Jak zrobić Insightly WordPress Form (Łatwy sposób)
Opublikowany: 2020-08-12Czy chcesz stworzyć niestandardowy formularz Insightly WordPress? Zbudowanie własnego formularza pozwoli Ci zbierać dane kontaktowe na Twojej stronie i automatycznie wysyłać je do Twojego Insightly CRM.
W tym artykule pokażemy Ci prosty sposób na stworzenie niestandardowego formularza Insightly WordPress.
Utwórz teraz swój Insightly WordPress Form
Co to jest wnikliwość?
Insightly to oparte na chmurze narzędzie do zarządzania relacjami z klientami (CRM). Łączy w sobie narzędzia do śledzenia sprzedaży i automatyzacji marketingu w jednej platformie.
Insightly umożliwia tworzenie i dostosowywanie formularzy w celu zapisywania danych.
Dlaczego więc nie osadzić tych podstawowych formularzy Insightly WordPress w swojej witrynie?
Cóż, możesz, ale nie są zbyt przyjazne dla użytkownika.
W przypadku podstawowych formularzy Insightly musisz skopiować cały kod formularza i wkleić go do edytora kodu w WordPress. Za każdym razem, gdy zmieniasz formularz, musisz wrócić i powtórzyć cały proces.
Dlatego w tym samouczku użyjemy WPForms. WPForms ułatwia tworzenie wszelkiego rodzaju formularzy, a także łatwe i szybkie zmienianie formularzy.
WPForms umożliwia również dodawanie większej liczby funkcji do formularzy Insightly. Możesz:
- Uchwyć lokalizację swojego kontaktu
- Zapisz dane z niedokończonych formularzy
- Użyj logiki warunkowej, aby pokazać lub ukryć pola.
Więc teraz rozumiemy trochę więcej o formularzach Insightly WordPress, chodźmy dalej i stwórzmy niestandardowy formularz.
Jak zrobić wnikliwy formularz WordPress
Jeśli już wiesz, jak tworzyć formularze Zoho CRM w WordPressie, przekonasz się, że jest to łatwe do naśladowania. Ten spis treści poprowadzi Cię przez samouczek:
- Zainstaluj wtyczkę WPForms
- Stwórz swój wnikliwy formularz WordPress
- Dodaj swój formularz Insightly do WordPress
- Połącz WPForms z Zapier
- Połącz Insightly z Zapier
- Przetestuj swoją integrację z WordPress Insightly
Gotowy? Zacznijmy od zainstalowania WPForms.
Krok 1: Zainstaluj wtyczkę WPForms
Aby rozpocząć, zainstaluj wtyczkę WPForms na swojej stronie WordPress.
Jeśli potrzebujesz pomocy w instalacji WPForms, zapoznaj się z tym artykułem, jak zainstalować wtyczkę w WordPress.
Nie zapomnij aktywować wtyczki przed kontynuowaniem.
Świetny! Krok 1 jest zakończony. Teraz zbudujmy formularz.
Krok 2: Stwórz swój Insightly WordPress Form
WPForms ma mnóstwo szablonów formularzy WordPress, których możesz użyć.
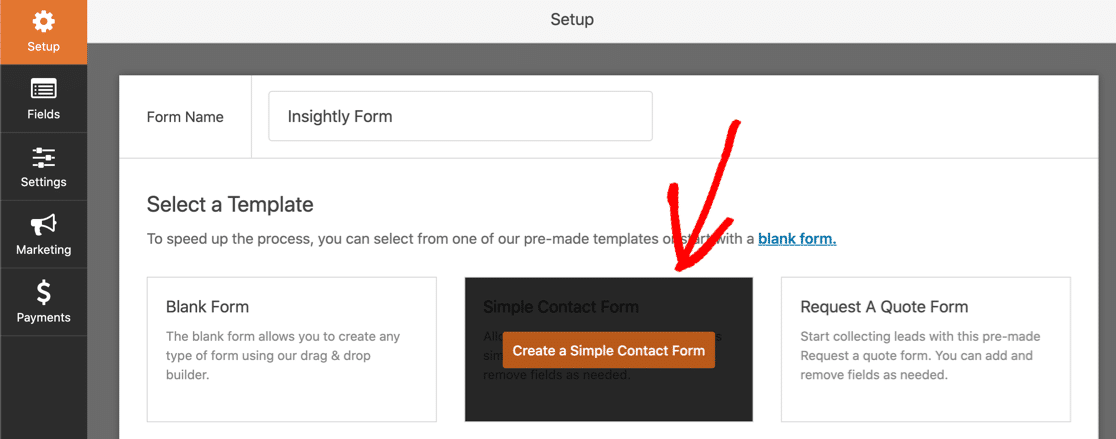
Zaczniemy od szablonu prostego formularza kontaktowego.
Wystarczy kliknąć szablon, aby go otworzyć.

