Jak wyświetlić datę ostatniej aktualizacji w postach i stronach WordPress
Opublikowany: 2022-06-21Publikując zawartość online, musisz pokazać użytkownikom, że post na blogu, strona lub multimedia są świeże, dokładne i aktualne.
Jednym ze sposobów ujawnienia aktualności treści jest wyświetlenie daty „ostatniej aktualizacji” gdzieś w poście lub na stronie WordPress, na przykład nad lub pod wyróżnionym obrazem, tytułem lub całym artykułem.
W ten sposób użytkownik widzi ostatnio zaktualizowaną datę wraz z datą „Opublikowane” lub możesz całkowicie zastąpić datę opublikowania.
Krótko mówiąc, wyświetlana data jest późniejsza, co wskazuje czytelnikowi (i wyszukiwarkom), że treść jest aktualna i że nie minęło zbyt wiele czasu (co może spowodować zerwanie linków, niedokładne informacje lub nieaktualne obrazy).
Gdzie wyświetlić daty publikacji i ostatniej aktualizacji
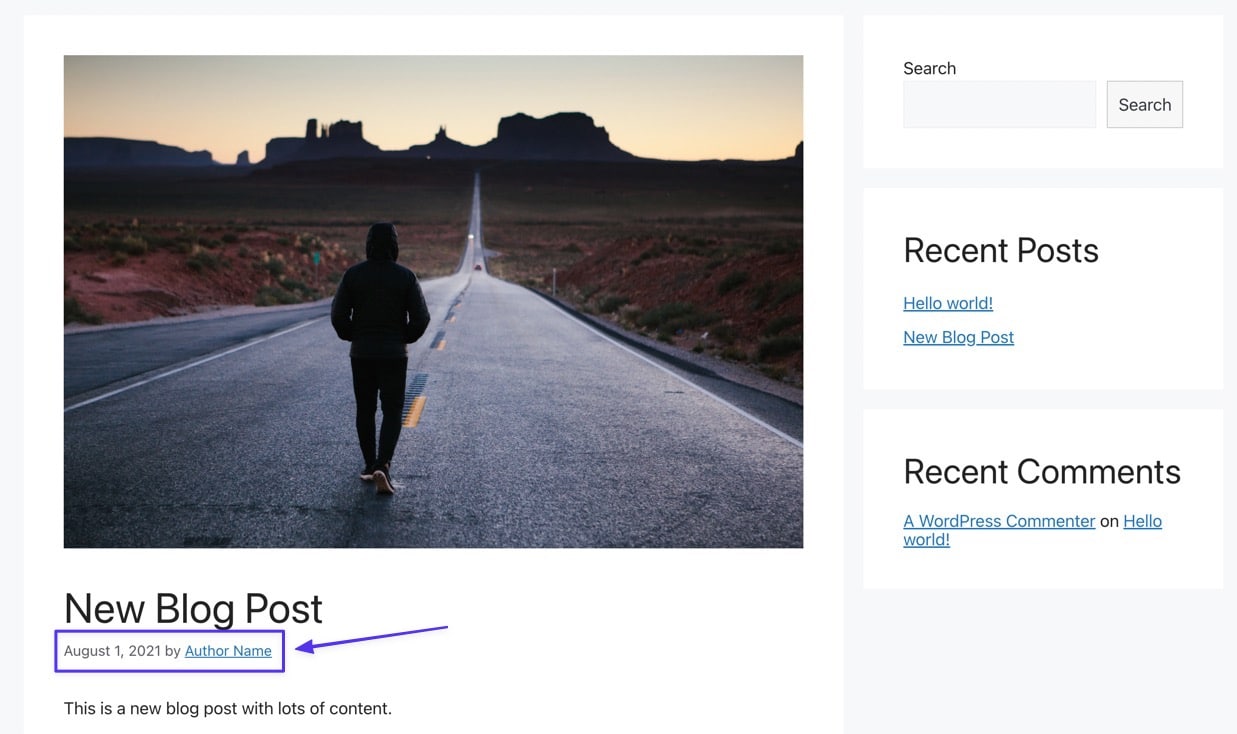
W zależności od stylu motywu data publikacji może pojawić się na postach, stronach lub obu; umieszczanie umieszczane jest najczęściej tuż po tytule, przed treścią i często uzupełnione o tekst.

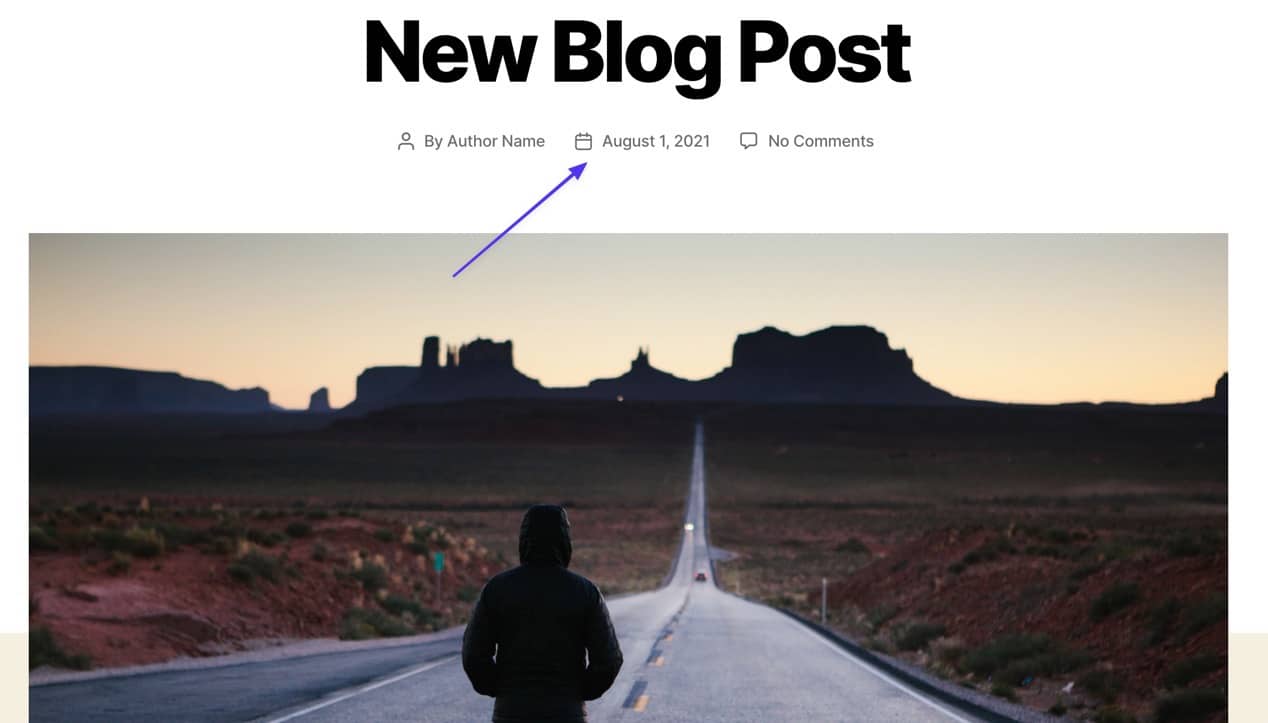
To powiedziawszy, stylizacja i umiejscowienie daty publikacji zależy wyłącznie od Twojego motywu. Możesz go zobaczyć nad wyróżnionym obrazem i ikoną, jak w motywie poniżej.

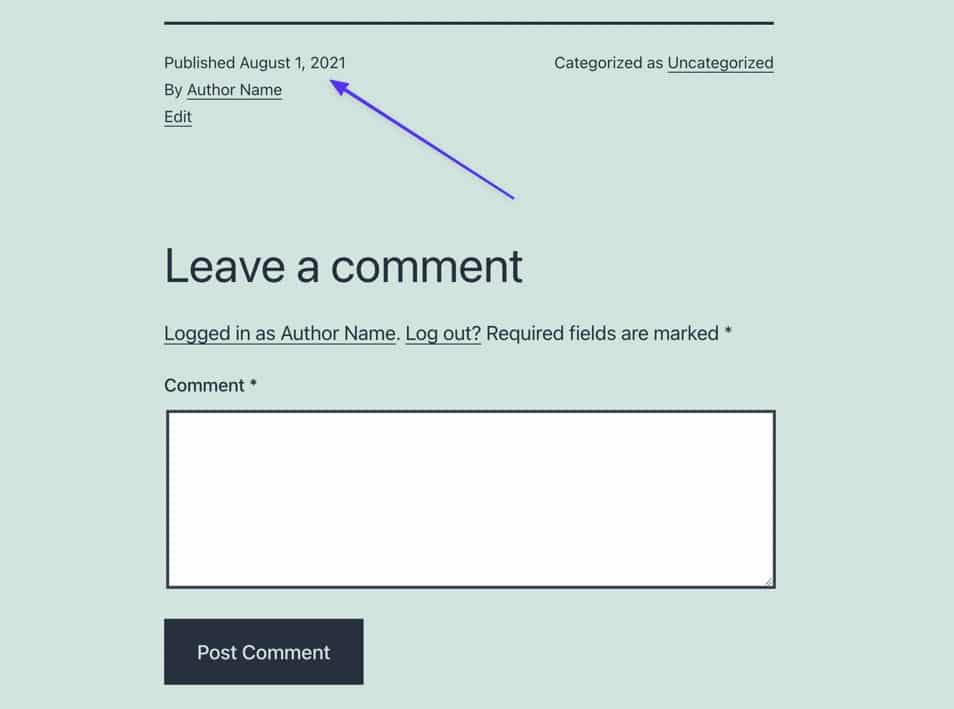
Niektóre motywy umieszczają nawet daty publikacji i ostatniej aktualizacji na końcu treści, tuż przed polem komentarzy.

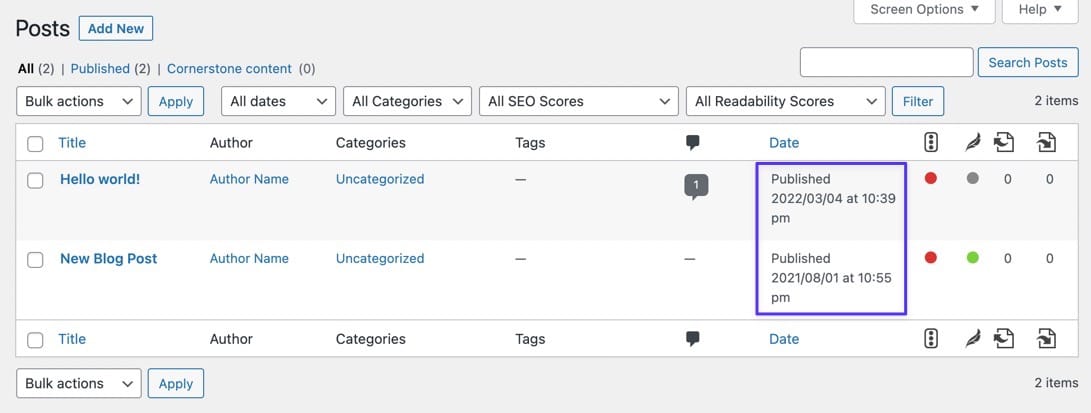
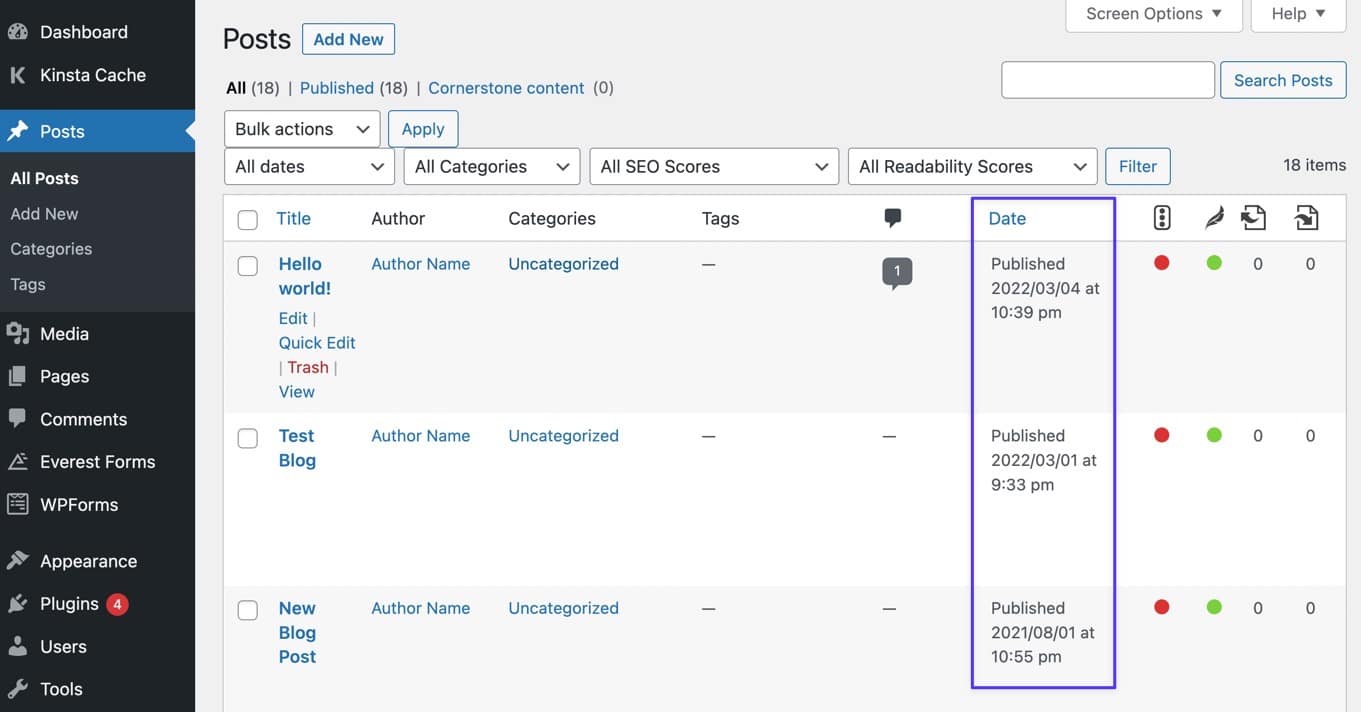
Możesz również znaleźć datę opublikowania na zapleczu, przechodząc do kolumny Data na liście postów .

