Jak leniwie ładować obrazy w WordPress
Opublikowany: 2022-10-25Czy chcesz leniwie ładować obrazy w WordPressie? Lazy loading images to jedna z najbardziej podstawowych technik poprawiających szybkość i wydajność WordPressa. Pomoże Ci zmniejszyć obciążenie serwera WWW, wysyłając mniej żądań HTTP, co z kolei poprawia szybkość ładowania strony.
W tym przewodniku pokażemy, jak leniwie ładować obrazy w WordPress bez żadnych problemów.
Ale co to jest leniwe ładowanie i dlaczego powinniśmy leniwie ładować obrazy w WordPressie? Najpierw usuńmy to z drogi.
Co to jest leniwe ładowanie i jak to działa?
Lazy loading to prosta technologia, której blogerzy i twórcy stron internetowych używają do zwiększenia szybkości swojej witryny. Pomysł jest dość prosty.
W przypadku witryny WordPress bez leniwego ładowania, gdy odwiedzający trafi na którykolwiek z Twoich postów na blogu, wszystkie obrazy w poście na blogu zostaną załadowane jednocześnie. Może to brzmieć jak lepsza opcja, ale jest w tym wada. Jeśli Twój post na blogu zawiera zbyt wiele wysokiej jakości zdjęć, załadowanie może zająć dużo czasu.
Z drugiej strony leniwe ładowanie ładuje tylko obrazy obecne w bieżącym widoku odwiedzającego. Następnie, podczas przewijania w dół, pozostałe obrazy są ładowane, gdy wchodzą do widoku użytkownika.
W rezultacie serwer musi ładować mniej obrazów w każdym żądaniu HTTP, co zmniejsza obciążenie przetwarzania na serwerze i przyspiesza czas odpowiedzi.
Tak wiele witryn korzysta dziś z leniwego ładowania, aby uzyskać lepszą prędkość strony. Poza tym jest łatwy w konfiguracji i zarządzaniu, więc dlaczego nie spróbować?
Zobaczmy niektóre zalety leniwego ładowania i zrozum, dlaczego powinniśmy leniwie ładować obrazy.
Dlaczego leniwe ładowanie obrazów w WordPressie?
Google używa szybkości strony jako jednego z czynników rankingowych. Tak więc, jeśli masz lepszą treść, ale słabą szybkość witryny, marnujesz swoje wysiłki. Twoi konkurenci mogą łatwo przewyższyć Cię tą samą treścią, ale lepszą szybkością witryny.
Lazy loading to jeden z najprostszych i najskuteczniejszych sposobów na szybsze niż zwykle wyświetlanie obrazów.
Kiedy piszesz posty na blogu z poradami lub coś podobnego, które zawierają tysiące słów i wiele szczegółowych obrazów, musisz upewnić się, że obrazy nie wpływają na ogólną wydajność witryny.
Niezoptymalizowane obrazy mogą drastycznie zmniejszyć wydajność Twojej strony internetowej. Wyższy czas odpowiedzi serwera i niższa prędkość strony mogą zwiększyć współczynnik odrzuceń Twojej witryny, czego nie chcesz za wszelką cenę.
Oprócz zwykłego buforowania WordPress, leniwe ładowanie może być wygodne w większości sytuacji i jest jedną z powszechnie stosowanych technik poprawiających wydajność witryny.
Jestem pewien, że rozumiesz znaczenie leniwego ładowania obrazów w WordPressie. Na szczęście WordPress uznaje to również za ważną funkcję i natywnie oferuje leniwe ładowanie. Zanurzmy się w natywnym leniwym ładowaniu WordPressa.
Co to jest Native Lazy Loading?
WordPress 5.5 wymyślił natywną funkcję leniwego ładowania. Ta funkcja jest domyślnie włączona i nie musisz robić nic więcej, aby ją skonfigurować. Główną zaletą natywnego lazy loading jest to, że każdy może uzyskać dostęp do tej funkcji bez polegania na dodatkowych narzędziach lub usługach.
Po wstawieniu obrazów lub multimediów iframe na stronie lub poście, WordPress automatycznie doda tag loading=”lazy” do wersji HTML.
Na przykład zaktualizowana wersja HTML obrazu będzie wyglądać tak:
<img src="QuadLayer-Blog.jpg" loading="leniwy" alt="QuadLayers" />
A iframe będą wyglądały tak:
<iframe src="QuadLayers-products.html" loading="lazy"></iframe>
Wszystkie obrazy i ramki iframe zostaną automatycznie zaktualizowane po opublikowaniu lub aktualizacji wpisu na blogu. Poniżej wymieniono typy obrazów, które zostaną zmodyfikowane przez nową natywną funkcję leniwego ładowania:
- Obrazy treści
- Fragmenty obrazów
- Obrazy widżetów
- Awatara
- Obrazy szablonów
Jeśli jednak nie chcesz natywnego leniwego ładowania, możesz je wyłączyć, dodając następujący fragment kodu:
add_filter( 'wp_lazy_loading_enabled', '__return_false' );
Po wyłączeniu natywnego leniwego ładowania możesz leniwie ładować obrazy w WordPress za pomocą dedykowanej wtyczki. Dedykowana wtyczka leniwego ładowania to najlepsza i preferowana metoda radzenia sobie z leniwym ładowaniem. Ponadto możesz dodawać obrazy i filmy iframe do leniwego ładowania za pomocą wtyczek.
Poniżej wymieniliśmy kilka popularnych wtyczek, których możesz użyć, aby dodać leniwe ładowanie do swojej witryny WordPress.
Najlepsze wtyczki do leniwego ładowania obrazów w WordPress
Jeśli szukasz wtyczki do leniwego ładowania dla WordPress, trafisz na wiele rozwiązań darmowych, freemium i premium. W tej sekcji przedstawimy trzy popularne i bogate w funkcje wtyczki, których możesz użyć do leniwego ładowania obrazów. Oni są:
- BJ Lazy Load – gratis
- Rakieta WP – Premium
- Smush – Freemium
Przyjrzyjmy się głównym funkcjom każdej wtyczki i zobaczmy, która może być lepszym wyborem dla Twojej witryny.
1) BJ leniwy ładunek

