Jak zwiększyć współczynniki konwersji mobilnych w sklepach internetowych?
Opublikowany: 2020-01-04Ludzie spędzają więcej czasu na swoich telefonach niż kiedykolwiek wcześniej. Używamy ich do prawie wszystkiego – bankowania, inwestowania, sprawdzania pogody, monitorowania treningów, słuchania muzyki, nawigacji i oczywiście zakupów.
Prawie 55% ruchu w witrynie pochodzi z urządzeń mobilnych, a 60% kupujących online używa telefonu, aby najpierw znaleźć produkt. Jeśli Twój sklep nie zapewnia bezproblemowego korzystania z urządzeń mobilnych, ryzykujesz utratę dużej części potencjalnych klientów.
Ale jak zoptymalizować swój sklep internetowy, aby zwiększyć konwersje mobilne?
Zacznij od responsywnego motywu WordPress
Wysokiej jakości motyw WordPress to idealny punkt wyjścia dla responsywnego sklepu internetowego. Twój motyw to podstawa całej witryny, więc wybierz taką, która zapewnia doskonałe wrażenia na urządzeniach wszystkich rozmiarów.
Oto kilka wskazówek dotyczących oceny motywu:
- Przetestuj demo motywu na tabletach i telefonach. Ponieważ prawdopodobnie nie posiadasz urządzeń we wszystkich możliwych rozmiarach ekranu, możesz użyć witryny takiej jak Narzędzie do testowania responsywnej witryny, aby zasymulować wrażenia. Elementy demonstracyjne powinny dobrze wyglądać na wszystkich rozmiarach ekranu — nic nie powinno być ucięte, trudne do odczytania lub trudne w użyciu.
- Podczas oglądania demonstracji motywu zmień rozmiar okna przeglądarki. Treść powinna odpowiednio się dostosować i nic nie powinno być odcinane.
- Poszukaj responsywnych funkcji w opisie motywu. Powinna w szczególności wspomnieć o „responsywnym designie” lub omówić, w jaki sposób motyw dostosowuje się do urządzeń mobilnych.
- Uruchom prezentację motywu za pomocą narzędzia Google do testowania przyjaznego dla urządzeń mobilnych.
- Sprawdź recenzje. Przeczytaj oceny i recenzje od użytkowników motywu. Uważaj na wszelkie negatywne komentarze dotyczące projektowania responsywnego.
Ważne jest również, aby Twój motyw integrował się z WooCommerce. Zapobiegnie to problemom z reagowaniem oraz wszelkim innym potencjalnym konfliktom.

Motyw Storefront spełnia wszystkie powyższe wymagania, jest elastyczny i łatwy do dostosowania. Ponadto zawiera wiele motywów potomnych zaprojektowanych dla określonych branż — mody, zabawek, produktów cyfrowych, rezerwacji i nie tylko.
Pamiętaj o użyteczności mobilnej
Użyteczność oznacza, jak skutecznie i wydajnie kupujący mogą wchodzić w interakcję z Twoją witryną. Słaba użyteczność negatywnie wpływa na sprzedaż, konwersje, postrzeganie marki i SEO. Podczas sprawdzania obsługi urządzeń mobilnych najważniejsza powinna być użyteczność. Rozważ następujące:
- Myśl kciukiem. Użytkownicy mobilni będą wchodzić w interakcję z Twoją witryną, używając tylko kciuków. Wszystkie klikalne elementy — linki, przyciski, pozycje menu, obrazy — muszą być wystarczająco duże, aby odwiedzający witrynę mógł je łatwo dotknąć. Jeśli są małe lub zbyt blisko siebie, ktoś może przez pomyłkę kliknąć niewłaściwą rzecz.
- Unikaj wyskakujących okienek i innych elementów rozpraszających uwagę. Ponieważ ekrany telefonów komórkowych są tak małe, ważne jest, aby priorytetowo traktować to, co pokazujesz odwiedzającym. Wyskakujące okienka, które obejmują cały ekran telefonu komórkowego, mogą zakłócać wrażenia użytkowników, a nawet mieć negatywny wpływ na rankingi w wyszukiwarkach; to samo dotyczy reklam i innych powiadomień. Jeśli zdecydujesz się na użycie tego typu treści, upewnij się, że zajmuje tylko część ekranu i jest łatwe do odrzucenia.
