7 najlepszych praktyk dotyczących formularza strony docelowej (+przykłady)
Opublikowany: 2020-12-30Szukasz świetnych przykładów formularzy landing page? Gdy ktoś odwiedza Twoją stronę docelową, masz szansę na konwersję, więc Twój formularz musi być zaprojektowany tak, aby uzyskać maksymalny efekt.
Chociaż nie ma czegoś takiego jak idealny landing page, zdecydowanie istnieją najlepsze praktyki, które mogą pomóc Ci osiągnąć świetne wyniki – i uniknąć utraty cennych leadów.
W tym artykule przyjrzymy się przykładom świetnych formularzy stron docelowych. Pokażemy Ci również, jak łatwo ukraść te same pomysły i wykorzystać je na własnych formularzach.
Utwórz teraz swój formularz landing page
Co sprawia, że strona docelowa jest dobra?
Celem każdej strony docelowej jest skłonienie klienta do realizacji celu. Wszystko na stronie musi być nastawione na uzyskanie tej konwersji.
Na przykład formularz strony docelowej może być zaprojektowany tak, aby uzyskać:
- Subskrybenci listy mailingowej
- Wskazówki
- Sprzedaż
- Zapisy na webinary
Każde z tych wydarzeń wymaga nieco innej formy.
Zanim zaczniesz projektować formularz strony docelowej, warto zrozumieć, jakiego typu konwersję chcesz uzyskać. Na podstawowym poziomie możemy podzielić Twoje konwersje na 2 grupy:
- Konwersja podstawowa — ten rodzaj konwersji ma miejsce, gdy klient jest gotowy do zakupu. Na przykład formularz na stronie docelowej może być formularzem zamówienia lub formularzem rezerwacji spotkań.
- Konwersja wtórna – ten rodzaj konwersji ma miejsce znacznie wyżej na ścieżce, gdy klient nadal sprawdza swoje opcje. Jeśli więc masz nadzieję utworzyć formularz zapisu na biuletyn e-mailowy, jest to dobry przykład konwersji wtórnej.
Zasadniczo możesz mieć nieco dłuższą formę dla konwersji podstawowej niż dla wtórnej. Ponieważ kiedy klient podejmuje decyzję o zakupie – lub jest jej bardzo bliski – prawdopodobnie chętniej spędzi czas na wypełnianiu formularza.
Teraz, gdy rozumiemy, jak decydować o strukturze strony docelowej, spójrzmy na kilka sprawdzonych metod dotyczących formularzy stron docelowych.
Najlepsze praktyki dotyczące formularza strony docelowej
Przyjrzymy się różnym sposobom projektowania formularzy stron docelowych pod kątem maksymalnej konwersji.
- Sprzedaj korzyści obok formularza
- Uspokój swojego gościa
- Usuń dodatkowe pola
- Utwórz przekonujące wezwanie do działania
- Wykorzystaj moc FOMO
- Użyj podpowiedzi i symboli zastępczych
- Spraw, aby Twoje formularze były responsywne na urządzenia mobilne
W przypadku każdego z nich pokażemy Ci kilka sposobów na kradzież tych samych pomysłów i wykorzystanie ich we własnych formularzach landing page.
1. Sprzedaj korzyści obok formularza
Na stronie docelowej chcesz, aby korzyści płynące z Twojej oferty były bardzo jasne.
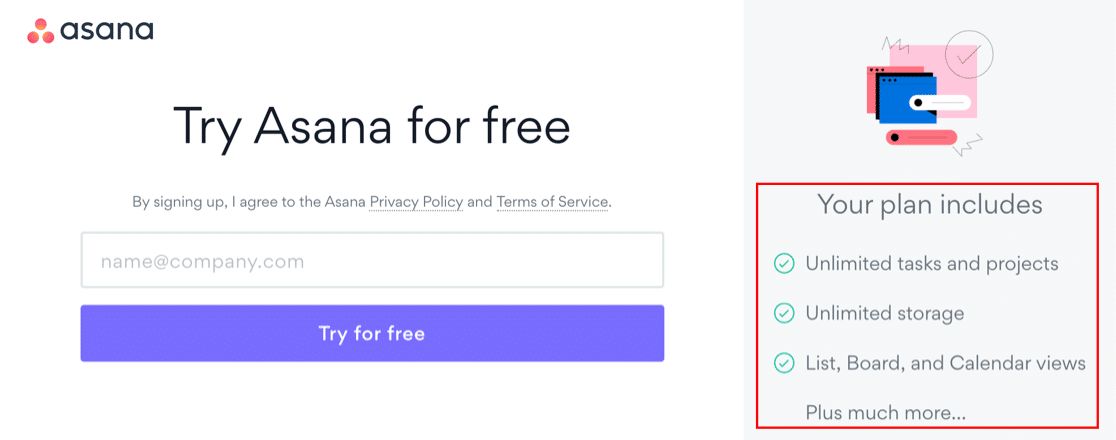
Ten formularz od Asany prosi odwiedzających o zapisanie się na bezpłatną wersję próbną. Ale na tym nie polega konwersja odwiedzających. Zawiera również sekcję po prawej stronie strony docelowej, aby wyjaśnić ofertę z kilkoma krótkimi punktami.

Czy zauważyłeś, że słowo „nieograniczony” pojawia się więcej niż raz?
Jeśli użytkownik jest podekscytowany potencjałem Twojej oferty, będzie bardziej podekscytowany przesłaniem formularza.
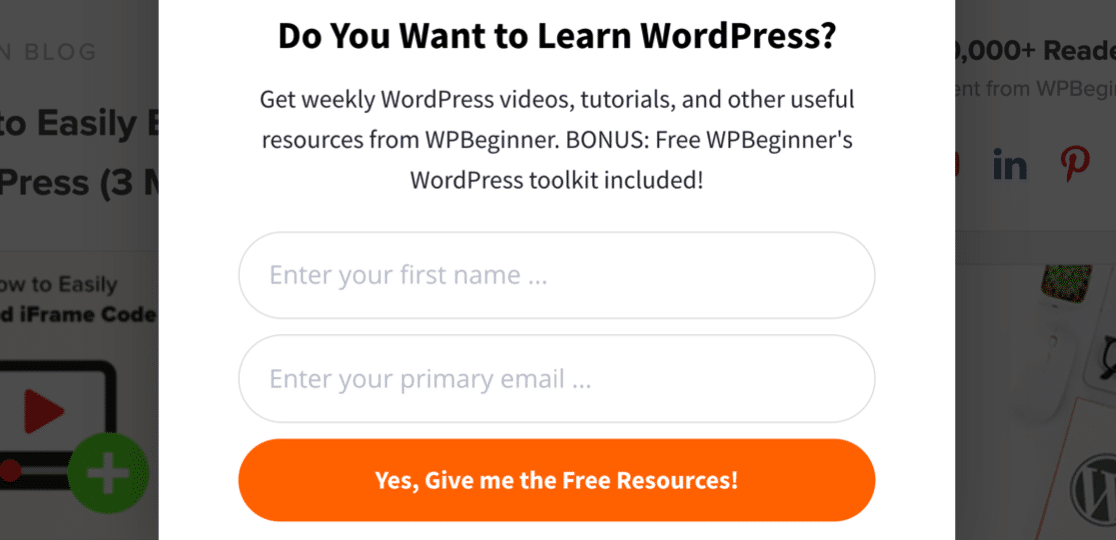
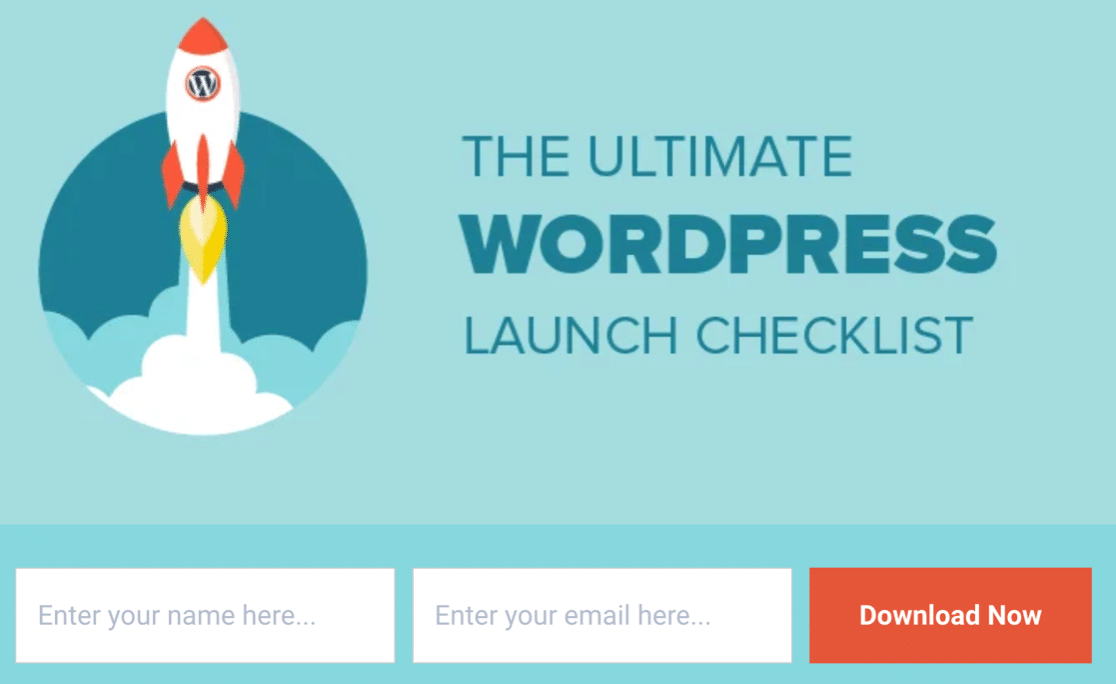
Sprawdź też ten niesamowity przykład z WPBeginner:

Dostajesz mnóstwo gratisów i dodatkowy zestaw narzędzi, więc za formularzem kryje się mnóstwo wartości. Wystarczy kliknąć!
Pamiętaj: wiesz, że to, co oferujesz, jest niesamowite, ale klient może nie. Tak więc sprzedaż korzyści płynących z wypełnienia formularza to świetny sposób na przypomnienie im.
Chcesz nauczyć się korzystać z Asany z innymi narzędziami? Sprawdź naszą listę najlepszych integracji Asana.
Jak sprzedawać korzyści w swoim formularzu
To jedna z najłatwiejszych do wdrożenia najlepszych praktyk.
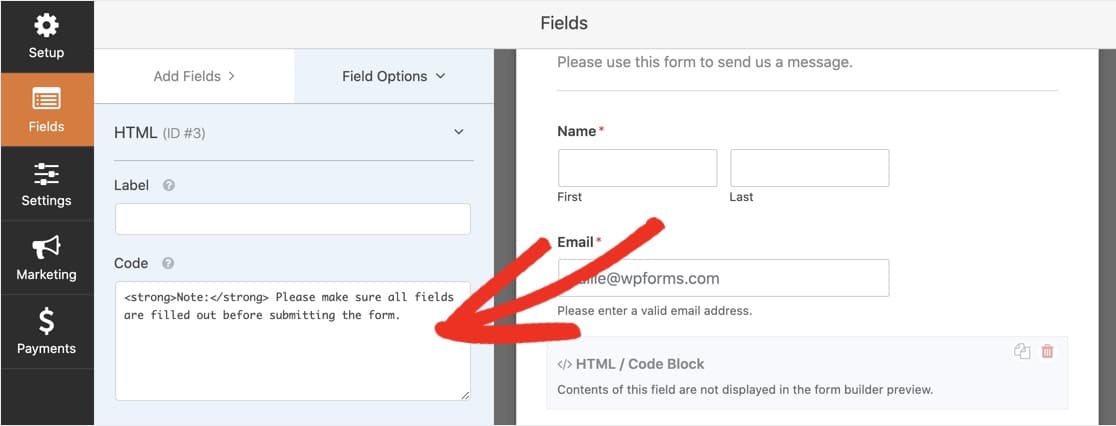
Dzięki WPForms możesz łatwo przeciągnąć pole HTML do formularza, aby dodać dodatkowy tekst w dowolnym miejscu. Możesz też użyć tego pola, aby dodać obrazy.

