Jak sprawdzić element w przeglądarkach Chrome, Safari i Firefox?
Opublikowany: 2024-08-09Czy zastanawiałeś się kiedyś, co sprawia, że strony internetowe wyglądają tak oszałamiająco, mając wiele funkcji i funkcjonalności? Jak połączyć wszystkie kody, aby stworzyć atrakcyjną i oszałamiającą witrynę internetową?
Wszystkie sekrety można łatwo odkryć, po prostu sprawdzając elementy witryny za pomocą narzędzia Inspekcja w przeglądarce.
Za pomocą tego wbudowanego narzędzia w łatwy sposób oderwiesz warstwę strony i zobaczysz jak kody są powiązane z każdym elementem, tworząc w pełni funkcjonalną stronę internetową. Dzięki temu dowiesz się, jak wszystko działa w interfejsie użytkownika, a także zainspirujesz do odtworzenia ich w swoich projektach.
W tym poście pokażemy jak sprawdzić elementy strony internetowej w popularnych przeglądarkach oraz przedstawimy krótkie metody bezpośredniego ich wykorzystania.
Co to jest element kontrolny?
Inspect Elements, znane również jako Narzędzia programistyczne lub DevTools, to zestaw wbudowanych narzędzi dostarczanych przez nowoczesne przeglądarki internetowe, za pomocą których każdy może sprawdzać, wchodzić w interakcję i edytować kod HTML, CSS i JavaScript strony internetowej.
To konkretne narzędzie jest niezbędne do tworzenia i debugowania stron internetowych i oferuje szeroki zakres funkcji, takich jak:
- Kontrola HTML i DOM : przeglądaj i edytuj strukturę HTML oraz obiektowy model dokumentu (DOM) strony.
- Kontrola i edycja CSS : możesz przeglądać style zastosowane do elementów, eksperymentować ze zmianami i obserwować efekty w czasie rzeczywistym.
- Konsola JavaScript : wykonuj kod JavaScript, debuguj skrypty i przeglądaj komunikaty o błędach.
- Monitorowanie sieci : Śledź żądania sieciowe, przeglądaj nagłówki, ładunki i czasy odpowiedzi.
- Analiza wydajności : analizuj wydajność strony, identyfikuj wąskie gardła i optymalizuj czas ładowania.
- Tryb projektowania responsywnego : sprawdź, jak strona wygląda i zachowuje się na różnych urządzeniach i rozmiarach ekranów.
- Karta aplikacji : sprawdź pliki cookie, pamięć lokalną i pamięć sesji.
- Źródła : przeglądaj i debuguj pliki źródłowe, ustawiaj punkty przerwania i przeglądaj kod krok po kroku.
Jak sprawdzić elementy witryny w dowolnej przeglądarce?
Możesz łatwo sprawdzić elementy witryny internetowej w dowolnej przeglądarce, po prostu korzystając ze skrótów Sprawdź elementy.
1. Sprawdź skróty Elements w przeglądarce Google Chrome
Dostęp do elementów witryny można uzyskać uruchamiając narzędzia programistyczne lub narzędzia Inspect Elements, po prostu naciskając kombinację klawiszy Ctrl+Shift+I na klawiaturze.
Jednak innym skrótem i prostą metodą, którą możesz wypróbować, jest po prostu kliknięcie prawym przyciskiem myszy pustego obszaru witryny lub dowolnego elementu i wybranie „Sprawdź”. Następnie możesz użyć zakładki „Elementy”, aby wyświetlić całą strukturę witryny lub skorzystać z zakładki „Konsola”, aby wyświetlić wszelkiego rodzaju ostrzeżenia lub błędy.
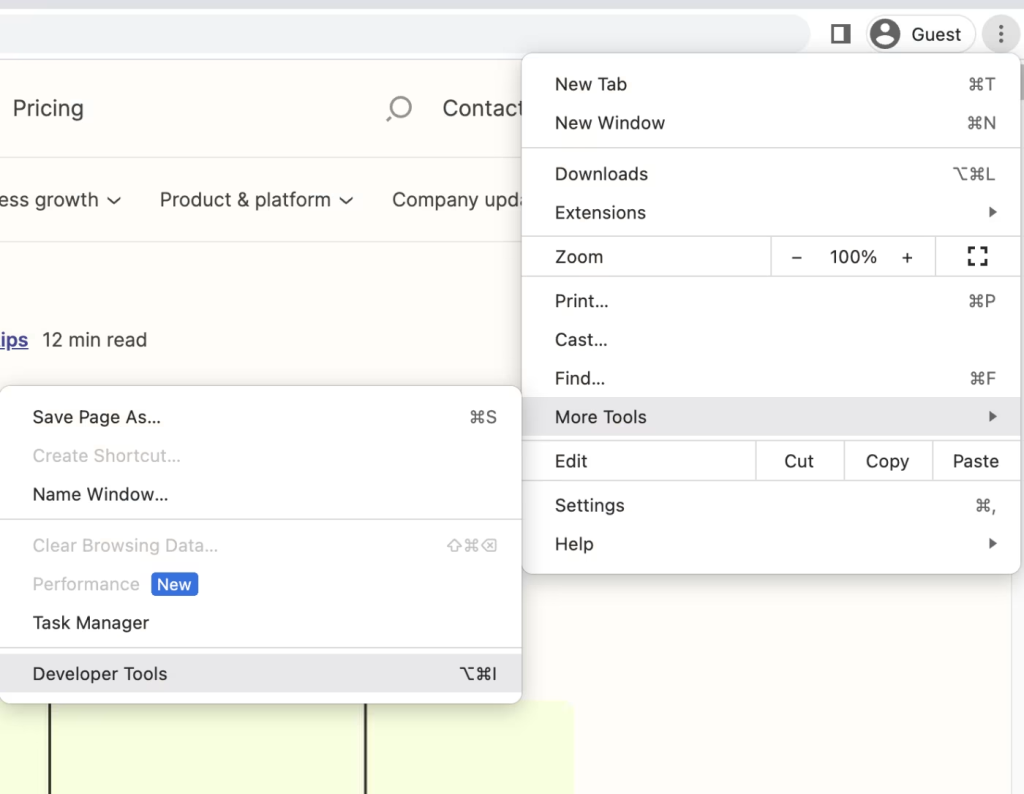
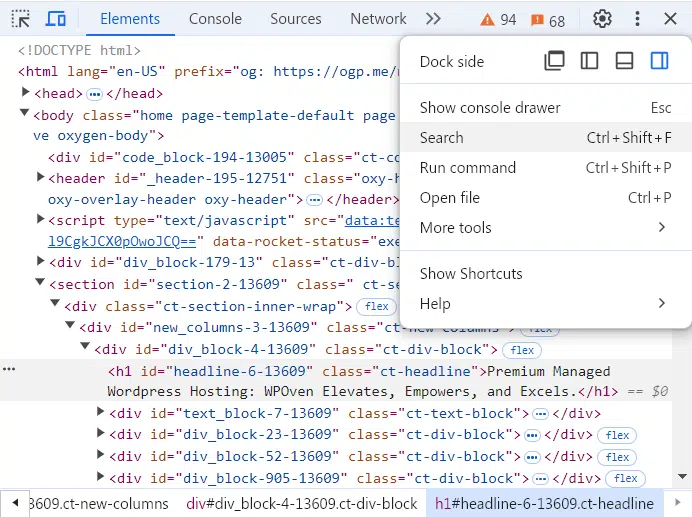
Jednak trzecią, ale długą drogą uzyskania dostępu do narzędzi programistycznych jest kliknięcie trzech pionowych kropek lub menu hamburgera (ikona z trzema nałożonymi na siebie kropkami) znajdującego się w prawym górnym rogu przeglądarki Chrome, a następnie kliknięcie Więcej narzędzi, a następnie wybranie Narzędzia deweloperskie .

