Jak korzystać z narzędzia do tworzenia nagłówków i stopek w motywie Kadence? Ustawienia wyjaśnione!
Opublikowany: 2024-08-24
Czy chcesz pobawić się ustawieniami kreatora nagłówków i stopek motywu Kadence WordPress? Pozwól, że wyjaśnię preferencje i dostosuję prosty nagłówek i stopkę, aby zapewnić czytelnikom płynną nawigację w witrynie.
Ten przyjazny dla użytkownika kreator motywu Kadence metodą „przeciągnij i upuść” pozwala nam utworzyć nagłówek i stopkę pasującą do tożsamości naszej marki bez znajomości kodowania. Gotowe elementy przyspieszają także proces projektowania.
Cieszę się, że chcesz poprawić atrakcyjność wizualną swojej witryny, korzystając z tego najlepszego motywu WordPress. Motyw Kadence oferuje pełną kontrolę nad elementami, aby wygenerować idealny projekt góry i dołu dla Twojego zasobu internetowego. Musisz sprawdzić porównanie Free vs Pro!
Zobaczmy teraz, jak korzystać z tego kreatora projektów!
Jak korzystać z narzędzia do tworzenia nagłówków Kadence?
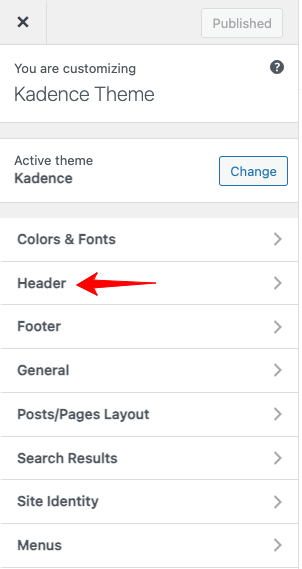
Krok 1 : Zaloguj się do panelu WordPress i przejdź do Wygląd > Dostosuj > Nagłówek

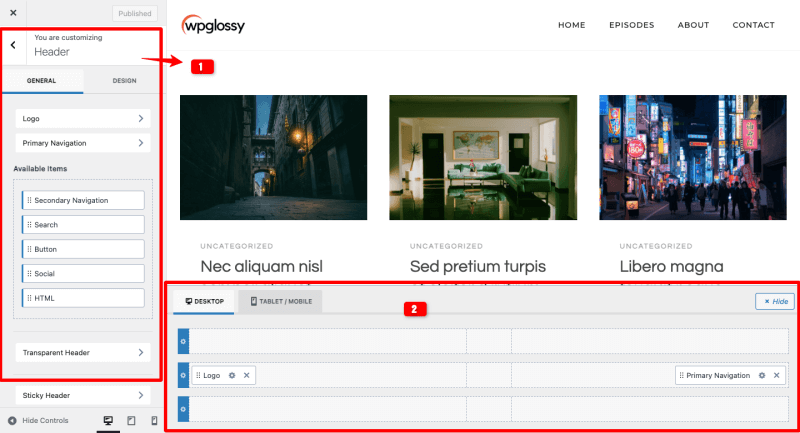
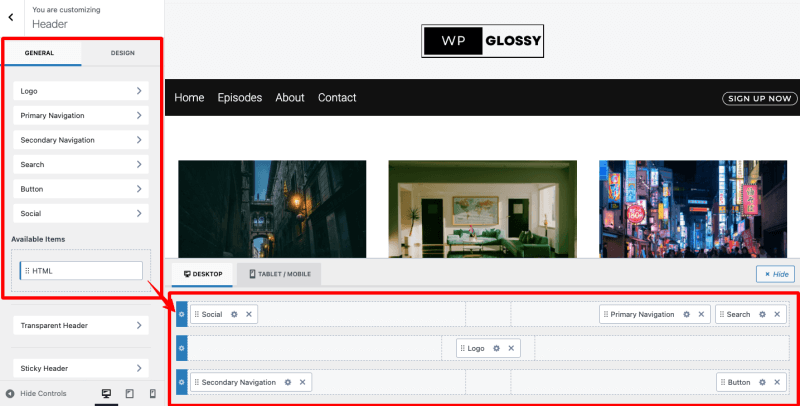
Krok 2: Kliknięcie nagłówka spowoduje wyświetlenie dwóch sekcji (pionowej i poziomej); pionowa lewa sekcja zawiera elementy nagłówka , a pozioma prawa sekcja ma moduł konstruktora nagłówka . Oto obraz w celach informacyjnych!

