Przedstawiamy integrację PostX Bricks Builder
Opublikowany: 2023-07-27Bricks Builder od jakiegoś czasu zyskuje na popularności. Bez wątpienia jest to świetny Builder dla WordPress. Ostatnio zaobserwowaliśmy gwałtowny wzrost liczby użytkowników, którzy chcą używać bloków PostX w Bricks.
Jeden użytkownik zapytał nas, czy możemy wprowadzić integrację PostX Bricks Builder:
„Bricks Builder jest bardzo podobny do Oxygen Builder, dla którego masz już integrację. Jednak Bricks Builder jest bardziej nowoczesny i ma dużą społeczność na Facebooku. Proszę zintegrować Bricks Builder jako dodatek.”
Zrozumieliśmy sytuację, przeczytaliśmy opinie i sugestie użytkowników i podjęliśmy decyzję.
Przedstawiamy integrację PostX Bricks Builder.
Teraz możesz bezproblemowo używać bloków PostX oraz pakietów i szablonów PostX Starter w Bricks Builder bez żadnego kodowania.
Jak korzystać z bloków postów PostX w programie Bricks Builder
Dzięki tej integracji stworzyliśmy fantastyczną okazję dla użytkowników Bricks Builder do włączenia bloków doniczek PostX, pakietów startowych i szablonów PostX bezpośrednio do Bricks Builder.
Zobaczmy, jak od razu możesz używać PostX z Bricks Builder!
Film instruktażowy
Oto samouczek wideo dotyczący integracji PostX Bricks Builder dla lepszego zrozumienia.
Krok 1: Zainstaluj i aktywuj PostX
Aby korzystać z bloku PostX w Bricks Builder, musisz zainstalować i aktywować wtyczkę PostX.
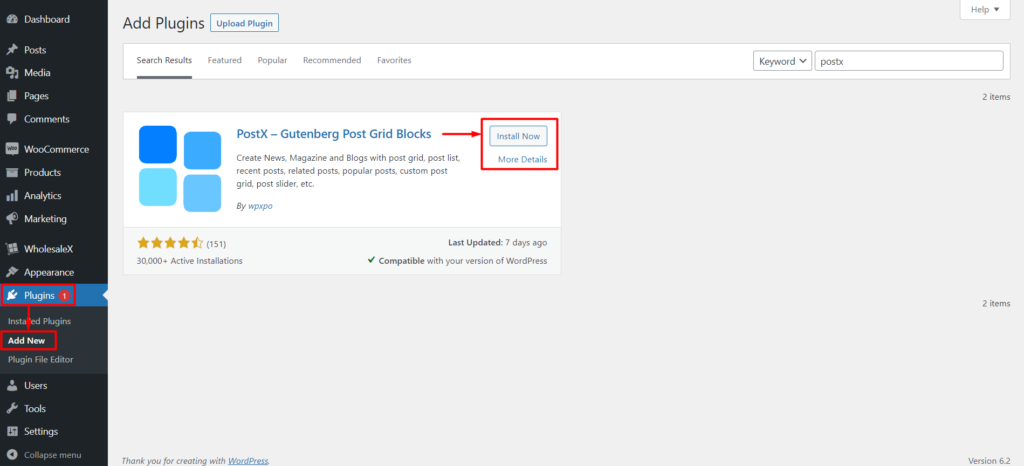
Aby zainstalować i aktywować PostX, przejdź do Wtyczki > Dodaj nowy , wyszukaj PostX i dokończ proces instalacji.

