20 najlepszych informacyjnych stron internetowych (przykłady 2023)
Opublikowany: 2023-01-13Czy szukasz w Internecie zbioru najlepszych witryn informacyjnych, aby cieszyć się pięknym projektowaniem stron internetowych?
Zebraliśmy dwadzieścia najlepszych przykładów z różnych branż, które możesz szczegółowo przeanalizować z nami i zyskać nowe kreatywne pomysły.
Co więcej, dodaliśmy także strony jedno- i wielostronicowe, aby pokazać, co jest możliwe.
Podekscytuj się tworzeniem własnych i wyróżnij się z tłumu dzięki wyjątkowej obecności online!
Pamiętaj, że możesz łatwo i szybko stworzyć swoją witrynę informacyjną za pomocą dowolnego z tych najlepszych i najpopularniejszych motywów WordPress.
Ale jeśli wolisz rozwiązanie typu „wszystko w jednym”, zalecamy oprogramowanie do tworzenia witryn.
Najlepsze informacyjne strony internetowe dla inspiracji
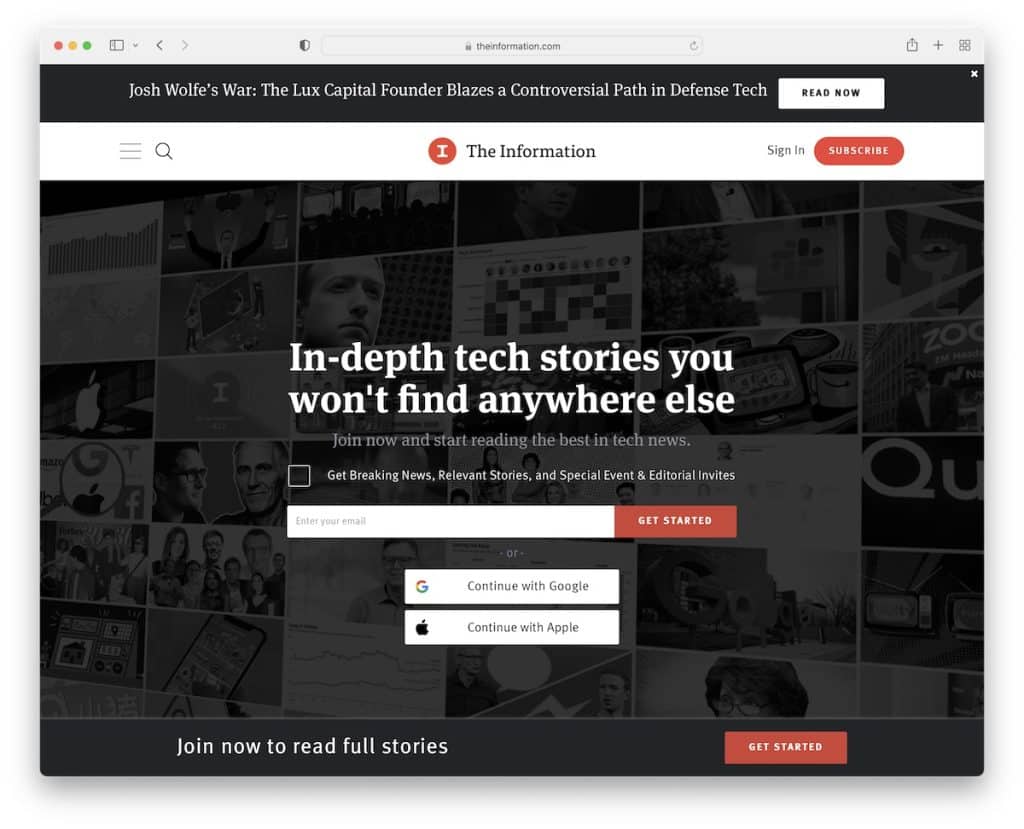
1. Informacje
Zbudowany z : Ruby On Rails

Informacje to strona internetowa zawierająca treści tylko dla członków i treści publiczne. Używają opcji zgody na e-mail powyżej zakładki, aby przejść do najgorętszych rzeczy, i innej w stopce. Ale wyskakujące okienko przypomni Ci również o zostaniu subskrybentem.
Strona ma górny pasek, nagłówek, menu hamburgerów i przyklejony dolny pasek powiadomień z przyciskiem wezwania do działania (CTA).
Uwaga : jeśli chcesz zwiększyć współczynniki akceptacji, skorzystaj z formularza widocznego na ekranie.
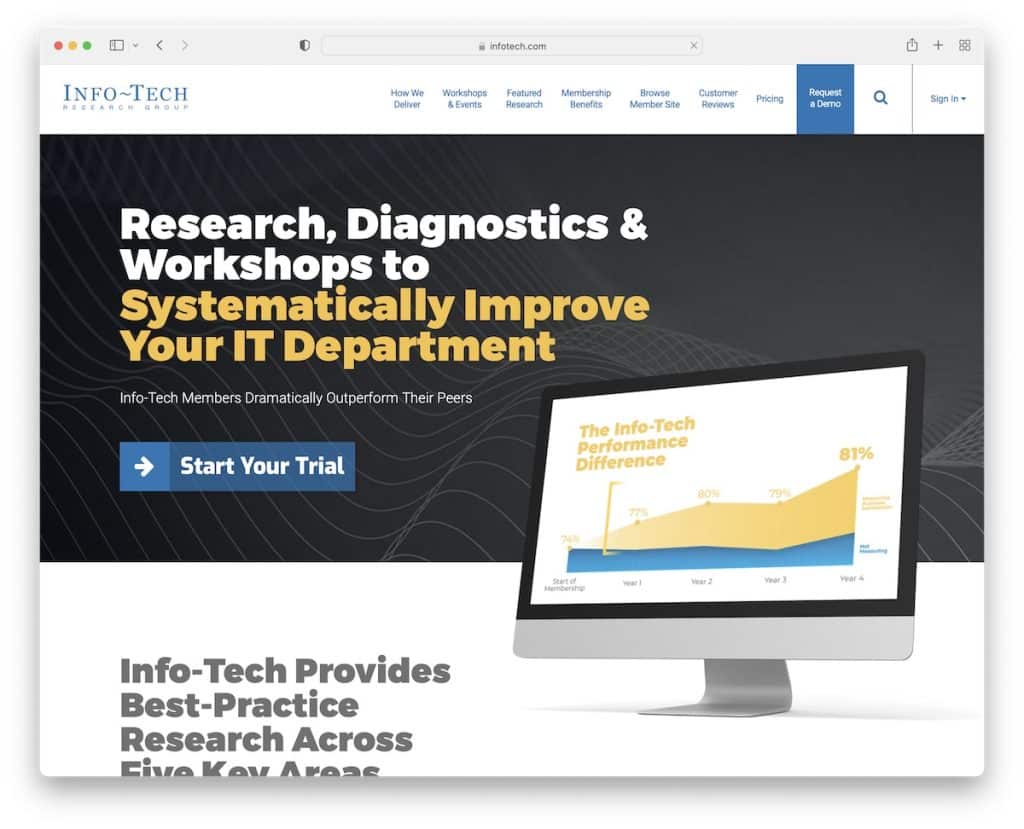
2. Informatyka
Zbudowany z : Ruby On Rails

