Formularz kontaktowy a strona docelowa: który jest najlepszy?
Opublikowany: 2024-08-05Istnieje wiele sposobów na pozyskiwanie potencjalnych klientów na swojej stronie internetowej. Jednak szczególnie dwa narzędzia zawsze wyjątkowo dobrze służyły marketerom – formularze kontaktowe i strony docelowe.
Pytanie brzmi, co jest najlepsze dla Twojej firmy? Krótka odpowiedź brzmi: jedno i drugie.
Formularze kontaktowe i strony docelowe mogą być skuteczne w przypadku praktycznie każdej witryny internetowej. Najważniejsze jest, aby upewnić się, że wykorzystujesz stronę docelową i/lub formularze kontaktowe do celów, którym służą najlepiej.
W dalszej części tego posta przedstawię długą odpowiedź, podkreślając różne przykłady i scenariusze przypadków użycia, które pomogą Ci lepiej zrozumieć formularze kontaktowe i strony docelowe.
W tym artykule
- Formularze leadów
- Czym są formularze kontaktowe?
- Jak zbudować i osadzić formularz kontaktowy
- Strony docelowe
- Czym są strony docelowe?
- Jak utworzyć stronę formularza
- Jak stworzyć dedykowaną stronę docelową
- Formularz kontaktowy a strona docelowa: którego użyć?
Formularz kontaktowy a strona docelowa: który jest najlepszy?
Przyjrzyjmy się bliżej formularzom kontaktowym i stronom docelowym. Pamiętaj, że nie jest to walka o lepszą opcję między nimi, ale raczej zestawienie tego, co najlepiej sprawdza się w przypadku Twoich konkretnych celów.
Formularze leadów
Najpierw omówię formularze kontaktowe i pokażę, jak w najprostszy możliwy sposób utworzyć je dla Twojej witryny!
Czym są formularze kontaktowe?
Formularze kontaktowe zbierają podstawowe informacje od odwiedzających, aby umożliwić im zapisanie się na Twoją listę mailingową. Formularze te są zazwyczaj krótkie i zwięzłe i pojawiają się jako część strony internetowej, wyskakującego okienka lub osadzone w treści.

Formularze kontaktowe często wymagają podania podstawowych informacji, takich jak imię i nazwisko, adres e-mail i numer telefonu. Możesz jednak także poprosić o dodatkowe szczegóły w zależności od swoich wymagań (pod warunkiem, że formularz będzie dość krótki).
Zalety formularzy kontaktowych
- Prostota: łatwa w tworzeniu i obsłudze, zapewniająca odwiedzającym płynną obsługę
- Wszechstronne rozmieszczenie: formularze kontaktowe można osadzić w dowolnym miejscu, co idealnie nadaje się do przyciągania uwagi
- Oparty na konwersji: idealny do oferowania natychmiastowych nagród w zamian za adres e-mail odwiedzającego.
Kiedy używać formularzy kontaktowych
Formularze kontaktowe są idealne, gdy chcesz strategicznie osadzić formularz w swoich popularnych postach, widżetach na pasku bocznym, a nawet na stronie docelowej. Marketerzy zazwyczaj korzystają z formularzy kontaktowych w następujących sytuacjach:
- Budowanie listy mailingowej za pomocą zwięzłych i minimalistycznych formularzy
- Lead magnets i treści zamknięte, których celem jest zwiększenie Twojej kolekcji potencjalnych klientów poprzez oferowanie cennych zasobów w zamian (e-booki, gratisy itp.)
- Oferowanie szybkiej promocji lub rabatu
- W przypadku postów i stron o dużym natężeniu ruchu, aby zwiększyć konwersję formularzy poprzez osadzenie formularza w treści lub wyświetlenie go jako wyskakującego okienka
Jak zbudować i osadzić formularz kontaktowy
Możesz niesamowicie szybko tworzyć formularze kontaktowe w WordPressie, korzystając z wtyczki WPForms.
Krok 1: Zainstaluj WPForms Pro i aktywuj dodatki
WPForms Pro umożliwia tworzenie formularzy kontaktowych o wysokiej konwersji, które zostały zaprojektowane tak, aby zapewnić odwiedzającym bezproblemowe i pozbawione zakłóceń wrażenia.
Jeśli nie masz jeszcze licencji, śmiało pobierz WPForms Pro. W naszym przewodniku po instalacji WPForms szczegółowo opisano kroki instalacji .

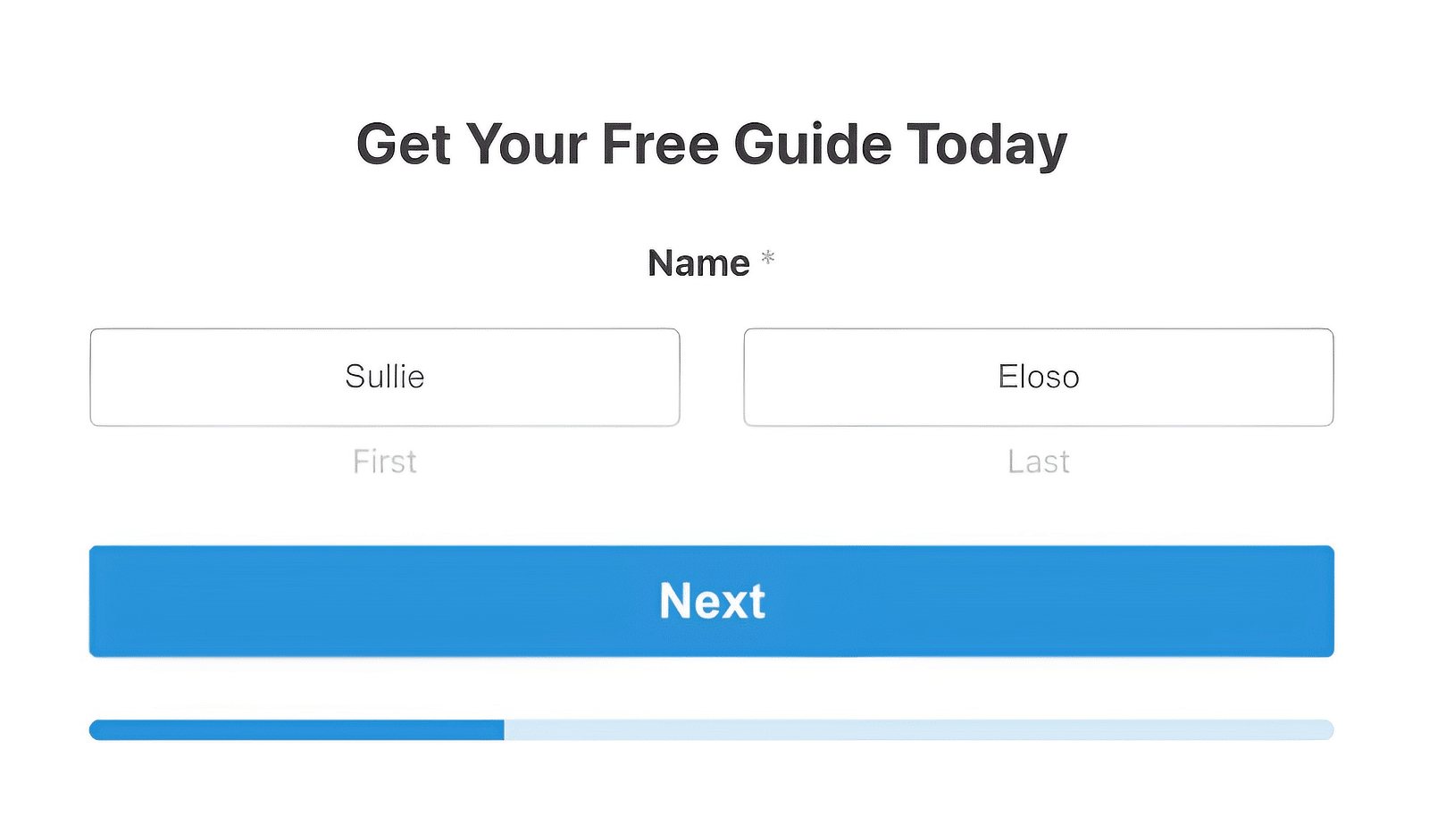
Po zainstalowaniu wtyczki polecam aktywować dodatek Lead Forms. Ten dodatek automatycznie konwertuje formularz do formularza wielostronicowego.
Jest to dość skuteczne, gdy chcesz osadzić wysoce interaktywny formularz, który zajmuje tylko ograniczoną przestrzeń w witrynie, zapewniając maksymalną użyteczność.
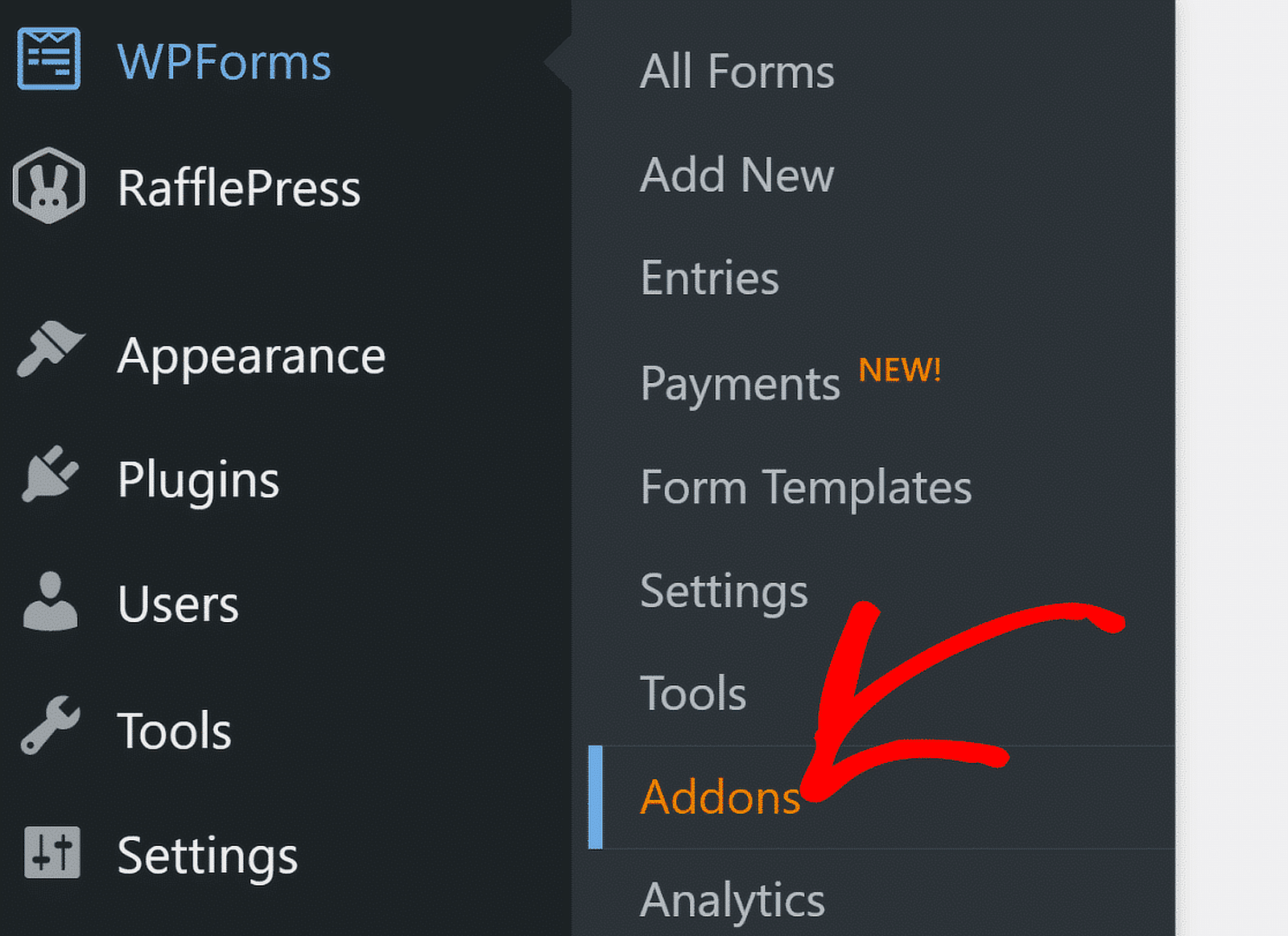
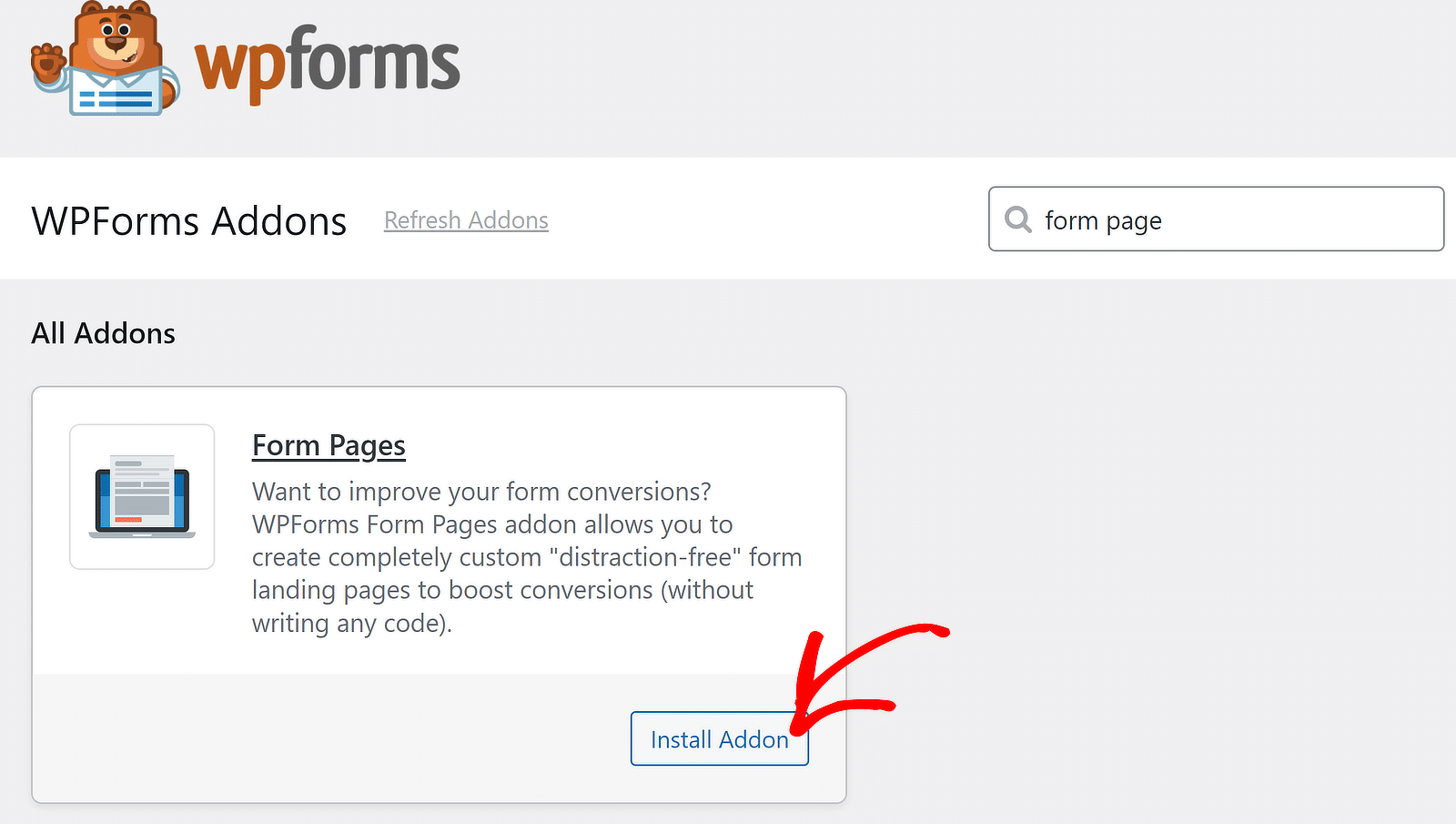
Aby aktywować dodatek Lead Forms, otwórz pulpit WordPress i przejdź do WPForms »Dodatki .