- Implementuj filtry produktów . Jeśli oferujesz wiele produktów, kupujący online może być zmuszony do przewinięcia przez chwilę, aby znaleźć to, czego szuka. Może to być szczególnie trudne na ekranach telefonów komórkowych, które wyświetlają tylko kilka produktów na raz. Twoi klienci mogą być sfrustrowani i zrezygnować przed dokonaniem zakupu. Filtry pomagają im zawęzić wybór na podstawie tego, czego szukają. Wypróbuj rozszerzenie, takie jak filtry produktów WooCommerce, aby zapewnić funkcjonalność sortowania.
- Użyj wystarczająco dużych czcionek . Jeśli tekst w Twojej witrynie jest zbyt mały, użytkownicy mobilni mogą mieć trudności z przeczytaniem czegokolwiek — nie powinni oni szczypać i powiększać, aby dowiedzieć się o Twoich produktach. W zależności od wybranej witryny i czcionek może być konieczne ustawienie różnych rozmiarów czcionek dla urządzeń mobilnych.
- Podziel tekst. Jeśli masz strony z dużą ilością informacji, podziel je na mniejsze segmenty, które są łatwiejsze w nawigacji na małych ekranach. Możesz to zrobić za pomocą akordeonów, przełączników lub wypunktowań. W długich postach na blogu dodawaj linki do podsekcji, które umożliwiają użytkownikom bezpośrednie przechodzenie do interesujących tematów.
Uprość stronę kasy
Podczas gdy zakupy na urządzeniach mobilnych znacznie wzrosły na przestrzeni lat, konwersje nie są tak duże. W rzeczywistości średni współczynnik konwersji eCommerce na urządzeniach mobilnych wynosi tylko 2,03%, w porównaniu do komputerów stacjonarnych na poziomie 3,83%.
Twój proces realizacji transakcji odgrywa kluczową rolę w dokonywaniu sprzedaży. Uprość to tak, jak to tylko możliwe na urządzeniach mobilnych, aby poprawić współczynniki konwersji. Jeśli dokonanie zakupu zajmie Twoim klientom zbyt długo, zrezygnują i zrobią zakupy gdzie indziej.
Usuń niepotrzebne pola
Zacznij od dokładnego przyjrzenia się informacjom, których potrzebujesz do kasy. Czy wszystko jest konieczne? Prawdopodobnie zauważysz, że istnieją pola, które możesz usunąć:
- Jeśli nie sprzedajesz firmom, usuń pole Nazwa firmy.
- Jeśli nie możesz wymyślić scenariusza, w którym może być konieczne skontaktowanie się z klientami, usuń pole Telefon.
- Jeśli nie akceptujesz uwag, usuń pole Uwagi do zamówienia.
Im mniej pól, tym lepiej, zwłaszcza na urządzeniach mobilnych. Przeczytaj więcej o tym, jak dostosować pola kasy WooCommerce.
Zezwól na wymeldowanie gości
Konta klientów są świetne i przyspieszają realizację transakcji dla powracających kupujących dzięki automatycznemu uzupełnianiu ich informacji i zapisywaniu danych karty kredytowej. Ale co z nowymi klientami?
Nie każdy chce założyć konto w Twoim sklepie, zwłaszcza na urządzeniach mobilnych, na których chcą jak najszybciej się rozliczyć. W rzeczywistości uważa się, że wymaganie kont klientów przyczynia się do 35% porzuconych koszyków.
Aby zezwolić na płatność jako gość w WooCommerce:
- Przejdź do WooCommerce → Ustawienia → Konta i prywatność.
- Wybierz Zezwalaj klientom na składanie zamówień bez konta.
- Kliknij przycisk Zapisz zmiany na dole strony.
Dowiedz się, jak określić, czy płatność jako gość jest odpowiednia dla Twojego sklepu.
Zaakceptuj logowanie społecznościowe
Twoi klienci są prawdopodobnie zalogowani na kontach mediów społecznościowych na swoich urządzeniach mobilnych. Włączenie logowania społecznościowego w Twojej witrynie pozwala im logować się za pomocą Facebooka, Twittera, Google, Amazon i innych, aby uprościć proces płatności i uniknąć konieczności tworzenia nowego konta.
Włącz logowanie społecznościowe WooCommerce.
