JPEG vs PNG vs WEBP: najlepszy format obrazu dla WordPress
Opublikowany: 2024-09-05Właściciele witryn często mają problem z wyborem formatów obrazów JPEG, PNG i WEBP . Większość z nich nie rozumie różnicy i przesyła na stronę różne rodzaje obrazów. Utrudnia to działanie witryny i zakłóca spójność projektu.
Formaty obrazów mają również wpływ na czas ładowania witryny. Jeśli ładowanie obrazów trwa zbyt długo, nie możesz zapewnić użytkownikom dobrego doświadczenia.
Dlatego bardzo ważny jest wybór odpowiedniego formatu obrazu . W tym artykule dowiemy się wszystkiego o formatach obrazów WEBP, PNG i JPEG oraz o ich działaniu.
Na koniec możesz zdecydować, w jakim formacie obraz chcesz załadować na swoją stronę internetową.
Zacznijmy-
JPEG vs PNG vs WEBP: definicja, zalety, wady i użyteczność
Zacznijmy od poznania definicji formatów obrazów JPEG, PNG i WEBP.
Dobrze wiedzieć-
Kompresja bezstratna to metoda zmniejszania rozmiaru pliku danych bez utraty jakichkolwiek informacji. Kiedy obraz jest kompresowany przy użyciu kompresji bezstratnej, wszystkie oryginalne dane zostają zachowane.
Obraz można przywrócić do oryginalnej jakości bez pogorszenia
Omówimy również zalety i wady, idealne scenariusze korzystania z tych formatów i kiedy z nich korzystać.
WEBP

WEBP to nowoczesny format obrazu zapewniający zarówno kompresję bezstratną, jak i stratną. Został zaprojektowany w celu zmniejszenia rozmiaru plików przy zachowaniu wysokiej jakości, idealny do korzystania z Internetu.
Zalety formatu obrazu WEBP:
- Oferuje zarówno kompresję stratną, jak i bezstratną
- Obsługuje przejrzystość zarówno w przypadku opcji bezstratnych, jak i stratnych
- Służy do tworzenia animowanych obrazów
- Obsługiwane przez prawie wszystkie nowoczesne przeglądarki
- Tworzy mniejsze rozmiary plików niż PNG i JPEG.
Wady:
- Starsze przeglądarki i aplikacje mogą nie obsługiwać protokołu WEBP
- Kodowanie i dekodowanie obrazów WEBP może wymagać większej mocy obliczeniowej
- WEBP nadal nie jest tak powszechnie akceptowany jak JPEG czy PNG.
PNG

Bezstratny format obrazu obsługujący przezroczystość. Ten format obrazu jest idealny do obrazów wymagających wyraźnego tła, takich jak logo i grafika z tekstem.
Zalety formatu obrazu PNG:
- Zachowuje oryginalną jakość obrazu bez żadnych strat
- Obsługuje pełną przejrzystość
- Szeroka kompatybilność we wszystkich nowoczesnych przeglądarkach
- Odpowiedni do obrazów wymagających dużej szczegółowości.
Wady:
- Pliki PNG są zazwyczaj większe niż JPEG i WEBP
- PNG nie obsługuje animacji
- Nie jest zoptymalizowany pod kątem obrazów fotograficznych.
JPG (JPG)

Powszechnie używany format obrazu, w którym zastosowano kompresję stratną w celu zmniejszenia rozmiaru pliku, jest często używany w przypadku zdjęć i złożonych obrazów, w przypadku których ważny jest mały rozmiar pliku.
Zalety formatu obrazu JPEG:
- Zapewnia zoptymalizowany rozmiar pliku przy zachowaniu jakości obrazu
- Uniwersalnie obsługiwane we wszystkich przeglądarkach
- Zwykle powoduje to mniejsze rozmiary plików niż PNG
- Najczęściej używany format obrazu.
Wady:
- Wykorzystuje kompresję stratną, co może skutkować zauważalną utratą szczegółów
- Nie obsługuje przezroczystości
- JPEG nie nadaje się do obrazów z tekstem.
