Przykłady interaktywnych wykresów i sposoby ich tworzenia
Opublikowany: 2023-06-06Wykresy interaktywne nabierają coraz większego znaczenia dla organizacji na całym świecie. Pozwalają firmom szybko przetwarzać i analizować duże zbiory danych.
Te wizualizacje danych korzystają ze zdolności mózgu do przechwytywania informacji wizualnych. Następnie wyświetlają je czytelnikom, aby mogli wyciągnąć trafne wnioski i podjąć rzetelne decyzje.
Animacja jest podstawowym elementem każdego wykresu interaktywnego. Pozwala użytkownikom odgrywać aktywną rolę i przeprowadzać bardziej dogłębną analizę wyświetlanych danych. Filtry i efekty, takie jak podpowiedzi, również zwiększają zaangażowanie.
Jakie więc animowane i interaktywne elementy możesz dodać do swoich wykresów? I jak możesz zapewnić, że Twoje interaktywne wykresy będą wartościowe i atrakcyjne?
W tym artykule znajdziesz podstawowe techniki ulepszania wizualizacji danych, pamiętając jednocześnie o czytelnikach. Dowiedz się, na jakich typach wykresów i elementach należy się skoncentrować zgodnie z projektem. Następnie dowiedz się, jak wpDataTables pozwala tworzyć wykresy najwyższej jakości w dziewięciu prostych krokach.
Na koniec sprawdź najlepsze opublikowane interaktywne mapy, aby znaleźć doskonałe pomysły na tworzenie unikalnych map. Ale najpierw przyjrzyj się, czym jest wykres interaktywny.
Co to jest wykres interaktywny?
Jak sama nazwa wskazuje, wykresy interaktywne zawierają elementy reagujące na działania użytkownika. Dostarczają bardziej wciągających i wnikliwych doświadczeń. Przejmują również wiele funkcji z urządzeń technicznych, takich jak tablety i smartfony.
W ten sposób użytkownicy mogą wchodzić w interakcje z wykresami w znany sposób. Te interaktywne mapy zamieniają analizę danych w podróż odkrywania kontrolowaną przez widzów. Mogą zajrzeć do zarysu danych lub przeprowadzić ich dogłębną analizę.
Wykresy statyczne a wykresy interaktywne
Wykresy statyczne są klasyfikowane jako wizualizacja danych. Pomagają uporządkować informacje i upraszczają ich interpretację. Jako takie uzupełniają dokumenty drukowane, takie jak raporty biznesowe.
Mimo to na tych mapach brakuje możliwości poruszania się i interakcji. Ich cechy sprawiają, że najlepiej nadają się do mniejszych i mniej złożonych danych.
Wręcz przeciwnie, ich interaktywne odpowiedniki przedstawiają złożone dane , często usprawniając je na pulpicie nawigacyjnym. Elementy interaktywne umożliwiają reprezentowanie różnych kategorii i zmiennych na jednym wykresie. Pomagają zapewnić pełniejszy kontekst wyświetlanego zestawu danych.
Techniki ulepszania interaktywnej wizualizacji danych
Teraz, gdy masz już lepsze zrozumienie wykresów interaktywnych, przyjrzyj się najlepszym technikom tworzenia atrakcyjnych wykresów. Używaj ich zgodnie z celami i potrzebami wizualizacji oraz preferencjami odbiorców.
Uaktualnij swoje wykresy statyczne
Animowane wykresy
Możesz animować standardowe wykresy kołowe, wykresy liniowe lub wykresy słupkowe, aby zwiększyć zaangażowanie. Dodawanie animowanych elementów, niezależnie od typu wykresu, jest niezbędne dla lepszego doświadczenia użytkownika. Oto dwie przykładowe możliwości:
- Interaktywne drzewo decyzyjne : Prawdopodobnie już wcześniej pracowałeś ze schematami blokowymi. Pomagają rozbić złożone procesy na etapy. Drzewa decyzyjne służą temu samemu celowi, dodając interaktywność.