Info Tech ma nowoczesny, profesjonalny i przejrzysty wygląd z obrazami ładującymi się na zwoju. Chociaż dzieje się dużo treści, biała przestrzeń sprawia, że jest ona czytelna na komputerze i urządzeniu mobilnym.
Przycisk CTA w bohaterze promuje wersję próbną, która otwiera nową stronę z formularzem.
Ponadto używają bardziej zaawansowanego formularza subskrypcji na dole strony głównej z rozwijanym menu, które pozwala użytkownikowi wybrać temat, który ich dotyczy.
Uwaga : pozwól potencjalnym subskrybentom biuletynu zapisywać się na określone tematy, które ich interesują.
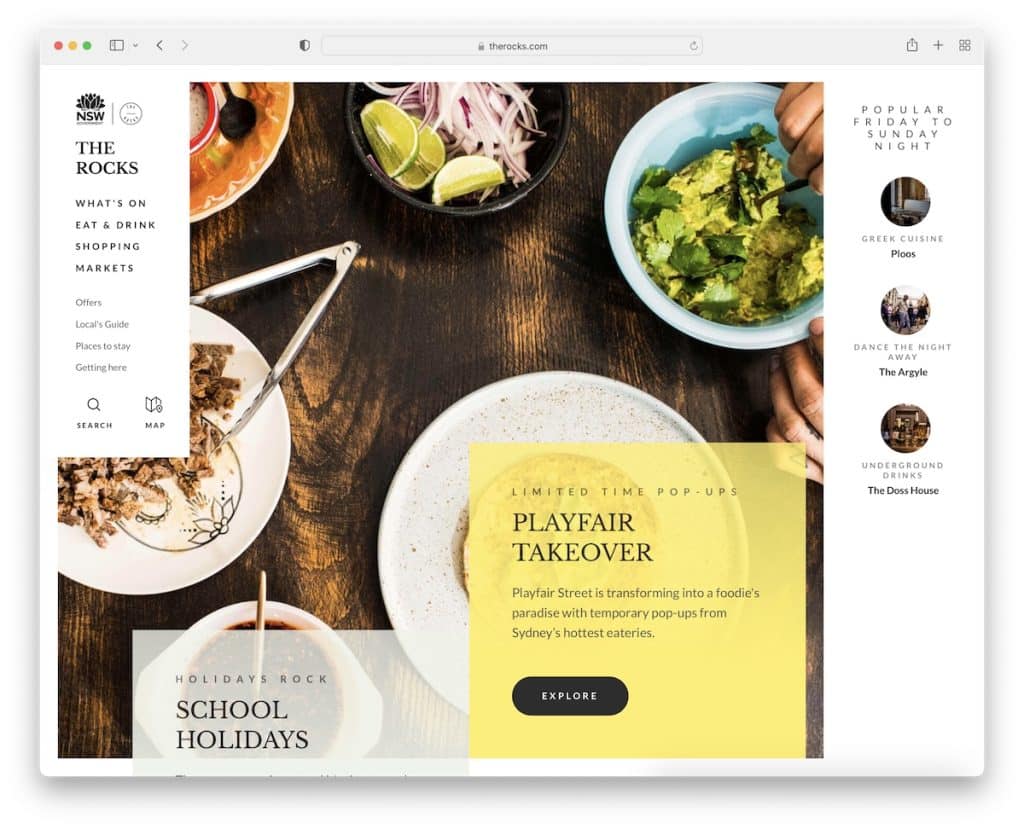
3. Skały
Zbudowany z : Kentico

The Rocks to witryna informacyjna o bardzo kreatywnym i responsywnym wyglądzie. Zawiera nagłówek/menu półpaska bocznego, które zwija się po rozpoczęciu przewijania i przykleja się do lewego górnego rogu.
Formularz subskrypcji również unosi się w prawym dolnym rogu, ale znika po przewinięciu do samego końca. Czemu? Ponieważ w stopce znajduje się widżet subskrypcji.
Fajna jest też sekcja „najlepsze typy tygodnia” na prawym pasku bocznym nad zakładką.
Uwaga : Przejrzyste przeglądanie dzięki składanemu nagłówkowi/menu.
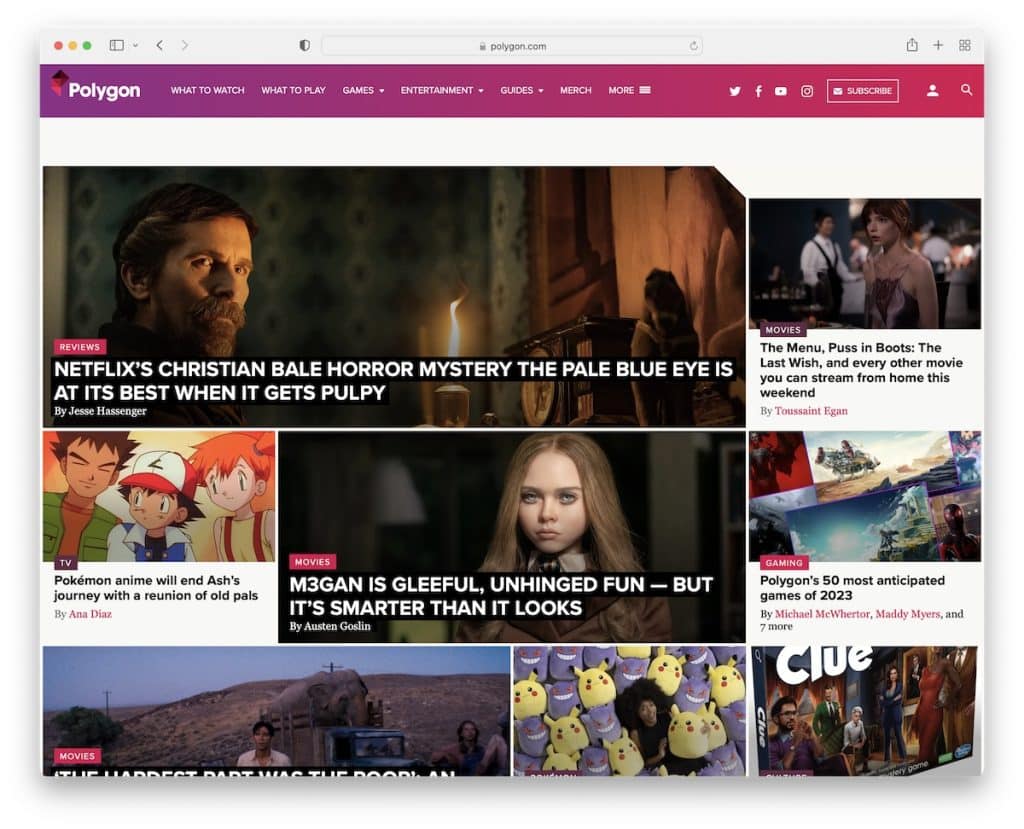
4. Wielokąt
Zbudowany z : Chorus

Polygon to strona internetowa w stylu magazynu z dużą ilością materiałów do przeczytania na stronie głównej. Ale możesz także skorzystać z rozwijanej nawigacji lub paska wyszukiwania, aby znaleźć coś konkretnego.
Co więcej, gdy tylko zaczniesz przewijać, u dołu ekranu pojawi się duży formularz subskrypcji newslettera, który będzie się do niego przyklejał. To, co również unosi się, to banery reklamowe na pasku bocznym, więc przyciągają więcej gałek ocznych.
Uwaga : użyj menu rozwijanego, aby ułatwić i przyspieszyć znalezienie czegoś bardziej szczegółowego.
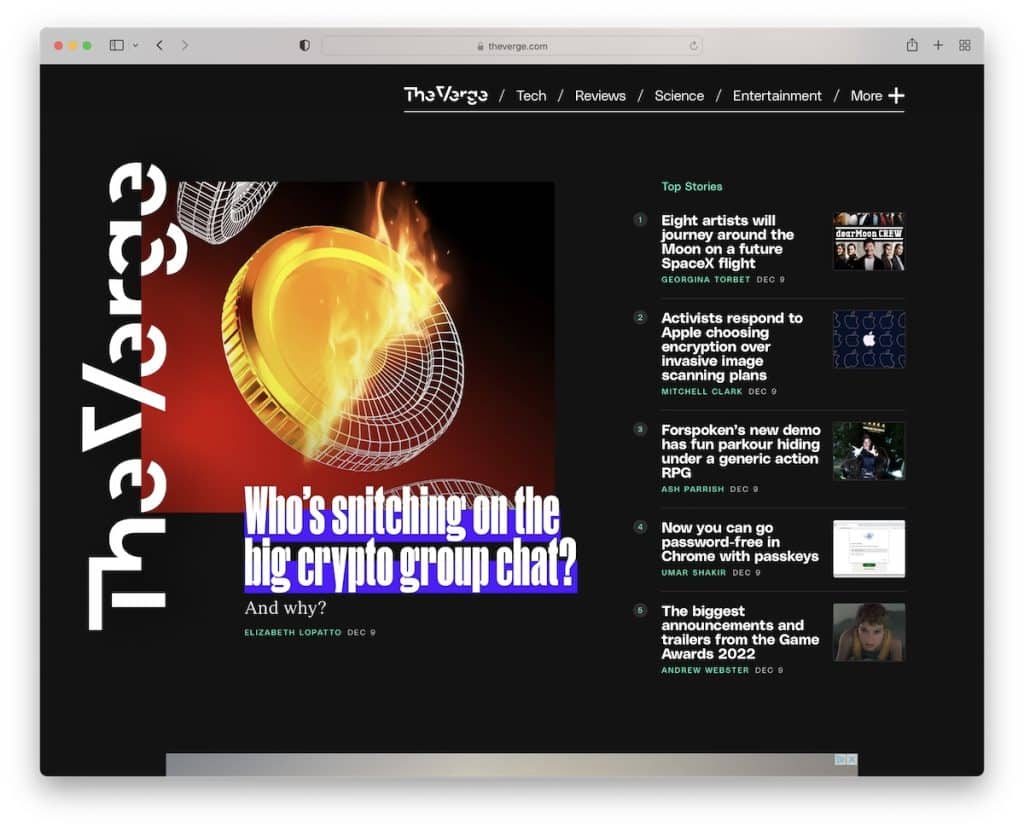
5. Pogranicze
Zbudowany z : Chorus