BJ Lazy Load to odpowiednie narzędzie, jeśli wolisz wtyczkę z minimalnymi opcjami konfiguracji. Wtyczka jest dostępna z prostym kreatorem konfiguracji i każdy, kto ma trochę wiedzy, może ją skonfigurować. Wtyczka może być używana do leniwego ładowania plików graficznych i filmów iFrame.
Co więcej, jeśli musisz przetłumaczyć wtyczkę na inny język niż angielski, jest to również możliwe.
BJ Lazy Load jest idealnym partnerem, gdy potrzebujesz dedykowanej wtyczki do leniwego ładowania obrazów i filmów.
Cechy
- Kompatybilny z CDN
- Łatwy w użyciu
- Minimalne ustawienia
- Tłumaczenia gotowe
- Współpracuje z ramkami iFrames
cennik
BJ Lazy Load to darmowa wtyczka WordPress.
2) Rakieta WP

WP Rocket to jedna z najbogatszych w funkcje dostępnych wtyczek do buforowania WordPress. Ma wiele funkcji, w tym buforowanie stron, wstępne ładowanie pamięci podręcznej, kompresję gzip, optymalizację handlu elektronicznego, optymalizację bazy danych, optymalizację obrazu i integrację CDN.
Jedną z głównych zalet wtyczki jest jej kompatybilność. WP Rocket jest kompatybilny z większością motywów i wtyczek WordPress, więc nie będzie konfliktu. Co więcej, optymalizacja bazy danych to kolejna fajna funkcja oferowana przez WP Rocket w celu optymalizacji Twojej witryny.
Oprócz tych wszystkich niesamowitych funkcji, wtyczka umożliwia leniwe ładowanie w Twojej witrynie. Dzięki WP Rocket nie potrzebujesz osobnej dedykowanej wtyczki do leniwego ładowania.
Cechy
- Buforowanie strony
- Optymalizacja bazy danych
- Optymalizacja handlu elektronicznego
- Kompresja GZIP
- Integracja CDN
- Wstępne ładowanie pamięci podręcznej
cennik
WP Rocket to wtyczka do buforowania premium . Jak widać, ma wiele funkcji i można go uzyskać za 49 USD rocznie za jedną witrynę.
3) Smush

Jeśli potrzebujesz zoptymalizować swoje obrazy na wyższy poziom, Smush jest jednym z najlepszych narzędzi, których możesz użyć. Smush to dedykowana wtyczka do kompresji i optymalizacji obrazu. Został stworzony, aby zwiększyć wydajność Twojej witryny WordPress poprzez zmniejszenie rozmiaru obrazu i umożliwienie leniwego ładowania. Dzięki wtyczce możesz kompresować nieograniczoną liczbę zdjęć i katalogów.
Ponadto zespół stworzył niestandardową sieć CDN (Content Delivery Network), aby zwiększyć wyświetlanie obrazów. Ponadto wiele możliwości integracji, takich jak Gutenberg, WP Bakery, Gravity Forms i Amazon S3, może pomóc właścicielowi witryny w tworzeniu potężniejszych integracji i zwiększaniu produktywności.
Cechy
- Łatwy w zarządzaniu
- Nieograniczona optymalizacja obrazu
- Niestandardowy CDN
- Katalog Smush
- Wiele integracji
cennik
Smush to rozwiązanie freemium . Darmowa wersja wtyczki może wystarczyć do podstawowych operacji, ale wydaje się nieco ograniczona. Jeśli chcesz w pełni korzystać, możesz uzyskać członkostwo premium już od 7,5 USD miesięcznie za jedną witrynę .