Po aktywacji wtyczki możesz użyć jej dodatku Bricks Builder, aby dodać bloki do swoich stron Bricks.
Krok 2: Włącz dodatek integracyjny PostX Bricks Builder
Teraz musisz włączyć dodatki Bricks Builder Integration i Saved Template.
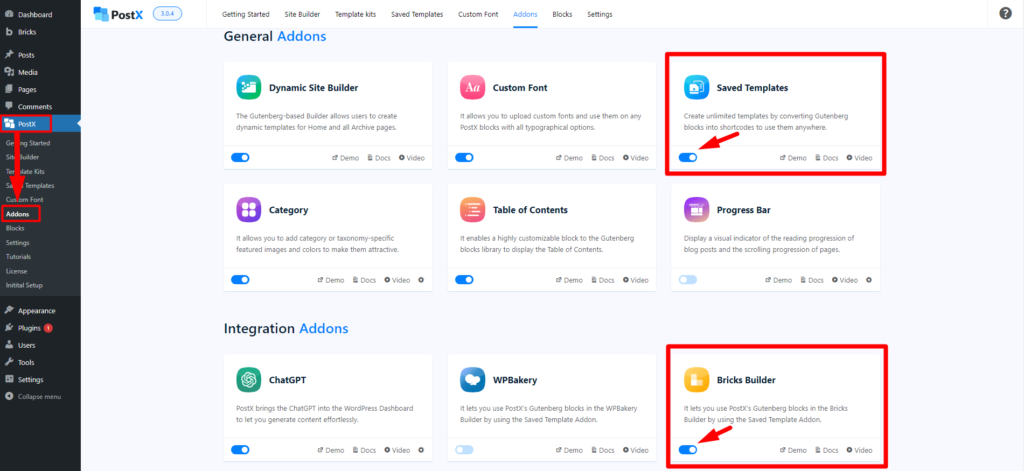
Przejdź do PostX > Dodatki. Następnie włącz dodatek Bricks Builder i Saved Template za pomocą paska przełączania.

Dodatek Bricks Builder doda nową kartę „ Szablon PostX ” do narzędzia Bricks Builder, która będzie zawierała wszystkie zapisane szablony PostX. Wybierz dowolne zapisane szablony z listy, aby wyświetlić bloki postów w Bricks Builder.
Krok 3: Utwórz zapisany szablon
Aby używać PostX w Bricks Builder, musisz utworzyć zapisany szablon w PostX. Wykonaj następujące kroki:
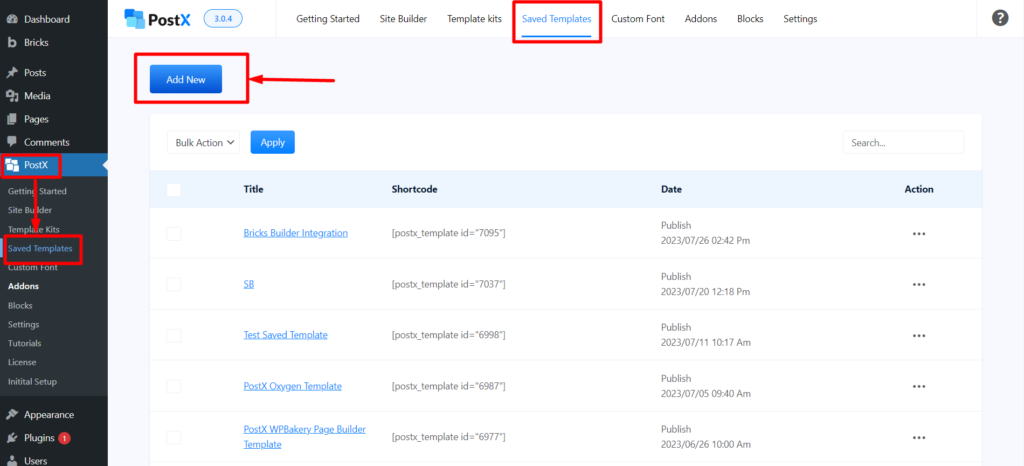
Przejdź do PostX> Zapisane szablony i kliknij „ Dodaj nowy szablon ”, aby utworzyć nowy szablon.