Specjalnością Verge jest ciemny design, który natychmiast wyróżnia go spośród innych. Podobnie jak Polygon, The Verge ma również lepkie elementy, które sprawiają, że określone treści (i reklamy) błyszczą bardziej.
Nawigacja składa się z dwóch części, menu podstawowego oraz menu hamburgera, które pojawia się po prawej stronie ekranu. Wykorzystuje menu rozwijane i wyświetla linki do logowania, rejestracji i ikony mediów społecznościowych.
Uwaga : Lekkie wzornictwo jest nadal najbardziej popularne, więc z łatwością możesz iść pod prąd za pomocą ciemnego.
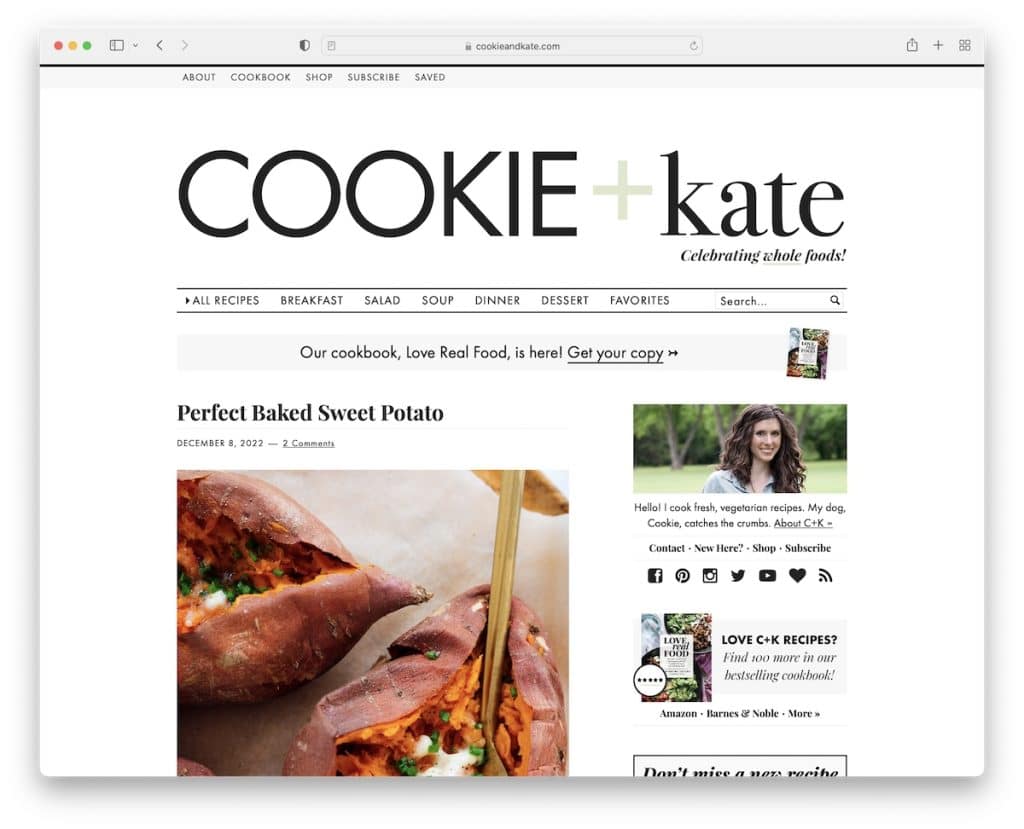
6. Ciasteczko i Kate
Zbudowany z : Motyw Magazine Pro

Cookie And Kate to blog o jedzeniu i przepisach o minimalistycznym wyglądzie. Układ zawiera górny pasek, następnie logo i dopiero potem wielopoziomowe rozwijane menu z paskiem wyszukiwania.
To, co jest wyjątkowe w Cookie And Kate, to użycie dość długich fragmentów postów na blogu, które zwykle składają się z wielu obrazów.
Jest też spory, przyklejany baner reklamowy na pasku bocznym i inny pływający pasek banera u dołu ekranu.
Uwaga : daj czytelnikom powód do klikania postów, tworząc bardziej rozbudowane fragmenty.
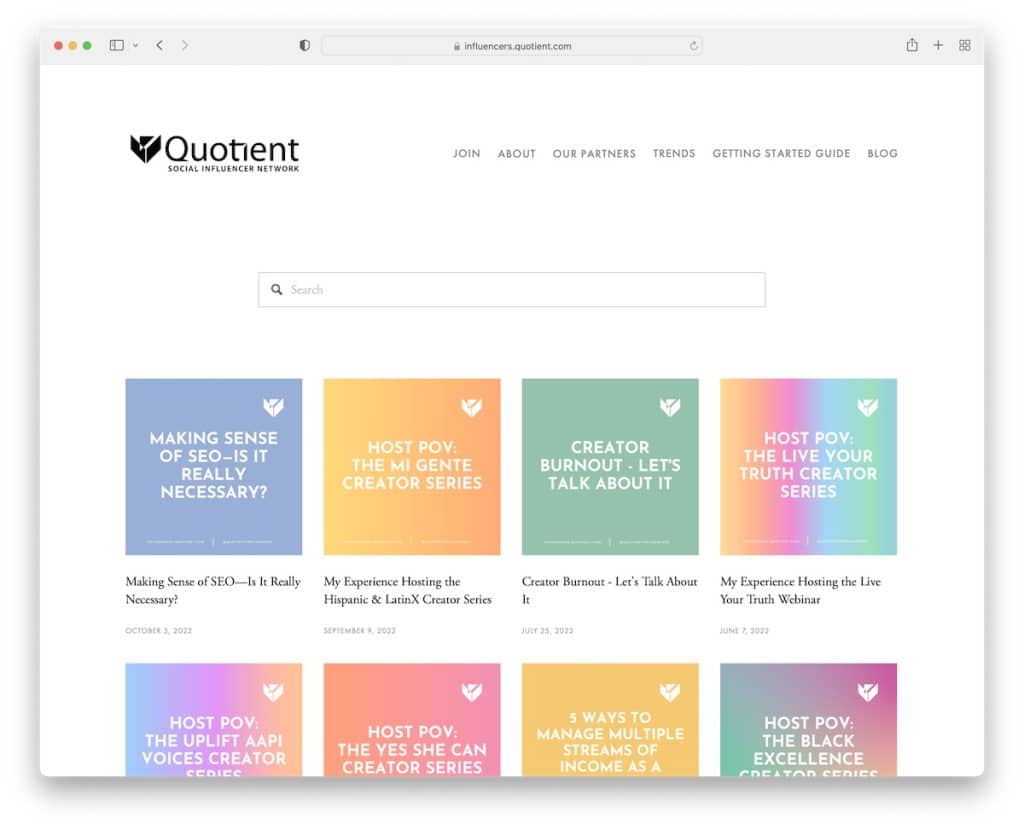
7. Ilorazowa sieć wpływów społecznych
Zbudowany z : Squarespace

Quotient Social Influencer Network trzyma się prostoty, ale dodaje pikanterii dzięki żywym miniaturom postów.
Ta witryna informacyjna ma interesujący pasek nawigacyjny, który podświetla link po najechaniu na niego kursorem, przyciemniając resztę. Posiada również duży pasek wyszukiwania i prostą stopkę z dodatkowymi linkami.
Nagłówek i stopka nie są oddzielone od podstawy strony, dzięki czemu witryna wygląda schludniej.
Uwaga : Użyj układu siatki postów, aby zaprezentować swoje posty na stronie głównej.
Spodoba ci się również nasza kolekcja najlepszych przykładów witryn Squarespace.
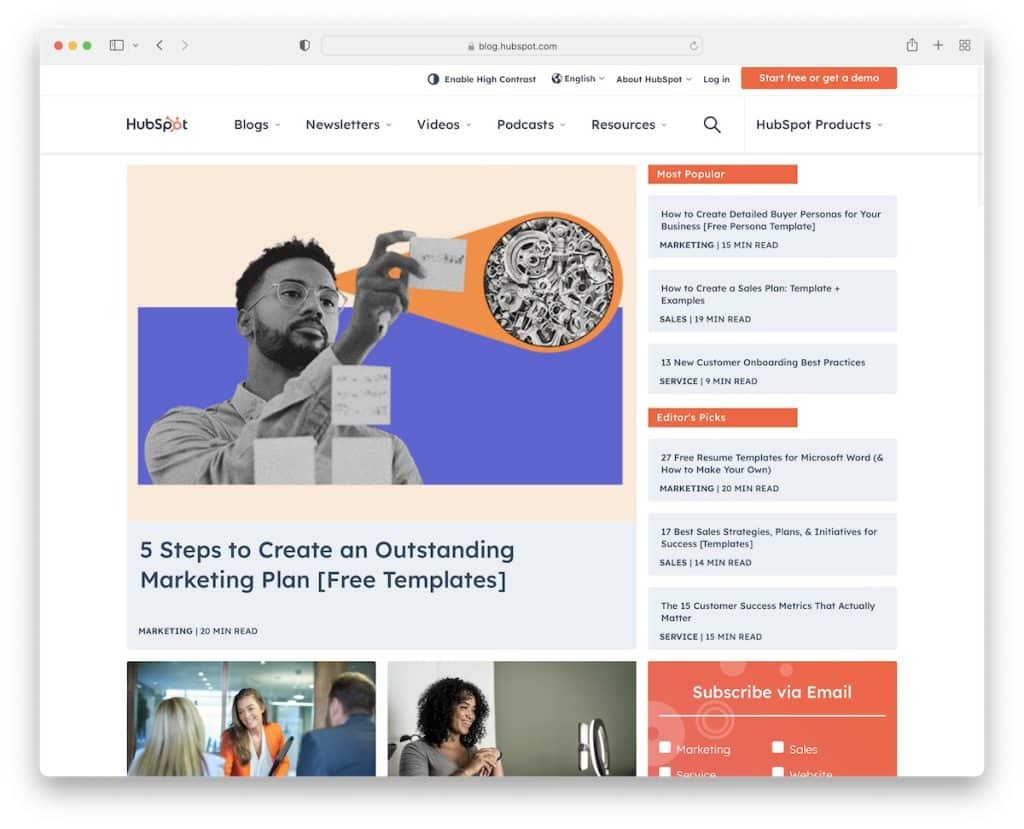
8. Blog HubSpot
Zbudowany z : HubSpot CMS