Były to więc jedne z najlepszych opcji dodawania leniwego obciążenia do WordPressa. Jeśli jednak chcesz zobaczyć więcej dostępnych opcji, zapoznaj się z naszą dedykowaną listą najlepszych leniwych wtyczek do WordPressa.
Pomijając to, zobaczmy wreszcie, jak możemy leniwie ładować obrazy w WordPressie.
Jak leniwie ładować obrazy w WordPress
W tej sekcji dowiesz się, jak leniwie ładować obrazy w WordPress za pomocą wtyczki BJ Lazy Load . Więc bez zbędnych ceregieli zacznijmy.
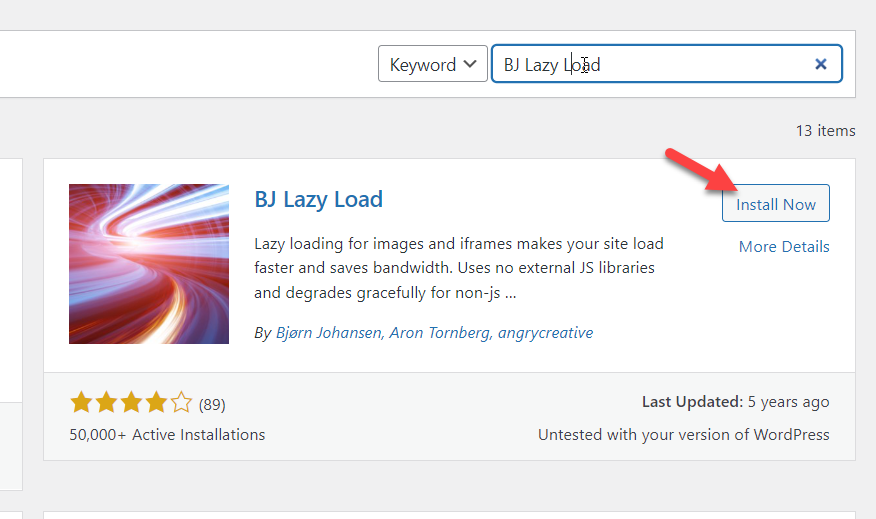
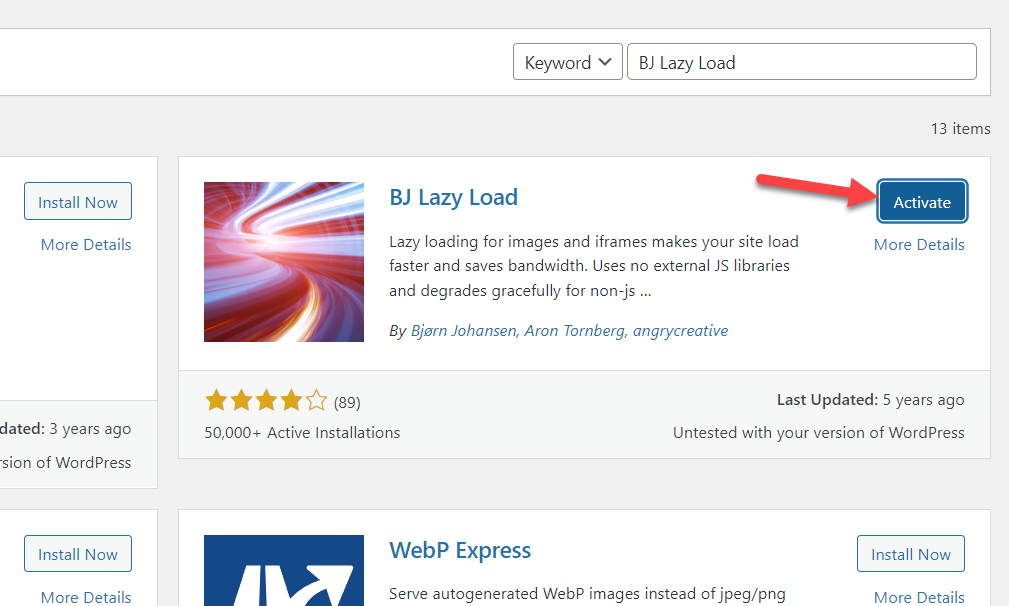
Pierwszą rzeczą, którą chcesz zrobić, to zainstalować i aktywować wtyczkę w swojej witrynie WordPress. Następnie zaloguj się do panelu administratora WordPress i przejdź do sekcji Dodaj nowe wtyczki .
Stamtąd możesz wyszukać BJ Lazy Load.

Po zainstalowaniu wtyczki aktywuj ją.

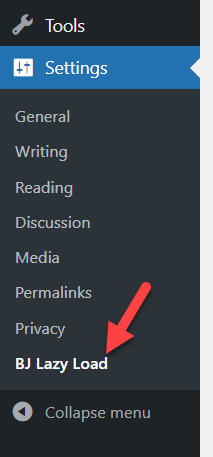
Gdy wtyczka jest aktywna, w ustawieniach WordPressa możesz zobaczyć konfigurację wtyczki.