Użyj edytora Gutenberga, aby utworzyć szablon. Możesz użyć bloków PostX lub gotowych szablonów/pakietów startowych od PostX.
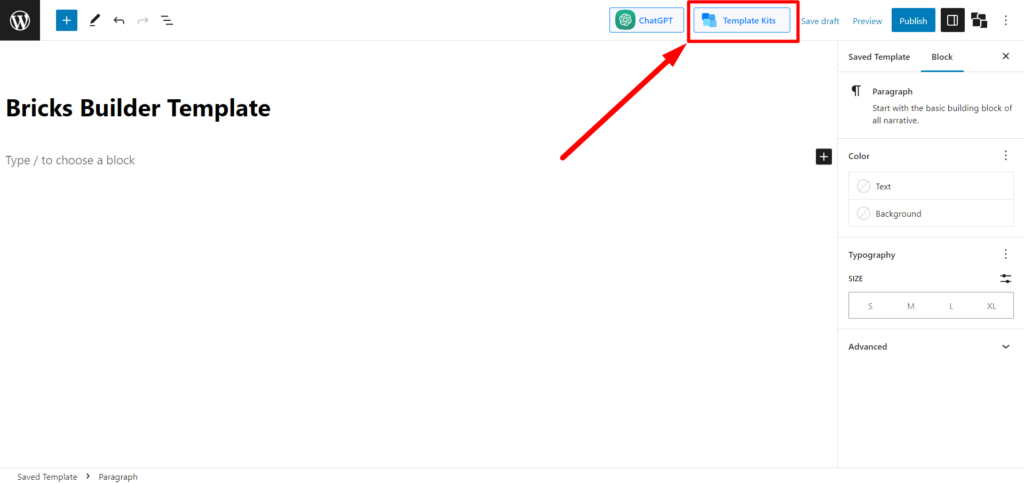
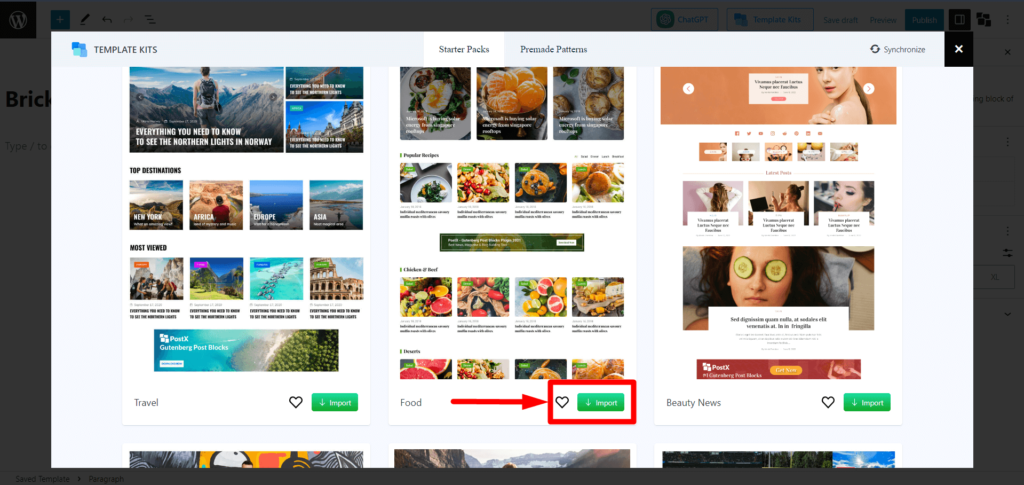
Aby uprościć sprawę, użyjemy gotowych pakietów startowych i szablonów z PostX. Kliknij przycisk „ Zestawy szablonów ” u góry strony.

Wybierz żądany pakiet startowy/gotowy szablon i kliknij „ Importuj ”. Użyjmy układu „Jedzenie”. Możesz także użyć Food Layout 2 lub dowolnego innego wybranego układu.

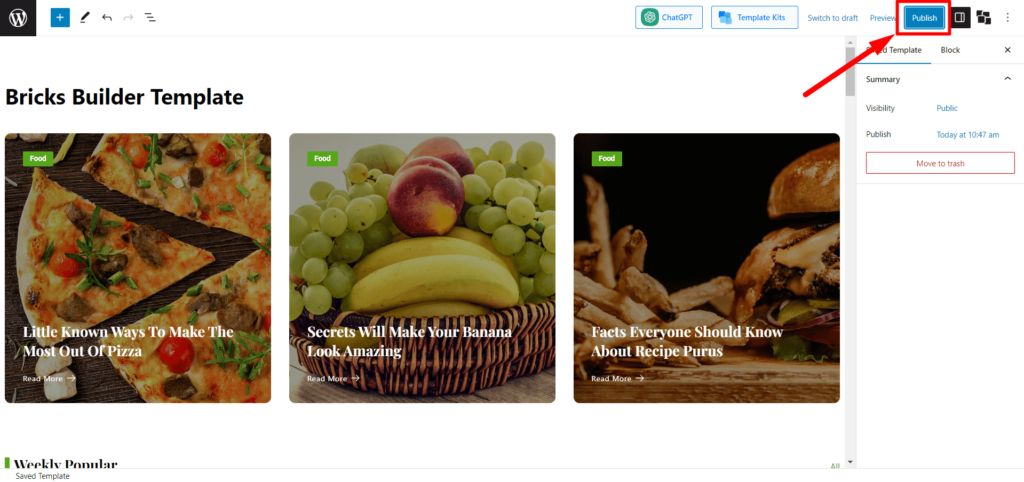
Nadaj szablonowi nazwę i kliknij „ Publikuj ”. Pomyślnie utworzyłeś zapisany szablon za pomocą PostX.

