny WordPress
Istnieje wiele powodów, dla których witryna WordPress może działać wolno. Czasami jest to po prostu problem z internetem lub złe połączenie.
Ale problem może również wynikać z samej witryny internetowej. Oto niektóre typowe przyczyny długiego czasu ładowania:
- Usługa hostingowa niskiej jakości
- Posiadanie zbyt wielu wtyczek WordPress w Twojej witrynie
- Obrazy, które nie są zoptymalizowane
- Rozdęty motyw lub wtyczka
Czasami jest to kombinacja kilku czynników, takich jak duże pliki obrazów i obciążony serwer. Na szczęście większość narzędzi do testowania szybkości witryny może pomóc w zidentyfikowaniu głównej przyczyny. W ten sposób możesz podjąć niezbędne kroki, aby przyspieszyć swoją witrynę WordPress.
Dlaczego należy priorytetowo potraktować szybkość witryny mobilnej
Pracując nad wydajnością witryny, należy pamiętać, że większość osób odwiedza Twoje strony za pomocą telefonów komórkowych. Tak naprawdę ponad 60 procent użytkowników Internetu na całym świecie przegląda strony internetowe na urządzeniu mobilnym.
Wyszukiwarki mają żywotny interes w odsyłaniu odwiedzających do wiarygodnych witryn internetowych, dlatego uważnie monitorują problemy z wydajnością. Według Google ładowanie przeciętnej strony mobilnej trwa 8,6 sekundy. Ale jeśli chcesz odnieść sukces, chcesz, aby mobilna wersja Twojej witryny WordPress ładowała się znacznie szybciej.
Badania przeprowadzone przez Google pokazują, że współczynnik odrzuceń wzrasta o 32 procent, gdy czas ładowania strony wydłuża się z jednej do trzech sekund. Oznacza to, że wiele osób odwiedzających Twoją witrynę za pomocą telefonu komórkowego opuści ją, jeśli ładowanie będzie trwało dłużej.
Nadanie priorytetu szybkości witryny mobilnej jest jeszcze ważniejsze, jeśli masz sklep internetowy. W 2023 r. sprzedaż w e-commerce mobilnym stanowiła 60% wszystkich zakupów online na całym świecie. To pokazuje, że coraz więcej osób korzysta z telefonów komórkowych podczas robienia zakupów.
Mając to na uwadze, warto zadbać o to, aby Twoja witryna mobilna zapewniała bezproblemowe zakupy. W idealnym przypadku strony produktów powinny wczytywać się w czasie krótszym niż trzy sekundy, nawet jeśli zawierają dużo obrazów.
Podobnie, jeśli masz bloga lub witrynę firmową, chcesz zapewnić płynną obsługę użytkownikom mobilnym. Jeśli ładowanie Twoich postów lub stron zajmuje dużo czasu, wielu odwiedzających prawdopodobnie opuści Twoją witrynę, nie sprawdzając jej zawartości. Może to prowadzić do spadku liczby wyświetleń, kliknięć, sprzedaży i liczby przesłanych formularzy.
Zacznij od analizy porównawczej swojej witryny
Zanim zaczniesz optymalizować witrynę, warto ustalić punkt odniesienia dla jej aktualnej wydajności. Oznacza to przeprowadzenie testu szybkości strony internetowej.
Jest to przydatne, ponieważ pozwala jasno określić, ile pracy wymaga Twoja witryna. Może także pomóc w mierzeniu postępów po ukończeniu pracy.
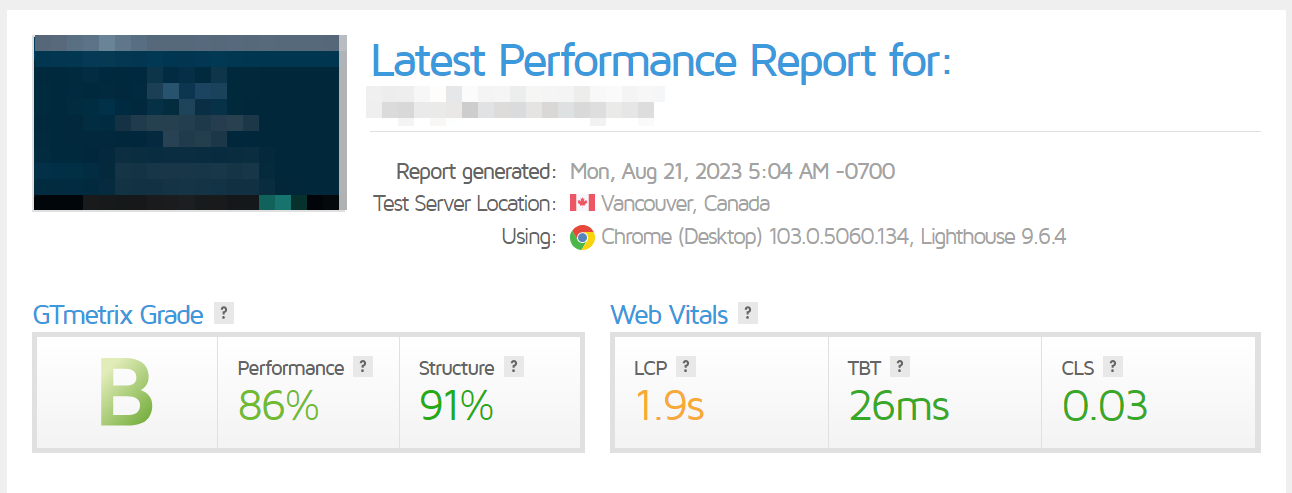
Istnieje kilka narzędzi, których możesz użyć, w tym GTMetrix. Łączy to wyniki z dwóch innych narzędzi do testowania szybkości: YSlow i Google PageSpeed Insights.
Po wprowadzeniu adresu URL GTMetrix przeprowadzi test i przedstawi raport wydajności z ogólną oceną.

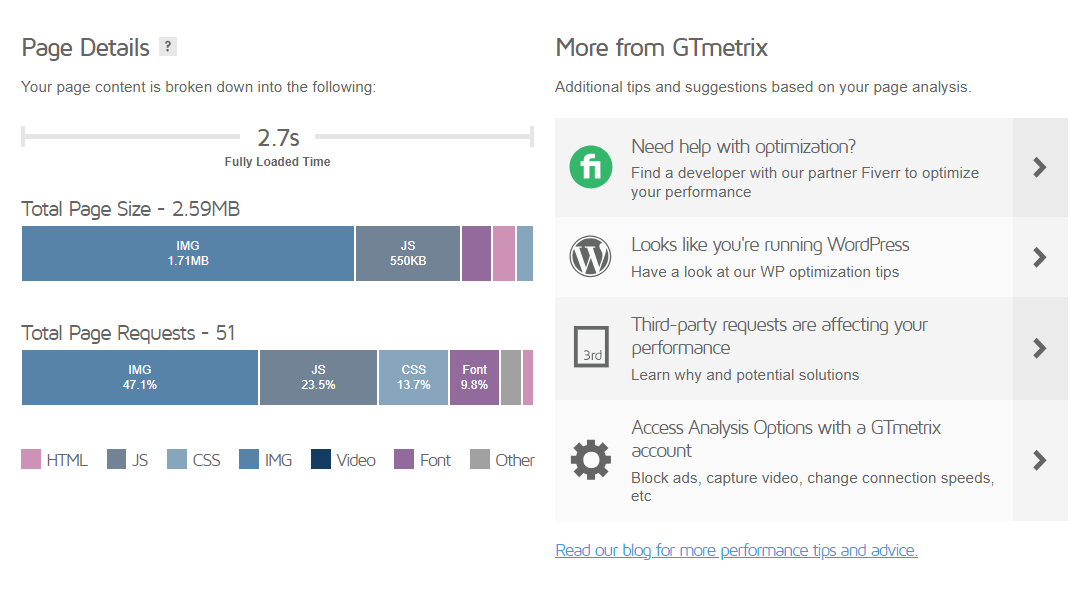
Pokazuje także, ile czasu zajmuje pełne załadowanie witryny, całkowity rozmiar strony i żądań oraz inne istotne szczegóły.