Zaakceptuj wiele opcji płatności
Przyjęcie więcej niż jednej formy płatności przyspiesza realizację transakcji. Chociaż możesz również zezwolić na transakcje kartą kredytową, włączenie opcji takich jak PayPal lub Amazon Pay pozwala klientom płacić przy użyciu istniejących kont, zamiast wyciągać kartę kredytową i wpisywać wszystkie dane.
Zobacz integracje bram płatności WooCommerce
Upewnij się, że pola kasy są wystarczająco wysokie
Ważne jest, aby klienci mogli łatwo wypełniać pola kasy w Twojej witrynie. Upewnij się, że pola są wystarczająco wysokie, aby można było stukać i wypełniać informacje bez konieczności powiększania. Możesz to zrobić za pomocą prostego kodu CSS.
Zacznij od skorzystania z inspektora przeglądarki na stronie kasy. Pomoże Ci to zidentyfikować klasę każdej indywidualnej dziedziny. Następnie użyj następującego kodu dla każdej określonej klasy; pole E-mail jest używane w tym przykładzie.
/** Customize height of checkout fields **/ input[type='email'].input-text{ padding: 100px !important; }Dostosuj dopełnienie w oparciu o konkretną witrynę i bieżące ustawienia; być może będziesz musiał trochę pograć, aby znaleźć to, co działa. Możesz również dostosować konkretne urządzenia, do których odnosi się ten kod, korzystając z zapytań o media.
Uwaga: Jeśli nie znasz kodu i rozwiązywania potencjalnych konfliktów, możesz wybrać WooExperta lub programistę, aby uzyskać pomoc. Nie jesteśmy w stanie zapewnić wsparcia dla dostosowań w ramach naszych zasad wsparcia.
Edytuj strony produktów
Ważne jest, aby strony poszczególnych produktów również były responsywne. Klienci powinni móc czytać szczegóły produktu, przeglądać zdjęcia i dodawać produkty do koszyka.
Przyklej przycisk Dodaj do koszyka
Przyklejony przycisk Dodaj do koszyka podąża za kupującym w dół strony, gdy czyta on informacje o produkcie. Jeśli są przekonani do zakupu, nie muszą przewijać całej strony, aby dokonać zakupu. W rzeczywistości lepki przycisk Dodaj do koszyka zwiększa zamówienia o 7,9%! Dodaj ten kod CSS, aby przycisk był przyklejony na urządzeniach mobilnych:
/** Make the Add to Cart button sticky **/ @media only screen and (max-width: 900px) { .cart { position: fixed; bottom: 0; background: #ffffff; width: 100%; z-index: 3; } }Być może będziesz musiał trochę pobawić się CSS, w zależności od motywu i projektu witryny. Ale jeśli nie chcesz edytować kodu, możesz również użyć wtyczki, takiej jak Sticky Add to Cart dla WooCommerce.
Twórz obrazy intuicyjne
Gdy kupujący trafiają na stronę produktu, spodziewają się, że będą mogli przesunąć galerię obrazów, aby wyświetlić więcej zdjęć i powiększyć palcem przedmiot. Te mobilne gesty są tak intuicyjne, że powstają niemal podświadomie. Upewnij się, że Twoja witryna je obsługuje.

Dodaj strzałki lub kropki, aby wskazać, że jest wiele zdjęć. W przeciwnym razie Twoi użytkownicy mobilni mogą nawet nie wiedzieć, że mogą przesuwać palcem!
Nadaj priorytet ważnym informacjom
Upewnij się, że klienci mogą przeglądać krytyczne informacje o produkcie bez konieczności przewijania zbyt daleko. Ustal priorytety cen, odmian (kolor, rozmiar itp.), rabatów, recenzji i innych szczegółów dotyczących Twoich produktów: jeśli sprzedajesz odzież, materiał może być ważny. A jeśli prowadzisz sklep z elektroniką, możesz chcieć podkreślić gwarancję, która jest dołączona do każdego zakupu.
Dodatkowe informacje, takie jak pełne opisy produktów i specyfikacje (instrukcje prania, SKU, składniki itp.) mogą znaleźć się w dalszej części strony. W ten sposób, jeśli Twoi klienci chcą więcej informacji, mogą je łatwo znaleźć, ale jeśli są zadowoleni z samych podstaw, nie będą przytłoczeni.
Uprość swoje menu mobilne
Zachowaj jak najprostsze menu główne na urządzeniach mobilnych. Długa lista stron przytłoczy i zdezorientuje odwiedzających witrynę. Zawęź je do najistotniejszych, a następnie ustal kolejność, w jakiej są wymienione, zaczynając od najważniejszych stron.

