Najlepsze biblioteki wykresów JavaScript, których możesz użyć
Opublikowany: 2023-03-28Gromadzenie danych odnotowało ogromny wzrost w różnych branżach. Wynika to częściowo z konieczności interpretowania danych przez różne firmy na przykład w postaci wykresów kołowych lub tabel.
Deweloperzy łączą różne rekordy bazy danych, aby tworzyć wykresy i pulpity nawigacyjne, aby inni mogli zrozumieć informacje. Wprowadzenie bibliotek wykresów JavaScript poprawiło wizualizację danych .
Biblioteka wykresów skutecznie ułatwia przedstawianie złożonych danych w prostym formacie, aby użytkownicy końcowi mogli je lepiej zrozumieć. Zawiera interaktywne funkcje oraz wstępnie zaprojektowane i konfigurowalne wykresy .
Zainteresowani mogą następnie wykorzystać dane w żywym i wciągającym formacie.
Cyfrowy krajobraz jest pełen bibliotek wykresów. Testowanie każdego z nich byłoby czasochłonne i przynosiłoby efekt przeciwny do zamierzonego.
Biblioteki wykresów JavaScript — ważne i skuteczne narzędzie
Użytkownicy czerpią korzyści z interakcji z wizualizacjami danych, które rozwiązują skomplikowane zestawy danych . Ten rodzaj zaangażowania użytkowników jest integralnym celem i elementem tworzenia stron internetowych.
Projektanci i programiści generują żywe wizualizacje danych , od wykresów słupkowych po wykresy bąbelkowe i inne wizualizacje, które łączą różne interfejsy oparte na danych (takie jak aplikacje internetowe i pulpity nawigacyjne).
Biblioteki wykresów JavaScript zawierają zestaw kodów, które generują różnorodną liczbę interaktywnych wykresów dla aplikacji internetowych. Po prostu wprowadź zestaw danych, postępując zgodnie z funkcjami danych wykresu i dokładnie zaprezentuj swoje informacje w atrakcyjnym kontekście.
Chcesz szybszego procesu programowania i mniejszej liczby błędów? Następnie skorzystaj z biblioteki wykresów JavaScript z dodatkową zaletą:
- prosty proces konfiguracji
- prosta krzywa uczenia się
- solidne interfejsy
- stabilny UX
- dostęp do różnych gotowych układów wizualizacji
Przy tak wielu bibliotekach wykresów JavaScript do wyboru, znalezienie właściwej może być przytłaczające. Sprawdź następujące godne uwagi opcje, które pomogą określić najlepsze dopasowanie do zróżnicowanego zakresu danych wykresu.
17 doskonałych bibliotek wykresów JavaScript do tworzenia stron internetowych
D3.js

Być może jedna z bardziej znanych bibliotek wykresów JavaScript na liście, D3.js, służy do wizualizacji danych, analizy i narzędzi, a także do geometrii i animacji. Oferuje rozległy interfejs API i wykorzystuje HTML, SVG i CSS.
D3.js może prawdopodobnie pomóc w zaspokojeniu szeregu potrzeb funkcjonalnych, ale ma kilka wad. Krzywa uczenia się jest trudna i wymaga czasu, a obszerna dokumentacja jest przestarzała i trudna do zrozumienia.
Atrybuty:
- obsługa kilku typów wykresów
- metoda oparta na danych w odniesieniu do manipulacji DOM połączona z eleganckimi komponentami wizualizacji
- prosty inspektor elementów w przeglądarce do debugowania
- mnóstwo dostępnych próbek
- funkcje generujące krzywe
Wykresy Fuzyjne

