Interakcja z Next Paint (INP): Przewodnik optymalizacji WordPress
Opublikowany: 2024-01-31Interakcja z Next Paint lub INP to najnowszy dodatek do wskaźników Google Core Web Vitals, który będzie ważny dla właścicieli witryn WordPress. To kolejny pomiar mający na celu określenie jakości doświadczenia użytkownika w Twojej witrynie, który ma również wpływ na SEO.
INP śledzi, jak szybko Twoja witryna internetowa reaguje na dane wejściowe użytkownika, na przykład, jak szybko po kliknięciu przycisku użytkownik zobaczy efekt. Prawdopodobnie nie jest niespodzianką, że preferowana jest szybka reakcja.
Aby pomóc Ci dowiedzieć się, jak osiągnąć sukces w tej części podstawowych wskaźników internetowych, podobnie jak w przypadku największego malowania zawartości, skumulowanego przesunięcia układu i opóźnienia pierwszego wejścia, przygotowaliśmy szczegółowy przewodnik na temat optymalizacji interakcji z następnym malowaniem w WordPress. W tym artykule przeprowadzimy Cię przez to, co to jest, dlaczego warto się tym zainteresować, jak mierzyć INP i, co najważniejsze, jak możesz go poprawić.
Jaka jest interakcja z następną farbą (INP)?
Interakcja z Next Paint (INP) to wskaźnik wydajności, który staje się coraz ważniejszy dla twórców stron internetowych. Ma zastąpić opóźnienie pierwszego wejścia (FID) w ramach podstawowych wskaźników internetowych Google do marca 2024 r.

INP zaczyna mierzyć moment pierwszej interakcji użytkownika ze stroną internetową. Interakcją jest na przykład kliknięcie myszą lub naciśnięcie klawisza. Pomiar trwa do momentu, gdy strona wizualnie zareaguje na te dane wejściowe. Pod tym względem INP jest znacznie bardziej kompleksowym sposobem spojrzenia na responsywność witryny niż to, co oferuje FID.
Kluczowa różnica między tymi dwoma metrykami polega na ich zakresie i głębokości pomiaru. FID określa ilościowo opóźnienie od pierwszej interakcji użytkownika do momentu, w którym przeglądarka zaczyna przetwarzać żądanie. INP idzie dalej. Przede wszystkim mierzy cały proces od interakcji użytkownika do kolejnej aktualizacji strony z perspektywy odwiedzającego. Obejmuje to pełny cykl opóźnienia wejściowego, czasu przetwarzania i opóźnienia prezentacji.

Ponadto Interakcja z Next Paint obserwuje opóźnienie wszystkich kwalifikujących się interakcji podczas wizyty użytkownika na stronie, a nie tylko podczas pierwszej. Metryka podaje najgorsze 2% odpowiedzi interfejsu użytkownika, koncentrując się na najdłuższych czasach odpowiedzi. Takie podejście gwarantuje, że INP odzwierciedla najbardziej realistyczną miarę najgorszego doświadczenia użytkownika na stronie.
Dlaczego to jest ważne?
INP jest niezbędne do zrozumienia i poprawy doświadczenia użytkownika na stronach internetowych. Jest to bardziej wiarygodny wskaźnik ogólnej responsywności niż FID. Dobre wartości INP wskazują na szybkie reakcje wizualne na interakcje użytkownika. Słaby wynik może jednak prowadzić do frustracji użytkownika.
Znaczenie INP polega także na jego wpływie na rankingi SEO. Włączając je do wskaźników Core Web Vitals, Google podkreśla znaczenie doświadczenia użytkownika dla wydajności witryny. Strony internetowe, które szybciej wyświetlają informacje wizualne po interakcjach użytkownika, prawdopodobnie zyskają uznanie w rankingach wyszukiwania. Ale to oznacza również, że jest odwrotnie: strony internetowe wykazujące znaczne opóźnienia mogą mieć negatywny wpływ na ich rankingi.
Co powoduje INP?