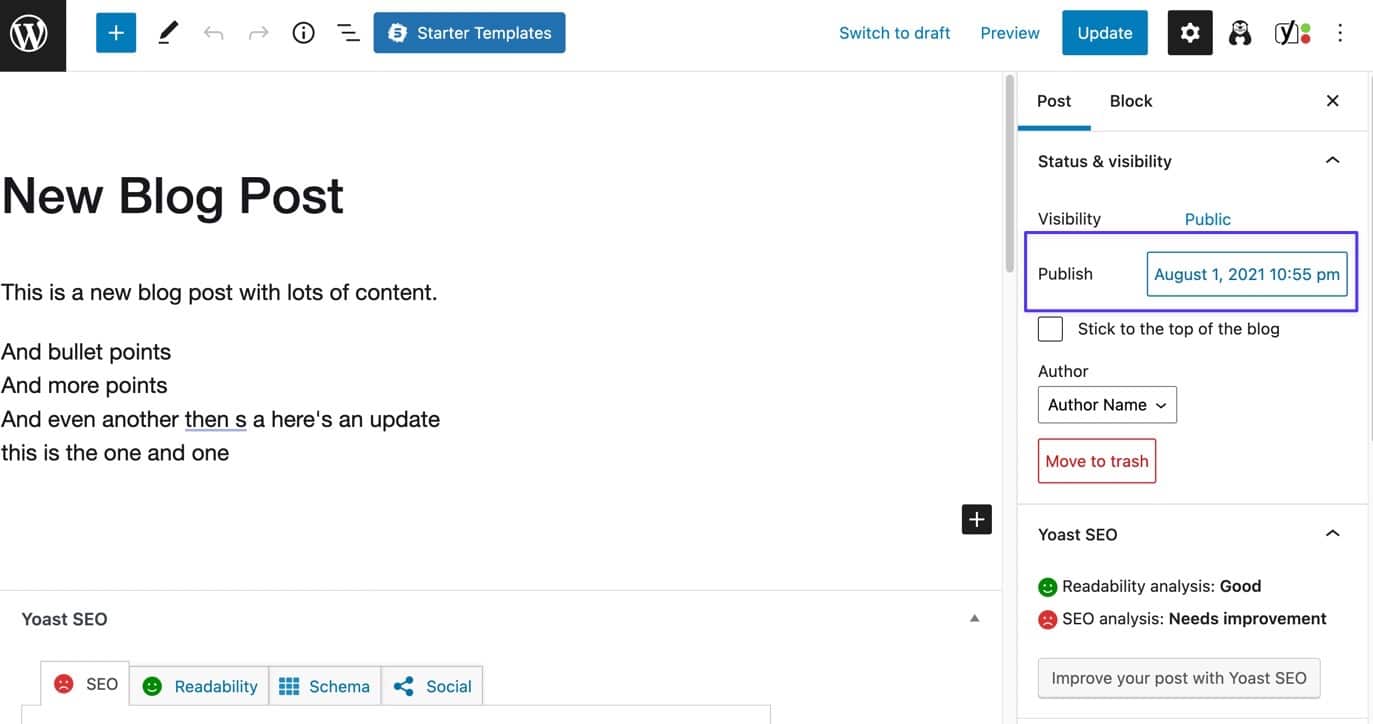
WordPress ujawnia również datę publikacji w edytorze postów.

W tym artykule wyjaśniamy zalety wyświetlania daty „Ostatnia aktualizacja” zamiast daty opublikowania. Przeprowadzimy Cię również przez różne metody wyświetlania daty ostatniej aktualizacji, a także pokażemy, jak sprawdzić, kiedy witryna została ostatnio zaktualizowana.
Czytaj dalej, aby dowiedzieć się wszystkiego o tym!
Korzyści z wyświetlania daty „ostatniej aktualizacji” w Twojej witrynie
Regularne aktualizowanie treści i wyświetlanie daty ostatniej aktualizacji przynosi różne korzyści właścicielowi witryny, użytkownikom wyszukiwarek i tym, którzy już są na Twojej stronie. Jest to również przydatne do celów SEO, ponieważ wyszukiwarki uwzględniają nowość i trafność przy ustalaniu rankingów.
Oto główne zalety wyświetlania daty „Ostatniej aktualizacji” na swoich stronach i postach.
- Najnowsza data jest dokładniejsza niż data opublikowania i pokazuje, że Twoje treści są prawdopodobnie bardziej odświeżone w porównaniu z czymś, co zostało opublikowane jakiś czas temu.
- Użytkownicy widzą, że jest to zaktualizowany artykuł i nie zakładają, że jest stary, co może zwiększyć współczynniki klikalności i ogólny czas, jaki użytkownicy spędzają na czytaniu.
- Data „Ostatnia aktualizacja” daje większe możliwości wyróżnienia się, ponieważ wyszukiwarki wyświetlają te daty w wynikach, a Twoje wyniki są umieszczane bezpośrednio w wykazach z innych witryn.
- Daje to wyszukiwarkom inny sposób na rozpoznanie posta jako świeżego. Wyszukiwarki oczywiście indeksują zawartość; ale to nie zdarza się przez cały czas, a data „ostatniej aktualizacji” potwierdza wszelkie zmiany wprowadzone w Twojej witrynie.
- Nowsze daty dają poczucie pewności, że wyeliminowałeś problemy z treścią, takie jak uszkodzone linki, uszkodzone obrazy i wszelkie treści, które już nie są prawdziwe.
- Wyszukiwarki mają tendencję do częstszego indeksowania Twojej witryny, gdy treść (i data) są aktualizowane. Nie jest to trudna zasada, ale wyszukiwarki znane są z rejestrowania witryn z ciągle aktualizowaną zawartością i częstszego ich indeksowania.
- Zwiększasz potencjał wyższych ogólnych rankingów wyszukiwania , ponieważ cała Twoja witryna otrzymuje korzyści z Twoich zaktualizowanych postów.
- Daje wizualną wymówkę/przypomnienie o aktualizacji treści, ponieważ możesz zauważyć starszą datę i zdać sobie sprawę, że odświeżenie jest w porządku.
- Wyszukiwarki wolą aktualizować stare treści niż tworzyć nowy post za każdym razem, gdy masz nowe informacje na ten sam temat. Eliminuje to możliwość zduplikowania treści i powiązania z tym, dlaczego wyświetlanie najnowszej daty jest najlepsze dla poprawy SEO.
- Niektóre publikacje (np. gazety internetowe) muszą mieć datę „ostatniej aktualizacji” , aby treść z poprawkami i nowymi informacjami była wyświetlana u góry kanału witryny. Dzięki temu użytkownicy nie przegapią tych aktualizacji.
Jak wyświetlić datę ostatniej aktualizacji w WordPress
Domyślnie WordPress nie pokazuje daty ostatniej aktualizacji dla nowych lub odświeżonych treści, ale raczej datę publikacji. Ta opublikowana data pozostaje, nawet jeśli minęła kilka lat, z wieloma aktualizacjami postu.
Niektóre nowoczesne motywy zapewniają wbudowane funkcje prezentowania ostatniej aktualizacji za pomocą kilku kliknięć myszą. Dobrą praktyką jest najpierw sprawdzenie WordPress Customizer pod kątem ustawień dostosowywania dat z Twojego motywu. Ale nie ma gwarancji, że wszystko jest dostępne.
Jeśli nie możesz dodać daty ostatniej aktualizacji w Personalizatorze WordPress, użyj następujących metod, aby ją dodać:
- Edytując plik functions.php i CSS
- Modyfikując i dodając kod do szablonu motywu
- Z wtyczką
Pierwsze dwie metody wymagają dostępu do plików motywów witryny, więc zapoznaj się z hierarchiami plików WordPress (i jak je zrozumieć), jeśli nie masz jeszcze doświadczenia.
Zapoznaj się z poniższymi trzema metodami, aby zrozumieć najlepszy sposób działania w Twojej sytuacji.
Metoda 1: Edytuj functions.php i CSS w swoim motywie
Pierwsza metoda dodania daty „Ostatnia aktualizacja” w WordPressie polega na uzyskaniu dostępu do pliku functions.php motywu i dodanie kodu do pliku. Alternatywnie możesz dodać ten kod do motywu podrzędnego lub wtyczki specyficznej dla witryny, aby uniknąć problemów z znikaniem kodu, jeśli zmienisz lub zaktualizujesz motyw.
Wszystkie te opcje używają tego samego typu kodu CSS, więc damy Ci fragmenty kodu do dodania i pokażemy, jak umieścić go w pliku functions.php . Jeśli używasz motywu potomnego lub wtyczki specyficznej dla witryny, po prostu weź ten sam kod i zmodyfikuj te pliki.
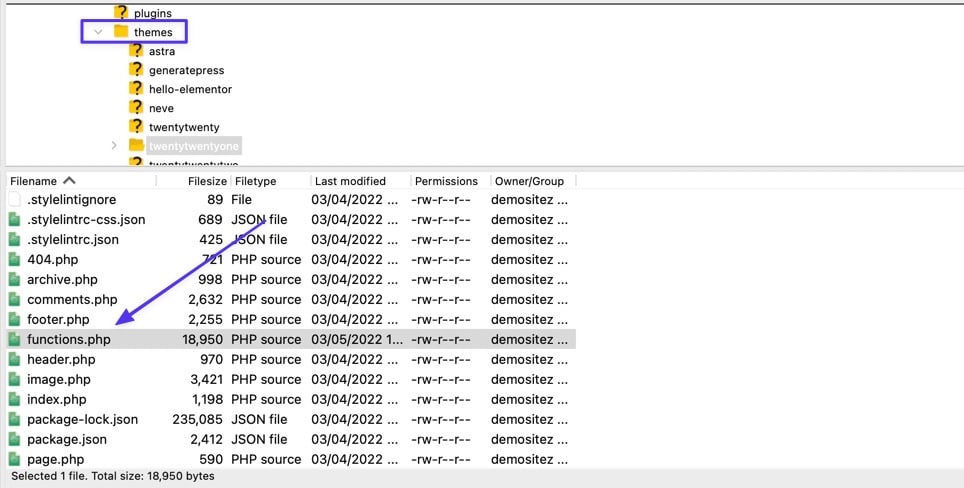
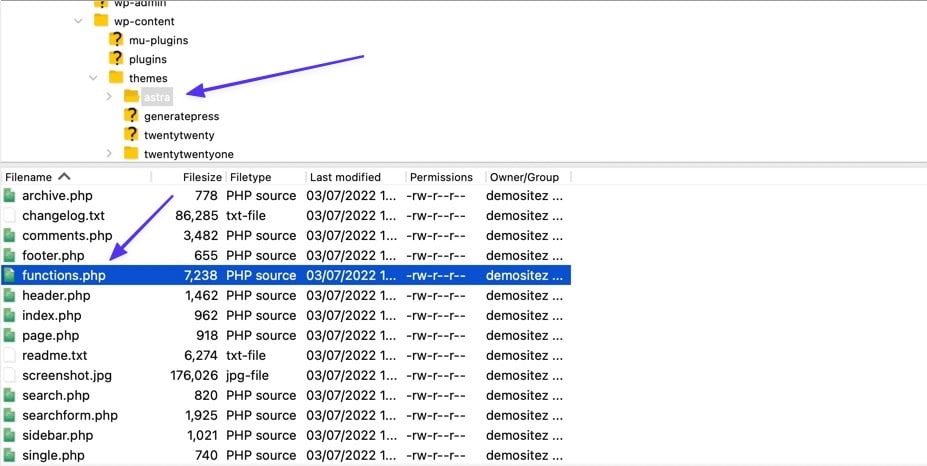
Aby rozpocząć, przejdź do pliku functions.php motywu. Najłatwiejszym sposobem uzyskania dostępu do functions.php jest połączenie z SFTP za pomocą klienta FTP. Zazwyczaj można go znaleźć w swoim kliencie FTP, przechodząc do /www (lub nazwa witryny) > /public > /wp-content > /themes > /theme-name (w tym samouczku używamy /twentytwentyone ).

Otwórz plik za pomocą edytora tekstu lub znaczników, a następnie dodaj następujący kod (ten kod powinien również działać, jeśli używasz motywu podrzędnego/wtyczki specyficznej dla witryny):
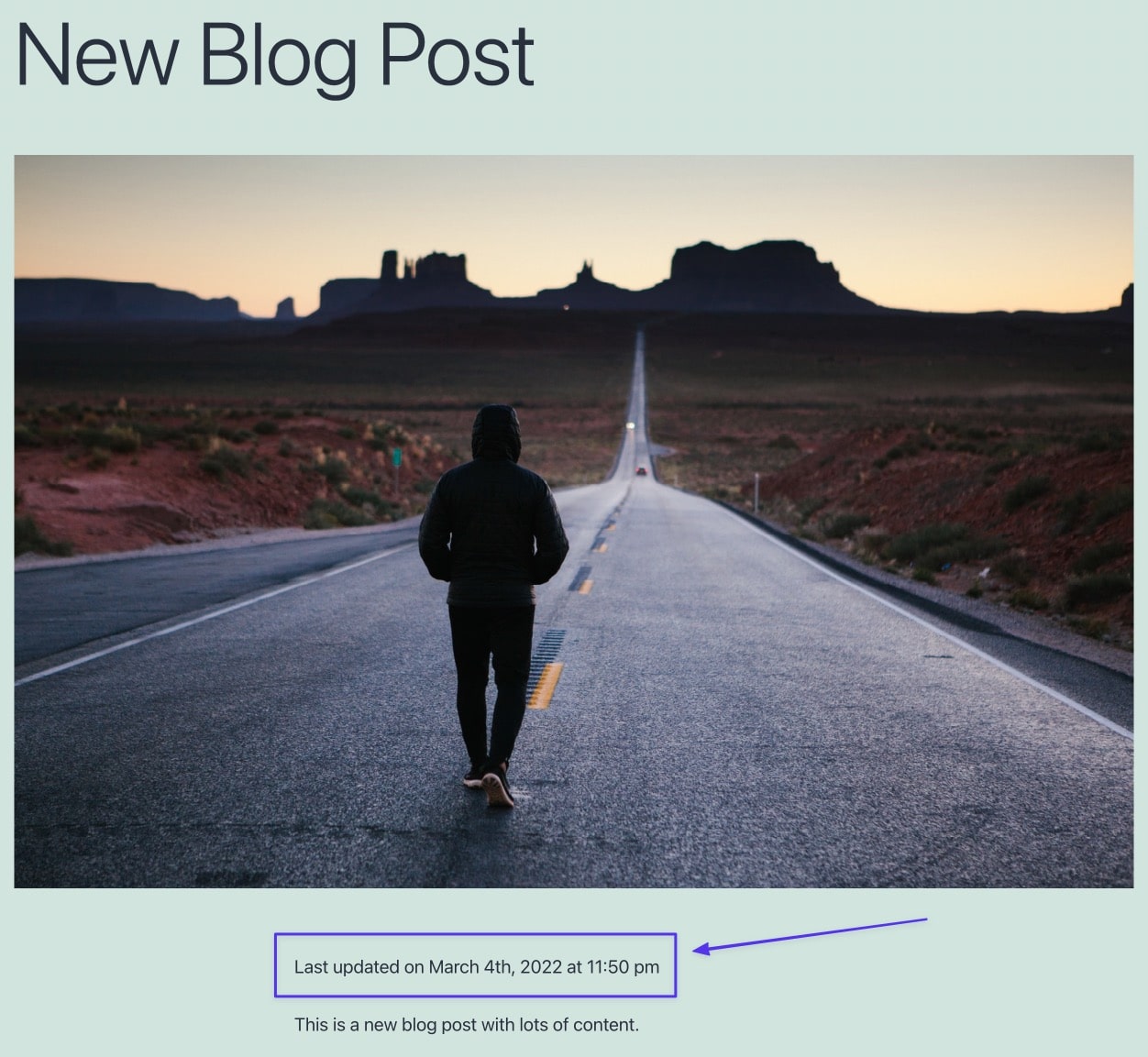
function show_last_updated( $content ) { $u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { $updated_date = get_the_modified_time('F jS, Y'); $updated_time = get_the_modified_time('h:i a'); $custom_content .= '<p class="last-updated-date">Recently updated on '. $updated_date . ' at '. $updated_time .'</p>'; } $custom_content .= $content; return $custom_content; } add_filter( 'the_content', 'show_last_updated' );Zapisz i prześlij plik z powrotem na swój serwer. W rezultacie data ostatniej aktualizacji pojawia się tuż przed treścią Twojego posta. Kod początkowo sprawdza, czy data publikacji i data ostatniej aktualizacji są takie same.
Jeśli są takie same, nadal zobaczysz samą datę publikacji. Jeśli są różne, data ostatniej aktualizacji jest wyświetlana wraz z datą publikacji.

