Przedstawiamy nową wtyczkę WordPress Gutenberg Custom Blocks – BlockArt
Opublikowany: 2022-05-02Wtyczka BlockArt to wtyczka bloków Gutenberga, która przeniesie budowanie witryny na większą wysokość.
Wtyczka jest przeznaczona dla każdego, niezależnie od tego, czy jesteś początkującym, czy doświadczonym projektantem. Co więcej, wtyczka jest dość prosta i łatwa w użyciu, więc każdy może łatwo się do niej przyzwyczaić.
Dzięki szerokiej gamie narzędzi możesz łatwo ukształtować wybraną witrynę. Możesz użyć ich sześciu różnych bloków, a nawet je dostosować. Możesz także zacząć korzystać z gotowych szablonów i modyfikować zawartość.
Mając to na uwadze, w pełni zrozummy i zbadajmy szczegółowo BlockArt!
Co to jest BlockArt? (Nowa wtyczka WordPress Gutenberg Blocks)
Musisz znać Gutenberg, domyślny edytor bloków WordPress, który pozwala edytować każdy blok treści na postach/stronach. Chociaż możesz dodawać bloki, takie jak akapit, przycisk, nagłówek itp., Aby tworzyć treści bogate w multimedia i kształtować układ witryny za pomocą Gutenberga, może to nie wystarczyć dla Twojej witryny.
W tym miejscu bardzo przydatne są niestandardowe wtyczki blokowe Gutenberg WordPress. Wśród takich wtyczek BlockArt jest również takim, który zawiera wszystkie niezbędne bloki wymagane do bezproblemowego procesu budowania witryny.

Dzięki BlockArt szybkość Twojej witryny nie zostanie zagrożona, ponieważ bloki wtyczki są bardzo lekkie i w pełni kompatybilne z wtyczkami do buforowania. Wtyczka świetnie współpracuje z najnowszą wersją WordPressa i oferuje regularne aktualizacje. Obecnie wtyczka bloków niestandardowych Gutenberg ma aktywną instalację ponad 3000 .
Przyjrzyjmy się teraz po kolei niektórym istotnym cechom BlockArt.
Niektóre kluczowe cechy BlockArt
Zaawansowane bloki Gutenberga:
Wtyczka oferuje sześć najbardziej przydatnych bloków do wykorzystania w witrynie. Możesz nadać każdemu stylowi różne opcje, a wraz z nim możesz również bawić się jego opcjami ustawień. BlockArt pozwala kształtować ich zaawansowane bloki zgodnie z własnymi upodobaniami.
Tak więc wszystko, co musisz zrobić, to dodać bloki, które są najbardziej odpowiednie dla twojego projektu i nadać mu styl, konfigurując ustawienia. Będziemy dalej szczegółowo badać każdy blok poniżej!
Gotowe szablony:
Zawsze możesz wybrać ich bloki i dostosować je, ale zawsze możesz zacząć od gotowych szablonów. Profesjonalni projektanci UI/UX pięknie stworzyli gotowe do zaimportowania szablony, sekcje i witryny, dzięki czemu będziesz zachwycony, gdy z nich skorzystasz.
Ponadto wtyczka umożliwia łatwe importowanie dowolnych sekcji/stron z dowolnego pakietu startowego na Twoją stronę. Nie zapomnij, że możesz śledzić zmiany, które wprowadziłeś, korzystając z edycji na żywo. Ponadto wtyczka wyświetli listę powiązanych szablonów w ustawieniach podczas edytowania bloków, aby ułatwić korzystanie.
Edytowanie responsywne:
Edycja responsywna jest koniecznością, biorąc pod uwagę dostępność różnych rozmiarów ekranu i urządzeń. BlockArt zapewnia Ci ochronę w tym obszarze dzięki różnym narzędziom, które są wyposażone w niezbędne elementy sterujące. Możesz dostosować bloki pod względem marginesu, rozmiaru czcionki, dopełnienia i nie tylko.
Umożliwia pokazywanie/ukrywanie bloków na komputerach stacjonarnych, tabletach, telefonach komórkowych itp. Podczas edycji możesz również wyświetlić podgląd treści w trybie responsywnym.
Styl dowolnego elementu:
Możesz stylizować elementy według własnych upodobań i bawić się nieograniczonymi możliwościami układu. Dodatkowo otrzymujesz pełną szerokość i zawarty pojemnik z sekcjami dzięki BlockArt. Możesz dostosować i stylizować kolory tła, obrazy, kolory tekstu itp.
Ponadto wtyczka umożliwia stylizowanie typografii, takich jak odstępy między literami, transformacja tekstu, grubość czcionki itp. Możesz nawet nasycić swoje elementy wyrównaniem w poziomie i pionie oraz wybrać jednostki obejmujące em, px, em i %.
Kopiuj i wklej style:
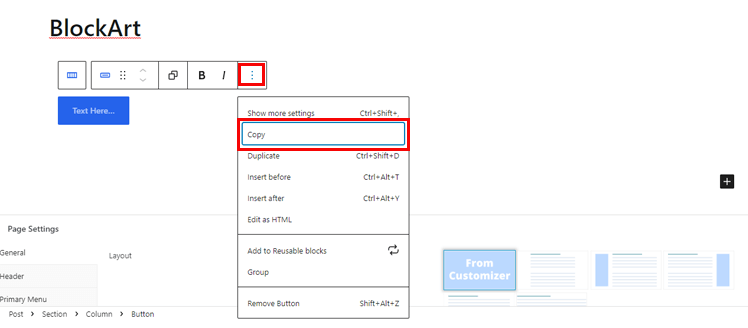
Dzięki BlockArt wszystko, co musisz zrobić, aby skopiować styl bloku, to kliknąć przycisk na pasku narzędzi bloku.