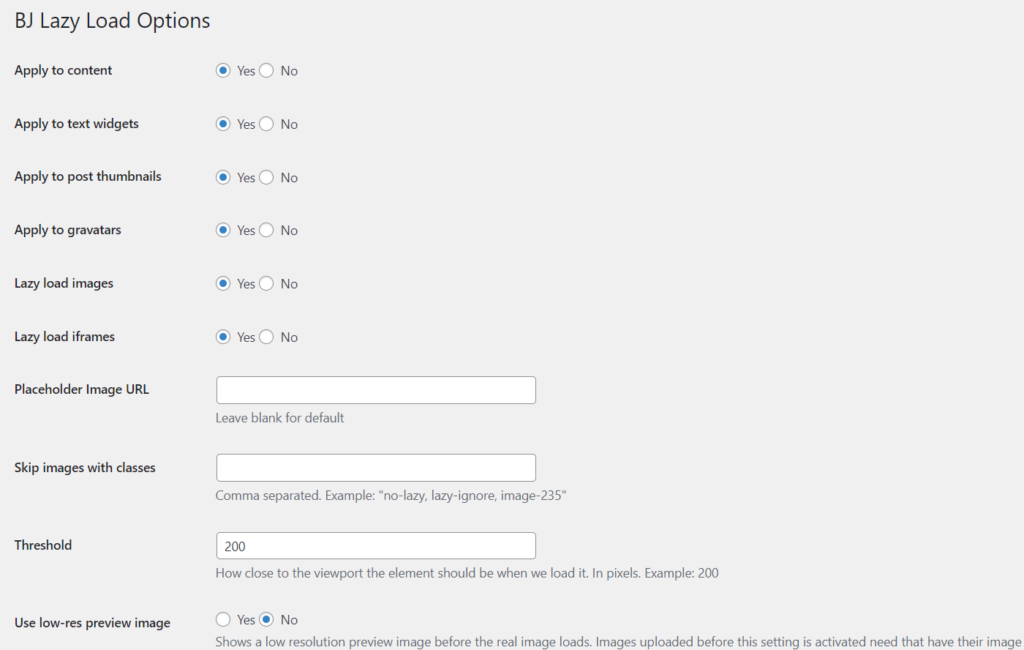
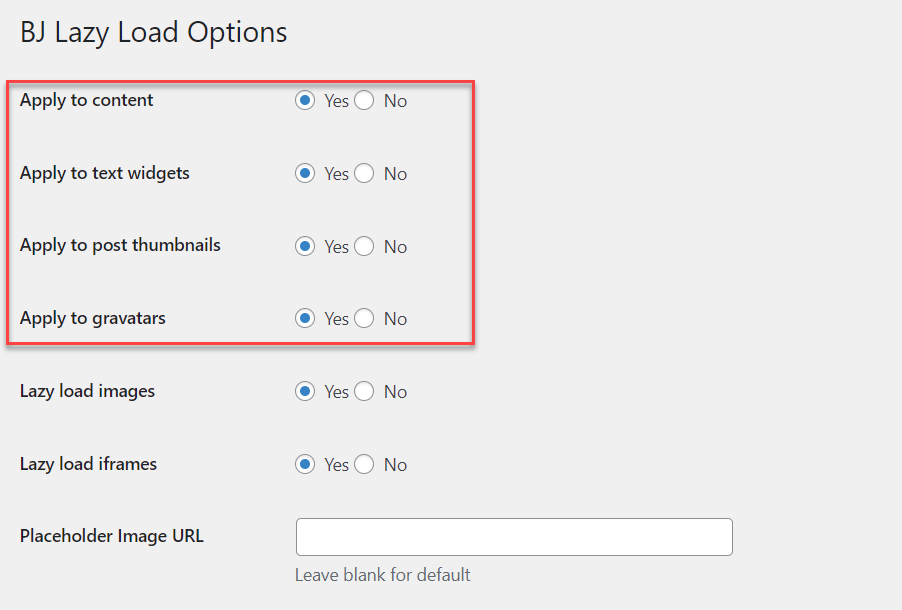
Tam zobaczysz wszystkie dostępne opcje konfiguracji.

