Jak wstawić inne treści do wzmacniaczy tlenu i łatwych postów — Mega samouczek
Opublikowany: 2022-06-29Elementy Repeater i Easy Posts programu Oxygen Builder to szybkie i łatwe sposoby wyświetlania listy wpisów.
Ten przewodnik pokaże Ci różne sposoby wstawiania „innych elementów” na liście z dowolnego powodu.
Aby uniknąć nieporozumień, użyję „Inne elementy” dla elementów, które nie są odpytywane przez oryginalne zapytanie Repeater/Easy Post

Czemu?
Elementy Repeater/Easy Posts pokazują listę postów. Lista ta jest ograniczona parametrami ustawionymi w zapytaniu używanym do pobierania postów.
Możesz sformatować wygląd każdego elementu, układ listy i to wszystko. Czasami to wszystko, czego potrzebujesz, ale innym razem możesz chcieć zmienić listę, aby zawierała inne elementy, które nie zostały pierwotnie pobrane. Inne przedmioty, takie jak:
- wezwanie do działania (takie jak link „Czytaj więcej” do całego archiwum) na środku listy zamiast na końcu listy
- jakiś tekst informacyjny opisujący pozycje na liście, przerywający przepływ informacji, aby był interesujący
- jakiś element dekoracyjny
- cała inna lista na liście
- baner reklamowy lub inny przedmiot promocyjny

Kurs Oxygen Builder – już wkrótce!
Kurs Oxygen Builder Mastery przeniesie Cię od początkującego do profesjonalnego - w tym moduły ACF, MetaBox i WooCommerce.
Jak?
Posłużę się niektórymi z powyższych przykładów, aby pokazać różne sposoby dodawania innych elementów do listy.
Metody od bardzo prostych do skomplikowanych to:
- JQuery
- za pomocą haka
the_posts - edytowanie szablonów PHP (Easy Posts)
- ponowne użycie haka
the_posts, ale dodanie elementów innych niż Posty, takich jak Warunki (Kategorie/Taksonomie)
W moich przykładach użyję niestandardowego typu postu Destinations, który jest tylko listą miast.
Zastrzeżenia
- Drugi element będzie potomkiem elementu Repeater/Easy Post, ponieważ jest wstawiony do niego i będzie podlegał wszelkim regułom układu ustawionym przez rodzica, chyba że zostanie zastąpiony, czego nie zrobię w moich przykładach.
- Zmiany na liście nie będą widoczne w edytorze Oxygen.
- Metoda Easy Post PHP Template uzyskuje dostęp do nieudokumentowanej zmiennej, która może ulec zmianie w przyszłej aktualizacji Oxygen, ale nie jest to prawdopodobne.
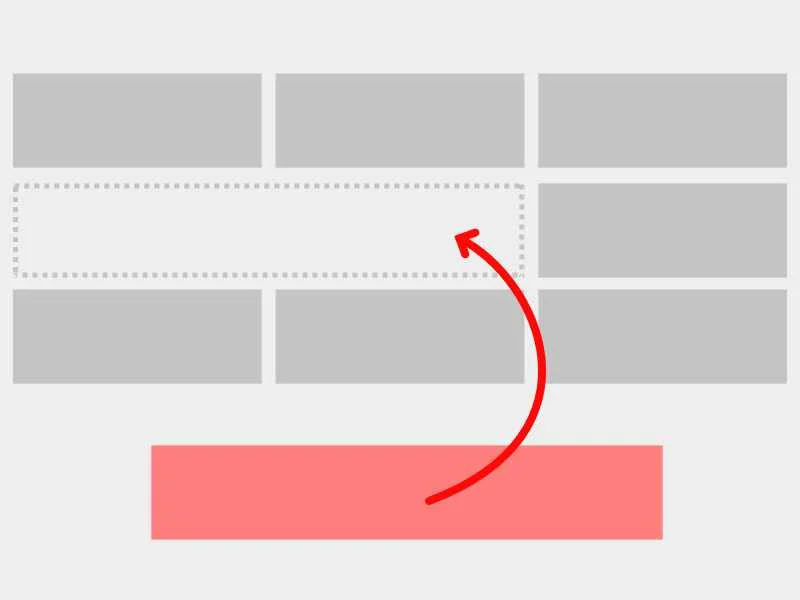
Dodanie innego elementu wewnątrz Repeatera za pomocą JQuery

Użyjemy JQuery do wstawienia elementu w jakimś indeksie wewnątrz Repeatera/Easy Post.