Blog HubSpot bardziej przypomina internetowy magazyn z dużą ilością treści i informacji, ale podzielona na sekcje struktura pozwala znacznie szybciej znaleźć właściwe informacje.
Co więcej, lepki nagłówek ma mega menu i pasek wyszukiwania, dzięki czemu wszystko jest łatwo dostępne.
Formularz subskrypcji e-mail HubSpot Blog pozwala użytkownikowi wybrać e-maile z bloga, które chce otrzymywać, co jest bardzo przydatne.
Uwaga : Zamiast wysyłać wszystkie e-maile do wszystkich subskrybentów, pozwól subskrybentom wybrać tematy, które ich interesują.
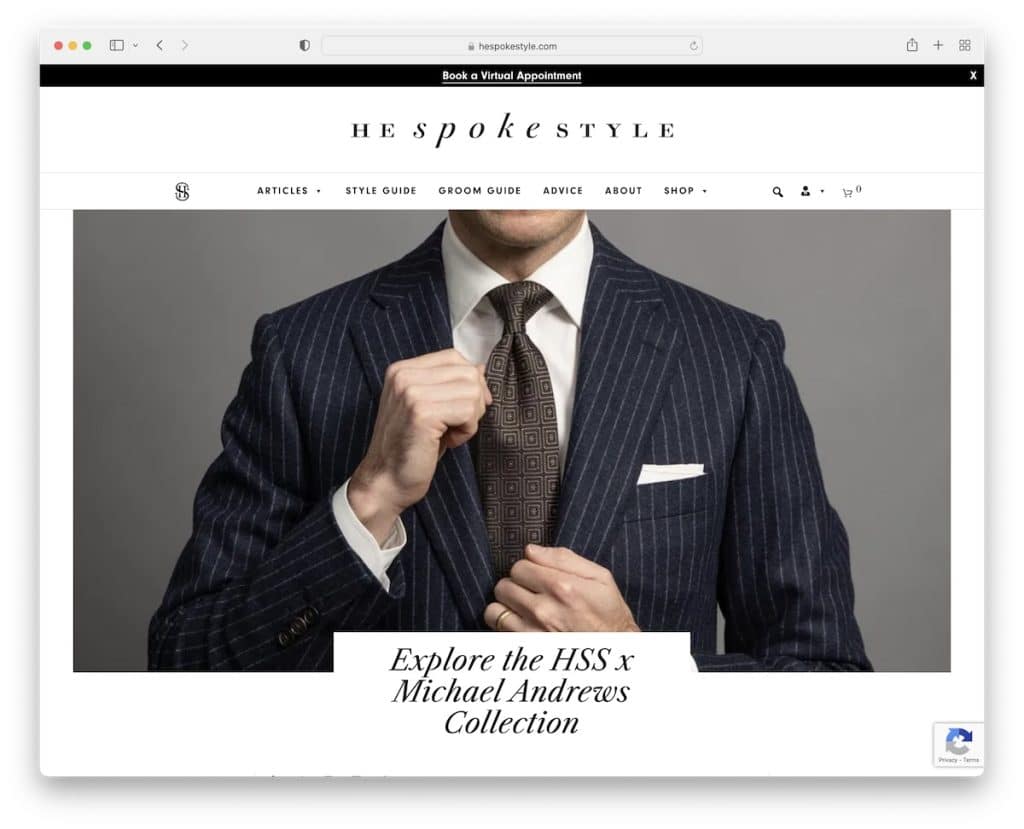
9. Mówił stylowo
Zbudowany z motywem sklepikarza

Pierwszą rzeczą w He Spoke Style jest powiadomienie na górnym pasku, które można zamknąć, naciskając „x”. Dalej jest logo i pasek nawigacyjny ze wszystkimi niezbędnymi linkami (ale tylko pasek nawigacyjny przykleja się do górnej części ekranu).
Strona główna koncentruje się przede wszystkim na obrazach, którym towarzyszą tytuły, a czasem jednozdaniowe fragmenty.
Stopka jest minimalistyczna, z dodatkowymi linkami biznesowymi.
Uwaga : górny pasek to świetne miejsce do udostępniania powiadomień, które chcesz, aby były bardziej widoczne.
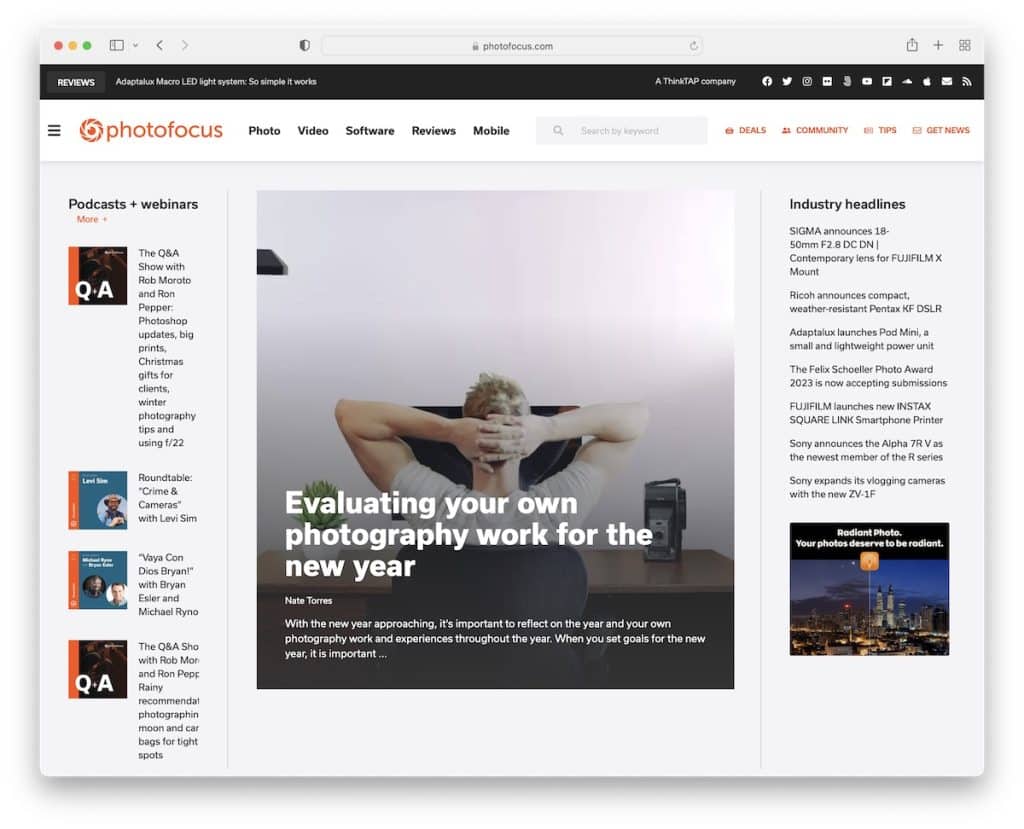
10. Fotofokus
Zbudowany z : Elementorem

Photofocus utrzymuje przejrzysty układ dzięki prostemu nagłówkowi z ikoną menu hamburgera, logo i paskiem wyszukiwania.
Nawigacja otwiera się jako pełnoekranowa nakładka, w której znajduje się również pasek wyszukiwania i ikony mediów społecznościowych.
Ta witryna informacyjna ma układ magazynu internetowego z paskiem bocznym, widżetem subskrypcji biuletynu samoprzylepnego i przyciskiem powrotu do góry.
Uwaga : dodaj przycisk powrotu do góry, aby czytelnicy nie musieli przewijać do samej góry (szczególnie przydatne, jeśli nie używasz lepkiego nagłówka/menu).

