Jak zainstalować WooCommerce Storefront krok po kroku [Kompletny przewodnik]
Opublikowany: 2020-09-20 Wygląd Twojego sklepu w dużej mierze zależy od motywu, który wybierzesz. Świetny motyw charakteryzuje się zapewnieniem właścicielowi sklepu dużej kontroli w zakresie wyglądu produktów i dostępu użytkownika. Możesz użyć motywu witryny sklepu WooCommerce. Jest bezpłatny i oferuje mnóstwo opcji dostosowywania za pomocą motywów potomnych.
Wygląd Twojego sklepu w dużej mierze zależy od motywu, który wybierzesz. Świetny motyw charakteryzuje się zapewnieniem właścicielowi sklepu dużej kontroli w zakresie wyglądu produktów i dostępu użytkownika. Możesz użyć motywu witryny sklepu WooCommerce. Jest bezpłatny i oferuje mnóstwo opcji dostosowywania za pomocą motywów potomnych.
Ten motyw ma responsywny projekt, który będzie działał na każdym urządzeniu. Oto niektóre z niesamowitych funkcji, które otrzymasz po pobraniu tego motywu:
- Elegancki design.
- Responsywny układ.
- Przyjazny dla SEO znacznik.
- Niestandardowe szablony stron.
- Bezpłatny.
- Licencja GPL.
- Tłumaczenie gotowe na inne języki.
Aby jednak korzystać z tego motywu, musisz wiedzieć, jak zainstalować i skonfigurować ten motyw. Niemniej jednak, oto szczegółowy przewodnik, jak zainstalować i skonfigurować motyw WooCommerce Storefront.
Jak zainstalować i skonfigurować motyw WooCommerce Storefront
Pobranie motywu Storefront jest bardzo łatwe. Pobieranie motywu Storefront przypomina instalowanie dowolnej innej wtyczki do witryny WordPress. Oto kroki, które musisz wykonać:
- Najpierw musisz przejść do Wygląd > Motywy , a następnie Dodaj nowy .
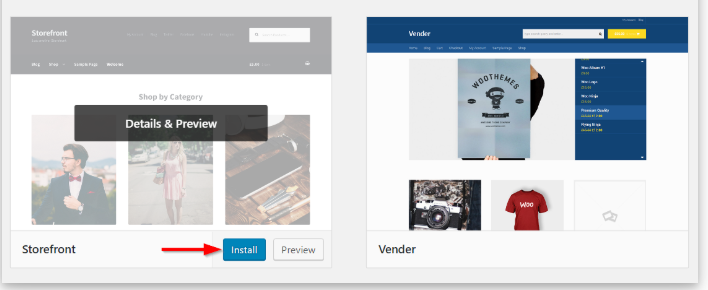
- Następnie przejdź do pola wyszukiwania, wpisz „ storefront ”.
- Następnie kliknij przycisk instalacji .

- Po zainstalowaniu motywu możesz go aktywować za pomocą przycisku Aktywuj
Dodatkowo, aby ręcznie pobrać motyw Storefront:
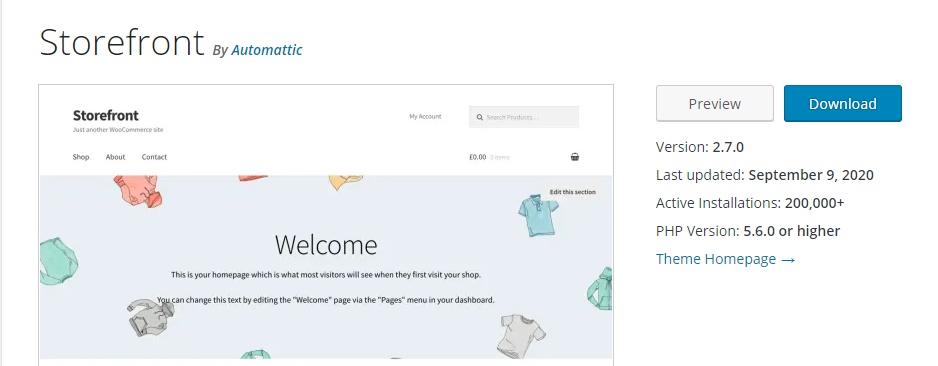
- W preferowanej przeglądarce odwiedź stronę wordpress.org, aby pobrać najnowszą wersję Storefront.