2. Sprawdź skróty Elements w przeglądarce Firefox
Jeśli jesteś użytkownikiem przeglądarki Firefox, możesz wypróbować kombinację klawiszy skrótu Ctrl+Shift+C, aby wykorzystać narzędzia programistyczne do insektowania elementów witryny. Możesz też kliknąć prawym przyciskiem myszy pusty obszar witryny lub dowolny element i wybrać „Sprawdź”.
3. Sprawdź skróty Elements w przeglądarce Opera
Użytkownicy Opery mogą nacisnąć Ctrl+Shift+I na klawiaturze, aby uzyskać bezpośredni dostęp do narzędzi programistycznych umożliwiających sprawdzanie elementów witryny. Podobnie, podobnie jak inne przeglądarki, możesz także bezpośrednio kliknąć prawym przyciskiem myszy pusty obszar witryny lub dowolny element i wybrać „Sprawdź”.
4. Sprawdź skróty Elements w przeglądarce Edge
W przypadku, gdy Edge jest domyślną przeglądarką, której używasz; możesz nacisnąć klawisz F12 na klawiaturze, aby otworzyć narzędzia programistyczne. Lub po prostu kliknij prawym przyciskiem myszy pusty obszar witryny lub dowolny element i wybierz „Sprawdź”.
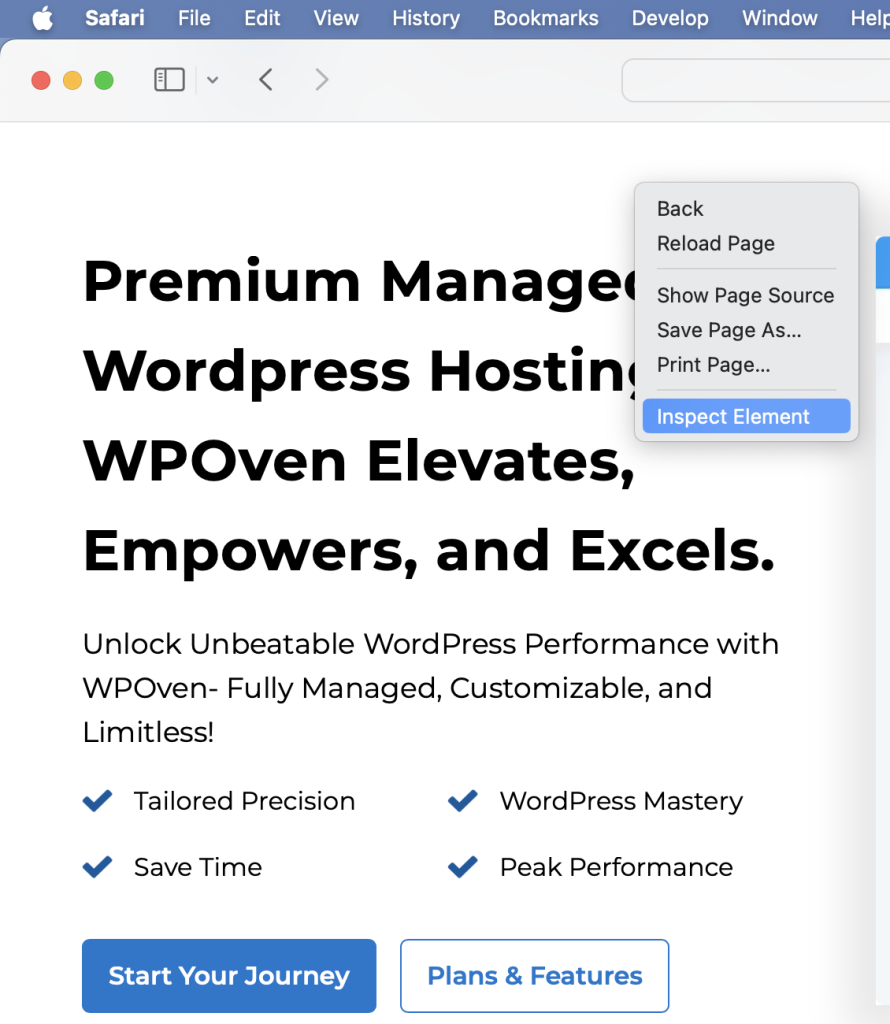
5. Sprawdź elementy w przeglądarce Safari
Przeglądarka Safari nie oferuje żadnej skrótowej metody sprawdzania elementów witryny internetowej, ale należy wykonać czynności podane poniżej:
Aby korzystać z funkcji Inspect Element w przeglądarce Safari, musisz najpierw włączyć narzędzia programistyczne. Oto jak:
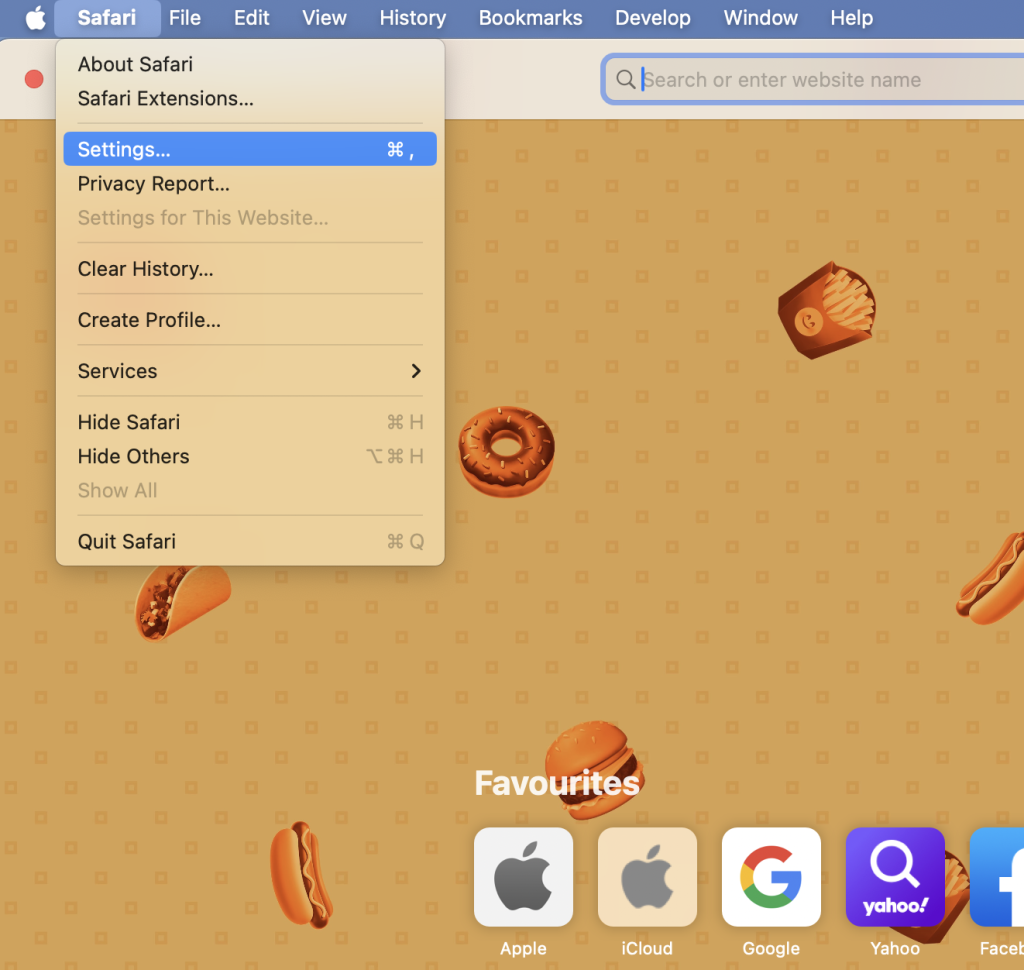
- Kliknij „Safari” w górnym menu i wybierz „Ustawienia”.