Jak zmienić styl nowej daty ostatniej aktualizacji?
W nowym kodzie PHP w functions.php brakuje stylizacji, ale nadal może wyglądać na akceptowalne ze względu na stylizację motywu. Jeśli nie, rozważ stylizację daty ostatniej aktualizacji, wstawiając niestandardowy kod CSS, aby kontrolować wygląd. Oto przykładowy kod do wypróbowania lub rozwinięcia:
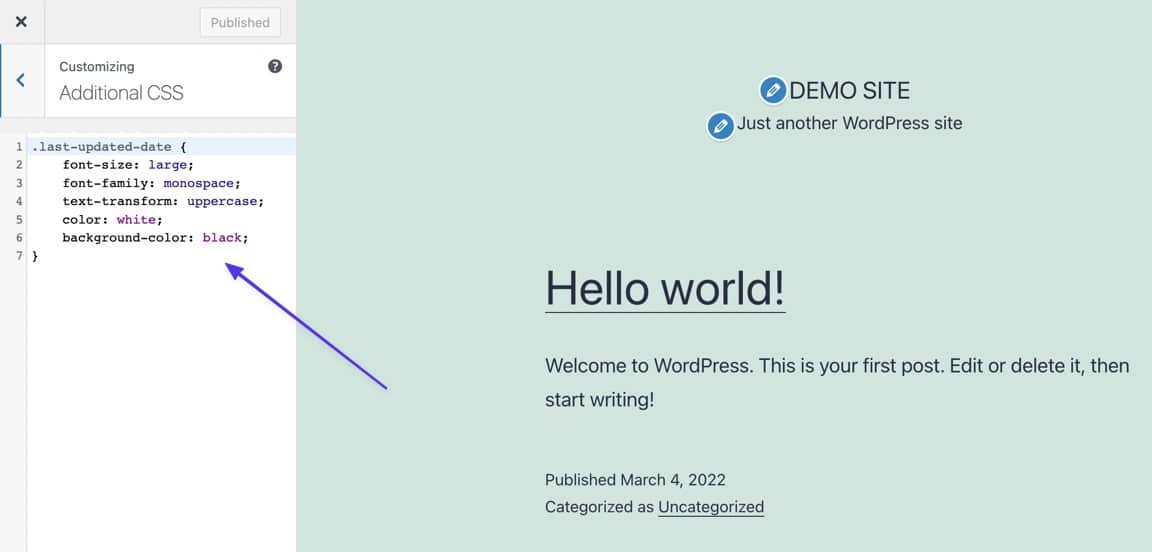
.last-updated-date { font-size: large; font-family: monospace; text-transform: uppercase; color: white; background-color: black; } Zauważ, że używamy klasy last-updated-date , która jest skorelowana z kodem PHP wstawionym do functions.php . Możesz to zmienić do własnych celów, ale upewnij się, że używasz tej samej klasy w kodzie CSS.
Uwaga: Całkowicie można zmienić właściwości i wartości CSS w zależności od potrzeb; to tylko przykłady.
Wstaw ten kod CSS do pola po przejściu do Wygląd> Dostosuj> Dodatkowy CSS w WordPress. Umożliwia to CSS w całej witrynie, a nie tylko na jednej stronie lub poście.

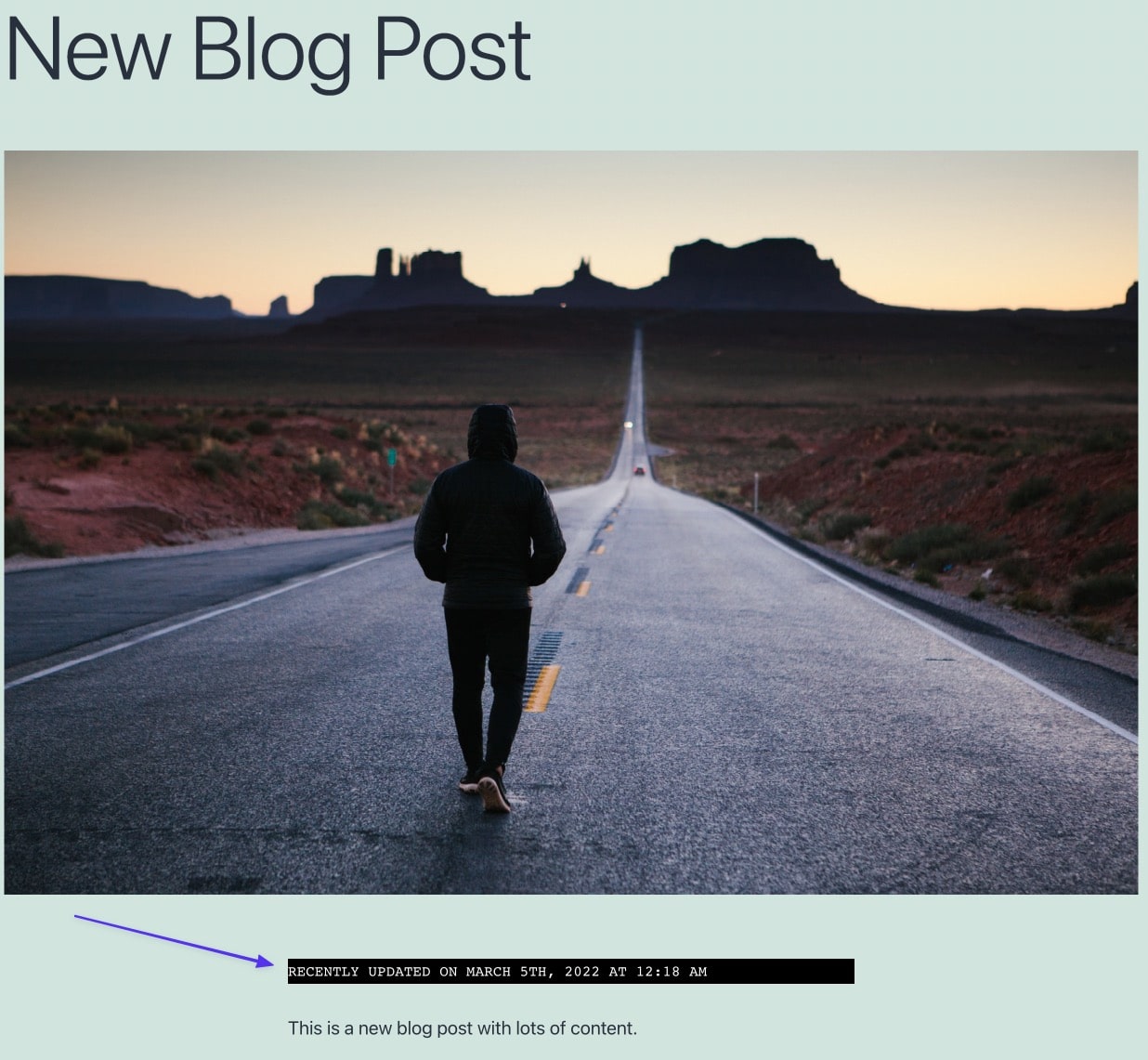
Po opublikowaniu kodu CSS te zmiany stylów są odzwierciedlane we wszystkich wystąpieniach frontendu w datach ostatniej aktualizacji. Na przykład zmieniliśmy kolor tła, kolor czcionki, rodzinę czcionek, rozmiar czcionki, a także zmieniliśmy wszystko na wielkie litery.

Jak usunąć datę ostatniej aktualizacji ze stron i innych treści, które nie zostały opublikowane?
Możesz teraz stwierdzić, że prawie każda strona w Twojej witrynie ma datę ostatniej aktualizacji; to niedobrze, biorąc pod uwagę, że nie masz powodu, aby wyświetlać informacje o ostatniej aktualizacji stron takich jak strona główna, strony produktów, strona O nas i koszyk.
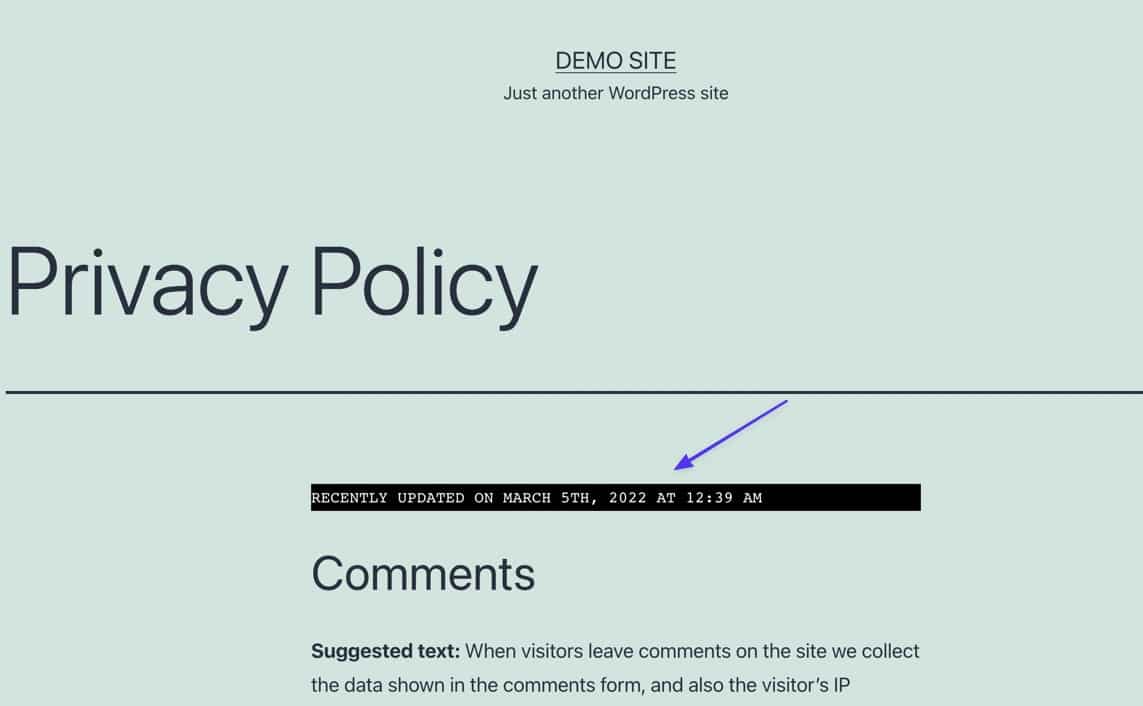
Na przykład ta strona Polityki prywatności pokazuje teraz, kiedy była ostatnio aktualizowana, mimo że jest to bezużyteczna informacja dla kogoś, kto trafi na tę stronę (a motyw nie pokazywał daty publikacji w pierwszej kolejności).

Jeśli znajdziesz się w takiej sytuacji, to prawdopodobnie z powodu Twojego motywu przewodniego. Niektóre motywy WordPress automatycznie usuwają ze stron daty ostatniej aktualizacji i publikacji, ponieważ nie ma ku temu powodu. Ale możesz skończyć z motywem bez tych możliwości. W takim przypadku wystarczy prosty dodatek do wcześniej zaimplementowanego kodu PHP.
Wróć więc do pliku functions.php motywu i dodaj go między 86400 a ) .
&& is_singular('post')Lubię to:
function show_last_updated( $content ) { $u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400 && is_singular('post')) { $updated_date = get_the_modified_time('F jS, Y'); $updated_time = get_the_modified_time('h:i a'); $custom_content .= '<p class="last-updated-date">Recently updated on '. $updated_date . ' at '. $updated_time .'</p>'; } $custom_content .= $content; return $custom_content; } add_filter( 'the_content', 'show_last_updated' );Dzięki temu dodaniu ostatnio zaktualizowany tekst daty zostaje ukryty w każdym typie posta WordPress, który nie jest postem (np. w przypadku stron lub produktów).

Usuń datę publikacji i pokaż TYLKO ostatnią datę aktualizacji
Często zdarza się, że opublikowana data pozostaje w pobliżu nawet po zaimplementowaniu kodu, aby dodać datę ostatniej aktualizacji. Niektóre motywy go usuwają, ale nie jest to takie powszechne. Problem polega na tym, że teraz masz dwie daty wyświetlane w swoich postach WordPress: datę publikacji i datę ostatniej aktualizacji.
Chociaż w niektórych sytuacjach jest to dopuszczalne, dwie daty najprawdopodobniej spowodują zamieszanie dla czytelnika. Możesz więc ukryć opublikowaną datę, ale zachowaj datę ostatniej aktualizacji.
Istnieją wtyczki, które to umożliwiają, ale poprawka CSS jest prosta, więc nie zalecamy instalowania całej wtyczki tylko po to, aby usunąć jeden element ze swojej witryny.
Aby pozbyć się opublikowanej daty, ale zachować ostatnią zaktualizowaną datę (wcześniej dodaną z powyższych metod), przejdź do Wygląd > Dostosuj > Dodatkowe CSS w panelu WordPress.
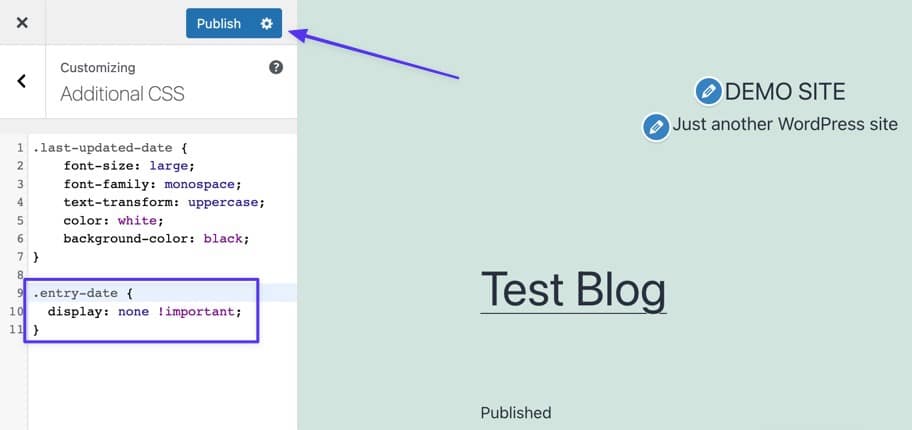
Wklej ten kod w polu Dodatkowy CSS :
.entry-date { display: none !important; }Kliknij przycisk Opublikuj , aby wprowadzić te zmiany w życie.

Powinieneś teraz zobaczyć usuniętą datę publikacji, ale data ostatniej aktualizacji jest nadal wyświetlana.