Nadal nie jest jasne? Oto tabela porównawcza plików JPEG, PNG i WEBP, aby lepiej pokazać różnice między nimi:
Tabela porównawcza plików JPEG, PNG i WEBP
| Cechy | JPG (JPG) | PNG | WEBP |
|---|---|---|---|
| Jakość obrazu i kompresja | Kompresja z pewną utratą szczegółów obrazu i artefaktami kompresji | Kompresja bez utraty jakości | Obsługuje zarówno kompresję bezstratną, jak i stratną |
| Zgodność przeglądarki | Szeroko obsługiwane we wszystkich głównych przeglądarkach | Dobrze obsługiwane przez nowoczesne przeglądarki; ograniczona obsługa przejrzystości w starszych wersjach | Obsługiwane przez około 95% przeglądarek |
| Rozmiar pliku i prędkość ładowania | Mniejsze rozmiary plików dzięki wydajnej kompresji stratnej | Większe rozmiary plików dzięki bezstratnej kompresji | Mniejsze rozmiary plików przy równowadze jakości i wydajności kompresji |
| Wsparcie przejrzystości | Nie obsługuje przezroczystości | Obsługuje przezroczystość, idealnie nadaje się do logo i grafik nakładkowych | Obsługuje przezroczystość zarówno w przypadku opcji bezstratnych, jak i stratnych |
| Wsparcie animacji | NIE | NIE | Tak |
| Głębia koloru | 24-bitowy (16,7 miliona kolorów) | 24-bitowy lub 32-bitowy (z kanałem alfa) | 24-bitowy lub 32-bitowy (z kanałem alfa) |
| Przypadki użycia | Najlepsze do zdjęć i obrazów z gradientami | Najlepsze do obrazów z ostrymi liniami, tekstem i przezroczystością | Wszechstronny, odpowiedni zarówno do zdjęć, jak i grafik z przezroczystością |
| Edycja i ponowne zapisywanie | Traci jakość przy każdym ponownym zapisie | Zachowuje jakość przy wielokrotnej edycji | Zachowuje jakość dzięki bezstratnym opcjom |
| Moc przetwarzania | Niski | Niski | Wyższe wymagania dotyczące przetwarzania |
| Wsparcie w edytorach obrazów | Uniwersalny | Uniwersalny | Obsługiwane w większości nowoczesnych edytorów obrazów |
| Szczegółowy rozmiar pliku | Średni | Duży | Mały |
W jakim scenariuszu te formaty obrazów są idealne?
Te trzy formaty idealnie nadają się do różnych scenariuszy.
JPG :
- Fotografie: JPG to popularny format zdjęć, ponieważ umożliwia wydajną kompresję obrazów o wielu kolorach i gradientach.
- Korzystanie z Internetu: jest szeroko stosowany w przypadku treści online ze względu na stosunkowo mały rozmiar pliku, co pomaga w szybszym ładowaniu strony.
PNG :
- Grafika z tekstem: PNG wyjątkowo dobrze radzi sobie z ostrymi krawędziami i tekstem. Idealny do logo, infografik i innych obrazów z dużą ilością tekstu lub ostrymi krawędziami.
- Przezroczystość: PNG obsługuje przezroczystość, co pozwala tworzyć obrazy płynnie komponujące się z różnymi tłem.
- Edycja obrazu: Ponieważ PNG wykorzystuje kompresję bezstratną, jakość obrazu zostaje zachowana.
WWW :
- Optymalizacja wydajności sieci Web: WEBP zaprojektowano tak, aby zmniejszać rozmiary plików bez znaczącej utraty jakości. Jest idealny do użytku w Internecie, gdzie wydajność jest kluczowa.
- Wszechstronne wykorzystanie obrazu: WEBP obsługuje zarówno kompresję bezstratną, jak i stratną, a także obejmuje przezroczystość i animację. Jest to wszechstronna opcja dla twórców stron internetowych.
