Jak zintegrować Gravity Forms i Beaver Builder (3 metody)
Opublikowany: 2022-11-25Zaoszczędź 25% na Beaver Builder już dziś! Oferta ograniczona czasowo Zacznij


Gravity Forms to potężne narzędzie do tworzenia formularzy online i zbierania danych odwiedzających. Jednak możesz nie być zadowolony z jego ograniczonych opcji projektowych. Dobrą wiadomością jest to, że integracja tego narzędzia z naszą wtyczką Beaver Builder pozwala przejąć kontrolę nad wyglądem i funkcjonalnością formularza.
W tym poście wyjaśnimy, czym jest Gravity Forms i jak możesz zacząć z niego korzystać. Dodatkowo pokażemy Ci, jak zintegrować Gravity Forms i Beaver Builder, aby łatwo dostosować swoje formularze. Zacznijmy!
Spis treści:
Wiele witryn korzysta z formularzy do przechwytywania potencjalnych klientów, płatności i innych cennych danych od odwiedzających. Dlatego jako programista lub projektant będziesz potrzebować wydajnych, elastycznych narzędzi do szybkiego i łatwego tworzenia formularzy dla witryn internetowych swoich klientów.
Gravity Forms to jedna z najpopularniejszych wtyczek do tworzenia niestandardowych formularzy. Narzędzie do tworzenia formularzy typu „przeciągnij i upuść”, wstępnie zaprojektowane szablony i rozbudowane dodatki ułatwiają przyjmowanie zgłoszeń od odbiorców:

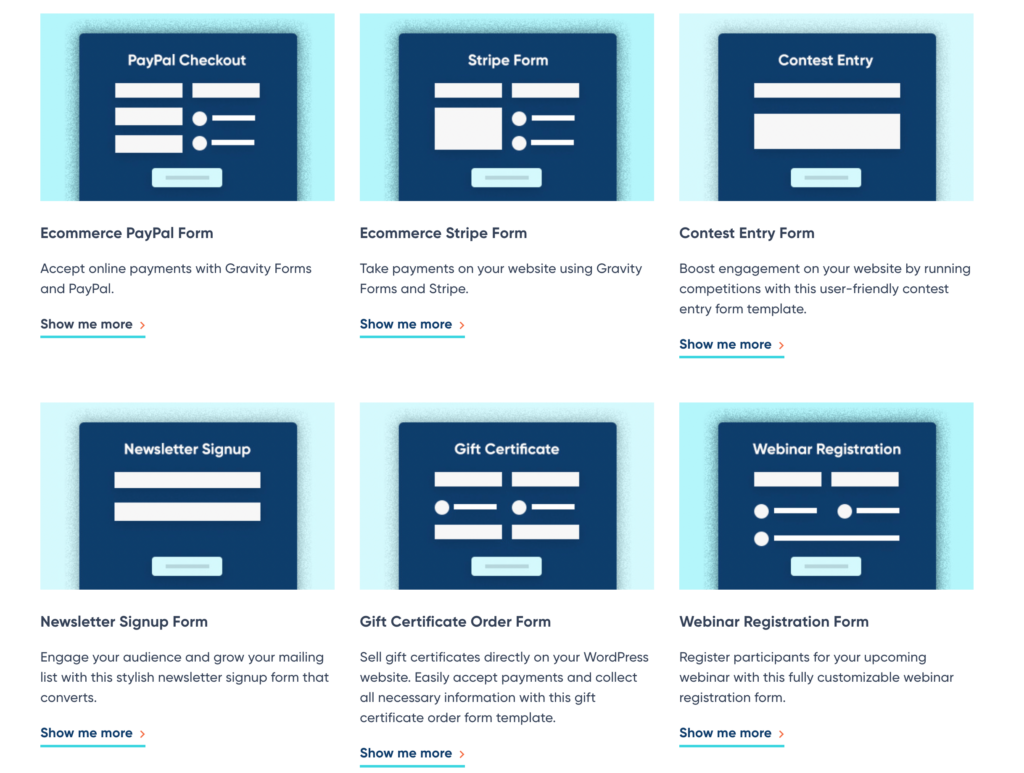
Dzięki Gravity Forms możesz projektować formy do praktycznie dowolnego celu. Korzystając z biblioteki szablonów, nawet początkujący mogą tworzyć zapisy do newslettera, rejestracje na wydarzenia, ankiety dla klientów i wiele więcej:

Chociaż istnieje wiele darmowych wtyczek formularzy kontaktowych, Gravity Forms oferuje programistom więcej opcji. Na przykład ta wtyczka premium zawiera interfejs API programisty, którego można użyć do rozszerzenia funkcjonalności narzędzia. Zapoznając się z tymi akcjami i filtrami, możesz w pełni dostosować każdą część Gravity Forms.
Zanim będziesz mógł zintegrować Gravity Forms z Beaver Builder, musisz utworzyć swój pierwszy formularz. Aby rozpocząć, zainstaluj i aktywuj Gravity Forms w WordPress.
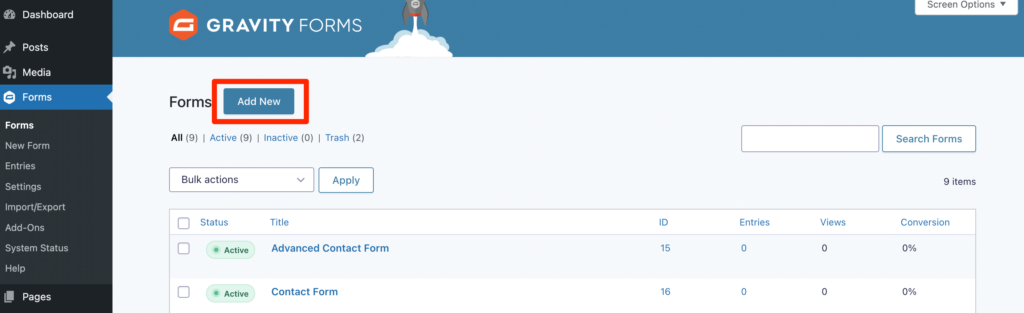
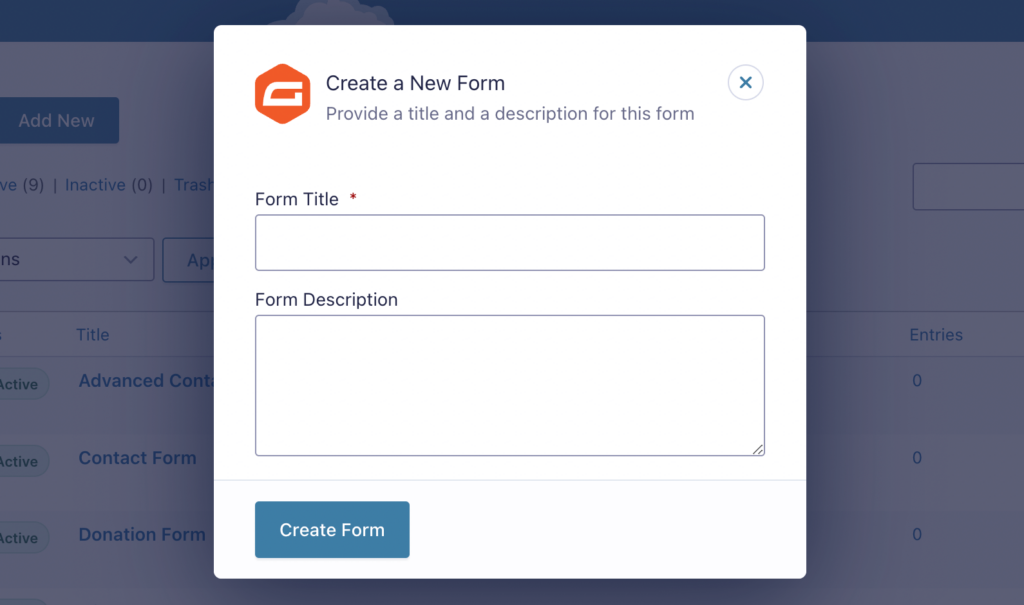
Następnie kliknij Formularze > Dodaj nowy :

Aby utworzyć formularz, nadaj mu tytuł. Możesz również dodać krótki opis:

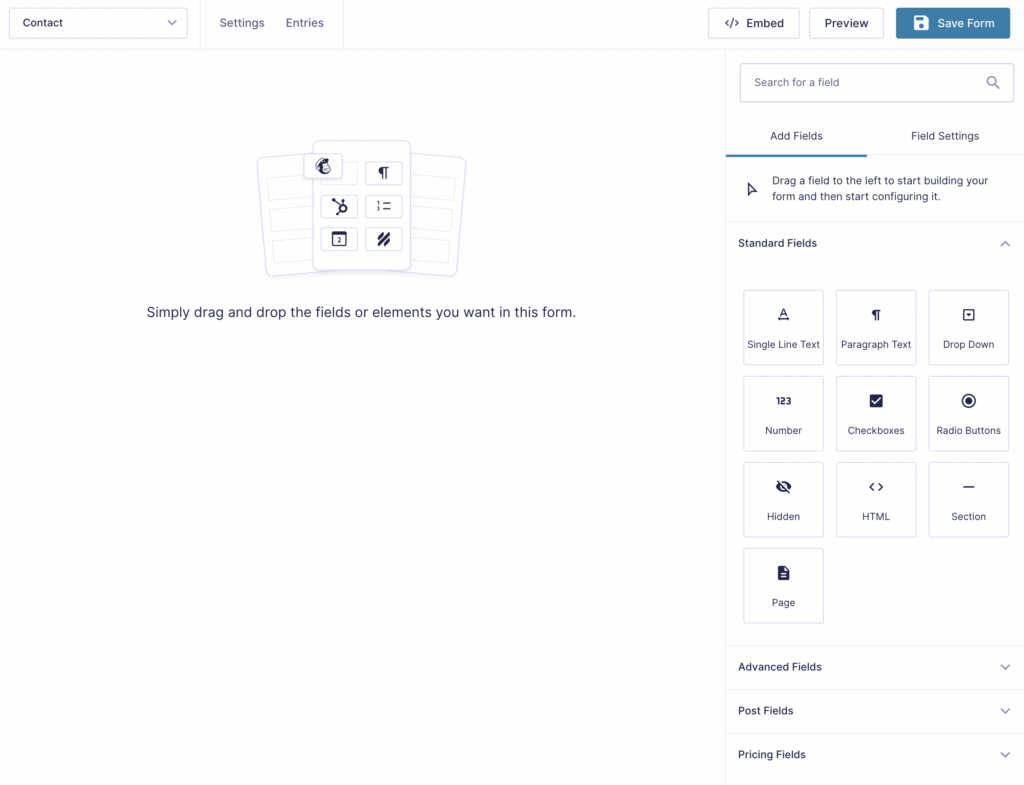
Po naciśnięciu Utwórz formularz automatycznie otworzy się edytor Gravity Forms. Po prawej stronie zobaczysz listę pól, które możesz przeciągnąć i upuścić na formularzu:

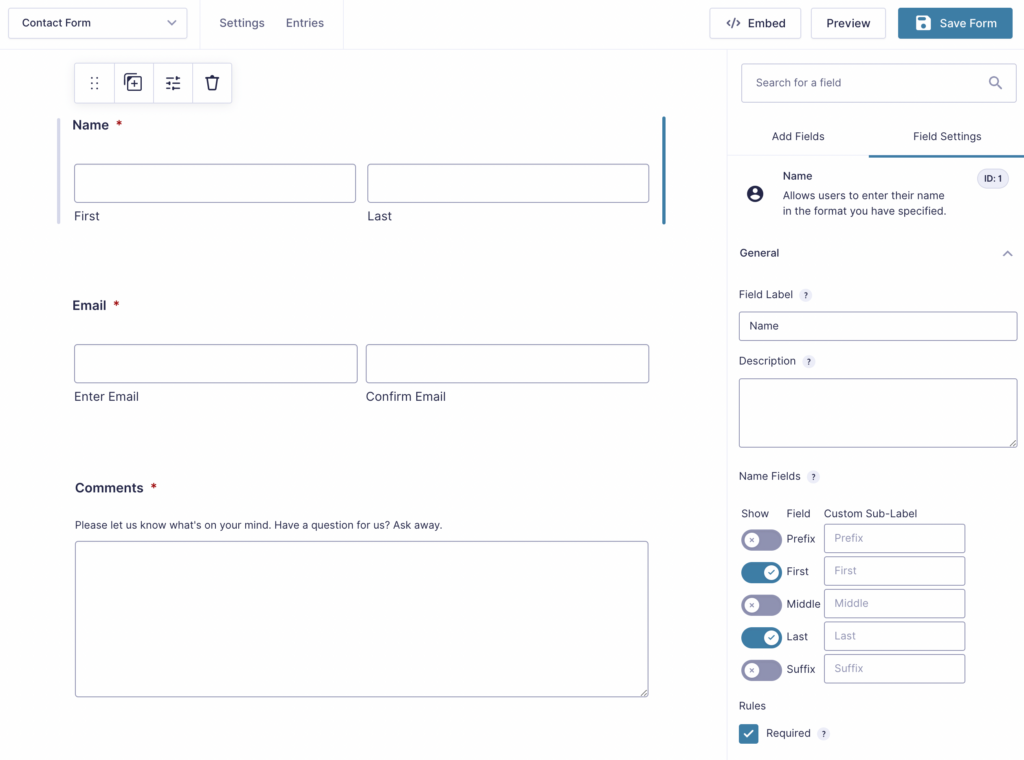
Na przykład formularz kontaktowy może zawierać pola Nazwa , E-mail i Telefon . Po dodaniu pola możesz dostosować jego ustawienia do swoich potrzeb. W zależności od pola możesz dostosować opcje, takie jak etykiety, opisy i etykiety podrzędne:

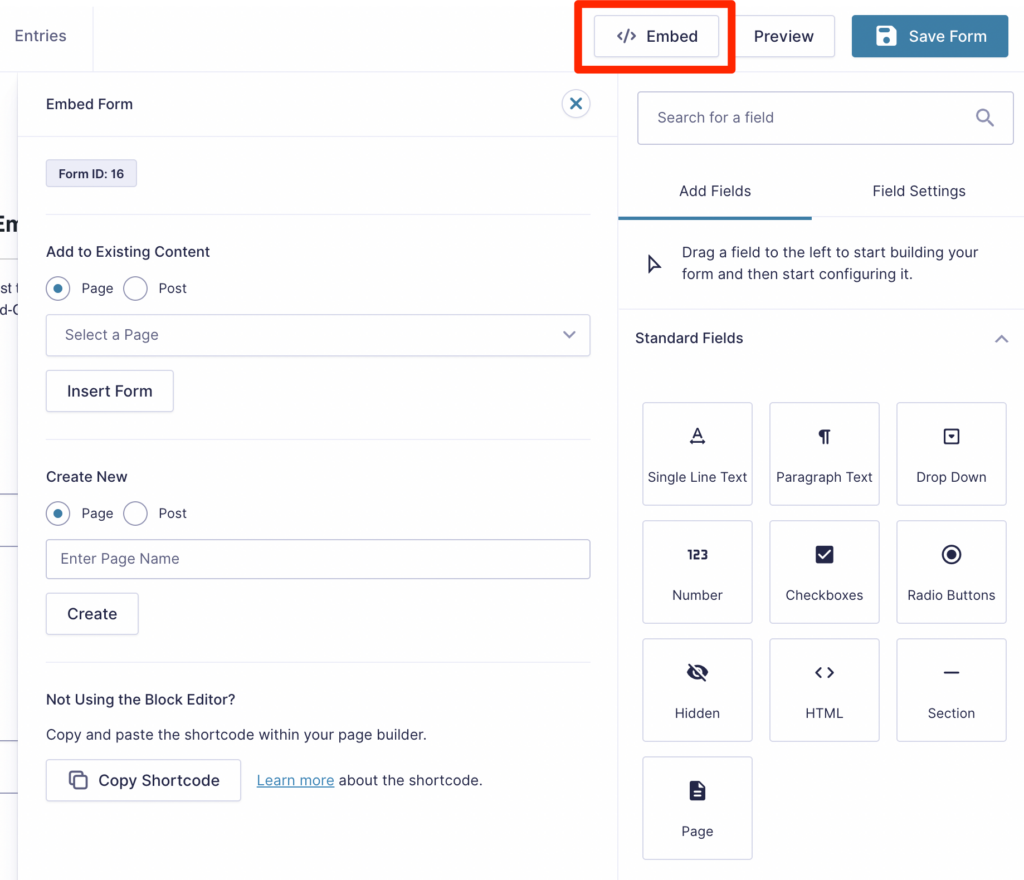
Wybierz przycisk Osadź , gdy wszystko będzie gotowe do opublikowania formularza. Dzięki temu możesz łatwo dodać formularz do dowolnej strony w swojej witrynie:

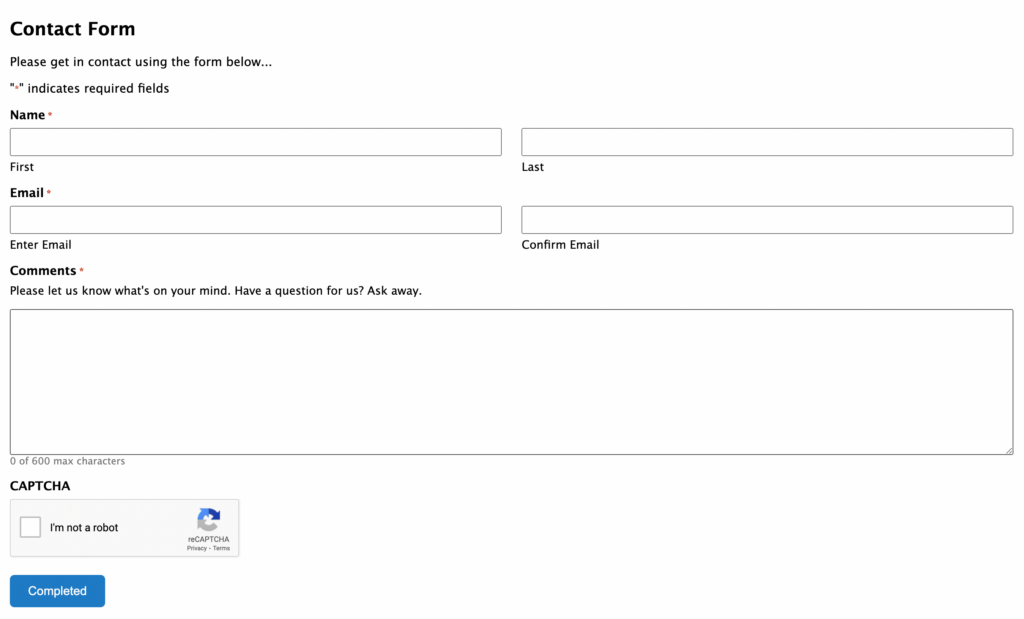
Ta metoda nie daje jednak dużej kontroli nad wyglądem formularza. Będzie miał prosty układ, który może nie być zgodny z wizualną marką Twojej witryny:

Aby rozwiązać ten problem, możesz zintegrować Gravity Forms i Beaver Builder. Po dostosowaniu pól formularza w Gravity Forms, możesz użyć naszej wtyczki do tworzenia stron, aby w pełni zaprojektować formularz przed jego opublikowaniem!

Teraz, gdy zbudowałeś swój pierwszy formularz za pomocą Gravity Forms, nadszedł czas, aby dodać go do swojej witryny. W tym samouczku użyjemy naszego narzędzia do tworzenia stron Beaver Builder, aby łatwo wstawić dowolny formularz Gravity na twoje strony internetowe. Oto trzy proste sposoby!
Po zainstalowaniu Gravity Forms możesz wstawić blok Gravity Forms do dowolnego posta lub strony WordPress. Ta metoda pozwala łatwo osadzać formularze bez narzędzia do tworzenia stron.
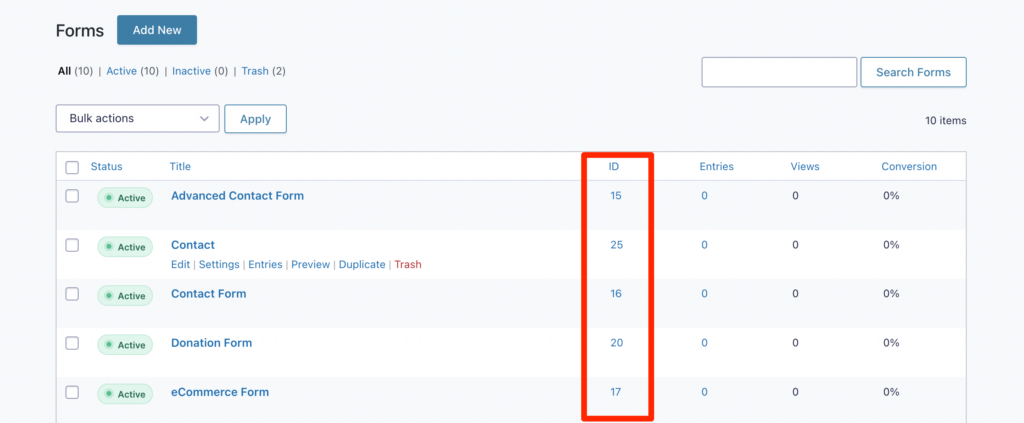
Jeśli jednak używasz Beaver Builder, możesz również wygenerować krótki kod dla swojego formularza. Najpierw otwórz stronę Formularze . Znajdź na liście konkretny formularz i zanotuj jego numer identyfikacyjny:

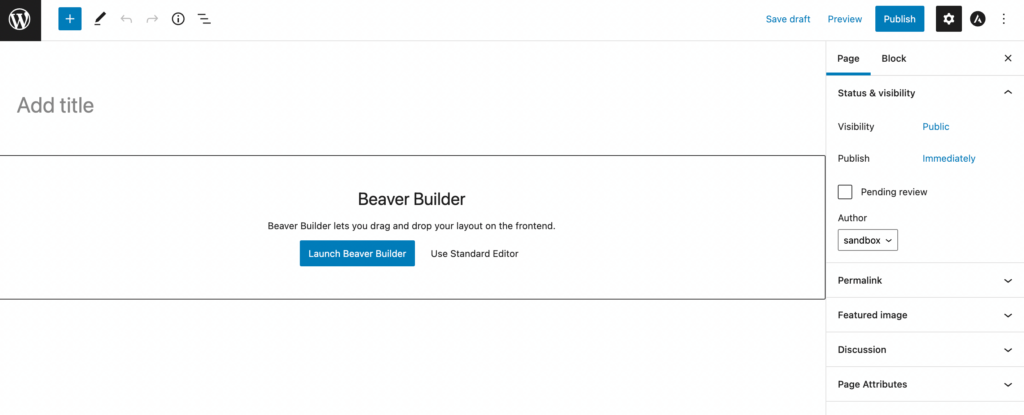
Następnie otwórz wpis lub stronę, na której chcesz umieścić formularz. Po wyświetleniu monitu kliknij Uruchom program Beaver Builder :

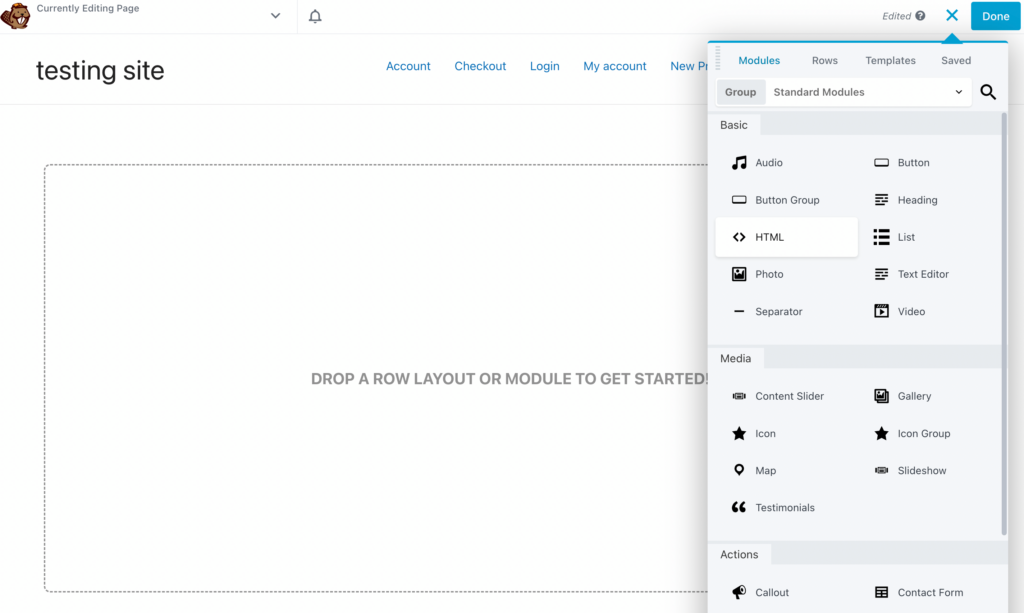
W edytorze Beaver Builder wybierz zakładkę Moduły . Tutaj znajdź moduł HTML i przeciągnij go i upuść w dowolnym miejscu na stronie:

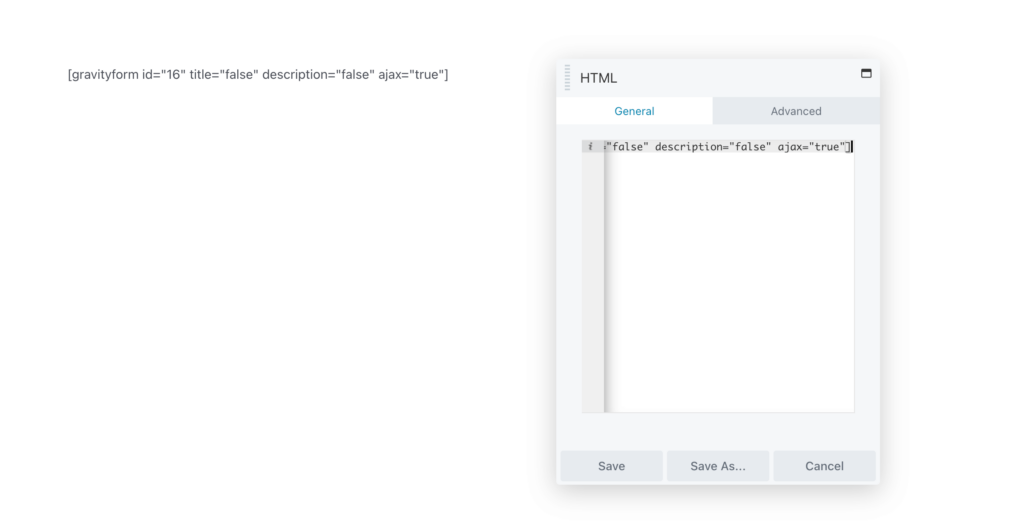
Teraz musisz wkleić następujący kod HTML do modułu:
[gravityform title="false" description="false" ajax="true"]Pamiętaj, aby zastąpić „1” unikalnym identyfikatorem formularza, który skopiowałeś wcześniej:

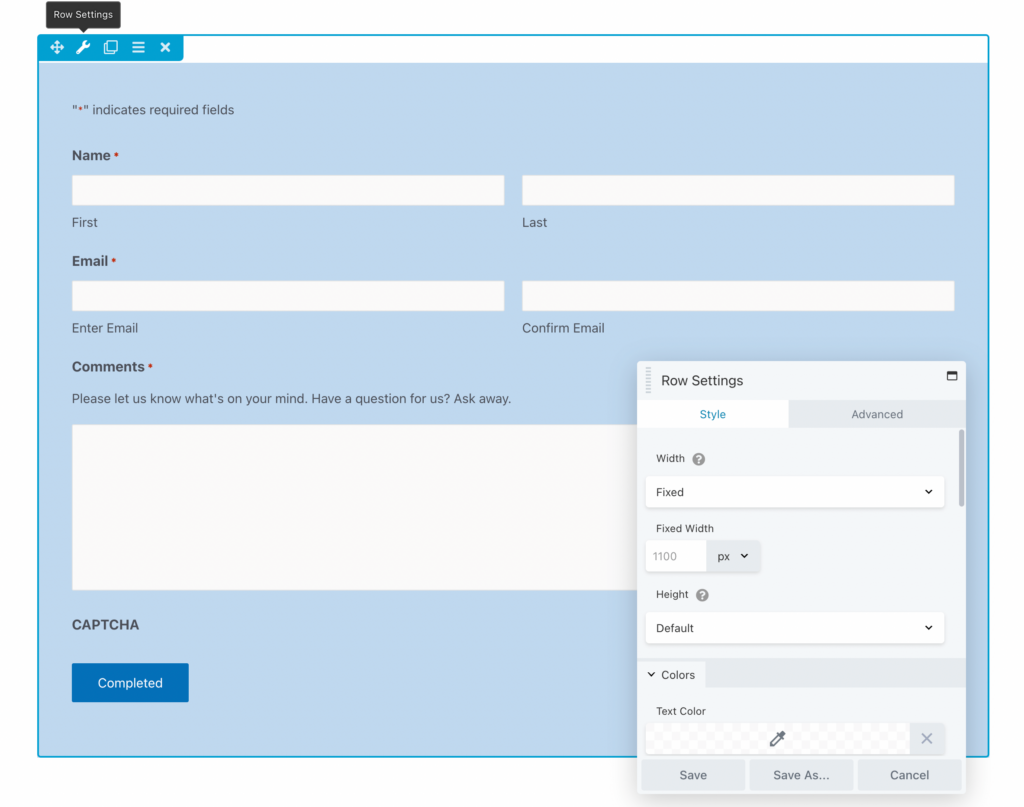
Gdy klikniesz Zapisz , będziesz mógł zobaczyć podgląd na żywo swojego formularza Gravity. Następnie kliknij Ustawienia wierszy , aby dostosować wysokość, szerokość, tło i paletę kolorów formularza:

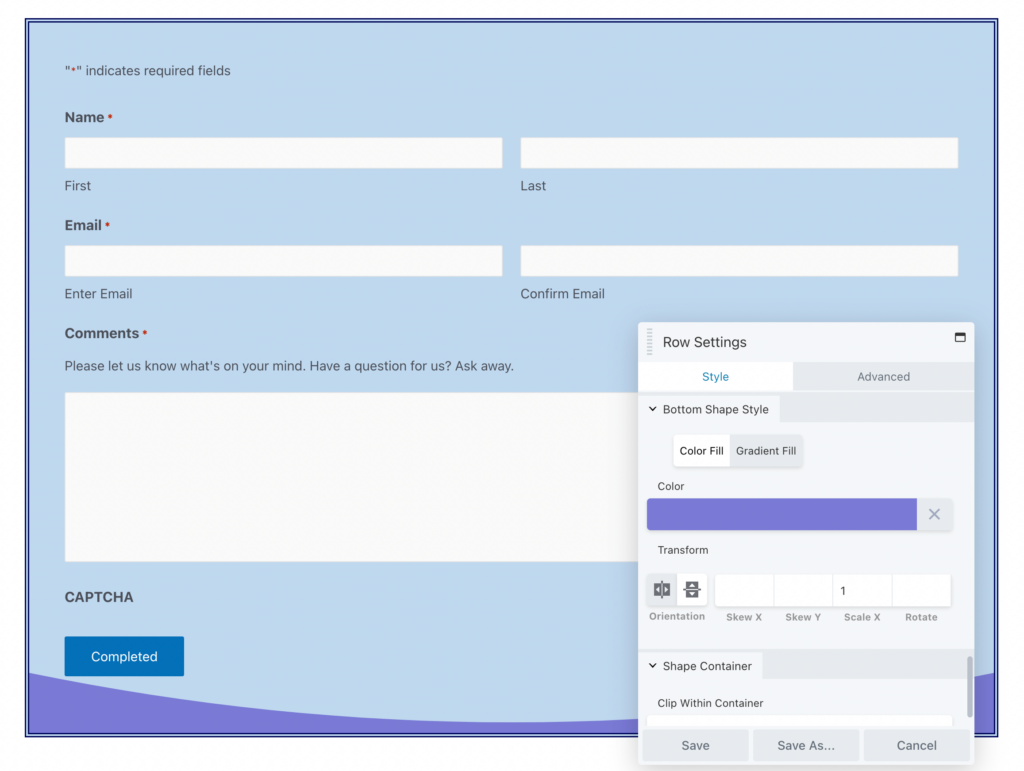
W przeciwieństwie do ograniczonych opcji w Gravity Forms, Beaver Builder umożliwia dodawanie interesujących elementów projektu, takich jak obramowania lub kształty:

Jeśli jesteś zadowolony z tych zmian, możesz opublikować stronę!
Alternatywnie możesz użyć widżetu Gravity Forms , aby dodać swój formularz do stron Beaver Builder. Ta metoda jest łatwiejszą opcją, jeśli chcesz uniknąć kopiowania i wklejania skrótów.
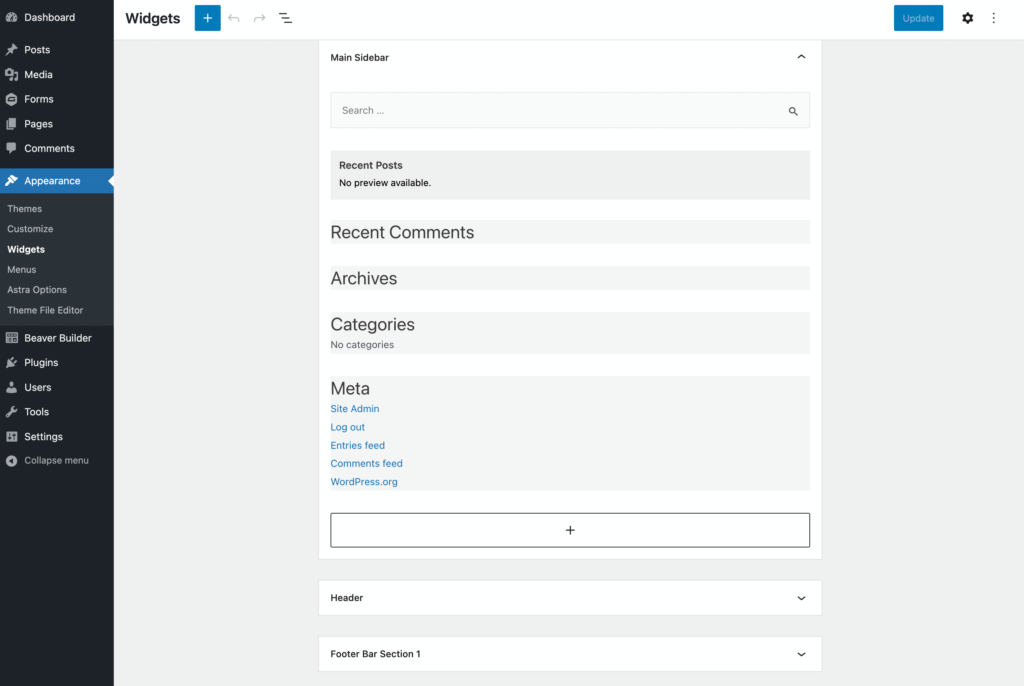
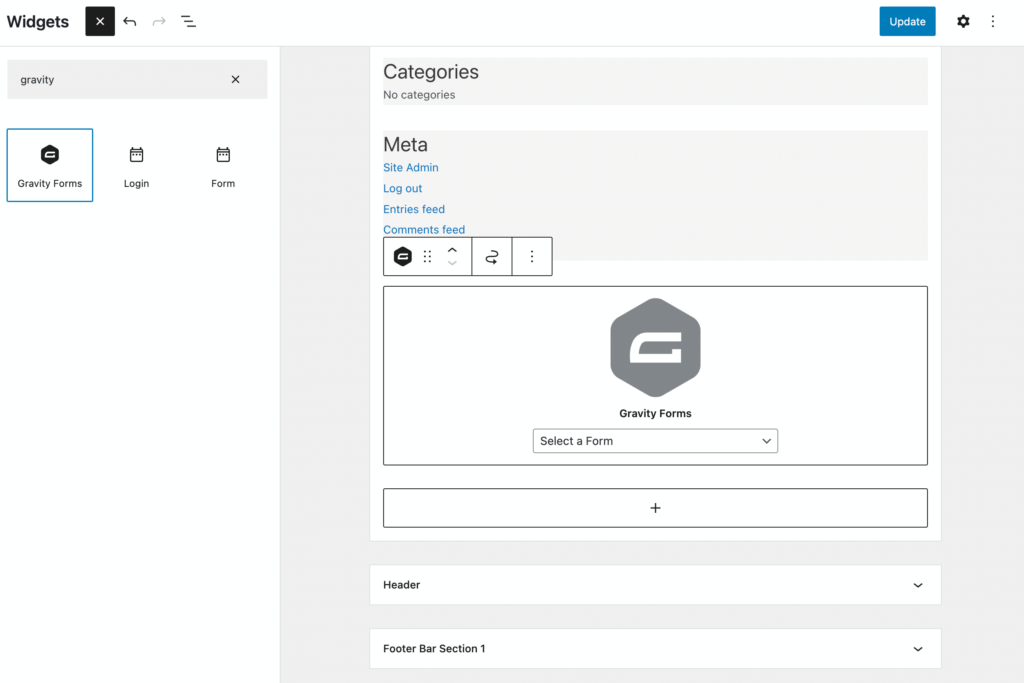
Aby to zrobić, przejdź do Wygląd > Widżety . Powinieneś teraz zobaczyć listę widżetów dostępnych dla aktywowanego motywu WordPress:

Jeśli nie masz jeszcze widżetu Gravity Forms , możesz go dodać. Po prostu naciśnij ikonę + i wyszukaj „Formy grawitacyjne”. Następnie kliknij na to:

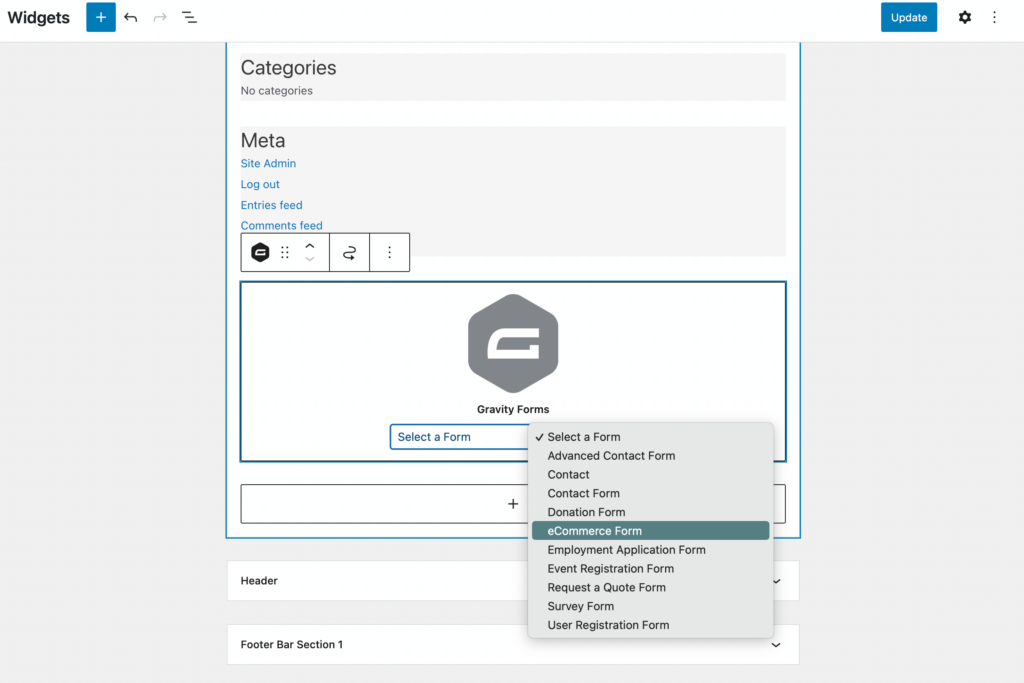
Po utworzeniu widżetu musisz wybrać jeden z gotowych formularzy. Możesz to zrobić za pomocą rozwijanego menu:

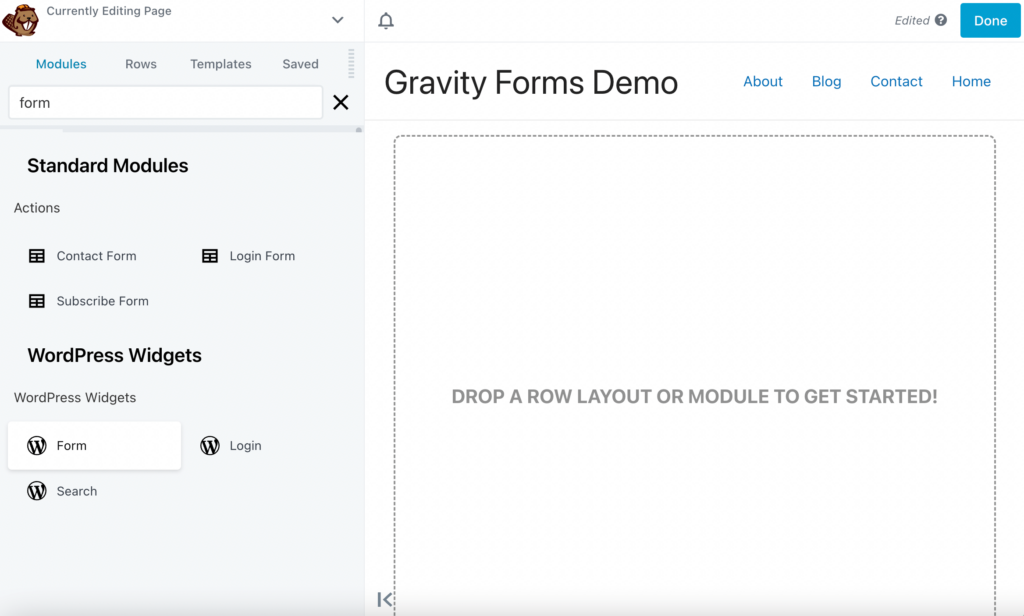
Następnie otwórz stronę za pomocą edytora Beaver Builder. W pasku wyszukiwania wpisz „formularz”, aby znaleźć widżet formularza WordPress:

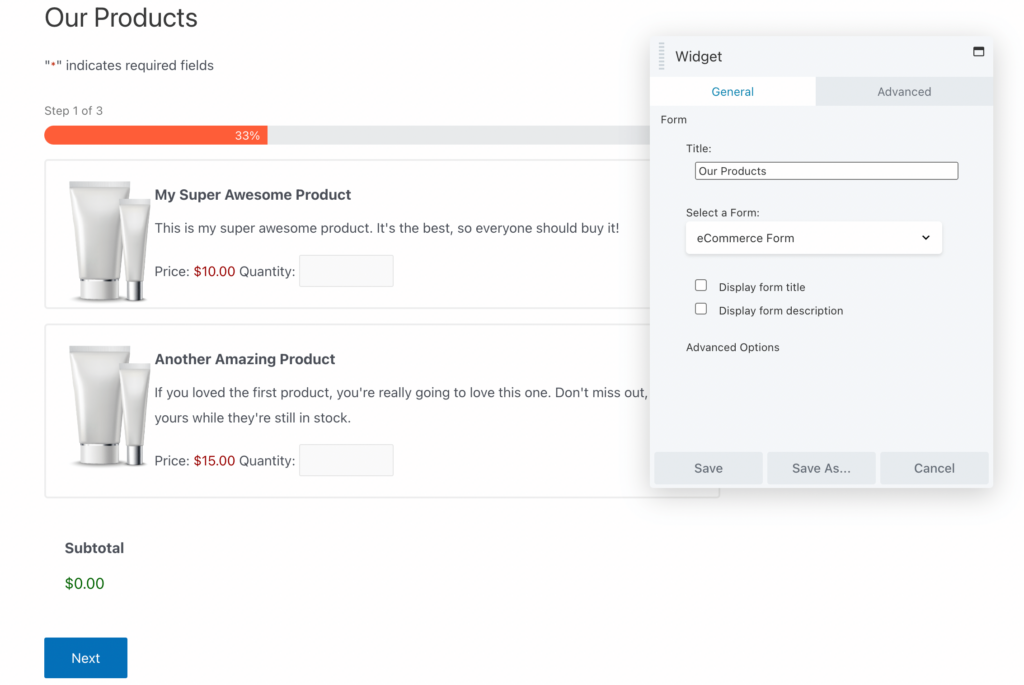
Po przeciągnięciu i upuszczeniu widżetu na stronę automatycznie otworzy się edytor widżetów. Tutaj dodaj tytuł i wybierz formularz Gravity. W razie potrzeby możesz ukryć tytuł i opis formularza:

Na koniec zapisz widżet. Podobnie jak w przypadku poprzedniej metody, możesz użyć Ustawień wiersza , aby jeszcze bardziej dostosować wygląd formularza, aż będzie pasował do projektu Twojej witryny!
Do tej pory te metody wykorzystywały właśnie naszą wtyczkę Beaver Builder. Chociaż może dać ci wszystko, czego potrzebujesz, aby dodać formularz Gravity do swojej witryny, możesz potrzebować dodatkowych opcji stylizacji.
Dzięki Ultimate Addons for Beaver Builder będziesz mieć pełną kontrolę nad wyglądem i działaniem swoich formularzy online:

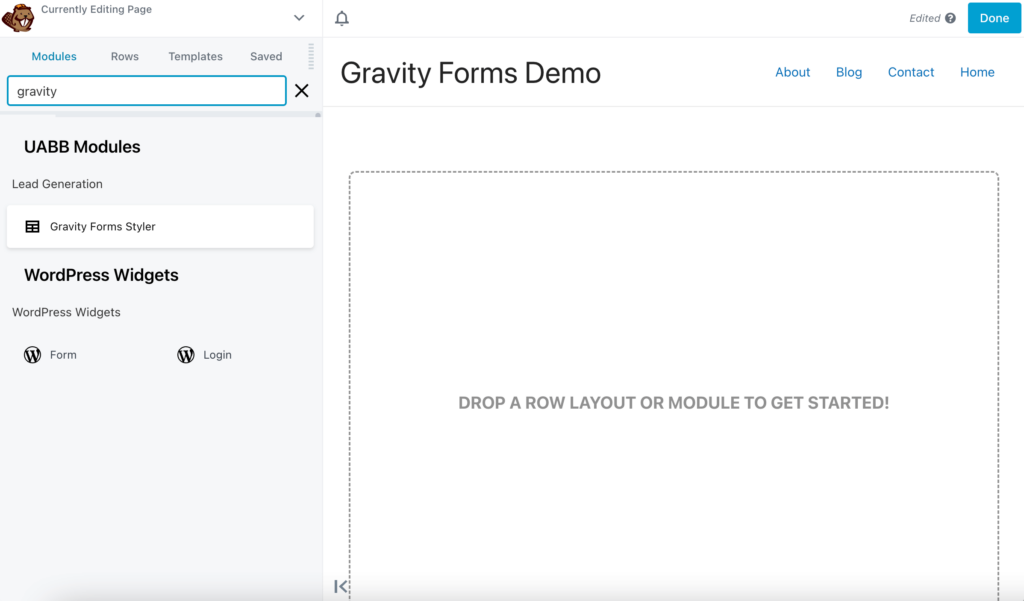
Po zainstalowaniu i aktywacji Ultimate Addons pamiętaj o wklejeniu klucza licencyjnego z zakupu. Następnie możesz przejść bezpośrednio do edytora Beaver Builder i wyszukać „Formy grawitacyjne”. Zobaczysz teraz nowy styler formularzy grawitacyjnych :

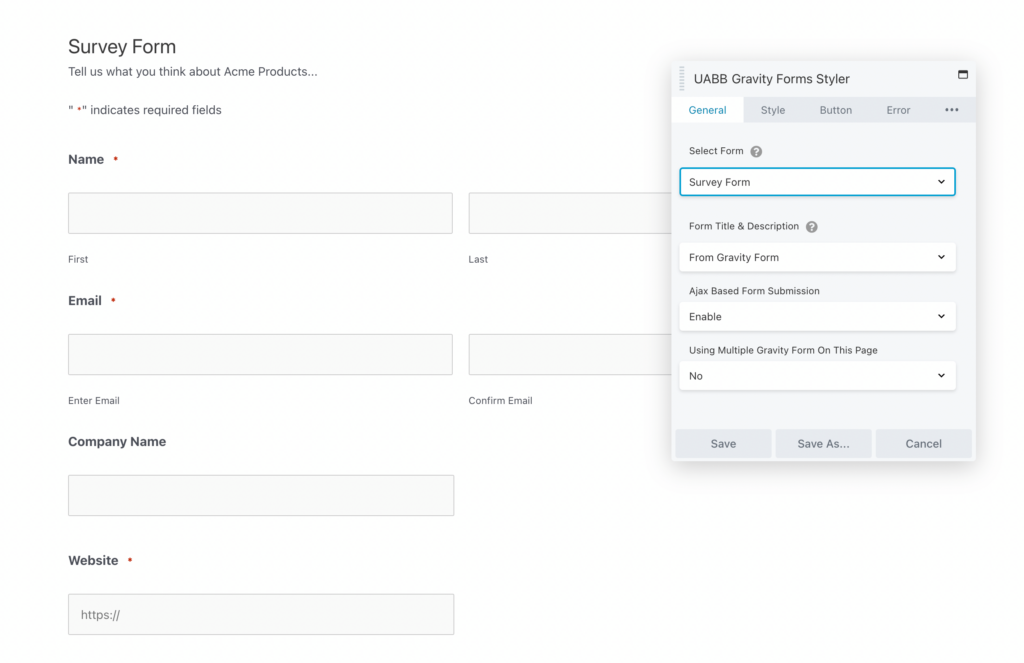
W obszarze Wybierz formularz użyj menu rozwijanego, aby wybrać jedną z form Gravity. Możesz także wprowadzić niestandardowy tytuł i opis:

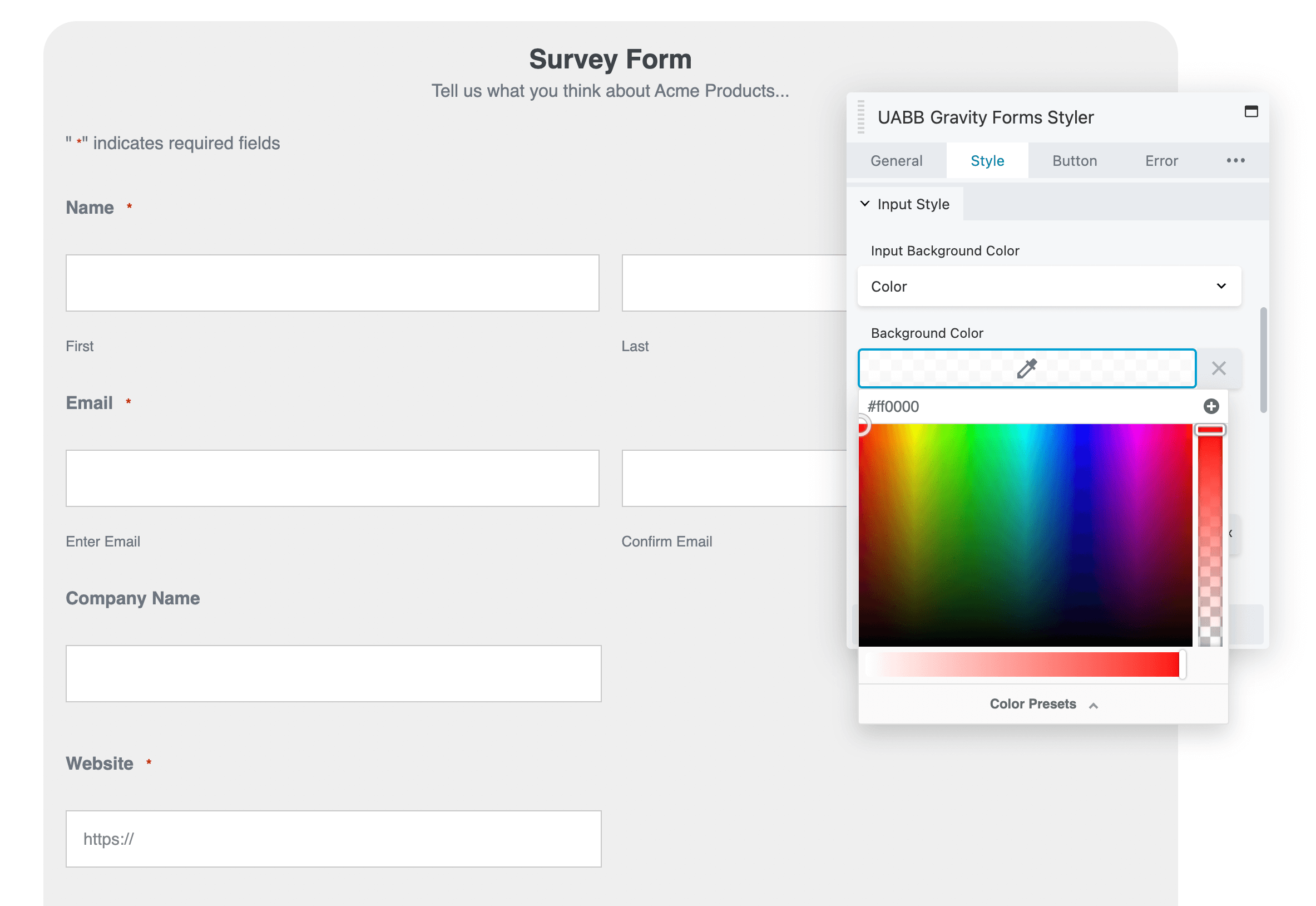
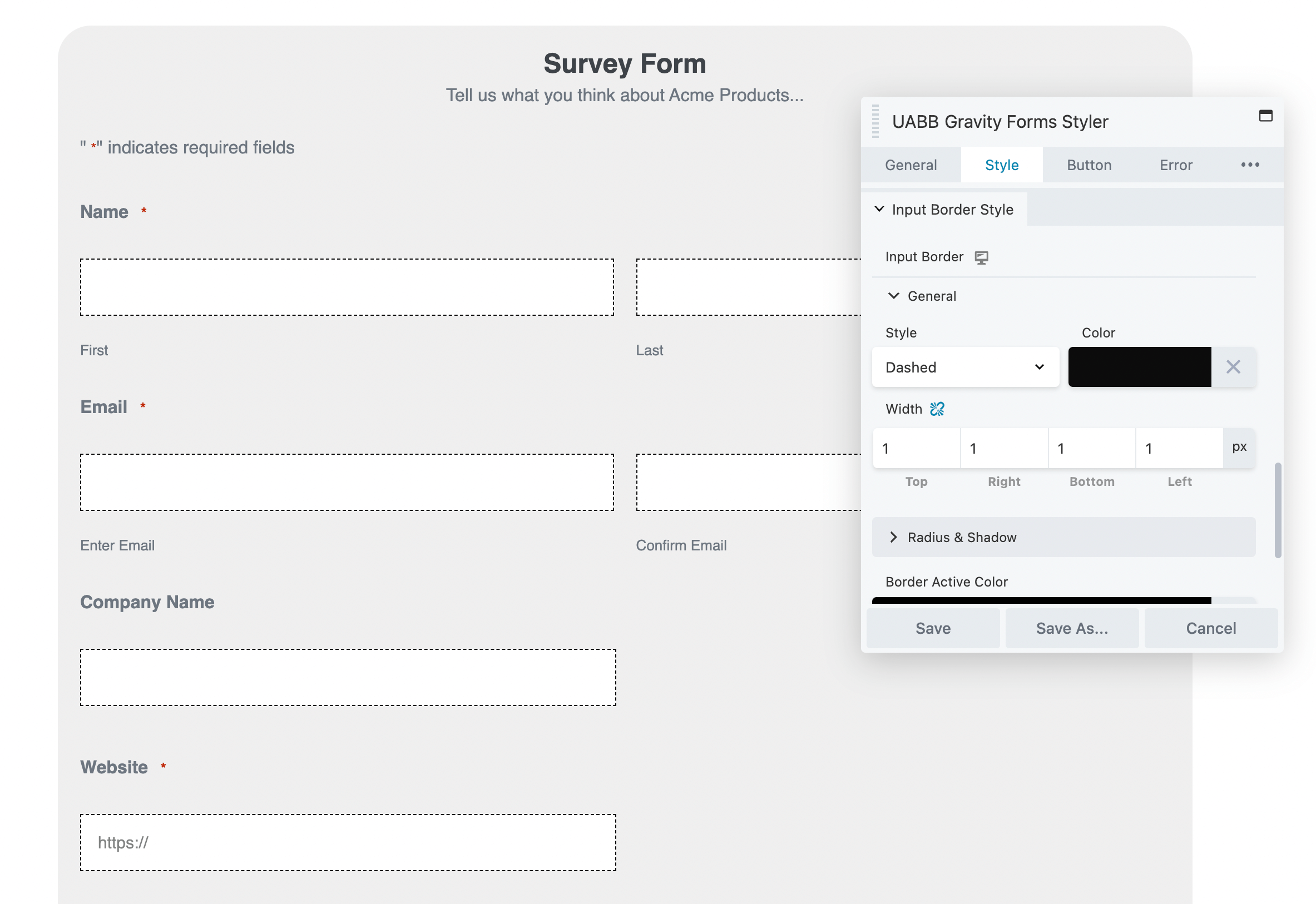
Następnie kliknij kartę Styl . Tutaj możesz wybrać kolor, gradient lub tło obrazu. Jeśli chcesz, możesz również zaokrąglić rogi i dostosować wyrównanie tytułu:

Sekcja Styl wprowadzania umożliwia edycję pól wprowadzania tekstu. Możesz uczynić je przezroczystymi lub dodać kolor tła pasujący do Twojej marki:

Aby dodatkowo dostosować styl wprowadzania, możesz dodać obramowanie. Ultimate Addons pozwoli Ci dostosować jego styl, kolor i szerokość:

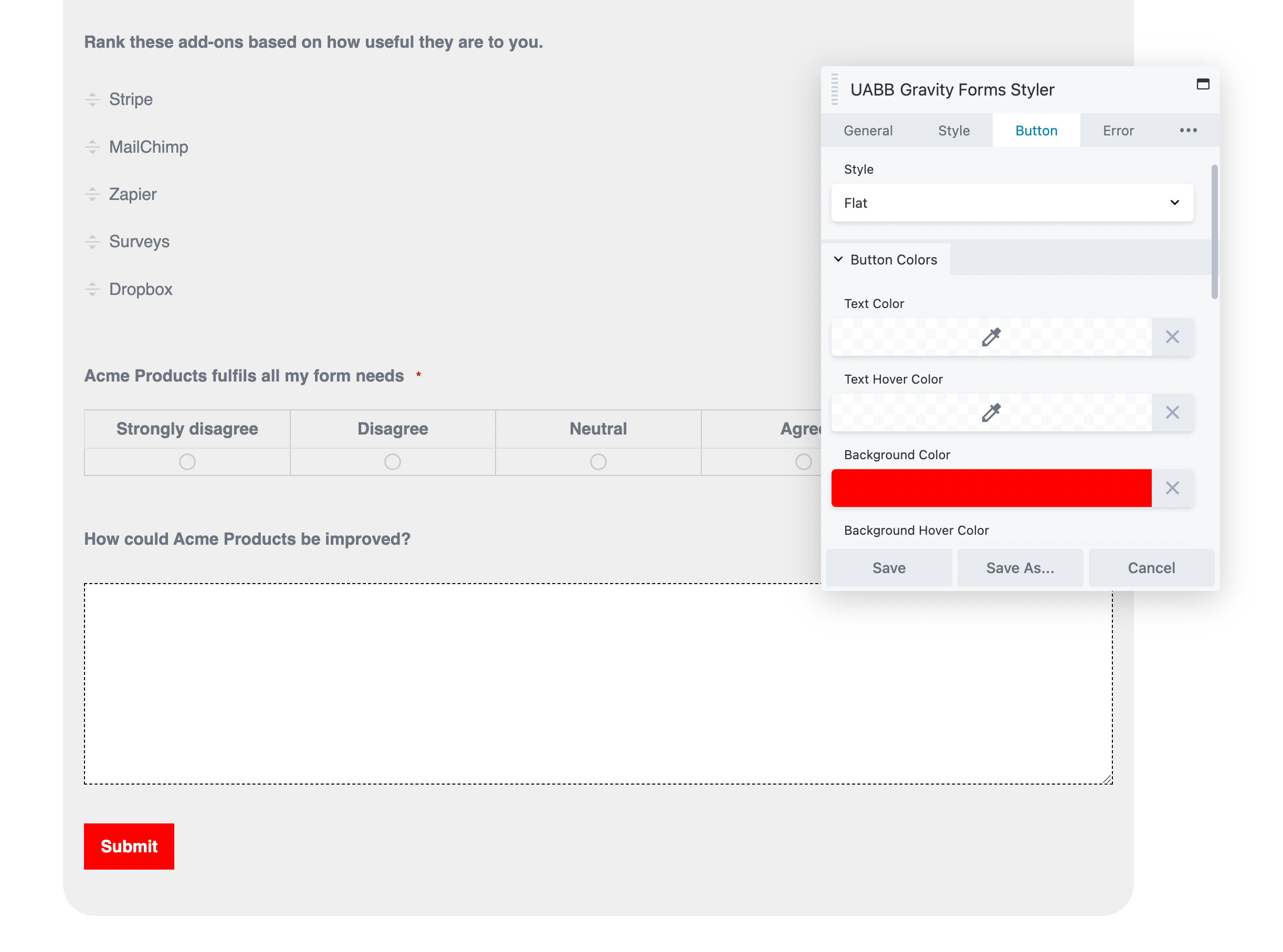
Dobrze zaprojektowany przycisk wezwania do działania (CTA) może również prowadzić do większej liczby przesłanych formularzy. Przechodząc do zakładki Przycisk , możesz wybrać nowy styl i paletę kolorów dla przycisku Prześlij :