Warto sporządzić kopię tego raportu lub zanotować najważniejsze wskaźniki. W ten sposób, gdy ponownie uruchomisz test po wykonaniu kroków opisanych w tym przewodniku, będziesz mógł zobaczyć różnicę w wynikach.
Jak poprawić szybkość witryny na WordPress (22 kroki)
Teraz, gdy już wiesz, jak mierzyć szybkość strony, przyjrzyjmy się najskuteczniejszemu sposobowi jej poprawy. Oto 22-etapowy przewodnik po szybszej witrynie internetowej:
1. Wybierz dostawcę szybkiego hostingu SSD
Jak wspomniano wcześniej, przyczyną powolnego działania Twojej witryny może być Twój dostawca usług hostingowych. Ten scenariusz jest bardziej prawdopodobny, jeśli zdecydowałeś się na plan podstawowy. W takim przypadku może nadszedł czas na przejście na bardziej zaawansowany plan lub całkowitą zmianę hosta.
Aby ustawić optymalną szybkość ładowania swojej witryny, powinieneś poszukać firmy oferującej szybki hosting dysków SSD. SSD oznacza „dysk półprzewodnikowy” (gdzie „dysk” jest skrótem od „napędu dysku”).
Dyski półprzewodnikowe są zwykle bardziej niezawodne niż dyski twarde (HDD). Ponadto hosting SSD zapewnia mniejsze opóźnienia. Oznacza to, że może szybciej dostarczać treści odwiedzającym.
Większość renomowanych hostów internetowych oferuje hosting SSD. Mimo to warto poświęcić trochę czasu na zakupy, aby znaleźć plan odpowiadający Twoim potrzebom i budżetowi.
2. Użyj najnowszej wersji PHP
PHP to jeden z języków programowania, na którym zbudowany jest WordPress. Programiści często wydają nowsze wersje PHP, aby oprogramowanie działało szybciej i poprawiało wydajność.
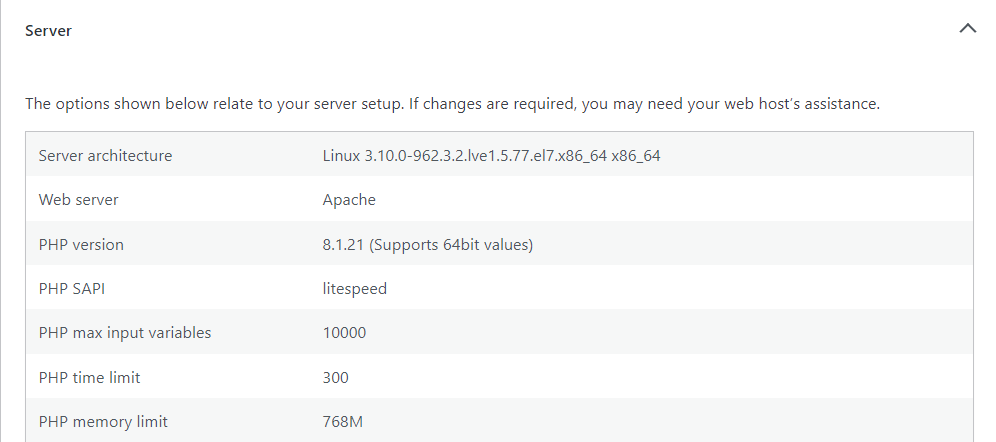
Jeśli Twoja witryna WordPress działa na starszej wersji PHP, możesz doświadczyć długiego czasu ładowania. Możesz sprawdzić, której wersji używa, przechodząc w panelu WordPress do opcji Narzędzia → Stan witryny → Informacje i wybierając kartę Serwer .

WordPress zaleca używanie wersji 7.4 lub wyższej. W chwili pisania tego tekstu najnowsza wersja to 8.2.
Należy również pamiętać, że wielu dostawców usług hostingowych automatycznie zaktualizuje Twoją witrynę do najnowszej wersji PHP. Niektóre umożliwiają nawet zmianę wersji z konta hostingowego, co oznacza, że jest to szybki sposób na ewentualne przyspieszenie WordPressa.
3. Użyj lekkiego motywu
Następnie upewnij się, że używasz lekkiego motywu. Chociaż złożone motywy WordPress z wieloma funkcjami i narzędziami mogą wydawać się najlepszym wyborem, aby wyróżnić Twoją witrynę, mogą niepotrzebnie spowalniać działanie.
Idealnie byłoby wybrać motyw blokowy, który umożliwi korzystanie z Edytora witryny WordPress.

Jak być może już wiesz, Edytor witryny umożliwia dostosowywanie motywu i tworzenie układów z bloków. Dzięki temu nie będziesz musiał używać motywu wyposażonego w wiele dodatkowych funkcji i niestandardowych widżetów — możesz po prostu skorzystać z elementów, które są już dostępne w WordPressie.
W ten sposób możesz zmniejszyć liczbę nieużywanych elementów i funkcji projektu w swojej witrynie. Dzięki temu Twoje strony będą lekkie, co doprowadzi do szybszego ładowania.
4. Zainstaluj wtyczkę optymalizującą prędkość
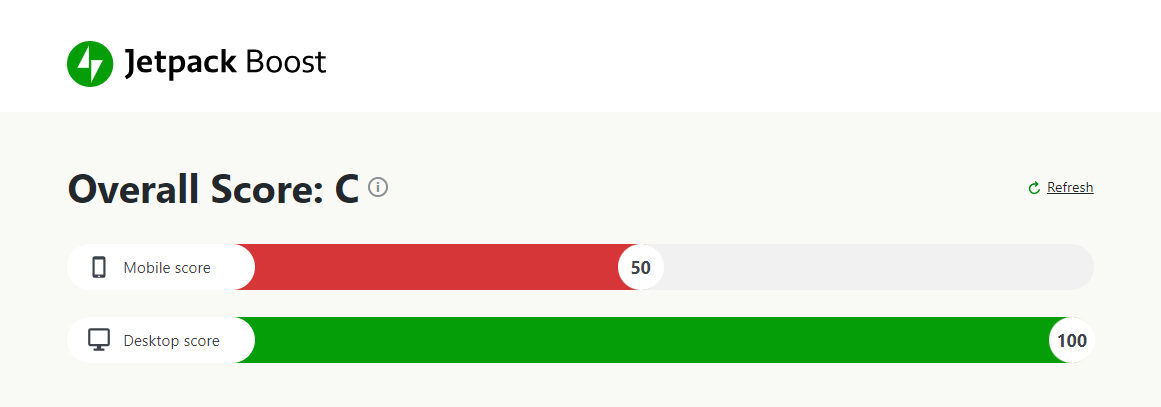
Korzystanie z wtyczki optymalizującej prędkość może pomóc zautomatyzować kluczowe zadania, takie jak odraczanie nieistotnych skryptów. Jetpack Boost to darmowe narzędzie, które pozwala zwiększyć wydajność Twojej witryny przy minimalnej wiedzy technicznej.
Daje także ocenę wydajności na urządzeniach mobilnych i stacjonarnych.