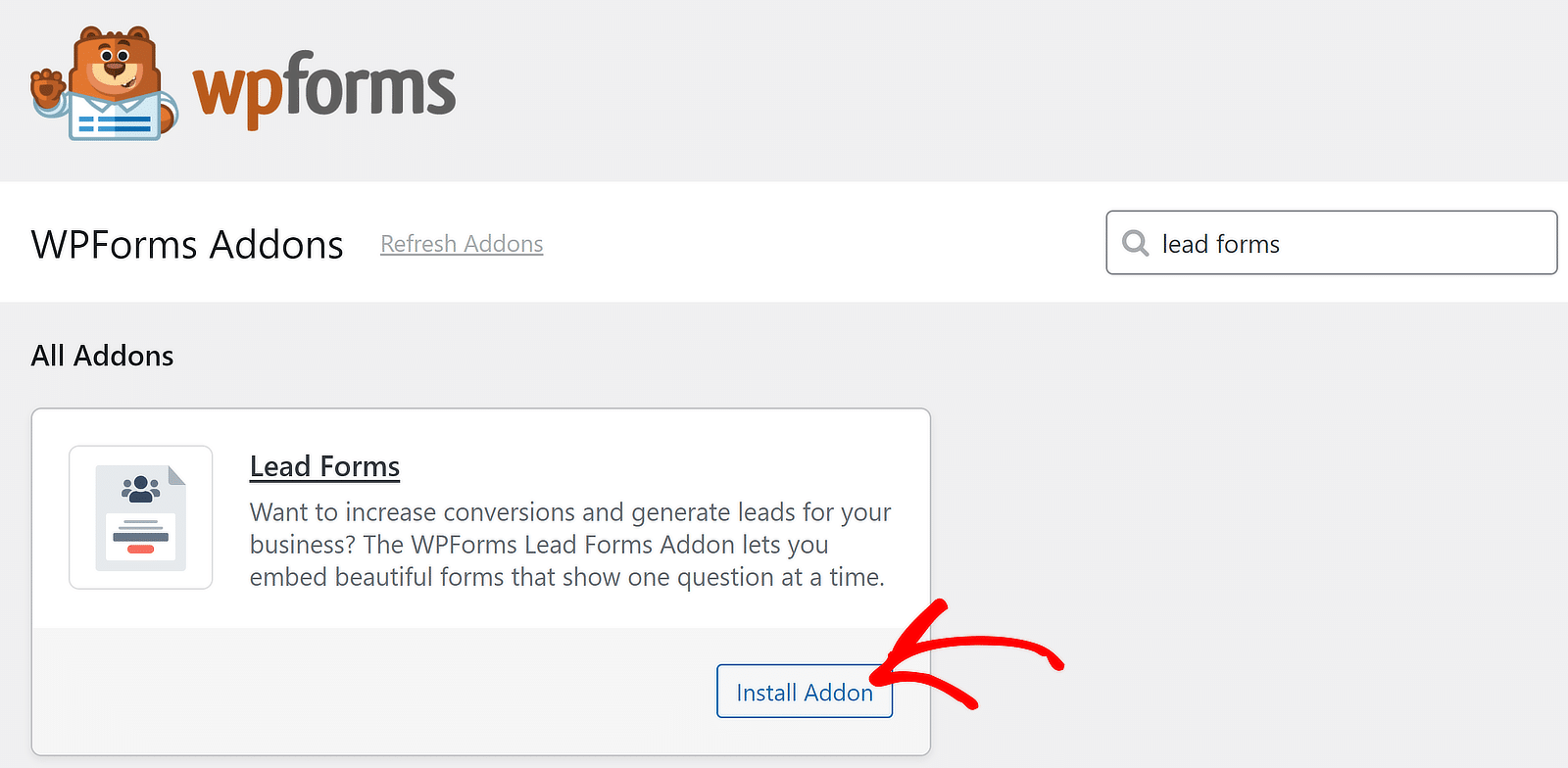
Na ekranie dodatków wpisz formularze kontaktowe w polu wyszukiwania. Gdy już to zrobisz, kliknij przycisk Zainstaluj dodatek w sekcji Formularze kontaktowe.

Dzięki temu dodatek zostanie zainstalowany w ciągu zaledwie kilku sekund.
Świetnie! Nadszedł czas, aby rozpocząć tworzenie własnego niestandardowego formularza kontaktowego.
Pobierz teraz WPForms Pro
Krok 2: Utwórz formularz kontaktowy
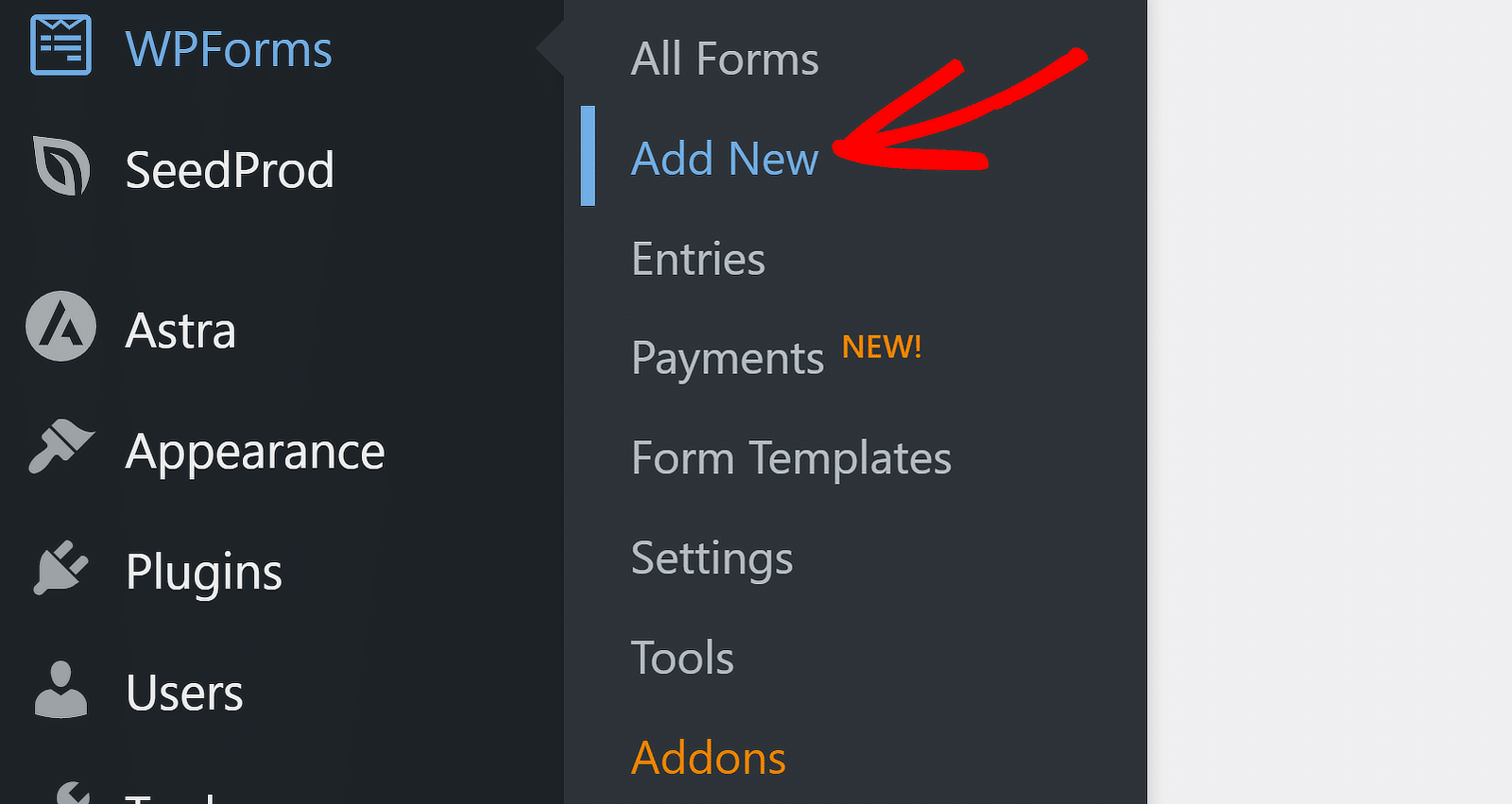
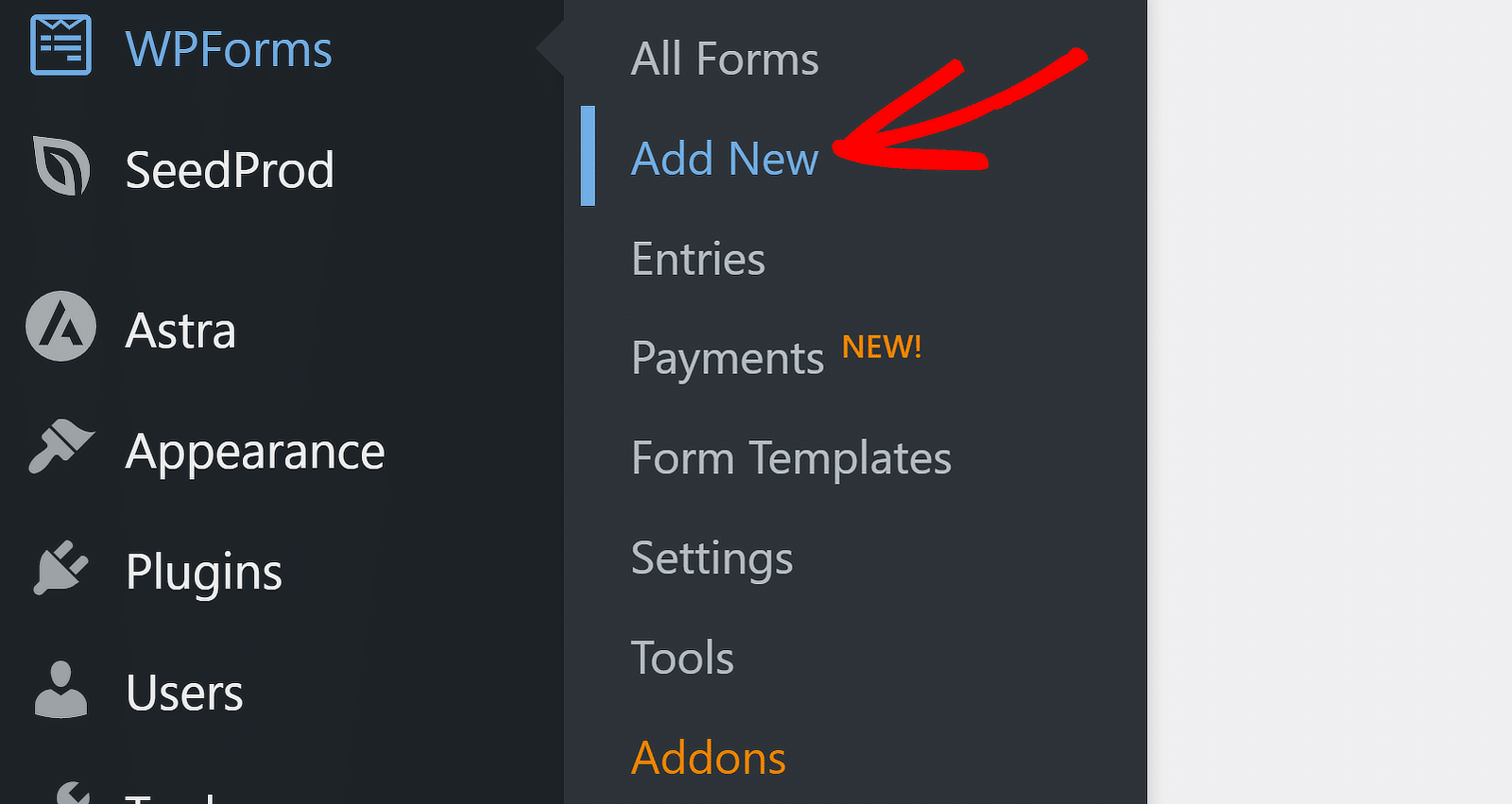
Z pulpitu nawigacyjnego WordPress przejdź do WPForms »Dodaj nowy.

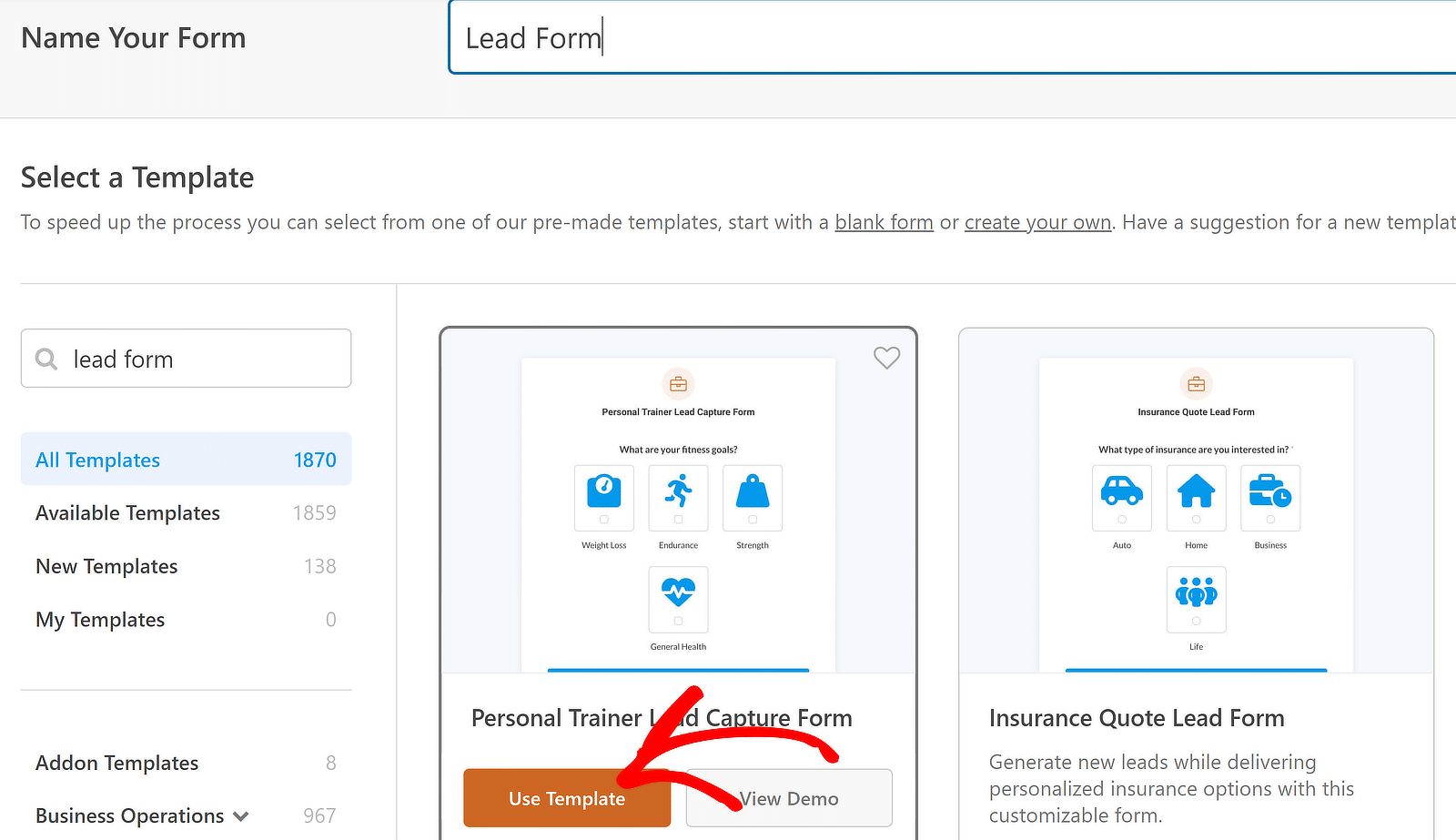
Na następnym ekranie możesz nadać formularzowi nazwę i wybrać szablon.
Dzięki gotowemu szablonowi w mgnieniu oka zbudujesz formularz kontaktowy. W tym przykładzie używam szablonu formularza przechwytywania leadów trenera osobistego.