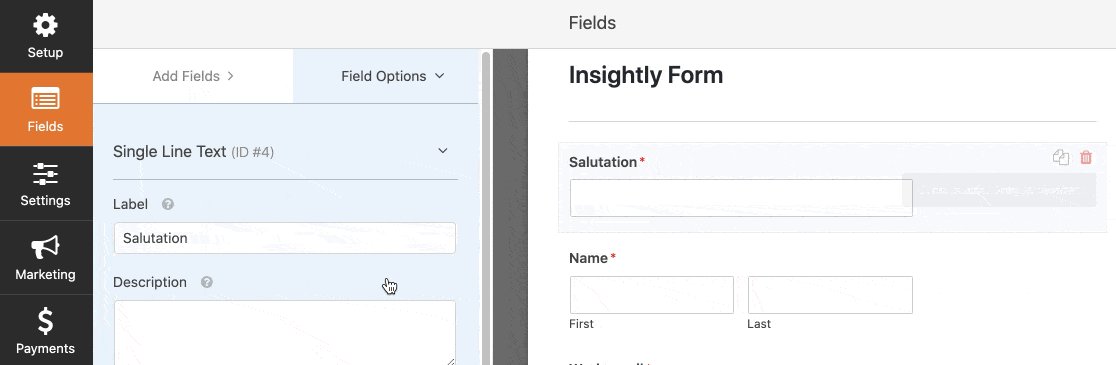
Teraz możemy dodać dodatkowe pola do naszego rekordu kontaktu Insightly.
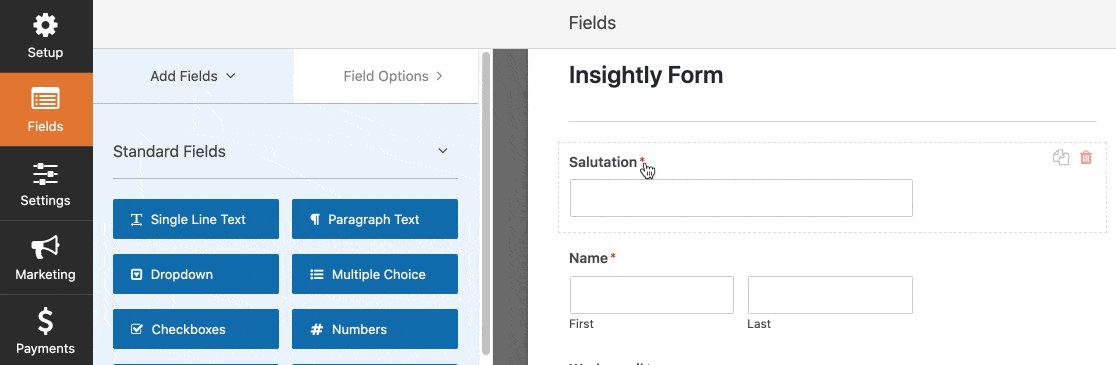
Aby to zrobić, po prostu kliknij pole w lewym okienku i przeciągnij je do prawego okienka, aby dodać je do formularza.
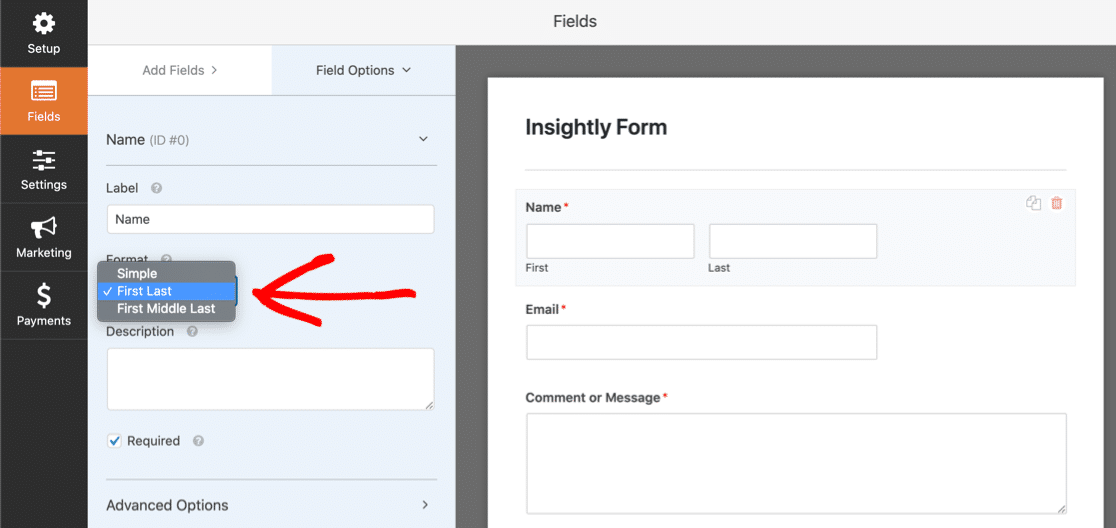
Pamiętać! Insightly używa 2 oddzielnych pól dla nazwy kontaktu. Możesz to ustawić w WPForms, klikając pole nazwy i zmieniając format na First Last , w ten sposób:

Oto inne pola Insightly, z których może korzystać Zapier:
- Zwrot grzecznościowy (przedrostek)
- Tytuł pracy i organizacja
- Adres e-mail (różne typy, ale możesz użyć tylko 1)
- Pola telefonu do pracy, telefonu komórkowego, domu i „innych”
- Numer faksu
- Identyfikator Twittera, adres URL LinkedIn
- Tagi
- Informacje ogólne
- Adres do korespondencji i „inny” adres.
Uff. To dużo pól.
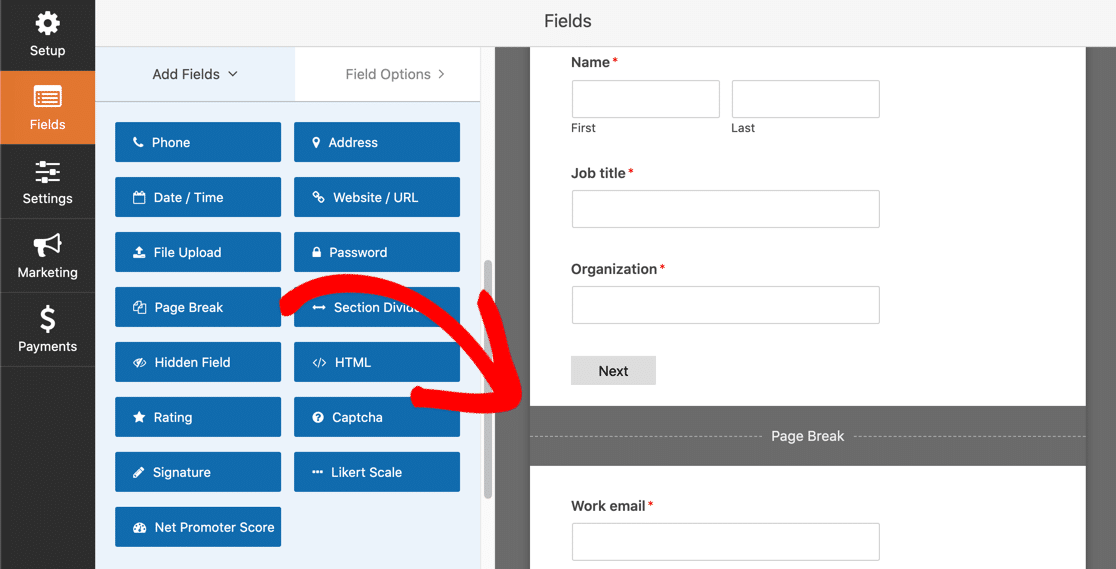
Nie musisz umieszczać ich wszystkich w swoim formularzu. Ale jeśli tak, zalecamy użycie podziałów stron do utworzenia formularza wieloczęściowego.
Po prostu przeciągnij podział strony tam, gdzie ma się pojawić w formularzu:

Pokażemy Ci, jak to wygląda w kroku 3.
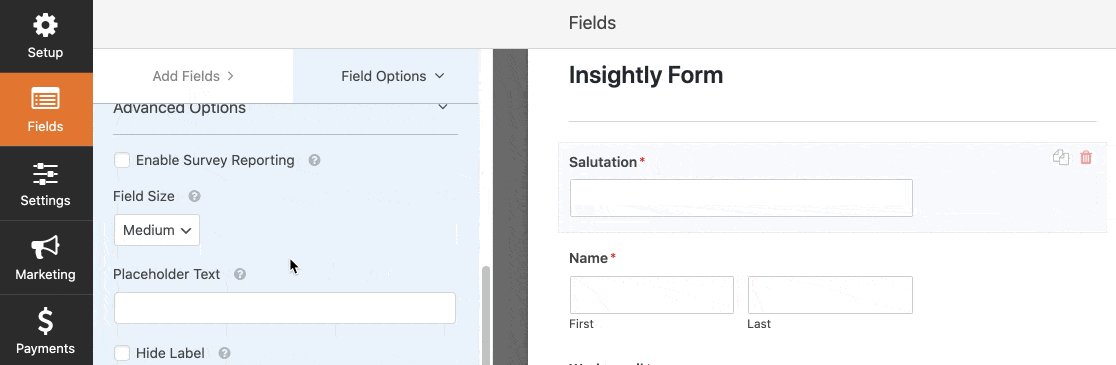
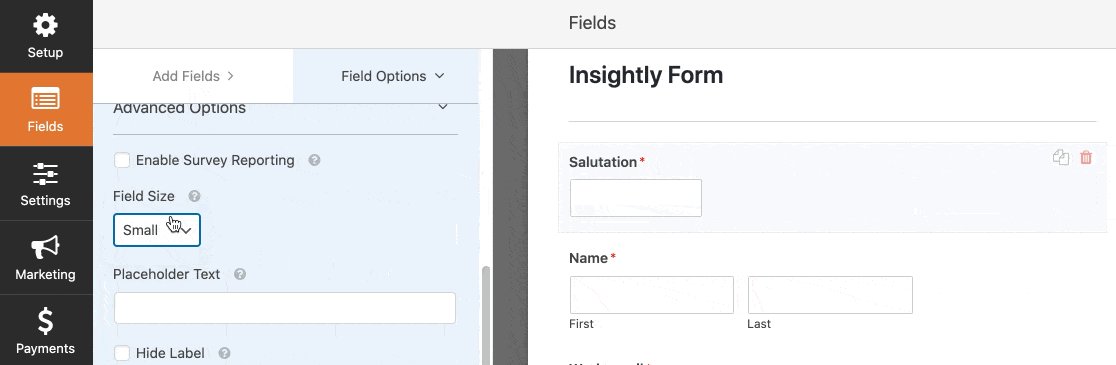
Możesz również zwiększyć kompaktowość formularza, zmniejszając krótkie pola.
Kliknij pole, przewiń w dół i ustaw rozmiar pola na Mały :

