Wprowadzenie do korzystania z Gutenberga z WooCommerce
Opublikowany: 2022-06-306 grudnia 2018 r. spadł kontrowersyjny nowy edytor WordPressa i nazywa się Gutenberg. Chociaż wielu jest zaniepokojonych tym, jak zostało to rozwinięte, nie sądzę, aby ktokolwiek mógł zaprzeczyć, że Gutenberg jest przyszłością WordPressa. Oznacza to również, że Gutenberg jest przyszłością WooCommerce, więc zanurkujmy i zobaczmy, co Gutenberg ma obecnie do zaoferowania WooCommerce.
Jakie bloki Gutenberga są dostępne dla WooCommerce?
Domyślnie nie ma bloków dołączonych do WooCommerce od wersji WooCommerce 3.5.1, więc musisz przejść do witryny WooCommerce, aby uzyskać bloki produktów WooCommerce. Bloki produktów WooCommerce to darmowy dodatek do WooCommerce. Aby kontynuować ze mną, musisz pobrać wtyczkę, dodać ją do swojej witryny, a następnie aktywować. Stamtąd przejdź do strony, aby rozpocząć dodawanie produktów do witryny.
Dodawanie produktu WooCommerce za pomocą Gutenberg
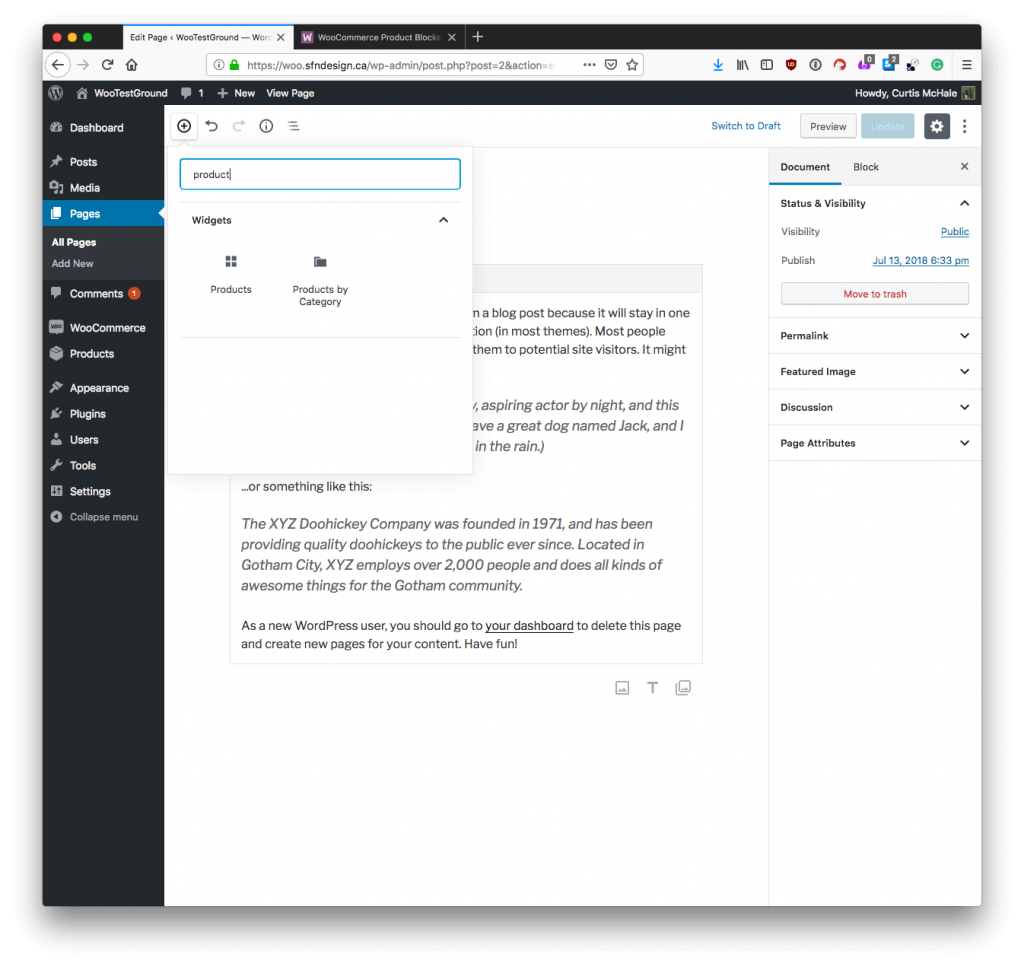
Aby rozpocząć dodawanie produktów, zacznij od kliknięcia plusa w lewym górnym rogu witryny opartej na Gutenbergu. Teraz wpisz „produkty”, aby przefiltrować opcje blokowania do bloków, które dotyczą produktów w sklepie. Następnie kliknij blok „Produkty”.