Możesz tworzyć interaktywne drzewa decyzyjne, aby dopasować je do różnych sytuacji i projektów. Na przykład dodaj go do swojej witryny, aby ułatwić odwiedzającym nawigację. - Wykres Sankeya : Wykresy lub diagramy Sankeya umożliwiają przedstawianie przepływów między zestawami wartości za pomocą strzałek. Możesz utworzyć wykres dla każdej zmiennej lub mieć pojedynczą mapę, aby wyświetlić wszystkie różne opcje w ramach głównego tematu.
Najniższe wartości tworzą cieńsze strzałki, podczas gdy bardziej znaczące przepływy tworzą szersze. Wskaźniki te następnie kierują lub krzyżują ścieżki w zależności od sytuacji i wybranego formatu.
Dodaj narzędzia dla przeglądających
Punkty danych
Punkt danych można zidentyfikować na dowolnym wykresie za pomocą umieszczonych na nim kształtów lub obiektów. Punkty te reagują na ruchy myszy lub kliknięcia, rozszerzając się, ujawniając dodatkowe informacje.
Na przykład wykres liniowy może zawierać kropki oznaczające jego główne punkty. Wręcz przeciwnie, każda kolumna może stanowić punkt danych na wykresie kolumnowym. Tak czy inaczej, te znaczniki pozwalają użytkownikom głębiej zagłębić się w przedstawione wartości.
Drążenie i nawigacja hierarchiczna
Drążenie to technika uwzględniania różnych warstw informacji na wykresie. W ten sposób użytkownik analizuje wartości danych na różnych poziomach złożoności, zaczynając od zarysu i przechodząc do dalszych szczegółów.
Hierarchiczna nawigacja to kolejny sposób na uporządkowanie wykresu. Można ich używać do map geograficznych lub zarządczych.
Opcje filtrowania i wyboru
Filtrowanie i selekcja to jedne z najbardziej podstawowych dodatków do wizualizacji. Dzięki nim użytkownicy mogą skupić się na różnych typach informacji zgodnie z ich potrzebami wyszukiwania. Możesz dołączyć menu lub listę kontrolną paska bocznego, aby włączyć dostosowany obraz.
Podpowiedzi uruchamiane po najechaniu kursorem
Po utworzeniu punktu danych na wykresie możesz sprawić, by reagował na najechanie kursorem. Następnie dołącz wnikliwą podpowiedź, aby podać dodatkowe informacje. Te podpowiedzi mogą zawierać szczegółowe opisy lub znaczniki lub pokazywać dokładne wartości.
animacje
Animacje uruchamiane przez przewijanie lub inne działanie użytkownika sprawiają, że doświadczenie użytkownika jest bardziej wciągające. Mogą pomóc ujawnić więcej danych lub wyróżnić linię lub punkt w wizualizacji.
Powiększ i przesuń
Wszystkie wizualizacje powinny umożliwiać powiększanie. W ten sposób użytkownicy mogą kliknąć obraz, aby go powiększyć, co zapewnia lepsze zrozumienie danych.
Powinni także zmieniać perspektywę podczas analizy lub przesuwać wizualizację. Mimo to panoramowanie można zezwolić tylko na wykresach osiowych, takich jak wykres pudełkowy lub wykres słupkowy.
Twórz interaktywne wykresy za pomocą wpDataTables
Bum! Wykresy . Są wszędzie. Wykresy kołowe. Wykresy słupkowe. Fantazyjne wykresy liniowe z tymi wszystkimi falistymi liniami.
Kochamy ich, nienawidzimy ich. Ale bądźmy szczerzy – potrzebujemy ich.
Dlaczego? Ponieważ bez wykresów wszystkie te soczyste liczby i dane są po prostu liczbami. Ale z wykresami? Dzieje się magia . Pojawiają się wzory. Złożone informacje przekształcają się w krótkie, zrozumiałe fragmenty.
Masz stronę internetową. Jest elegancki, błyszczący. Brakuje jednak tego magicznego akcentu – interaktywnych wykresów. Chcesz, aby Twoi odbiorcy byli zaangażowani . Chcesz, aby eksplorowali dane. Chcesz im pokazać, że jesteś nie tylko ładną buzią, ale też bystrą gromadką.
A ty polowałeś wysoko i nisko, skanując najdalsze zakątki sieci w poszukiwaniu narzędzia, które może ci to załatwić .