Dzięki Jetpack Boost zyskujesz dostęp do kilku przydatnych funkcji, w tym leniwego ładowania i optymalizacji CSS. Przyjrzymy się bliżej tym strategiom (i sposobom ich wdrożenia) w dalszej części przewodnika.
5. Zainstaluj wtyczkę buforującą WordPress
Dodatkowo będziesz chciał zainstalować wtyczkę buforującą WordPress. Buforowanie to proces przechowywania statycznych wersji stron w przeglądarce osoby odwiedzającej.
Kiedy ponownie odwiedzą Twoją witrynę, przeglądarka może wyświetlić zapisaną treść. Dzięki temu nie będzie musiał ponownie żądać informacji z serwera WWW, co przyspieszy ładowanie witryny. Możesz użyć wtyczki takiej jak WP Super Cache, aby zaimplementować to na swojej stronie WordPress.
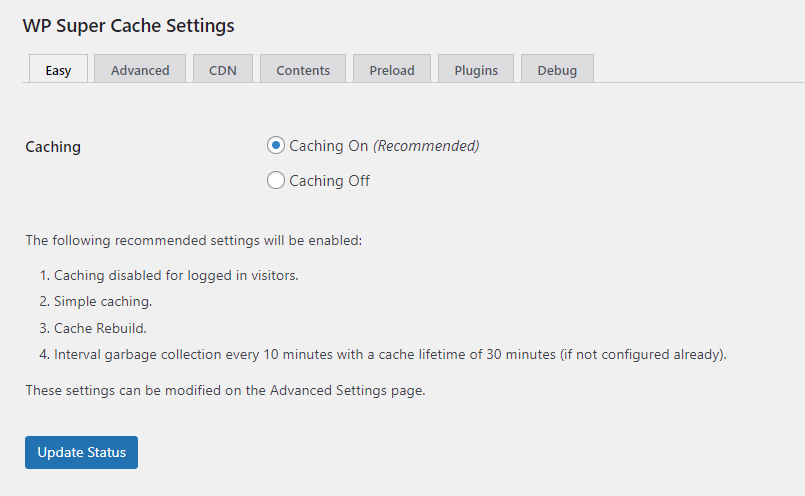
Ta bezpłatna wtyczka WordPress będzie automatycznie udostępniać pliki z pamięci podręcznej Twojej witryny. Po zainstalowaniu i aktywowaniu przejdź do Ustawienia → WP Super Cache . Następnie przejdź do zakładki Łatwe , wybierz Buforowanie włączone i kliknij Aktualizuj status .

Jeśli przejdziesz do karty Zaawansowane , możesz skonfigurować więcej ustawień. Na przykład możesz włączyć buforowanie dla wszystkich odwiedzających lub wyłączyć je dla zalogowanych użytkowników WordPress. Aby uzyskać optymalną wydajność, wybierz zalecane ustawienia.
6. Skorzystaj z sieci dostarczania treści
Sieć dostarczania treści (CDN) to grupa serwerów rozmieszczonych na całym świecie. Gdy ktoś odwiedza Twoją witrynę, treść jest mu dostarczana z serwera znajdującego się najbliżej jego położenia geograficznego. Pomaga to zmniejszyć opóźnienia, co skutkuje krótszym czasem ładowania.
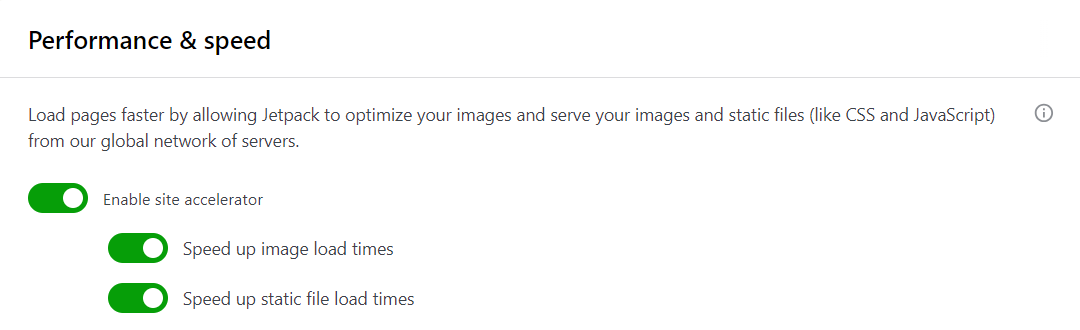
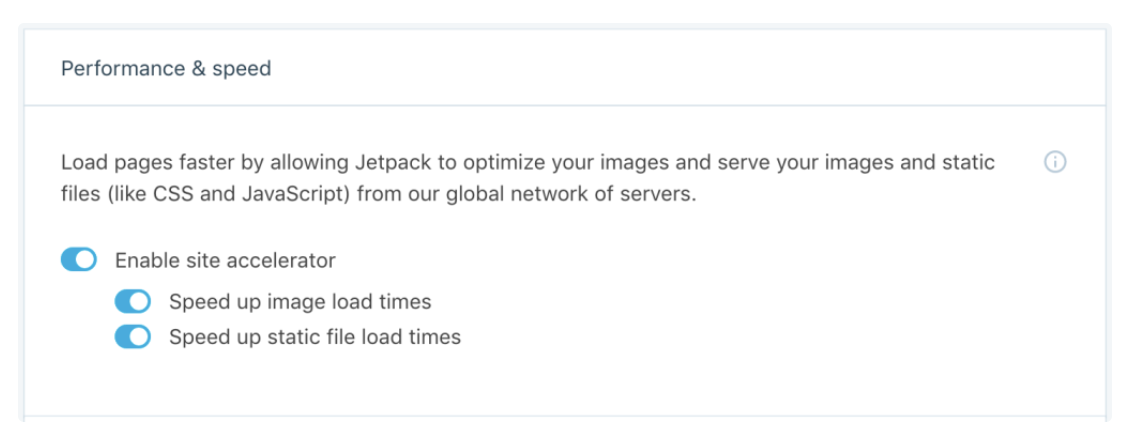
Jetpack Boost jest dostarczany z CDN. Aby to włączyć, przejdź do Jetpack → Ustawienia i wybierz Wydajność . Następnie przewiń w dół do opcji Wydajność i szybkość i przełącz przełącznik na opcję Włącz akcelerator witryny .

