Jak zintegrować Beaver Builder z WP Grid Builder (w 6 krokach)
Opublikowany: 2022-05-27WP Grid Builder to potężne narzędzie, które pozwala tworzyć wyrafinowane układy siatki z aspektowym wyszukiwaniem Twojej witryny. Pozwala to użytkownikom zawęzić wyniki wyszukiwania poprzez zastosowanie wielu kryteriów filtrowania. Korzystając z intuicyjnego interfejsu, możesz wyszukiwać i prezentować zawartość WordPress z różnych taksonomii, postów i użytkowników.
W tym poście przedstawimy WP Grid Builder i dostarczymy instrukcje, jak zintegrować go z Beaver Builder za pomocą dodatku. Pokażemy Ci również, jak korzystać z nowych modułów, które WP Grid Builder dodaje do Beaver Builder. Wskoczmy!
Spis treści
- Przegląd kreatora sieci WP
- Jak zintegrować Beaver Builder z WP Grid Builder (w 6 krokach)
- 1. Kup i zainstaluj wtyczkę WP Grid
- 2. Dodaj dodatek Beaver Builder
- 3. Stwórz swój układ siatki
- 4. Uruchom swoją stronę w Beaver Builder i wstaw siatkę
- 5. Dodaj aspekt do swojej siatki lub modułu
- 6. Zapisz i opublikuj swoją stronę
- Wniosek
Przegląd kreatora sieci WP
WP Grid Builder to premium wtyczka WordPress, która pomaga tworzyć responsywne układy oparte na siatce dla twoich postów i stron:

Za pomocą tego narzędzia możesz szybko i łatwo zbudować piękne, zaawansowane siatki, które świetnie prezentują się na wszystkich urządzeniach. WP Grid Builder jest również niezwykle łatwy w użyciu dzięki prostemu interfejsowi typu „przeciągnij i upuść”.
Ponadto wtyczka zawiera szereg gotowych szablonów i układów, dzięki czemu możesz zacząć od razu. Jeśli potrzebujesz więcej opcji dostosowywania, WP Grid Builder oferuje zaawansowane funkcje, takie jak niestandardowe edytory CSS i JavaScript.
WP Grid Builder może być idealnym narzędziem dla sklepów e-commerce, witryn z portfolio, blogów i nie tylko. Jego kluczowe cechy to:
- Zaawansowany system filtrowania
- Wyszukiwanie aspektowe
- Ponad 20 typów faset
- Integracja z niestandardowymi polami
- Wbudowany lightbox
- Kreator kart
- Konstruktor przeciągnij i upuść
- Wsparcie udostępniania społecznościowego
Niedawno WP Grid Builder wydał dodatek Beaver Builder. Umożliwia to dodawanie i dostosowywanie wyrafinowanych układów siatki za pomocą naszego kreatora stron. Możesz nawet użyć dodatku, aby dodać siatki, które wyświetlają wyniki z układów archiwum Beaver Themer.
Jak zintegrować Beaver Builder z WP Grid Builder (w 6 krokach)
Teraz spójrzmy, jak zintegrować WP Grid Builder z Beaver Builder. W tym samouczku założymy, że masz już zainstalowany i aktywowany Beaver Builder w swojej witrynie.
Krok 1: Kup i zainstaluj wtyczkę WP Grid Builder
Pierwszym krokiem jest zainstalowanie wtyczki WP Grid Builder. Możesz kupić plan na stronie wtyczki:

Wszystkie pakiety zawierają dodatki WP Grid Builder. Oprócz Beaver Builder możesz instalować rozszerzenia dla LearnDash, Map Facet i innych.
Po zakupie wtyczki możesz pobrać plik .zip i przesłać go do swojej witryny WordPress ze strony Wtyczki . Następnie kliknij Zainstaluj teraz , a następnie Aktywuj wtyczkę . Element Gridbuilder zostanie dodany do twojego menu WordPress.
Krok 2: Dodaj dodatek Beaver Builder
Następnym krokiem jest dodanie dodatku Beaver Builder. Na pulpicie WordPress przejdź do Gridbuilder > Dodatki . Tutaj znajdziesz listę wszystkich dostępnych dodatków, w tym kilka opcji kreatora stron.
Po prostu wybierz dodatek do Beaver Builder. Alternatywnie możesz pobrać dodatek Beaver Builder z konta Grid Builder, a następnie przesłać go do witryny WordPress.
Pamiętaj, że nie będziesz w stanie zainstalować żadnych dodatków, chyba że Twoja licencja WP Grid Builder jest aktywna.
Krok 3: Utwórz układ siatki
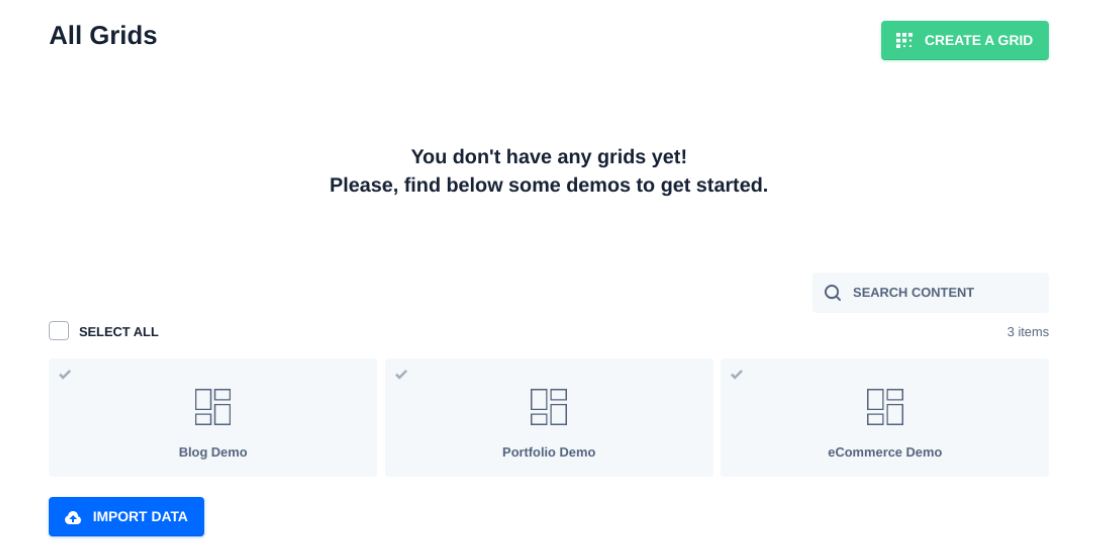
Po zainstalowaniu dodatku WP Grid Builder i Beaver Builder możesz rozpocząć tworzenie siatki. Przejdź do Gridbuilder > Wszystkie siatki , a następnie wybierz opcję Utwórz siatkę :

Alternatywnie możesz wybrać jedną z trzech dostępnych wersji demonstracyjnych: Blog , Portfolio i eCommerce . Następnie musisz skonfigurować ustawienia swojej siatki:

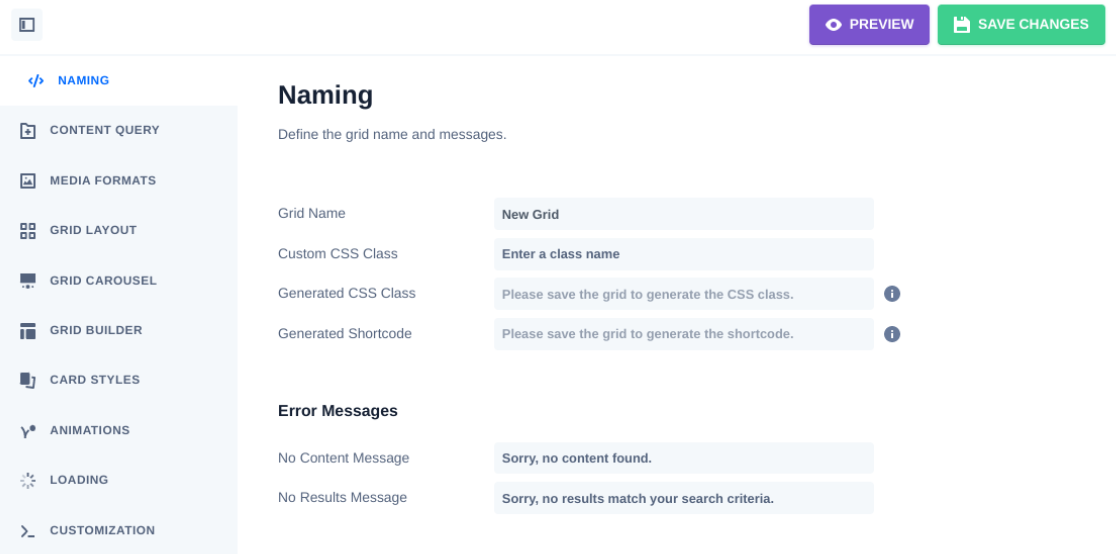
Możesz zacząć od stworzenia dla niego nazwy. W obszarze Zapytanie o treść możesz wybrać typ treści (posty, terminy lub użytkownicy). Możesz także wybrać liczbę elementów do wyświetlenia oraz w jakiej kolejności.
W obszarze Układ siatki można wybrać typ układu oraz określić, czy siatka ma pełną szerokość, czy nie. Możesz kliknąć pozostałe zakładki, aby jeszcze bardziej dostosować siatkę, na przykład dodając animację i wprowadzając niestandardowy kod CSS lub JavaScript.

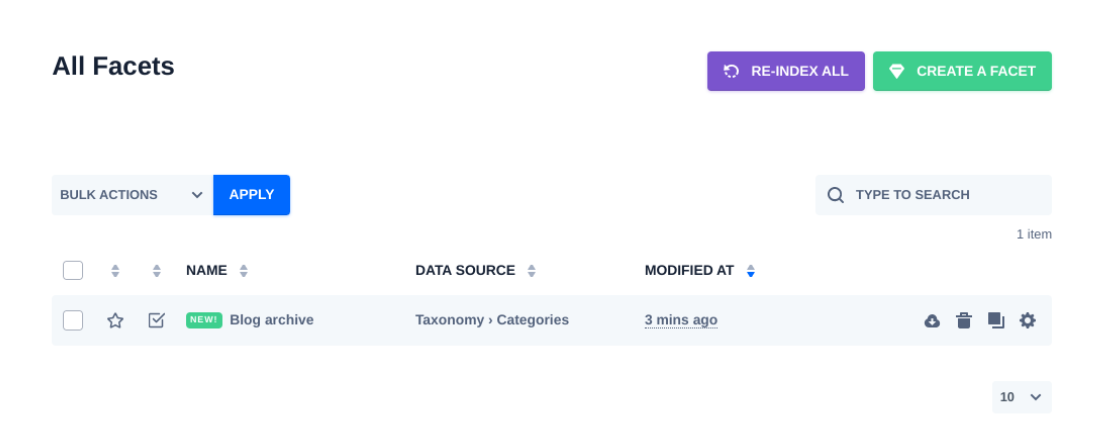
Jeśli chcesz utworzyć aspekt, możesz przejść do Gridbuilder > Wszystkie aspekty :