Wprowadź wpDataTables .

Dzięki wpDataTables nie tylko dodajesz wykresy. Dodajesz interaktywne wykresy. Fantazyjne, nowoczesne wykresy typu „przesuń palcem w lewo lub w prawo”. Wykres na każdą okazję, każdy rodzaj danych i – wisienkę na torcie – jest tak łatwy w użyciu.
Po co więc czekać? Dołącz do rewolucji wpDataTables już teraz i przenieś swoją witrynę z blady do płonącej . Zapewnij widzom interaktywne wykresy, o których nie wiedzieli, że ich potrzebują.
9 kroków do tworzenia interaktywnych wizualizacji przy użyciu wpDataTables
Wykonaj następujące kroki, aby utworzyć interaktywne wizualizacje za pomocą wpDataTables:
- Pierwszym krokiem jest zainstalowanie wpDataTables i uruchomienie go na swojej stronie WordPress.
- W wtyczce kliknij Utwórz wykres, wpisz tytuł wykresu i wybierz preferowany silnik renderujący. Może to być Google Charts, Highcharts, Chart.js lub ApexCharts.js.
- Wybierz żądany format spośród wielu opcji typu wykresu. Ten wybór różni się w zależności od wybranego silnika renderującego.
- Wybierz źródło danych . Możesz użyć już utworzonej tabeli lub zbudować nową. W takim przypadku prześlij dane z innych źródeł, takich jak pliki Excel, CSV, JSON, Arkusze Google lub MySQL.
- Wybierz, które dane będą widoczne na Twoim wykresie. Możesz określić wiersze i kolumny, które chcesz uwzględnić w końcowej wizualizacji. wpDataTables ma również opcje filtrowania i grupowania, aby ułatwić ten proces.
- Po zdefiniowaniu zakresu danych dla wykresu kliknij Dalej , aby przejść do formatowania i podglądu . W tym kroku możesz zobaczyć swój wykres renderowany po prawej stronie ekranu. Ponadto wszelkie wprowadzone zmiany są natychmiast widoczne.
- Przechodź z każdej kategorii do następnej, aby wprowadzić niezbędne dostosowania do swojego wykresu. Istnieje wiele opcji krawiectwa . Dzięki funkcji podglądu na żywo możesz zobaczyć ostateczny wygląd swojego wykresu i zmienić go zgodnie ze swoimi potrzebami.
- Gdy wykres spełni Twoje wymagania i preferencje dotyczące personalizacji, możesz kliknąć Zapisz . Następnie wpDataTables zapisuje Twoją wizualizację w bazie danych WordPress. Emituje również dla niego krótki kod.
- Wszystko, co musisz teraz zrobić, to wybrać Kopiuj , aby skopiować krótki kod do schowka.
Imponujące interaktywne przykłady wykresów
Oto kilka wyjątkowych interaktywnych wykresów, które możesz przeglądać:
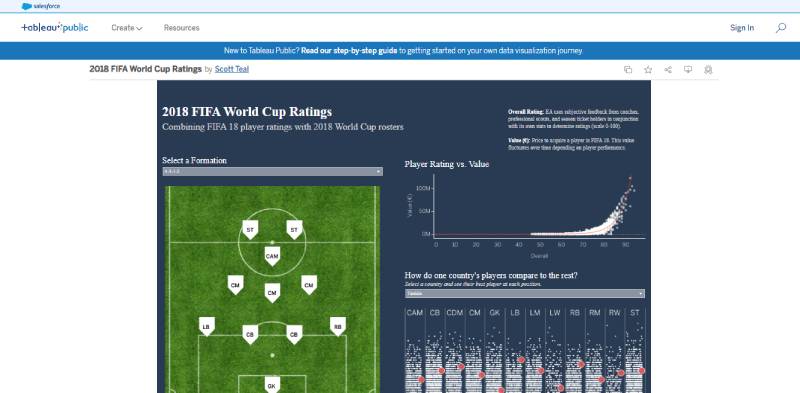
Oceny Mistrzostw Świata FIFA 2018

Skierowany do fanów piłki nożnej, ten Tableau łączy oceny FIFA dla 18 graczy z wynikami Mistrzostw Świata 2018. Znajdziesz reprezentację pozycji graczy na boisku oraz wykres punktowy przedstawiający ich ocenę i wartość.