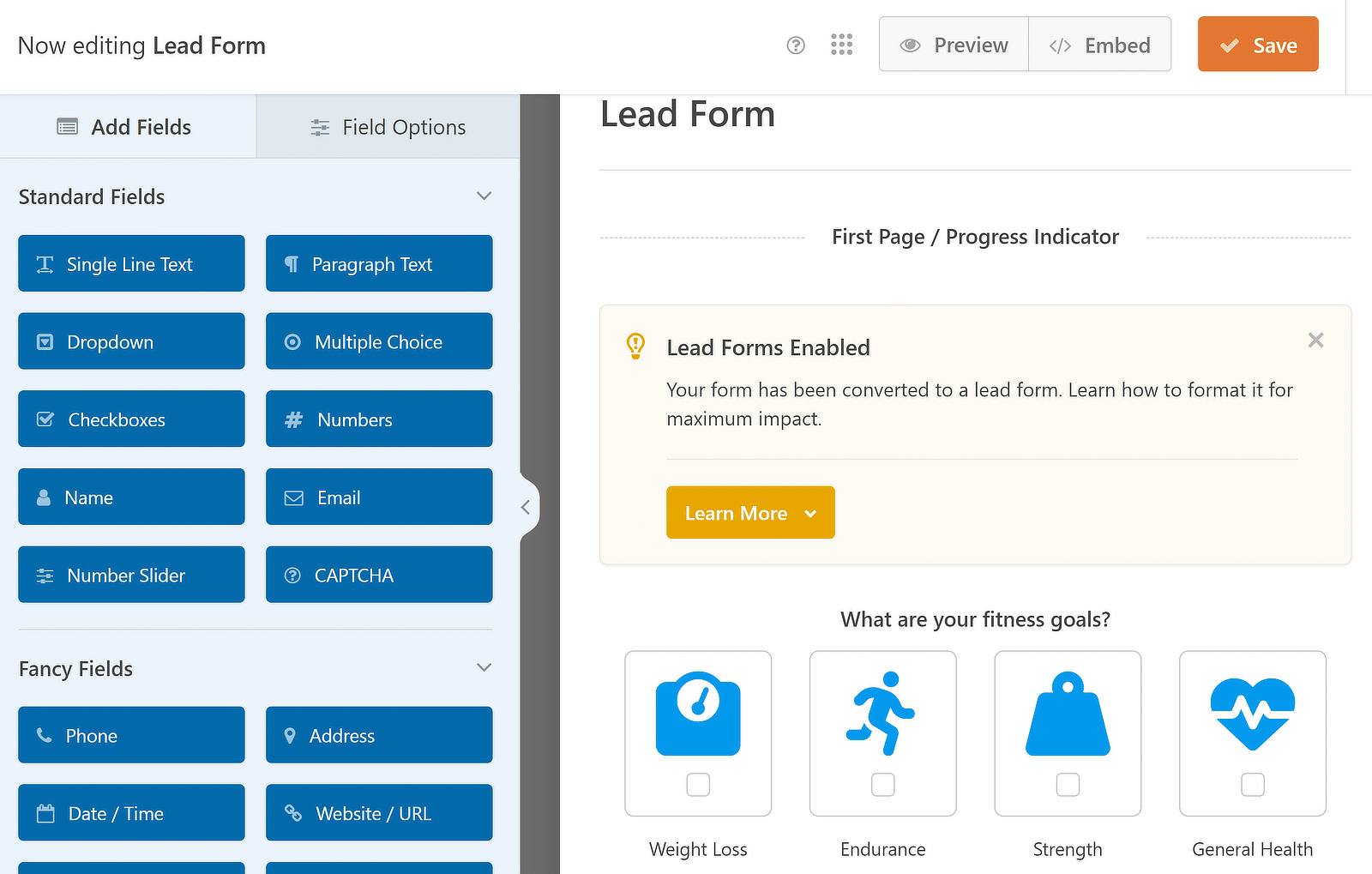
Jest to jeden z wielu szablonów formularzy skonfigurowanych domyślnie do korzystania z trybu Formularz kontaktowy. Gdy ten tryb jest aktywny, formularz wyświetla tylko jedno pole na raz, dodając podziały strony pomiędzy każdym polem.

Możesz dowolnie dodawać, usuwać, edytować i zmieniać kolejność pól w formularzu, więc nie musisz używać szablonu w niezmienionej postaci.
Dla uproszczenia użyję jednak szablonu bez dalszych zmian. Szczegółowy przewodnik znajdziesz w naszym samouczku dotyczącym tworzenia wielostronicowych formularzy kontaktowych.
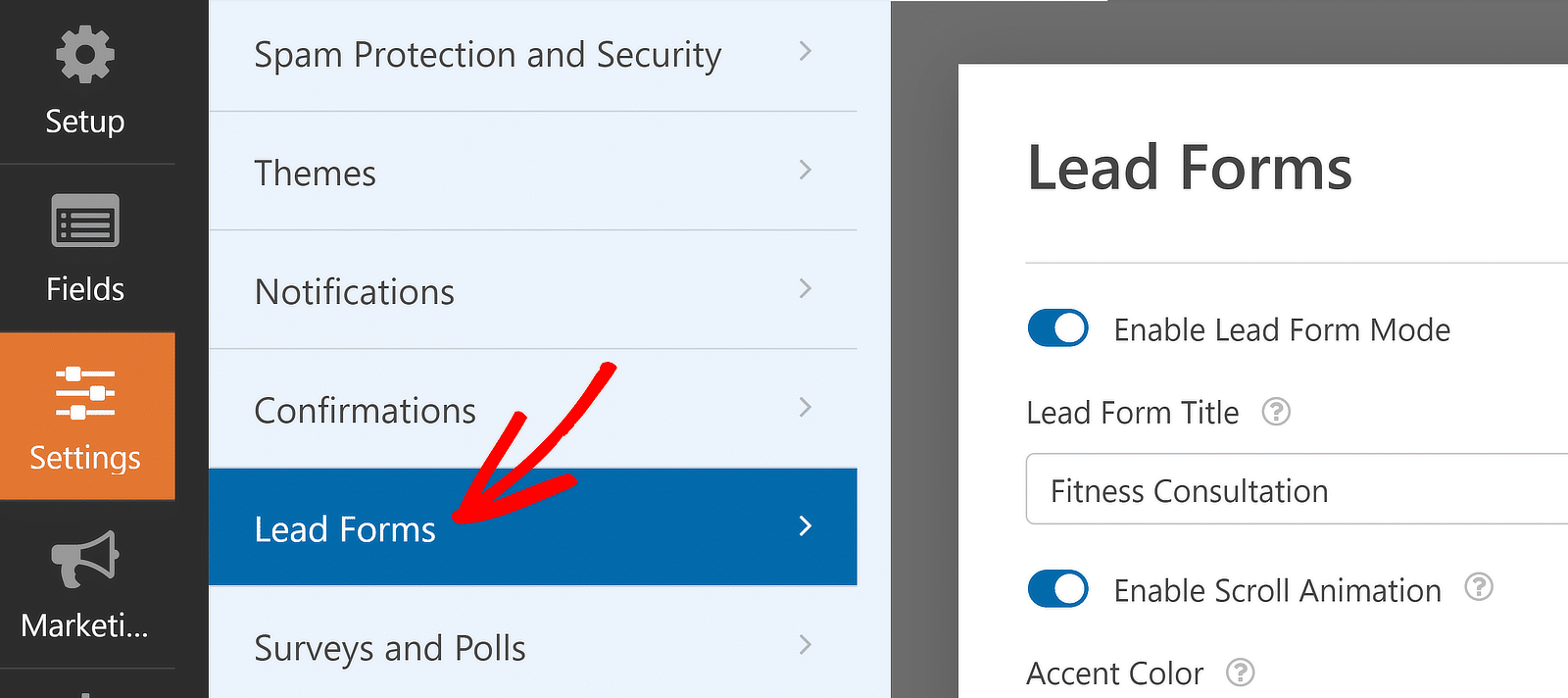
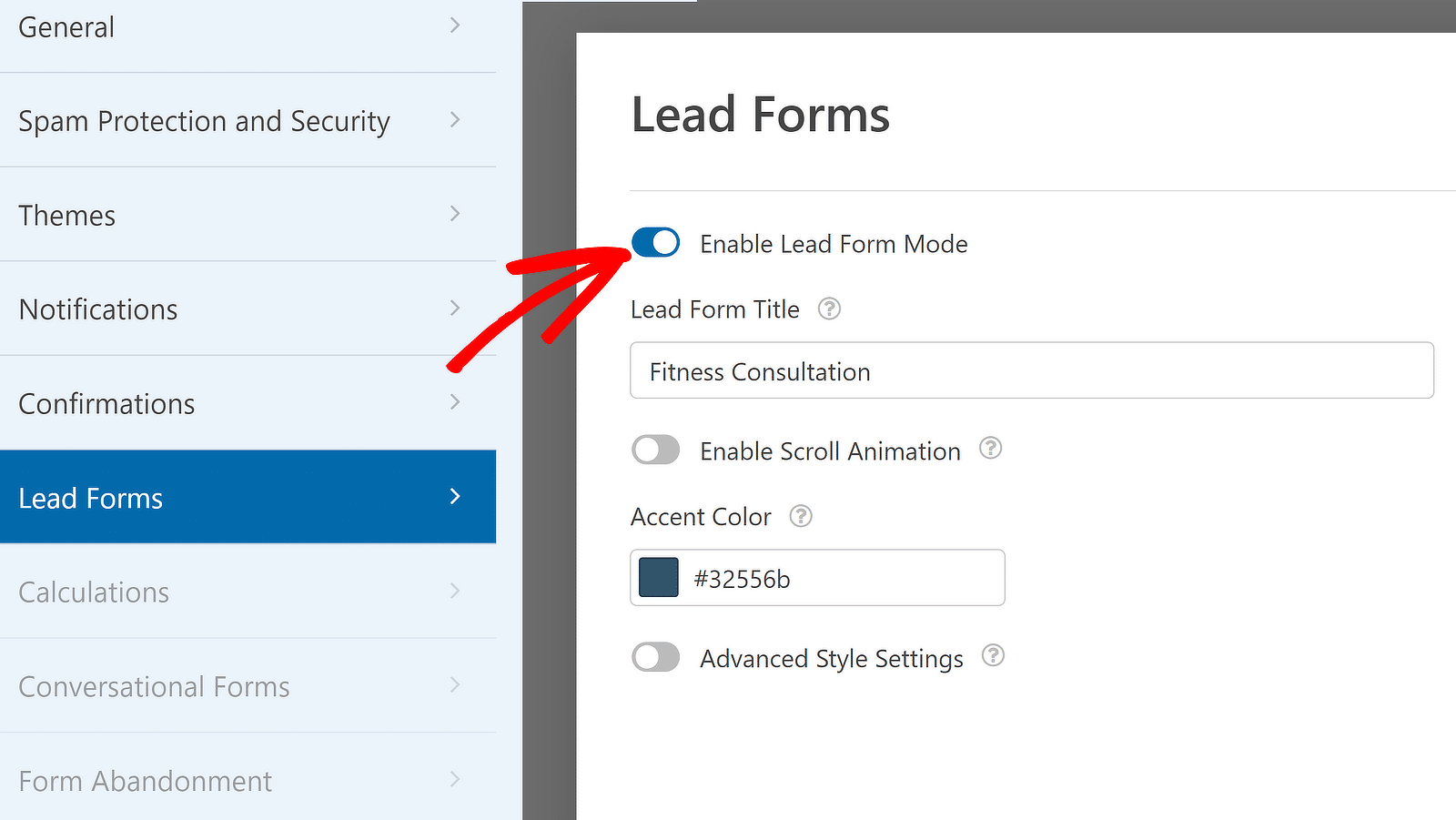
Dostęp do dodatkowych ustawień formularza znajdziesz w Ustawieniach » Formularze kontaktowe .

Możesz użyć przycisku przełączania Włącz tryb formularza kontaktowego, aby włączyć lub wyłączyć ten tryb. Po włączeniu poniżej znajdują się dodatkowe ustawienia.