Teraz Jetpack automatycznie będzie udostępniał Twoje obrazy i pliki statyczne z globalnej sieci serwerów.
7. Unikaj bezpośredniego hostowania filmów
Filmy mogą sprawić, że Twoja witryna będzie bardziej wciągająca, ale każdy plik wideo, który prześlesz do WordPressa, zwiększy wagę Twojej witryny.
Najlepszym rozwiązaniem jest hostowanie filmów na platformie innej firmy, a następnie osadzenie ich w swojej witrynie. Jetpack VideoPress umożliwia hostowanie filmów na światowej klasy serwerach WordPress.com, a nie na własnych.

VideoPress korzysta z globalnego CDN, więc Twoje filmy będą szybko ładowane dla odwiedzających, niezależnie od ich lokalizacji. Ponadto możesz łatwo zarządzać wszystkimi swoimi filmami za pomocą scentralizowanego pulpitu nawigacyjnego.
8. Kompresuj i optymalizuj swoje obrazy
Podobnie jak filmy, obrazy mogą wywierać presję na czas ładowania, zwłaszcza jeśli nie są zoptymalizowane. Jeśli więc masz witrynę internetową zawierającą dużo multimediów, będziesz chciał skompresować obrazy, aby zmniejszyć ich wpływ na wydajność WordPressa.

Jetpack CDN ma wbudowane narzędzie do kompresji obrazu, które wykorzystuje technologię Photon do optymalizacji obrazów. Najpierw ponownie koduje każdy obraz do jaśniejszego formatu, a następnie optymalizuje go w oparciu o konkretne urządzenie i rozmiar ekranu, z którego korzysta odwiedzający.
Najlepsza część? Konfiguracja jest bardzo prosta, a narzędzie jest całkowicie bezpłatne. Nie śpij na optymalizacji obrazu — może to znacząco pomóc w poprawie wydajności witryny WordPress.
9. Zaimplementuj leniwe ładowanie
Jeśli zastosujesz leniwe ładowanie, Twoje obrazy będą ładowane, gdy odwiedzający witrynę będzie przewijał stronę w dół. Na przykład, jeśli masz zdjęcie z ostatniego wydarzenia integracyjnego, obraz ten zostanie załadowany dopiero, gdy użytkownik dotrze do określonego punktu na stronie.
Leniwe ładowanie może zatem pomóc w zwiększeniu szybkości witryny, ponieważ przeglądarka nie musi żądać wszystkich obrazów na raz. WordPress ma tę funkcję wbudowaną i domyślnie włączoną, ale jeśli chcesz bardziej szczegółowej kontroli, możesz użyć wtyczki lub ręcznie włączyć leniwe ładowanie.
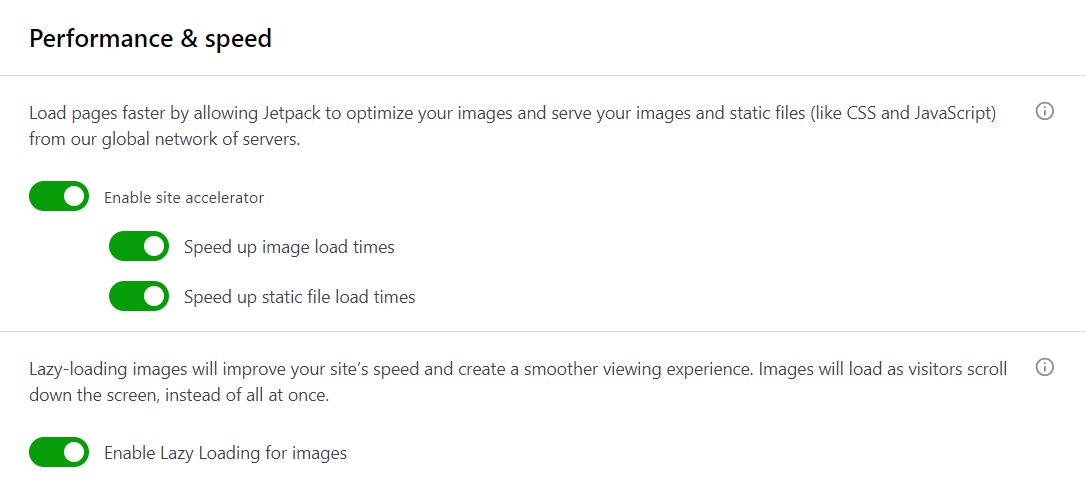
Na przykład Jetpack Boost obejmuje leniwe ładowanie. Po zainstalowaniu narzędzia po prostu przejdź do Jetpack → Ustawienia → Wydajność i przełącz przełącznik na opcję Włącz leniwe ładowanie obrazów .

To wszystko — Twoja witryna powinna teraz zapewniać płynniejszą obsługę użytkownika.
10. Zoptymalizuj ładowanie CSS
Kaskadowe arkusze stylów (CSS) to język skryptowy, który określa styl Twojej strony. Przeglądarka musi pobrać pliki CSS, zanim będzie mogła wyświetlić stronę odwiedzającemu witrynę. Jeśli te pliki są zbyt duże, ładowanie strony zajmie zauważalnie więcej czasu.
Możesz przyspieszyć ten proces, generując krytyczny CSS, który nadaje priorytet najważniejszym plikom CSS. W ten sposób przeglądarka nie utknie w ładowaniu niepotrzebnego CSS przed wyświetleniem treści.
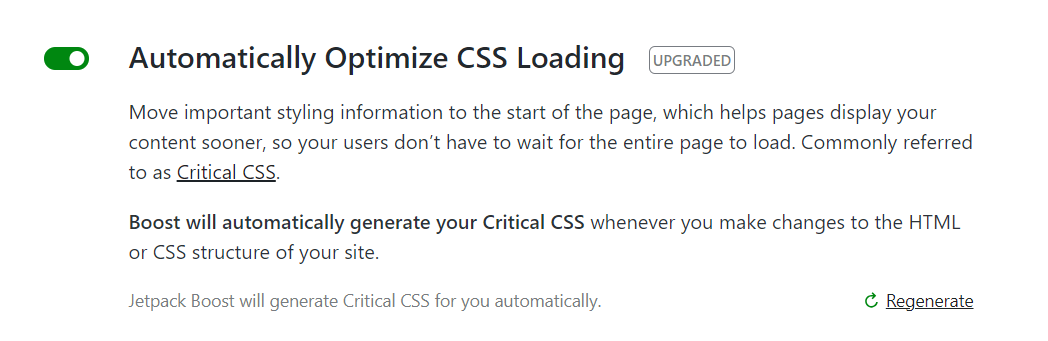
Jetpack Boost automatyzuje ten proces za Ciebie. Wszystko, co musisz zrobić, to włączyć ustawienia Automatycznej optymalizacji ładowania CSS .

Teraz Jetpack Boost automatycznie zoptymalizuje ładowanie CSS za każdym razem, gdy dokonasz zmian w HTML lub CSS w swojej witrynie.
11. Odłóż nieistotny JavaScript
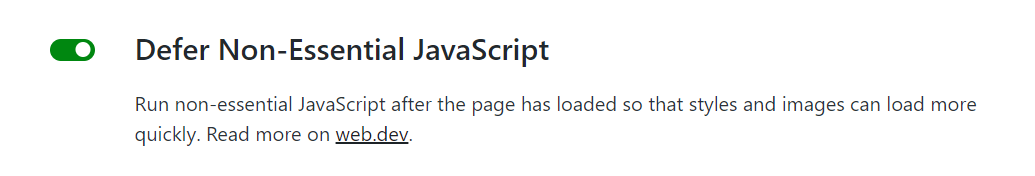
Innym skutecznym sposobem na poprawę szybkości witryny WordPress jest odroczenie niepotrzebnego kodu JavaScript. Zasadniczo oznacza to opóźnienie ładowania nieistotnych skryptów.
Po raz kolejny możesz po prostu włączyć to ustawienie w Jetpack Boost.

