Przedstawiamy Sydney Pro 4 — szablony WooCommerce, megamenu, panele Offcanvas i nie tylko
Opublikowany: 2023-06-05Jeśli korzystasz z naszego motywu Sydney Pro (lub rozważasz zakup), z przyjemnością informujemy, że właśnie wprowadziliśmy ogromną nową aktualizację — Sydney Pro 4 .
Sydney Pro 4 dodaje mnóstwo nowych funkcji, które pomogą Ci tworzyć jeszcze lepsze witryny WordPress. W tym poście szczegółowo omówimy je wszystkie, abyś mógł dowiedzieć się, jak działają i zacząć z nimi korzystać w swojej witrynie.
Zanim jednak zagłębimy się w szczegóły, przejrzyjmy krótkie podsumowanie tego, czego się spodziewać:
- Dostosowywanie WooCommerce bez kodu – Będziesz mógł korzystać z bezpłatnej wersji Elementora do projektowania niestandardowych szablonów pojedynczych produktów i sklepów, a także dostosowywania koszyka i stron kasy.
- Megamenu – Twórz całkowicie niestandardowe megamenu za pomocą darmowej wersji Elementora — nie jest potrzebna żadna wtyczka megamenu!
- Treść Offcanvas – Utwórz panel offcanvas, który możesz uruchomić na podstawie dowolnego elementu w Twojej witrynie. Użyj go do nawigacji, filtrów produktów, formularzy logowania i wielu innych.
- Menu tylko dla urządzeń mobilnych — utwórz specjalne menu, które zastępuje menu na komputerze dla użytkowników mobilnych. Świetne do tworzenia lepszych doświadczeń mobilnych w Twojej witrynie.
- Niestandardowe czcionki – łatwo przesyłaj własne niestandardowe czcionki i używaj ich w swojej witrynie.
- Więcej opcji nagłówka – Oprócz megamenu i zawartości poza płótnem mamy kilka innych ulepszeń opcji nagłówka.
- Efekt Glassmorphism – Dodaj fajny efekt Glassmorphism do dowolnego elementu Elementora.
- Dwie nowe strony startowe – Uzyskaj dostęp do dwóch zupełnie nowych stron startowych: SaaS i Charity.
- Nowy pulpit nawigacyjny motywu zaplecza — przeprojektowaliśmy pulpit nawigacyjny Sydney zaplecza, aby był jeszcze łatwiejszy w użyciu.
Jeśli już korzystasz z Sydney Pro, możesz uaktualnić do Sydney Pro 4 już dziś, aby korzystać ze wszystkich tych nowych funkcji.
Jeśli jeszcze nie dokonałeś aktualizacji, kup licencję Sydney Pro już dziś, aby uzyskać dostęp do wszystkich tych nowych funkcji oraz wszystkich wspaniałych istniejących funkcji Sydney Pro.
Teraz przyjrzyjmy się bliżej funkcjom.
Możesz również rzucić okiem na ten krótki film instruktażowy przygotowany przez naszego głównego programistę:
Niestandardowe szablony WooCommerce za pośrednictwem Elementora (sklep, pojedynczy produkt, koszyk i kasa)
Jeśli używasz Sydney do zbudowania sklepu WooCommerce, dodaliśmy kilka funkcji, które zapewniają pełną, wolną od kodu kontrolę nad kluczowymi stronami/szablonami WooCommerce, w tym:
- Szablon sklepu
- Szablon pojedynczego produktu
- Strona koszyka
- Strona kasy
Dzięki Sydney Pro 4 będziesz teraz mógł dostosować wszystkie te szablony i strony za pomocą Elementora — tak, nawet w darmowej wersji Elementora.
Aby tak się stało, Sydney Pro 4 dodaje do Elementora kilka dedykowanych widżetów WooCommerce.
Spójrzmy.
Szablon sklepu i szablon pojedynczego produktu
Aby rozpocząć, najpierw włącz moduł Templates Builder na pulpicie nawigacyjnym Sydney ( Wygląd → Theme Dashboard ).
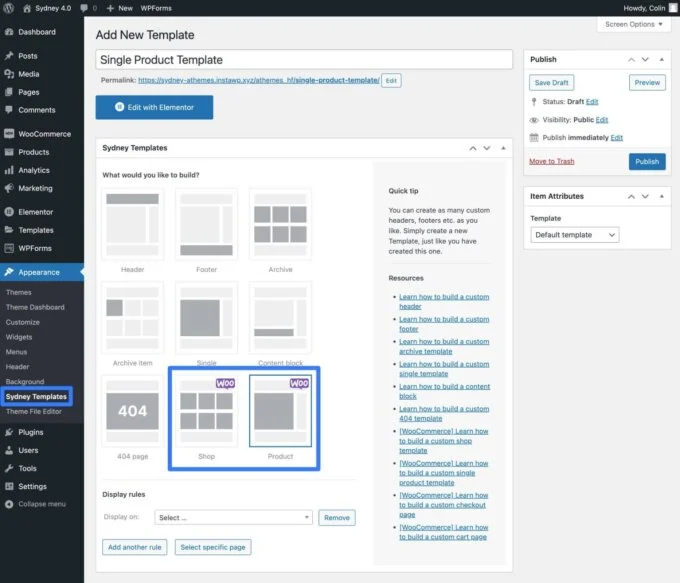
Następnie możesz przejść do Wygląd → Szablony Sydney → Dodaj szablon, aby utworzyć swój pierwszy szablon.
Zakładając, że masz aktywowany WooCommerce na swojej stronie, zobaczysz opcje szablonów dla Sklepu i Produktu .
Możesz także użyć warunków wyświetlania, aby używać tego szablonu tylko w określonych sytuacjach, na przykład stosując go tylko do określonych produktów.