Kiedy używać tych formatów obrazów
Znasz idealne scenariusze do wykorzystania pomiędzy formatami obrazów JPEG, PNG i WEBP. Powinieneś także wiedzieć, kiedy używać tych formatów obrazów:
JPG :
- Wysokiej jakości zdjęcia z akceptowalną kompresją
- Media społecznościowe i posty na blogu
- Wydruki o umiarkowanych wymaganiach dotyczących jakości
PNG:
- Obrazy wymagające przejrzystości
- Wysokiej jakości grafika internetowa
- Zachowanie jakości podczas edycji
WWW:
- Optymalizacja czasu ładowania witryny
- Nowoczesne aplikacje internetowe
- Równowaga jakości i rozmiaru
Mamy nadzieję, że wyjaśni to wszelkie nieporozumienia dotyczące różnic między tymi formatami.
Jaki jest najlepszy format obrazu dla WordPress?

Wybór najlepszego formatu obrazu — WEBP, PNG czy JPEG — zależy ostatecznie od konkretnych potrzeb, szczególnie pod względem rozmiaru pliku i jakości obrazu.
Zobaczmy-
WEBP: Przyszłość obrazów internetowych
WEBP jest coraz częściej uznawany za format obrazu przyszłości, który ma stać się standardem we wszystkich witrynach internetowych.
Oferuje doskonałą kompresję, tworząc znacznie mniejsze rozmiary plików w porównaniu do JPEG i PNG, co przekłada się na znaczne oszczędności miejsca na dysku i lepszą wydajność witryny.

Mniejsze obrazy skracają czas ładowania, poprawiają wygodę użytkownika i potencjalnie poprawiają rankingi SEO.
Jednak przyjęcie WEBP wymaga upewnienia się, że narzędzie do tworzenia witryn internetowych, system zarządzania treścią (CMS) lub narzędzia do edycji obrazów w pełni obsługują ten format.
Chociaż większość nowoczesnych przeglądarek obsługuje WEBP, niektóre starsze mogą nie, dlatego w celu zapewnienia pełnej zgodności możesz potrzebować opcji zastępczych, takich jak JPEG lub PNG.
JPEG: klasyczny wybór dla fotografów
JPEG pozostaje najpopularniejszym formatem obrazu, szczególnie wśród profesjonalnych fotografów i właścicieli witryn internetowych, ze względu na dokładność kolorów i zarządzanie obrazami o wysokiej rozdzielczości.
Doskonale nadaje się do fotografii i obrazów o złożonych przejściach kolorów.
JPEG skutecznie kompresuje obrazy, równoważąc jakość i rozmiar pliku. Dzięki temu idealnie nadaje się do portfolio online, mediów społecznościowych i każdego kontekstu, w którym niezbędne jest zachowanie bogatych kolorów i płynnych przejść.

Chociaż nie jest tak skompresowany jak WEBP, uniwersalna kompatybilność JPEG i łatwość użycia na wszystkich platformach i urządzeniach sprawiają, że jest to niezawodny wybór dla wielu użytkowników.
PNG: wszechstronność i przejrzystość grafiki
PNG to idealny format obrazów wymagających przezroczystości lub ostrych szczegółów, takich jak logo, ikony i zrzuty ekranu.
Znakomicie utrzymuje jakość obrazu dzięki bezstratnej kompresji, co oznacza, że podczas zapisywania nie są tracone żadne dane, co gwarantuje zachowanie każdego szczegółu.
PNG jest szczególnie przydatny w przypadku obrazów o ograniczonej palecie kolorów lub obrazów wymagających wyraźnych, czystych linii, takich jak wykresy, wykresy lub nakładki tekstowe. Chociaż pliki PNG są zwykle większe niż pliki w formatach WEBP lub JPEG, są one nieocenione, gdy nie można obniżyć jakości i wymagana jest przejrzystość.