Przeczytaj naszą recenzję Elementora, aby zobaczyć, dlaczego jest to najlepszy program do tworzenia stron dla WordPress.
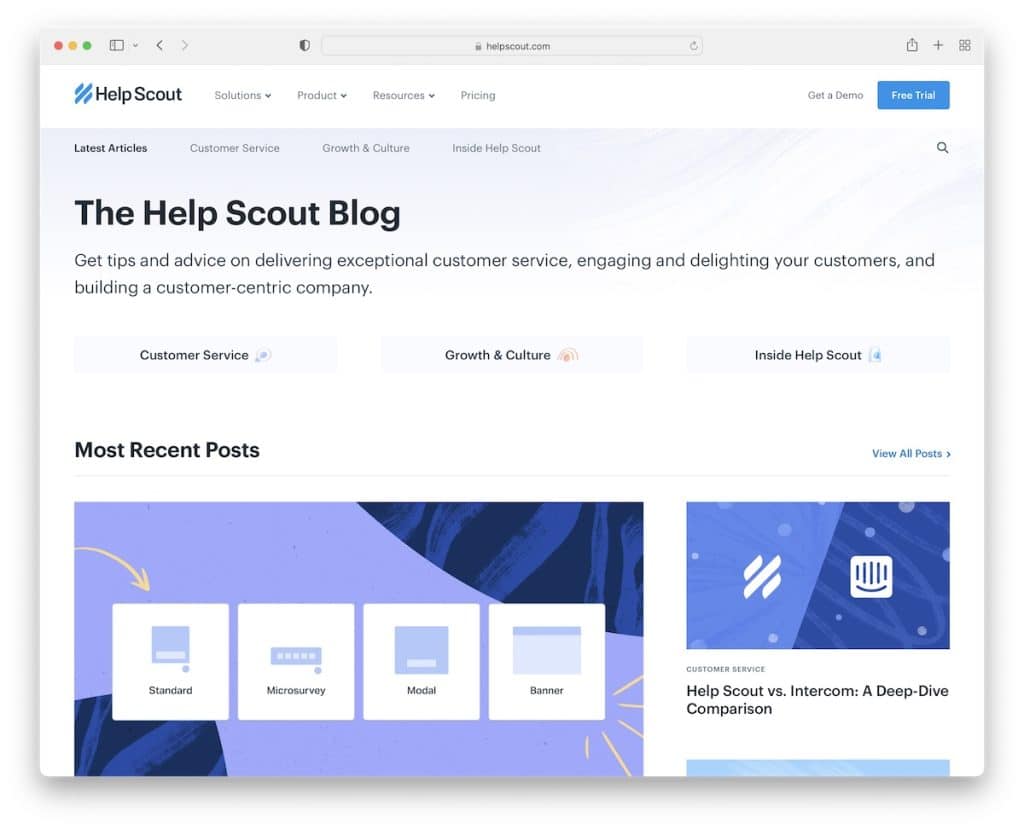
11. Pomóż zwiadowcy
Zbudowany z : Gatsbym

Help Scout to doskonały blog informacyjny o lekkiej i przejrzystej szacie graficznej, który zapewnia natychmiastowy dostęp do najnowszych postów, propozycji redaktorów, obsługi klienta i nie tylko. Ale przed treścią jest tytuł i tekst z szybkimi linkami.
Witryna ma również pływający nagłówek z mega menu, w którym można znaleźć wszystkie inne przydatne informacje, produkty, zasoby itp.
Uwaga : zamiast od razu uruchamiać witrynę internetową z obrazami lub treścią, najpierw podziel się kilkoma słowami o witrynie.
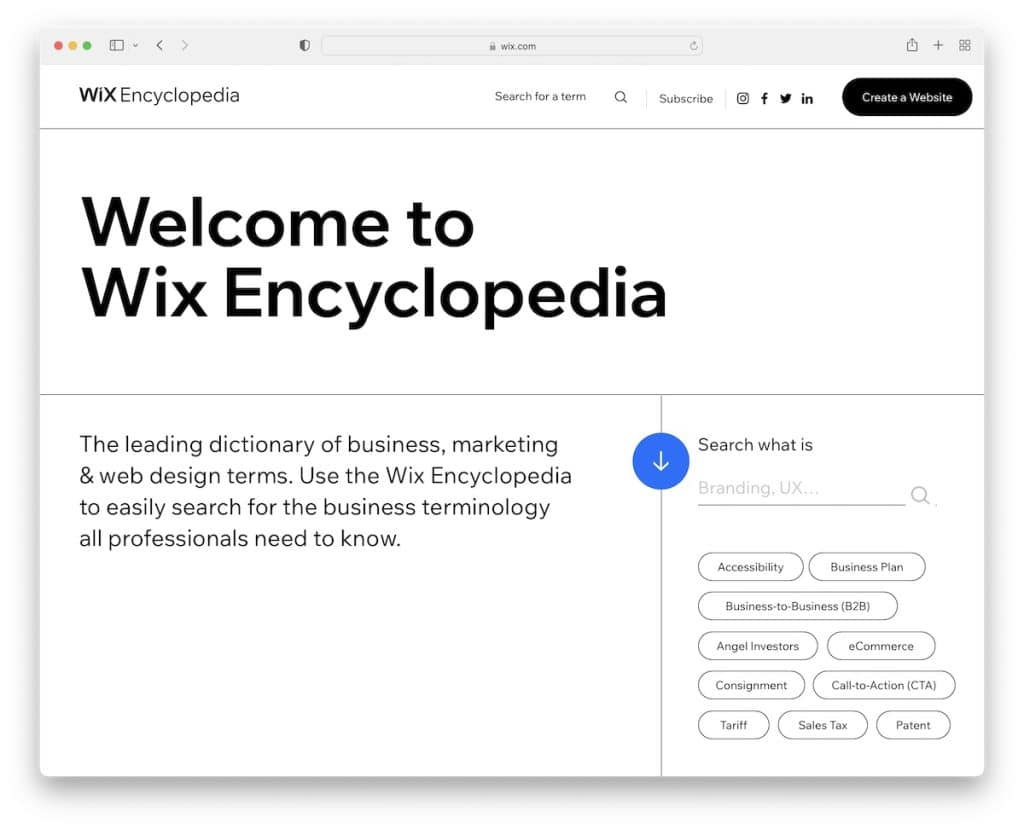
12. Encyklopedia Wix
Zbudowany z : Wix

Wix Encyclopedia to witryna informacyjna o przejrzystym i prostym wyglądzie, zaczynająca się od dużego tekstu tytułowego. Praktyczny pasek wyszukiwania jest łatwo dostępny, a kilka najczęściej wyszukiwanych haseł jest dostępne za jednym kliknięciem.
Podoba nam się również to, że mają pełny alfabet, dzięki któremu możesz wyszukiwać hasła według litery.
Co więcej, Encyklopedia Wix używa wyskakującego paska na dole ekranu, aby podjąć natychmiastowe działania w budowaniu strony internetowej.
Uwaga : zaoferuj czytelnikom wiele sposobów znajdowania interesujących ich tematów.
Oto kilka innych witryn zbudowanych na platformie Wix.
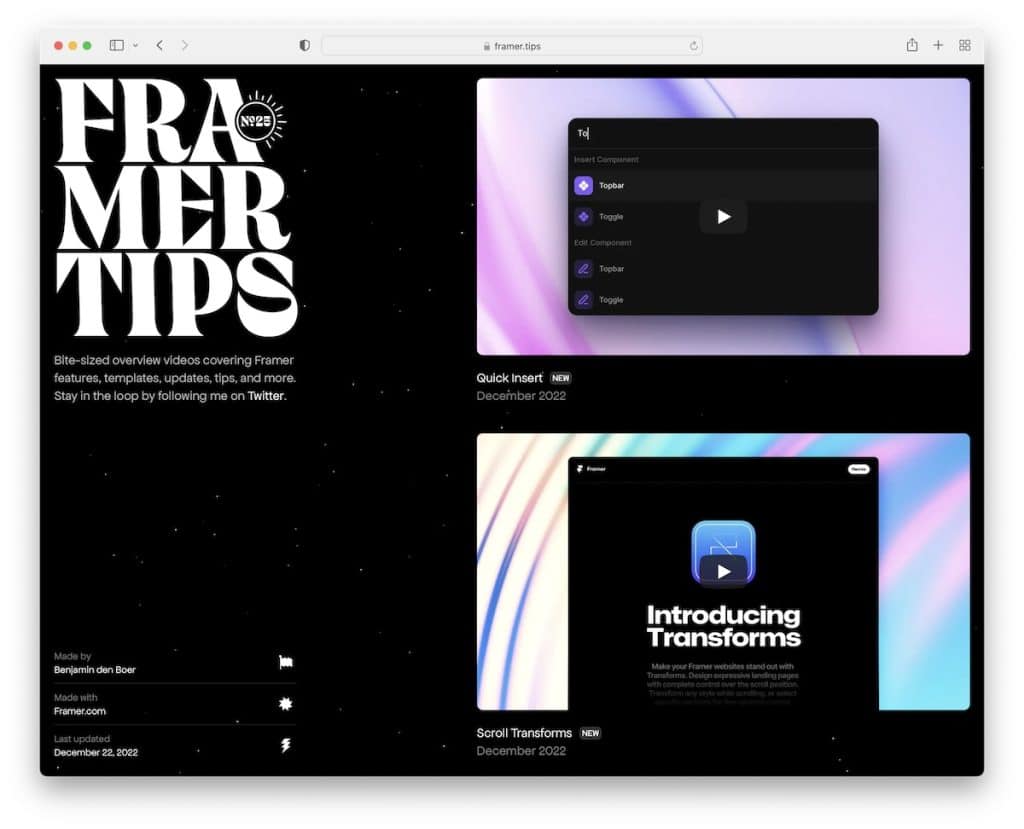
13. Wskazówki dotyczące ramek
Zbudowany z : Witryny Framer