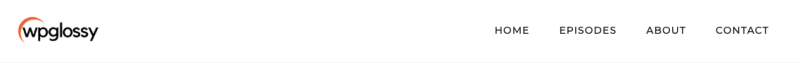
Krok 3: Spójrz na standardowy nagłówek Kadence (patrz ilustracja). Teraz dokonam pewnych dostosowań, aby uzyskać niepowtarzalny wygląd.
Domyślny nagłówek

Powiem Ci, jak używać narzędzia do tworzenia nagłówków motywu WordPress Kadence, aby uzyskać taki wynik!
Prosty, dostosowany nagłówek

Ten przykładowy nagłówek ma trzy sekcje!
Krok 4:
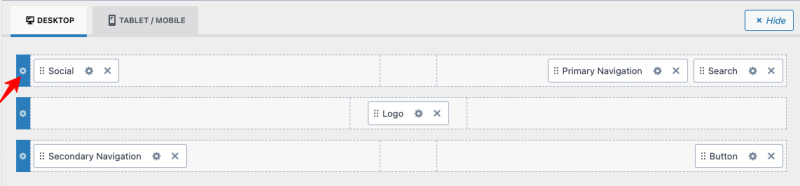
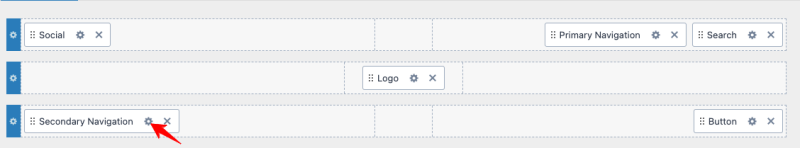
Przenoszę niektóre elementy do sekcji konstruktora nagłówków. Sprawdź poniższy obrazek.
Nagłówek Lewy górny róg – ikony mediów społecznościowych
Nagłówek w prawym górnym rogu – główny pasek nawigacji i wyszukiwania
Środkowy nagłówek – logo
Nagłówek Lewy dolny róg – Dodatkowe menu nawigacyjne
Nagłówek w prawym dolnym rogu – Przycisk rejestracji

Krok 5: I chcesz ulepszyć projekty po dołączeniu elementów.
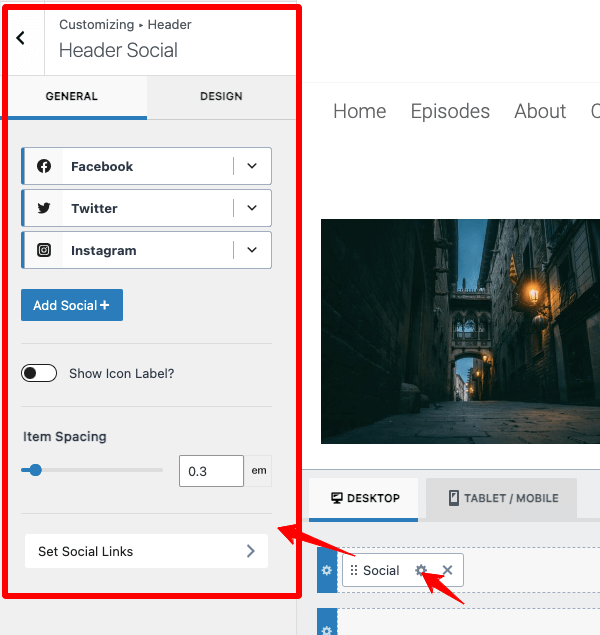
Na przykład, aby zmienić wygląd ikony społecznościowej, musisz kliknąć ikonę ustawień w tym elemencie. (strzałka zaznaczona na obrazku)