Należy pamiętać, że chociaż nazwa klasy CSS .entry-date jest powszechna w wielu motywach, nie jest używana we wszystkich motywach. Jeśli więc ten konkretny kod nie działa dla Ciebie, najprawdopodobniej Twój motyw używa nazwy klasy, która nie jest .entry-date .
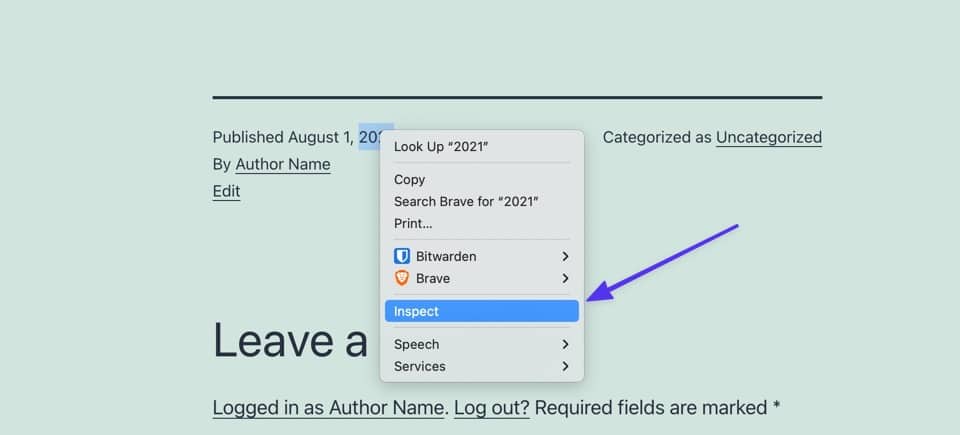
Ale kod CSS jest nadal dobry, więc wszystko, co musisz zrobić, to ustalić nazwę klasy, której używa twój motyw dla daty publikacji. W tym celu przejdź do frontendu posta na blogu i kliknij prawym przyciskiem myszy aktualnie wyświetlaną datę publikacji. Wybierz opcję Sprawdź (to zależy od przeglądarki: Chrome używa „ Sprawdź ”, Firefox używa „ Sprawdź element ”, a w przypadku Safari musisz nacisnąć klawisz Opcja + C )

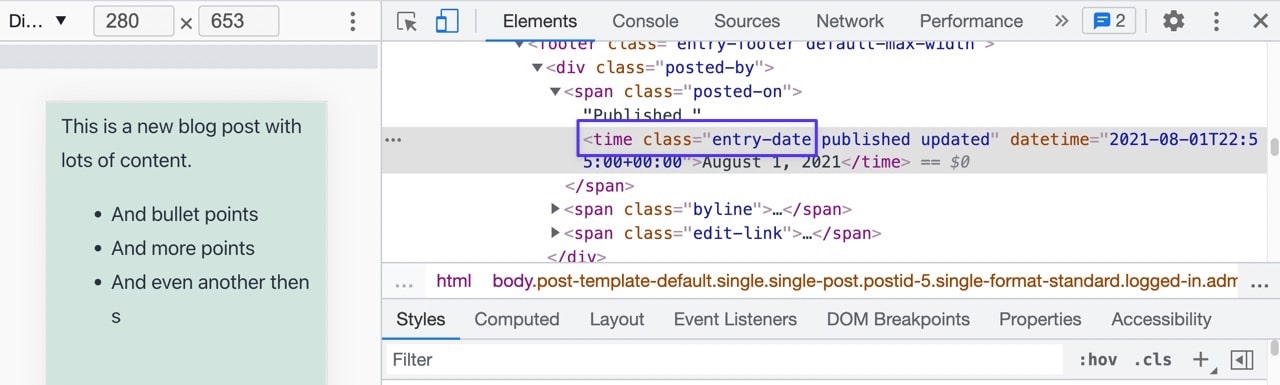
Spowoduje to wyświetlenie sekcji Narzędzia programisty w Twojej przeglądarce, w której wyświetlane są elementy kodowania bieżącej strony, w szczególności kod CSS właśnie klikniętego elementu strony.
Powinien pojawić się jako główny element, jeśli klikniesz datę, ale jeśli nie, poszukaj sekcji dla <time class= . Klasa CSS dla daty publikacji powinna pojawić się zaraz po tym; w tym przypadku jest to entry-date . Ale programiści używają wielu odmian tego przy tworzeniu motywów, takich jak post-date posts-date published-date .

Kopiuj tylko tę klasę (nie nawiasy lub inne elementy).
Wklej kod w następującym fragmencie kodu CSS, zastępując yourthemes-class-name . Upewnij się, że zachowałeś kropkę przed nazwą klasy.
.yourthemes-class-name { display: none; }I to powinno wystarczyć!
Szybki (ale tylko czasami skuteczny) sposób na pozbycie się daty publikacji
Jednym szybkim i bezkodowym sposobem usunięcia opublikowanej daty, ale nadal zbliżeniu się do daty ostatniej aktualizacji (wstawionej z poprzedniej metody), jest całkowite usunięcie formatowania daty w ustawieniach ogólnych WordPress.
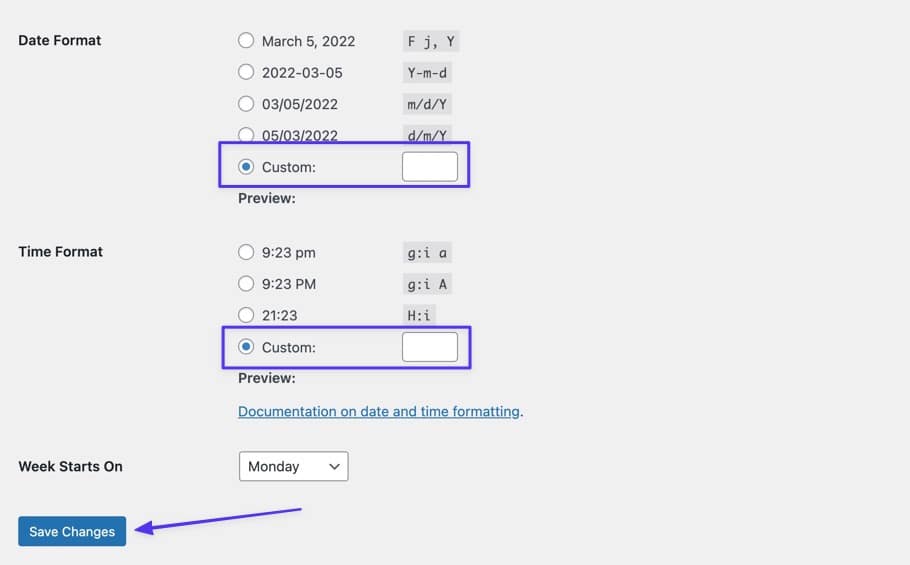
W WordPressie przejdź do Ustawienia > Ogólne , a następnie przewiń w dół do sekcji Format daty i Format godziny . Wybierz opcję Niestandardowe dla obu i wyczyść przykładowe formatowanie w każdym polu. Kliknij przycisk Zapisz zmiany na dole.

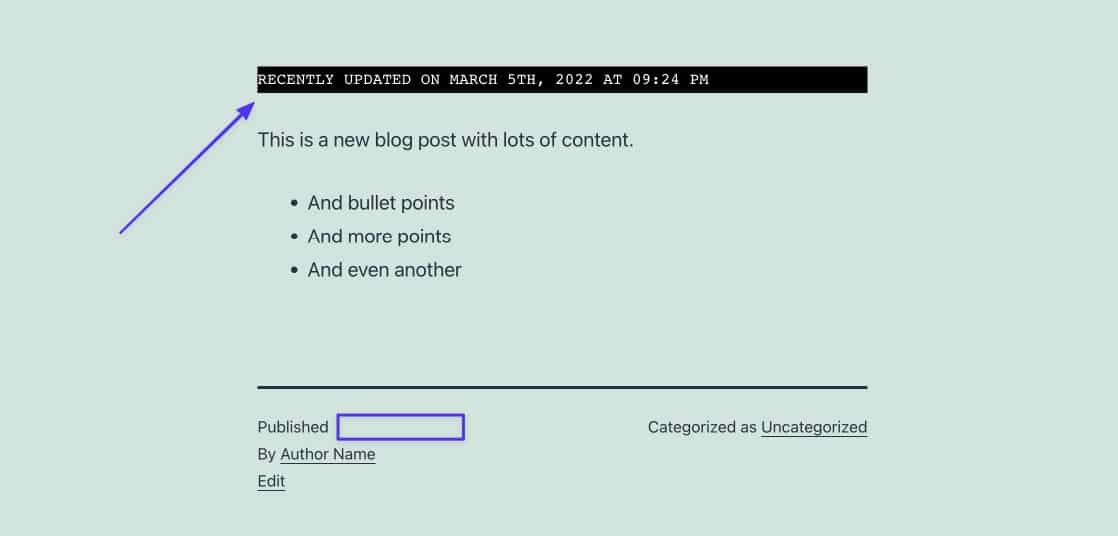
W rezultacie w Twoich postach na blogu (ani w innych typach postów) nie pojawiają się już żadne daty publikacji, ale data ostatniej aktualizacji pozostaje, o ile zaimplementujesz niezbędny kod, aby pokazać datę ostatniej aktualizacji w funkcjach. plik php (pokazany wcześniej w tym artykule).

Metoda 2: Edytuj swój szablon motywu
Twórcy motywów używają różnych szablonów w plikach motywu do wyświetlania informacji. W większości przypadków szablon motywu określa, gdzie i jak metadane posta (takie jak data publikacji) pojawiają się w motywie.
Być może będziesz musiał przeprowadzić pewne wyszukiwanie, ale pomysł polega na zlokalizowaniu szablonu (i kodu w tym szablonie) odpowiedzialnego za udostępnianie daty i godziny posta w interfejsie użytkownika. Ponownie, programiści różnią się co do używanych szablonów, ale często można zobaczyć kod daty publikacji w jednym z tych szablonów:
- index.php
- strona.php
- pojedynczy.php
- archiwum.php
- zawartość.php
- szablon-tagi.php
- szablon-funkcje.php
- Plik PHP w folderze
/inc - Plik PHP w folderze
/post - Plik PHP w folderze
/content - Plik w folderze
/excerpt - Plik w folderze
/template-parts
Jest to pozostawione do uznania dewelopera (i jego własnego stylu), więc musisz przeszukać, aby dowiedzieć się, gdzie znajduje się właściwy kod, lub zlokalizować plik o innej nazwie niż te wymienione powyżej.
Oto kilka opcji znajdowania odpowiedniego pliku motywu:
- Wyślij wiadomość do twórcy motywu i zapytaj, który szablon motywu kontroluje dane wyjściowe dat publikacji postów. Możesz także przeprowadzić wyszukiwanie w trybie online lub na forum użytkowników motywu.
- Sprawdź najpopularniejsze szablony motywów. Możesz zacząć od index.php , page.php i single.php dla prostszych motywów , ale większość nowoczesnych motywów używa plików takich jak
/template-parts,/excerptsi/inc. - Użyj funkcji wyszukiwania klienta FTP, aby wyszukać wystąpienia tekstu, takie jak
posted,time,date,get_the_timelubget_the_date.
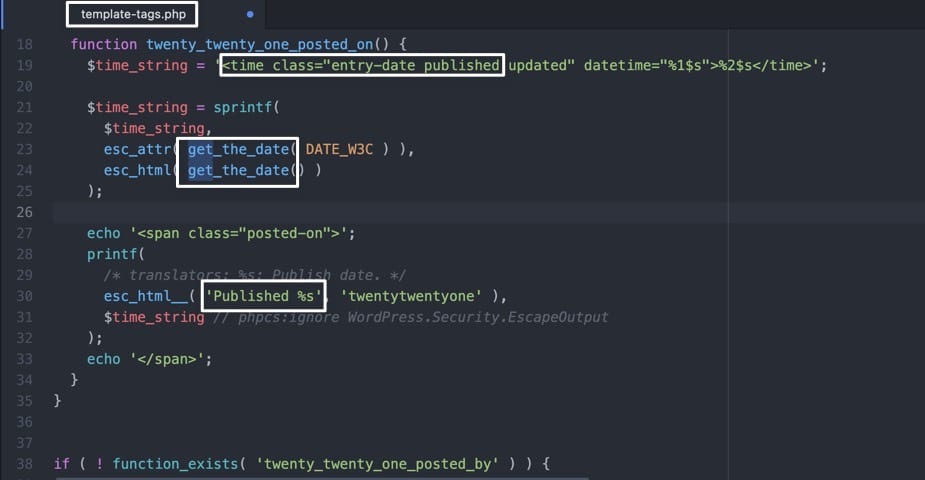
W tym przykładzie używamy motywu Twenty Twenty One i odkryliśmy, że opublikowany kod daty znajduje się w pliku template-tags.php , co daje wyobrażenie o tym, że twórcy motywów nie mają zbytniej standaryzacji.
Wskaźniki daty opublikowania w tym pliku obejmują:
- Odniesienie do zajęć czasowych
- kod
get_the_date - Tekst „Opublikowany”

