Integracja narzędzia do tworzenia stron z motywami WordPress
Opublikowany: 2015-03-0525% zniżki na produkty Beaver Builder! Pospiesz się, wyprzedaż się kończy... Leń więcej!


Wydaje się, że czasy mega-motywów wypełnionych funkcjami odchodzą w niepamięć, podczas gdy obserwujemy wzrost liczby prostszych motywów, które zapewniają obsługę wtyczek innych firm. Dodanie obsługi narzędzia do tworzenia stron to świetny sposób na zapewnienie użytkownikom dodatkowej mocy, gdy chodzi o budowanie strony internetowej z Twoimi motywami. Jeśli się nad tym zastanawiasz, chcielibyśmy, abyś wybrał Beaver Builder jako narzędzie do tworzenia stron.
Po wyjęciu z pudełka Beaver Builder świetnie współpracuje z niemal każdym motywem. Nie sądzę, że jak dotąd słyszeliśmy o ani jednym motywie, z którym by to nie działało. Mimo to jest kilka rzeczy, które możesz zrobić, aby działało jeszcze lepiej. Zanim przejdę do najdrobniejszych szczegółów, oto kilka powodów, dla których uważam, że Beaver Builder to dobry wybór…
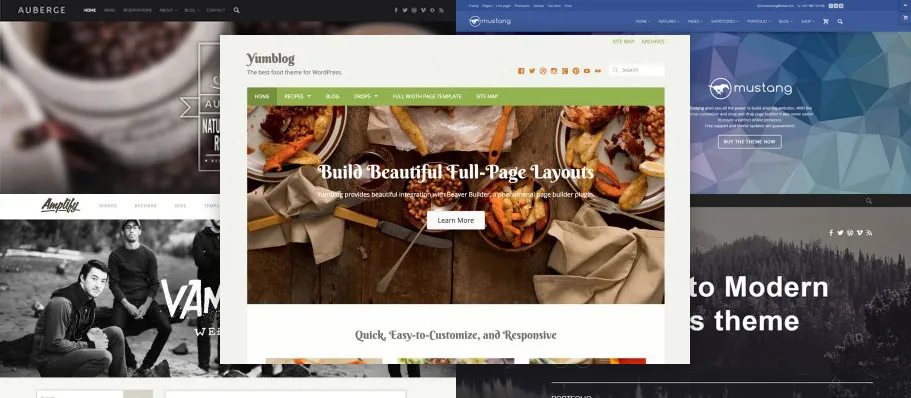
Jeśli szukasz świetnych przykładów innych, którzy zapewniają obsługę Beaver Builder w swoich motywach, nie szukaj dalej niż nasi kumple z WebMan Design i UpThemes. Jesteśmy niezwykle zaszczyceni, że zdecydowali się wesprzeć nasz kreator stron i mamy nadzieję, że inni pójdą ich śladem.
Brzmi dobrze? Oto, jak to zrobić.
Jedną z najczęstszych rzeczy, które należy zrobić w tym poście, jest kierowanie na określone elementy tylko na stronach Beaver Builder. Niezależnie od tego, czy będzie to nagłówek, opakowanie treści, przyciski czy coś innego, można to łatwo osiągnąć, ponieważ każda strona Beaver Builder ma w treści klasę o nazwie fl-builder (wszystkie nasze elementy są poprzedzone „fl”, ponieważ nazwa firmy macierzystej Beaver Builder mediów FastLine). Wiedząc, że ta klasa znajduje się w treści, możesz napisać konkretny CSS dla stron Beaver Builder.
Jak? Załóżmy, że chcesz obrać za cel opakowanie treści motywu i usunąć całe dopełnienie na stronach Beaver Builder. Dzięki klasie nadwozia fl-builder jest to tak proste, jak…
.fl-builder #my-content-wrapper { padding: 0; }Wysięgnik! Zrobione. Brak dopełnienia na stronach Beaver Builder. Jest kilka konkretnych przypadków użycia, które omówimy później, ale możesz zastosować tę technikę, gdy tylko dostosujesz się do unikalnych potrzeb swojego motywu.