The Good Batch skraca swoje mobilne menu do zaledwie pięciu stron oprócz linków do logowania i koszyka. To proste i na temat.
Jeśli potrzebujesz dołączyć wiele stron, spróbuj użyć podmenu z rozwijanymi przełącznikami. Ogranicz elementy menu głównego i pokaż elementy podmenu, gdy użytkownik je rozwinie. Upewnij się, że używasz symboli, takich jak strzałki, aby wskazać, że menu się rozwija!

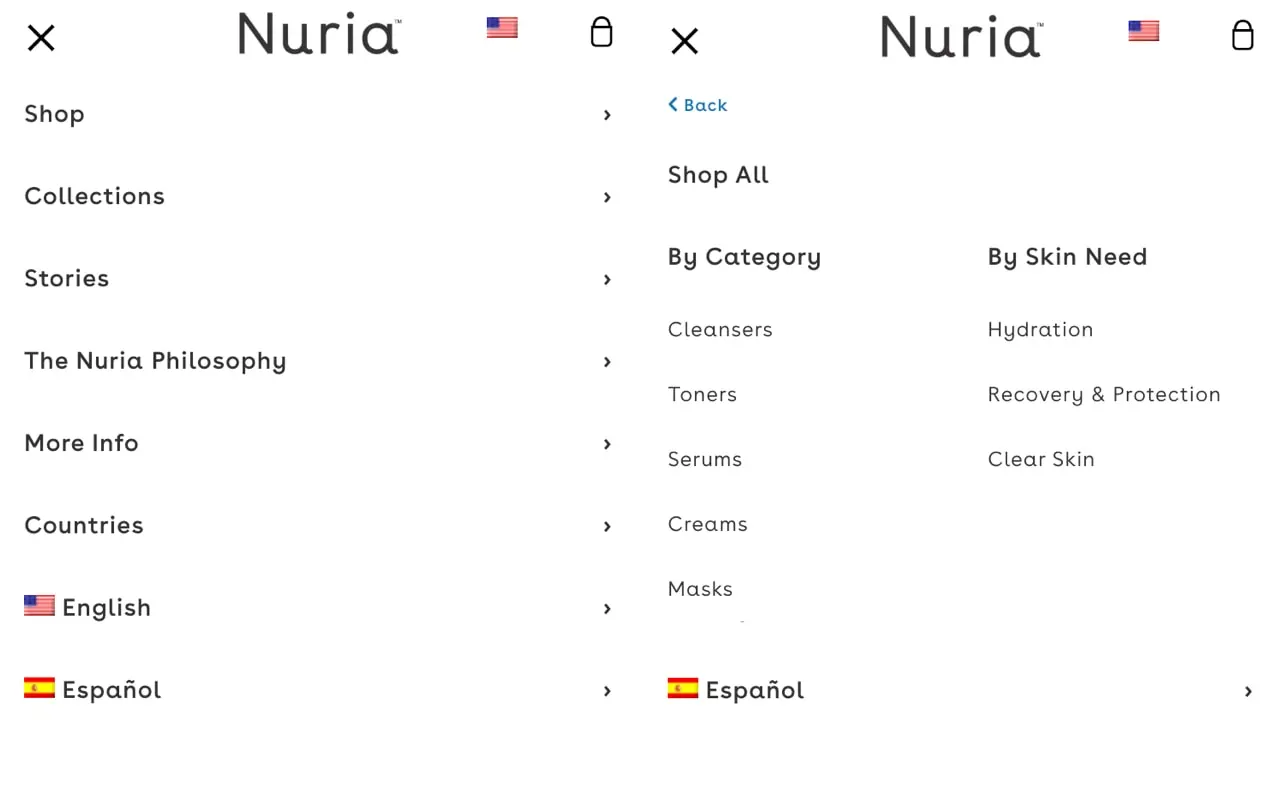
Nuria oferuje pięć podstawowych pozycji menu na telefonie komórkowym ze strzałkami obok każdego z nich, wskazując, że jest więcej opcji. Gdy użytkownik kliknie, menu główne przesunie się, aby wyświetlić podmenu z wyraźnym przyciskiem „wstecz”. Dzięki temu mogą wyświetlać wszystkie niezbędne opcje bez przytłaczania swoich klientów.
