Popraw szybkość i wydajność WordPressa
Opublikowany: 2024-08-30
Klucz do maksymalizacji wartości dla Twoich klientów
Strona internetowa Twojego klienta jest kluczowym narzędziem w jego arsenale marketingowym. Daj im siłę, aby jak najlepiej je wykorzystali.
To nigdy nie jest miłe uczucie, gdy zdajesz sobie sprawę, że możliwy do uniknięcia błąd doprowadził do frustracji i błędów w witrynie klienta. I choć może to być dla Ciebie przykre, wyobraź sobie, co myślą ich klienci.
77% konsumentów
twierdzą, że prędkość ładowania wpływa na zachowania zakupowe.
Jedno z badań wykazało, że co najmniej 77% konsumentów przyznaje, że szybkość ładowania strony może mieć wpływ na ich zachowania przed i po zakupie – niezależnie od tego, czy chodzi o decyzję o zakupie, powrocie do sklepu czy poleceniu marki znajomemu.
Jako agencja Twoi klienci liczą, że zapewnisz niezawodne, solidne i elastyczne doświadczenia internetowe, które spełnią szybko zmieniające się wymagania rynku cyfrowego. Zapewnienie takiego poziomu pewności stanowi dużą część wartości, jaką wnosisz jako agencja – jeśli nie największą.
Na szczęście wszechstronność WordPressa może sprawić, że to przedsięwzięcie będzie stosunkowo proste, z kilkoma drobnymi poprawkami, wtyczkami i innymi swobodnie dostępnymi narzędziami. Poniżej dokonamy przeglądu najlepszych praktyk opartych na wynikach, które każda agencja może wdrożyć, aby zapewnić sobie maksymalne wykorzystanie wersji WordPress.
ABT: Zawsze testuj

Zarządzanie czasami ładowania może wiązać się ze znaczną ilością eksperymentów. Dlatego zawsze dobrze jest opracować wstępne punkty odniesienia, które mogą następnie służyć jako punkt odniesienia dla przyszłych zmian.
Benchmarking to kluczowy krok przed wprowadzeniem jakichkolwiek zmian w witrynie WordPress. Nigdy tego nie pomijaj!
Szczególnie przydatnym zestawem wskaźników porównawczych są podstawowe wskaźniki internetowe Google, czyli trzy kluczowe wskaźniki zapewniające wgląd w aspekty wydajności witryny i strony, które wpływają na wygodę użytkownika, takie jak szybkość ładowania strony, interaktywność i stabilność wizualna. Dążenie do udoskonalenia tych elementów nie tylko zwiększy czas ładowania witryn Twoich klientów, ale także ich ogólny ranking wyszukiwania.
Trzy podstawowe wskaźniki internetowe to:
- Największa zawartość treściowa (LCP): LCP mierzy czas potrzebny do załadowania największego elementu treści widocznego w rzutni — zazwyczaj jest to główna treść strony, taka jak obraz, wideo lub duży blok tekstu. Google zaleca dążenie do uzyskania wyniku poniżej 2,5 sekundy, przy czym od 2,5 do 4,0 sekund wskazuje, że można go poprawić. Wszystko powyżej 4,0 sekundy jest uważane za „Słaby”.
- Interakcja z Next Paint (INP): INP śledzi czas potrzebny, aby strona internetowa zareagowała wizualnie na interakcje użytkownika, takie jak kliknięcia, dotknięcia lub naciśnięcia klawiszy. W idealnym przypadku takie reakcje powinny trwać mniej niż 200 milisekund, a ponad 500 uważa się za „słabe”.
- Skumulowana zmiana układu (CLS): CLS rejestruje, jak często elementy na stronie nieoczekiwanie się przesuwają, co może być irytujące i frustrujące dla niektórych użytkowników. Google zaleca dążenie do uzyskania wyniku na poziomie 0,1 lub niższym. Uwaga: CLS to miara bez jednostki, która odzwierciedla łączny ruch wszystkich niestabilnych elementów w trakcie istnienia strony.
Możesz używać narzędzi takich jak Google Search Console do pomiaru i śledzenia tych testów porównawczych, odzwierciedlając dane zebrane na podstawie rzeczywistych doświadczeń użytkowników w terenie. Nie tylko uzyskasz głębszy wgląd w interakcję użytkowników z Twoją witryną, ale prawdopodobnie zidentyfikujesz obszary wymagające potencjalnych ulepszeń.