Możesz teraz użyć tego zapisanego szablonu w Bricks Builder.
Krok 4: Użyj zapisanego szablonu w Bricks Builder
Aby użyć zapisanego szablonu PostX w Bricks Builder, wykonaj następujące kroki:
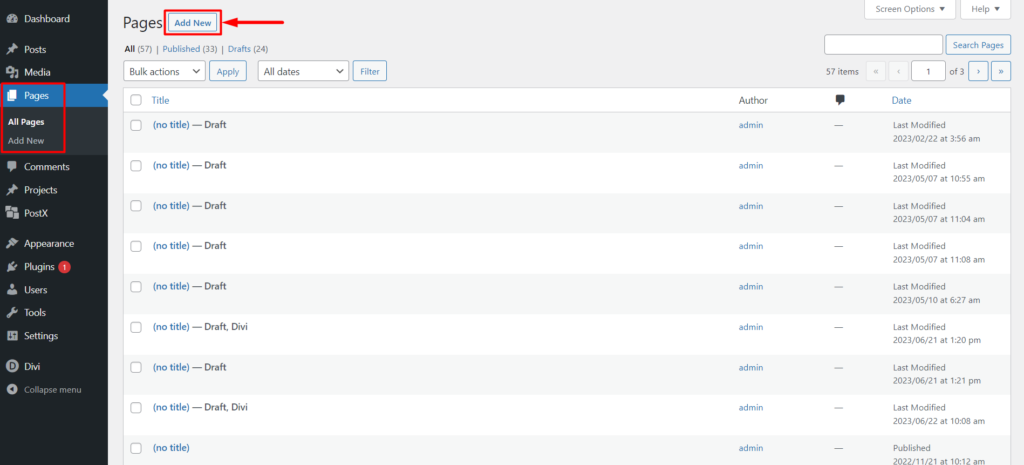
Z pulpitu nawigacyjnego WordPress przejdź do stron i kliknij „ Dodaj nową stronę ”.

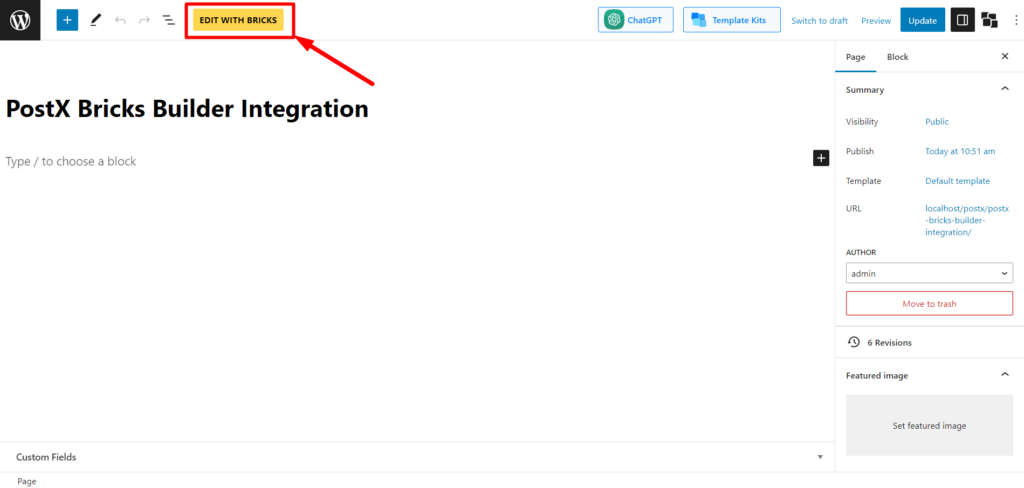
W edytorze stron zobaczysz ikonę u góry z Bricks Builder do „ Edytuj za pomocą Bricks ”. Kliknij na niego, a przekieruje Cię do Bricks Builder.