Jeśli chcesz dostosować swój formularz za pomocą kodu, możesz pójść jeszcze dalej i stworzyć dynamiczny formularz.
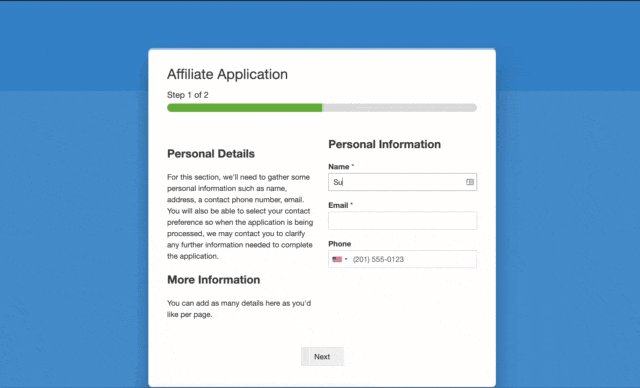
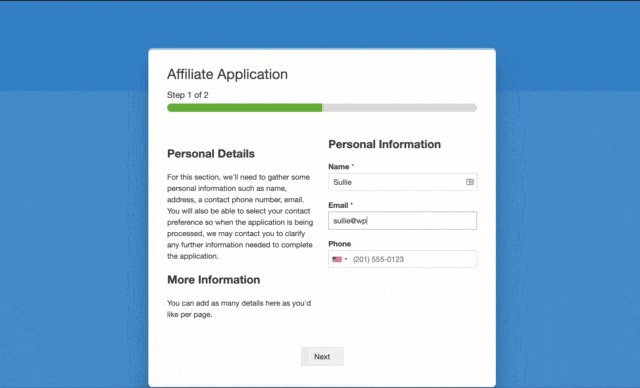
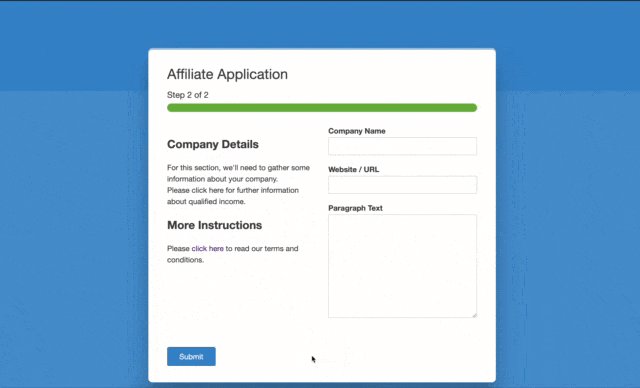
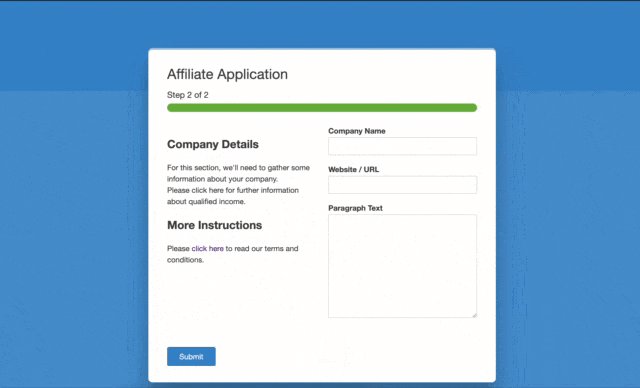
Oto niesamowity wieloetapowy formularz, który zmienia się za każdym razem, gdy odwiedzający wczytuje następną stronę. Możesz użyć tego, aby dodać wiele korzyści, gdy użytkownik przechodzi przez formularz.

Ten układ jest bardziej zaawansowany i wymaga trochę niestandardowego kodu. Jeśli chcesz uzyskać więcej informacji, zapoznaj się z naszym dokumentem dla programistów, w którym znajdziesz informacje o tworzeniu wieloetapowego formularza z dynamicznym tekstem.
2. Uspokój gościa
Jeśli Twój klient jest czymś zaniepokojony, prawdopodobnie wycofa się i zacznie szukać odpowiedzi gdzie indziej.
Na przykład większość z nas nie chciałaby dać się nabrać na:
- Otrzymuję e-maile, na które się nie zarejestrowaliśmy
- Opłaty wyższe niż się spodziewaliśmy
- Wydawanie pieniędzy na produkt, który okazuje się nieodpowiedni.
Dlatego formularze stron docelowych o wysokiej konwersji dają pewność. Chodzi o to, by przewidzieć te obawy i zająć się nimi. Zapewnienie klienta bezpośrednio na formularzu zwiększa zaufanie i pokazuje zrozumienie jego problemów.
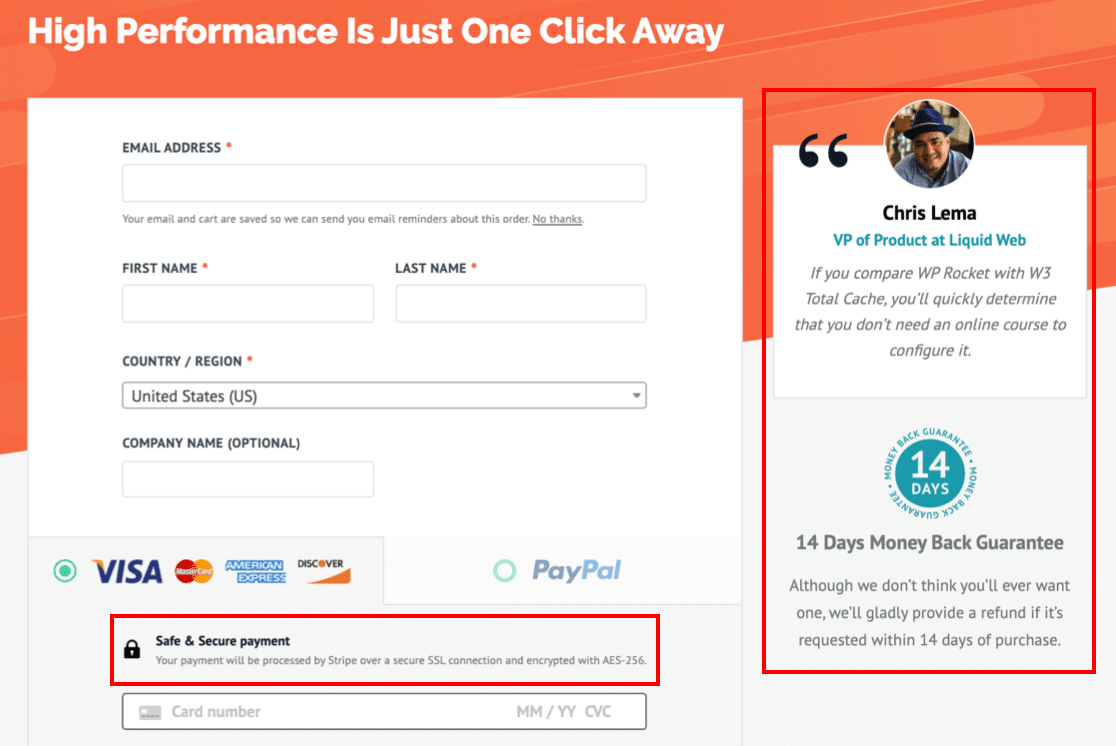
Oto świetny przykład formularza strony docelowej z WP Rocket, który oferuje odwiedzającym wiele otuchy:

W tym formularzu znajdują się 3 oddzielne obszary, które sprawiają, że odwiedzający czuje się lepiej podczas dokonywania zakupu:
- Opinia klienta — dodaje dowód społeczny do formularza. Użycie zdjęcia i prawdziwego imienia pomaga dodać autentyczności i pokazuje, że inni klienci już wypełnili formularz i są zadowoleni z wyniku. Sprawdź te niesamowite przykłady dowodów społecznych dla swoich formularzy.
- Gwarancja zwrotu pieniędzy – Oferowanie pewnego rodzaju gwarancji jest ważne, szczególnie jeśli klient nie ma możliwości wypróbowania produktu przed zapłaceniem. Ten obszar strony docelowej informuje klienta, że może odzyskać pieniądze, jeśli nie będzie zadowolony, więc nie może się pomylić, próbując go.
- Przypomnienie o bezpiecznych płatnościach – Jeśli klient odwiedza Cię po raz pierwszy, warto przypomnieć mu, że masz ustawione odpowiednie zabezpieczenia podczas przyjmowania płatności.
Kiedy spojrzysz na formularze stron docelowych, zauważysz, że prawie wszystkie używają jednego lub więcej z tych zapewnień.
Jak dodać otuchy do swojego formularza?
WPForms ułatwia dodawanie dodatkowych informacji do formularza za pomocą pola HTML lub dzielnika sekcji.
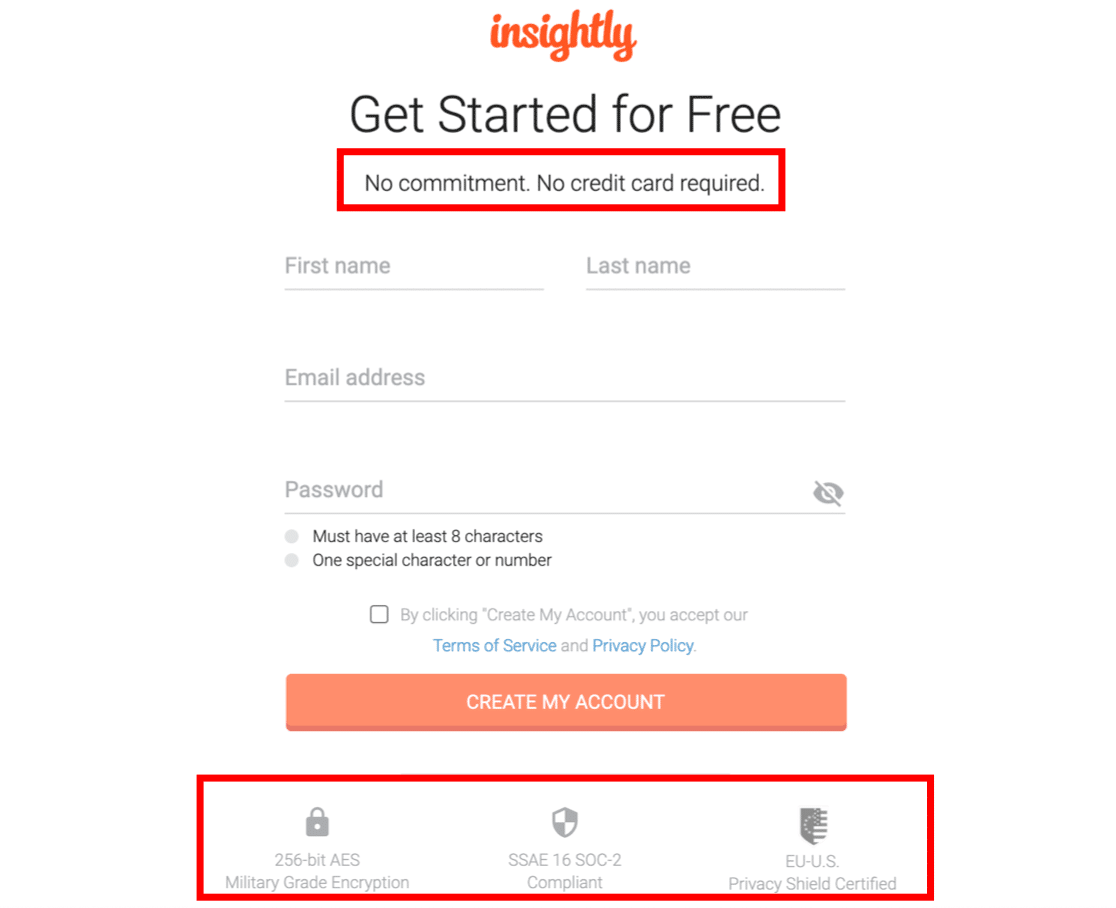
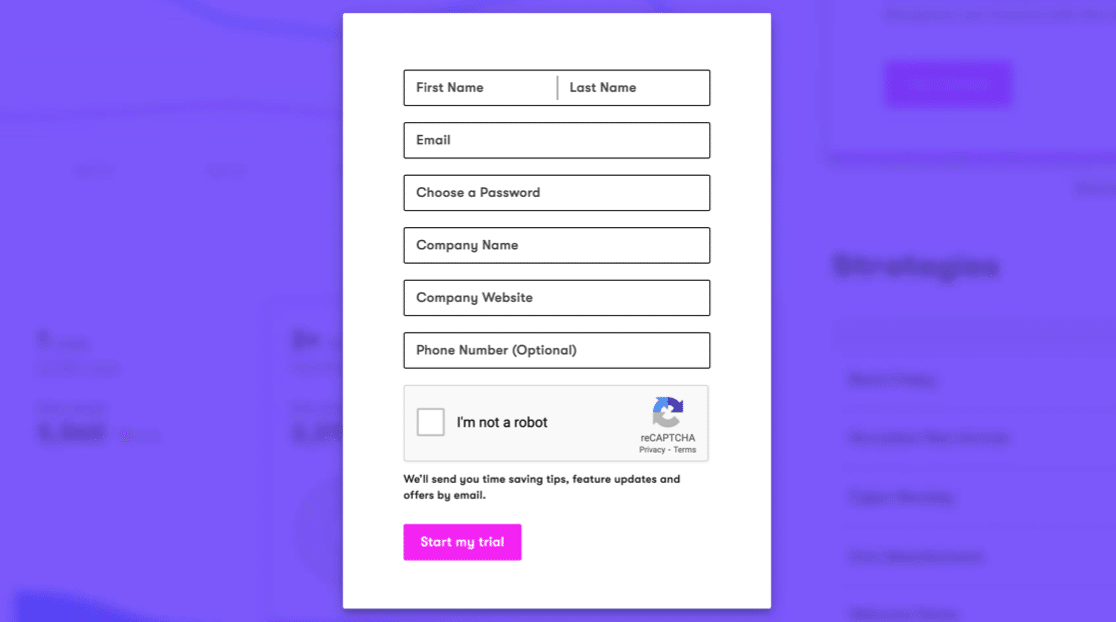
Jeśli więc oferujesz coś szczodrego, na przykład bezpłatną wersję próbną, zwiększ zaufanie klienta i wspomnij o tym w widocznym miejscu w formularzu. Insightly wykonuje niesamowitą robotę, zapewniając klienta na górze i na dole tego formularza:

Na koniec nie zapomnij przypomnieć odwiedzającemu, że będziesz bezpiecznie przechowywać jego dane osobowe. WPForms ułatwia dodawanie umowy RODO do formularzy. Możesz dostosować sformułowanie, aby dokładnie wyjaśnić, w jaki sposób dane osobowe będą przetwarzane lub przechowywane.
3. Usuń dodatkowe pola
Statystyki e-commerce pokazują, że uzyskujesz więcej konwersji, jeśli masz 3 pola lub mniej.
To nie jest trudna zasada; w przypadku konwersji podstawowej możesz użyć większej liczby pól, ponieważ klient jest bardziej zainwestowany.
Jednak w przypadku większości konwersji wtórnych pomaga zmniejszyć ilość żądanych informacji.
Oto świetny przykład krótkiej formy z Pardot. Ten pozwala klientowi zarezerwować demo.
Kuszące byłoby zebranie mnóstwa informacji o ich firmie lub zamierzonym przypadku użycia. Ale Pardot ma rację i po prostu ma 1 pole:

Jeśli potrzebujesz czasu rezerwacji, możesz również dodać selektor czasu lub daty, aby odwiedzający mógł zaplanować prezentację bez wpisywania. Kiedy gość po prostu sprawdza Twoją firmę, krótki formularz usuwa wiele tarcia.
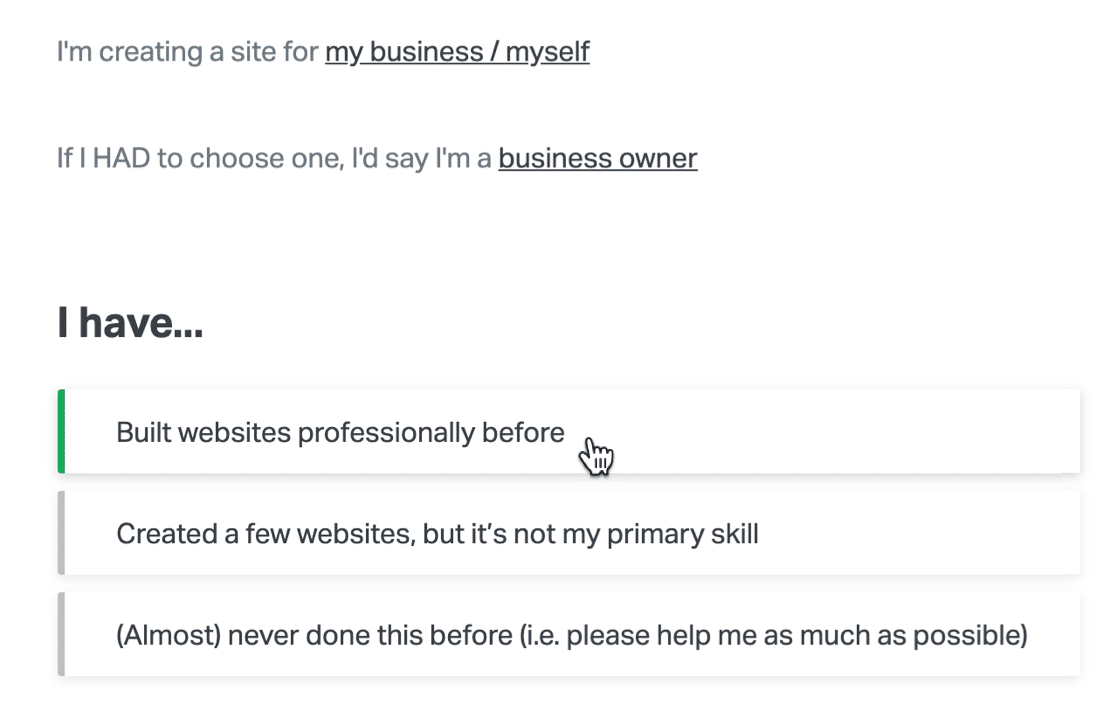
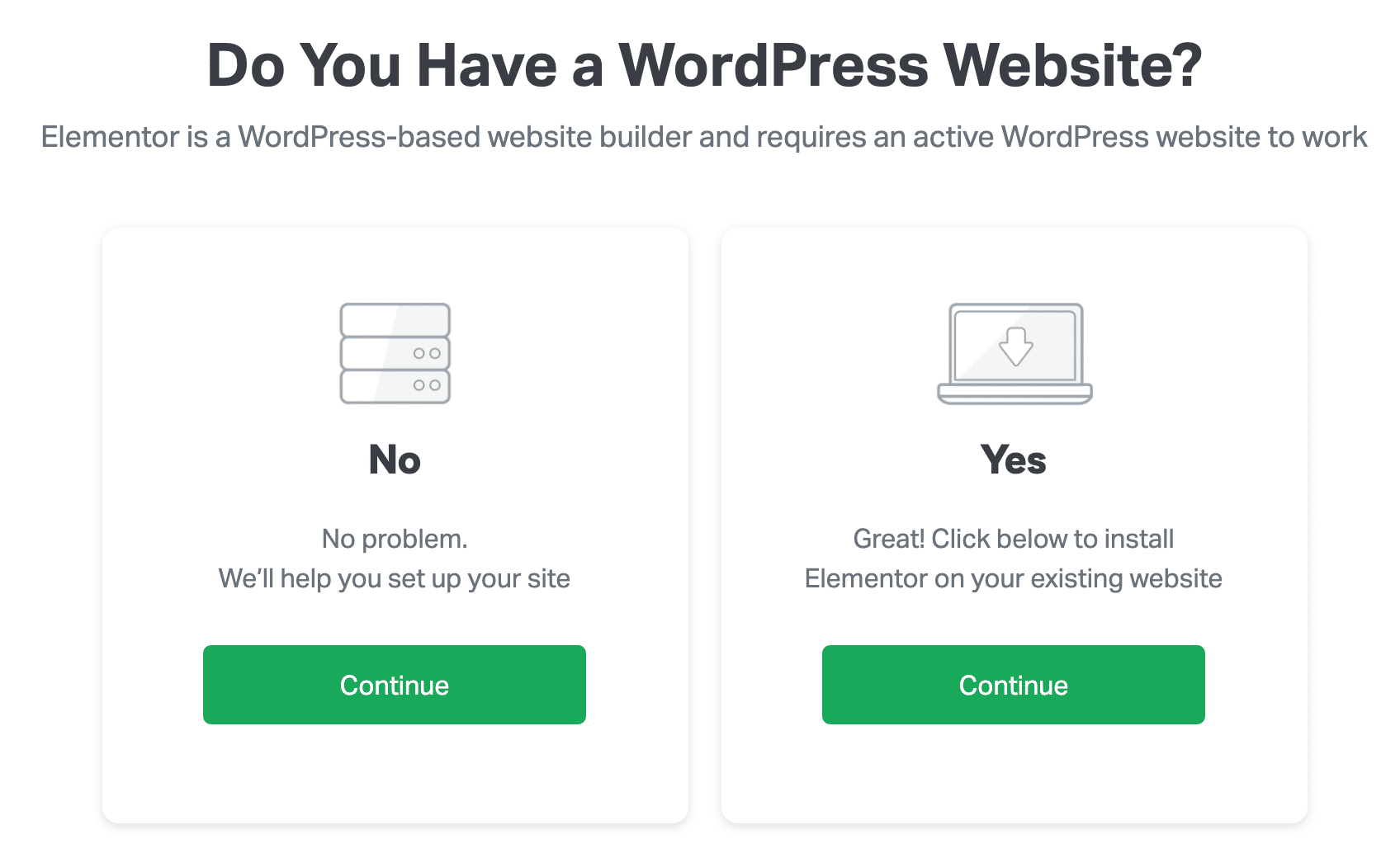
Oto kolejny świetny przykład od Elementora. Jest to wieloetapowy formularz z 1 pytaniem wielokrotnego wyboru na każdej stronie. Ponownie, ten formularz jest idealny, ponieważ możesz podać wszystkie informacje bez wpisywania.