Istnieje kilka sposobów wyświetlania menu dla urządzeń przenośnych, więc wybierz ten, który najlepiej odpowiada Twoim odbiorcom. Zawierają:
- Menu hamburgerów . Symbol hamburgera to trzy linie ułożone pionowo jedna na drugiej. Menu jest ukryte, dopóki użytkownik nie kliknie symbolu. Jest to świetna opcja w przypadku witryn z dużą liczbą stron, ale może być trudniejsza do znalezienia dla odwiedzających witrynę.
- Menu z zakładkami . Przypomina to typową nawigację na pulpicie i wyświetla pozycje menu w poziomie u góry witryny. Powinno to być używane tylko w przypadku menu z minimalną liczbą linków; użytkownicy nie powinni powiększać ani przewijać, aby wyświetlić wszystkie elementy.
- Pływający przycisk akcji . Przycisk z ikoną menu unosi się na stronie i podąża za użytkownikiem podczas przewijania. Po kliknięciu rozwija się, aby pokazać menu. Jest to dobry sposób, aby Twoje menu główne było dostępne, ale może rozpraszać lub ukrywać zawartość.
- Rozwijane menu . Po kliknięciu otwiera się pasek menu u góry strony, aby wyświetlić opcje strony. Zajmuje nieco więcej miejsca niż menu z hamburgerami, ale może być łatwiej zauważone przez odwiedzających witrynę.
Zazwyczaj Twój motyw będzie zawierał responsywne style menu. Jeśli tak się nie stanie lub jeśli chcesz skorzystać z innej opcji, sprawdź te wtyczki:
- Menu mobilne WP
- ShiftNav
- Responsywne menu
Niezależnie od wybranej opcji, upewnij się, że jest ona łatwa w użyciu dla Twoich klientów i odpowiada ich potrzebom. I pamiętaj, że może to oznaczać stworzenie całkowicie oddzielnego menu mobilnego!
Ułatw znalezienie ważnych funkcji
Przy ograniczonej ilości miejsca na ekranie na urządzeniach mobilnych łatwo zgubić przedmioty. Upewnij się, że odwiedzający mogą szybko znaleźć krytyczne funkcje.
Spraw, aby pasek wyszukiwania był widoczny
Wiele witryn zawiera pole wyszukiwania na pasku bocznym, ale zazwyczaj jest ono umieszczane na dole strony na urządzeniach mobilnych. Funkcja wyszukiwania w nagłówku na pulpicie może nie mieścić się w tym samym miejscu na telefonie. Jest to jednak kluczowa funkcjonalność dla kupujących online, którzy mogą skorzystać z możliwości szukania pożądanego produktu.
Świetnym rozwiązaniem jest umieszczenie paska wyszukiwania w menu urządzenia mobilnego, gdzie jest on łatwo widoczny dla kupujących. Niektóre motywy oferują ustawienie dla tej funkcji, ale jeśli Twój nie ma, możesz osiągnąć to samo, używając niestandardowego kodu.
Otwórz plik header.php i dodaj następującą funkcję: <?php get_search_form(); ?> <?php get_search_form(); ?> . Następnie możesz stylizować go zgodnie ze swoimi potrzebami za pomocą CSS.
A jeśli nie chcesz dotykać kodu, wtyczka taka jak Ivory Search zapewnia tę samą funkcjonalność.
Wyraźnie wyświetlaj informacje kontaktowe
Jeśli umieścisz informacje kontaktowe w stopce lub pasku bocznym, użytkownicy mobilni będą mieli trudności z ich wyświetleniem, ponieważ będą musieli przewinąć do dołu strony. Odrzuć to widocznym linkiem do Twojej strony kontaktowej w menu.
Możesz także umieścić klikalny numer telefonu i/lub adres e-mail w swoim menu głównym, aby użytkownicy mogli się łatwo skontaktować. Aby to zrobić:
- Przejdź do Wygląd → Menu w swoim panelu WordPress.
- Z menu „Wybierz menu do edycji” wybierz właściwe menu. Będzie to albo twoje menu główne, albo menu mobilne, w zależności od tego, jak masz skonfigurowane rzeczy.
- Rozwiń Linki niestandardowe w lewej kolumnie.
- W polu adresu URL dodaj odpowiedni link. W przypadku numeru telefonu dodaj tel:+18005553927, zastępując liczby swoim numerem. Upewnij się, że nie ma spacji ani innych symboli. Jako adres e-mail dodaj mailto:[email protected].