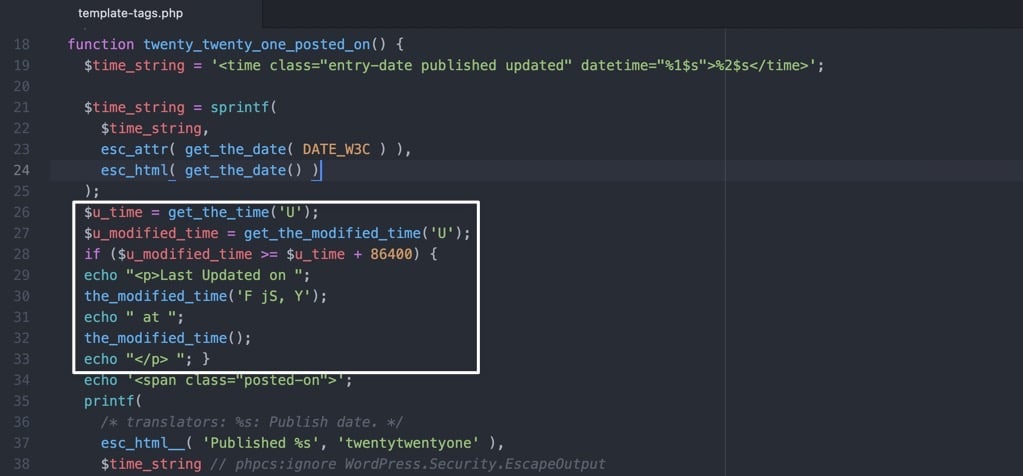
Kiedy znajdziesz takie wskaźniki, zdecyduj, który obszar w kodzie ma sens, aby umieścić datę ostatniej aktualizacji. Zwykle najlepiej jest wstawić nowy kod przed lub po sekcji, w której jest już wyświetlana data publikacji.
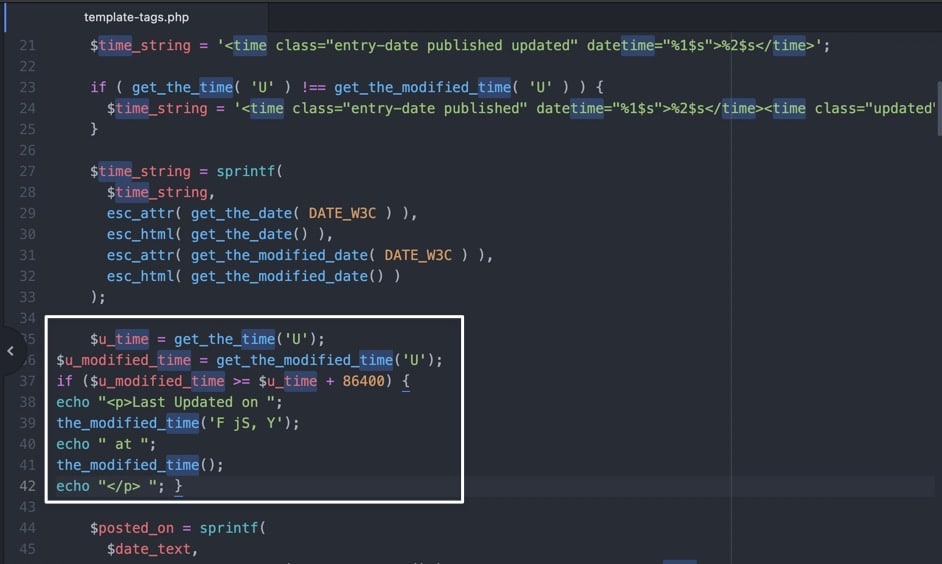
Skopiuj ten kod i wklej go w wybranym miejscu:
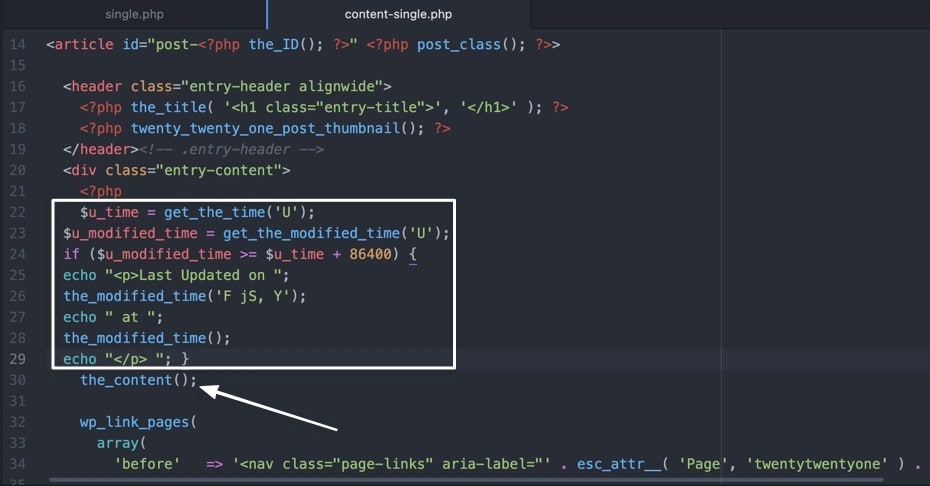
$u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { echo "<p>Last Updated on "; the_modified_time('F jS, Y'); echo " at "; the_modified_time(); echo "</p> "; } 
Praca z plikami szablonów zwykle zajmuje trochę więcej czasu, aby znaleźć odpowiednie foldery, ale opłaca się to z kilkoma korzyściami — głównie dlatego, że data ostatniej aktualizacji jest wyświetlana w wielu obszarach.
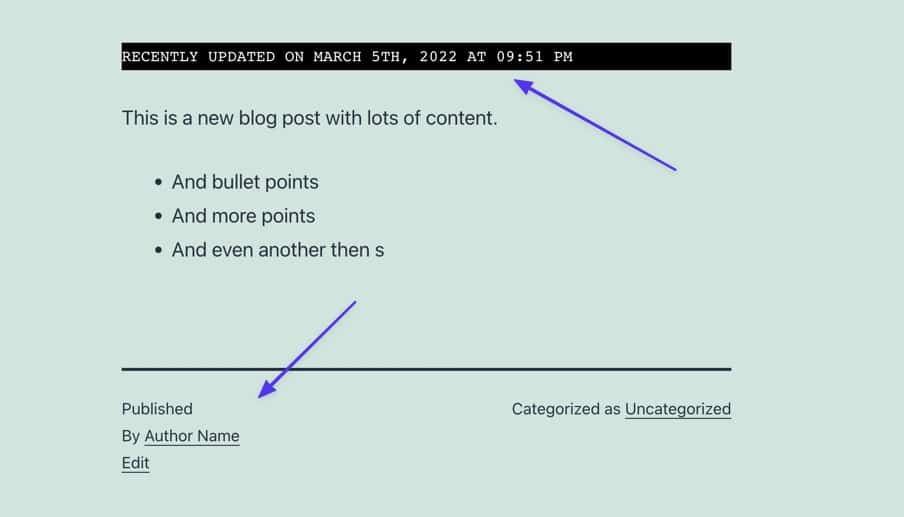
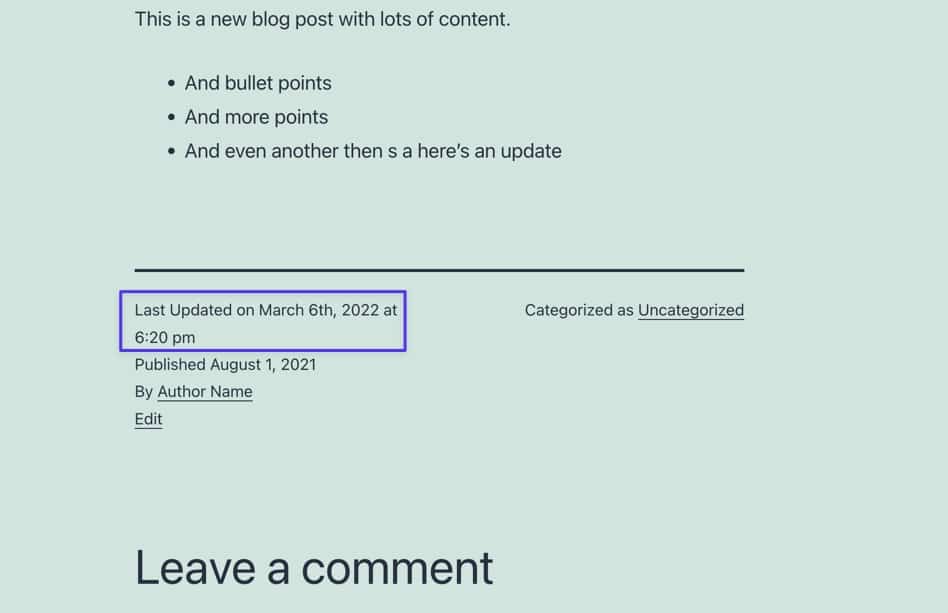
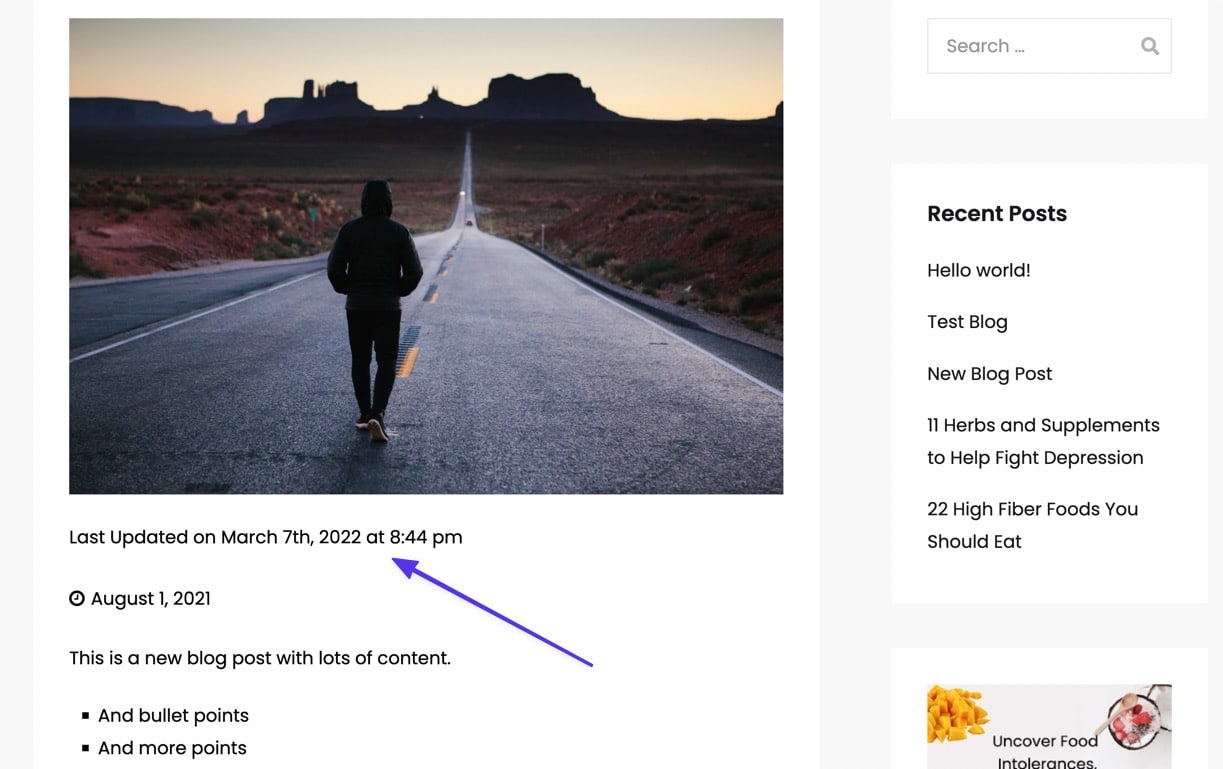
Jeden z tych obszarów znajduje się w miejscu, w którym wstawiłeś kod postów. W tym przykładzie możemy teraz zobaczyć datę ostatniej aktualizacji i tekst na dole artykułu, tuż nad datą publikacji.

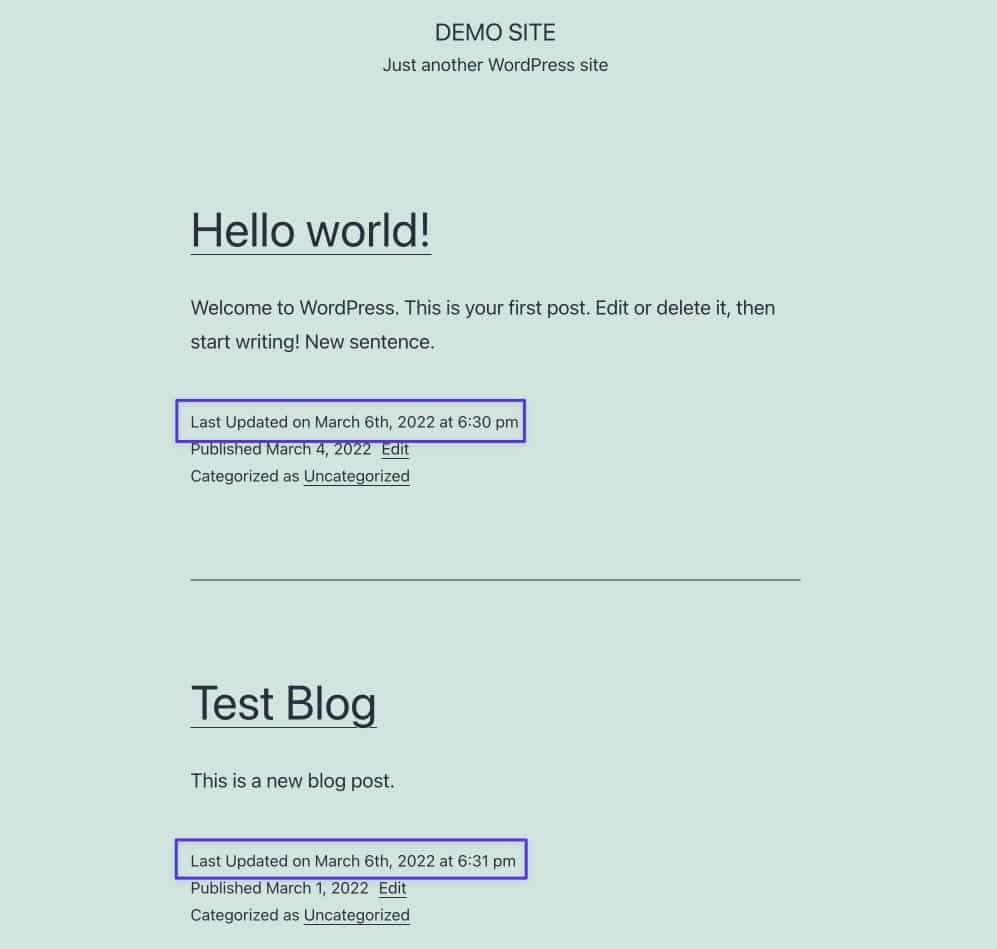
Zmiana szablonu motywu zapewnia również datę ostatniej aktualizacji na głównej stronie Blog/Archiwum , gdzie wszystkie posty WordPress są wyświetlane po kolei. Dlatego każdy zaktualizowany post ujawnia tę datę na liście, zapewniając odwiedzającym witrynę jeszcze większą przejrzystość w kwestii aktualności treści.

Zmień lokalizację miejsca, w którym pojawia się data ostatniej aktualizacji
Szablony motywów określają sposób wyświetlania dat w postach WordPress, ale decydują także o tym, gdzie data zostanie umieszczona w poście.
Ponieważ zależy to od motywu i jego struktury szablonów, może się okazać, że jeden motyw przedstawia daty publikacji i ostatniej aktualizacji u góry postu, tuż pod tytułem, ale nad treścią. Inni twórcy motywów decydują się ujawniać daty na dole, na przykład przed biografią autora, lub nawet w wyjątkowym miejscu, jak na pasku bocznym.
Dlatego wymagane jest użycie szablonów motywów, aby dostosować miejsce, w którym data ostatniej aktualizacji lub publikacji zostanie umieszczona w poście. Czasami oznacza to po prostu przeniesienie kodu wstawionego w Metodzie 2 w inne miejsce w tym samym pliku PHP.
Innym razem ten plik PHP jest w rzeczywistości plikiem „części szablonu”, który jest następnie pobierany przez szablon główny, który organizuje wszystkie części szablonu, co skutkuje formatem postu.
Korzystając z naszego przykładu motywu Twenty Twenty One z poprzedniego, jasne jest, że plik template-tags.php jest tylko małym fragmentem, który ostatecznie zostaje wstawiony do głównego pliku motywu posta. Dlatego Twoim zadaniem jest albo zapytać programistę, który szablon motywu obsługuje formatowanie postów, albo samodzielnie przeprowadzić badania.
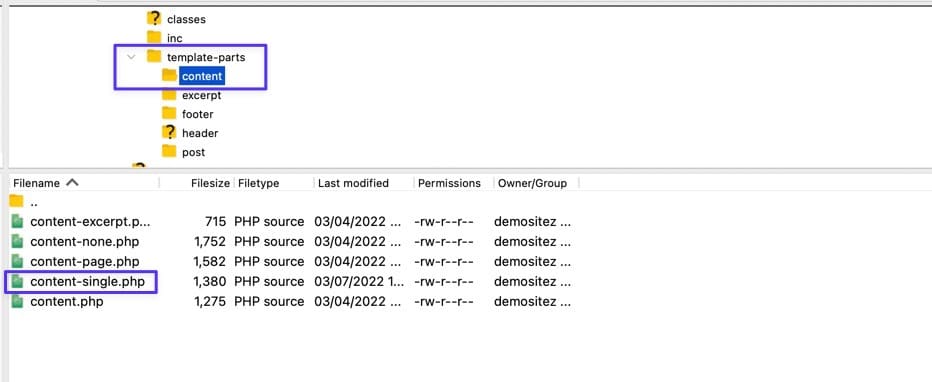
Chociaż nie możemy zagwarantować, że zadziała to dla każdego motywu, jest to doskonały punkt wyjścia do szukania „głównego” szablonu motywu zwanego czymś takim jak single.php , content-single.php , a nawet post.php .
W przypadku motywu Twenty Twenty One możemy w rzeczywistości wstawić ostatni zaktualizowany kod w pliku single.php lub content-single.php , ponieważ pojedynczy.php służy jako plik szablonu „master”, ale content-single.php jest część szablonu, z której pobiera plik single.php .