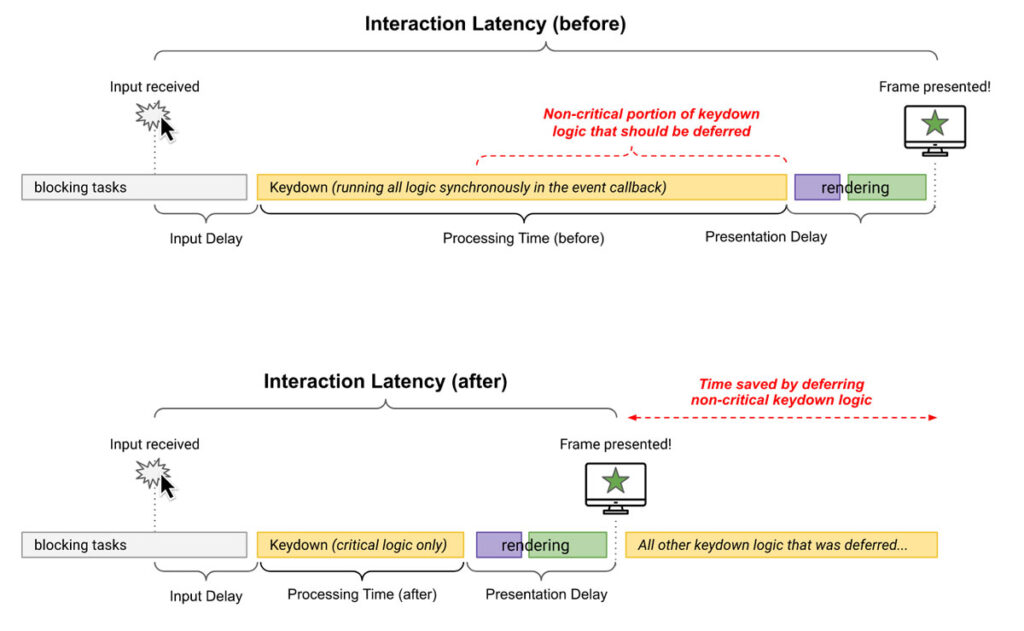
Na wskaźnik Interakcja z następną farbą (INP) wpływa wiele czynników związanych z reakcją strony internetowej na interakcje użytkownika. Ogólnie rzecz biorąc, czynniki można podzielić na trzy fazy: opóźnienie wejściowe, czas przetwarzania i opóźnienie prezentacji.
- Opóźnienie wejścia : na tę fazę wpływają przede wszystkim tak zwane długie zadania w JavaScript. Jeśli interakcja użytkownika nastąpi, gdy przeglądarka jest już zajęta, musi ona zakończyć zadanie przed przetworzeniem interakcji, co prowadzi do zauważalnego opóźnienia.
- Czas przetwarzania : ta faza obejmuje czas, jakiego potrzebuje przeglądarka, aby odpowiedzieć na dane wejściowe użytkownika. Opóźnienia często powodują frustrację, czasami objawiającą się „kliknięciami wściekłości”, gdy odwiedzający wielokrotnie klikają ten sam element strony z powodu braku natychmiastowej reakcji.
- Opóźnienie prezentacji : Ostatnia faza to czas od zakończenia wywołań zwrotnych zdarzeń do momentu, w którym przeglądarka może wyrenderować następną klatkę pokazującą wyniki interakcji.
Główne czynniki wysokiego INP
Wiele czynników może powodować opóźnienia w całym okresie pomiaru INP, w tym:
- Gdy zadania JavaScript przekraczają 50 milisekund, są uważane za długie zadania. Mogą one blokować główny wątek, opóźniając zdolność przeglądarki do przetworzenia kolejnej interakcji użytkownika.
- Po przetworzeniu interakcji przeglądarka musi wyrenderować następną klatkę, aby odzwierciedlić zmiany. Jeśli strona internetowa jest duża lub złożona albo występują problemy, takie jak wahania układu (gdy przeglądarka nadmiernie przelicza style i układy), może to opóźnić prezentację następnej klatki.