- Po pobraniu możesz przesłać wyodrębniony folder do katalogu motywów na serwerze przez FTP.
- Następnie musisz aktywować motyw, przechodząc do pulpitu WordPress, a następnie przejdź do Wygląd , a następnie Motywy .
Szablony stron
Motyw Storefront automatycznie tworzy dwa dodatkowe szablony stron, oprócz domyślnych stron WooCommerce. Są to Strona główna i Pełna szerokość, które zostały szczegółowo omówione poniżej:
Szablon strony głównej.
Szablon strony głównej oferuje świetny sposób na wyświetlanie wszystkich produktów, zapewniając przegląd produktów i kategorii produktów. Odwiedzający Twój sklep najpierw trafią na tę stronę po wejściu do Twojego sklepu. Wygląd strony głównej ma duże znaczenie, ponieważ odwiedzający mogą zostać przekonwertowani na kupujących, jeśli jest atrakcyjna.
Konfiguracja jest bardzo prosta, ponieważ wystarczy:
- Zaloguj się do panelu administracyjnego swojej witryny jako administrator .
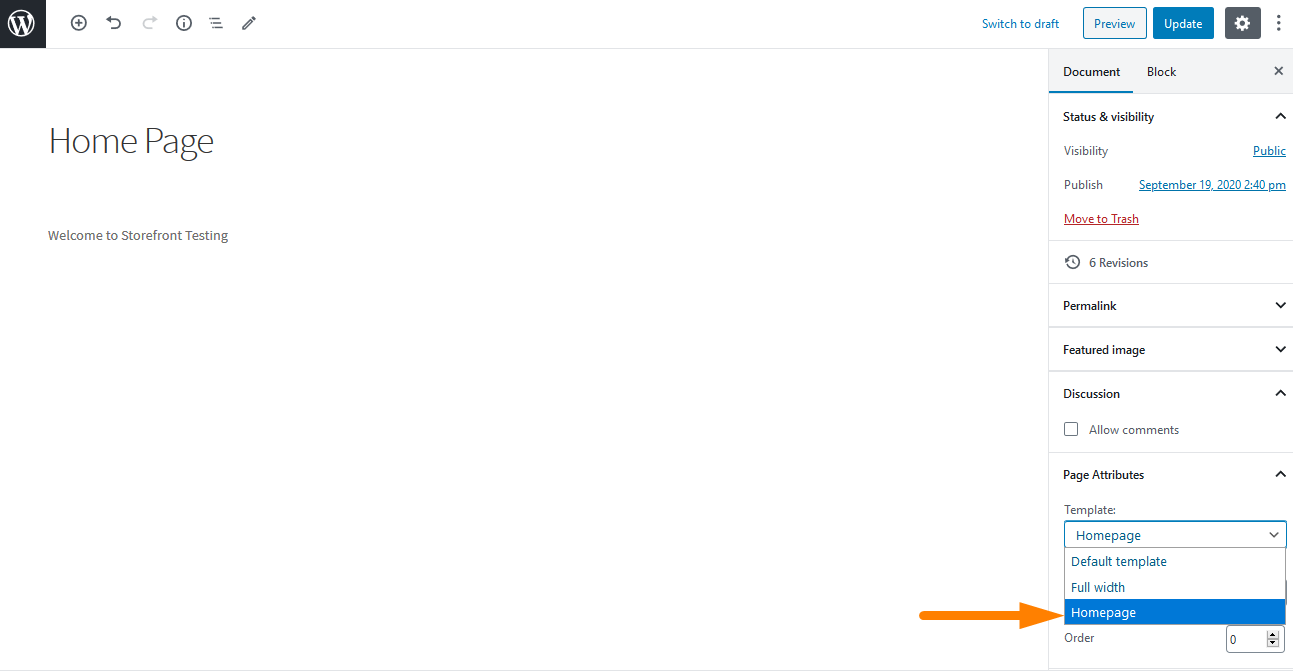
- Utwórz nową stronę i dodaj zawartość do wyświetlenia.