Po wybraniu odpowiedniego szablonu i zapisaniu wersji roboczej możesz uruchomić interfejs Elementora.
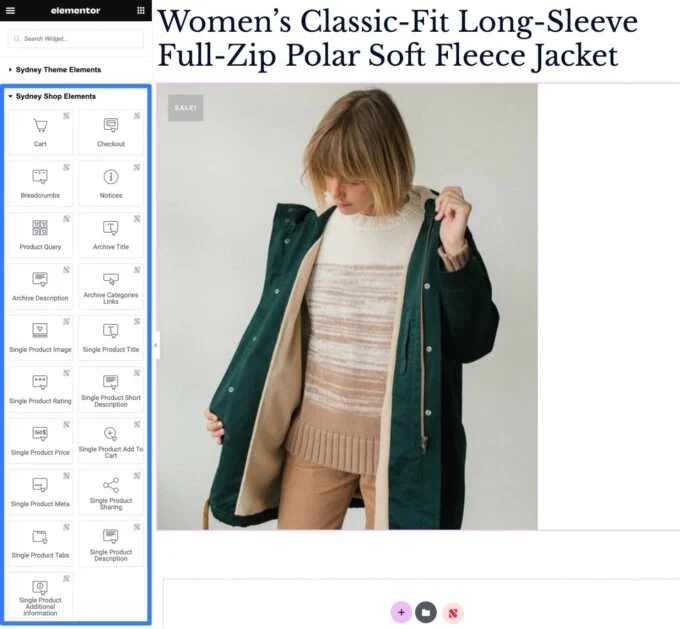
Aby pomóc Ci w tworzeniu szablonów sklepów i szablonów pojedynczych produktów, Sydney Pro 4 dodaje szereg nowych widżetów, których możesz używać w Elementorze. Można je znaleźć w kategorii Sydney Shop Elements .

Strony koszyka i kasy
Aby dostosować strony koszyka i kasy, proces jest nieco inny, ponieważ możesz pracować bezpośrednio z edytora stron zamiast tworzyć osobny szablon.
Oto jak to działa:
- Pamiętaj, aby włączyć moduł Templates Builder w ustawieniach Sydney.
- Edytuj zwykłą stronę koszyka lub kasy.
- Usuń całą istniejącą zawartość (zwykle jest to tylko jeden krótki kod).
- Uruchom interfejs Elementora.
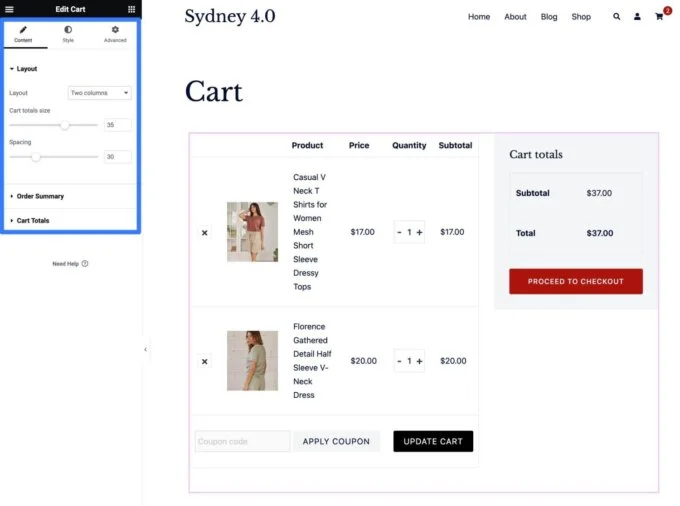
Gdy znajdziesz się w interfejsie Elementora dla tej strony, wszystko, co musisz zrobić, to dodać odpowiedni widżet z kategorii Sydney Shop Elements — widżet Koszyk dla strony koszyka lub widżet Kasa dla strony kasy.
Następnie możesz użyć szczegółowych ustawień widżetu, aby dostosować zawartość, układ, styl i inne elementy.