Jest to najbardziej wszechstronna biblioteka wykresów JavaScript, zawierająca ponad 90 opcji wykresów i 900 map gotowych do użycia. FushionCharts oferuje najbardziej przyciągające wzrok wykresy . Ich potężne możliwości raportowania za pośrednictwem pulpitów nawigacyjnych — oferujących panoramiczny widok każdego zadania biznesowego.
Ta biblioteka wykresów dobrze współpracuje z komputerami PC, Mac, iPhone'ami i tabletami z systemem Android. I przekracza oczekiwania, zapewniając kompatybilność z różnymi przeglądarkami (w tym IE6).
Atrybuty:
- różne opcje wykresów 2D i 3D
- pełne interaktywne animowane wykresy i mapy
- NET, PHP i Ruby on Rails API po stronie serwera
- obsługa jQuery, Angular, PHP, ASP.NET, React Native, Django, React, Ruby on Rails, Java i innych
- szczegółowy podręcznik użytkownika i informacje o interfejsie API
- różne próbki i pulpity nawigacyjne do sprawdzenia
- obsługa starszych przeglądarek
spiskowo

Pierwsza naukowa biblioteka JavaScript o otwartym kodzie źródłowym jest dostępna bezpłatnie. Plotly obsługuje 20 typów wykresów (mapy SVG, wykresy 3D, wykresy statystyczne). Jest ułożony w D3.js i stack.gl.
Plotly ma obszerną bibliotekę z wyjątkową dokumentacją i samouczkami dla wszystkich typów wykresów.
Wykresy i wykresy są profesjonalne , a prosta konfiguracja polega na wprowadzeniu dynamicznych danych i dostosowaniu układu, notatek, osi i legendy.
Atrybuty:
- Wykresy 3D
- mapy SVG
- wykresy statystyczne
- zbudowany na D3.js i stack.gl
- 20 opcji wykresów
Wykresy Google

Wykresy Google są idealne do podstawowych projektów, które nie wymagają skomplikowanych dostosowań . Wybieraj spośród wielu wstępnie zaprojektowanych wykresów: wykresów warstwowych, wykresów słupkowych, wykresów kalendarzowych, wykresów kołowych, wykresów geograficznych itp. Natychmiast prześlij te interaktywne wykresy na witrynę.
Zmieniaj wygląd wykresów za pomocą opcji dostosowywania i renderuj wykresy za pomocą HTML5/SVG. Wykresy Google są zgodne z różnymi platformami i przeglądarkami, w tym iPhone'ami, iPadami i urządzeniami z Androidem. Google Charts obsługuje starsze wersje IE przez VML.
Atrybuty:
- znaczna ilość typów wykresów
- opcje dostosowywania
- elementy interaktywne
- dane w czasie rzeczywistym
- łatwość użycia
- prosta integracja
- otwarta biblioteka JavaScript
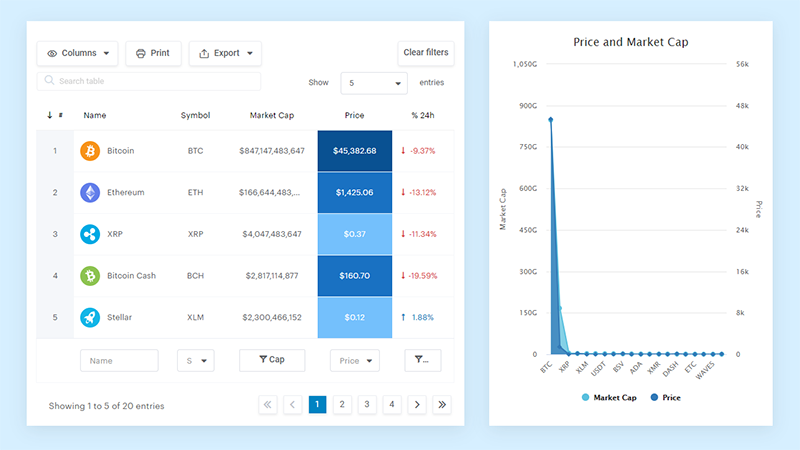
Czy wspominałem, że wpDataTables korzysta z Google Charts?
Pozwól, że opowiem Ci o wpDataTables , przełomowym rozwiązaniu dla wszystkich entuzjastów danych. To niesamowite narzędzie korzysta z Google Charts — wiesz, jednej z najlepszych dostępnych bibliotek wykresów — do tworzenia naprawdę oszałamiających efektów wizualnych.