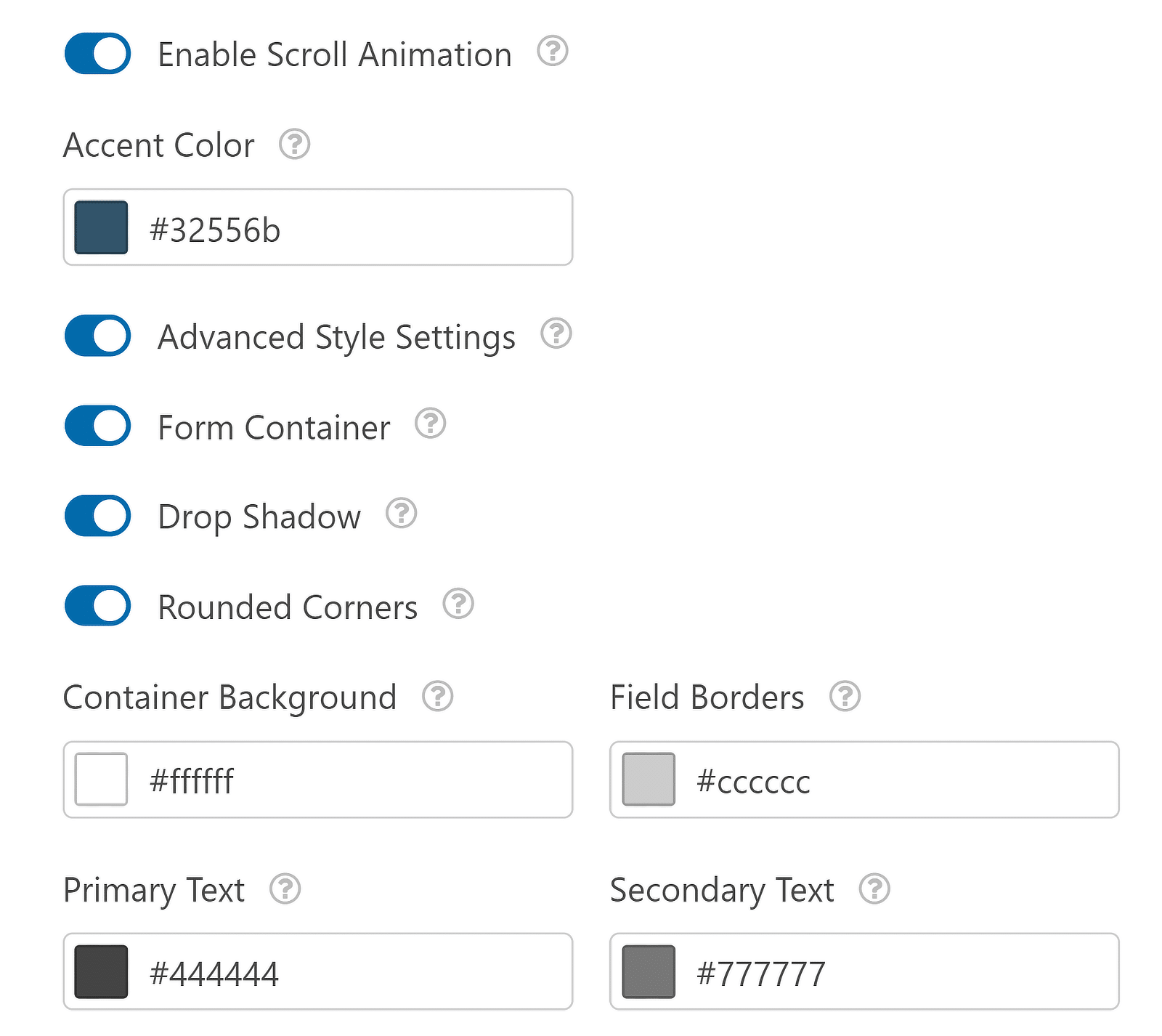
Możesz wybrać kolor akcentujący, klikając próbnik kolorów. Poza tym możesz pójść znacznie dalej, wybierając przycisk przełączający Zaawansowane ustawienia stylu .
Te rozszerzone ustawienia umożliwiają większą kontrolę nad elementami projektu formularza.

W razie potrzeby dokonaj wszelkich regulacji. Następnie kliknij przycisk Zapisz u góry.

Dobra robota! Teraz pozostaje tylko osadzić formularz.
Krok 3: Osadź formularz kontaktowy
WPForms oferuje kilka opcji osadzania formularzy. Jeśli chcesz osadzić formularz na nowej lub istniejącej stronie, możesz nacisnąć przycisk Osadź u góry.

Następnie możesz postępować zgodnie z intuicyjnymi instrukcjami wyświetlanymi na ekranie i monitami, aby osadzić formularz.
Formularze kontaktowe przeznaczone do zbierania zapisów e-mailowych rzadko są używane jako samodzielne formularze pojawiające się niezależnie jako jedyny element na stronie. Dlatego prawdopodobnie będziesz chciał osadzić formularz kontaktowy w widżecie postu lub pasku bocznym.
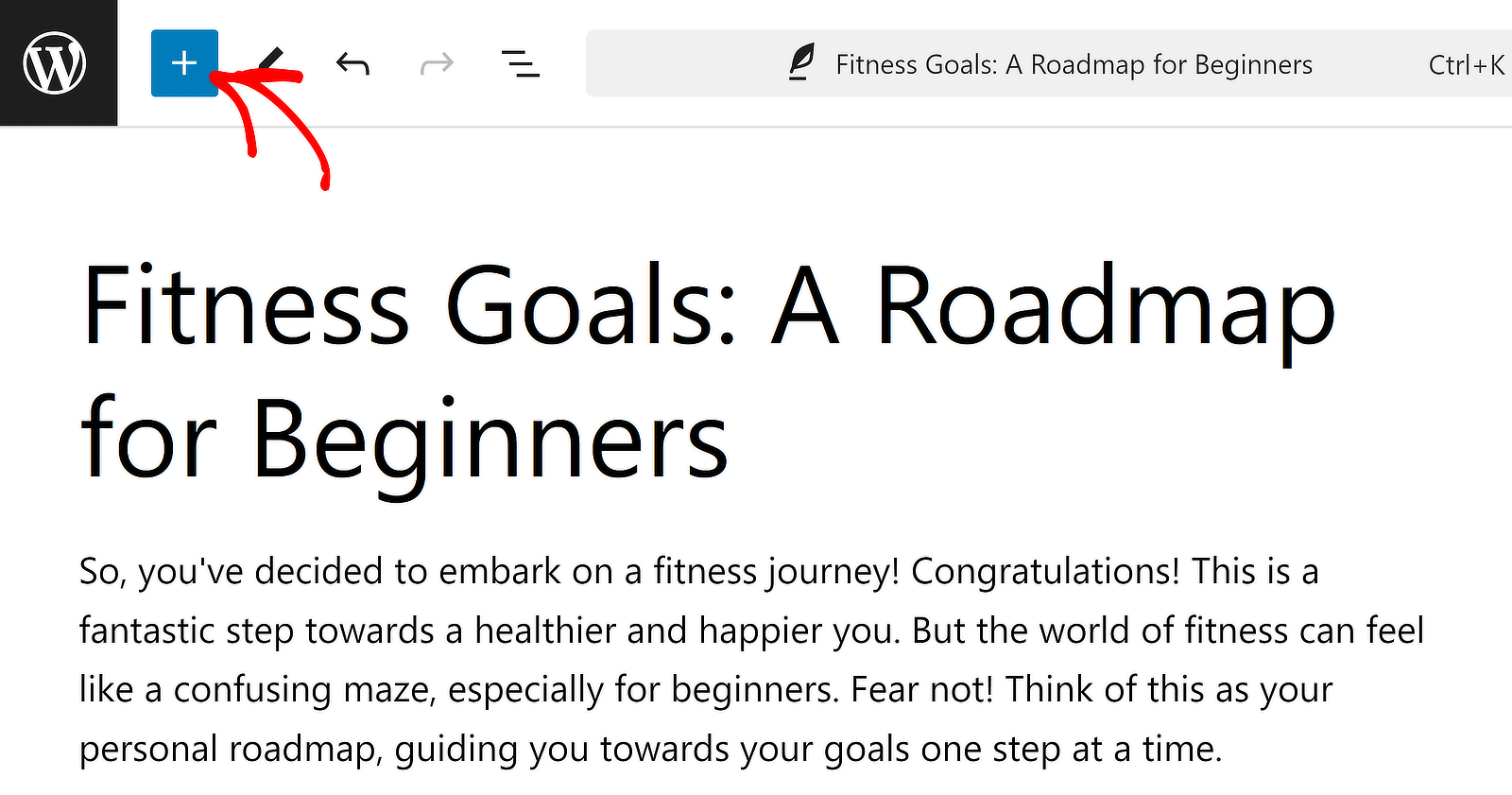
Aby osadzić formularz w poście lub artykule, po prostu utwórz nowy post lub edytuj istniejący. Następnie naciśnij ikonę „ + ” w lewym górnym rogu.

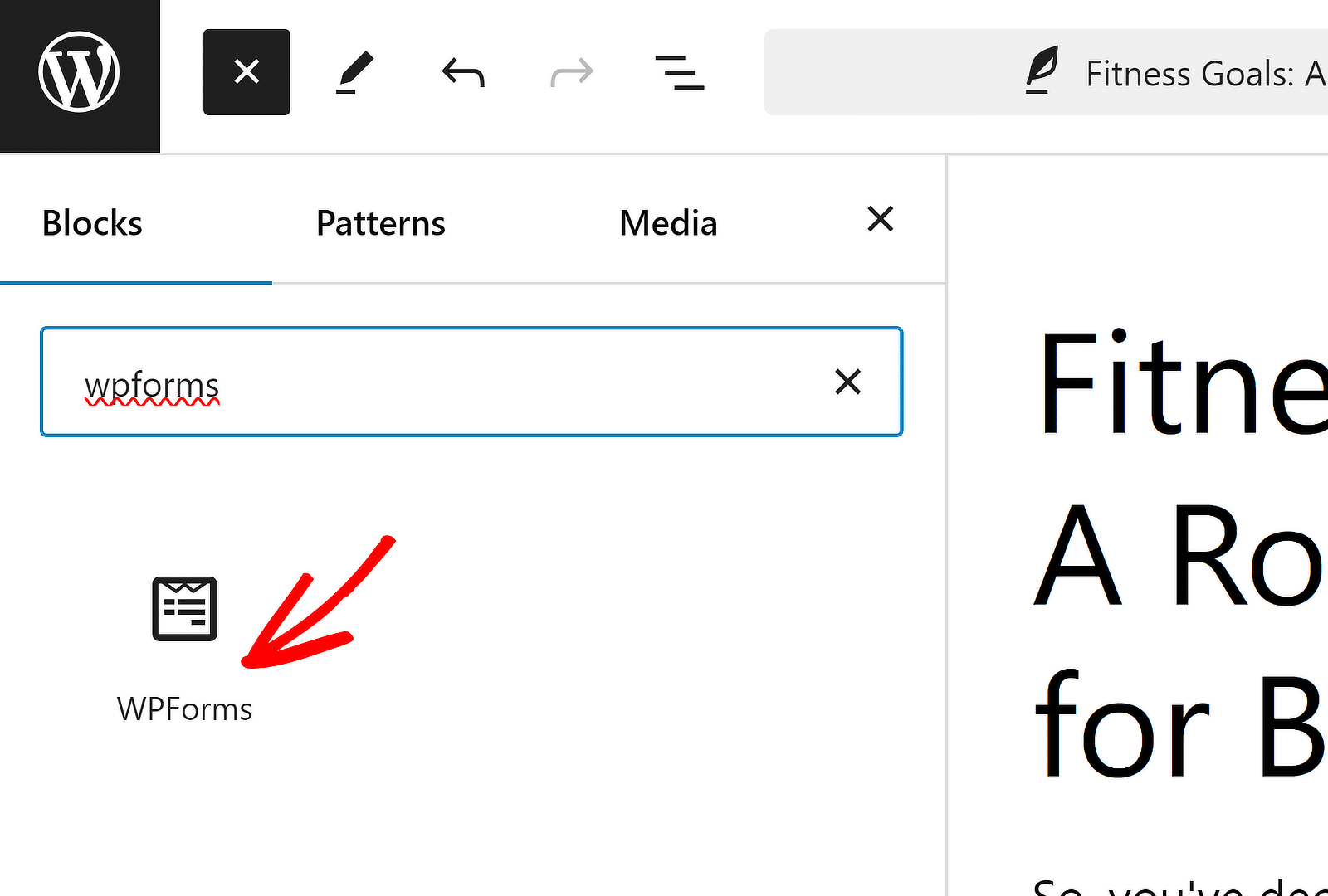
Następnie wpisz WPForms, aby natychmiast zlokalizować blok WPForms. Przeciągnij i upuść ten blok w swoim poście w dowolne miejsce, które uznasz za strategicznie odpowiednie (np. po wprowadzeniu lub w środku treści).

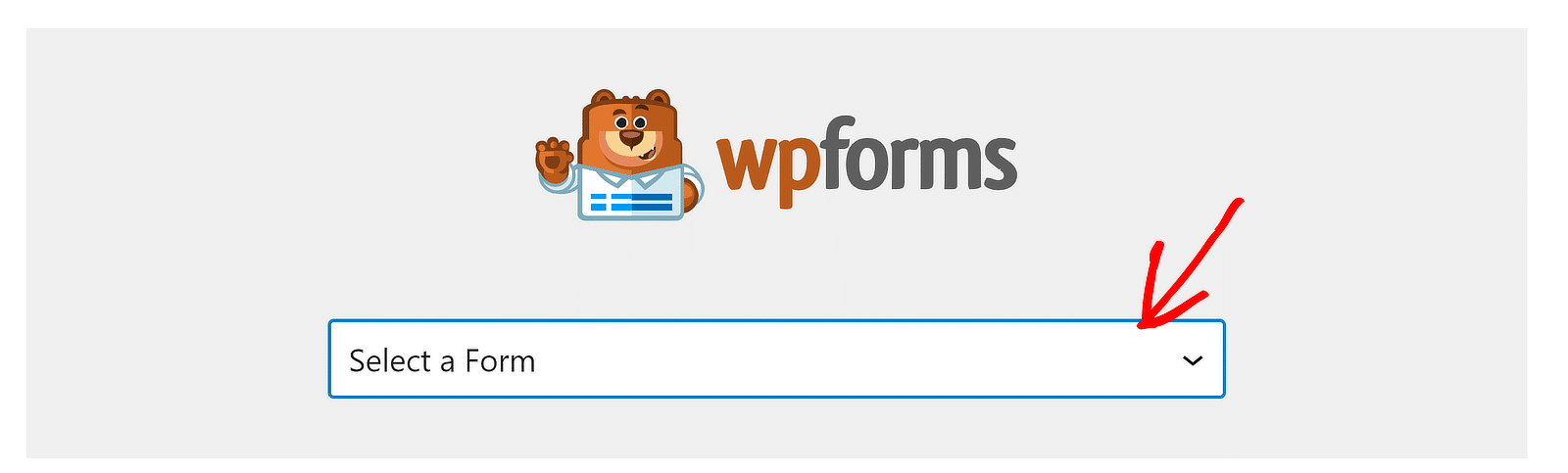
Po wstawieniu bloku WPForms użyj menu rozwijanego, aby wybrać formularz, który chcesz osadzić.