Aby przenieść lokalizację ostatniej zaktualizowanej daty, weź kod wymieniony w metodzie 2 i wklej go tam, gdzie chcesz. Widzimy, że ten plik ma sekcję header i fragment dla the_content , więc umieścimy kod ostatniej aktualizacji dokładnie między tymi dwoma, przesuwając datę z domyślnej pozycji poniżej treści na tuż przed treścią.

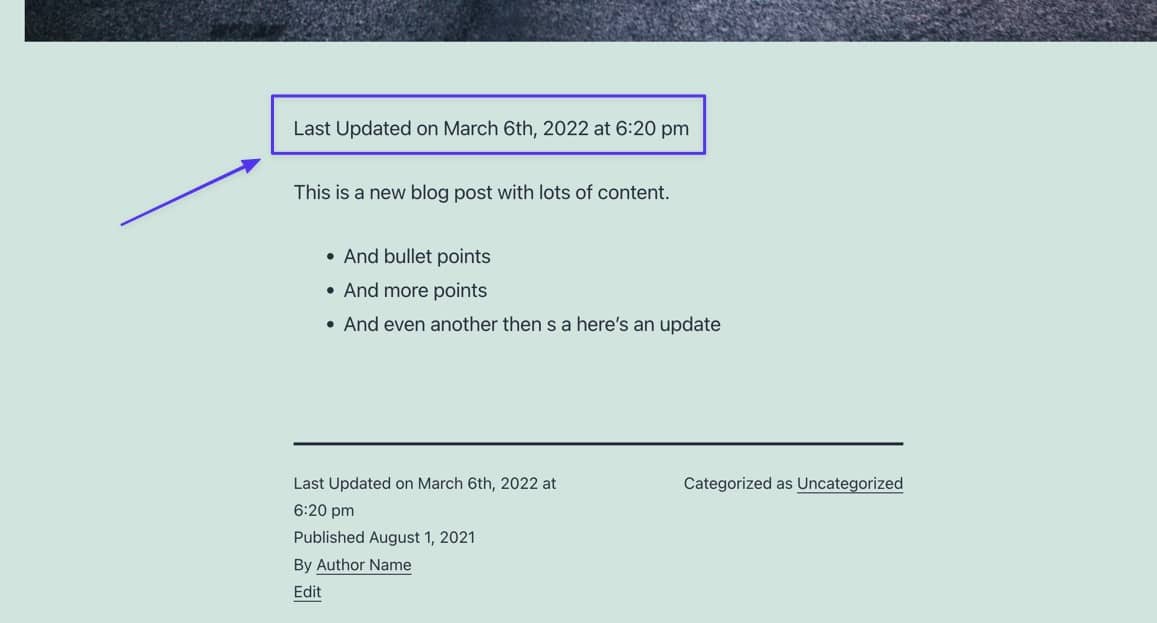
Na interfejsie użytkownika ostatnia zaktualizowana data pojawia się teraz tam, gdzie chcemy, i możesz albo usunąć powtórzoną datę z poprzedniej lokalizacji (w kierunku dołu), albo zostawić tam obie.

Dodawanie daty ostatniej aktualizacji w motywie Astra
Ponieważ użycie (i nazwy) szablonów motywów zmieniają się z motywu na motyw, pokażemy, jak wstawić datę ostatniej aktualizacji w kilku motywach, które są popularne ze względu na ich uniwersalne możliwości projektowania i szybkość: Astra, Neve i Zakra.
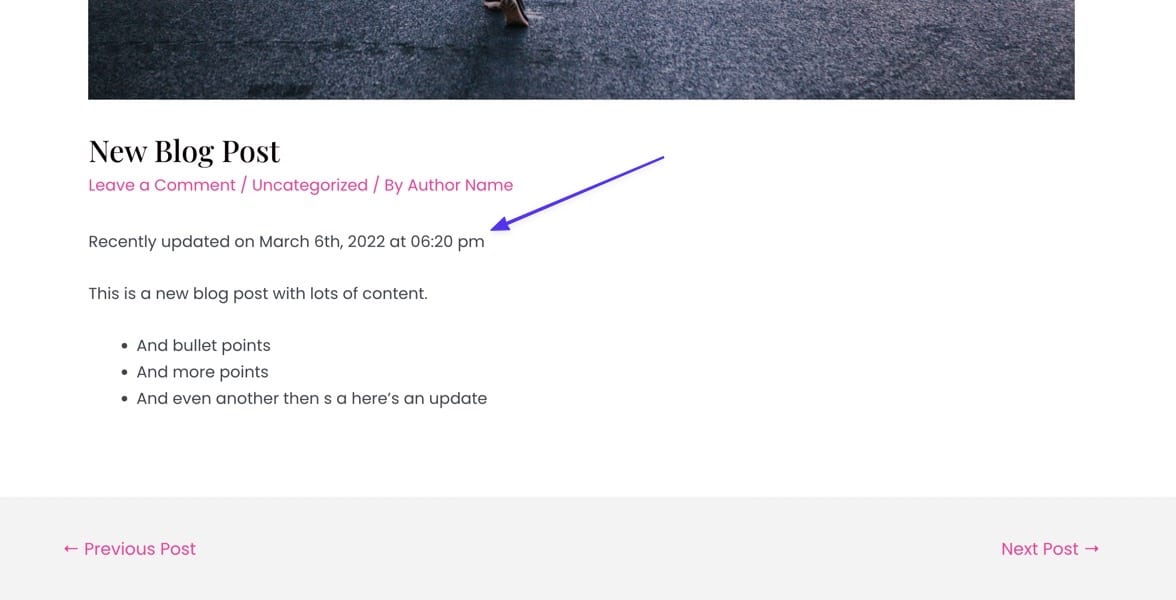
Pierwszy, Astra, to dobrze znany uniwersalny motyw z biblioteką darmowych szablonów startowych. Każdy z tych szablonów startowych dodaje nowe pliki do katalogu szablonów motywów, ale podstawowa struktura pozostaje taka sama. W tym samouczku zainstalowaliśmy szablon startowy i teraz chcemy dodać ostatnią zaktualizowaną datę na górze każdego postu.
Aby zorientować się, jak różni się każdy motyw, motyw Astry (wraz z szablonem startowym Blog podróżniczy) domyślnie nie pokazuje nawet daty publikacji. Niezależnie od tego nadal możesz dodać ostatnią zaktualizowaną datę. Aby wstawić datę za pomocą metody 1 z tego artykułu, przejdź do /wp-content > /themes > /astra w swoim kliencie FTP. Otwórz plik functions.php .

Wklej kod metody 1 na końcu pliku i zapisz go na swoim serwerze. Wynikiem jest ostatnia zaktualizowana data wyświetlana u góry Twoich postów na blogu.

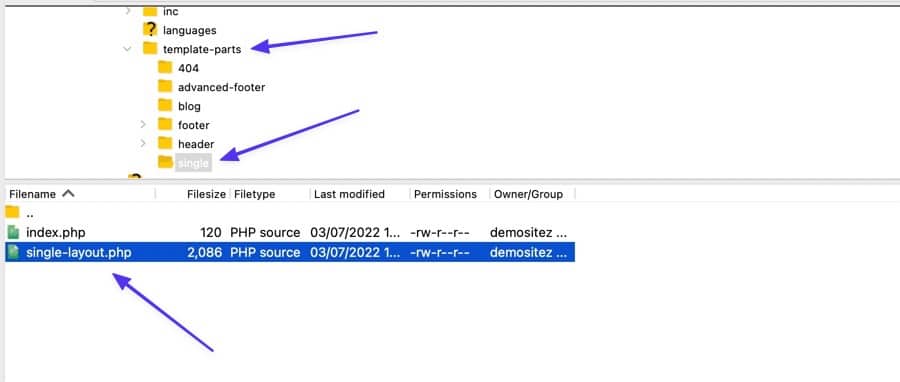
Korzystając z metody 2, znajdź szablon motywu o nazwie single-layout.php . Znajduje się w /astra > /template-parts > /single .

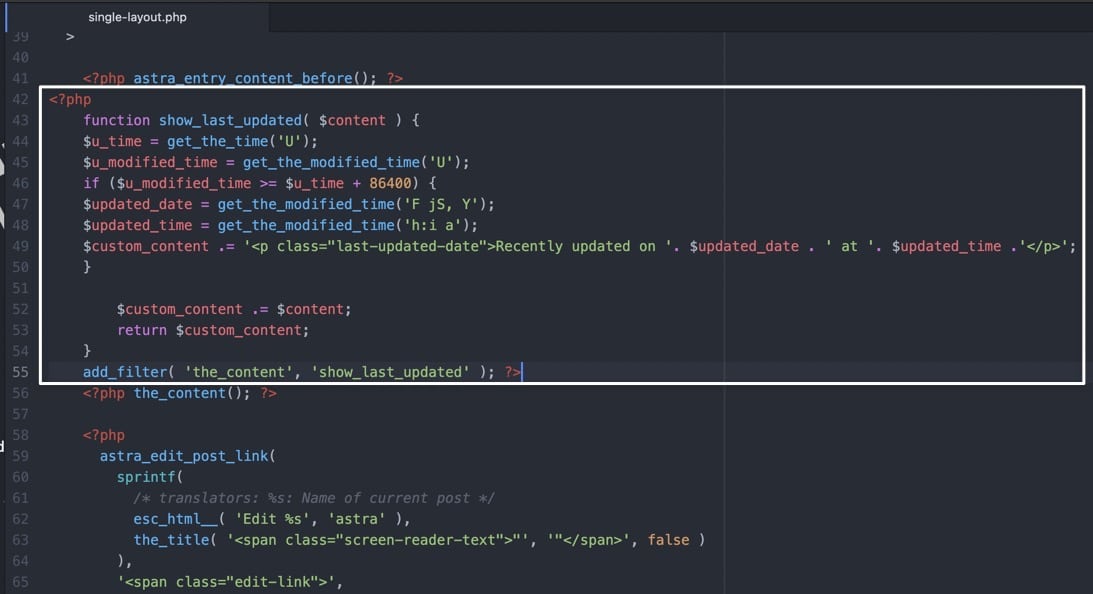
Używasz tego samego kodu, ale niektóre szablony motywów wymagają określenia, że używasz kodu PHP; więc dodaj
To powinno wyglądać tak:
<?php function show_last_updated( $content ) { $u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { $updated_date = get_the_modified_time('F jS, Y'); $updated_time = get_the_modified_time('h:i a'); $custom_content .= '<p class="last-updated-date">Recently updated on '. $updated_date . ' at '. $updated_time .'</p>'; } $custom_content .= $content; return $custom_content; } add_filter( 'the_content', 'show_last_updated' ); Umieść fragment kodu tuż nad wierszem zawierającym the_content .

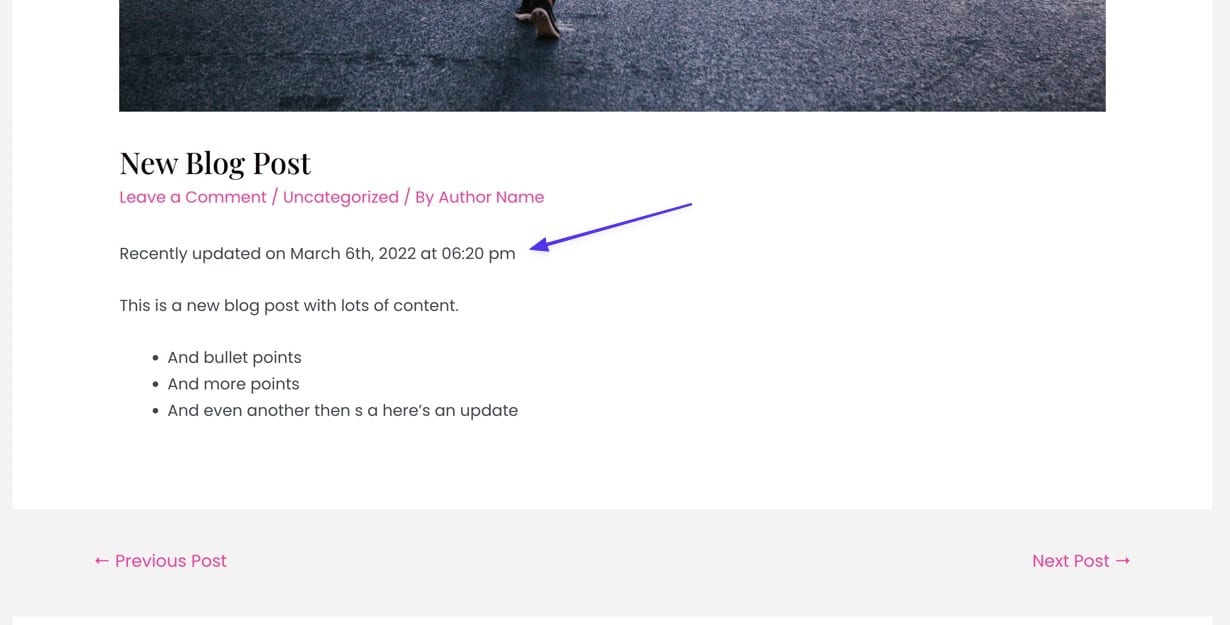
Zapisanie i przesłanie tego nowego pliku na serwer generuje ostatnio zaktualizowaną linię przed rozpoczęciem zawartości w motywie Astry!