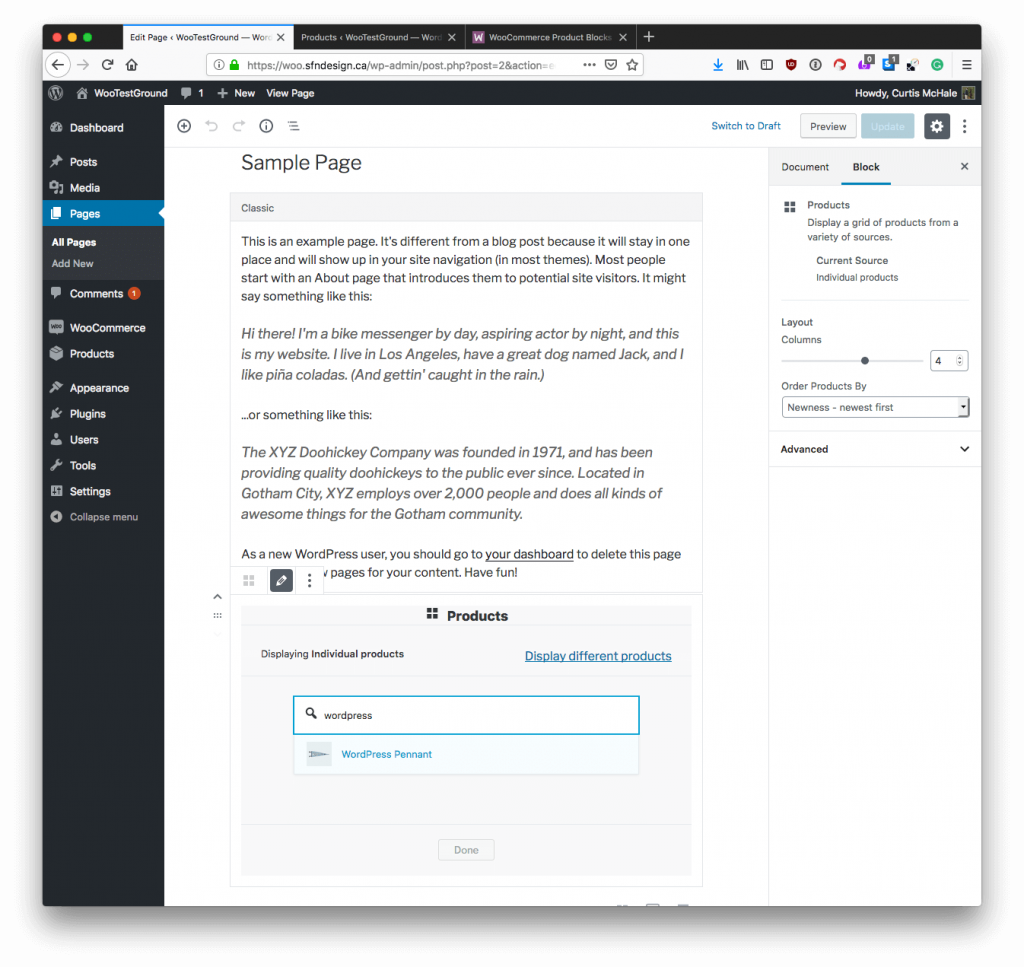
Ten blok powinien pojawić się pod jakąkolwiek treścią na Twojej stronie. Teraz możesz wybrać wyświetlanie produktów na wiele różnych sposobów. Zacznijmy od dodania pojedynczego produktu do naszej strony. Kliknij „Poszczególne produkty”, co powinno wywołać pole wyszukiwania, aby rozpocząć wyszukiwanie produktów po ich nazwach. Gdy znajdziesz żądany produkt, kliknij go, aby dodać go do bloku.

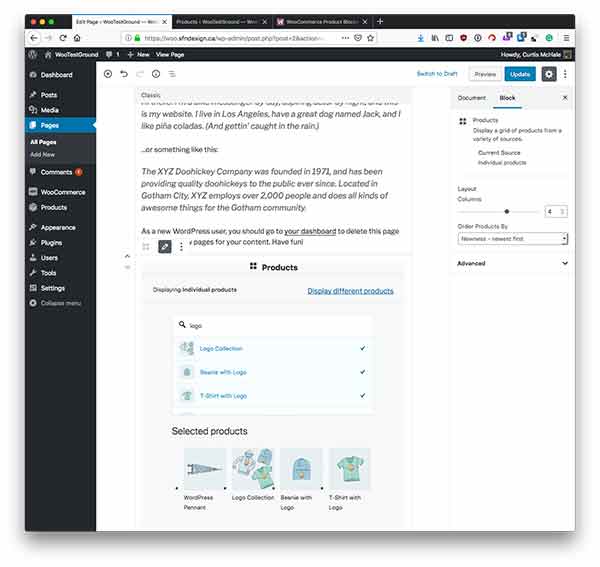
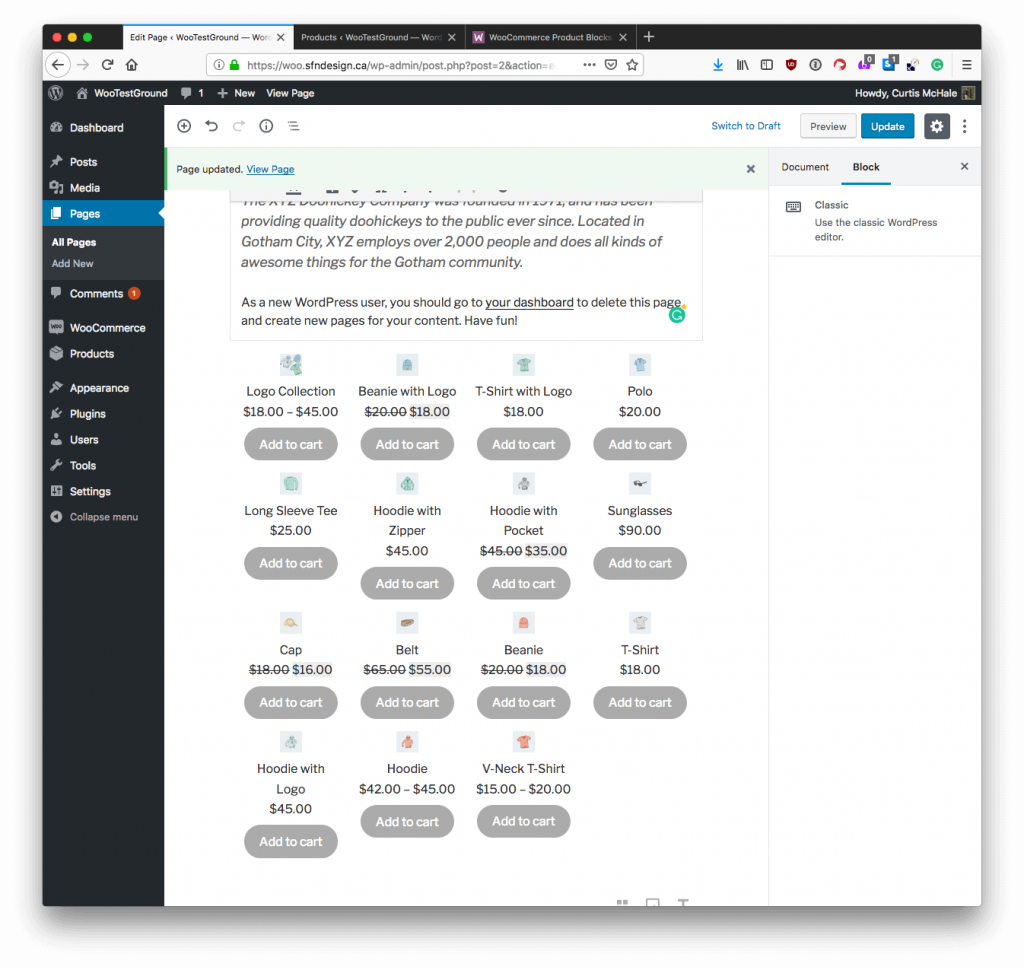