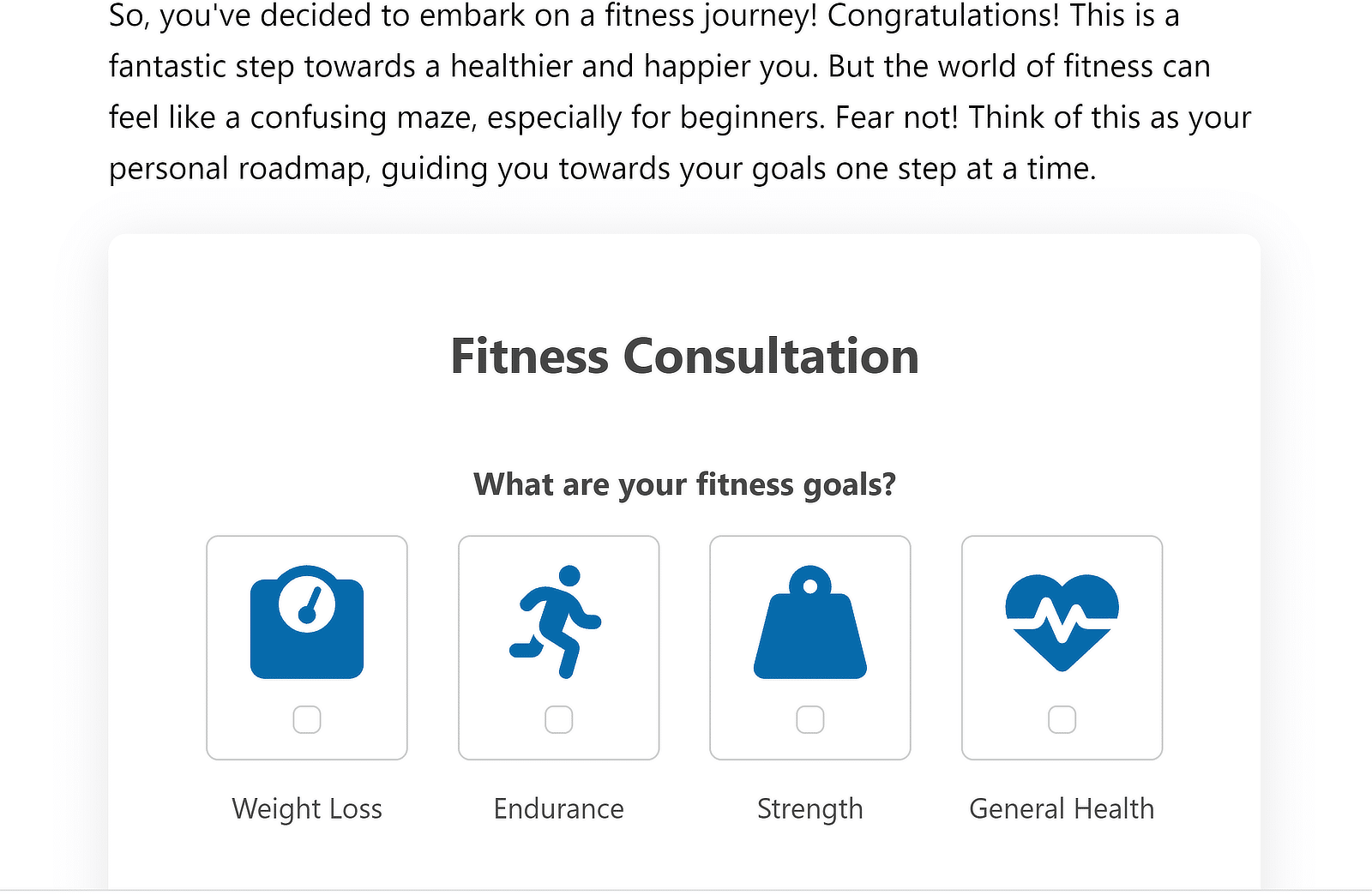
Po wybraniu formularza pojawi się on na ekranie.

Gdy już opracujesz treść swojego wpisu i będziesz gotowy do jej opublikowania, naciśnij przycisk Publikuj u góry.

Śmiało, sprawdź opublikowany post. To dobry moment na przetestowanie formularza poprzez samodzielne wysłanie pierwszego zgłoszenia.

Wygląda całkiem schludnie, prawda?

Jeśli chcesz dodać formularz do widżetu, zapoznaj się ze szczegółowymi instrukcjami osadzania formularzy w widżecie.
Utwórz teraz formularz kontaktowy
Strony docelowe
Czas przyjrzeć się stronom docelowym w poniższej sekcji.
Czym są strony docelowe?
Strony docelowe to samodzielne strony internetowe zaprojektowane z myślą o jednym celu lub wezwaniu do działania (CTA). Istnieją dwa typy:
- Złożone strony docelowe: strony bogate w funkcje z wieloma wezwaniami do działania, atrakcyjną treścią, grafiką i często formularzem.
- Formularze pełnowymiarowe: strony w całości poświęcone jednej stronie zajmującej całą długość strony.
Jakiego rodzaju strony docelowej należy zatem użyć w swojej witrynie? Odpowiedź zależy od budżetu i celów.
Jeśli budujesz stronę poświęconą oferowanemu produktowi lub usłudze, powinieneś stworzyć szczegółową stronę docelową z profesjonalnym copywritingiem i wezwaniami do działania.
Z drugiej strony, jeśli przeprowadzasz ankietę lub chcesz zebrać od klientów bardziej szczegółowe informacje niż te, o które zwykle pytasz w formularzu kontaktowym, w tym scenariuszu bardziej odpowiedni będzie formularz pełnowymiarowy.
| Strony docelowe️ | Formularze pełnowymiarowe | |
|---|---|---|
| Plusy |
|
|
| Cons |
|
|
| Przypadków użycia |
|
|
Teraz, gdy już rozumiesz różnice, przejdźmy przez kolejne etapy tworzenia pełnoprawnej strony docelowej i dedykowanych stron formularzy.
Jak utworzyć stronę formularza
Utworzenie pełnowymiarowej strony poświęconej samodzielnemu formularzowi nie wymaga specjalistycznych umiejętności ani wiedzy na temat WPForms. Oto, co musisz zrobić:
Krok 1: Zainstaluj WPForms Pro i dodatek do strony formularza
Tak jak poprzednio, będziesz potrzebować zainstalowanego WPForms Pro w swojej witrynie. Następnie przejdź do WPForms »Addon i zainstaluj dodatek Form Pages.

Następnie kliknij WPForms »Dodaj nowy .

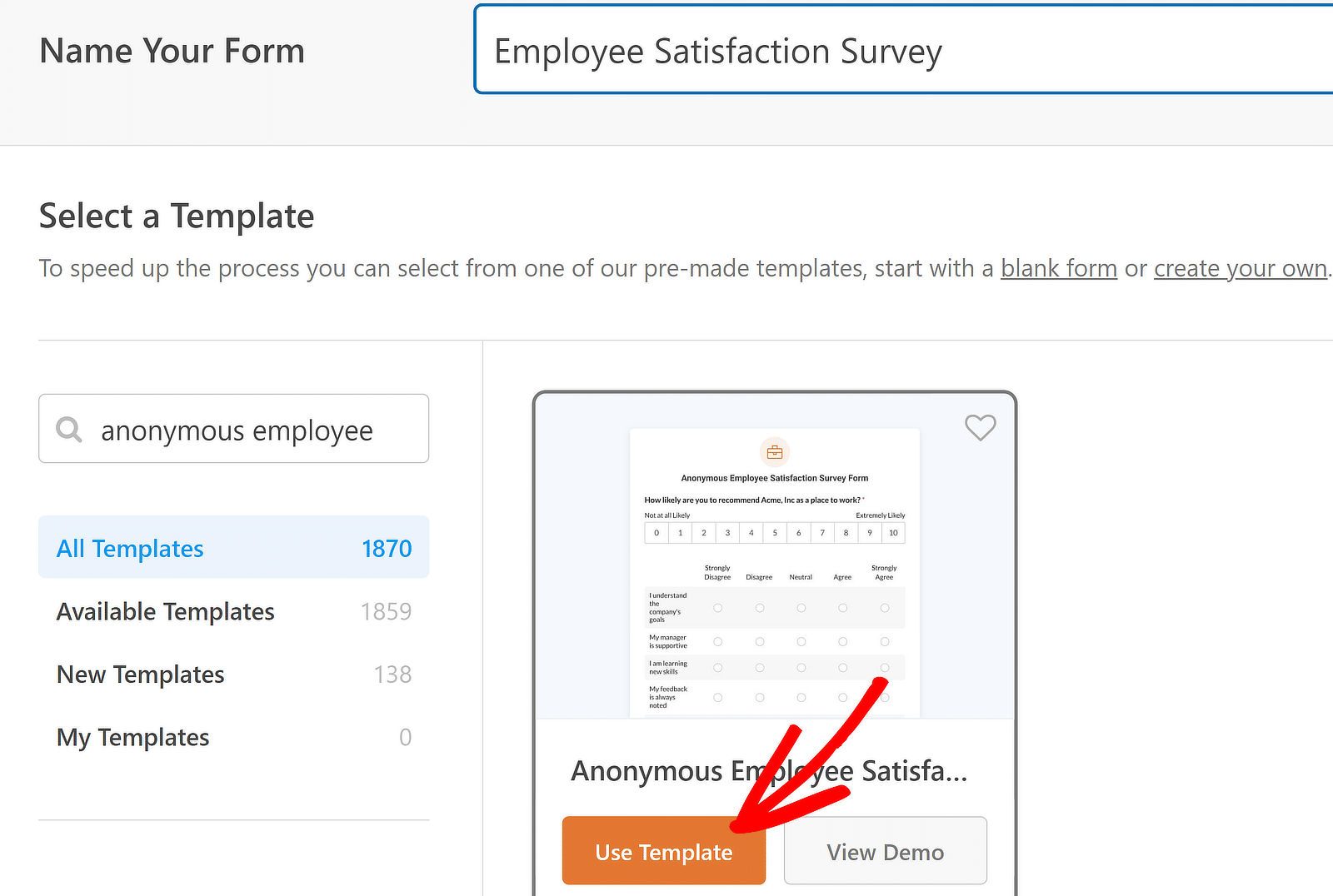
Wprowadź nazwę formularza i wybierz szablon.
Krok 2: Utwórz nowy formularz
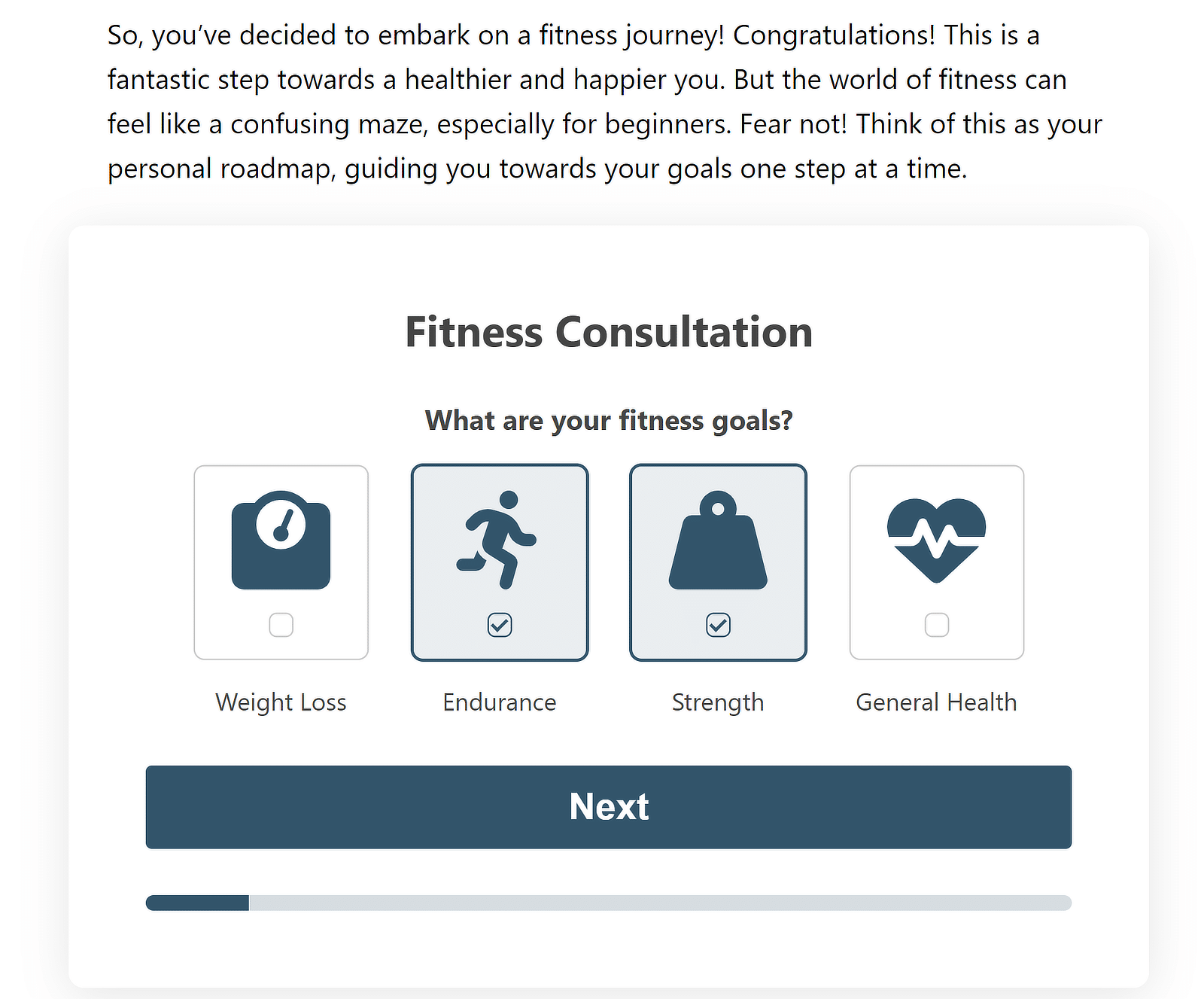
Tym razem używam szablonu formularza ankiety, aby zademonstrować typowy przypadek użycia, w którym zwykle używane są formularze pełnej długości.
Uwaga: Szablon Anonimowego formularza satysfakcji pracownika wymaga aktywacji dodatku Ankiety i ankiety.

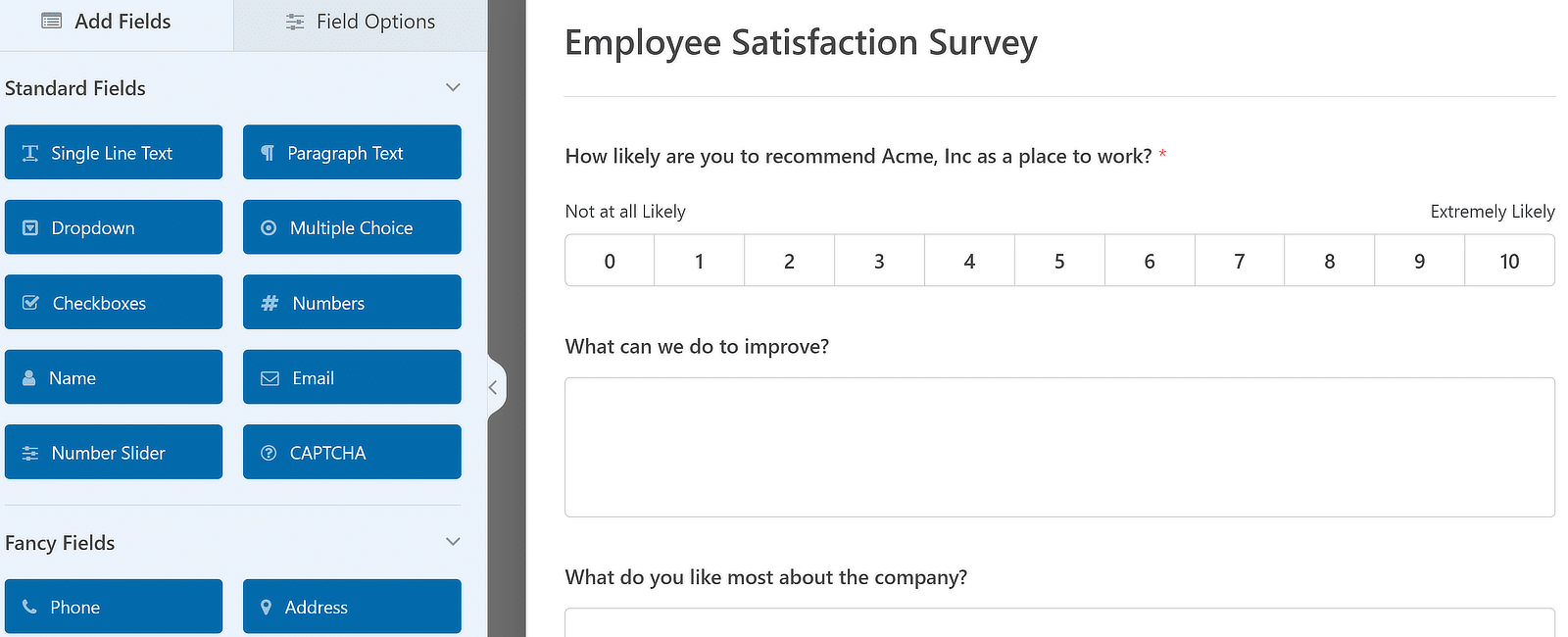
Po wybraniu szablonu formularz załaduje się w ciągu kilku sekund.