W większości przypadków, gdy Beaver Builder jest aktywny, nie ma potrzeby stosowania domyślnego nagłówka strony. Zwykle po prostu przeszkadza. Użytkownicy mogą sami to wyłączyć, przechodząc do opcji Narzędzia > Edytuj ustawienia globalne > Domyślny nagłówek strony i wprowadzając selektor CSS dla nagłówków stron w motywie. Dlaczego jednak nie ułatwić im tego?
Przy odrobinie magii możesz ustawić domyślny selektor CSS na ten dla Twojego motywu zamiast naszego, dodając ten kod do pliku funkcji.
function my_form_defaults( $defaults, $form_type ) { if ( 'global' == $form_type ) { $defaults->default_heading_selector = '.my-heading-selector'; } return $defaults; // Must be returned! } add_filter( 'fl_builder_settings_form_defaults', 'my_form_defaults', 10, 2 );Ta technika doskonale nadaje się do wizualnego ukrywania nagłówka strony, ale nie usuwa go ze znaczników. Jeśli jest to dla Ciebie niepokojące, będziesz musiał dodać nieco więcej kodu, aby całkowicie usunąć nagłówek strony ze stron Beaver Builder. Najpierw dodaj tę funkcję pomocniczą do pliku funkcji…
static public function my_theme_show_page_header() { if ( class_exists( 'FLBuilderModel' ) && FLBuilderModel::is_builder_enabled() ) { $global_settings = FLBuilderModel::get_global_settings(); if ( ! $global_settings->show_default_heading ) { return false; } } return true; }Następnie w pliku zawierającym nagłówek strony (prawdopodobnie page.php) zawiń nagłówek strony tym kodem w taki sposób…
<?php if ( my_theme_show_page_header() ) : ?> <h1><?php the_title(); ?></h1> <?php endif; ?>Dzięki temu kodowi nie będzie ani śladu nagłówka strony w znacznikach, gdy do tworzenia strony zostanie użyty Beaver Builder.
Jest wiele rzeczy pod względem stylu, które Beaver Builder pozostawia tematowi, a o niektóre musi zadbać sam. Jedną z tych rzeczy jest dopełnienie i marginesy wierszy i modułów. Ponieważ Beaver Builder sobie z tym radzi, wszelkie dopełnienia lub marginesy w opakowaniu zawartości motywu nie będą konieczne i mogą nawet przeszkadzać w pewnych rzeczach, takich jak tła rzędów od krawędzi do krawędzi.
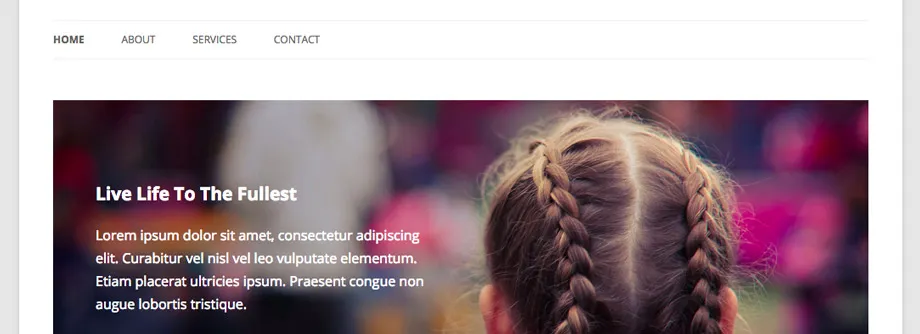
Na przykład, korzystając z motywu Twenty Twelve, możesz zobaczyć, że wokół układu kreatora jest dodatkowa przestrzeń, która zapobiega przesuwaniu się zdjęcia tła od krawędzi do krawędzi…

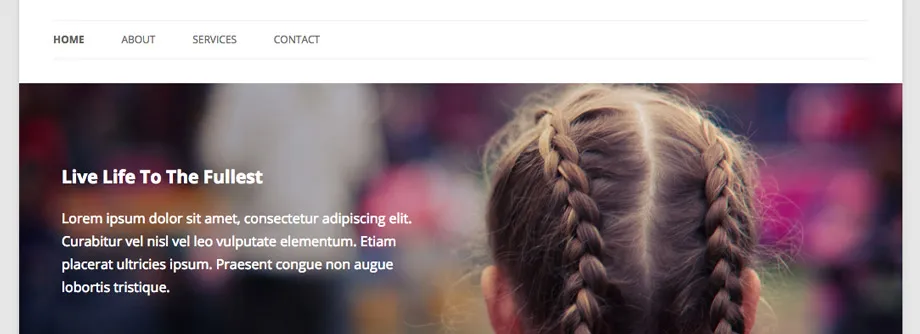
