Leniwe ładowanie w Angular (uruchom to w swojej witrynie)
Opublikowany: 2023-01-17Angular to frontendowy framework JavaScript opracowany przez Google do tworzenia skalowalnych aplikacji internetowych klasy korporacyjnej. Niektóre z tych aplikacji mogą być dość duże, wpływając na czas ładowania aplikacji.
Aby skrócić czas ładowania i poprawić ogólne wrażenia użytkowników, możesz zastosować technikę nazywaną leniwym ładowaniem. Ta natywna funkcja Angular pozwala najpierw załadować tylko wymagane bity aplikacji internetowej, a następnie w razie potrzeby załadować inne moduły.
W tym artykule dowiesz się o leniwym ładowaniu i o tym, jak może przyspieszyć działanie Twojej aplikacji internetowej.
Co to jest leniwe ładowanie?
Leniwe ładowanie odnosi się do techniki ładowania elementów strony internetowej tylko wtedy, gdy są one wymagane. Jego odpowiednikiem jest chętne ładowanie , gdy wszystko ładuje się — lub próbuje załadować — natychmiast. Szybkie pobieranie wszystkich obrazów, filmów, CSS i kodu JavaScript może oznaczać długi czas ładowania — zła wiadomość dla użytkowników.
Leniwe ładowanie jest często używane w przypadku obrazów i filmów w witrynach zawierających dużo treści. Zamiast ładowania wszystkich multimediów na raz, co wymagałoby dużej przepustowości i blokowania wyświetleń strony, elementy te są ładowane, gdy ich lokalizacja na stronie ma się przewinąć do widoku.
Angular to struktura aplikacji jednostronicowych, która opiera się na JavaScript w większości swoich funkcji. Kolekcja kodu JavaScript Twojej aplikacji może łatwo stać się duża wraz z jej rozwojem, co wiąże się z odpowiednim wzrostem wykorzystania danych i czasu ładowania. Aby przyspieszyć działanie, możesz użyć leniwego ładowania, aby najpierw pobrać wymagane moduły i odroczyć ładowanie innych modułów, dopóki nie będą potrzebne.
Korzyści z leniwego ładowania w Angular
Leniwe ładowanie oferuje korzyści, które uczynią Twoją witrynę bardziej przyjazną dla użytkownika. Obejmują one:
- Szybszy czas ładowania: JavaScript zawiera instrukcje dotyczące wyświetlania strony i ładowania jej danych. Z tego powodu jest to zasób blokujący renderowanie . Oznacza to, że przeglądarka musi czekać na załadowanie całego kodu JavaScript przed wyrenderowaniem strony. Podczas leniwego ładowania w Angular JavaScript jest dzielony na części, które są ładowane oddzielnie. Porcja początkowa zawiera tylko logikę potrzebną głównemu modułowi strony. Ładuje się ochoczo, potem pozostałe moduły ładują się leniwie. Zmniejszając rozmiar początkowego fragmentu, przyspieszysz ładowanie i renderowanie witryny.
- Mniejsze zużycie danych: dzieląc dane na porcje i ładując je w razie potrzeby, możesz zużywać mniej przepustowości.
- Zachowane zasoby przeglądarki: ponieważ przeglądarka ładuje tylko potrzebne fragmenty, nie marnuje pamięci i procesora, próbując zinterpretować i renderować kod, który nie jest wymagany.