Nieistotny JavaScript jest zasobem blokującym renderowanie, ponieważ działa jako przeszkoda w renderowaniu treści. Odkładając to do czasu załadowania strony, możesz pomóc zmniejszyć obciążenie serwera, a tym samym skrócić czas ładowania.

12. Skróć czas wyszukiwania DNS
DNS oznacza system nazw domen (DNS) i jest to katalog zawierający zapis wszystkich domen i odpowiadających im adresów IP. Na przykład Twoja domena może mieć nazwę Jetpack.com, a jej adres IP może mieć postać 12.345.678.9.
Wyszukiwanie DNS to proces tłumaczenia nazwy domeny na adres IP. Gdy użytkownik Internetu wprowadzi w przeglądarce adres URL Twojej witryny, przeglądarka wyśle żądanie do modułu rozpoznawania nazw DNS w celu uzyskania adresu IP. Bez tego nie będzie można wyświetlić Twojej witryny.
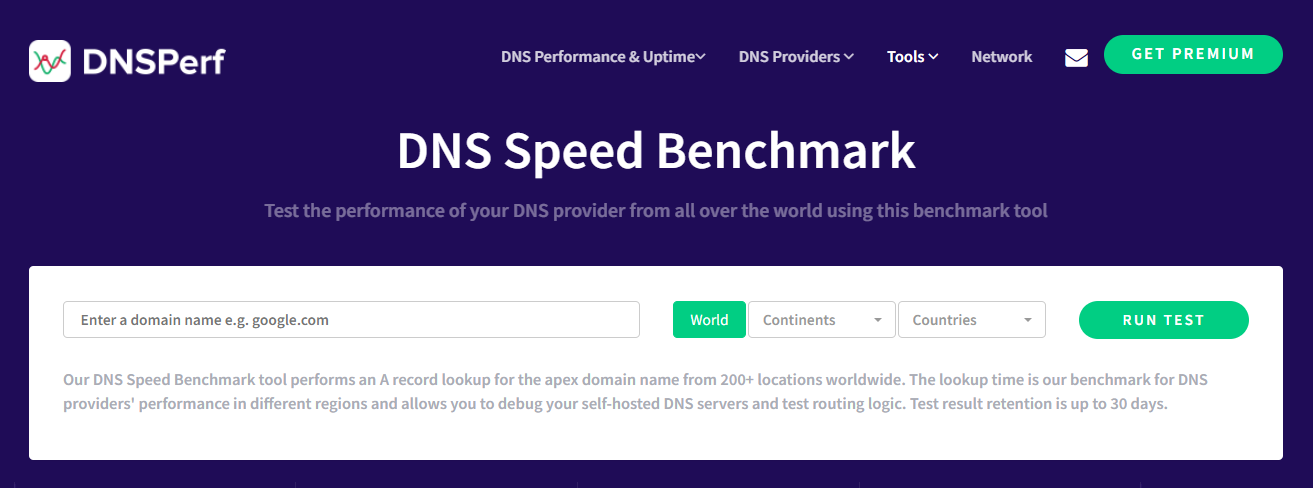
Zwykle proces ten zajmuje tylko ułamek sekundy, ale w niektórych przypadkach może zająć więcej czasu. Możesz użyć narzędzia takiego jak DNS Speed Benchmark, aby zmierzyć czas wyszukiwania DNS swojej witryny.

Możesz skrócić czas wyszukiwania DNS, korzystając z sieci CDN, najlepiej takiej, która może wstępnie pobierać wyniki wyszukiwania DNS. Dzięki wstępnemu pobieraniu DNS wyszukiwania DNS są traktowane priorytetowo, a następnie buforowane, dzięki czemu ładują się szybciej, gdy użytkownik powraca na witrynę.
Jeśli włączyłeś Jetpack CDN (jak pokazano w kroku 6), jesteś już objęty ubezpieczeniem. Obejmuje to wstępne pobieranie DNS, które pomaga przyspieszyć Twoją witrynę.
13. Wstępnie załaduj kluczowe żądania
Wstępnie ładując żądania kluczy, instruujesz przeglądarkę, aby najpierw pobrała wszystkie niezbędne pliki. Zazwyczaj składają się one z czcionek internetowych, CSS i JavaScript.
Aby wstępnie załadować żądania z czcionkami w WordPressie, możesz po prostu skopiować i wkleić ten kod do sekcji <head> swojej strony:
<head> <!-- ... --> <link rel="preload" href="/assets/Font-Name.woff2" as="font" type="font/woff2" crossorigin> </head> If you want to preload CSS, you'd add this code to the <head> section of your page (while remembering to substitute “styles.css” for the name of the stylesheet): </head> <link rel="preload" href="styles.css" as="style" /> </head>To jednak tylko dwie z wielu opcji. Przeczytaj nasz przewodnik na temat wstępnego ładowania kluczowych żądań w WordPress, aby uzyskać więcej praktycznych wskazówek!
14. Kompresuj pliki za pomocą GZIP
Jak być może już wiesz, GZIP to format pliku używany do kompresowania plików i zmniejszania ich. Włączając kompresję GZIP w swojej witrynie WordPress, możesz ułatwić szybsze dostarczanie treści, ponieważ wymaga to mniej danych.
W tym miejscu ponownie przydaje się WP Super Cache. Ta wtyczka oferuje ustawienie, które kompresuje wszystkie strony w Twojej witrynie, aby przyspieszyć WordPress.
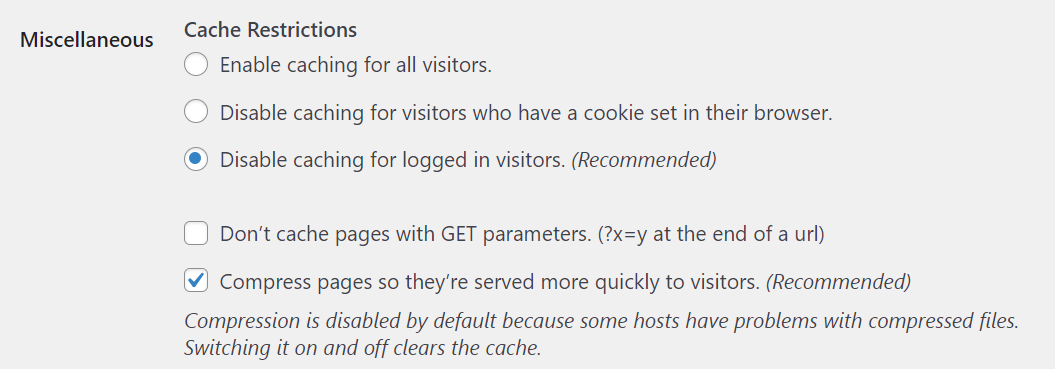
Przejdź do Ustawienia → WP Super Cache → Zaawansowane i po prostu zaznacz pole Kompresuj strony, aby były szybciej udostępniane odwiedzającym. ( Zalecana ) .