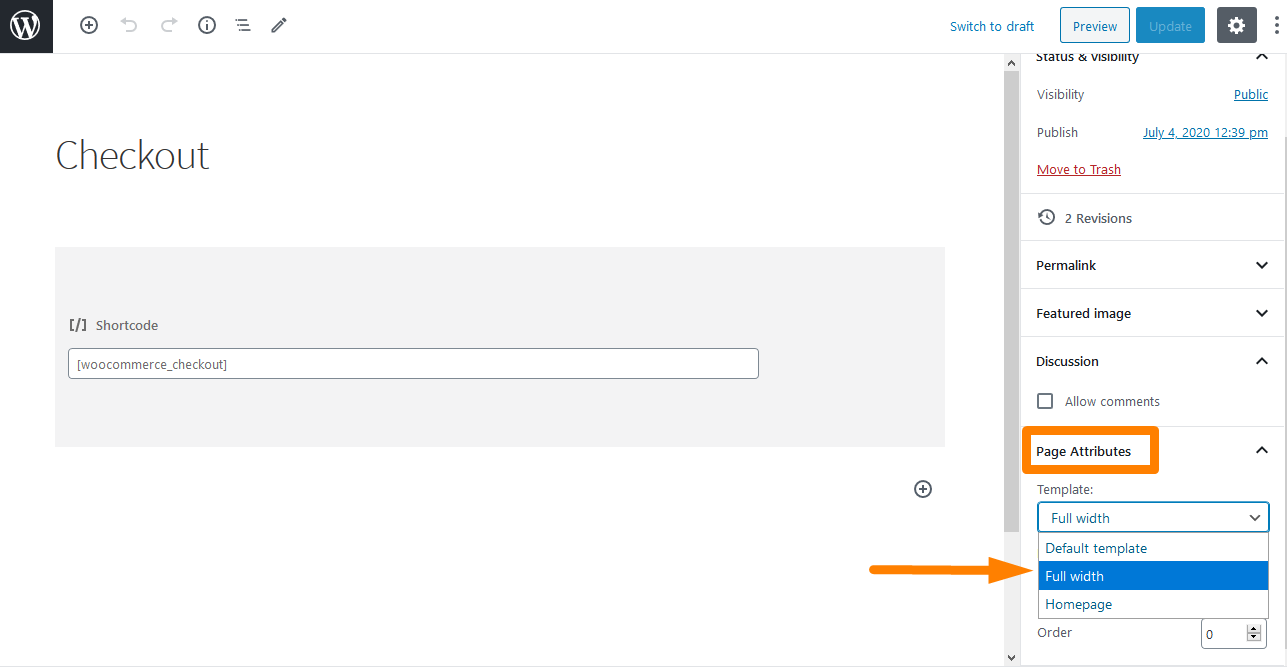
- Następnie należy wybrać opcję „ Strona główna ” z listy rozwijanej szablonów w polu meta Atrybuty strony , jak pokazano poniżej:

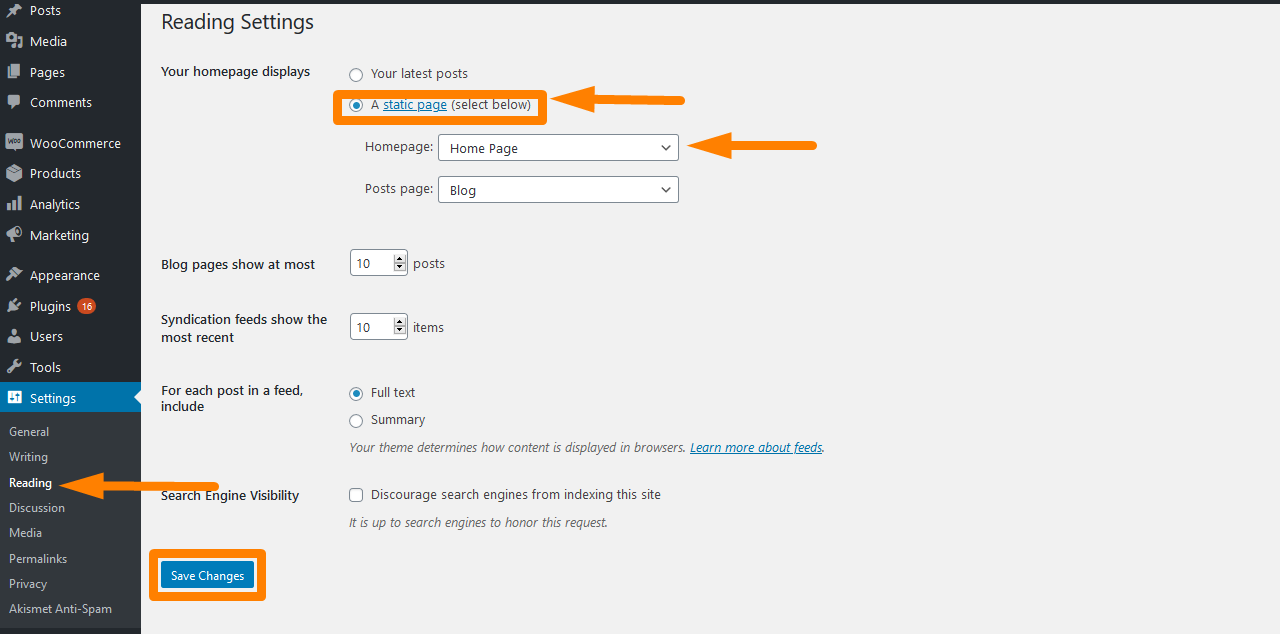
- Po opublikowaniu tej strony możesz ustawić ją jako stronę główną, przechodząc do Ustawienia , a następnie Czytanie .
- Następnie należy zaznaczyć opcję „ Strona statyczna ”, a następnie wybrać utworzoną stronę główną z menu rozwijanego „ Strona główna ”.

- Po zapisaniu zmian zostaną one automatycznie odzwierciedlone w interfejsie użytkownika .