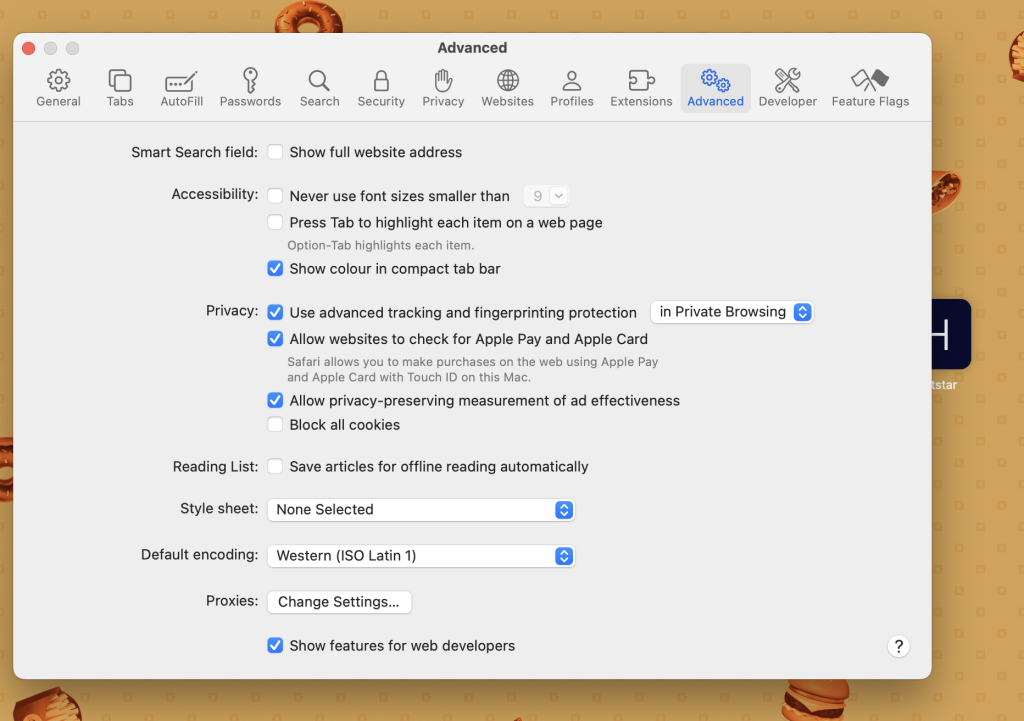
- Przejdź do zakładki „Zaawansowane” i zaznacz pole „Pokaż menu Programowanie na pasku menu”.

- Zamknij okno Preferencje.
Teraz możesz kliknąć prawym przyciskiem myszy w dowolnym miejscu strony internetowej i wybrać opcję „Sprawdź element”, aby otworzyć panel Elementy.

Okienko natychmiast otworzy się na dole okna, co może nie wyglądać świetnie, a także powodować trudności w przeglądaniu kodów.
Dla Twojej wygody przesuń go na bok klikając na ikonę w lewym górnym rogu panelu (obok „X”) i wybierz „Zadokuj po prawej stronie okna” lub „Zadokuj po lewej stronie okna” .” ( Dotyczy wszystkich przeglądarek)
Jeśli chcesz, możesz nawet oddzielić szybę od okna. Aby zmienić rozmiar panelu, przesuń kursor do krawędzi panelu, aż zmieni się w podwójną strzałkę, a następnie kliknij i przeciągnij, aby zmienić rozmiar.
Być może zastanawiasz się teraz, co zrobić po otwarciu panelu lub jakie główne elementy możesz sprawdzić na temat serwisu.
W tym celu zapoznaj się z poniższymi sekcjami.

Rzeczy, które możesz zrobić za pomocą narzędzi deweloperskich Inspect Website Elements
Teraz, gdy pomyślnie uzyskałeś dostęp do narzędzia Elementy i otworzyłeś panel, zobaczysz wiele dostępnych wbudowanych narzędzi, które pomogą Ci łatwo korzystać ze strony internetowej, dostosowywać ją i edytować zgodnie z własnymi wymaganiami.
Dla Twojej wygody użyjemy przeglądarki Chrome w celach demonstracyjnych, ale wszystkie funkcje, ustawienia, opcje i instrukcje będą takie same we wszystkich przeglądarkach.
1. Znajdź cokolwiek w witrynie za pomocą narzędzia Sprawdź wyszukiwanie elementów
Wyszukiwanie czegokolwiek w całym kodzie źródłowym, który jest złożony i czasami ogromny, może być przytłaczające. Z tego powodu DevTools ma wbudowane narzędzie wyszukiwania.
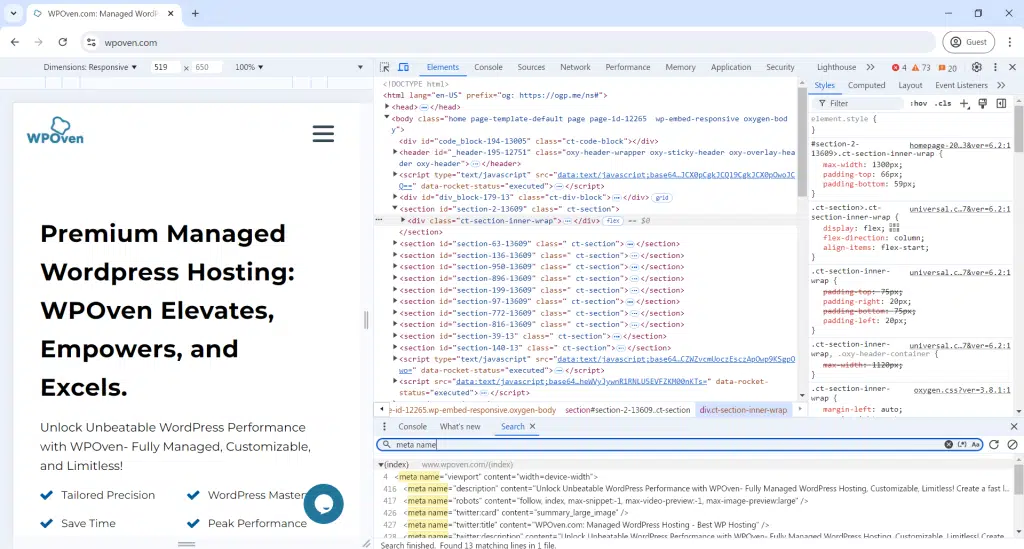
Aby z niego skorzystać, otwórz domyślny panel Elementy i naciśnij Ctrl + F lub Command + F, aby przeszukać kod źródłowy. Karta Wyszukiwanie zostanie natychmiast wyświetlona na dole panelu DevTools.

W polu wyszukiwania możesz wyszukiwać wszystko, niezależnie od tego, czy chodzi o pliki CSS, JavaScript, czy określone elementy w kodzie źródłowym.
Na przykład, jeśli wpiszesz „meta nazwa” w polu wyszukiwania i naciśniesz Enter, wyszuka i wyświetli wszystkie wystąpienia „meta nazwy” w kodzie. Pomaga to sprawdzić meta strony internetowej, słowa kluczowe SEO i stan indeksowania.