Porównanie jakości obrazu: WEBP, PNG i JPEG
Wybór najlepszego formatu obrazu dla Twojej witryny na podstawie jakości obrazu będzie zależał od rodzaju publikowanych treści:
- Treści fotograficzne: Jeśli jesteś fotografem i publikujesz kolorowe obrazy na swojej stronie WordPress, najlepszym rozwiązaniem będzie JPEG. Obrazy JPEG oferują wysoki współczynnik kompresji, zachowując jednocześnie istotne dane dotyczące kolorów.
- Obrazy graficzne i minimalistyczne: w przypadku zrzutów ekranu lub obrazów o minimalnej liczbie kolorów preferowany jest format PNG. PNG utrzymuje wysoką jakość wizualizacji.
- Zoptymalizowana wydajność: Jeśli Twoim głównym celem jest kompresja obrazów w celu utrzymania wysokiej wydajności bez nadmiernego uszczerbku dla jakości, WEBP jest solidnym wyborem. WEBP może osiągnąć średnio o 30% większą kompresję niż JPEG, zachowując przy tym dobrą jakość obrazu. Jeśli jednak Twoja witryna zawiera portfolio fotograficzne lub graficzne, WEBP może nie być najlepszym wyborem.
Interesujesz się fotografią? Stwórz własną stronę internetową o fotografii i pokaż światu swój talent.
Porównanie rozmiarów plików: WEBP, PNG i JPEG
Jeśli chodzi o rozmiar pliku, WEBP generalnie przewyższa formaty PNG i JPEG, zwłaszcza biorąc pod uwagę poziom kompresji wybrany podczas optymalizacji:
- WEBP kontra PNG: Bezstratne obrazy WEBP są zazwyczaj o 26% mniejsze niż pliki PNG. WebP to lepsza opcja utrzymania jakości obrazu przy jednoczesnym zmniejszeniu rozmiaru pliku.
- WEBP a JPEG: W przypadku obrazów stratnych obrazy WEBP są o 25–34% mniejsze niż pliki JPEG, w zależności od poziomu kompresji. Na przykład porównanie Google Developers pokazuje znaczną różnicę w rozmiarze plików między JPEG i WEBP, przy czym WEBP konsekwentnie zapewnia mniejsze rozmiary plików.
To zmniejszenie rozmiaru pliku może mieć bezpośredni wpływ na wydajność Twojej witryny, szczególnie jeśli korzystasz z WordPress.
Dzięki mniejszym plikom obrazów Twoje strony internetowe będą ładować się szybciej, co nie tylko poprawia wygodę użytkownika, ale także poprawia SEO WordPress. Google uważa szybkość ładowania strony za czynnik rankingowy, więc szybciej ładująca się witryna zapewnia przewagę konkurencyjną nad wolniejszymi witrynami.
Dokonanie właściwego wyboru pomiędzy JPEG, PNG i WEBP
| Zamiar | Zalecany format | Powód |
|---|---|---|
| Optymalizacja sieci | WEBP | Najlepsze w przypadku mniejszych obrazów o wysokiej jakości w celu zwiększenia wydajności witryny. |
| Jakość fotograficzna | JPG | Preferowany do profesjonalnej fotografii z dokładnym odwzorowaniem kolorów. |
| Projekt graficzny | PNG | Idealny do zachowania przejrzystości i szczegółowości, szczególnie w przypadku przezroczystości. |
Wybór odpowiedniego formatu jest kluczowy, ponieważ wpływa on zarówno na jakość wizualną obrazów, jak i na wydajność Twojej witryny. Zrozumienie mocnych stron każdego formatu oraz ich wpływu na rozmiar pliku i jakość obrazu pomoże Ci podjąć najbardziej świadomą decyzję w oparciu o konkretne potrzeby.
Czy obrazy nie wyświetlają się w Twojej witrynie? Nie panikować! W naszym najnowszym wpisie na blogu znajdziesz skuteczne rozwiązania pozwalające szybko rozwiązać problemy z ładowaniem obrazów. ️
Jak konwertować obrazy dla WordPress
Teraz, gdy znasz już wszystkie informacje o różnych formatach obrazów, możesz pomyśleć o zmianie formatu obrazu.