- Strony, które wymagają znacznej ilości zasobów do załadowania i przejścia do stanu interaktywnego, mogą doświadczać opóźnień w INP. Dotyczy to stron zawierających duże obrazy, filmy lub strony zawierające duże ilości CSS i JavaScript.
- Korzystanie ze skryptów i narzędzi innych firm, takich jak skrypty śledzące i analityczne, może wydłużyć czas ładowania i przetwarzania, wpływając na responsywność strony.
- Powolne połączenia sieciowe lub duże opóźnienia również mogą mieć wpływ.
Jak zmierzyć INP?
Pomiar interakcji z Next Paint (INP) jest kluczem do zrozumienia i poprawy interaktywności i responsywności Twojej witryny WordPress. Na szczęście dostępnych jest kilka narzędzi, które pomogą Ci dowiedzieć się, jak działa Twoja witryna:
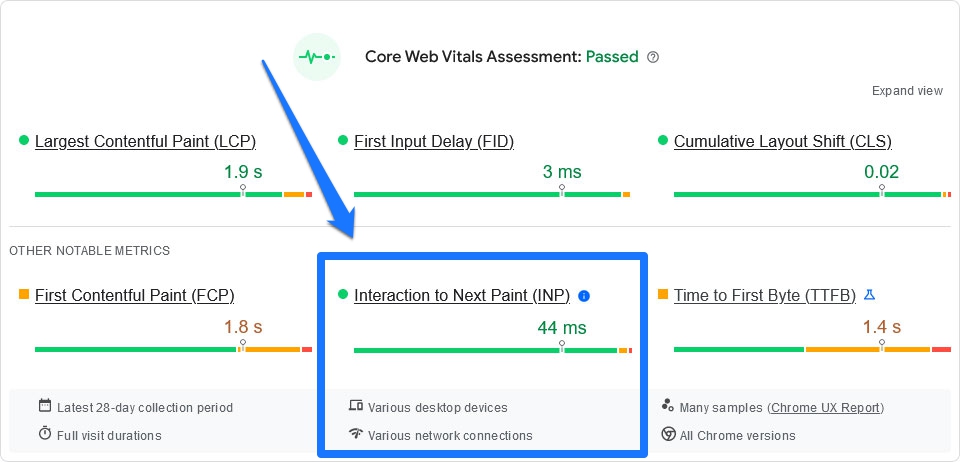
- PageSpeed Insights — prawdopodobnie znasz tę opcję. Po wprowadzeniu adresu URL strony otrzymasz szczegółowy raport zawierający wartość INP.
- Chrome DevTools: domyślnie wbudowane w Chrome narzędzia programistyczne przeglądarki zapewniają szczegółowy podział INP, w tym opóźnienie wejściowe, czas przetwarzania i opóźnienie prezentacji.
- SpeedVitals Core Web Vitals Checker: To narzędzie oferuje narzędzie Core Web Vitals Checker, które mierzy różne wskaźniki wydajności, w tym INP. Dostarcza dane terenowe od rzeczywistych użytkowników za pośrednictwem interfejsu API raportu dotyczącego użytkowania przeglądarki Chrome (CrUX).
- Lighthouse: Kolejne narzędzie dostępne w Chrome DevTools. Lighthouse można wykorzystać do dogłębnej analizy wydajności witryny.
Większość powyższych rozwiązań po prostu pokazuje wynik INP, aby ułatwić dostęp.

Podczas pomiarów ważne jest uwzględnienie zarówno danych laboratoryjnych (testy syntetyczne przeprowadzane w kontrolowanych środowiskach), jak i danych terenowych (dane dotyczące wydajności w świecie rzeczywistym od użytkowników).
To kompleksowe podejście pozwoli Ci lepiej zrozumieć wydajność INP Twojej witryny w różnych scenariuszach i doświadczeniach użytkowników.
Jaki jest dobry wynik INP?