Dostępna jest również mapa popularności, która pozwala porównać graczy z każdego kraju z resztą. Ten typ mapy jest powszechny w analityce sportowej. Ta wizualizacja przygotowana przez Scotta Teala pokazuje, jak przedstawiać złożone dane w zrozumiałym formacie.
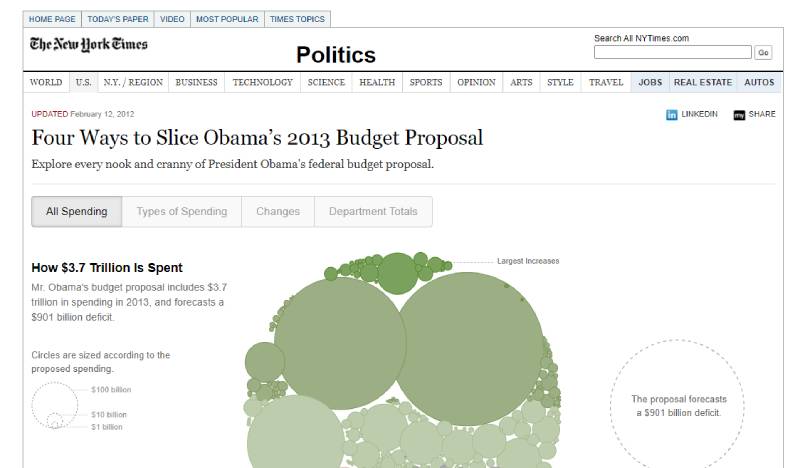
Cztery sposoby na pocięcie propozycji budżetowej Obamy na 2013 rok

W tym przykładzie responsywny wykres bąbelkowy autorstwa Shan Carter z The New York Times przedstawia propozycję budżetu Obamy na rok 2013.
Ma responsywne podpowiedzi, tagi i kolory wskazujące zmiany w alokacji funduszy. Rozmiar bąbelka zmienia się w zależności od wysokości proponowanych wydatków. Zatem największa wartość będzie odpowiadać największej bańce.
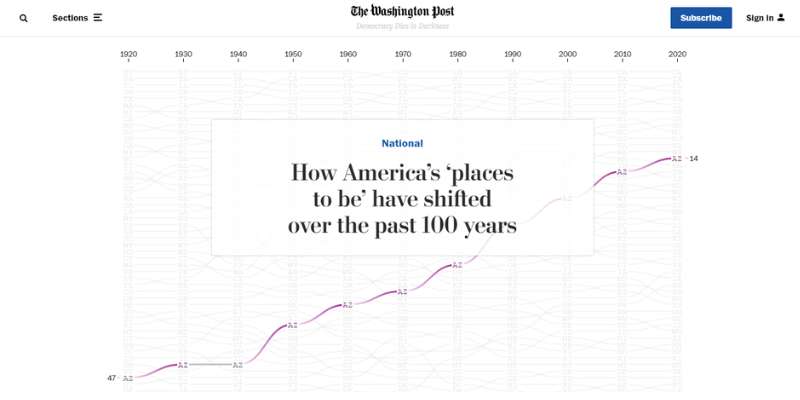
Jak zmieniły się populacje stanowe

Ten artykuł The Washington Post koncentruje się na ewolucji populacji stanów USA w ciągu ostatnich stu lat. Ma animacje aktywowane podczas przewijania i aktualne notatki wyjaśniające przedstawione zmiany.

Mapa podkreśla pozycję każdego stanu w 1920 roku i podkreśla jego wzrost lub upadek za pomocą kolorowych linii. W ten sposób możesz wyizolować i zrozumieć ich trajektorię.