Nie jesteś jednak ograniczony do jednego produktu, możesz nawet dodać wiele produktów z jednego wyszukiwania. Domyślnie będą wyświetlane na liście w formie siatki.

Po wybraniu produktów, które chcesz pokazać, kliknij gotowe, a następnie upewnij się, że zapisałeś swoją stronę.
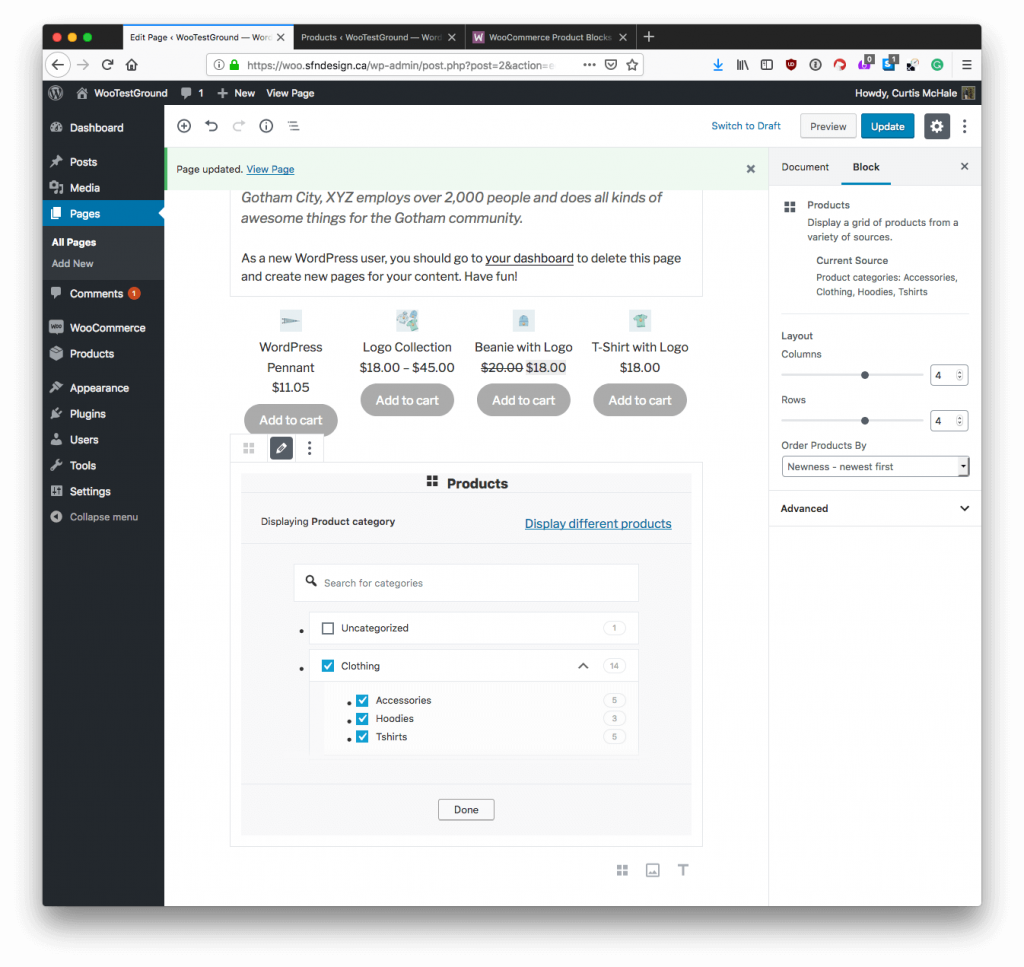
Oprócz ręcznego wybierania produktów możesz dodawać do strony produkty z określonej kategorii. Jeśli istnieją podkategorie, możesz wybrać, które z nich chcesz wyświetlić.

