Jak używać wbudowanego klienta Laravel do interakcji z zewnętrznymi interfejsami API
Opublikowany: 2023-04-24Laravel sprawia, że interakcje API są proste zarówno dla nowych, jak i doświadczonych programistów internetowych. Klient HTTP Larvel jest zbudowany na kliencie HTTP Guzzle PHP, aby zapewnić programistom płynniejsze działanie podczas wykonywania żądań HTTP. Jego podstawowe funkcje obejmują uwierzytelnianie, routing i efektywne mapowanie obiektowo-relacyjne (ORM).
W tym artykule omówimy wykorzystanie klienta HTTP Laravel do wysyłania żądań, debugowania odpowiedzi, tworzenia oprogramowania pośredniczącego i makr i nie tylko.
Klient HTTP Laravel wykonuje za Ciebie ciężką pracę w zakresie interfejsów API
Guzzle to prosty klient HTTP dla PHP. Oferuje funkcjonalność dla różnych żądań formularzy, w tym GET , POST , PUT i DELETE wraz z możliwościami przesyłania strumieniowego i żądaniami wieloczęściowymi. Dzięki klientowi HTTP Guzzle możliwe jest wysyłanie synchronicznych i asynchronicznych żądań do serwera. Co więcej, jest również wyposażony w przyzwoite oprogramowanie pośrednie do dostosowywania zachowania klienta.
Klient HTTP Laravela to opakowanie zbudowane na Guzzle, ale z dodatkowymi funkcjami. Obejmuje obsługę ponawiania nieudanych żądań i niektórych funkcji pomocniczych z danymi JSON. Większość funkcjonalności klientów HTTP Laravel jest podobna do Guzzle.
Wymagania wstępne
W poniższych sekcjach dowiesz się więcej o kliencie HTTP Laravela. Aby śledzić dalej, będziesz potrzebować:
- Podstawowa znajomość Laravel, PHP i API
- Zainstalowane PHP i Composer
- Listonosz
Jak składać prośby
Aby zrozumieć, jak używać klienta HTTP do wysyłania żądań, możesz wykorzystać wiele hostowanych interfejsów API, takich jak ReqRes.
Zacznij od zaimportowania pakietu HTTP dołączonego podczas tworzenia aplikacji. W pliku App/Http/Controllers/UserController.php dodaj następujący kod, zaczynając od instrukcji use na początku pliku i pozostały kod wewnątrz funkcji index.
use Illuminate\Support\Facades\Http; return Http::get("https://reqres.in/api/users?page=2"); Uwaga: W przypadku złożonych przypadków użycia można również wysłać żądanie z nagłówkami za pomocą metody withHeaders .
W tym samym pliku utwórz nowy post dotyczący metody, korzystając z poniższego kodu:
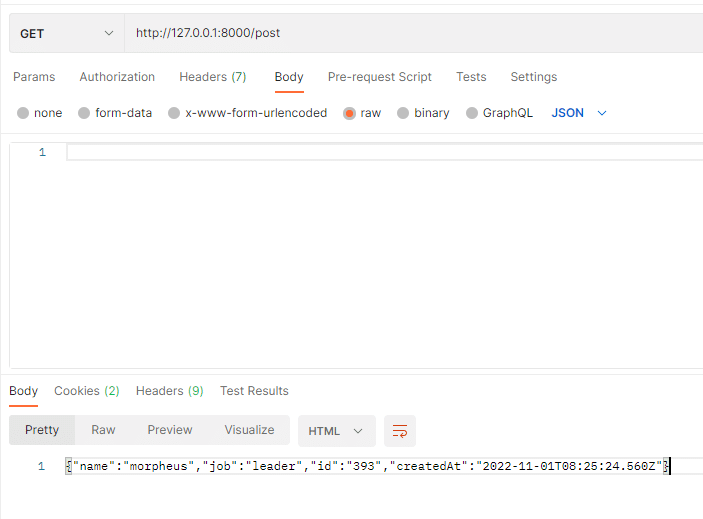
function post() { $response = Http::withHeaders([ 'Content-Type' => 'application/json', ])->post('https://reqres.in/api/users', [ 'name' => 'morpheus', 'job' => 'leader', ]); return $response; }Następnie dodaj dla niego trasę w pliku tras/web.php :
Route::get('post',[UserController::class,'post']); Teraz Postman może być użyty do przetestowania tej trasy. Otwórz program Postman i dodaj http://127.0.0.1:8000/post jako adres URL z typem żądania GET . Po kliknięciu wyślij zobaczysz następującą odpowiedź:

Jednoczesne żądania
Żądania równoległe znacznie poprawiają wydajność, ponieważ można pobrać więcej danych w tym samym okresie. Klient HTTP Laravela umożliwia realizację współbieżnych żądań przy użyciu metody pool.
Wewnątrz App/Http/Controllers/UserController.php dodaj następujący kod:
use Illuminate\Http\Client\Pool; function concurrent() { $responses = Http::pool(fn (Pool $pool) => [ $pool->get('https://reqres.in/api/users?page=2'), $pool->get('https://reqres.in/api/users/2'), $pool->get('https://reqres.in/api/users?page=2'), ]); return $responses[0]->ok() && $responses[1]->ok() && $responses[2]->ok(); }Następnie dodaj wspierającą trasę w pliku tras/web.php .
Route::get('concurrent',[UserController::class,'concurrent']);Przeglądarka daje następującą odpowiedź, gdy trasa jest odwiedzana:

Poproś o makra
Makra żądań są przydatne podczas interakcji z typowymi ścieżkami interfejsu API.
Aby utworzyć makro, musisz zdefiniować makro w metodzie rozruchu pliku app/Http/Providers/AppServiceProvider.php, używając poniższego kodu:
use Illuminate\Support\Facades\Http; Http::macro('reqres', function () { return Http::baseUrl('https://reqres.in/api'); });Uwaga: pamiętaj o dodaniu instrukcji use na początku pliku.
Następnie użyj makra wewnątrz UserController , dodając następujący kod:
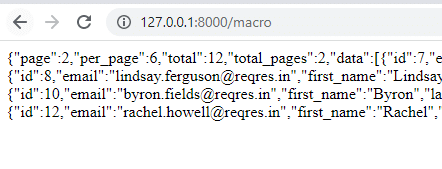
function macro() { $response = Http::reqres()->get('/users?page=2'); return $response; }Jak widzisz, ponieważ makro jest już tworzone, nie musisz ponownie dodawać pełnego adresu URL.

Na koniec dodaj trasę w pliku tras/web.php, używając poniższego kodu:
Route::get('macro',[UserController::class,'macro']); 
Jak rozszyfrować odpowiedzi
Aby zdekodować odpowiedź i upewnić się, że żądanie API zakończy się pomyślnie, użyj metody statusu zawartej w kliencie. Ta metoda pobiera kod stanu wysłany z serwera i wyświetla go.
Aby to przetestować, zastąp poprzedni kod makra poniższym kodem w pliku App/Http/Controllers/UserController.php :
function macro() { $response = Http::reqres()->get('/users?page=2'); return $response->status(); }W tym przypadku kod stanu 200 oznacza, że żądanie powiodło się.