Oto, czego możesz oczekiwać od tego potężnego duetu:
- Łatwość użycia : Poważnie, nie musisz być geniuszem programowania, aby tworzyć imponujące wykresy. wpDataTables sprawia, że ożywianie danych jest bardzo proste.
- Dostosowywanie : Masz dość generycznych wykresów? Nigdy więcej! Dzięki wpDataTables i Google Charts możesz dostosować kolory, czcionki i układy, aby dopasować je do swojego unikalnego stylu.
- Interaktywne : użytkownicy mogą bawić się danymi, dzięki czemu jest to zabawne i wciągające doświadczenie dla wszystkich.
- Responsywne : urządzenia mobilne, tablety lub komputery — wpDataTables zapewni Ci ochronę! Twoje wykresy będą wyglądać idealnie na każdym urządzeniu.
- Integracja : korzystaj z ulubionych źródeł danych, takich jak Arkusze Google lub Excel, i obserwuj, jak dzieje się magia!
Ale poczekaj, jest więcej:
- Ogromna różnorodność typów wykresów (Kołowy, Słupkowy, Liniowy, co tylko chcesz!)
- Automatyczne aktualizacje : dbaj o aktualność danych bez kiwnięcia palcem
- Opcje eksportu : Chcesz udostępnić swój niesamowity wykres? Nie ma problemu, po prostu zapisz go jako obraz lub plik PDF!
Wypróbuj wpDataTables i Google Charts , a będziesz się zastanawiać, jak mogłeś bez nich żyć. Zaufaj mi, Twoja gra danych wkrótce osiągnie wyższy poziom!
CanvasJS

Oto uniwersalne, szybkie i proste rozwiązanie wykresów JS z maksymalnie 30 opcjami wykresów do wyboru. CanvasJS umożliwia dostosowywanie wykresów i zapewnia obsługę animacji i mieszanych wykresów . Utwórz żywy motyw wykresu w interfejsie użytkownika.
CanvasJS zapewnia wsparcie dla front-endowych frameworków JavaScript i renderowania wykresów w technologiach po stronie serwera (PHP, ASP.NET, stosy MVC). Pomaga ominąć problemy w dokumentach w różnych sytuacjach.
Biblioteka zawiera narzędzie pulpitu nawigacyjnego , oferujące różne perspektywy wizualizacji danych . Używaj CanvasJS do kreślenia wykresów giełdowych i używaj różnych sieci CDN do wykresów giełdowych i ogólnych.
Atrybuty:
- asortyment typów wykresów
- opcje dostosowywania
- elementy interaktywne
- dane w czasie rzeczywistym
- reakcja na coś
- kompatybilność między platformami
- wielojęzyczne wsparcie
- darmowe i komercyjne licencje
C3.js

C3.js to wydajna biblioteka wizualizacji danych oparta na D3. Szybko się renderuje, cechuje się silną kompatybilnością z różnymi przeglądarkami i podstawową integracją, dzięki czemu jest bezproblemową opcją.
Jego prosta biblioteka zawiera spójną dokumentację , co jest dodatkowym atutem.
Funkcjonalności trochę brakuje i nie oferuje tak wielu funkcji, jak inne najwyższej klasy biblioteki. Wizualizacje są uproszczone, więc jeśli chcesz zdobyć nagrody za swoje projekty wykresów, nie jest to najlepsze rozwiązanie do tworzenia wykresów JS. Ale jest praktyczny i przejrzysty w użyciu.
Przewodnik wprowadzający poprowadzi Cię podczas konfigurowania projektu przy użyciu podstawowej biblioteki.
Atrybuty:
- szeroki wybór samouczków i dokumentacji
- responsywny i przyjazny dla urządzeń mobilnych
- możliwość filtrowania serii danych
Ponowne wykresy