Gdy formularz jest skonfigurowany tak, jak chcesz, nie zapomnij kliknąć Zapisz przed przejściem do następnego kroku.
Krok 3: Dodaj swój formularz Insightly do WordPress
Teraz dodamy niestandardowy formularz Insightly do naszej strony internetowej.
WPForms sprawia, że ta część jest naprawdę łatwa. Możesz umieścić swój formularz:
- W poście
- Na stronie
- Na pasku bocznym.
Chcesz poprawić konwersje? Możesz użyć dodatku Strony formularzy, aby umieścić formularz na stronie docelowej, która nie rozprasza uwagi.
W tym przykładzie zachowamy prostotę i utworzymy nową stronę formularza w WordPress.
W panelu WordPress kliknij Strony , a następnie Dodaj nowy .
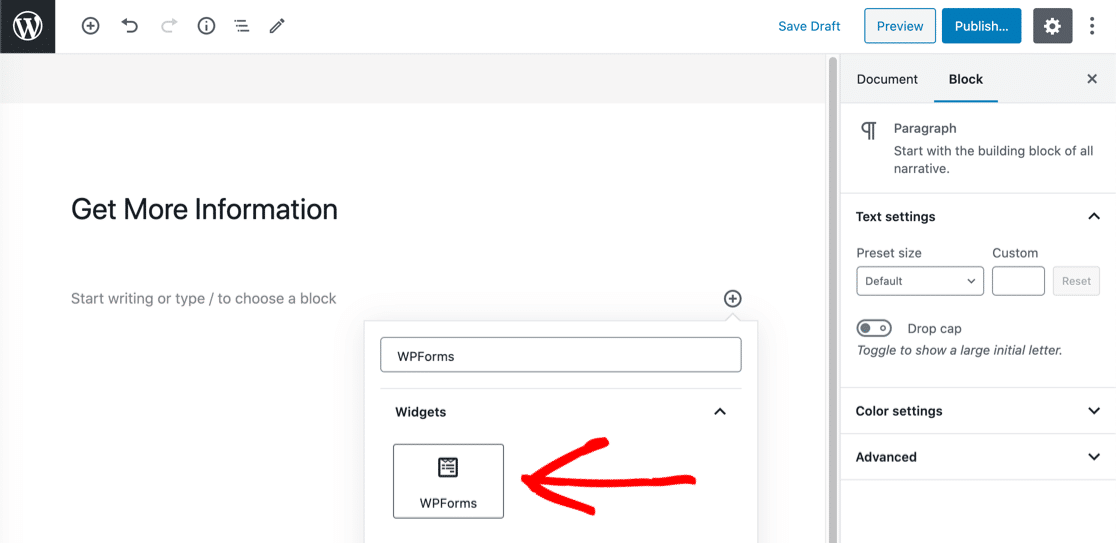
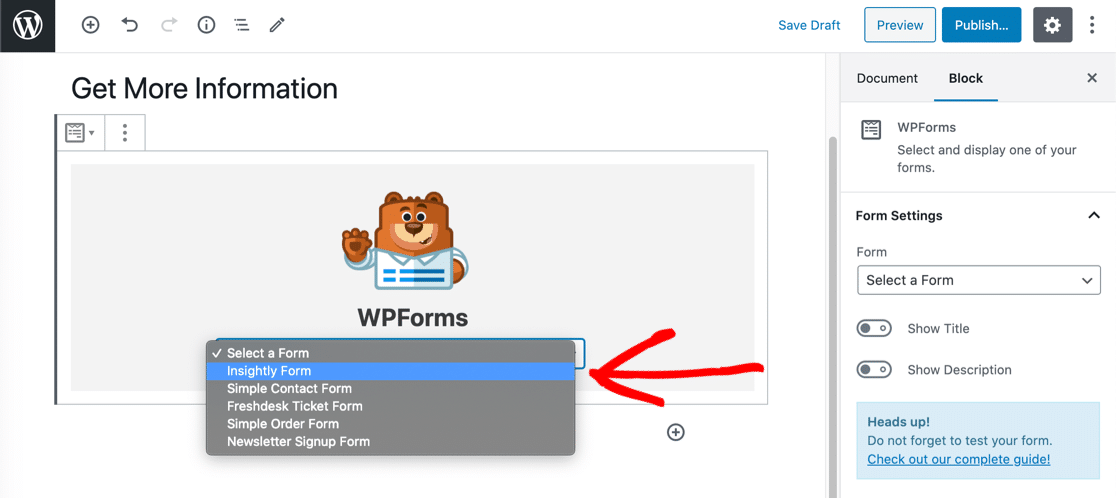
Nadaj swojej stronie tytuł, a następnie kliknij ikonę plusa, aby dodać nowy blok. Wyszukaj WPForms i kliknij widżet.

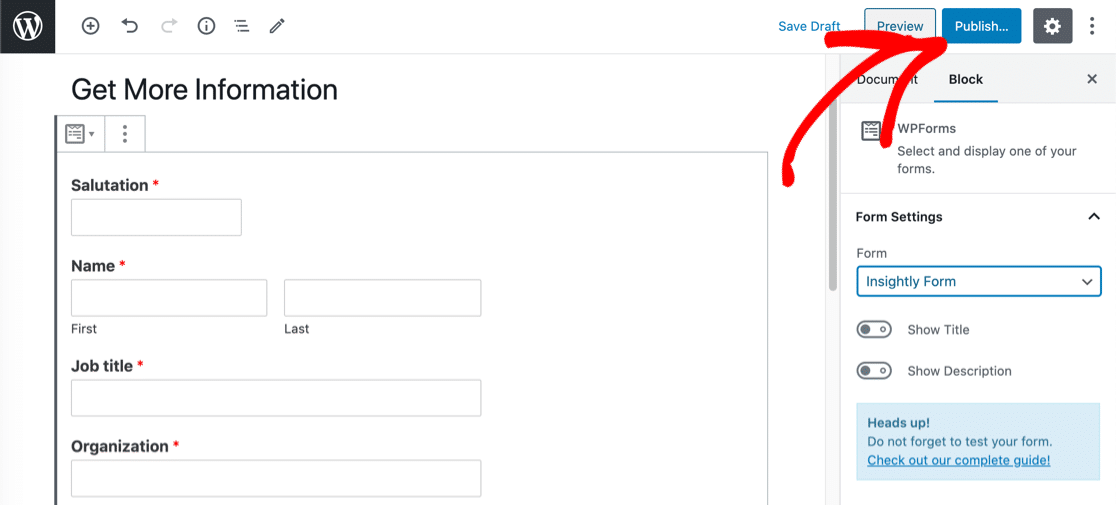
Teraz po prostu wybierz formularz, którego potrzebujesz z listy rozwijanej.


Otóż to! Nie zapomnij opublikować lub zaktualizować swojej strony.