Kroki
- Utwórz repeater lub łatwy post z niestandardowym zapytaniem z miejscami docelowymi typu postu. Ustaw jego identyfikator na
example-repeater-1. - Elementy to tytuł posta i wyróżniony obraz jako tło.
- W tym przykładzie użyłem układu siatki i ustawiłem czwarty element tak, aby obejmował 2 kolumny w rzędzie. Tutaj zostanie wstawiony mój przedmiot.
- Drugi element to
divo wysokości 100% i szerokości 100% i zrobiłem z niego prosty baner z przyciskiem wezwania do działania. Ustaw jego identyfikator naguide-ad-banner. - Umieszczam drugi element pod repeaterem, ale może się on przenieść w dowolne miejsce, ponieważ skrypt go przeniesie.
JQuery
Wstaw blok kodu na swoją stronę i dodaj następujące elementy do sekcji JavaScript lub wewnątrz tagów <script> w sekcji PHP / HTML.
jQuery( ( $ ) => { const allRepeaterDivs = $( "#example-repeater-1 > div" ); const insertionIndex = allRepeaterDivs.length > 2 ? 2 : allRepeaterDivs.length - 1 ; allRepeaterDivs.eq(insertionIndex).after($( "#guide-ad-banner" )[ 0 ]); }); Język kodu: JavaScript ( javascript )Oto krótkie wyjaśnienie skryptu.
- Po załadowaniu/gotowości strony otrzymujemy listę wszystkich elementów
div, które są dziećmi#example-repeater-1. To są poszczególne pozycje w repeaterze. - Oblicz indeks, aby wstawić ten element, najlepiej, aby wstawić go po 3 pozycji (indeks 2, indeksy zaczynają się tutaj od 0), ale jeśli liczba elementów jest mniejsza niż 2, wstaw ją na końcu. Oczywiście znam już wcześniej rozmiar twojego wyniku, więc to obliczenie jest tylko środkiem ostrożności na wypadek, gdybym zmienił go na zapytanie, w którym zwracane są mniej niż 3 elementy.
- Na koniec wstawia element, który ma identyfikator
#guide-ad-bannerpo trzecim elemencie, co czyni mój drugi element czwartym.
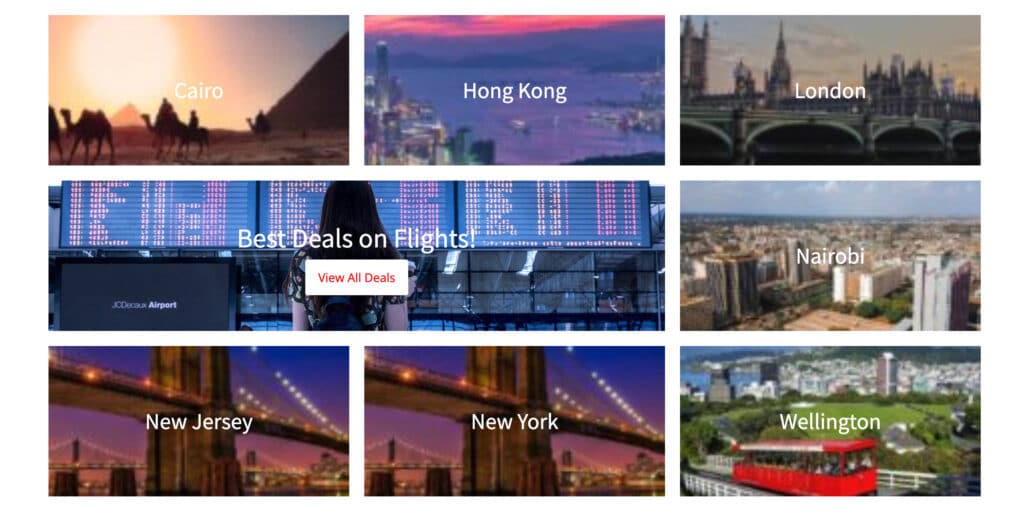
Wynik

Z przodu pobiera element z identyfikatorem guide-ad-banner i wstawia go do czwartego miejsca repeatera o identyfikatorze #example-repeater-1 .
Dodawanie innego elementu do repetytora za pomocą haczyka the_posts
Hak filtra the_posts w WordPress zapewnia dostęp do postów pobranych przez zapytanie. odniesienie
Możemy użyć tego haka, aby wstawić inne posty, które nie zostały uwzględnione w pierwotnym zapytaniu.
W tym przykładzie wstawię zwykły post na końcu mojego przemiennika, który używał zapytania dla moich miejsc docelowych.