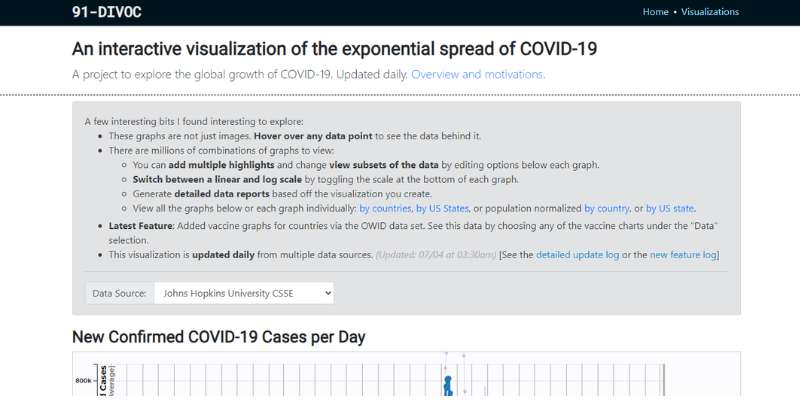
Interaktywna wizualizacja wykładniczego rozprzestrzeniania się COVID-19

Tutaj znajdziesz cztery interaktywne wykresy, które przedstawiają globalne rozprzestrzenianie się COVID-19. Projekt kładzie nacisk na wiarygodne dane. Jego źródła to Johns Hopkins University, Oxford University czy The Atlantic (COVID Tracking Project).
Możesz wybrać skalę logarytmiczną lub liniową , filtrować dane według kraju lub stanu w USA i tworzyć szczegółowe raporty. Mapy są również responsywne. Możesz najechać kursorem na dowolny punkt, aby uzyskać więcej informacji, dodać dodatkowe wyróżnienia lub dołączyć dodatkowe dane.
Grafiki można pobrać, a użytkownicy mogą je animować, aby zobaczyć naturalny rozwój danych. W ten sposób użytkownicy mogą zrozumieć ewolucję rozprzestrzeniania się COVID-19 pomimo dużej liczby dostępnych danych i zapisów.
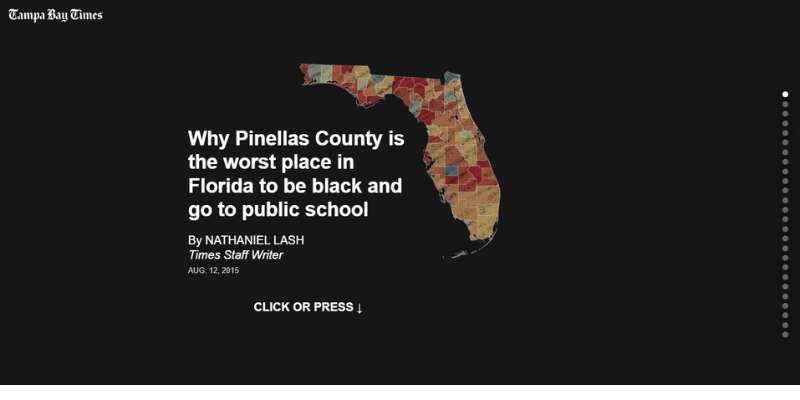
Nierówności w szkołach publicznych hrabstwa Pinellas dla czarnych uczniów

Oto potężna prezentacja pisarza Tampa Bay Times, Nathaniela Lasha. Bada skutki segregacji w szkołach publicznych hrabstwa Pinellas. W związku z tym wykresy podkreślają wyniki uczniów i szkół w kilku stanach i innych hrabstwach Florydy.
Jako użytkownik możesz zrozumieć wpływ każdej grafiki i zawartych w niej informacji. Proste opisy przekazują jasny i precyzyjny przekaz.
Animacje i przejścia uruchamiają się po kliknięciu lub przewinięciu. Mogą ujawnić poniższy wykres lub dodatkowe szczegóły. Ta funkcja jest praktyczna do oglądania na urządzeniach mobilnych. Poza tym jest już znany większości użytkowników ze względu na swoje zastosowania w mediach społecznościowych.
Wspieranie przewijania to doskonała forma zaangażowania czytelników na dłużej. Lepiej też przechwytują informacje, ponieważ wykresy i dane stają się ich głównym celem.
Zrównoważony rozwój

Ten przykład to interaktywny raport Workflow. Koncentruje się na tym, jak zarządzanie środowiskowe, społeczne i ład korporacyjny (ESG) łączy się ze strategią biznesową. Odkryjesz wnikliwe wykresy, które przedstawiają dane pomocnicze i śledzą kluczowe wskaźniki.