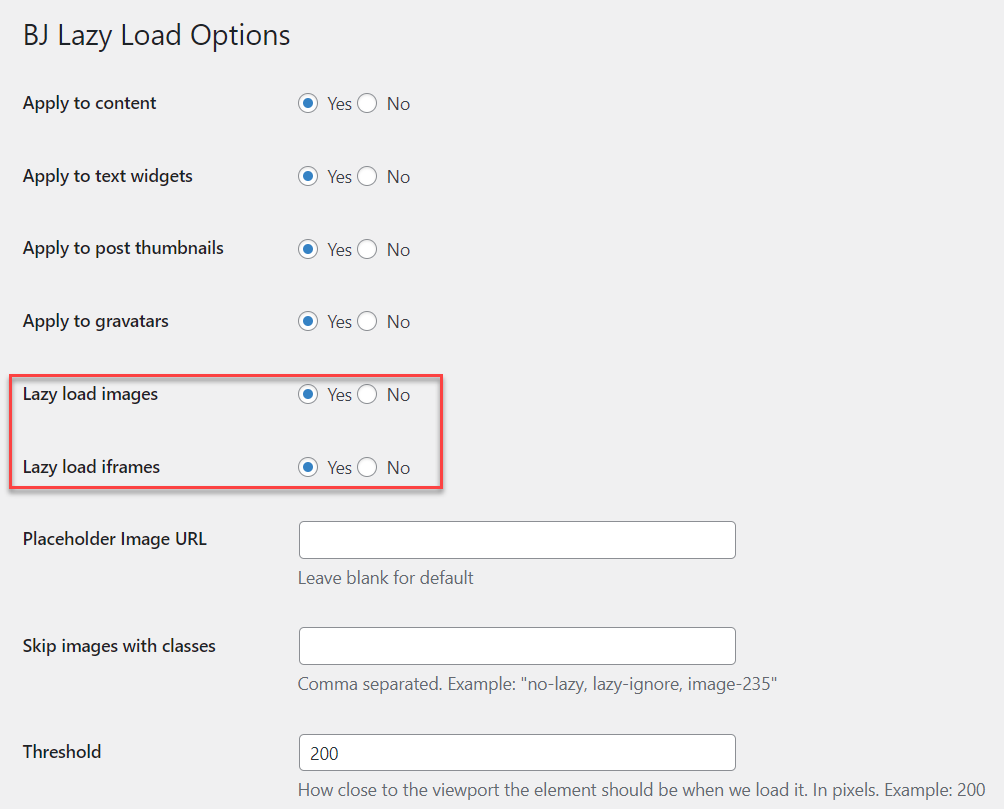
Domyślna konfiguracja dostarczana z wtyczką jest całkiem dobra. Ale jeśli chcesz to poprawić, możesz to zrobić na stronie ustawień wtyczki. Cokolwiek robisz, upewnij się, że masz włączone leniwe ładowanie obrazów i ramek iframe.

Następnie wybierz rodzaj treści, których potrzebujesz do leniwego ładowania.

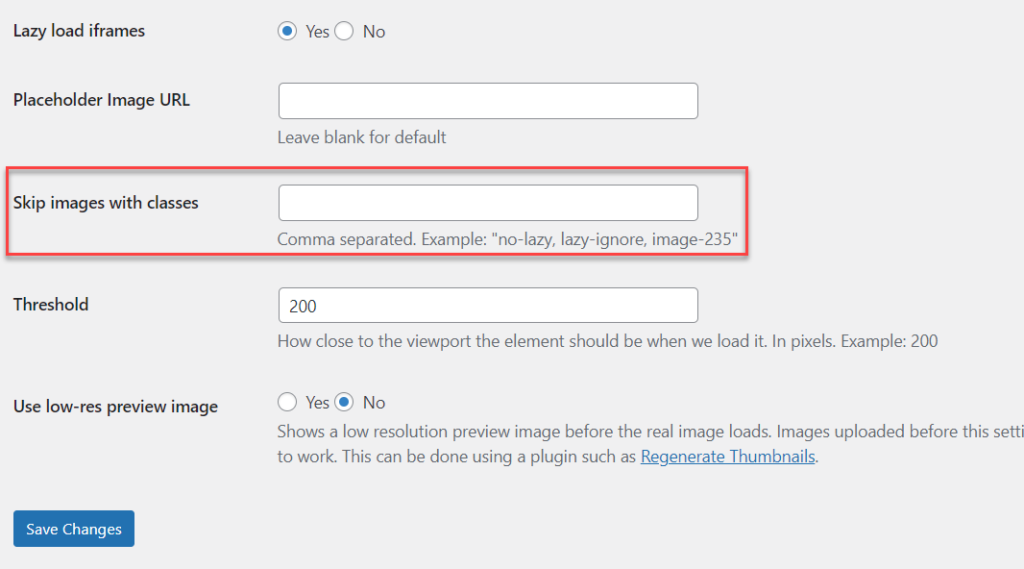
Jeśli chcesz zapobiec leniwemu ładowaniu określonych obrazów, możesz użyć tej funkcji, aby pominąć obrazy zawierające określone klasy.

