Samouczek Jekyll: Jak stworzyć statyczną stronę internetową
Opublikowany: 2023-05-18W dzisiejszej erze cyfrowej posiadanie strony internetowej jest niezbędne do zaistnienia w Internecie, promowania marki i dotarcia do potencjalnych klientów. Jednak stworzenie strony internetowej może być zniechęcającym zadaniem.
W tym miejscu pojawiają się statyczne generatory witryn (SSG) — ułatwiają one tworzenie pięknych, szybko ładujących się witryn bez potrzeby stosowania skomplikowanych systemów zaplecza lub baz danych.
W tym artykule zapoznasz się z jednym z popularnych SSG — Jekyll, dowiesz się, jak to działa i jak możesz za jego pomocą stworzyć statyczną stronę internetową.
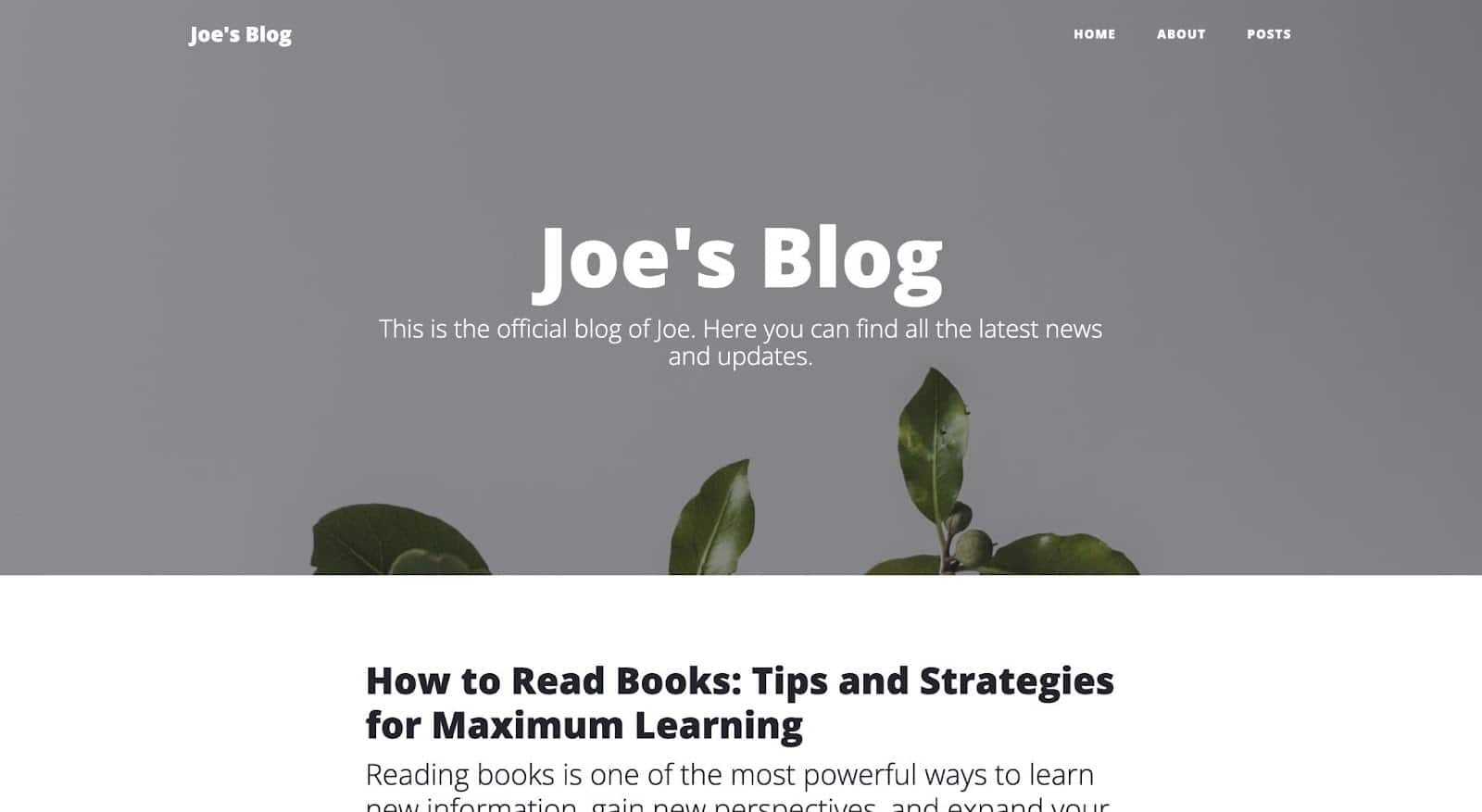
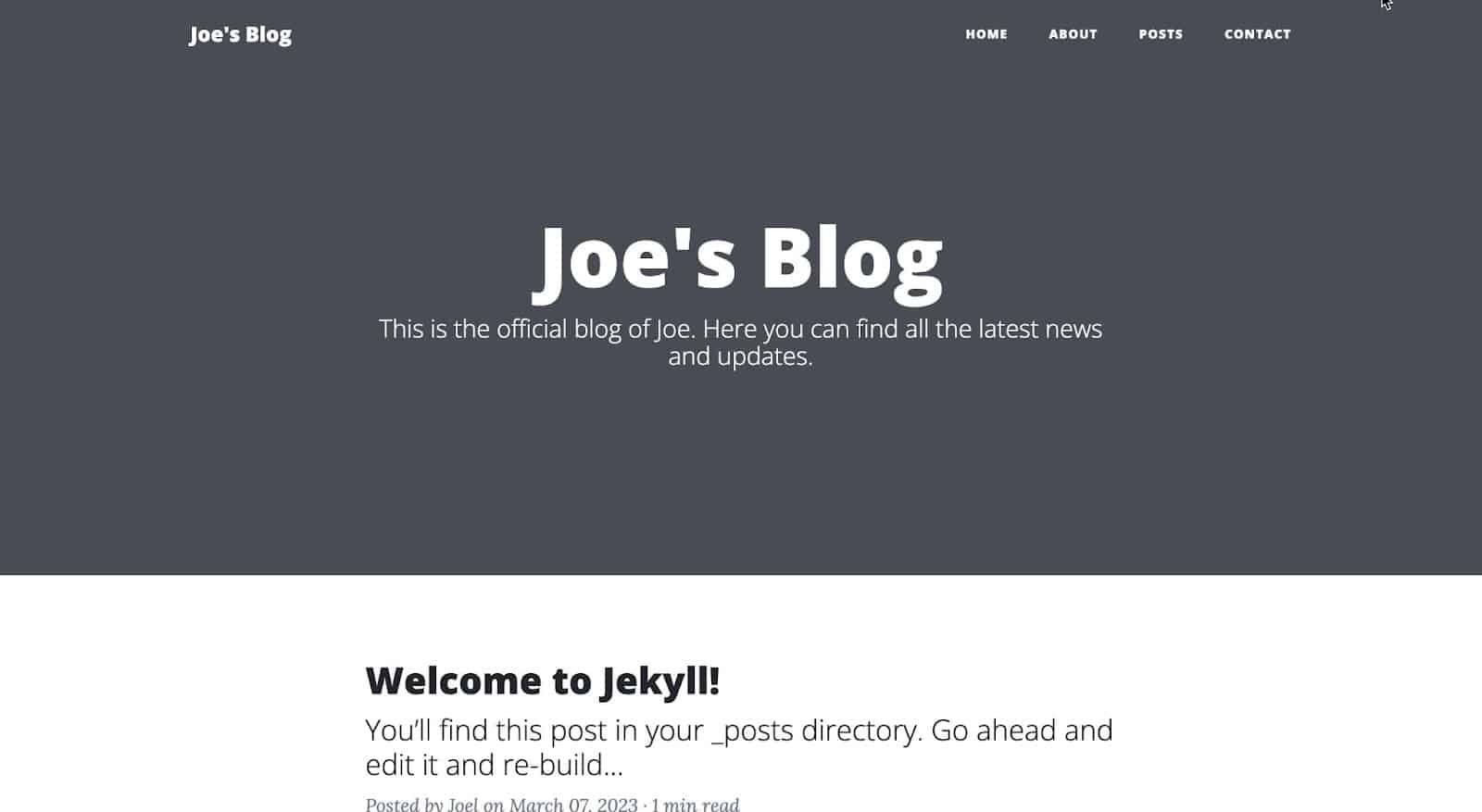
Oto wersja demonstracyjna witryny blogowej, którą będziesz budować z Jekyllem.

Jeśli chcesz przyjrzeć się bliżej, możesz uzyskać dostęp do repozytorium GitHub projektu.
Co to jest Jekyll?
Jekyll to darmowy SSG typu open source, który jest zbudowany i działa w języku programowania Ruby. Nie musisz rozumieć, jak działa Ruby, aby używać Jekylla; wystarczy mieć zainstalowanego Ruby na swoim komputerze.
Jekyll może być używany do tworzenia różnego rodzaju witryn statycznych, takich jak osobisty blog, strona z portfolio i witryna z dokumentacją, bez konieczności posiadania bazy danych lub korzystania z systemu zarządzania treścią, takiego jak WordPress.