Jeśli rozwiązujesz problemy ze swoją witryną, Google PageSpeed Insights to kolejne istotne źródło informacji diagnostycznych, które może dostarczyć informacji diagnostycznych za pośrednictwem symulowanej kompilacji Twojej witryny. Zamiast polegać wyłącznie na danych terenowych, PageSpeed Insights umożliwia dynamiczne testowanie optymalizacji bez wprowadzania jakichkolwiek zmian żyć zanim będą gotowe.
Po udokumentowaniu obecnego stanu działania obiektu prawdopodobnie ujawnią się oczywiste obszary wymagające poprawy. Niezależnie od wyników, dane te umożliwiają Twojej agencji wprowadzanie świadomych zmian podczas optymalizacji witryn klientów.
Wtyczki: pomagają czy szkodzą?
Wtyczki to jeden z wyróżniających się elementów WordPressa, wspierany przez prężną społeczność programistów open source, których celem jest ulepszanie platformy za pomocą szerokiej gamy elastycznych narzędzi innych firm.
To powiedziawszy, biorąc pod uwagę szeroki wachlarz opcji, administratorzy często popadają w mentalność „dziecka w sklepie ze słodyczami”. Chociaż łatwo jest zrozumieć, dlaczego użytkownik może chcieć zastosować jak najwięcej wtyczek, może to szybko prowadzić do własnych problemów. Tylko jedno zepsute jabłko może spowodować znaczne opóźnienie.
Dlatego też przy ustalaniu, które wtyczki należy uwzględnić w kompilacji, zawsze należy przede wszystkim skupiać się na wydajności. Dodając nowe wtyczki, zawsze przeprowadzaj testy względem swoich testów porównawczych i zastanów się, czy istniejące wtyczki mogą spowalniać prędkość witryny klienta do poziomu suboptymalnego lub niedopuszczalnego.
Oczywiście nie oznacza to, że powinieneś całkowicie unikać wtyczek – wręcz przeciwnie. Wiele z nich jest w stanie zapewnić znaczną poprawę zarówno wydajności witryny, jak i komfortu użytkownika. Query Monitor — niezbędne narzędzie analizujące indywidualny wpływ każdej wtyczki na czas ładowania — powinien być kamieniem węgielnym każdej kompilacji.
Jednocześnie zachowaj czujność w przypadku wszelkich negatywnych skutków stosowania wtyczek, których już używasz, i postępuj zgodnie z nimi, wprowadzając nowe zmiany w przyszłości.

Jeśli wtyczki obniżają wydajność witryny, a Twój klient po prostu nie może bez nich żyć, nie martw się – nie wszystko stracone. Skontaktuj się ze swoim dostawcą usług hostingowych, aby omówić kwestię zwiększenia pamięci serwera lub innych dostępnych pakietów optymalizacyjnych WordPress.
Monitoruj ustawienia pamięci podręcznej
Zarówno buforowanie po stronie serwera, jak i klienta może drastycznie skrócić czas ładowania witryny, więc upewnij się, że w pełni wykorzystujesz ich możliwości.
- Buforowanie klienta: gdy użytkownik ładuje Twoją witrynę po raz pierwszy, jego przeglądarka pobierze Twoje zasoby statyczne do swojego systemu lokalnego. Użytkownicy będą teraz mieli te pliki załadowane i gotowe do użycia podczas kolejnych wizyt, co przyspieszy działanie.
- Buforowanie serwera: zamiast przetwarzać skrypt PHP, wysyłać zapytania do bazy danych i składać witrynę za każdym razem, gdy użytkownik się loguje, to podejście pozwala serwerowi załadować i wysłać wstępnie zmontowaną kopię Twojej strony. Zmniejsza to obciążenie zasobów systemowych, jednocześnie skracając czas ładowania dla użytkowników.
Ponieważ obie metody zapewniają szybką przewagę Twojej witryny, bardzo ważne jest, aby zwracać uwagę na wtyczki lub motywy innych firm, które mogą zmienić domyślne ustawienia pamięci podręcznej serwera. Nie zawsze jest oczywiste, kiedy wtyczka lub motyw wyłącza buforowanie, dlatego skontaktuj się ze swoim zespołem hostingowym, aby ustalić, które opcje buforowania będą najlepsze dla witryn Twoich klientów.