- W polu Tekst łącza dodaj tekst, który będzie wyświetlany w Twoim menu. Na przykład możesz powiedzieć „Zadzwoń do nas” lub „Zadzwoń pod numer 800-555-3927”.
- Kliknij przycisk Dodaj do menu i przeciągnij do wybranej lokalizacji.
- Kliknij niebieski przycisk Zapisz menu w prawym dolnym rogu.
Gdy użytkownik kliknie numer telefonu na swoim urządzeniu mobilnym, automatycznie zadzwoni do Ciebie. Gdy klikną Twój adres e-mail, otworzy się nowa wiadomość e-mail w domyślnej aplikacji pocztowej.
Spraw, aby koszyk był łatwo dostępny
Jeśli klient chce kontynuować zakupy po dodaniu produktu do koszyka, ważne jest, aby mógł edytować ten koszyk i płacić później.

Wtyczka Mini Cart dla WooCommerce dodaje opcję koszyka zarówno do wersji stacjonarnej, jak i mobilnej Twojej witryny. Na komputerze koszyk zawiera nazwy produktów, zdjęcia i ceny oraz umożliwia kupującym edycję ilości bez opuszczania strony. Na urządzeniu mobilnym pokazuje liczbę produktów w koszyku i sumę zamówienia. Ponadto kupujący mogą jednym kliknięciem przejść do strony koszyka.
Skoncentruj się na szybkości witryny
Chociaż szybkość witryny jest ważna na każdym urządzeniu, prawdopodobnie jest bardziej istotna w przypadku małych urządzeń. Klienci mobilni często używają do przeglądania wolniejszych połączeń internetowych lub komórkowej transmisji danych, więc powinieneś zrobić wszystko, aby Twoja witryna ładowała się tak szybko, jak to możliwe. 53% użytkowników mobilnych porzuca witrynę, jeśli ładowanie trwa dłużej niż trzy sekundy, a nowe indeksowanie Google z myślą o urządzeniach mobilnych nadaje priorytet mobilnej wersji Twojej witryny.
Zacznij od zrozumienia aktualnego czasu ładowania Twojej witryny. GTMetrix i Pingdom Website Speed Test mogą pomóc w zrozumieniu szybkości witryny i zaproponować zalecenia dotyczące ulepszeń. Google PageSpeed Insights oferuje nawet test specjalnie dla urządzeń mobilnych.
Następnie skorzystaj z następujących zasobów, aby zoptymalizować swoją witrynę:
- Jak zoptymalizować obrazy, aby przyspieszyć swój sklep internetowy?
- Pierwsze rzeczy do rozważenia w przypadku WooCommerce i Speed
- Dlaczego moja witryna WooCommerce działa wolno i jak to naprawić?
- Jak osiągnąć wysoki wynik w Google PageSpeed Insights dla WooCommerce
- Przyspiesz swoją witrynę WooCommerce dzięki tym funkcjom Jetpack
Możesz również rozważyć włączenie AMP (Accelerated Mobile Pages), platformy stworzonej przez Google do tworzenia lekkich, usprawnionych środowisk mobilnych. To świetny sposób na przyspieszenie publikowania postów na blogu, zwłaszcza w przypadku niektórych sklepów internetowych. Dowiedz się więcej o zwiększaniu szybkości witryny dzięki AMP.
Przetestuj swój sklep internetowy na urządzeniu mobilnym
Ważne jest, aby regularnie testować swój sklep i rozumieć, jak wszystko działa na urządzeniach mobilnych. Proces dla Twojej witryny jest podobny do opisanych powyżej kroków testowania demonstracji motywów — użyj kombinacji narzędzi, takich jak test przyjazny dla urządzeń mobilnych Google i metod ręcznych, takich jak zmiana rozmiaru okna przeglądarki.
Przetestuj wszystko! Kliknij na każdy link; przewijać każdą stronę; i sprawdź każdy element funkcjonalności. Wszystkie aspekty Twojej witryny powinny być łatwe do przeglądania, czytania i nawigacji na telefonach i tabletach.
Kilka drobnych zmian na urządzeniach mobilnych może mieć duży wpływ na zadowolenie klientów i konwersje. Szukasz więcej wskazówek? Przeczytaj, jak odblokować moc WooCommerce na urządzeniach mobilnych.