Stworzony z myślą o użytkownikach React, Recharts to biblioteka wykresów typu open source, wykorzystująca D3 w swoich wewnętrznych działaniach i eksponująca komponenty deklaratywne. Możesz projektować atrakcyjne i interaktywne wykresy, renderując elementy SVG za pomocą tej lekkiej biblioteki wykresów.
Recharts jest przyjazny dla użytkownika , a dokumentacja to pestka .
Dostosuj różnorodne wykresy i sprawdź przykłady podane w bibliotece, aby uzyskać inspirację. Recharts dobrze sprawdza się w przypadku wykresów statycznych i zawiera wbudowane narzędzia do tworzenia wykresów, takie jak podpowiedzi legend i etykiety.
Jeśli pracujesz z kilkoma animowanymi wykresami i dużymi zbiorami danych na jednej stronie, mogą wystąpić opóźnienia, ale nie w przypadku większości projektów.
Niepokojąca jest liczba nierozwiązanych problemów w GitHub. Chociaż nie jest to tak poważne, wygląda na to, że programiści nie są tak dostępni, aby rozwiązać te problemy. Przygotuj się do wyszukiwania rozwiązań w całej bibliotece.
Atrybuty:
- ponownie wykorzystuj elementy React, aby bez wysiłku tworzyć wykresy
- zbudowany na elementach SVG i zależy od podmodułów D3
- dostosuj właściwości komponentu i wstaw niestandardowe funkcje, aby zmodyfikować swój wykres
- różne praktyczne przykłady
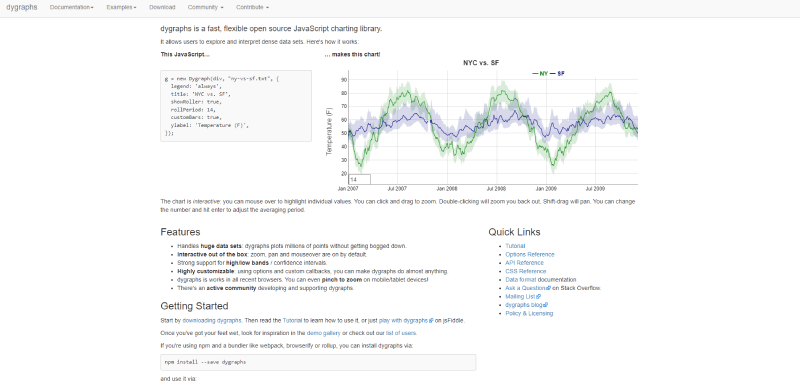
Dygrafy

Jest to jedna z najszybszych dostępnych bibliotek do renderowania wykresów . Działa płynnie ze znaczną ilością danych, a analitycy danych mogą pracować z dużymi zbiorami danych (dziesiątki tysięcy).
Atrybuty:
- możliwość synchronizacji wielu wykresów
- konfigurowalne adnotacje za pomocą zakresu/wizjera
- prosto od początku
- idealny do wyświetlania danych w czasie rzeczywistym
- szybkie sprzężenie zwrotne punktu danych, które jest wyświetlane poza wykresem
- funkcja powiększania i pomniejszania
- różne próbki zawierające linki do JSFiddles
- łatwe manipulowanie danymi za pomocą podstawowych tablic lub ładowanie danych z plików tekstowych lub CSV
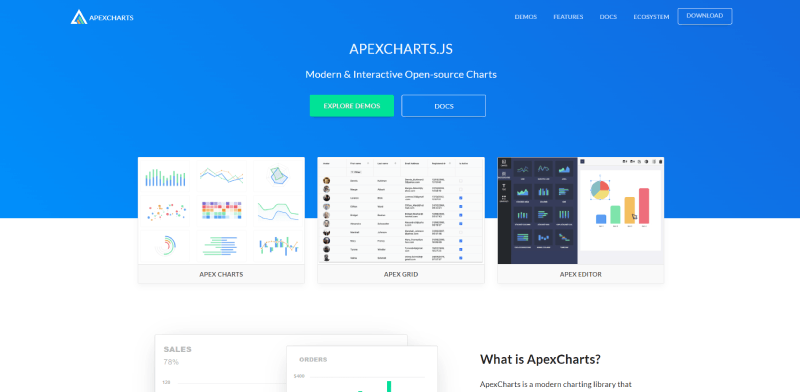
ApexCharts.Js

Oto współczesna i praktyczna biblioteka wykresów open source dla twórców do tworzenia przyciągających wzrok interaktywnych wizualizacji. ApexCharts.Js to biblioteka open source na licencji MIT.