Dzięki kilku poprawkom CSS przy użyciu klasy fl-builder , o której wspomniałem powyżej, udało mi się uzyskać następujący wygląd…

Niestety każdy motyw będzie inaczej obsługiwał marginesy i dopełnienie. Nie będę w stanie podać rozwiązania, które sprawdzi się w każdej sytuacji, ale jeśli dobrze rozumiesz CSS, poniższy kod będzie podobny do tego, co będziesz chciał zaimplementować…
.fl-builder #my-content-wrapper { margin: 0; padding: 0; }Inną popularną funkcją Beaver Builder, którą możesz chcieć obsługiwać w swoich motywach, są rzędy o pełnej szerokości. Wiersze o pełnej szerokości nie tylko idą do krawędzi opakowania treści, ale także do krawędzi przeglądarki. Wowzer!
Domyślnie wszystkie wiersze w Beaver Builder mają maksymalną szerokość, którą można dostosować w ustawieniach globalnych i odpowiednio skalować dla mniejszych urządzeń. Nawet jeśli opakowanie treści ma pełną szerokość, wiersze i ich zawartość będą nadal zawarte w układzie pudełkowym, jak na zrzucie ekranu poniżej.

Gdy użytkownik zdecyduje się ustawić wiersz na pełną szerokość w ustawieniach wiersza, maksymalna szerokość zostanie usunięta i wiersz ten wypełni całą przestrzeń od krawędzi do krawędzi w ten sposób…

To świetna technika, ale działa tylko wtedy, gdy opakowanie treści motywu również znajduje się na krawędzi przeglądarki.
Podobnie jak marginesy i dopełnienie, każdy motyw będzie inaczej obsługiwał szerokość opakowania zawartości. Powtórzę: nie będę w stanie podać rozwiązania, które sprawdzi się w każdej sytuacji, ale jeśli dobrze rozumiesz CSS, poniższy kod będzie podobny do tego, co będziesz chciał zaimplementować…
.fl-builder #my-content-wrapper { max-width: none; width: auto; }Beaver Builder zapewnia doskonałą obsługę szerokiej gamy stylów przycisków, ale domyślny jest, cóż, dość nudny. Dodanie poniższego kodu CSS do motywu i dostosowanie go do projektu sprawi, że przyciski Beaver Builder będą miały domyślny wygląd, który będzie lepiej pasował do Twojego stylu.
a.fl-button, a.fl-button:visited, .fl-builder-content a.fl-button, .fl-builder-content a.fl-button:visited { background: #fafafa; color: #333; border: 1px solid #ccc; } a.fl-button *, a.fl-button:visited *, .fl-builder-content a.fl-button *, .fl-builder-content a.fl-button:visited * { color: #333; }Uważaj tylko, aby nie zastąpić zbyt wielu domyślnych stylów przycisku, w przeciwnym razie ryzykujesz uszkodzenie ustawień modułu przycisku.