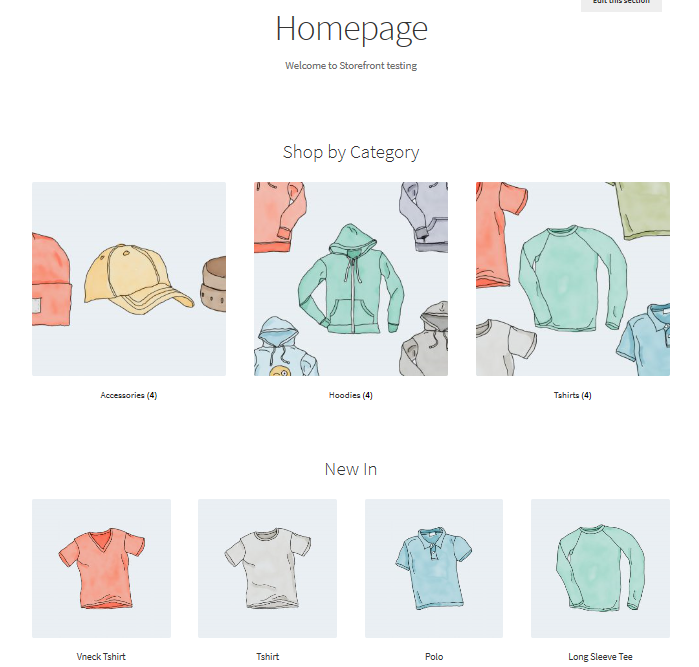
Po zakończeniu konfiguracji strona główna powinna zawierać wiele sekcji, jak pokazano poniżej:

Na stronie głównej wyświetlane są różne klastry , takie jak polecane produkty, ulubione produkty fanów, produkty na wyprzedaży i bestsellery. Sposób wyświetlania tych elementów jest taki sam jak kolejność na zapleczu.

Dodatkowo możesz użyć funkcji przeciągnij i upuść , aby dokonać modyfikacji, klikając produkty, a następnie kategorie.
