Największy Contentful Paint (LCP) i jak go ulepszyć w WordPress
Opublikowany: 2023-07-06Ten post jest pierwszym z trzyczęściowej serii poświęconej Core Web Vitals. Chcemy w nim omówić każdy z trzech wskaźników, które są podstawą nowej miary Google dotyczącej jakości witryny. Nasz pierwszy przystanek: Największa treść (LCP) i jak ją ulepszyć w WordPress.
Do tej pory Core Web Vitals są krytycznym czynnikiem rankingowym w Google. Jako miary doświadczenia użytkownika określają, czy odwiedzający dobrze się bawią w Twojej witrynie, a także wpływają na to, jak dobrze sobie radzisz w wyszukiwarkach. Z tego powodu ważne jest, aby je dobrze dopasować.
Aby Ci w tym pomóc, jak już wspomniano, chcemy dogłębnie zbadać każdy ze składników Core Web Vitals. Poniżej porozmawiamy o tym, czym dokładnie są i dlaczego mają znaczenie dla SEO. Następnie otrzymasz wykształcenie klasy A, jak uzyskać największą zawartość, pierwszą z nich, na swojej stronie WordPress. Post wyjaśnia, czym jest LCP, jak go mierzyć, do jakiej liczby należy strzelać i jak w razie potrzeby poprawić ten wskaźnik na swojej stronie WordPress.
Co to są podstawowe wskaźniki internetowe?

Po pierwsze, jeśli ten temat jest dla Ciebie zupełnie nowy, zacznijmy od podstaw: czym dokładnie są Core Web Vitals?
Krótko mówiąc, są to zestaw wskaźników zorientowanych na użytkownika, które mierzą szybkość ładowania, interaktywność i stabilność wizualną stron internetowych, które Google wprowadziło w maju 2020 r. Mają one pomóc właścicielom witryn i programistom zrozumieć, jak dobrze użytkownicy odczuwają ich strony oferują i identyfikują obszary wymagające poprawy.
Core Web Vitals składają się z trzech wskaźników:
- Największa farba zawierająca treści (LCP)
- Opóźnienie pierwszego wejścia (FID)
- Skumulowana zmiana układu (CLS)
Każdy z nich jest mierzony oddzielnie i ma na niego wpływ inny czynnik, dlatego piszemy tę serię artykułów.
Dlaczego podstawowe wskaźniki internetowe mają znaczenie dla SEO?
Powód, dla którego podkreślamy ten punkt, jest dość prosty. Google jasno dał do zrozumienia, że chce nadać priorytet stronom, które zapewniają przyjemne wrażenia odwiedzającym, którzy je odwiedzają. Core Web Vitals to sposób na zmierzenie tego.
W rezultacie są one obecnie kluczowym elementem algorytmu Google do oceny i rankingu stron internetowych. Cytując ich własną stronę w tej sprawie:
Podstawowe wskaźniki internetowe to podzbiór wskaźników internetowych, które mają zastosowanie do wszystkich stron internetowych i powinny być mierzone przez wszystkich właścicieli witryn oraz będą widoczne we wszystkich narzędziach Google.
Dlatego jeśli chcesz, aby Twoje strony działały dobrze, musisz nie tylko patrzeć na takie rzeczy, jak projektowanie stron internetowych, EAT, autorytet treści, optymalizacja na stronie, szybkość witryny i przyjazność dla urządzeń mobilnych, ale także na te wskaźniki UX. W przeciwnym razie możesz zostać ukarany przez Google i nie mieć dobrej pozycji w rankingu.
Ponadto poprawa podstawowych wskaźników internetowych może prowadzić do większego zaangażowania użytkowników, dłuższych wizyt w witrynie, a ostatecznie do zwiększenia liczby konwersji i przychodów. Tak więc optymalizacja witryny pod kątem nich nie tylko pomaga w SEO, ale także poprawia wyniki biznesowe.
Wszystko jasne? Następnie zajmijmy się pierwszą metryką.
Co to jest największa farba zawierająca treści (LCP)?