Wybranie kategorii spowoduje dodanie do strony wszystkich produktów z tej kategorii.

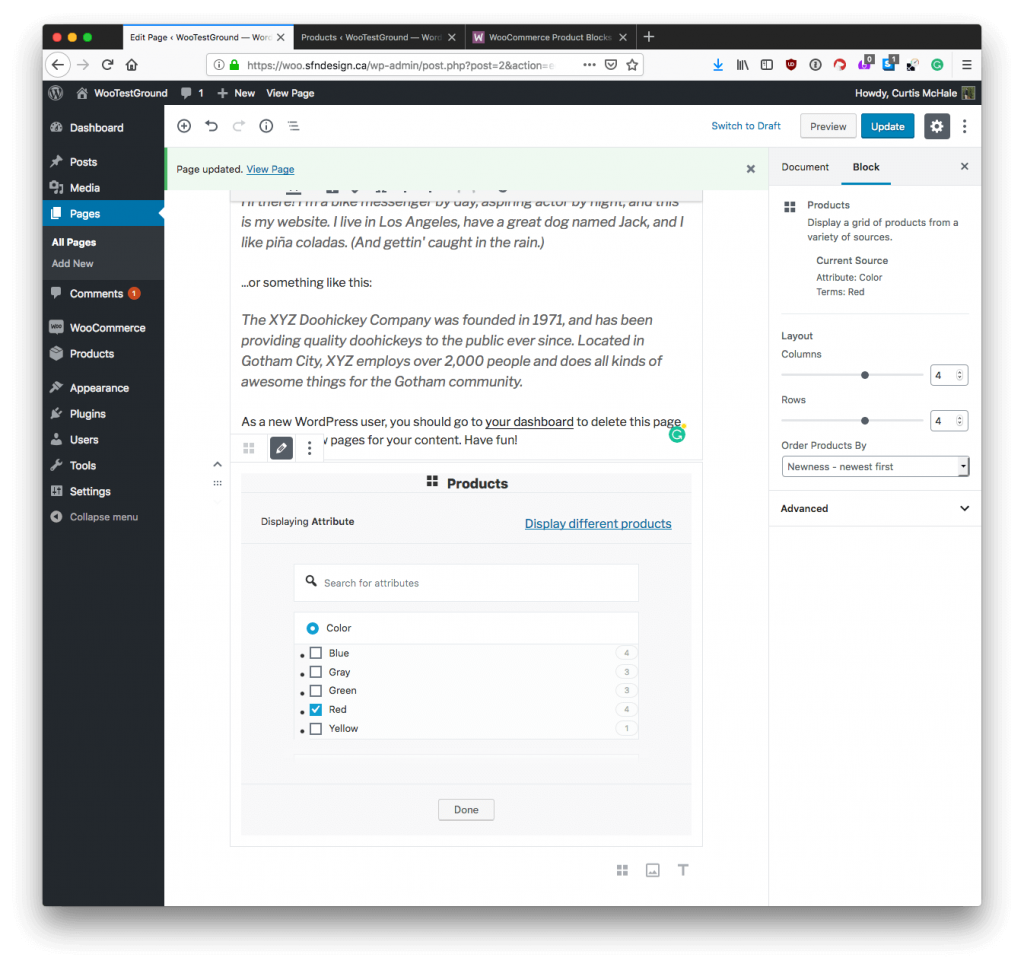
Możesz również użyć bloku produktu, aby wyświetlić produkty według określonego atrybutu produktu. W miarę zbliżania się Walentynek możesz użyć atrybutu kolorowego produktu, aby zbudować niestandardową stronę ze wszystkimi czerwonymi produktami, które masz w sklepie, aby pasowały do pory roku.

Podobnie jak w przypadku innych sposobów, w jakie przyjrzeliśmy się wyświetlaniu produktów, spowoduje to dodanie wszystkich produktów, które pasują do atrybutu na Twojej stronie. Możesz użyć wielu atrybutów, takich jak:
- Produkty na wyprzedaży
- Bestsellery
- Polecane produkty
- Najwyżej oceniane produkty
Drugi blok dostępny z wtyczką WooCommerce Product Blocks pozwala wyświetlać produkty według kategorii, co duplikuje funkcjonalność dodawania produktów według kategorii z blokiem produktów.
Dostosowywanie bloku produktów WooCommerce Gutenberg
Chociaż omówiliśmy niektóre z podstaw dodawania bloków produktów do treści, nie przyjrzeliśmy się opcjom dostosowywania, aby zmaksymalizować wygląd strony.