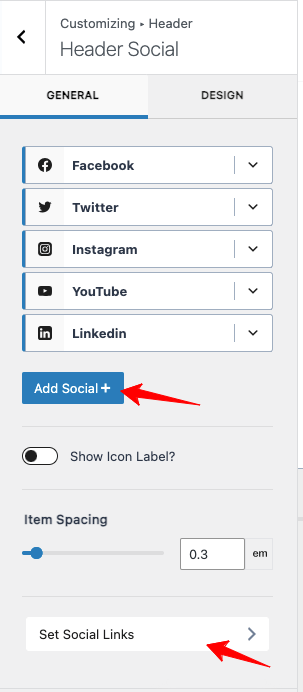
Możesz dodać dodatkowe ikony mediów społecznościowych za pomocą przycisku „ Dodaj Social+ ”

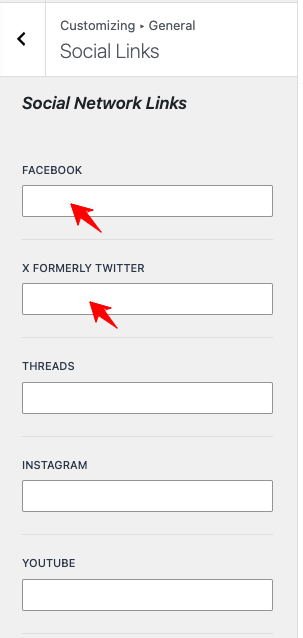
Po wstawieniu ikon mediów społecznościowych wymaganych dla Twojej witryny, dodaj ich linki za pomocą ustawień „ Ustaw linki społecznościowe ”.

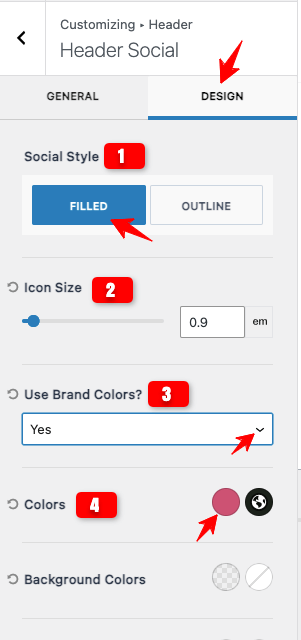
Teraz dostosowuję ikony mediów społecznościowych, modyfikując ich kolor, rozmiar i inne opcje. Ustawienia te są dostępne w zakładce „ Projekt ”.

Uwaga: pokazałem tylko kilka preferencji ustawień. Dostępnych jest więcej opcji i możesz je naprawić zgodnie ze swoimi wymaganiami.
Teraz pozwólcie mi zmienić kolor tła nagłówka, który projektuję.
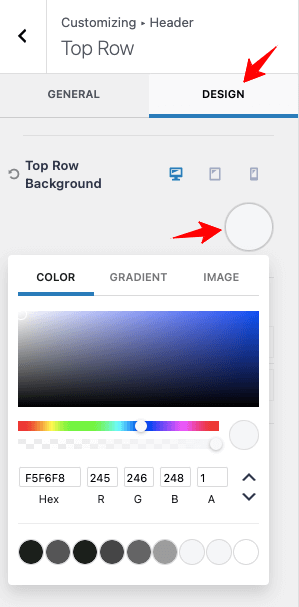
W tym celu używam ustawień górnego paska (spójrz na obrazek poniżej)

W zakładce Projekt mamy możliwość zmiany koloru tła Nagłówka. Ma inne ustawienia projektu, aby dostosować nagłówek witryny, nie tylko kolor.

Tutaj zmieniam kolor tła mojej górnej sekcji nagłówka. Mój projekt nagłówka składa się z 3 sekcji (górnej, środkowej i dolnej – przykładowy nagłówek pokazałem na początku przewodnika krok po kroku).