Implementacja leniwego ładowania w Angular
Aby postępować zgodnie z tym samouczkiem, będziesz potrzebować:
- Zainstalowany NodeJS
- Podstawowa znajomość Angulara
Zintensyfikuj swój projekt
Do stworzenia projektu użyjesz Angular CLI. Możesz zainstalować CLI za pomocą npm, uruchamiając polecenie:
npm install -g @angular/cli
Następnie utwórz projekt o nazwie Lazy Loading Demo w następujący sposób:
ng new lazy-loading-demo --routing
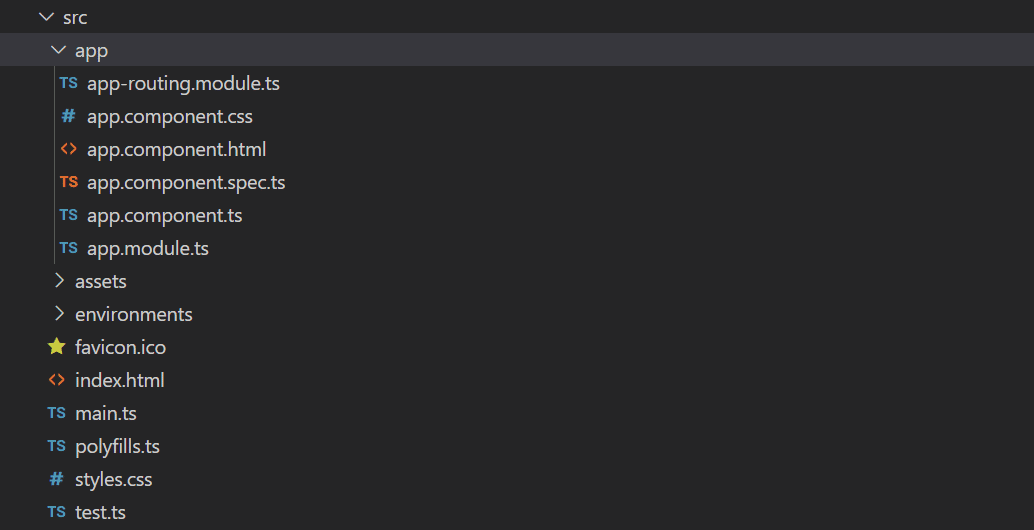
To polecenie tworzy nowy projekt Angular wraz z routingiem. Będziesz pracować wyłącznie w folderze src/app , który zawiera kod Twojej aplikacji. Ten folder zawiera główny plik routingu, app-routing.module.ts . Struktura folderu powinna wyglądać następująco:

Utwórz moduł funkcji z trasami
Następnie utworzysz moduł funkcji, który będzie ładował się leniwie. Aby utworzyć ten moduł, uruchom to polecenie:
ng generate module blog --route blog --module app.module
To polecenie tworzy moduł o nazwie BlogModule wraz z routingiem. Jeśli otworzysz src /app/app-routing.module.ts , zobaczysz, że teraz wygląda to tak:
import { NgModule } from '@angular/core'; import { RouterModule, Routes } from '@angular/router'; const routes: Routes = [ { path: 'blog', loadChildren: () => import('./blog/blog.module').then(m => m.BlogModule) }]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule { }Część, która jest ważna dla leniwego ładowania, to trzecia linia:
const routes: Routes = [ { path: 'blog', loadChildren: () => import('./blog/blog.module').then(m => m.BlogModule) }]; Ta linia definiuje trasy. Trasa dla blogu używa argumentu loadChildren zamiast component . Argument loadChildren nakazuje Angularowi leniwe ładowanie trasy — dynamiczne importowanie modułu tylko wtedy, gdy trasa jest odwiedzana, a następnie zwracanie go do routera. Moduł definiuje własne trasy podrzędne, takie jak blog/** w swoim routing.module.ts . Wygenerowany moduł bloga wygląda następująco:
import { NgModule } from '@angular/core'; import { RouterModule, Routes } from '@angular/router'; import { BlogComponent } from './blog.component'; const routes: Routes = [{ path: '', component: BlogComponent }]; @NgModule({ imports: [RouterModule.forChild(routes)], exports: [RouterModule] }) export class BlogRoutingModule { } Zauważysz, że ten plik routingu zawiera pojedynczą trasę, '' . To rozwiązuje problem /blog i wskazuje składnik BlogComponent. Możesz dodać więcej komponentów i zdefiniować te trasy w tym pliku.
Na przykład, jeśli chcesz dodać komponent, który pobierze szczegółowe informacje o konkretnym poście na blogu, możesz utworzyć komponent za pomocą tego polecenia:
ng generate component blog/detail
To generuje komponent dla szczegółów blogu i dodaje go do modułu blogu. Aby dodać dla niego trasę, możesz po prostu dodać ją do tablicy tras:
const routes: Routes = [{ path: '', component: BlogComponent }, {path:"/:title",component: DetailComponent}]; Spowoduje to dodanie trasy, która rozpoznaje blog/:title (na przykład blog/angular-tutorial ). Ta tablica tras jest ładowana z opóźnieniem i nie jest uwzględniona w pakiecie początkowym.