Możesz zmieniać i ładować zestawy danych za pomocą eleganckiej interaktywnej animacji i wybierać spośród ponad 10 palet kolorów, aby utworzyć wstępnie ustawiony motyw. Przejrzysta dokumentacja pomaga jak najszybciej rozpocząć pracę.
Nic dziwnego, że ApexCharts jest popularny wśród twórców stron internetowych i może pochwalić się ponad milionem pobrań miesięcznie — do pobrania nie jest wymagana rejestracja.
Atrybuty:
- różne opcje wykresów
- w pełni responsywny
- niezwykle interaktywny
- ponad 100 próbek do inspiracji
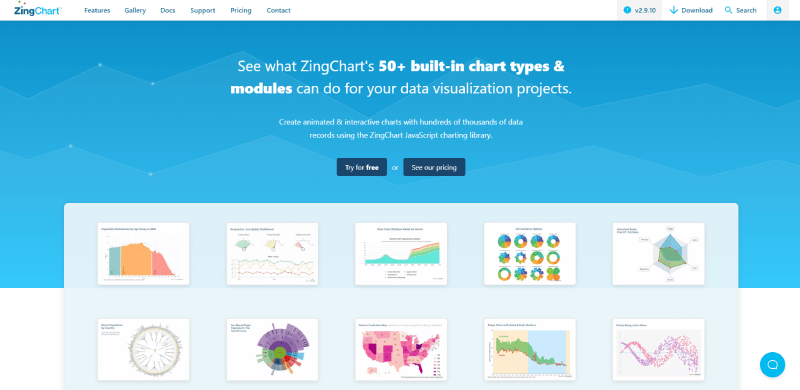
ZingChart

Firmy Apple, Microsoft, Adobe, Boeing i Cisco używają ZingChart — elastycznej, interaktywnej i aktualnej biblioteki wykresów JavaScript. Wykorzystuje HTML5, Ajax i JSON do projektowania urzekających wykresów.
ZingChart zapewnia ponad 35 typów wykresów i modułów z wyświetlaniem w czasie rzeczywistym . Użyj CSS, aby opracować projekt i motyw wykresu oraz szybko renderować duże zbiory danych.
Sprawdź wszystkie typy wykresów za darmo lub kup licencję bez znaku wodnego zgodnie z potrzebami Twojej firmy.
Atrybuty:
- różne typy wykresów
- opcje dostosowywania
- responsywny dla urządzeń mobilnych
- integruje się z różnymi frameworkami i bibliotekami internetowymi (Angular, React, jQuery i Vue)
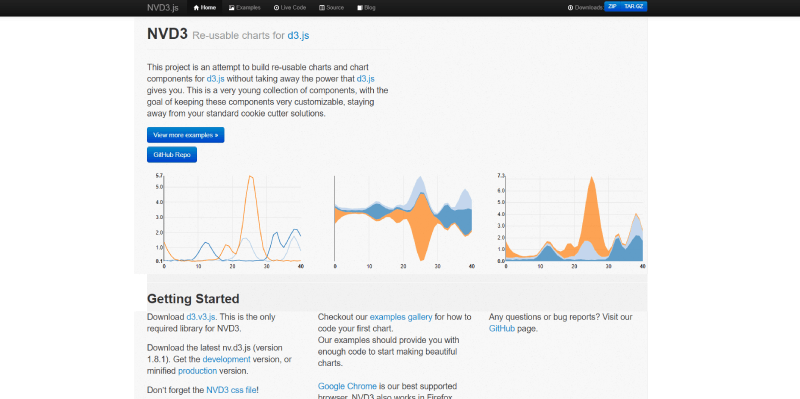
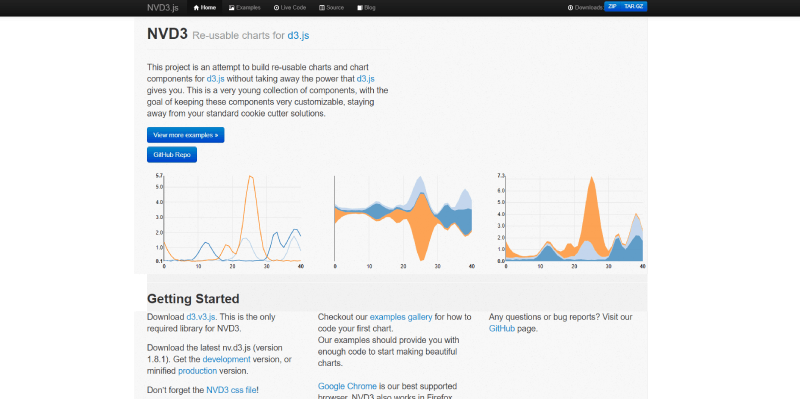
NVD3