LCP to pierwszy wskaźnik wskaźników sieciowych, któremu chcemy się przyjrzeć. Mierzy czas potrzebny do pełnego wyrenderowania największego elementu w widocznym obszarze (czyli tego, co widzisz w oknie przeglądarki) na ekranie po zainicjowaniu przez użytkownika ładowania strony. Może to być obraz, film, blok tekstu lub dowolny inny element zajmujący znaczną ilość miejsca na stronie.
LCP jest ważnym wskaźnikiem, ponieważ odzwierciedla, jak szybko użytkownicy mogą uzyskać dostęp do głównej zawartości strony internetowej, co prawdopodobnie jest tym, po co przyszli w pierwszej kolejności. Niski wynik LCP oznacza, że użytkownicy będą musieli czekać dłużej, zanim będą mogli rozpocząć czytanie lub interakcję ze stroną. Może to prowadzić do frustracji i po prostu sprawić, że odejdą. Nie bueno.
Jak obliczana jest największa zawartość farby?
Wynik LCP strony jest określany przez śledzenie, ile sekund zajmuje największemu elementowi w widocznym obszarze pełne wyrenderowanie. Jednak metryka dotyczy tylko niektórych rodzajów elementów do jej obliczenia:
-
<img>elementy, czyli obrazy - Elementy
<image>wewnątrz dokumentów<svg> - Elementy
<video>, które pokazują obraz podglądu - Elementy ładujące obraz tła za pomocą funkcji
url() - Elementy blokowe i śródliniowe z treścią tekstową
Krótko mówiąc, wizualizacje i tekst główny. Jednocześnie LCP pomija elementy, których użytkownicy prawdopodobnie nie uznają za „zawarte”, takie jak:
- Elementy o przezroczystości 0, które są niewidoczne dla użytkownika
- Elementy, które zakrywają cały ekran i prawdopodobnie pełnią funkcję tła, a nie treści
- Obrazy zastępcze lub obrazy zawierające niewiele informacji, które prawdopodobnie nie odzwierciedlają prawdziwego celu strony
Jak przetestować witrynę pod kątem LCP
Istnieje wiele sposobów testowania największej zawartości treści w witrynie WordPress. Jak wspomniano powyżej, jest to teraz wskaźnik we wszystkich narzędziach Google, więc możesz zacząć od tego.
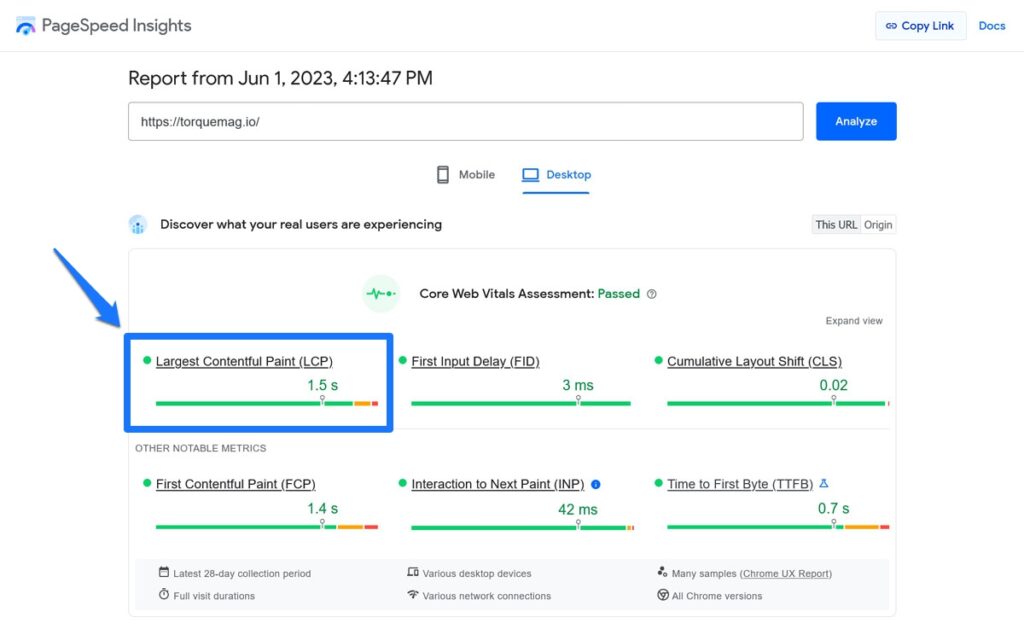
Na przykład, kiedy wprowadzasz swoją witrynę do PageSpeed Insights, możesz znaleźć swoją wartość LCP i sprawdzić, czy zdałeś test, czy nie.