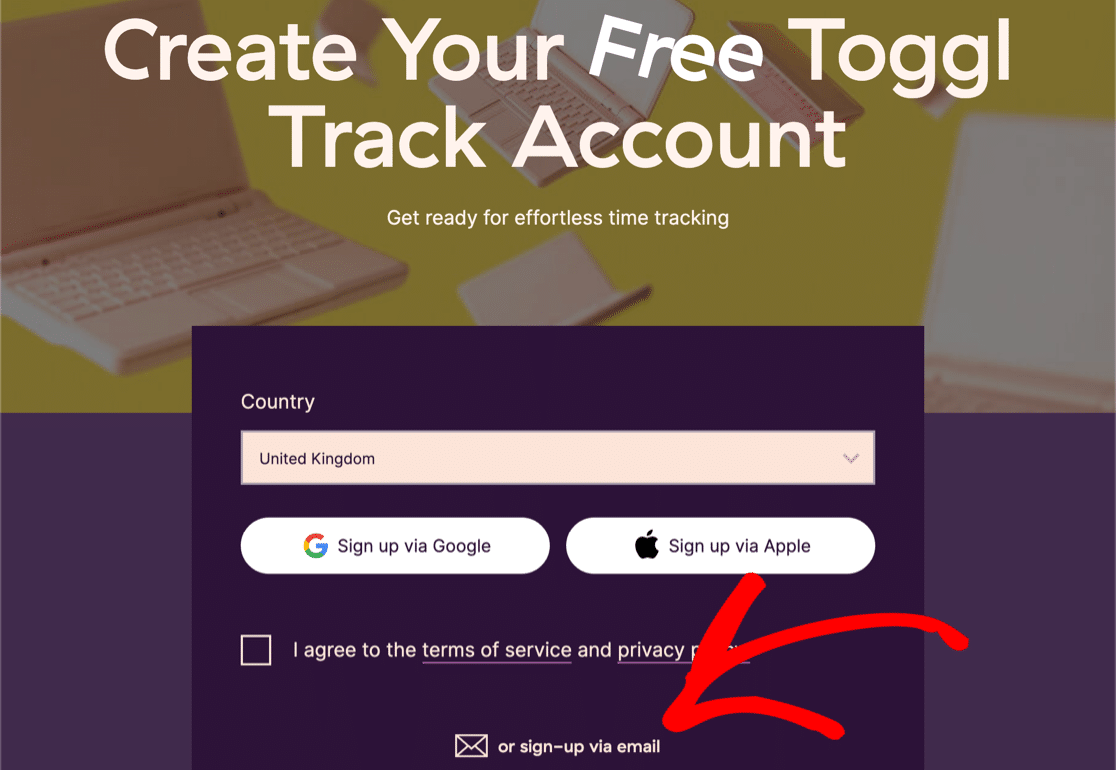
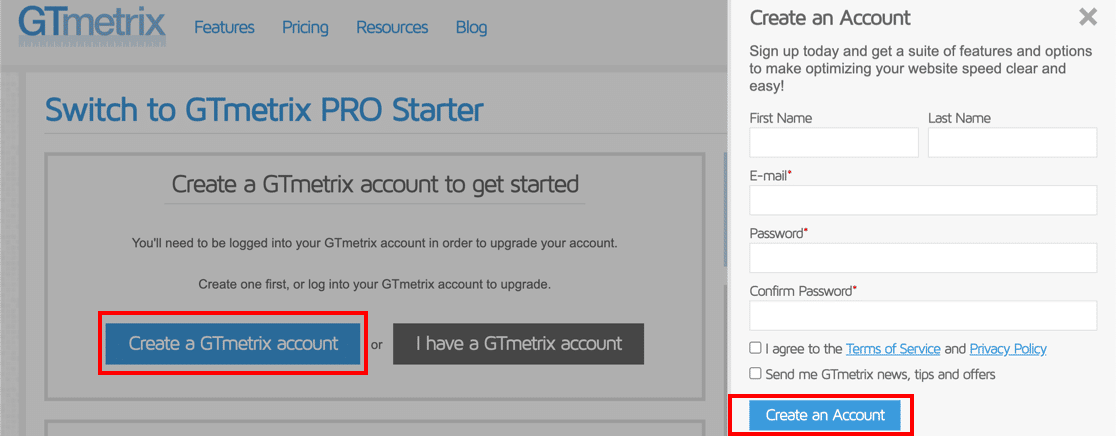
Na koniec sprawdź ten niesamowity przykład z Toggl. Za pomocą tego formularza możesz założyć bezpłatne konto bez dotykania klawiatury. Ale jeśli chcesz dołączyć przez e-mail, za linkiem na dole znajduje się drugi formularz.

Jeśli masz mnóstwo pól i naprawdę nie możesz ich usunąć, istnieją pewne sztuczki, dzięki którym Twój formularz będzie wyglądał mniej onieśmielająco.
Jak skrócić długie formy?
WPForms pozwala skrócić formularz na 3 sposoby.
Najpierw nasza ulubiona: wieloetapowa forma.
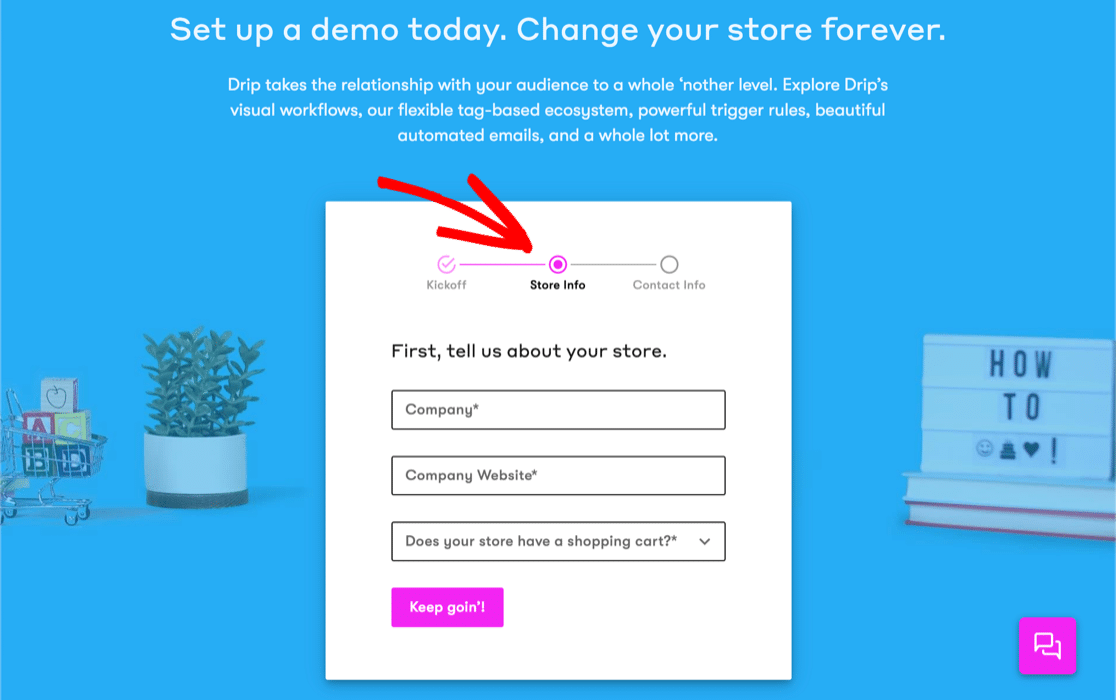
Ten format sprawia, że formularz wygląda mniej przerażająco, ukrywając niektóre pola za paskiem postępu. Strona rejestracji Drip używa tej taktyki i wygląda niesamowicie.

Druga taktyka polega na doborze odpowiednich pól formularza, aby maksymalnie ograniczyć pisanie i klikanie. Na przykład możesz użyć opcji obrazu, aby naśladować formularz Elementora, na który właśnie spojrzeliśmy.

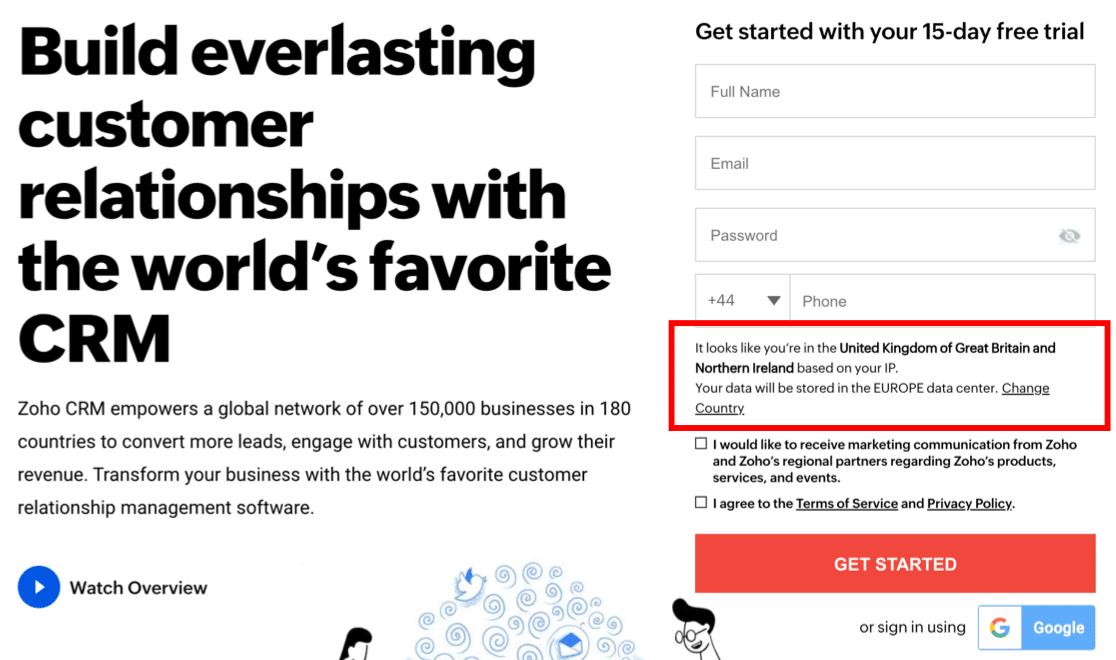
Na koniec sprawdź ten przykład z Zoho CRM.
Zoho musi znać naszą lokalizację, ale zamiast prosić nas o wpisanie adresu, użył geolokalizacji, aby automatycznie ją wykryć.