Inna popularna biblioteka wykresów, NVD3, jest zbudowana na bazie D3.js i zawiera solidne podstawy techniczne.
Wydajność jest całkiem solidna , a proste animacje ożywiają wizualny aspekt podstawowego interfejsu. NVD3 łatwo integruje się z istniejącymi rozwiązaniami API danych, dzięki czemu możesz dodawać dane bezpośrednio z plików .json.
W porównaniu z innymi bibliotekami wykresów JavaScript, ta jest bardziej ograniczona, ale dostępne są najczęstsze opcje wykresów.
Licencja Apache 2.0 sprawia, że jest to całkowicie otwarta biblioteka wykresów JavaScript.
Atrybuty:
- interaktywne wykresy
- różne typy wykresów
- czuły
- dostosowywanie motywów
- podpowiedzi
Chart.js

Chart.is ma dobrze znaną i lubianą bibliotekę wykresów z ponad 55 tysiącami gwiazd na GitHub. Ta biblioteka lekkich wykresów umożliwia tworzenie responsywnych wykresów z elementami HTML5 Canvas.
Masz dostęp do sześciu unikalnych domyślnych typów wykresów , które są responsywne i łatwe w obsłudze (szczególnie dla nowicjuszy technicznych). Chart.js to fascynująca biblioteka open source do eksploracji.
Atrybuty:
- modyfikować i animować każdy typ wykresu
- responsywne wykresy online
- używać wtyczek w celu zwiększenia funkcjonalności systemu
- doskonała dokumentacja
- większość przeglądarek obsługuje IE9+
Chartist.js

Chartist.js to biblioteka wykresów oparta na SVG, zawierająca animacje SVG na wykresach), Chartist.js to bezpłatna biblioteka wykresów JavaScript z solidnymi podstawami technologicznymi . Tworzenie projektu jest szybkie i łatwe.
Błyskawicznie twórz uderzający wykres, który łatwo współpracuje z dowolnym źródłem danych zaplecza. Wykorzystaj Sass do łatwej konfiguracji i zmiany tej biblioteki wykresów .
Atrybuty:
- niesamowita animacja
- Dokumentacja API zawiera istotne informacje, ale jest trudna w nawigacji (dużo przewijania)
- zwiększyć funkcjonalność za pomocą wtyczek
- wykresy projektowe z SVG
- oferuje wsparcie dla starszych przeglądarek
Billboard.Js

Billboard opiera się na D3 v4+ i jest bezpłatną, prostą biblioteką wykresów. Zawiera 22 typy wykresów, a sekcja demonstracyjna zawiera ponad 220 przykładów do wykorzystania . Każda szczegółowa funkcja i próbka mają dokument API, który pomoże Ci rozpocząć projekt.
Wprowadzanie danych jest proste, co umożliwia dodawanie małych lub dużych zestawów danych do wizualizacji .
Atrybuty:
- łatwo tworzyć wykresy
- ESM (moduł ES) ze składnią ES6+
- szereg praktycznych i kompleksowych opcji
- kompatybilny z D3 v4 +
Wykresy Frappe'a

Frappe Charts to jedna z tych podstawowych bibliotek wykresów JavaScript z minimalnymi ograniczeniami. Tylko 17 współpracowników pomaga w tej bibliotece wizualizacji typu open source, co wyróżnia ją jako jedną z najmniejszych bibliotek wykresów omówionych w tym artykule. Jest zbudowany na bazie Chart.js i zapewnia szereg dodatkowych funkcji.
Zainspirowany wizualizacjami GitHub, Frappe Charts obsługuje szereg wykresów, od wykresów liniowych i wykresów słupkowych po wykresy kołowe. Skorzystaj z tej biblioteki wykresów, aby zaprojektować mapy cieplne przypominające te znalezione w GitHub Activity. Frappe Chart to biblioteka JS dla Ciebie, jeśli szukasz minimalistycznego i lekkiego użytkowania.
Atrybuty:
- nieskomplikowany i przyjazny dla użytkownika
- asortyment dostępnych typów wykresów
- opcje dostosowywania
- interaktywny
- responsywny dla urządzeń mobilnych
- lekka funkcjonalność
Wysokie wykresy