Kroki
- Utwórz repeater dla typu postów docelowych i dostosuj elementy do tytułu i wyróżnionego obrazu jako tła div.
- Dodaj bloki kodu powyżej i poniżej wzmacniaka.
Bloki kodu
Pierwszy blok kodu
Dodaj ten kod PHP do bloku kodu, który znajduje się nad wzmacniaczem.
<?php function b58_add_cta_last ( $posts, $query ) { $cta_post = get_post( 347 ); $posts[] = $cta_post; return $posts; } add_filter( 'the_posts' , 'b58_add_cta_last' , 10 , 2 ); ?> Język kodu: HTML, XML ( xml )Przejdźmy przez ten kod.
- Używam
get_post, aby pobrać post o ID 347. To jest post, który chcę wstawić na końcu repeatera. - Dołączam poprzedni post na końcu tablicy
$posts. - Zwróć zmodyfikowaną tablicę.
- Dodaję wcześniej utworzoną funkcję do haka filtra
the_posts.
Drugi blok kodu
Dodaj następujący kod PHP do bloku kodu pod wzmacniaczem
<?php remove_filter( 'the_posts' , 'b58_add_cta_last' , 10 , 2 ); ?> Język kodu: HTML, XML ( xml ) Usuwa to poprzednio dodaną funkcję, która ma być użyta, gdy wywoływany jest hak filtra the_posts . Jeśli nie zostanie usunięty, wpłynie to na inne zapytania uruchomione później.
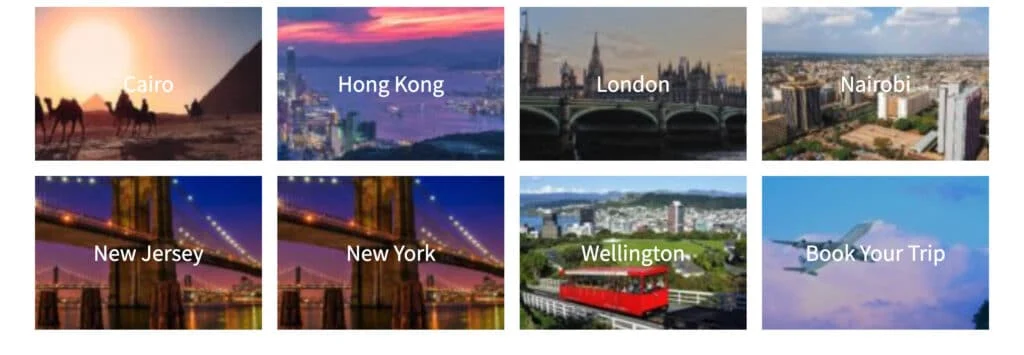
Wynik

Post, który otrzymaliśmy z ID 347, został dołączony na końcu repeatera. Z obrazka widać, że jest lista miejsc docelowych, a na końcu nasz zwykły post. Więc mógł to być artykuł, który mówi o podróżach lub o tym, jak rezerwować, czy cokolwiek.
Jeśli dodasz dane dynamiczne, takie jak pola niestandardowe, do powtarzających się elementów, a ten klucz meta nie istnieje w innym elemencie, w tym div będzie on pusty. Powinieneś więc użyć warunku, aby sprawdzić, czy klucz meta istnieje, aby uniknąć dziwnych problemów z układem.
Dodawanie kolejnej listy w elemencie Easy Posts

Będzie to obejmować edycję szablonu PHP dla elementu Easy Posts.
W tym przykładzie utworzę część wielokrotnego użytku, która zawiera repeater z listą postów, a następnie wstawię ją do elementu Easy Post, który pytał o inny zestaw postów. Nie będę używał w tym celu CPT miejsc docelowych.
Utwórz listę jako część wielokrotnego użytku

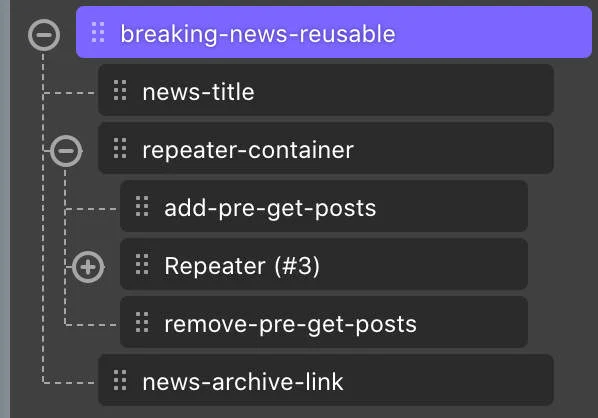
- Utwórz nową część wielokrotnego użytku, która zawiera 3 główne elementy, nagłówek, element div dla przemiennika i tekst.