Moduł niestandardowych czcionek: prześlij dowolną niestandardową czcionkę i używaj jej w dowolnym miejscu
Dzięki Sydney Pro miałeś już dostęp do setek opcji czcionek za pośrednictwem Google Fonts, a także Adobe Fonts (z aktywnym tokenem Adobe Fonts).
Dzięki Sydney Pro 4 otrzymujesz teraz nową opcję, która pomaga w łatwym przesyłaniu i używaniu własnych niestandardowych czcionek, bez konieczności używania niestandardowego CSS.
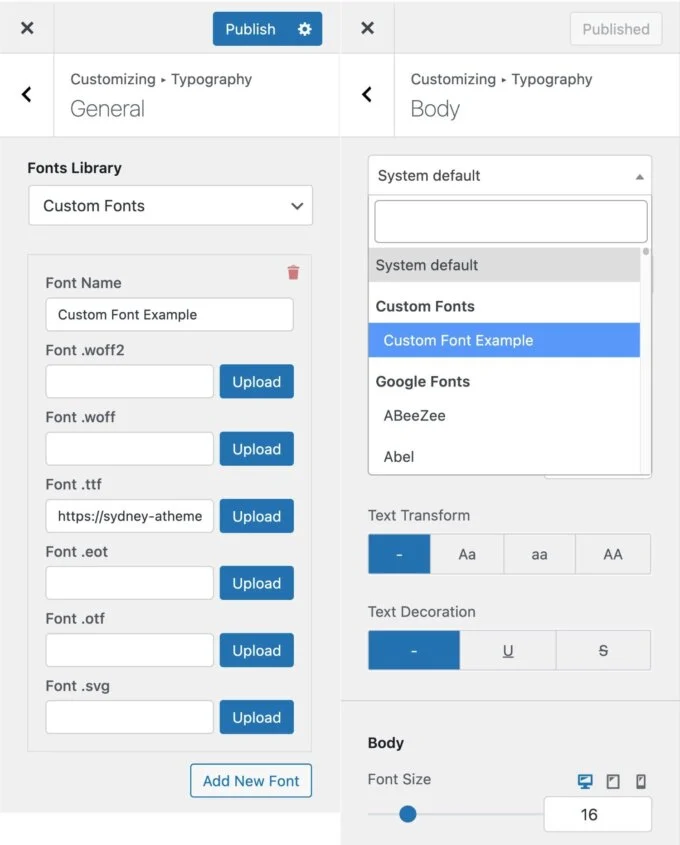
Kiedy aktywujesz nowy moduł Niestandardowe czcionki , otrzymasz opcję Niestandardowe czcionki w rozwijanym menu, gdy przejdziesz do Typografia → Ogólne w WordPress Customizer.
Po wybraniu tej opcji będziesz mieć możliwość przesłania jednego lub większej liczby niestandardowych plików czcionek w różnych formatach, w tym .woff2, .woff, .ttf i innych.
Pliki czcionek niestandardowych można przesyłać z dowolnego miejsca w sieci — niezależnie od tego, czy jest to zakupiona czcionka premium, czy bezpłatna czcionka znaleziona w jednej z wielu witryn z bezpłatnymi czcionkami.
Możesz także dodać dowolną liczbę czcionek niestandardowych — aby kontynuować dodawanie czcionek, kliknij przycisk Dodaj nową czcionkę .
Po dodaniu niestandardowej czcionki będziesz mógł ją wybrać podczas pracy z innymi opcjami typografii w Sydney.

Moduł Mega Menu: Zbuduj niestandardowe Mega Menu za pomocą Elementora
Megamenu to świetna opcja, gdy trzeba uwzględnić wiele opcji w menu nawigacyjnym. Te rozwijalne menu zapewniają przestrzeń, której potrzebujesz, aby pomóc użytkownikom w efektywnej nawigacji.
W nowej wersji nie musisz już używać osobnej wtyczki mega menu ani kupować Elementora Pro. Zamiast tego możesz teraz tworzyć całkowicie niestandardowe megamenu za pomocą Sydney Pro i darmowej wersji Elementora.
Aby skorzystać z tej funkcji, musisz najpierw aktywować nowy moduł Mega Menu na pulpicie motywu Sydney ( Wygląd → Pulpit motywu ).
Po aktywacji modułu możesz stworzyć swoje pierwsze megamenu, postępując zgodnie z poniższymi instrukcjami:
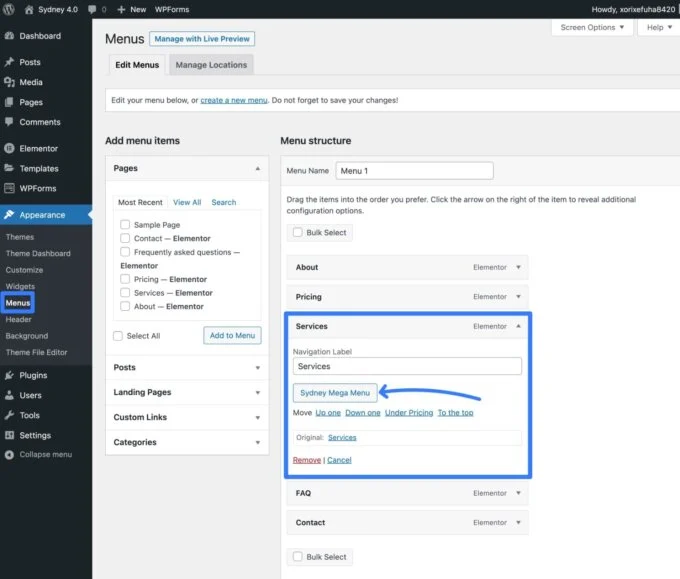
- Przejdź do Wygląd → Menu („normalny” obszar menu WordPress) i edytuj główny obszar menu.
- Wybierz element menu, który chcesz uruchomić rozszerzone megamenu — możesz uruchomić megamenu na podstawie jednego z istniejących elementów menu lub dodać nowy.
- Kliknij przycisk Sydney Mega Menu w ustawieniach tego elementu menu.