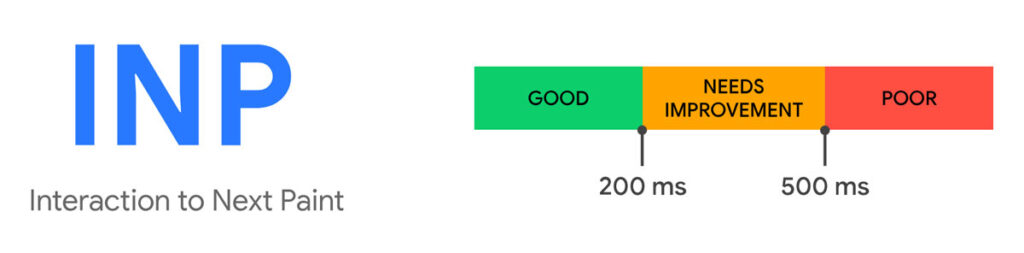
Zespół Chrome oferuje jasne testy porównawcze umożliwiające określenie dobrego wyniku Interakcja z następną farbą (INP). Te wytyczne dzielą wyniki INP na trzy różne zakresy, aby wskazać poziom responsywności strony internetowej.

Jak widać powyżej, za idealny uważa się INP wynoszący 200 milisekund lub mniej. Jeśli INP spadnie między 200 a 500 milisekund, oznacza to, że jest miejsce na ulepszenia. Każdy wynik INP powyżej 500 milisekund jest oznaczany jako słaby.

Wyniki te pochodzą z oceny całego czasu trwania wizyty użytkownika na stronie, biorąc pod uwagę wszystkie interakcje związane z kliknięciem, dotknięciem i klawiaturą. Ponownie, wskaźnik INP koncentruje się na najgorszej (lub najwolniejszej) interakcji, aby zapewnić realistyczną miarę interaktywności strony.
Jak ulepszyć INP na swojej stronie WordPress
Poprawa interakcji z Next Paint w Twojej witrynie obejmuje kilka kluczowych strategii, które mogą zoptymalizować szybkość i skuteczność Twojej witryny WordPress w reakcji na dane wejściowe użytkowników. Poświęćmy teraz trochę czasu, aby przyjrzeć się tym strategiom i zaproponować wskazówki dotyczące ich skutecznego wdrażania.
Popraw ogólną wydajność
Czasami można znacznie ulepszyć INP, wykonując podstawowe zadania związane z ulepszaniem witryny. Zanim zrobisz coś bardziej skomplikowanego, upewnij się, że wykonałeś następujące czynności:
- Wybierz niezawodne i wydajne usługi hostingowe : może to pomóc w zapewnieniu szybszego dostarczania zasobów witryny i ulepszeniu INP.
- Ostrożnie wybieraj motywy i wtyczki : te, które wybierzesz, powinny przyczyniać się do szybkości i wydajności Twojej witryny, a nie je ograniczać.
- Utrzymuj jak najmniejszą liczbę wtyczek w swojej witrynie : mniej wtyczek i mniej kodu do załadowania. Regularnie aktualizuj swoją witrynę i jej wtyczki, aby zachować optymalną wydajność.
- Używaj strategii buforowania i kompresuj dane : przyspieszy to proces ładowania i poprawi wygodę użytkownika.
- Użyj sieci CDN : korzystanie z sieci dostarczania treści (CDN) może prowadzić do szybszego dostarczania plików i skrócenia czasu ładowania.
Zoptymalizuj dostępność głównego wątku
Główny wątek nazywa się potokiem pracy przeglądarki. Przechodzą przez nią wszystkie niezbędne procesy związane z renderowaniem i prowadzeniem strony internetowej.

Ma zatem kluczowe znaczenie dla przetwarzania interakcji użytkowników, a optymalizacja jego dostępności w tym celu jest kluczowa. Oto kilka strategii, jak to zrobić:
- Podziel duże zadania : Podziel duże zadania JavaScript na mniejsze, łatwe do zarządzania części. Zapobiega to zbyt długiemu blokowaniu głównego wątku przez pojedyncze zadanie, co pozwala na szybsze przetwarzanie interakcji użytkownika. Korzystanie z technik takich jak setTimeout lub requestIdleCallback może być skuteczne w planowaniu zadań w okresach bezczynności, zmniejszając w ten sposób opóźnienia wejściowe.