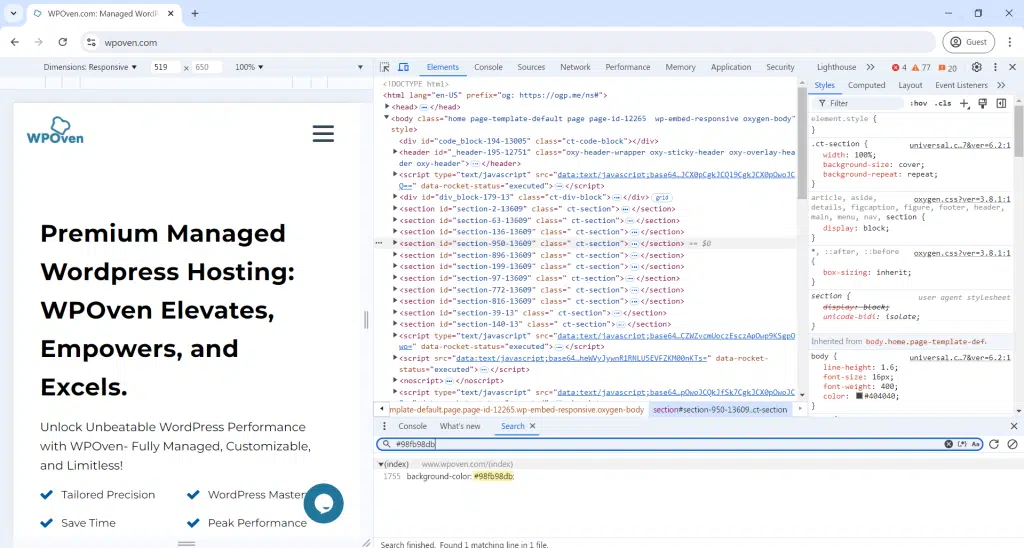
Podobnie, jeśli jesteś projektantem stron internetowych, możesz wyszukiwać kolory, wprowadzając kod szesnastkowy koloru, np. #98fb98db, w polu wyszukiwania i naciskając klawisz Enter. Spowoduje to wyświetlenie każdego wystąpienia tego koloru w plikach CSS i HTML witryny.

Komunikacja i poprawki:
- Narzędzie wyszukiwania pomaga komunikować się z programistami, pokazując dokładnie, gdzie są błędy i co wymaga zmiany.
- Podaj programistom numer linii z problemem, aby uzyskać szybsze poprawki.
- Możesz także samodzielnie zmienić stronę internetową, korzystając z Elements, podstawowej części Narzędzi programistycznych przeglądarki Chrome.
2. Wybierz i sprawdź poszczególne/konkretne elementy strony internetowej
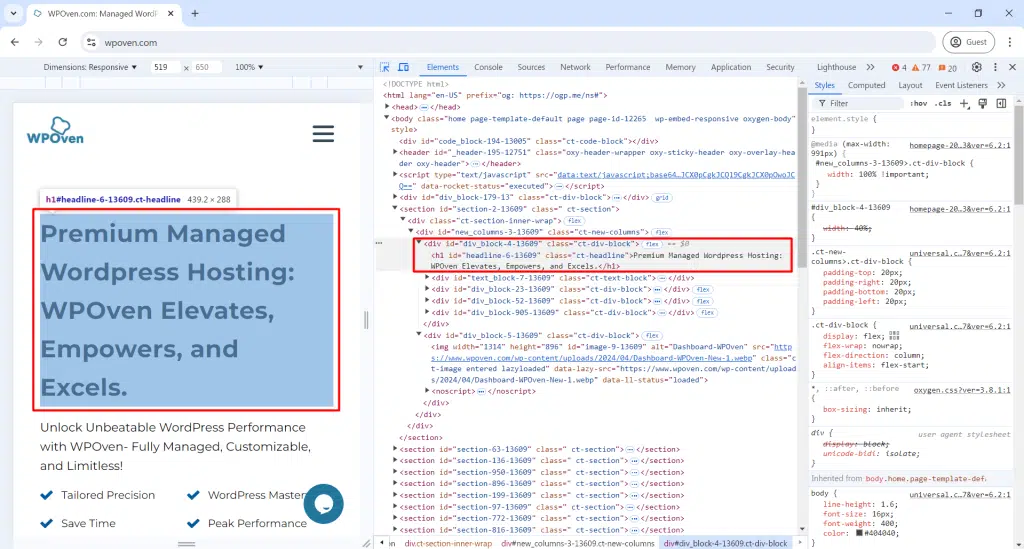
Możesz także wyświetlić kod HTML konkretnego elementu strony, klikając bezpośrednio ikonę kursora w lewym górnym rogu panelu.

Teraz możesz kliknąć dowolny element strony, aby wyświetlić jego kod źródłowy w panelu inspekcji.
3. Edytuj lub modyfikuj wszystko za pomocą elementów
Jeśli lubisz eksperymentować i bawić się projektowaniem stron internetowych i lubisz wprowadzać w życie natychmiastowe pomysły, narzędzie Sprawdź element może Ci w tym pomóc.
Za pomocą tego narzędzia możesz dokonać tymczasowych zmian w wyglądzie serwisu, modyfikując lub edytując pliki CSS i HTML oraz obserwując rezultaty w czasie rzeczywistym.
Zmiany nie są jednak trwałe. Po ponownym załadowaniu strony zmiany znikną. W ten sposób możesz eksperymentować ile chcesz, bez ingerencji w kod źródłowy strony internetowej.
Jeśli w pewnym momencie zmiany uznasz za atrakcyjne, możesz je po prostu skopiować i zapisać w innym miejscu do późniejszego wykorzystania.
Zobaczmy kilka przykładów w celach informacyjnych.
Ale wcześniej przygotujmy i posprzątajmy nasz plac zabaw. W tym celu kliknij zakładkę Elementy w panelu Narzędzia programistyczne. Aby uzyskać więcej miejsca, naciśnij klawisz Esc , aby zamknąć pole wyszukiwania.
Teraz jesteś gotowy z pełnym kodem źródłowym na ekranie.
- W lewym górnym rogu panelu Deweloper kliknij ikonę myszy na górze kwadratu.
- Wybierz dowolny element na stronie, aby go zmienić.
Zmiana tekstu na stronie internetowej:
- Kliknij kursor myszy/ikonę kwadratu.
- Kliknij dowolny tekst na stronie.
- W panelu Narzędzia programistyczne kliknij dwukrotnie podświetlony tekst, aby umożliwić jego edycję.