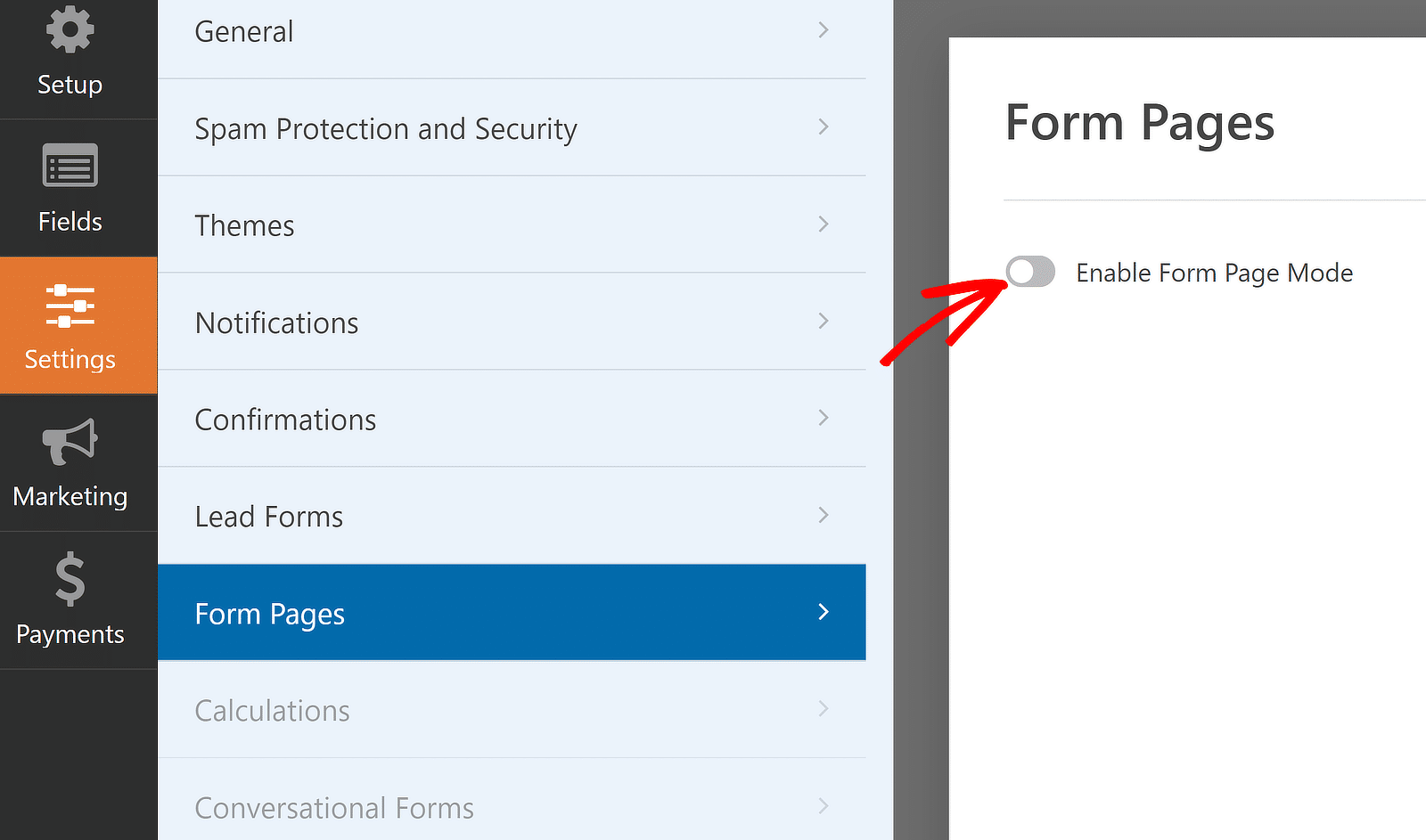
Teraz kliknij Ustawienia » Strony formularzy na pasku bocznym. Następnie użyj przycisku przełączania obok opcji Włącz tryb strony formularza .

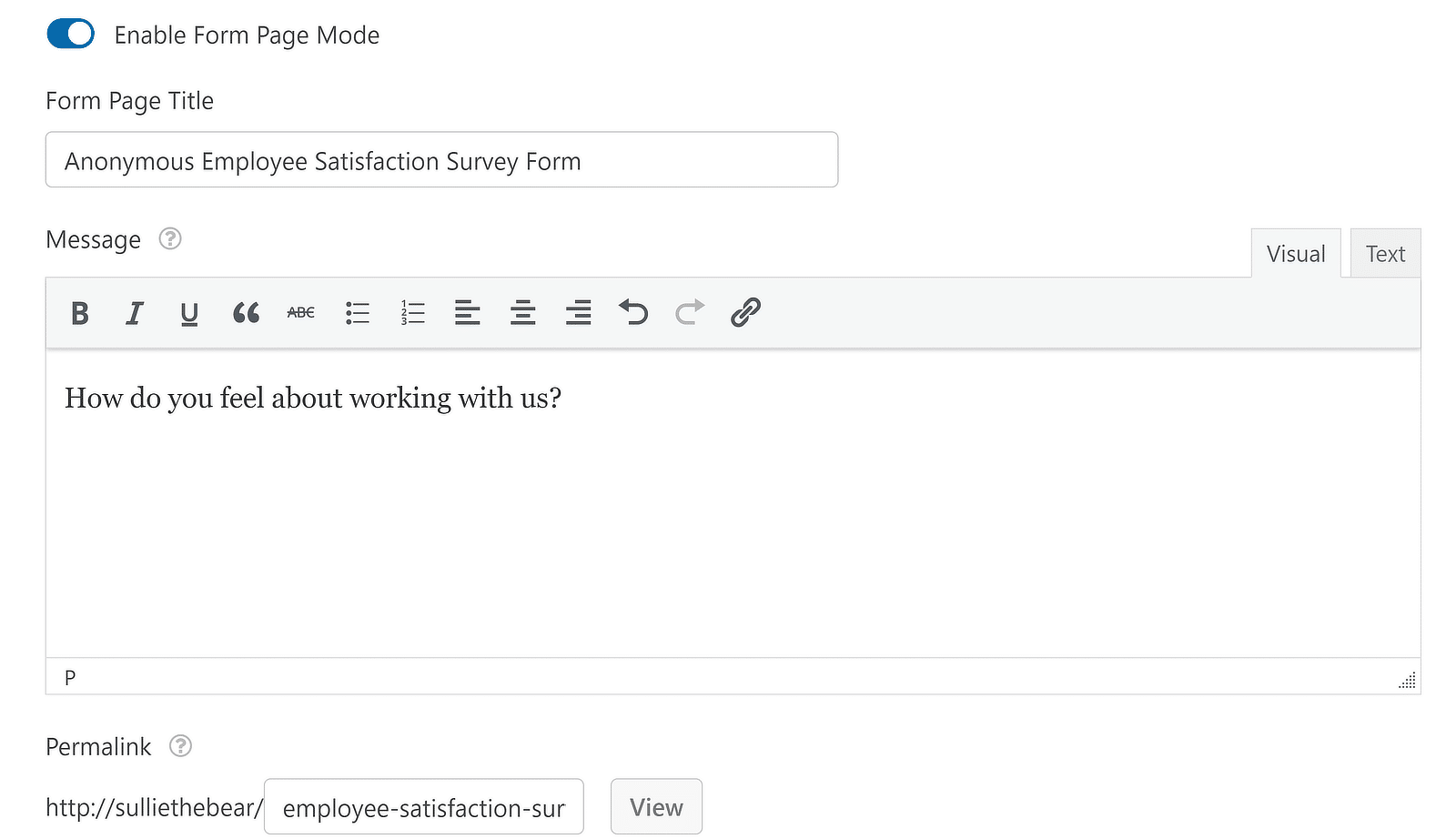
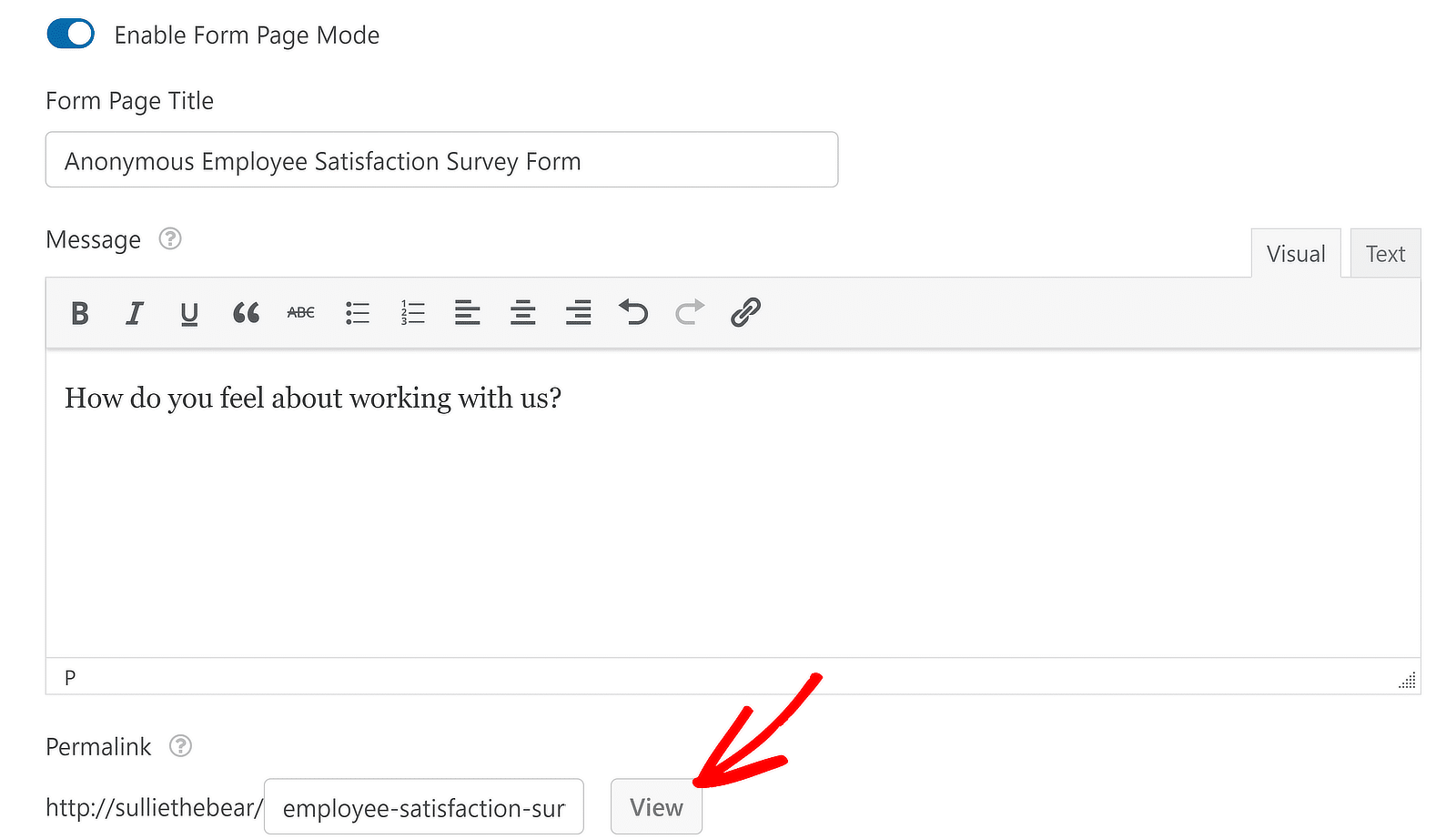
Gdy już to zrobisz, tuż pod spodem pojawią się dodatkowe ustawienia. Umożliwią one utworzenie tytułu strony formularza, dodanie opisu i utworzenie bezpośredniego łącza lub informacji o stronie.

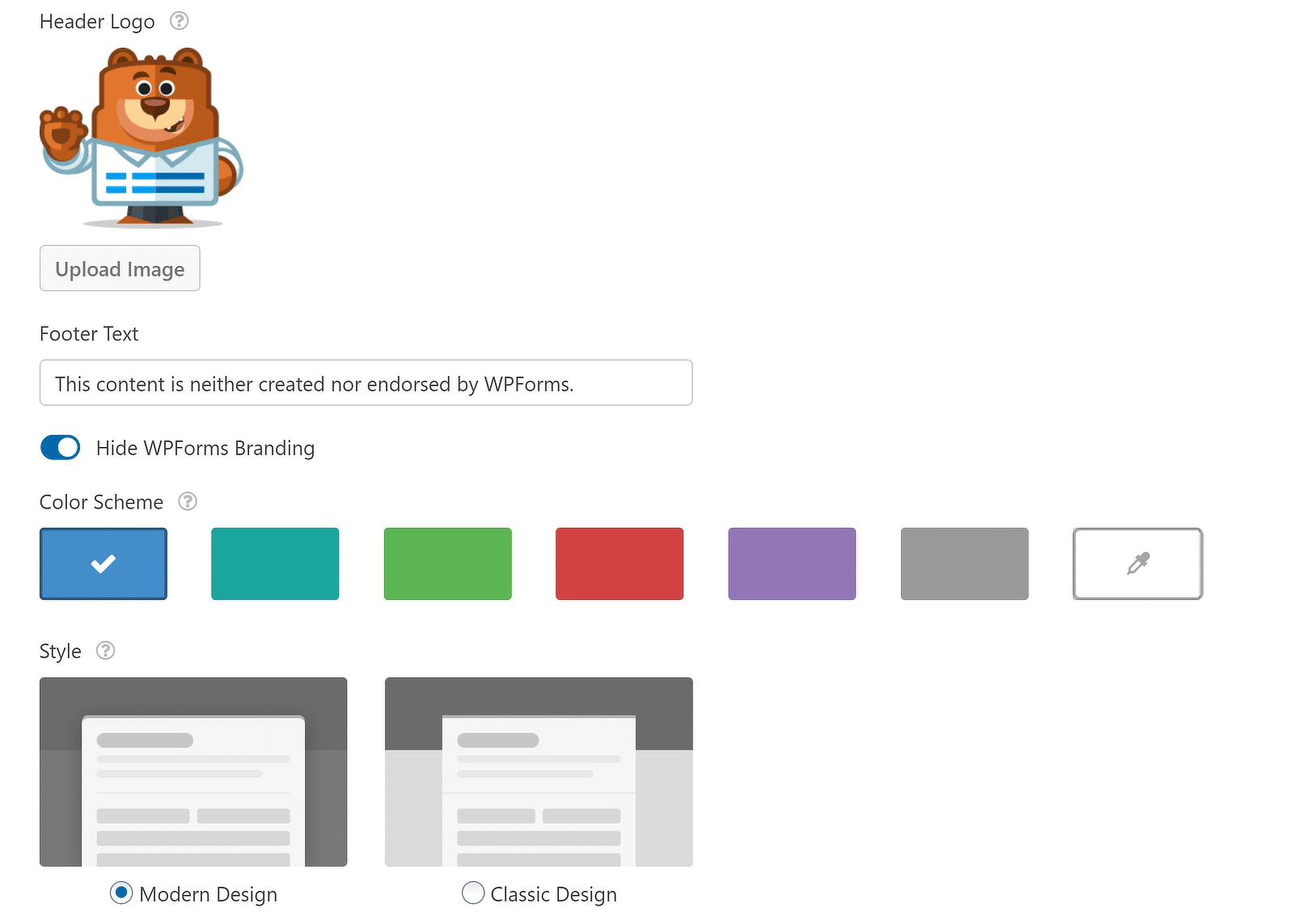
Jeśli przewiniesz w dół, możesz dodać logo nagłówka, wybrać niestandardowy schemat kolorów i inne opcje.