Style można kopiować i wklejać za pomocą skrótów klawiaturowych; Ctrl + C, Ctrl + Alt + V. Ponadto kopiowanie i wklejanie stylów działa na wszystkich kartach przeglądarki.
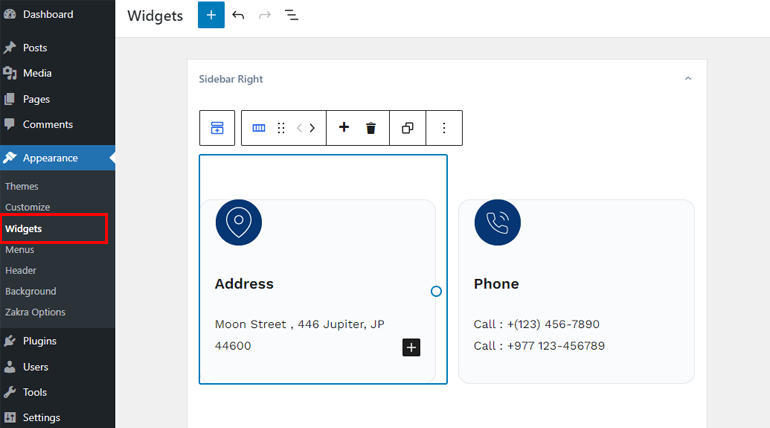
Obszar widżetów pulpitu nawigacyjnego i Edytor widżetów dostosowania:
Możesz również dodać bloki BlockArt do obszaru widżetów. Ponadto możliwe jest również dodawanie bloków BlockArt na pasku bocznym.