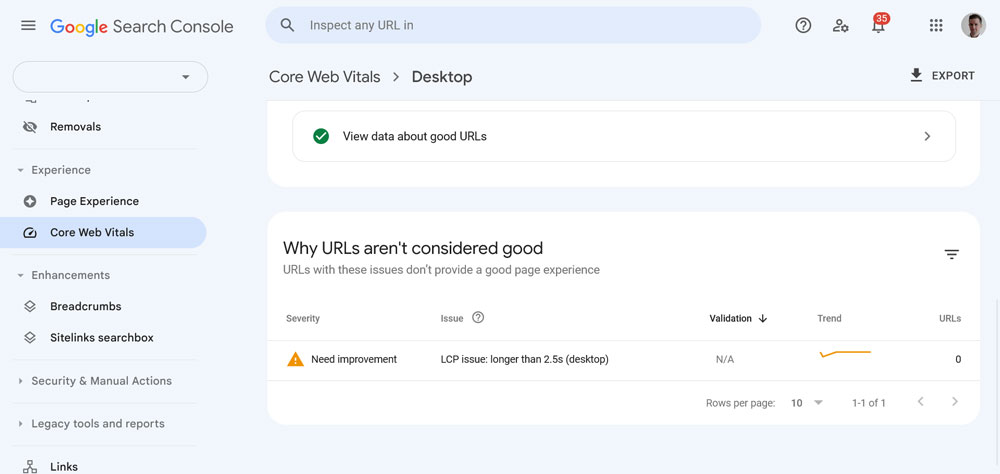
Ponadto informacje o problemach z programem Largest Contentful Paint i innych problemach znajdziesz w raporcie Core Web Vitals w Google Search Console.

Pokazują to również narzędzia programistyczne Chrome (więcej na ten temat poniżej). Ponadto istnieją dodatki do przeglądarek, które pozwalają mierzyć te wskaźniki, takie jak Web Vitals dla Chrome i SpeedVitals dla Firefoksa. Wreszcie, jeśli jesteś programistą, możesz chcieć skorzystać z bardziej technicznych rozwiązań, takich jak biblioteka web-vitals JavaScript.
Jaka jest idealna wartość LCP?
Po nauczeniu się, jak mierzyć LCP, następnym pytaniem jest prawdopodobnie, jaka dokładnie jest dobra wartość? Do jakiego punktu odniesienia powinieneś strzelać?
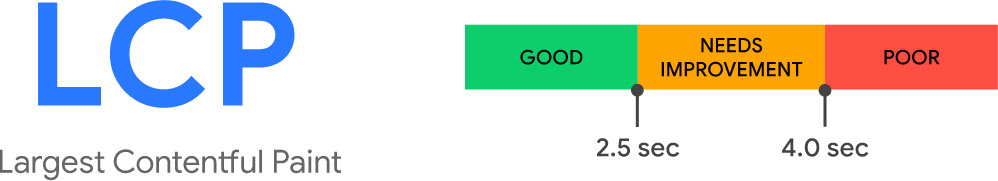
W przypadku największej treściwej farby magiczna liczba to 2,5 sekundy. Jeśli Twój wynik LCP jest mniejszy niż 2,5 sekundy, jest uważany za dobry. Strona, o której mowa, prawdopodobnie zapewnia dobre wrażenia użytkownika. Jeśli Twój wynik mieści się w przedziale od 2,5 do 4 sekund, Google uzna, że wymaga poprawy. Wszystko powyżej 4 sekund jest uważane za słabe.