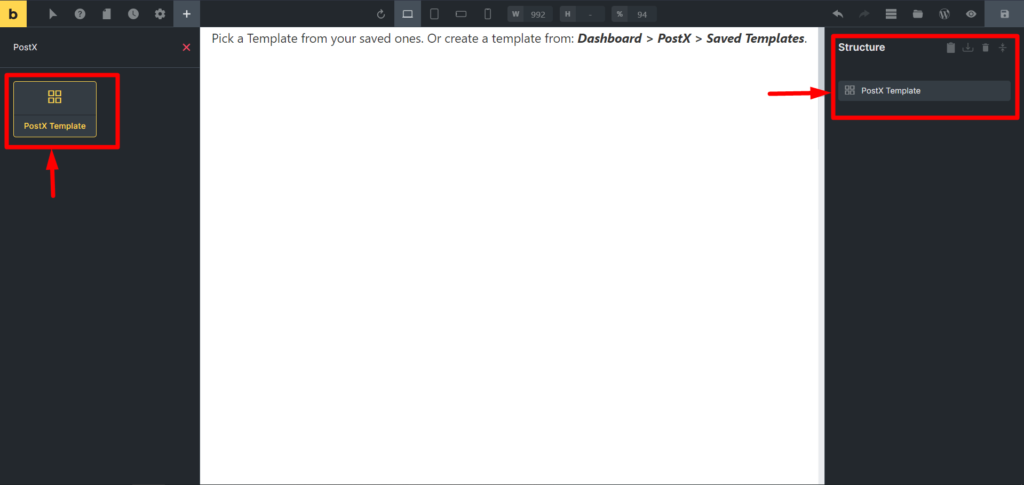
Po wejściu do Bricks Builder możesz znaleźć „ Szablony PostX ” w sekcji Ogólne lub wyszukać Szablony PostX na pasku wyszukiwania. Wybierz „ Szablon PostX ” w Kreatorze. Bricks Builder pozwoli Ci następnie wybrać szablony.

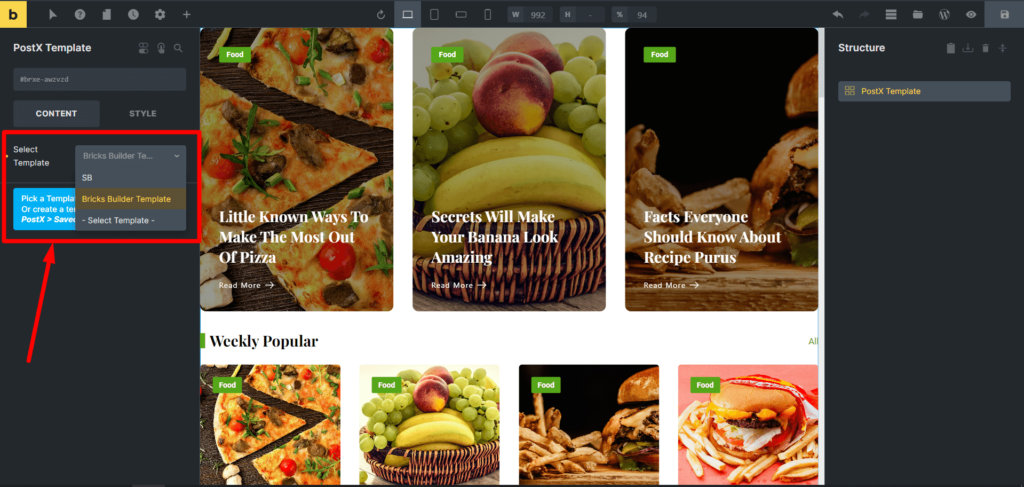
Z „ Wybierz szablon ” wybierz szablon utworzony w kroku 3. Po jego wybraniu zobaczysz zawartość szablonu w Bricks Builder.

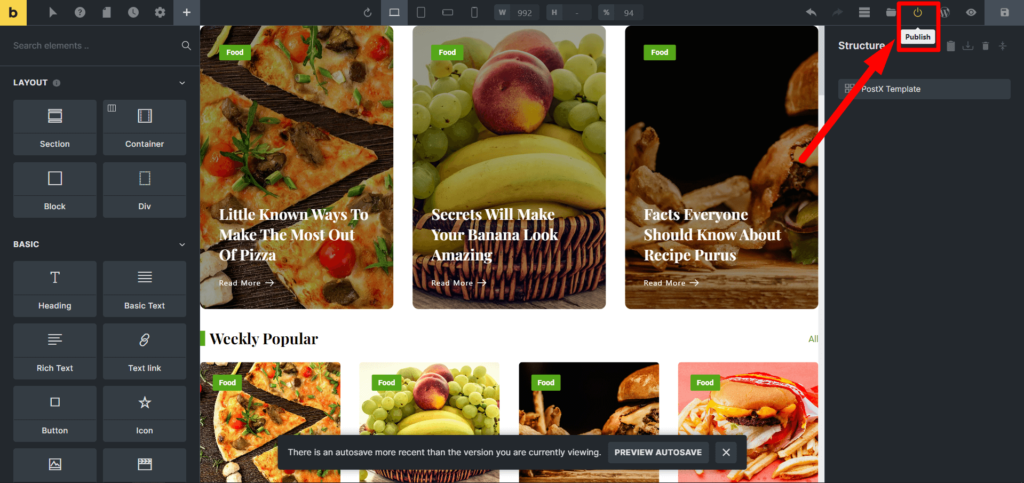
Na koniec opublikuj stronę, klikając przycisk „ Opublikuj ”.