Podkreśla zalety firm stosujących najlepsze praktyki środowiskowe. Następnie wskazuje również wady tego nie robienia. Prezentacja jest podzielona na trzy sekcje dotyczące podejścia do zaufania, przywództwa i pomiaru.
Ma wiele przejść i animacji wyzwalanych przewijaniem , w tym efekty paralaksy i zanikania. Pomimo tego, że zawiera więcej tekstu niż inne wizualizacje, ten przykład zawiera referencje. Zapewnia również kontekst dla użytkowników, aby zrozumieć obecną sytuację i trendy.
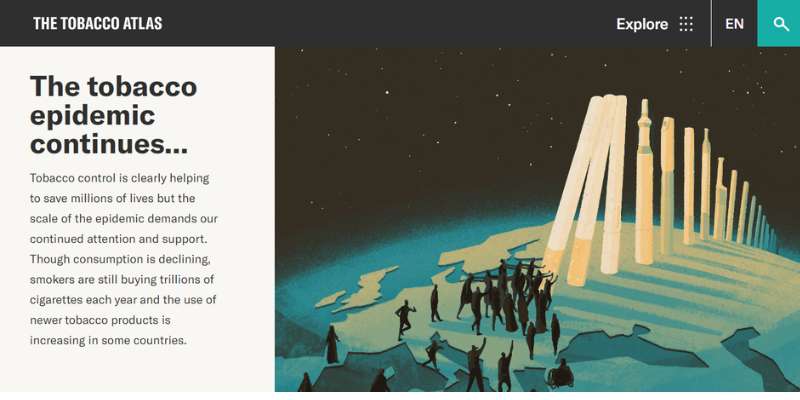
Atlas tytoniu

Atlas Tytoniowy pomaga zwiększyć świadomość zagrożeń związanych z używaniem tytoniu i uzależnieniem. Pomimo spadku konsumpcji problem ten nadal dotyka miliony ludzi na całym świecie. Wizualizacja robi wrażenie.
Wykorzystuje wykresy, ilustracje i efekty w celu podkreślenia danych i wniosków. Rozwijając się wzdłuż układu pionowego, użytkownicy muszą klikać określone punkty, aby uzyskać dostęp do dodatkowych informacji.
Istnieje wiele możliwości interakcji użytkownika, z poziomą galerią slajdów i interaktywną mapą świata.
Największe słownictwo w hip-hopie

W tej wizualizacji The Pudding przedstawia raperów uszeregowanych według liczby unikalnych słów użytych w ich tekstach. Pierwszy wykres jest responsywny i gromadzi artystów wzdłuż jednej linii, aby zdefiniować różnorodność ich słownictwa.
Poniższy wykres dzieli raperów według dwóch zmiennych: ich epoki i określonego unikalnego interwału między słowami. A ostatnia porównuje liryczną różnorodność rapu z innymi gatunkami muzycznymi. W ten sposób prezentacja dostarcza cennych informacji i kontekstu.
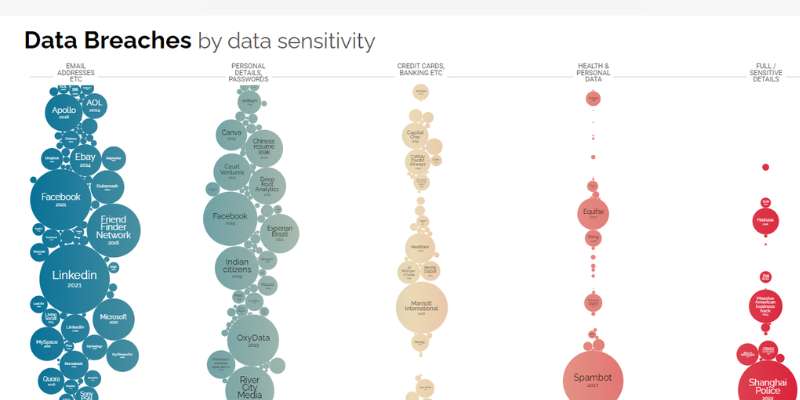
Największe na świecie wycieki danych i ataki hakerskie

Informacja jest piękna to odniesienie do wizualizacji danych. Ten przykład pokazuje, jak wybranie odpowiedniego wykresu pomaga uporządkować i uwypuklić istotne fakty. Ten wykres bąbelkowy przedstawia najważniejsze naruszenia danych i włamania, które miały miejsce na całym świecie od 2004 roku.