Oto, co sprawia, że Jekyll wyróżnia się spośród SSG:
- Łatwy w użyciu : Jekyll używa zwykłych plików tekstowych i składni markdown do tworzenia treści i zarządzania nimi, co oznacza, że nie musisz znać HTML ani CSS, aby zacząć.
- Szybko i bezpiecznie: Jekyll nie zajmuje się żadną bazą danych ani skryptami po stronie serwera, co oznacza mniejsze ryzyko luk w zabezpieczeniach i ataków. Generuje statyczne pliki HTML, dzięki czemu Twoja witryna jest niezwykle szybka i bezpieczna.
- Możliwość dostosowania: Jekyll jest wysoce konfigurowalny, umożliwiając korzystanie z układów i szablonów, a nawet tworzenie wtyczek w celu rozszerzenia funkcjonalności.
- Łatwe do wdrożenia : Jekyll generuje statyczne pliki HTML, które można wdrożyć na serwerze WWW lub u dostawcy usług hostingowych bez konieczności stosowania dynamicznego systemu zarządzania treścią.
- Wspierany przez dużą społeczność: Jekyll ma dużą społeczność użytkowników i programistów, co oznacza, że dostępnych jest wiele zasobów, jeśli potrzebujesz pomocy lub chcesz rozszerzyć funkcjonalność swojej witryny.
Jak zainstalować Jekylla
Najpierw musisz zainstalować Ruby na swoim komputerze, zanim będziesz mógł przystąpić do instalacji Jekylla, jak podano w dokumentacji Jekylla.
Jak zainstalować Jekylla na macOS
Domyślnie Ruby jest preinstalowany z systemem macOS, ale nie zaleca się używania takiej wersji Ruby do instalowania Jekylla, ponieważ jest ona stara. Na przykład w Ventura, najnowszym systemie operacyjnym Apple, preinstalowana wersja Ruby to 2.6.10, z czego najnowsza wersja to 3.1.3 (w chwili pisania tego artykułu).
Aby to naprawić, musisz poprawnie zainstalować Ruby za pomocą menedżera wersji, takiego jak chruby. Najpierw musisz zainstalować Homebrew na komputerze Mac, używając poniższego polecenia w swoim terminalu:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"Po pomyślnym zakończeniu instalacji zamknij i uruchom ponownie Terminal, a następnie sprawdź, czy Homebrew jest gotowy do pracy, uruchamiając to polecenie:
brew doctor Jeśli pojawi się komunikat „ Twój system jest gotowy do zaparzenia” , możesz teraz przejść do instalacji chruby i ruby-install za pomocą poniższego polecenia:
brew install chruby ruby-install Możesz teraz zainstalować najnowszą wersję Ruby, czyli 3.1.3, używając właśnie zainstalowanego pakietu ruby-install :
ruby-install 3.1.3 To zajmie kilka minut. Gdy się powiedzie, skonfiguruj powłokę, aby automatycznie używała chruby za pomocą poniższego polecenia:
echo "source $(brew --prefix)/opt/chruby/share/chruby/chruby.sh" >> ~/.zshrc echo "source $(brew --prefix)/opt/chruby/share/chruby/auto.sh" >> ~/.zshrc echo "chruby ruby-3.1.3" >> ~/.zshrcMożesz teraz wyjść i ponownie uruchomić terminal, a następnie sprawdzić, czy wszystko działa, uruchamiając to polecenie:
ruby -vPowinno być napisane ruby 3.1.3 .
Masz teraz zainstalowaną najnowszą wersję Ruby na swoim komputerze. Możesz teraz przystąpić do instalacji najnowszego klejnotu Jekyll i pakietu:
gem install jekyll bundlerJak zainstalować Jekylla w systemie Windows
Aby zainstalować Ruby i Jekyll na komputerze z systemem Windows, użyjesz RubyInstaller. Można to zrobić, pobierając i instalując wersję Ruby+Devkit z RubyInstaller Downloads i używając domyślnych opcji instalacji.
Na ostatnim etapie kreatora instalacji uruchom krok ridk install — który służy do instalowania klejnotów. Przeczytaj więcej w dokumentacji RubyInstaller.
Z opcji wybierz łańcuch narzędzi deweloperskich MSYS2 i MINGW. Otwórz nowe okno wiersza polecenia i zainstaluj Jekyll i Bundler za pomocą poniższego polecenia:
gem install jekyll bundlerJak sprawdzić, czy Jekyll jest poprawnie zainstalowany
Aby sprawdzić, czy Jekyll jest poprawnie zainstalowany na twoim komputerze, otwórz terminal i uruchom następujące polecenie:
jekyll -vJeśli widzisz numer wersji, oznacza to, że Jekyll jest zainstalowany i działa poprawnie w twoim systemie. Możesz teraz używać Jekylla!
Polecenia i konfiguracja Jekylla
Zanim zaczniemy tworzyć i dostosowywać statyczną witrynę za pomocą Jekylla, dobrze jest zapoznać się z różnymi poleceniami CLI i parametrami plików konfiguracyjnych.
Polecenia Jekyll CLI
Oto niektóre z popularnych poleceń Jekyll CLI. Nie musisz ich zapamiętywać, ale po prostu wiedz, że istnieją, i nie krępuj się sprawdzać, co robi każdy z nich, gdy zauważysz ich użycie w dalszej części tego artykułu.
-
jekyll build: Generuje stronę statyczną w katalogu _site . -
jekyll serve: buduje witrynę i uruchamia serwer WWW na komputerze lokalnym, umożliwiając podgląd witryny w przeglądarce pod adresem http://localhost:4000. -
jekyll new [site name]: Tworzy nową witrynę Jekyll w nowym katalogu o określonej nazwie witryny. -
jekyll doctor: Wyświetla wszelkie problemy z konfiguracją lub zależnościami, które mogą występować. -
jekyll clean: Usuwa katalog _site , w którym przechowywane są wygenerowane pliki witryny. -
jekyll help: Wyświetla dokumentację pomocy dla Jekyll. -
jekyll serve --draft: Generuje i obsługuje Twoją witrynę Jekyll, w tym wszelkie posty znajdujące się w katalogu _drafts .
Możesz także dołączyć niektóre opcje do tych poleceń. Zobacz pełną listę poleceń i opcji Jekyll w dokumentacji Jekyll.
Plik konfiguracyjny Jekylla
Plik konfiguracyjny Jekyll to plik YAML o nazwie _config.yml , który zawiera ustawienia i opcje dla Twojej witryny Jekyll. Służy do konfigurowania różnych aspektów witryny, w tym tytułu witryny, opisu, adresu URL i innych ustawień.
Oto niektóre z najczęściej używanych opcji konfiguracji:
- tytuł: tytuł Twojej witryny.
- opis: Krótki opis Twojej witryny.
- url: podstawowy adres URL Twojej witryny.
- baseurl: podkatalog Twojej witryny, jeśli znajduje się w podkatalogu domeny.
- permalink: Struktura adresów URL dla twoich postów i stron.
- wyklucz: lista plików lub katalogów do wykluczenia z procesu generowania witryny.
- zawierać: Lista plików lub katalogów, które mają zostać uwzględnione w procesie generowania witryny.
- paginacja: Liczba postów wyświetlanych na stronie przy użyciu paginacji.
- wtyczki: Lista wtyczek Jekyll do załadowania.
- motyw: Domyślnie jest to ustawione na
minima. Możesz użyć dowolnego innego motywu, ustawiając jego nazwę i wdrażając inne ustawienia, o których dowiemy się w dalszej części tego artykułu.
Możesz także tworzyć zmienne niestandardowe w pliku konfiguracyjnym i używać ich w szablonach, układach i elementach dołączanych witryny. Możesz na przykład utworzyć zmienną o nazwie author_name , a następnie użyć jej w swoich szablonach w następujący sposób: {{ site.author_name }} .
Aby zmodyfikować plik konfiguracyjny Jekyll, otwórz plik _config.yml w katalogu projektu Jekyll w edytorze tekstu i wprowadź zmiany.
Uwaga: wszelkie zmiany wprowadzone w pliku konfiguracyjnym zaczną obowiązywać podczas następnego generowania witryny za pomocą jekyll build lub jekyll serve .
Jak stworzyć statyczną stronę internetową w Jekyll?