- Repeater uruchamia zapytanie dla domyślnego typu postu i kategorii wiadomości, a ja ustawiam
no_found_rows= true, aby wyłączyć paginację. - Górny element tekstowy mówi po prostu NAJNOWSZE WIADOMOŚCI, a dolny tekst to link do archiwum postów z wiadomościami.
- Dodaj bloki kodu powyżej i poniżej repeatera, musimy zmienić zapytanie repeatera za pomocą tych bloków kodu.
Taka jest struktura części wielokrotnego użytku.
Bloki kodu
Pierwszy blok kodu
Chociaż ten repeater istnieje w elemencie Easy Post, jego zapytanie powinno być niezależne od Easy Post. Jednym ze sposobów, w jaki element Easy Post może wpływać na wewnętrzną listę, jest paginacja. Jeśli ktoś kliknie stronę 2 w celu wyświetlenia elementu Łatwy post, domyślnie wewnętrzna lista również pobierze stronę 2. Musimy temu zapobiec.
Pierwszy blok kodu nad wtórnikiem doda akcję pre_get_posts , która ustawia argument zapytania stronicowanego na 1, co sprawia, że zawsze zwraca pierwszą stronę.
Jeśli ten repeater znajduje się na statycznej stronie głównej, użyj zamiast tego strony = 1. (odniesienie: dokumentacja WP_Query)
<?php function b58_set_paged ( $query ) { // use paged if the repeater is on an archive page // or page other than a static home page. $query->set( "paged" , 1 ); // use page if this repeater is on a static home page. // $query->set( "page", 1 ); return $query; } add_action( 'pre_get_posts' , 'b58_set_paged' ); ?> Język kodu: HTML, XML ( xml )Drugi blok kodu
Drugi blok kodu usuwa poprzednio dodaną akcję, aby zapobiec jej wpływowi na przyszłe zapytania.
<?php remove_action( 'pre_get_posts' , 'b58_set_paged' ); ?> Język kodu: HTML, XML ( xml )Więc teraz repeater zawsze pokaże pierwszą stronę wyników.
Zwróć uwagę na identyfikator szablonu tej części wielokrotnego użytku, który możesz uzyskać z paska adresu na pulpicie nawigacyjnym WP.

Kurs Oxygen Builder – już wkrótce!
Kurs Oxygen Builder Mastery przeniesie Cię od początkującego do profesjonalnego - w tym moduły ACF, MetaBox i WooCommerce.
Łatwy post
- Na rzeczywistej stronie, na której chcę dodać łatwy post, dodaję go do tej strony i wybrałem ustawienie wstępne Masonry.
- Zmieniam zapytanie na posty z innej kategorii niż aktualności.
- Ustawiłem liczbę postów na stronie na nieparzystą, ponieważ będę ręcznie dodawał 1 dodatkowy post, aby było nawet tak, aby siatka była zgrabna.
Szablon PHP
W panelu stylu Easy Posts przechodzę do Template PHP. Tutaj możesz edytować szablon używany dla każdego elementu w kontenerze Easy Post (szablon jest powtarzany).
Pod domyślnym szablonem wklej następujący php
<?php $current_index = $this ->query->current_post; // Place this element after the 3rd post item, or // the last post if the # of posts is less than 3 // this ensure this element is added even if there // are less than 3 posts on the page. $other_post_index = $this ->query->post_count < 3 ? $this ->query->post_count - 1 : 2 ; if ( $current_index == $other_post_index ) { echo "<div class='oxy-post'>" ; echo do_oxygen_elements( json_decode( get_post_meta( 321 , 'ct_builder_json' , true ), true ) ); echo "</div>" ; } ?> Język kodu: HTML, XML ( xml )Przejdźmy przez ten kod.
- Najpierw pobieramy indeks aktualnie wyświetlanego elementu i ustawiamy go na
$current_index. Za kulisami Oxygen Builder przegląda każdy element zwrócony z zapytania ustawionego w elemencie Easy Posts i wykonuje kod wewnątrz szablonu dla każdego posta na liście. Mamy sposób na dostęp do zmiennej zapytania za pomocą$this->query, a indeks aktualnie przetwarzanego elementu tocurrent_postwewnątrz zapytania. - Określam indeks, pod którym powinien zostać wstawiony mój drugi element. Robię to, sprawdzając całkowitą liczbę elementów, które zostaną przetworzone, jeśli jest mniej niż 3 elementy, dodam drugi element jako ostatni element łatwego postu. W przeciwnym razie dodam go po trzecim elemencie (indeks zaczyna się od 0), dzięki czemu mój drugi element będzie czwartym elementem w siatce Easy Post.