Jeśli masz obrazy PNG i chcesz je przekonwertować do formatu WEBP, oto kroki, jak to zrobić:
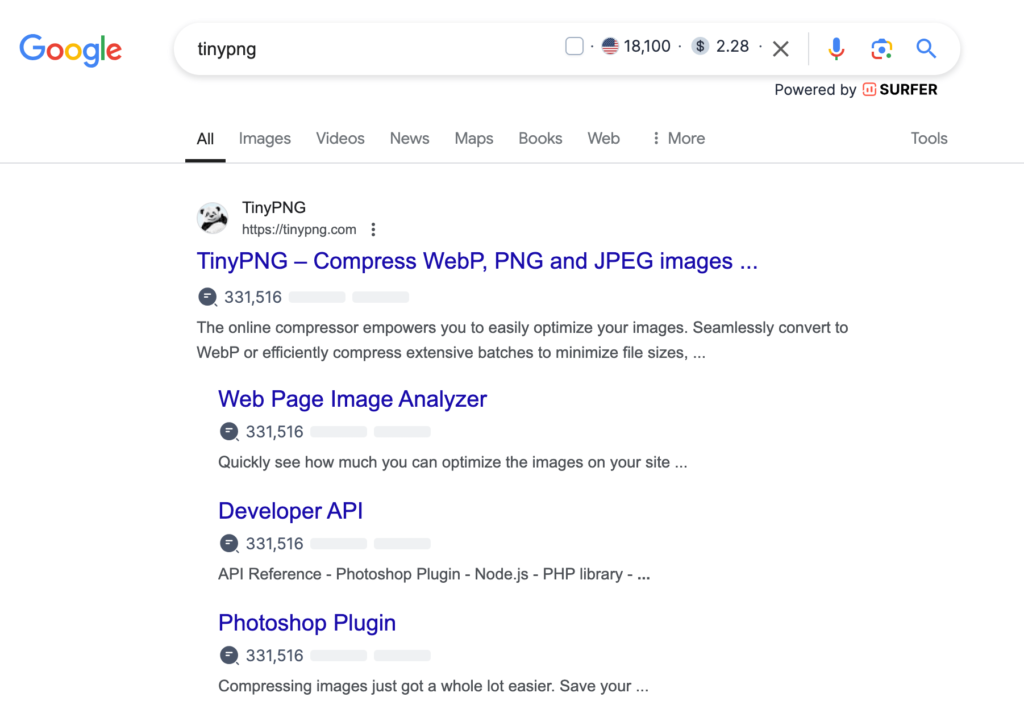
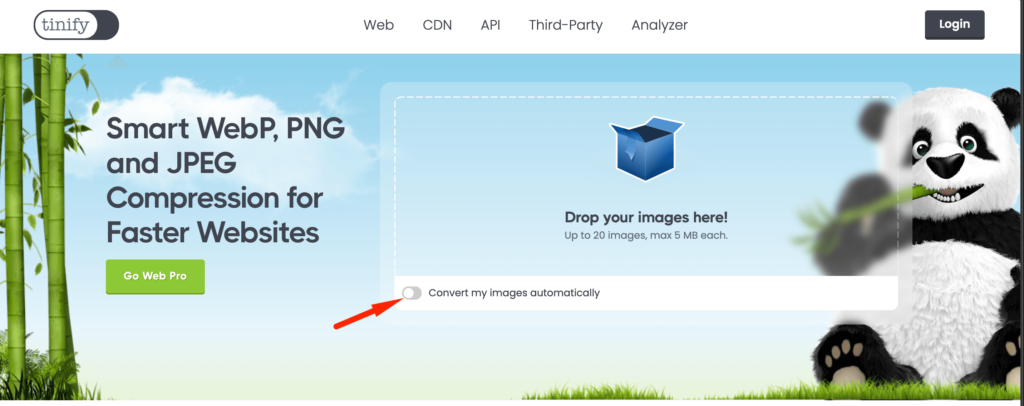
Krok 1: Wyszukaj TinyPNG w Google
Rozpocznij od wyszukania „ TinyPNG ” w Google. Pierwszym rezultatem powinna być oficjalna witryna TinyPNG, która umożliwia kompresję i konwersję obrazów takich jak WebP, PNG i JPEG. Kliknij link, aby uzyskać dostęp do witryny.