Jak przetestować interfejsy API JSON
Laravel ma kilku pomocników do testowania interfejsów API JSON i ich odpowiedzi. Funkcje pomocnicze obejmują json , getJson , postJson , putJson , patchJson , deleteJson i tak dalej.
Aby lepiej zrozumieć Testowanie, utwórz scenariusz testowy dla trasy użytkownika GET . Kiedy ładujesz aplikację Laravel, przykładowy test jest już utworzony. W pliku testing/Feature/ExampleTest.php zastąp istniejący kod następującym kodem:
<?php namespace Tests\Feature; use Illuminate\Foundation\Testing\RefreshDatabase; use Tests\TestCase; class ExampleTest extends TestCase { /** * A basic test example. * * @return void */ public function test_example() { $response = $this->getJson('/users'); $response->assertStatus(200); } }Dodany kod pobiera dane JSON na trasie użytkownika i sprawdza, czy kod statusu to 200, czy nie.
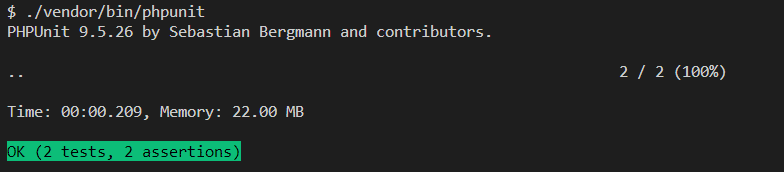
Po dodaniu kodu testowego uruchom następujące polecenie w swoim terminalu, aby uruchomić testy:
./vendor/bin/phpunitPo zakończeniu testów zobaczysz, że przeprowadzono dwa testy, z których oba zakończyły się pomyślnie.

Podobnie możesz sprawdzać różne typy żądań i wykorzystywać inne metody pomocnicze do bardziej zaawansowanych testów.
Jak obsługiwać zdarzenia
Laravel oferuje trzy zdarzenia do uruchomienia podczas obsługi żądań HTTP.
- RequestSending , czyli przed wysłaniem żądania.
- ResponseReceived , czyli po otrzymaniu odpowiedzi.
- ConnectionFailed , czyli w przypadku braku odpowiedzi.
Wszystkie trzy zdarzenia zawierają właściwość $request do sprawdzania instancji Illuminate\Http\Client\Request , a ResponseReceived ma dodatkową $response property . Są one szczególnie przydatne do wykonywania czynności po zdarzeniu. Na przykład możesz chcieć wysłać wiadomość e-mail po otrzymaniu pomyślnej odpowiedzi.
Aby utworzyć zdarzenie i odbiornik, przejdź do pliku app/Providers/EventServiceProvider.php i zastąp tablicę nasłuchiwania następującym kodem.
protected $listen = [ Registered::class => [ SendEmailVerificationNotification::class, ], 'Illuminate\Http\Client\Events\ResponseReceived' => [ 'App\Listeners\LogResponseReceived', ], ];Następnie uruchom następujące polecenie w swoim terminalu:
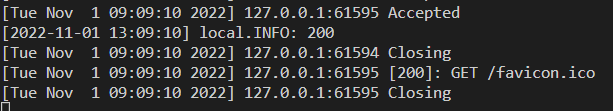
php artisan event:generatePowyższe polecenie utworzy odbiornik app/Listeners/LogResponseReceived.php . Zastąp kod tego pliku poniższym kodem:
<?php namespace App\Listeners; use Illuminate\Http\Client\Events\ResponseReceived; use Illuminate\Http\Request; use Illuminate\Http\Response; use Illuminate\Support\Facades\Log; class LogResponseReceived { /** * Create the event listener. * * @return void */ public function __construct(Request $request, Response $response) { Log::channel('stderr')->info($response->status()); } /** * Handle the event. * * @param \Illuminate\Http\Client\Events\ResponseReceived $event * @return void */ public function handle(ResponseReceived $event) { } }Dziennik informacyjny kodu stanu jest drukowany w terminalu.

Streszczenie
Niezależnie od tego, czy strona internetowa lub aplikacja internetowa jest tworzona przez organizację, czy przez niezależnego programistę, interfejsy API są kluczem do ich sukcesu. Korzystanie z nich może być jednak trudne.
Wiele frameworków i bibliotek obiecuje uprościć ten proces, ale Laravel wyróżnia się skupieniem na prostocie i łatwości użytkowania. Ich wbudowany klient obsługuje proste wywołania API, jednoczesne wywołania API, makra API, metody pomocnicze dla interfejsów API opartych na JSON i nie tylko.