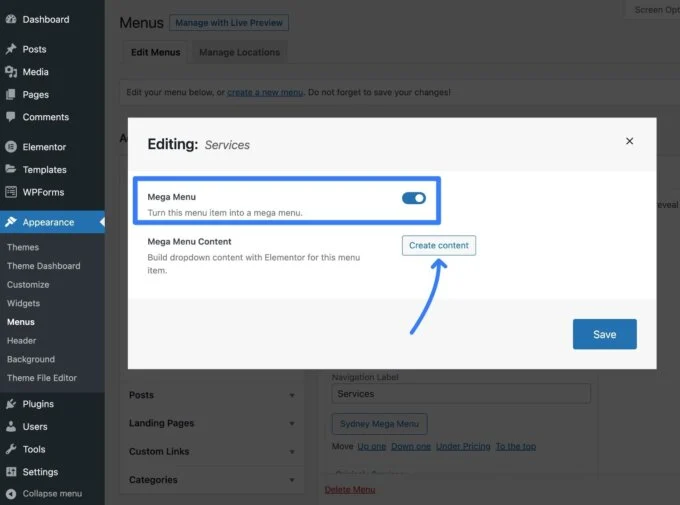
Spowoduje to rozwinięcie wyskakującego okienka, w którym możesz włączyć przełącznik, aby zmienić ten element menu w mega menu.
Następnie możesz kliknąć przycisk Utwórz zawartość , aby uruchomić interfejs Elementora i zaprojektować zawartość swojego megamenu za pomocą wizualnego kreatora Elementora.

Z Elementorem możesz skonfigurować dowolną liczbę kolumn i dołączyć dowolne elementy projektu. Możesz użyć prostej listy linków lub możesz dołączyć inne elementy, takie jak przyciski, elementy osadzone w Mapach Google i inne.
Po zakończeniu projektowania wystarczy kliknąć ikonę zamykania w prawym górnym rogu, aby wrócić do interfejsu menu.
Pamiętaj, aby kliknąć przycisk Zapisz , a twoje mega menu zacznie się pojawiać.
Jeśli chcesz dodać kolejne megamenu, możesz powtórzyć te same kroki, aby dodać tyle megamenu, ile potrzeba.
Moduł zawartości Offcanvas: Wyzwól zawartość Offcanvas
Oprócz nowej funkcji megamenu, Sydney Pro dodaje również nowy moduł treści offcanvas, który umożliwia wyświetlanie slajdu offcanvas na podstawie dowolnego wyzwalacza w Twojej witrynie, takiego jak element menu nawigacyjnego, przycisk, obraz i inne.
Możesz użyć tego na mnóstwo różnych sposobów — oto kilka pomysłów:
- Zapewnij dodatkowe opcje nawigacji.
- Pokaż szczegóły cen.
- Wyświetl filtry produktów dla sklepu eCommerce.
- Dodaj formularz logowania, który pojawia się, gdy użytkownik kliknie przycisk Zaloguj .
- Dodaj formularz zgody na e-mail lub formularz generowania potencjalnych klientów.
- Zaprezentuj specjalne oferty lub okazje.
Możesz wywołać wysuwanie pozapłótna, aby pojawiło się z:
- Prawidłowy
- Lewy
- Szczyt
- Spód
Aby kontrolować zawartość slajdu offcanvas, masz trzy opcje:

- Szablon Elementora – Możesz utworzyć szablon za pomocą Elementora, a następnie przypisać ten szablon do panelu offcanvas.
- Treść niestandardowa — możesz dodać własną treść niestandardową za pomocą edytora tekstu.
- Pasek boczny – Możesz wyświetlić pasek boczny ze swojej witryny. Możesz kontrolować zawartość paska bocznego za pomocą widżetów/bloków, tak jak każdy inny pasek boczny w Twojej witrynie.
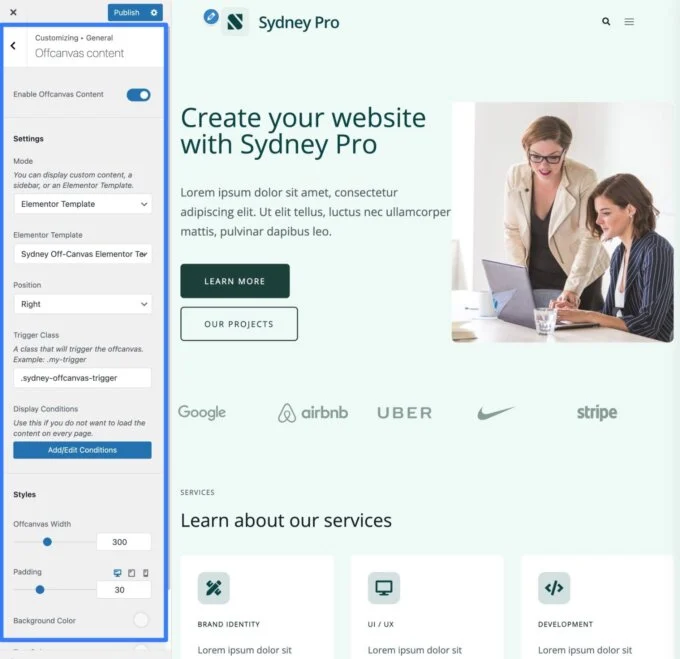
Aby rozpocząć, włącz moduł treści Offcanvas w panelu motywu Sydney. Następnie kliknij link Dostosuj w module, aby otworzyć ustawienia w Konfiguratorze.
Możesz też ręcznie otworzyć Customizer i przejść do General → Offcanvas Content .
Oto, co należy zrobić:
- Użyj przełącznika, aby włączyć zawartość Offcanvas .
- Wybierz tryb , aby ustawić źródło treści — szablon Elementor, zawartość niestandardową lub pasek boczny.
- Wybierz pozycję — w prawo, w lewo, u góry lub u dołu.
- Wybierz swoją klasę wyzwalacza . Ta klasa CSS uruchomi menu offcanvas.
- Opcjonalnie dodaj warunki wyświetlania , aby wyświetlać panel offcanvas tylko w przypadku niektórych treści. Na przykład możesz wyświetlić go tylko na stronie sklepu WooCommerce, aby dodać filtry produktów offcanvas.
- Użyj stylów , aby kontrolować szerokość i projekt panelu offcanvas.

Aby wyzwolić zawartość offcanvas, musisz dodać klasę CSS z pola Trigger Class do elementu, którego chcesz użyć.
Na przykład, aby wyzwolić zawartość offcanvas, gdy użytkownik kliknie element menu nawigacyjnego, możesz wykonać następujące czynności:
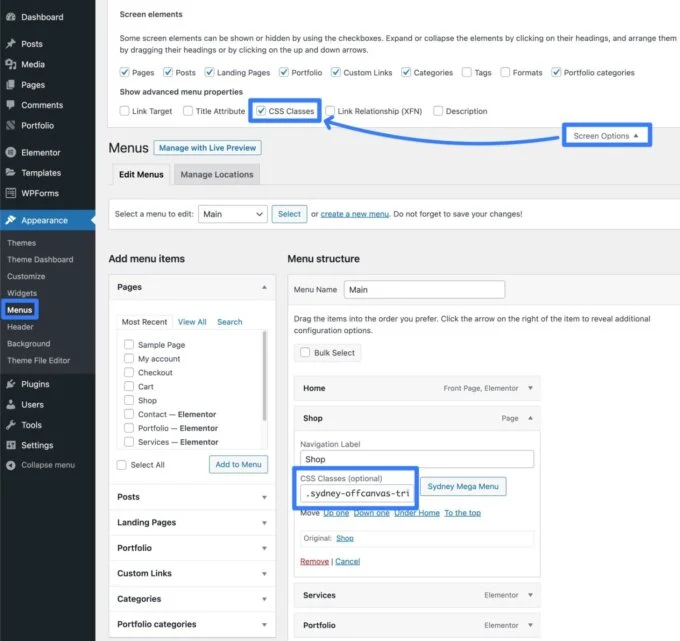
- Przejdź do Wygląd → Menu .
- Kliknij Opcje ekranu i włącz właściwości menu Klasy CSS .
- Wybierz element menu, który ma być wyzwalaczem.
- Wklej klasę wyzwalacza w polu Klasy CSS .