Szczegółowy przewodnik po blokach BlockArt
BlockArt oferuje użytkownikom 6 unikalnych bloków. Wyjaśniliśmy je poniżej:
- Nagłówek: Za pomocą tego bloku możesz dodać tytuły dla każdej sekcji, aby Twoja strona/post była bardziej przejrzysta. Możesz wybierać spośród różnych znaczników, od H1 do H6.
- Akapit: ten blok pozwala dodawać akapity, które można dostosować i stylizować pod względem typografii, rozmiaru itp.
- Sekcja/kolumna: Możesz dodawać wiersze i kolumny wewnątrz sekcji i tworzyć różne układy.
- Obraz: Obrazy pomagają uczynić treść bardziej atrakcyjną wizualnie i ekscytującą, więc użyj tego bloku do wizualnej komunikacji z odbiorcami.
- Button: Możesz pozwolić swoim użytkownikom na przekierowanie do potrzebnych stron za pomocą przycisku.
- Odstępy: dzięki niemu możesz dodać spację między blokami na swojej stronie/poście.
Prosty przewodnik po tworzeniu strony/postu WordPress za pomocą BlockArt
Zobaczmy teraz, jak możesz użyć bloków do utworzenia strony/postu WordPress.
1. Zainstaluj i aktywuj BlockArt
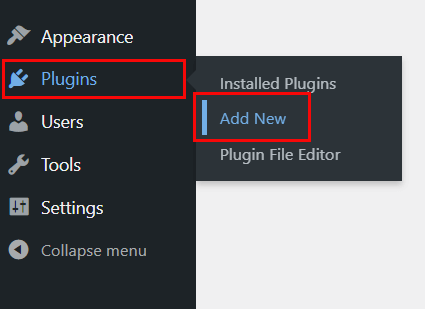
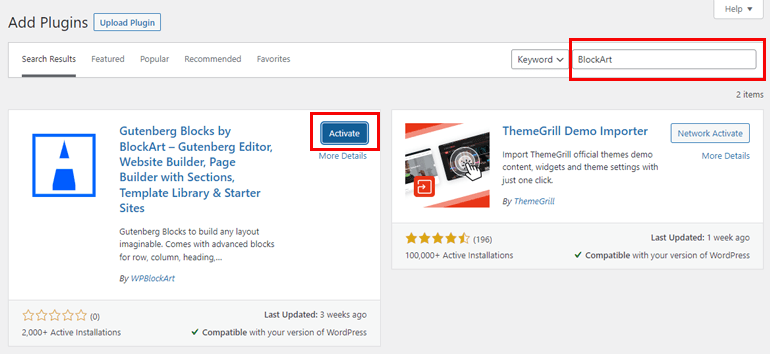
BlockArt to darmowa wtyczka, którą możesz zainstalować i aktywować z pulpitu nawigacyjnego. Najpierw musisz zalogować się do pulpitu WordPress, a następnie przejść do Wtyczki >> Dodaj nowy.

Następnie wyszukaj BlockArt na pasku wyszukiwania, a gdy zobaczysz go w wynikach wyszukiwania, kliknij Zainstaluj i na koniec Aktywuj wtyczkę.

Uwaga : wtyczka jest wbudowana w popularny uniwersalny motyw; Zakra. Tak więc, jeśli używasz motywu, nie będziesz musiał osobno instalować BlockArt.
2. Użytkowanie i rozpoczęcie pracy z BlockArt
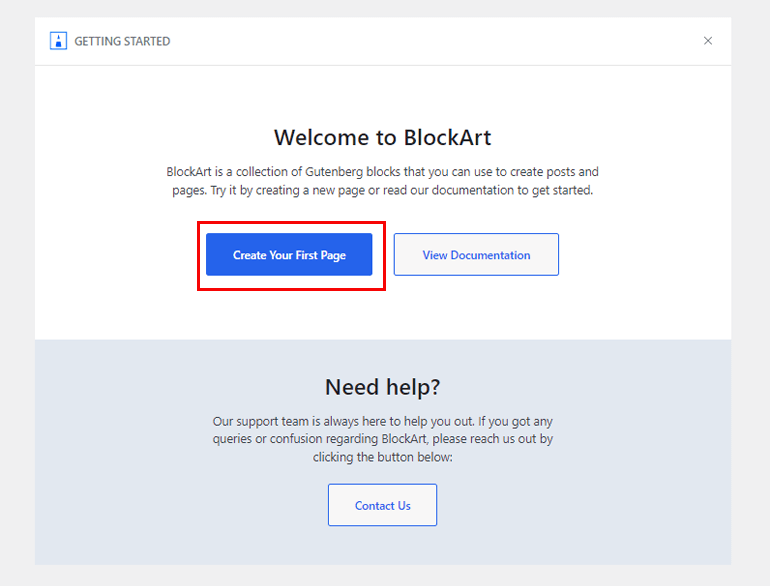
Po aktywacji wtyczki musisz ją teraz skonfigurować. Zobaczysz teraz komunikat Witamy w BlockArt na swoim pulpicie nawigacyjnym i możesz rozpocząć, klikając przycisk Utwórz swoją pierwszą stronę , który następnie przeniesie Cię do edytora stron.