Pełna szerokość w koszyku i kasie
Drugi szablon to pełna szerokość, która obejmuje całą stronę bez pasków bocznych, co jest zalecaną opcją dla koszyka i stron kasy. Można to zrobić, przechodząc do koszyka i stron kasy i wybierając opcję „ Pełna szerokość ” z menu rozwijanego w sekcji Atrybuty strony , jak pokazano poniżej: 
1. Konfiguracja menu
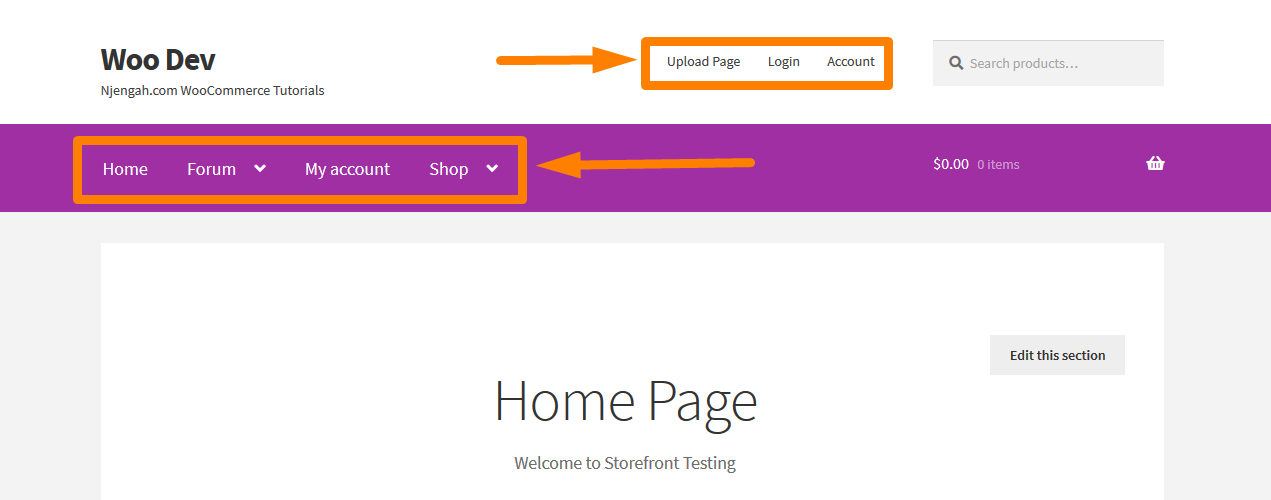
Witryna sklepowa ma domyślną organizację lokalizacji menu, które są podstawowe i drugorzędne. Menu główne jest wyświetlane tuż pod logo witryny . WooCommerce wyświetla wszystkie Twoje strony jako „menu główne”, jeśli nie ustawiłeś określonego menu głównego.
Drugie menu znajduje się tuż obok logo, obok pola wyszukiwania . Jednak to dodatkowe menu pojawi się tylko wtedy, gdy przypiszesz menu .

2. Tworzenie nowego menu i dodawanie stron
Można to zrobić poprzez:
- Przejście do Wygląd > Menu w panelu administracyjnym.
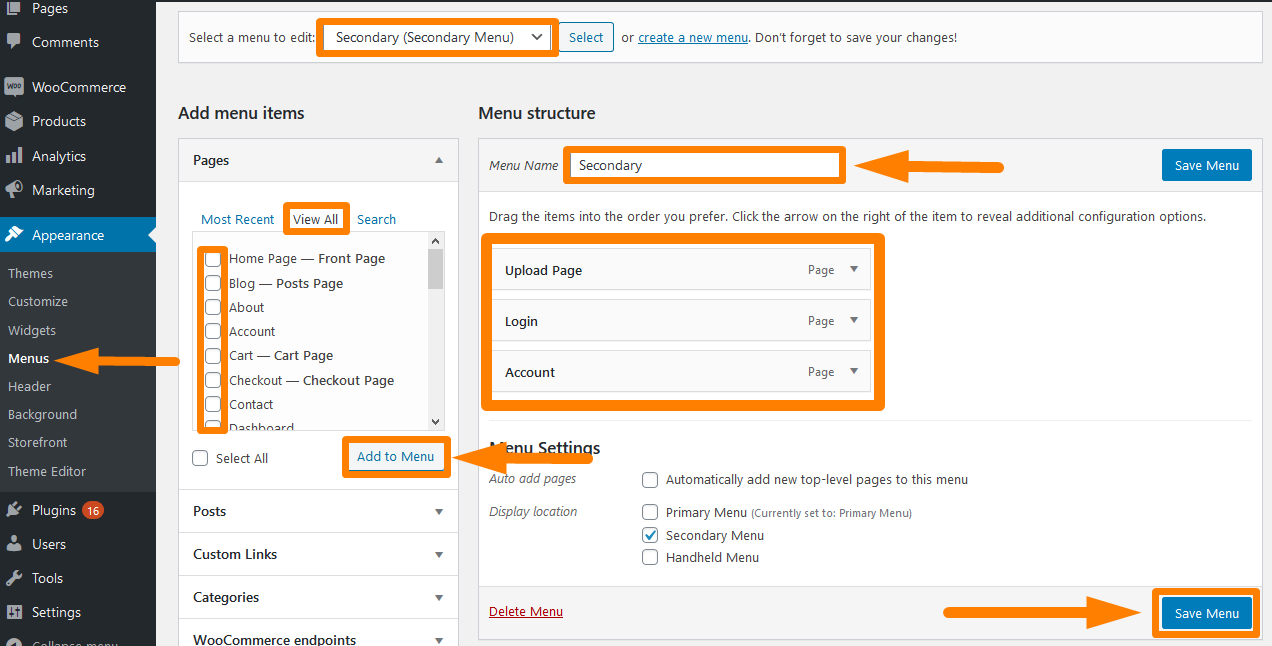
- Po lewej stronie zobaczysz tytuł zwany „ stronami ”. Kliknij przycisk Wyświetl wszystko , aby wyświetlić listę wszystkich opublikowanych stron.
- Zaznacz żądane strony, a następnie kliknij Dodaj do menu . Bardzo łatwo jest dostosować kolejność menu, po prostu przeciągając i upuszczając strony. Pamiętaj o zapisaniu zmian.

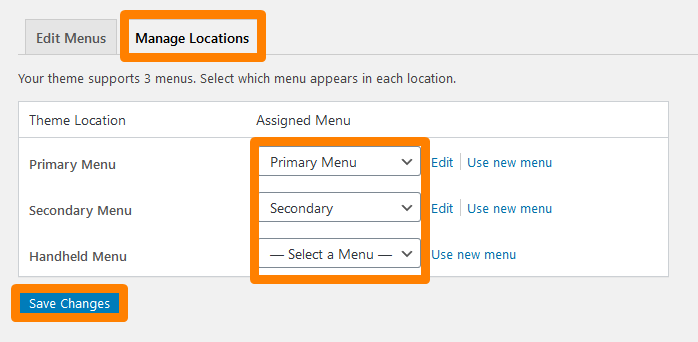
3. Przypisywanie menu
Stworzenie menu nie wystarczy. Musisz przypisać menu do miejsca, w którym chcesz je wyświetlić. Aby to zrobić:
- Przejdź do Wygląd > Menu > Ustawienia menu.
- Wybierz menu, które chcesz przypisać. Domyślnie ten motyw obsługuje 3 menu.
- Pamiętaj o zapisaniu wprowadzonych zmian.

Aby zobaczyć wynik odśwież stronę główną i powinieneś zobaczyć utworzone menu.