Framer Tips ma jednostronicową witrynę informacyjną z pięknym ciemnym designem z pływającymi cząsteczkami w tle.
Używają lepkiego „nagłówka” paska bocznego po lewej stronie i dystrybucji treści wideo w jednej kolumnie po prawej stronie. Strona nie ma stopki, dzięki czemu wszystko jest bez zarzutu.
Uwaga : wyróżnij się z tłumu za pomocą lepkiego nagłówka/menu paska bocznego.
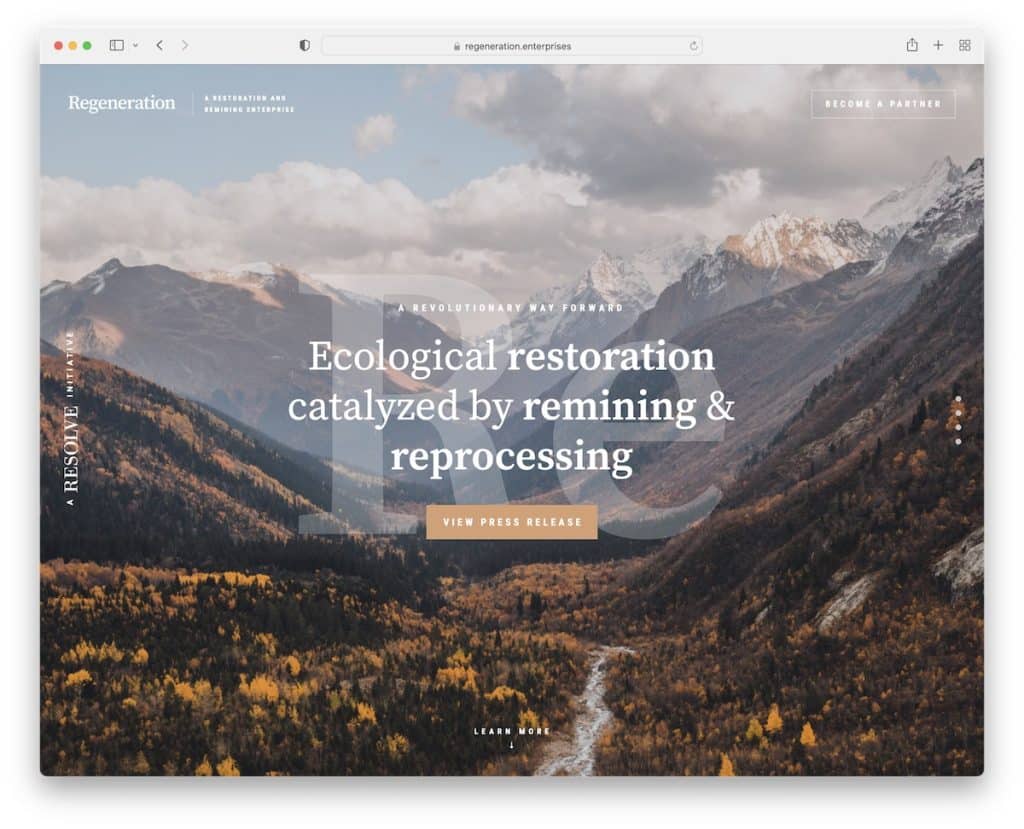
14. Regeneracja
Zbudowany z : Webflow

Regeneracja zapewnia fantastyczne wrażenia podczas przeglądania treści informacyjnych dzięki epickiemu układowi jednej strony, który animuje zawartość podczas przewijania.
Używają większych tekstów i dużej ilości białej przestrzeni, dzięki czemu czytanie jest przyjemniejsze. Regeneracja ma również przycisk powrotu do góry, więc nie musisz przewijać do końca.
Ponadto używają wezwania do działania w lepkim nagłówku, więc jest ono zawsze dostępne.
Uwaga : Użyj lepkiego nagłówka, aby przycisk wezwania do działania był zawsze widoczny.
Opublikowaliśmy również obszerną listę najlepszych witryn Webflow z kolejnymi świetnymi przykładami.
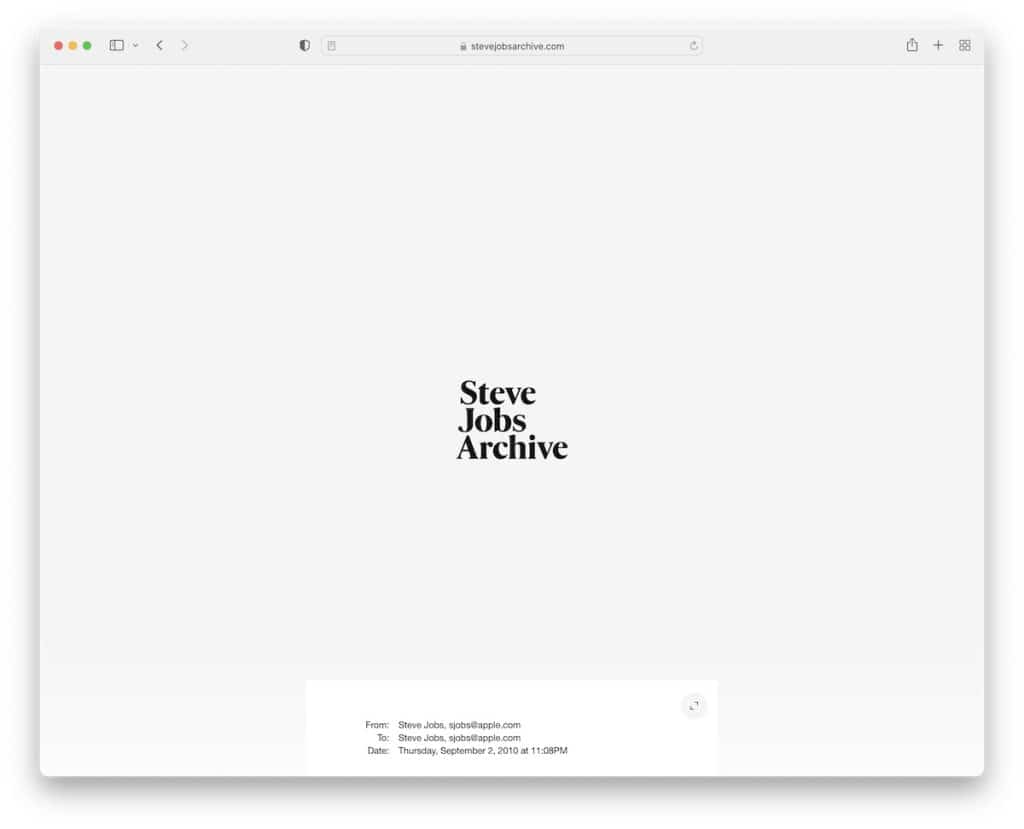
15. Archiwum Steve'a Jobsa
Zbudowany z : Next.js