Następnie kliknij Aktualizuj status .
15. Zoptymalizuj interfejs API WordPress Heartbeat
Interfejs API WordPress Heartbeat to funkcja, która umożliwia przeglądarce komunikację z serwerem internetowym, gdy jesteś zalogowany do pulpitu nawigacyjnego. Może automatycznie zapisywać wersje robocze, pokazywać, że inny autor aktualnie edytuje post i wykonywać inne zadania w panelu administracyjnym.
Chociaż Heartbeat jest przydatną funkcją, może powodować wolniejsze ładowanie. Jeśli sprawdza Twój post co 15 sekund, oznacza to, że co 15 sekund wysyłane jest żądanie do serwera.
Możesz zwiększyć ten interwał, aby zmniejszyć liczbę żądań. Aby to zrobić, musisz dodać następujący kod do plikufunction.php :
<?php // Limit WordPress Heartbeat API to 60 seconds add_filter('heartbeat_settings', 'limit_heartbeat_interval'); function limit_heartbeat_interval($settings) { $settings['interval'] = 60; // Set the interval in seconds return $settings; } ?>Możesz zastąpić „60” dowolną inną wartością.
Pamiętaj też, że edytowanie plików witryny może być delikatnym zadaniem, dlatego powinieneś się tego podejmować tylko wtedy, gdy potrafisz kodować. A jeśli wypróbujesz tę metodę, zawsze powinieneś wcześniej wykonać kopię zapasową swojej witryny WordPress, używając narzędzia takiego jak Jetpack VaultPress Backup.
16. Aktualizuj WordPressa (włącz automatyczne aktualizacje)
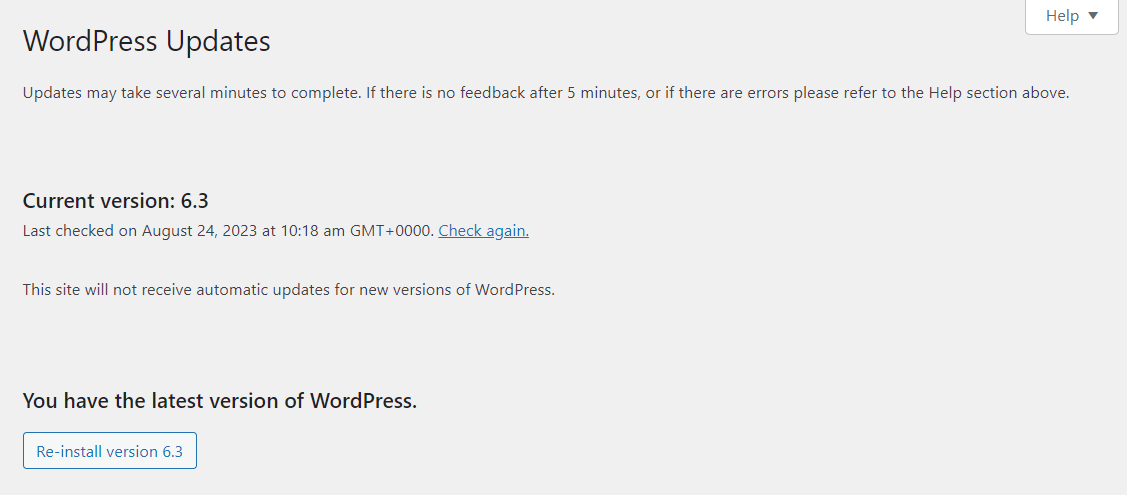
WordPress regularnie publikuje aktualizacje zawierające ulepszenia i poprawki błędów. Dlatego ważne jest, aby sprawdzić swój pulpit nawigacyjny WordPress, aby sprawdzić, czy dostępna jest nowa wersja, a jeśli tak, zaktualizuj swoją witrynę.

Ponadto będziesz chciał uruchomić wszelkie dostępne aktualizacje wtyczek i motywów w swojej witrynie. Uruchamianie witryny WordPress przy użyciu najnowszych wersji oprogramowania jest lepsze dla bezpieczeństwa i wydajności.
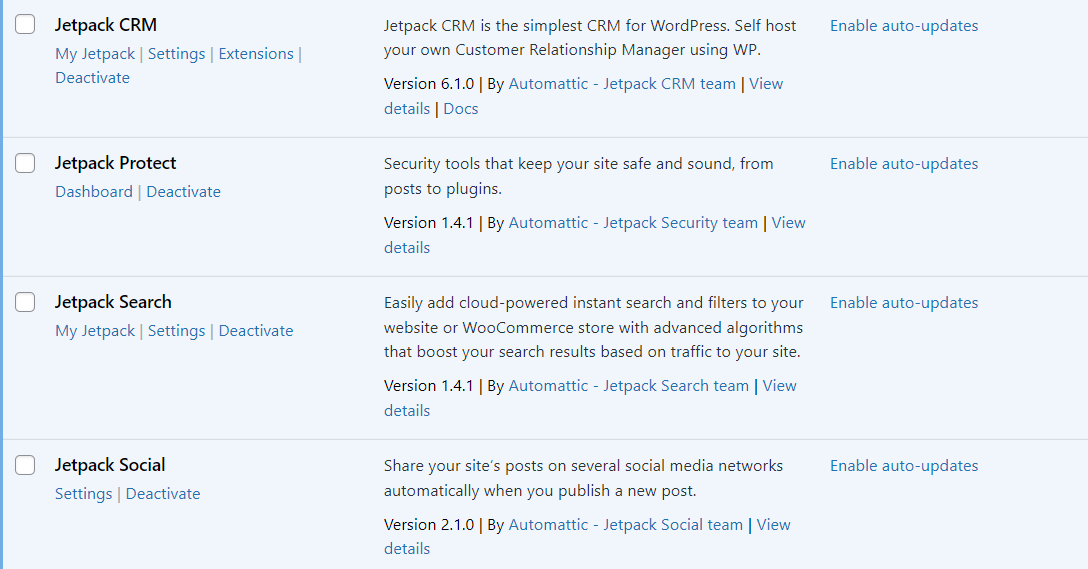
Jeśli jesteś zbyt zajęty, aby mieć oko na wtyczki WordPress, możesz włączyć automatyczne aktualizacje. Wszystko, co musisz zrobić, to przejść do Wtyczki → Zainstaluj wtyczki i kliknąć Włącz automatyczne aktualizacje dla każdej wtyczki.