Highcharts jest pełen asortymentu wyróżniających się formatów animacji, które są wystarczająco skuteczne, aby przyciągnąć wielu odwiedzających do Twojej oficjalnej witryny — i utrzymać ich zaangażowanie.
Podobnie jak w przypadku innych wspomnianych tutaj bibliotek, Highcharts zawiera szereg wstępnie zaprojektowanych wykresów , na przykład wykresy warstwowe, wykresy sklejane, wykresy kolumnowe, słupkowe i kołowe, a także wizualizacje punktowe i splajnowe. Wszystkie utworzone wykresy są responsywne i przyjazne dla urządzeń mobilnych. Posiada również kilka zaawansowanych funkcji , takich jak dodawanie adnotacji (komentarzy) do różnych wykresów.
Ogromną zaletą Highcharts jest możliwość zachowania zgodności z przeglądarkami, począwszy od Internet Explorera 6. Konwencjonalna przeglądarka renderowałaby grafikę w formacie SVG, ale starsza przeglądarka Internet Explorer używa VML do tworzenia grafiki.
Wrappery są dostępne dla powszechnie używanych języków (.NET, PHP, Python, R i Java), dla frameworków takich jak Angular, React i Vue oraz dla systemów Android i iOS.
Highcharts jest darmowy do użytku osobistego, ale do celów komercyjnych wymaga płatnej licencji użytkownika.
Atrybuty:
- zoptymalizowany pod kątem responsywnych elementów projektu i urządzeń z ekranem dotykowym
- wystarczająco wydajne, aby obsłużyć duże zbiory danych
- szybkie renderowanie podpowiedzi po najechaniu kursorem
- potrafi dodawać adnotacje do wykresów i wykresów
- ładuj dane bezpośrednio do wykresów za pomocą pliku CSV
Wykresy Sigmy