Jeśli korzystasz z usług zarządzanego dostawcy usług hostingowych, zastanów się nad pytaniem, jakie rodzaje optymalizacji pamięci podręcznej mogą być u niego dostępne. Na przykład WP Engine zapewnia wszystkim klientom zastrzeżone buforowanie frontonu za pośrednictwem EverCache, a także możliwość tworzenia niestandardowych odmian stron w pamięci podręcznej stron, umożliwiając użytkownikom dynamiczne oglądanie unikalnych treści.
Wreszcie, w kontekście handlu elektronicznego buforowanie może obejmować pomysłową równowagę pomiędzy oferowaniem dynamicznych wrażeń kupującym, a jednoczesnym zachowaniem korzyści w zakresie wydajności, jakie może zapewnić buforowanie. Zasoby takie jak opisy produktów czy cena – które są mniej podatne na zmiany – można buforować w celu skrócenia czasu ładowania. Inne wrażliwe na bezpieczeństwo lub spersonalizowane zasoby – strona kasy, rekomendacje produktów – zostaną następnie załadowane z serwera (EverCache jest idealny do rozwiązywania tego rodzaju problemów).
Skorzystaj z sieci dostarczania treści

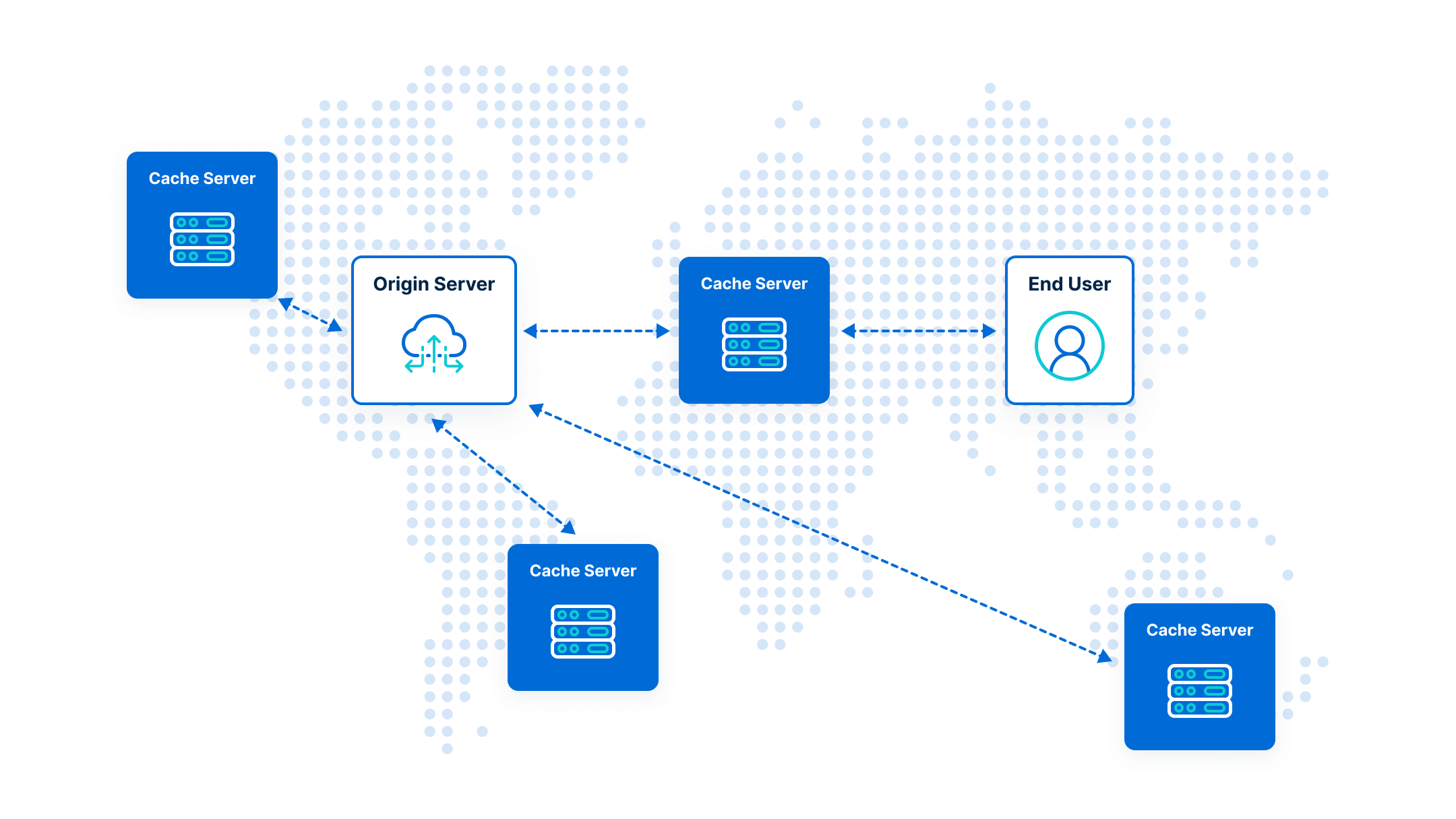
Czy zamawiając paczkę online, wolisz, aby wysłano ją z magazynu oddalonego o 300 mil – czy 3000?