Sprawdź leniwe ładowanie
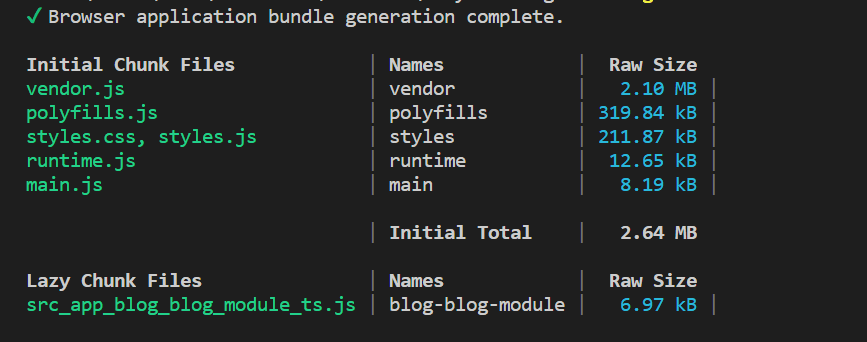
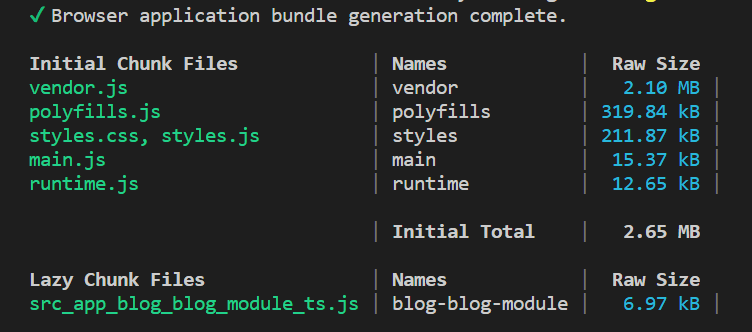
Możesz łatwo sprawdzić, czy leniwe ładowanie działa, uruchamiając ng serve i obserwując dane wyjściowe. Na dole danych wyjściowych powinieneś otrzymać coś takiego:

ng serve . Powyższe dane wyjściowe są podzielone na dwie części: Initial Chunk Files to pliki ładowane podczas pierwszego ładowania strony. Lazy Chunk Files są ładowane z opóźnieniem. Moduł blogu jest wymieniony w tym przykładzie.
Sprawdzanie, czy dzienniki sieciowe przeglądarki nie ładują się z opóźnieniem
Innym sposobem potwierdzenia leniwego ładowania jest skorzystanie z karty Sieć w panelu Narzędzia dla programistów w przeglądarce. (W systemie Windows jest to F12 w Chrome i Microsoft Edge oraz Ctrl – Shift – I w Firefoksie. Na komputerze Mac jest to Command – Option – I w Chrome, Firefox i Safari).
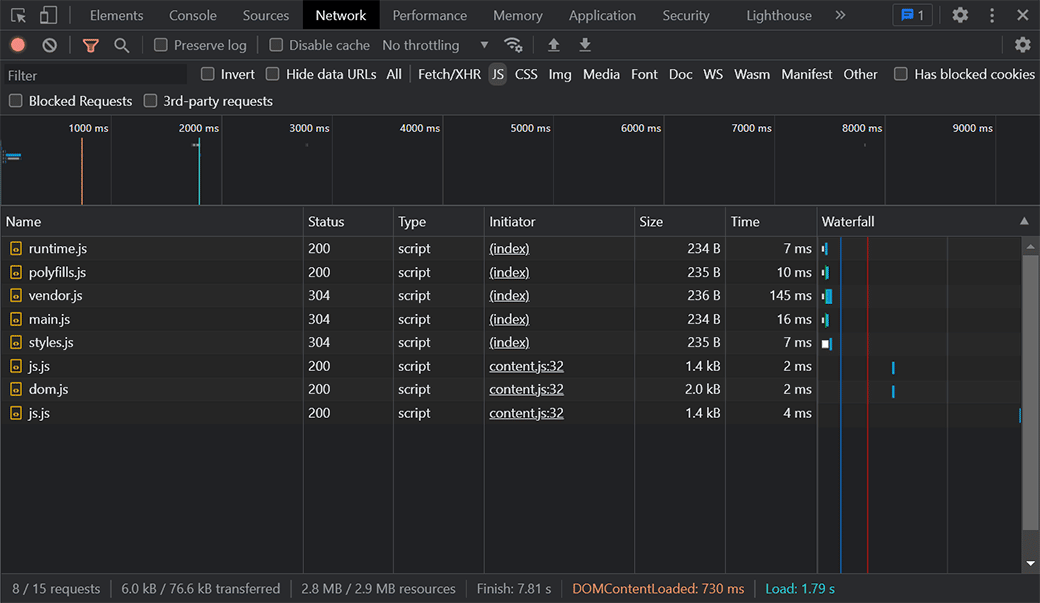
Wybierz filtr JS , aby wyświetlić tylko pliki JavaScript załadowane przez sieć. Po początkowym załadowaniu aplikacji powinieneś otrzymać coś takiego:

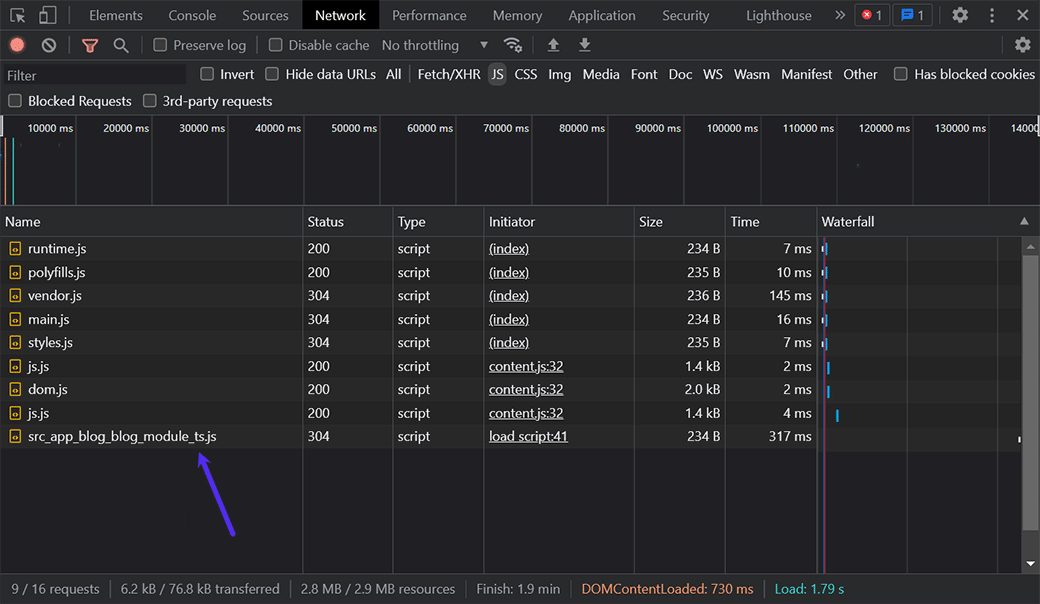
Gdy przejdziesz do /blog , zauważysz, że ładowany jest nowy fragment, src_app_blog_blog_module_ts.js . Oznacza to, że zażądano Twojego modułu tylko wtedy, gdy nawigowałeś do tej trasy i jest on ładowany leniwie. Dziennik sieciowy powinien wyglądać mniej więcej tak:

Lazy Loading vs Eager Loading
Dla porównania stwórzmy też chętnie ładowany moduł i zobaczmy, jak wpływa on na rozmiar pliku i czas ładowania. Aby to zademonstrować, utworzysz moduł do uwierzytelniania. Taki moduł może wymagać szybkiego załadowania, ponieważ uwierzytelnianie jest czymś, czego możesz wymagać od wszystkich użytkowników.
Wygeneruj AuthModule, uruchamiając to polecenie w CLI:
ng generate module auth --routing --module app.module