Teraz Twoje wtyczki zostaną automatycznie zaktualizowane do najnowszej wersji. Pamiętaj, że chociaż oprogramowanie WordPress aktualizuje się automatycznie w przypadku mniejszych wersji, w przypadku wersji głównej konieczne będzie ręczne zainicjowanie aktualizacji.
17. Wyłącz nieużywane wtyczki
Wtyczki zwiększają funkcjonalność Twojej witryny, ale mogą też zwiększać jej wagę. Im więcej narzędzi masz w swojej witrynie, tym większe jest ryzyko spowolnienia ładowania.
Jeśli więc są jakieś wtyczki, których już nie potrzebujesz, możesz je wyłączyć. Dobrym pomysłem jest także usunięcie ich ze swojej witryny. Po prostu kliknij Dezaktywuj , a następnie wybierz Usuń .
18. Ogranicz lub wyłącz możliwość sprawdzania postów
Za każdym razem, gdy zapiszesz post, zapisana zostanie jego kopia, co nazywa się „wersją po wpisie”. Oznacza to, że jeśli zapiszesz post 50 razy, będziesz mieć 50 oddzielnych wersji tego posta. Te zmiany zajmą miejsce w Twojej witrynie, przyczyniając się do wolniejszego ładowania.
Jeśli chcesz wyłączyć sprawdzanie postów, musisz dodać następujący wiersz kodu do pliku wp-config.php (przed wierszem „To wszystko, przestań edytować!”):
define ('WP_POST_REVISIONS', false);Alternatywnie możesz ograniczyć liczbę poprawek na post. Aby to zrobić, po prostu dodaj następujący kod do pliku wp-config.php :
define( 'WP_POST_REVISIONS', 3 );Możesz zastąpić „3” dowolną liczbą. Kiedy będziesz gotowy, zapisz i zamknij plik.
19. Oczyść i zoptymalizuj swoją bazę danych
Twoja baza danych WordPress zawiera niezbędne informacje, w tym komentarze, posty, zawartość strony i wersje. Jak możesz sobie wyobrazić, ta baza danych będzie się powiększać wraz z rozwojem Twojej witryny, co może mieć negatywny wpływ na czas ładowania.
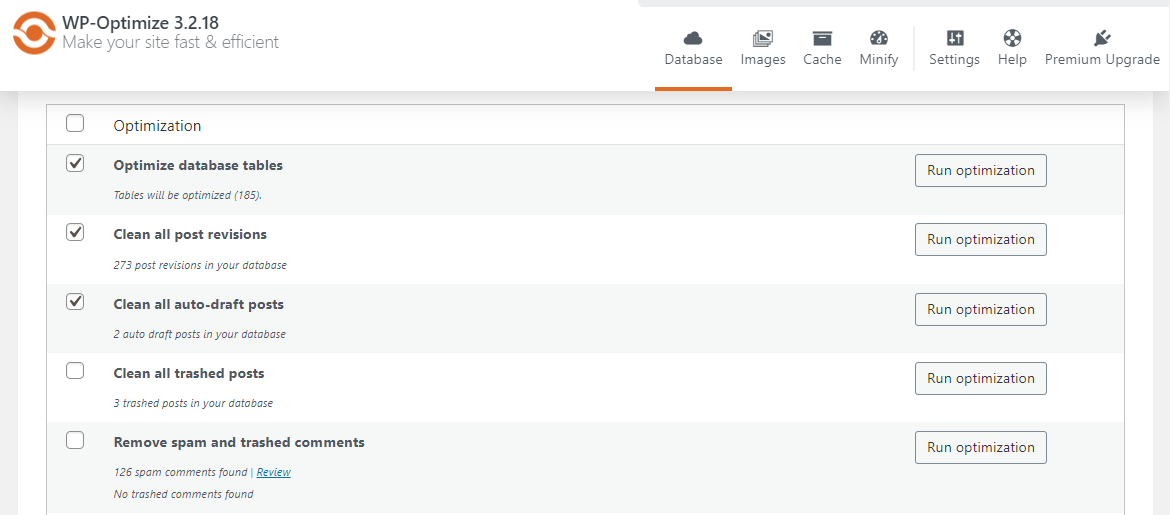
Dobra wiadomość jest taka, że możesz użyć wtyczki takiej jak WP-Optimize, aby wyczyścić bazę danych WordPress. Po zainstalowaniu i aktywowaniu go na swojej stronie przejdź do WP-Optimize → Baza danych → Optymalizacje. Następnie poszukaj opcji Optymalizuj tabele bazy danych i naciśnij opcję Uruchom optymalizację .

Możesz także użyć tej wtyczki, aby usunąć wszystkie wersje postów, posty i komentarze umieszczone w koszu, spam i nie tylko.
20. Oczyść swoją bibliotekę multimediów
Jak wspomniano wcześniej, obrazy mogą zajmować dużo miejsca w Twojej witrynie i powodować wolniejsze ładowanie. Dlatego od czasu do czasu będziesz chciał przejrzeć bibliotekę multimediów WordPress i usunąć wszystkie nieużywane lub niezoptymalizowane zdjęcia. W pewnym sensie jest to część optymalizacji obrazu, ponieważ zwiększa efektywność całego procesu medialnego.
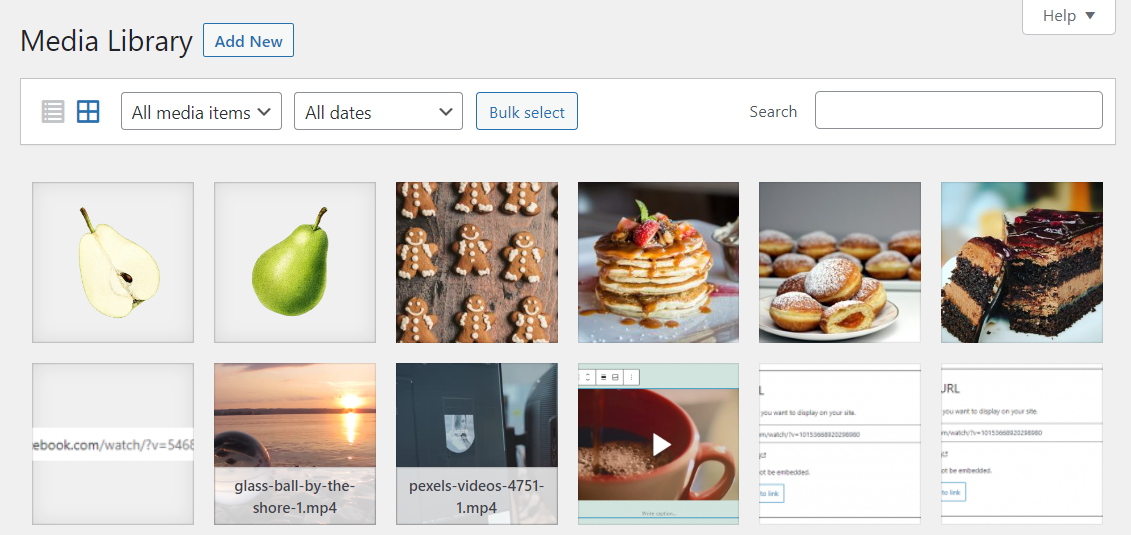
W panelu WordPress przejdź do opcji Media → Biblioteka . Następnie kliknij Wybierz zbiorczo i zacznij wybierać zdjęcia, które chcesz usunąć.