Tak, całkiem cięte i suche. Nie musisz się zastanawiać, dokładnie wiesz, czego oczekuje od Ciebie gigant wyszukiwania.
Jak ulepszyć największą zawartą farbę (w WordPress)
Jeśli po przetestowaniu stwierdzisz, że Twoja witryna nie spełnia powyższego kryterium, nie martw się. Resztę tego postu poświęcimy na rozmowę o tym, jak w razie potrzeby poprawić wartość największej zawartości treści.
Dobra wiadomość jest taka, że możesz zrobić wiele. Z drugiej strony wiele czynników może mieć wpływ na LCP, dlatego jego skorygowanie często nie jest szybką naprawą. Trzeba krok po kroku prześledzić cały proces ładowania strony. Więc zróbmy to, dobrze?
Znajdź największy element malowania treści
Pierwszym krokiem do poprawy wartości LCP jest ustalenie, jaki dokładnie jest Twój element LCP. W końcu, jak możesz poprawić dostarczanie czegoś, jeśli nie wiesz, na czym się skupić?
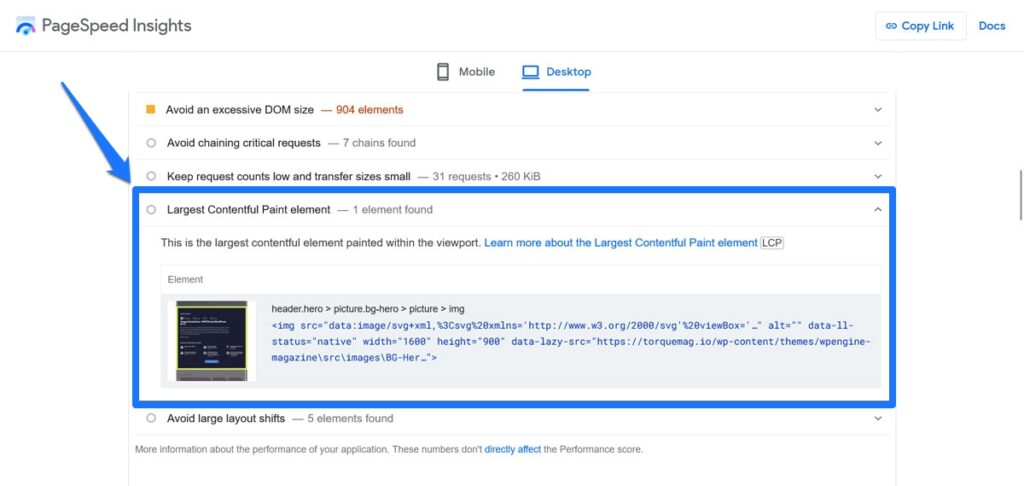
Jeśli korzystasz z PageSpeed Insights do pomiaru swojej witryny, w rzeczywistości dowiesz się, jaki jest twój element LCP w dalszej części strony w sekcji Diagnostyka .

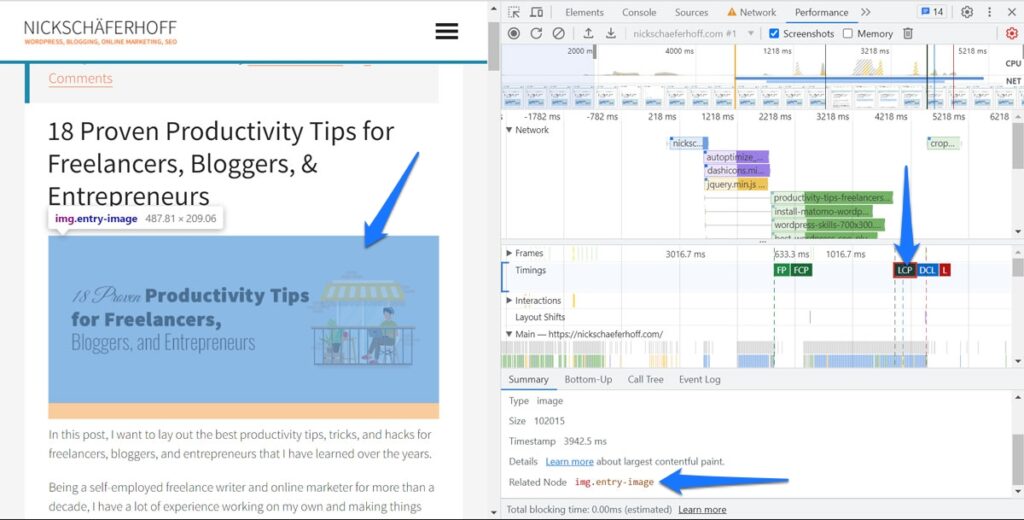
Jeśli uruchomisz test wydajności w narzędziach programistycznych przeglądarki Chrome, pojawi się on również na osi czasu, a nawet podświetli element LCP na stronie. Kliknij LCP , a następnie najedź kursorem na plik w obszarze Powiązany węzeł .