- Jeśli jesteśmy w indeksie, aby dodać nasz element, używam wbudowanej funkcji
do_oxygen_elementsdo renderowania elementu wielokrotnego użytku (identyfikator szablonu 321) i owijania go w div z klasąoxy-post.
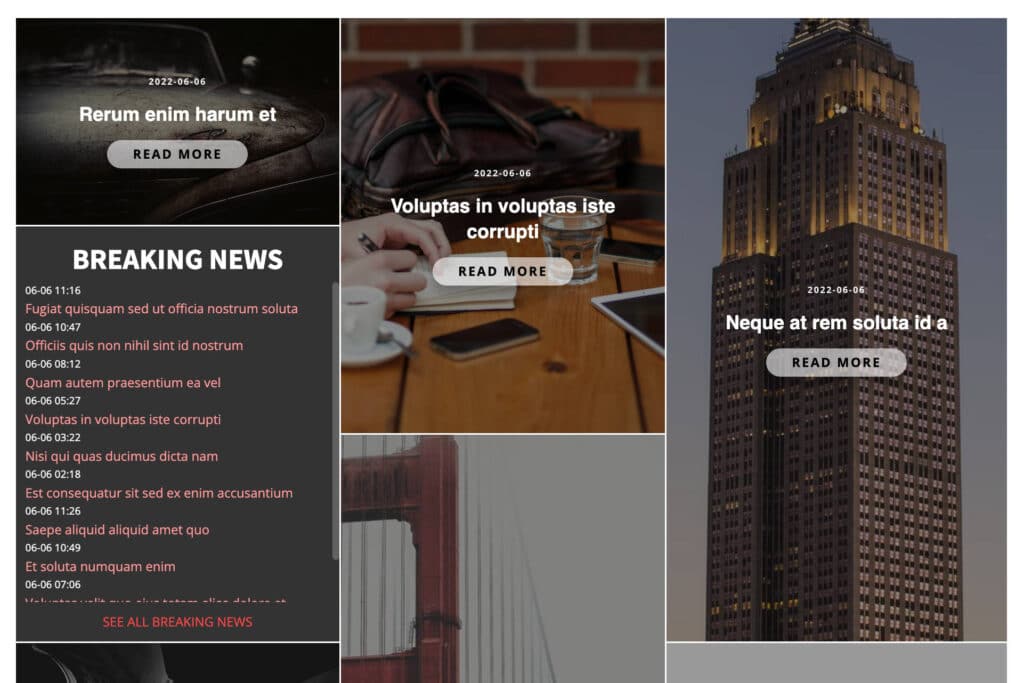
Wynik

Część wielokrotnego użytku jest umieszczana na czwartym miejscu w siatce Łatwe posty.

Lista części wielokrotnego użytku jest przewijana wewnątrz listy.
Hak pre_get_posts w części wielokrotnego użytku sprawia, że zawsze ładuje pierwszą stronę postów, więc mogę przejść do innych stron Easy Post, a wyniki pozostają takie same.
Korzystając z tej metody, możesz zastąpić część do_oxygen_elements powyższego kodu i napisać własny kod HTML, aby dodać cokolwiek chcesz w elemencie Easy Posts.
Pamiętaj, że dodany element powinien być zgodny z dowolnymi regułami rozmiaru, które zostały ustawione w klasie oxy-post, w przeciwnym razie może wyrzucić resztę listy.
Wstaw elementy warunków wewnątrz Repeatera

Ta metoda opiera się na użyciu zaczepu the_posts do wstawiania linków do terminów na liście postów posortowanych według ich terminów.
Więc wyobraź sobie powtarzającą się listę, taką jak:
Niebieski A, Niebieski B, Niebieski C, Zobacz wszystkich Niebieskich, Czerwony X, Czerwony Y, Czerwony Z, Zobacz wszystkich Czerwonych itd.
Bardzo przydatne w witrynie e-commerce, gdy chcesz wyświetlić listę kilku polecanych przedmiotów, a następnie połączyć archiwum terminów.
Ta metoda obejmuje wiele kroków, ale jest dość prosta.
Kroki
- Skonfiguruj pola niestandardowe
- Utwórz zestaw funkcji pomocniczych
- Dodaj repeater, który pyta o typy postów, które chcemy.