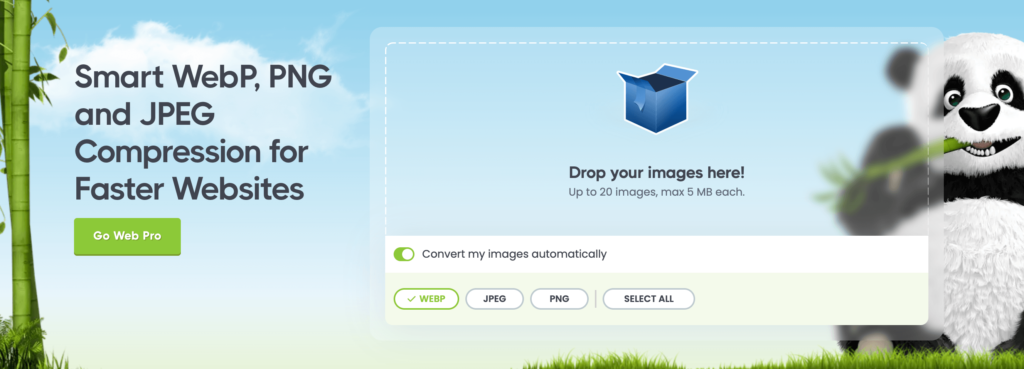
Krok 2: Wybierz Formaty konwersji
Przed przesłaniem musisz wybrać format, do którego chcesz przekonwertować swoje obrazy. Możesz wybrać WebP, JPEG lub PNG. Aby uzyskać optymalną wydajność w WordPress, zaleca się konwersję obrazów do WebP, ponieważ zapewnia równowagę między jakością a rozmiarem pliku.

Krok 3: Prześlij swoje zdjęcia po wybraniu formatu
Po wybraniu formatu konwersji należy przesłać obrazy. Przeciągnij i upuść obrazy (maksymalnie 20 naraz) w polu przesyłania. Upewnij się, że rozmiar obrazu nie przekracza 5 MB na obraz.

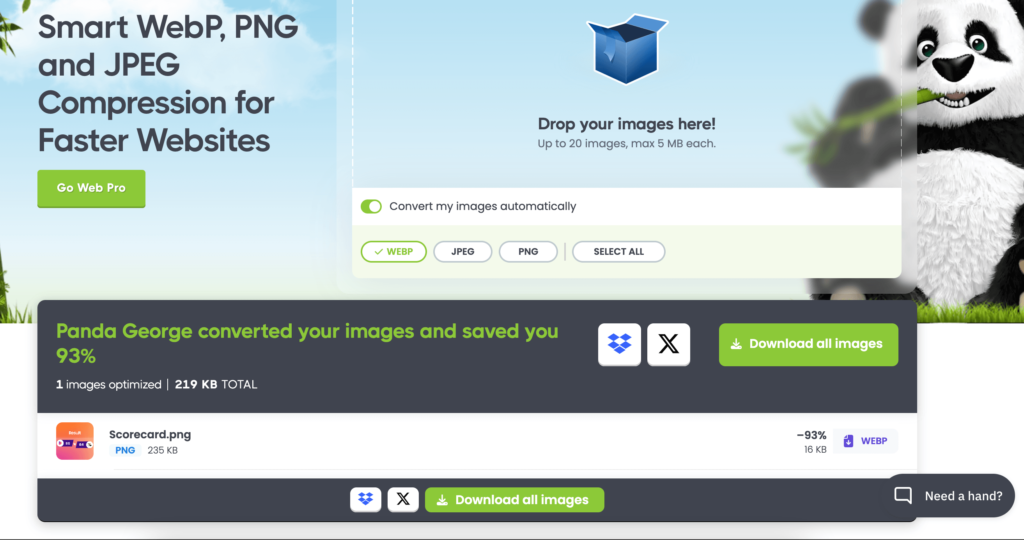
Krok 4: Skompresuj i pobierz
Po przekonwertowaniu i skompresowaniu obrazów witryna wyświetli procent zmniejszenia rozmiaru. Następnie możesz pobrać zoptymalizowane obrazy bezpośrednio, klikając przycisk „Pobierz wszystkie obrazy”.