Dodawanie daty ostatniej aktualizacji w motywie Neve
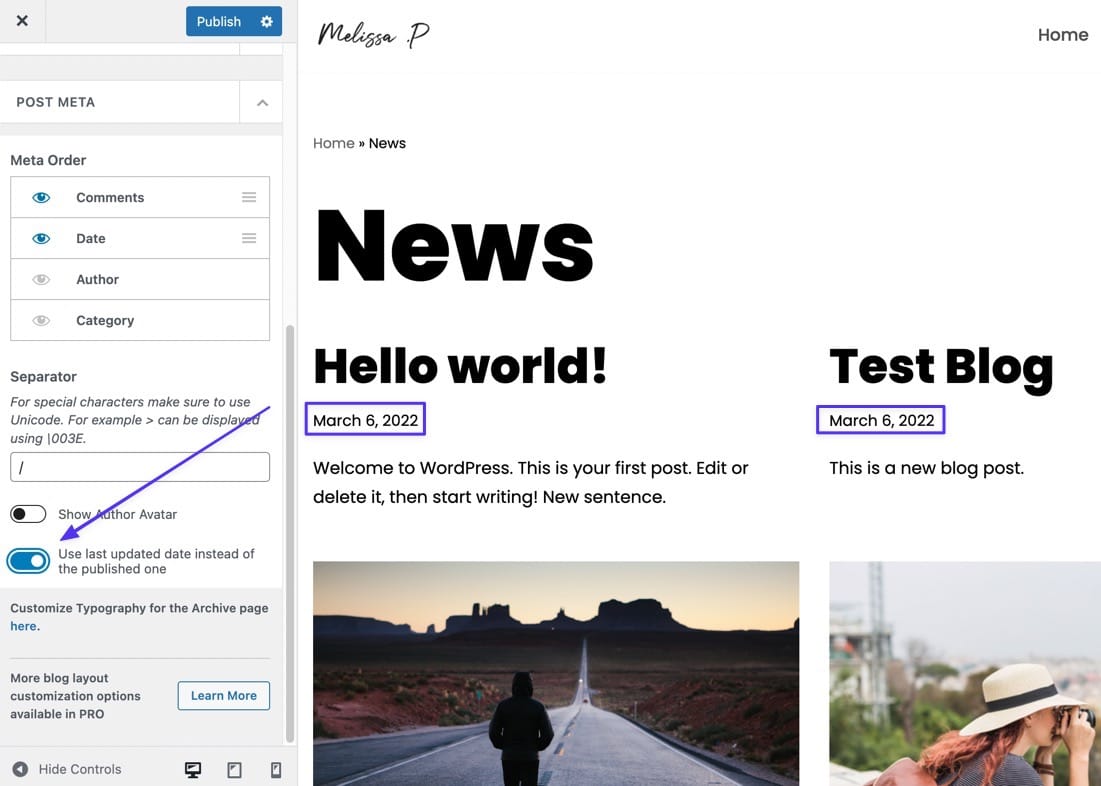
Motyw Neve stanowi doskonałe przypomnienie, aby zawsze sprawdzać WordPress Customizer, zanim zaczniesz bawić się jakimkolwiek kodem. Każdy motyw dodaje własne ustawienia w programie Customizer, więc możesz po prostu znaleźć przełącznik, aby wyświetlić tylko datę ostatniej aktualizacji. I tak właśnie jest w przypadku Neve.
Aby włączyć to ustawienie w WordPressie, wybierz Wygląd > Dostosuj > Układ > Blog/Archiwum . Kliknij menu rozwijane Post Meta . Upewnij się, że Data jest widoczna w Metazamówieniu , a następnie włącz opcję „ Użyj daty ostatniej aktualizacji zamiast opublikowanej ”.
Najnowsza data jest następnie wyświetlana na stronie bloga i w każdym pojedynczym poście.

Dodawanie daty ostatniej aktualizacji w motywie WordPress Zakra
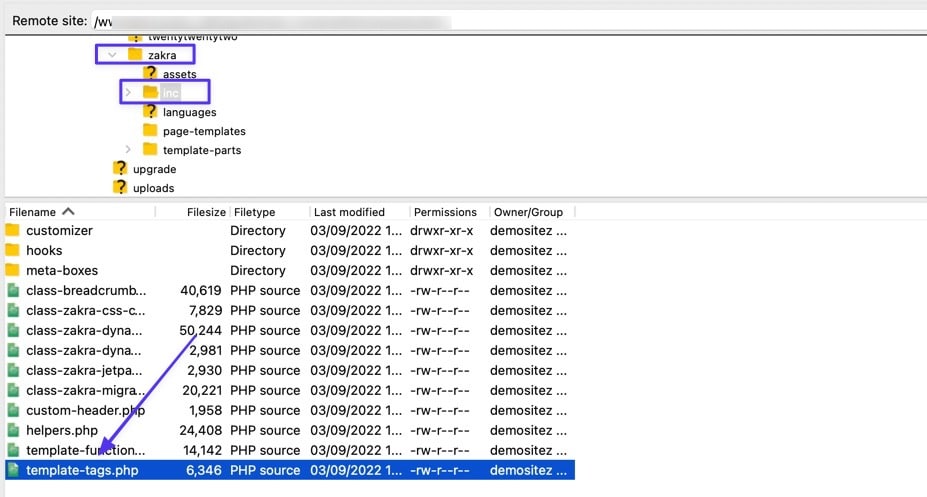
Zakra to kolejna trudna sytuacja, w której możesz pomyśleć o przejściu do folderu /template-parts w plikach WordPress w celu znalezienia kodu obsługującego datę publikacji. Jednak właściwe miejsce znajduje się w folderze /inc .
Aby dodać datę ostatniej aktualizacji do Zakry, połącz się przez klienta FTP i przejdź do folderu /themes Twojej witryny. Następnie przejdź do /zakra > /inc > template-tags.php . Otwórz plik do edycji.

Wklej poprzednio omawiany kod pomiędzy ); (z funkcji get_the_time ) i $posted_on = sprintf( . Zapisz plik z powrotem na serwerze.

Data pojawia się teraz na froncie wszystkich postów dla tematu Zakra.

Jeśli nadal masz problemy z edycją projektu motywu
Jak mogłeś zauważyć kilka razy w tym artykule, każdy motyw ma własną wbudowaną stylizację, kod CSS i funkcjonalność PHP. Dlatego nie można powiedzieć, jak każdy motyw odpowiada na nasz przykładowy kod. Ponadto wiele motywów ma już odpowiednią stylizację, a nawet pokazuje datę ostatniej aktualizacji bez konieczności wprowadzania jakichkolwiek zmian.
Niezależnie od sytuacji, większość problemów związanych z datą ostatniej aktualizacji wynika z zakodowanych na stałe plików motywów lub z powodu ich wyjątkowości. Dlatego często najlepiej jest skontaktować się z twórcą motywu i wspomnieć o tym, co próbujesz osiągnąć. Często mogą zapewnić szybkie rozwiązanie z odpowiednim kodem CSS lub PHP wymaganym w konkretnej sytuacji.
Metoda 3: Użyj wtyczki
Zalecamy skorzystanie z jednej z powyższych metod, aby zmodyfikować daty publikacji przed skorzystaniem z wtyczki. Dzieje się tak, ponieważ każda dodana wtyczka stwarza większy potencjał problemów z wydajnością i bezpieczeństwem; ta konkretna zmiana daty jest niewielka, więc wolelibyśmy unikać dodawania wtyczki, gdy wszystko, co musisz zrobić, to edytować plik functions.php lub szablon motywu.
Powiedziawszy to, może się okazać, że żadna z powyższych metod nie działa lub nie działają tak, jak chcesz. W takim przypadku rozważ zainstalowanie i aktywację wtyczki WP Last Modified Info.
Ta wtyczka eliminuje zgadywanie, pozwalając dodać ostatnią zaktualizowaną datę, dostosować ustawienia (np. zastąpić opublikowaną datę) oraz sformatować wygląd i położenie daty.

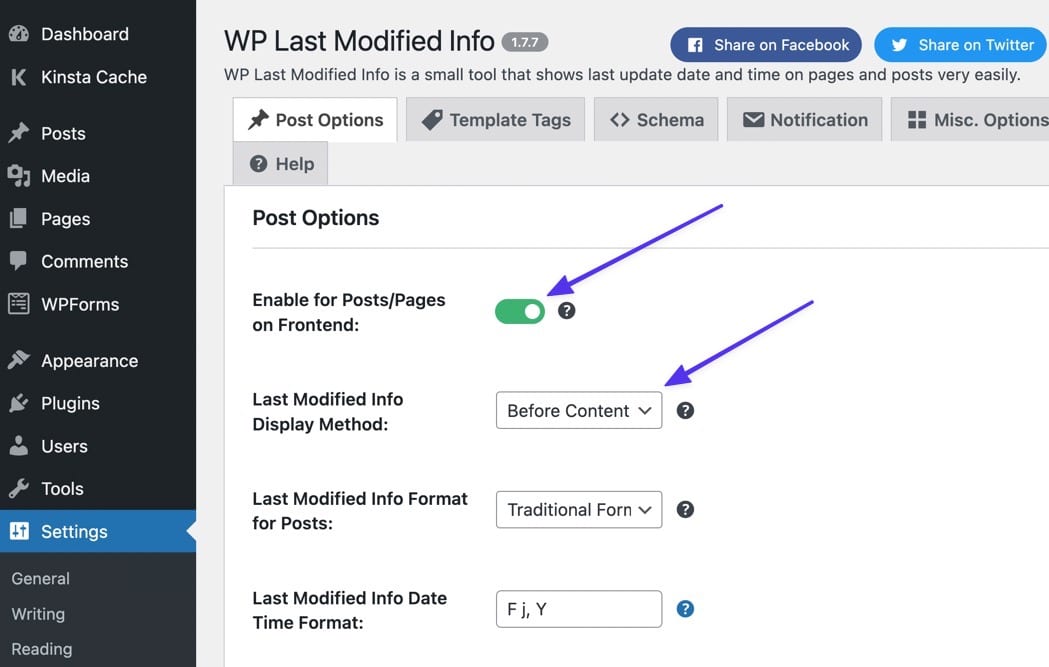
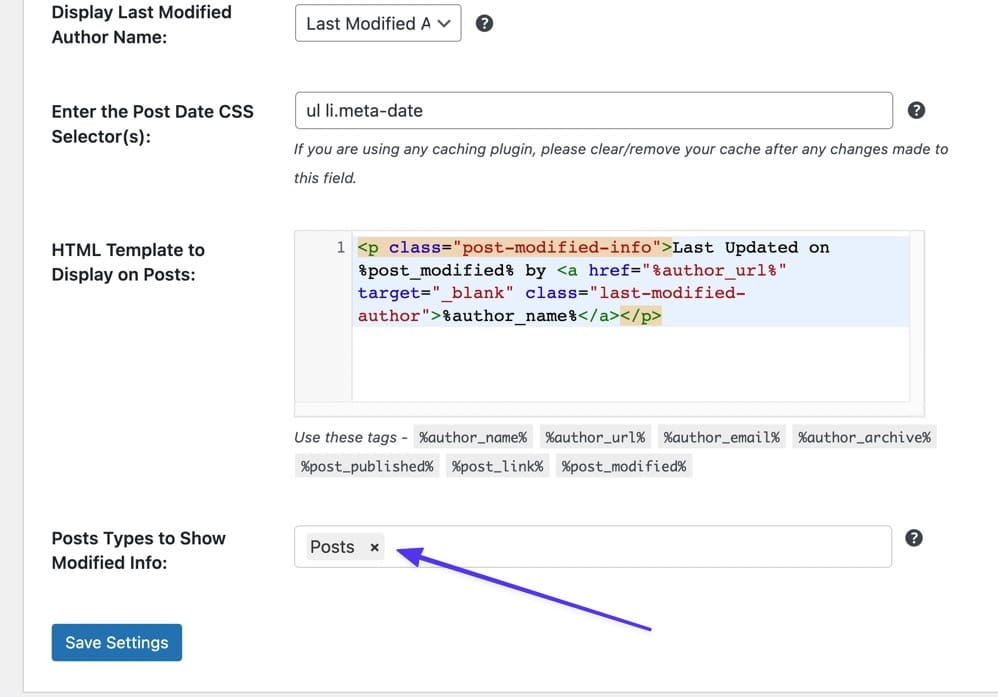
Po aktywacji przejdź do Ustawienia> Informacje o ostatniej modyfikacji WP na pulpicie WordPress. Na stronie Opcje postów włącz przełącznik „Włącz dla postów/stron w interfejsie”.

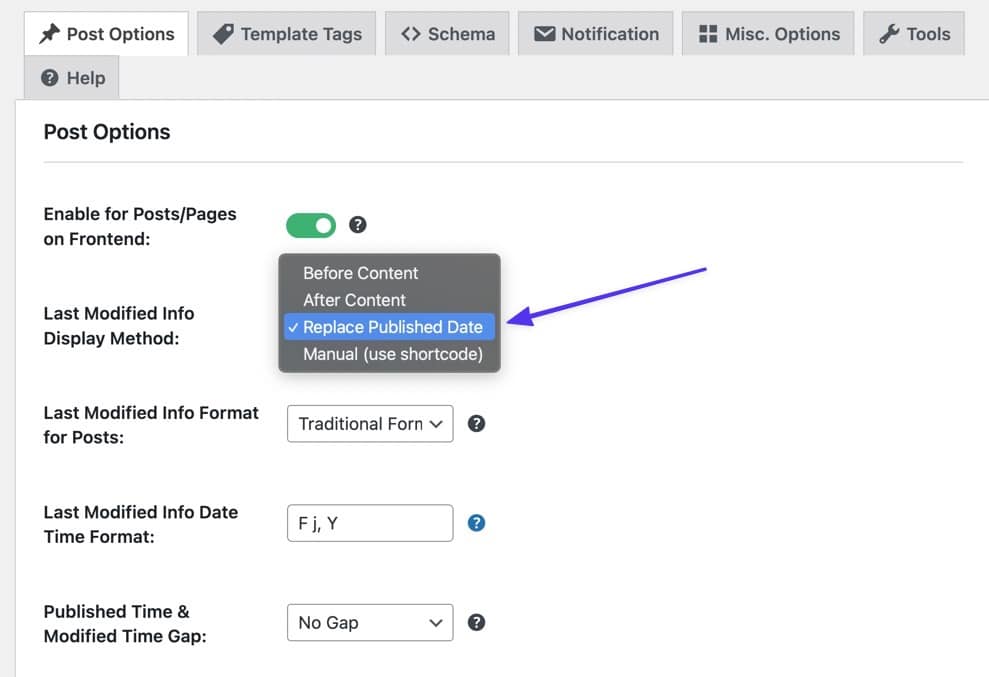
Możesz także zmienić sposób wyświetlania na:
- Przed treścią
- Po treści
- Zastąp datę opublikowania
- Instrukcja (za pomocą skróconego kodu)
Przewiń stronę w dół, aby znaleźć inne ustawienia dla:
- Formatowanie daty
- Formatowanie czasu
- Przerwa w czasie

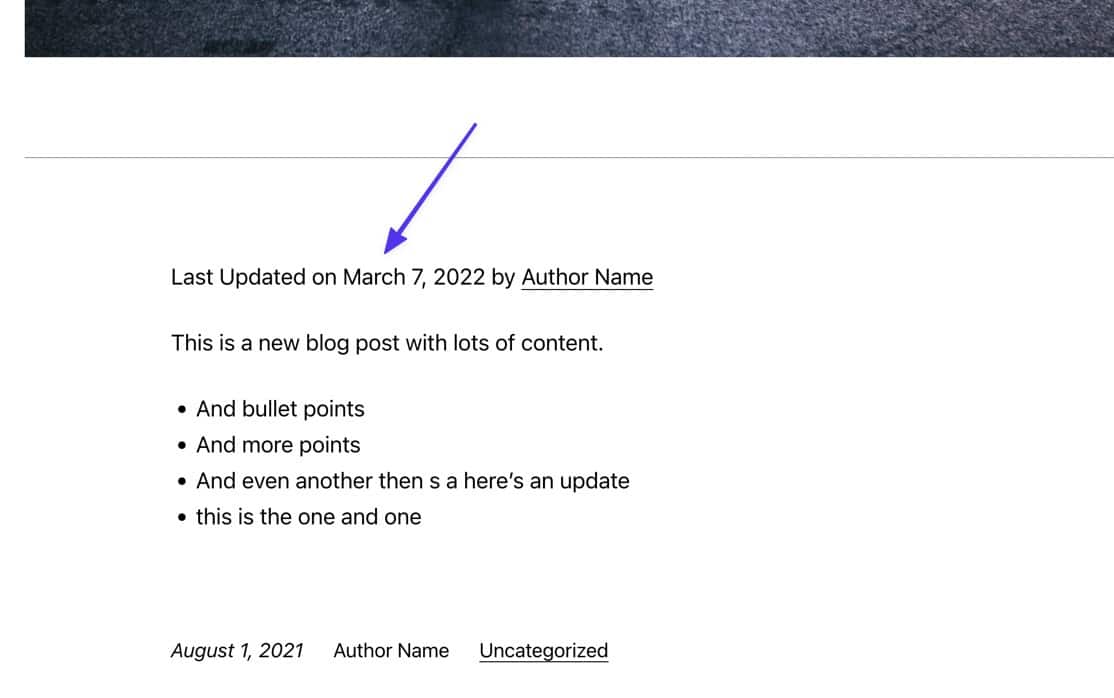
Zapisz te ustawienia, aby wyświetlić datę ostatniej aktualizacji w interfejsie witryny. Jeśli coś nie wygląda dobrze, wróć do ustawień, aby sprawdzić, czy jest coś, co naprawi to, co chcesz zobaczyć.