- Zmodyfikuj listę postów pobranych za pomocą powyższego zapytania za pomocą haczyka
the_posts
Skonfiguruj pola niestandardowe
Jest to opcjonalny krok, jeśli chcesz użyć wyróżnionego obrazu z obiektem Termin.
W moim przykładzie jako tło dla przedmiotu używam wyróżnionego obrazu. Warunki domyślnie nie mają wyróżnionego obrazu, więc dodałem go do mojej niestandardowej taksonomii z zaawansowanymi niestandardowymi polami.
Pole niestandardowe to pole obrazu, które zwraca identyfikator.
Funkcje pomocnicze
Dodaję następujące funkcje pomocnicze we fragmentach kodu, zrób to samo z dowolną preferowaną metodą.
function b58_create_post_from_term ( $term, $post_type= "post" ) { $post_id = -1 * $term->term_id; // negative ID, to avoid clash with a valid post $post = new stdClass(); $post->ID = $post_id; $post->post_author = 1 ; $post->post_date = current_time( "mysql" ); $post->post_date_gmt = current_time( "mysql" , 1 ); $post->post_title = $term->name; $post->post_content = $term->description; $post->post_status = "publish" ; $post->comment_status = "closed" ; $post->ping_status = "closed" ; $post->post_name = "regions/" . $term->slug; $post->post_type = $post_type; $post->filter = "raw" ; // important! $wp_post = new WP_Post( $post ); wp_cache_add( $post_id, $wp_post, "posts" ); return $wp_post; } function b58_get_the_featured_image ( $get_url, $size = 'thumbnail' ) { global $post; $post_id = $post->ID; $thumbnail_id = 0 ; if ( $post_id > 0 ) { // this is a regular post. $thumbnail_id = get_post_thumbnail_id( $post_id ); } else { // this is our fake post and it doesn't // have a thumbnail ID so we have to use the // custom field we set for this term. $pos_term_id = -1 * $post_id; $thumbnail_id = get_field( "term_background" , "term_" . $pos_term_id ); } if ( $get_url ) { return wp_get_attachment_image_url( $thumbnail_id, $size ); } return $thumbnail_id; } function b58_get_the_link () { global $post; $post_id = $post->ID; if ( $post_id > 0 ) { return get_permalink( $post_id ); } // post id is negative, we use a negative post id in our dummy post object $pos_term_id = -1 * $post_id; $term_link = get_term_link( $pos_term_id ); return $term_link; } Język kodu: PHP ( php )Przyjrzyjmy się każdej funkcji w tym fragmencie.
b58_create_post_from_term( $term, $post_type="post" )
Pobiera to obiekt WP Term ( $term ) i tworzy fałszywy wpis typu ustawionego w $post_type.
Najpierw ustawia identyfikator na wartość ujemną swojego rzeczywistego identyfikatora jako rodzaj „flagi”, aby wskazać, że jest to termin, a nie rzeczywisty post.
Ustawia kilka innych zmiennych niezbędnych dla obiektu WP_Post, ale jedyną wartą uwagi dla naszego celu jest post_title.
Następnie dodaje ten wpis do pamięci podręcznej wp, na wypadek, gdyby coś zażądało tego wpisu, a ponieważ ma ujemny identyfikator, nie powiedzie się, jeśli spróbuje przejść do bazy danych.
b58_get_the_featured_image( $get_url, $size = 'thumbnail' ) Język kodu: PHP ( php ) Jeśli nie dodałeś niestandardowego pola z obrazem dla terminu, pomiń tę funkcję.
Ta funkcja przyjmuje 2 argumenty, $get_url , która byłaby wartością logiczną, która określa, czy zwraca identyfikator obrazu, czy adres URL.
Drugi argument ustawia rozmiar.
Najpierw sprawdza, czy identyfikator bieżącego posta jest ujemny, jeśli jest ujemny, to jest to fałszywy post, który jest terminem, w przeciwnym razie jest to prawdziwy post.
Jeśli jest to fałszywy post, pobieramy identyfikator obrazu za pomocą get_field dla identyfikatora tego terminu.
Jeśli jest to prawdziwy post, używamy wbudowanej funkcji get_post_thumbnail_id .
Po drugie, jeśli $get_url ma wartość false, zwracany jest tylko identyfikator. W przeciwnym razie używamy wp_get_attachment_image_url , aby uzyskać adres URL obrazu i go zwrócić.
b58_get_the_link()
Zwraca link (permalink lub link do terminu) dla tego posta.
Jeśli identyfikator posta jest ujemny, oznacza to, że jest to fałszywy post, używamy get_term_link , aby uzyskać link, zamiast get_permalink , jeśli jest to prawdziwy post.