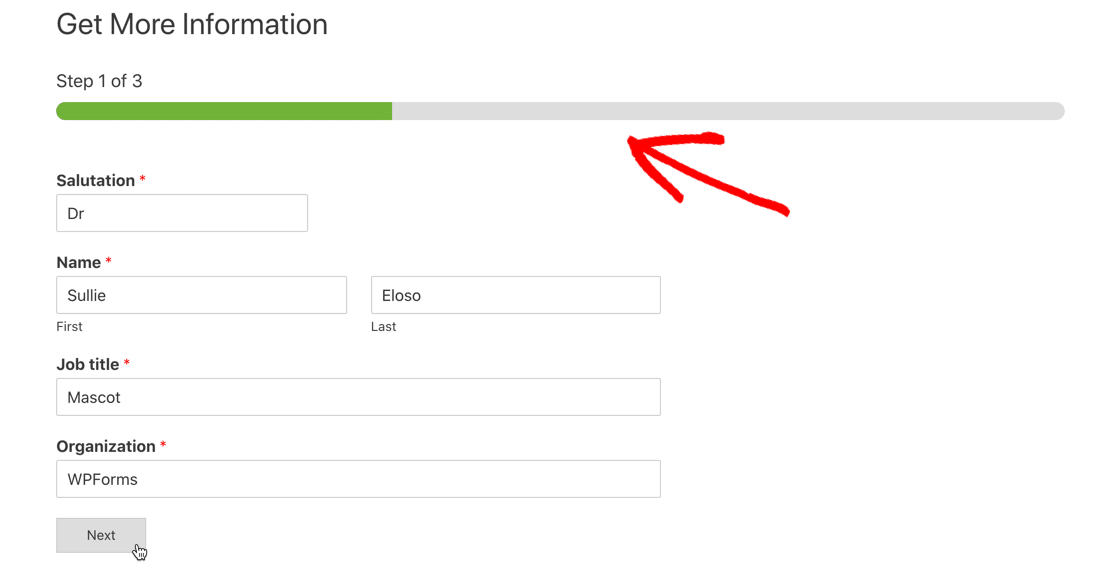
Oto jak wygląda nasz opublikowany formularz. Czy zauważyłeś pasek postępu u góry? Przekształciliśmy to w wieloetapowy formularz, więc pasek postępu pokazuje naszemu odwiedzającemu, ile udało mu się do tej pory ukończyć.

Zanim przejdziemy dalej, musimy wysłać wpis testowy przez formularz. Bez tego Zapier nie będzie mógł połączyć się z WPForms w następnym kroku.
Śmiało i wypełnij formularz, a następnie prześlij go.
Teraz jesteśmy gotowi do podłączenia WPForms do Zapier.
Krok 4: Połącz WPForms z Zapier
Zapier łączy ze sobą różne usługi. W tym przykładzie nasz formularz Insightly WordPress wywoła zap.
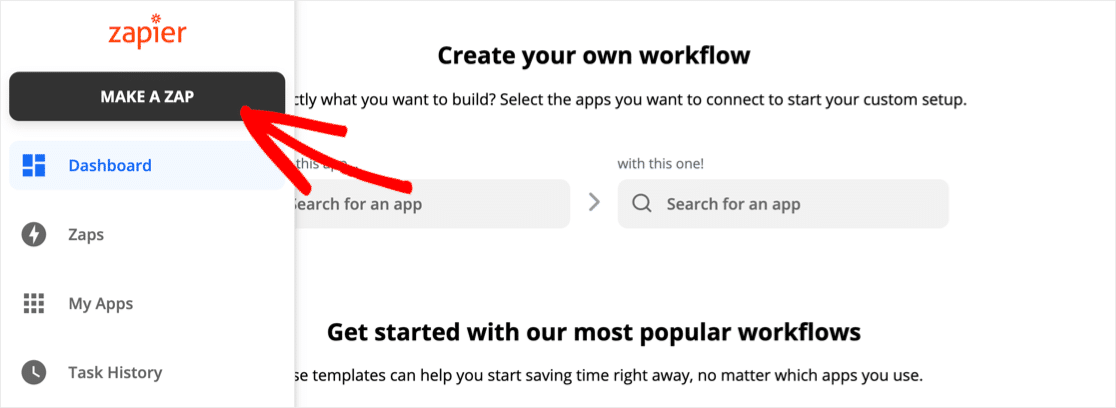
Więc najpierw kliknij Make a Zap .

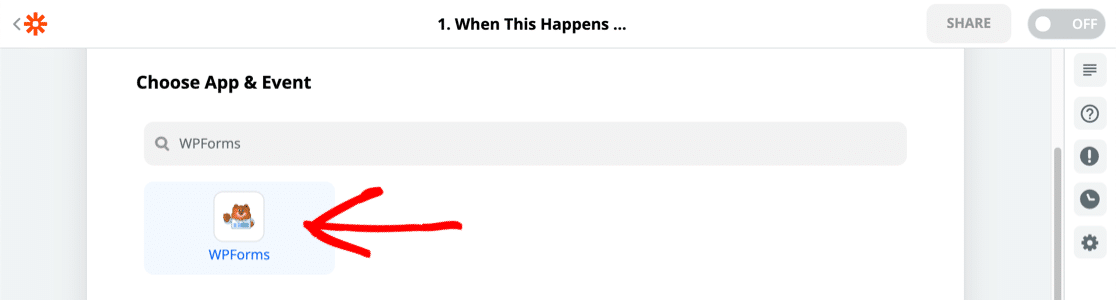
Wyszukaj WPForms i kliknij ikonę.