Teraz, gdy masz już zainstalowanego Jekylla na swoim komputerze, możliwe jest utworzenie statycznej strony internetowej Jekyll za pomocą jednego polecenia w ciągu kilku sekund. Otwórz terminal i uruchom to polecenie:
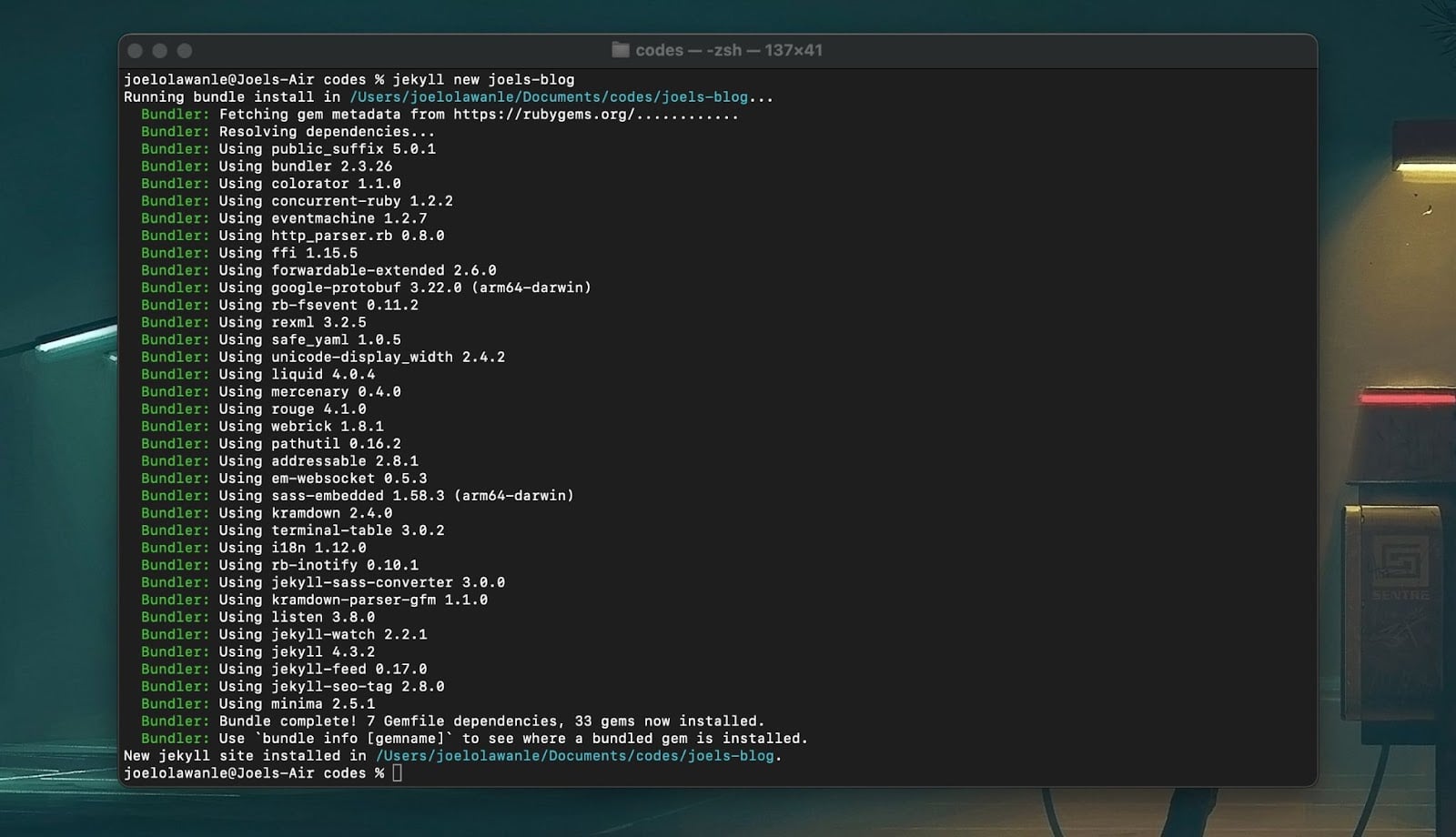
jekyll new joels-blogUpewnij się, że zastąpiłeś „joels-blog” preferowaną nazwą witryny.

Następnie przejdź do folderu witryny. Zauważysz podstawową strukturę witryny Jekyll, która zawiera katalogi i pliki takie jak te:
├── _config.yml ├── _posts ├── Gemfile ├── Gemfile.lock ├── index.md └── README.mdOto, do czego służy każdy z tych katalogów i plików:
- _config.yml: Plik konfiguracyjny Jekyll zawierający ustawienia i opcje Twojej witryny.
- _posts: katalog zawierający treść Twojej witryny (mogą to być posty na blogu). Mogą to być pliki Markdown lub HTML z określoną konwencją nazewnictwa plików: ROK-MIESIĄC-DZIEŃ-tytuł.MARKUP .
- Gemfile i Gemfile.lock: Bundler używa tych plików do zarządzania klejnotami Ruby, na których opiera się Twoja witryna.
- index.md: domyślna strona główna Twojej witryny, wygenerowana z pliku Markdown lub HTML.
Istnieje jednak więcej plików/folderów, których można użyć do dostosowania witryny Jekyll. Te foldery obejmują:
- _includes: katalog zawierający fragmenty kodu HTML wielokrotnego użytku, które można uwzględnić w układach i na stronach. Takich jak pasek nawigacyjny, stopka itp
- _layouts: Katalog zawierający szablony układu HTML, które definiują strukturę Twoich stron.
- zasoby: katalog zawierający wszystkie pliki używane przez Twoją witrynę, takie jak obrazy i pliki CSS.
- _sass: katalog zawierający pliki Sass, których można użyć do wygenerowania CSS dla Twojej witryny.
Ta struktura plików zapewnia solidne podstawy dla projektu Jekyll, ale można ją modyfikować w razie potrzeby, aby dopasować ją do konkretnych potrzeb projektu.
Opcja szybkiego startu: skorzystaj z naszego szablonu GitHub
Jako alternatywę dla rozpoczęcia projektu przy użyciu Jekyll CLI, możesz utworzyć repozytorium Git przy użyciu szablonu Jekyll „Hello World” firmy Kinsta na GitHub. Wybierz opcję Użyj tego szablonu > Utwórz nowe repozytorium , aby skopiować kod startowy do nowego repozytorium na własnym koncie GitHub.
Jak wyświetlić podgląd witryny Jekyll
Masz teraz witrynę Jekyll, ale jak możesz wyświetlić jej podgląd, aby zobaczyć, jak wygląda, zanim zaczniesz dostosowywać ją do swoich potrzeb? Otwórz terminal i przejdź do katalogu swojego projektu, a następnie uruchom następujące polecenie:
jekyll serveSpowoduje to wygenerowanie folderu _site , który zawiera wszystkie pliki statyczne wygenerowane z Twojego projektu. Uruchomi również serwer Jekyll i możesz wyświetlić podgląd swojej witryny za pośrednictwem http://localhost:4000 .
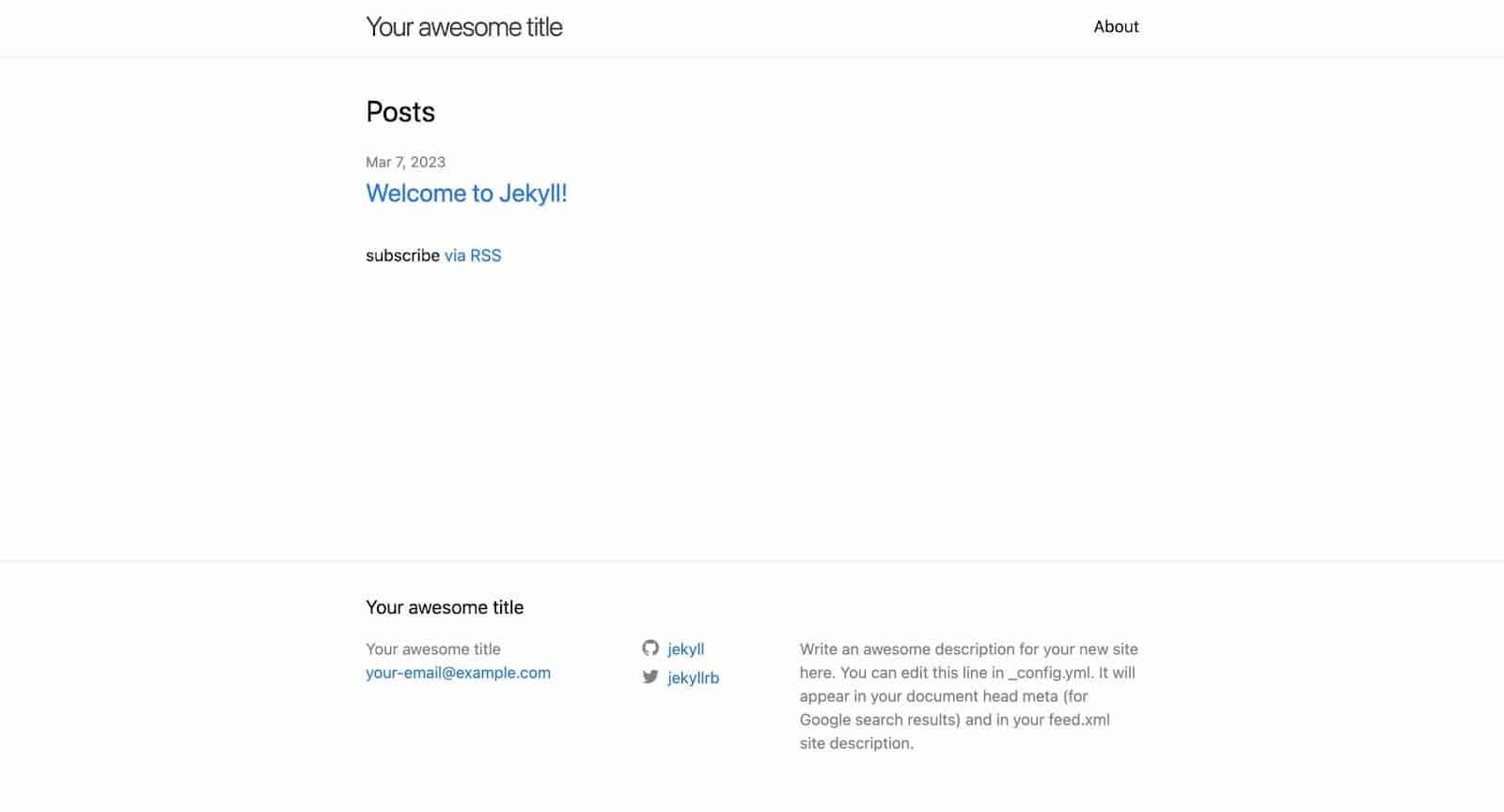
Jeśli odwiedzisz adres URL w przeglądarce internetowej, powinieneś zobaczyć swoją witrynę Jekyll z motywem minima:

Jak dostosować witrynę Jekyll
Kiedy tworzysz witrynę z Jekyll i używasz motywu, możesz dostosować witrynę do swoich potrzeb. Na przykład możesz chcieć dodać nowe strony, zmienić układ strony lub dostosować sposób wyświetlania niektórych elementów. Wszystko to jest możliwe dzięki Jekyll.