Możesz także wyświetlić dokumentację, aby dowiedzieć się więcej o wtyczce. Nie zapominaj, że możesz również skontaktować się z w pełni doświadczonym zespołem wsparcia, jeśli masz jakiekolwiek wątpliwości dotyczące procesu konfiguracji.
3. Utwórz stronę/post za pomocą bloków
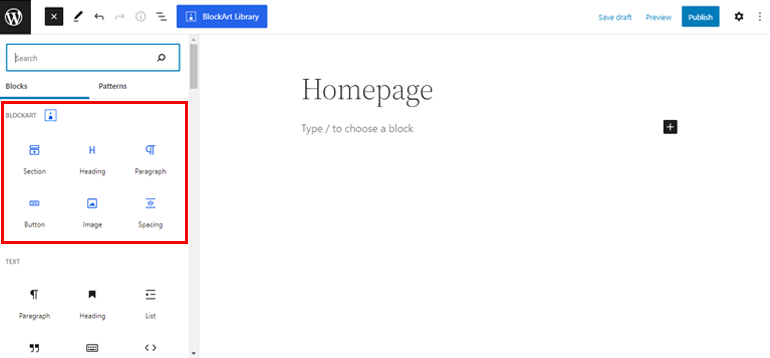
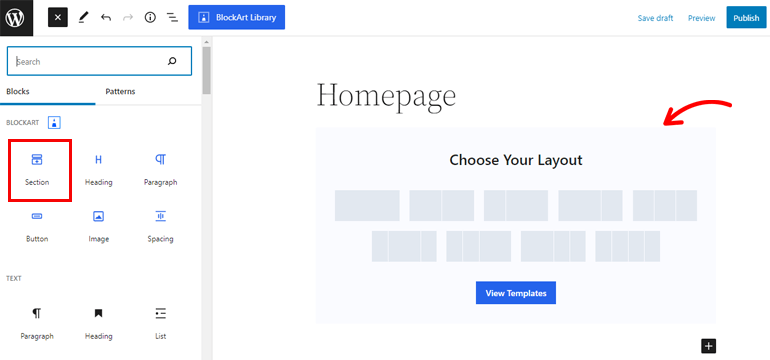
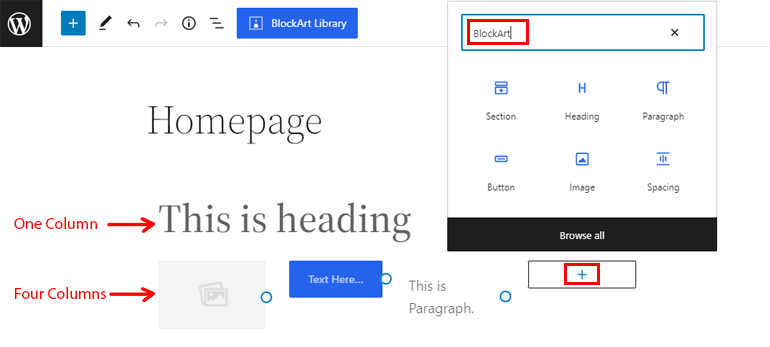
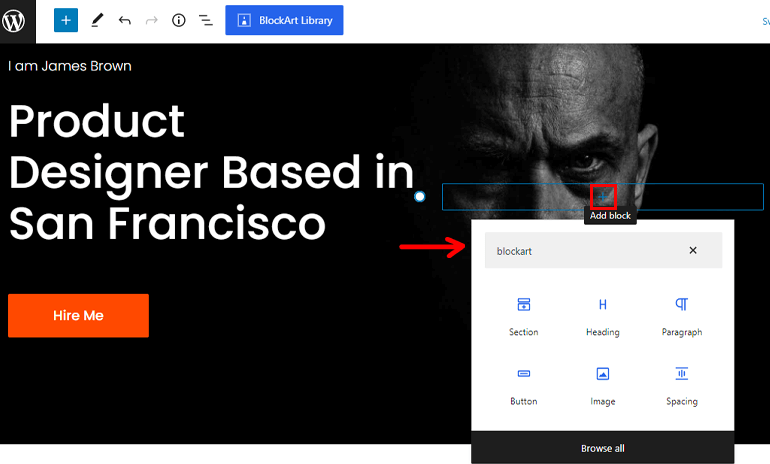
W edytorze stron możesz dodać dowolny tytuł . Następnie kliknij znak „+” w lewym górnym rogu. Tutaj możesz teraz zobaczyć wszystkie sześć bloków BlockArt, których możesz użyć do utworzenia strony/postu.