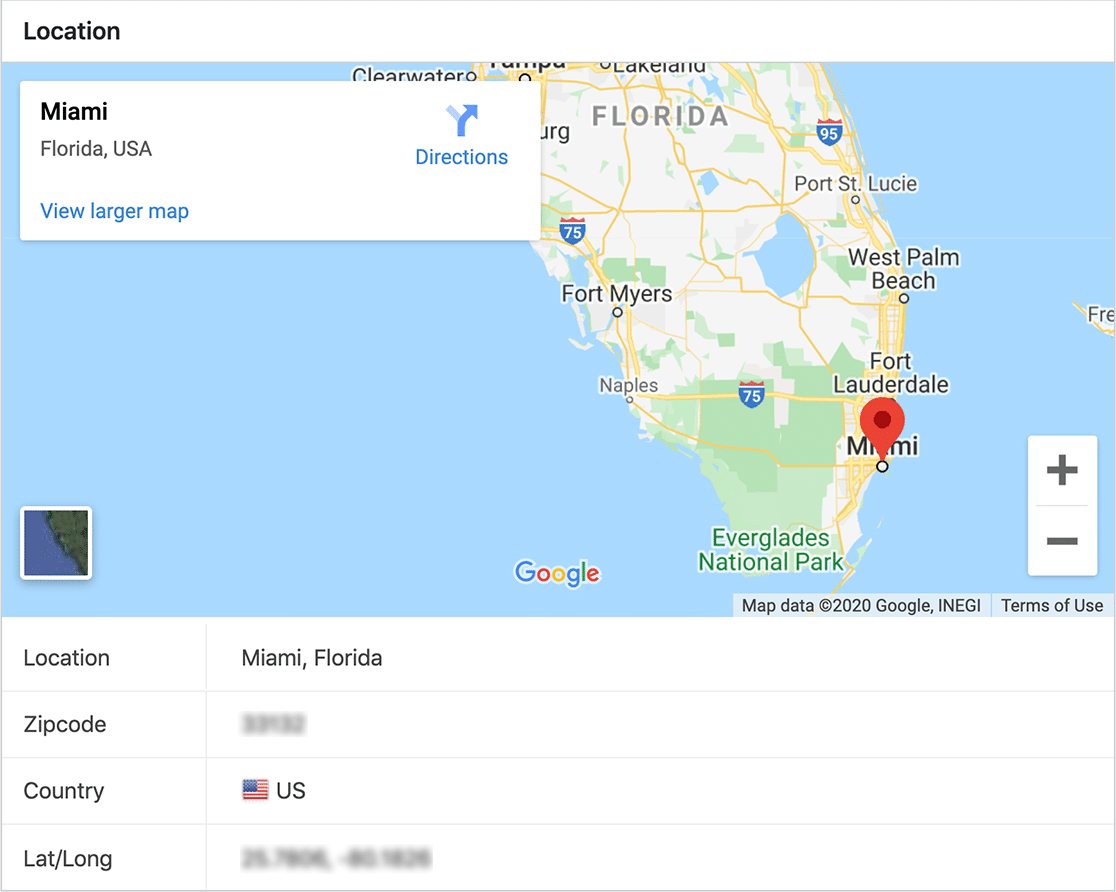
Możesz łatwo skopiować tę technikę za pomocą dodatku geolokalizacji WPForms. Pozwala automatycznie zapisać lokalizację każdego odwiedzającego.

Wystarczy go włączyć, a dodatek zapisze lokalizację odwiedzających na pulpicie WordPress.

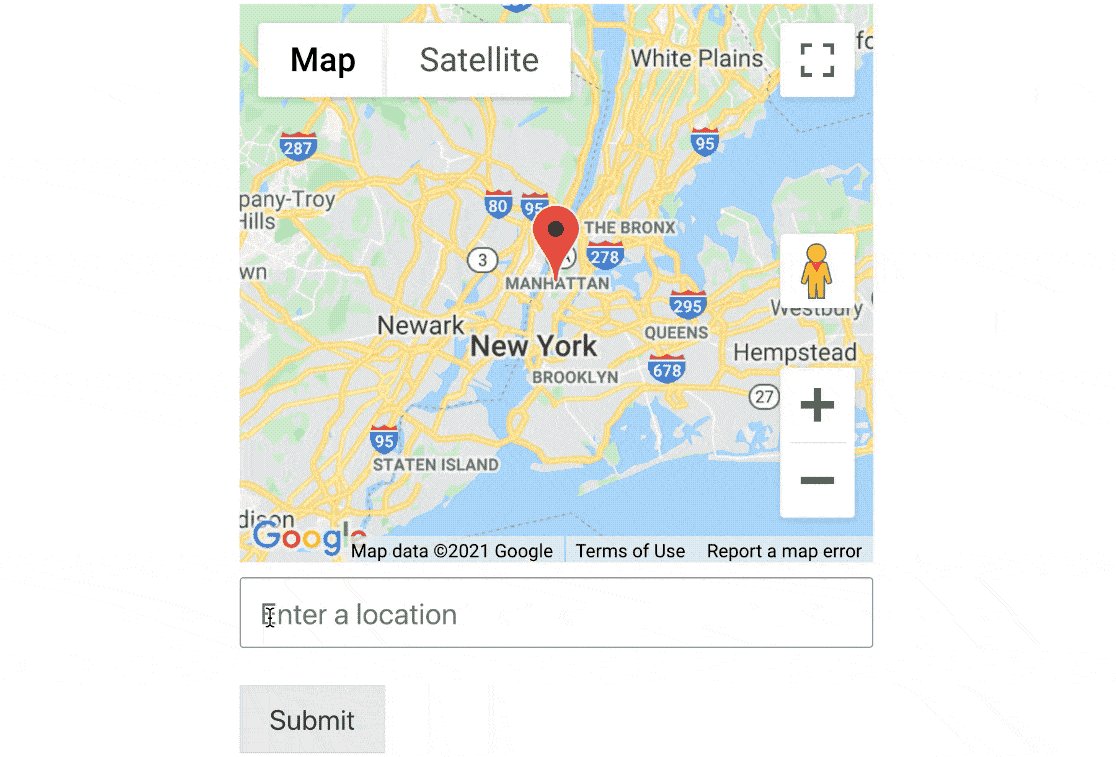
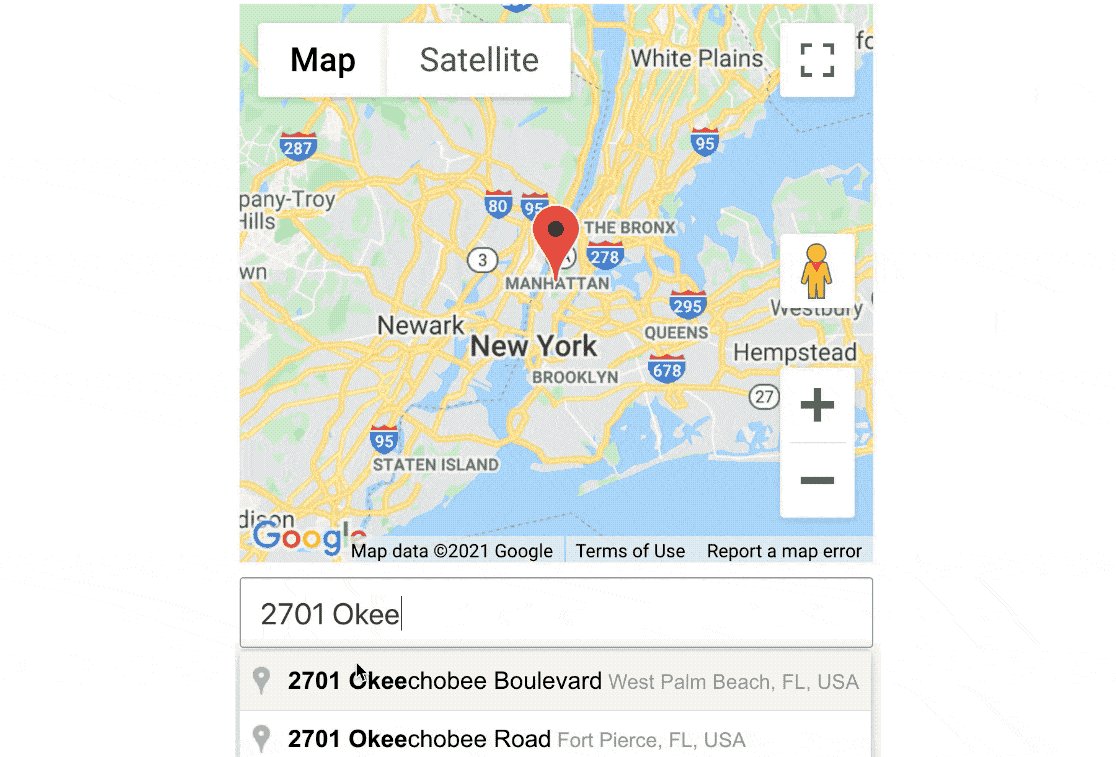
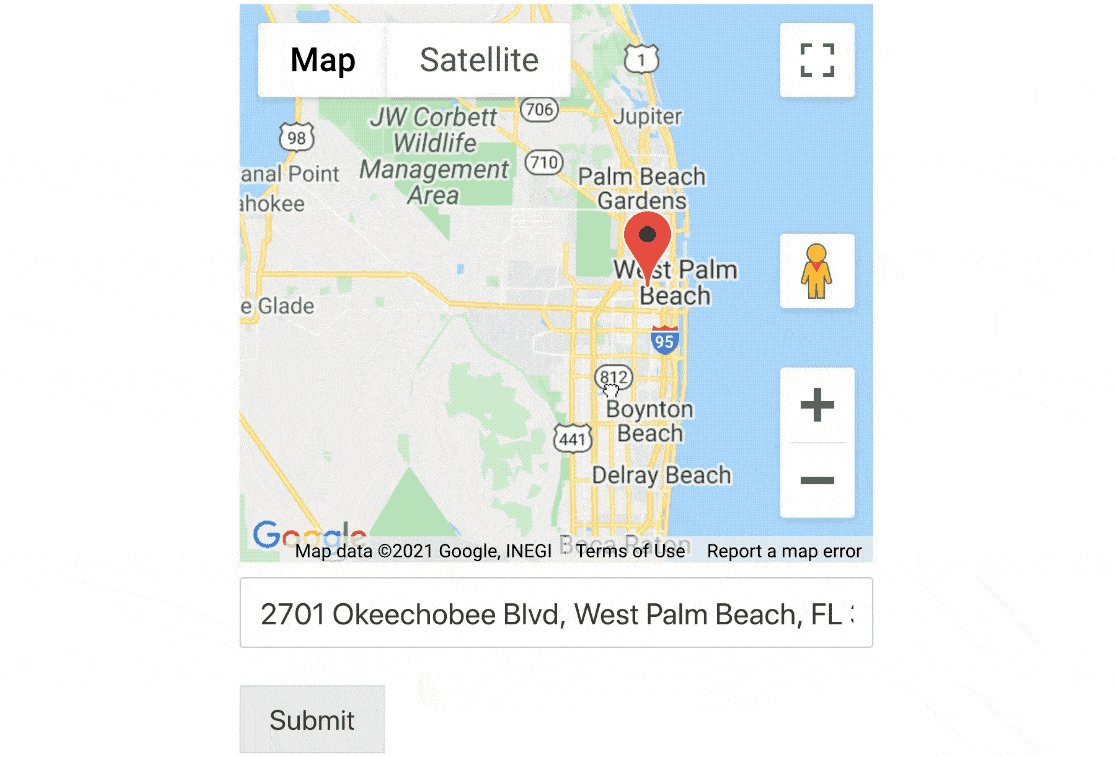
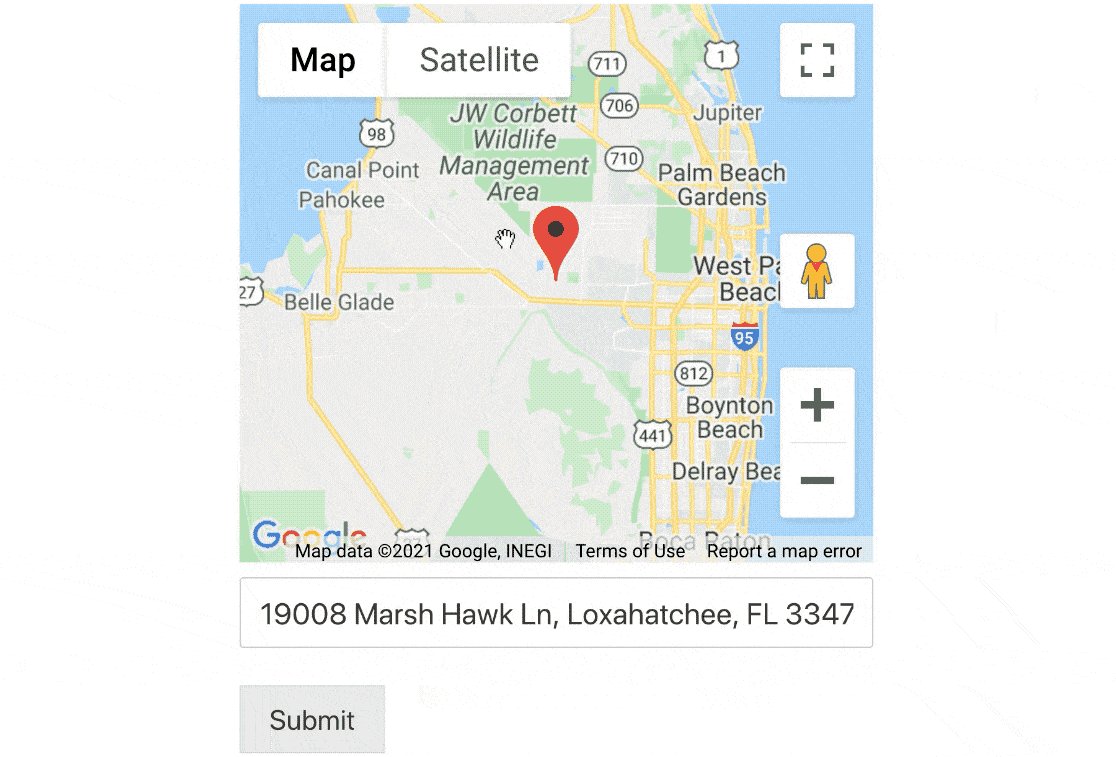
Możesz także użyć dodatku geolokalizacji, aby włączyć autouzupełnianie adresów. Oto świetny przykład prostego formularza, który automatycznie wypełnia adres odwiedzającego, gdy zaczyna pisać.
Jeśli chcesz, możesz również wyświetlić mapę obok pola, aby mogli znaleźć swoją lokalizację, przesuwając pinezkę.