Utwórz menu tylko dla urządzeń mobilnych, które zastępuje menu na pulpicie
Podczas dostosowywania responsywnego zachowania witryny mogą wystąpić sytuacje, w których chcesz wyświetlić inny zestaw opcji menu użytkownikom mobilnym niż użytkownikom komputerów stacjonarnych.
Dzięki Sydney Pro 4 możesz teraz zdefiniować unikalne menu, które zastępuje zwykłe menu pulpitu na urządzeniach mobilnych.
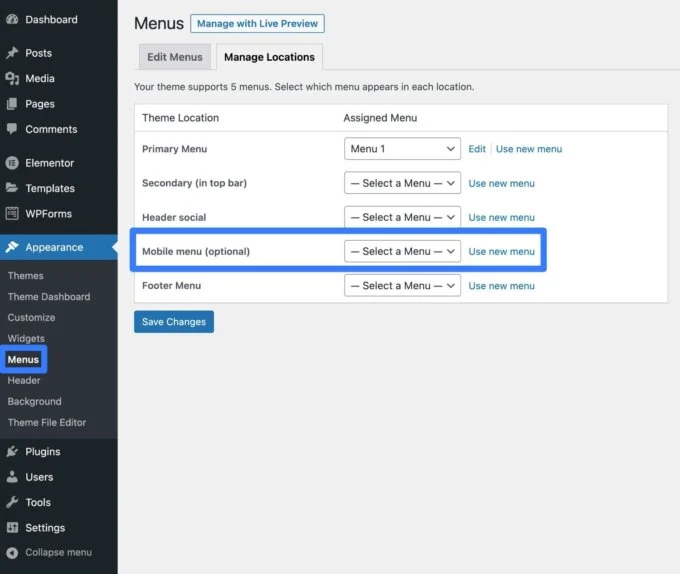
Aby to skonfigurować, możesz użyć zwykłego systemu menu WordPress. Przejdź do Wygląd → Menu → Zarządzaj lokalizacjami .
Powinieneś zobaczyć nową opcję w menu mobilnym (opcjonalnie) . Każde menu przypisane do tej lokalizacji zastąpi domyślne menu główne dla urządzeń mobilnych.
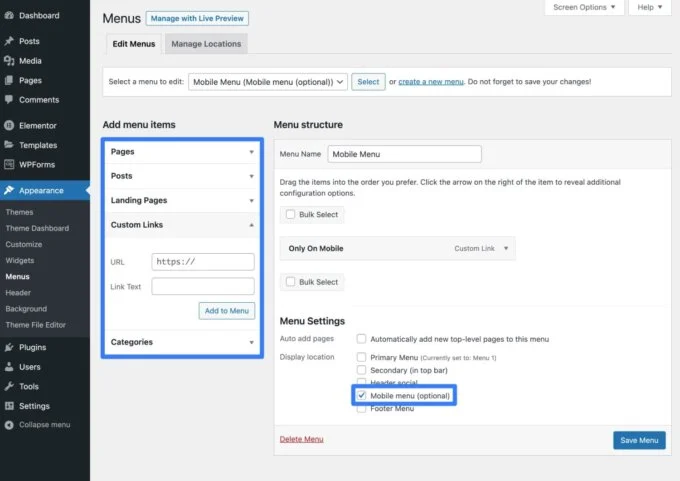
Możesz przypisać jedno z istniejących menu do tej lokalizacji lub kliknąć opcję Użyj nowego menu , aby utworzyć nowe menu dla użytkowników mobilnych.

Po utworzeniu menu możesz dodać dowolną liczbę elementów nawigacji.
I to wszystko! Po zapisaniu menu użytkownicy mobilni zobaczą elementy nawigacji z tego menu zamiast menu głównego, które jest widoczne dla użytkowników komputerów.

Przeprojektowanie pulpitu nawigacyjnego w Sydney: łatwiejsze zarządzanie wszystkim
Oprócz dodania wielu funkcji, które pomogą Ci stworzyć jeszcze lepszą stronę internetową, Sydney Pro 4 wprowadza również ulepszenia do pulpitu nawigacyjnego Sydney, aby ułatwić korzystanie z tych funkcji.
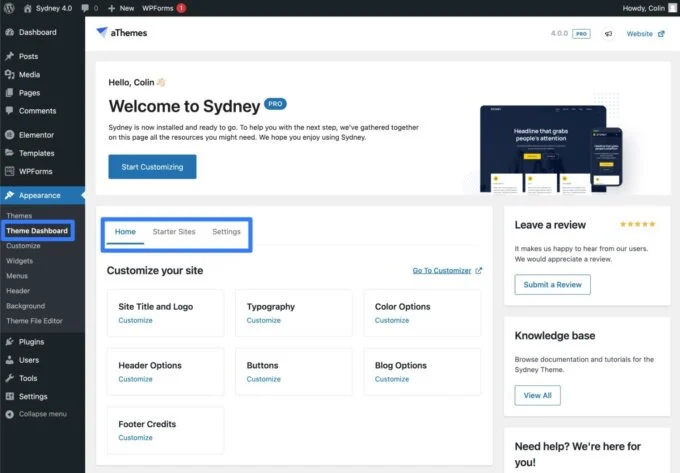
Ten nowy pulpit nawigacyjny zobaczysz automatycznie, gdy przejdziesz do Wygląd → Pulpit motywu .
U góry zobaczysz szybkie łącza do kluczowych obszarów dostosowywania, opcję dostępu do stron startowych i ogólne ustawienia motywu.

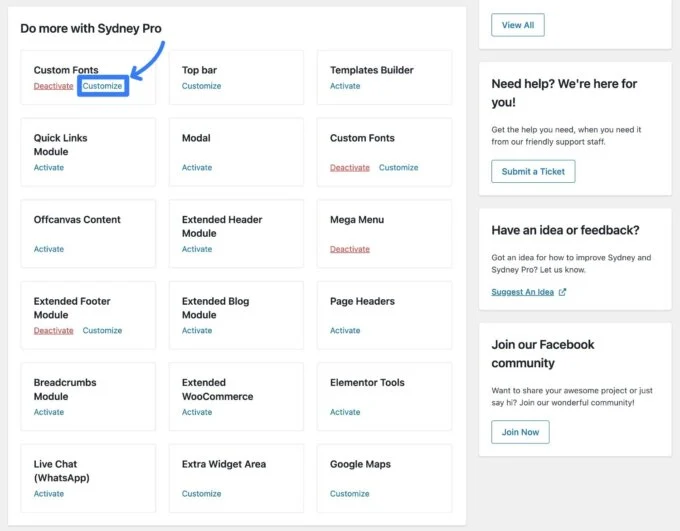
Jeśli przewiniesz w dół, zobaczysz wszystkie moduły dostępne w Sydney Pro.
Możesz łatwo aktywować dowolny moduł jednym kliknięciem. W stosownych przypadkach zobaczysz łącze Dostosuj , które przeniesie Cię bezpośrednio do ustawień tego modułu.