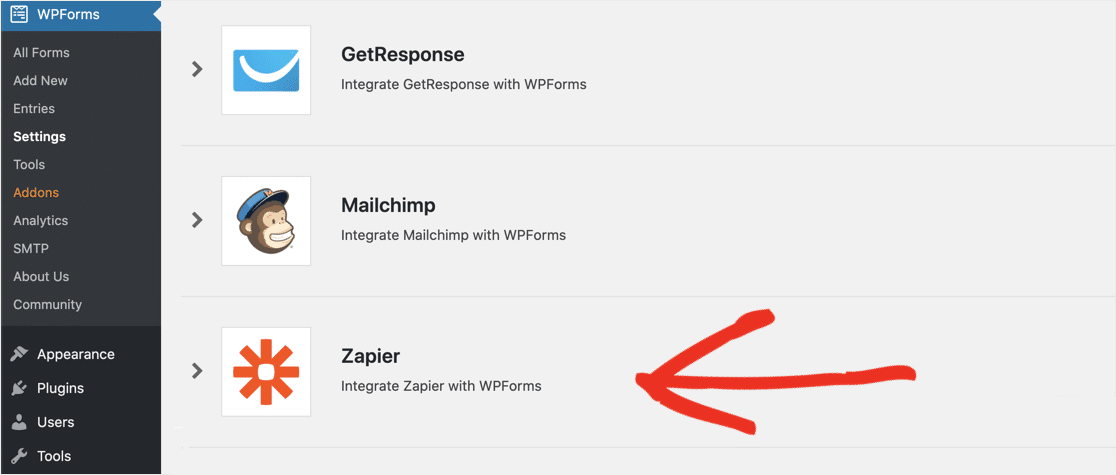
Teraz będziesz potrzebować swojego klucza API. Wróć do pulpitu WordPress i kliknij WPForms, a następnie Integracje.
Przewiń w dół i kliknij Zapier, aby odsłonić swój klucz.

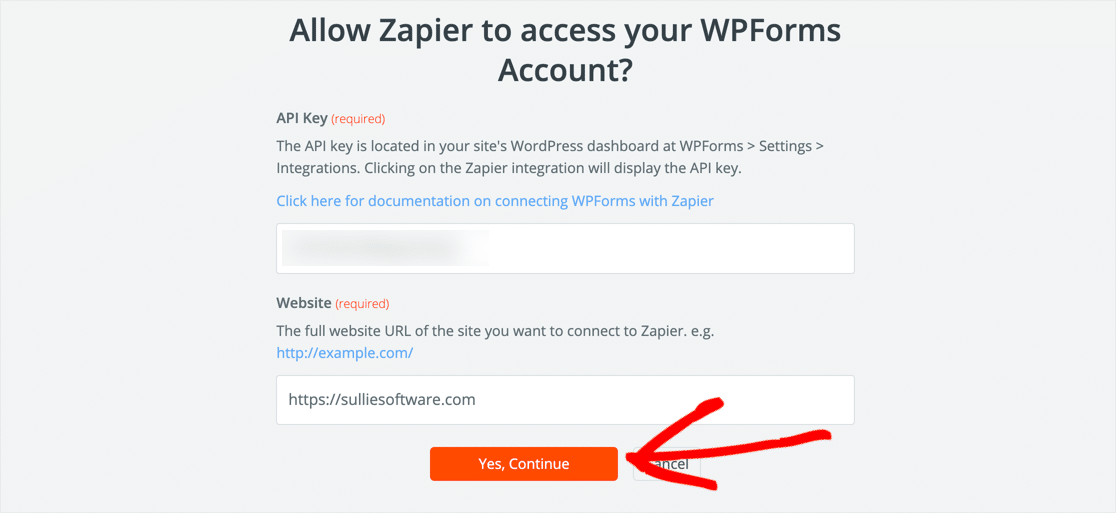
Wklej klucz do okna połączenia w Zapier. Następnie kliknij Tak, Kontynuuj .

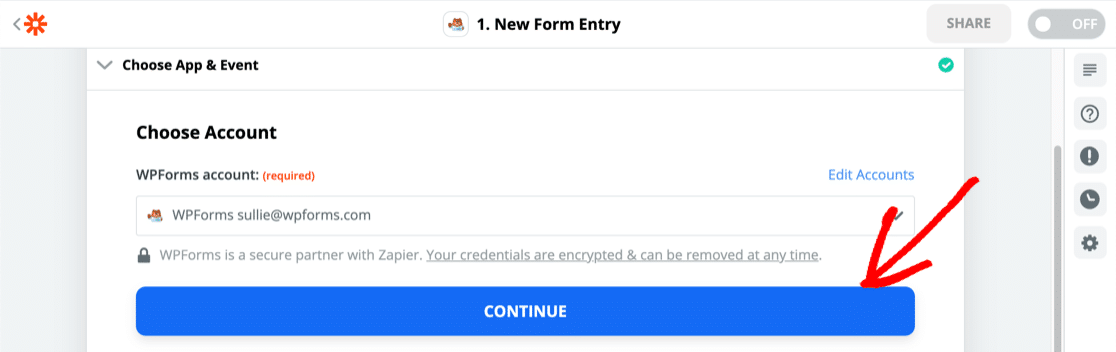
Zapier przeniesie Cię z powrotem do ekranu Make a Zap.
Kliknij Kontynuuj ponownie.