Jeśli chcesz korzystać z geolokalizacji i geotargetowania, zapoznaj się z naszym przewodnikiem po najlepszych wtyczkach geolokalizacyjnych dla WordPress.
4. Stwórz przekonujące wezwanie do działania
Wezwanie do działania (CTA) jest centralnym punktem formularza strony docelowej. Aby napisać przekonujące wezwanie do działania, musisz najpierw pomyśleć o największym problemie użytkownika.
Następnie upewnij się, że słowa na przycisku wezwania do działania oferują im dokładnie to, czego chcą.
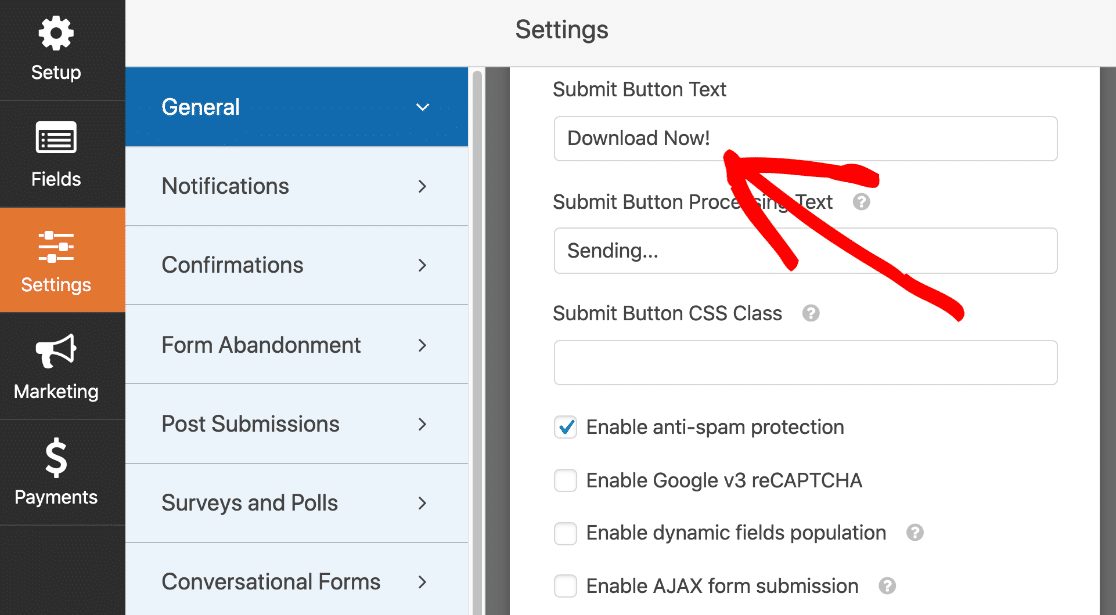
Ten formularz z IsItWP łączy kontrastujący kolor na przycisku z dostosowanym tekstem na przycisku Prześlij.

Używanie słów „Pobierz teraz” jest potężne. Podkreśla fakt, że otrzymujesz natychmiastowy dostęp do listy kontrolnej WordPress, której potrzebujesz.
W rzeczywistości ta forma jest zgrabnym przykładem świetnego lead magneta w akcji.
Jak dostosować wezwanie do działania
Dzięki WPForms możesz łatwo zmienić tekst na przycisku przesyłania w ustawieniach formularza.
W ten sposób odwiedzający będzie wiedział dokładnie, czego się spodziewać po kliknięciu przycisku.

Nie zapomnij użyć koloru, aby narysować oko. Podczas gdy IsItWP używa koloru pomarańczowego na niebieskim, ten formularz używa koloru niebieskiego, więc przycisk wyróżnia się na szarym tle.

Jeśli chcesz zmienić styl przycisku przesyłania, aby dodać kontrastujący kolor, jest to proste. Wystarczy użyć fragmentu kodu.
Oto dokument dotyczący dostosowywania przycisku przesyłania w WPForms.
5. Wykorzystaj moc FOMO
Kiedy jesteś zajęty, najpilniejsze i najpilniejsze zadania są zwykle wykonywane w pierwszej kolejności.
Poznaj FOMO.
FOMO, czyli „strach przed pominięciem”, to technika, której możesz użyć, aby odwiedzający natychmiast zareagowali. Zachęca odwiedzających do natychmiastowego działania, zamiast opuszczania witryny i zapominania o niej.
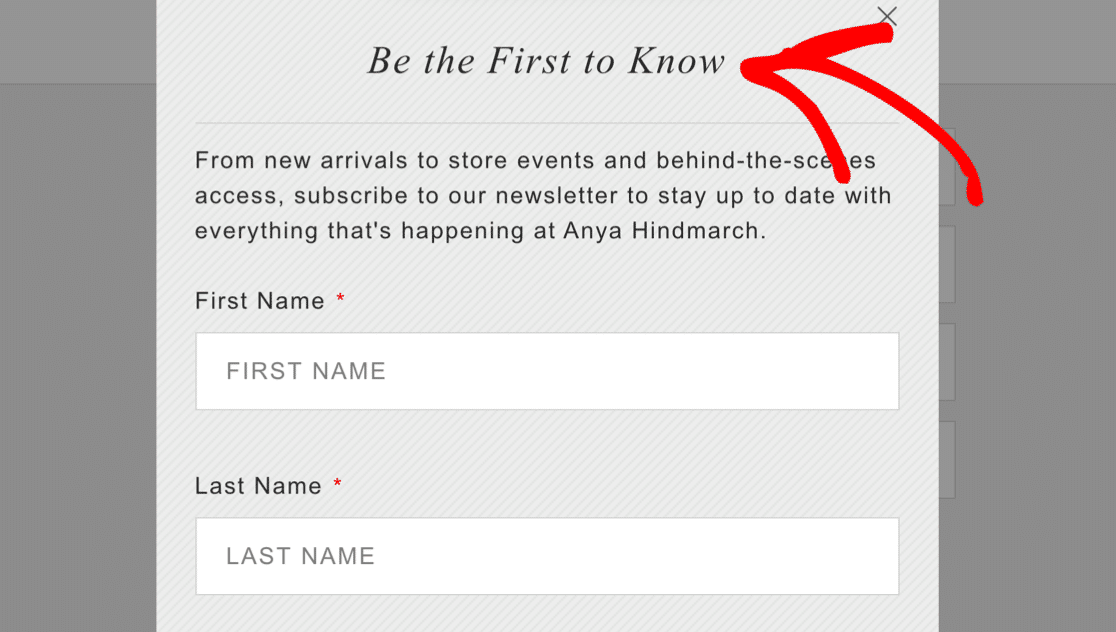
Ekskluzy to świetna taktyka FOMO. Wszyscy lubimy być pierwsi w kolejce, prawda?
Z tego formularza strony docelowej jasno wynika, że zawsze będziesz otrzymywać aktualizacje przed innymi osobami.

Pomyśl także o zaoferowaniu rabatu na swój formularz. Jeśli jest to ograniczone czasowo, zachęci gościa do działania od razu.
Oto świetny przykład z SeedProd. Sprawdź teraz i zaoszczędź 60% lub odejdź i stracisz zniżkę. Które byś wybrał?

Jak dodać FOMO do formularza strony docelowej?
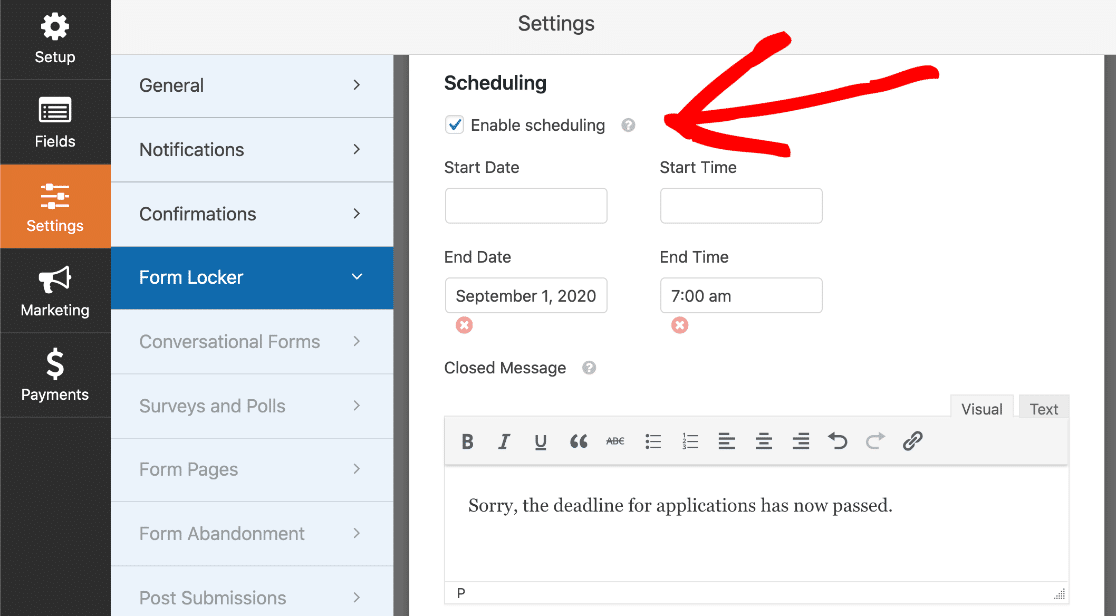
WPForms ułatwia dodawanie limitów do formularzy, takich jak daty wygaśnięcia.
Gdy połączysz te funkcje z atrakcyjnym tekstem strony docelowej, możesz zachęcić odwiedzających do natychmiastowego działania.
Za pomocą dodatku Form Locker możesz:
- Limit według czasu — skonfiguruj ofertę o ograniczonym czasie i dodaj datę wygaśnięcia formularza, aby odwiedzający mieli tylko krótki czas na rejestrację. Możesz również skutecznie wykorzystać to w przypadku formularzy podań o pracę, formularzy zastawu lub dowolnego rodzaju formularza WordPress z terminem.
- Limit według ilości – Ustaw kod rabatowy i wyślij go w potwierdzeniu formularza. Następnie użyj szafki formularzy, aby ograniczyć liczbę przesłań formularza. Jest to również świetna opcja dla formularzy RSVP, jeśli masz ograniczoną przestrzeń w swoim lokalu.