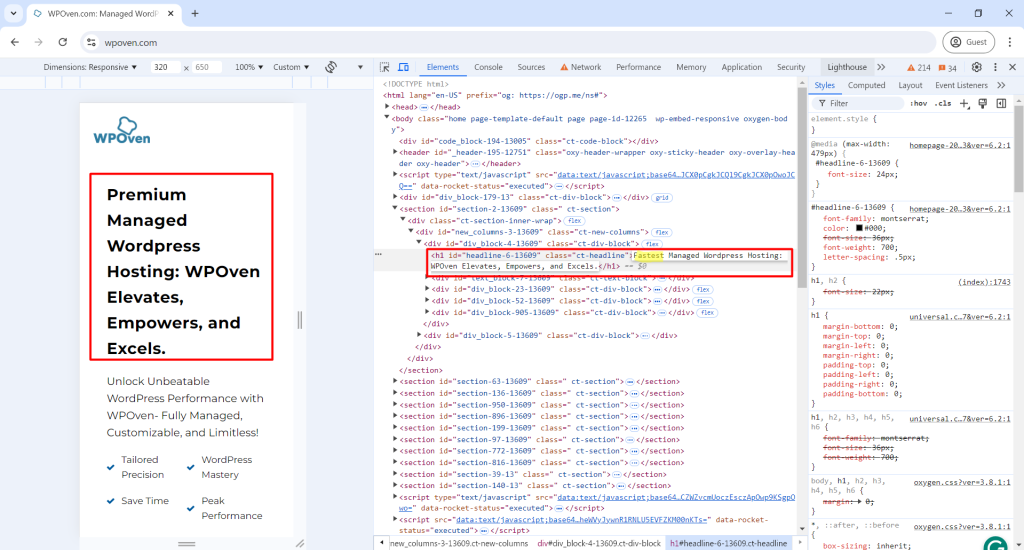
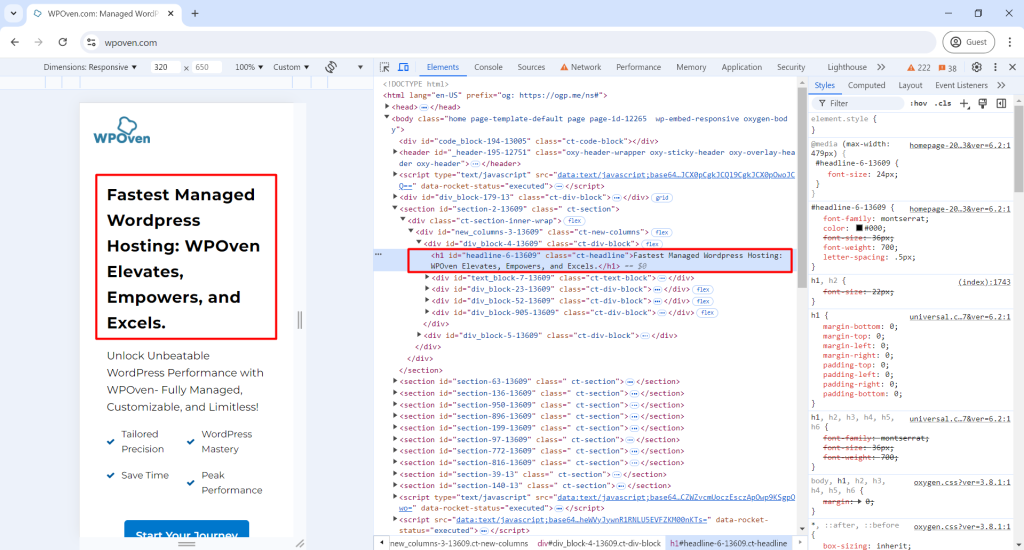
- Wpisz nowy tekst, na przykład „Najszybszy” zamiast „Premium”, jak pokazano na poniższym obrazku, i naciśnij Enter .
- Zmiana tekstu jest tymczasowa i zostanie przywrócona po odświeżeniu strony.

Edytowanie elementów:

- Zamknij panel Deweloper, zaznacz dowolną część strony internetowej, kliknij prawym przyciskiem myszy i wybierz Sprawdź .
- Panel Narzędzia programistyczne podświetli wybrane zdanie.
Zmiana koloru i rozmiaru czcionki Elementów:
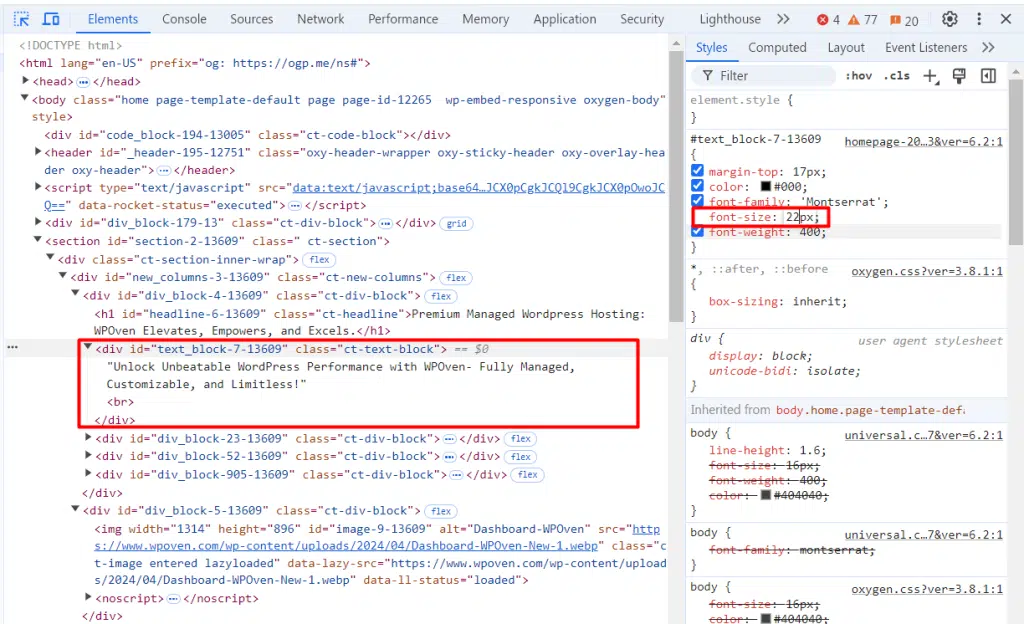
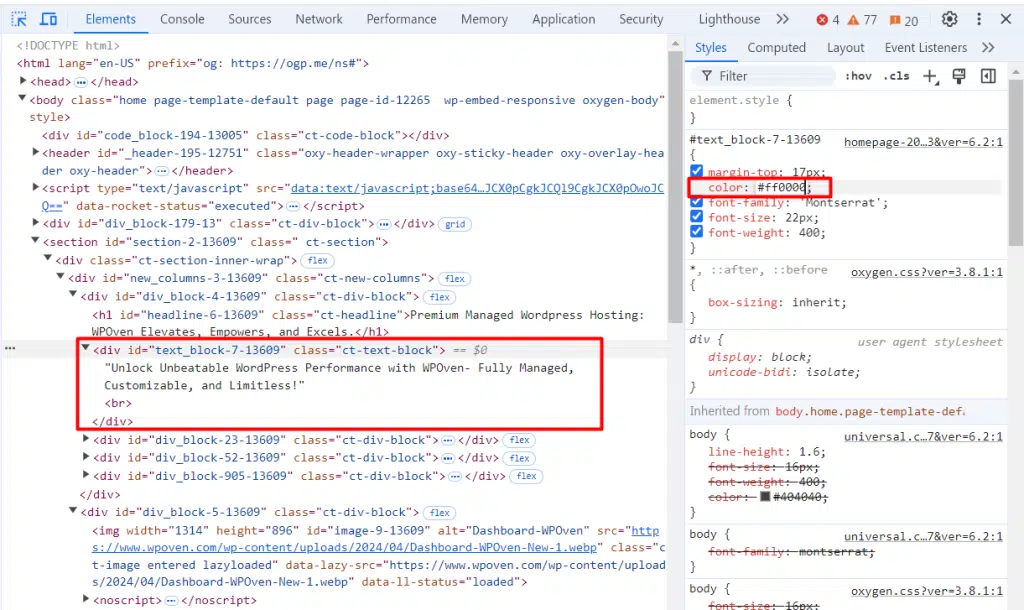
- W panelu Narzędzia programistyczne przejdź do karty Style .
- Kliknij pole „rozmiar czcionki” i zmień wartość na 22 piksele.