Aby zrobić to poprawnie, możesz dodać klasę CSS do obrazu i wspomnieć o klasie CSS w ustawieniach BJ Lazy Load. Próg może wynosić 200. Nie musisz tam zmieniać wartości.
Po zmodyfikowaniu ustawień zapisz zmiany.
Otóż to.
W ten sposób możesz dodać leniwe ładowanie do swojej witryny WordPress. Jak widać, dzięki wtyczce BJ Lazy Load jest to całkiem proste.
Teraz leniwe ładowanie to tylko jedna rzecz, którą możesz zrobić, aby zoptymalizować obrazy w swojej witrynie. Istnieją jednak inne sposoby dalszej optymalizacji obrazów. Na przykład skompresowanie obrazów do mniejszego rozmiaru i zmniejszenie obciążenia serwera. Zobaczmy więc, jak to zrobić.
BONUS: Jak skompresować obrazy online w celu zwiększenia wydajności
Oprócz leniwego ładowania, kompresja obrazów to kolejna dobra praktyka, aby utrzymać optymalną wydajność witryny. Zwykle pobieramy obraz zapasowy lub robimy zrzut ekranu i przesyłamy go bezpośrednio do biblioteki multimediów WordPress.
Cóż, to nie jest dobra praktyka.
Niektóre obrazy mogą mieć rozmiar 1 MB lub większy, więc przesłanie tych obrazów wyczerpie całą dostępną przestrzeń dyskową na serwerze WWW. Niektóre firmy hostingowe ograniczą również dostępną przestrzeń dyskową, dlatego należy zachować ostrożność w przypadku multimediów o większych rozmiarach plików.
Ta sekcja pokaże, jak można kompresować obrazy online i zmniejszać rozmiar pliku bez wpływu na jakość.
Metoda 1: Kompresor obrazu online
Możesz użyć narzędzia online, jeśli nie chcesz używać dodatkowej wtyczki WordPress do kompresji obrazów. Dostępnych jest wiele narzędzi, takich jak TinyPNG, TinyJPG, ImageCompressor itp.
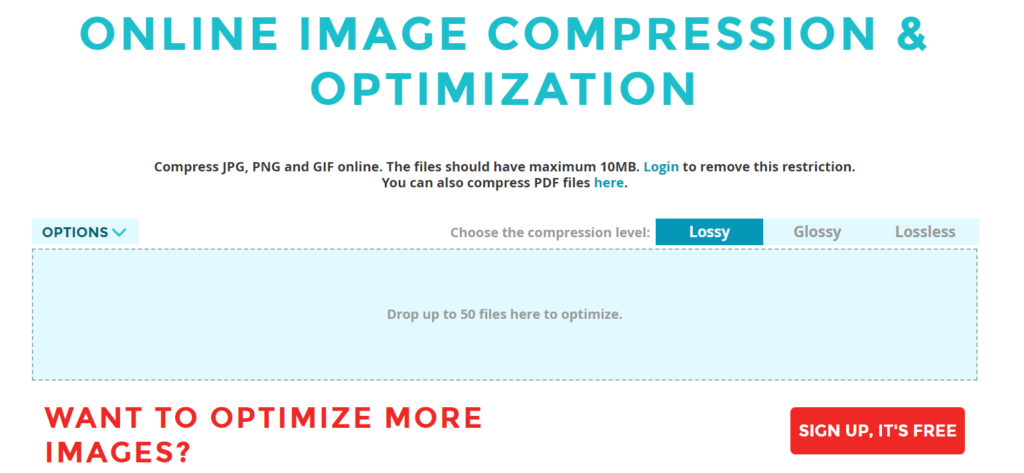
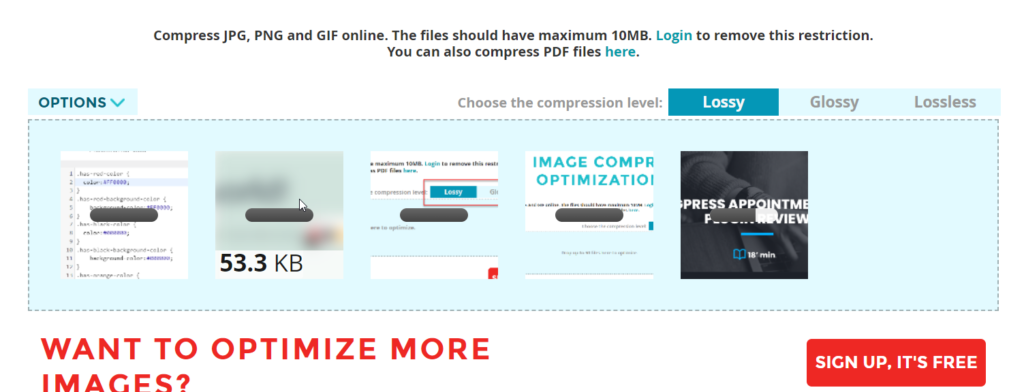
W tym samouczku użyjemy darmowego narzędzia o nazwie kompresor obrazów ShortPixel.