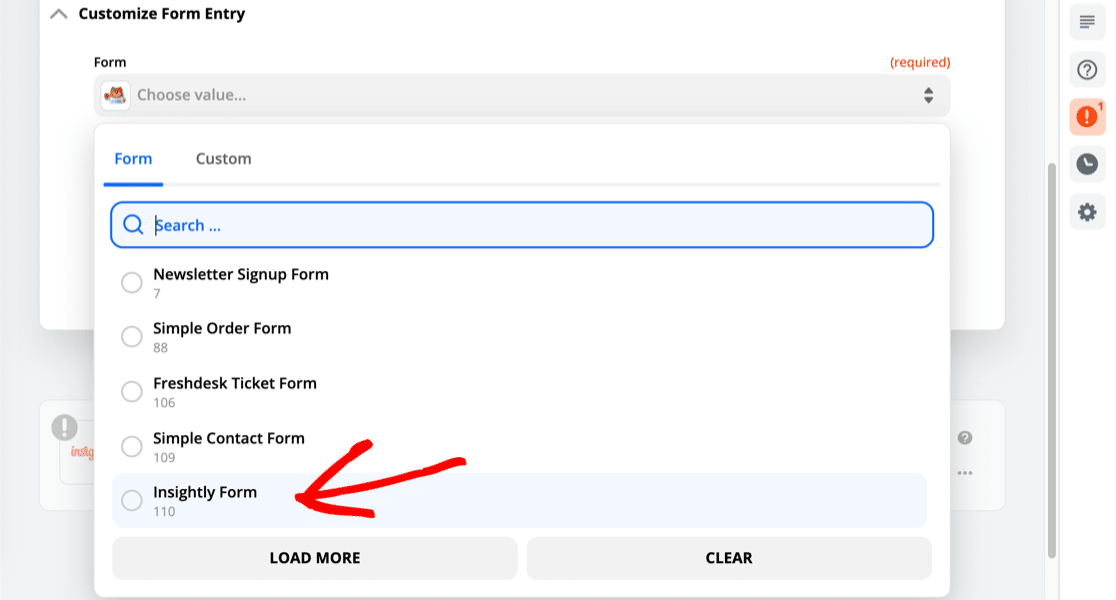
Następnie Zapier poprosi Cię o wybranie formularza, którego chcesz użyć dla wyzwalacza.
Wybierz formularz utworzony w kroku 2.

Teraz czas na połączenie Zapier i Insightly, abyśmy mogli przesłać dane z formularza do CRM.
Krok 5: Połącz Insightly z Zapier
Ten krok jest bardzo podobny do kroku 4. Tym razem w obszarze Wybierz aplikację i wydarzenie wyszukamy Insightly i klikniemy ikonę.
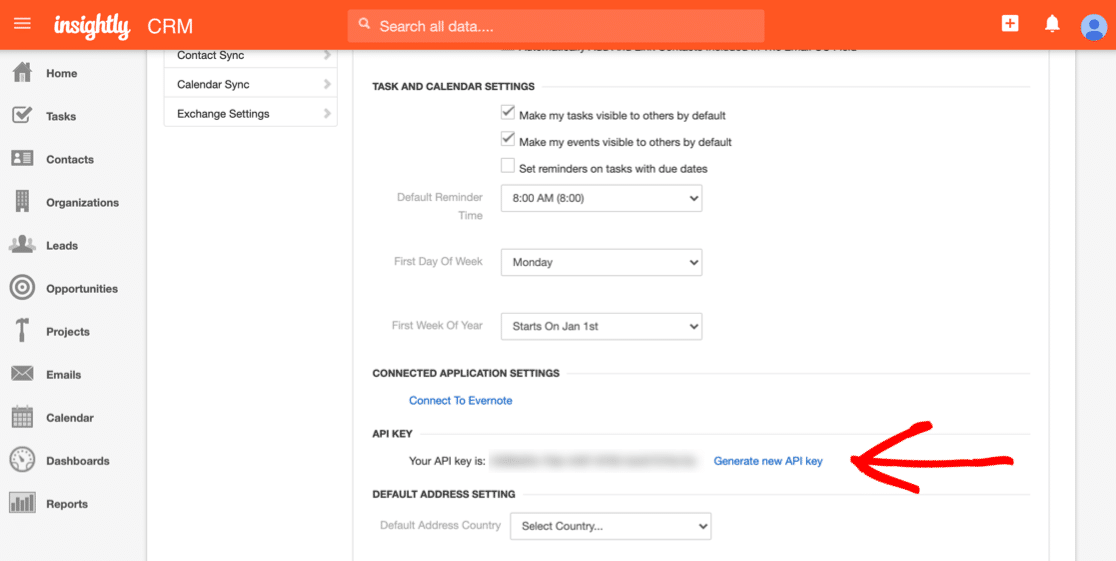
Zapier poprosi Cię o klucz Insightly API.
Aby to znaleźć, kliknij ikonę użytkownika w prawym górnym rogu aplikacji Insightly. Następnie kliknij Ustawienia użytkownika .
Przewiń w dół i skopiuj klucz interfejsu Insightly API:

Wklej klucz API do okna połączenia w Zapier.
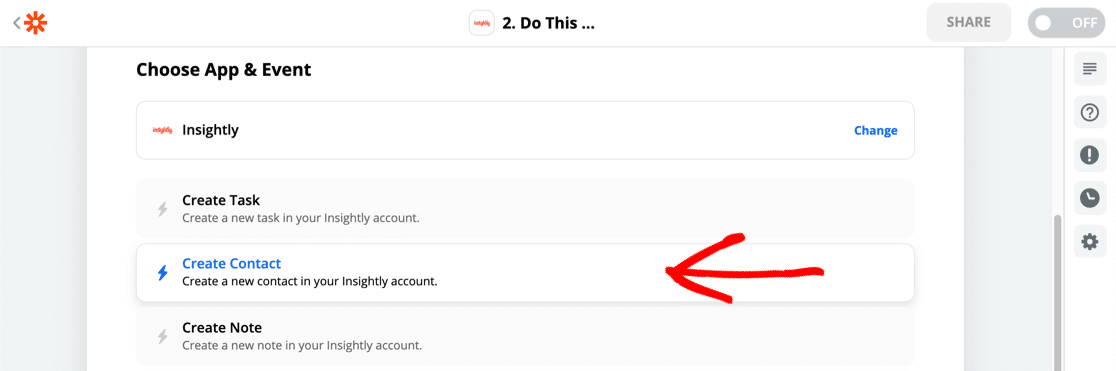
Następnie musimy wybrać akcję, którą chcemy wywołać, gdy otrzymamy nowy wpis w formularzu.
W przypadku tego formularza chcemy utworzyć nowy kontakt, więc wybierz go.