Na przykład wybranie bloku sekcji pozwala wybrać różne układy i dodać do 4 kolumn w jednej sekcji. Możesz dodać kolumny wewnątrz sekcji lub pozostawić sekcję bez zmian.

Jeśli zdecydujesz się dodać sekcję, możesz również dodać do niej inne bloki, które obejmują akapit, obraz, przycisk, odstępy i nagłówek.
Pamiętaj też, że jeśli chcesz dodać cztery kolumny, możesz dodać cztery bloki.

Następnie kliknij ikonę „+” , aby dodać bloki wewnątrz kolumny. Następnie wyszukaj BlockArt na pasku wyszukiwania, a zobaczysz wszystkie bloki, których możesz użyć. Kliknij blok, którego chcesz użyć, i gotowe!
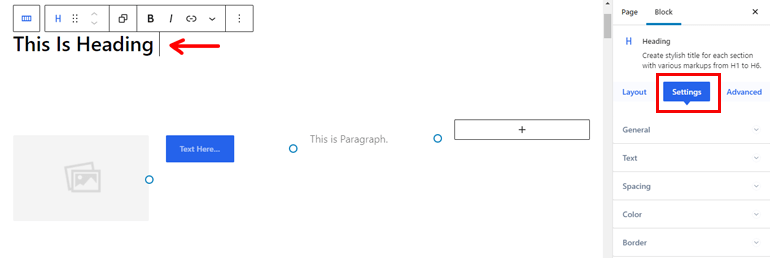
4. Skonfiguruj ustawienia blokowania
Po zakończeniu dodawania bloków musisz skonfigurować ustawienia bloków.
Możesz zobaczyć opcje ustawień na lewym pasku bocznym podczas zaznaczania bloku. Zobaczysz różne opcje ustawień dla każdego bloku.
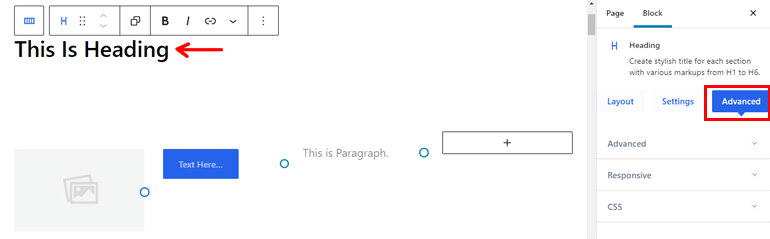
Blok nagłówka
Dostępne ustawienia:
- Ogólne: w tym ustawieniu możesz wybrać znaczniki HTML od H1 do H6 oraz zmienić rozmiar i wyrównanie tekstu.
- Tekst: Możesz dostosować rozmiar czcionki, wysokość linii, grubość i zaawansowaną opcję typografii.
- Odstępy: możesz dodać margines z lewej i prawej strony lub u góry i u dołu.
- Kolor: dzięki temu ustawieniu możesz dodać kolor do tekstu, a także kolor tła.
- Obramowanie: Użyj tej opcji, aby dostosować promień obramowania i typ. Co więcej, umożliwia dodanie promienia obramowania u góry, dołu, lewej i prawej strony, a przy tym ustawieniu można również włączyć cień pudełka,