Jak działa Front Matter w Jekyll
Gdy otworzysz każdą stronę lub post na blogu w folderze projektu, zauważysz blok informacji w obrębie trzech myślników (-) u góry strony. Nazywa się to materią przednią .
Jest to format metadanych używany w Jekyll do przechowywania informacji o stronie lub poście — można go zapisać w formacie YAML lub JSON.
--- title: "Welcome to Jekyll!" description: "Introduction to what Jekyll is about and how it works" date: 2023-03-07 16:54:37 +0100 ---W powyższym przykładzie temat główny zawiera zmienne, takie jak tytuł, opis i data wpisu. Tych zmiennych można użyć w układzie lub treści strony lub postu.
Analiza Jekyll jest najważniejsza i używa jej do generowania wyjściowego kodu HTML dla Twojej witryny. Możesz użyć przedniej materii, aby określić różne opcje, takie jak układ, bezpośredni link, status publikacji itp.
Jak skonfigurować domyślną przednią materię
Możesz także skonfigurować domyślną treść frontu, więc nie musisz definiować tego samego frontu dla podobnych plików. Na przykład, jeśli każdy post na blogu używa tego samego nazwiska autora i układu. W pliku _config.yml możesz zdefiniować niestandardowy element frontu, aby wyświetlać wszystkie posty na blogu.
Sposób, w jaki jest skonstruowany, jest trochę skomplikowany, ale oto, jak to będzie wyglądać. Wklej to poniżej ostatniej konfiguracji w pliku _config.yml :
defaults: - scope: path: "posts" # empty string means all files values: layout: "post" author: "John Doe" Kiedy teraz uruchomisz polecenie jekyll serve , zauważysz, że nawet jeśli nie zdefiniujesz układu i autora każdego posta, nadal masz do nich dostęp w swoich plikach.
Uwaga: jeśli nie zdefiniujesz ścieżki, wszystkie pliki będą używać zdefiniowanych wartości frontu.
Tworzenie stron w Jekyll
Kiedy tworzysz plik w katalogu głównym swojego projektu, jest on traktowany jako strona. Nazwa, którą nadasz plikowi, jest najczęściej używana w adresie URL, więc każdemu plikowi stronicowania nadaj odpowiednią nazwę.
Na przykład, jeśli chcesz utworzyć stronę z adresem URL https://example.com/about , utwórz plik o nazwie about.htm l lub about.md . Rozszerzenie pliku określa język znaczników używany w treści strony (HTML lub Markdown).
Po utworzeniu pliku dodaj odpowiednią treść i treść. Zapisz plik i odśwież witrynę Jekyll w przeglądarce. Nowa strona powinna być teraz dostępna pod adresem URL odpowiadającym nazwie pliku.

Tworzenie układów w Jekyll
Możesz użyć Układów, aby zdefiniować strukturę i projekt stron i postów w swojej witrynie. Zwykle odbywa się to głównie za pomocą kodu HTML. Możesz dołączyć nagłówek, stopkę, metadane z metadanymi strony.

Pierwszym krokiem byłoby utworzenie folderu _layouts w katalogu głównym projektu. Następnie utwórz plik dla każdego układu — plik powinien mieć opisową nazwę odzwierciedlającą przeznaczenie układu. Na przykład możesz utworzyć plik o nazwie page.htm l, aby zdefiniować układ strony dla wszystkich stron w serwisie.
Najlepiej zdefiniować ogólną strukturę układów za pomocą HTML lub innego języka znaczników.
Możesz dołączyć symbole zastępcze dla dowolnej zawartości dynamicznej, która zostanie wstawiona do układu, takiej jak tytuł strony, treść i metadane. Na przykład możesz utworzyć podstawowy układ, który zawiera nagłówek, stopkę i obszar treści, taki jak ten:
<!DOCTYPE html> <html> <head> <title>{{ page.title }}</title> </head> <body> <header> <!-- Navigation menu goes here --> </header> <main>{{ content }}</main> <footer> <!-- Footer content goes here --> </footer> </body> </html> W tym przykładzie symbole zastępcze {{ page.title }} i {{ content }} zostaną zastąpione rzeczywistym tytułem i treścią renderowanej strony.
W tym momencie każda strona lub post, który używa strony jako wartości układu na pierwszej stronie, będzie miał ten układ. Możesz tworzyć wiele układów w folderze _layouts i stylizować swoje układy w dowolny sposób. Możesz także zastąpić układ motywu, definiując układ o podobnej nazwie.
Jak działa folder _includes w Jekyll
Folder _includes zawiera fragmenty kodu wielokrotnego użytku, które można umieścić w różnych częściach witryny. Możesz na przykład utworzyć plik navbar.html w folderze include i dodać go do pliku układu strony.html , używając tagu {% include %} .
<!DOCTYPE html> <html> <head> <title>{{ page.title }} </title> </head> <body> <header>{% include navbar.html %} </header> <main>{{ content }} </main> <footer> <!-- Footer content goes here --> </footer> </body> </html>W czasie kompilacji Jekyll zastąpi tag treścią navbar.html .
Folder _includes może zawierać pliki dowolnego typu, takie jak pliki HTML, Markdown lub Liquid. Głównym celem jest utrzymanie kodu DRY (nie powtarzaj się), umożliwiając ponowne użycie kodu w witrynie.
Zapętlanie postów w Jekyll
Możesz chcieć utworzyć dedykowaną stronę bloga, aby przechowywać wszystkie swoje posty na blogu, co oznacza, że chcesz pobrać wszystkie posty ze swojej witryny i przeglądać je w pętli. Z Jekyll jest to łatwe do osiągnięcia za pomocą tagu {% for %} .
Wszystkie posty na dowolnej stronie internetowej Jekyll są przechowywane w zmiennej site.posts . Możesz przejść przez pętlę i użyć zmiennej {{ post.title }} Liquid, aby wyświetlić tytuł każdego posta w następujący sposób:
{% for post in site.posts %} <h2>{{ post.title }}</h2> {% endfor %}Możesz także użyć dodatkowych zmiennych Liquid, aby wyświetlić inne informacje o każdym poście, takie jak data wpisu lub autor:
{% for post in site.posts %} <h2>{{ post.title }}</h2> <p>Published on {{ post.date | date: "%B %-d, %Y" }} by {{ post.author }}</p> {% endfor %}Zwróć uwagę, że w powyższym przykładzie data Liquid filter formatuje datę każdego posta w formacie bardziej czytelnym dla człowieka.
Teraz masz pojęcie o podstawowym formatowaniu, które można zastosować w witrynie Jekyll. Ale możesz nie potrzebować ich wszystkich do zbudowania witryny Jekyll od podstaw, ponieważ zawsze możesz wyszukać motyw, który spełnia Twoje potrzeby i dodać go do swojej witryny Jekyll.
Jak dodać motyw do witryny Jekyll
Istnieje wiele łatwych do dodania motywów, ale dobrą rzeczą jest to, że dla każdego motywu zawsze dostępne są jasne informacje o tym, jak je zainstalować w pliku ReadMe na GitHub. Możesz zdecydować się na sklonowanie motywu lub jeśli jest to motyw oparty na klejnotach, proces jest łatwiejszy.
W tym artykule zainstalujesz motyw bloga i dostosujesz go, aby witryna bloga została wdrożona w Kinsta. Jest to motyw oparty na genach i możesz uzyskać dostęp do jego kodu źródłowego i instrukcji na GitHub.
Aby dodać motyw oparty na klejnotach, otwórz Gemfile swojej witryny i dodaj klejnot dla motywu, którego chcesz użyć. Motywem, którego użyjemy, jest jekyll-theme-clean-blog . Możesz zastąpić domyślny motyw minimów w pliku Gemfile:
gem "jekyll-theme-clean-blog" Uruchom polecenie bundle install w katalogu swojej witryny, aby zainstalować klejnot motywu i jego zależności.
W pliku _config.yml Twojej witryny dodaj następujący wiersz, aby określić motyw, którego chcesz użyć:
theme: jekyll-theme-clean-blogW tym momencie motyw jest gotowy do użycia.
Będziesz chciał usunąć wszystkie układy z katalogu _layouts , aby uniknąć nadpisania układu motywu.