Tutaj możesz wyświetlić swoje istniejące aspekty i dodać nowy, wybierając opcję Utwórz aspekt . Po nazwaniu swojego aspektu możesz wybrać kartę Zachowanie i wybrać jedną z następujących czynności:
- Filtr
- Obciążenie
- Sortować
- Stosować
- Resetowanie
Dla każdej opcji możesz wybrać typ funkcji. Na przykład w przypadku akcji Filtr można wybrać pola wyboru , menu rozwijane, przyciski itp. Jeśli wybierzesz tę opcję, aspekt zostanie automatycznie dodany do siatki za każdym razem, gdy wstawisz moduł na stronie.
Możesz także dodawać fasety do innych modułów w Beaver Builder (bez dołączonej siatki). Za chwilę przyjrzymy się bliżej tej metodzie.
Kiedy skończysz, kliknij przycisk Zapisz zmiany w prawym górnym rogu.
Krok 4: Uruchom swoją stronę w Beaver Builder i wstaw siatkę
Po dodaniu dodatku Beaver Builder, WP Grid Builder automatycznie doda dwa nowe moduły do kreatora stron. Możesz użyć tych modułów, aby szybko dodać siatki i fasety w edytorze Beaver Builder.
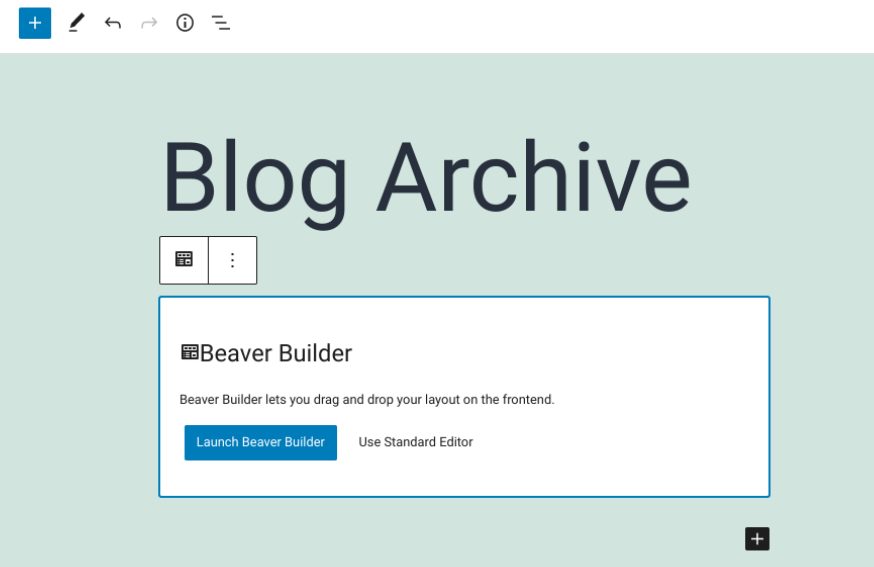
Aby uzyskać dostęp do tych modułów, przejdź do strony lub posta, w którym chcesz dodać układ siatki, a następnie wybierz Uruchom Beaver Builder :

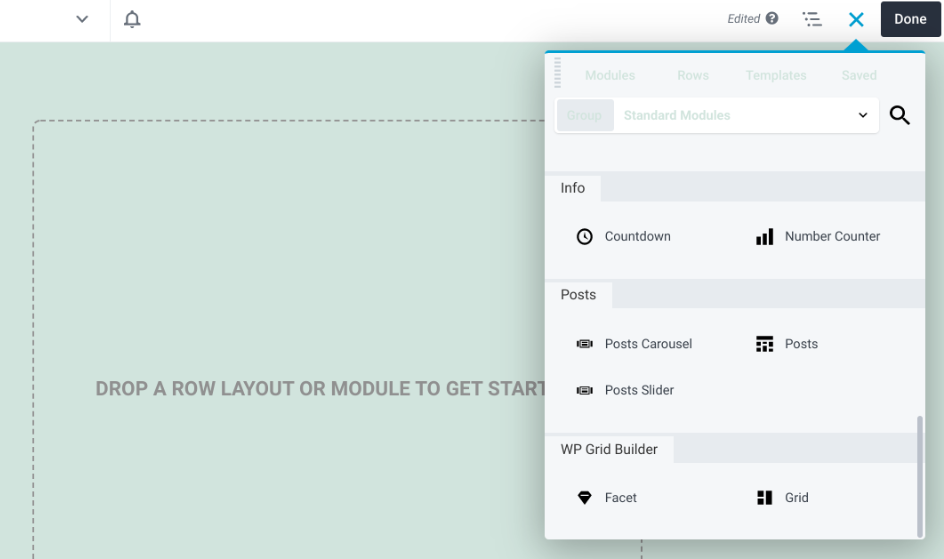
Spowoduje to otwarcie interfejsu Beaver Builder. W prawym panelu można znaleźć dwa moduły w zakładce WP Grid Builder :