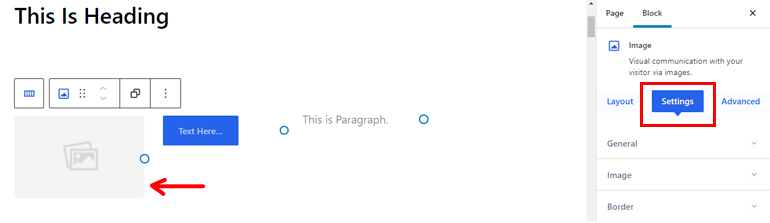
Blok obrazu
Dostępne ustawienia:
- Ogólne: pozwala dodać adres URL, tekst alternatywny i wyrównanie. Co więcej, możesz także dodawać obrazy z pulpitu i źródeł zewnętrznych.
- Obraz: dzięki niemu możesz dostosować wysokość, szerokość, maksymalną szerokość, krycie i dopasowanie do obiektu obrazu.
- Obramowanie: To ustawienie pozwala dodać typ i dostosować promień. Możesz nawet włączyć z nim cień pudełka.

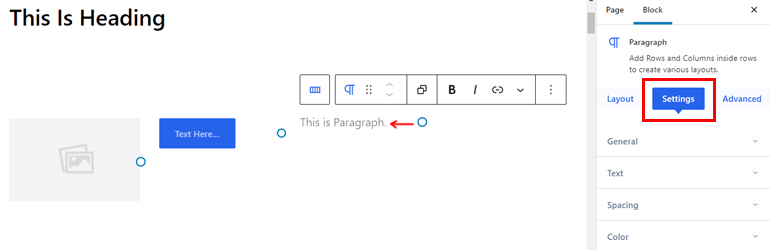
Blok akapitowy
Dostępne ustawienia:
- Ogólne: użyj go, aby dostosować wyrównanie akapitu.
- Tekst: Możesz dodać rozmiar czcionki, rodzinę, wysokość linii i grubość oraz dostosować zaawansowaną typografię.
- Odstępy: za jego pomocą możesz ustawić margines akapitu.
- Kolor: Pozwala dodać kolor najechania kursorem, kolor tła i kolor obrazu.

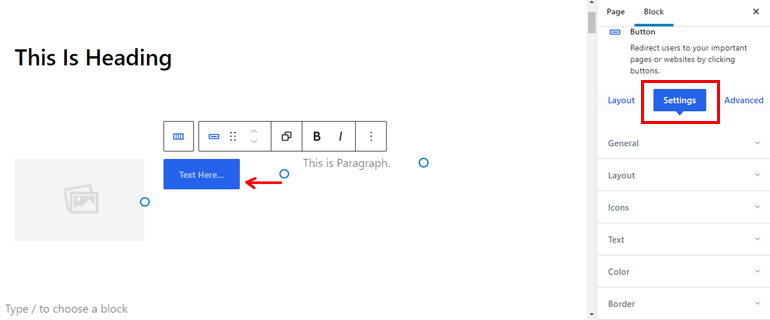
Blok przycisków
Dostępne ustawienia:
- Ogólne: Umożliwia dodanie linku URL, który umożliwi otwarcie go w nowej karcie.
- Układ: możesz zmienić jego rozmiar, typ i wyrównanie.
- Ikony: po włączeniu tej opcji zobaczysz różne ikony. Możesz nawet dostosować rozmiar i odstęp oraz umieścić ikony po lewej/prawej stronie przycisku.
- Tekst: Możesz zmienić rozmiar czcionki, rodzinę, grubość i wysokość linii wraz z zaawansowaną opcją typografii.
- Kolor: Umożliwia dodanie koloru według własnych upodobań, koloru tła lub obrazu oraz koloru najechania kursorem.
- Obramowanie: Dzięki tej opcji możesz włączyć cień pudełka, typ obramowania i promień przycisku.

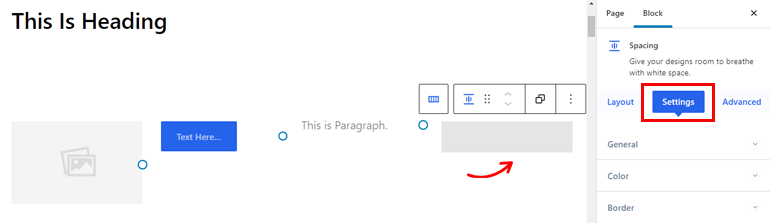
Blok odstępów :
Dostępne ustawienia:
- Ogólne: Użyj go, aby dostosować wysokość bloku.
- Kolor: Ta opcja umożliwia dodanie koloru, obrazu tła i koloru, a następnie wybranego koloru po najechaniu kursorem.
- Obramowanie: Dodaj opcję cienia, promień i typ najechania.