Nowe opcje nagłówka: obraz tła i obsługa mediów społecznościowych
Oprócz niektórych innych funkcji ukierunkowanych na nawigację w Sydney Pro 4, otrzymujesz również dwie nowe opcje nagłówka:
- Obraz tła nagłówka — Możesz dodać obraz tła do paska menu.
- Integracja z mediami społecznościowymi – Możesz wyświetlić swój profil w mediach społecznościowych tuż obok menu.
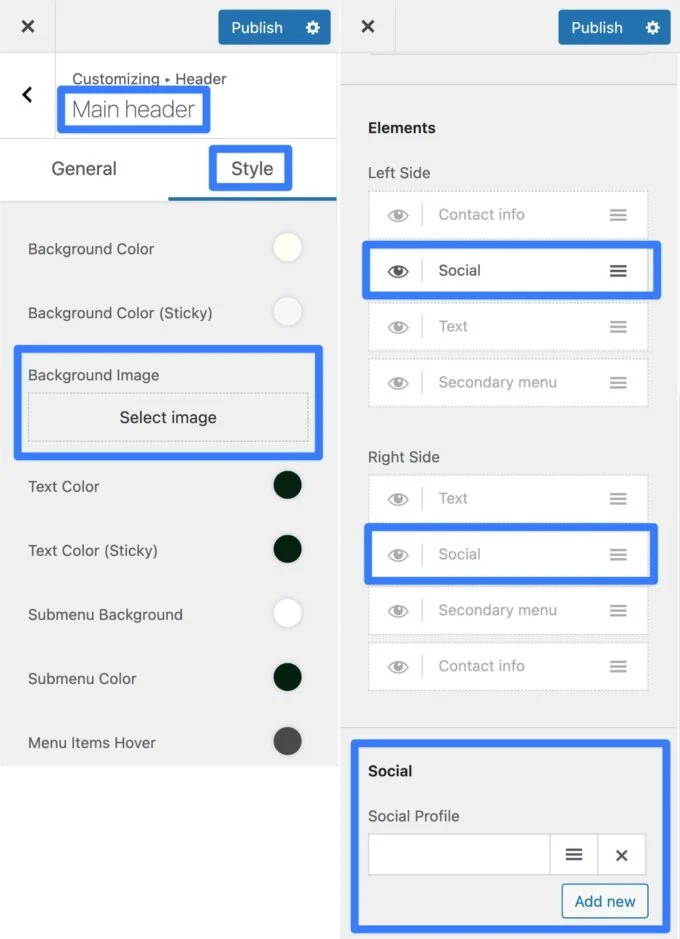
Obie te opcje znajdziesz w ustawieniach Header Customizer:
- Aby zastosować obraz tła nagłówka, przejdź do Nagłówek → Główny nagłówek → Styl w Konfiguratorze. Powinieneś zobaczyć nową opcję obrazu tła oprócz istniejących opcji koloru tła.
- Aby dodać swoje profile w mediach społecznościowych, otrzymasz nowy element społecznościowy , którego możesz używać w różnych lokalizacjach nagłówka, w tym na górnym pasku , głównym nagłówku i mobilnym nagłówku . Jeśli włączysz element społecznościowy , poniżej zobaczysz nowe opcje dodawania jednego lub większej liczby profili społecznościowych.

Nowy efekt glassmorfizmu z Elementorem
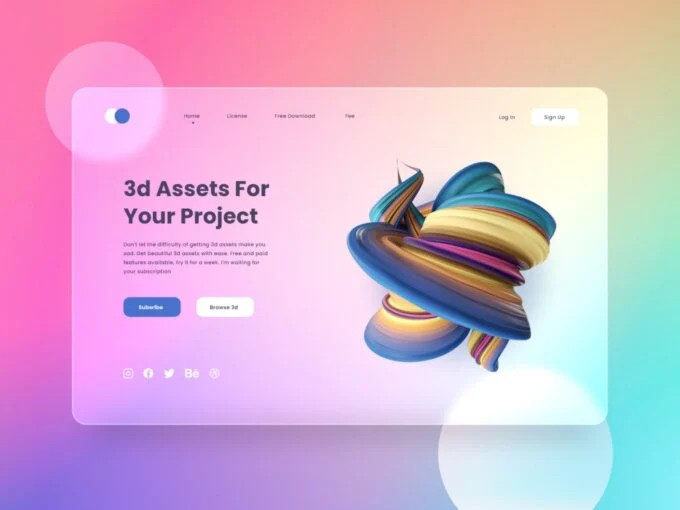
Glassmorphism to nowszy styl projektowania, który szybko zyskuje na popularności. W skrócie polega na dodaniu efektu matowego szkła do elementów interfejsu, aby wyglądały na półprzezroczyste i warstwowe.
Weźmy na przykład tę stronę internetową w stylu Glassmorphism od Sahid Aldi Susilo:

Dzięki Sydney Pro możesz teraz łatwo zacząć używać tego typu efektów Glassmorphism w swoich projektach Elementor dzięki nowemu narzędziu Glassmorphism, które możesz zastosować do dowolnego widżetu Elementor.
Oto jak możesz zacząć używać Glassmorphism z Sydney i Elementorem:
- Upewnij się, że włączyłeś moduł Elementor Tools Sydney Pro ( Wygląd → Theme Dashboard ).
- Otwórz edytor Elementora dla fragmentu treści, w którym chcesz poeksperymentować z Glassmorphism.
- Edytuj sekcję, kolumnę lub widżet, do którego chcesz zastosować szkłomorfizm.
- Przejdź do zakładki Zaawansowane w ustawieniach tego elementu.
- Poszukaj opcji Glassmorphism — powinieneś zobaczyć logo Sydney po lewej stronie. Jeśli nie widzisz tej opcji, upewnij się, że w panelu motywu Sydney włączyłeś moduł Elementor Tools .
- Użyj przełącznika, aby włączyć morfizm szkła dla tego elementu.
- Dostosuj rozmycie i skalę szarości zgodnie z własnymi preferencjami, aby kontrolować intensywność efektu Glassmorphism.

Nowe strony startowe: SaaS i Charity
Oprócz wielu nowych opcji projektowania, Sydney Pro 4 wprowadza również dwie zupełnie nowe strony startowe:
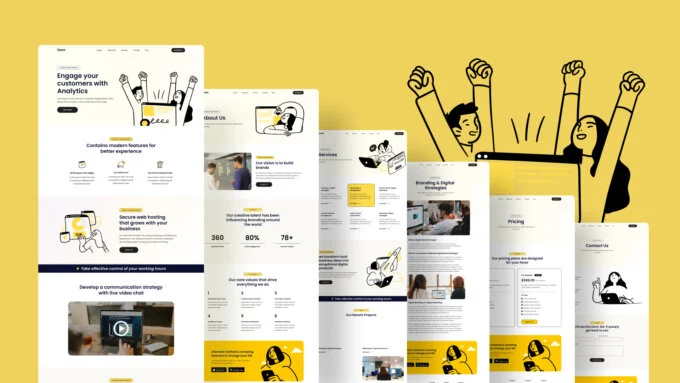
- SaaS – To świetna opcja dla każdego rodzaju oprogramowania.
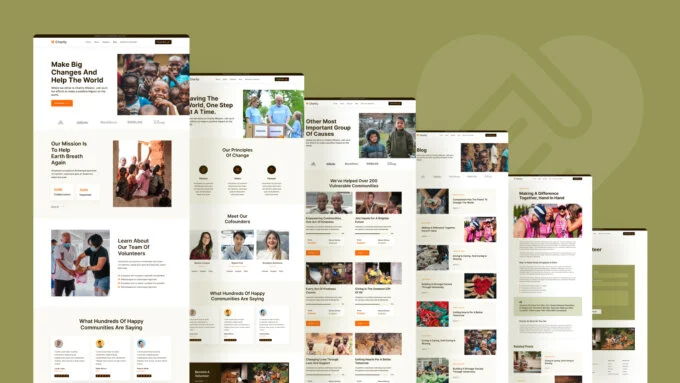
- Organizacja charytatywna — to świetna opcja dla każdego rodzaju organizacji charytatywnej, organizacji pozarządowej, fundacji, platformy zbierania funduszy i tak dalej.
Możesz uzyskać dostęp do tych dwóch nowych stron startowych, jak również do wszystkich istniejących stron startowych w Sydney, z zakładki Strony startowe na pulpicie nawigacyjnym motywu.
Witryna startowa SaaS

Charytatywna strona startowa

Rozpocznij z Sydney Pro 4
Na tym kończymy naszą wycieczkę po wszystkich największych nowych funkcjach w Sydney Pro 4.
To duże wydanie i uważamy, że pomoże Ci ulepszyć witrynę na kilka ważnych sposobów.
Jak zawsze, dokładamy wszelkich starań, aby Sydney był jednym z najszybszych i najlżejszych motywów (co potwierdzają dane).
Z tego powodu wszystkie te główne nowe funkcje są całkowicie modułowe. Możesz dokładnie wybrać, które funkcje chcesz włączyć w swojej witrynie, dzięki czemu Twoja witryna pozostanie tak lekka, jak to tylko możliwe.
Jeśli jesteś już posiadaczem licencji Sydney Pro, możesz uaktualnić do Sydney Pro 4 już dziś, aby zacząć korzystać ze wszystkich tych funkcji.
Jeśli jeszcze nie korzystasz z Sydney Pro, kup licencję Sydney Pro już dziś, aby uzyskać dostęp do nowych funkcji, a także wszystkich innych przydatnych funkcji i stron startowych oferowanych przez Sydney Pro.