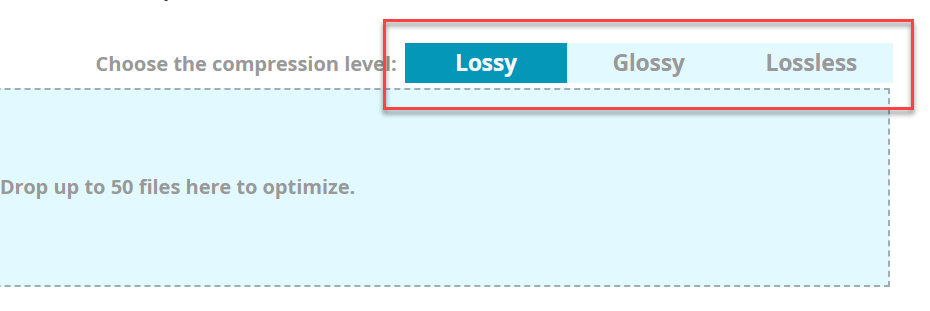
Mają wiele dostępnych poziomów kompresji.

Jeśli nie masz pewności, zachowaj Lossy jako typ kompresji. Jest dobry i używa go tak wiele osób. Gdy będziesz gotowy do optymalizacji obrazów, przeciągnij je z lokalnej pamięci i upuść w pudełku.

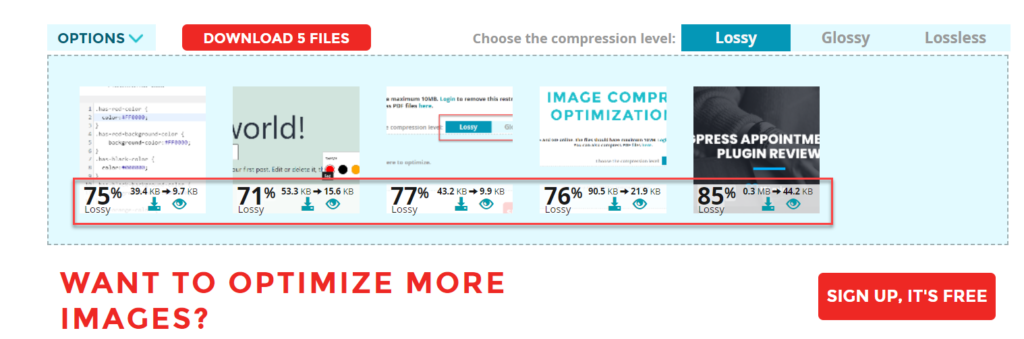
Zakończenie kompresji zajmie kilka sekund. Gdy narzędzie zakończy optymalizację, możesz zobaczyć rzeczywisty rozmiar obrazu i aktualny rozmiar obrazu na ekranie.

Po tym, jak narzędzie skompresuje obrazy, możesz je pobrać pojedynczo lub pobrać wszystkie pięć plików w archiwum ZIP. Możesz nadal korzystać z narzędzia, jeśli rozmiar obrazu jest mniejszy niż 10 MB. Jeśli jednak rozmiar załącznika przekracza 10 MB, musisz tam utworzyć konto.
W ten sposób możesz użyć narzędzia do kompresji obrazu ShortPixel, aby zmniejszyć rozmiar obrazu bez utraty jakości.
Metoda 2: Z wtyczką WordPress
Jeśli potrzebujesz zautomatyzować zadanie kompresji obrazu, musisz użyć dedykowanej wtyczki WordPress. W ten sposób wtyczka zajmie się optymalizacją obrazu zaraz po jego przesłaniu.
ShortPixel oferuje również wtyczkę WordPress, która zawiera każdą możliwą funkcję, jakiej wymaga typowa wtyczka do kompresji obrazu. Możesz go użyć do automatycznej kompresji obrazów.
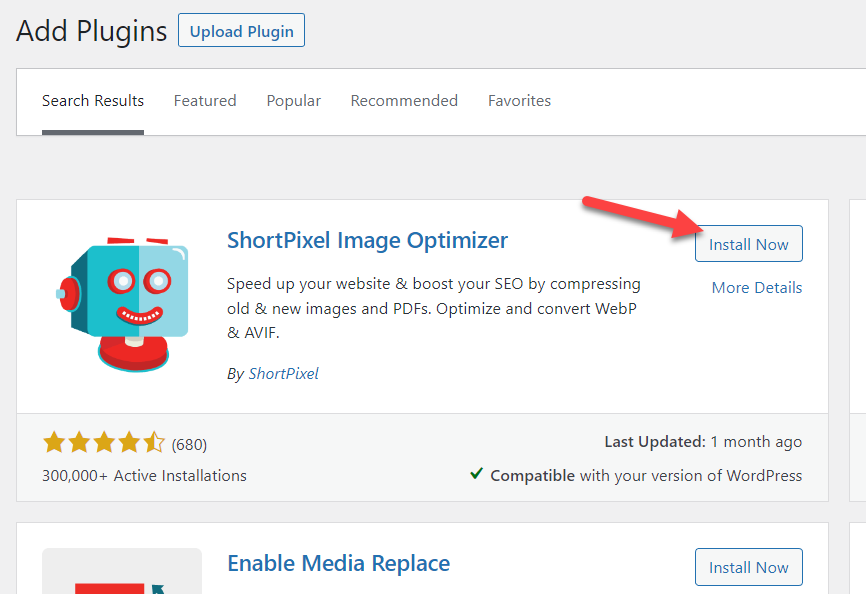
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę ShortPixel w swojej witrynie.