Archiwum Steve'a Jobsa to minimalistyczna strona internetowa w stylu osi czasu bez nagłówka i podstawowej stopki. Elementy osi czasu mają efekt najechania kursorem, który podświetla ten, który oglądasz, i rozpoczyna odtwarzanie miniatury wideo.
Ponadto opcja zmiany rozmiaru e-maila Steve'a sprawia, że jest on bardziej czytelny, ale zachowuje porządek w witrynie w jej początkowym rozmiarze.
Uwaga : Użyj efektu najechania kursorem, aby podświetlić obiekt i przyciemnić resztę strony.
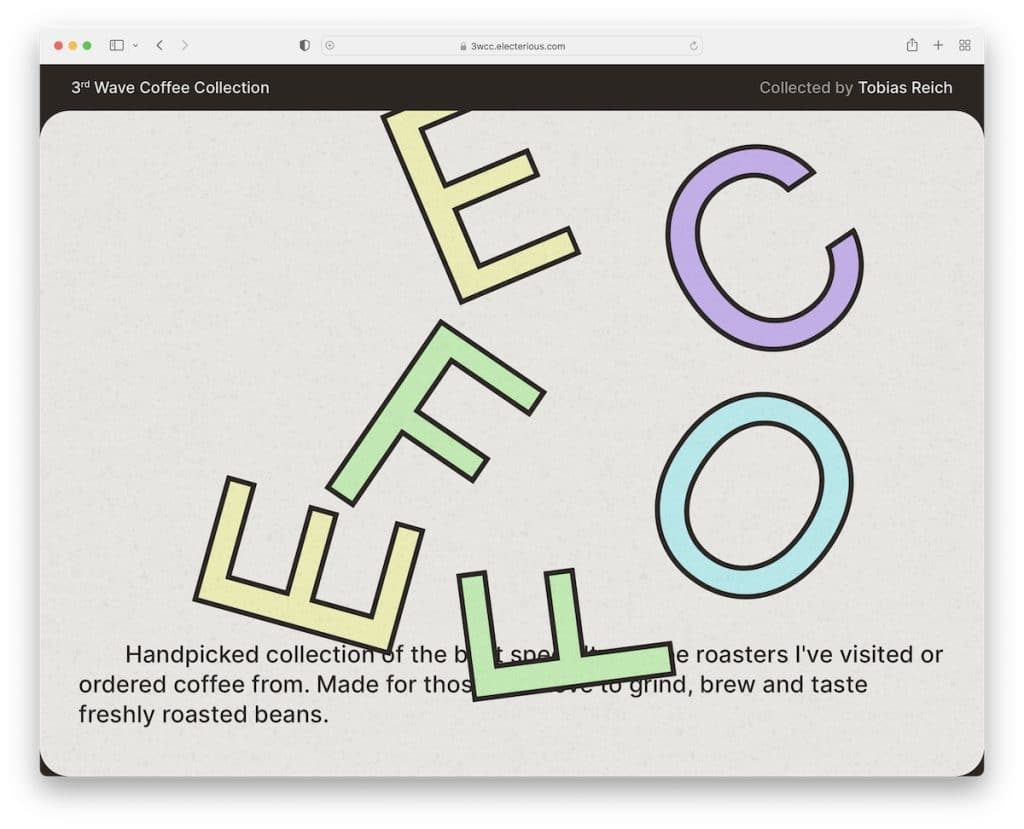
16. Kolekcja kawy trzeciej fali
Zbudowany z : Next.js

3rd Wave Coffee Collection to kreatywna i przejrzysta witryna informacyjna z niestandardowym kursorem, który jest tak duży, że nie można go przegapić.
Znajdziesz tu dużą sekcję bohatera z fajną grafiką „kawową” i dwoma zdaniami opisującymi, o czym jest strona.
Pozostała część strony składa się z małej siatki z ulubionymi i długiej listy, która wyświetla wszystkie palacze.
Uwaga : Nie wiesz, jak uczynić swoją witrynę bardziej unikalną? Użyj niestandardowego kursora.
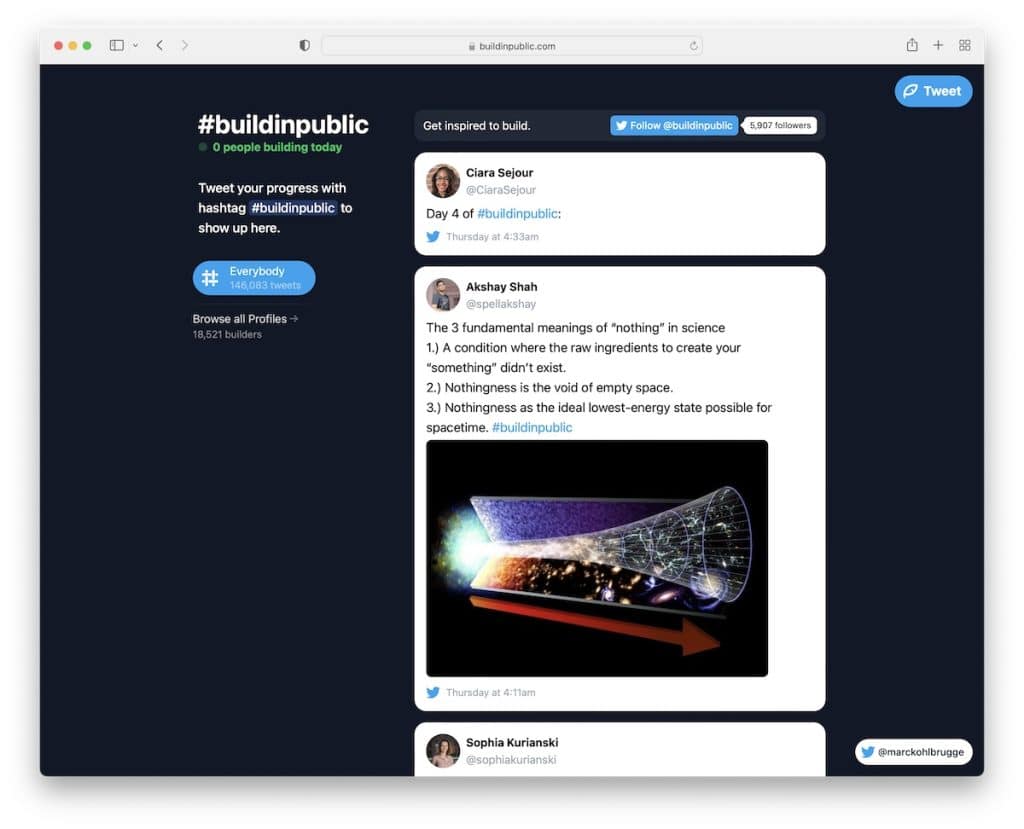
17. Buduj publicznie
Zbudowany z : Ruby On Rails

To interesująca witryna informacyjna, która jest w zasadzie kanałem na Twitterze opartym na hashtagu z nieskończonym przewijaniem.
Build In Public ma lewy pasek boczny z popularnymi użytkownikami, całkowitą liczbą tweetów i nie tylko. Ponadto przycisk w prawym górnym rogu znacznie ułatwia dołączenie hashtagu do tweeta.
Oczywiście na górze strony znajduje się CTA, więc nikt go nie przegapi.
Uwaga : Czy planujesz stworzyć stronę informacyjną opartą na hashtagu Twittera? Build In Public to doskonały przykład!
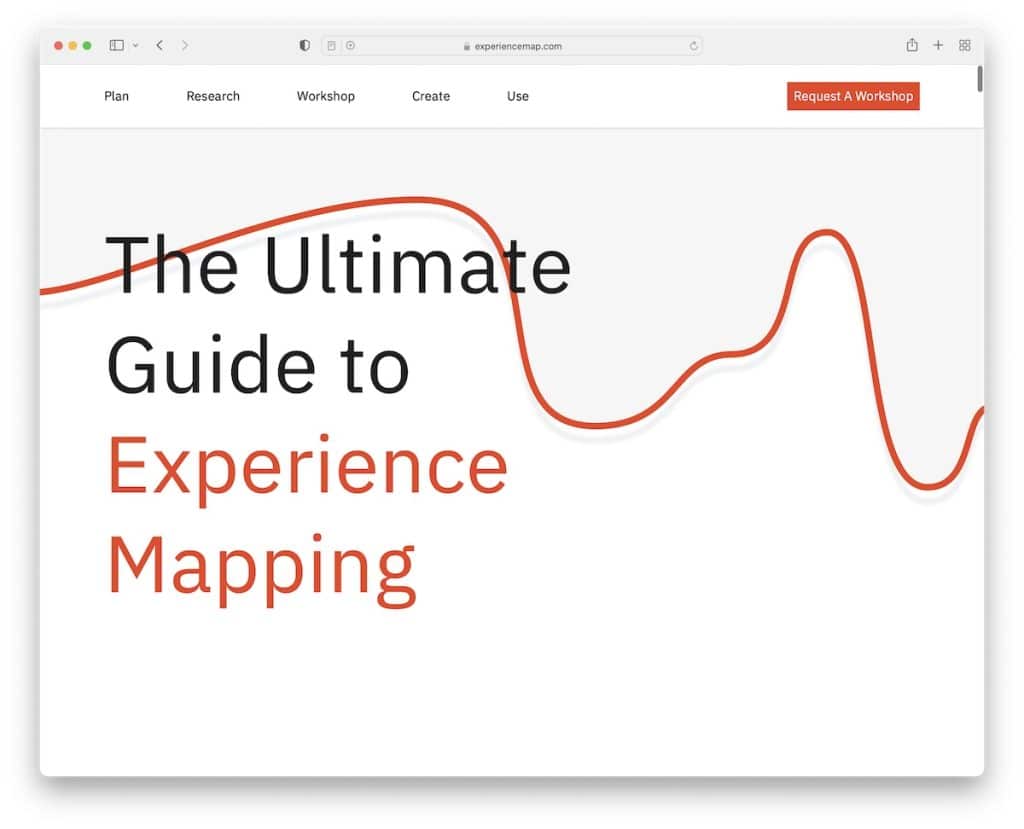
18. Mapa doświadczenia
Zbudowany z : Webflow