To tyle dla funkcji pomocniczych.
Wzmacniacz
Dodaję repeater do strony z zapytaniem o miejsca docelowe. Używam tego samego układu, co w poprzednich przykładach, wyśrodkowany tytuł posta z tłem polecanego obrazu oraz linki div do permalinku posta lub linku do terminu.
W przypadku wyróżnionego obrazu tła nie używam zwykłej metody wyróżnionego obrazu w dynamicznych danych. Używam metody wartości zwracanej funkcji PHP, ponieważ chcę użyć mojej funkcji pomocniczej do pobrania obrazu, a nie w inny sposób, ponieważ element może być „fałszywym postem” (termin). Więc dla adresu URL tła div używam PHP Wartość zwracana przez funkcję z nazwą funkcji b58_get_the_featured_image i parametrem true . Mógłbym tutaj również określić rozmiar, ale tego nie robię.
Ten sam pomysł na link. Nie mogę używać dynamicznych danych Permalink tak, jak normalnie, ponieważ byłoby to niewłaściwe dla fałszywego postu, więc zamiast tego używam b58_get_the_link .
hak the_posts
Tak jak wcześniej dodałem bloki kodu przed i za repeaterem, w ten sposób możemy ustawić funkcję, która ma być wywoływana z przechwyceniem, a następnie ją usunąć, aby nie wpływała na inne zapytania.
Oto kod bloku kodu nad wzmacniaczem
Pierwszy blok kodu
<?php function b58_add_tax_links ( $posts, $query ) { // ignore if in admin if ( is_admin() ) { return $posts; } try { $terms = get_terms([ "taxonomy" => "regions" , "hide_empty" => true , "orderby" => "name" , "order" => "ASC" ]); } catch ( Exception $e) { echo 'Caught exception: ' , $e->getMessage(), "\n" ; return $posts; } if ( empty ( $terms ) ) { return $posts; } $new_posts = array (); foreach ( $terms as $term ) { for ( $i = 0 ; $i < count($posts); $i++ ) { if ( has_term( $term->slug, "regions" , $posts[$i] ) ) { $posts[$i]->post_title = $posts[$i]->post_title; $new_posts[] = $posts[$i]; } } // create a post object from this term. $term_post = b58_create_post_from_term( $term, "destinations" ); $new_posts[] = $term_post; } return $new_posts; } add_filter( 'the_posts' , 'b58_add_tax_links' , 10 , 2 ); ?> Język kodu: HTML, XML ( xml )Przejdźmy przez ten kod.
- Nie rób nic, jeśli w panelu administratora.
- W przeciwnym razie uruchamiam zapytanie
get_termsdla taksonomii zregionsslug , posortowanymi według nazwy w kolejności rosnącej. Taksonomia Regiony jest dołączona do typu wpisu niestandardowego Miejsca docelowe, jest to jeden z 7 kontynentów, na których znajduje się miejsce docelowe, więc Nairobi i Kair znajdują się w Afryce, Hongkong w Azji i tak dalej. - Dodaj kilka kontroli i obsługę błędów na wypadek literówki w nazwie terminu lub jeśli nie ma terminów dla taksonomii, po prostu zwracamy oryginalny wynik.
- Jeśli zapytanie o terminy przejdzie wszystkie testy, zadeklaruj nową pustą tablicę o nazwie
$new_posts, dodam posty do tej tablicy i zwrócę ją zamiast rzeczywistej tablicy posts. - Iteruję po tablicy
$terms, a dla każdego terminu przechodzę przez tablicę$postsi znajduję te, które mają ten termin, i dołączam go do$new_posts. - Po zakończeniu przeszukiwania tablicy
$poststworzę fałszywy post z bieżącym$termi nadaję mu typ miejsca docelowego posta (może to być naprawdę cokolwiek). Następnie dodaję ten fałszywy post do$new_posts.
Gdy funkcja zwraca, elementy tablicy $new_posts powinny wyglądać tak:
Kair, Nairobi, Afryka, Hongkong, Azja, Londyn, Europa… i tak dalej. Afryka, Azja i Europa to fałszywe posty.
Na koniec dodajemy powyższą funkcję do haka the_posts .
Drugi blok kodu
Blok kodu pod wzmacniaczem to:
<?php remove_filter( 'the_posts' , 'b58_add_tax_links' ); ?> Język kodu: HTML, XML ( xml )To usuwa funkcję z haka.