Rozmiar bąbelków zmienia się w zależności od siły uderzenia. Poza tym wszystkie bąbelki unoszą się responsywnie. Zawierają łącza do zewnętrznych stron, które zawierają dalsze szczegóły dotyczące każdej sytuacji.
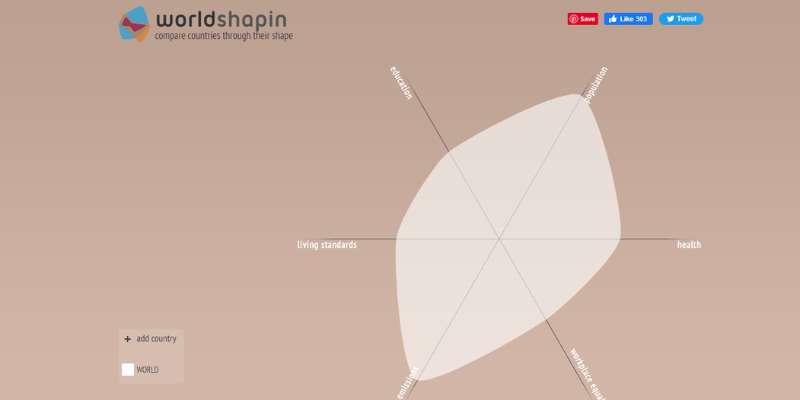
Kształtowanie świata

Worldshapin to informacyjny wykres, który wiąże rozwój człowieka ze zrównoważonym rozwojem. Gromadzi dane o populacji, edukacji, poziomie życia, emisji CO2, równości w miejscu pracy i zdrowiu.
Jego informacje pochodzą z raportu o rozwoju społecznym 2011 i opierają się na wskaźniku rozwoju społecznego (HDI). Następnie tworzy unikalny kształt, który przedstawia sytuację na świecie iw każdym kraju.
Metoda ta ułatwia porównania i oceny. Jeśli wybierzesz określony kraj, pojawi się inny wykres określający jego wartości według kryteriów.
Często zadawane pytania dotyczące interaktywnych wykresów
Co to jest wykres interaktywny?
Interaktywny wykres jest jak żywy, możliwy do dotknięcia obraz danych. Różni się od zwykłych wykresów statycznych, do których jesteśmy przyzwyczajeni, ponieważ można się nim bawić.
Najedź na niego kursorem, kliknij rzeczy, aby zobaczyć więcej informacji. Możesz wchodzić w interakcje z danymi i oglądać je pod różnymi kątami, prawie tak, jakbyś trzymał je w dłoni.
Dlaczego warto używać interaktywnych wykresów?
Interaktywne wykresy sprawiają, że dane są bardziej atrakcyjne i zrozumiałe. Są jak plac zabaw dla twojego mózgu.
Patrzenie na liczby w tabeli może być dość nudne, prawda?
Ale kiedy widzisz, jak te liczby poruszają się i zmieniają przed tobą, staje się to o wiele bardziej interesujące. Ponadto jest to świetny sposób na łatwe zrozumienie złożonych danych.
Jak tworzyć interaktywne wykresy?
Masz kilka opcji. Jeśli interesujesz się kodowaniem, możesz użyć bibliotek takich jak D3.js lub Chart.js. Jeśli wolisz przeciągać i upuszczać, wpDataTables jest Twoim najlepszym przyjacielem. Wybór naprawdę zależy od tego, jak dużą kontrolę chcesz mieć nad projektem i jak bardzo jesteś zaawansowany technologicznie.
Czy mogę dostosować moje interaktywne wykresy?
Absolutnie! Dzięki interaktywnym wykresom jesteś szefem. Możesz wybrać kolory, rozmiar, metki, wszystko.
Pomyśl o tym jak o malowaniu obrazu, ale zamiast pędzli i farby używasz danych. Masz pełną swobodę, aby Twoje dane wyglądały tak, jak chcesz.