- Unikaj rzucania : Przeskakiwanie ma miejsce, gdy kod wielokrotnie zmusza przeglądarkę do ponownego obliczenia stylów lub układu, zwykle w pętli. Zminimalizuj liczbę manipulacji DOM i ponownych obliczeń stylu, aby uniknąć bicia. Zgrupuj operacje odczytu i zapisu DOM w celu ograniczenia cykli ponownego przepływu i ponownego malowania.
(PS, jeśli naprawdę nie rozumiesz, co oznacza powyższe, prawdopodobnie najlepiej będzie porozmawiać na ten temat z programistą.)
Dodaj leniwe ładowanie
Implementacja leniwego ładowania może znacznie zwiększyć wydajność. Opóźnia ładowanie niekrytycznych zasobów w momencie ładowania strony, takich jak obrazy lub skrypty, które są potrzebne dopiero na późniejszym etapie podróży użytkownika.

Zmniejsza to początkowe obciążenie głównego wątku, umożliwiając mu skuteczniejszą obsługę interakcji z użytkownikiem.
Zoptymalizuj lub usuń JavaScript
Wykonanie JavaScriptu może mieć duży wpływ na INP. Aby zoptymalizować JavaScript:
- Usuń niepotrzebny kod: Wszystko, czego nie ma już w Twojej witrynie, nie może go zablokować. Poświęć więc czas na usunięcie nieużywanego kodu JavaScript i CSS, aby poprawić INP i ogólną wydajność.
- Minimalizuj pliki JavaScript : Zmniejszenie rozmiaru plików JavaScript poprzez usunięcie niepotrzebnego formatowania i komentarzy powoduje, że ładują się szybciej, a tym samym szybciej zwalniają główny wątek.
- Użyj wydajnego kodu : zoptymalizuj swój kod JavaScript pod kątem wydajności. Unikaj niepotrzebnych obliczeń i długotrwałych zadań.
- Odłóż niekrytyczny JavaScript : ładuj nieistotne skrypty asynchronicznie lub opóźniaj ich ładowanie do czasu wyrenderowania głównej treści. Najlepszym tego przykładem są wyżej wymienione skrypty analityczne.
Znajdź pierwotne przyczyny spowolnień
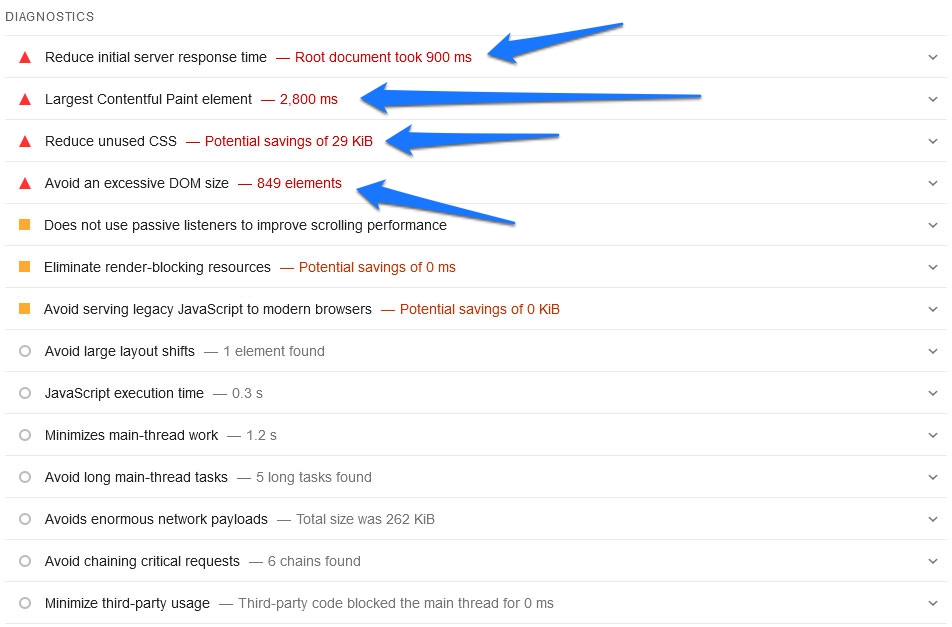
Identyfikacja głównych przyczyn spowolnień jest naprawdę kluczem do skutecznej optymalizacji. Skorzystaj z narzędzi takich jak Google Lighthouse lub PageSpeed Insights, aby uzyskać szczegółową analizę wydajności swojej witryny. Mogą pomóc wskazać konkretne obszary wymagające poprawy, takie jak duże rozmiary DOM lub nieefektywne wykonywanie skryptów.