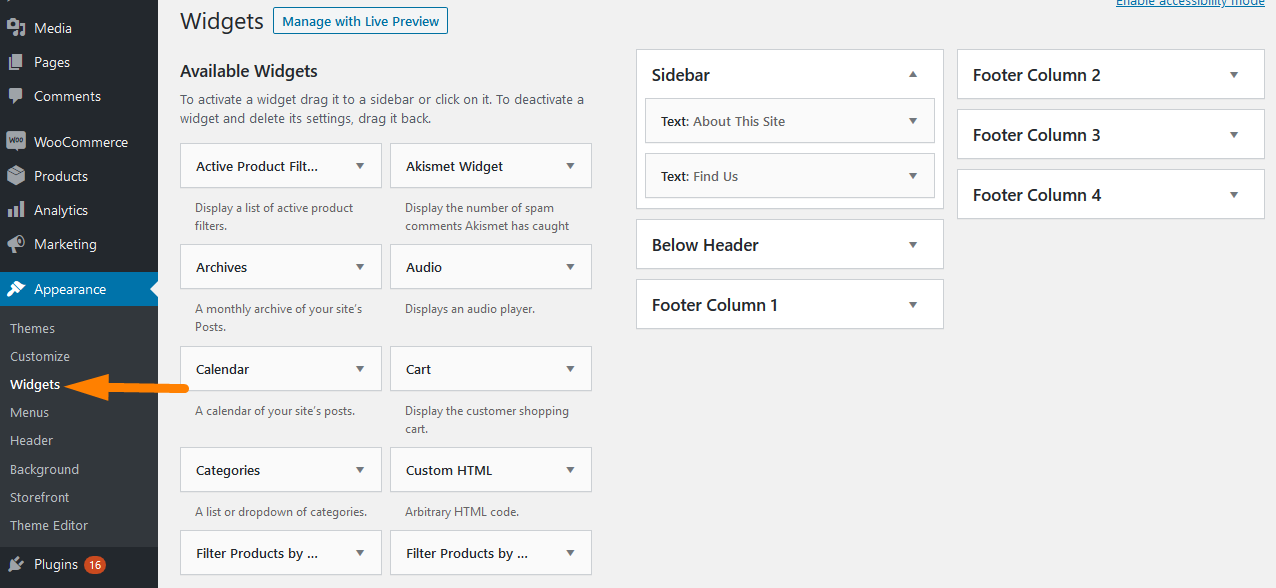
4. Umieszczanie widżetów
Motyw Storefront udostępnia trzy różne obszary do umieszczania widżetów w witrynie. Widżety nagłówka można umieścić nad treścią, tuż pod nagłówkiem witryny. Widżety paska bocznego są umieszczane z boku w oparciu o wybrany układ. Dodatkowo możesz umieścić widżety w stopce na podstawie wyboru spośród czterech dostępnych widżetów. 
- Pasek boczny – po lewej lub po prawej stronie głównej zawartości witryny,
- Poniżej nagłówka — tuż pod nagłówkiem witryny i nad treścią.
- Stopka Kolumna 1 — Obszar stopki
- Kolumna stopki 2 — Obszar stopki
- Kolumna stopki 3 — Obszar stopki
- Stopka Kolumna 4 – Obszar stopki
Wniosek
Na tym kończy się krótki przewodnik dotyczący instalacji i konfiguracji motywu WooCommerce Storefront. Pokazałem ci, jak zainstalować motyw , tak jak instalowanie dowolnej innej wtyczki do witryny WordPress. Dodatkowo pokazałem kilka prostych kroków, aby zainstalować go ręcznie .
Ponadto pokazałem ci, jak dodać szablon strony głównej i szablon o pełnej szerokości . Szablon strony głównej oferuje świetny sposób na wyświetlanie wszystkich produktów, zapewniając przegląd produktów i kategorii produktów. Z drugiej strony szablon o pełnej szerokości obejmuje całą stronę bez pasków bocznych, co jest zalecaną opcją dla stron koszyka i kasy.
Podczas konfigurowania motywu Storefront ważne jest również, aby wiedzieć, jak skonfigurować menu. Dzieje się tak, ponieważ odwiedzający Twoją witrynę będą mogli bez problemu poruszać się po całej witrynie. Podkreśliłem również, w jaki sposób można tworzyć menu i przypisywać je do lokalizacji. Dodatkowo pokazałem Ci również, w jaki sposób możesz umieszczać widżety w trzech różnych obszarach na swojej stronie internetowej.
Podobne artykuły
- Ponad 80 sztuczek, aby dostosować motyw WooCommerce Storefront: Najlepszy przewodnik po dostosowywaniu motywu Storefront
- Jak dodać zawartość poniżej polecanego tytułu produktu Witryna sklepowa
- Usuń kategorię ze strony produktu WooCommerce w 2 łatwych opcjach
- Jak przenieść opis pod obraz w WooCommerce?
- Jak zmienić brakujący tekst w WooCommerce?
- Ukryj lub usuń pole ilości na stronie produktu WooCommerce
- Jak zmienić nazwę wiadomości o stanie zamówienia w WooCommerce?