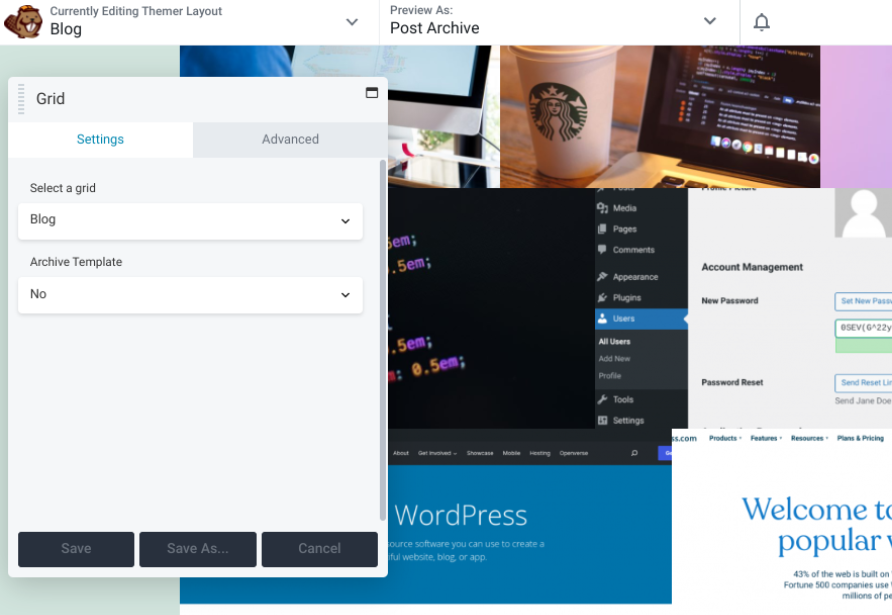
Możesz wybrać moduł, którego chcesz użyć. Na przykład możesz przeciągnąć i upuścić moduł Grid na swoją stronę, a następnie kliknąć menu rozwijane, aby wybrać siatkę, którą właśnie utworzyłeś za pomocą WP Grid Builder:

Ustawienia i opcje dostosowywania będą się różnić w zależności od wybranych opcji. Na przykład, gdy używasz Beaver Themer, możesz również zintegrować siatkę z szablonem archiwum .
Krok 5: Dodaj aspekt do swojej siatki lub modułu
Aspekty pozwalają filtrować kilka modułów z naszego kreatora stron. Obejmują one:
- Siatka postów
- Suwak postów
- WooCommerce
- Karuzela postów
- Moduł PP Content Grid (wtyczka PowerPack dla Beaver Builder)
- Moduł WooPack Product Grid (wtyczka WooPack dla Beaver Builder)
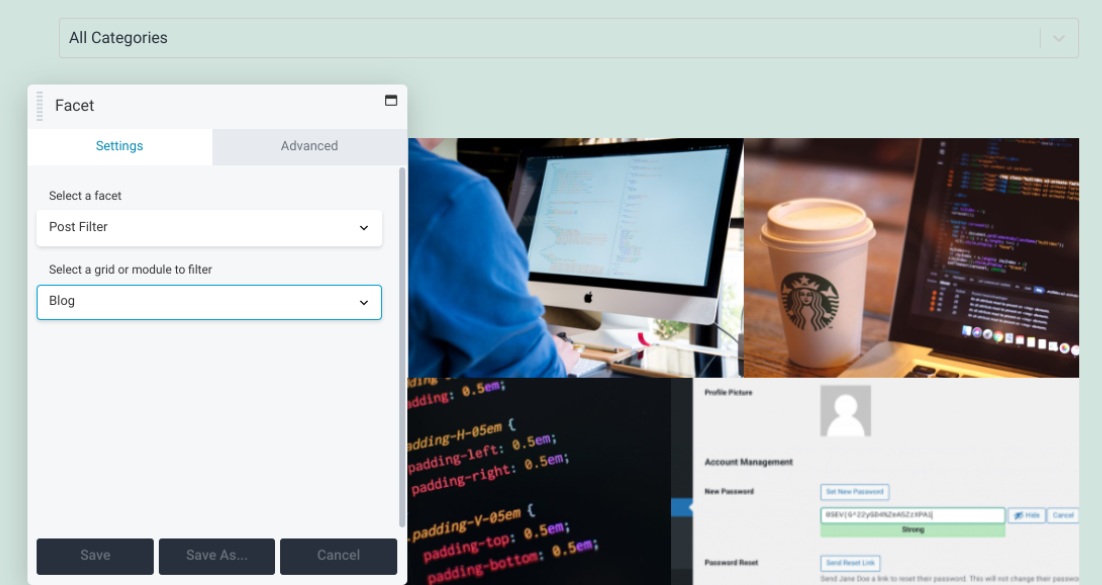
Przyjrzyjmy się, jak filtrować moduł Beaver Builder z kreatora stron. W obszarze Moduły przejdź do WP Grid Builder i przeciągnij i upuść moduł Facet w miejscu, w którym chcesz go umieścić na stronie:

W powyższym przykładzie użyliśmy modułu Facet , aby zastosować filtr postu nad siatką. Z menu rozwijanego Wybierz siatkę lub moduł do filtrowania wybraliśmy Blog . Teraz użytkownicy będą mogli wybrać kategorię postów do wyświetlenia na stronie archiwum.
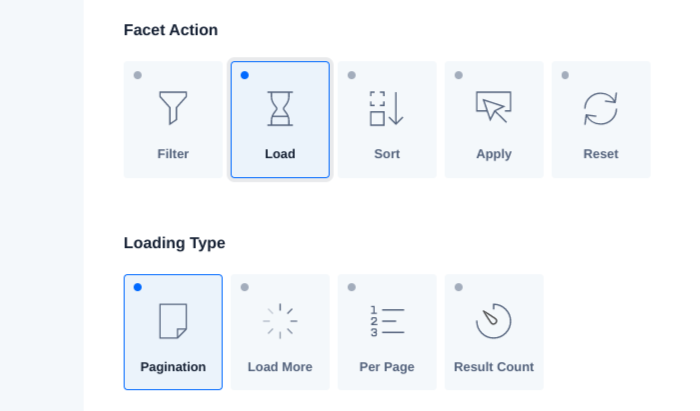
Zwróć uwagę, że WP Grid Builder nie obsługuje przewijania ani „ładuj więcej” stylów stronicowania. Możliwe jest jednak wczytanie większej ilości treści po kliknięciu lub przewinięciu za pomocą aspektu. Możesz wybrać tę opcję z działań aspektu:

Dodatkowo można użyć aspektu paginacji zamiast funkcji paginacji zawartej w modułach Beaver Builder. Po prostu wybierz Paginację z opcji Typ ładowania .
Krok 6: Zapisz i opublikuj swoją stronę
Gdy jesteś zadowolony ze zmian, możesz zapisać i opublikować swoją pracę. Kliknij menu rozwijane w lewym górnym rogu ekranu, a następnie wybierz Zapisz szablon :

Następnie możesz kliknąć przycisk Gotowe w prawym górnym rogu ekranu, a następnie Zapisz wersję roboczą. Ewentualnie, jeśli chcesz uruchomić swoją stronę, możesz wybrać opcję Opublikuj .
Wniosek
Beaver Builder to solidne narzędzie do budowania i tworzenia wspaniałych stron. Jeśli jednak chcesz uwzględnić wyrafinowane układy siatki, możesz użyć wtyczki WP Grid Builder i jej dodatku Beaver Builder.
Jak omówiliśmy w tym poście, możesz zintegrować Beaver Builder z WP Grid Builder w sześciu prostych krokach:
- Kup i zainstaluj wtyczkę WP Grid Builder.
- Dodaj dodatek Beaver Builder.
- Utwórz układ siatki.
- Uruchom swoją stronę w Beaver Builder i wstaw swoją siatkę.
- Dodaj aspekty do swojej siatki lub modułów.
- Zapisz i opublikuj swoją stronę.
Czy masz jakieś pytania dotyczące korzystania z WP Grid Builder z naszą wtyczką do tworzenia stron? Daj nam znać w sekcji komentarzy poniżej!