Są szanse, że jeśli napisałeś w swoim życiu jakikolwiek CSS, napotkałeś problemy z indeksem Z. O czym konkretnie mówię? Rzeczy na wierzchu innych rzeczy, które sprawiają, że niektóre rzeczy są niedostępne. Coaaaa?
Interfejs Beaver Builder powinien znajdować się na górze całej strony, nic nie powinno znajdować się nad nim. W związku z tym ustawiliśmy indeks Z absurdalnie wysoko, ale jednocześnie niezbyt wysoko. Po latach doświadczeń zalecam, aby utrzymywać indeksy Z na jak najniższym poziomie. Wiem, że nie zawsze jest to wykonalne, więc jeśli spróbujesz utrzymać je co najmniej poniżej 100 000, wszystko powinno być w porządku.

W przeszłości twórcy motywów musieli dołączać wtyczki innych firm bezpośrednio do swoich motywów, aby udostępniać je swoim użytkownikom. Jestem pewien, że wtedy wydawało się to świetnym rozwiązaniem i wielu nadal tak robi, ale obecnie wszyscy wiemy, dlaczego nie jest to świetny pomysł. Bezpieczeństwo i aktualizacje!
Co się stanie, jeśli do motywu dołączysz wtyczkę innej firmy i ujawniona zostanie luka w zabezpieczeniach? Zgadnij co? Twoim obowiązkiem jest opublikowanie aktualizacji na stronach użytkowników. Twórca wtyczki nie będzie w stanie tego zrobić, ponieważ wtyczka znajduje się w katalogu motywów. Zdarzyło się to już wcześniej i przypuszczam, że stanie się to ponownie, dopóki twórcy motywów nie przestaną tej praktyki.
Poza tym będziesz także odpowiedzialny za udostępnianie użytkownikom najnowszych aktualizacji. Jeszcze jedna rzecz, o której musisz pomyśleć w swoim zabieganym życiu. Beaver Builder wypuścił 50 aktualizacji w pierwszym roku swojego istnienia i nie zamierzamy na tym poprzestawać. Czy naprawdę chcesz być za to odpowiedzialny?
Teraz, gdy wzbudziłem w tobie strach przed Bogiem w związku z osadzaniem wtyczek stron trzecich w twoich motywach, chciałbym opowiedzieć ci o alternatywie, która staje się dość popularna.
Aktywacja wtyczki TGM: Najlepszy sposób na żądanie i rekomendowanie wtyczek do motywów WordPress (i innych wtyczek). Z ich strony internetowej…
Aktywacja wtyczki TGM to biblioteka PHP, która pozwala łatwo wymagać lub polecać wtyczki do motywów WordPress (i wtyczek). Pozwala użytkownikom instalować, a nawet automatycznie aktywować wtyczki pojedynczo lub masowo, korzystając z natywnych klas, funkcji i interfejsów WordPress. Możesz odwoływać się do gotowych wtyczek, wtyczek z repozytorium wtyczek WordPress, a nawet wtyczek hostowanych w innym miejscu w Internecie.
Krótko mówiąc, powinieneś dać swoim użytkownikom możliwość instalowania wtyczek stron trzecich. Jeśli tak zdecydują, możesz pozostawić aktualizację rdzeniowi WordPressa i autorowi wtyczki, a nie tobie.
Niezmiernie nam pochlebia, że inni programiści pochwalili naszą pracę, a nawet posunęli się tak daleko, że zapewnili jej wsparcie w ramach swoich własnych produktów. Jesteśmy z tego powodu tak szczęśliwi, że przygotowaliśmy podziękowania dla tych, którzy zapewniają wsparcie Beaver Builder dla swoich motywów.
To małe podziękowanie to filtr, który umożliwia zastąpienie naszych linków do aktualizacji w wersji Lite linkiem partnerskim, co w zasadzie oznacza zarabianie pieniędzy za każdym razem, gdy ktoś korzystający z Twojego motywu zdecyduje się na aktualizację do płatnej wersji Beaver Builder.