Podziel proces ładowania na części
Następnie, aby zoptymalizować swoją największą zawartość, warto podzielić ten proces na kilka faz. Jak wspomniano powyżej, nie ma jednej uniwersalnej metody dla wszystkich. Musisz spojrzeć na to z różnych punktów widzenia, aby dowiedzieć się, co wymaga naprawy w Twojej witrynie. Fazy proponowane przez Google to:

- TTFB – oznacza „czas do pierwszego bajtu”, jak w czasie od żądania strony przez użytkownika do otrzymania pierwszego bajtu HTML.
- Opóźnienie wczytywania zasobów — przedział czasu na otrzymanie plików strony (HTML i CSS) oraz przed załadowaniem samych zasobów LCP.
- Czas ładowania zasobów — Faza, w której ładowane są zasoby LCP.
- Opóźnienie renderowania elementu — wreszcie czas między załadowaniem elementu LCP a jego pełnym renderowaniem.
Podział największej zawartości treści w ten sposób pozwala skoncentrować się na różnych fazach i ulepszać je indywidualnie.
Zoptymalizuj hosting i architekturę witryny
Są to środki mające na celu poprawę TTFB i opóźnienia ładowania zasobów.
Szybkość, z jaką odwiedzający otrzymują dane witryny, zależy od wielu czynników. Po pierwsze, jest serwer. Nawet jeśli Twoja witryna ma bardzo mały rozmiar, na przykład witrynę jednostronicową, nadal może być znacznie opóźniona przez powolny serwer WWW. Kolejnym czynnikiem są komponenty, z których składa się Twoja witryna, takie jak system operacyjny, motywy, wtyczki itp.
W rezultacie poprawa wszystkich tych czynników pomaga zoptymalizować malowanie największej treści. Oto jak to zrobić:
- Zainwestuj w wysokiej jakości hosting — jak wspomniano, serwer WWW jest ważnym czynnikiem, a dostawca usług hostingowych jest zatem ważnym czynnikiem. Jeśli możesz, unikaj hostingu współdzielonego i kup plan hostingowy dostosowany do ruchu. Ponadto postaraj się, aby Twoja witryna znajdowała się na serwerze blisko odbiorców.
- Używaj wysokiej jakości motywów i wtyczek — upewnij się, że składniki witryny pochodzą z dobrych źródeł, dzięki czemu wiesz, że są dobrze zaprogramowane, oszczędne i mają dobre wsparcie. Użyj minimalnej liczby wtyczek, aby zmniejszyć liczbę żądań HTTP w swojej witrynie.
- Aktualizuj swoją witrynę — aktualizacje rdzenia WordPress i wtyczek/motywów zawierają ulepszenia, w tym poprawki wydajności. Bądź na bieżąco z nimi, aby uzyskać najnowsze i najlepsze.
Mając je na miejscu, możesz mieć pewność, że odwiedzający otrzymają dane Twojej witryny tak szybko, jak to możliwe. Aby dowiedzieć się, czy problemem jest Twój serwer, warto nauczyć się testować szybkość witryny. Unikaj także wielu przekierowań i przyjrzyj się wyżej wymienionym żądaniom serwera.