Następnie możesz znaleźć nazwy układu dla swoich plików w dokumentacji motywu. Na przykład, jeśli używasz motywu jekyll-theme-clean-blog , nazwy układu dla pliku index.html to home , inne strony to page , a wszystkie posty to post .
Na koniec uruchom jekyll serve , aby zbudować i obsługiwać swoją witrynę przy użyciu nowego motywu.

Otóż to! Twoja witryna Jekyll powinna teraz używać nowego motywu opartego na klejnotach, który dodałeś. Możesz dodatkowo dostosować motyw, modyfikując jego układ w katalogach _layouts swojej witryny.
Dostosuj motyw Jekyll
Masz teraz swój motyw dodany do swojej witryny, następną czynnością byłoby dostosowanie witryny do twoich potrzeb i działanie zgodnie z przeznaczeniem. Na przykład obrazy dla każdej strony i postu nie są wyświetlane, a raczej szare tło.
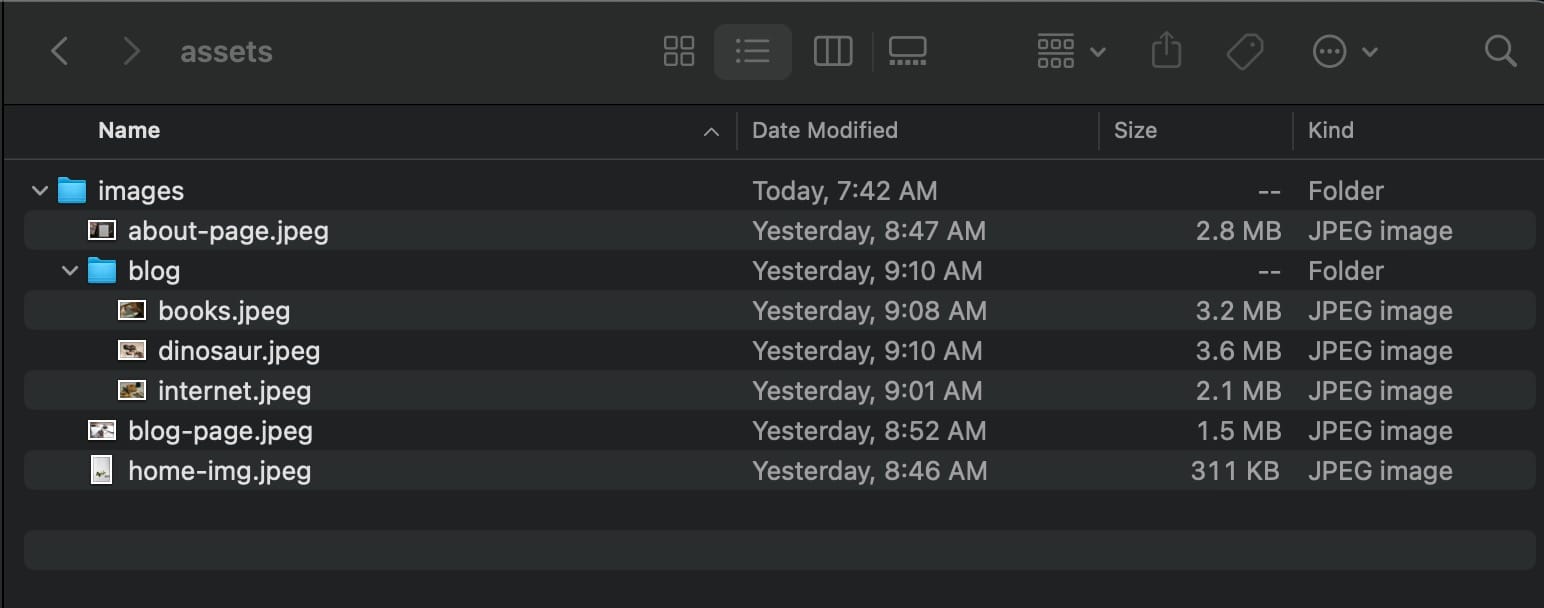
Możesz to naprawić, dodając opcję przedniej strony do każdej strony i postu, określając ścieżkę do obrazu, którego chcesz użyć. W Jekyll zasoby, takie jak obrazy, są przechowywane w folderze zasobów . W tym folderze możesz zdecydować o utworzeniu podfolderów w celu uporządkowania obrazów.

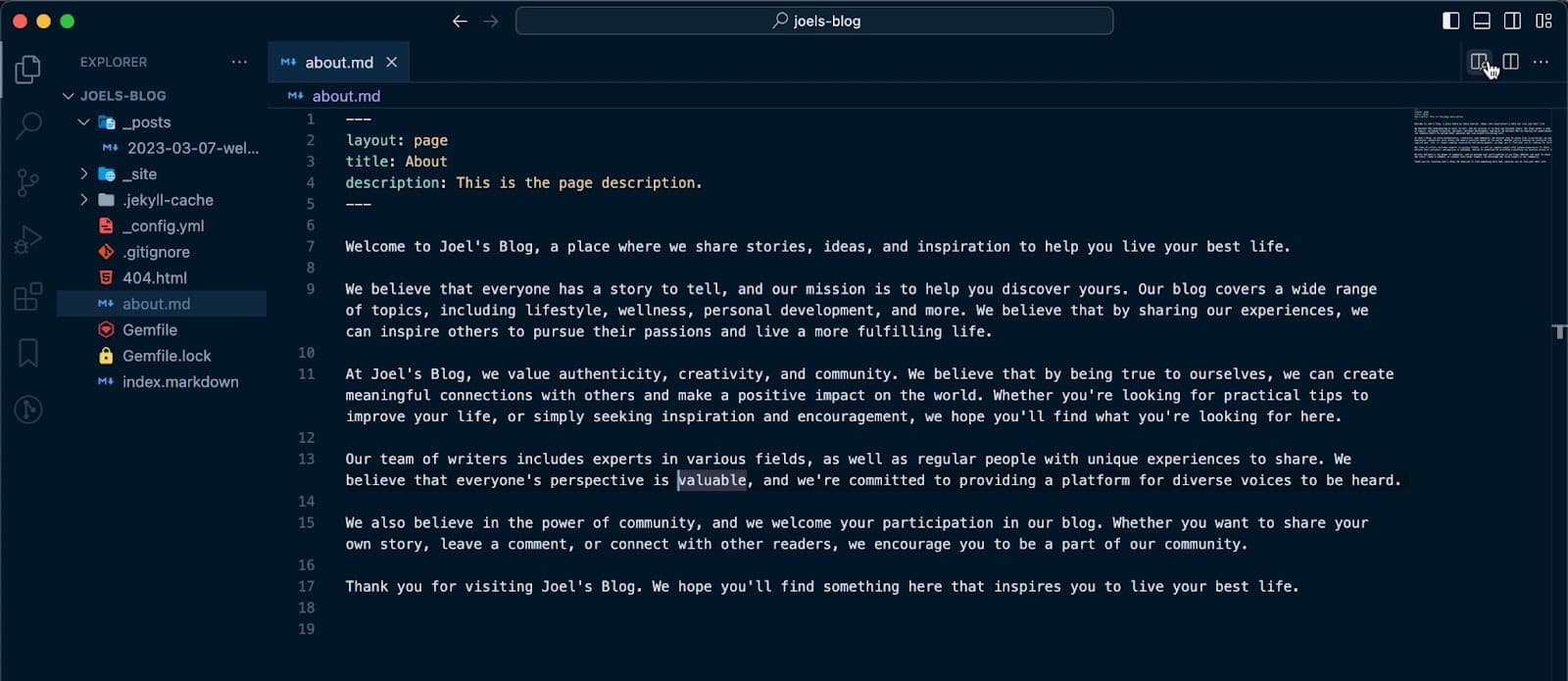
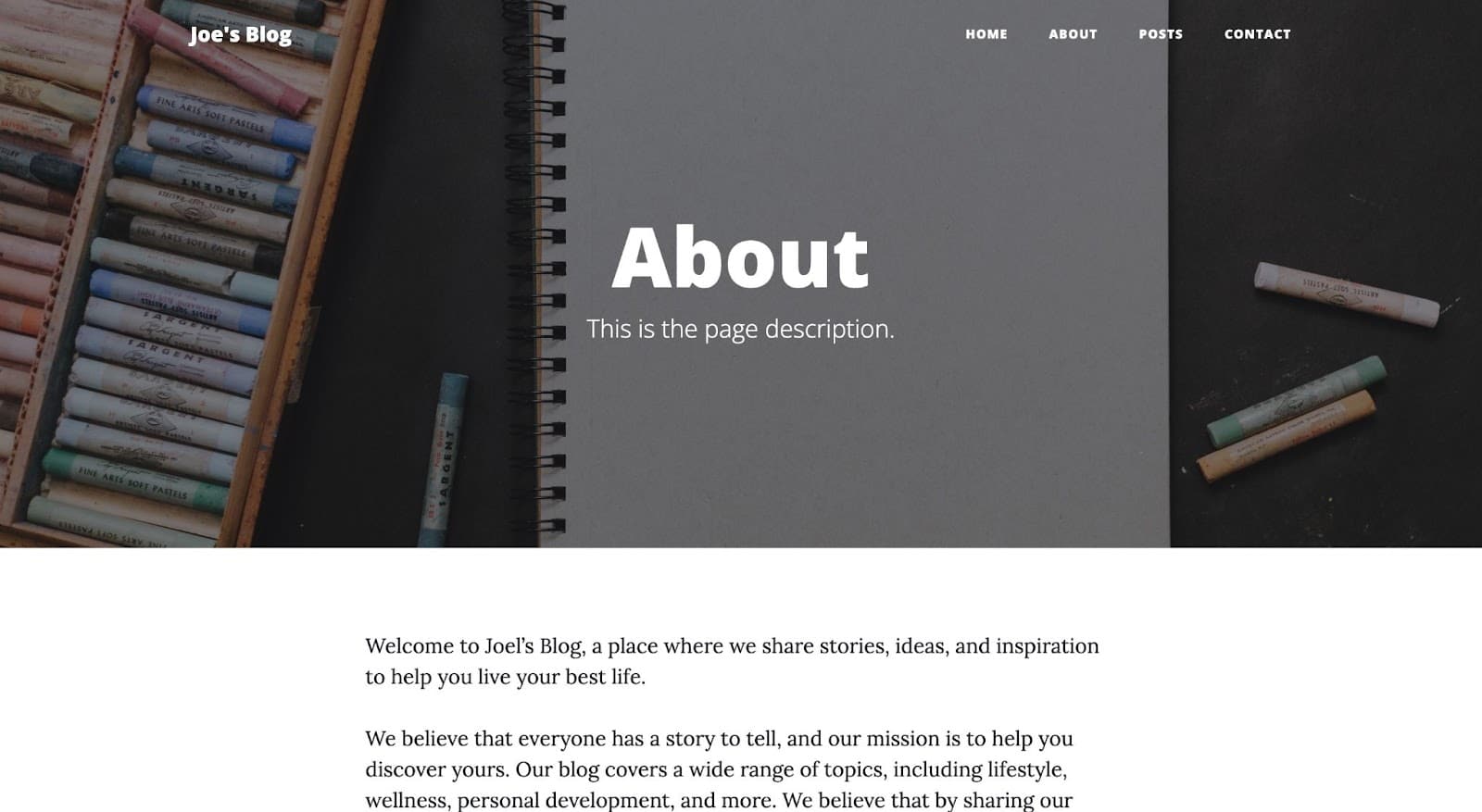