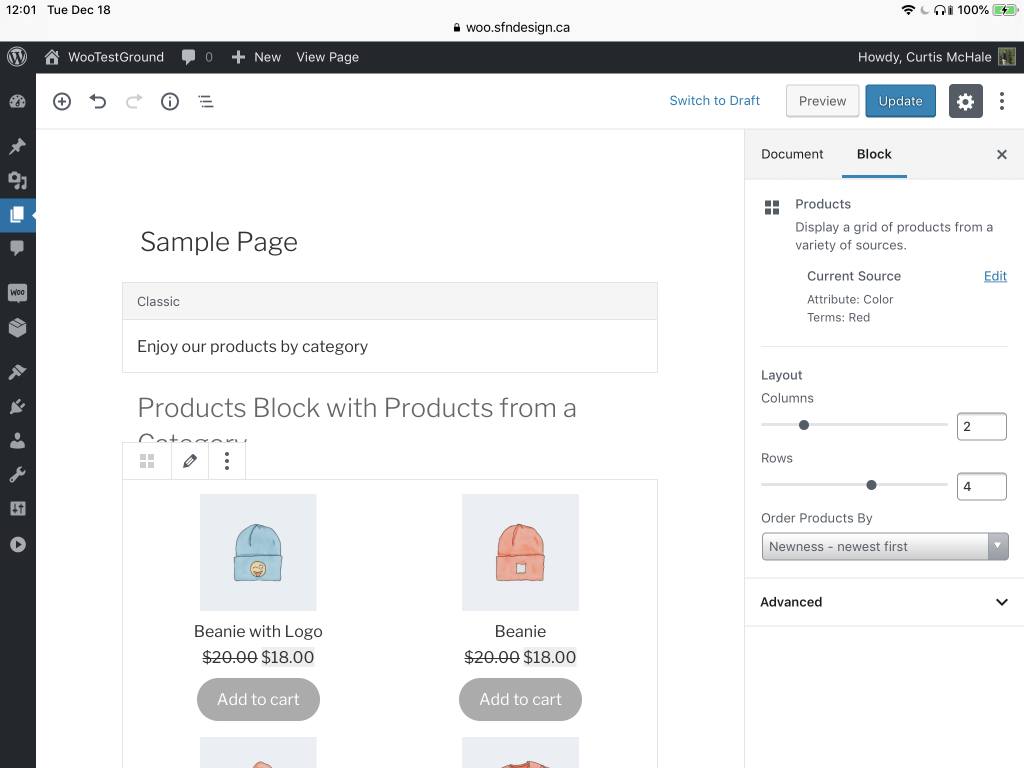
Na początek Bloki produktów WooCommerce pozwalają dostosować liczbę produktów wyświetlanych zarówno w kolumnach, jak i wierszach.

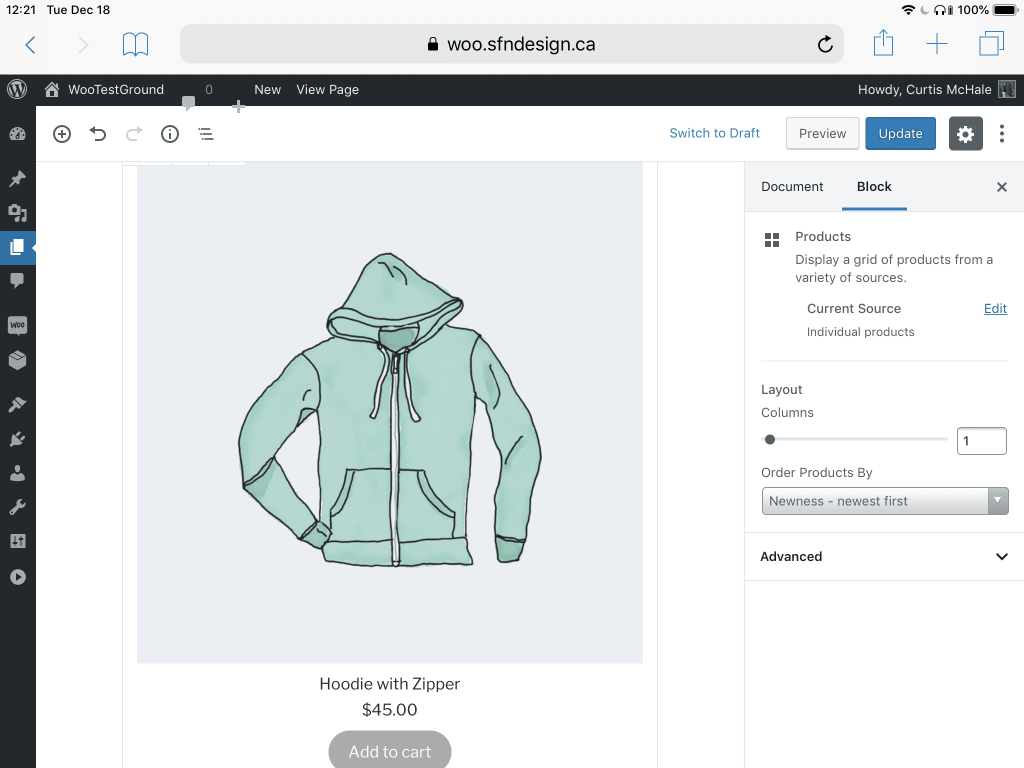
Możesz to wykorzystać, aby wyświetlić pojedynczy produkt na długiej stronie sprzedaży, ustawiając blok produktów wyświetlający tylko jeden element w kolumnie. Następnie wybrałbyś pojedynczy produkt do dodania do bloku.
Możesz również użyć ustawień blokowania, aby zmienić kolejność swoich produktów z następującymi opcjami dostępnymi teraz:
- Najnowsze – najpierw najnowsze
- Cena – od niskiej do wysokiej
- Cena – od najwyższej do najniższej
- Ocena – najpierw najwyższa
- Sprzedaż – najpierw większość
- Tytuł – alfabetyczny
Wreszcie, w opcjach zaawansowanych, możesz dodać niestandardową klasę CSS, jeśli chcesz dalej stylizować swój blok, aby dopasować go do twojego motywu. Biorąc pod uwagę odpowiednie reguły CSS, możesz zmienić układ.