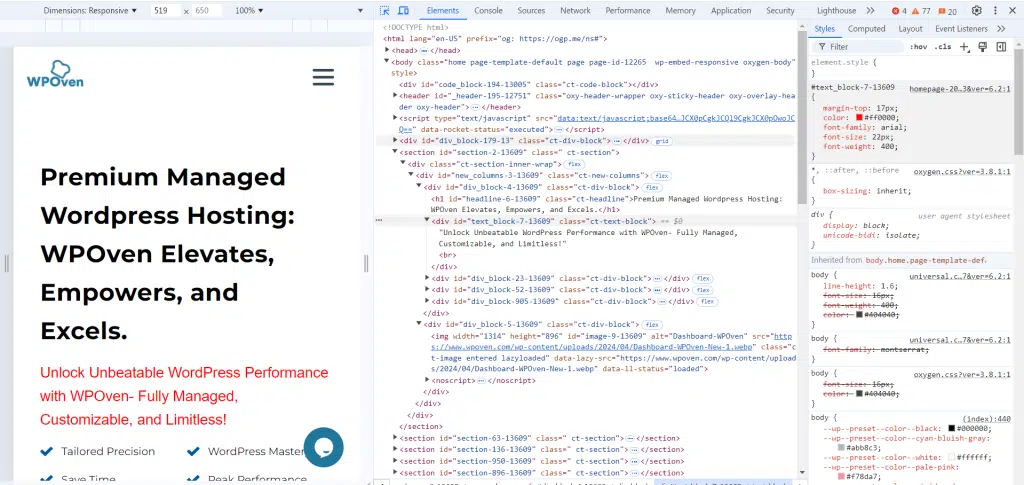
- Przewiń do „kolor” i zmień go na #ff0000.

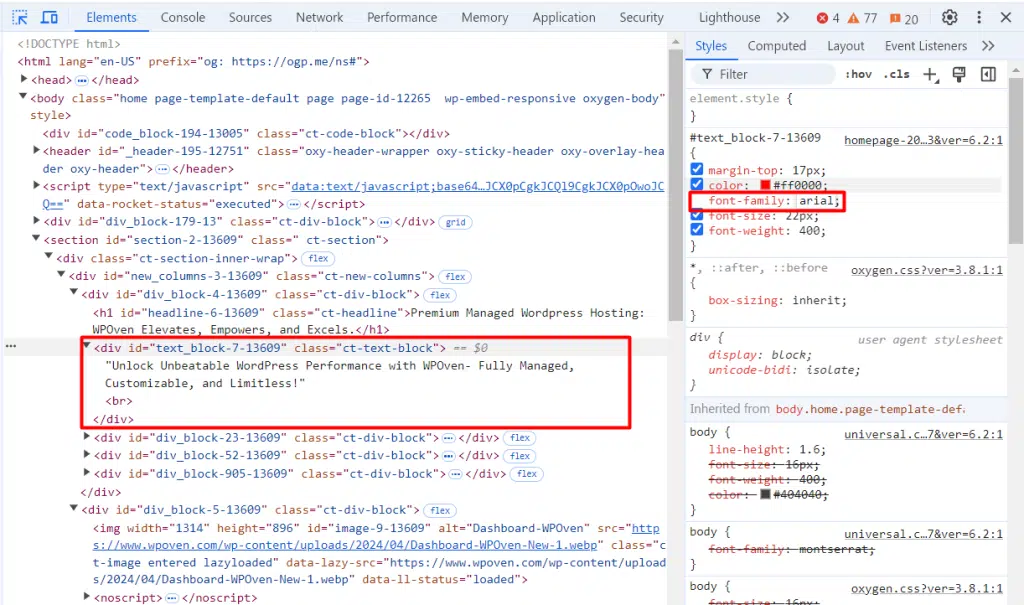
- Dostosuj „rodzinę czcionek” do „Arial”.

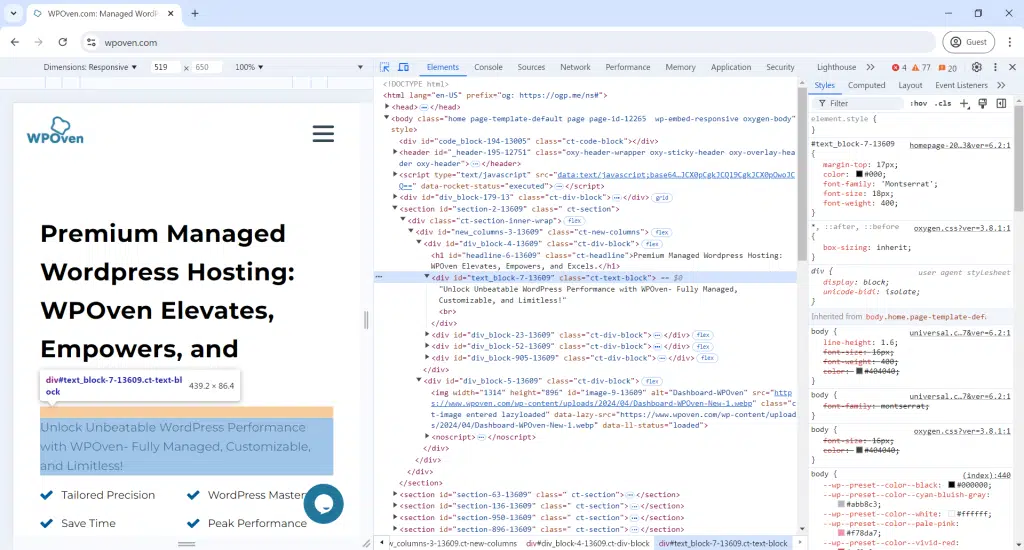
Teraz czcionki wyglądały tak przed zmianami, które wprowadziliśmy:

Po zmianach wygląda to tak:

Zmiana stanów elementów:
Jeśli chcesz, aby Twoja witryna była bardziej atrakcyjna wizualnie dla odwiedzających, gdy najeżdżają kursorem lub wchodzą w interakcję z przyciskami lub łączami, możesz skorzystać z opcji Stany elementów.
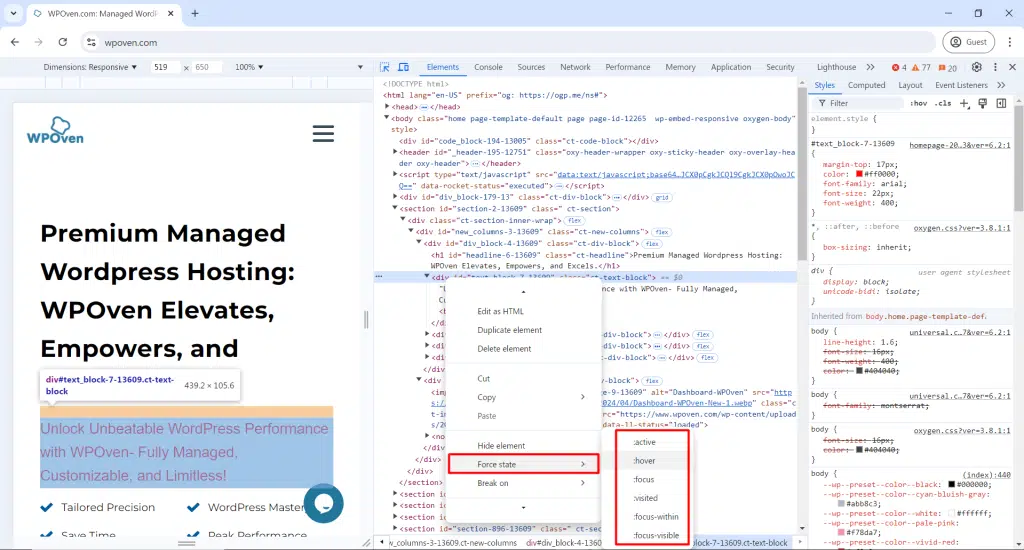
- Kliknij kursor myszy/ikonę pola i wybierz element.
- W panelu Narzędzia programistyczne kliknij kod prawym przyciskiem myszy, najedź kursorem na Stan wymuszenia i kliknij :aktywny:
- Powtórz i kliknij :hover:

- Zmień wartość „koloru tła” na #003b59, aby zobaczyć nowy kolor najechania.