Kiedy będziesz gotowy, kliknij Usuń trwale .
21. Zachowaj ostrożność podczas korzystania z suwaka
Suwaki mogą ładnie wyglądać na Twojej stronie, ale mogą być szkodliwe dla komfortu użytkownika. Mogą spowalniać Twoją witrynę i nie zawsze wyglądają dobrze na urządzeniach mobilnych.
Dlatego jeśli używasz suwaka w swojej witrynie, poświęć trochę czasu na rozważenie alternatyw, które mogą działać lepiej. Możesz na przykład użyć galerii lub obrazu głównego, aby wyróżnić ważne grafiki lub informacje.
22. Użyj lekkiej wtyczki do udostępniania społecznościowego
Jeśli masz aktywnego bloga, prawdopodobnie używasz wtyczki do udostępniania społecznościowego, aby rozpowszechniać swoje treści na innych kanałach. Niestety wiele z tych wtyczek WordPress ładuje wiele skryptów, co może spowolnić Twoją witrynę WordPress.
Rozwiązaniem jest użycie lekkiego narzędzia, takiego jak Jetpack Social.

Ta wtyczka automatycznie udostępnia Twoje posty i produkty na połączonych stronach mediów społecznościowych. Możesz nawet planować posty w mediach społecznościowych, dostosowywać zdjęcia za pomocą generatora obrazów społecznościowych wtyczki i nie tylko.
Często Zadawane Pytania
Poprawa szybkości witryny to popularny temat rozmów w społeczności WordPress. Dlaczego? Ponieważ jest to niezwykle ważne dla osiągnięcia celów każdej witryny. Poniżej znajdują się niektóre z najczęstszych pytań.
Dlaczego szybkość witryny jest ważna dla witryn WordPress?
Dane Google pokazują, że wielu użytkowników opuszcza stronę, jeśli ładuje się dłużej niż trzy sekundy. Może to przełożyć się na utratę sprzedaży i konwersji. Dlatego warto zadbać o to, aby Twoje strony ładowały się szybko i zapewniały użytkownikom bezproblemową obsługę.
Dlaczego prędkość mobilna jest jeszcze ważniejsza?
Większość internautów przegląda strony internetowe za pomocą telefonów komórkowych. Oznacza to, że duża część odwiedzających będzie przeglądać Twoje strony z tego typu urządzeń.
Dlatego też Twoja witryna mobilna powinna być zoptymalizowana pod kątem mniejszych ekranów. Dzięki temu będzie szybciej ładować się na urządzeniach mobilnych, co może przełożyć się na wyższe współczynniki konwersji i lepsze doświadczenie użytkownika.
Jaki jest najłatwiejszy sposób na przyspieszenie witryny WordPress?
Najprostszym i najskuteczniejszym sposobem na przyspieszenie witryny WordPress jest użycie wtyczki optymalizującej prędkość w połączeniu z narzędziem buforującym. Umożliwi to zautomatyzowanie ważnych zadań, takich jak odraczanie nieistotnych skryptów, optymalizacja CSS i przechowywanie statycznych kopii stron.
Czy są jakieś bezpłatne wtyczki poprawiające szybkość witryny na WordPress?
Tak, Jetpack Boost to wszechstronna wtyczka optymalizacyjna oferująca wiele przydatnych funkcji, w tym leniwe ładowanie i sieć dostarczania treści. Dostępna jest także WP Super Cache, bezpłatna wtyczka buforująca, która udostępnia statyczne wersje HTML Twoich treści.
Jak mogę zmierzyć aktualną prędkość mojej witryny WordPress?
Możesz sprawdzić aktualną szybkość strony, uruchamiając test za pomocą narzędzia takiego jak GTMetrix. Wystarczy, że wpiszesz swój adres URL, a GTMetrix przeanalizuje Twoją witrynę i wygeneruje raport. Będzie to obejmować kluczowe wskaźniki, takie jak czas potrzebny do pełnego załadowania witryny.
Jak niska prędkość witryny wpływa na wygodę użytkownika?
Jeśli Twoja witryna działa wolno, odwiedzający będą musieli poczekać dłużej niż kilka sekund, zanim będą mogli wejść w interakcję z Twoją stroną. Może to spowodować, że całkowicie opuszczą Twoją witrynę. Na przykład, jeśli ładowanie strony kasy zajmuje dużo czasu po kliknięciu przez potencjalnego klienta przycisku „Kup teraz”, może to całkowicie wykoleić sprzedaż.
Jakie czynniki wpływają na powolną prędkość witryny na urządzeniach mobilnych i komputerach stacjonarnych?
Jest wiele rzeczy, które mogą powodować powolne ładowanie. Czynniki te obejmują duże pliki obrazów, mocno zakodowane motywy i wtyczki WordPress oraz słabą usługę hostingową. Zbyt wiele wtyczek w witrynie może również ją spowolnić.
Jakiemu typowi motywu powinienem nadać priorytet, aby poprawić szybkość mojej witryny?
Idealnie byłoby użyć motywu blokowego. Ten typ motywu wykorzystuje natywne bloki WordPress, minimalizując liczbę dodatkowych funkcji. Dlatego motywy blokowe są zwykle lekkie, ponieważ nie zawierają mocno zakodowanych elementów.
Co to jest buforowanie i jak może poprawić szybkość witryny WordPress?
Buforowanie to proces przechowywania kopii stron w przeglądarce osoby odwiedzającej. Dzięki temu, gdy ponownie odwiedzą Twoją witrynę, ich przeglądarka nie będzie musiała ponownie pobierać treści z serwera.
Zamiast tego przeglądarka będzie wyświetlać wcześniej zapisane kopie. Oznacza to, że Twoja witryna zostanie dostarczona szybciej, ponieważ jej części są przechowywane w przeglądarce odwiedzającego.
Czy wybór dostawcy hostingu naprawdę wpływa na szybkość witryny?
Tak, Twoja usługa hostingowa może mieć wpływ na szybkość Twojej strony. Jeśli zdecydujesz się na podstawowy plan hostingu współdzielonego, serwer internetowy, na którym hostowana jest Twoja witryna, może mieć ograniczone zasoby, co może powodować powolne ładowanie. Idealnym rozwiązaniem będzie wybranie dostawcy usług hostingowych oferujących szybki hosting dysków SSD.
Jak mogę ustawić priorytet szybkości witryny mobilnej nad komputerową w mojej witrynie WordPress?
Możesz nadać priorytet szybkości witryny mobilnej, usuwając wszelkie elementy powodujące wzdęcia, takie jak suwaki, filmy i niezoptymalizowane obrazy. Wersja mobilna Twojej witryny WordPress powinna mieć przejrzysty i prosty układ oraz zawierać tylko najważniejsze treści.
Jetpack Boost: Najprostsza wtyczka do optymalizacji prędkości dla WordPress
Powolne ładowanie może frustrować odwiedzających Twoją witrynę, zachęcając ich do opuszczenia strony bez dokonania zakupu lub interakcji z treścią. Chociaż każda witryna internetowa jest inna, istnieje kilka środków optymalizacyjnych, które prawie każdy może zastosować w celu przyspieszenia witryn WordPress.
Na początek użyj lekkiego motywu i usuń wszystkie nieużywane wtyczki ze swojej witryny. Dodatkowo możesz zainstalować wtyczkę buforującą, taką jak WP Super Cache, aby szybciej dostarczać zawartość. Jeśli w Twojej witrynie znajduje się wiele obrazów lub filmów, najlepiej je skompresować lub udostępnić na platformie innej firmy.
Jetpack Boost zawiera większość funkcji potrzebnych do przyspieszenia witryny WordPress. Należą do nich zoptymalizowane ładowanie CSS, CDN i leniwe ładowanie. Zacznij dziś!