Krok 5: Dostosowania
Możesz edytować zapisany szablon PostX, który utworzyłeś, aby wprowadzać zmiany lub aktualizacje do swojego szablonu.

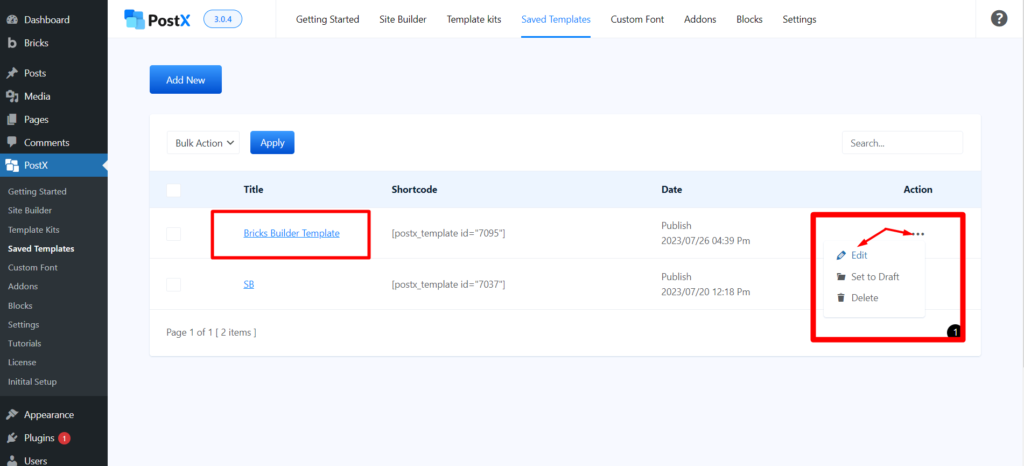
Przejdź do zapisanych szablonów PostX i kliknij „ Edytuj ” na zapisanym szablonie, który chcesz dostosować. Wprowadź niezbędne zmiany i kliknij „ Aktualizuj ”.

Nie musisz tworzyć zapisanego szablonu od nowa. Zmiany zostaną automatycznie zsynchronizowane w Bricks Builder.
To świetny sposób na zaoszczędzenie czasu i wysiłku podczas aktualizowania starych stron.
Zasoby, które pokochasz
Oto kilka artykułów, które mogą Ci się przydać:
- Jak wyświetlić bloki Gutenberga w Elementorze
- Najłatwiejsze sposoby używania bloków Gutenberga w Divi Builder
- Jak używać bloków Gutenberga w Oxygen Builder
- Jak używać bloków Gutenberga w WPBakery Page Builder z integracją PostX
- Integracja PostX Beaver Builder: użyj bloków Gutenberga w Beaver Builder
Wniosek
Podsumowując, integracja PostX Bricks Builder jest cenna zarówno dla użytkowników Bricks Builder, jak i PostX. Pozwala użytkownikom Bricks Builder korzystać z szerokiej gamy bloków PostX w celu stworzenia bardziej elastycznego i wydajnego sposobu tworzenia stron internetowych.
Jeśli jesteś użytkownikiem Bricks Builder, zachęcamy do wypróbowania integracji PostX Bricks Builder. Jest łatwy w użyciu i może łatwo dodawać różne szablony i układy do Twojej witryny.
Możesz obejrzeć samouczki wideo WordPress na naszym kanale YouTube. Znajdź nas również na Facebooku i Twitterze, aby otrzymywać regularne aktualizacje!

Zwiększ ruch organiczny: Pozycjonuj strony kategorii za pomocą PostX

Jak stworzyć bloga w 5 minut, korzystając z gotowych układów

Przedstawiamy globalne style PostX

Jak wyświetlić następny poprzedni post w WordPress