Zmieniłem kolor tła pozostałych dwóch sekcji na karcie Projekt, klikając ikonę ustawień każdej sekcji.
Oto kod koloru tła, którego użyłem!
Górny nagłówek – F5F6F8
Środkowy nagłówek – F5F6F8
Dolny nagłówek – 111111
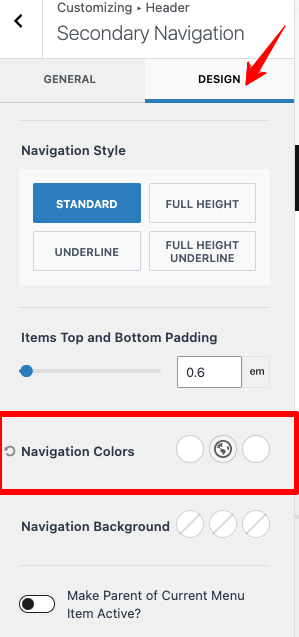
Po zmianie koloru tła możesz dodać odpowiedni kolor tekstu menu. Przejdź do ustawień dolnego menu, jak na obrazku poniżej.

Zmodyfikuj kolor menu, kolor najechania kursorem i bieżący kolor menu. (Sprawdź obraz referencyjny)

Użyj opcji „ Kolory nawigacji ”, aby ustawić preferowane kombinacje kolorów. Podobnie zmień tekst przycisku, aby dopasować go do swoich upodobań.
Kończę wyjaśnienia dotyczące ustawień! Powinieneś zrozumieć, że motyw Kadence zapewnia szczegółowe ustawienia umożliwiające dostosowanie wszystkiego do Twojej witryny.
Mam nadzieję, że mądrze użyjesz tego narzędzia do tworzenia nagłówków Kadence, aby uzyskać unikalny projekt, który przyciągnie uwagę Twoich czytelników.
Kreator stopek Kadence
Krok 1 : Zaloguj się do panelu WordPress i przejdź do Wygląd > Dostosuj > Stopka
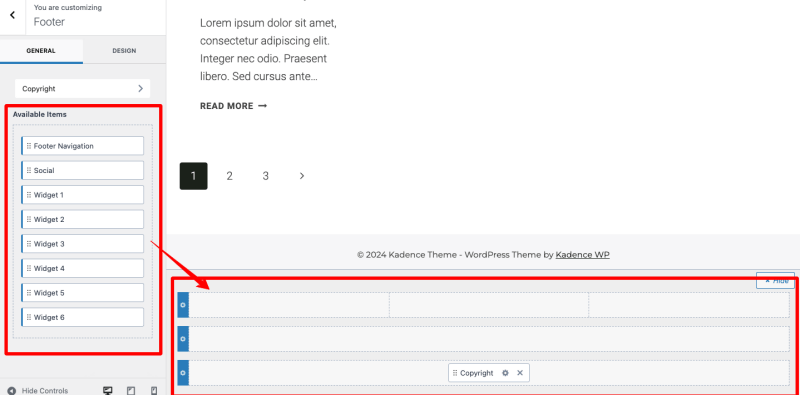
Krok 2: Sprawdź narzędzie do tworzenia stopek motywu Kadence. Ma ustawienia podobne do tych w narzędziu do tworzenia nagłówków.

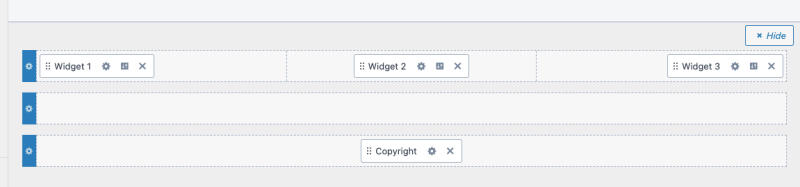
Krok 3: Możesz zmieniać pozycje elementów Widgetu w zależności od potrzeb. Spójrz na obrazek poniżej!