Ustawienia zaawansowane
Ustawienia zaawansowane są takie same dla wszystkich sześciu bloków, więc przejdźmy przez nie.
- Zaawansowane: oferuje opcję indeksu Z, jeśli chcesz nałożyć dwa bloki. Ponadto możesz dodać margines bloku i dopełnienie, jak chcesz.
- Responsywne: Masz trzy różne opcje; Ukryj na telefonie komórkowym, tablecie i komputerze. Blok nie będzie wyświetlany na tym urządzeniu po włączeniu jednej z tych opcji.
- Dodatkowe klasy CSS: Jeśli znasz się na kodowaniu, możesz dodać dodatkowe klasy CSS.

5. Dodaj gotowe szablony
BlockArt oferuje unikalnie wyglądające szablony, które możesz łatwo zaimportować do swojej strony/postu.
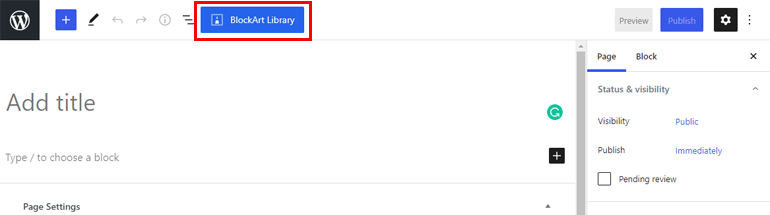
Aby to zrobić, przejdź do menu Strony i najedź na stronę, do której chcesz dodać szablon, i wybierz opcję Edytuj .
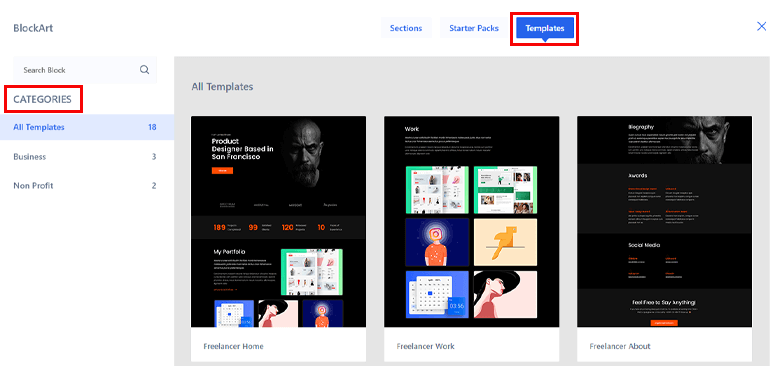
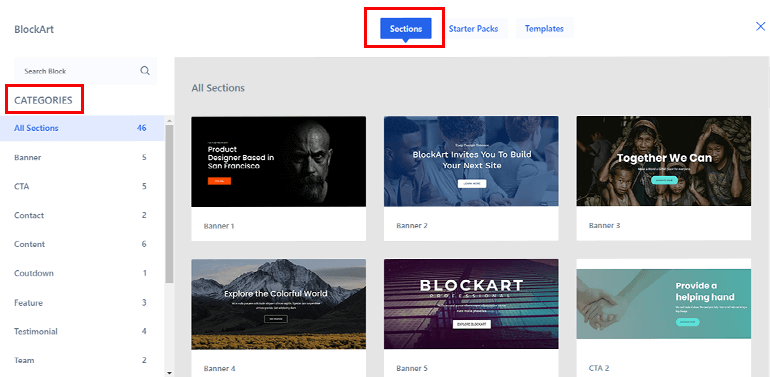
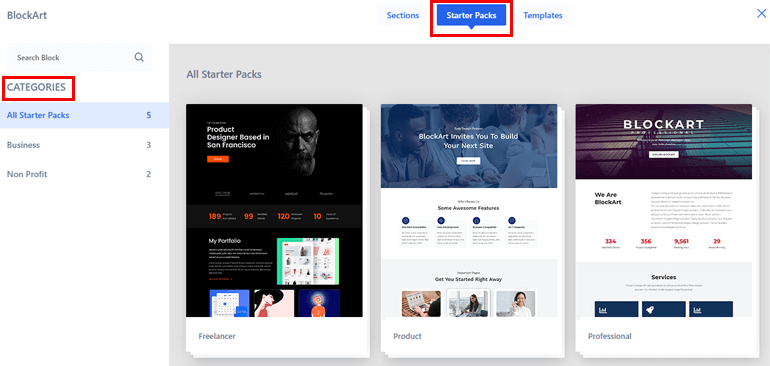
Teraz możesz zobaczyć przycisk Biblioteka BlockArt u góry strony. Kliknij na nią, a zobaczysz wyskakujące okienko, które pozwala importować szablony, sekcje i pakiety startowe.