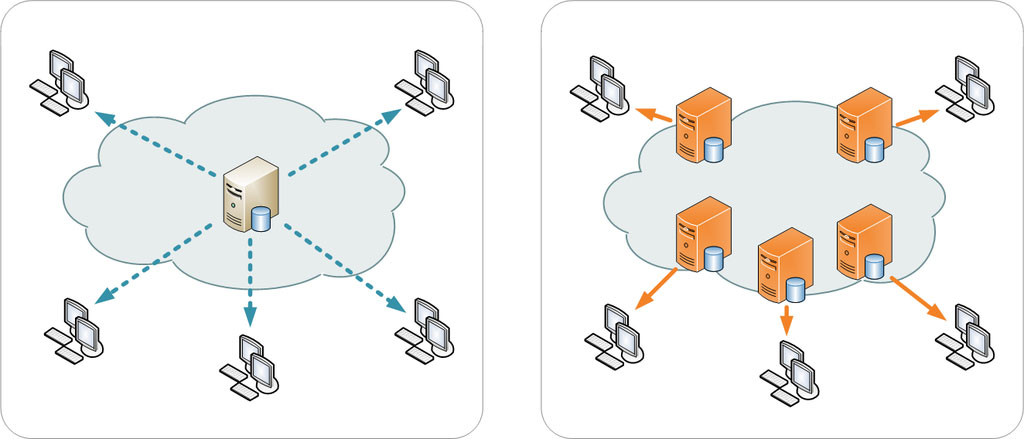
Użyj sieci dostarczania treści (CDN)
Innym sposobem na skrócenie czasu do pierwszego bajtu jest użycie sieci dostarczania treści (CDN). Pomaga to zmniejszyć odległość między użytkownikiem a miejscem, z którego otrzymuje dane z Twojej strony. Może to skrócić czas ładowania.

Istnieją nawet wyspecjalizowane sieci CDN, w których umieszczasz swoje obrazy tylko na serwerach zewnętrznych, takich jak Site Accelerator firmy Jetpack. Ma to sens, ponieważ obrazy są często największymi elementami treści. Sieci CDN czasami wdrażają również techniki optymalizacji obrazu, o których teraz będziemy mówić.
Optymalizuj obrazy i czcionki internetowe
Przechodzimy teraz do technik skracania czasu ładowania zasobów. Jeśli zwróciłeś uwagę wcześniej, będziesz wiedział, że jest to szybkość, z jaką zasób LCP jest dostarczany do przeglądarki. Ważną kwestią są tutaj elementy wizualne.
Obrazy często stają się największym obiektem treści, ponieważ mają zwykle większy rozmiar niż tekst ze względu na nadwyżkę informacji, które niosą. Z tego powodu jedną z rzeczy, na których powinieneś się skupić, aby skrócić czas ładowania zasobów, jest ich optymalizacja:
- Użyj odpowiedniego rozmiaru — używaj tylko obrazów tak dużych, jak pojawiają się na stronie, w przeciwnym razie odwiedzający ładują więcej, niż potrzebują. Często oznacza to zmianę rozmiaru obrazów przed przesłaniem lub ustawienie opcji multimediów WordPress dokładnie na taki rozmiar, jakiego potrzebujesz dla swojego układu. Wtyczka Regenerate thumbnails może pomóc zoptymalizować rozmiary obrazów znajdujących się już w Twojej witrynie.
- Wybierz nowoczesne formaty obrazów — nie wszystkie formaty obrazów są sobie równe. Aby Twoje wizualizacje były jak najmniejsze, użyj nowoczesnych formatów, takich jak webp lub avif, które zajmują mniej miejsca niż ich poprzednicy.
- Kompresuj obrazy — Kompresja oznacza usuwanie zbędnych danych. Możesz to zrobić przed przesłaniem zdjęć (np. przez TinyPNG/JPG lub RIOT) lub automatycznie za pomocą wtyczek WordPress, takich jak Smush lub Optimole.