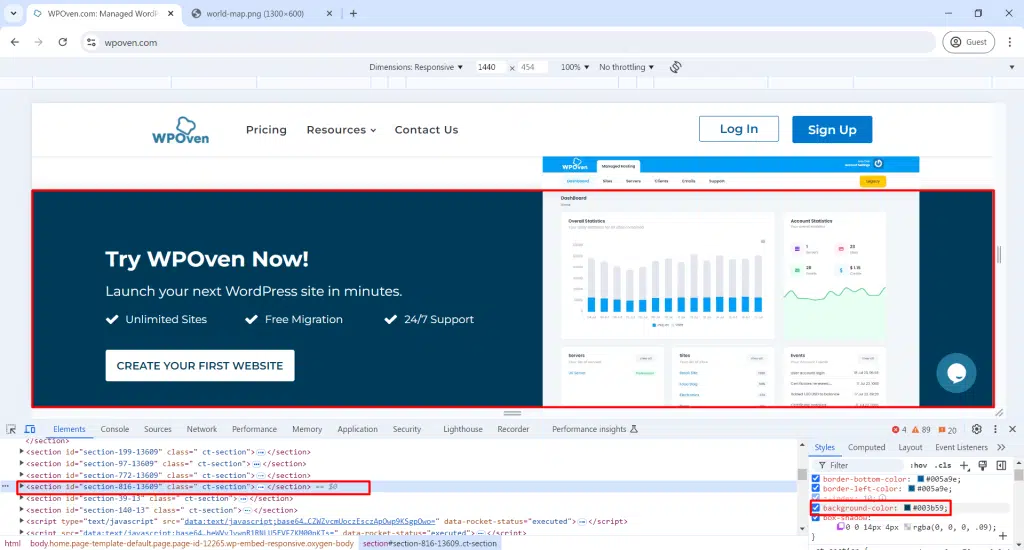
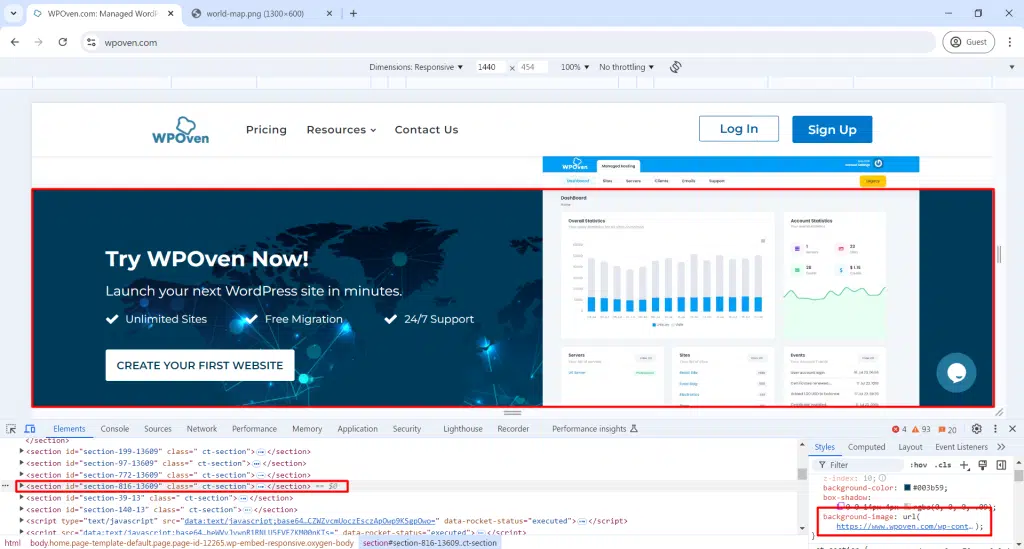
Zmiana obrazów tła:
- Po prostu skopiuj link z adresem obrazu, tj. (gdzie obraz był hostowany. )

- Otwórz element Inspekcja na przycisku „Wspieraj swoją automatyzację za pomocą sztucznej inteligencji”.
- Znajdź kod „background-color” i zamień kolor na url(„image-link”) .
Eksperymentuj z większą liczbą zmian:
- Możesz zmieniać tekst, zamieniać obrazy oraz zmieniać kolory i style.
- Wypróbuj różne zmiany, aby zobaczyć, jak może wyglądać Twoja witryna.
4. Przetestuj Stronę na dowolnym ekranie i urządzeniu
Obecnie nawet Google zdecydowanie zaleca, aby strony internetowe były responsywne i łatwo dostępne na każdym urządzeniu i rozmiarze ekranu. Większość użytkowników Internetu woli przeglądać strony internetowe na smartfonach niż na laptopach i komputerach stacjonarnych.
Dlatego też administratorzy stron internetowych musieli zadbać o to, aby podczas ich tworzenia witryny były responsywne i przyjazne dla urządzeń mobilnych.
Jednakże sprawdzenie witryny internetowej na każdym typie urządzenia i rozmiarze ekranu jednocześnie może nie być możliwe dla żadnego twórcy lub projektanta stron internetowych. Aby rozwiązać ten problem, narzędzie Emulacja pozwala zobaczyć i sprawdzić, jak Twoja witryna może wyglądać dla różnych użytkowników korzystających z różnych urządzeń.
Nie oznacza to, że powinieneś pominąć faktyczne testowanie na różnych urządzeniach, ale może ci to dać dobry pomysł.
Oto jak możesz wykonać:
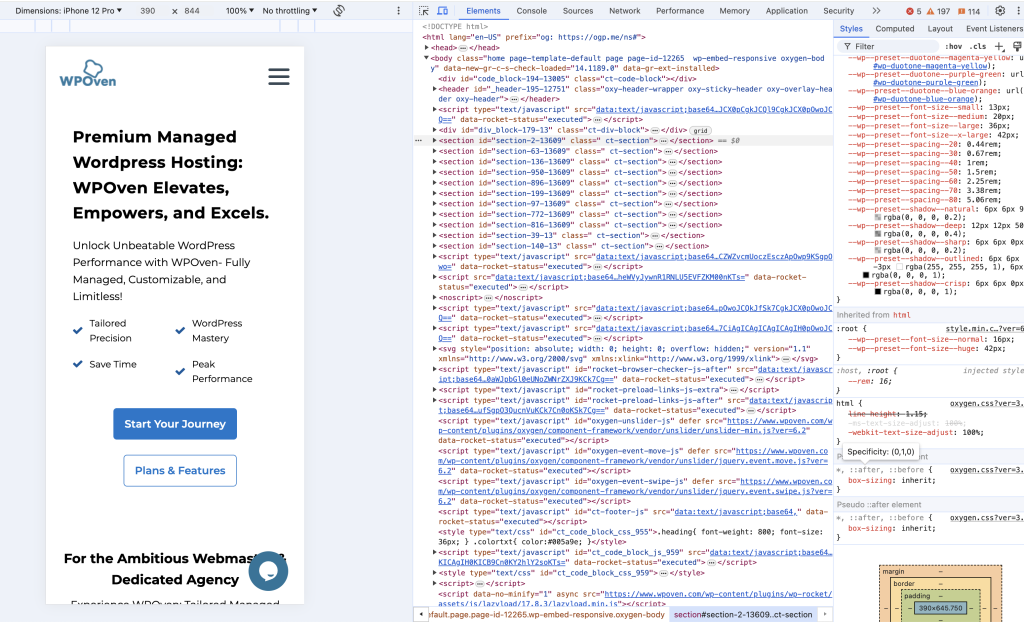
- W panelu Narzędzia programistyczne kliknij małą ikonę telefonu w lewym górnym rogu.
- Strona zmieni się w widok przypominający telefon z menu u góry umożliwiającym zmianę rozmiaru.
- Zmień rozmiar małej przeglądarki, aby zobaczyć, jak strona wygląda na różnych urządzeniach, takich jak tablet, telefon lub mniejszy ekran.