W każdym szablonie możesz wybierać spośród różnych opcji, takich jak Szablony; możesz tworzyć doskonałe strony, takie jak O, Strona docelowa, Strona kontaktowa itp.

Jeśli chodzi o sekcje, możesz skonfigurować baner, wezwanie do działania, kontakt, odliczanie, funkcję, opinię, zespół, usługę, projekt, ceny, inne i galerię.

Teraz w przypadku Pakietów Startowych masz do wyboru kategorie , w tym Biznes i Non-Profit. Zawiera szablony, których można użyć do stworzenia witryny dla produktu, Freelancera i innych.

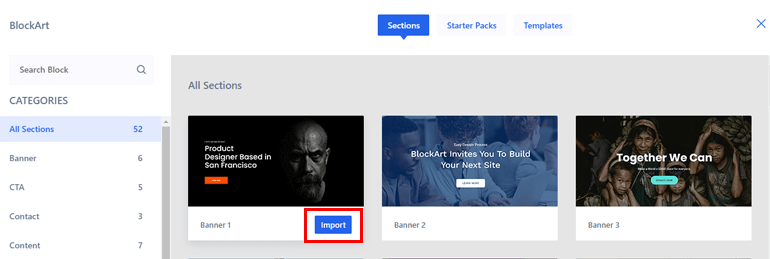
Aby zaimportować te elementy, musisz najechać kursorem na szablon, którego chcesz użyć i wybrać Opcje importu.

Możesz także dodawać bloki wewnątrz szablonów, klikając opcję Dodaj blok i konfigurując ustawienia.

6. Opublikuj swoją stronę/post
Po zakończeniu dodawania bloków wszystko, co musisz zrobić, to opublikować swoją stronę lub post.
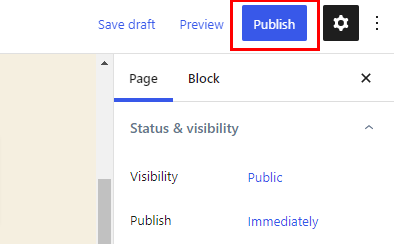
Aby to zrobić, kliknij przycisk Opublikuj w prawym górnym rogu strony i to wszystko!

Oznacza to, że pomyślnie utworzyłeś stronę/post za pomocą BlockArt.
Zawijanie!
Dotarliśmy do końca i mamy nadzieję, że teraz wiesz już wszystko, co musisz wiedzieć o korzystaniu z BlockArt. Jest to bogata w funkcje wtyczka bloków Gutenberga, która oferuje wiele bloków i szablonów do tworzenia strony lub posta.
Ponadto, jeśli nadal masz pewne wątpliwości, nie zapomnij przejrzeć Dokumentacji i skontaktować się z ich zespołem pomocy technicznej w celu rozwiązania problemów.
Powiedziawszy to, zainstaluj wtyczkę BlockArt i zacznij konfigurować swoją witrynę. Jeśli podobał Ci się nasz artykuł, nie zapomnij podzielić się nim w mediach społecznościowych oraz znajomym i rodzinie.
Możesz również śledzić nas na Facebooku i Twitterze, aby być na bieżąco. Zanim wyjedziesz, oto ciekawy artykuł o tym, jak zarabiać pieniądze na kursach online. Miłego czytania!