Tworzenie niestandardowej strony docelowej produktu za pomocą WooCommerce i Gutenberg
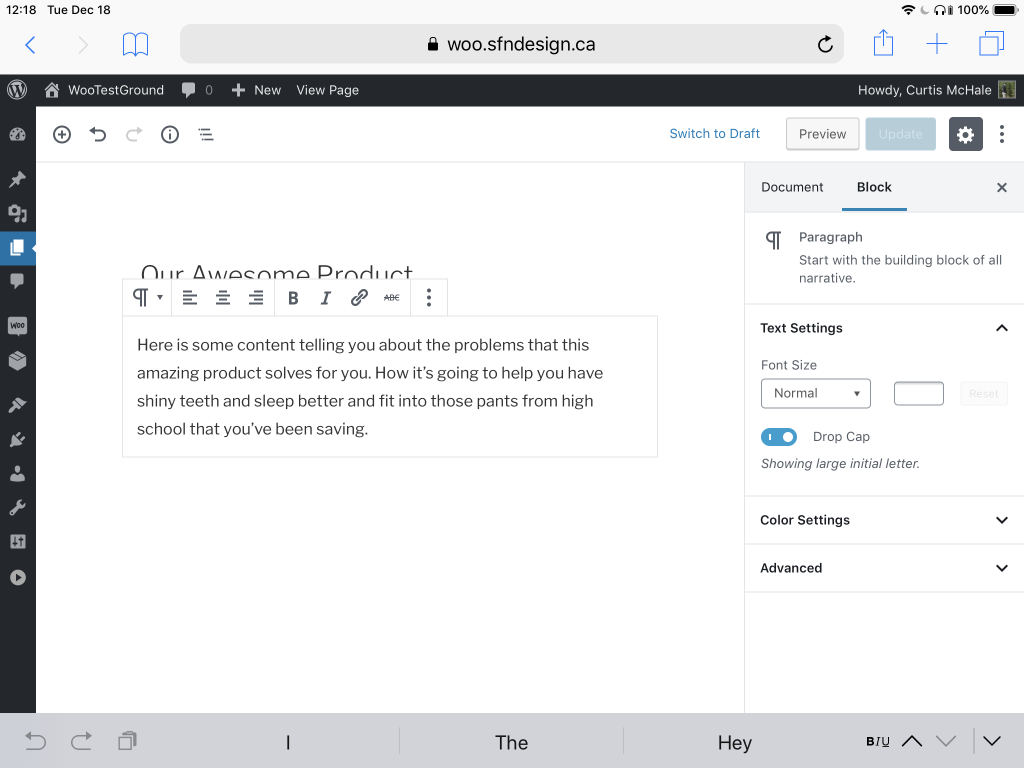
Teraz wykorzystajmy trochę wiedzy, którą zdobyliśmy na temat WooCommerce i Gutenberga, aby zbudować długą stronę sprzedaży produktu. Możesz zacząć od stworzenia nowej strony, nadając jej tytuł. Dodałem też trochę tekstu do bloku akapitu i użyłem opcji inicjału znajdującej się po prawej stronie naszych ustawień bloku.


W przypadku wielu długich stron sprzedażowych w końcu kilka razy dodamy produkt do strony. Robisz to, aby dać ludziom możliwość zakupu Twojego produktu, gdy tylko będą przekonani, że jest to dla nich dobry zakup.
Następnie dodaj blok produktu i wybierz pojedynczy produkt, który chcesz dodać do swojej strony. Następnie przejdź na prawą stronę i zmień wyświetlanie kolumny na pojedynczy produkt w kolumnie. Powinno to dać dużą wersję produktu wyświetlanego na stronie z przyciskiem Dodaj do koszyka tuż pod nią.

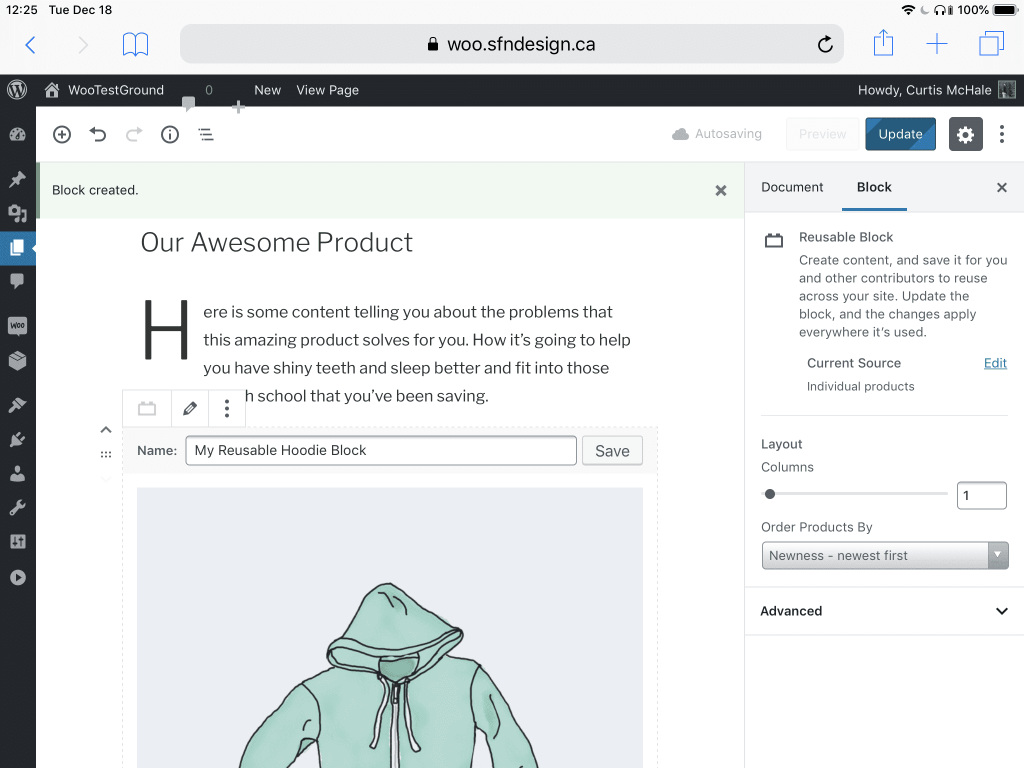
Następnie kliknij trzy pionowe kropki u góry bloku produktu i wybierz „Dodaj do bloków wielokrotnego użytku”. To pozwoli nam wziąć blok, który sami stworzyliśmy, i łatwo dostać się do dokładnych ustawień, które już mamy, bez konieczności przechodzenia przez kłopoty ze znalezieniem produktu i późniejszą zmianą naszych ustawień kolumn. Nadaj temu blokowi dowolną nazwę, a następnie zapisz blok wielokrotnego użytku.