Możesz teraz dodać opcję tła do przedniego bloku materii i ścieżkę do jego obrazu. Na przykład na stronie z informacjami jest to pierwsza kwestia:
--- layout: page title: About description: This is the page description. permalink: /about/ background: '/assets/images/about-page.jpeg' ---Zrób to dla wszystkich stron i postów, a Twoja strona będzie wyglądać tak:

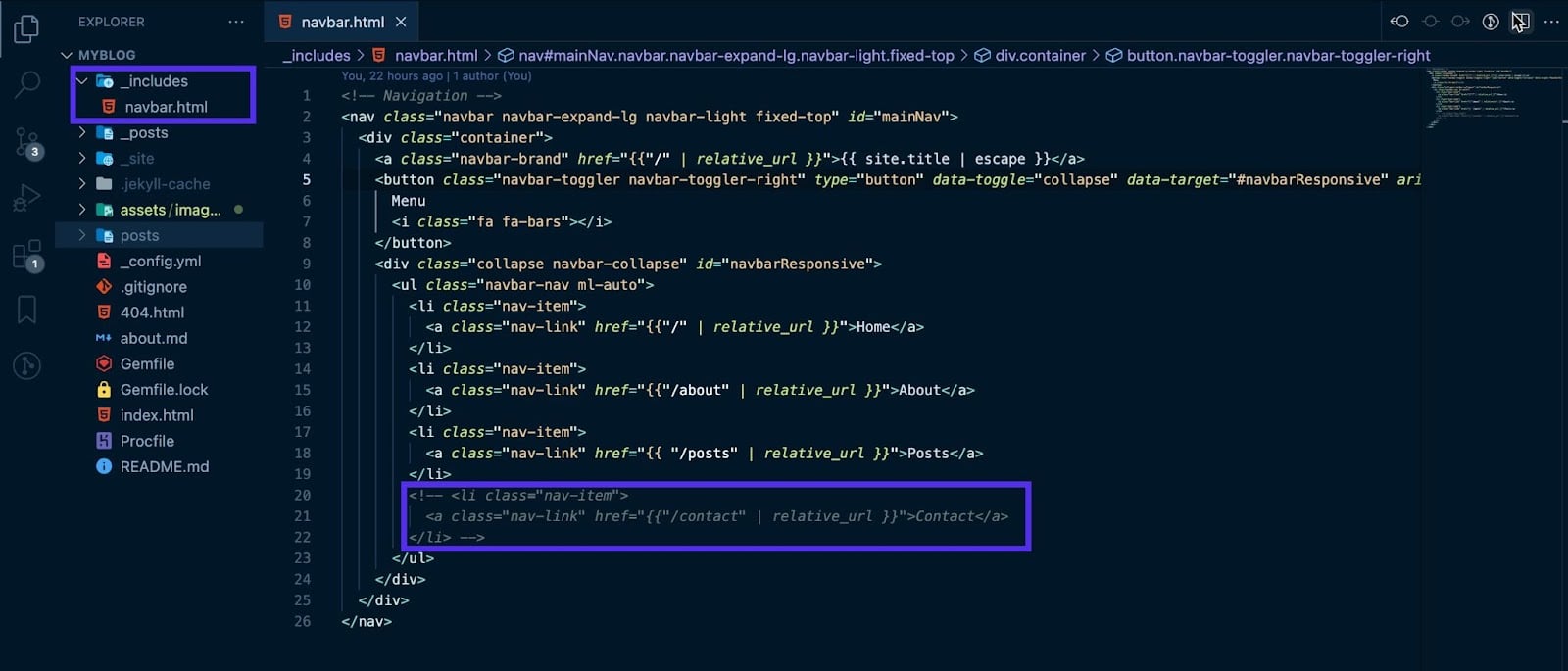
Innym dostosowaniem, które możesz wykonać, jest dostosowanie opcji paska nawigacyjnego. Na przykład możesz nie potrzebować strony kontaktowej, co oznacza, że powinieneś usunąć jej link z opcji paska nawigacyjnego. Możesz to zrobić, studiując kod źródłowy motywu, zauważając plik odpowiedzialny za linki nawigacyjne i replikując plik dokładnie w swoim projekcie, usuwając opcję, której nie potrzebujesz.
Łącza nawigacyjne znajdują się w pliku navbar.html folderu _includes. Możesz utworzyć ten plik, wkleić kod z kodu źródłowego i usunąć opcję kontaktu lub dodać dowolną nową opcję.

Po zapisaniu projektu zauważysz, że opcje nawigacji zostaną dostosowane:

Na koniec ostatnie dostosowanie polegałoby na utworzeniu strony postów, która będzie zawierała wszystkie Twoje posty na blogu — co oznacza, że będziesz przeglądać wszystkie posty na tej stronie.