Gdy będziesz zadowolony, naciśnij przycisk Zapisz . WPForms utworzy dla Ciebie stronę formularza natychmiast po zapisaniu formularza, dzięki czemu jest to takie proste!
Aby wyświetlić stronę formularza, po prostu kliknij przycisk Wyświetl obok pola bezpośredniego łącza.

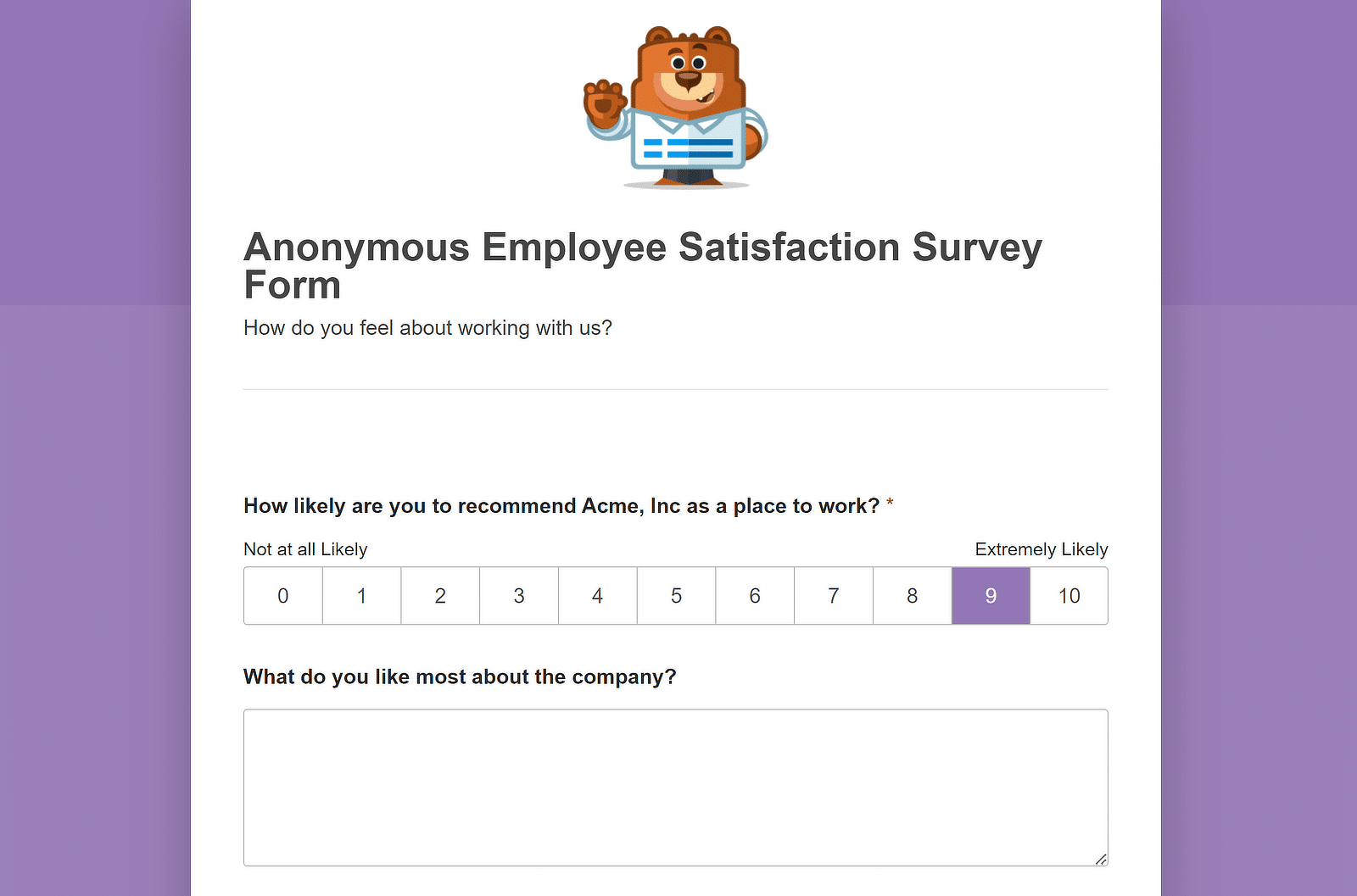
Twoja pełnowymiarowa strona formularza jest teraz gotowa na przyjęcie szczegółowych informacji od odwiedzających w środowisku całkowicie wolnym od zakłóceń!

Utwórz teraz niestandardową stronę formularza
Ale co, jeśli potrzebujesz bardziej uporządkowanej strony docelowej z wieloma sekcjami i copywritingiem skupionym na pozyskiwaniu potencjalnych klientów?
Przeczytaj poniżej, aby dowiedzieć się, jak utworzyć szczegółową stronę docelową.
Jak stworzyć dedykowaną stronę docelową
Tworzenie stron docelowych jest łatwiejsze, gdy masz profesjonalne szablony, na których możesz oprzeć swój projekt. Oto jak możesz utworzyć stronę docelową lead gen w swojej witrynie:
Krok 1: Zainstaluj SeedProd i utwórz nową stronę
SeedProd to narzędzie do tworzenia stron docelowych, które jest również popularne ze względu na łatwe rozwiązanie do tworzenia stron w witrynie, które będą dostępne wkrótce lub w trybie konserwacji.

Możesz kupić SeedProd i zainstalować go, postępując zgodnie z tą samą procedurą, co WPForms. Jeśli jednak potrzebujesz przewodnika, zapoznaj się z tym samouczkiem dotyczącym instalowania wtyczek WordPress.
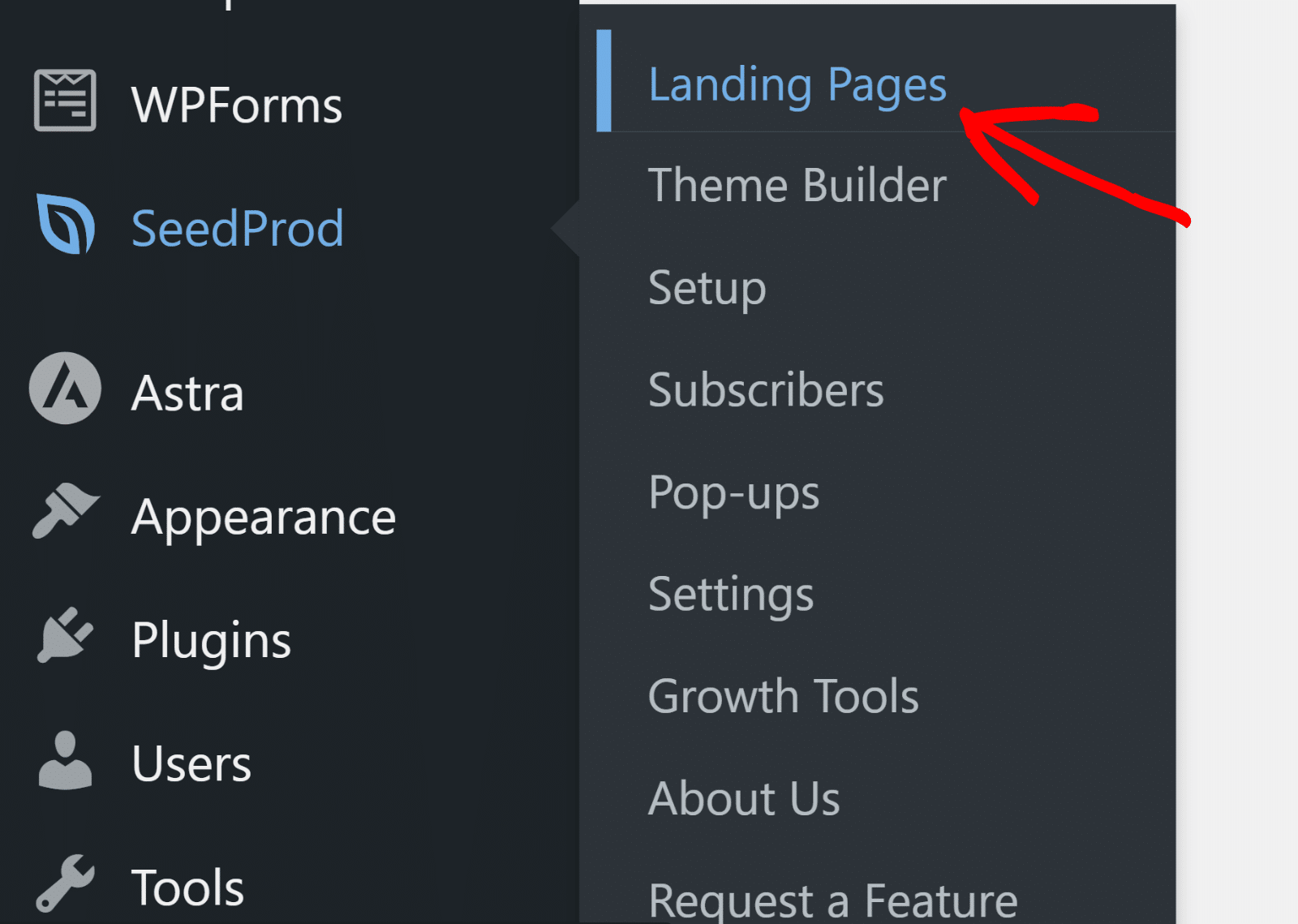
Po zainstalowaniu najedź kursorem na SeedProd na pasku bocznym administratora, a następnie wybierz Strony docelowe .

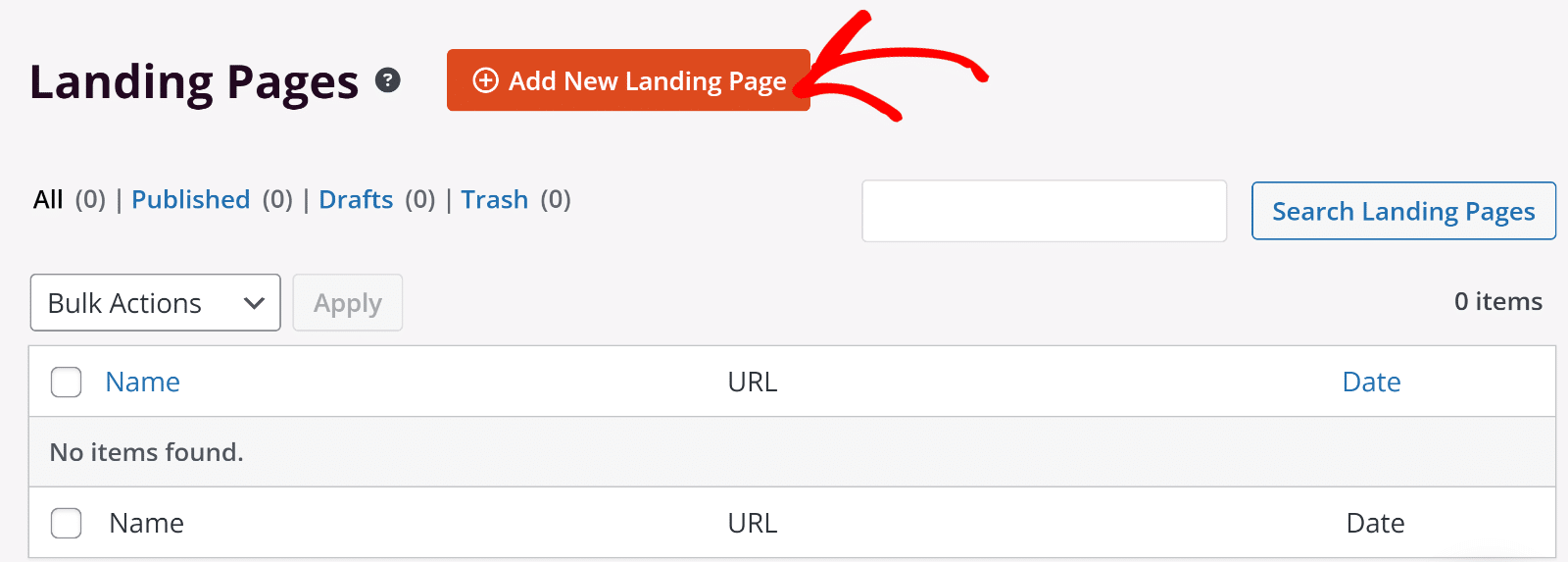
W tym momencie zobaczysz opcje tworzenia różnych typów stron docelowych. Przewiń w dół i kliknij Dodaj nową stronę docelową .

Zobaczysz teraz okno modalne z prośbą o podanie nazwy strony i wybranie ślimaka dla strony. Wprowadź wymagane dane, aby kontynuować.
Krok 2: Wybierz szablon strony i opublikuj swoją stronę
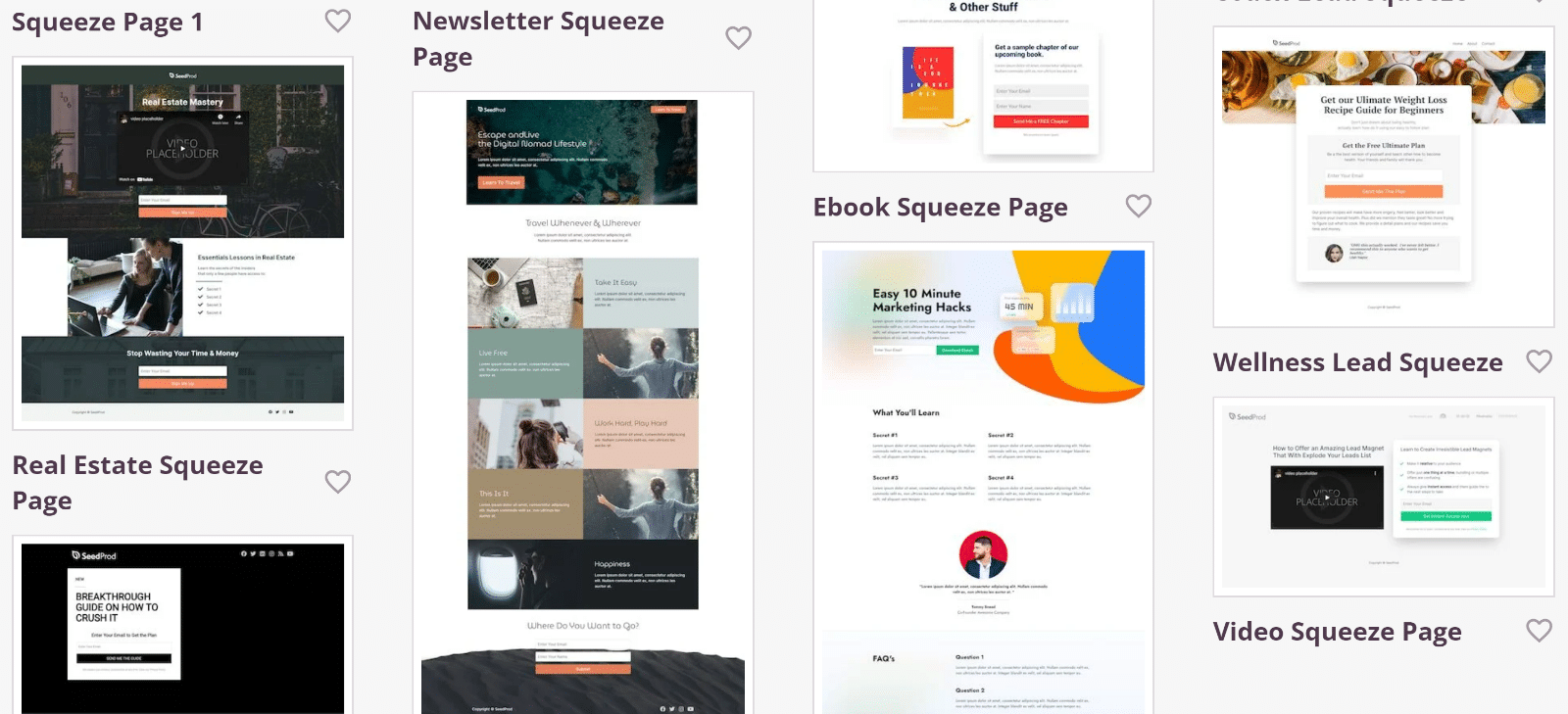
Teraz nadszedł czas, aby wybrać szablon dla swojej strony. Jest tu mnóstwo świetnych przykładów, więc nie krępuj się je przeglądać i wybierać ten, który najlepiej odpowiada Twoim potrzebom.