To samo pytanie dotyczy zasobów cyfrowych Twoich klientów i ich odbiorców na całym świecie. Sieć dostarczania treści (CDN) to sieć, która automatycznie dostarcza zasoby witryny z różnych lokalizacji w zależności od lokalizacji użytkownika. Na przykład sieć CDN może połączyć gościa z Barcelony z centrum danych w Londynie lub Paryżu zamiast w San Francisco.
Do najpopularniejszych sieci CDN należą Amazon Web Services, CloudFlare i MaxCDN, a większość oferuje bezpłatne wersje swoich usług. W WP Engine oferujemy usługi CDN w pakiecie ze wszystkimi naszymi planami, w tym narzędzia takie jak Page Speed Boost, które mogą znacząco wykorzystać moc Twojej sieci dystrybucji treści.
Zoptymalizuj swoje zasoby statyczne
Zdjęcia o dużych rozmiarach, obszerny kod i inne niezgrabne zasoby mogą niestety spowodować spowolnienie działania Twojej witryny. Przyjrzyjmy się najlepszym sposobom poradzenia sobie z niektórymi typowymi winowajcami.
Obrazy
Chociaż są to zazwyczaj największe pliki na dowolnej stronie, większość przeglądarek ładuje obrazy asynchronicznie z resztą zasobów. Chociaż może to pomóc w postrzeganiu wydajności Twojej witryny, nadal ważne jest, aby zapewnić jej optymalną kompresję i minimalne wykorzystanie. Ponadto przejście ze starszych formatów obrazów, takich jak JPEG i PNG, do formatów nowej generacji, takich jak WEBP i AVIF, może znacznie skrócić czas ładowania strony (a nawet jakość obrazu).
Chociaż dostępne są do tego zewnętrzne narzędzia, zainstalowanie programu bezpośrednio w systemie CMS może pomóc Twojemu zespołowi uniknąć typowych problemów, jednocześnie utrzymując ten krytyczny proces w jak największym stopniu zautomatyzowany. Zwiększenie szybkości strony w WP Engine to świetny sposób nie tylko na zautomatyzowanie kompresji obrazów, ale wszystkich trzech zasobów wymienionych w tej sekcji, a także zaktualizowanie formatów obrazów, aby były zgodne z obecnymi najlepszymi praktykami.
CSS
Nie trać snu, jeśli nie używasz najnowszej i najlepszej metodologii, ale ustal standardy — i trzymaj się ich — podczas pisania lub aktualizowania kodu CSS. W szczególności zawsze kompresuj te pliki przed udostępnieniem ich, łącznie z usunięciem wszelkich nieużywanych sektorów, które mogą spowalniać czas ładowania.
Ustalenie dobrego przepływu pracy programistycznej podczas projektowania witryn może ułatwić ten proces, szczególnie jeśli używasz procesora wstępnego, takiego jak Sass.
Polecamy również PostCSS, narzędzie JavaScript do przekształcania CSS. Trzy przydatne wtyczki to postcss-cssnext, postcss-import i postcss-preset-env — mogą one pomóc w zapewnieniu obsługi przeglądarek, łączeniu plików i minimalizowaniu CSS w oparciu o Twoje środowisko. Dostępna jest także wtyczka postcss-sass, która umożliwia korzystanie z języka Sass.
Nie zapomnij jednak o lintowaniu swoich stylów — Stylelint to świetne narzędzie do monitorowania jakości CSS, szczególnie w połączeniu z wtyczką stylelint-sass. Jeśli uważasz, że łatwiej jest zarządzać tymi zadaniami za pomocą modułu uruchamiającego zadania, polecamy Gulp, w którym możesz wybrać wtyczki gulp-sass, gulp-postcss i gulp-stylelint i nie tylko.