Jak to działa? Po prostu dodaj następujący kod do swojego pliku funkcji, zmieniając jednocześnie tekst YOUR_LINK_HERE z linkiem partnerskim i presto! Jesteś w interesach.
function my_bb_upgrade_link() { return 'YOUR_LINK_HERE'; } add_filter( 'fl_builder_upgrade_url', 'my_bb_upgrade_link' );Dzięki kilku poprawkom tu i ówdzie możesz błyskawicznie uruchomić swój motyw dzięki zaawansowanej obsłudze Beaver Builder. Nie wahaj się dać nam znać, jeśli masz jakieś pytania i podziel się nimi, jeśli zdecydujesz się zoptymalizować swój motyw dla Beaver Builder lub poczujesz, że czegoś brakuje w tym poście. Bardzo chcielibyśmy mieć Cię na pokładzie!
[…] Integracja narzędzia budującego strony z motywami WordPress – jak włączyć narzędzie Beaver Builder do swoich motywów. […]
Dziękuję! Kod jest umieszczany w pliku .css i nadal nie zapewnia pełnej szerokości treści. Próbowałem edytować wtyczkę Beaver .css, ale nie miałem szczęścia. Czy masz jakieś sugestie?
Justin, nie mogę publikować postów na forum pomocy technicznej, ponieważ nie mam aktywnej subskrypcji. Używam programu Beaver Builder jako wtyczki. Czy jest jeszcze możliwość uzyskania wsparcia w tej sprawie? Dziękuję za poświęcony czas.
Cześć Justin,
Pracuję nad motywem dostosowywania i próbuję uzyskać pełną szerokość kolumn za pomocą narzędzia Beaver Builder.
Mam ograniczone zrozumienie css, chociaż stworzyłem dziecko i wiem, jak uzyskać dostęp do folderów stylów i funkcji. Próbowałem wkleić to do
Czy mógłbyś podać instrukcje, gdzie podłączyć powyższy kod?
Niezły tutorial, chcę stworzyć motyw WordPress i go sprzedać, chcę też pozwolić użytkownikom na tworzenie stopek z globalnymi wierszami beaver builder… Jeśli kupię wersję premium, czy mogę włączyć ją do mojego motywu, aby użytkownicy, którzy kupują mój motyw będzie miał wersję premium? … jeśli tak, jaka wersja daje mi to prawo? Agencja czy profesjonalista?
Wskazówka CSS dotycząca .fl-builder jest zabójcza! Z pewnością wdrożymy to w niektórych projektach, które tworzymy przy użyciu Beaver Builder dla Genesis. Nie każda strona potrzebuje kreatora, ale często chcesz ujednolicić CSS na wszystkich stronach.
Cześć, czy istnieje funkcja „is_beaverbuilder()”?
Świetny artykuł Justynko! Prawdziwa pomoc dla sklepów z motywami, rozważająca włączenie narzędzia do tworzenia stron. Praca z Beaver Builder jako programista to prawdziwa przyjemność. Nie miałem z tym ani jednego poważnego problemu i dokonałem integracji w dziesiątą część czasu, jaki zajęło mi to w przypadku innego narzędzia do tworzenia stron. Nie zapomnij wspomnieć, że zawsze chętnie odpowiadałeś na moje pytania i wdrażałeś sugerowane ulepszenia kodu.
A Beaver Builder ratuje życie na wiele sposobów! Miałem naprawdę bóle głowy po poprzednim kreatorze stron, którego używałem (i nigdy nie lubiłem). Klient o to prosił. Ale tak naprawdę potrzebujemy pokazać klientom, jaki jest dobry produkt, który warto kupić i cieszę się, że mogę polecić Twój program do tworzenia stron. Wszystko, co napisałeś w 4 powodach „dlaczego” na początku artykułu, jest w 100% prawdą. Podnoszę kapelusz
Dziękuję za wspomnienie o mnie i użycie moich motywów do zrzutów ekranu!