Sigma Charts to biblioteka JavaScript zbudowana na WebGL i Canvas z publicznym API. Obejmuje znaczną liczbę wtyczek społeczności GitHub. Ta biblioteka wykresów oferuje również pełną responsywność i interaktywność dotykową . Deweloperzy mogą dodawać swoje unikalne funkcje bezpośrednio do skryptów i renderować węzły i krawędzie zgodnie z precyzyjnymi specyfikacjami.
Sigma Charts ułatwia wiele różnych ustawień w celu łatwego dostosowywania projektu i interakcji z sieciami. Ta biblioteka wykresów JavaScript jest potęgą silnika renderującego, więc możesz dodać tyle interaktywności, ile potrzebujesz. Możesz także dostosować dane, przesunąć kamerę, odświeżyć renderowanie lub odsłuchać wydarzenia za pośrednictwem publicznego API.
Jeśli jesteś programistą poszukującym solidnego narzędzia do rysowania, które zapewnia wydajność, Sigma Charts jest właśnie dla Ciebie.
Niektóre wyróżniające się atrybuty to:
- renderowanie o wysokiej wydajności
- duża interaktywność i możliwości dostosowywania
- wybór układów do wyboru
- rozszerzalny i modułowy
- żywą wizualizację danych
Często zadawane pytania dotyczące bibliotek wykresów JavaScript
Co to jest biblioteka wykresów JavaScript?
Wizualizacje danych na stronach internetowych można uczynić bardziej atrakcyjnymi i dostosowywalnymi za pomocą biblioteki wykresów JavaScript, która jest zbiorem gotowych elementów wykresów.
Programiści mogą czerpać korzyści z tych bibliotek ze względu na różnorodność typów wykresów i opcji konfiguracyjnych, jakie dają.
Jakie są korzyści z używania biblioteki wykresów JavaScript?
Projektując zaawansowane wizualizacje danych, programiści mogą zaoszczędzić czas i wysiłek, korzystając z biblioteki wykresów JavaScript, która oferuje również różne formaty wykresów i miejsce na personalizację.
Biblioteki wykresów JavaScript są kompatybilne z większością technologii internetowych i można je łatwo zintegrować z istniejącymi aplikacjami internetowymi.
Jakie są popularne biblioteki wykresów JavaScript?
D3.js, Chart.js, Highcharts i Google Charts to tylko kilka przykładów popularnych bibliotek wykresów JavaScript.
W zależności od specyfiki twojego projektu, być może będziesz musiał poeksperymentować z kilkoma różnymi bibliotekami, zanim zdecydujesz się na tę, która najlepiej Ci odpowiada.
Jak wybrać odpowiednią bibliotekę wykresów JavaScript dla mojego projektu?
Zanim zdecydujesz się na bibliotekę wykresów JavaScript, powinieneś pomyśleć o ilości i złożoności swoich danych, typach wykresów, których potrzebujesz, poziomie dostosowania oraz wymaganiach dotyczących wydajności aplikacji.
Aby znaleźć idealną bibliotekę do swoich potrzeb, powinieneś zbadać opcje i ewentualnie przetestować kilka.
Czy biblioteki wykresów JavaScript współpracują z innymi technologiami internetowymi?
Większość bibliotek wykresów JavaScript jest zgodna z HTML, CSS i innymi frameworkami JavaScript.
Zapewnia to, że wizualizacje danych współpracują z szeroką gamą technologii internetowych i ułatwia ich włączanie do istniejących aplikacji internetowych.
Czy biblioteki wykresów JavaScript są typu open source?
Istnieje wiele bibliotek wykresów JavaScript o otwartym kodzie źródłowym, których można używać i dostosowywać bez żadnych kosztów.
Niektóre jednak mogą wymagać licencji biznesowej, zanim będą mogły być używane publicznie. Przed podjęciem decyzji o wyborze biblioteki do wykorzystania w projekcie należy zapoznać się z jej warunkami licencyjnymi.
Jaki poziom doświadczenia w programowaniu jest potrzebny do korzystania z biblioteki wykresów JavaScript?
Aby korzystać z większości bibliotek wykresów JavaScript, musisz znać języki znaczników, takie jak HTML, CSS i JavaScript.
Niektóre biblioteki mogą mieć bardziej złożone interfejsy lub wymagać większego doświadczenia w programowaniu. Dobrą wiadomością jest to, że większość bibliotek zawiera obszerną dokumentację, samouczki i społeczności użytkowników, które pomagają programistom nauczyć się ich używać.
Twórz przyciągające wzrok wizualizacje do zapamiętania dzięki bibliotekom wykresów JavaScript
Obecnie istnieje wiele programów i platform typu open source, dzięki którym tworzenie stron internetowych stanie się ekscytującym i produktywnym wyzwaniem. Jeśli zbliża się termin i chcesz zaoszczędzić trochę czasu na swoim projekcie , powinieneś zapoznać się z bibliotekami wykresów JavaScript dla wszystkich potrzeb związanych z projektowaniem wykresów.
Te biblioteki wykresów pomagają stworzyć aplikację, która jest nie tylko modułowa, ale i lekka, bez konieczności angażowania mózgu w pisanie dodatkowego zestawu skryptów.
Większość bibliotek wykresów JS jest zbudowana z myślą o obsłudze prostych zestawów danych i stałych wizualizacji. Jeśli więc Twój projekt wymaga pogrubionego wykresu, sprawdź jedną z tych bibliotek, aby znaleźć odpowiednią, która nada Twoim wizualizacjom oczekiwaną intensywność.
Jeśli podobał Ci się ten artykuł o bibliotekach wykresów JavaScript, przeczytaj również te:
- Najlepsze biblioteki JavaScript do wizualizacji danych, których możesz użyć
- Najbardziej przydatne biblioteki tabel danych JavaScript do pracy
- Najlepsze opcje biblioteki tabel JavaScript do wyboru