- Kliknij menu u góry, aby wybrać domyślne rozmiary urządzeń, takich jak Surface Duo lub iPhone 12 Pro.
- Strona dostosuje się do rozmiaru wybranego urządzenia. Aby powiększyć, użyj menu procentowego obok wymiarów.
- Wybierz „Responsywny” w ustawieniach urządzenia, aby dostosować widok, przeciągając prawą krawędź strony internetowej.
- Przełączaj się między widokami pionowymi i poziomymi, klikając ikonę obrotu na końcu górnego menu.
- Przeglądaj różne urządzenia, aby zobaczyć, jak zmienia się rozdzielczość strony internetowej i ekranu.
- Wszystkie inne narzędzia programistyczne będą również reagować na widok urządzenia.
5. Przetestuj wydajność strony internetowej w emulowanych sieciach komórkowych
Oprócz wszystkich testów wizualnych możesz także sprawdzić, jak Twoja witryna radzi sobie w różnych sieciach komórkowych, takich jak 5G, 4G, 3G lub wolniejszych.
Aby to zademonstrować,
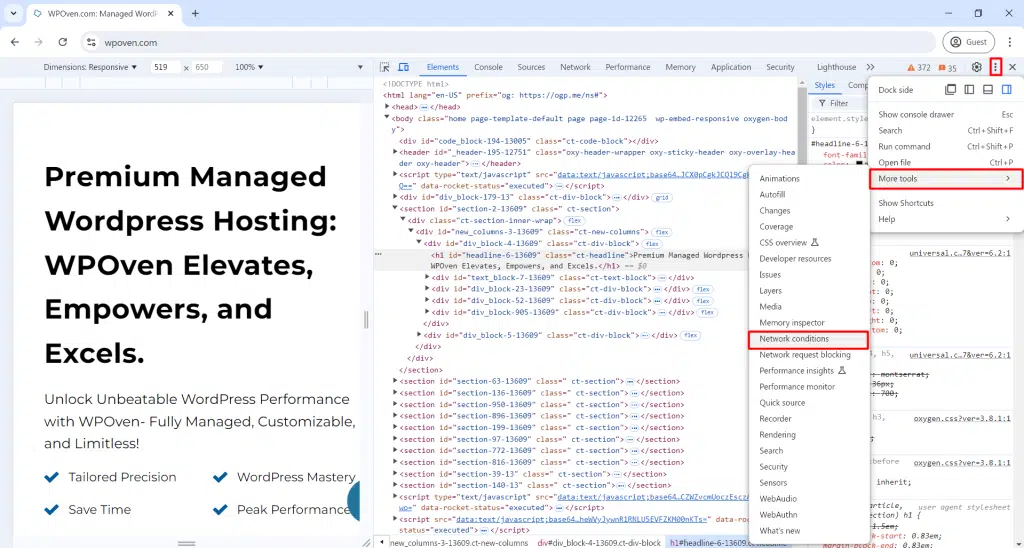
- Kliknij menu hamburgerów w prawym górnym rogu panelu.
- Najedź kursorem na Więcej narzędzi i wybierz Warunki sieciowe .

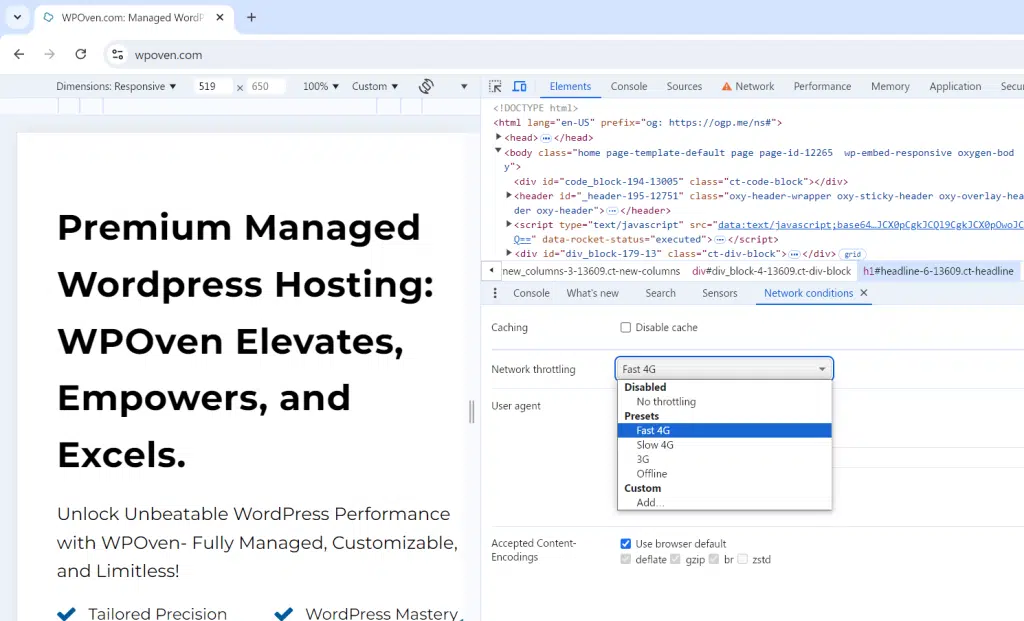
Warunki sieciowe:
- Wybierz dowolne warunki sieciowe, takie jak szybkie 4G, wolne 4G lub offline, aby zobaczyć, jak strona działa bez Internetu.

- Kliknij opcję Dodaj…, aby uwzględnić prędkość testową (np. 56 Kb/s w celu przetestowania połączenia internetowego).
- Załaduj stronę ponownie, aby zobaczyć, ile czasu zajmuje ładowanie przy wolnym połączeniu i jak wygląda podczas ładowania.
- Pomoże Ci to zrozumieć znaczenie skrócenia czasu ładowania witryny w przypadku wolnych połączeń.
Zmiana agenta użytkownika:
- W polu User-agent odznacz opcję Użyj domyślnej przeglądarki .
- Wybierz inny program użytkownika (np. Firefox, Mac), aby sprawdzić, czy witryna zmienia sposób wyświetlania w innych przeglądarkach.
- Ta funkcja pozwala zobaczyć, jak działa plik web
ładują się strony nawet jeśli twierdzą, że działają tylko w innej przeglądarce.

Wniosek
Po zdobyciu tak wielu szczegółowych informacji na temat Narzędzi deweloperskich lub Inspekcji elementów, musiałeś zdać sobie sprawę, że istnieje wiele informacji na temat Twoich ulubionych stron internetowych w domenie publicznej.
Za pomocą kilku kliknięć możesz całkowicie oczyścić dowolną witrynę internetową, ujawniając wszystkie jej sekrety oszałamiających wizualnie funkcji i funkcjonalności, bez konieczności sprawdzania oryginalnych plików.
Teraz możesz analizować i przeglądać używane style CSS, logikę stojącą za złożoną funkcjonalnością, sposób optymalizacji wyszukiwarek na poziomie kodu i wiele więcej.

Rahul Kumar jest entuzjastą sieci i specjalistą ds. strategii treści, specjalizującym się w WordPressie i hostingu. Dzięki wieloletniemu doświadczeniu i chęci bycia na bieżąco z trendami branżowymi tworzy skuteczne strategie online, które generują ruch, zwiększają zaangażowanie i zwiększają konwersję. Dbałość Rahula o szczegóły i umiejętność tworzenia atrakcyjnych treści czyni go cennym nabytkiem dla każdej marki chcącej poprawić swoją obecność w Internecie.