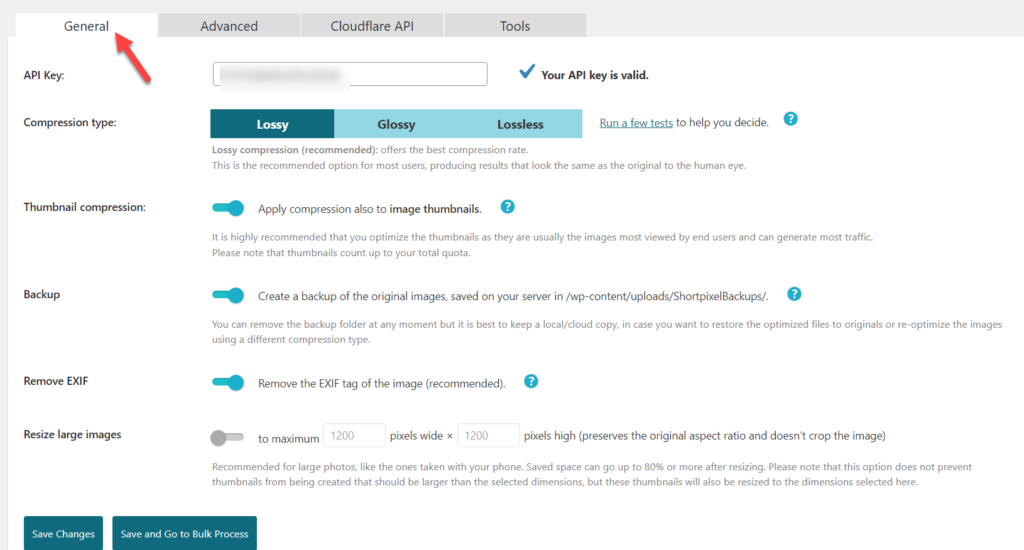
Aby korzystać z narzędzia, potrzebujesz klucza API. Klucz można wygenerować, wpisując swój adres e-mail. Po skonfigurowaniu przejdź do ustawień ogólnych, aby skonfigurować wtyczkę.

Po dostosowaniu ustawień zapisz zmiany. Od teraz wtyczka zoptymalizuje każdy obraz, który prześlesz na serwer.
Otóż to.
Te dwie metody są najbardziej rozpowszechnione w przypadku dodawania wielu obrazów do witryny WordPress. Jeśli potrzebujesz dedykowanego przewodnika, mamy dla Ciebie jeden na temat kompresji obrazów w WordPressie.
Dodatkowo możesz sprawdzić ten artykuł, aby dowiedzieć się więcej o najlepszych wtyczkach do kompresji obrazu WordPress.
Wniosek
Jak wspomnieliśmy wcześniej, Google uważa szybkość strony za czynnik rankingowy. Jeśli więc potrzebujesz mieć wyższą pozycję w rankingu niż konkurenci, powinieneś opracować technologie, które zwiększą szybkość i wydajność Twojej witryny.
Lazy loading to prosta i cenna funkcja, która poprawia szybkość i wydajność Twojej witryny. Wdrożenie leniwego obciążenia w witrynie WordPress jest również proste. Dla zadania dostępnych jest wiele wtyczek i możesz wybrać dowolną z nich.
W tym artykule widzieliśmy, jak leniwie ładować obrazy w WordPress. Do tego samouczka wybraliśmy wtyczkę BJ Lazy Load , która ma bardzo minimalne konfiguracje. Po ulepszeniu istniejących funkcji możesz zacząć. Jest bardzo łatwy w użyciu i nie wymaga kodowania ani wiedzy technicznej.
Mamy nadzieję, że ten artykuł okazał się pomocny i nauczyłeś się, jak leniwie ładować obrazy w WordPress. Jeśli tak, rozważ udostępnienie tego posta znajomym i innym blogerom w mediach społecznościowych. Więcej pomocnych przewodników i samouczków znajdziesz na naszym blogu.
Podobne artykuły, które mogą Ci się spodobać:
- Jak naprawić powolny sklep WooCommerce i przyspieszyć go?
- 11 sposobów na poprawę ogólnej wydajności WordPressa
- Najlepsze wtyczki do buforowania dla WordPress (bezpłatne i premium)