Jakiego rodzaju danych mogę używać do tworzenia interaktywnych wykresów?
Do tworzenia interaktywnych wykresów można używać praktycznie każdego rodzaju danych. Liczby sprzedaży, dane pogodowe, statystyki sportowe, nazwij to.
Jeśli masz zestaw punktów danych, które w jakiś sposób są ze sobą powiązane, możesz utworzyć interaktywny wykres.
Jak wybrać odpowiedni typ wykresu interaktywnego?
Pomyśl o historii, którą opowiadają Twoje dane. Porównujesz różne rzeczy? Idź po wykres słupkowy. Pokazujesz trend w czasie? Wykres liniowy to twój facet.
Gdy zrozumiesz tę historię, wybranie odpowiedniego wykresu jest jak wybór odpowiedniej pary butów pasujących do twojego stroju.
Czym są podpowiedzi na wykresach interaktywnych?
Podpowiedzi są jak tajne notatki na wykresie. Gdy najedziesz kursorem na punkt danych, pojawi się małe okienko z dodatkowymi informacjami.
To świetny sposób na dodanie dodatkowych szczegółów bez bałaganu na wykresie.
To tak, jakby mieć szepczącego pomocnika, który przekazuje ci poufne informacje.
Jak sprawić, by moje interaktywne wykresy były przyjazne dla urządzeń mobilnych?
Cóż, jest to trochę trudne, ale całkowicie wykonalne. Musisz upewnić się, że wykresy dobrze się skalują i są przyjazne dla dotyku. Niektóre narzędzia robią to automatycznie, ale jeśli kodujesz je samodzielnie, musisz zwrócić szczególną uwagę.
Pamiętaj tylko: to, co wygląda dobrze na dużym ekranie, może nie działać na małym.
O co chodzi z animowanymi interaktywnymi wykresami?
Animowane wykresy są jak interaktywne wykresy na sterydach. Nie tylko tam siedzą, poruszają się, pokazując zmiany danych w czasie. Wyobraź sobie, że oglądasz wyścig, w którym każdy biegacz to inny punkt danych.
To zabawny, dynamiczny sposób ożywienia danych.
Czy mogę udostępnić moje interaktywne wykresy?
Tak, możesz! Udostępnianie to duża część tego, dlaczego interaktywne wykresy są tak fajne. Możesz osadzać je na swojej stronie internetowej, udostępniać w mediach społecznościowych, a nawet umieszczać w prezentacjach.
Pamiętaj tylko, aby sprawdzić ustawienia udostępniania w każdym narzędziu, którego używasz.
Wnioski dotyczące interaktywnych wykresów
Interaktywne wykresy są podstawą wizualizacji danych zarówno dla osób indywidualnych, jak i organizacji. Gromadzą znaczące zestawy informacji i zapewniają spójne wrażenia na różnych urządzeniach.
Możesz przekształcić swoje standardowe wykresy statyczne w atrakcyjne i animowane diagramy. Te mapy reagują na działania użytkownika i zapewniają wiele poziomów informacji. W ten sposób sprzyjają głębokiemu zrozumieniu danych i wspierają podejmowanie bardziej świadomych i godnych zaufania decyzji.
W tym artykule dowiedziałeś się, czym jest wykres interaktywny. Odkryłeś również najlepsze techniki, dzięki którym Twoje wykresy będą bardziej wciągające i wartościowe. Powyższe przykłady mogą dać Ci znakomite pomysły do zastosowania w Twoich projektach.
Ponadto wiesz już, jak używać najlepiej sprzedającej się wtyczki wpDataTables do tworzenia różnych wykresów. Dzięki temu narzędziu możesz zaoszczędzić miejsce, czas i pieniądze, jednocześnie dostarczając najnowsze dane i umożliwiając użytkownikom poruszanie się po nich.
Jeśli podobał Ci się ten artykuł o interaktywnych wykresach, przeczytaj również te:
- Rodzaje wykresów porównawczych, których można używać na stronach internetowych
- Różne typy wykresów i wykresów, których możesz użyć
- Jak łatwo osadzić wykres na stronie internetowej za pomocą wpDataTables