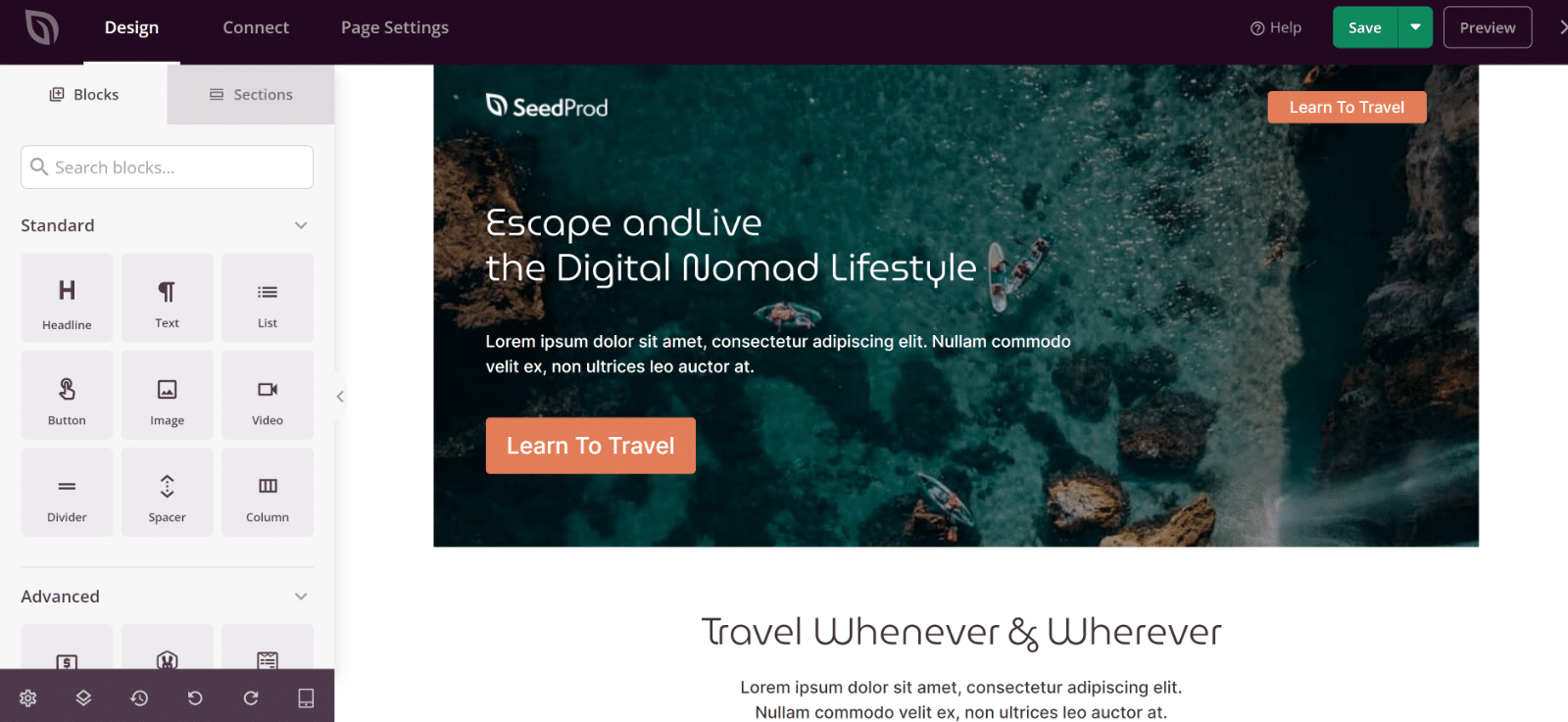
Po wybraniu szablonu otworzy się narzędzie do tworzenia stron, w którym możesz rozwijać stronę, edytując jej zawartość i dodając nowe bloki za pomocą prostych elementów sterujących przeciąganiem i upuszczaniem.

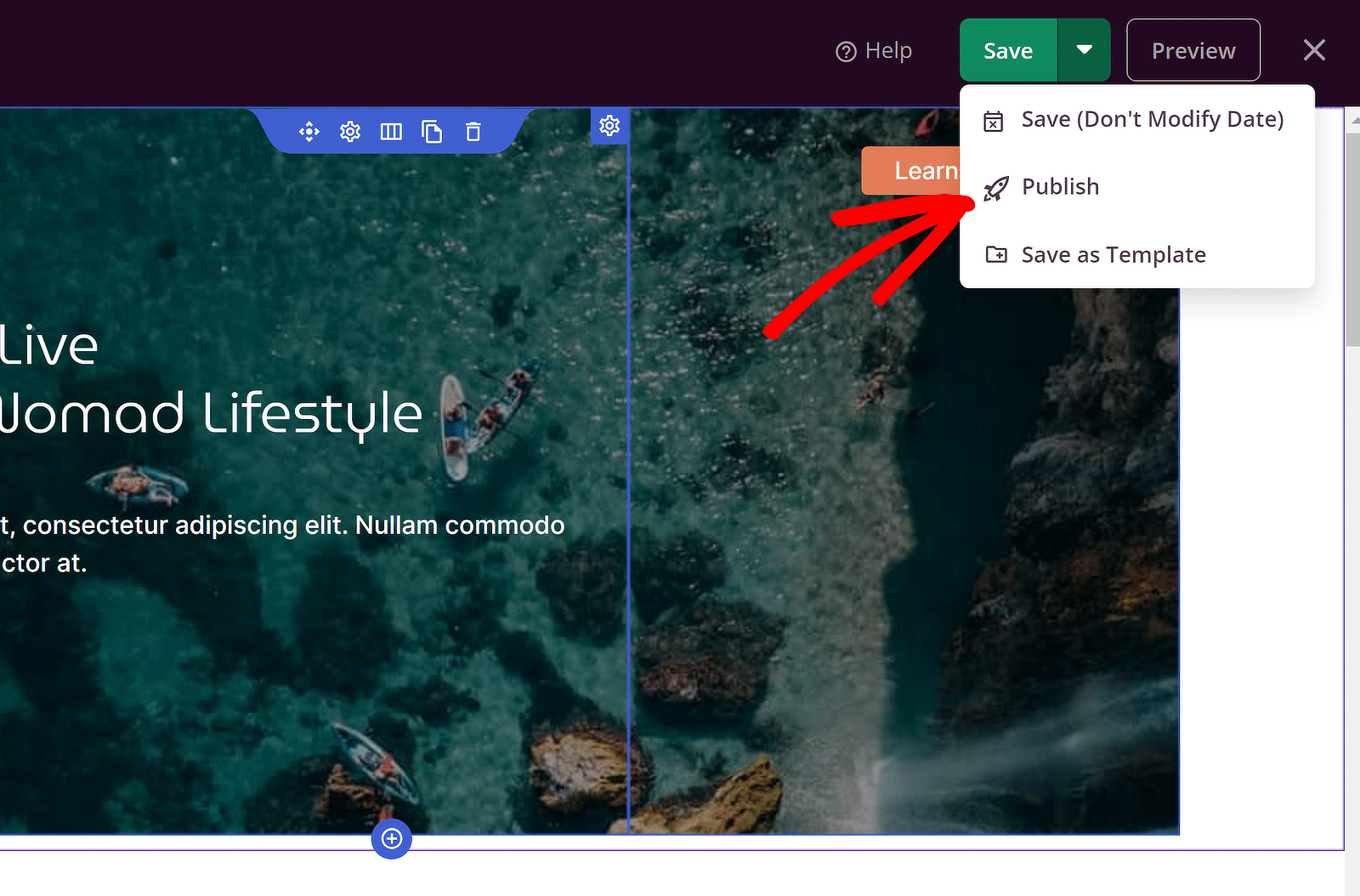
Aby zapisać zmiany, naciśnij przycisk Zapisz u góry. Kiedy będziesz gotowy do opublikowania, kliknij przycisk strzałki w dół obok opcji Zapisz, aby rozwinąć menu i kliknij Publikuj .

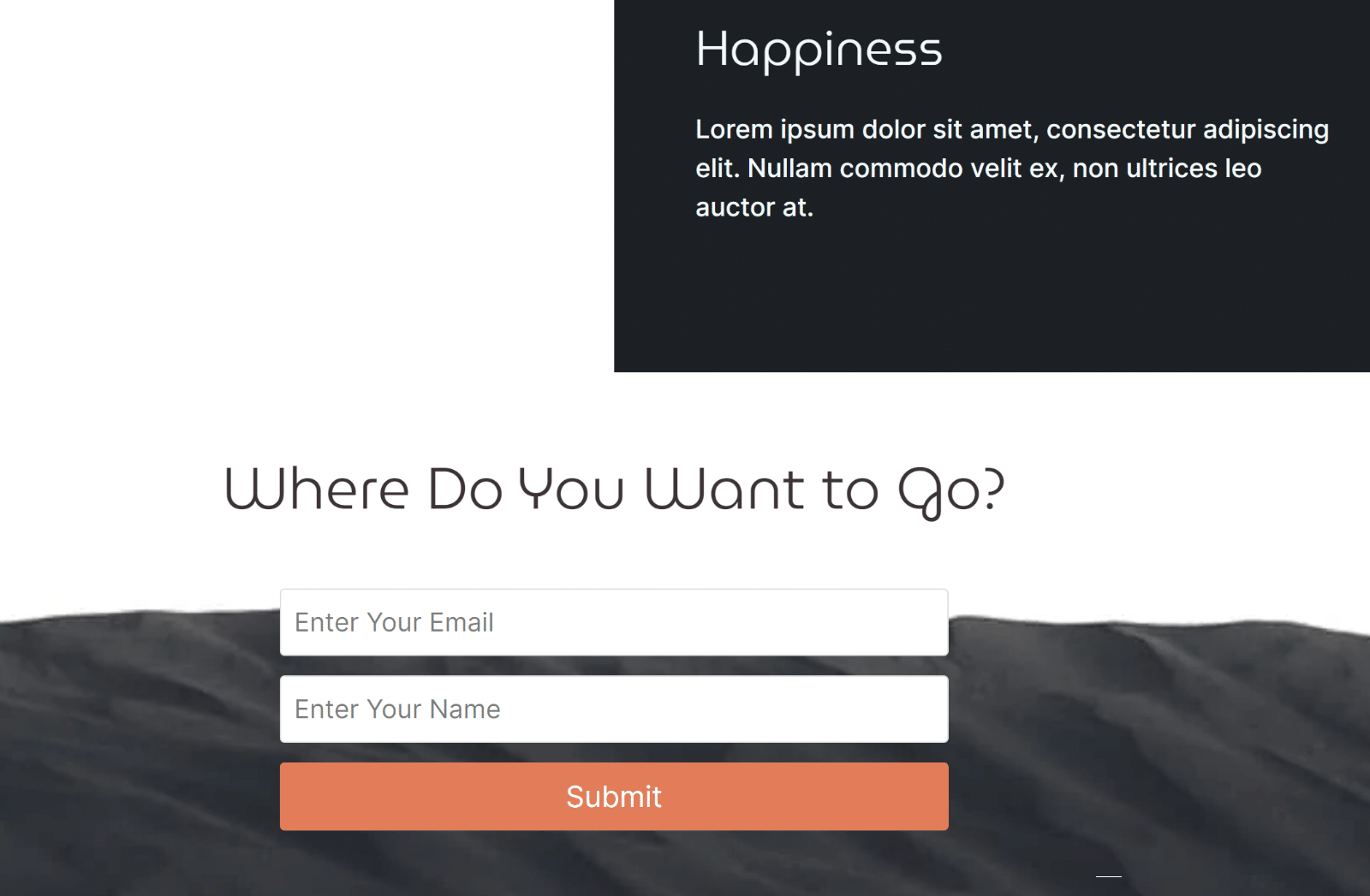
Następnie możesz przeglądać swoją stronę z przodu. W moim przykładzie używam szablonu z formularzem kontaktowym na dole.
To prosty formularz kontaktowy, którego zadaniem jest wyłącznie zbieranie adresów e-mail, a wszystkie inne elementy służą temu samemu celowi, czyli przekonaniu odwiedzającego do udostępnienia swojego adresu e-mail.

Przeczytaj także : jak tworzyć strony docelowe w WordPress.
Formularz kontaktowy a strona docelowa: którego użyć?
Mam nadzieję, że różnica między formularzami kontaktowymi a dwoma głównymi typami stron docelowych jest teraz dla Ciebie jaśniejsza. Ale podsumowując:
- Użyj formularza kontaktowego , jeśli chcesz pozyskać potencjalnych klientów przy minimalnym zaangażowaniu.
- Użyj strony docelowej, jeśli chcesz zwiększyć liczbę konwersji poprzez copywriting, kładąc nacisk na swoje funkcje, korzyści lub usługi.
- Użyj pełnej strony formularza, jeśli chcesz zebrać obszerne dane strony zerowej do ankiety lub do celów takich jak rejestracja na wydarzenie.
I masz to! Dzięki tym wskazówkom możesz podejmować świadome decyzje dotyczące strategii, którą powinieneś zastosować, aby rozwijać swoją witrynę.
Następnie zainspiruj się przykładami formularzy kontaktowych
Zawsze warto zobaczyć prawdziwe przykłady formularzy kontaktowych i zobaczyć, jak inne witryny wykorzystują to narzędzie w swoich kampaniach. Sprawdź nasz przegląd przykładów formularzy lead gen, aby się zainspirować.
Utwórz formularz kontaktowy
Gotowy do zbudowania formularza? Zacznij już dziś od najłatwiejszej wtyczki do tworzenia formularzy WordPress. WPForms Pro zawiera wiele bezpłatnych szablonów i oferuje 14-dniową gwarancję zwrotu pieniędzy.
Jeśli ten artykuł Ci pomógł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych samouczków i przewodników WordPress.