Utwórz plik posts.html i wklej następujący kod:
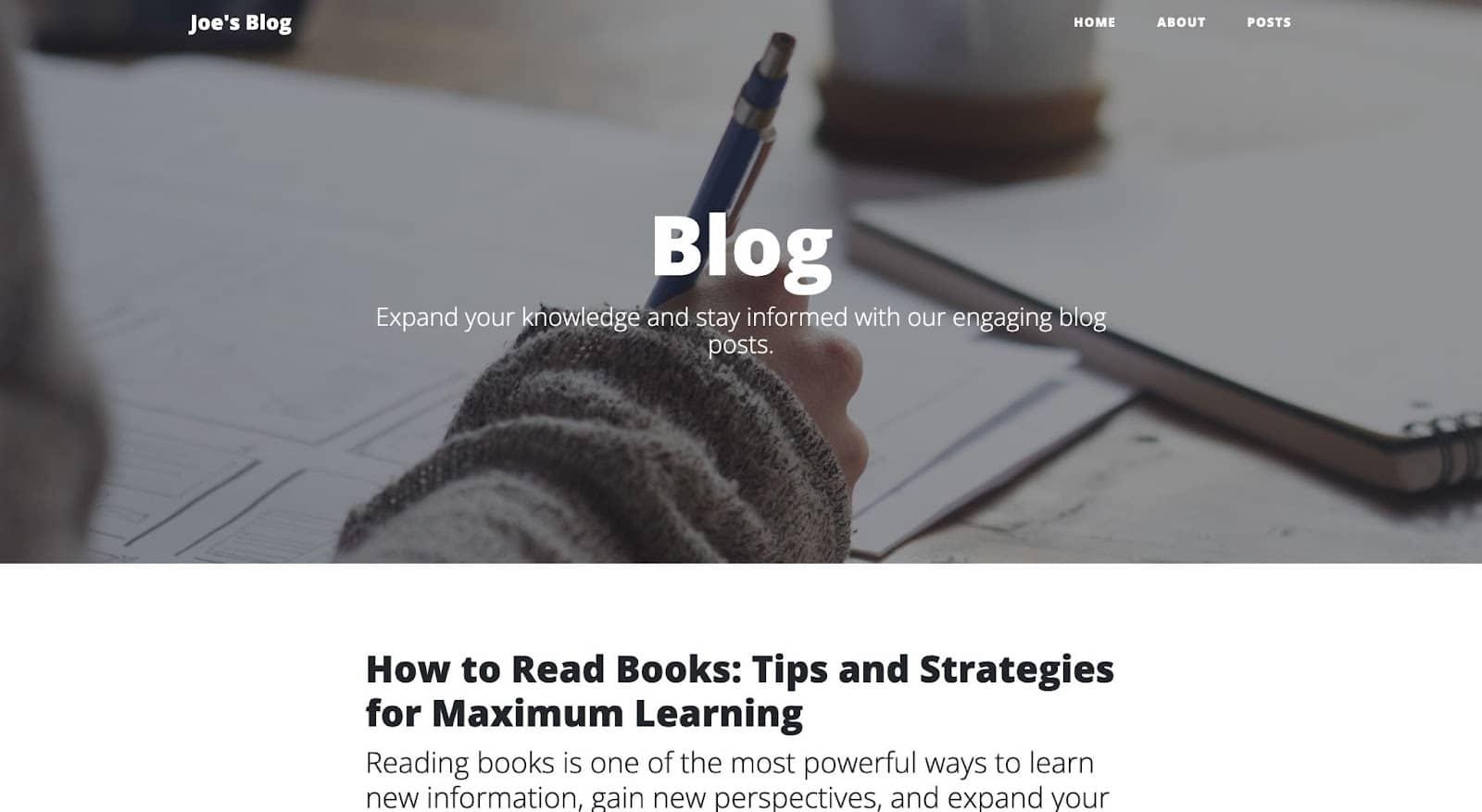
--- layout: page title: Blog description: Expand your knowledge and stay informed with our engaging blog posts. background: '/assets/images/blog-page.jpeg' --- {% for post in site.posts %} <article class="post-preview"> <a href="{{ post.url | prepend: site.baseurl | replace: '//', '/' }}"> <h2 class="post-title">{{ post.title }}</h2> {% if post.subtitle %} <h3 class="post-subtitle">{{ post.subtitle }}</h3> {% else %} <h3 class="post-subtitle"> {{ post.excerpt | strip_html | truncatewords: 15 }} </h3> {% endif %} </a> <p class="post-meta"> Posted by {% if post.author %} {{ post.author }} {% else %} {{ site.author }} {% endif %} on {{ post.date | date: '%B %d, %Y' }} · {% include read_time.html content=post.content %} </p> </article> <hr /> {% endfor %}Możesz dostosować obraz tła, aby odzwierciedlić zapisany obraz. W powyższym kodzie przeglądasz wszystkie posty, aby wyświetlić wszystkie posty na tej stronie. Tak będzie wyglądać strona postów po zapisaniu.

Jak dodać zawartość do witryny Jekyll
Właśnie utworzyłeś witrynę Jekyll i skonfigurowałeś ją tak, aby spełniała Twoje potrzeby. Ostatnim krokiem byłoby dodanie treści lub nauczenie się, jak można dodawać treści do witryny Jekyll.
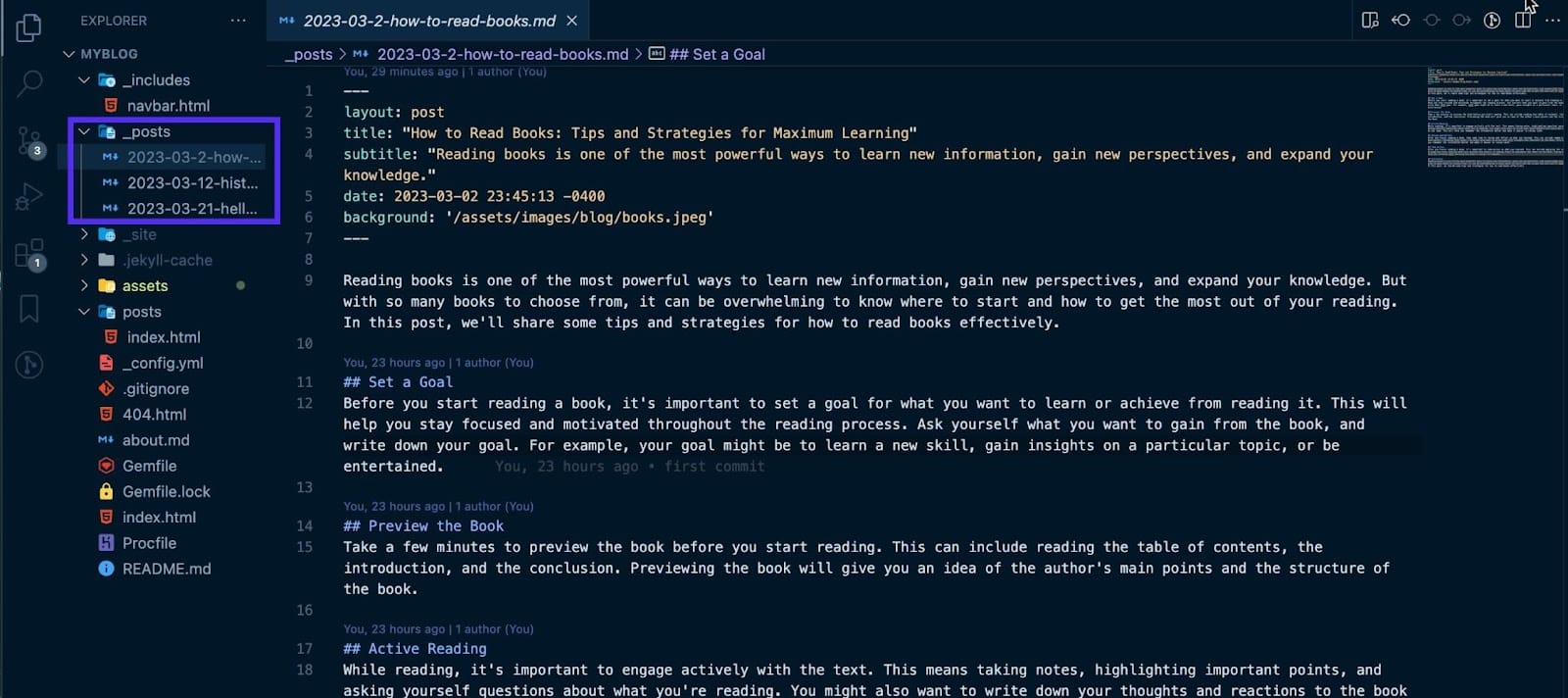
Cała zawartość jest przechowywana w folderze _posts. Każda zawartość jest przechowywana w pliku o podobnej konwencji nazewnictwa: RRRR-MM- DD-tytuł.md (lub .html dla plików HTML). Na przykład, jeśli chcesz utworzyć post o nazwie „Mój pierwszy post”, utwórz plik 2023-03-08-my-first-post.md w katalogu _posts .
Następnie dla każdego posta/pliku z treścią upewnij się, że na górze dodajesz informacje o poście. Obejmuje to układ, tytuł, opis, datę i inne informacje.
--- layout: post title: "How to Read Books: Tips and Strategies for Maximum Learning" subtitle: "Reading books is one of the most powerful ways to learn new information, gain new perspectives, and expand your knowledge." date: 2023-03-02 23:45:13 -0400 background: '/assets/images/blog/books.jpeg' ---Następnie możesz dodać swoją treść poniżej pierwszego bloku materii za pomocą tagów HTML lub składni markdown.

Zapisz plik, a Jekyll automatycznie go zbuduje i dołączy do Twojej witryny.
Jak wdrożyć witrynę Jekyll na Kinsta
Kinsta to platforma chmurowa, która umożliwia hostowanie statycznych stron internetowych, w tym Jekyll. Można to zrobić, konfigurując niektóre konfiguracje, przesyłając kody do GitHub i ostatecznie wdrażając w Kinsta.
Wymagania wstępne: Konfigurowanie witryny Jekyll
Sprawdź plik Gemfile.lock i upewnij się, że zawiera platformę dla wszystkich urządzeń. Aby upewnić się, że wszystkie platformy są poprawnie skonfigurowane, uruchom następujące polecenie:
bundle lock --add-platform arm64-darwin-22 x64-mingw-ucrt x86_64-linuxNastępnie możesz przystąpić do tworzenia pliku Procfile — ten plik określa polecenia wykonywane podczas wdrażania witryny. Ten plik automatycznie aktualizuje polecenia do wykonania na karcie Proces w MyKinsta. Oto polecenie, które należy dodać do pliku Procfile:
web: bundle exec jekyll build && ruby -run -e httpd _sitePrzenieś swoją witrynę Jekyll do GitHub
W tym artykule użyjemy poleceń Git do wypychania kodów do usługi GitHub. Najpierw utwórz repozytorium na GitHub; da ci to dostęp do adresu URL repozytorium.
Możesz teraz zainicjować lokalne repozytorium Git, otwierając terminal, przechodząc do katalogu zawierającego projekt i uruchamiając następujące polecenie:
git initTeraz dodaj swój kod do lokalnego repozytorium Git za pomocą następującego polecenia:
git addMożesz teraz zatwierdzić zmiany za pomocą następującego polecenia:
git commit -m "my first commit"Uwaga: Możesz zastąpić „moje pierwsze zatwierdzenie” krótką wiadomością opisującą zmiany.