JavaScript
Ideał: podawaj nowoczesny, zminimalizowany JavaScript, który obsługuje niezbędny poziom interaktywności witryny, unikając jednocześnie dostarczania nadmiaru kodu, który spowalnia użytkowników.
Aby to osiągnąć, zastanów się nad kolejnością plików JavaScript. Jeśli to możliwe, rozważ dodanie krytycznej biblioteki i frameworku JavaScript w <head>, przed uruchomieniem jakichkolwiek plików, które mogą od nich zależeć. Z drugiej strony, niekrytyczne skrypty można umieścić na końcu <body> lub oznaczyć atrybutami „async” lub „defer”.
Lighthouse przeglądarki Google Chrome może również służyć jako przewodnik do monitorowania wydajności kodu JavaScript, identyfikując problemy, takie jak wywoływanie zbyt wielu plików, nieefektywne pliki lub przeciąganie szybkości renderowania.
Pamiętaj: wtyczki WordPress innych firm mogą również powiększać Twój dokument niezminifikowanymi blokującymi plikami JavaScript, więc regularnie sprawdzaj wtyczki i korzystaj z Lighthouse, aby znaleźć pliki, które szkodzą Twojej wydajności.

Zachowaj prostotę: pisanie skutecznej logiki motywu
JEŚLI utrzymasz prostą logikę motywu i „na temat”, WTEDY powinieneś zauważyć znaczny wzrost wydajności swojego backendu. Nadmierne pętle logiczne (if, else itp.) mogą zużywać dużo pamięci i spowalniać strony do niezadowalającego indeksowania. Jednym z narzędzi, które uznaliśmy za przydatne do minimalizowania tych efektów, jest interfejs API Transients. Transjenty WordPress przechowują dane tymczasowo buforowane, co oznacza, że logika musi zostać uruchomiona tylko raz (tj. podczas pierwszej wizyty), a wyniki zostaną następnie zapisane w bazie danych do wykorzystania w przyszłości.
Wybierz najlepszego gospodarza do pracy
I wreszcie: czy Twój pakiet hostingowy odpowiada potrzebom szybkości Twoich klientów?
Chociaż plany hostingu towarowego mogą wydawać się okazyjną ofertą z góry, takie podejście może często prowadzić do ukrytych wad: mianowicie ryzyka powolnej i nieregularnej wydajności przy dłuższych okresach przestojów lub spędzania zbyt dużej ilości czasu na zarządzaniu serwerem lub kontem hostingowym, aby uniknąć tych problemów . Nie wspominając już o wszystkich związanych z tym kosztach alternatywnych.
Wybierając zamiast tego zarządzaną platformę hostingową WordPress, taką jak WP Engine, użytkownicy uzyskują najwyższą wydajność nawet w przypadku witryn o największym natężeniu ruchu. Serwery dostosowane do WordPressa zawierają funkcje takie jak:
- solidne buforowanie,
- sieci dostarczania treści,
- inscenizacja jednym kliknięciem,
- bezpłatne automatyczne migracje,
- ekspercka obsługa klienta
- i inne wbudowane funkcje skupiające się laserowo na optymalizacji wydajności kompilacji
W rzeczywistości zarządzany hosting WordPress może znacznie zwiększyć szybkość i niezawodność, nawet o 50% .
Gotowy do rozpoczęcia?
Jeśli reprezentujesz agencję obsługującą dziesiątki, jeśli nie setki różnych witryn internetowych klientów, prawdopodobnie wiesz, jak ważne jest prawidłowe przeprowadzenie optymalizacji — nie mniej niż za pierwszym razem. I uzyskać odpowiednią skalę? Nie zawsze łatwo.
Dlatego partnerstwo z zarządzaną platformą hostingową, taką jak WP Engine, może nie tylko znacząco poprawić wydajność witryn Twoich klientów, ale także umożliwić Twojemu zespołowi skupienie się na tym, co robi najlepiej: zachwycaniu klientów, a nie na tajnikach buforowania sieciowego .
Naszym partnerom agencyjnym oferujemy również szerokie korzyści, w tym dedykowanego menedżera ds. sukcesu partnerów dla członków potrzebujących bardziej szczegółowej pomocy lub rozwiązań. Jeśli chcesz poprawić jakość korzystania z Internetu przez swoich klientów, jednocześnie usprawniając obciążenie backendu, jesteśmy tutaj, aby Ci pomóc.
Chcesz dowiedzieć się więcej? Aby rozpocząć, porozmawiaj bezpośrednio z dedykowanym specjalistą agencji.