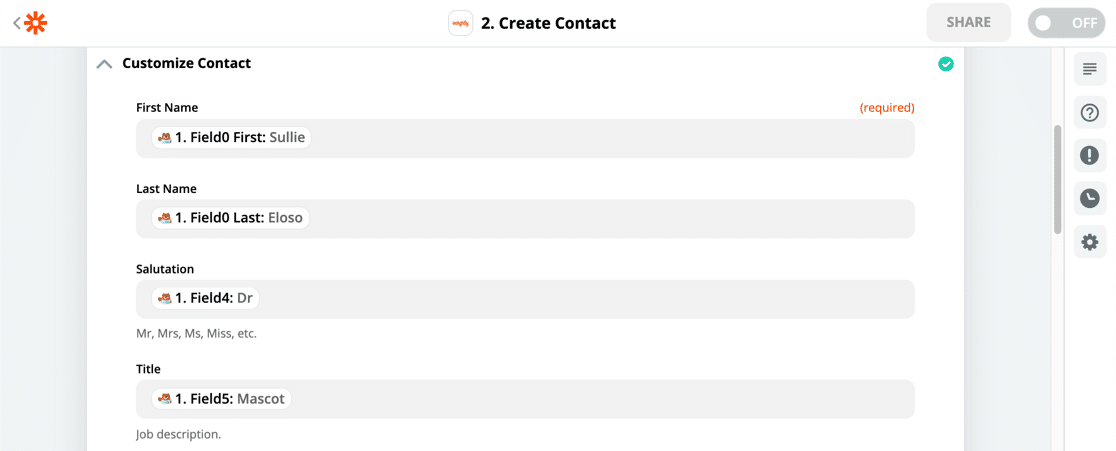
Teraz ważna część. Musimy zmapować każde pole z naszego formularza Insightly WordPress na pola formularza w Insightly.
Zapier pokaże Ci wpis testowy, który przesłałeś, aby Cię tutaj poprowadzić.

Gdy wszystko zostanie zrobione, możesz kliknąć Kontynuuj w Zapier, aby przejść do ostatniego kroku.
Krok 6: Przetestuj swoją integrację z WordPress Insightly
Gdy wszystkie pola zostaną zmapowane, Zapier poprosi Cię o przetestowanie integracji.
Jeśli wszystko zadziałało, zobaczysz komunikat o sukcesie.
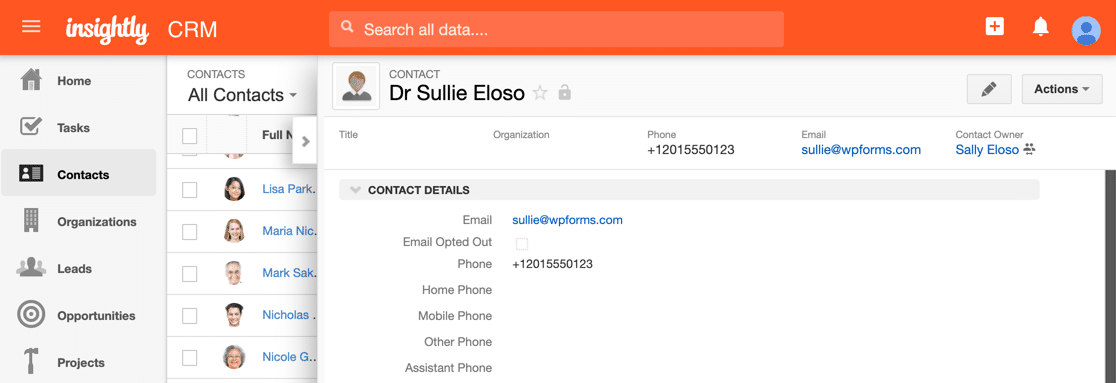
Śmiało i sprawdź, czy Twój rekord został utworzony w Insightly. Oto nasze:

Otóż to! Nie zapomnij włączyć Zapa w Zapier przed zakończeniem.
Teraz wystarczy, że przyciągniesz ruch do swojego formularza. Zapoznaj się z tym artykułem o tym, jak zdobyć więcej potencjalnych klientów, aby uzyskać kilka wskazówek.
Utwórz teraz swój Insightly WordPress Form
Końcowe przemyślenia
Dobra robota! Teraz wiesz, jak stworzyć niestandardowy formularz Insightly WordPress. Możesz także korzystać ze wszystkich dodatkowych funkcji w WPForms do śledzenia potencjalnych klientów.
Jeśli chcesz zapisywać wpisy formularzy Insightly również w WordPressie, zapoznaj się z tym samouczkiem, jak zapisywać wpisy formularzy w bazie danych WordPress. Mamy również przewodnik po tworzeniu integracji WordPress Salesforce za pomocą dodatku WPForms Salesforce.
Gotowy do zbudowania swojej formy? Zacznij już dziś od najłatwiejszej wtyczki do tworzenia formularzy WordPress. WPForms Pro zawiera ponad 100 darmowych szablonów i oferuje 14-dniową gwarancję zwrotu pieniędzy.
Jeśli ten artykuł Ci pomógł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych samouczków i przewodników WordPress.