- Leniwe ładowanie obrazów niewidocznych na ekranie — Leniwe ładowanie oznacza, że obrazy, które nie są jeszcze widoczne w przeglądarce, nie są ładowane. To może zaoszczędzić dużo czasu. Pamiętaj tylko, aby wykluczyć obrazy, które muszą być natychmiast widoczne.
Więcej na ten temat w naszym artykule na temat optymalizacji obrazów. Przy okazji zmniejsz także rozmiar i liczbę czcionek internetowych. Ładuj tylko to, czego naprawdę potrzebujesz i rozważ lokalną obsługę czcionek internetowych.
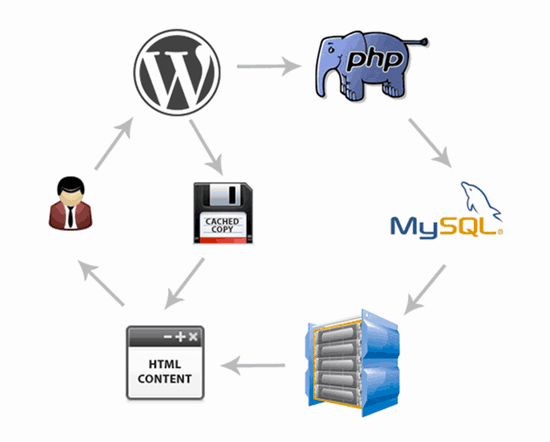
Skonfiguruj buforowanie i kompresję
Buforowanie i kompresja to techniki, które ogólnie przyspieszają witrynę internetową, przyspieszając ładowanie plików witryny. Mogą pomóc zarówno w opóźnieniu ładowania zasobów, jak i czasie ładowania.
Pierwszy robi to poprzez wstępne renderowanie dokumentów HTML i zapisywanie ich gotowych wersji na serwerze, dzięki czemu proces ten nie musi być wykonywany za każdym razem, gdy odwiedzający chcą zobaczyć Twoją witrynę.

Drugi oznacza zmniejszenie rozmiaru plików Twojej witryny, aby były szybsze do przesyłania. Możesz to zrobić za pomocą kompresji Gzip lub nowszej kompresji Brotli. Połącz to z minimalizacją plików, aby zajmowały mniej miejsca i ładowały się szybciej.
Wtyczka taka jak Autoptimize lub wiele wtyczek pamięci podręcznej WordPress może wykonać wszystkie powyższe czynności i jest łatwym sposobem na ulepszenie największej treści w witrynie.
Wyeliminuj zasoby blokujące renderowanie
Teraz przechodzimy do poprawy opóźnienia renderowania elementu. Nawet jeśli zoptymalizowałeś szybkość ładowania strony i dostarczanie elementu LCP, Twój wynik będzie nadal zły, jeśli sam element pojawi się na stronie przez długi czas. W tym przypadku najczęstszym winowajcą są zasoby blokujące renderowanie.
Możesz skorzystać z powyższego artykułu, aby uzyskać szczegółowe instrukcje, jak sobie z nimi radzić. Jednak tutaj kilka krótkich notatek:
- Ładuj skrypty asynchronicznie i wstawiaj niezbędny JavaScript.
- Wbudowane arkusze stylów w HTML (dotyczy to tylko małych arkuszy stylów, ponieważ elementy wstawione nie są buforowane).
- Zmniejsz rozmiar arkusza stylów, eliminując nieużywane CSS i JavaScript. Ewentualnie odłóż na później niekrytyczny CSS oraz zmniejsz i skompresuj arkusze stylów.