Na koniec wypchnij swój kod do GitHub za pomocą następujących poleceń:
git remote add origin [repository URL] git push -u origin masterUwaga: pamiętaj, aby zastąpić „[adres URL repozytorium]” własnym adresem URL repozytorium GitHub.
Po wykonaniu tych kroków Twój kod zostanie przesłany do GitHub i będzie dostępny za pośrednictwem adresu URL Twojego repozytorium. Możesz teraz wdrożyć do Kinsta!
Wdrażanie witryny Jekyll w Kinsta
Wdrożenie do Kinsta odbywa się w ciągu kilku minut. Zacznij od pulpitu nawigacyjnego My Kinsta, aby się zalogować lub utworzyć konto. Następnie autoryzujesz Kinsta na GitHub.
Następnie możesz wykonać następujące kroki, aby wdrożyć witrynę Jekyll:
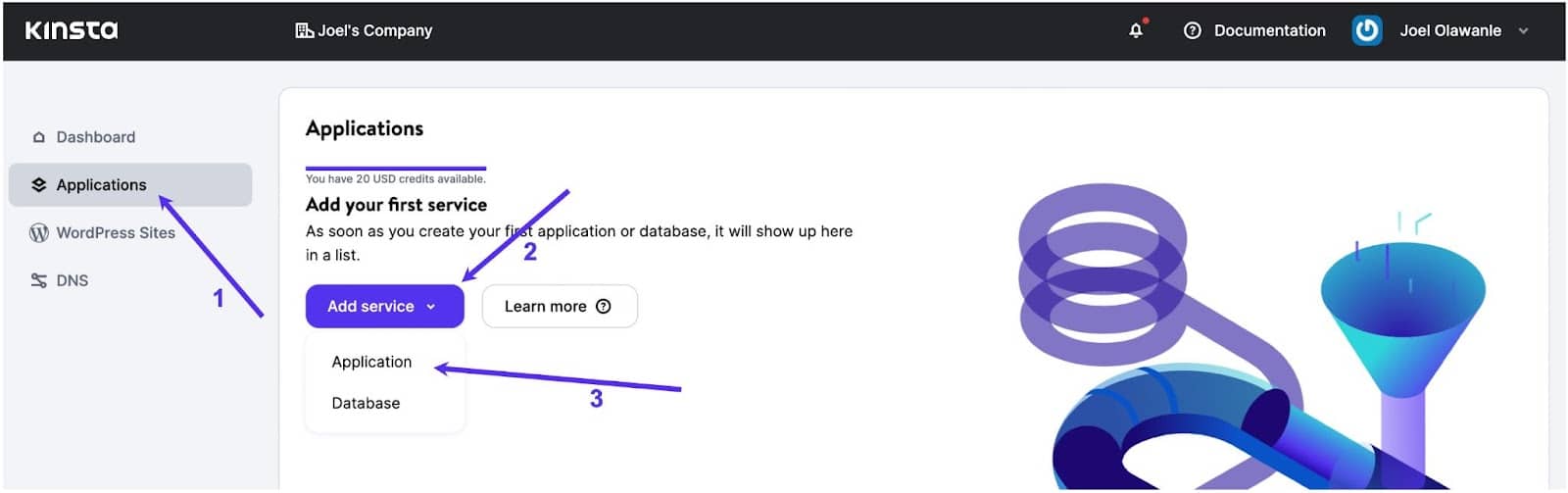
- Kliknij Aplikacje na lewym pasku bocznym
- Kliknij Dodaj usługę
- Kliknij Aplikacja z listy rozwijanej

Pojawi się okno modalne, za pomocą którego możesz wybrać repozytorium, które chcesz wdrożyć. Wybierz gałąź, którą chcesz wdrożyć, jeśli masz wiele gałęzi w swoim repozytorium.
Następnie możesz przypisać nazwę do tej aplikacji. Wybierz lokalizację centrum danych spośród 25 dostępnych, a następnie Procfile automatycznie dostarczy polecenie procesu sieciowego.

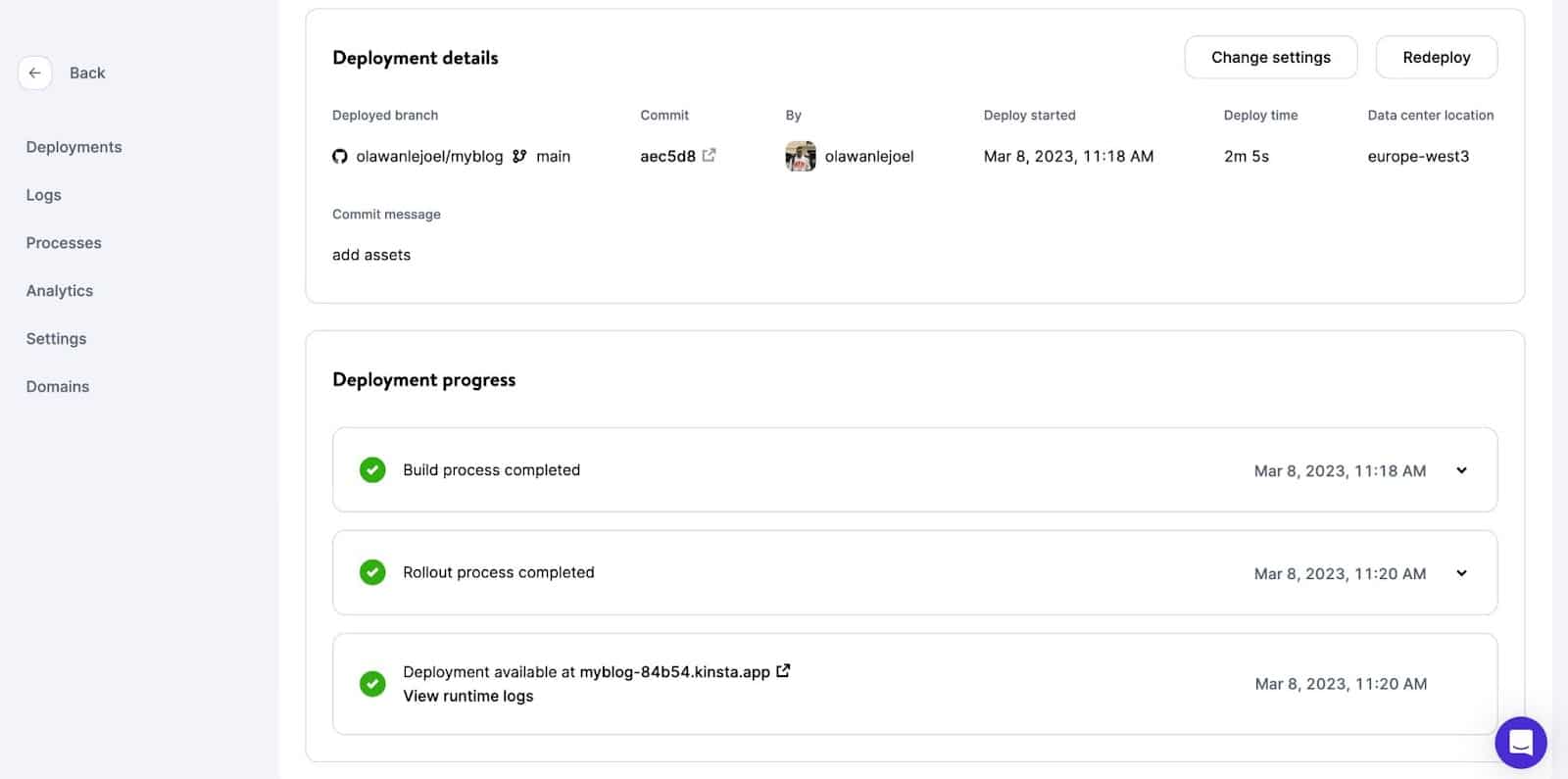
Rozpocznie się wdrażanie Twojej aplikacji. W ciągu kilku minut zostanie udostępniony link umożliwiający dostęp do wdrożonej wersji Twojej witryny. W tym przypadku jest to: https://myblog-84b54.kinsta.app/
Streszczenie
Do tej pory nauczyłeś się, jak działa Jekyll i różnych dostosowań, które możesz wprowadzić w Jekyll. Teraz można bezpiecznie zgodzić się, że Jekyll jest doskonałym narzędziem do tworzenia statycznych stron internetowych ze względu na swoją prostotę, elastyczność i zaawansowane funkcje.
Intuicyjny system szablonów Jekyll, płynne szablony oraz wbudowana obsługa przecen i innych języków znaczników ułatwiają szybkie tworzenie witryn bogatych w treść i zarządzanie nimi.
Możesz hostować wszystkie swoje statyczne strony internetowe za pomocą Hostingu aplikacji Kinsta za darmo, a jeśli Ci się spodoba, wybierz nasz plan Hobby Tier, zaczynając od 7 USD miesięcznie .
Co myślisz o Jekyllu? Czy wykorzystałeś Jekylla do zbudowania czegokolwiek? Zachęcamy do dzielenia się z nami swoimi projektami i doświadczeniami w sekcji komentarzy poniżej.