Experience Map to obszerna witryna informacyjna o lekkim i przejrzystym wyglądzie, która zaczyna się od tekstu tytułowego zamiast obrazu bohatera, suwaka lub wideo.
Ze względu na stosy treści i informacji oraz jego jednostronicową strukturę przydatna jest lepka nawigacja (do przeskakiwania z sekcji do sekcji).
Co więcej, Experience Map również wykorzystuje CTA w sekcji menu, ale na dole, tuż przed minimalistyczną stopką, znajduje się jeszcze jedno wezwanie do działania.
Uwaga : używaj pogrubionego tekstu w sekcji dotyczącej bohatera (i (opcjonalnie) grafiki) – nie ma potrzeby tworzenia treści wizualnych.
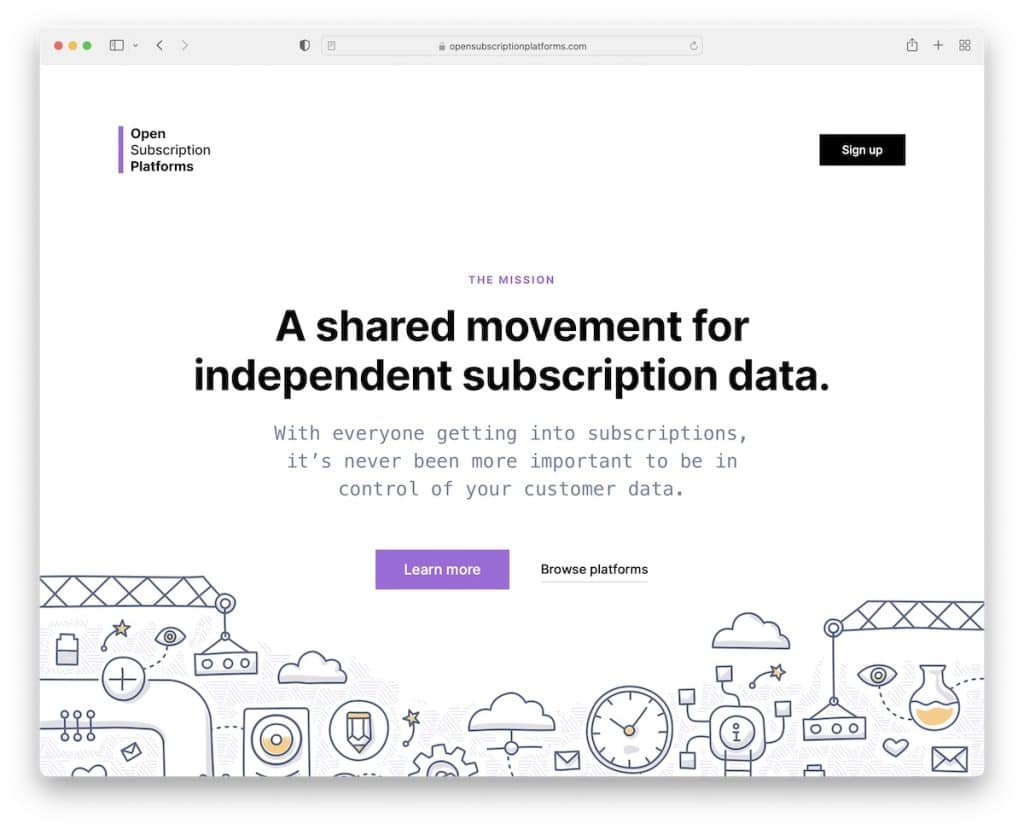
19. Platformy otwartej subskrypcji
Zbudowany z : Hugo

Podobnie jak Experience Map, Open Subscription Platforms również używa tekstu nad zakładką na jednolitym tle, aby ich misja była widoczna dla wszystkich.
Nagłówek (z przyciskiem wezwania do działania) i stopka są uproszczone, zachowując ten sam kolor tła, dzięki czemu nie wyróżniają się. Wreszcie, formularz subskrypcji jest dość duży, co zwiększa stawki opt-in.
Uwaga : Postaraj się, aby formularz subskrypcji biuletynu był duży i widoczny, aby dołączyło do niego więcej użytkowników.
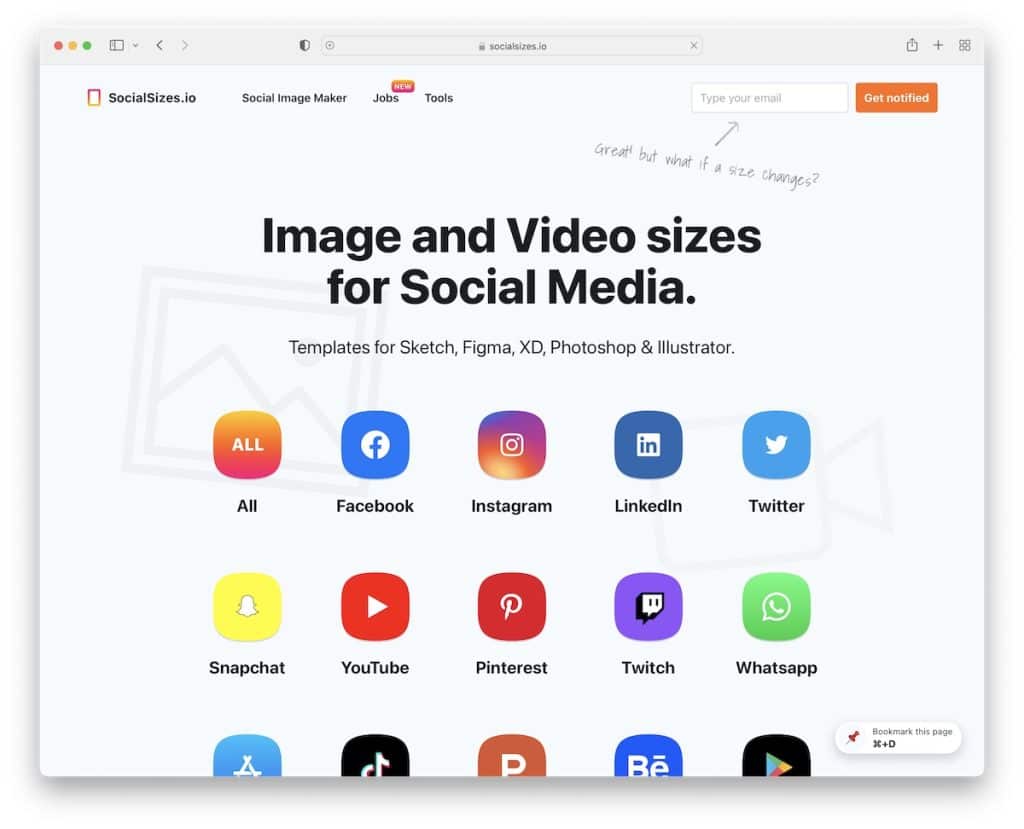
20. Rozmiary społecznościowe
Zbudowany z : Gatsbym

SocialSizes zawiera klikalne ikony mediów społecznościowych, które przenoszą Cię bezpośrednio do potrzebnych treści.
Ale nawet gdy zaczniesz przewijać, lepka dolna „nawigacja” zawsze zapewnia dostęp do innych treści. Możesz też nacisnąć przycisk powrotu do góry, jeśli chcesz przejść do nagłówka, który zawiera trzy linki i formularz subskrypcji biuletynu. Tymczasem stopka składa się z linków menu, mediów społecznościowych i poczty e-mail.
Uwaga : zapewnij użytkownikom szybki dostęp do potrzebnych treści/informacji za pomocą klikalnych ikon (aby nie musieli ich przewijać).