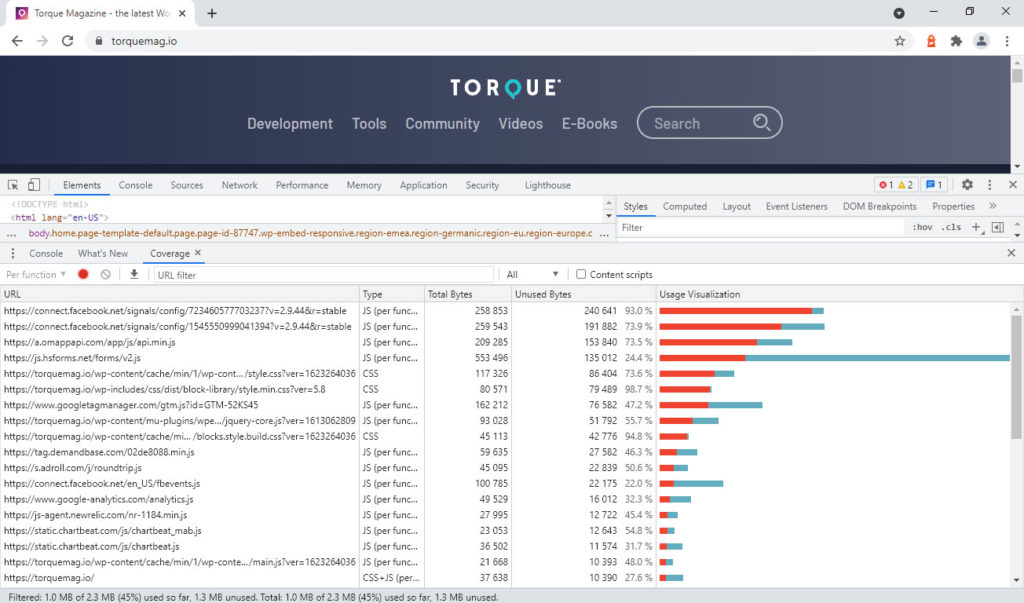
Użyj karty Zasięg w narzędziach programistycznych przeglądarki, aby zidentyfikować elementy, które odwiedzający muszą najpierw załadować. Pomaga również zidentyfikować nieużywany kod, który możesz usunąć.

Niektóre naprawdę techniczne rzeczy
Jeśli masz techniczną perswazję, oto kilka bardziej nerdowskich rzeczy, które możesz zrobić, aby jeszcze bardziej ulepszyć swoją największą zawartość w WordPressie i nie tylko:
- Wstępnie ładuj obrazy w formacie HTML — zwłaszcza gdy są używane jako tła CSS lub podobne, dodaj
<link rel="preload">aby nadać priorytet najważniejszym obrazom. Działa to również w przypadku czcionek, które mogą być potrzebne do wyświetlenia głównego tekstu. - Dostosuj priorytet pobierania — powiedz przeglądarkom, co mają załadować jako pierwsze, dodając
fetchpriority="high". Ogranicz to do jednego lub dwóch obrazów, w przeciwnym razie mija się to z celem. - Użyj renderowania po stronie serwera lub wstępnego renderowania — zwłaszcza jeśli masz szybki serwer. Zmniejsza to ilość pracy potrzebnej do wykonania w przeglądarce.
- Optymalizuj czcionki internetowe za pomocą wyświetlania czcionek — ustaw regułę wyświetlania czcionek na
swap,fallbackluboptional, aby zapobiec blokowaniu renderowania tekstu podczas ładowania czcionek internetowych.
Największy treściwy Paint i WordPress w pigułce
Największa zawartość treści to tylko jedna z trzech metryk, które Google uważa za podstawowe wskaźniki internetowe i wykorzystuje do oceny wrażeń użytkowników witryny i – ostatecznie – rankingu wyszukiwania. Jeśli masz problemy z wydajnością witryny i wyszukiwania, jest to jeden z czynników, którym należy się przyjrzeć.
W tym poście nauczyłeś się, jak dowiedzieć się, czy jest to czynnik dla Twojej witryny WordPress, do jakiej wartości LCP należy dążyć i jak ją ulepszyć. Mamy nadzieję, że do tej pory czujesz się na siłach, aby zmienić swój LCP na lepsze.
Jak zwykle nie musisz być doskonały. Wybierz to, do czego czujesz się zdolny, zrealizuj to i weź to stamtąd.
Czy masz jakieś dodatkowe wskazówki dotyczące wskaźnika największej zawartości treści i jak go ulepszyć w WordPress? Zapraszam do chyme w komentarzach .