To generuje moduł i plik routingu. Dodaje również moduł do pliku app.module.ts . Jednak w przeciwieństwie do polecenia, którego użyliśmy do wygenerowania modułu ostatnim razem, ten nie dodaje leniwie ładowanej trasy. Używa parametru --routing zamiast --route <name> . To dodaje moduł uwierzytelniania do tablicy app.module.ts imports
@NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, AppRoutingModule, AuthModule //added auth module ], providers: [], bootstrap: [AppComponent] }) Dodanie modułu AuthModule do tablicy importów modułu AppModule oznacza, że moduł uwierzytelniania zostanie dodany do początkowych plików porcji i zostanie dołączony do głównego pakietu JavaScript. Aby to sprawdzić, możesz ponownie uruchomić ng serve i obserwować dane wyjściowe:

ng serve po dodaniu modułu uwierzytelniania. Jak widać, moduł uwierzytelniania nie jest częścią leniwych plików porcji. Dodatkowo zwiększył się rozmiar pakietu początkowego. Rozmiar pliku main.js prawie się podwoił, zwiększając się z 8 KB do 15 KB. W tym przykładzie wzrost jest niewielki, ponieważ komponenty nie zawierają dużo kodu. Ale w miarę wypełniania komponentów logiką rozmiar pliku będzie się zwiększał, co stanowi mocny argument za leniwym ładowaniem.
Streszczenie
Nauczyłeś się korzystać z leniwego ładowania w Angular, aby pobierać moduły tylko wtedy, gdy są wymagane. Leniwe ładowanie to świetna technika skracania czasu ładowania, zmniejszania zużycia danych i lepszego wykorzystania zasobów frontendu i backendu.
Leniwe ładowanie wraz z technologią, taką jak sieci dystrybucji treści i minimalizacja JavaScript, poprawi zarówno wydajność Twojej witryny, jak i zadowolenie użytkowników.
Jeśli tworzysz witrynę WordPress i chcesz naprawdę przyspieszyć, przeczytaj o Kinsta Edge Caching, aby zobaczyć imponujące liczby.