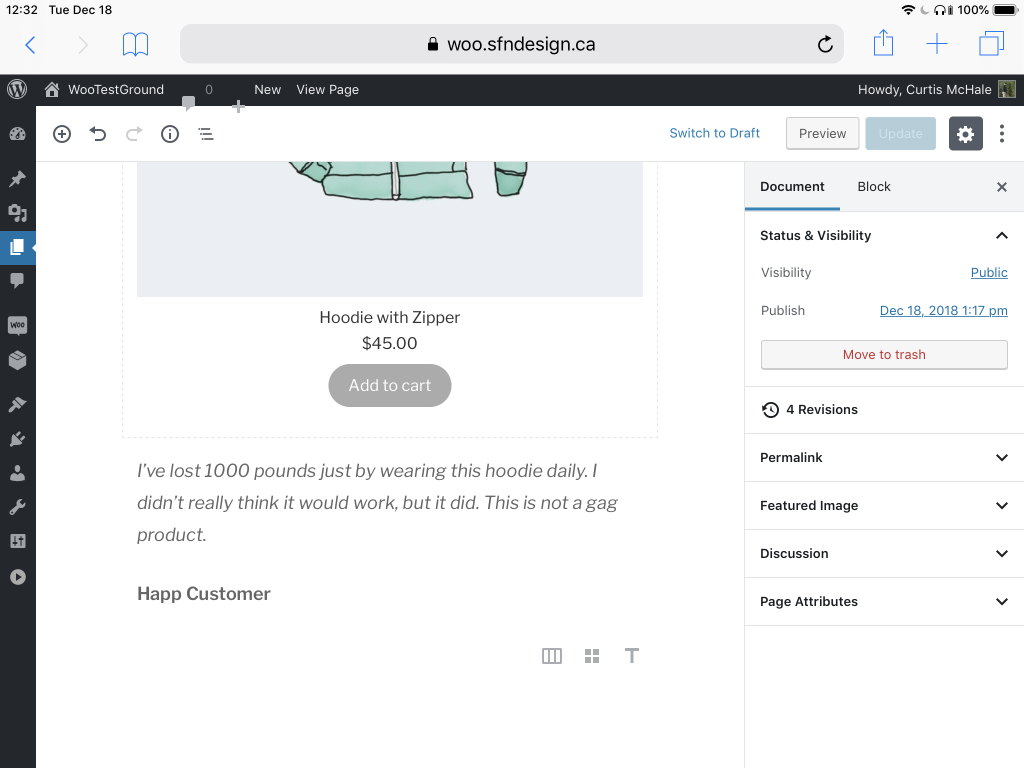
Teraz możemy dodać do strony więcej tekstu, który posłużyłby do pokazania użytkownikom zalet naszej niesamowitej bluzy z kapturem. Użyjmy nawet bloku cytatu, aby przedstawić referencje od jednego z zadowolonych klientów z kapturem.