Mam nadzieję, że nie masz wątpliwości co do preferencji dostosowywania narzędzia do tworzenia nagłówków i stopek Kadence.
Sprawdźmy jego unikalne cechy, abyś mógł zagłębić się w personalizację brandingu swojego biznesu.
Funkcje konstruktora nagłówków
Kreator nagłówków ma imponujące funkcje! Istnieje możliwość zaprojektowania
- Wiele sekcji nagłówka do trzech wierszy o różnej treści i wyglądzie.
- Różne układy nagłówków dla różnych rozmiarów ekranu
- Przejrzysty i lepki nagłówek angażujący czytelników
- Nagłówki warunkowe dla poszczególnych postów i stron na podstawie określonych warunków
- Dostosowany nagłówek z preferowanym kolorem, tłem, odstępami, obramowaniem i marginesami
Nie tylko te! Ten doskonały kreator typu „przeciągnij i upuść” ma atrakcyjne, gotowe układy i można go zintegrować z innymi popularnymi wtyczkami Woocommerce, aby dodać elementy związane z e-commerce.
Funkcje konstruktora stopek
Podobnie jak narzędzie do tworzenia nagłówków motywu Kadence, narzędzie do tworzenia stopek oferuje fantastyczne ustawienia umożliwiające projektowanie stopki witryny z widżetami, mediami społecznościowymi, ikonami, logo i menu. Możesz projektować
- Do uporządkowania treści potrzebnych jest wiele wierszy stopki po maksymalnie trzy.
- Globalna stopka dla całej witryny.
- Unikalna lub warunkowa stopka dla poszczególnych stron
- Przyklejona stopka, która pozostaje na dole ekranu, gdy odwiedzający przewijają
Kreator nagłówków i stopek Kadence oferuje również globalną paletę kolorów, edycję na żywo i zaawansowaną typografię w celu szerokiego dostosowywania bez konieczności kodowania.
Często zadawane pytania
1. Jak dodać globalny nagłówek i stopkę do niestandardowego szablonu motywu Kadence?
Motyw Kadence oferuje pełną kontrolę nad projektem nagłówka i stopki. Możesz przenieść wymagane elementy do kreatora. Jeśli masz niestandardowe skrypty, przejdź do Wygląd> Kadence> Włącz skrypty nagłówka/stopki, aby dodać swoje kody. Skrypty będą globalne dla wszystkich stron.
2. Jak edytować nagłówek i stopkę w motywie Kadence?
Motyw Kadence zawiera intuicyjny kreator nagłówków i stopek ze szczegółowymi ustawieniami dostosowywania. Możesz użyć kreatora, aby uzyskać spersonalizowany projekt swojej witryny WordPress.
3. Czy w motywie Kadence można wyświetlać unikalny nagłówek na konkretnych wpisach i stronach blogów?
Tak! Można to zrobić za pomocą funkcji nagłówka warunkowego Kadence.
Kończenie kreatora stopki nagłówka Kadence
Kreator nagłówków i stopek motywu Kadence jest niezbędnym narzędziem WordPress ze względu na jego wykonalność i możliwość dostosowania. Podziwiam jego zaawansowane funkcje i dynamiczne układy, które zachęcają mnie do wykorzystania ich w witrynach moich klientów.
Ponieważ motyw jest zoptymalizowany pod kątem szybkości, nie musisz się martwić o niestandardowy nagłówek, a stopka spowolni Twoją witrynę. Mimo że kreator jest przyjazny dla użytkownika, niektóre zaawansowane funkcje mogą wymagać trochę nauki. Liczyć się!
Lubię szczegółowe opcje ustawień motywu, dlatego przedstawiłem ten samouczek z wyraźnymi zrzutami ekranu. Jeśli wystąpią jakiekolwiek problemy lub potrzebujesz pomocy w korzystaniu z narzędzia do tworzenia stopek nagłówka Kadence, skontaktuj się ze mną za pośrednictwem sekcji komentarzy. Zrobię co w mojej mocy, żeby wszystko załatwić!