Chcesz zwiększyć FOMO? Możesz używać obu tych funkcji razem.
Na przykład na landing page’u webinaru możesz ustawić limit liczby miejsc i czas wygaśnięcia formularza.
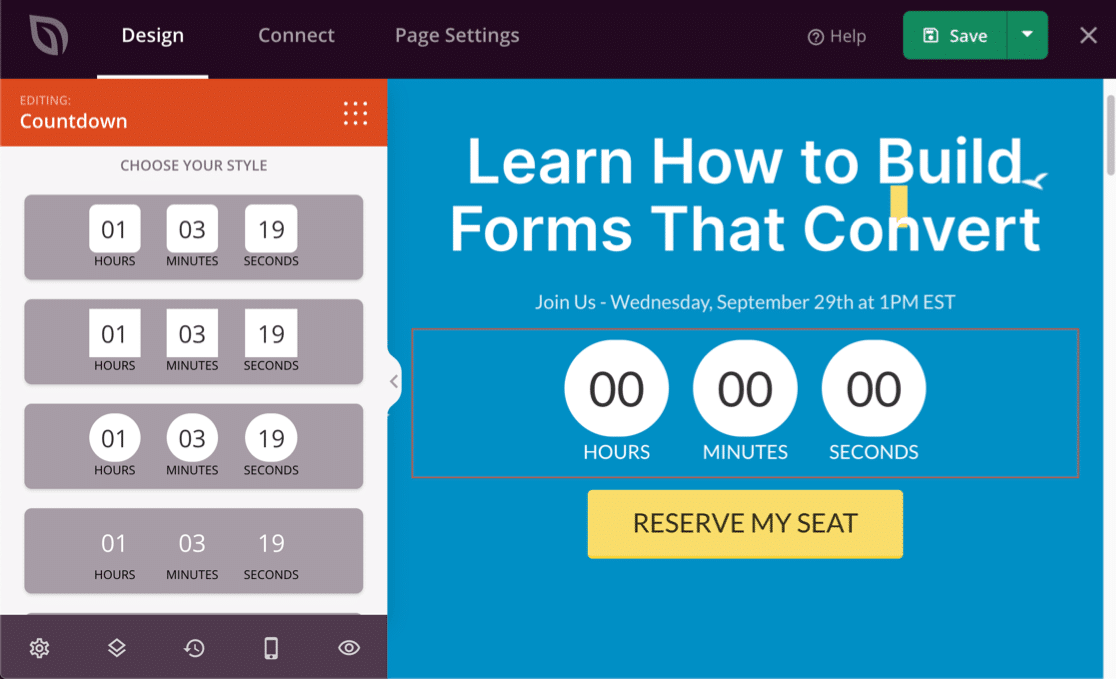
Chcesz wizualnie pokazać datę ważności formularza? Uwielbiamy liczniki czasu w SeedProd. Możesz użyć łatwego kreatora przeciągania i upuszczania, aby dodać minutnik w dowolnym miejscu i automatycznie odliczać do terminu.

Chcesz dowiedzieć się więcej o używaniu SeedProd dla FOMO? Sprawdź tę recenzję SeedProd.
6. Dodaj monity i symbole zastępcze
Symbole zastępcze są bardzo przydatne, jeśli chcesz pomóc odwiedzającym bez dodawania mnóstwa dodatkowego tekstu do strony docelowej.
Ten formularz rejestracji Drip wykorzystuje tekst zastępczy w polach. Pomaga to naprowadzić gościa, a także sprawia, że formularz wygląda na krótki, ponieważ wszystkie etykiety pól zostały usunięte.

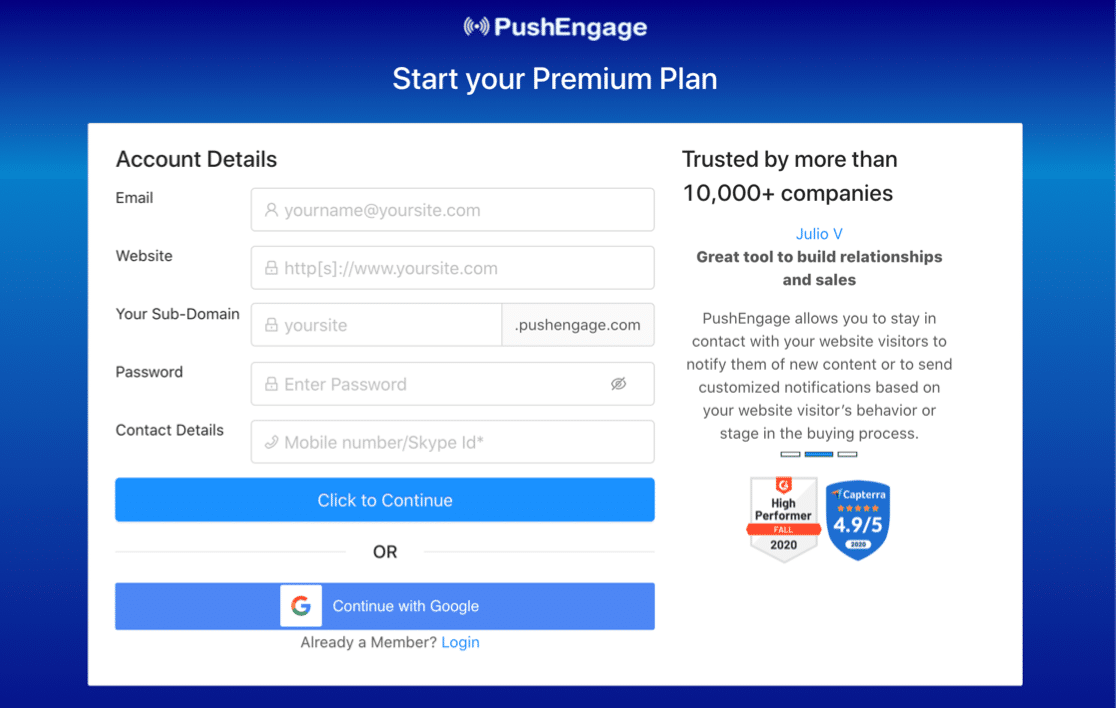
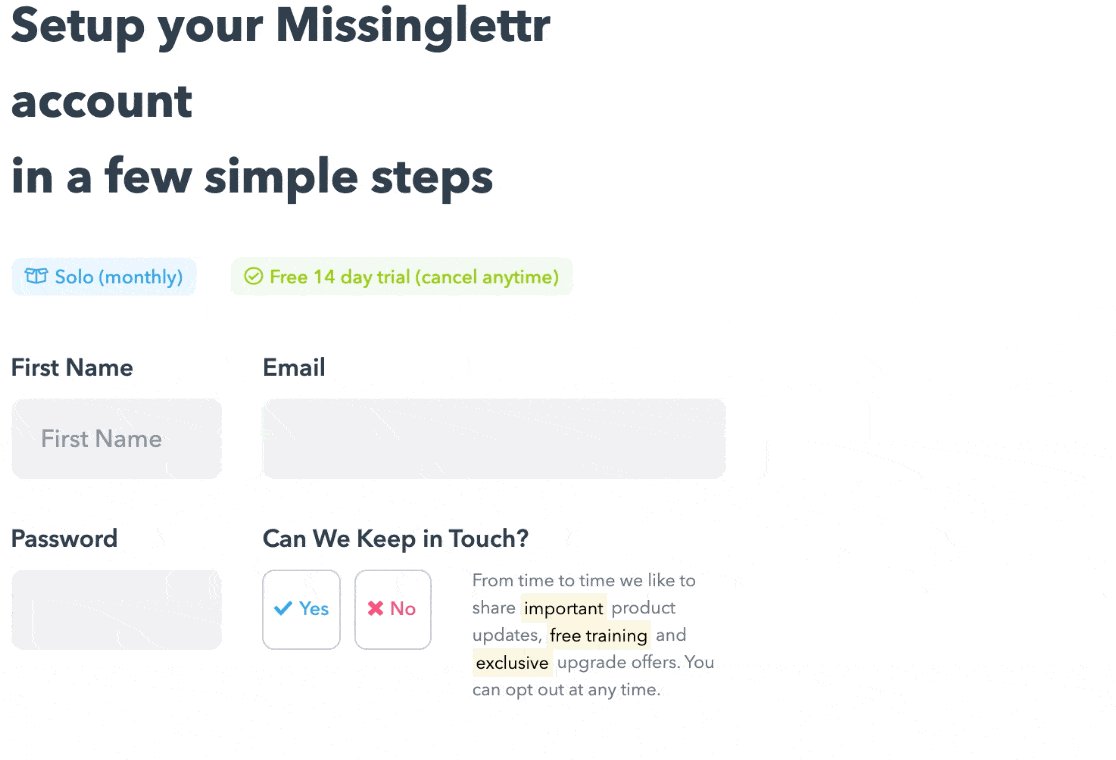
Następnie sprawdź ten przykład dla PushEngage. Wypełnienie tego formularza strony docelowej jest naprawdę łatwe, ponieważ wszystko jest jasno wyjaśnione.
Symbole zastępcze zawierają nawet ikony, dzięki czemu możesz łatwo zobaczyć, co jest wymagane:

Jak używać symboli zastępczych w formularzach strony docelowej
Użyj symboli zastępczych jako podpowiedzi, aby odwiedzający wpisał właściwe informacje. To świetny sposób na uniknięcie frustracji, ponieważ jest bardziej prawdopodobne, że formularz zostanie przesłany za pierwszym razem.
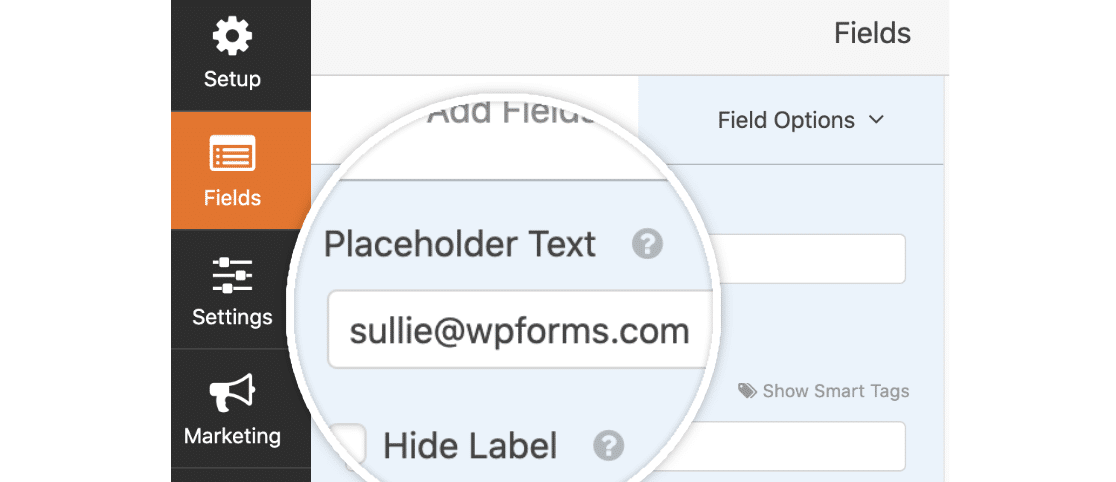
WPForms umożliwia łatwe dodawanie tekstu zastępczego, który poprowadzi odwiedzających podczas wypełniania formularza. Tutaj dodaliśmy adres e-mail jako symbol zastępczy, aby odwiedzający dokładnie wiedział, co wpisać.