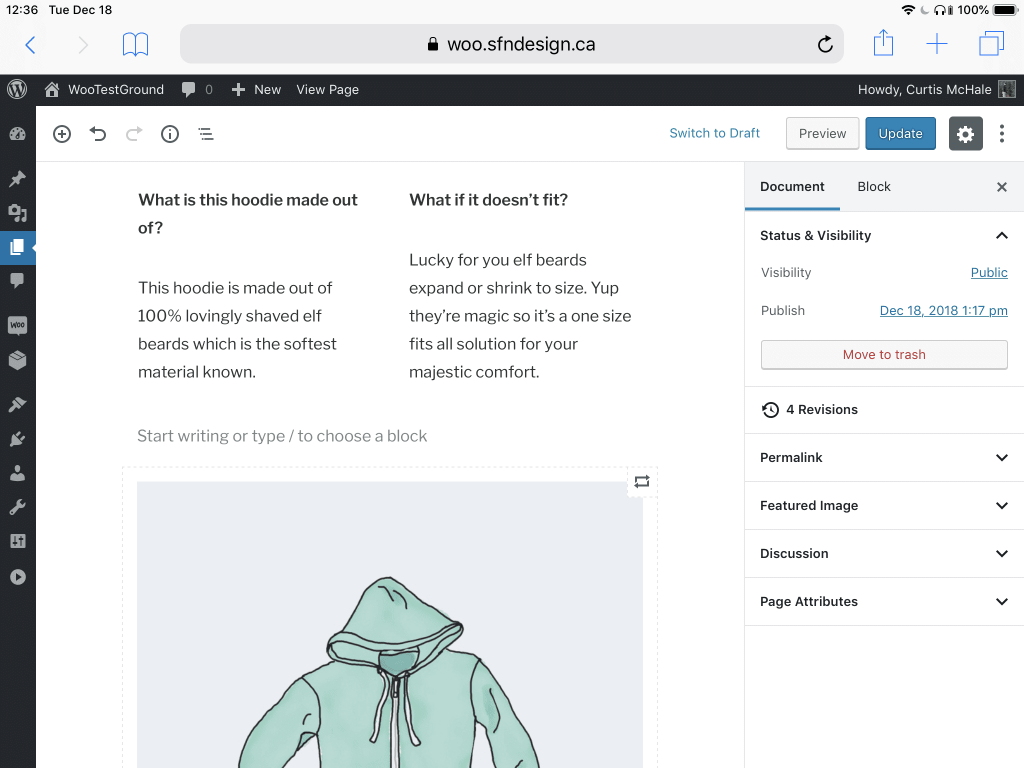
Następnie zwykle dodajesz więcej tekstu prezentującego zalety produktu dla użytkowników lub odpowiadającego na wszelkie pytania, jakie mogą mieć na jego temat. W tym celu możemy użyć bloku kolumn i odpowiedzieć naszemu użytkownikowi na dwa pytania. Możemy zakończyć tę stronę, używając naszego bloku z kapturem wielokrotnego użytku, aby zaprosić użytkownika do ponownego zakupu naszej niesamowitej bluzy z kapturem.

Wcześniej, gdy klienci chcieli mieć taką niestandardową stronę docelową produktu, musieli użyć wtyczki do tworzenia stron. Niektóre z nich są przyzwoite, ale zdecydowana większość jest mniej niż pożądana w Twojej witrynie. Kiedy porównuję doświadczenie Gutenberga z innymi opcjami tworzenia stron, Gutenberg jest o wiele bardziej intuicyjny dla moich klientów do samodzielnego korzystania bez konieczności tworzenia dla nich niczego niestandardowego.
Inne zasoby Gutenberga
Jeśli przygotowujesz się, aby naprawdę owinąć głowę wokół Gutenberga teraz, gdy WordPress 5.0 spadł, oto lista solidnych zasobów szkoleniowych, z których możesz skorzystać, aby przyspieszyć.
Połączenie WooCommerce i Gutenberg
Ten krótki samouczek na temat Gutenberga pomoże Ci zacząć myśleć blokowo podczas układania treści. Patrick podaje kolejny powód, dla którego warto używać dłuższej strony sprzedaży do sprzedaży różnych rodzajów produktów.
Szkolenie iTematy
iThemes zapewnia nam dwa wspaniałe zasoby dla Gutenberga. Pierwszym z nich jest webinarium na temat WooCommerce i Gutenberga. To godzina rozmowy na temat Gutenberga i WooCommerce.
Drugim zasobem jest krótki film opowiadający o tym, jak możesz wykorzystać Gutenberga w swojej witrynie. Wspominają o tym, że możesz dodawać widżety do swoich bloków, co otwiera o wiele więcej możliwości układu strony niż wspomniałem powyżej.
Gutenberg i WooCommerce: Praca z blokami produktów
Robot Ninja zapewnia samouczek na temat opcji bloków produktów, które tutaj omówiliśmy. Dodają do tego, mówiąc, jak upewnić się, że Twoja witryna jest gotowa na Gutenberga. Jeśli prowadzisz jakąkolwiek witrynę, powinieneś mieć konfigurację wersji tymczasowej, ale szczególnie dla witryny eCommerce. Upewnij się, że skorzystasz z porady tutaj i przetestuj swoją witrynę za pomocą Gutenberga przed uruchomieniem.
Budowanie własnego bloku Gutenberg
Bill Erickson dostarcza nam przewodnika po tym, jak to było dla niego budowanie bloku dla Gutenberga. Wspomina też świetny kurs Zaca Gordona na temat rozwoju Gutenberga.
Gutenberg jest tutaj
Uwielbiam lub nienawidzę tego pomysłu, Gutenberg jest tutaj, więc nadszedł czas, aby zagłębić się w to, co to oznacza dla Twojej witryny. W szczególności powinieneś wiedzieć, jak działa Gutenberg i jakie opcje są dostępne dla Twojej witryny WooCommerce.
Dzisiaj rzuciłem Wam okiem na to, jak można użyć Gutenberga ze swoją witryną do stworzenia długiej strony sprzedażowej dla swoich produktów. W Gutenbergu jest tyle władzy dla właścicieli sklepów. Wszystko, co musisz zrobić, to zanurzyć się i zacząć testować to ze swoimi treściami.
Zbuduj wydajny sklep WooCommerce
Stwórz sklep, który konwertuje ruch dzięki rozwiązaniu Nexcess Managed WooCommerce Hosting. Jest standardowo wyposażony w Jilt, aby pomóc Ci odzyskać porzucone koszyki, przeprowadzić testy wydajności, gdy ich potrzebujesz, a platforma zmniejsza obciążenie zapytań o 95%, co prowadzi do szybszego sklepu.