Krok 5: Prześlij do witryny WordPress
Po pobraniu prześlij zoptymalizowane obrazy do biblioteki multimediów WordPress i używaj ich w swoich postach lub stronach na blogu, aby przyspieszyć ładowanie i lepszą wydajność.
Wykonując te kroki, możesz łatwo zoptymalizować swoje obrazy dla WordPress, zapewniając lepszą wydajność bez utraty jakości obrazu.
Jeśli jednak chcesz użyć innej platformy do konwersji obrazów, możesz wypróbować oprogramowanie z poniższej listy:
- CloudConvert [Sieć]
- GIMP [komputer stacjonarny]
- Adobe Photoshop [komputer stacjonarny]
- XnConvert [Pulpit]
- IrfanView [Pulpit]
- ImageMagick [Pulpit]
- Squoosh [Sieć]
- FastStone Photo Resizer [Pulpit]
- Konwersja online [Sieć]
- Imagify [wtyczka WordPress]
- Smush [wtyczka WordPress]
- ShortPixel [wtyczka WordPress]
- Optymalizator obrazu EWWW [wtyczka WordPress]
- Optimus [wtyczka WordPress]
Dodatkowe wskazówki dotyczące korzystania z obrazów w WordPress
Obrazy są ważne dla treści, ale wielu właścicieli witryn internetowych nie docenia znaczenia wysokiej jakości elementów wizualnych. Oprócz wyboru odpowiedniego formatu obrazu dla WordPress, oto kilka wskazówek, jak ulepszyć i zoptymalizować obrazy:
- Duże obrazy mogą spowolnić Twoją witrynę. Optymalizuj pliki WebP, JPEG i PNG za pomocą wtyczek kompresujących, aby uzyskać lepszą wydajność.
- Tekst alternatywny opisuje obrazy dla wyszukiwarek i czytników ekranu, poprawiając dostępność i SEO, pomagając Twoim obrazom pojawiać się w wynikach wyszukiwania.
- Wybierz odpowiedni rozmiar obrazu dla swojej witryny, aby zapewnić spójność i wygodę użytkowania.
- Aby zapobiec nieautoryzowanemu użyciu, dodaj znak wodny lub wyłącz kliknięcie prawym przyciskiem myszy.
Te wskazówki pomogą Ci zwiększyć widoczność Twojej witryny.
Ciekawi Cię temat leniwego ładowania obrazów w Twojej witrynie WordPress, możesz przeczytać nasz przewodnik na temat leniwego ładowania obrazów za pomocą wtyczek.
JPEG vs PNG vs WEBP: wybierz odpowiedni format obrazu dla swojej witryny WordPress
Jako właściciel witryny internetowej musisz zapewnić użytkownikom doskonałe wrażenia podczas przeglądania Twojej witryny. Oznacza to krótszy czas ładowania, wyraźne i ostre obrazy w całej witrynie i wiele więcej.
Dlatego też odpowiedni format obrazu odgrywa ważną rolę. Musisz zachować szczególną ostrożność i przeprowadzić badania przed przesłaniem obrazów w określonym formacie na swoją witrynę WordPress.
Czy zmagasz się z powolną witryną WordPress? Odkryj 15 praktycznych trików w naszym najnowszym poście na blogu, które pomogą zoptymalizować szybkość i wydajność Twojej witryny.
W artykule podaliśmy wszystkie informacje potrzebne do podjęcia decyzji. Pomoże Ci to podjąć logiczną decyzję, który format wybrać.