Po dodaniu symboli zastępczych do pól WPFforms umożliwia również łatwe ukrywanie etykiet pól.
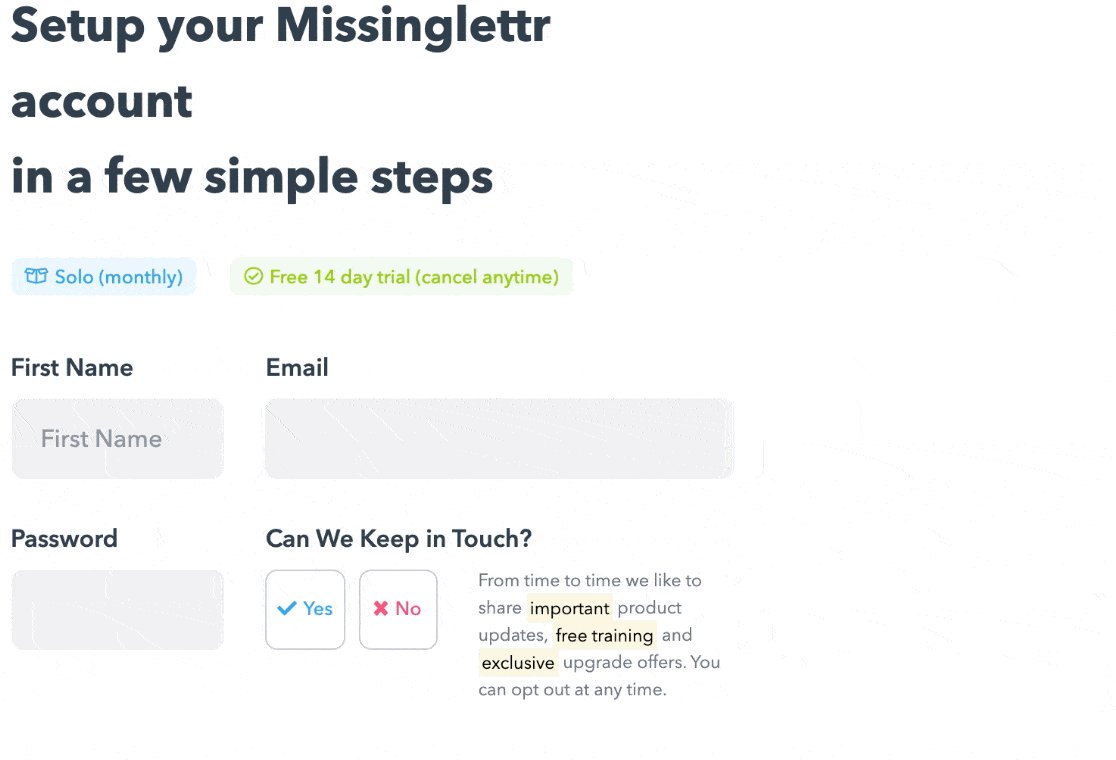
7. Spraw, aby Twoje formularze mobilne były responsywne
Czy kiedykolwiek próbowałeś wypełnić formularz na telefonie, ale potem zorientowałeś się, że pola są za małe? Jeśli Twój formularz nie jest responsywny na urządzeniach mobilnych, nawet dotknięcie ich w celu pisania może być trudne.
Bardzo ważne jest, aby upewnić się, że wszystkie formularze można wypełnić na dowolnym urządzeniu. Pomaga to upewnić się, że nie ma barier dla użytkowników mobilnych.
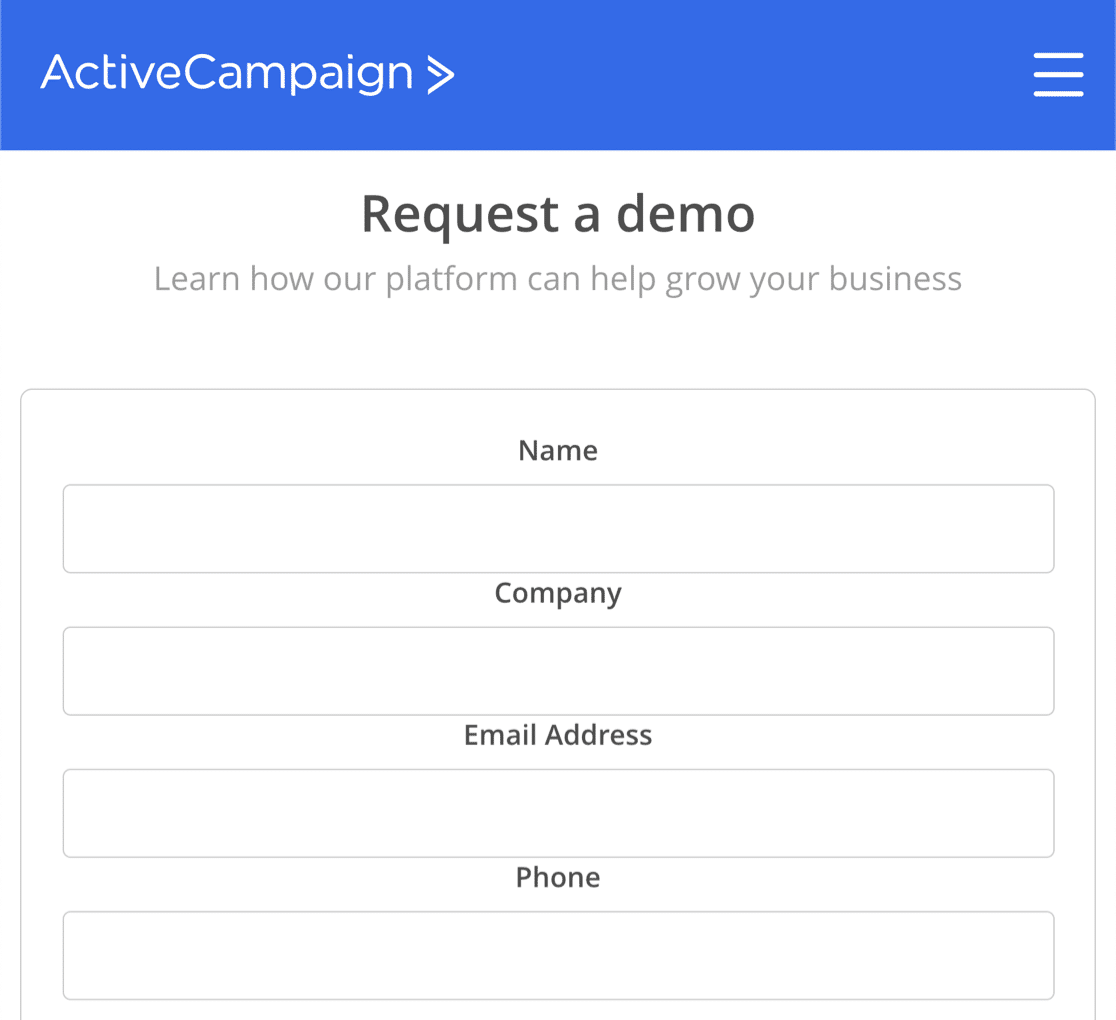
Oto świetny przykład przejrzystego formularza strony docelowej z ActiveCampaign.

Inną świetną taktyką dla urządzeń mobilnych jest użycie opcji wyboru obrazu lub dużych przycisków, które można łatwo wybrać na ekranie dotykowym.
Jak stworzyć mobilny formularz responsywny
Wszystkie formularze, które tworzysz za pomocą WPForms, domyślnie reagują na urządzenia mobilne. Dzięki temu odwiedzający uznają je za łatwe w użyciu na dowolnym urządzeniu lub rozmiarze ekranu.
Jest to bardzo pomocne, jeśli chcesz używać WPForms do integracji z innymi usługami. Na przykład zwykłe formularze GetResponse nie reagują na urządzenia mobilne, ale możesz zbudować formularz rejestracji GetResponse za pomocą WPForms, aby to przezwyciężyć.
W tym formularzu Elementor użył przycisku wezwania do działania i obrazu, więc jest ogromny obszar do dotknięcia. Niemożliwe byłoby przypadkowe wybranie złej opcji tutaj:

Jeśli chcesz pracować z niewielkim kodem, możesz stworzyć taki układ, zamieniając pola wyboru w przyciski.
Zastanów się również nad stworzeniem układu piętrowego. Dzięki tej sztuczce wszystkie pola mają taką samą szerokość na urządzeniach mobilnych.
Sprawdź różnicę między układem stosowym a zwykłym w tym formularzu strony docelowej.

Jeśli chcesz dodać fragment kodu, możesz to łatwo osiągnąć za pomocą WPForms i trochę niestandardowego CSS. Zapoznaj się z naszym dokumentem, w którym tworzymy układ piętrowy dla Twojego formularza.
Utwórz teraz swój formularz landing page
Następny krok: Utwórz stronę docelową w WordPress
Teraz, gdy wiesz, jak tworzyć zoptymalizowane formularze landing page, nadszedł czas, aby stworzyć swój pierwszy landing page w WordPressie.
WPForms ma dodatek do stron docelowych formularzy, który umożliwia przekształcenie dowolnego formularza w samodzielną stronę docelową. Jeśli już zbudowałeś swój formularz i chcesz w prosty sposób przekształcić go w landing page, będzie to idealne rozwiązanie dla Ciebie.
Jeśli chcesz dodać więcej elementów do formularzy landing page, polecamy SeedProd. SeedProd to najlepszy kreator stron docelowych dla WordPressa, który pozwala nawet połączyć wiele domen ze stronami docelowymi z 1 witryny WordPress.
Gotowy do zbudowania swojej formy? Zacznij już dziś od najłatwiejszej wtyczki do tworzenia formularzy WordPress. WPForms Pro zawiera wiele darmowych szablonów i oferuje 14-dniową gwarancję zwrotu pieniędzy.
Jeśli ten artykuł Ci pomógł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych samouczków i przewodników WordPress.