Pomocne wtyczki WordPress do poprawy INP
Powyższe to ogólne wskazówki, jak poprawić wynik INP Twojej witryny, aby była ona bardziej responsywna i przyjazna dla użytkownika. Aby ulepszyć interakcję z Next Paint (INP) w WordPress, możesz także wypróbować te pomocne wtyczki:
- WP Rocket: Znany ze swoich możliwości buforowania, WP Rocket oferuje również optymalizację kodu, minimalizację plików i optymalizację baz danych.
- Flying Scripts: Ta wtyczka umożliwia opóźnienie wykonywania niekrytycznych skryptów do czasu, gdy użytkownicy nie próbują wykonywać zadań.
- NitroPack: Ta wtyczka zapewnia zaawansowane opcje WooCommerce, buforowanie na poziomie serwera i generuje krytyczny CSS. Jest przyjazny dla osób mniej zaznajomionych z optymalizacją techniczną.
- Czyszczenie zasobów: To kolejna świetna opcja do minimalizowania kodu JavaScript, opóźniania skryptów i wykonywania całego szeregu innych zadań optymalizacyjnych.
- WP-Optimize: ta wtyczka łączy w sobie funkcje czyszczenia bazy danych, kompresji obrazu i buforowania. Jest to szczególnie przydatne ze względu na funkcję optymalizacji bazy danych.
- Perfmatters: Chociaż Perfmatters działa najlepiej w połączeniu z uniwersalnym narzędziem, takim jak WP Rocket, skutecznie radzi sobie z wieloma mniejszymi zadaniami związanymi z wydajnością, co czyni go dobrym uzupełnieniem innych wtyczek.
- W3 Total Cache: Oferując szereg metod buforowania, W3 Total Cache to bardziej techniczna wtyczka, która umożliwia szczegółową kontrolę nad różnymi aspektami optymalizacji.
- Autoptimize: obsługuje podstawy, takie jak optymalizacja i minimalizacja obrazu. Aby uzyskać najlepsze rezultaty, połącz go z wtyczką buforującą.
Końcowe przemyślenia: Optymalizacja interakcji do następnego malowania w WordPress
Interakcja z Next Paint (INP) staje się bardzo ważnym aspektem Core Web Vitals, reprezentującym responsywność stron internetowych.
Chodzi o tworzenie szybkich, wciągających doświadczeń online, co jest czymś, co wszyscy cenią. Optymalizując pod kątem INP, korzystając z omówionych tutaj metod, możesz wyświadczyć swojej witrynie wiele korzyści, poprawiając wygodę użytkownika, ranking wyszukiwania i ogólną wydajność. To nie tylko kwestia wprowadzenia dostosowań technicznych. Jest to także sposób na zapewnienie odbiorcom przyjemnych i płynnych wrażeń.
Pamiętaj jednak, że optymalizacja pod kątem INP to ciągły proces, który wymaga regularnego monitorowania i dostosowywania w oparciu o wzorce interakcji użytkowników i aktualizacje witryny. Nie jest to czynność jednorazowa, ale powyższe kroki powinny zapewnić Twojej witrynie dobre miejsce.
Czy masz jakieś dodatkowe spostrzeżenia lub wskazówki dotyczące poprawy interakcji z Next Paint w WordPress? Zachęcamy do podzielenia się swoimi doświadczeniami poniżej.