Wtyczka automatycznie aktywuje również datę ostatniej aktualizacji stron. Jeśli chcesz usunąć to ustawienie domyślne, wróć do ustawień wtyczki i wypełnij pole „ Typy postów do wyświetlania zmodyfikowanych informacji ”. Po prostu wpisz „Wpisy” w polu, aby upewnić się, że nic nie zostanie zaktualizowane w typie postu Strony . Po ustawieniu wszystkich zmian kliknij przycisk Zapisz ustawienia .

Jak sprawdzić, kiedy post lub strona WordPress została ostatnio zaktualizowana
Wyświetlanie ostatnio zaktualizowanej daty w poście WordPress to jedno, ale co z wyświetlaniem, kiedy post był ostatnio aktualizowany? W końcu jest to ważna część identyfikowania starych postów, które należy zmodyfikować.
Ponadto przeglądanie dat publikacji i ostatniej aktualizacji może pomóc w rozwiązaniu problemów, które mogą wystąpić podczas dodawania daty ostatniej aktualizacji. Na przykład większość kodu w tym artykule wymaga, aby pobrać datę ostatniej aktualizacji. Oznacza to, że nie zobaczysz żadnych dat, jeśli post nie został zaktualizowany, o czym możesz nie wiedzieć, dopóki nie znajdziesz daty na zapleczu.
Aby zobaczyć, kiedy post lub strona WordPress była ostatnio aktualizowana (nawet przed wdrożeniem dowolnego kodu z powyższych metod), możesz przejść do jednego obszaru na pulpicie nawigacyjnym WordPress.
Niestety, WordPress nie wyświetla automatycznie daty modyfikacji lub ostatniej aktualizacji na zapleczu, gdy dodajesz swoje posty i strony, nawet jeśli zaimplementujesz część kodu z naszych metod powyżej. Przejście do listy postów w WordPress pokazuje tylko kolumnę Data publikacji .

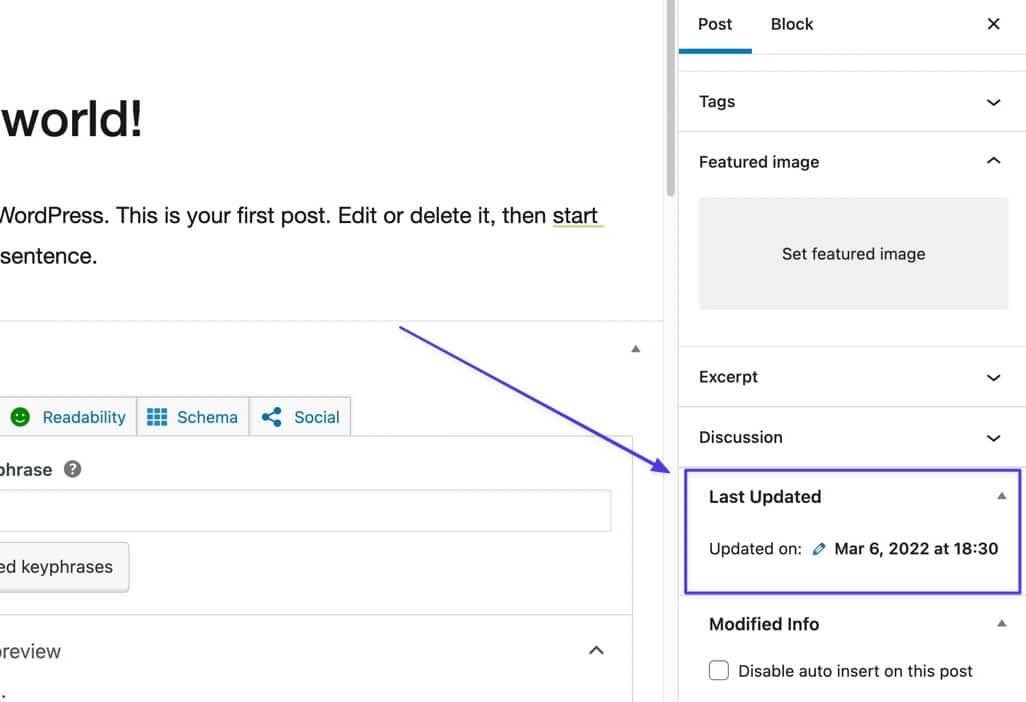
To samo dotyczy edytorów postów i stron; możesz spojrzeć na zakładkę Post , aby zobaczyć datę opublikowania , ale nic o tym, kiedy została ostatnio zaktualizowana.

Wbudowany sposób na uzyskanie pomysłu na datę ostatniej aktualizacji w WordPressie
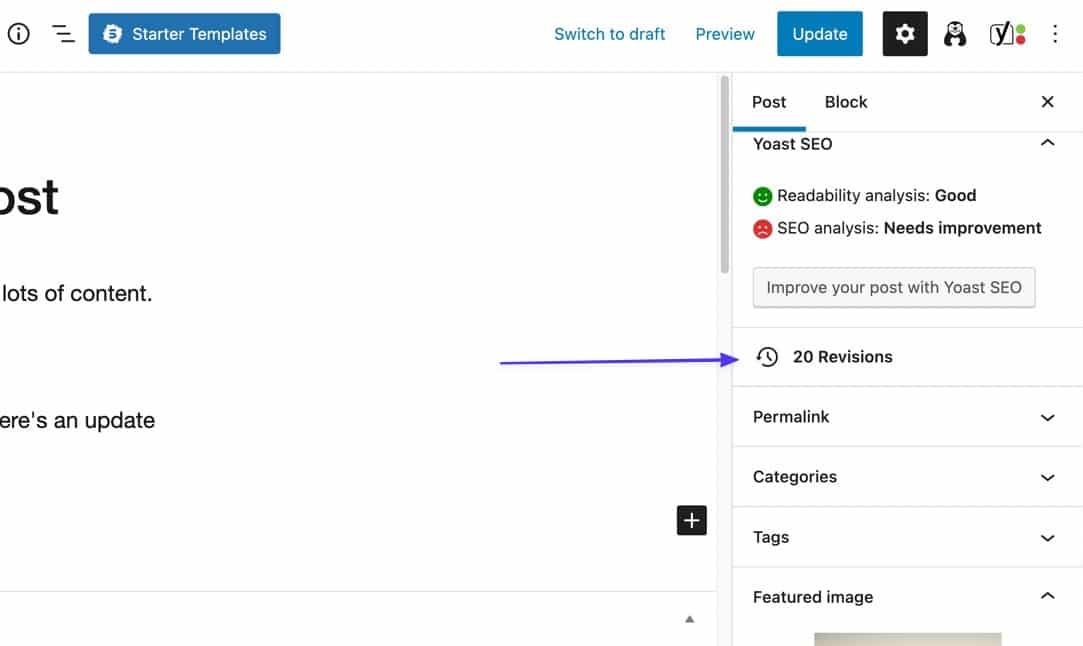
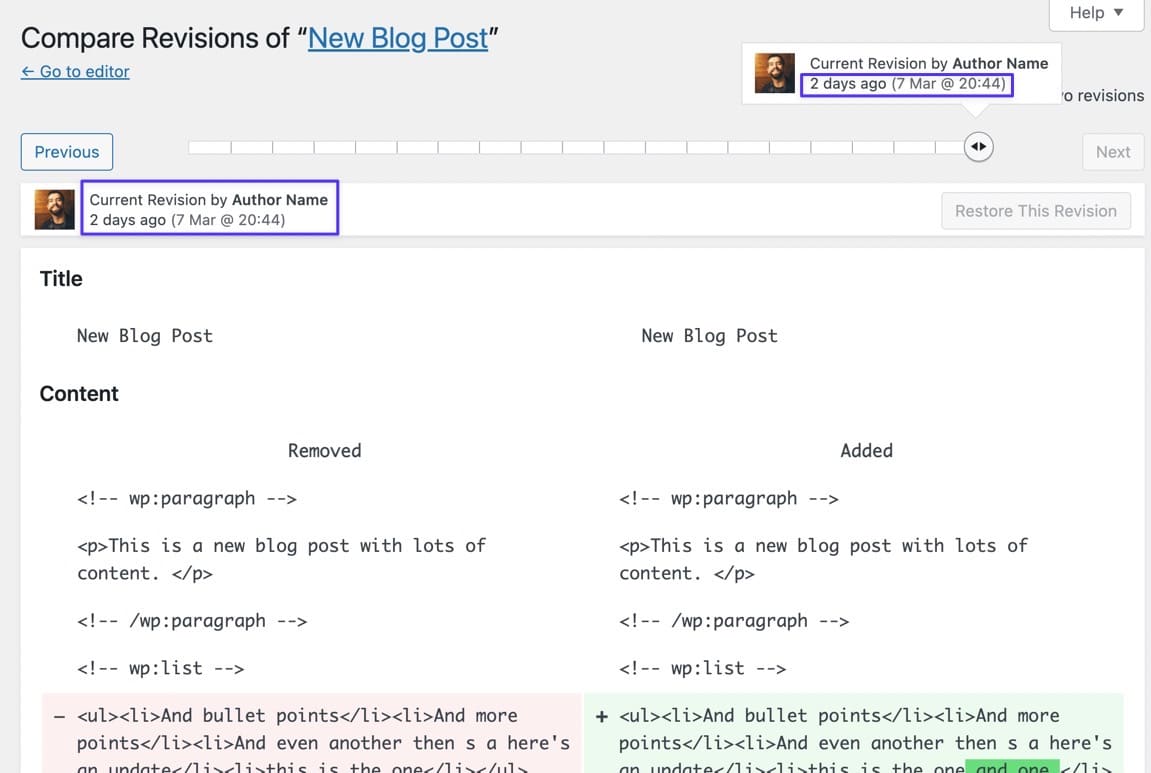
Bez pomocy wbudowanej funkcji wyświetlania najlepiej otworzyć dany post i kliknąć kartę Post po prawej stronie. Przewiń w dół, aby znaleźć przycisk wersji .
- Jeśli nie widzisz przycisku Wersje , oznacza to, że nigdy go nie aktualizowałeś.
- If you see a Revisions button, click on it.

Although this isn't a guarantee for finding the last updated date, it gives you a pretty good idea of the activity on this post.
Revisions get saved into WordPress whether or not you publish the post, so you may have some revision logs that aren't actually last updated dates. But you can look at the past revisions to see which of them you published most recently, based on the content inside the revision.
Each revision logs the date and time, which you can assume is the last updated date as well.

If you've already implemented the last updated date code from one of the earlier methods, yet you're not seeing a date on the frontend, this is an excellent way to see if the post has an updated date in the first place; if it doesn't, the code won't display anything.
Or Use a Plugin to Find the Last Updated Date on the Backend
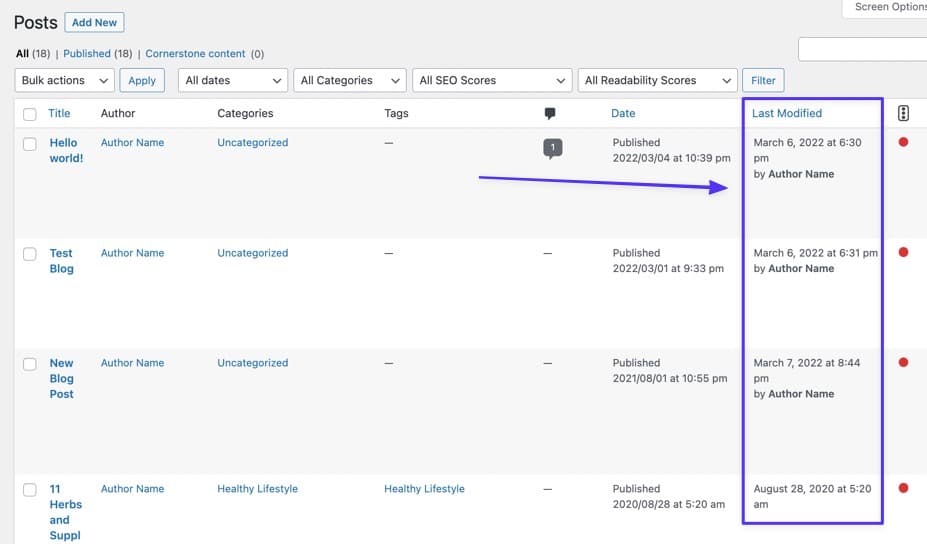
The WP Last Modified Info plugin not only adds the Last Modified date to the frontend, but it creates columns and sections throughout the dashboard to make it easier to spot posts you haven't updated in a while.
With the WP Last Modified Info plugin installed, navigate to the Posts list in WordPress. Automatically, the plugin generates a new column next to Date called Last Modified .

Wtyczka wyświetla również zakładkę w edytorze postów o nazwie Ostatnia aktualizacja , wyświetlająca ostatnią zaktualizowaną datę i godzinę dla poszczególnych postów.

Streszczenie
W tym artykule dowiedziałeś się:
- Jak sprawdzić, kiedy strona była ostatnio aktualizowana?
- Korzyści z wyświetlania ostatniej aktualizacji daty na Twojej stronie
- Jak wyświetlić datę ostatniej aktualizacji w WordPress, korzystając z następujących metod:
- Metoda 1: Edycja functions.php i CSS w motywie
- Metoda 2: Edytowanie szablonów motywów
- Metoda 3: Korzystanie z wtyczki, takiej jak WP Last Modified Info
Zbadaliśmy również wskazówki dotyczące:
- Jak zmienić stylizację ostatniej aktualizacji daty
- Jak usunąć ostatnią zaktualizowaną datę ze stron i wszystkiego, co nie jest postem?
- Usunięcie opublikowanej daty, aby pojawiła się tylko ostatnia zaktualizowana data
- Zmiana lokalizacji, w której ostatnia zaktualizowana data pojawia się w poście
Na koniec pokazaliśmy, jak dodać datę ostatniej aktualizacji do kilku popularnych motywów, w tym:
- Dwadzieścia Dwadzieścia
- Dwadzieścia Dwadzieścia Jeden
- Astra
- Neve
- Zakra
Daj nam znać w komentarzach, jeśli masz dodatkowe pytania dotyczące sposobu wyświetlania daty ostatniej aktualizacji na swojej stronie WordPress!