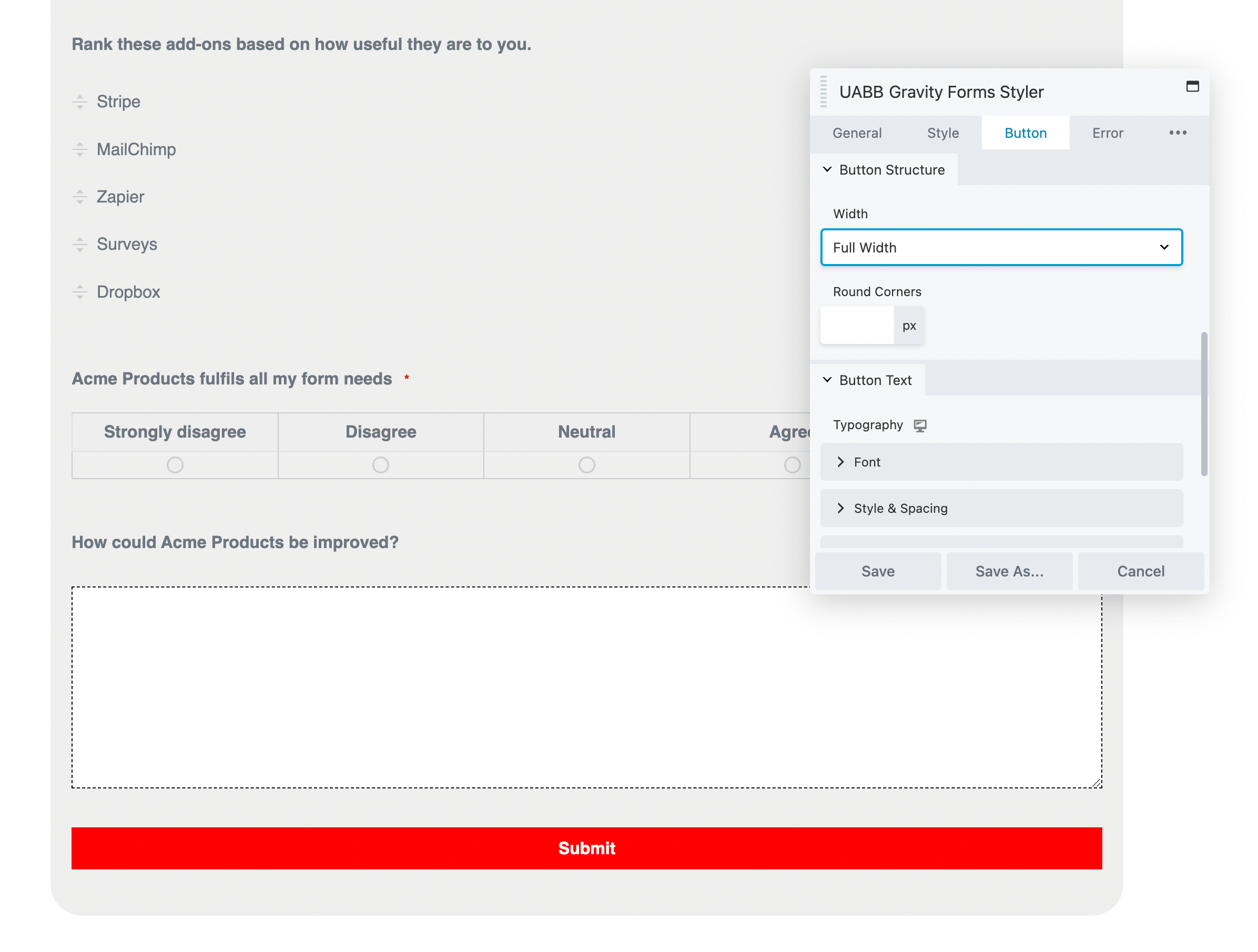
W sekcji Struktura przycisku możesz zwiększyć widoczność przycisku, dostosowując jego szerokość. Możesz także zaokrąglić rogi, aby pasowały do reszty formularza:

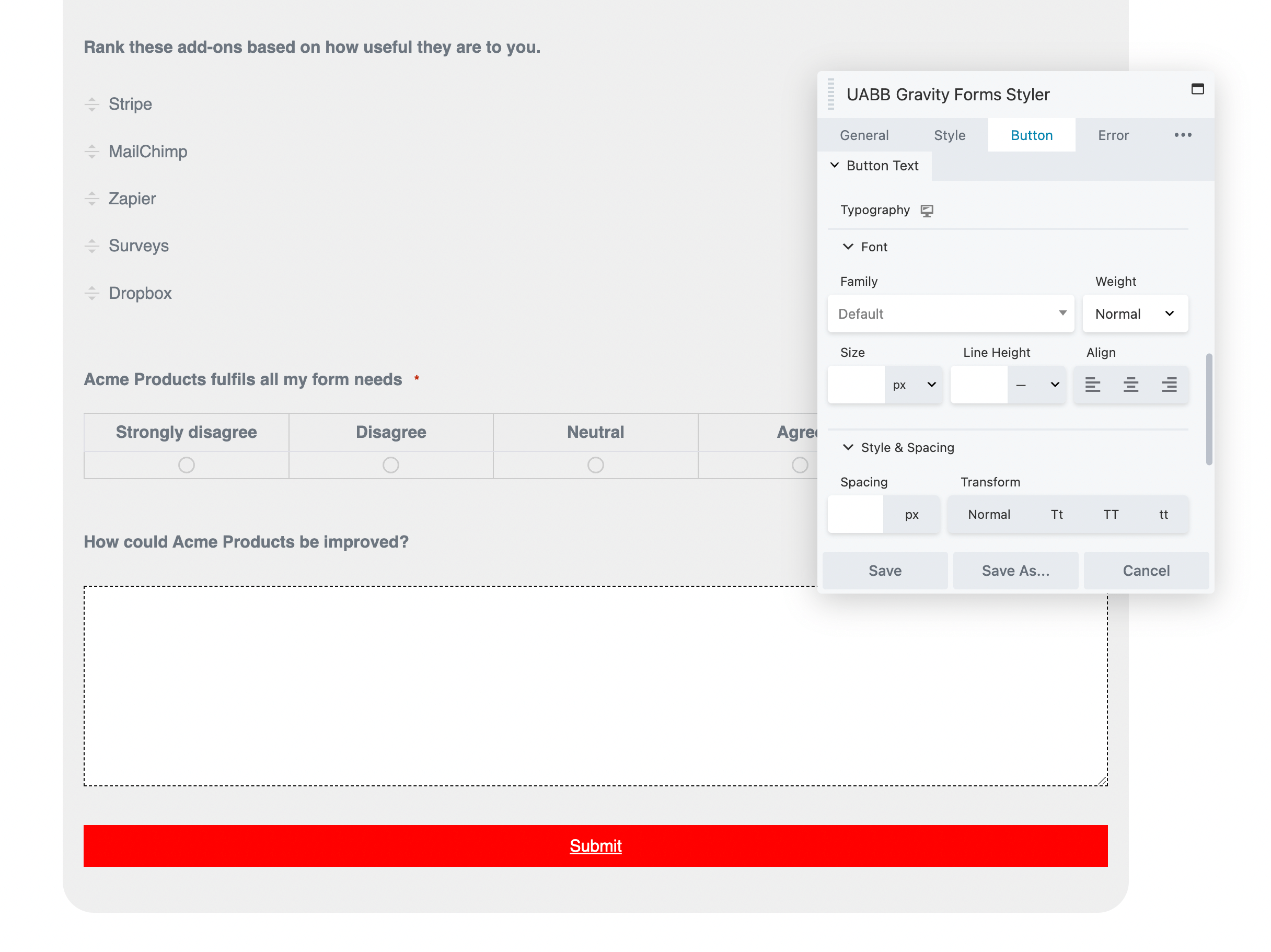
Następnie dostosuj czcionkę za pomocą unikalnej rodziny, grubości i rozmiaru. Jeśli chcesz, możesz również dodać dekoracje, takie jak podkreślenie. Może to uczynić formularz bardziej atrakcyjnym wizualnie:

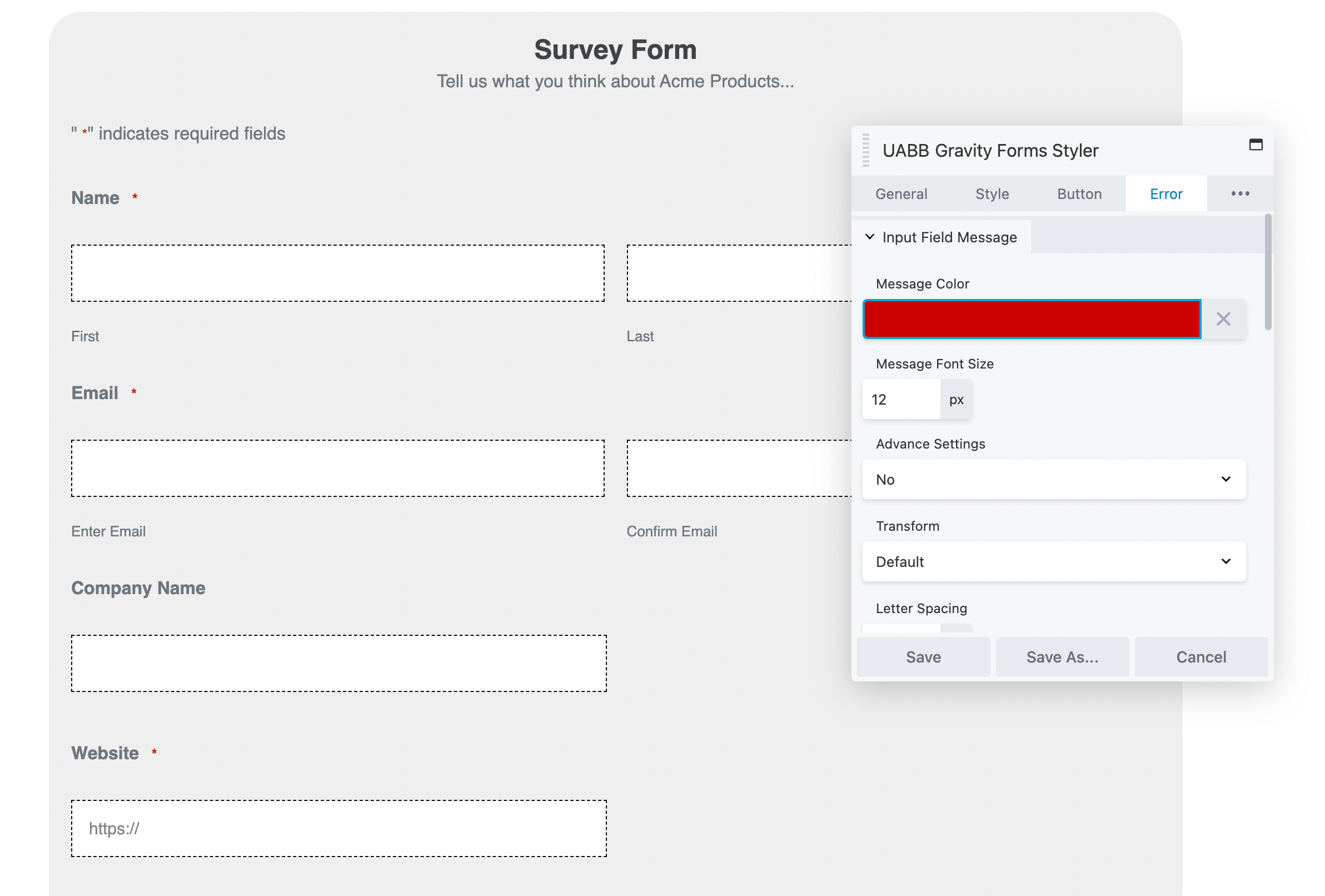
Użytkownicy, którzy nie zastosują się do wskazówek dotyczących pola wprowadzania, otrzymają komunikat o błędzie. W sekcji Błąd możesz dostosować komunikaty sprawdzania poprawności i powodzenia:

Na koniec rozważ aktualizację typografii formularza. Możesz utworzyć niestandardową czcionkę, styl, odstępy i kolor dla nagłówka i opisu:

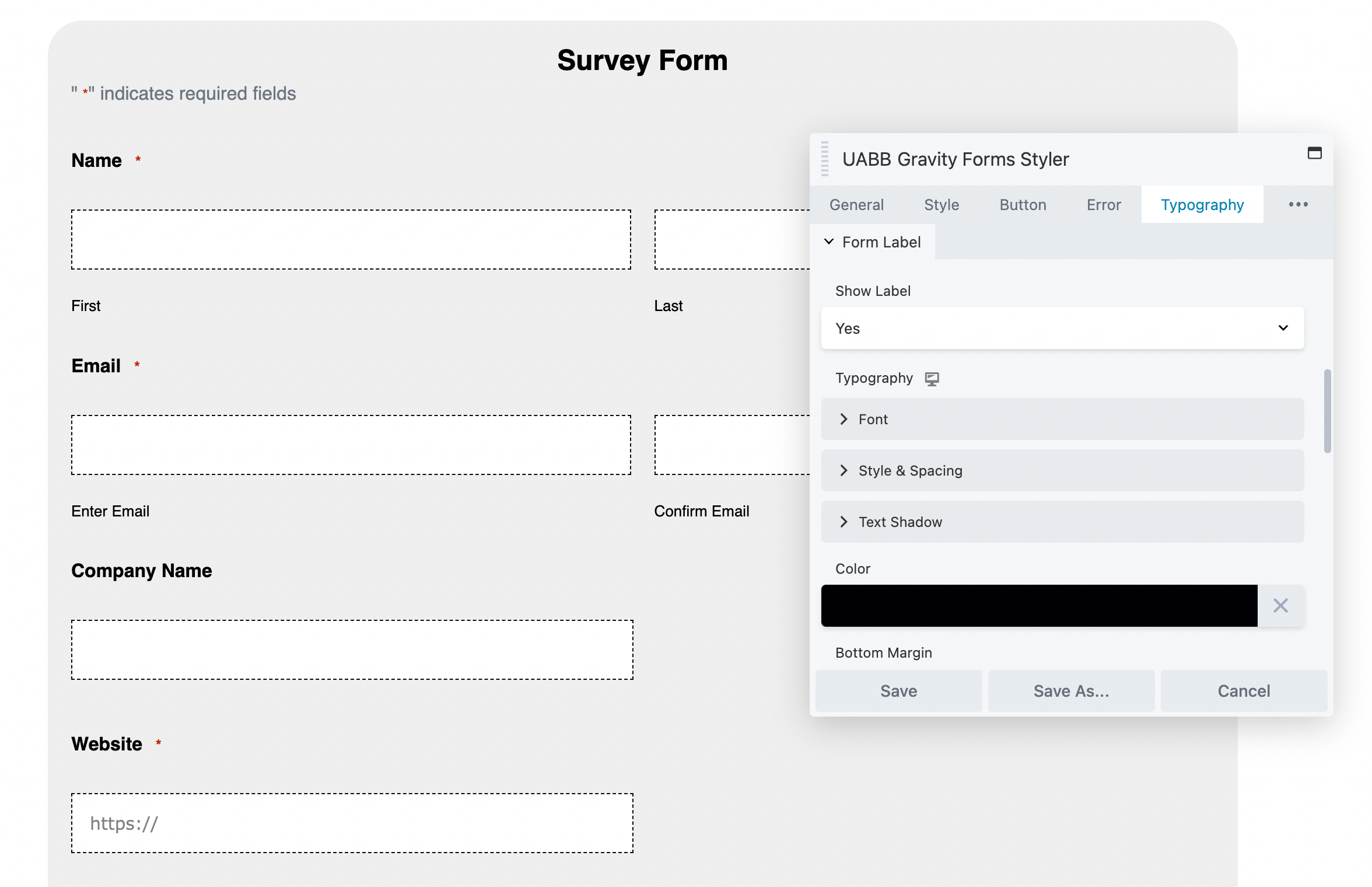
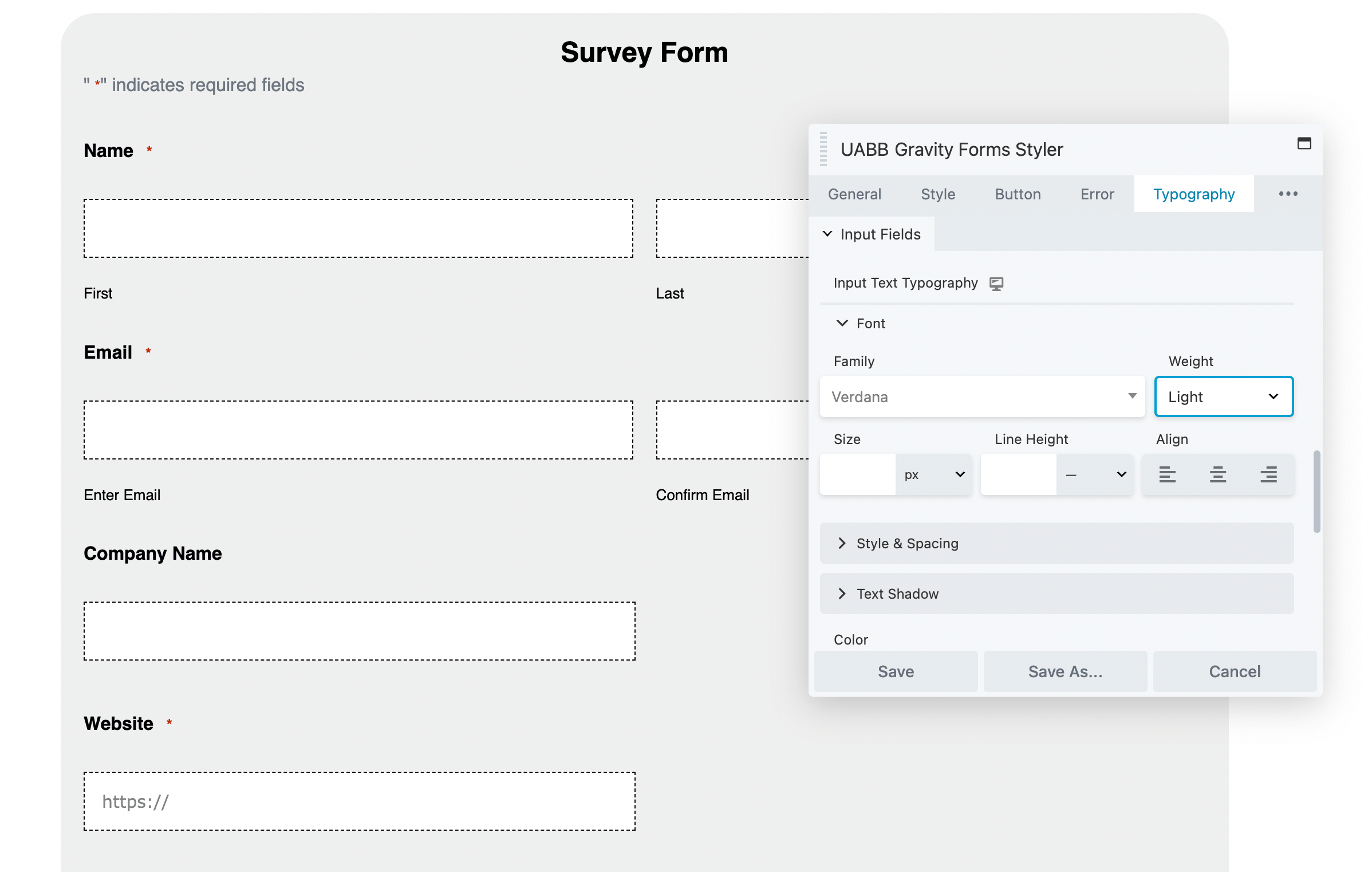
W podobny sposób możesz dostosować czcionkę etykiety formularza i pól wprowadzania podczas przewijania w dół. Kiedy będziesz gotowy, zapisz moduł:

Postępując zgodnie z tymi krokami, możesz stworzyć atrakcyjną formę Gravity z dostosowanym projektem. Dzięki temu możesz zyskać więcej konwersji!
Kiedy Twoje formularze nie konwertują się z powodu ich nieatrakcyjnego projektu, nadszedł czas, aby rozszerzyć domyślne opcje zawarte w Gravity Forms. Integracja tego narzędzia z Beaver Builder pozwala korzystać z rozbudowanych narzędzi do projektowania naszego kreatora stron. Następnie możesz tworzyć formularze, które spełniają Twoje potrzeby funkcjonalne, a jednocześnie pasują do unikalnego brandingu Twojej witryny.
Podsumowując, oto trzy sposoby integracji Gravity Forms i Beaver Builder:
Możesz przeciągać i upuszczać pola za pomocą edytora Gravity Forms, aby dostosować układ formularza. Następnie dodaj formularz do strony Beaver Builder. Następnie możesz użyć Beaver Builder, aby dostosować każdy element wizualny formularza, w tym jego kolory, typografię, przyciski akcji i wiele więcej!
Gravity Forms umożliwia osadzenie formularza bezpośrednio na stronie WordPress. Jednak nie będzie można dostosować jego projektu w Edytorze bloku. Jednak dzięki narzędziu do tworzenia stron Beaver Builder możesz osadzać i stylizować formularze za pomocą skrótów, widżetów lub Ultimate Addons Gravity Forms Styler.