Sformatuj listę
W tym momencie repeater jest gotowy. Elementy o tej samej taksonomii są pogrupowane razem, a na końcu każdej grupy znajduje się łącze do archiwum terminów. Jednak lista jest nieco pomieszana, wszystko łączy się w dużą siatkę. Chcę, aby każda grupa elementów i link do ich archiwum znajdowały się w rzędzie osobno, i tak to zrobić.
Skonfiguruj elementy
- Wybierz powtarzalny element div pod wtórnikiem i dodaj atrybut o nazwie
data-post-idi użyj dynamicznego identyfikatora posta danych jako jego wartości. - Wybierz repeater i nadaj mu jakiś identyfikator lub po prostu skopiuj bieżący identyfikator, mój to
_dynamic_list-5-343.
JQuery
W górnym bloku kodu (albo działa, albo nawet nowy) dodaję następujący kod do sekcji JavaScript.
jQuery( ( $ ) => { $( "#_dynamic_list-5-343 [data-post-id^=\"-\"]" ).after( $( "<div />" ) .css({ height : "0px" , "flex-basis" : "100%" }) ) }); Język kodu: JavaScript ( javascript ) Dodaje div po Terminach div (identyfikator postu zaczyna się od "-", minus), a div ma flex-basis: 100% i height: 0px , co jest jak dodanie łamania wiersza w wierszu repeatera.
I to wszystko.
Wynik

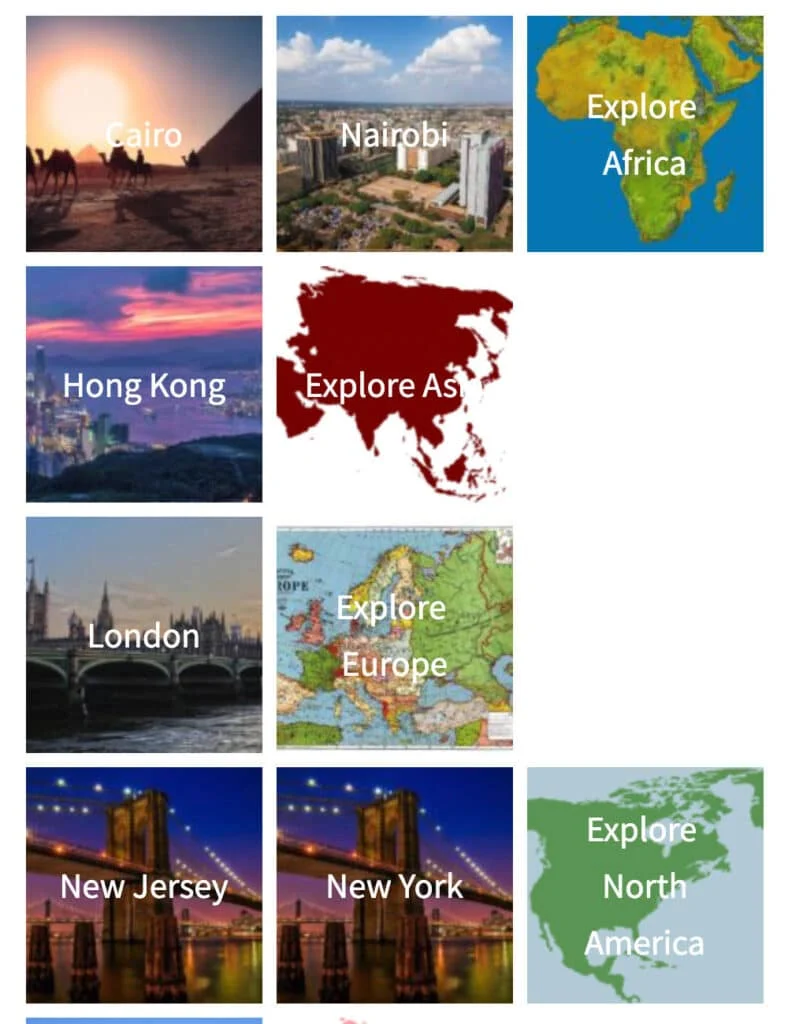
Każdy powtarzający się element ma odpowiednie tytuły postów i wyróżniony obraz jako tło. Do pozycji Warunki dodałem słowo „Eksploruj” i ustawiłem je tak, aby było wyświetlane warunkowo, gdy identyfikator postu jest ujemny (< 0).
Wniosek
Mam nadzieję, że dzięki tym technikom możesz urozmaicić swoje repeatery Oxygen Builder lub Easy Posts.
Jeśli masz jakieś pytania, napisz do mnie na twitterze @robchankh lub zostaw komentarz na FB, gdzie to opublikuję.
